Как вставить фото в рамку в Photoshop CS6
Этим материалом я открываю цикл статей о вставке фотографии в рамку с помощью программы Adobe Photoshop.
Данная задача сама по себе проста, но для неопытного пользователя она всё-таки представляет определённую сложность. Кроме того, вариантов вставки изображений в рамку столько, что даже самый великий гуру Photoshop не перечислит вам и половину.
Для лучшего понимания материала, по ссылкам в конце статьи Вы можете скачать готовый файл PSD, выполненный по материалам этого урока.
Давайте начнём.
За основу я возьму вот эту фотографию:
И вот что я получу в итоге:
Первым делом нам надо создать на изображении прямоугольную выделенную область. Т.к мне нужно задать одинаковое расстояние от краёв области до краёв фото, выделение я сделаю не с помощью традиционного инструмента «Прямоугольная область» (Rectangular Marquee Tool), а несколько иным способом.
Нажимаем комбинацию клавиш Ctrl+A, при этом будет выделено всё изображение, затем идём по вкладке главного меню Выделение —> Трансформировать выделенную область (Select—>Transform Selection).
Нажимаем Enter для применения трансформации. Граница выделения уменьшилась пропорционально размерам фото, но боковое расстояние кажется больше, чем расстояние от края рамки до верхи до низа. Исправим это.
Опять зажимаем Shift+Alt и тянем наружу за маркер на боковой стороне:
Нажимаем Enter. В итоге, визуально расстояние от рамки выделения до краёв фото должны получиться примерно равными.
Нажимаем на кнопку запуска быстрой маски получаем следующий вид:
Красным цветом в документе отмечена зона, заблокированная для изменений. Но для рамки нам потребуется именно эта, заблокированная на данный момент область, поэтому маску надо инвертировать, нажав комбинацию Ctrl+I. Вот как сейчас выглядит маска:
Теперь документ готов для применения фильтра из галереи «Штрихи» (Brush Strokes). Идём по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), открываем раздел «Штрихи» (Brush Strokes), где выбираем «Аэрограф» (Sprayed Strokes)? применяем параметры,указанные на рисунке, для фотографий других размеров значения могут отличаться:
Идём по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), открываем раздел «Штрихи» (Brush Strokes), где выбираем «Аэрограф» (Sprayed Strokes)? применяем параметры,указанные на рисунке, для фотографий других размеров значения могут отличаться:
Вот как теперь выглядит документ:
Отключаем быструю маску, нажав на кнопку в инструментальной панели или клавишу Q. Маска превратилась в выделение:
Копируем выделение на новый слой, нажав Ctrl+J. Внешне документ не изменился, но, если мы посмотрим на панель слоёв, то увидим новый слой с рамкой:
В окне рабочего документа слой с рамкой незаметен, т.к. сливается с фоновым. Я добавил к слою стиль слоя «Наложение градиента» (Gradient Overlay) и «Тень» (Drop Shadow). Параметры стилей слоя Вы можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы:
Собственно, рамка для фотографии готова.
Для завершения композиции, я применил к основному изображению корректирующий слой
«Поиск цвета» (Color Lookup), появившийся в Photoshop CS6, кроме того, уменьшил насыщенность с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation). Параметры коррекций Вы также можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы.
Параметры коррекций Вы также можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы.
Вот как выглядит готовый результат:
Скачать файл PSD:
Скачать с Depositfiles.com
Как вставить фото в рамку в фотошоп
Как вставить фото в рамку в фотошоп0ae8e6bfd6204f68google.com, pub-8362684299579366, DIRECT, f08c47fec0942fa0
0ae8e6bfd6204f68Перейти к контенту
Мир графики и дизайна » Уроки Photoshop » примеры
Рубрика: примерыАвтор: Администратор
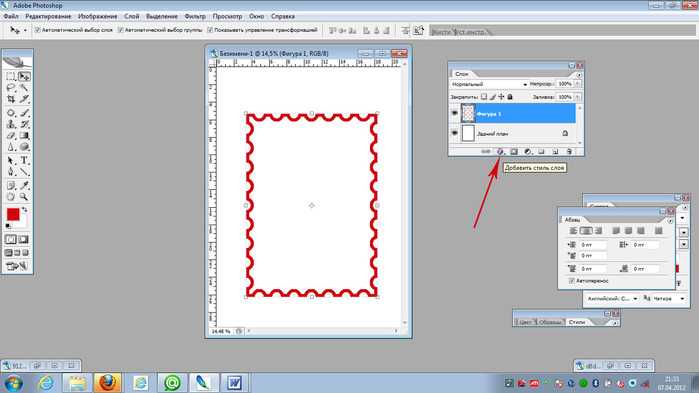
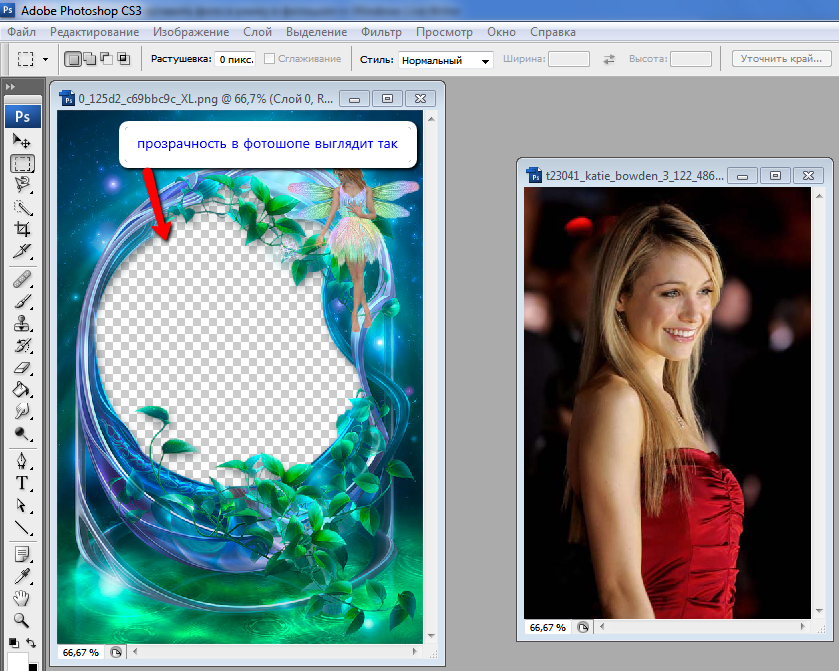
Для того, чтобы вставить фото в рамку нам понадобится рамка в формате PNG или PSD. Внутренняя часть (через которую будет проглядывать наше фото) у нее должна быть прозрачной. Если открыть такую рамку в фотошопе, то прозрачная часть рамки будет выглядеть в клетку, подобно шахматной доске:
Этапы:
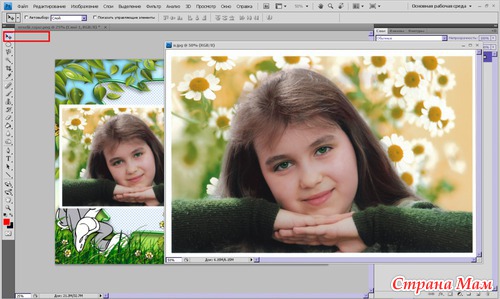
1. Открыть в фотошопе наше фото и рамку Файл (File) – Открыть (Open) …
Открыть в фотошопе наше фото и рамку Файл (File) – Открыть (Open) …
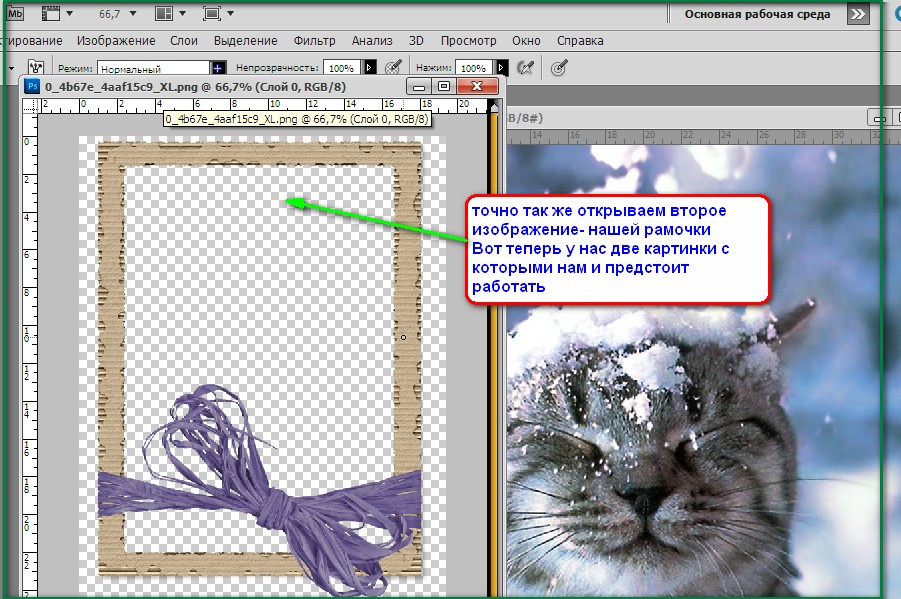
Можно одновременно открыть несколько фотографий в фотошопе из одной папки, удерживая клавишу Ctrl на клавиатуре.
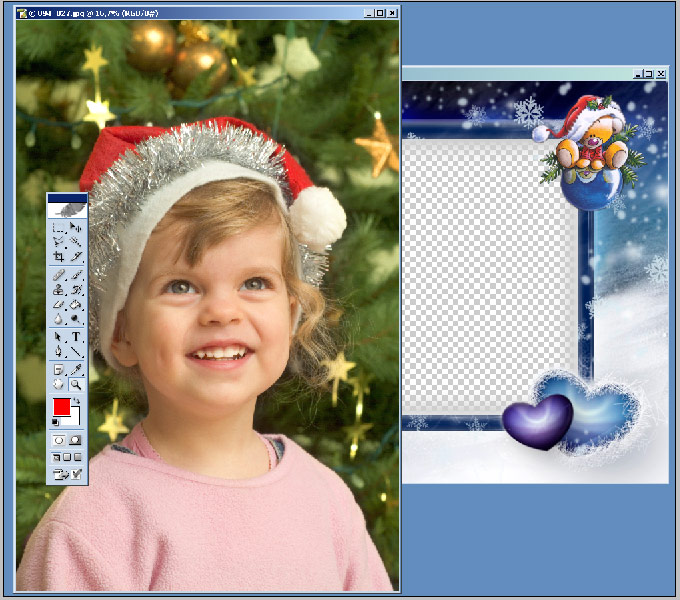
Если документы с изображениями наслоятся друг на друга, то их можно перемещать, поставив курсор на верхнюю часть документа.
2. Наша задача совместить две картинки. Они могут различаться по размерам. Внизу документа обычно указан процент истинного размера изображения и помогает нам ориентироваться примерно в соотношении картинок по размеру. Более точно размер изображения можно определить так: сделать активным документ с изображением, для этого щелкаем по нему мышкой в любом месте и выбираем команду из меню Изображение (Image) – Размер изображения (Size Image).
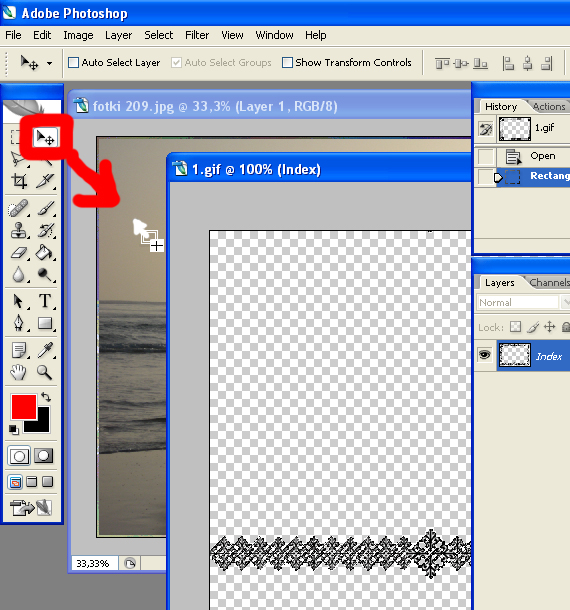
Перетаскиваем при помощи инструмента “перемещение” (Moove Tool) фотографию на рамку (так как рамка большего размера, чем фото, и если сделать наоборот, то часть рамки автоматически обрежется). Вот так это будет выглядеть:
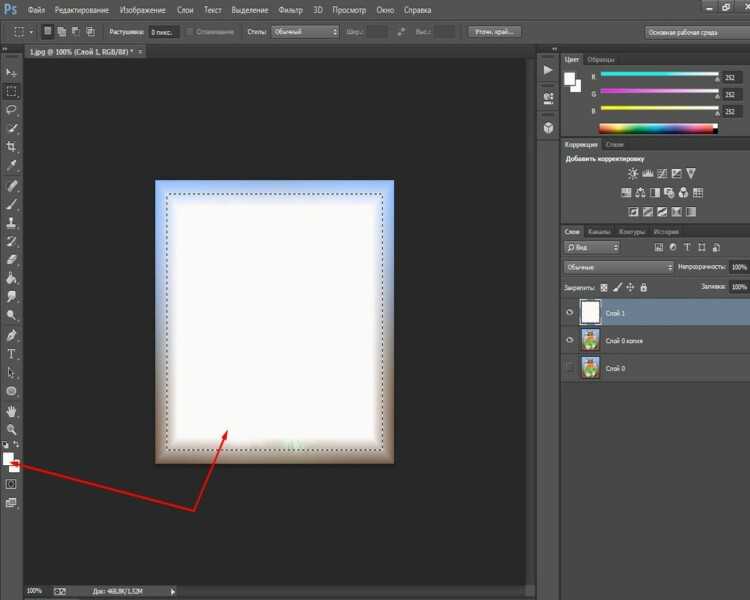
Теперь в палитре слоев ставим курсор на слой c фотографией и перемещаем его под слой с рамкой:
Подогнать 2 картинки по размеру несложно. Для этого отключаем глазик напротив слоя рамки в палитре слоев, и он становится невидимым:
Для этого отключаем глазик напротив слоя рамки в палитре слоев, и он становится невидимым:
и выделяем при помощи прямоугольного выделения фотографию.
Включаем видимость слоя рамки. Изменяем масштаб фотографии девушки при помощи команды Редактирование (Edit) – Трансформирование (Transform) – Масштабирование (Scale). В настройках команды под горизонтальным меню обязательно нажимаем на замок (на скриншоте обозначен синим), который позволит сохранить пропорции изображения:
При помощи инструмента “Перемещение” (Moove Tool) перемещаем фотографию девушки относительно рамки, выбирая наиболее удачное положение. Не забудьте, что при этом должен быть активирован слой с фотографией девушки. Это видно в палитре слоев, активный слой выделен синим цветом. Вот что должно получиться в итоге:
3. Осталось сохранить полученное фото в рамке на компьютер в формате jpg или другой на ваше усмотрение.
Видеоурок
Рейтинг
( Пока оценок нет )
0 Photoshop уроки
Понравилась статья? Поделиться с друзьями:
0ae8e6bfd6204f68Photoshop Borders And Frames — Matted Picture Frame
Шаг 1: Дублируйте фоновый слой
Первое, что нам нужно сделать, чтобы создать нашу матовую рамку, это дублировать фоновый слой. Если вы недавно открыли свое изображение в Photoshop, как я, вы увидите на панели «Слои», что фоновый слой в настоящее время является единственным слоем в документе:
Исходное изображение, расположенное на фоновом слое.
Чтобы продублировать его и одновременно назвать новый слой, нажмите и удерживайте кнопку Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре, щелкнув фоновый слой и перетащив его вниз на значок New Layer в нижней части панели слоев:
Нажмите и удерживайте клавишу Alt ( Win) / Option (Mac) и перетащите фоновый слой на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop откроет диалоговое окно Duplicate Layer , что даст нам возможность назвать новый слой перед его добавлением. Назовите слой «фото» (поскольку это будет слой, на котором находится наша фотография), затем нажмите «ОК»:
Присвоение имени новому слою в диалоговом окне Дублировать слой.
Копия фонового слоя теперь появляется на новом слое с именем «фото» над оригиналом:
Панель «Слои» с новым слоем «фото».
Шаг 2: Выберите фоновый слой
Нажмите на фоновый слой на панели слоев, чтобы он снова стал активным:
Выбор фонового слоя.
Шаг 3. Добавьте больше пространства холста вокруг изображения
Давайте добавим белую рамку вокруг изображения, которая будет служить ковриком между рамкой и фотографией, и мы сделаем это с помощью команды Photoshop Размер холста. Перейдите к меню Изображение в строке меню в верхней части экрана и выберите Размер холста :
Переход к изображению > размер холста.
Откроется диалоговое окно Размер холста. Во-первых, убедитесь, что опция Relative отмечена как . Это позволит нам начать с нашего текущего размера холста и добавить к нему дополнительное пространство:
Параметр «Относительный» в диалоговом окне «Размер холста».
Отметив Относительно, введите размер холста, который вы хотите добавить для коврика, в поля Ширина и Высота , используя тот тип измерения, который проще (обычно либо пикселей , либо дюймов ). Решая, сколько места добавить, имейте в виду, что любое значение, которое вы введете для ширины, будет равно , разделенному между левой и правой сторонами . Так, например, ввод значения 2 дюйма, как я собираюсь сделать, добавит 1 дюйм пространства слева и 1 дюйм справа. То же самое происходит со значением высоты. Получается разделен между верхним и нижним , поэтому ввод 2 дюймов для высоты добавит 1 дюйм пространства вверху и 1 дюйм внизу. Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Введите количество дополнительное пространство на холсте вам нужно.
Затем убедитесь, что центральный квадрат выбран в якоре 9.Сетка 0010 непосредственно под опцией Relative. Выбор центрального квадрата указывает Photoshop равномерно добавить дополнительное пространство вокруг холста. Наконец, так как мы хотим, чтобы наш мат был белым, установите цвет расширения Canvas на White :
Выберите центральный квадрат сетки Anchor и установите цвет расширения Canvas на белый.
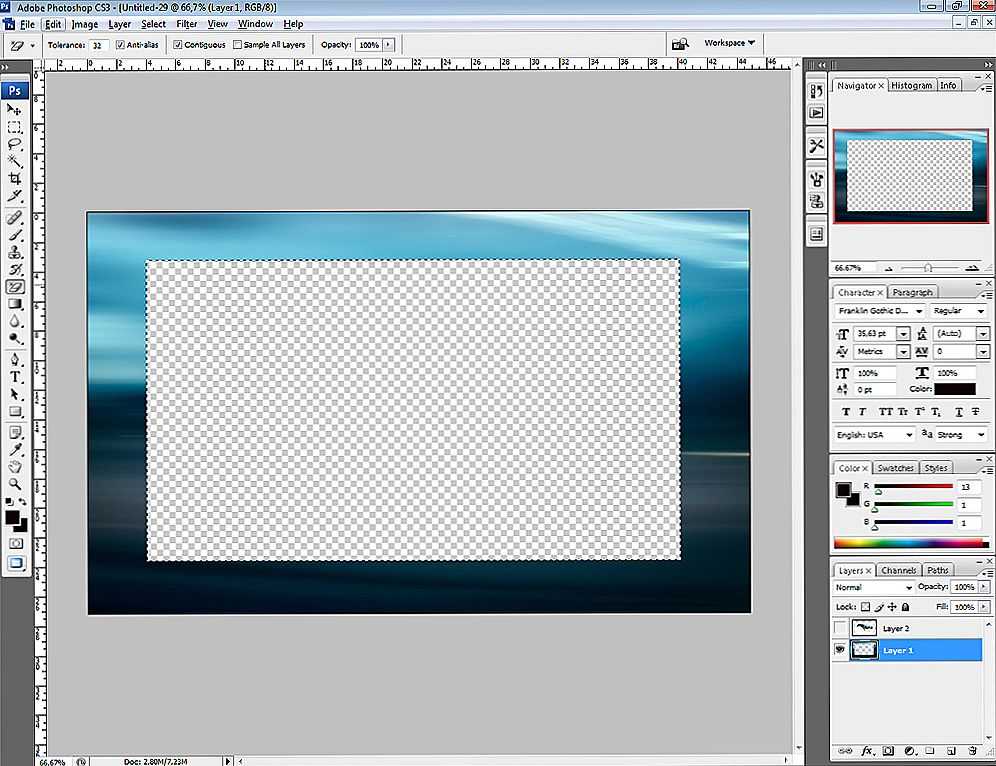
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Размер холста, после чего Photoshop добавит дополнительное пространство вокруг изображения, создав белый мат. Если вы обнаружите, что добавили слишком много или слишком мало места, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, затем вернитесь к Изображение > Размер холста и повторите попытку с другими значениями ширины и высоты:
Изображение после добавления белого холста вокруг него.
Шаг 4: Переименуйте фоновый слой
Поскольку мы используем фоновый слой в качестве мата, давайте дадим ему более описательное имя. Дважды щелкните непосредственно на имени «Фон» на панели «Слои». Это откроет Диалоговое окно «Новый слой «. Введите «mat» в качестве нового имени слоя, затем нажмите OK:
Диалоговое окно «Новый слой».
Photoshop меняет название слоя с «Фон» на «мат»:
Недавно переименованный слой «мат».
Шаг 5: Добавление нового слоя
Далее мы добавим еще один новый слой, на этот раз для удержания рамки. Выбрав слой «mat», нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите Значок «Новый слой» в нижней части панели «Слои»:
Щелчок по значку «Новый слой», удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac).
Это снова открывает диалоговое окно «Новый слой». Назовите новый слой «frame», затем нажмите OK:
Имя нового слоя.
Новый пустой слой с именем «frame» появляется между слоями «photo» и «mat»:
Слой «frame» добавляется между двумя предыдущими слоями.
Шаг 6: Залейте новый слой белым цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Edit > Fill.
Откроется диалоговое окно «Заливка». Мы собираемся временно заполнить слой «frame» белым цветом, поэтому установите параметр Use в верхней части диалогового окна на White . Убедитесь, что для двух других параметров установлены значения по умолчанию (для Mode установлено значение Normal и для Opacity установлено значение 100% ), затем нажмите OK:
Установка для параметра «Использовать» значения «Белый» в диалоговом окне «Заливка».
Казалось бы, ничего не произошло в документе, но если мы посмотрим на миниатюру предварительного просмотра слоя «кадр» на панели «Слои», мы увидим, что слой на самом деле был заполнен белым цветом:
«Рамка» миниатюра предварительного просмотра слоя.
Шаг 7: Применение стиля слоя «Обводка»
Далее, чтобы нарисовать рамку, мы будем использовать несколько стилей слоя Photoshop (эффекты). Нажмите на Значок «Стили слоя» (значок «fx») в нижней части панели «Слои»:
Щелчок по значку «Стили слоя».
Выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя Stroke.
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого установлены параметры «Обводка» в средней колонке. Мы хотим, чтобы наш кадр был черным , а это значит, что нам нужно, чтобы обводка была черной. Если ваш штрих еще не установлен в черный цвет, нажмите на образец цвета справа от слова Цвет:
Щелкните образец цвета обводки, если он еще не установлен на черный.
Откроется палитра цветов . Выберите черный для цвета обводки, затем нажмите OK:
Выбор черного из палитры цветов.
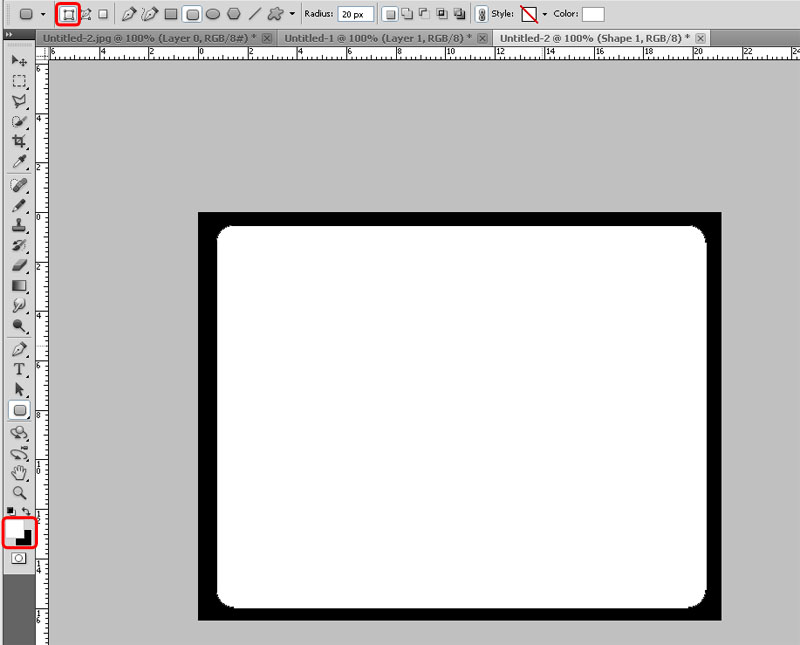
Затем, чтобы придать обводке острые углы, измените параметр Position на Inside . Затем следите за своим документом, перетаскивая ползунок Size вправо, чтобы увеличить толщину обводки, создавая начальную рамку. Здесь нет значения «один размер подходит всем», потому что размер, который вам нужен для вашей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Я работаю с довольно большим изображением, поэтому для меня размер обводки 80 пикселей выглядит хорошо. Ваше значение может быть другим, но какое бы значение вы ни выбрали, запомните его, потому что оно нам понадобится снова через мгновение:
Установка положения внутри и увеличение значения размера.
Вот как выглядит мой документ с обводкой по внешним краям. Пока не закрывайте диалоговое окно «Стиль слоя». Нам нужно применить еще один стиль:
Обводка создает базовую рамку.
Шаг 8.
 Примените стиль слоя Bevel & Emboss
Примените стиль слоя Bevel & EmbossДавайте придадим нашей рамке глубину, используя другой стиль слоя Photoshop — Bevel & Emboss. Когда диалоговое окно «Стиль слоя» все еще открыто, щелкните непосредственно слова Bevel & Emboss в верхней части списка стилей слева. Убедитесь, что вы нажимаете на сами слова , а не только внутри флажка, иначе параметры Bevel & Emboss не появятся:
Щелчок непосредственно на словах Bevel & Emboss.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Скос и тиснение». Нам нужно применить этот эффект непосредственно к обводке, которую мы добавили на предыдущем шаге, и мы можем сделать это, изменив Параметр Style вверху от Inner Bevel (настройка по умолчанию) до Stroke Emboss :
Изменение стиля на Stroke Emboss.
Затем измените параметр Technique прямо под ним с Smooth на Chisel Hard . Затем установите значение Size на то же значение, которое вы использовали для размера обводки на предыдущем шаге. Для меня это было 80 px . Если вы не помните точное значение, которое вы использовали, ничего страшного. Просто следите за своим документом, когда перетаскиваете ползунок «Размер» вправо и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения покрывал всю толщину обводки:
Для меня это было 80 px . Если вы не помните точное значение, которое вы использовали, ничего страшного. Просто следите за своим документом, когда перетаскиваете ползунок «Размер» вправо и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения покрывал всю толщину обводки:
Изменение техники на долото жесткое и установка размера на размер штриха.
Вот как должна выглядеть рамка на данный момент, но мы еще не совсем закончили:
Рамка после применения первой из настроек Bevel & Emboss.
Вернитесь к параметрам Bevel & Emboss, измените значение Angle в секции Shading на 120° , чтобы казалось, что свет падает на кадр сверху слева:
Изменение угла на 120°.
Давайте внесем еще пару изменений в освещение. Внизу внизу есть несколько параметров для настройки бликов и теней эффекта. Уменьшите значение Highlight Opacity с 75% (значение по умолчанию) до 50% . Вы можете даже захотеть пойти немного ниже, чем это. Это затемнит самые яркие участки кадра:
Вы можете даже захотеть пойти немного ниже, чем это. Это затемнит самые яркие участки кадра:
Снижение непрозрачности подсветки до 50%.
Затем, чтобы осветлить более темные области (которые в данный момент чисто черные), сначала измените Shadow Mode с Multiply на Screen, затем щелкните образец цвета рядом с ним, чтобы изменить цвет тени:
Изменение режима Shadow на Screen и щелкните образец цвета.
Когда откроется окно выбора цвета , выберите белый для нового цвета тени (я знаю, я знаю… белый для тени?? Просто поверьте мне в этом), затем нажмите OK:
Выбор белый из палитры цветов для нового цвета тени.
Почему мы выбрали белый цвет тени? Это потому, что нам на самом деле не нужна тень, так как наш кадр уже чисто черный. Вместо этого нам нужен второй блик, и, изменив режим тени с «Умножение» на «Экран», а затем изменив его цвет с черного на белый, мы эффективно превратили тень в блик! С белым теперь в качестве нового цвета, уменьшите Shadow Opacity значение от 75% до 10-20% . Я разделю разницу и установлю свою на 15%. Части кадра, которые раньше были чисто черными, теперь выглядят немного ярче, открывая некоторые детали в углах, где встречаются части кадра:
Я разделю разницу и установлю свою на 15%. Части кадра, которые раньше были чисто черными, теперь выглядят немного ярче, открывая некоторые детали в углах, где встречаются части кадра:
Снижение значения непрозрачности тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как должна выглядеть рамка:
Рамка со всеми примененными настройками Bevel & Emboss.
Узнайте больше о пяти основных режимах наложения, которые должен знать каждый пользователь Photoshop!
Шаг 9: Растризация стилей слоя
Далее мы добавим тень к кадру. Для этого нам сначала нужно удалить все на слое, кроме самого кадра. И чтобы сделать это , нам нужно растеризовать наши два стиля слоя, по сути сведя (объединив) их на слой как обычные пиксели. Щелчок правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, щелкните (Mac) на слое «кадр»:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control, в любом месте, кроме миниатюры предварительного просмотра.
Выберите Стиль слоя растеризации из появившегося меню:
Выбор «Стиль слоя растеризации».
Рамка по-прежнему будет выглядеть так же, как и раньше, но два стиля слоя больше не будут перечислены отдельно под слоем «рамка» на панели «Слои». Теперь они объединены в слой. Этот означает, что означает, что мы потеряли возможность вернуться и отредактировать их позже, но это нормально, потому что мы уже сделали с ними все, что нужно было сделать:
Панель «Слои» после растеризации стилей слоя.
Шаг 10. Выберите инструмент «Волшебная палочка»
Выберите инструмент «Волшебная палочка» на панели «Инструменты». По умолчанию он расположен за инструментом быстрого выбора , поэтому для доступа к нему нажмите и удерживайте инструмент быстрого выбора, пока не появится всплывающее меню, затем выберите в меню инструмент «Волшебная палочка»:
Выбор волшебной палочки Инструмент.
Шаг 11.
 Отключите «Образец всех слоев»
Отключите «Образец всех слоев»Вверху на панели параметров убедитесь, что для параметра Sample All Layers в снят флажок (выключен). Это ограничит наш выбор только содержимым слоя «frame»:
Опция Sample All Layers. Убедитесь, что он выключен.
Шаг 12: выберите белую область и удалите ее нажмите на значок видимости
(«глазное яблоко») в крайнем левом углу слоя «кадр» на панели «Слои». Это временно скроет все слои в документе, кроме слоя «frame»:Щелкните значок видимости для слоя «frame».
Затем щелкните инструментом Magic Wand Tool в любом месте внутри белой области , чтобы выбрать ее. Вы увидите контур выделения вокруг внешних краев. Все, кроме рамки, теперь выделено:
Щелчок инструментом Magic Wand Tool внутри белой области.
Выделив белую область, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить ее. Та же самая область теперь будет заполнена прозрачностью, обозначенной узором в шахматном порядке. Остался только сам кадр:
Та же самая область теперь будет заполнена прозрачностью, обозначенной узором в шахматном порядке. Остался только сам кадр:
Белая область пропала.
Нам больше не нужен контур выделения, поэтому, чтобы удалить его, перейдите в меню Select в верхней части экрана и выберите Deselect . Или просто нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре:
Переходим к Select > Deselect.
Затем, чтобы снова включить другие слои в документе, вернув фотографию и белую подложку, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и нажмите « значок видимости слоя кадра:
Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните тот же значок видимости.
Шаг 13: Добавьте тень
Еще раз щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Тень из нижней части списка:
Выбор эффекта слоя Тень.
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Во-первых, уменьшите Непрозрачность тени с 75% (значение по умолчанию) до 50-60% , чтобы она не была такой интенсивной. Оставьте Угол установите на 120° , чтобы направление освещения оставалось таким же, каким оно было при создании кадра. Затем отрегулируйте значения Distance и Size в соответствии с вашим изображением. Параметр «Расстояние» определяет, насколько далеко тень появляется от источника (кадра), а параметр «Размер» определяет мягкость тени. Я оставлю для параметра Distance значение по умолчанию 5 px , но увеличу значение Size до 10 px :
Параметры Drop Shadow.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style. Теперь вы должны увидеть довольно мягкую тонкую тень вдоль верхнего и левого внутреннего краев кадра:
Кадр с примененной тенью.
Шаг 14: Добавьте новый слой
Мы закончим нашу рамку, добавив вторую рамку меньшего размера вокруг фотографии, создав эффект двойного мата. Еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и нажмите на Значок нового слоя в нижней части панели «Слои»:
Нажмите и удерживайте клавишу «Alt» (Победа)/Option (Mac) и щелкните значок «Новый слой».
Когда появится диалоговое окно «Новый слой», назовите слой «внутренняя тень» и нажмите «ОК»:
Назовите новый слой «внутренняя тень».
Новый пустой слой с именем «внутренняя тень» появляется между слоями «рамка» и «фото»:
Photoshop добавляет слой «внутренняя тень» над слоем «рамка».
Шаг 15: Выберите инструмент Rectangular Marquee Tool
Возьмите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента Rectangular Marquee Tool.
Шаг 16. Нарисуйте выделение вокруг фотографии
С помощью Rectangular Marquee Tool выделите прямоугольное выделение вокруг фотографии, сделав его немного больше, чем сама фотография. Начните с нажатия выше и левее верхнего левого угла фотографии, затем, удерживая кнопку мыши нажатой, перетащите по диагонали чуть ниже и правее нижнего правого угла, оставляя одинаковое пространство вокруг всех четырех сторон. . Если вам нужно изменить положение контура выделения во время его рисования, нажмите и удерживайте Пробел , переместите выделение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивание:
Начните с нажатия выше и левее верхнего левого угла фотографии, затем, удерживая кнопку мыши нажатой, перетащите по диагонали чуть ниже и правее нижнего правого угла, оставляя одинаковое пространство вокруг всех четырех сторон. . Если вам нужно изменить положение контура выделения во время его рисования, нажмите и удерживайте Пробел , переместите выделение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивание:
Сохраняйте одинаковое пространство вокруг фотографии при выделении.
Шаг 17: Залейте выделение белым
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим в Edit > Fill.
Когда откроется диалоговое окно «Заливка», установите для параметра Использовать значение Белый , если это еще не сделано, затем нажмите OK:
Снова установить для параметра «Использовать» значение «Белый».
Это заполняет выделение белым цветом на слое «внутренняя тень». Вы еще не сможете увидеть его в документе, но вы можете увидеть его на миниатюре предварительного просмотра слоя :
Вы еще не сможете увидеть его в документе, но вы можете увидеть его на миниатюре предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает выделенную область, которая теперь заполнена белым цветом.
Нам больше не нужен контур выделения, поэтому перейдите в меню Select и выберите Deselect или нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре, чтобы быстро удалить его:
Переходим к Select > Deselect.
Шаг 18: Применение эффекта слоя внутреннего свечения
Чтобы создать эту вторую границу, все, что нам нужно сделать, это применить тонкую внутреннюю тень к области, которую мы только что залили белым цветом (именно поэтому мы назвали слой «внутренняя тень»). ). В Photoshop есть фактический стиль слоя «Внутренняя тень», мы не собираемся его использовать, потому что он создаст тень только вдоль двух из четырех сторон (аналогично тому, как тень выглядит на кадре). Вместо этого мы создадим собственную внутреннюю тень, используя другой стиль слоя — Внутреннее свечение.
Вместо этого мы создадим собственную внутреннюю тень, используя другой стиль слоя — Внутреннее свечение.
Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Внутреннее свечение из списка:
Выбор стиля слоя Внутреннее свечение.
Когда откроется диалоговое окно Layer Style, измените Режим наложения в верхней части параметров Inner Glow с Screen на Multiply. Это превращает свечение в тень, или, по крайней мере, так оно и будет, когда мы также изменим его цвет:
Изменение режима наложения на Умножение.
Щелкните образец цвета , чтобы открыть палитру цветов и изменить цвет внутреннего свечения:
Щелкните образец цвета.
Выберите черный , затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета внутреннего свечения на черный.
Это создает тонкую рамку вокруг фотографии:
Тень появляется вокруг области, которую мы залили белым.
Вы можете немного увеличить значение Size , чтобы немного смягчить края теней. я увеличу свою до 10 пикселей :
Увеличение значения размера.
Наконец, уменьшите значение Opacity до 15-20% , чтобы тень выглядела очень слабой и тонкой:
Снижение значения непрозрачности.
Нажмите OK, чтобы закрыть диалоговое окно Layer Style, и готово! Вот, после увеличения размера и уменьшения значения непрозрачности, моя окончательная матовая рамка изображения:
Окончательный результат.
Как добавить рамку в Photoshop
В графическом дизайне простой способ выделить что-либо — добавить вокруг него рамку. В этой статье мы покажем вам, как добавить рамку в Photoshop к изображениям, фигурам и тексту.
Лучший способ улучшить свои навыки работы с Photoshop — это практиковаться, практиковаться и еще раз практиковаться. Попробуйте добавить рамку в Photoshop, выполнив следующие действия.
Содержание
Как добавить рамку вокруг изображения в Photoshop
Представьте, что у вас есть фотография или изображение, к которому вы хотите добавить рамку в Photoshop. Вы планируете распечатать изображение и оформить его в рамку. Добавление рамки к изображению создаст впечатление, что вы добавили внутреннюю подложку.
Давайте также представим, что вы не хотите, чтобы рамка закрывала даже один пиксель самого изображения, поэтому сначала вам нужно увеличить размер холста — рабочей области вокруг изображения в окне изображения — а затем добавьте границу в этом дополнительном пространстве. К счастью, это легко сделать в Photoshop.
- Откройте изображение в Photoshop.
- Если изображение состоит из нескольких слоев, сведите изображение, выбрав Слой > Свести изображение .
- Далее мы изменим фоновый слой на обычный слой, который можно переместить в другое место в порядке наложения слоев, чтобы вы могли изменить его режим наложения или его непрозрачность.
 Выберите Layer > New > Layer from Background . Либо дважды щелкните слой на панели «Слои». Обратите внимание, что его новое имя будет Layer 0. Нажмите кнопку OK .
Выберите Layer > New > Layer from Background . Либо дважды щелкните слой на панели «Слои». Обратите внимание, что его новое имя будет Layer 0. Нажмите кнопку OK .
- Теперь увеличим холст. Выберите Изображение > Размер холста . Вы хотите увеличить размер холста, чтобы разместить границу, которую хотите добавить. Убедитесь, что флажок Relative установлен и якорь установлен в середине сетки. Затем введите количество пикселей, на которое вы хотите увеличить холст. Помните, что половина пикселей будет добавлена к каждому краю холста, поэтому, если вам нужна рамка шириной 100 пикселей, вам нужно увеличить ширину и высоту холста на 200 пикселей каждый.
- Теперь у нас есть изображение с расширенным холстом.
6. Чтобы добавить границу, нажмите кнопку Создать новый слой-заливку или корректирующий слой на панели «Слои» и выберите Сплошной цвет из списка.
7. В окне Color Picker выберите цвет границы и нажмите кнопку OK .
8. Наконец, на панели «Слои» перетащите только что созданный слой заливки цветом под слой изображения.
Теперь у вашего изображения должна быть рамка вокруг него. Вы можете сохранить его, но не забудьте Сохранить как… , чтобы не сохранять исходное изображение.
Поэкспериментируйте с цветом границы, дважды щелкнув слой «Заливка цветом» и выбрав другой цвет, и попробуйте изменить толщину границы, отрегулировав размер холста ( Изображение > Размер холста ) . Введите отрицательные числа, чтобы уменьшить холст.
Как добавить границу к фигуре в Photoshop
Теперь давайте узнаем, как добавить рамку к фигуре в Photoshop.
- Откройте файл или создайте новый документ в Photoshop.
- Создайте новый слой, используя кнопку в нижней части панели слоев или выбрав Layer > Новый > Layer или с помощью сочетания клавиатуры Shift + CTRL + N .

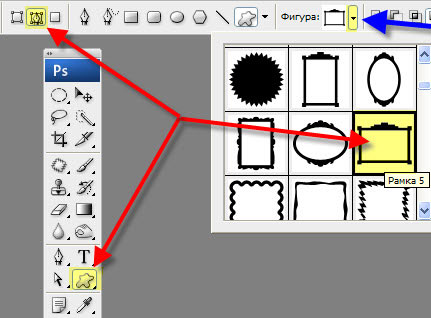
- На панели инструментов выберите инструмент выделения контура. Вы можете выбрать инструмент «Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент «Эллипс», инструмент «Многоугольник» или инструмент «Пользовательская фигура».
- Выберите инструмент и перетащите его на холст, чтобы ваше изображение оказалось в рамке.
- Выберите инструмент Переместить , чтобы настроить края созданного кадра.
- Независимо от выбранного инструмента выбора контура, который вы использовали на шаге 3, убедитесь, что для параметра Заливка установлено значение Нет на панели параметров.
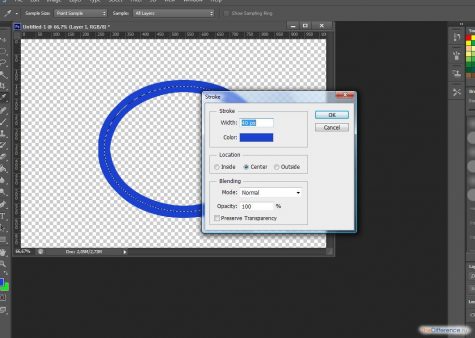
- Теперь мы добавим обводку к рамке, создав границу. На панели параметров выберите тип обводки (сплошной цвет, градиент или узор) и ее цвет. В приведенном ниже примере мы выбрали сплошную красную обводку.
 Чтобы получить доступ к дополнительным параметрам цвета, выберите палитру цветов — многоцветное поле справа.
Чтобы получить доступ к дополнительным параметрам цвета, выберите палитру цветов — многоцветное поле справа.
- Далее выберите толщину обводки. Вы можете ввести количество пикселей или использовать ползунок, чтобы выбрать толщину обводки.
- Теперь вы должны увидеть границу вокруг созданного вами кадра.
Обязательно Сохранить как… , чтобы не перезаписать исходное изображение.
Как добавить рамку к тексту в Photoshop
В Photoshop добавление рамки к тексту называется выделением. Процесс обводки аналогичен добавлению обводки к рамке, как мы делали в примере выше.
- Создайте или откройте новый документ в Photoshop.
- Выберите инструмент Horizontal или Vertical Type и введите текст.
- На панели «Слои» щелкните правой кнопкой мыши слой «Текст» и выберите Параметры наложения или выберите Слой > Стиль слоя > Параметры наложения .

- В появившемся диалоговом окне Layer Style выберите Stroke из списка слева.
- Выбрав «Обводку» в диалоговом окне «Стиль слоя», вы можете настроить внешний вид контуров текста. Установите толщину контура, введя число пикселей или используя ползунок Size .
- Установите для параметра Положение штриха значение Внутри, Снаружи или По центру. Если у вас установлен флажок
- Выберите режим наложения и Непрозрачность . (Узнайте все, что вы когда-либо хотели знать по этой теме, в нашем руководстве по смешиванию в Photoshop.)
- Затем выберите Тип заливки : Цвет, Градиент или Узор. Если вы выберете Color, используйте палитру цветов, чтобы выбрать цвет контуров текста. Когда вы закончите, выберите OK .

