Как вставить текст из другого документа
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
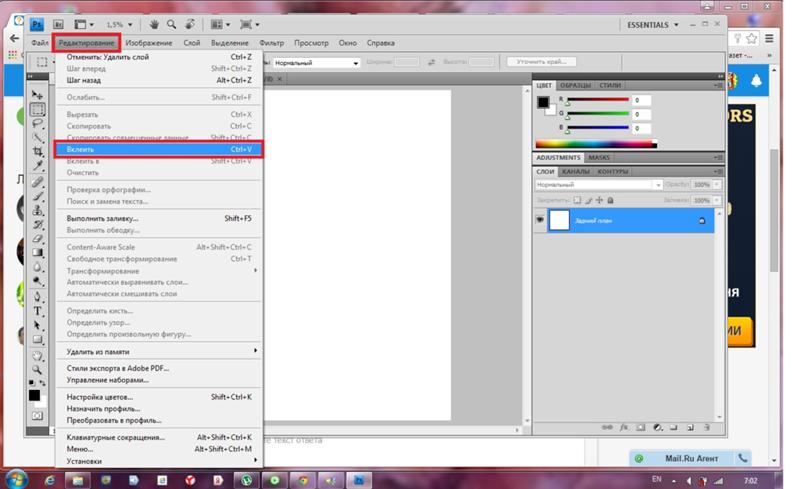
- по пути в меню Редактирование → Вставить.
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
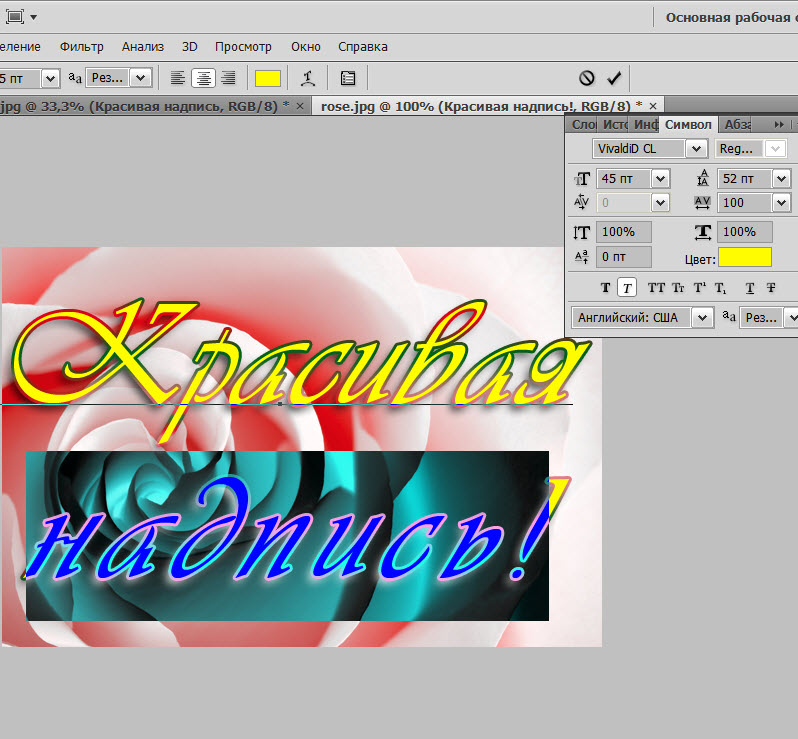
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
|
Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: — Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение. Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта. Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает. Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы).  Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре.Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop.  Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.  Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине. Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
Как в фотошопе вставить текст на картинку
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
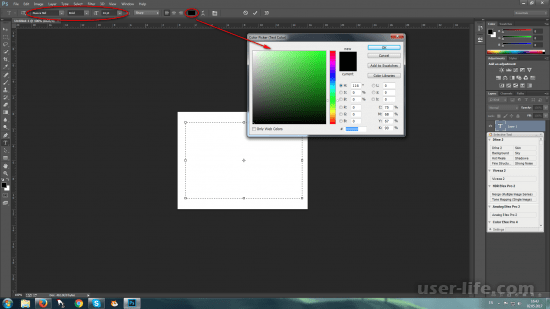
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
На этой странице
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Текст
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» ( ) и «Вертикальный текст» ( ). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою. Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
Тема урока: Как вставить текст в фотошопе из другого документа. Вставляем на картинку готовый текст в заданную область.
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
Как реалистично добавить текст на фотографию в Photoshop
Иногда одной иллюстрации недостаточно, и на неё обязательно нужно наложить надпись – например, название бренда. Главное здесь сделать всё так, чтобы она выглядела по-настоящему органично, смотрелась частью изображения, а не инородным элементом и не бросалась в глаза. С помощью программы Фотошоп онлайн сделать это проще простого!
Прочитав данную статью, вы не только узнаете, как добавлять текст к фото, но и как придавать ему форму поверхности (наклон, перспектива), как придавать надписи реалистичность и естественность.
Итак, начинаем. Открываем в Photoshop Online исходное изображение – чем качественнее оно будет и чем большим будет его размер, тем лучше, ведь из большого фото всегда можно сделать меньшее, а вот из маленького большое – нет.
Работать нам придётся со слоями и фильтрами, причём их может быть несколько. Также нам понадобится загрузить в Фотошоп необходимый шрифт или использовать один из дефолтных, предустановленных.
Первое, что необходимо сделать, это выбрать для надписи подходящий цвет. Лучше всего выбирать из цветов, присутствующих на фотографии, так на буквах не будет слишком большого акцента, и они не будут казаться инородными. Открываем палитру цветов и, применив инструмент Пипетка, нажимаем ею на одном из объектов фото. Цвет определён, теперь используем инструмент Текст и печатаем нужную нам надпись. Изменяем размер кегля на подходящий. Перетаскиваем в нужное место и смотрим, что получилось. Корректируем размер и шрифт, если это необходимо.
Теперь начинается самое интересное. Необходимо сделать обтекание текстом, то есть деформировать надпись таким образом, чтобы она подходила к плоскости, на которой должна быть расположена. Для этого нам необходимо растрировать надпись, превратить её в изображение. Жмём на вкладку Слои – Растрировать текст. Теперь надпись можно искажать.
Нажимаем комбинацию клавиш Ctrl-T и применяем Свободное трансформирование. Используя правую клавишу мышки, выбираем инструмент Деформация. Он отлично подходит для закруглённых поверхностей. Подтягиваем все четыре угла так, как чтобы сетка с текстом соответствовала своей плоскости. При необходимости работаем с внутренними точками.
Если поверхность не закруглённая, а ровная и плоская, более подходящим станет другой инструмент – Перспектива или Наклон. Тянем за уголки, чтобы перспектива текста соответствовала перспективе плоскости, где он расположен. По завершению нажимаем клавишу Enter и применяем изменения.
Теперь осталось добавить на наш текст нужный эффект. Его можно сделать полупрозрачным, чтобы проступила фактура нижней поверхности, или добавить потёртостей и царапин, благодаря чему он станет выглядеть более естественно. С этой целью изменяем режим наложения слоя: Нормальный меняем на Перекрытие.
Для добавления шероховатости создаём слой-маску, жмём на клавиатуре кнопку «D» и выбираем чёрный в качестве цвета переднего плана. Затем жмём «В» и берём Кисть. При этом следим, что Непрозрачность имела значение в 100 единиц, а режим наложения был установлен на Нормальный. Выбираем грубую кисть (как вариант — сухую) и рисуем чёрным на маске, аккуратно поглаживая края надписи, создавая более потёртый вид.
Вот и весь урок Фотошопа по добавлению текста на фото! Просто и эффектно! А самое главное – реалистично!
© online-photoshop.org
Как сделать текст в Фотошопе?
Как сделать текст в Фотошопе?
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст».
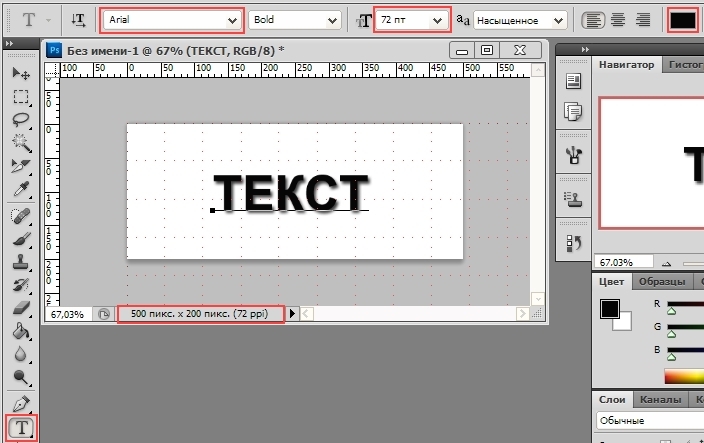
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
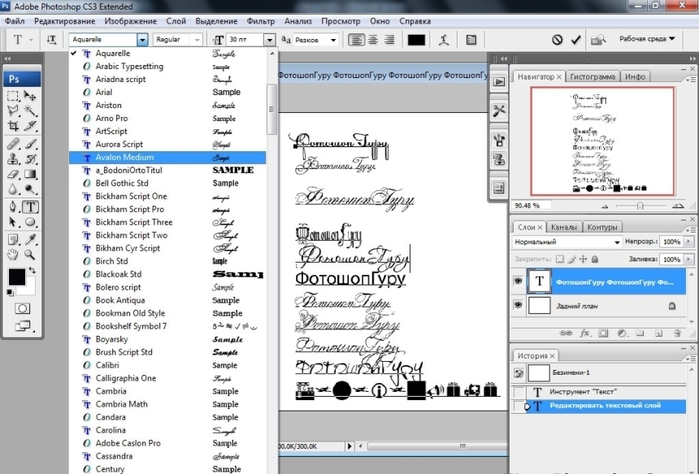
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
И цвет:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
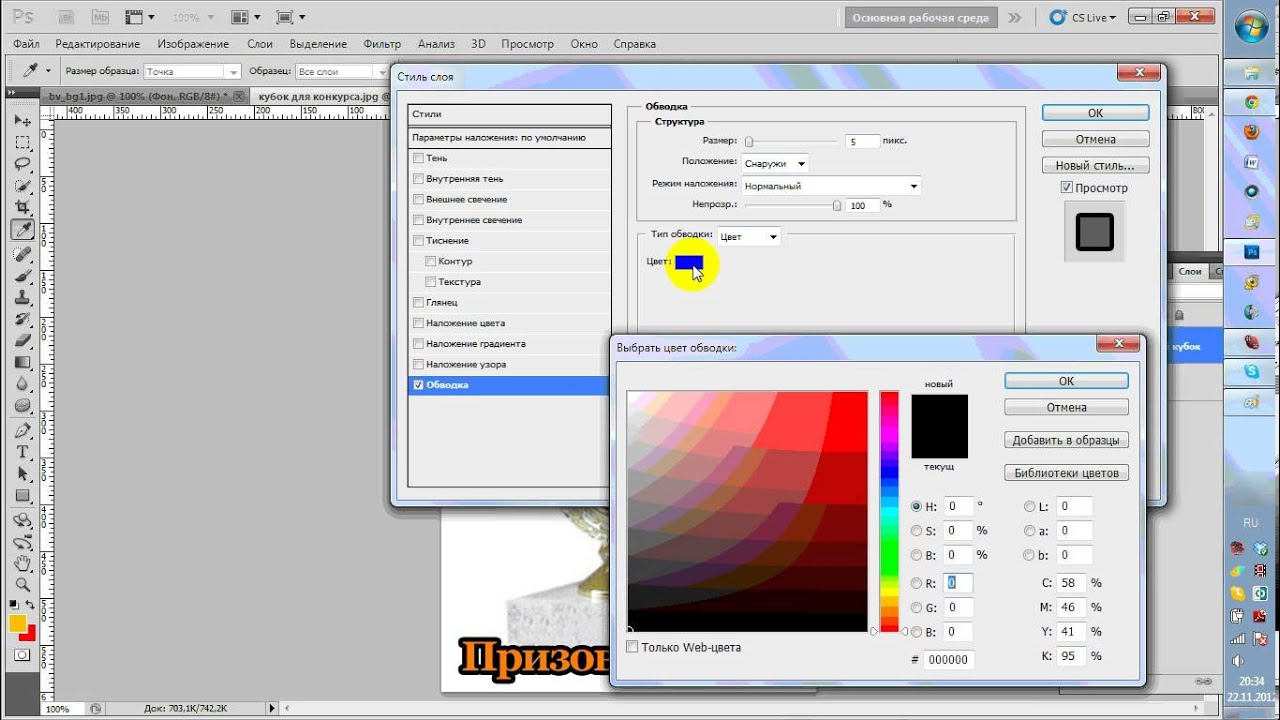
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
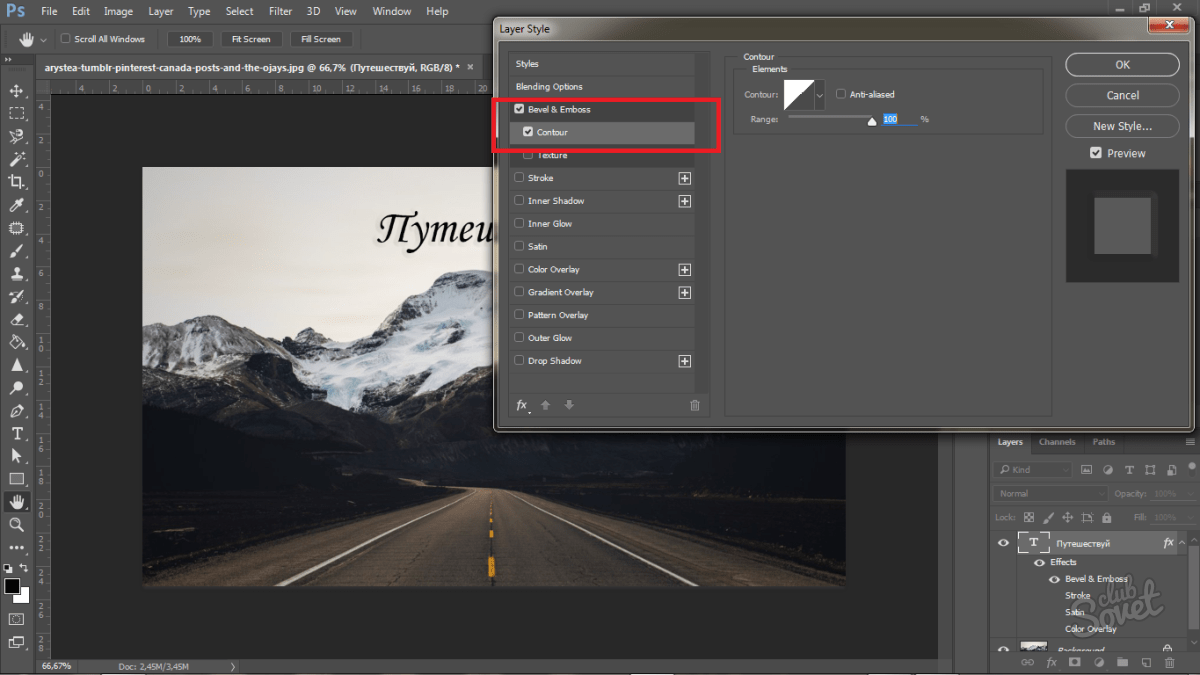
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Следующий урок: Инструменты выделения в Фотошопе
Интересные статьи по теме:
Как сделать надпись в фотошопе
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис. 3 – печать текста на фото
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
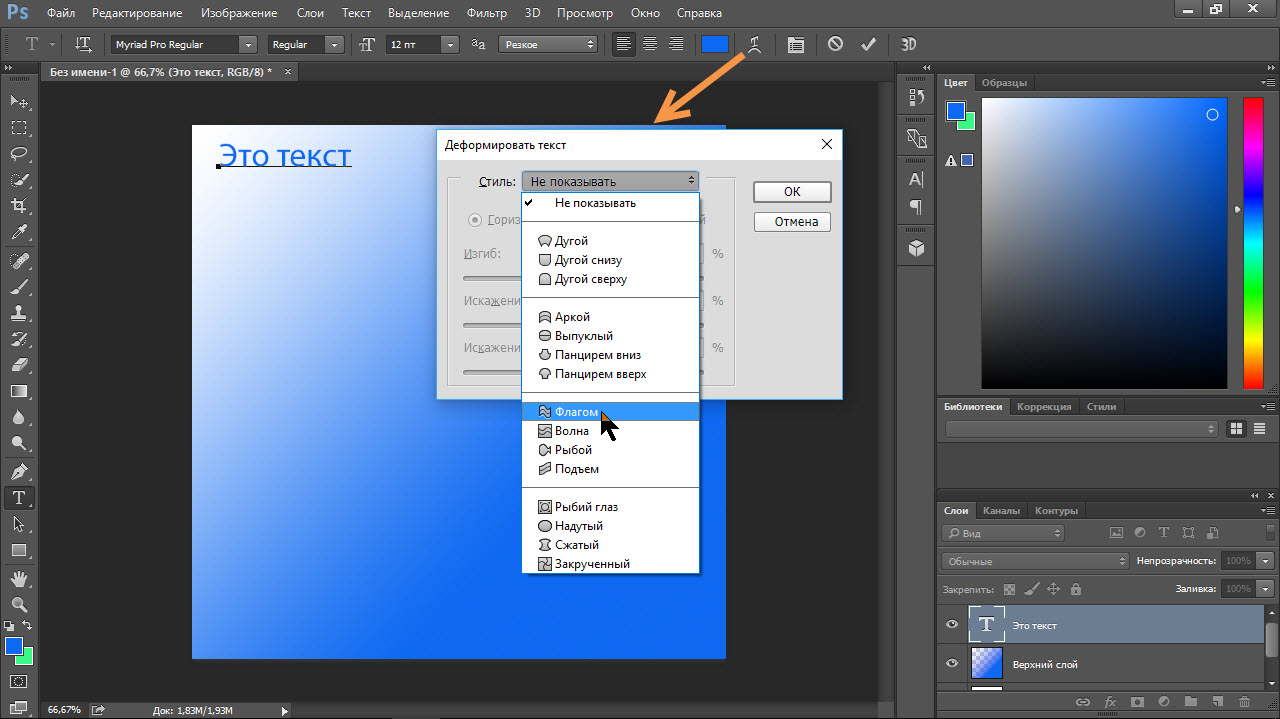
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
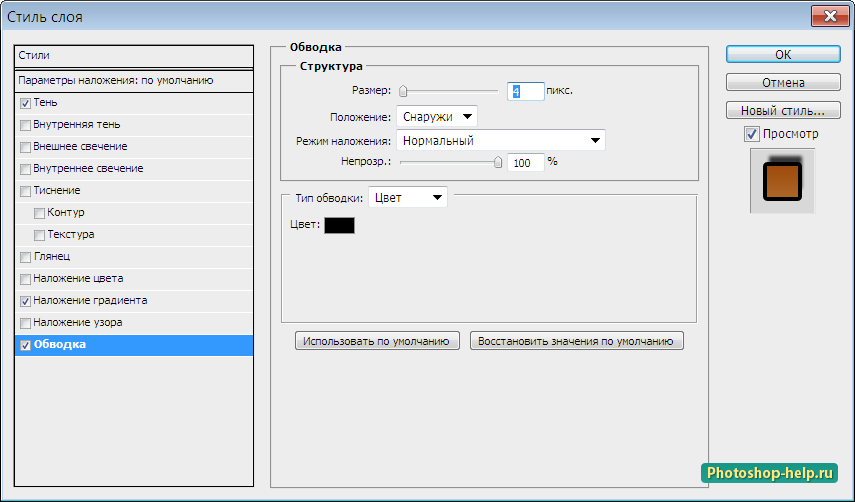
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
к содержанию ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
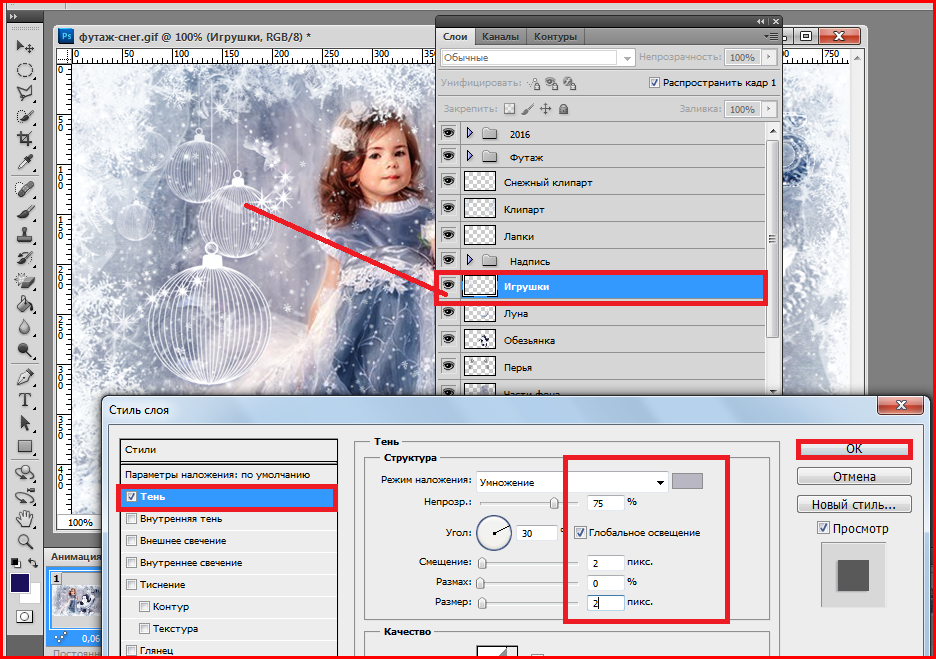
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
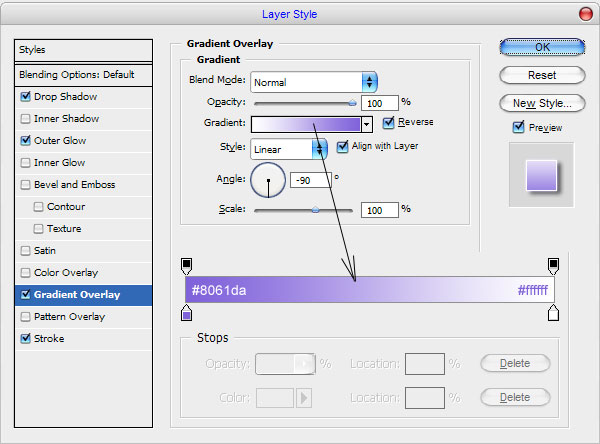
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
к содержанию ↑Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
Как вставить надпись в фотошопе на картинку
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
- Создайте и раскрасьте текст
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Делаем обтекание текстом
- Шаг 5
- Шаг 6
- Наложение текстуры на текст
- Шаг 7
- Повышение реалистичности текста
- Шаг 8
- Шаг 9
- Придание тексту эффекта 3D
- Шаг 10
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
Как вставить картинку в текст
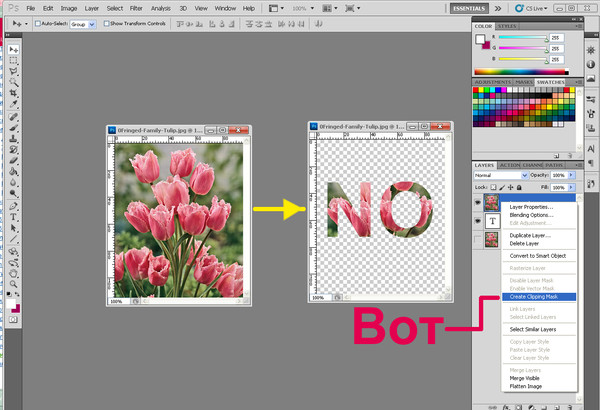
В этом материале мы рассмотрим, как разместить изображение в текст, т.е. вставим картинку внутрь букв текста. Для достижения эффекта мы будем применять обтравочную маску (clipping mask) и вот что получится у нас в результате:
Для начала, нам нужно открыть в Photoshop изображение, которое мы собираемся разместить внутри нашего текста. Я буду использовать эту панорамную фотография Гавайев:
Затем продублируем фоновый слой, нажав комбинацию клавиш Ctrl+J, после чего в Панели слоёв появился новый слой, являющийся дубликатом фонового:
Теперь нам надо создать новый пустой слой, расположенный между первыми двумя.
Сейчас у нас активен дубликат, поэтому зажимаем клавишу Gtrl и кликаем по кнопке создания нового слоя, расположенной внизу палитры слоёв. В Панели слоёв появился новый слой, расположенный под дубликатом:
На данный момент новый слой полностью пустой. Давайте заполним его белым цветом. Для этого сначала нажимаем на буквенную клавишу D, при этом в цветовой палитре цвета вернулись к дефолтным, т.е. чёрный — цвет переднего плана, а белый — фоновый. Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:
Кликните по самому верхнему слою в Панели слов для его выбора, на инструментальной панели выберите инструмент «Текст» (Type Tool) и тир шрифта. Как правило, этот эффект лучше применять к шрифту с толстыми буквами. Я сейчас собираюсь выбрать шрифт Arial. Кстати, на данный момент не беспокойтесь по поводу размера шрифта.
Следующее действие не является абсолютно необходимым, оно просто поможет мне лучше увидеть мой текст. Я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для вашего текста, не имеет значения, поскольку позже мы будем заполним текст изображением, и этот цвет не будет просматриваться.
Я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для вашего текста, не имеет значения, поскольку позже мы будем заполним текст изображением, и этот цвет не будет просматриваться.
Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
Итак, на данный момент у нас активен инструмент «Текст», выбран шрифт и его цвет. Сделайте надпись на основном документе, поскольку я использую фото Гавайев, я собираюсь набрать слово «HAWAII»:
Когда закончите ввод текста, нажмите на галочку в панели параметров для применения действия инструмента.
Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация» и используя маркеры на углах рамки трансформации, растяните текст по всему изображению:
Для применения действия инструмента нажмите клавишу Enter.
Перетащите тестовый слой так, чтобы он оказался под верхним слоем (под «Слой 1»):
Снова кликните по верхнему слою и создайте обтравочную маску. Для создания обтравочной маски зажмите клавишу Alt и наведите курсор между слоями в Палитре, при этом курсор изменит отображение. Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):
И, если мы теперь посмотрим в окно рабочего документа, мы увидим, что эффект готов, картинка появилась в тексте:
Можно ещё для красоты и придания объёма тексту добавить стили слоя, «Тень» (Drop Shadow) и «Внутреннюю тень» (Inner Shadow):
Как написать текст в Фотошопе: 3 способа сделать надпись интереснее
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
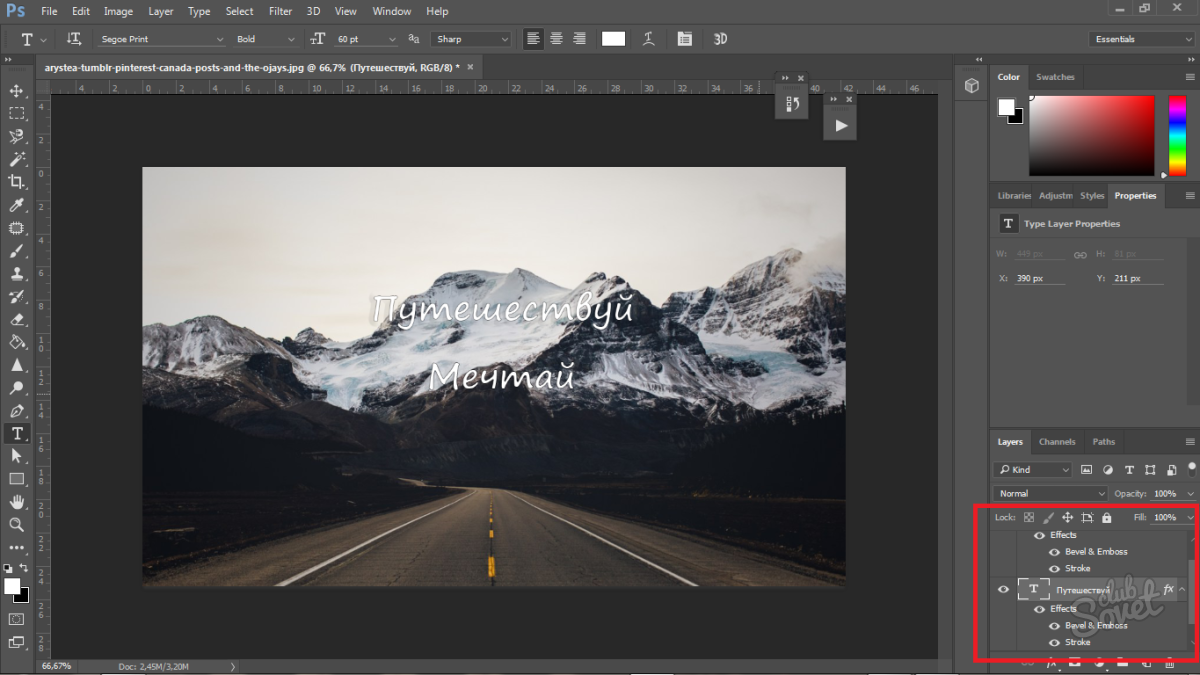
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
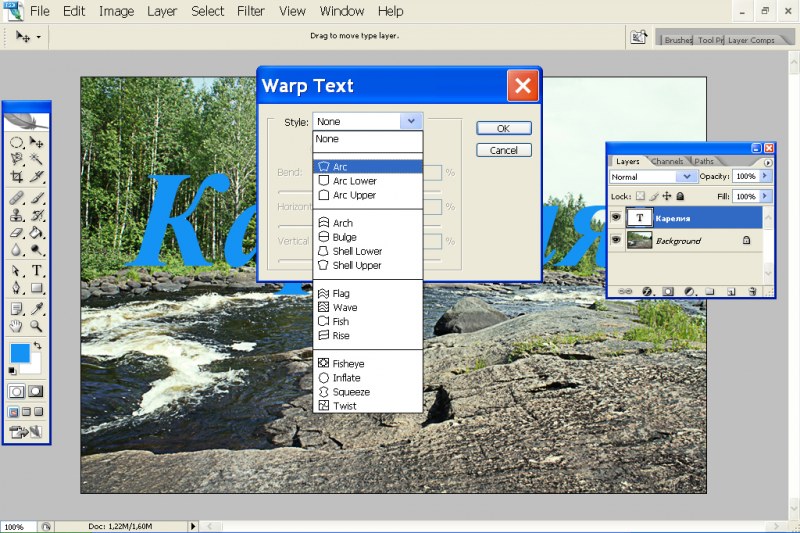
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Текст из картинки в Photoshop. Быстро и просто!
Привет пикабушники и пикабушницы! Так как мне нечего делать, я покажу вам как сделать текст из картинки в Photoshop CS/CC.
Вот так вот выглядит готовая работа:
1. Создать новый файл в Photoshop’е. (Файл — Создать, File — Create)
Разрешение и название может быть любым.
2. Закидываем картинку, из которой мы будем делать наш текст (У меня например, космос) и маштабируем с зажатой кнопкой «SHIFT» под наш разрешение созданного файла.
3. Выбираем инструмент «Горизонтальный текст» (можно воспользоваться английской буквой «T») и пишем что хотим.
4. Выбираем инструмент «Перемещение» (можно воспользоваться английской кнопкой «V»), нажимаем комбинацию «CTRL+T» и зажимая «SHIFT» маштабируем текст если надо.
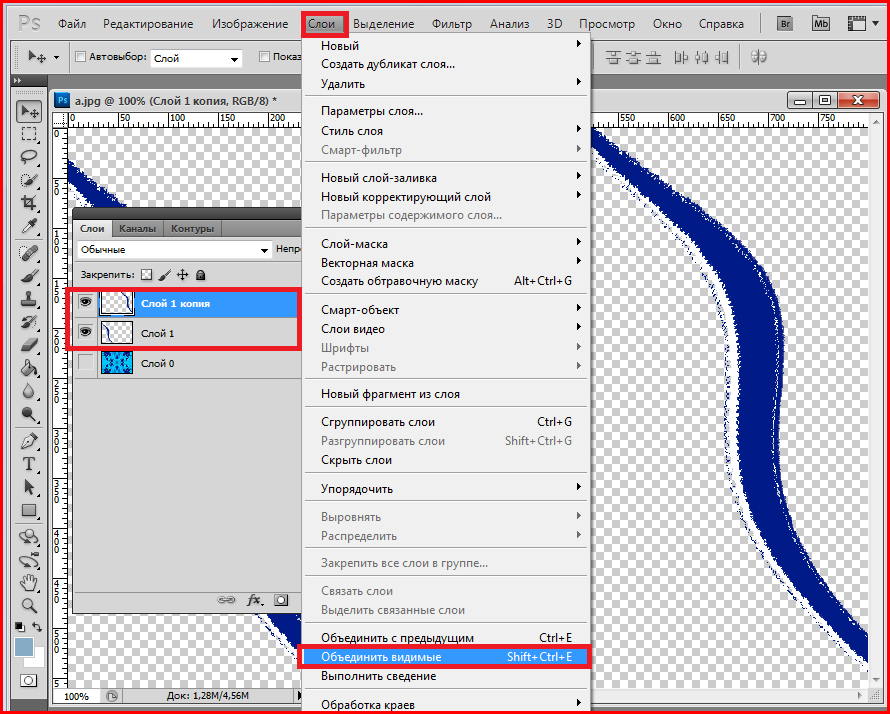
6. Меняем слои местами (слой фона ставите поверх текста). Что бы поменять их местами надо ПКМ зажать слой и перенести ниже или выше.
7. Зажимая «ALT» ставите курсор на линию между слоями и нажимаете ПКМ.
Вот что у нас получилось. Можем добавить фон и наша работа будет готова.
8. Можно добавить фон на ваш вкус. У меня тут будет белый.
9. Сохраняем и выйебываемся перед теми кто ничего не смыслит в фотошопе.
Это был мой первый урок по Photoshop’у так что не судите строго. И извините за присутвующие ошибки.
Название шрифта «Uni sans»
Найдены дубликаты
Ребят а чего вы выебываетесь? Нормальный урок для новичков. Им тоже нужно на чем то учиться. В данном уроке допустим раскрыта полезная фишка быстрой маски Alt+ клик между слоями.
Здесь так принято) Все дохуя мастера, родились сразу с навыками)).
Помню был один пост на тему, как защититься от шифровальщиков вирусов, путем запрета запуска .js файлов через групповые политики безопасности. Очень штучка мне помогла в работе, за что автору спасибо большое. Но знаешь какой был топовый комментарий? Пикча «засунь все это себе в задницу». А на вопросы, типа «а вы не допускаете, что это может пригодиться начинающим сисадминам?», был ответ какого-то хлыща, типа «нормальный сисадмин это и так знает, а кто не знает тот лох»))
Я иногда ахуеваю с хомячков. ) ОНИ решили что ЭТО должны ВСЕ знать, и поэтому пост — говно).
Никто не решает что это нужно знать всем. Но для тех кто этим не интересуется — оно и не нужно. А тем кому это бы пригодилось и так знают три способа как это сделать. И раз это был урок, то стоило бы и их привести тоже и рассмотреть плюсы и минусы. Получается что весь урок сводится к: «Хей, ребзя! Если зажать Альт + ПКМ и перенести верхний слой на нижний, то нажав ЛКМ мы получим квик векторную маску по контурам нижнего слоя».
Получается что весь урок сводится к: «Хей, ребзя! Если зажать Альт + ПКМ и перенести верхний слой на нижний, то нажав ЛКМ мы получим квик векторную маску по контурам нижнего слоя».
При этом не рассматривается ситуация как добавить к этой маске еще слои, или как это работает с растром. И получается что это не урок, а частичная перепись хелпа.
Тоже самое силами стандартного paint:
1) Рядом с нашей картинкой пишем белый текст на черном фоне
2) Выбираем прозрачное выделение
3) Переносим текст на нашу картинку
4) С помощью заливки убираем лишнее
Может не ПКМ а ЛКМ?
Хм, а я бы перешёл на слой с картинкой, зажав CTRL щёлкнул по картинке слоя с текстом, скрыл слой с текстом, на слое с картинкой нажал CTRL+I и следом DEL. Мой путь длиннее.
Сразу подумал об этом же.
Вряд ли длиннее — на горячих клавишах быстренько жмак-жмак)
P.S: а разве инвертнуть выделение — не CTRL+SHIFT+I? Или вы не собирались его инвертить?)
Да, в фотошопе есть как минимум 3 разных варианта решения одной и той же задачи.
в следующий раз будет урок по сложнее
Свой путь в фотошопе я начинал с сайта demiart.ru
Не рекламы ради, сайт полезен, как по мне. Надеюсь я не нарушил правил Пикабу?
Clipping mask делает это намного быстрее и эффективнее
А потом он будет рассылать уроки фотошопа за 14999.
ита бизнес, йа бизнасмен
йа должин здилат урок как аткрыть фаташоп
я понимаю что этот урок для слишком тупых в фотошопе
вот сейчас обидно было
Не совсем уверен, что ЭТОМУ здесь место. Есть тысяча сайтов для начинающих.
Именно по-этому ты делаешь ебаные скрины комментариев и заливаешь их обратно на пикабу?
Им тут место?
Лучше приучайте народ к GIMP’у , она бесплатная
Да, ведь скачать и поставить фотошоп очень сложно
Работа с кривыми в фотошоп
Быстрый способ «исправления» баланса белого
Как изменить цвет объекта на фотографии
В этом видео покажу несколько способов изменения цвета объектов.
Расскажу как работать со сложной формой не обводя все вручную.
Как Анимировать Фото или Картинку Parallax Effect (Photoshop After Effects)
В этом видео мы научимся имитировать 3d пространство, сделаем Parallax эффект и анимируем нашу фотографию. Мы будем использовать Photoshop и After Effects.
Редкий, но очень эффективный способ выделения объектов в Фотошоп
Подъехал очередной урок от канала ВПН. Если вы хотите выделить сложный объект, но не хотите заморачиваться с инструментами выделения и чтобы программа сделала почти всё за вас, то этот урок будет как раз кстати. Надеюсь он будет вам полезен
3 способа создания перспективной сетки
Мы все хотим рисовать красиво. А для изображения персонажей или окружения нужно знать перспективу. В нашем новом видео мы покажем вам как быстро, буквально за несколько секунд создать перспективную сетку.
Экспорт векторных слоев из AI в PSD
Как перенести иллюстрацию, дизайн сайта или UI из «Иллюстратора» в «Фотошоп», не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса. В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
В «Иллюстраторе» в меню File → Export → PSD есть опция «Write Layers» с пунктом «Maximum Editability», но результат — случайные растровые слои, в которые превращаются векторные объекты. Не похоже что-то на «максимум возможности редактирования» в «Фотошопе».
Несмотря на опции экспорта, два квадрата стали одним растровым слоем в PSD
Поиск решения
Надо бороться с несправедливостью. Ищу русскоязычные, западные статьи (попадается интересная статья 2011 года у Турбомилк), уроки, видео на Ютюбе. Почти везде все сводится к группировке объектов в иллюстрации, сортировке по слоям (порядок в слоях полезен для работы, а не только для экспорта) и дальнейшей ручной растеризации через Object → Rasterize в самом «Иллюстраторе» либо автоматической при экспорте. Но мне хочется сохранить объекты векторными в PSD.
Но мне хочется сохранить объекты векторными в PSD.
Экспорт из AI по статье Турбомилк. Порядок в группах, слоях, но все растровое
Попадается вариант использования связки «Иллюстратор» → «Файерворкс» → «Фотошоп», когда исходный AI файл открывается сначала в «Файерворксе», а затем экспортируется в PSD с похожими опциями. Лишние действия: создавать иллюстрацию в одной программе, использовать вторую для экспорта в третью. Так еще с 2013 года Эдоуб не выпускают «Файерворкс», проверять плюсы и минусы такого способа нет возможности.
И тут попадается интересный трюк в статье 2010 года на Tutsplus: если к объектам применить Make Compound Shape в панели Window → Pathfinder, то при эскпорте объект будет векторным шейпом.
Проверяю способ на нескольких объектах
Слои после экспорта в PSD
Зеленый квадрат при открытии в «Фотошопе» сохранил цвет и остался векторным шейпом, соседние объекты растрировались. Беру на заметку, что программы по-разному работают со свойствами «градиент», «обводка».
Хорошо. Но что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго, если записывать Экшн, то появляется проблема последовательного перебора объектов — команда перехода Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Так спортивный интерес подтолкнул к написанию скрипта, автоматизирующего подготовку векторного файла для экспорта в PSD.
Требуется «Иллюстратор» версии CS6 и выше
Cкрипт проводит проверку всех объектов в документе, в независимости от того, на каком они слое или в группе. Найдя объект с однотонной заливкой, он применяет к нему Экшн с операцией Make Compound Shape. Для сохранения векторных обводок к объектам нужно применить Object → Path → Outline Stroke.
Если у вас есть группа из сотен мелких объектов, например, кистью нарисованы волосы, шерсть или текст, переведенный в кривые, лучше перед выполнением скрипта объединить такие элементы в Compound Path клавишами Cmd + 8 (Ctrl в Виндоус), чтобы скрипт каждый объект, букву отдельно не обрабатывал.
Если в файле присутствуют объекты, к которым применены Photoshop effects (тень, свечение, шум и т.д.), то их перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
В силу специфичности некоторых видов объектов (градиенты, паттерны, меши и ряд других) по результатам тестов не все они могут экcпортироваться из AI в PSD, оставшись векторными, но их можно сделать отдельными растровыми слоями без долгой сортировки по группам и слоям в «Иллюстраторе».
Для этого применяется еще одна хитрость, скрипт по отдельности делает из каждого такого объекта отдельную группу.
2 квадрата в AI в отдельных группах после экспорта в PSD
Краткие итоги
— При экспорте из AI в PSD у нас сохраняются параметры прозрачности, режимы наложения слоев.
— Применение Make Compound Shape позволяет сохранить векторные объекты в PSD.
— Градиенты, паттерны, меши, объекты с растровыми эффектами, фигуры с обводками растрируются.
— Преобразование каждого растрируемого объекта в группу позволяет сохранить его после экспорта отдельным слоем в «Фотошопе».
— Флет иконки, UI элементы, иллюстрации — их можно после подготовки получить в PSD файле полностью в векторной форме.
— Автоматизация подготовки файла на экспорт скриптом помогает снизить количество ручной работы для файлов с большим количеством объектов.
И для примера векторная иллюстрация, которая прошла обработку скриптом и была экспортирована в PSD формат.
173 объекта в AI обработалось за 40 сек. В итоговом PSD все слои — векторные шейпы
5 способов сделать красивый текст в фотошопе
Доброго времени суток уважаемые читатели! Желаете повысить уровень владения фотошопом? Или вы оформляете страницы в социальных сетях? Если хотя бы на один из вопросов ответили «да», то тогда вы зашли по адресу.
Сегодня я вам подробно расскажу как написать в фотошопе красивый текст. Запаситесь терпением, ручкой, блокнотом и дочитайте статью до конца. Уверен, что у вас все получится и результат приятно удивит.
Вставляем обычный текст.Чтобы начать бегать, сначала нужно научиться ходить.
В любом деле нужно начинать с простого, постепенно переходя к сложным действиям. Согласитесь, ведь мы в начале учим буквы и только потом читать, а не наоборот. Также и здесь. Сначала мы освоим простые функции программы, а затем будем писать простой, стандартный текст, а далее красивые и уникальные надписи.
И так приступаем к конкретным действиям.
- Открываем программу Photoshop и загружаем картинку, на которой будем делать текст.
- В панели инструментов с левой стороны найдите заглавную букву Т, нажмите на нее. Если нажмете правой кнопкой, то можете выбрать стиль написания текста: горизонтальный, вертикальный или текст-маска.
- Появившемся курсором нажмите на картинке. При этом определитесь с местом, на котором будете делать надпись.
- В верхней панели инструментов можно выбрать шрифт, размер, выравнивание. И текст готов.
Так же рекомендую Вам прочитать интересную статью о том как сделать прозрачный фон.
Если вы хотите на компьютер добавить новые шрифты, то скачайте их и добавьте папку на компьютере, которая называется «Шрифты». Зайти в нее можно через Пуск и далее в Панель управления.
Также можно менять цвет надписи. Нажмите на квадратик и выберите нужный цвет. Если вас не устраивает цветовой выбор, то оттенок можете подобрать самостоятельно в правом окне. Просто переместите кружок в нужное место. А если вы знаете код цвета, то просто укажите его.
Функция деформации. Хотите, чтобы ваш текст как-то по-особому заиграл, необычно располагался? Тогда вам поможет функция деформации. Она располагается в верхней панели инструментов и обозначен буквой Т подчеркнутой дуговой линией.
Воспользоваться ею очень просто. Выделите надпись и нажмите правой кнопкой мыши на этот знак. Откроется список всех эффектов: дуга, арка, флаг, рыбий глаз и все возможные варианты. Делайте выбор по собственному усмотрению.
3D эффект.Нравятся ли вам надписи с эффектом 3D? Они такие объемные и кажется, что надпись оставляет за собой след. А ведь это сделать очень просто.
- Перейдите в слой теста, но не выделяйте его.
- Нажмите на 3D режим. Он находится в верхнем меню.
- Объемный текст делается при помощи меню «Новая сетка из градаций серого».
- Преобразовать слой можно при помощи параметра «Новая структура из слоя».
Также той функцией можно менять как цвет самого текста, так и назначать цвет его тени, а еще делать красивую обводку, свет, особое его расположение на фоне. В общем, возможностей много, главное фантазия. Попробуйте все возможности 3D эффекта.
Надпись с эффектом золота.Для примера давайте сделаем практическую часть и создадим красивую золотую надпись. Для этого будем выполнять следующие действия:
- Скачиваем деревянный фон с интернета
- Создаем новый документ (файл — создать) в Photoshop с размерами 1500*950.
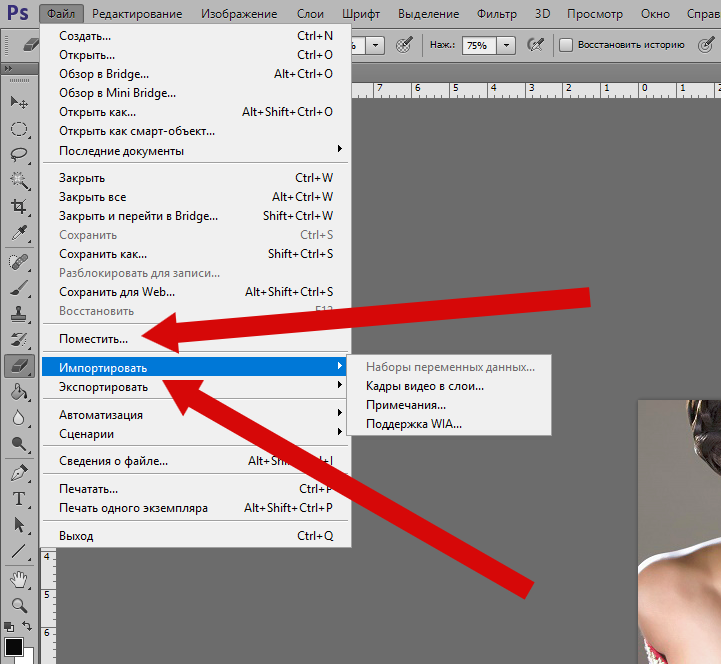
- Открываем вкладку файл и нажимаем на строку поместить связанные. Если картинка слишком маленькая либо наоборот большая, то преобразуйте ее. Нажмите Enter. С правой стороны в окне слои нажмите на картинку правой кнопкой мыши и нажмите на строку преобразовать в смарт-объект.
- Следующим шагом устанавливаем сочность. Для этого в верхнем меню открываем вкладку Изображение, переходим в Коррекцию и нажимаем на сочность. Параметр сочности устанавливаем на -20
- Там же в верхнем меню находим раздел Слои, переходим в Стиль слоя и выбираем Наложение цвета. Откроется окно в которое вводим следующий параметр: режим наложения – умножение.
Как создать в фотошопе красивый текст?
- Выбираем инструмент Т.
 Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75.
Включаем CapsLk и шрифтом Big Bottom Cartoon пишем текст, при этом устанавливаем параметры 300 пт и Трекинг на 75. - Нажимаем комбинацию Ctrl+J для дублирования текстового слоя.
- Возвращаемся к оригинальному слою. Заходим в Слои, далее в Стиль слоя и потом Тень. Выставляем параметры: непрозрачность – 32%, смещение – 11, размер – 9.
- Делаем еще одну копию и на нее выставляем следующие параметры: непрозрачность – 50%, смещение – 36, размер – 50.
- Переходим в оригинальный текстовый слой и делаем копию. Нажимаем правой кнопкой на копию текста и делаем выбор на Вставить стиль. На оригинальном слое делаем заливку на 0.
- Чтобы добавить блеск, нужно в разделе слои (по старому маршруту) добавить фаску и тиснение с параметрами: размер 3, режим подвески – линейный свет, режим тени – затемнение основы, непрозрачность – 15%.
- Добавляем контур: контур – полукруг, ставим отметку на сглаживании.
- Внутреннюю тень делаем с настройками: режим наложения – линейный затенитель, непрозрачность – 13%, смещение – 0, размер – 10.
- Далее накладываем узор: узор – выбираем самый подходящий среди имеющихся вариантов, если нет FDR Glitter Pattern 02; масштаб – 50%.
На выходе у нас должен получиться вариант, который вы видите на картинке.
Не изобретаем велосипед…Вы наверняка видели надписи в различных красивых стилях. Например, дерево, мрамор, неоновые и другие эффекты. Конечно, их можно создать с нуля, а есть вариант намного проще. Скачать с интернета уже готовые разработки.
Для этого открываем браузер интернета. В поисковую строку вводим «Скачать текстовые эффекты для фотошопа». Важно! Указать в поиске версию вашей программы. Это делается для того, чтобы файлы были совместимы.
Просмотрите предложенные сайты и выберите тот вариант, который вам нравится и подходит. Скачайте его. Основным разрешением этих файлов является psd, но иногда их формируют в сжатые папки формата ZIP либо библиотеки RAR.
Чтобы воспользоваться этим материалом, возьмите и вставьте картинку в программу и вставьте свой текст вместо того, который уже есть.
Заключение.На этом моя статья как написать в фотошопе красивый текст подошла к концу. Надеюсь, что она оказалась для вас полезной, максимально понятной и у вас получилось создать свою уникальную надпись. Если остались какие-то вопросы, то пишите в комментариях, а я с удовольствием на них отвечу.
Делитесь полученными материалами в социальных сетях, заходите чаще на сайт. Вас ждет еще много интересной информации. Не забывайте делиться своим мнением, задавать вопросы, давать рекомендации (все будет учитываться в дальнейшей работе), отмечайте статьи как понравившиеся.
Как добавить текст в Photoshop и настроить шрифт или цвет
Может быть, вы начинаете группу, которая пока не может позволить себе маркетинговую команду для создания плакатов. Или, возможно, вы безумный владелец собаки, ищущий пропавшего щенка.
В любом случае, это бесспорно, — зная, как пощечина текст поверх фото, безусловно, полезный жизненный навык.
А у пользователей Photoshop 2020 есть огромный выбор вариантов форматирования и дизайна, когда дело доходит до наложения текста на изображение.
Вот основные сведения, которые помогут вам начать добавлять текст в ваш следующий проект Photoshop.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США в Best Buy)
Как добавить текст в Photoshop 1. Загрузите фотографию. В данном случае я скачал свое фото из
Гугл Диск
и перетащил изображение в Photoshop, перетащив его на значок, функция на компьютерах Mac.
Собака Напо (сокращенно от Наполеона) выглядит уравновешенной и готовой прославиться в Photoshop. Эмма Уитман / Business Insider
2. Я выбираю изображение, на котором я могу легко выделить темные и светлые области для размещения текста. Однако, если вам нужно изменить фон, чтобы текст был более разборчивым, ознакомьтесь с нашей статьей «Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими».
3. Щелкните значок на левой панели инструментов, который выглядит как заглавная буква «T.» шрифта с засечками. Выберите инструмент «Горизонтальный текст». Должно появиться текстовое поле с латинским текстом.
Латинский фиктивный текст предназначен для использования в качестве полезного заполнителя, но часто может просто мешать и случайно остаться позади.Эмма Уитман / Business Insider
4. Чтобы быстро очистить включенный фиктивный текст «Lorem Ipsum», введите Ctrl или Command + A, а затем нажмите клавишу возврата или удалите, в зависимости от вашей операционной системы.
5. Отрегулируйте цвет шрифта так, чтобы он контрастировал с фоном (при необходимости), используя главную панель параметров. В центре горизонтального меню будет прямоугольная цветная плитка.
Для темного фона мне нужно использовать светлый текст. По умолчанию в фотошопе для текста используются черные чернила. Эмма Уитман / Business Insider
6. Имейте в виду, что всякий раз, когда вы вносите изменения, вам нужно будет нажать клавишу возврата или ввода, или щелкнуть галочку на главной панели параметров, чтобы защитить свои изменения и дополнения.
7. На панели «Свойства» вы можете настроить шрифт в разделе «Символ».
Просто PSA для всех, что Napo на самом деле не потеряно — не волнуйтесь.Эмма Уитман / Business Insider
Обязательно сохраните вашу работу.
Даже если вы сохраняете каждый шаг во время навигации в Photoshop, вашему конечному продукту необходимо назначить дом на жестком диске вашего компьютера, внешнем диске или в облачной службе.
Как нанести текст на изображение в Photoshop
Фотография говорит тысячу слов, но правильная фотография с правильными словами может сказать намного больше.Поскольку Adobe Photoshop — один из лучших и самых популярных инструментов для редактирования изображений в мире, неплохо научиться добавлять слова на изображения, чтобы они действительно выделялись.
Как добавить текст к изображению в Photoshop
Хотя Photoshop — это приложение, которое почти полностью ориентировано на редактирование изображений, у него есть ряд дополнительных инструментов помимо этого. Одним из наиболее важных является текстовый инструмент, и это самый простой способ добавить текст к изображению, как только вы научитесь им пользоваться.
Откройте выбранное изображение в Photoshop. Вы можете перетащить его в главное окно или выбрать File > Open , чтобы найти ваше изображение, затем выберите Open , чтобы перенести его в Photoshop.
Когда он появится, внесите любые изменения, которые вы, возможно, захотите внести в само изображение, с помощью инструментов Photoshop, включая создание этого классного эффекта «за пределами границ».
Когда вы будете готовы добавить текст, выберите инструмент Type в меню инструментов.Обычно он расположен в левой части главного окна и выглядит как буква «T». Обычно это пятый инструмент от увеличительного стекла.
Если вы не видите меню «Инструменты» на экране, возможно, вам нужно включить его. Для этого выберите Окно > Инструменты в меню верхней панели.
Выбрав инструмент Type , выберите или коснитесь любого места изображения, где вы хотите написать. Он создаст невидимое текстовое поле, в которое вы сможете ввести мигающий курсор.
Кроме того, вы можете выбрать или коснуться и перетащить текстовое поле с более определенными границами.

Введите любой текст, который хотите добавить к изображению.
Не беспокойтесь, если текст слишком мелкий, неправильного цвета или даже невидимый. После того, как вы его напишете, вы сможете внести любые необходимые изменения.
Когда вы закончите писать, вы можете внести в него некоторые изменения. Выделите текст или коснитесь и перетащите.
Или нажмите Ctrl (или CMD) + A , чтобы выделить весь текст, или нажмите и удерживайте Shift и используйте клавиши со стрелками для выбора определенных слов или букв рядом с курсором.
Если вы хотите изменить строку, в которой находится часть текста, поместите курсор в то место, где вы хотите создать разрыв строки, и нажмите Введите .
Когда вы выбрали слова или буквы, которые хотите отредактировать, посмотрите на верхнюю часть экрана. Под панелью главного меню вы увидите раскрывающееся меню для шрифта и размера шрифта. Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.
Другие инструменты в этом меню позволяют вносить небольшие изменения в слова, чтобы сделать их резче или резче. Поиграйте с вариантами, чтобы увидеть, что вам больше всего нравится. Вы также можете настроить выравнивание текста в текстовом поле и изменить его цвет с помощью цветовой палитры.
Когда вас устраивают внесенные вами изменения, либо выберите отметку в конце верхней строки меню, нажмите Ctrl (или CMD ) + Enter или выберите инструмент Move в в верхней части строки меню «Инструменты».
Если вы хотите внести изменения в текст после этого момента, вам нужно будет выбрать его снова.
 Снова выберите инструмент Type , затем выберите одно из слов или букв.
Снова выберите инструмент Type , затем выберите одно из слов или букв.Будьте осторожны с выбором, так как при небольшом отклонении может появиться новое текстовое поле. Если это произойдет, нажмите , введите , чтобы завершить его, нажмите Ctrl (или CMD ) + Z , чтобы отменить создание, затем выберите исходный текст, как планировалось.
Как редактировать текст на изображениях
Параметры инструмента стандартного типа дают вам много возможностей для создания великолепно выглядящего текста на фотографиях, но есть и другие изменения, которые вы можете внести в текст, чтобы он выглядел еще лучше, или просто измените его стиль и то, как он взаимодействует с вашим изображением. . Вот еще несколько советов, которые стоит учесть.
Изменить режим наложения текста
Чтобы создать изображение, подобное изображенному в заголовке этого руководства, вам необходимо настроить режим наложения текста.Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью раскрывающегося меню. В этом примере для достижения эффекта установлено значение Overlay.
Инструменты другого типа
Если вы выберете и удержите инструмент Type , вам будет предоставлен доступ к дополнительным параметрам, таким как инструмент «Вертикальный текст», инструмент «Горизонтальная маска» и инструмент «Вертикальная маска».
Соответственно, они позволяют писать вертикально, превращать текст в маску и делать это вертикально.Поиграйте с ними, чтобы увидеть, дают ли они желаемый эффект.
Параметры абзаца
Выберите Windows > Paragraph , и вам будет предоставлен доступ к дополнительным инструментам редактирования текста. Они не являются обязательными для большинства правок, но могут дать вам больше контроля над текстом.
Растрировать
Если вы хотите отредактировать текст, чтобы получить эффекты, такие как контуры обводки, или просто настроить его так, как будто он такой же, как и любое другое изображение, вам нужно сначала растрировать его.Для этого щелкните правой кнопкой мыши (или коснитесь и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак добавлять текст к изображениям и работать с фигурами в Photoshop Elements 15
Добавление текста к изображениям дает вам возможность проявить немного творчества или добавить инструкции или объяснения. В этой статье мы собираемся потратить время на изучение того, как добавлять текст к изображениям, а также на различные варианты, которые у вас есть при добавлении текста.
Ввод текста
Когда вы вводите текст на изображение, вы можете добавить горизонтальный текст — текст, идущий поперек изображения — или вертикальный текст, идущий сверху вниз.
Для добавления текста используйте инструмент «Текст». Он находится на панели инструментов и выглядит так:.
Инструмент «Горизонтальный текст» отображается по умолчанию.
Чтобы использовать инструмент «Вертикальный текст», перейдите на панель «Параметры инструмента», затем щелкните инструмент «Вертикальный текст», как показано ниже.
Давайте пока поработаем с инструментом «Горизонтальный текст».
Чтобы создать строку текста на изображении, сначала щелкните место на изображении, куда вы хотите вставить текст.
Вы увидите мигающий курсор и поле с зеленой галочкой и красным кружком внутри.
Просто начните печатать. Текст появится на вашем изображении.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста. О форматировании мы поговорим позже в этой статье.
О форматировании мы поговорим позже в этой статье.
Когда вы добавляете текст к изображению, добавляемый текст появляется на отдельном слое.
Создание текстовых полей для текста
Вы также можете создать текстовое поле для ввода текста. Если вы хотите создать абзац текста, просто перетащите прямоугольник по экрану в том месте, куда вы хотите поместить абзац. Это создаст текстовое поле.
Теперь просто щелкните внутри текстового поля, чтобы начать печатать.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста.
Форматирование текста
Форматирование текста так же просто, как перейти на панель «Параметры инструмента» и использовать предлагаемые там стандартные инструменты форматирования.
Взгляните на панель параметров инструмента горизонтального текста ниже.
Вы можете изменить тип шрифта.
Вы также можете установить стиль шрифта или изменить размер шрифта.
Щелкните раскрывающийся список «Цвет», чтобы выбрать цвет шрифта.
Щелкните раскрывающийся список интерлиньяж, чтобы установить интервал.
Сделайте текст полужирным, курсивом или подчеркнутым. Вы даже можете зачеркнуть текст.
Кроме того, вы можете выровнять текст по левому краю, центру или правому краю.
Нажмите первую кнопку ниже, чтобы изменить ориентацию текста.Это преобразует горизонтальный текст в вертикальный текст — и наоборот. Нажмите вторую кнопку, чтобы деформировать текст.
На панели «Параметры инструмента» установите параметры, включая шрифт, цвет и размер. Вы также можете деформировать текст и создавать другие эффекты на панели параметров.
Чтобы отформатировать текст, просто удерживайте мышь и перетащите ее поверх текста, который появляется на вашем изображении. Это выделяет текст, как показано на рисунке ниже.
Это выделяет текст, как показано на рисунке ниже.
Примените любое форматирование к тексту, затем нажмите зеленую галочку (как показано выше), когда закончите.
Выбор и перемещение текста
Добавив текст на изображение, вы можете переместить его в другое место на изображении. Помните, что ваш текст — это отдельный слой. Тем не менее, чтобы переместить текст, мы собираемся переместить слой.
Чтобы переместить слой, мы выбираем его на панели «Слои», затем щелкаем инструмент «Перемещение» на панели «Инструменты». Выглядит это так:.
На следующем снимке вы можете увидеть наш текстовый слой на панели «Слои».
Чтобы переместить текст, лизните маленький кружок в середине текстового поля (как показано ниже).
Перетащите текстовое поле в новое место.
ПРИМЕЧАНИЕ: Если вы не хотите перемещать текст, а просто хотите выделить его, чтобы удалить или отредактировать, просто дважды щелкните мышью внутри текстового поля. Это выделит текст. Затем щелкните текст в том месте, где вы хотите начать редактирование или удаление.
Создание маски типа
Если вы перейдете на панель «Параметры инструмента текста», вы заметите, что есть также инструмент «Маска горизонтального текста» и инструмент «Маска вертикального текста».Это позволяет вам создать выделение из текста.
Для создания маски типа:
- Выберите слой, в котором вы хотите отобразить выделение. Не используйте текстовый слой.
- Выберите инструмент «Маска для горизонтального текста» или «Маска для вертикального текста».
- Выберите любые дополнительные параметры на панели «Параметры инструмента».
- Введите текст.
- Теперь маска типа отображается поверх активного слоя.
Вы можете увидеть маску типа на изображении ниже.
Вы также можете использовать маску типа, чтобы позволить фоновому изображению просвечивать в тексте, выбрав Правка> Вырезать. Вы также можете использовать выделение текста так же, как любое другое выделение в Elements.
Текст на инструменте «Форма»
Инструмент «Текст на фигуре» позволяет набирать текст на фигуре. Для этого выберите инструмент «Текст на фигуре» на панели «Параметры инструмента». Выглядит это так:.
Затем выберите нужную форму на панели параметров инструмента:
Выберем бабочку.
Перетащите изображение туда, куда вы хотите добавить форму.
После добавления формы наведите указатель мыши на край формы, пока курсор не превратится в двутавровую балку.
Введите свой текст.
По завершении нажмите зеленую кнопку с галочкой.
Текст в инструменте выделения
Инструмент «Текст в выделении» находится на панели предварительных настроек инструмента «Текст». Выглядит это так:
Инструмент «Текст в выделенном фрагменте» позволяет вводить текст в выделенном фрагменте.
Чтобы ввести текст в выделенном фрагменте, щелкните инструмент «Текст в выделенном фрагменте», затем перетащите указатель мыши на желаемый выделенный фрагмент.
Щелкните зеленую галочку, когда закончите делать свой выбор.
Теперь наведите указатель мыши на выбранную область (пунктирная линия), пока не увидите, как курсор превращается в двутавровую балку. Начните набирать текст. Текст будет плавно перемещаться по выделенному фрагменту.
Текст на инструменте произвольного пути
Каждая фигура на изображении содержит путь.Путь — это серия точек, соединяющих изображение вместе. Если вы когда-нибудь играли в связку точек, когда были ребенком, то можете точно представить, о чем мы говорим. Тем не менее, вы также можете вводить текст по произвольному пути.
Давайте узнаем как.
Щелкните инструмент «Текст на произвольном контуре» на панели «Параметры инструмента». Выглядит это так:
Затем перетащите контур на изображение. Рисование пути похоже на использование ручки.
Щелкните зеленую галочку, когда закончите рисовать путь.
Чтобы добавить текст, наведите курсор на путь, пока он не превратится в двутавровую балку. Затем начните набирать текст.
Щелкните зеленую галочку еще раз, когда закончите добавлять текст.
Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями пользуется огромной популярностью с момента ее публикации еще в 2009 году. Десять лет спустя пришло время для нового подхода — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2: Добавьте текст
Выберите жирный шрифт, в идеале без засечек. Тонкие шрифты почти не подойдут, так как сквозь них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Затяните
Чтобы избежать больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или воспользуйтесь сочетанием клавиш Command Option G / Ctrl Alt G.Вот как теперь должна выглядеть панель слоев: маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Выберите «Слой»> «Создать обтравочную маску» или воспользуйтесь сочетанием клавиш Command Option G / Ctrl Alt G.Вот как теперь должна выглядеть панель слоев: маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя».Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово стояло поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст. Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать слой с текстом в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники.Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку». Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой. Вы увидите толстую серую рамку вокруг слоя, когда он выбран, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Как добавить текст и шрифты в Photoshop
Рекламные листовки и приглашения, обложки книг и компакт-дисков и даже сообщения в социальных сетях, такие как истории из Instagram, имеют одну общую черту: все они используют типографику! Типографика — это искусство расположения букв и текста таким образом, чтобы сделать копию разборчивой, четкой и визуально привлекательной.Большинство типографики начинаются с изучения того, как добавлять текст в Photoshop.
Давайте посмотрим не только, как добавить текст в фотошоп, но и как изменить цвет текста в фотошопе и как добавить свои собственные шрифты на ваш компьютер. Затем мы рассмотрим еще более простой и доступный способ добавления текста к вашим изображениям с помощью Fotor.com!
1. Как написать текст в Photoshop
Во-первых, давайте начнем изучать, как добавлять текст в фотошоп.
Откройте изображение и выберите инструмент Текст на левой панели инструментов.
Щелкните в любом месте изображения и начните вводить текст!
Я буду использовать цитату: «Каждый — луна, и у него есть темная сторона, которую он никогда никому не показывает». пользователя Mark Twain.
- Изменить настройки текстов
Теперь давайте изменим настройки шрифта, включая шрифт, размер шрифта, выравнивание и цвет шрифта. Измените текст font-face , выделив текст и перейдя на левую верхнюю панель инструментов.Щелкните раскрывающееся меню и выберите любой из предустановленных шрифтов! Ниже я использую бесплатный шрифт Georgia.
Вы можете изменить размер шрифта , выделив текст и посмотрев на середину верхней панели инструментов.
Измените числа рядом с Размер , чтобы увеличить или уменьшить размер текста.
В качестве альтернативы вы можете использовать инструмент Move , выбрав инструмент Move , щелкнув одну из шести появившихся привязок, а затем потянув или нажав внутрь.
Вытягивание приведет к увеличению текста, а при вытягивании — к его сжатию.
Измените выравнивание шрифта текста , щелкнув текст и выбрав один из трехстрочных значков на верхней панели инструментов.
Вы можете выбрать по левому краю, по центру, или по правому краю. Ниже я выбрал выравнивание по левому краю!
Измените цвет текста, еще раз выделив всю строку тетради.
Теперь нажмите на цветной квадрат внизу боковой панели инструментов.
Отсюда вы можете выбрать любой цвет, который вам нравится!
Знаете ли вы, что на компьютер можно установить свои собственные шрифты? Это не только бесплатно, но и очень просто!
Шаг 1
Сначала перейдите на такой сайт, как www.dafont.com или theleagueofmoveabletype.com , и загрузите любые шрифты, которые вам нужны, нажав кнопку Загрузить .Я буду загружать шрифт Leauge Gothic из The Leauge of Moveable Type.
Шаг 2
Сохраните файл .zip в любом месте на компьютере, например на рабочем столе.
Шаг 3
После сохранения перейдите к файлу .zip и дважды щелкните файл .zip , чтобы открыть его, затем перетащите файлы из .zip на рабочий стол.
Шаг 4 Вариант 1
Выберите файлы шрифтов, обычно .ttf или .otf, , а затем Щелкните правой кнопкой мыши> Установить.
Шаг 4 Вариант 2
Кроме того, вы можете поместить файлы шрифтов в папку Fonts, обычно это C: \ Windows \ Fonts.
В папку «Шрифты» можно также попасть, перейдя в меню «Пуск» > Панель управления> Оформление и темы> Шрифты.
После того, как файлы шрифтов были помещены в папку Fonts, вы можете удалить все файлы рабочего стола!
Есть несколько простых и удобных текстовых эффектов, которые вы можете добавить к любому тексту, чтобы помочь настроить их и добавить в свой дизайн.Давайте рассмотрим несколько более простых. Попробуйте экспериментировать и даже смешивать и сочетать, чтобы получить разные результаты!
- Добавить тень к тексту в Photoshop
Добавьте тень к тексту, сначала набрав текст.
Затем дважды щелкните слой текста на панели слоев и отметьте Drop Shadow. Здесь вы можете изменить прозрачность, расстояние и размер.
Здесь вы можете изменить прозрачность, расстояние и размер.
После того, как вы отрегулировали все свои настройки, нажмите ОК!
- Добавить обводку к тексту в Photoshop
Добавьте обводку к любому тексту, сначала набрав текст.
Затем дважды щелкните слой текста на панели слоев и установите флажок Обводка. Здесь вы можете изменить цвет, толщину и непрозрачность.
Когда все будет хорошо, нажмите ОК!
Ниже я также снизил Fill текстового слоя до 0% , чтобы придать ему вид прозрачности.
Вы можете вырезать изображение в текст, удерживая нажатой Alt (или Option , если на Mac) и наведя курсор мыши на линию, разделяющую слои текста и изображения на панели «Слои».
Щелкните кнопкой мыши. Изображение теперь будет внутри вашего текста!
- Поместите текст позади изображения в Photoshop
Сначала введите текст, поместив его над изображением.
Затем продублируйте изображение, поместив дубликат над текстом.
Теперь, используя инструмент Object Selection Tool , выберите объект, за которым вы хотите разместить текст.
Добавьте маску слоя, и теперь ваш текст будет выглядеть так, как если бы он находился за объектом!
Представляем Fotor!
Ищете более быстрый и простой способ добавить текст, не требующий больших и дорогих программ, таких как Photoshop? Тогда Fotor — это именно то, что вам нужно! Даже если вы в настоящее время являетесь пользователем Photoshop, иногда вы не хотите тратить время на открытие его только для того, чтобы добавить текст к изображению, или вы можете не находиться на компьютере, на котором установлен Photoshop.Вот почему я настоятельно рекомендую Fotor , хотя бы потому, что вы можете получить к нему доступ в любом месте в любое время.
Давайте посмотрим, как можно добавить текст к собственным изображениям!
Шаг 1
Сначала загрузите изображение в Fotor и выберите вкладку Text на левой боковой панели.
Нажмите, чтобы отредактировать изображение
Шаг 2
Затем выберите заголовок , подзаголовок или основной текст в зависимости от того, что вы набираете.
Вперед, введите часть своего текста!
- Как добавить текстовый эффект в Fotor
Шаг 1
Во-первых, давайте изменим цвет текста, щелкнув черный квадрат в верхнем левом углу.
Я пойду белым.
Шаг 2
Затем давайте добавим тень, выбрав значок шара с тенью, который находится в правой части верхней панели инструментов.
Вы можете воспроизвести мои настройки ниже, чтобы получить нежную розовую тень.
Шаг 3
Наконец, вы можете настроить непрозрачность или прозрачность текста с помощью ползунка в правом верхнем углу верхней панели инструментов.
Вы также можете продублировать слой с помощью кнопки Clone и отрегулировать размер и угол, используя точки привязки, которые озвучивают любой выделенный текст!
ВFotor есть все те же инструменты, что и в Photoshop, но без больших затрат и цен, что делает его моим любимым способом быстрого добавления текста или редактирования изображений на ходу!
Какая лучшая альтернатива Photoshop?
Fotor — отличная альтернатива Photoshop, поскольку он полностью основан на Интернете, не требует громоздкого программного обеспечения и его намного проще научиться пользоваться!
Какие шрифты бесплатны для коммерческого использования?
Существуют сотни бесплатных шрифтов как для коммерческого, так и для личного использования. Некоторые из самых популярных шрифтов включают Georiga, Bebas Nue, Time New Roman и Arial.
Некоторые из самых популярных шрифтов включают Georiga, Bebas Nue, Time New Roman и Arial.
Какие самые лучшие сайты с бесплатными шрифтами?
Хотя существует несколько разных сайтов, dafont.com уже давно является одним из самых популярных сайтов с бесплатными шрифтами, с галереей из сотен, если не тысяч шрифтов, которые можно загрузить совершенно бесплатно!
Ищете бесплатные шрифты сверхвысокого качества? Мой личный фаворит — theleagueofmoveabletype.com , которые бесплатны как для коммерческого, так и для личного использования!
Какое приложение может добавлять текст бесплатно?
Вы можете добавить текст к любой фотографии с помощью Fotor. Наряду с бесплатной настройкой шрифта, цвета и других текстовых эффектов.
Как добавить шрифты в фотошоп?
Сначала загрузите любой желаемый шрифт, а затем сохраните файл .zip или шрифт в любом месте на своем компьютере.
После сохранения найдите файл .zip и дважды щелкните файл.zip, чтобы открыть его, и перетащите файлы шрифтов из .zip на рабочий стол.
Выберите файлы шрифтов, обычно .ttf или .otf, и щелкните правой кнопкой мыши> Установить.
И вот оно! Добавление текста к изображению — это не только отличный способ поделиться важной информацией, но и добавить к общему дизайну изображения. Например, добавление значимых или забавных цитат к изображению — отличный способ заявить о себе, возможно, вашим подписчикам в социальных сетях или отправить друзьям и родственникам!
И используете ли вы Photoshop или делаете это еще быстрее в онлайн-приложении, таком как Fotor, добавление текста к изображению — это умение, которое каждый должен иметь в своем арсенале хитростей!
О нас:
Fotor — бесплатный онлайн-редактор изображений и графический дизайнер, позволяющий использовать онлайн-инструменты для редактирования фотографий, такие как добавление фильтров, рамок, текста, наклеек и эффектов … и применять инструменты дизайна для создания креативных фото-дизайнов и графики . Онлайн-фотошоп и программное обеспечение для графического дизайна еще никогда не было таким простым! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите нашу домашнюю страницу блога , чтобы расширить круг читателей.
Онлайн-фотошоп и программное обеспечение для графического дизайна еще никогда не было таким простым! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите нашу домашнюю страницу блога , чтобы расширить круг читателей.
Photoshop — Баннеры — Добавление текста к баннерам с помощью Photoshop 6
Photoshop — это стандартный фоторедактор, но он также неплохо справляется с работой с текстом. Программа адекватно обрабатывает векторные изображения, которые представляют собой графику, состоящую из линий, как и в случае с текстом.В результате Photoshop может динамически изменять размер текстовых символов без ущерба для качества их изображения.
С помощью инструмента «Текст» в Photoshop вы можете добавить декоративный текст в графику. В этом месяце мы попрактикуемся в использовании инструмента «Текст», создав веб-баннер. (В этом руководстве предполагается, что вы знакомы со слоями Photoshop.)
|
Соберите ресурсы
Хороший веб-баннер обычно включает изображение. Скопируйте одну или две многообещающих фотографий во временную директорию и откройте фотографии в Photoshop. Затем создайте новый файл шириной 600 пикселей и высотой 200 пикселей. Укажите, что размер файла составляет 72 пикселей на дюйм (пикселей на дюйм) с прозрачным фоном. Сохраните файл в собственном формате Photoshop, PSD, во временном каталоге. Если вы не видите палитру «Слои» в Photoshop, откройте меню «Окно» и выберите «Показать слои».
Пора добавить картинку на баннер. Если вам нужно изменить размер изображения, чтобы оно соответствовало веб-баннеру, сделайте это сейчас. Затем с помощью инструмента выделения скопируйте все изображение или его часть и вставьте его в пустой файл PSD. Переместите изображение в левую часть баннера.
Переместите изображение в левую часть баннера.
|
Фокус на тексте баннера
На панели инструментов Photoshop щелкните инструмент «Текст».На панели параметров убедитесь, что выбран значок «Создать текстовый слой» (в дальнем левом углу панели), а также значок «Горизонтально ориентированный текст».
На панели параметров (версия, которую вы увидите после выбора инструмента «Текст» на панели инструментов) выберите шрифт, размер и цвет шрифта. Мы разработали наш баннер для кампании по распространению грамотности, поэтому выбрали текст, в котором говорится: «Никогда не поздно научиться читать». Мы используем шрифт Perpetua, жирный шрифт и темно-коричневый цвет.
Щелкните внутри пространства, где вы хотите разместить текст, и Photoshop автоматически создаст новый слой.Теперь введите текст в этой области. Чтобы начать новую строку, нажмите ENTER. В зависимости от шрифта и его размера вторая строка может перекрывать первую строку. Один из способов решить эту проблему с кернингом — снова нажать ENTER, увеличив пространство между строками. Или, набрав кернинг с неверным текстом и щелкнув все «Палитры» на панели параметров, выберите вкладку «Абзац». Здесь укажите 2 пункта (2 пункта) в поле рядом со значком «Добавить пробел после абзаца». Если междустрочный интервал все еще слишком узкий, добавьте еще одну точку.
|
Текстовые эффекты
Чтобы увидеть, насколько хорошо Photoshop может управлять графикой на основе текста, щелкните значок «Создать деформированный текст» на панели параметров, а когда откроется диалоговое окно «Деформированный текст», выберите «Скрутить» в стиле. выпадающее меню. Если это слишком резкий эффект, поиграйте с ползунками, чтобы уменьшить его.Вы также можете поэкспериментировать с другими эффектами деформации. Когда вы закончите экспериментировать, вы можете нажать «Отменить» в меню «Правка».
выпадающее меню. Если это слишком резкий эффект, поиграйте с ползунками, чтобы уменьшить его.Вы также можете поэкспериментировать с другими эффектами деформации. Когда вы закончите экспериментировать, вы можете нажать «Отменить» в меню «Правка».
Вы также можете изменить размер всего текстового поля. Сначала щелкните текстовый слой. Обратите внимание, что текст имеет ограничивающую рамку , которая выглядит как окружающий его пунктирный прямоугольник. Захватив край или угол ограничительной рамки указателем, вы можете увеличить, растянуть или сжать текст. Чтобы изменить размер текстового поля пропорционально, удерживая клавишу SHIFT, потяните за угол ограничительной рамки.
Новые слои. При добавлении более одной строки текста часто бывает полезно сделать каждую строку новым слоем. Наличие текста в нескольких подвижных частях дает вам гораздо больше контроля над размещением текста, цветом текста и размером текста. Для этого просто щелкните значок «Создать новый слой» в палитре «Слои» для каждой строки текста.
Перемещение текста. Чтобы изменить порядок текста на баннере, выберите инструмент «Перемещение» и используйте указатель для более точного размещения текста.
Переформатирование текста. Чтобы изменить тип, размер или цвет шрифта, используйте указатель инструмента «Текст», чтобы выделить текст, а затем внесите изменения на панели параметров.
Спецэффекты. Вы также можете добавить к тексту тень, скос или другие эффекты слоя. Выберите слой, который вы хотите изменить, и щелкните значок «Добавить стиль слоя».
Поиграв с различными текстовыми эффектами и добившись желаемого результата, сохраните файл. Чтобы сохранить баннер со всеми его слоями, мы рекомендуем продублировать файл (нажмите «Дублировать» в меню «Изображение») и закрыть исходный PSD-файл.Открыв дубликат файла, нажмите «Свести изображение» в меню «Слой». Затем нажмите «Сохранить для Интернета» в меню «Файл».
Теперь, когда вы создали один баннер, используйте свои навыки работы с текстом для создания кнопок и другой веб-графики.
(Архивы) Adobe Photoshop CS3: Работа с текстом
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения отдельно.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выбранному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой принимает первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любой момент.
На панели инструментов нажмите и удерживайте указатель мыши над инструментом Horizontal Type Tool.
Появится список Type Tool .Выберите Horizontal Type Tool или Vertical Type Tool.
(Необязательно) Чтобы выбрать цвет текста из палитры Swatches , щелкните цвет.
ИЛИ
На панели инструментов «Текст» щелкните «Установить цвет текста».
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните изображение в том месте, где должен начинаться текст.
На панели инструментов Параметры выберите для шрифта , Размер , Стиль и Выравнивание .
Введите свой текст.
Изменение текста
В палитре Layers выберите слой, содержащий текст, который нужно изменить.

На панели инструментов щелкните инструмент «Тип ».
Выберите желаемый текст.
На панели инструментов Параметры внесите соответствующие изменения.
Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решите не использовать его, его можно удалить.
В палитре Layers выберите слой, который нужно удалить.
В меню Layer выберите Delete »Layer .
ИЛИ
В палитре Layers щелкните правой кнопкой мыши слой, содержащий текст »выберите Удалить слой .
Появится диалоговое окно подтверждения.Щелкните Да.
Текстовый слой удален.
Позиционирование текста
Чтобы разместить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
На панели инструментов выберите Инструмент перемещения .
В палитре Layers выберите текстовый слой.
Щелкните и перетащите текст на новое место.
ИЛИ
Чтобы перемещать текст пиксель за пикселем, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшить текст с помощью множества специальных художественных эффектов, в том числе тени, скоса и тиснения, а также наложения цвета.
В палитре Layers дважды щелкните слой, который нужно улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню Layer выберите Layer Style »Blending Options …
Откроется диалоговое окно «Стиль слоя » .

 Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный.
Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный.
 Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.