Как вставить ссылку Валберис в Инстаграм
Шоппинг › Вайлдберриз › Прочее
Чтобы прикрепить ссылку в сторис, нужно загрузить желаемое фото или видео, нажать на раздел «наклейки», затем выбрать функцию «ссылка» и разместить ее в нужном месте.
Можно поставить ее в шапке профиля:
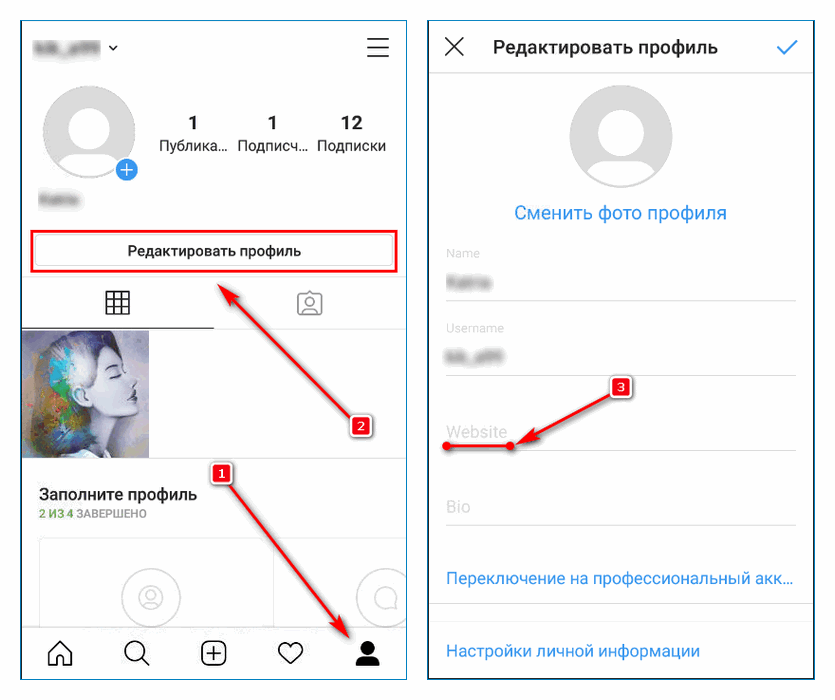
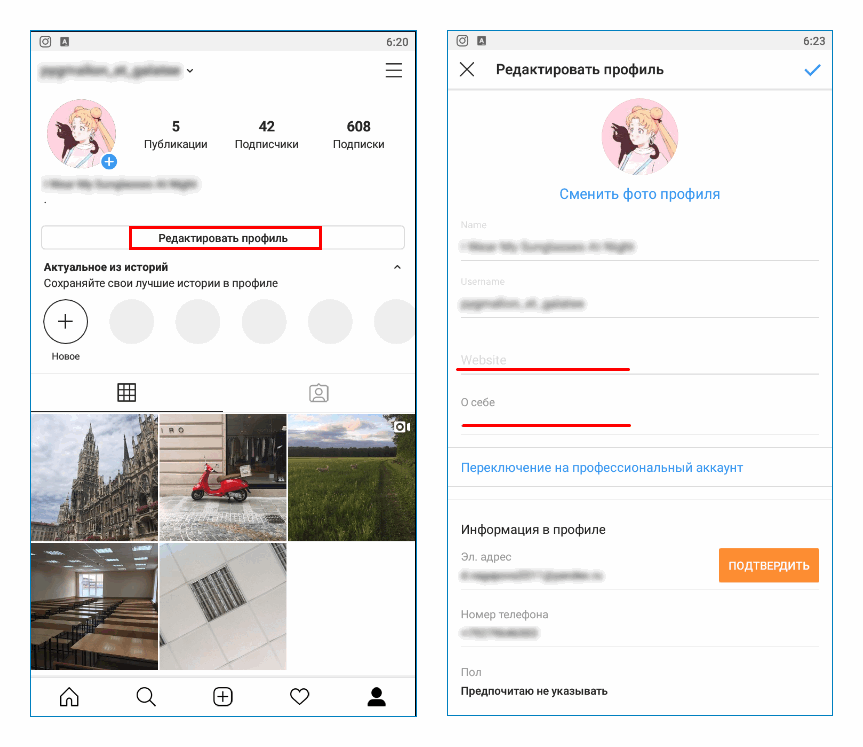
- Откройте свой аккаунта в Инстаграм
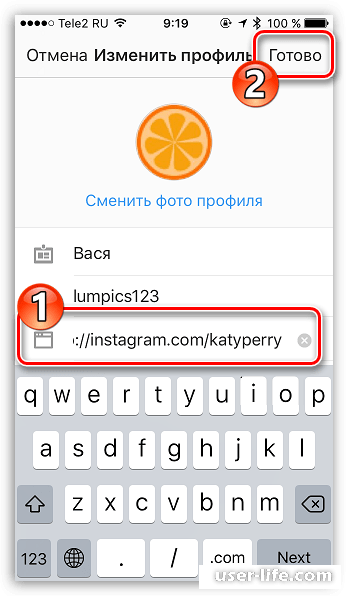
- Зайдите в раздел меню «Редактировать профиль»
- Откройте экран, где вы увидите поле «Сайт»
- Скопируйте ссылку на свой магазин на Wildberries, и вставьте в это поле
- Справа в верхней части нажмите кнопку «Готово»
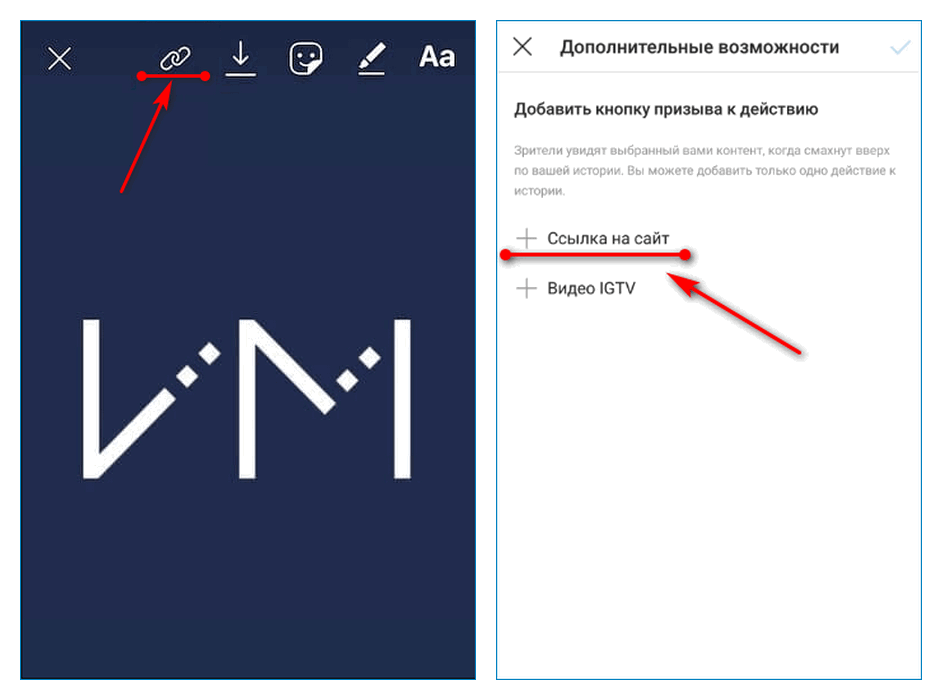
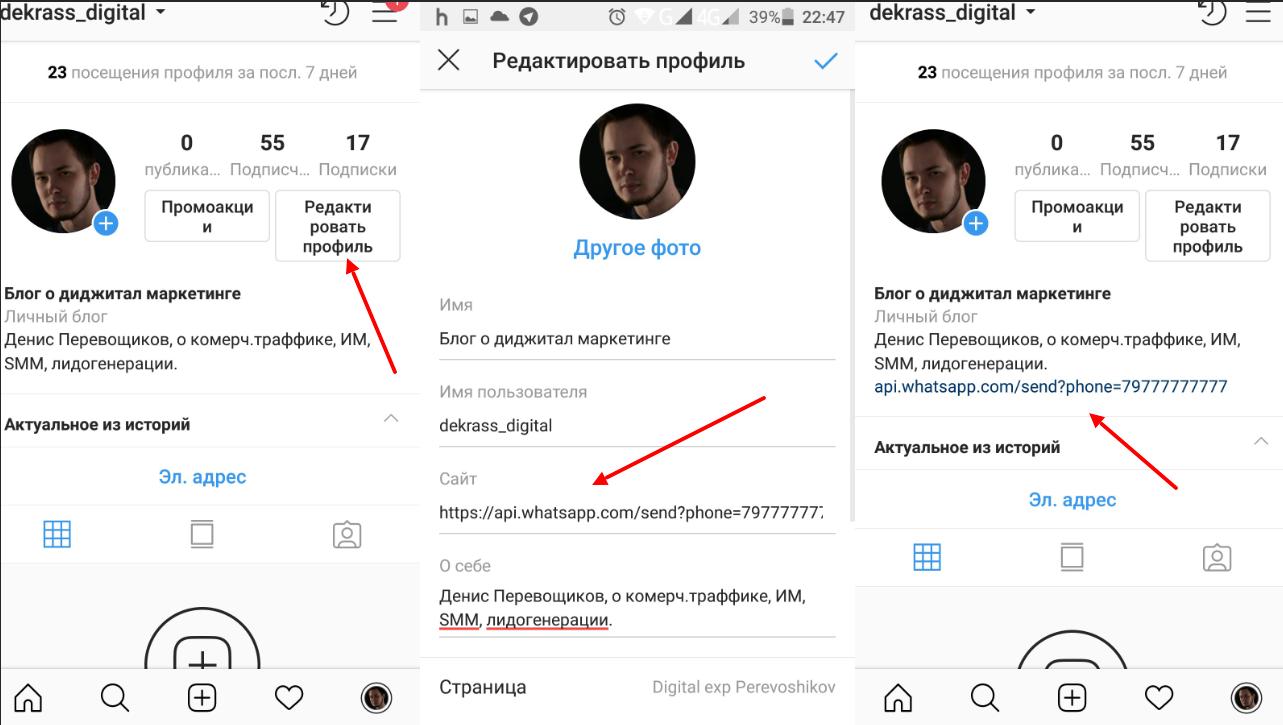
- Для вставки ссылки в сторис нужно выбрать функцию «ссылка» в разделе «наклейки»
- Ссылку на Валберис можно вставить в шапку профиля, скопировав ее и вставив в поле «Сайт» в разделе «Редактировать профиль»
- Чтобы скопировать URL с Вайлдберриз, нужно открыть витрину магазина и скопировать ссылку на нужную категорию из адресной строки браузера
- Правильная ссылка на Валберис должна быть в формате «https://www.

- Чтобы сделать ссылку кликабельной в Инстаграм, нужно использовать функцию «Ссылка» в разделе «Стикеры» при создании новой истории
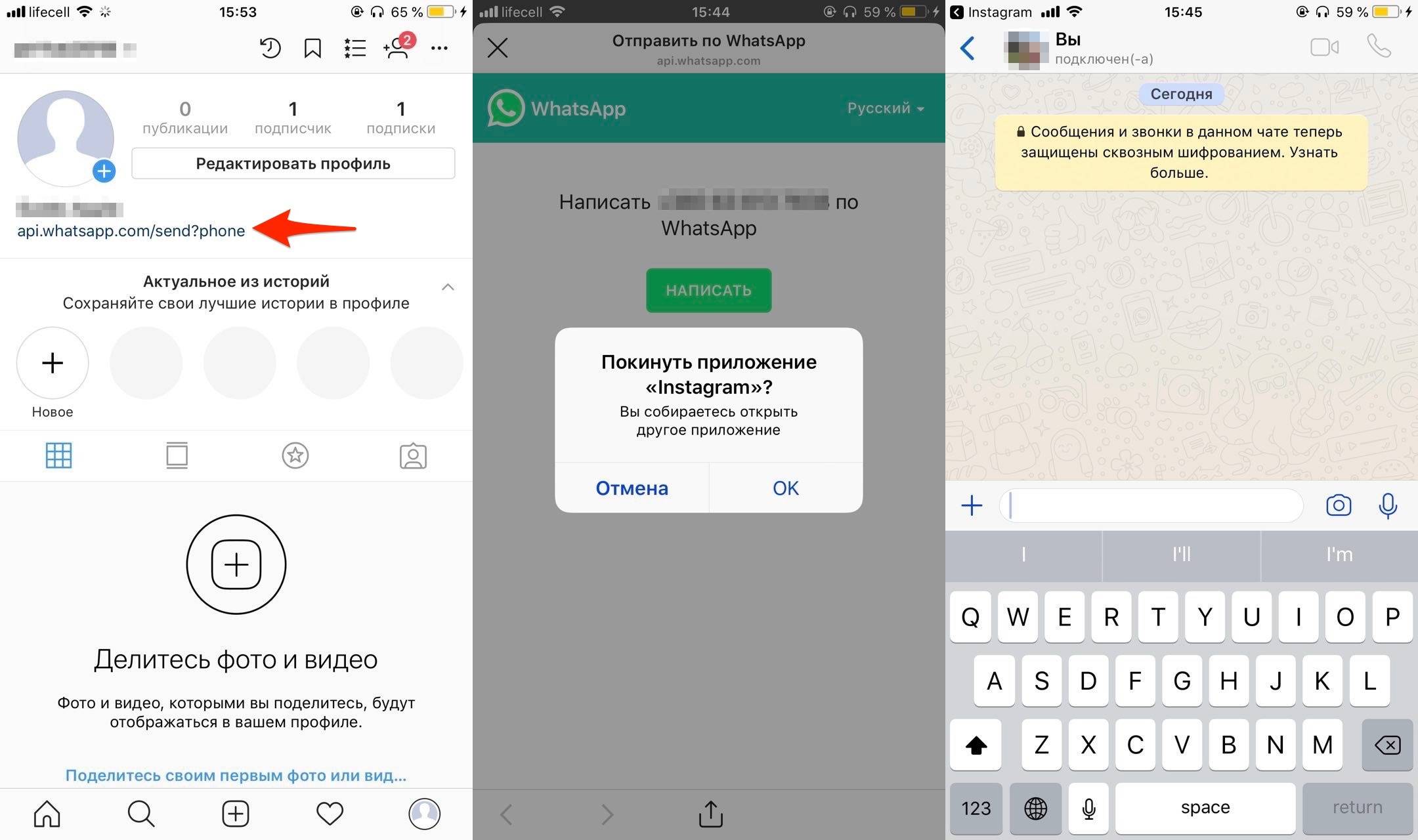
- Чтобы поделиться ссылкой на свой профиль в Инстаграм, нужно нажать на значок в правом верхнем углу экрана и выбрать «Поделиться этим профилем»
- Ссылка может быть заблокирована Инстаграмом, если сайт содержит запрещенный контент или если соцсеть ошибочно считает его ненадежным
- Для корректной работы ссылки в Инстаграме необходимо скопировать ее полностью и не допускать ошибок при ее вводе.
- Как скопировать URL с Вайлдберриз
- Как оставить ссылку на Валберис
- Как вставить скопированную ссылку в инстаграме
- Как сделать кликабельную ссылку в Инстаграм
- Как вставить ссылку на Вайлдберриз в Сторис Инстаграм
- Как поделиться ссылкой на свой профиль в инстаграме
- Почему ссылка на сайт не вставляется в Инстаграм
- Почему не работают ссылки в инстаграме
- Как добавить в Сториз ссылку
- Как указать веб сайт в инстаграме
- Можно ли давать ссылку на Инстаграм 2022
- Как вставлять ссылки
- Как сделать чтобы ссылка была кликабельна
- Как добавить адрес в Инстаграм Если нет значка
- Как правильно скопировать ссылку
- Как открыть ссылку в приложении Wildberries
- Как получить прямую ссылку
- Где находится ссылка в описании в инстаграме
- Как скопировать Смвлку на Инстаграм
- Почему в Сторис нет ссылки
- Как сделать ссылку
- Как сделать ссылку на свой директ
- Как парсить данные с Wildberries
- Как найти API на Вайлдберриз
- Как поделиться корзиной Вайлдберриз
- Как сделать ссылку на все площадки
- Как скопировать ссылку на товар
- Как можно скинуть ссылку
- Как можно скопировать ссылку
Как скопировать URL с Вайлдберриз
Чтобы скопировать ссылку на категорию:
- Откройте витрину магазина.
 Вы всегда можете перейти к витрине, нажав Витрина [название вашего магазина] в правом верхнем углу панели управления.
Вы всегда можете перейти к витрине, нажав Витрина [название вашего магазина] в правом верхнем углу панели управления. - Найдите страницу категории, ссылку на которую вы хотите получить.
- Скопируйте ссылку на категорию из адресной строки браузера:
Как оставить ссылку на Валберис
Правильная ссылка должна выглядеть так: https://www.wildberries.ru/brands/ваш-бренд Если ссылка будет такого вида: https://www.wildberries.ru/brands/Ваш-Бренд
Как вставить скопированную ссылку в инстаграме
Если вам нужно скинуть ссылку на личный профиль в другую социальную сеть или мессенджер, то: в разделе «меню» нажимаем на «скопировать url профиля»; открываем нужный диалог; вставляем из буфера обмена скопированную нами ссылку и отправляем ее по нужному адресу.
Как сделать кликабельную ссылку в Инстаграм
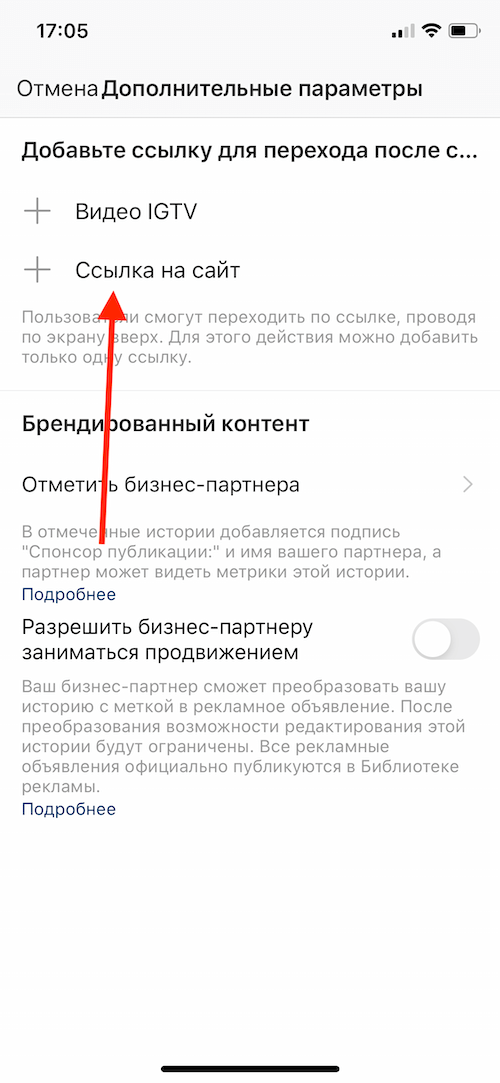
В Инстаграм доступна кликабельная ссылка в шапке профиля — в поле «Сайт», в сторис, IGTV и в директе.Чтобы прикрепить ссылку к Истории, нужно:
- Создайте новую историю.
 Вставьте нужное фото или видео.
Вставьте нужное фото или видео. - Вверху нажмите на «Стикеры».
- Выберите наклейку «Ссылка».
Как вставить ссылку на Вайлдберриз в Сторис Инстаграм
Чтобы прикрепить ссылку в сторис, нужно загрузить желаемое фото или видео, нажать на раздел «наклейки», затем выбрать функцию «ссылка» и разместить ее в нужном месте. Перейти по ссылке смогут все пользователи, которые увидят сторис.
Как поделиться ссылкой на свой профиль в инстаграме
Приложение Instagram и Instagram Lite для Android
Перейдите в профиль, который хотите отправить в сообщении. Нажмите значок в правом верхнем углу экрана и выберите Поделиться этим профилем. Найдите и выберите одного или нескольких получателей. Нажмите Отправить.
Почему ссылка на сайт не вставляется в Инстаграм
Обычно Инстаграм блокирует ссылку, если сайт содержит сомнительную или даже неразрешенную информацию (экстремизм и терроризм, материалы 18+ и т. д.). Но бывают случаи, когда соцсеть может заблокировать ссылку и простому информационному сайту или интернет-магазину с повседневными товарами.
Почему не работают ссылки в инстаграме
Почему не работает ссылка в Инстаграм в профиле и шапке
Для использования ссылки для входа в Инстаграм необходимо её полное копирование. Иначе она совсем не будет открываться или откроет другую страницу. Такой же результат можно получить, если использовать «ручной» ввод: пропустить символ или добавить лишний.
Как добавить в Сториз ссылку
Как добавлять ссылки в свои истории
Загрузите контент в свой сторис; Выберите инструмент стикера на верхней панели навигации; Коснитесь стикера «Ссылка», чтобы добавить желаемую ссылку, и коснитесь «Готово»; Добавьте стикер на свою историю и нажмите на него, чтобы увидеть вариации цвета.
Как указать веб сайт в инстаграме
Как разместить ссылку на сайт в профиле пользователя Instagram:
- открыть редактирование профиля пользователя,
- на странице «Редактирование профиля» найти поле «Веб-сайт»,
- нажать на кнопку «Отправить» снизу страницы:
Можно ли давать ссылку на Инстаграм 2022
20. 29 КоАП РФ. На данный момент гиперссылка на страницу пользователя не может считаться противоправным или экстремистским материалом. Однако в список Минюста могут попасть отдельные страницы или, возможно, даже сайты Facebook и Instagram целиком. Тогда на них нельзя будет давать ссылки.
29 КоАП РФ. На данный момент гиперссылка на страницу пользователя не может считаться противоправным или экстремистским материалом. Однако в список Минюста могут попасть отдельные страницы или, возможно, даже сайты Facebook и Instagram целиком. Тогда на них нельзя будет давать ссылки.
Как вставлять ссылки
Ссылка на веб-страницу:
- Поместите курсор в то место документа, где должна находиться ссылка.
- Нажмите CTRL+K, чтобы открыть диалоговое окно Вставка гиперссылки.
- Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
- Введите текст ссылки, который должен отображаться в документе.
- Нажмите клавишу ВВОД.
Как сделать чтобы ссылка была кликабельна
По порядку:
- Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку. АДРЕС мы копируем из адресной строки браузера.
- Набираем урл заготовку из нескольких символов: [url=]
- Вставляем АДРЕС! Обязательно, впритык, без просветов.

- Пишем анкор* между спинками квадратных скобок!
Как добавить адрес в Инстаграм Если нет значка
Для этого нужно:
- Нажать кнопку Редактировать профиль
- Откроется окно. В нем находим и нажимаем кнопку Способы связи.
- Откроется блок с информацией о компании (email, телефон, адрес). Нажимаем на поле Адрес.
- Появится окно с полями для заполнения:
- После этого все сохраняем.
Как правильно скопировать ссылку
Как скопировать URL страницы:
- Откройте сайт google.com на компьютере.
- Введите поисковый запрос.
- Найдите нужную страницу в результатах и откройте ее.
- Нажмите на адресную строку в верхней части экрана, чтобы выделить весь URL.
- Правой кнопкой мыши нажмите на выделенный URL. Копировать.
Как открыть ссылку в приложении Wildberries
Перейдите в предложенное меню. В списке найдите нужное приложение и откройте его настройки. Пролистайте вниз и выберите пункт «Открывать по умолчанию». Активируйте переключатель «Открывать поддерживаемые ссылки».
Пролистайте вниз и выберите пункт «Открывать по умолчанию». Активируйте переключатель «Открывать поддерживаемые ссылки».
Как получить прямую ссылку
Как сделать прямую ссылку для скачивания файла:
- Откройте Google Drive. Перейдите в сервис Google Диск по ссылке и войдите в свой аккаунт:
- Загрузите файл Нажмите кнопку «Создать» в левом верхнем углу:
- Настройте доступ к файлу
- Создайте ссылку для скачивания
- Разместите ссылку для скачивания на вашем сайте
Где находится ссылка в описании в инстаграме
Ссылке в шапке профиля находится почти в самом низу шапки, сразу после блока «О себе». Именно поэтому последнюю строчку в описании профиля часто используют под призыв к действию и вписывают emoji, указывающие вниз (стрелочки, пальцы). Чтобы вставить или отредактировать ссылку вам нужно поле «Сайт».
Как скопировать Смвлку на Инстаграм
Друг находит ваш аккаунт в Инстаграм*. Смотрит на правый верхний угол и нажимает на 3 точки. Появляется меню, в котором следует найти строчку «Скопировать URL профиля». Ссылка, ведущая на страницу, успешно скопирована, о чем появилась запись посередине страницы.
Появляется меню, в котором следует найти строчку «Скопировать URL профиля». Ссылка, ведущая на страницу, успешно скопирована, о чем появилась запись посередине страницы.
Почему в Сторис нет ссылки
Что делать, если нет значка ссылки Сторис
Апдейт приложения Удаление и повторная установка приложения Обновление ОС Покупка нового телефона
Как сделать ссылку
Простая текстовая ссылка создается в три этапа: Сначала пишем слово, на котором будет стоять ссылка, и заключаем его в теги a (открывающий тег) и /a (закрывающий тег), В открывающий тег добавляем URL, заключенный в кавычки, с атрибутом href= Полученную строку вставляем в HTML-код страницы.
Как сделать ссылку на свой директ
В блоке информации об аккаунте нажмите на кнопку «Действия». Из списка действий выберите «Прямая ссылка в директ». В новом окне появится ссылка — скопируйте ее. Готово!
Как парсить данные с Wildberries
Последовательность действий:
- Получить список каталогов wildberries.

- По введенному от пользователя каталогу найти и получить параметры для доступа к каталогу.
- По найденным параметрам извлеч нужные данные из json файла
- Собрать данные со всех страниц выдачи
- Полученный результат сохранить в excel файле
Как найти API на Вайлдберриз
Где найти API-ключ «Вайлдберриз»:
- Заходим в личный кабинет поставщика.
- Выбираем раздел «Настройки» и переходим во вкладку «Доступ к API».
- Копируем ключ х64.
- Переходим в личный кабинет Анабара, вводим ключ на странице с API. Загрузка данных занимает примерно 1 час — после этого статус обновится на «ОК».
Как поделиться корзиной Вайлдберриз
Перейдите в раздел «Корзина». Поставьте галку в поле «Отображать кнопку «Поделиться корзиной»». В публичной части сайта кнопка «Поделиться корзиной» отображается в самом разделе «Корзина». При клике на кнопку открывается попап-окно с ссылкой.
Как сделать ссылку на все площадки
Чтобы сделать одну общую ссылку,:
- Зарегистрируйтесь на сайте
- Войдите в свой аккаунт
- Нажмите кнопку «Создать Bandlink»
- Нажмите «Страница релиза»
- Вставляйте ссылки на свой релиз со всех площадок, начиная со ссылки на iTunes (ссылка на iTunes и на Apple Music всегда одна и та же!).
Как скопировать ссылку на товар
Копирование Ссылки на Товар
Находим искомый товар; наводим курсор мыши на адресную строку в вашем браузере в верхней части окна кликаем правой кнопкой мышки и выбираем «скопировать ссылку» в выпадающем меню (убедитесь что адрес выделен полностью)
Как можно скинуть ссылку
Откройте страницу с текстом, которым вы хотите поделиться. Чтобы выделить текст, нажмите на него и удерживайте, затем проведите пальцем по тексту. Нажмите Поделиться Ссылка на текст.
Как можно скопировать ссылку
Как скопировать URL страницы:
- Откройте сайт google.
 com на компьютере.
com на компьютере. - Введите поисковый запрос.
- Найдите нужную страницу в результатах и откройте ее.
- Нажмите на адресную строку в верхней части экрана, чтобы выделить весь URL.
- Правой кнопкой мыши нажмите на выделенный URL. Копировать.
- Как вставить ссылку на ВБ в инст
- Как прикрепить ссылку на Валдберис
- Как сделать чтобы ссылки Валберис открывались в приложении
- Как скопировать ссылку с Валдберис
Как добавить ссылку в Сторис Инстаграм (Свайп, Гифку или Стрелку)
Привет уважаемые читатели seoslim.ru! Социальная сеть Инстаграм является прогрессивным инструментом для развития и продвижения бизнеса. Разработчики постоянно сюда добавляют новые функции и возможности.
Последние обновления приложения позволяют пользователям в историях разбавлять текст смайлами, указывать отметки, время и другие полезности, а видео можно загружать более 30 секунд.
Одним из полезных нововведений является также возможность вставлять ссылки в stories.
Какая польза от прикрепленных линков (Свайпа) в Сторис
Каждый обладатель устройства с сенсорным экраном использует свайп много раз в день. Это действие необходимо при разблокировке гаджета, пролистывании фотографий или свёрнутых страниц и выполнения других манипуляций.
Применяя свайп в Инстаграм, можно вызвать интерес у подписчиков, тем самым, использовать перенаправление для раскрутки бренда бизнес-аккаунта. Наиболее продвинутые пользователи применяют свайп для перенаправления аудитории на рекламируемый сайт или Ютуб канал.
Смотрите, как этот способ можно использовать для продвижения товара, услуг или раскрутки сайта.
Например, китайская обувная компания добавила ссылку в сторис, при этом на публикацию поместила волос, который выглядел очень натурально. При виде этого у людей возникало желание смахнуть волос с экрана. Выполнив свайп (swipe), они оказывались на рекламируемом сайте.
Также актуально применить свайп при размещении эксклюзивной информации. Для этого на главном фото разместить интригующий заголовок, чтобы простимулировать читателей к переходу на сайт.
Таким образом, свайп полезен:
- Увеличением переходов на нужную страницу;
- Увеличением конверсии сайта, на который указывает источник.
- Увеличение числа подписчиков, если перенаправлять трафик на YouTube канал.
Кому доступна эта функция в Инстаграме
Эта возможность есть не у каждого аккаунта, существуют некоторые ограничения.Инстаграм позволяет разместить ссылку в сторис только тем пользователям, число подписчиков у которых превышает 10 тысяч. Это ограничение установлено с мая 2017 года.
До этой даты на такую опцию могли рассчитывать только владельцы аккаунтов, прошедшие верификацию. Эта процедура проходила довольно долго, в несколько этапов.
Статья по теме: Что значит галочка в Инстаграме и как её получить
Нужно было также предоставить пакет документов и подтвердить свою популярность. Теперь, конечно, ограничения не такие жёсткие, но в будущем, скорее всего и это условие будет отменено.
Теперь, конечно, ограничения не такие жёсткие, но в будущем, скорее всего и это условие будет отменено.
Инструкция как прикрепить ссылку в Истории
Сначала необходимо создать привлекательную сторис. Для этого подойдут оригинальные фотографии, интересные видео, элементы декорации для обложки.
Тебе пригодится: Как скачать Историю из Инсты другого человека
Очень важно в Instagram использовать эффектные, качественные и стилизованные фото- и видеоматериалы, это вызывает интерес и доверие у аудитории. Загрузив выбранный материал в stories, можно приступить к добавлению links.
Прикрепить ссылку к временному посту очень просто, необходимо выполнить следующие действия.
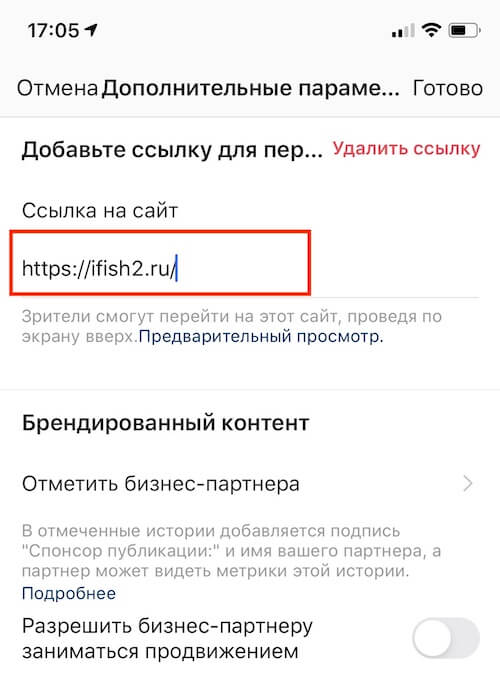
Нажать на изображение цепочки и в открывшемся окне вставить полный адрес ссылки, куда надо перенаправлять посетителей.
Важно отметить, что статистика переходов не отслеживается по указанной URL в стандартном инструменте Story Analytics. Для этого нужно использовать бизнес-аккаунт или создавать ссылки с редиректом.
Для этого нужно использовать бизнес-аккаунт или создавать ссылки с редиректом.
Чтобы сократить ссылку, нужно воспользоваться специальными сервисами. Это нужно для оптимизации процесса отслеживания переходов по ней.
В случае правильно выполненных действий значок цепочки будет выделен.
Как вставить Свайп
Этот шаг является продолжением выше описанного. Думаю вы сами понимаете, что не достаточно одной надписи «Еще» или «Подробнее», не каждый зритель понимает, что надо смахнуть страницу вверх.
Поэтому для большего количества переходов, надо помочь человеку перейти по ссылке. Для этого можно использовать анимированные стикеры, баннеры (гифки, стрелки). Почему бы не написать что-то побуждающее для свайпа текстом.
На фото ниже четко понятно, что надо делать пользователю.
Если не знаете, что написать и какой стикер выбрать, всегда смотрите, что делают ваши конкуренты или дайте волю фантазии.
Как правильно использовать ссылки в Instagram Stories
Основное правило для применения ссылок в Инстаграм — не превышать допустимое их количество, то есть суметь вовремя остановиться. Допустимо использовать столько ссылок, чтобы это не надоедало и не утомляло аудиторию.
Размещать надо только самые важные линки. Также ориентироваться нужно и на общее количество постов. На каждые пять публикаций допустимо применить не более одной ссылки. В противном случае аккаунт будет перенасыщен рекламной информацией и смотреть его будет неинтересно.
Надо знать: Как посмотреть свои лайки в Инстаграме и лайки друзей
В каждой сторис не надо использовать линки. Содержимое страницы должно цеплять и концентрировать внимание, а злоупотребление ссылками только будет отпугивать подписчиков.
Еще несколько советов:
- Размещайте ссылки для информирования подписчиков о новых публикациях на блоге. Так как надо охватить наибольшее количество людей, то поделиться линками в сторис будет уместно;
- Пригласите аудиторию посетить мастер-класс или лекцию;
- Подогрейте интерес подписчиков какой-то частичной информацией, а чтобы увидеть самое главное, предложить им перейти на другой сайт. Например, актуально рассказать о сниженных ценах, акциях, новых предложениях;
- Продвигайте или продавайте услуги (продукты). Важно не переборщить, все должно выглядеть естественно. Можно размещать линки не только на услугу, но и на какую-то интересную и полезную информацию. Это воспринимается позитивно и повышает доверие пользователей.
Активные ссылки в Инстаграм имеют широкое применение и большую популярность. Бизнес-аккаунты с помощью этого инструмента могут увеличить количество посещений сайта, количество продаж и соответственно увеличение заработка.
Только не стоит забывать про грамотное использование ссылок, всегда надо сохранять баланс.
Полное руководство по встраиванию контента на ваш веб-сайт
Если вы хотите добавить к своему контенту социальную защиту, поддержать блог реальными примерами или расширить охват вашего веб-сайта с помощью новостной ленты, встраивание контента с других платформ может принести большую пользу. на ваш сайт.
Но выяснить, как на самом деле встроить этот контент, может быть сложно.
В этом посте вы найдете пошаговое руководство по внедрению социальных сетей и соответствующего контента на ваш веб-сайт из Twitter, Facebook, Instagram, Pinterest, Google Calendar, YouTube и SlideShare.
(К сожалению, LinkedIn по-прежнему не позволяет встраивать возможности для определенных сообщений, хотя и предлагает плагины, чтобы вы могли встроить свой профиль или страницу LinkedIn.)
Нажмите на название раздела, чтобы автоматически перейти к этому разделу.- Как встроить твит
- Встроить публикацию или видео в Facebook
- Встроить ленту Facebook
- Встроить ленту и публикации Instagram
- Встроить пины Pinterest
- Встроить доски Pinterest
- Встроить публикацию Google+
- Как встроить Календарь Google
- Как встроить видео с YouTube
- Встраивание презентаций и инфографики SlideShare
Как встроить твит
- Найдите твит, который хотите встроить.

- Нажмите на стрелку вниз в правом верхнем углу вашего твита.
- Выберите «Вставить твит».
- Скопируйте появившийся код и вставьте его в HTML-редактор своего веб-сайта.
- Добавить «tw-align-center» после слов «twitter-tweet» в коде встраивания.
1. Найдите твит, который хотите встроить.
Чтобы встроить твит в свой блог или веб-сайт, вам нужно сначала найти твит, который вы хотите отобразить в его естественной среде обитания — Твиттере. Найдите твит в ленте новостей Твиттера или в профиле пользователя Твиттера. В этом примере мы встроим твит из Twitter-канала HubSpot, как показано на снимках экрана ниже.
2. Щелкните стрелку вниз в правом верхнем углу твита.
Найдя твит, который нужно встроить, щелкните значок направленной вниз стрелки, расположенный в правом верхнем углу твита, как показано ниже.
3. Выберите «Вставить твит».
При нажатии на этот значок со стрелкой открывается раскрывающееся меню параметров, в том числе пункт «Встроить твит». Щелкните этот параметр.
Щелкните этот параметр.
4. Скопируйте появившийся код и вставьте его в HTML-редактор вашего веб-сайта.
Если щелкнуть «Встроить твит» в раскрывающемся меню, показанном выше, откроется окно кода, показанное ниже. В разделе «Встроить этот твит» вы увидите строку текста, выделенную синим цветом. Используйте Command+C на клавиатуре (или Control+C, если вы используете ПК), чтобы скопировать этот код в буфер обмена.
Скопировав этот код в буфер обмена, вернитесь на веб-сайт, на который вы хотите встроить этот твит. Откройте исходный код этого веб-сайта (некоторые системы управления контентом имеют значок «» , где вы можете получить доступ к этому исходному коду). Здесь вы вставите код встраивания твита в свой HTML именно там, где вы хотите, чтобы твит отображался.
5. Добавьте «tw-align-center» после слов «twitter-tweet» в коде встраивания.
Однако после того, как вы вставите этот код в свой HTML-код, вам нужно будет выровнять этот твит по центру, чтобы он не отображался автоматически в левой или правой части вашей веб-страницы. Чтобы исправить это, добавьте текст «tw-align-center» (без кавычек) сразу после «twitter-tweet» в коде встраивания. Вы можете узнать больше об этом методе здесь.
Чтобы исправить это, добавьте текст «tw-align-center» (без кавычек) сразу после «twitter-tweet» в коде встраивания. Вы можете узнать больше об этом методе здесь.
Вот как должен выглядеть окончательный код:
tw-align-center data-lang=»en»>Сообщите нам! 👂
— HubSpot (@HubSpot) 16 января 2019 г.
Какой контент вы хотели бы видеть от нас в этом году?
Вот так! Вот как будет выглядеть ваш встроенный твит, когда вы закончите:
Дайте нам знать! 👂
— HubSpot (@HubSpot) 16 января 2019 г.
Какой контент вы хотели бы видеть от нас в этом году?
Встроить публикацию или видео в Facebook
1.
 Найдите публикацию в Facebook, которую хотите встроить.
Найдите публикацию в Facebook, которую хотите встроить.Аналогично шагам по встраиванию твита (перечисленным выше), встраивание поста Facebook в свой блог или веб-сайт начинается на Facebook. Перейдите к публикации, которую вы хотите встроить, из Facebook, на странице профиля пользователя Facebook или в вашей ленте новостей. В этом примере мы встроим сообщение Facebook из Академии HubSpot, как показано на снимках экрана ниже.
2. Щелкните значок с многоточием («…») в правом верхнем углу сообщения.
В правом верхнем углу поста Facebook, который вы хотите встроить, вы увидите значок с многоточием, состоящий из трех маленьких точек. Щелкните этот значок, как показано ниже.
3. Нажмите «Встроить».
Щелкнув по значку с многоточием, показанному ниже, вы откроете раскрывающееся меню с параметрами, в том числе с пометкой «Встроить». Если сообщение, которое вы хотите встроить, представляет собой видео, аналогичная опция с надписью « Embed» появится ниже в этом меню. Щелкните любой вариант.
Щелкните любой вариант.
Если вы не видите возможность встроить публикацию, значит она не общедоступна и не может быть вставлена.
4. Скопируйте появившийся код и вставьте его в HTML-редактор своего веб-сайта.
Щелкнув показанную выше опцию «Встроить», откроется окно, показанное ниже. В верхней части этого поля, чуть выше кнопок «Скрыть предварительный просмотр» и «Дополнительные настройки», вы увидите строку закодированного текста. Выделите и скопируйте этот код в буфер обмена вашего компьютера.
Скопировав этот код в буфер обмена, вернитесь на веб-сайт, на который вы хотите встроить этот пост Facebook. Откройте исходный код этого веб-сайта (некоторые системы управления контентом имеют «» значок, где вы можете получить доступ к этому исходному коду). Здесь вы вставите код встраивания сообщения Facebook в свой HTML-код именно там, где вы хотите, чтобы сообщение появилось.
5. Добавьте теги

Однако после того, как вы вставите этот код в свой HTML-код, вы захотите выровнять публикацию по центру, чтобы она не отображалась автоматически прижатой к левой или правой стороне вашей веб-страницы. Чтобы исправить это, оберните код тегами ‘
Вот как должен выглядеть окончательный код:
Вот и все ! Вот как это будет выглядеть, когда вы закончите:
Встроить ленту Facebook
Хотите верьте, хотите нет, но встроить всю ленту профиля Facebook на свой веб-сайт так же просто, как встроить один пост или видео. И есть более чем один способ сделать это.
Использование плагина WordPress
Первый способ — установить плагин или виджет в вашу систему управления контентом (CMS). Например, пользователи WordPress имеют в своем распоряжении несколько плагинов для фидов Facebook. Вот как его использовать:
- Custom Facebook Feed от Smash Balloon — это один из таких плагинов WordPress, который вы можете загрузить через свою учетную запись WordPress. Вы можете скачать этот плагин здесь.
- После загрузки этого плагина войдите в свою учетную запись WordPress и активируйте этот плагин в меню «Плагины».
- Используйте настройки «Facebook Feed» вашей CMS, чтобы выбрать и настроить конкретную ленту Facebook, которую вы хотите отображать на своем веб-сайте.
- Введите текст «[custom-facebook-feed]» в HTML-редакторе вашего веб-сайта, чтобы создать выбранную ленту Facebook.
Использование плагина страницы Facebook
У Facebook есть собственный плагин страницы, позволяющий вам создать код для встраивания в ленту Facebook любого профиля и ввести его в HTML-код вашего веб-сайта. Вот как это использовать:
Вот как это использовать:
1. Откройте инструмент «Плагин страницы» Facebook.
Чтобы встроить ленту Facebook в свой блог или веб-сайт, откройте собственный инструмент Facebook Page Plugin здесь. Прокрутите страницу вниз, пока не увидите раздел, показанный ниже.
2. Введите URL страницы Facebook, которую вы хотите встроить.
Открыв этот инструмент, создайте новую вкладку в веб-браузере и перейдите к профилю Facebook, фид которого вы хотите встроить. Нажмите Command+C на клавиатуре (или Control+C, если вы используете ПК), чтобы скопировать URL-адрес этой страницы в буфер обмена вашего компьютера.
Вернитесь на вкладку браузера, на которой открыт плагин страницы Facebook. Вставьте URL-адрес из буфера обмена в левое верхнее поле, как показано на снимке экрана ниже. В этом примере мы встроим ленту Facebook бизнес-страницы HubSpot в Facebook.
3. Добавьте вкладки, которые вы хотите отображать рядом со встроенным каналом.
Помимо отображения всей временной шкалы профиля, плагин страницы Facebook также позволяет отображать вкладки для событий и/или учетной записи Messenger этого профиля. По умолчанию инструмент «Плагин страницы» будет иметь «временную шкалу», введенную сам по себе.
По умолчанию инструмент «Плагин страницы» будет иметь «временную шкалу», введенную сам по себе.
Чтобы добавить вкладки «События» или «Сообщения» во встроенную ленту Facebook, щелкните поле «Вкладки» в правом верхнем углу инструмента «Плагин страницы», как показано ниже. Добавьте слова «события» и/или «сообщения» рядом со словом «хронология» через запятую.
4. Настройте размеры своей ленты Facebook.
Если у вашего веб-сайта есть определенные размеры, которые ограничивают размер встраиваемых мультимедийных файлов, и вы знаете, каковы эти размеры, введите их в два нижних поля инструмента «Плагин страницы Facebook». Вы можете ввести определенную ширину в левом поле и конкретную высоту в правом.
По умолчанию ваша лента Facebook будет отображаться примерно в размере 340×500, хотя вы увидите рекомендуемые размеры в тексте предварительного просмотра инструмента.
5. Нажмите «Получить код».
Заполнив все четыре поля, просто нажмите синюю кнопку «Получить код» в нижней части инструмента, как показано на снимке экрана выше. Это откроет окно кода, показанное ниже.
Это откроет окно кода, показанное ниже.
6. Перейдите на вкладку «IFrame».
Будьте осторожны, какой код вы выбираете, однако… если вы не пишете свой веб-сайт с нуля, первая вкладка (помеченная как «JavaScript SDK») делает , а не имеют нужный вам код. Переключитесь на вкладку с надписью «IFrame», как показано ниже. Этот текст готов для встраивания в ваш блог или HTML-редактор веб-сайта.
7. Скопируйте и вставьте этот код в HTML-редактор вашего веб-сайта.
Скопируйте приведенный выше код в буфер обмена. Затем перейдите на веб-сайт, на который вы хотите встроить эту ленту Facebook. Откройте исходный код вашего веб-сайта (некоторые системы управления контентом имеют значок «» , где вы можете получить доступ к этому исходному коду). Здесь вы вставите код встраивания фида в ваш HTML именно там, где вы хотите, чтобы он отображался.
8. Добавьте теги

Однако после того, как вы вставите этот код в свой HTML-код, вы захотите выровнять публикацию по центру, чтобы она не отображалась автоматически прижатой к левому или правому краю вашей веб-страницы. Чтобы исправить это, оберните код тегами ‘
Вот как должен выглядеть окончательный код:
Вот и все! Вот как это будет выглядеть, когда вы закончите:
Встраивание фида и постов Instagram
Instagram пользуется популярностью у маркетологов, но встроить фид Instagram целиком может быть сложно. Вот как встроить ленту Instagram, а также отдельные сообщения на свой сайт.
Вот как встроить ленту Instagram, а также отдельные сообщения на свой сайт.
Плагин Instagram Feed WordPress
От создателей Custom Facebook Feed появился Instagram Feed. Этот плагин WordPress, разработанный Smash Balloon, позволяет веб-сайтам на основе WordPress легко встраивать целые каналы Instagram из определенных учетных записей Instagram. Вот как это использовать:
- Загрузите плагин Instagram Feed для WordPress здесь.
- После загрузки этого плагина войдите в свою учетную запись WordPress и активируйте этот плагин в меню «Плагины».
- Используйте настройки «Instagram Feed» вашей CMS, чтобы выбрать свой токен доступа к Instagram и идентификатор пользователя.
- Введите текст «[instagram-feed]» в HTML-редакторе вашего веб-сайта, чтобы создать выбранную ленту Instagram.
 В этом примере вы бы фактически встроили шесть изображений каждое для трех отдельных каналов Instagram.
В этом примере вы бы фактически встроили шесть изображений каждое для трех отдельных каналов Instagram.Функция встраивания Instagram
Чтобы встроить отдельные изображения из Instagram, вам не нужно искать ничего, кроме встроенных функций Instagram. Вот как это сделать:
Важно: Чтобы встроить определенные сообщения Instagram в блог или веб-сайт, учетная запись Instagram, к которой они принадлежат, не может быть закрыта. Чтобы сделать учетную запись общедоступной, перейдите к этому профилю и нажмите «Редактировать профиль» > «Конфиденциальность и безопасность». На этой странице снимите флажок «Частная учетная запись», и все будет готово.
1. Нажмите на изображение Instagram, которое хотите встроить.
Перейдите к публикации в Instagram, которую вы хотите встроить на свой веб-сайт, и нажмите на нее, чтобы увеличить изображение. В этом примере мы встроим изображение из культурной учетной записи HubSpot, hubspotlife, как показано на снимках экрана ниже.
2. Щелкните значок с многоточием («…») в правом нижнем углу публикации.
Просмотрите публикацию полностью и посмотрите в правый нижний угол раздела комментариев. Щелкните значок с многоточием, состоящий из трех маленьких точек, как показано ниже.
3. Выберите «Встроить».
При нажатии значка с многоточием, показанного выше, открывается окно параметров, показанное ниже. В этом меню выберите «Встроить», третья кнопка сверху.
4. Скопируйте и вставьте код вставки в HTML-редактор вашего веб-сайта.
Как и в инструкциях для Twitter и Facebook (перечисленных выше), эта кнопка «Вставить» создаст еще одно поле, содержащее фрагмент закодированного текста. Когда это окно откроется на вашем экране, выделите код вверху, как показано ниже. Затем нажмите синюю кнопку «Копировать код для вставки» внизу, чтобы скопировать этот текст в буфер обмена вашего компьютера.
5. Добавьте теги

Однако после того, как вы вставите этот код в свой HTML-код, вам нужно будет выровнять публикацию в Instagram по центру, чтобы она не отображалась автоматически прижатой к левому или правому краю вашей веб-страницы. Чтобы исправить это, оберните код тегами ‘
Вот оно! Вот как будет выглядеть встроенный пост в Instagram:
Посмотреть этот пост в Instagram
Мы очень рады, что благодаря отзывам сотрудников Great Place to Work назвали нас лучшим рабочим местом в сфере технологий! Мы гордимся корпоративной культурой, которую мы построили, поскольку мы выросли до более чем 2500 сотрудников по всему миру, чтобы сделать HubSpot местом, куда люди любят приходить на работу каждый день.
Хотите узнать больше о нашей корпоративной культуре? Ознакомьтесь с объявлением здесь: https://www.greatplacetowork.com/best-workplaces/technology/2019🧡 . Заинтересованы в добавлении к нашей культуре? Мы нанимаем! Ознакомьтесь с нашими открытыми вакансиями на https://www.hubspot.com/jobs 🙌
Сообщение, опубликованное HubSpot Life (@hubspotlife) в
Встроить пины Pinterest
1. Откройте конструктор виджетов Pinterest.
Чтобы встроить закрепленный контент из Pinterest в свой блог или веб-сайт, откройте конструктор виджетов Pinterest, доступный здесь.
2. Выберите «Закрепить виджет» в левом столбце.
Прокрутите вниз, пока не увидите опцию Pin Widget, как показано на снимке экрана ниже.
3. Вставьте URL-адрес пина, который вы хотите встроить.
Начните с заполнения поля «URL-адрес булавки» в верхней части инструмента URL-адресом булавки, которую вы хотите встроить на свой веб-сайт, как показано ниже.
4. Скопируйте и вставьте код из этого раздела в HTML-редактор вашего веб-сайта.
Находясь в виджете пина Pinterest, прокрутите вниз до раздела сразу под изображением предварительного просмотра вашего пина, где вы найдете две строки закодированного текста, как показано ниже.
Откройте HTML-редактор вашего веб-сайта, скопируйте и вставьте первую строку именно туда, где вы хотите, чтобы ваш пин-код Pinterest отображался на странице. Затем скопируйте вторую строку текста и вставьте ее в HTML-редактор своего веб-сайта в самом низу страницы.
Будьте осторожны, не вставляйте весь этот фрагмент более одного раза на одну веб-страницу. Если вы хотите, чтобы булавка появлялась несколько раз, вам просто нужно скопировать первую строку кода и вставить ее туда, где вы хотите, чтобы она отображалась на странице. И не забудьте повторить следующие шаги в каждом экземпляре пина, который вы решили встроить.
5. Скопируйте приведенный ниже фрагмент кода.

6. Вставьте этот фрагмент кода между открывающим тегом
и закрывающим тегом .Код должен выглядеть так:
Внизу страницы:
7. Добавьте теги
Вот как должен выглядеть окончательный код:
Готово! Вот как это будет выглядеть, когда вы закончите:
Встраивание досок Pinterest
Чтобы добавить доски Pinterest, шаги, как правило, такие же, как и для встраивания отдельных булавок, как описано выше. Вот как это делается:
Вот как это делается:
- Откройте конструктор виджетов Pinterest.
- Выберите «Виджет доски» в левом столбце, прямо под конструктором «Виджет булавки».
- Когда виджет платы открыт, выполните те же шаги, что и для добавления контактов, перечисленных выше.
Скопируйте и вставьте две нижние строки кода в HTML-редактор вашего веб-сайта, вот и все! Вот как выглядит встраиваемая плата:
Встроить сообщение Google+
1. Найдите сообщение Google+, которое вы хотите встроить. Наведите указатель мыши на верхний правый угол и щелкните появившуюся серую стрелку, чтобы открыть дополнительные параметры. 2. Выберите «Встроить публикацию». 3. Скопируйте весь появившийся код и вставьте его в HTML-представление своего веб-сайта.4. Отцентрируйте встроенный пост, добавив

Вот как должен выглядеть окончательный код:
Чтобы встроить определенный Календарь Google в свой блог или веб-сайт, вам потребуется использовать веб-версию Календаря Google, а не мобильное приложение.
Открыто? Давайте встроим это.
1. Щелкните значок шестеренки, чтобы открыть настройки.
В верхней части Календаря Google щелкните значок шестеренки и выберите «Настройки», как показано ниже.
2.
 Выберите календарь, который хотите встроить, и прокрутите вниз до «Интегрировать календарь».
Выберите календарь, который хотите встроить, и прокрутите вниз до «Интегрировать календарь».Перейдя в настройки календаря, на левой боковой панели найдите конкретный календарь, который вы хотите встроить на свой веб-сайт. В этом примере мы встроим календарь национальных праздников HubSpot.
После того, как вы выбрали свой календарь, посмотрите на правую часть настроек и прокрутите вниз, пока не увидите раздел «Интеграция календаря». (Вы также можете просто щелкнуть одноименную опцию слева под выбранным календарем.)
3. Нажмите «Настроить» и настройте размер и цвет календаря.
В разделе настроек «Интеграция календаря» найдите и нажмите кнопку «Настроить» над текстовой строкой «Встроить код». Откроется большое окно параметров, в котором вы можете изменить размер и цветовую схему своего календаря перед его встраиванием.
Если вас устраивает текущий вид календаря и вам не нужно вносить какие-либо эстетические изменения, вы можете просто скопировать этот код в буфер обмена.
4. Скопируйте код для встраивания вверху и вставьте его в HTML-редактор вашего веб-сайта.
Скопируйте код для встраивания из окна «Настройка» или со страницы «Настройки» и вставьте его в HTML-редактор своего веб-сайта. Если хотите, вы можете обернуть этот код для встраивания в теги
Как встроить видео YouTube
- Найдите видео YouTube, которое вы хотите встроить.
- Под видео выберите «Поделиться».
- В появившемся меню выберите «Встроить».
- Скопируйте появившийся код и вставьте в HTML-редактор своего веб-сайта.
1. Найдите видео на YouTube, которое хотите встроить.
Встроить видео с YouTube в свой блог или на веб-сайт невероятно просто. Для начала откройте YouTube и перейдите к видео, которое хотите встроить. В этом примере мы встроим видео о входящем маркетинге с канала HubSpot INBOUND на YouTube, как показано на снимках экрана ниже.
2. Под видео выберите «Поделиться».
Под самим видео найдите кнопку «Поделиться», как показано ниже.
3. В появившемся меню выберите «Встроить».
Нажав кнопку «Поделиться» под выбранным видео YouTube, вы откроете небольшое меню параметров, в котором вы можете поделиться видео в различных социальных сетях. Однако слева от этих опций вы также увидите круглую кнопку «Встроить». Нажмите эту кнопку.
3. Скопируйте появившийся код и вставьте его в HTML-редактор своего веб-сайта.
В следующем появившемся окне появится большое поле с закодированным текстом, а также несколько вариантов настройки видео перед его встраиванием. Например, в коде встраивания вы можете указать, хотите ли вы, чтобы ваше видео начиналось с определенной временной метки.
После того, как вы настроили именно так, как вы хотите, выделите закодированный текст в верхней части окна. Затем нажмите «Копировать» в правом нижнем углу.
4.
 Добавьте теги
Добавьте тегиВот как должен выглядеть окончательный код:
Вот оно! Вот как это будет выглядеть, когда вы закончите:
2. Нажмите «Встроить» на панели навигации вверху.
2. Нажмите «Настроить».
Если вы хотите настроить встроенную презентацию или инфографику SlideShare, нажмите «Настроить», после чего появятся следующие параметры, показанные ниже. Выберите нужные параметры, затем скопируйте код из раздела «Встроить» и вставьте его в HTML-представление своего веб-сайта.
Выберите нужные параметры, затем скопируйте код из раздела «Встроить» и вставьте его в HTML-представление своего веб-сайта.
Вот как должен выглядеть окончательный код:
Готово! Вот как это будет выглядеть, когда вы закончите:
История любви в сфере продаж и маркетинга эти шаги, вы должны быть в отличном начале. Удачного встраивания!
Удачного встраивания!
Как встроить профиль Instagram
Напоминание о том, что если ваш профиль является общедоступным, им можно поделиться где угодно.
К Джон Кеннеди |
- сделай сам
- Технологии
Никто из наших знакомых не использует Instagram на компьютере, но в настоящее время это единственный способ получить ссылку для вставки. Бен Колде / Unsplash
Теперь можно встроить общедоступный профиль Instagram на веб-сайт, и это важно по двум причинам. Во-первых, это полезно для людей, которые используют платформу социальных сетей для бизнеса или иным образом хотят поделиться предварительным просмотром своей учетной записи с более широкой онлайн-аудиторией. Во-вторых, вам нужно знать, как отключить эту функцию, если вы не хотите, чтобы ваша сетка отображалась в случайных местах.
Во-вторых, вам нужно знать, как отключить эту функцию, если вы не хотите, чтобы ваша сетка отображалась в случайных местах.
Отдельные посты в Instagram уже некоторое время можно встраивать, так что эта возможность является просто расширением возможностей общего доступа к сайту. Глава Instagram Адам Моссери объявил об этой функции среди нескольких других в видео 16 декабря. Он отметил, что встраивание профилей в настоящее время доступно только для пользователей в США, но компания сообщила в своем блоге, что будет стремиться включить другие страны. «скоро.» Вы также не можете получить ссылку для встраивания профиля из приложения, по крайней мере, сейчас.
Как разместить профиль Instagram на веб-сайте
При размещении общедоступной учетной записи Instagram на веб-сайте посетители увидят предварительный просмотр профиля, а также шесть последних опубликованных изображений.
Для начала перейдите в учетную запись в веб-браузере — вам не нужно входить в систему. Оттуда нажмите три точки рядом с дескриптором, затем Встроить и Скопировать код вставки . Если вы хотите внедрить свою учетную запись и вошли в систему, щелкните значок шестеренки рядом с вашим именем пользователя и выполните те же действия.
Оттуда нажмите три точки рядом с дескриптором, затем Встроить и Скопировать код вставки . Если вы хотите внедрить свою учетную запись и вошли в систему, щелкните значок шестеренки рядом с вашим именем пользователя и выполните те же действия.
Теперь, когда у вас есть код для встраивания, все, что вам нужно сделать, это вставить его на страницу, которую вы создаете. Однако примечание: вам, вероятно, придется вставить его в html-блок или программу чтения кода. Если вы просто вставите код для встраивания на страницу в виде текста, он, вероятно, будет отображаться в виде десятков строк компьютерного языка.
Сделайте это правильно, и это будет выглядеть так:
Посмотреть этот профиль в Instagram
Popular Science (@popsci) • Фото и видео из Instagram
Как запретить встраивание вашего профиля в Instagram
Если ваш профиль в Instagram является общедоступным, любой может встроить его или любые отдельные сообщения в любом месте.

