Как вставить ссылку в html, ссылка в новом окне
Главная > Учебник HTML >
Добавление ссылки
В этой теме мы рассмотрим, как вставить ссылку в html страницу. Ссылка создаётся с помощью тэга <a>. У него есть атрибут href, в котором указывается путь к файлу, на который ведёт ссылка. В том числе, это может быть URL-адрес. Внутри тэга находится контент, например текст, который отображается на странице и является ссылкой.
Приведём пример ссылки. Так как тэг <a> является строчным элементом, поместим его внутрь блочного тэга:
+
8 | <p><a href="https://yandex.ru">Ссылка на яндекс</a></p> |
Для перехода по страницам внутри одного сайта обычно используется относительный путь к файлу. Этот вопрос подробно рассмотрен в следующей теме.
Ссылка в новой вкладке
Ссылка может открываться не только в текущей, но и в новой вкладке. Для этого у тэга
<a> есть атрибут target. Он может принимать
следующие значения:
Он может принимать
следующие значения:
target=»_self» — в текущем окне (по умолчанию)
target=»_blank» — в новом окне
target=»_parent» — в родительском окне
target=»_top» — во всю ширину окна
target=имя фрейма — в окне указанного фрейма
Атрибут target считается устаревшим и в пятой версии HTML атрибут является невалидным. В браузерах он не всегда страбатывает.
Для примера добавим ссылку, которая открывается в новой вкладке:
9 | <p><a href="https://yandex.ru" target="_blank">Ссылка</a></p> |
Ссылка в виде картинки
В страницу можно вставить ссылку в виде картинки. Для этого изображение нужно просто поместить внутрь тэга <a>. В качестве примера можно взять изображение, которое мы использовали в прошлой теме. В некоторых браузерах вокруг картинки может отображаться рамка. Она легко удаляется с помощью CSS.
10 | <a href="https://yandex. |
Ссылка на элемент страницы
Ссылка может вести не только на другую страницу, но и на определённый элемент страницы. Этому элементу нужно указать атрибут id. Значением этого атрибута является строка.
У ссылки, которая ведёт к элементу страницы, атрибут href содержит знак «#» и id элемента.
Для примера создадим абзац и добавим ссылку, которая ведёт на него. А между ними вставим большой блок. Я сделаю его с помощью стилей, поэтому Вам в нём не нужно разбираться. Просто скопируйте тэг.
12 | <p>На этот элемент ведёт ссылка</p> <div></div> <a href="#ab">Ссылка на абзац</p> |
Ссылку на определённый элемент можно сделать не только на текущей странице, но и на новой. Для этого в атрибуте href нужно указать путь к файлу, затем знак # и id нужного элемента.
Состояние ссылок
Когда пользователь только открыл сайт, все ссылки на нём являются непосещёнными. Когда пользователь
проходит по какой-то ссылке, браузер запоминает это, и ссылка становится посещённой.
Когда пользователь
проходит по какой-то ссылке, браузер запоминает это, и ссылка становится посещённой.
Непосещённые ссылки отображаются синим цветом, а посещённые фиолетовым. Кроме того, текст ссылок подчёркнутый. Но всё это можно изменить с помощью CSS. Вид ссылок по умолчанию часто не соответствует стилю сайта. Поэтому ссылкам обычно задают другой стиль.
Как сделать ссылку на сайт, создание гиперссылки на страницу в html, вставить активную ссылку на другую страницу в интернете
Очень часто на сайтах присутствуют ссылки на другие материалы или внешние ресурсы. Обычно они оформлены в виде текста или картинки. Сделать ссылку на сайт можно с помощью специального тега, который достаточно просто использовать, если знать, как именно это делать.
Создание ссылки на сайт
Ссылка представляет собой определенный адрес, по которому пользователь может найти сайт в сети. Чтобы ее получить, достаточно скопировать информацию в адресной строке. Но, если вставить адрес на сайт получится только текст.
В таких случаях используется гиперссылка. Кликая на нее, пользователь переходить на другую страницу в сети. Это может быть внешняя ссылка, переход на другой ресурс, или внутренняя, документ в пределах одного сайта.
Перед созданием ссылки на страницу сайта следует решить, какого вида она должна быть. Также, необходимо ознакомится с основными атрибутами тега, который используется для создания адреса в сети. В данном случае, используется тег <a>. Внутри него прописывается основная информация, а именно URL новой страницы.
Также, рекомендуется добавить анкор или якорь. Это текст, который будет отображен на сайте, вместо самого адреса. Отличным примером анкора, является фраза «нажмите здесь» или другие подобные. Здесь все зависит от предназначения данной гиперссылки.
Виды ссылок
Гиперссылки в html имеют несколько разновидностей. В связи с этим, их делят на категории:
- Внутренние.
 Переправляют пользователя на другую страницу того же сайта. Например, если пользователь просматривает товар в интернет-магазине, часто ниже размещены ссылки на похожие продукты. Они и будут внутренними.
Переправляют пользователя на другую страницу того же сайта. Например, если пользователь просматривает товар в интернет-магазине, часто ниже размещены ссылки на похожие продукты. Они и будут внутренними. - Внешние. Перенаправляют пользователя на другой сайт. Их часто используют на различных порталах для скачивания программ. В данном случае, пользователя отправляют на официальный ресурс для загрузки приложения.
- Анкорные. Гиперссылки, которые содержат якорь.
- Безанкорные. На сайте они представляют собой адрес в виде текста.
- Текстовые. Представлены как текст.
- Картинки, кнопки, баннеры. Выглядят, в соответствии с названием.
В зависимости от разновидности гиперссылки, они имеют разные атрибуты, но в целом структура такова:
Атрибуты ссылки
Все теги имеют свои атрибуты. Это относится и к команде для создания гиперссылки. Самым важным, является «href». Он отвечает за сам адрес, по которому перенаправляется пользователь. Синтаксис тега будет следующим:
Он отвечает за сам адрес, по которому перенаправляется пользователь. Синтаксис тега будет следующим:
<a href="URL">...</a>
Кроме главного атрибута, имеется ряд других, которые позволяют делать ссылку в виде картинки или кнопки. Также, они позволяют открывать страницы в новом окне. Есть те, которые добавляют текст, всплывающий при наведении мышкой.
Открытие в новом окне
При создании ссылки на страницу сайта она открывается в активном окне по умолчанию. Данный параметр можно изменить, если прописать свойство «target». Оно имеет несколько значений:
- _self — документ открывается в том же окне;
- _parent — страница открывается во фрейме-родителе;
- _top — открытие страницы в полном окне браузера и отмена всех фреймов.

Свойства можно устанавливать до или после адреса. Тогда, тег будет выглядеть следующим образом:
<a href="URL" target="_blank">...</a>
Описание ссылки
Атрибут «title» устанавливают, чтобы сделать всплывающий текст. Он появляется, когда пользователь наводит мышкой на гиперссылку. Таким образом, можно указать подсказку, на какой именно сайт переходит пользователь и что его там ждет.
Синтаксис данного атрибута выглядит следующим образом:
<a href="URL" title=«текст»>...</a>
Отношение между документами
Атрибут rel не является обязательным. Он указывает на отношение текущей страницы и ссылки. Свойство имеет множество значений, однако редко используется веб-мастерами. В некоторых случаях rel необходим поисковым системам, чтобы получить больше информации о странице.
Синтаксис rel:
<a href="URL" rel=«значение»>...</a>
Ссылка в виде картинки
Иногда, адрес на странице отображается как картинка. В таком случае к тегу добавляется несколько атрибутов, адрес самой картинки, ее название и другие. Следует помнить, что гиперссылка в виде картинки может быть не совсем удобной для посетителей сайта. Иногда пользователи не понимают, что таким образом автор ссылается на другой ресурс.
Отличным применением гиперссылки, которая представлена в качестве картинки, будут странички в социальных сетях. Например, на сайте не обязательно писать Facebook, достаточно добавить изображение, чтобы посетитель понял, что это переход на официальный ресурс.
Синтаксис гиперссылки в виде картинки:
<a href="URL" title="всплывающая подсказка" target="_blank"> <img title="текст картинки" src="адрес изображения" alt="описание" /> </a>
Ссылка-кнопка CSS-стилями
Адрес сайта в html можно добавить в виде кнопки. Для этого понадобится специальный атрибут button. Его характеристики необходимо описывать в файле CSS. В самом же теге «а» изменений будет немного. Синтаксис гиперссылки:
Для этого понадобится специальный атрибут button. Его характеристики необходимо описывать в файле CSS. В самом же теге «а» изменений будет немного. Синтаксис гиперссылки:
<a href="URL" title=«текст»>...</a>
Параметры и внешний вид кнопки обозначается в файле стиля. Здесь обозначен цвет, размер, тип шрифта и многое другое.
Создание ссылки в WordPress
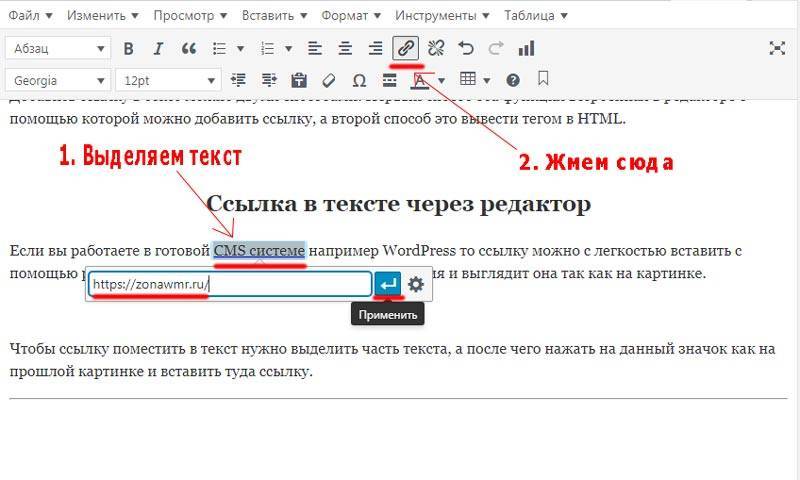
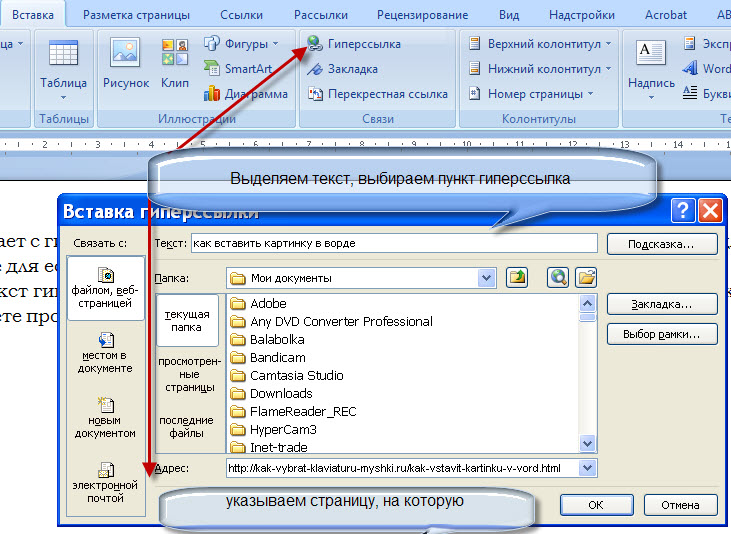
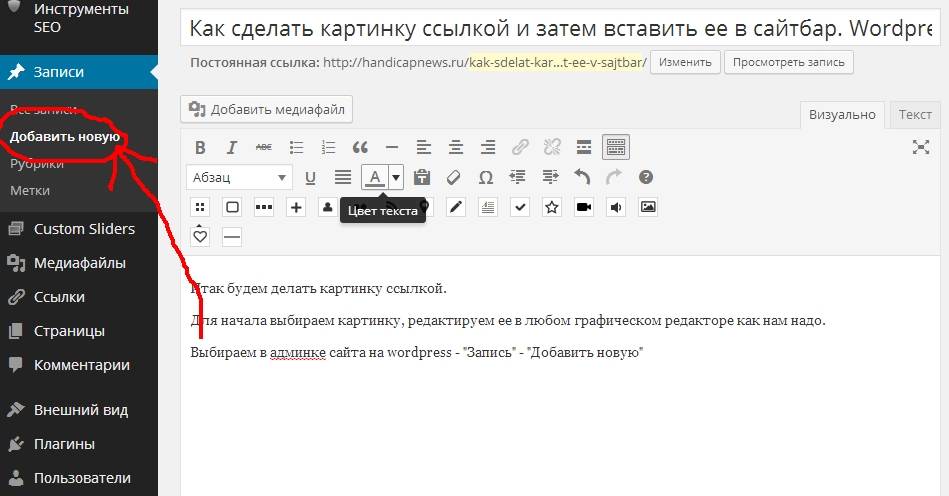
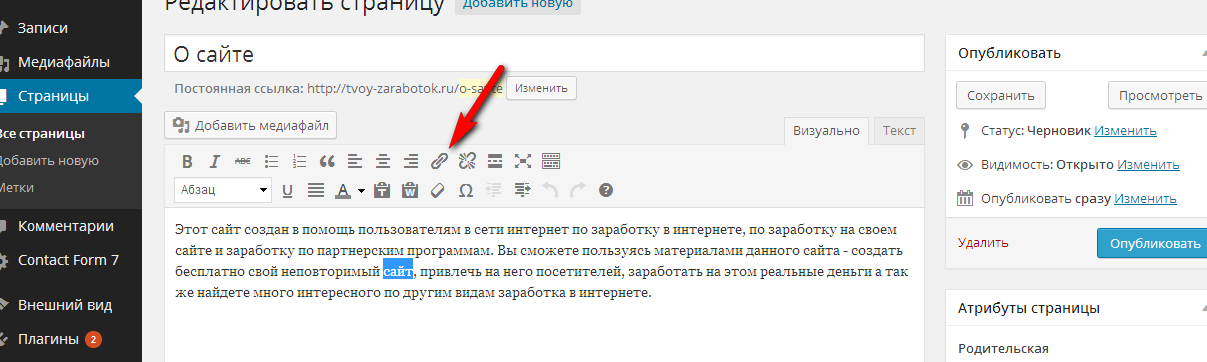
Для примера, разберем создание гиперссылки на страницу в интернете в WordPress. Пользователю не нужно вручную прописывать теги и атрибуты. Достаточно, выбрать текст, который будет обозначать переход на другую страницу.
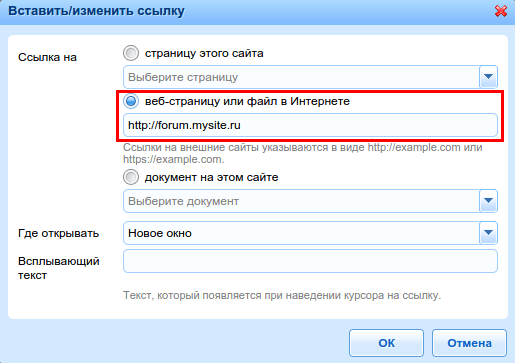
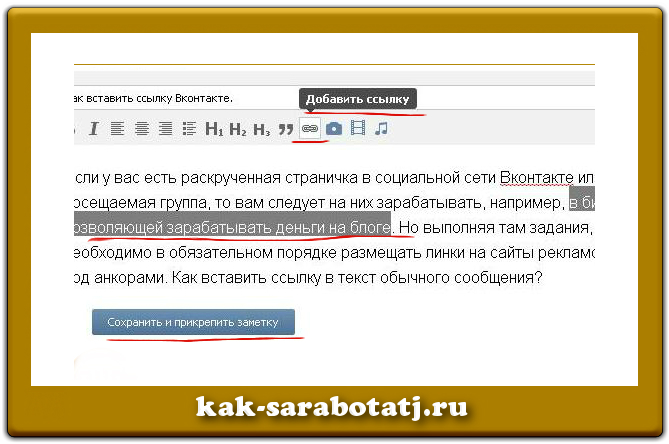
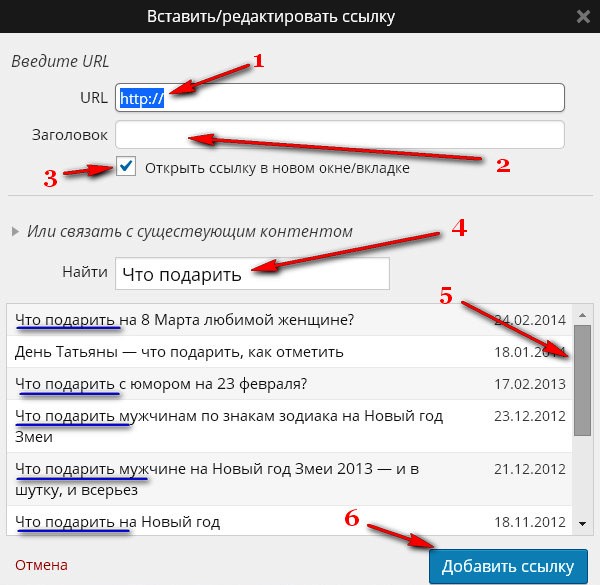
После того, как текст будет выделен, следует нажать на специальную кнопку цепочки в верхней части окна. На экране буду отображены основные параметры. Здесь нужно указать адрес и заголовок. Также, можно установить флажок, чтобы документ открывался в новом окне. Настроив параметры, можно добавлять адрес на страницу.
Настроив параметры, можно добавлять адрес на страницу.
Советы и рекомендации
Есть несколько рекомендаций, которым нужно следовать для создания хороших и «красивых» гиперссылок на другую страницу в html. Они относятся не только к оформлению, но и к их количеству и местоположению. Так, можно выделить следующие советы:
- Ссылка должна оставаться рабочей. Посетители могут переходить на внешние ресурсы по указанным гиперссылкам. Так как разработчик сайта не может отвечать за работоспособность других платформ, их необходимо регулярно проверять. В противном случае, пользователь будет перенаправлен на несуществующий сайт.
- Не рекомендуется делать кнопки в виде картинки. Это достаточно простой способ для создания внешней ссылки. Однако, она может иметь пустое пространство. Тогда, пользователь будет перенаправлен на другую станицу при нажатии рядом с этой кнопкой. Это не совсем удобно.
- Не нужно добавлять очень много ссылок.
 Особенно это относится к тексту, в котором небольшое количество полезной информации.
Особенно это относится к тексту, в котором небольшое количество полезной информации. - Заголовок должен быть понятным. Текст, который станет названием гиперссылки или анкор не должен выбиваться из остальной информации по смыслу.
Соединение с другими веб-сайтами — Обзор авторских прав Рича Стима
Одной из центральных особенностей Интернета является способность каждого веб-сайта предлагать соединения с другими сайтами одним нажатием кнопки. Существует несколько способов подключения веб-сайтов, каждый из которых имеет разные юридические последствия для получения разрешения. В этом разделе обсуждаются проблемы, возникающие при подключении вашего сайта к другим веб-сайтам, и приводится образец соглашения о связывании.
Игнорировать заголовок — содержимое подтаблицы
Игнорировать заголовок – Содержимое подтаблицы
Содержание
- 0.0.1 Дорогой Рич! Требуется ли разрешение для перечисления веб-сайтов в книге?
- 1 Связывание и кадрирование
- 1.
 1 Связывание
1 Связывание- 1.1.1 Разработчик или владелец сайта: кто отвечает за разрешения на использование фотографий?
- 1.2 Фрейминг
- 1.2.1 Предупреждение
- 1.2.2 Дорогой Рич! Я создал веб-сайт в фрейме; Теперь PicRights хочет денег!
- 1.
- 2 Соглашения о связывании
- 2.1 Пояснение к соглашению о связывании
- 3 Отказ от ответственности за связывание
- 3.0.1 Уважаемый Рич, могу я опубликовать снимок экрана на моем сайте?
Дорогой Рич! Требуется ли разрешение для перечисления веб-сайтов в книге?
Дорогой Рич! Нужно ли мне получать разрешение на перечисление веб-сайтов в опубликованной книге? Все веб-сайты, которые я хочу включить, доступны через Google. Мне нужно иметь дело с каждым сайтом для получения разрешения или мне нужно иметь дело с Google? Вам не нужно иметь дело ни с тем, ни с другим; разрешение не требуется при предоставлении имени или общедоступного URL-адреса (веб-адреса) для любого веб-сайта. Вы можете столкнуться с проблемами при перечислении веб-сайтов только в том случае, если вы поощряете незаконную деятельность, сознательно указывая или ссылаясь на сайты, рекламирующие плохие вещи, например сайты с детской порнографией, источники нелегальных загрузок или сайты, раскрывающие конфиденциальную информацию или вторгающиеся в частную жизнь.
Вы можете столкнуться с проблемами при перечислении веб-сайтов только в том случае, если вы поощряете незаконную деятельность, сознательно указывая или ссылаясь на сайты, рекламирующие плохие вещи, например сайты с детской порнографией, источники нелегальных загрузок или сайты, раскрывающие конфиденциальную информацию или вторгающиеся в частную жизнь.
Игнорировать заголовок — содержимое подтаблицы
Связывание и кадрирование
Два распространенных способа подключения веб-сайтов к другим сайтам — это ссылки и фреймы.
Связывание
Чаще всего веб-сайт связывается с другим в форме ссылки (также известной как «гипертекстовая» ссылка), специально закодированного слова или изображения, при нажатии на которое пользователь переходит на другую веб-страницу. . Ссылка может привести пользователя на другую страницу того же сайта («внутренняя ссылка») или вообще на другой сайт («внешняя ссылка»). Вам не нужно разрешение на обычную словесную ссылку на домашнюю страницу другого веб-сайта.
Глубокие ссылки. Несмотря на некоторые несоответствия в прецедентном праве, принято считать, что глубокая ссылка (ссылка в обход главной страницы веб-сайта) не является нарушением авторских прав — в конце концов, автор романа не может помешать читателям перейти к концу во-первых, если они того желают, то почему владелец веб-сайта должен иметь право определять, в каком порядке пользователь может получить доступ к веб-сайту? Хотя многие веб-сайты — даже удобное для слушателей Национальное общественное радио — заявляли о своих правах на диплинкеров как в соответствии с принципами авторского права, так и в соответствии с законами о товарных знаках, дела Kelly против Arriba Soft Corp. , 336 F.3d 811 (9-й округ 2003 г.) и Perfect 10, Inc. против Amazon.com, Inc. , 508 F.3d 1146 (9-й округ 2007 г.), кажется, забили гвоздь в крышку гроба для споров о глубинных связях. Иностранные суды в целом придерживаются этой точки зрения, хотя и были некоторые аномалии.
Разработчик или владелец сайта: кто отвечает за разрешения на использование фотографий?
В деле 2019 года фотограф подал в суд на владельца веб-сайта, который без разрешения разместил три его фотографии, защищенные авторским правом. Владелец веб-сайта поручил разработчику своего веб-сайта сделать его сайт похожим на веб-сайт Wells Fargo, у которого было разрешение на использование фотографий. Владелец сайта утверждал, что, по его мнению, разработчик позаботится о получении разрешений на авторские права. В отсутствие каких-либо доказательств ответственности разработчика владелец сайта был признан ответственным за ущерб в размере 450 000 долларов США за нарушение авторских прав, то есть когда ответчик «(1) знал о нарушении прав другого лица; и (2) либо (а) вносит существенный вклад; или (b) провоцирует это нарушение».
Фрейминг
Помимо использования внешних ссылок, есть еще один способ подключения с вашего веб-сайта к другим веб-сайтам — «фрейминг». Фреймирование во многом похоже на связывание: вы кодируете слово или изображение, чтобы оно подключалось к другой веб-странице, когда пользователь щелкает по нему. Отличие фрейминга в том, что вместо того, чтобы направлять пользователя на связанный веб-сайт, информация с этого веб-сайта импортируется на исходную страницу и отображается в специальном «фрейме». Технически, когда вы просматриваете информацию во фреймах, ваш компьютер подключается к сайту, выполняющему кадрирование, а не к сайту, страница которого отображается во фрейме.
Фреймирование во многом похоже на связывание: вы кодируете слово или изображение, чтобы оно подключалось к другой веб-странице, когда пользователь щелкает по нему. Отличие фрейминга в том, что вместо того, чтобы направлять пользователя на связанный веб-сайт, информация с этого веб-сайта импортируется на исходную страницу и отображается в специальном «фрейме». Технически, когда вы просматриваете информацию во фреймах, ваш компьютер подключается к сайту, выполняющему кадрирование, а не к сайту, страница которого отображается во фрейме.
Фрейминг, как правило, не популярен среди веб-сайтов, содержимое которых размещено на другом сайте (если только они не дали на это согласие). Веб-сайты, которые содержат контент других сайтов, часто рассматриваются как ворующие контент других сайтов. Один суд постановил, что кадрирование является нарушением авторских прав, поскольку процесс привел к несанкционированной модификации связанного сайта. ( Futuredontics Inc. против Applied Anagramic Inc. , 45 USPQ2d 2005 (C.D. Cal. 1998).) В другом деле The Washington Post , CNN и несколько других новостных компаний подали в суд на веб-сайт TotalNews, который размещал их новостной контент. По условиям мирового соглашения TotalNews согласилась прекратить кадрирование и согласилась использовать только текстовые ссылки.
, 45 USPQ2d 2005 (C.D. Cal. 1998).) В другом деле The Washington Post , CNN и несколько других новостных компаний подали в суд на веб-сайт TotalNews, который размещал их новостной контент. По условиям мирового соглашения TotalNews согласилась прекратить кадрирование и согласилась использовать только текстовые ссылки.
Разработчик с большей вероятностью будет привлечен к ответственности за нарушение авторских прав (или товарных знаков), если материал, защищенный авторским правом, изменен без разрешения или если клиенты не уверены в связи между двумя сайтами или источником продукта или услуги.
Осторожно
Примечание о «встраивании» контента. «Встраивание» (иногда называемое «встраиванием») — это процесс включения графического файла с одного веб-сайта в другой веб-сайт. В первом случае, связанном со встраиванием ( Kelly v. Arriba Soft Corp., , 336 F.3d 811 (9th Cir. 2003)), система поиска изображений под названием ditto.com использовала встроенные ссылки для воспроизведения полноразмерных фотографических изображений из сайт фотографа.
сайт фотографа, окруженный рекламой поисковика.
Апелляционный суд по делу Келли постановил, что практика поисковой системы по созданию уменьшенных копий («эскизов») изображений и размещению их на собственном веб-сайте разрешена как добросовестное использование. Миниатюры были намного меньше и хуже по качеству, чем исходные фотографии, и служили для индексации изображений, тем самым помогая публике получить к ним доступ.
Аналогичный результат был достигнут Девятым окружным судом в деле, касающемся Google. Апелляционный суд постановил, что использование Google миниатюр было разрешено в качестве добросовестного использования в деле, связанном с репродукциями изображений с веб-сайта журнала для взрослых мужчин. (
Дорогой Рич: я подставил веб-сайт; Теперь PicRights хочет денег!
Дорогой Рич! Я создаю веб-сайты, и один из моих клиентов — небольшой автомагазин. На веб-сайте автомагазина есть список брендов, которые они продают, и ссылки. Некоторые ссылки ведут пользователя на сайт бренда. Некоторые из ссылок позволяли пользователю оставаться на сайте автомагазина и просматривать сайт бренда во фрейме. Несколько месяцев назад автомагазин получил угрожающие письма и электронные письма от PicRights.com, компании, занимающейся правами на фотографии, в которой говорилось, что на двух сайтах брендов с рамкой есть фотография, «скопированная» с одного из их клиентов стоковой фотографии. Естественно, ни автомагазин, ни я не знали и не контролировали, что одна из этих компаний-брендов или их веб-люди использовали на этих сайтах. Я удалил ссылки на эти компании, и мы сообщили об этом PicRights по электронной почте. Но автомагазин продолжает получать письма с угрозами, в том числе от адвоката.
На веб-сайте автомагазина есть список брендов, которые они продают, и ссылки. Некоторые ссылки ведут пользователя на сайт бренда. Некоторые из ссылок позволяли пользователю оставаться на сайте автомагазина и просматривать сайт бренда во фрейме. Несколько месяцев назад автомагазин получил угрожающие письма и электронные письма от PicRights.com, компании, занимающейся правами на фотографии, в которой говорилось, что на двух сайтах брендов с рамкой есть фотография, «скопированная» с одного из их клиентов стоковой фотографии. Естественно, ни автомагазин, ни я не знали и не контролировали, что одна из этих компаний-брендов или их веб-люди использовали на этих сайтах. Я удалил ссылки на эти компании, и мы сообщили об этом PicRights по электронной почте. Но автомагазин продолжает получать письма с угрозами, в том числе от адвоката.
Мы не можем предсказать, как поведет себя автомагазин, если дело дойдет до суда (и мы предполагаем, что автомагазин не хочет судиться), но если бы мы были блогом о ставках, мы бы поспорили, что ответственность автомагазина не превысит 1500 долларов. Возможно даже, что магазин ничего не должен. И вот почему:
Возможно даже, что магазин ничего не должен. И вот почему:
Обрамление и авторские права. Фрейминг отличается от обычного связывания тем, что вместо того, чтобы направлять пользователя на связанный веб-сайт, информация с этого веб-сайта отображается в специальном «фрейме». Когда вы просматриваете информацию во фреймах, ваш компьютер подключается к сайту, выполняющему кадрирование, а не к сайту, страница которого отображается во фрейме. Но на самом деле изображение не дублируется, потому что ссылка — это просто HTML-код, указывающий на изображение или другой материал. (Аналогичный результат возникает, когда одна фотография с одного сайта встраивается в другой сайт — этот процесс называется «встраиванием».)
Противоречивые прецеденты . Фрейминг и встраивание часто используются для доставки результатов поисковых систем. В двух случаях, когда поисковые системы ссылались на эскизы изображений, суды постановили, что такое использование разрешено как добросовестное использование. В одном из таких дел, Perfect Ten, Апелляционный суд девятого округа разработал «проверку сервера», в ходе которой суд постановил, что если работа, предположительно нарушающая авторские права, находится на вашем сервере, вы нарушили авторские права. При тестировании серверов автомагазин может преобладать, если на серверах автомагазина не хранятся копии фотографий, нарушающих авторские права. Усложняет анализ то, что судья Нью-Йорка в 2018 году отклонил тест сервера в деле о встроенной фотографии в Твиттере. Другими словами, ваше дело может привести к другому результату в Калифорнии, чем в Нью-Йорке. (Мы надеемся, что апелляционный суд или Верховный суд разрешат разногласия между округами.)
В одном из таких дел, Perfect Ten, Апелляционный суд девятого округа разработал «проверку сервера», в ходе которой суд постановил, что если работа, предположительно нарушающая авторские права, находится на вашем сервере, вы нарушили авторские права. При тестировании серверов автомагазин может преобладать, если на серверах автомагазина не хранятся копии фотографий, нарушающих авторские права. Усложняет анализ то, что судья Нью-Йорка в 2018 году отклонил тест сервера в деле о встроенной фотографии в Твиттере. Другими словами, ваше дело может привести к другому результату в Калифорнии, чем в Нью-Йорке. (Мы надеемся, что апелляционный суд или Верховный суд разрешат разногласия между округами.)
Что делать автомастерской? Вы поступили мудро, немедленно удалив ссылки в рамке, поскольку это свидетельствует о том, что вы добросовестно ответили на претензию, а также ограничили свой потенциальный ущерб. Автомагазину также разумно запросить подтверждение того, что изображения были зарегистрированы в Бюро регистрации авторских прав. Если они не были зарегистрированы до вашей публикации, PicRights или фотокомпания не могут требовать возмещения убытков по закону или судебных издержек. Кроме того, они не могут подать на вас в федеральный суд без регистрации. (Хотя это и не является окончательным, мы не обнаружили регистрации авторских прав на имя какой-либо из сторон в базе данных Бюро регистрации авторских прав.) Если они зарегистрировали авторские права до вашей публикации, минимальная сумма возмещения ущерба составит 750 долларов США за фотографию (или 200 долларов США за фотографию, если вы были полны решимости быть «невиновным нарушителем»). Не стесняйтесь писать в компанию, занимающуюся правами на фотографии, и делиться нашей информацией, но не ждите аргументированного ответа. (Если провести аналогию с рыболовством, политика компании заключается в использовании дрифтерных сетей, а не в методе «поймал-отпустил».)
Если они не были зарегистрированы до вашей публикации, PicRights или фотокомпания не могут требовать возмещения убытков по закону или судебных издержек. Кроме того, они не могут подать на вас в федеральный суд без регистрации. (Хотя это и не является окончательным, мы не обнаружили регистрации авторских прав на имя какой-либо из сторон в базе данных Бюро регистрации авторских прав.) Если они зарегистрировали авторские права до вашей публикации, минимальная сумма возмещения ущерба составит 750 долларов США за фотографию (или 200 долларов США за фотографию, если вы были полны решимости быть «невиновным нарушителем»). Не стесняйтесь писать в компанию, занимающуюся правами на фотографии, и делиться нашей информацией, но не ждите аргументированного ответа. (Если провести аналогию с рыболовством, политика компании заключается в использовании дрифтерных сетей, а не в методе «поймал-отпустил».)
На вас подадут в суд? Как ни странно, когда мы искали PACER, мы не смогли найти никаких записей о судебных исках об авторских правах, поданных ни PicRights, ни компанией стоковой фотографии, претендующей на собственные права. Возможно, компании подают в суд под другими именами, но возможно, что они никогда не подают исков, а только угрожают им. Чтобы быть благоразумным, автомастерская должна получить заключение от адвоката, прежде чем сдуть письмо.
Возможно, компании подают в суд под другими именами, но возможно, что они никогда не подают исков, а только угрожают им. Чтобы быть благоразумным, автомастерская должна получить заключение от адвоката, прежде чем сдуть письмо.
П.С. Dept. Возможно, вам угрожают сопутствующим нарушением. Мы считаем, что по стандартам девятого округа вы одержите победу.
Имейте в виду, что некоторые формы фрейминга совершенно законны. Например, многие сайты используют фреймы как способ организации своего контента. Однако, фреймируя контент другого сайта, вы вступаете на опасную территорию. Если вы не знаете, что сайт не будет возражать или не достиг соглашения с владельцем сайта, вам следует действовать осторожно, прежде чем создавать его содержимое.
Игнорировать заголовок – содержимое подтаблицы
Соглашения о связывании
Целью соглашения о связывании, как и всех соглашений о разрешениях, является предотвращение спора. По мере взросления Интернета потребность в этих соглашениях становится все меньше и меньше.
Однако следующие типы ссылок могут вызвать споры:
- ссылки на изображения, особенно если изображение, на которое вы нажимаете, является товарным знаком сайта, на который делается ссылка
- ссылок, которые приводят к кадрированию, и
- встроенные ссылки, которые извлекают с сайта только определенные элементы, например изображения.
Разрешение может быть неформальным, например, письменное заявление с удаленного сайта, в котором говорится: «У вас есть разрешение на ссылку на домашнюю страницу нашего веб-сайта, используя слова [вставьте слова в ссылку] ». Или вы можете использовать более длинное соглашение, в котором более подробно описываются условия.
Приведенное ниже соглашение может быть использовано для предотвращения споров по любому из этих типов ссылок.
ФОРМА
Соглашение о размещении ссылок
Настоящее Соглашение («Соглашение») заключено между ____________________ («Исходный сайт») с URL-адресом главной страницы _________________ и _________________ («Целевой сайт») с URL-адресом домашней страницы _____________________________.
Стороны договариваются о нижеследующем: Ссылка
Исходный сайт будет содержать ссылку на целевой сайт в следующем виде: _____________ ________________________________________ («Ссылка»)
Ссылка включает URL-адрес целевого сайта и:
(выберите, если необходимо )
___ Гипертекстовая ссылка – слова: ____________________________.
___ Ссылка на изображение: __________________________________________.
___ Ссылка в рамке: __________________________________________.
Предоставление
Целевой сайт предоставляет право отображать Ссылку на исходном сайте и неисключительное право публично отображать товарные знаки или изображения в Ссылке. Исходный сайт не получает никаких прав на товарные знаки в соответствии с настоящим Соглашением, кроме права отображать товарные знаки. Любая деловая репутация, связанная с товарными знаками Исходного сайта, автоматически переходит на Целевой сайт.
Стандарты и уведомления
(выберите, если необходимо)
___ Сайт-источник должен поддерживать свой сайт в соответствии с отраслевыми стандартами и после получения уведомления от Сайта-получателя должен незамедлительно удалить Ссылку, если это необходимо. Исходный сайт должен незамедлительно уведомлять Целевой сайт о любых изменениях в Ссылке или изменениях в Исходном сайте, влияющих на Ссылку.
Исходный сайт должен незамедлительно уведомлять Целевой сайт о любых изменениях в Ссылке или изменениях в Исходном сайте, влияющих на Ссылку.
Название сайта-источника:
Почтовый адрес сайта-источника:
Эл. 0007
- Во вводной части вставьте название компании или человека, которому принадлежит исходный сайт. Исходный сайт — это сайт, на котором находится ссылка, то есть начальная точка ссылки. После перехода по ссылке пользователь попадает на целевой сайт. Вставьте URL-адрес (веб-адрес, например, http:// или www.address.com) для каждого сайта.
- В разделе «Ссылка» опишите страницы, на которые есть ссылки. Например:
«Ссылка между страницей «Другие ссылки» исходного сайта и внутренней страницей целевого сайта под названием «Авторские разработки».
Или
«Ссылка между домашней страницей исходного сайта и изображением целевого сайта под названием «Два чихуахуа», инкапсулированное как 2Chihua.JPG».
Или
«Ссылка между домашней страницей исходного сайта и внутренней страницей целевого сайта под названием «Сегодняшние новости», в результате чего получается страница с фреймами, включающая товарные знаки и рекламу исходного сайта».
Иногда лучший способ описать фрейм или встроенную ссылку — предоставить снимок экрана и прикрепить его к соглашению. В этом случае напишите: «Прилагается и включено в настоящее соглашение» и прикрепите изображение к соглашению.
- В следующем разделе выберите гиперссылку или ссылку на изображение (или и то, и другое, если необходимо). Гипертекстовая ссылка — это словесная ссылка (обычно рассматриваемая как текст, выделенный цветом). Ссылка на изображение должна быть описана. Если это товарный знак целевого сайта, попросите целевой сайт предоставить изображение (обычно в формате GIF или JPG).
- Раздел Grant разрешает использование ссылки и соответствующих товарных знаков или изображений. Заявление «Любая деловая репутация, связанная с товарными знаками Исходного сайта, автоматически переходит к Целевому сайту» является требованием закона о товарных знаках. Это гарантирует, что целевой сайт сохраняет свои права на товарный знак.
- Необязательный раздел «Стандарты и уведомление » является дополнительной гарантией, которую иногда требуется целевому сайту, что исходный сайт не будет действовать незаконным образом или резко изменить ссылку.
 Он предлагает возможность мгновенного прекращения. Даже если этот раздел не включен, целевой сайт, вероятно, может принудительно удалить ссылку, если пожелает.
Он предлагает возможность мгновенного прекращения. Даже если этот раздел не включен, целевой сайт, вероятно, может принудительно удалить ссылку, если пожелает. - Обе стороны должны подписать соглашение. (Нажмите здесь , чтобы увидеть пример и объяснение «Лицензии на произведения искусства и товаров».) Многие из различных положений, включенных в юридические соглашения, такие как разрешение споров, не включены сюда для краткости и простоты. Включите все, что вы хотите применить к вашему соглашению.
Связывание заявлений об отказе от ответственности
Игнорировать заголовок — содержимое подтаблицы
Чтобы свести к минимуму ответственность за любые действия, которые происходят, когда посетитель переходит на связанный веб-сайт, веб-мастер может пожелать включить заявление об отказе от ответственности на главной странице. Заявление об отказе от ответственности — это заявление об отказе от одобрения или ответственности за потенциально несанкционированную деятельность. Образец отказа от ответственности приведен ниже.
Образец отказа от ответственности приведен ниже.
Отказ от ответственности за ссылки
Предоставляя ссылки на другие сайты, [название сайта] не гарантирует, не утверждает и не поддерживает информацию или продукты, доступные на этих сайтах.
Отказ от ответственности не является панацеей от всех нарушений, но если отказ от ответственности размещен на видном месте и написан в письменном виде, суд может принять его во внимание как фактор, ограничивающий ущерб. Например, в деле, связанном со спором между веб-сайтами двух ресторанов, оба из которых назывались Blue Note, одним из факторов, который помог менее известному ресторану избежать ответственности, было заметное заявление об отказе от ответственности, в котором говорилось, что он не связан с более известным рестораном. ( Ресторан Бенусан против Кинга , 937 F.Supp. 295 (SD NY 1996).)
Дорогой Рич! Могу ли я размещать скриншоты на своем веб-сайте?
Дорогой Рич: Дорогой Рич: У меня вопрос. В своей книге я буду использовать много скриншотов с разных сайтов. Нужно ли мне получать разрешение на это или это добросовестное использование?
В своей книге я буду использовать много скриншотов с разных сайтов. Нужно ли мне получать разрешение на это или это добросовестное использование? Здравый смысл (и Electronic Frontier Foundation) говорит, что несанкционированный снимок экрана является нарушением. Тем не менее, использование скриншотов редко вызывает жалобу, потому что либо: (1) владельцы авторских прав не хотят жаловаться на что-то, что продвигает их компанию, например, на онлайн-руководство по использованию Microsoft Word или книгу о создании eBay, или (2) владельцы авторских прав считают, что использование, вероятно, будет оправдано как добросовестное использование. Хотя проблемы возникают нечасто, иногда правообладатели жалуются — например, Apple пожаловалась на предварительные скриншоты iPhone. Некоторые сайты устанавливают ограничения на использование скриншотов в своих пользовательских соглашениях.
Имейте в виду, что если владельцы авторских прав жалуются, результаты могут быть плачевными — это может помешать публикации книги или другого продукта. Возможно, более важный вопрос, который следует учитывать, заключается в том, может ли то, что вы делаете, рассердить или разозлить владельца авторских прав. Если это так, действуйте с осторожностью и пересмотрите использование товарных знаков компании, чтобы ваше использование не подразумевало ассоциацию или одобрение.
Возможно, более важный вопрос, который следует учитывать, заключается в том, может ли то, что вы делаете, рассердить или разозлить владельца авторских прав. Если это так, действуйте с осторожностью и пересмотрите использование товарных знаков компании, чтобы ваше использование не подразумевало ассоциацию или одобрение.
Что такое обратные ссылки? И как их создать в 2023 году
Что такое обратные ссылки?
Обратные ссылки (также известные как «входящие ссылки», «входящие ссылки» или «односторонние ссылки») — это ссылки с одного веб-сайта на страницу другого веб-сайта через якорный текст. Google и другие основные поисковые системы считают обратные ссылки «голосами» за конкретную страницу, что указывает на релевантность, качество и авторитет веб-страницы. Страницы с большим количеством релевантных обратных ссылок, как правило, имеют высокий органический рейтинг в поисковых системах.
Например, вот ссылка с Forbes на мой сайт.
Поскольку эта ссылка ведет прямо на страницу моего веб-сайта, это «обратная ссылка».
Почему важны обратные ссылки?
Обратные ссылки — это голоса с других сайтов. Каждый из этих голосов говорит поисковым системам: «Этот контент является ценным, заслуживающим доверия и полезным».
Таким образом, чем больше у вас будет таких «голосов», тем выше будет рейтинг вашего сайта в Google и других поисковых системах.
Использование ссылок в алгоритме поисковой системы не является чем-то новым. Фактически, обратные ссылки легли в основу оригинального алгоритма Google (известного как «PageRank»).
Несмотря на то, что с тех пор Google внес тысячи изменений в свой алгоритм, обратные ссылки остаются ключевым сигналом ранжирования.
Например, проведенное нами отраслевое исследование показало, что ссылки остаются ключевым сигналом ранжирования Google.
И Google подтвердил, что обратные ссылки остаются одним из трех наиболее важных факторов ранжирования в поисковых системах.
Какие типы обратных ссылок ценны?
Не все обратные ссылки одинаковы.
Другими словами, если вы хотите занять более высокое место в поисковой выдаче, сосредоточьтесь на качественных обратных ссылках .
Другими словами:
Одна качественная обратная ссылка может быть более действенной, чем 1000 некачественных обратных ссылок.
Как оказалось, качественные обратные ссылки, как правило, имеют одни и те же ключевые характеристики.
Признак № 1: они приходят с надежных, авторитетных веб-сайтов
Вы бы предпочли получить обратную ссылку из Гарварда… или с веб-сайта случайного парня?
Как оказалось, Google думает так же.
Эта концепция известна как «Авторитет домена». По сути, чем больше авторитета у сайта, тем больше авторитета он может передать вашему сайту (через ссылку).
Например, вот ссылка, которую я получил от TechCrunch.
По словам Семруша, TechCrunch является чрезвычайно авторитетным доменом.
Поскольку эта ссылка исходит с авторитетного сайта, Google придает ей большое значение. На самом деле, я заметил увеличение органического трафика из поисковых систем сразу после того, как TechCrunch связался со мной.
На самом деле, я заметил увеличение органического трафика из поисковых систем сразу после того, как TechCrunch связался со мной.
Трудно ли получить эти ссылки? Определенно.
Стоят ли они того? Абсолютно.
Признак № 2: они включают ваше целевое ключевое слово в анкорный текст ссылки
Напоминаем, анкорный текст — это видимая текстовая часть ссылки.
Как правило, вы хотите, чтобы ваши ссылки имели якорный текст, включающий ваше целевое ключевое слово.
На самом деле, недавнее отраслевое исследование обнаружило корреляцию между анкорным текстом, богатым ключевыми словами, и более высоким рейтингом этого ключевого слова.
Теперь короткое предупреждение:
Вы не хотите переборщить с богатым ключевыми словами анкорным текстом. На самом деле в алгоритме Google есть фильтр под названием «Google Penguin».
Google Penguin отфильтровывает веб-сайты, использующие черную стратегию построения ссылок. И он специально ориентирован на сайты, которые создают обратные ссылки с точным соответствием якорному тексту.
Признак № 3: Сайт (и страница), ссылающийся на вас, тематически связан с вашим сайтом
Когда веб-сайт ссылается на другой веб-сайт, Google хочет видеть, что эти два сайта связаны.
Это имеет смысл, если подумать:
Представьте, что вы только что опубликовали статью о марафоне.
В этом случае Google будет придавать НАМНОГО больший вес ссылкам с сайтов о марафонах, беге, фитнесе по сравнению с сайтами о рыбалке, одноколесных велосипедах и цифровом маркетинге.
Признак № 4: ссылка является ссылкой «Dofollow»
Google и другие поисковые системы игнорируют ссылки с прикрепленным к ним тегом «nofollow».
(Другими словами, ссылки nofollow не учитывают алгоритмы ранжирования в поисковых системах).
К счастью, подавляющее большинство ссылок в Интернете являются ссылками «dofollow».
И большинство ссылок с тегом nofollow изначально не так ценны. Например, ссылки из этих источников имеют статус nofollow:
- Комментарии в блоге
- Пресс-релизы
- Платная реклама
В любом случае эти ссылки не очень полезны для SEO, поэтому не имеет большого значения, что они nofollow.
Признак № 5. Ссылка идет с домена, с которого вы раньше не связывались
Допустим, вы получили ссылку с веб-сайта А.
Отлично.
Допустим, сайт А снова ссылается на вас. И опять. И опять.
Являются ли 2-я, 3-я и 4-я ссылки такими же мощными, как и первая?
№
Как оказалось, ссылки с одного и того же сайта имеют убывающую отдачу.
Или, другими словами:
Обычно лучше получить 100 ссылок с 100 разных сайтов, чем 1000 ссылок с одного и того же сайта.
На самом деле, наше исследование корреляции рейтинга в поисковых системах показало, что количество сайтов, ссылающихся на вас (а не общее количество обратных ссылок) коррелирует с рейтингом Google больше, чем любой другой фактор.
Теперь, когда вы увидели, какие типы обратных ссылок наиболее полезны для вашего рейтинга в Google, пришло время показать вам, как начать их создавать.
Передовой опыт
Создание связываемых ресурсов
Если вы хотите, чтобы люди ссылались на ваш веб-сайт, вам нужно что-то на вашем сайте, на что стоит ссылаться.
(также известный как «Связываемые активы»).
Связываемый ресурс может быть записью в блоге, видео, программным обеспечением, викториной, опросом… в основном всем, на что люди захотят сослаться.
В большинстве случаев вашим активом, на который можно сделать ссылку, будет замечательный фрагмент контента (именно поэтому поисковая оптимизация и контент-маркетинг так тесно связаны друг с другом).
Например, когда я впервые завел свой блог, я опубликовал этот список из 200+ факторов ранжирования Google.
Однажды я прочитал, что Google использует 200 сигналов ранжирования. Мне стало любопытно: «Что это за 200 сигналов?».
Конечно, Google не собирался объявлять о них миру. Поэтому я начал собирать заявления от Google и патенты, которые я нашел в Интернете.
Составление этих 200 факторов заняло очень много времени (у меня это заняло более 2 недель). Но, в конце концов, я НАКОНЕЦ-ТО составил список из 200 факторов ранжирования, которые Google может использовать в своем алгоритме.
На сегодняшний день этот единственный фрагмент контента сгенерировал более 25 800 обратных ссылок с 5 870 доменов.
Как насчет другого примера?
Один из моих самых успешных постов на сегодняшний день (с точки зрения обратных ссылок и органического трафика) — это мой главный путеводитель по поисковой оптимизации YouTube.
Когда я начал писать этот пост, я начал добиваться определенных успехов в маркетинге на YouTube. Поэтому я решил собрать и поделиться тем, что я узнал, в виде окончательного руководства.
Я также решил включить в свое руководство множество примеров:
(То, чего не хватало большинству другого контента по этой теме)
Несмотря на то, что этот пост не сгенерировал почти такое же количество ссылок, как мой пост Google Ranking Factors, он все же содержит довольно много обратных ссылок.
Создавайте обратные ссылки из обзоров ссылок
Представьте, что люди публикуют сообщения в блогах с единственной целью — дать ссылки на качественный контент.
(Тип качественного контента, который вы уже публикуете на своем сайте)
Было бы здорово, правда?
К счастью, это реально. И они называются сводками ссылок.
Вот пример:
Обзоры ссылок — это ежедневные, еженедельные или ежемесячные сообщения в блогах, которые ссылаются на выдающийся контент.
Вот пример обратной ссылки, которую я недавно создал из сводки новостей:
Вот пошаговый процесс.
- Поиск сводок ссылок в вашей нише: Используйте строки поиска в поиске Google, например ««Ключевое слово» + «сводка ссылок».
- Предложите свой ресурс: (Осторожно) предложите им включить ваш связанный актив в сводку новостей.
И если ваш пост подходит для подборки этого человека, вы получите качественную ссылку.
(Они также могут поделиться вашим контентом в социальных сетях)
Используйте метод Moving Man
Вот трехэтапный процесс:
- Сначала вы находите веб-страницы, ресурсы или предприятия, которые устарели, переименованы или недавно изменили имена.

- Затем найдите сайты, которые все еще ссылаются на эти устаревшие ресурсы.
- Наконец, вы отправляете людям электронное письмо, чтобы сообщить им, что они ссылаются на что-то устаревшее.
Позвольте мне показать вам, как это работает, на примере из реальной жизни…
Некоторое время назад я прочитал, что веб-сайт крупного SEO-агентства внезапно закрылся.
Это означало, что на их сайте было много страниц, которые больше не работали…
…страницы, на которые все еще ссылалось множество людей.
В частности, я заметил, что инфографика о SEO на их сайте больше не работает. Это было прекрасно, потому что я только что опубликовал свою собственную инфографику, ориентированную на SEO.
Итак, это был первый шаг.
Затем мне нужно было посмотреть, кто на самом деле ссылался на эту инфографику.
Итак, я запустил Semrush и вытащил все их ссылки:
Наконец, я отправил электронное письмо всем, кто ссылался на инфографику, чтобы сообщить им, что изображение больше не работает. Я также сообщил им, что моя инфографика станет отличной заменой для BlueGlass.
Я также сообщил им, что моя инфографика станет отличной заменой для BlueGlass.
Вот скрипт, который я использовал:
Как видите, люди были более чем счастливы ссылаться на меня:
Создание неработающих ссылок
Эта стратегия похожа на метод движущегося человека, о котором вы только что узнали.
Разница в том, что при построении битых ссылок вы ищете только страницы с ошибкой 404.
Чтобы найти эти 404 ссылки, вам нужно сосредоточиться на ресурсных страницах в вашей нише. Поэтому, если вы занимаетесь фитнесом, вы должны искать в Google, используя следующие строки поиска:
- «фитнес» + «страница ресурсов» .
- «фитнес» + «ресурсы»
- «фитнес» + «рекомендуемые сайты»
- «фитнес» + «ссылки»
И вы найдете такие страницы.
Теперь вы можете отправить письмо владельцу сайта и попросить ссылку. Но я обнаружил, что попрошайничество не очень хорошо работает.
Вместо этого сообщайте владельцу сайта обо всех обнаруженных неработающих ссылках.
Вы можете легко найти битые ссылки на любой странице. Просто используйте изящное расширение Chrome Check My Links.
Эта программа быстро находит любые битые ссылки на странице. Он также выделяет их красным цветом, чтобы их было легко найти:
Последнее, что вам нужно сделать, это написать владельцу сайта электронное письмо об их неработающей ссылке.
Гостевая публикация
Гостевая публикация мертва?
Не совсем так.
На самом деле, когда вы только начинаете, гостевой блог — это один из ЛУЧШИХ способов получить ссылки на ваш сайт.
На самом деле, когда я впервые запустил Backlinko, я написал более 50 гостевых постов и интервью за 12 месяцев!
И ссылки, которые я получил от гостевой публикации, определенно увеличили мой органический трафик.
Тем не менее, я очень стратегически подходил к делу. Я позаботился о том, чтобы писать гостевые посты только для качественных сайтов в моей нише.
Итак, если вы запустите сайт о палеодиете и напишете гостевой пост на сайте об айфонах, это будет выглядеть спамом для Google.
Но когда вы пишете умопомрачительные гостевые посты для качественных веб-сайтов в вашей отрасли, эти ссылки ДЕЙСТВИТЕЛЬНО помогают.
Дело в том, что найти места для гостевых постов может быть ОГРОМНОЙ проблемой.
Но есть способ проще…
Вот как это работает:
Во-первых, найдите человека в вашей отрасли, который пишет много гостевых постов.
Далее перейдите к одному из их опубликованных гостевых постов. И возьмите снимок головы, который они используют в своей биографии автора:
Наконец, введите URL-адрес этого снимка экрана в обратный поиск изображений Google.
И вы получите список мест, где публиковались гостевые посты.
Инфографика и другие визуальные ресурсы
Работает ли инфографика так же хорошо, как раньше? Возможно нет.
Но они по-прежнему являются эффективной стратегией построения ссылок.
На самом деле, когда мы посмотрели, какие типы контента генерируют больше всего ссылок, инфографика оказалась на первом месте.
Например, одна из первых созданных мной инфографик заняла всего несколько часов (я также нанял профессионального дизайнера, чтобы она выглядела профессионально).
Несмотря на то, что эта инфографика не стала вирусной, она привела к нескольким надежным обратным ссылкам:
Для ясности: я не просто опубликовал свою инфографику и надеялся на лучшее.
Как и в случае с любым публикуемым вами контентом, вам необходимо стратегически продвигать свою инфографику. И для этого я рекомендую использовать стратегию под названием «Guestographics».
В этом посте я подробно описываю, как работает гостевая графика.
Отправка отзывов
Крупные и малые компании любят хвастаться отзывами клиентов.
И вы используете продукт или услугу, которые вам нравятся (или, по крайней мере, нравятся), подумайте о том, чтобы отправить им отзыв.
Чтобы показать, что вы реальный человек, они часто добавляют ссылку на ваш сайт… даже без вашего запроса.
Вот пример:
Blogger Reviews
Если у вас есть программное обеспечение, физический продукт, консультационные услуги или ЧТО-ТО ценное, что вы продаете, вы можете легко превратить это в десятки высококачественных обратных ссылок.
Как?
Предлагая свой продукт блогерам бесплатно.
Вот как:
- Найдите блоггеров в вашей нише, которых может заинтересовать то, что вы предлагаете. Если вы продаете информационный продукт, который учит людей, как делать собственное мыло, вы должны погуглить такие слова, как «мыловарение», «делать мыло дома» и т. д.
- Ваши результаты будут представлять собой смесь блогов, новостных веб-сайтов и веб-сайтов с практическими рекомендациями, таких как eHow. Отфильтруйте сайты с инструкциями или новостные сайты. У вас останется солидный список блоггеров, которых может заинтересовать ваше предложение, например этот: .
- Свяжитесь с ними с помощью этого скрипта электронной почты:
Одно слово предупреждения: вы должны быть ОЧЕНЬ осторожны с языком, который вы используете для этой стратегии.
Обратите внимание, что вы не предлагаете свой продукт в обмен на ссылку или отзыв… что нарушает Руководство Google для веб-мастеров.
Вместо этого отправьте им продукт, и пусть они решат, стоит ли упоминать о нем в их блоге.
Восстановление ссылок
Восстановление ссылок очень просто:
Во-первых, найдите упоминания о вашей компании, которые не ссылаются на ваш сайт.
Вот например:
Видите, как автор той статьи выше упомянул мой сайт… но не дал на него ссылку?
Вот где в игру вступает восстановление ссылок.
Вместо того, чтобы говорить «Я хочу, чтобы они связались со мной», вы заранее протягиваете руку и просите их установить ссылку.
По моему опыту, дружеского напоминания обычно достаточно, чтобы большинство людей вошли в WordPress и добавили вашу ссылку.
Вот пошаговый процесс:
- Используйте такие инструменты, как BuzzSumo и Mention.com, чтобы найти упоминания о вашем бренде в Интернете.

Когда вы это сделаете, вы будете получать предупреждение всякий раз, когда кто-то напишет о вас:
- Проверьте, не ссылался ли человек, который упомянул вас, на ваш сайт (на домашнюю или внутреннюю страницу). Если они ссылались на ваш сайт, все готово.
Если нет, перейдите к шагу №3…
- Отправьте им это дружеское письмо.
Используйте HARO
HARO (сокращение от Help a Reporter Out) — один из лучших способов получить авторитетные обратные ссылки с новостных сайтов.
Вот как работает HARO:
- Подпишитесь на HARO в качестве источника здесь.
- Вы будете получать три письма в день от журналистов, которые ищут источники, например, это:
- Отправьте в ответ свои учетные данные и несколько полезных советов.
Легко, верно? Вы даете репортеру цитату, и он связывает вас с обратной ссылкой.
Вот и все.
Например, недавно я получил интересную ссылку от Entrepreneur.com, ответив на запрос HARO:
Обратный инжиниринг обратных ссылок вашего конкурента
В каждой отрасли есть свой собственный набор возможностей для создания ссылок.
Так что я рекомендую выделить некоторое время, чтобы реконструировать вашего конкурента. Таким образом, вы можете найти возможности для ссылок, которые существуют только в вашей нише.
Как насчет примера?
Допустим, вы ведете блог о здоровье и фитнесе.
И одним из ваших конкурентов является Nerd Fitness.
Что ж, когда я проверяю профиль ссылок этого сайта в программе проверки обратных ссылок, я замечаю, что БОЛЬШОЕ количество их ссылок исходит из подкастов:
В частности, люди из этой компании (особенно ее основатель Стив Камб) появляются в подкастах других людей. как гости.
Таким образом, у вас есть хороший список мест, куда вы можете пойти, чтобы получить ссылки.
(Очевидно, вам нужно обратиться к людям, которые ведут эти подкасты, и представить себя в качестве гостя. Это требует усилий. Но, по крайней мере, вы знаете, с чего начать).
Придерживайтесь форматов контента, которые генерируют ссылки
Как я упоминал ранее, инфографика — это один из форматов контента, который идеально подходит для создания обратных ссылок.

 ru">
<img src="image.jpg" alt="Ссылка"></a>
ru">
<img src="image.jpg" alt="Ссылка"></a>