Как вставить видео с ютуба на сайт: пошаговая инструкция с фото
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Иногда словами не получается объяснить суть темы, поэтому люди начинают жестикулировать, приводить наглядные примеры и т.п. Поэтому и в интернете для раскрытия темы часто необходимо использовать визуальные средства. На помощь приходит всем известный видео-хостинг, на котором размещаются бесплатные видео-ролики.
- Получение дохода от показа ролика, если он принадлежит владельцу интернет-сайта.
- Увеличение популярности веб-ресурса.
- Пополнение медиа-контентом.
- Демонстрация портфолио.
Но отсылать посетителя со своего сайта на видео-хостинг неудобно, так как не хочется его терять. Кроме того, каждая лишняя исходящая ссылка “переливает” вес с вашего сайта. А зачем это нужно?
Рассмотрим инструменты, при помощи которых можно разместить видео с Ютуба на сторонний сайт.
- Вставка html-кода фрейма.
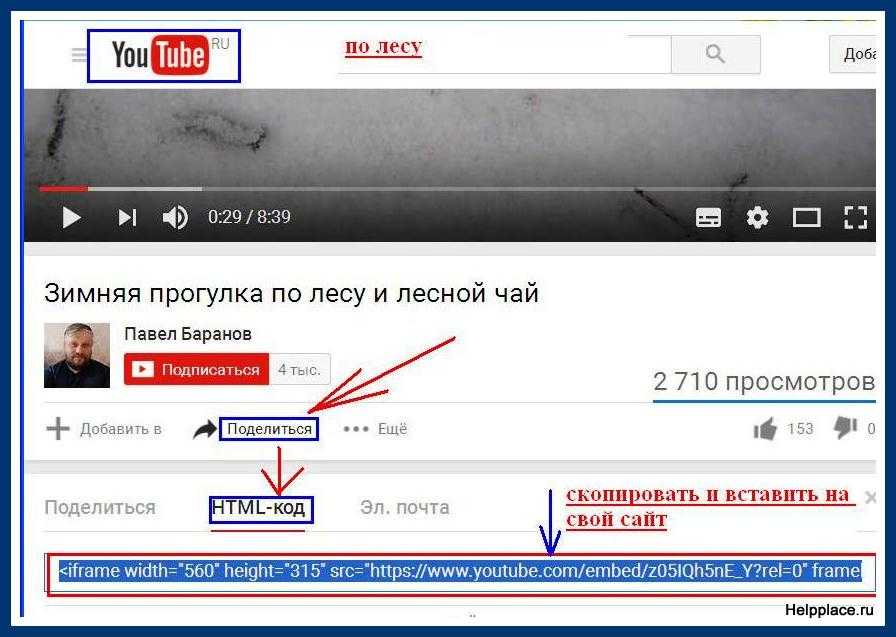
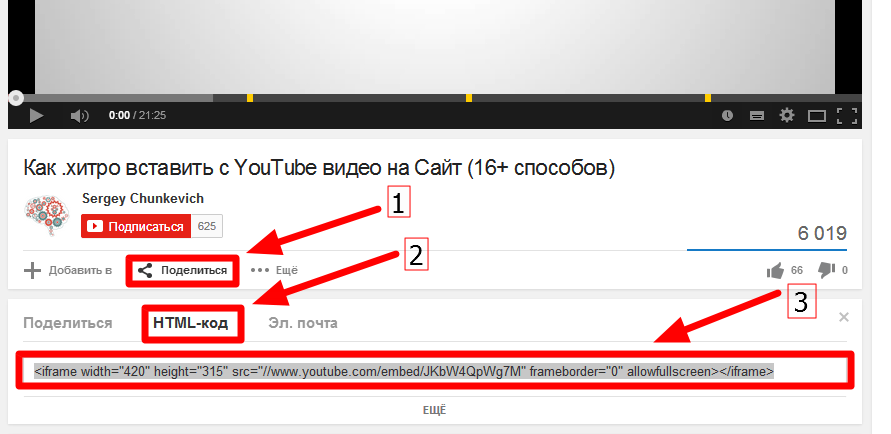
Это самый простой способ ретрансляции видео. HTML-код находится на странице видеоролика в Youtube. Нажимаем “Поделиться”.
В поле снизу появляется прямая ссылка на ролик. Но мы выбираем “Встроить” — <> и получаем код видео с Youtube для сайта.
Устанавливаем настройки и копируем его в буфер.
Затем заходим в систему администрирования нашего сайта (предположим, что это MODx). Открываем исходный код той веб-страницы сайта, на которую следует вставить видео с Youtube и размещаем его.
Нажимаем “сохранить” и проверяем.
Фрейм — это такой виртуальный контейнер, который отображает в себе содержимое другой веб-страницы. В его коде можно поправить атрибуты вручную.
- width и height – его размеры;
- src – путь;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
2. Вставка html-кода video
Он отображает видеоролики на веб-странице.
Его синтаксис:
Атрибуты:
- width и height – его размеры;
- src – путь, который может задаваться через вложенный ;
- autoplay — самопроизвольно включается в момент загрузки веб-страницы;
- controls — ролик отражается вместе с панелью управления;
- loop — зацикливает повтор;
- poster — показывает посетителю картинку, если с его отображением возникают проблемы — следует указать путь к изображению-загрушке;
- preload — видео загружается одновременно со страницей;
- frameborder – рамка есть или нет;
- allowfullscreen – полноэкранный вид.
URL самого видео, как мы говорили ранее, находится на его странице. Он копируется в буфер обмена и вставляется на веб-страницу в ее код в нужном месте. Результат получается тот же.
Тег <sourse> можно вставить несколько раз в <video>,ссылаясь на ролики в разных форматах. Пользователь сможет выбрать удобный для просмотра вариант самостоятельно.
3. Видеоплееры на основе JavaScript и Flash.
Видеоплееры на основе JavaScript и Flash.
Только программист сможет внедрить такое приложение к движку. Самым оптимальным и простым из них считается Spruto. На его официальном интернет-проекте можно настроить функционал и внешний вид.
Размещаем URL, делаем настройки и получаем код.
Можно скачать плеер полностью для установки или только код в формате JS или FLASH. В комплект скрипта входит руководство по установке.
4. Спецсредства в движках (CMS).
Во многих CMS предусмотрены встроенные плагины, которые позволяют работать с видеороликами.
WordPress
В последних версиях можно вставить простую ссылку на Ютуб напрямую. В режиме Html (Text) просто вставляется в нужном месте ссылка на странице и сохраняется. При этом происходит полноценное отображение ролика на сайте. Указатель ?autoplay=1 позволит ролику включаться автоматически при открытии страницы пользователем.
Плагины
Многие CMS работают только с плагинами, Например Joomla доступны а AllVideos или Vidbox. Рассмотрим первый из них.
Рассмотрим первый из них.
После скачивания необходимо стандартным способом установить плагин и активировать его. Затем настраиваем: выбираем шаблон, размер плеера, папку для хранения файлов и т.д.
Для каждого видео в Ютубе генерируется уникальный идентификатор, его можно найти в адресной строке в момент просмотра.
Копируем его, затем в нужно месте страницы в Джумла вставляем код типа
{youtube}QAkJ3w1n9Tg{/youtube}.
На этом все! Вы можете использовать один из методов, чтобы дополнить содержимое вашего сайта.
Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
25-03-2021 Рубрика: HTML, CSS, PHP и т.д.; Создание и настройка сайта; Социальные сети
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т. д.
д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.

- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер. Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
Первым делом открываем страницу того ролика, который будем вставлять.
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее.
В раскрывшейся панели нажимаем пиктограмму в виде двух стрелок и подписью «Встроить».
Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу или сделать еще пару настроек (ниже).
Из настроек в текущей версии осталось только время с которого начнется показ ролика, опция встраивающая в видео кнопки управления и режим повышенной конфиденциальности.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться панель с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Размер проигрывателя на странице
Раньше его можно было задать еще на сайте Ютуба, на этапе формирования кода, теперь всё приходится делать руками, благо эта настройка интуитивно понятна.
Ширину задает width, высоту height. Значение можно задать любые, но лучше соблюдать пропорции, к примеру, по умолчанию стоит 560 на 315 — это пропорционально 640 на 360. Если хотите растянуть плеер на всю ширину элемента, куда вы будете встраивать плеер, то укажите width=»100%».
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическое воспроизведение видео на Youtube можно с помощью элемента «&autoplay=». Если после знака равно стоит 1, то видео будет автоматически запускаться, если такого элемента нет или он равен 0, то автозапуска не будет. Добавляется элемент таким образом:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск видео с определенного момента
Можно настроить проигрыватель таким образом, чтобы ваш ролик запускался не с начала, а с указанной заранее секунды. Для этого добавляется «#t=». После знака равенства указывается время (отдельно минуты, отдельно секунды). Выглядеть будет вот так:
Выглядеть будет вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0#t=2m30s" frameborder="0" allowfullscreen></iframe>
Добавление субтитров
Русские субтитры включаются следующим кодом «&cc_lang_pref=ru&cc_load_policy=1». В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0«&cc_lang_pref=ru&cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
Когда код полностью готов, переходим к его вставке на страницу.
3. Как вставить код видео с Youtube на HTML сайт
Для установки открываете HTML файл вашего сайта в текстовом редакторе (notepad+, akelpad или др.). Находите в коде место, где должно выводиться видео и добавляете, полученный ранее, код. После сохранения на вашей странице появится проигрыватель с теми настройками, которые вы сделали.
Нашел специально страницу, которую делал давно на HTML со встроенным видео, вот как там выглядит такой код:
4. Установка кода с Ютуб на WordPress
Процедура вставки кода на WordPress ничем не отличается, разве что делается все проще. Не нужны текстовые редакторы.
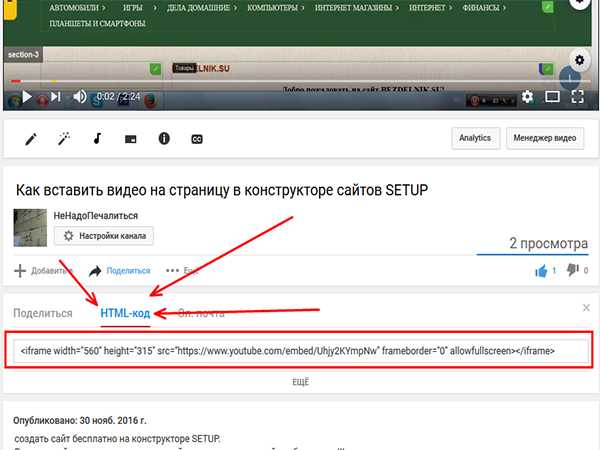
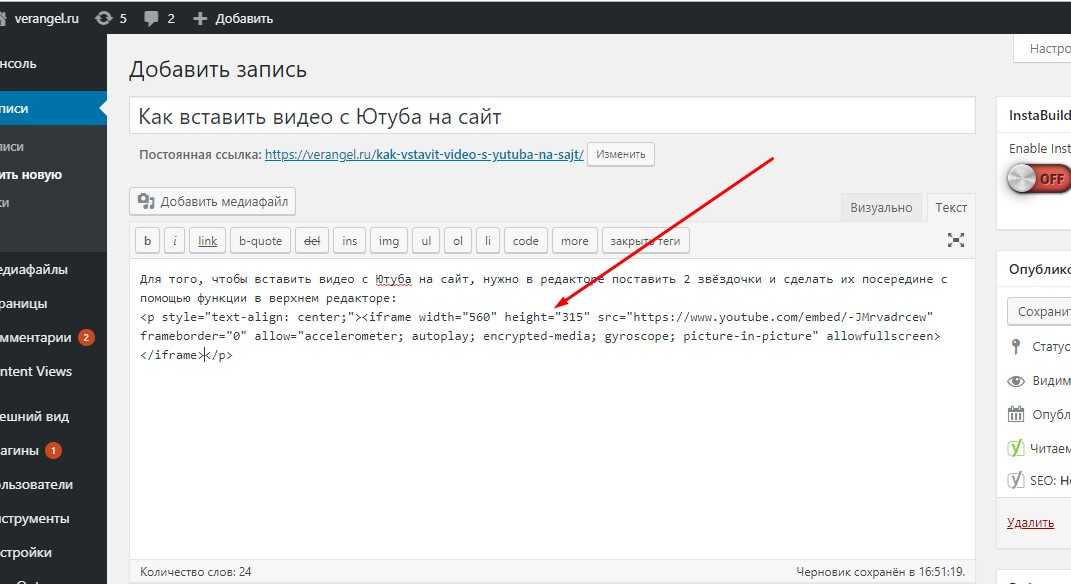
Для вставки видео в статью открываете встроенный редактор WordPress, переключаете его в режим «Текст». Находите нужное место в статье и вставляете туда код проигрывателя. Сохраняете и все работает.
Вставлять в виджеты еще проще, так как там нет визуального редактора и, всегда идет работа только с кодом. Открываете редактор виджетов, вставляете код, сохраняете.
Немного сложнее будет реализовать вставку ролика в те элементы сайта, которые не предназначены для редактирования из админки. Для этого придется вносить изменения в файлы темы, туда стоит лезть, только если вы понимаете что к чему, иначе, можно попортить свой шаблон.
5. Как вставить видео на Ucoz, Blogspot, Livejournal
Вставка плеера на эти блог-платформы ничем не отличается от того, что описано выше. По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
Как легко встроить видео с YouTube в WordPress
Почему вам следует встроить видео с YouTube в ваш WordPress Встраивание видео с YouTube на ваш веб-сайт может быть полезным. Например, предположим, что ваш сайт посвящен сложной теме. В этом случае вы можете попросить кого-нибудь объяснить тему на видео, чтобы упростить смысл темы и помочь вашим посетителям понять ее более четко.
Если вы задаетесь вопросом, почему вы должны встраивать видео с YouTube, а не просто загружать видео на свой WordPress, ответом является объем памяти и скорость. Если вы загрузите видео непосредственно в редактор WordPress, это увеличит время загрузки и затруднит загрузку вашего сайта. Это нехорошо, потому что если у вас много трафика, ваш сайт может рухнуть. Поэтому платформа YouTube (и другие видеоплатформы) — отличное решение.
В этой статье мы расскажем вам, как встроить видео с YouTube. Мы также поделимся некоторыми изящными приемами, которые вы можете добавить, чтобы ваше видео выделялось.
Добавьте видео на свой веб-сайт за пять простых шагов- Откройте видео YouTube, которое вы хотите разместить на своем веб-сайте.
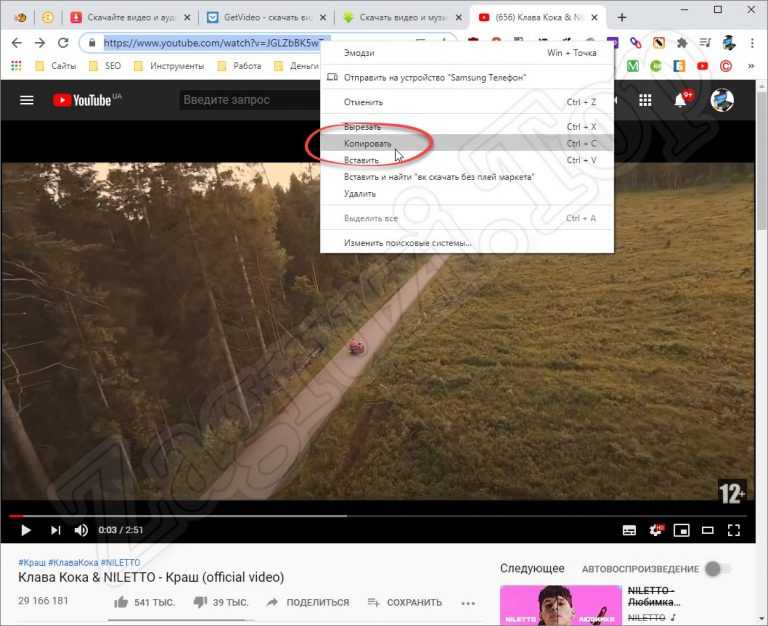
- Нажмите кнопку «Поделиться» или скопируйте URL-адрес в браузере.
- Нажмите на кнопку встраивания.
- Скопируйте код для встраивания.
- Вставьте код в редактор WordPress.

Совет. Пока вы копируете код для встраивания, вы также можете настроить функции в соответствии со своими пожеланиями. Такие функции, как место начала видео или отображение элементов управления проигрывателем.
Вставьте видео с YouTube с помощью короткого кодаВы также можете встроить видео с YouTube на свой веб-сайт с помощью короткого кода. Вы можете встроить видео YouTube, написав этот код:
[вставить] URL-адрес YouTube[/вставить]
Измените ширину и высоту по своему желанию.
Одним из замечательных аспектов нового обновления WordPress 2.9 является то, что вам не нужно использовать плагин для добавления видео YouTube на ваш сайт. Все, что вам нужно, это ссылка, чтобы иметь возможность добавить видео на свой сайт.
Тем не менее, есть несколько отличных плагинов, которые могут улучшить ваши видео. Это плагины, которые предлагают такие функции, как создание видеогалерей, улучшение параметров конфиденциальности и согласия, ленивая загрузка ваших видео и добавление кнопок социальных сетей, чтобы ваши посетители могли делиться вашими видео, и это лишь некоторые из них.
Мы составили список наших любимых и лучших видеоплагинов для YouTube. Список, который вы собираетесь прочитать, будет содержать только 8 лучших плагинов, которые, по нашему мнению, вам следует установить. Мы не хотим утомлять вас десятью различными плагинами, которые могут предложить вам хорошее решение для создания галереи для ваших видео на YouTube. Вместо этого мы порекомендуем 8 плагинов YouTube, каждый из которых имеет разные функции и которые, по нашему мнению, полезны для вас и вашего бизнеса.
- Smash Ballon YouTube Feed Pro
Отображение ваших видео в макете галереи — отличный способ для посетителей продолжить просмотр ваших видео. Вы также можете выбрать видео самостоятельно; вы выбираете видео, которые хотите отобразить в галерее. Этот видео-плагин YouTube также позволяет настраивать такие функции, как «Поделиться», «Комментировать» и «Нравится».
Smash Ballon YouTube Feed Pro не замедляет работу вашего веб-сайта, что является огромным преимуществом, а также позволяет транслировать видео с YouTube в прямом эфире.
- WP YouTube Lyte
Плагин WP YouTube Lyte помогает лениво загружать видео и обеспечивает оптимизацию скорости вашего сайта. Только когда ваш посетитель решит щелкнуть миниатюру видео, YouTube начнет работать, что приведет к снижению скорости вашего сайта. Это особенно полезно, когда у вас есть видеогалерея. Вы хотите, чтобы YouTube требовал большей скорости после того, как посетитель фактически выбрал видео, вместо того, чтобы вся галерея была постоянно тяжелой и истощала ваш сайт.
- Панель подписки YouTube
Панель подписки Youtube позволяет разместить простую панель подписки в нижней части видеоплеера. Это отличный плагин, так как пользователи не будут перенаправлены на YouTube, когда нажмут кнопку подписки; вместо этого они останутся на вашем сайте.
- Плагин YotuWP
Плагин YotuWP — это простой плагин. Если вы не хотите возиться ни с чем, кроме встраивания видео с YouTube на свой сайт, это идеальный плагин. Плагин также поддерживает видеогалереи и плейлисты. Вы также можете встроить видео YouTube из плейлистов, имен пользователей и каналов. По сути, это отличный плагин, если вы новичок и просто хотите предоставить своим посетителям видео.
Плагин также поддерживает видеогалереи и плейлисты. Вы также можете встроить видео YouTube из плейлистов, имен пользователей и каналов. По сути, это отличный плагин, если вы новичок и просто хотите предоставить своим посетителям видео.
- WP YouTube Live
Название WP YouTube Live уже выдает функцию плагина. Этот плагин позволяет отображать прямые видеопотоки YouTube на вашем веб-сайте WordPress.
Для установки плагина вам понадобится ключ Google API; как только у вас будет ключ, вы получите шорткоды для добавления в свой WordPress.
- Видеозум
Хотя технически это не плагин, а тема, эта тема больше фокусируется на теме, чем на видео. Тем не менее, мы решили, что если у вас есть веб-сайт, на котором вы демонстрируете несколько различных видеороликов, то вам, скорее всего, понадобится красивая тема для него. Если у вас есть канал на YouTube и вы хотите создать веб-сайт для всех своих видео, этот плагин для вас.
Плагин также предлагает отличный мобильный дизайн, обеспечивающий совместимость с мобильными телефонами.
- Ваш канал
Подобно плагину Videozoom, плагин Yourchannel отлично подходит, если у вас есть канал YouTube с несколькими видео, которые вы хотите добавить на свой новый веб-сайт. Разница в том, что это не плагин темы. Этот плагин позволяет вам перенести все ваши видео с вашего канала YouTube в WordPress, чтобы без труда опубликовать их. Вы также можете организовать видео именно так, как хотите, например, в том же порядке, что и ваш канал YouTube.
- Плагин для встраивания YouTube
Этот плагин включает в себя некоторые из функций, упомянутых выше, такие как отображение видеогалереи и возможность вставлять видео через плейлисты и каналы. Однако в дополнение к этим функциям плагин предоставляет вам SEO-разметку для видео и выполняет проверку совместимости с мобильными телефонами.
Мы надеемся, что этот список помог вам использовать наши любимые плагины для развития вашего бренда. Удачного ютубинга!
Выберите план хостинга
Как встроить видео с YouTube на страницы Facebook | Малый бизнес
Автор David Weedmark Обновлено 24 апреля 2019 г.
Встроить ссылку на видео YouTube на бизнес-страницу Facebook относительно просто. Нажав кнопку Facebook в параметрах «Поделиться» на YouTube, вы сразу же поместите ее туда. Если вы хотите запланировать появление публикации, вам придется скопировать ссылку и опубликовать ее на Facebook самостоятельно.
К сожалению, с 2019 года встраивание видео YouTube, которые будут воспроизводиться на странице Facebook, невозможно. Однако если видео принадлежит вам, вы можете загрузить его из своей учетной записи YouTube и загрузить на Facebook.
Быстрая публикация ссылки YouTube на вашу страницу в Facebook
Получите ссылку для публикации на YouTube
Перейдите к видео, которым вы хотите поделиться на YouTube, и щелкните значок «Поделиться» под видео.
 Откроется окно «Поделиться», в котором можно щелкнуть значок «Facebook».
Откроется окно «Поделиться», в котором можно щелкнуть значок «Facebook».Это приведет вас к новой вкладке в вашем браузере, где вам нужно будет войти в Facebook, если вы еще не вошли в систему. В новой вкладке вы увидите миниатюру видео и краткое описание.
Настройка Facebook
В верхней части страницы Facebook щелкните меню «Поделиться», которое обычно по умолчанию имеет значение «Поделиться в ленте новостей или истории». Выберите «Поделиться на странице, которой вы управляете». Под меню «Поделиться» появится новое меню «Страница». Нажмите на нее и выберите страницу Facebook, на которой вы хотите разместить видео.
Щелкните меню «Отправить как» справа. Здесь вы можете выбрать, какая учетная запись будет отображаться рядом с публикацией в качестве постера — ваша личная учетная запись или учетная запись вашей бизнес-страницы.
При желании введите сообщение, где говорится: «Расскажите что-нибудь об этом.
 ..» над описанием видео.
..» над описанием видео.Поделиться на Facebook
Нажмите «Опубликовать в Facebook». Вкладка тут же закроется, а пост добавится на вашу страницу.
Если вы хотите увидеть публикацию, снова войдите в Facebook и перейдите на свою бизнес-страницу или нажмите на публикацию, которая появляется в правом меню вашей домашней страницы, в разделе «Последние публикации».
Планирование публикации видео на YouTube
Если вы хотите запланировать появление публикации на своей странице, вам придется сделать это вручную. Нажав кнопку Facebook в меню «Поделиться» YouTube, вы не получите эту возможность.
Скопируйте ссылку для обмена видео
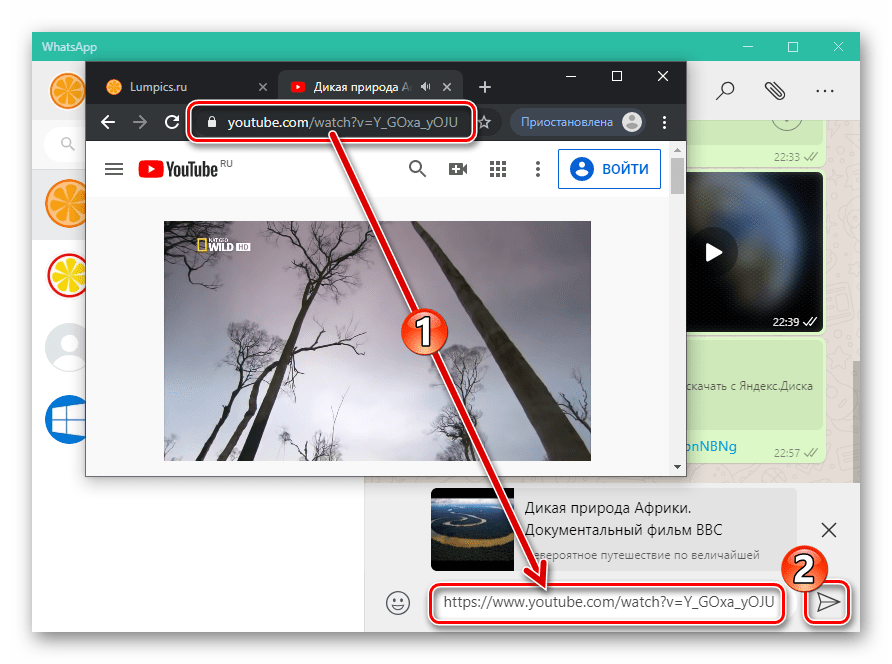
Перейдите к видео YouTube, которым хотите поделиться, и нажмите ссылку «Поделиться». Когда откроется окно «Поделиться», нажмите «Копировать».

Вставьте ссылку на свою страницу
Перейдите на свою страницу в Facebook и нажмите «Новая публикация». Щелкните текстовое поле сообщения, а затем нажмите Ctrl-V на клавиатуре, чтобы вставить ссылку.
Как только появится миниатюра видео и описание, вы можете удалить URL-адрес ссылки. При желании введите сообщение там, где был URL-адрес ссылки.
Поделиться ссылкой на видео
Если вы хотите опубликовать видео немедленно, нажмите кнопку «Поделиться сейчас». Если вы хотите запланировать его, щелкните стрелку рядом с этой кнопкой и выберите другой вариант.
Расписание: позволяет вам установить время и дату, когда вы хотите опубликовать видео.
Предыдущая дата: немедленно публикует видео с предыдущей датой.
Сохранить черновик: сохраняет сообщение как черновик, который вы можете отредактировать и опубликовать позже.

Предоставление видео YouTube определенного времени начала
Если вы предпочитаете, чтобы видео запускалось в определенное время, а не в начале, вы можете настроить это на YouTube, если вы используете веб-браузер. Предположим, например, что вы делитесь видео конкурента и не хотите, чтобы ваши клиенты видели его логотип в течение первых 15 секунд. Прокрутите видео до того места, где вы хотите его начать, а затем приостановите видео.
Теперь, после того как вы нажмете ссылку «Поделиться», вы увидите флажок рядом с «Начать с 0:15» в нижней части окна «Поделиться». Установите флажок. В конец URL-адреса теперь добавляется отметка времени «?t=15», указывающая, что воспроизведение начнется через 15 секунд после начала видео, а не в начале. Ссылка, созданная при выборе параметра «Поделиться в Facebook» или любого другого параметра общего доступа, также будет иметь эту отметку времени, если флажок установлен.
Этот параметр недоступен в мобильном приложении YouTube.
Загрузка видео с YouTube для загрузки в Facebook
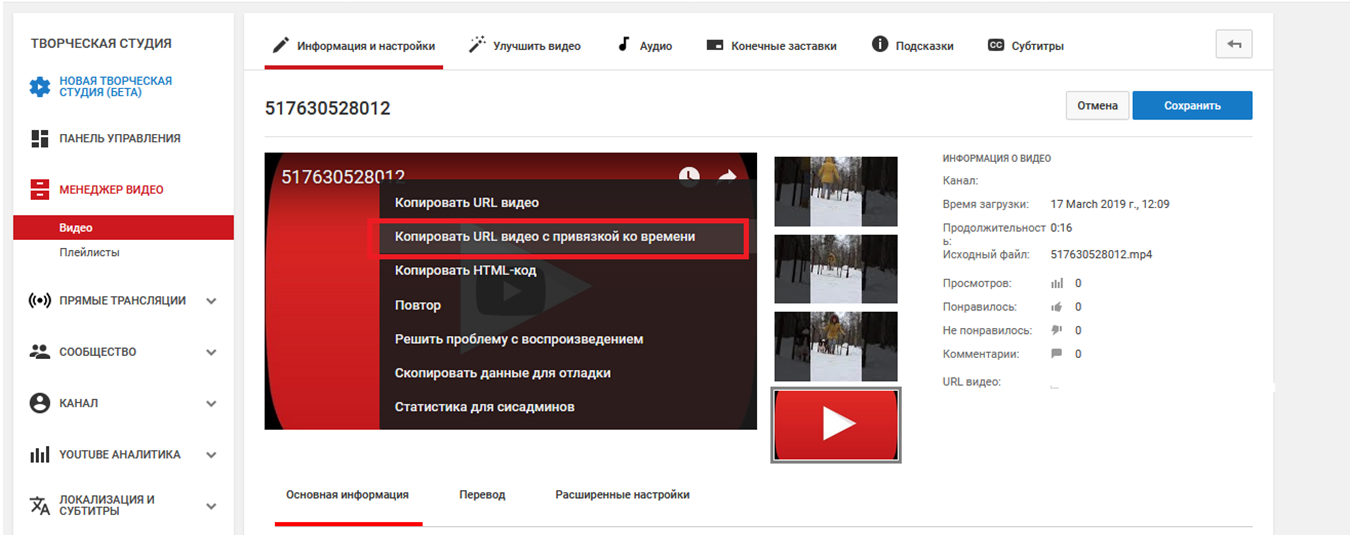
Если вы загрузили видео на YouTube, у вас есть возможность загрузить его, а затем загрузить на Facebook. Войдите в свою учетную запись YouTube в любом веб-браузере; щелкните значок своей учетной записи, а затем выберите «YouTube Studio (бета)».
Перейдите на вкладку «Видео» на левой панели и наведите указатель мыши на видео, которое хотите загрузить. Нажмите «Меню», а затем нажмите значок «Загрузить».
Перейдите на свою страницу в Facebook; нажмите «Создать публикацию», а затем нажмите кнопку «Добавить фото/видео».
Ссылки
- Служба поддержки Google: Загрузка видео, которые вы загрузили
- Справочный центр Facebook: Как поделиться ссылкой со своей страницы?
Writer Bio
Публикуемый автор и профессиональный оратор Дэвид Уидмарк более 20 лет консультирует предприятия по вопросам технологий, средств массовой информации и маркетинга.



 Откроется окно «Поделиться», в котором можно щелкнуть значок «Facebook».
Откроется окно «Поделиться», в котором можно щелкнуть значок «Facebook». ..» над описанием видео.
..» над описанием видео.