Как правильно верстать HTML-таблицы: гайд для новичков
Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.
Что же представляют собой HTML-таблицы и как их создать – во всем этом разбираемся в сегодняшней статье.
Как создать таблицу
Каждая таблица в HTML-файле должна состоять из строк и столбцов, а ее создание заключается в одном простом теге – <table>.
Откройте HTML-документ и пропишите туда следующее:
<table></table>
Таким образом будет создана пустая таблица, в которой нет ни строк, ни столбцов – никакой информации. Тег <table> при этом является контейнером для элементов таблицы, и все они должны находиться внутри него.
Давайте попробуем добавить в наш тег немного информации – например, простой текстовый фрагмент «Моя первая таблица». В коде это будет выглядеть так:
В коде это будет выглядеть так:
<table>Моя первая таблица</table>
А вот как этот фрагмент отображается в браузере:
Выглядит довольно странно, да? Мы вроде бы создали таблицу, а на экране видим лишь текст, который будто просто написан в теге <body>. Все это потому, что нужно добавить строки и столбцы, а уже потом в них прописать текстовый фрагмент – только тогда таблица примет оригинальный вид. Но и это еще не все, предварительно нам нужно добавить обводку для таблицы, иначе чуда не произойдет.
Мы можем использовать CSS-стили либо просто прописать в HTML-файле тег <style></style> и добавить в него следующее:
<style>
table {
border: 1px solid grey;
}
</style>У нас появится маленькая точка внизу:
Это и есть наша таблица, которая сейчас размером с крошку, и в ней до сих пор почему-то нет текста. Для решения этой проблемы нам помогут теги <tr>, <th> и <td> – подробнее о них поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как создать строки таблицы
С помощью тега <tr> мы можем создать строку, в которой будут содержаться столбцы таблицы. Давайте добавим этот тег и посмотрим, что произойдет. Прописываем следующее:
<table>
<tr>
Моя первая таблица
</tr>
</table>В результате видим все ту же картину с маленькой точкой:
Так происходит, потому что каждая ячейка в такой строке устанавливается с помощью тега <td>. Если добавить его внутрь, то мы получим тот результат, к которому шли изначально – таблицу. Да, она еще не похожа на полноценную таблицу, но уже появляется рамка и есть первая строка с первым столбцом.
Пропишите следующий код:
<table>
<tr>
<td>
Моя первая таблица
</td>
</tr>
</table>Получаем следующее:
Аналогичным образом давайте добавим еще несколько строк и столбцов.
<table>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table> Получаем следующее:
Как видите, мы потихоньку идем к образованию полноценной таблицы, но не хватает внутренних границ.
Просто прописываем в теге <style> пару строчек кода:
td {
border: 1px solid grey;
}Получаем результат:
Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег <style> для table:
table {
border-collapse: collapse;
}И, вуаля, перед нами отображается полноценная таблица с привычными границами:
Для визуального удовлетворения давайте также растянем таблицу на всю ширину экрана – для этого необходимо задать width для тега <table>:
table {
width: 100%;
}Теперь наша таблица растянута:
Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину.
Заголовок столбцов и строк, объединение ячеек
Мы также можем задать заголовок для столбцов и строк – в этом нам помогает тег <th>. В такой ячейке обычно хранится атрибут для всех данных строк или столбцов. А к содержимому таких ячеек применяется определенный стиль – выделение жирным шрифтом и выравнивание по центру ячейки.
Данный тег лучше всего применять для выделения ячейки-заголовка. Если необходимо визуальное форматирование, то воспользуйтесь стилями для обычных ячеек.
Давайте для примера добавим тег <th> с надписью «Заголовок» в еще одну строку таблицы:
<table>
<tr>
<th>Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>В итоге получаем следующее:
Обратите внимание, что заголовок выровнен не по всей таблице, а только по первому столбцу. Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
<tr> <th colspan="2">Заголовок</th> </tr>
Вот как это выглядит на экране:
Данный атрибут мы можем добавлять к любым столбцам. Также есть еще один атрибут, который объединяет не столбцы, а строки – rowspan. Прописывается он аналогичным образом. Для примера давайте совместим вторую и третью строки второго столбца:
<table>
<tr>
<th colspan="2">Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr >
<td >
А вот и новая строка
</td>
<td rowspan="2">
И еще один столбец
</td>
</tr>
<tr>
<td rowspan="2">
Третья строка!
</td>
</tr>
</table> Получаем следующее:
Обратите внимание, что я удалил из последнего столбца одну строку, чтобы получилось совместить вторую и третью строки.
Заголовок таблицы
С базовыми правилами создания таблицы мы разобрались, теперь давайте пойдем немного дальше – первым делом обсудим общий заголовок, который присваивается сверху или снизу таблицы. Он задается с помощью тега <caption>, а его размещение корректируется с помощью свойства caption-side: значение top – для вывода до таблицы, bottom – после.
Заголовок может потребоваться в следующих случаях:
- чтобы показать пользователям краткое содержимое таблицы – такой подход будет полезен, когда на странице много таблиц;
- тег влияет на оптимизацию страницы – его любят поисковики.
Давайте добавим <caption> в таблицу и посмотрим, что из этого выйдет. Для примера возьмем фразу «Таблица обо всем»:
<caption>Таблица обо всем</caption>
Получаем:
С помощью стилей мы можем задать отступы либо изменить жирность заголовка – это поможет вам улучшить визуальную часть. Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Группирование строк и столбцов таблицы
Тег <colgroup> создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
Еще один важный тег – <col>. Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента <colgroup>.
Давайте добавим к уже существующей таблице данные теги:
<colgroup> <col span="1"> <col><!-- Задаем цвет фона для следующего столбца таблицы--> </colgroup>
Получаем следующее:
Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Тело таблицы
Тег <tbody> содержит основную часть информации и группирует главные части таблицы. Его можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тело таблицы располагается после заголовка <caption> и шапки <thead>.
Шапка и подвал таблицы
Тегом <thead> мы можем задать заголовочную секцию таблицы. Чаще всего речь идет о первой строке, содержащей заголовки столбцов. В нем для ячеек используется тег <th>. Контент в этой ячейке выравнивается по центру, а текст становится жирным.
Тег <tfoot> используется для группировки содержимого нижней части таблицы – его принято обозначать нижним колонтитулом таблицы. Выводится он после тега <tbody>, а при печати таблицы содержимое <tfoot> может быть как на каждой напечатанной странице, так и только на последней – все зависит от браузера. Для ячеек в секции <tfoot> следует использовать тег <td>.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
- <table> – тег, позволяющий создать контейнер таблицы;
- <tr> – тег для создания строки (ряда) таблицы, используемый совместно с <td> или <th>;
- <td> – тег обычной ячейки таблицы;
- <th> – тег ячейки-заголовка таблицы;
- <col> – тег, позволяющий создать колонки для таблицы;
- <colgroup> – тег, который группирует колонки;
- <thead> – тег для верхнего колонтитула таблицы;
- <tbody> – тег основной части таблицы;
- <tfoot> – тег для нижнего колонтитула таблицы;
- <caption> – используйте этот тег, чтобы задать общий заголовок для таблицы;
- colspan – показывает количество ячеек в строке для объединения по горизонтали;
- rowspan – показывает количество ячеек в столбце для объединения по вертикали;
- span – количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1;
- border – ширина границ таблицы в пикселях, по умолчанию: 0 – в таком случае обводка таблицы не видна;
- cellpadding – отступ от границ ячеек до их содержимого;
- cellspacing – отступ между границами ячеек.

Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.
Создание таблиц в HTML | bookhtml.ru
Таблицы — очень важная часть HTML и при создании любого сайта без таблиц не обойтись. Использование таблиц облегчает возможность придавать сайту нужный вид, так как мы можем свободно регулировать ширину и высоту таблицы.
В этом уроке html давайте займемся основами создания таблиц и какие при этом используются теги. Начнем с самого главного тега, отвечающего за создание таблицы — парного тега <table>.
Пример:
<table>
…
</table>
Таблицу мы создали, но таблица — это совокупность строк и столбцов, поэтому внутри таблицы нам необходимо создать строки и столбцы. Без них мы в таблицу ничего не сможем записать.
Без них мы в таблицу ничего не сможем записать.
Строка в таблице создается с помощью парного тега <tr>, а столбец — с помощью парного тега <td>.
Пример:
<table>
<tr>
<td></td>
</tr>
</table>
Теперь можно сказать, что таблицу создали и в нее можно что-то записать. Давайте создадим в таблице наш первый абзац.
Пример:
<table>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Просмотрим нашу запись в браузере. Мы видим только надпись Первый абзац в таблице, а самой таблицы не видно. Для того, что бы можно было видеть таблицу, необходимо прописать соответствующие атрибуты.
Первый атрибут таблиц — это атрибут border , который отвечает за рамку. По умолчанию в значении атрибута стоит «0» (рамка не видна). Если мы хотим увидеть рамку, мы должны поставить значение отличное от нуля, например «1»
Если мы хотим увидеть рамку, мы должны поставить значение отличное от нуля, например «1»
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Проверяем в браузере и видим, что появилась рамка. В нашем примере созданная таблица состоит из одной строки и одного столбца. По умолчанию выровнена по левому краю и имеет такую же ширину как и ширина абзаца.
Теперь давайте увеличим ширину нашей таблицы, применив еще один атрибут — это атрибут width, который отвечает за ширину объекта. Ширину можно задавать и в пикселях и в процентах. Если мы задаем ширину таблицы в пикселях, то в значении атрибута просто пишем необходимое число.
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Ширина нашей таблицы стала 600 пикселей. Выравниваем по центру, используя уже известный нам атрибут align, отвечающий за выравнивание.
Выравниваем по центру, используя уже известный нам атрибут align, отвечающий за выравнивание.
Пример:
<table border=»1″ align=»center»>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Теперь давайте в нашей строке к одному столбцу добавим еще пару столбцов. Для этого нам необходимо прописать еще пару тегов <td>. Для каждого столбца — один тег.
Пример:
<table border=»1″ align=»center»>
<tr>
<td><p>Первый столбец таблицы</p></td>
<td><p>Второй столбец таблицы</p></td>
<td><p>Третий столбец таблицы</p></td>
</tr>
</table>
Если мы хотим задать каждому столбцу определенную ширину — прописываем каждому тегу <td> атрибут width с указанием соответствующей ширины.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
</table>
Теперь каждый столбец данной строки имеет одинаковый размер.
Далее добавим в нашей таблице еще одну строку, применив, соответственно еще один тег <tr>. И так же пропишем в эту строку три столбца.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Идем дальше в создании таблицы. Для изменения цвета рамки применяем атрибут bordercolor, отвечающий за цвет рамки. В значении атрибута прописываем тот цвет, который нам требуется.
Для изменения цвета рамки применяем атрибут bordercolor, отвечающий за цвет рамки. В значении атрибута прописываем тот цвет, который нам требуется.
Пример:
<table border=»1″ align=»center» bordercolor=»red»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Рамка стала красного цвета.
Теперь сделаем отступы внутри каждой ячейки таблицы (текст внутри ячейки прижат к рамке). Делается это с помощью атрибута cellpadding ( cell — это ячейка, padding — внутренний отступ). В значении атрибута прописываем расстояние в пикселях, которое должно быть между текстом и рамкой ячейки.
В значении атрибута прописываем расстояние в пикселях, которое должно быть между текстом и рамкой ячейки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
А как бы нам текст в каждой ячейке первой строки выровнять по центру (по умолчанию он прижат к левому краю). Для этого к тегу первой строки добавляем атрибут align со значением «center».
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Текст в каждой ячейке первой строки выровнялся по центру.
Давайте теперь попробуем добавить в нашу созданную таблицу третью строку, но с одной ячейкой, шириной как все три ячейки верхних строк.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td>Третья строка</td>
</tr>
</table>
Проверяем в браузере. У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Вот так работает атрибут colspan.
А если нам необходимо объединить две ячейки одного столбца в одну. Первую ячейку первой строки объединим с первой ячейкой второй строки. Для этого есть атрибут rowspan. Вписываем в первую ячейку первой строки атрибут rowspan в значении которого пишем то количество ячеек, сколько мы хотим объеденить.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Проверяем в браузере. Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Готово. Теперь у нас все выглядит как мы и хотели.
Вот так атрибут rowspan объединяет ячейки по вертикали.
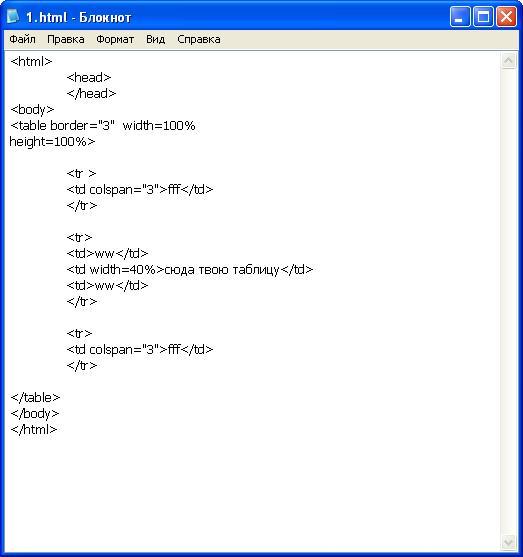
Еще мы можем в нашу созданную таблицу вставить еще одну. Это может нам пригодиться в нашей практике. Давайте как раз в объединенную ячейку вместо абзаца вставим еще одну таблицу. Что-бы было удобнее — увеличим ширину основной таблицы до 800 и ширину объединенной ячейки до 400.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″>
<table border=»1″ bordercolor=»green»>
<tr>
<td><p> Первая строка встроенной таблицы</p></td>
</tr>
<tr>
<td><p>Вторая строка встроенной таблицы</p></td>
</tr>
</table>
</td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Обратите внимание: значение атрибута width встроенной таблицы прописано в процентах. В нашем случае встроенная таблица занимает 100% объема ячейки.
В нашем случае встроенная таблица занимает 100% объема ячейки.
Встроенную таблицу мы могли разбить и на ячейки. Короче, все что можно делать в обычной таблице, можно и во встроенной.
И еще, что нам необходимо знать — это фоновый цвет таблицы. При создании таблицы у нее нет цвета фона. Фон у таблицы прозрачный т.е. фон таблицы будет таким же как и фон страницы.
Кстати, как задавать фон странице мы так и не поговорили. Это делается очень просто — тегу <body> прописываем атрибут bgcolor со значением того фона, который нам необходим.
Пример:
<body bgcolor=»green»>
Так же задаем фон таблицы, только атрибут bgcolor прописываем тегу <table> той таблицы, которой делаем фон.
Пример:
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»red» cellpadding=»10″>
На этом закончим о создании таблиц.
Вложенная таблица в HTML | Как создать таблицу внутри таблицы (примеры)
«Вложенная таблица» — одна из наиболее важных концепций при использовании таблиц в кодировании HTML. Вложенные таблицы или «таблицы в таблице» — это концепция, используемая при создании больших и сложных таблиц. Большинство сложных и больших таблиц могут включать в себя вложение таблиц в основную таблицу, чтобы лучше контролировать кодирование. Использование вложенных таблиц может помочь создать красивое и интересное оформление и визуальные эффекты, но может привести к ошибкам.
Вложенные таблицы или «таблицы в таблице» — это концепция, используемая при создании больших и сложных таблиц. Большинство сложных и больших таблиц могут включать в себя вложение таблиц в основную таблицу, чтобы лучше контролировать кодирование. Использование вложенных таблиц может помочь создать красивое и интересное оформление и визуальные эффекты, но может привести к ошибкам.
Конечно, когда вы начинаете использовать вложенные таблицы, становится сложнее из-за всех тегов и элементов, которые вам нужно кодировать, поддерживать и обрабатывать при создании таблиц внутри таблиц. Но как только вы овладеете такой концепцией и погрузитесь в такую сложность, становится намного легче жонглировать тегами внутри.
Как создать таблицу внутри таблицы?
Таблицу можно создать в другой таблице, просто используя теги таблицы, такие как
и т. д., для создания нашей вложенной таблицы. Поскольку вложенные таблицы могут привести к более высоким уровням сложности, не забудьте начинать и заканчивать вложенные таблицы в одной и той же ячейке. Вы можете создавать вложенные таблицы любого количества уровней; просто не забудьте создать внутреннюю таблицу внутри той же ячейки. Вы можете создавать вложенные таблицы любого количества уровней; просто не забудьте создать внутреннюю таблицу внутри той же ячейки.Ниже представлена интерпретация вложенных таблиц. На изображении ниже показано пятиуровневое вложение таблиц с цветом «Синий» в качестве самой внешней или таблица-контейнер с вложенными таблицами, представленными цветами Белый, Красный, Желтый и Зеленый. На этот раз мы попробуем шаг за шагом создать еще один пример вложенных таблиц.
| ||||||||||||||||||||||||


 Обратите внимание на размещение таблиц друг в друге, то есть вложенность внутри:
Обратите внимание на размещение таблиц друг в друге, то есть вложенность внутри: Вложенная таблица внутри основной таблицы имеет красную рамку. Он добавляется в элемент
Вложенная таблица внутри основной таблицы имеет красную рамку. Он добавляется в элемент png" alt="Извините, изображение не может быть отображено">
png" alt="Извините, изображение не может быть отображено"> 
 Вставка HTML, JavaScript и CSS
Вставка HTML, JavaScript и CSS com 5 звезд. Ознакомьтесь с полным обзором… «Действительно полезно, компетентно и отзывчиво. Что еще вы можете спросить?»
com 5 звезд. Ознакомьтесь с полным обзором… «Действительно полезно, компетентно и отзывчиво. Что еще вы можете спросить?»