Как вставить пнг картинку в фотошопе
Редактируйте фото онлайн бесплатно в редакторе фотографий
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
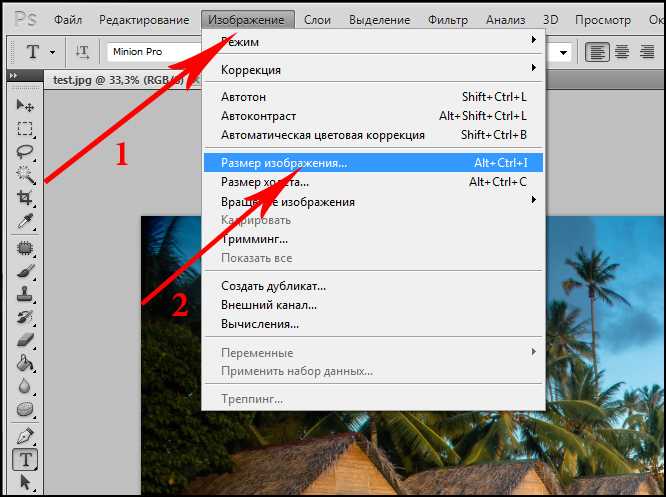
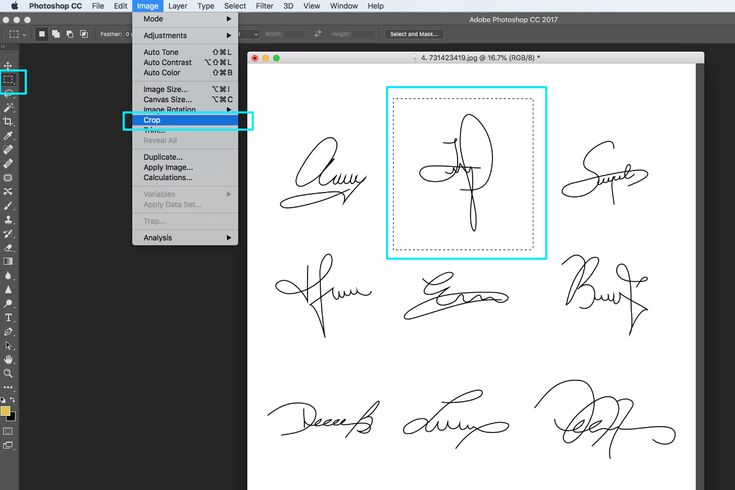
Изменение размера, поворот, обрезка
Это самые востребованные операции в фото — редакторе, позволяющие вращать на 90 градусов снимок влево, вправо, по вертикали, горизонтали. Обработка делается оперативно и легко. Для обрезки выбираются границы обрезания фото.
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
Фото — эффекты, фото фильтры
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Воспользуйтесь уникальными возможностями фото — редактора онлайн прямо сейчас, сделайте вашу жизнь в реальности и на фото ярче!
Как вставить фотографию в рамочки .png и .psd, Урок
- Житель
- 1443 сообщений
В моей жизни был период, когда я впервые столкнулась с программой Adobe Photoshop. Открыла её, ужаснулась и «громко» закрыла. Думаю, многим это знакомо. Но желание научиться вставлять свои фотографии в рамочки всё же было огромным. Вместо того, чтобы зайти на любой фотошоповский сайт и скачать несколько уроков, и хоть как-то разобраться в программе при помощи учебника – я снова открыла фотошоп, ввела картинку и стала с ней экспериментировать.
Через какое-то время, «методом тыка» поняла, что с ней происходит, когда используешь различные инструменты и т.д. . Многие процессы интуитивно были понятны благодаря тому, что до этого имела дело с другими редакторами. Но всё же лучше плчитать, как это делать.
Если вы неопытный новичок – то вам сюда…
В этом уроке я опишу самый простой способ вставить своё фото в рамочки формата . png и .psd
png и .psd
Рамочка в формате .png
Качаем понравившуюся рамку в формате .png. Открываем её в Adobe Photoshop.
Вот так выглядит моя открытая рамка:
На некоторых рамочках нет надписи автора, а на некоторых она присутствует. Не надо раздражаться, вы же пользуетесь работой этого автора)) Надпись легко убрать при помощи инструментов ластик или выделение, которые находятся на панели инструментов.
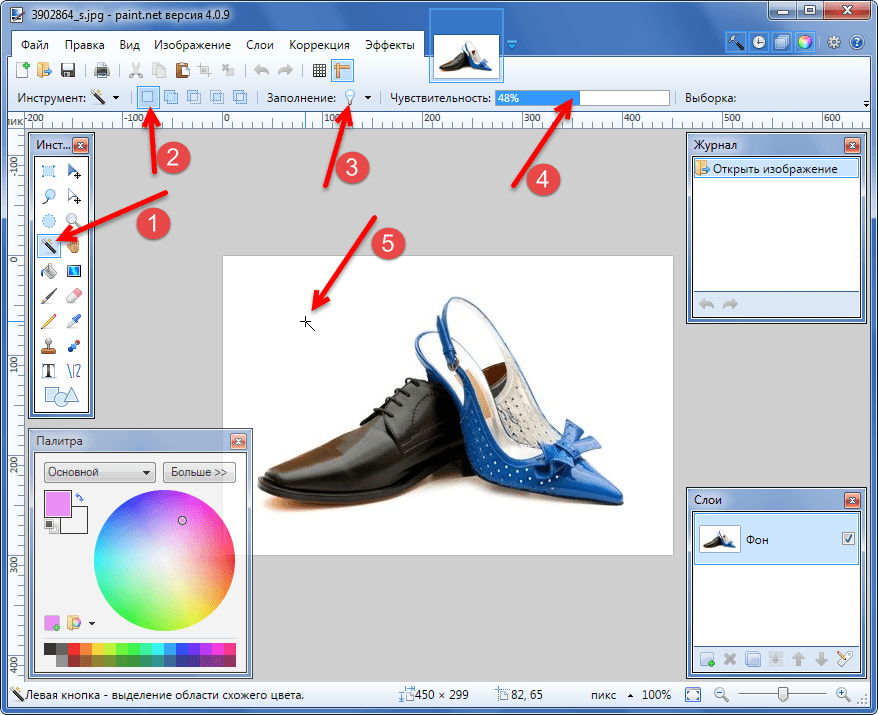
Итак, нажимаем на ластик (1) и стираем надпись или же выделяем её прямоугольным выделением(2) и вырезаем (Ctrl+X) или удаляем (Delet)
Открываем в Adobe Photoshop фотографию, которую будем вставлять в рамку. Теперь в фотошопе 2 открытых окна:
Далее нажимаем инструмент «Перемещение» (3) в панели инструментов и левой кнопкой мыши, не отпуская, перетаскиваем фото на рамочку:
Копия нашей фотографии переместилась и находится поверх рамочки:
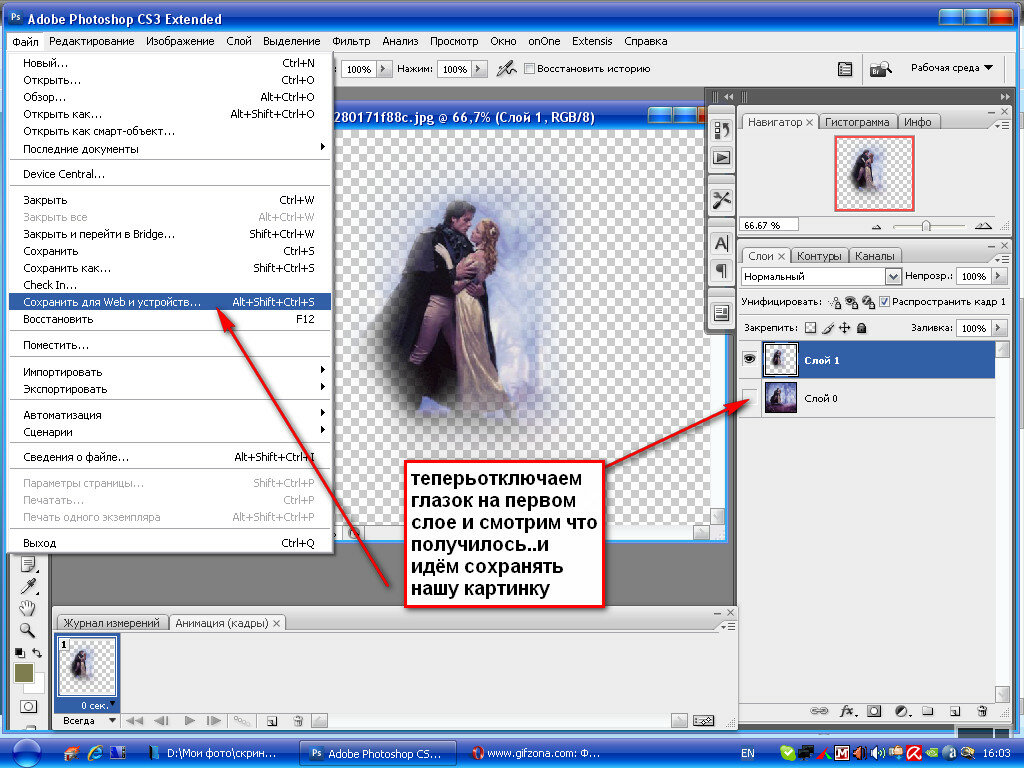
Отключаем уже ненужное окно с фото (4)
Следующий шаг: перемещаем наше фото на задний план рамки. Это делается в палитре слоёв(5). Левой кнопкой мыши зажимаем слой с фотографией и тянем вниз под слой с рамкой:
Это делается в палитре слоёв(5). Левой кнопкой мыши зажимаем слой с фотографией и тянем вниз под слой с рамкой:
Теперь окно выглядит так:
Нужно подогнать наше фото под вырез рамки, немного увеличить его или уменьшить. Для этого нажимаем сочетание клавиш Ctrl+T (свободное трансформирование) и, удерживая клавишу Shift (для сохранения пропорций), левой кнопкой мыши тянем любой угол фотографии, уменьшая её или увеличивая. Когда достигаем нужных размеров — нажимаем на Enter (применить). Теперь можно сдвинуть фото влево, вправо, вверх или вниз, в зависимости от вашей рамки. В моём случае я уменьшила фото и сдвинула немного вправо. Обратите внимание, что если вы нажали слой с фото в палитре слоёв, то будет двигаться фотография, а если нажали на слой с рамкой, то сможете двигать только рамку.
Вот такой результат получился у меня. Надеюсь, получилось и у вас:
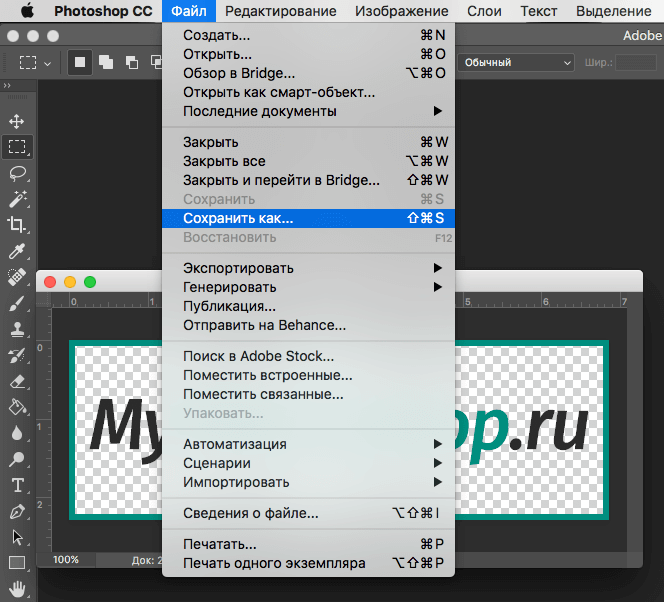
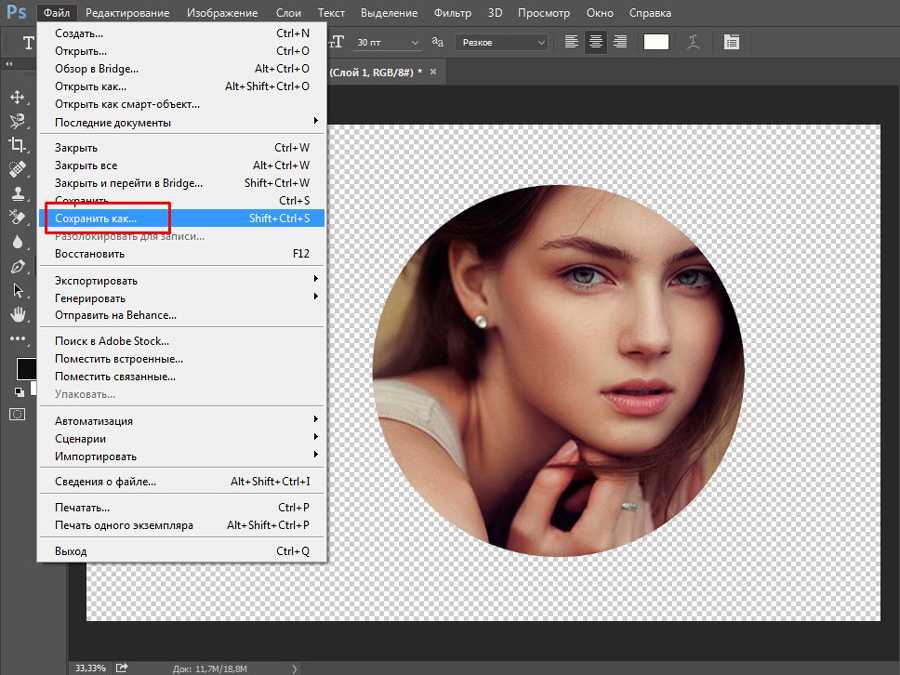
Осталось только сохранить наш результат в формате .jpg:
Рамочка в формате .psd
Часто в фотошопе, при открытии рамки в формате . psd, мы можем увидеть… ничего))
psd, мы можем увидеть… ничего))
Я удалила несколько таких шаблонов (сейчас даже смешно вспоминать)
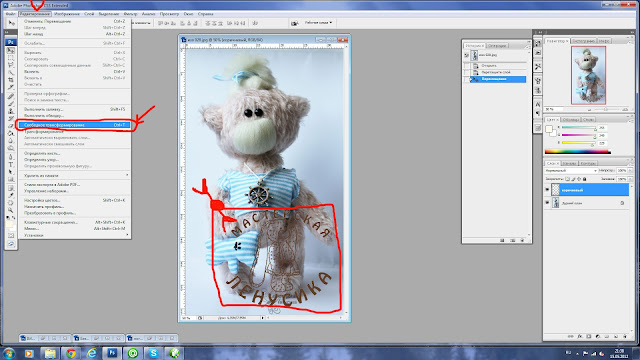
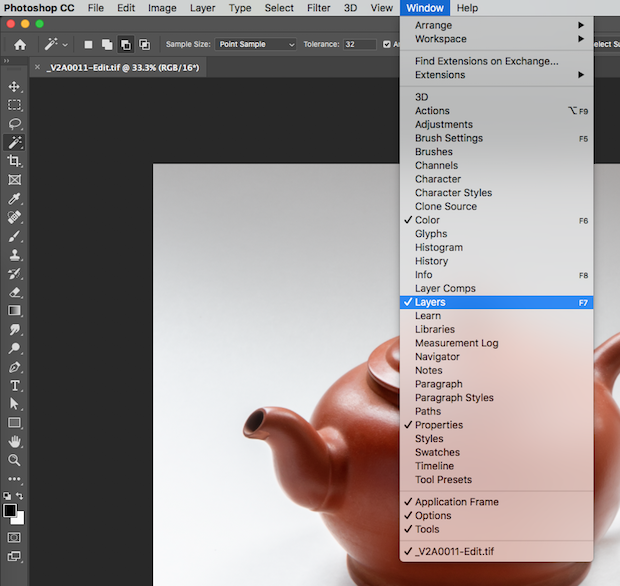
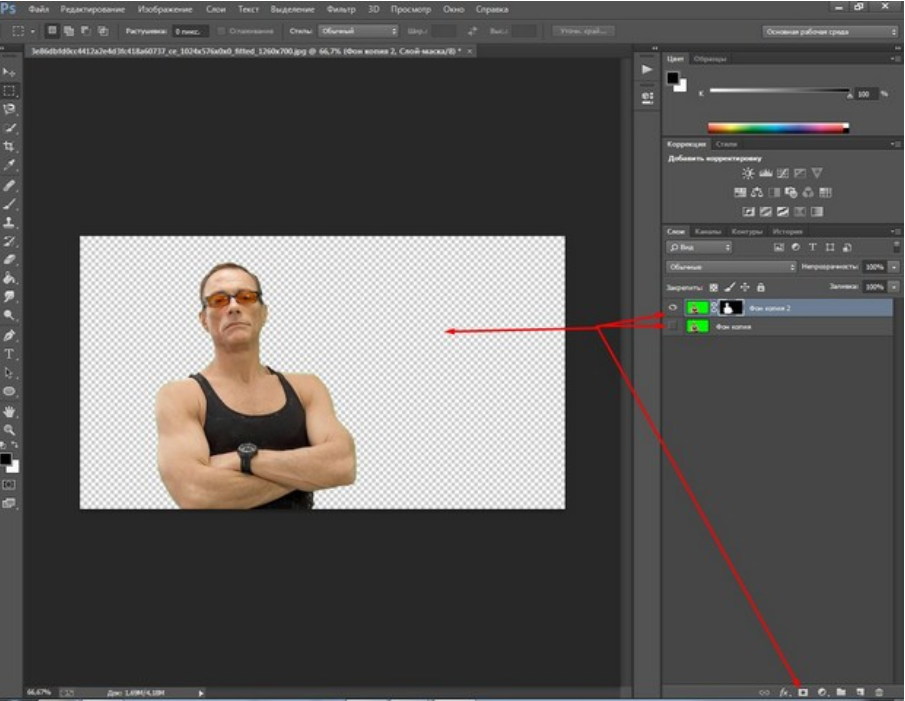
Первое, что нужно было сделать — включить слои, чтобы видеть содержимое. Ведь рамки a формате PSD многослойны, где один слой находится под другим (как этажерка). Как же включить эти слои? Для начала необходимо включить палитру со слоями, если она отсутствует. Для этого — зайти в Окно в строке меню и поставить галочку возле Слои. Палитра со слоями появляется справа, в нижней части.
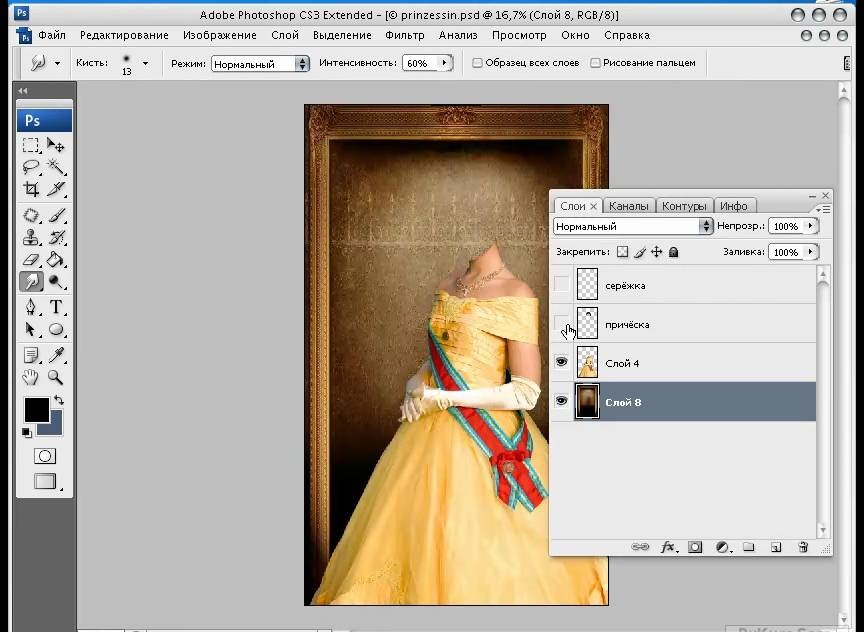
Сейчас палитра со слоями появилась, но слои отключены, их нужно включить: нажать на квадратик каждого слоя.
При этом будут появляться «глазики» и слои станут видимыми.
Теперь мы уже видим наш шаблон. Шаблоны .psd состоят из двух и более слоёв. Их может быть разное кол-во. Чем больше слоёв, тем больше весит рамочка. Поэтому слои отключают, для облегчения веса шаблона.
Неопытным пользователям легче пользоваться рамками в .png — это уже готовый шаблон. Более продвинутые пользователи предпочитают работать с . psd, т.к. возможности тут неограниченные. Можно работать со слоями и изменить рамку по своему вкусу – менять слои местами, отключать те, которые кажутся лишними и т.д. Есть простор для фантазии.
psd, т.к. возможности тут неограниченные. Можно работать со слоями и изменить рамку по своему вкусу – менять слои местами, отключать те, которые кажутся лишними и т.д. Есть простор для фантазии.
Подпись автора можно убрать ещё быстрее, чем в .png, найти слой с текстом и отключить его (1) или же захватить этот слой левой кнопкой мыши и перетащить в корзину (2)
Теперь открываем фотографию и вставляем её точно так же, как в .png. Только фотографию не обязательно тянуть в самый низ, а разместить её под слоем с вырезом рамки.
На моём образце вставлены две фотографии:
Сохраняем готовую работу в .jpg или в. psd (для дальнейшей работы с шаблоном)
Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
- далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Рис. 2 – содержимое вкладки «Лассо»
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
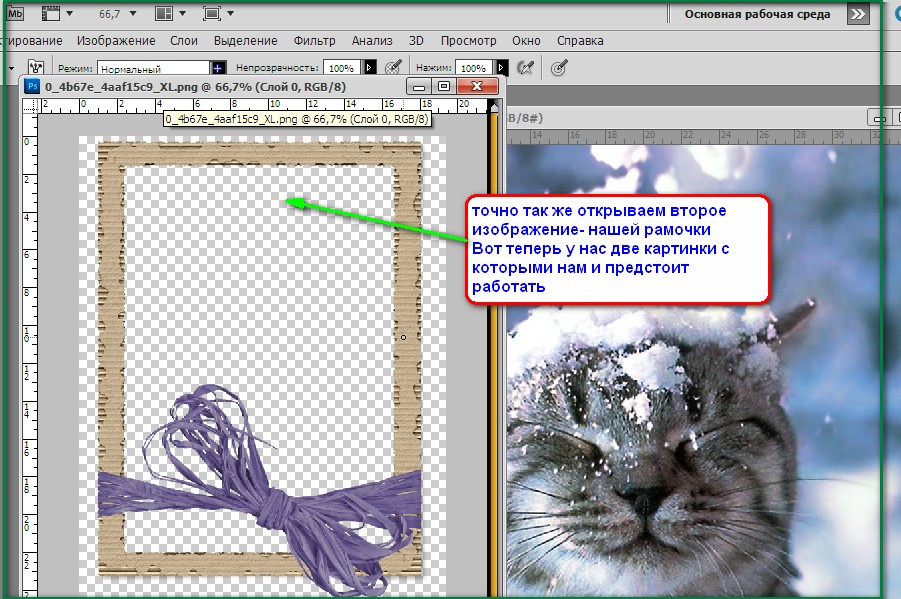
- Откройте второе фото как новый проект в Photoshop.
 Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Рис. 4 – открытие и выделение второго изображения
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl + V в этом случае не получится, ведь мы добавляем её только в заданную область. В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt — Shift — Ctrl — V.
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту.
 Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области; - Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift — Ctrl — Alt .
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.

Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
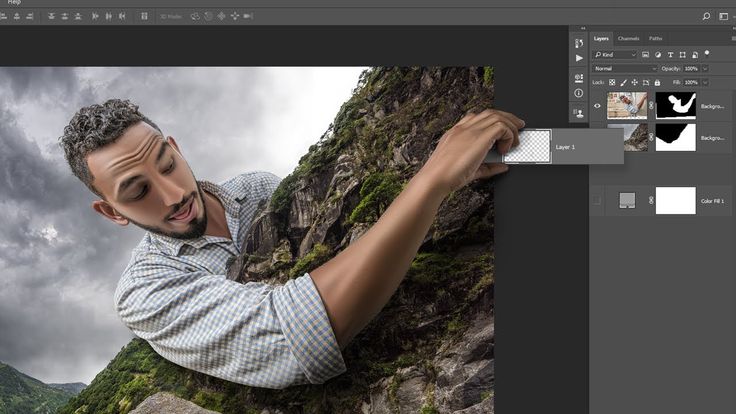
Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку.
 Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».

Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик».
 Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.
4 самых простых и удобных способа совместить изображения в Photoshop
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации.
 В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества.
 Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки.
 Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора.
 Готово. Теперь можно приступать к созданию графики для нового сайта.
Готово. Теперь можно приступать к созданию графики для нового сайта.С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев.
 Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества . Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества . Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте , куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту.
- Откройте второе фото как новый проект в Photoshop.
Как добавить водяной знак к изображению в Photoshop
Сегодня есть много художников и дизайнеров, которые уже забывают наносить водяной знак на свои работы, которые позже они продадут или покажут на цифровых носителях; такие как Instagram, Facebook, Behance и многие другие. Это потому что дизайнерские работы обычно лучше отображаются без добавления каких-либо дополнительных при этом удается «отвлечь» взгляд этого будущего клиента, хотя всегда может случиться так, что кто-то мошенническим образом использует созданное нами изображение.
Это потому что дизайнерские работы обычно лучше отображаются без добавления каких-либо дополнительных при этом удается «отвлечь» взгляд этого будущего клиента, хотя всегда может случиться так, что кто-то мошенническим образом использует созданное нами изображение.
Есть еще много тех, кто ставит свои водяные знаки, и поэтому мы собираемся показать вам, как добавить их в Adobe Photoshop, а также некоторые детали, которые следует учитывать. Мы столкнулись с ситуацией, когда
Мы рекомендуем вам пройдите этот урок, чтобы узнать, как удалить фон изображения (не забудьте сохранить его в PNG), в данном случае логотип, хотя мы предполагаем, что вы также прошли веб-сайтом для создания логотипов, который, по умолчанию уже позволяют загрузить логотип в формате PNG.
- Во-первых, это иметь наш логотип в формате PNG с прозрачным фоном.
- Control + A для выбора весь образ.
- Control + C для копирования выбор.
- Control + V, чтобы вставить изображение которые мы хотим защитить с помощью водяного знака.
Уже размещенный с водяным знаком в качестве слоя на изображении, которое мы хотим защитить, мы должны понимать о какой части мы больше всего заинтересованы «заботиться». На фотографии пиццы, которую вы можете видеть ниже, поскольку порция и сама пицца — это то, что больше всего привлекает внимание на фотографии, мы должны позаботиться о том, чтобы разместить логотип вертикально и горизонтально, чтобы было трудно разрезать это изображение без сделайте один из «визуальных фокусов» впереди.
эти два примера показывают то, что было сказано хорошо, изображение, на котором логотип удачно расположен и гарантирует бесполезность сделанного разреза, и другой логотип, который из-за его плохого расположения и того, насколько он мал, позволяет вырезать изображение, которое того стоит.
Подпишитесь на наш Youtube-канал
Плохо расположен позволяя обрезать изображение, которое выглядит отлично:
Хорошо расположен Не разрешая обрезать изображение, которое обрезано, не стоит:
- Размещаем логотип по вертикали и горизонтали «важного» изображения.
- Переходим к непрозрачности логотипа и достаточно его понижаем так что это не сильно заметно, хотя видно, если лучше рассмотреть фотографию.
- Мы можем немного изменить размер так что логотипа нет.
Ya у нас будет готов грамотно размещенный водяной знак так что этот «маленький вор» не смог украсть самую важную часть фотографии, которая в данном случае была бы тем, что было сказано о вырезанной части и самой пицце.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Вставить изображение в Illustrator | Как вставить или импортировать изображения в Illustrator?
Изображения могут быть важны для вас при создании иллюстраций в программе «Вставка изображения» в Adobe Illustrator. Как только вы узнаете, как импортировать изображение в документ Illustrator, с их помощью будет очень легко создавать потрясающие визуальные эффекты. Независимо от того, находится ли изображение в формате PNG или JPEG, вы можете легко поместить его в свой документ.
Как только вы узнаете, как импортировать изображение в документ Illustrator, с их помощью будет очень легко создавать потрясающие визуальные эффекты. Независимо от того, находится ли изображение в формате PNG или JPEG, вы можете легко поместить его в свой документ.
Как вставить изображение в Illustrator?
Шаг 1: Откройте существующий или новый файл Adobe Illustrator. Если вы уже создали файл, вам нужно добавить к нему изображение; затем, открыв сохраненный документ, вы можете продолжить с новым изображением в документе. В противном случае, если вы хотите попробовать создать новый документ и посмотреть, как работает добавление изображения в Illustrator, то, соответственно, вы можете перейти к значку Illustrator на рабочем столе или открыть Illustrator непосредственно из меню поиска и запустить программу.
Шаг 2: Если у вас уже есть сохраненный файл, вы можете получить к нему доступ из меню «Файл». В меню «Файл» выберите «Открыть» и выберите файл, сохраненный на жестком диске. Ярлык для того же Ctrl+O . Если файл был недавно открыт, вы также можете получить к нему доступ, открыв параметр «Недавний файл».
Ярлык для того же Ctrl+O . Если файл был недавно открыт, вы также можете получить к нему доступ, открыв параметр «Недавний файл».
Шаг 3: Когда документ открыт, в меню «Файл» выберите пункт «Поместить». Этот ярлык для места — Shift + Ctrl + P .
Шаг 4: Откроется диалоговое окно, в котором вы можете выбрать изображение, которое хотите добавить в документ. Выберите правильный, и у вас будет возможность разместить его в любом месте документа с помощью курсора мыши. Перетащите курсор мыши в соответствии с вашими предпочтениями, и изображение будет пропорционально размещено на пути курсора мыши.
Шаг 5: После того, как изображение размещено, вы можете дополнительно изменить его размер или положение. Для этого используйте опорные точки на ограничительной рамке изображения. Перетащите его, если хотите изменить размер изображения. Всегда лучше удерживать клавишу Shift при перетаскивании, чтобы получить равномерный результат при изменении размера изображения.
Чтобы переместить изображение, вы можете либо перетащить фотографию с помощью курсора мыши, либо использовать клавиши навигации на клавиатуре. При использовании клавиш со стрелками на клавиатуре, если вы комбинируете клавишу Shift, она будет перемещаться на большее расстояние, чем при использовании обычной клавиши со стрелкой.
Шаг 6: Если вы хотите обрезать изображение, просто нажмите на изображение и перейдите к опции обрезки изображения в верхней части документа. После этого с помощью мышки обрежьте изображение так, как вам нужно. Как только кадрирование будет точно соответствовать вашим потребностям, нажмите Enter для подтверждения.
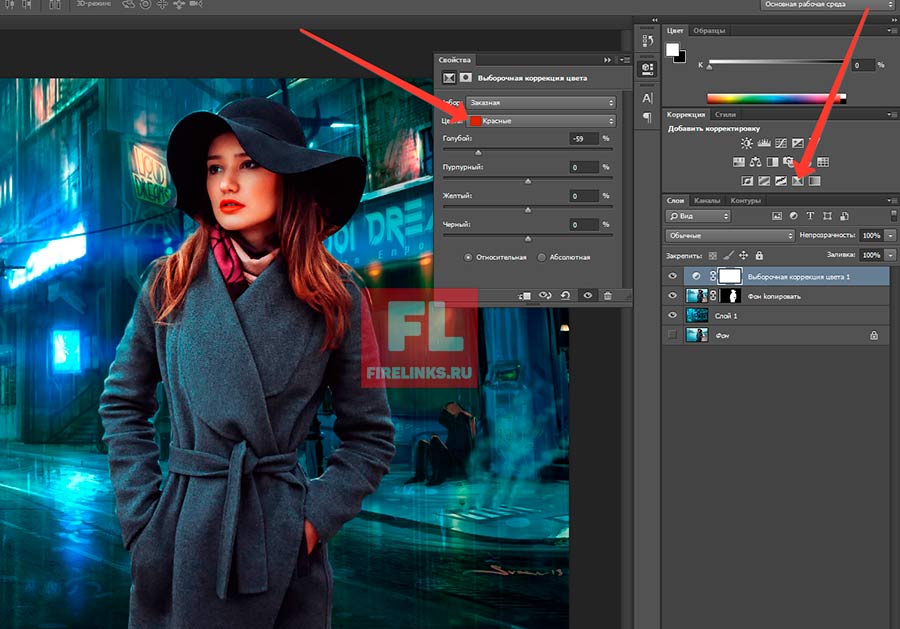
Шаг 7: Для преобразования изображения для применения различных параметров, таких как перемещение, поворот, отражение, масштабирование, сдвиг и т. д., используйте инструмент преобразования. Чтобы открыть инструмент преобразования, щелкните правой кнопкой мыши изображение и выберите преобразование. Затем перейдите на соответствующую панель параметров, как показано на изображении ниже. Панель содержит все вышеперечисленные опции, от поворота до масштабирования.
Затем перейдите на соответствующую панель параметров, как показано на изображении ниже. Панель содержит все вышеперечисленные опции, от поворота до масштабирования.
Трассировка изображения в Illustrator
В следующем процессе вы узнаете, как преобразовать растровое изображение в формат векторного изображения. В Adobe Illustrator есть возможность применить функцию трассировки, которая преобразует ваши изображения в векторный формат. Это полезно, особенно когда вы пытаетесь напечатать свою работу в высоком качестве. Если изображение растровое, оно потеряет качество при попытке масштабирования. После преобразования изображения в векторный формат его можно бесконечно масштабировать без ущерба для четкости. Для этого вам нужно будет использовать Image Trace из меню Window.
- После открытия изображения в Illustrator перейдите в Windows и выберите параметр «Трассировка изображения». Откроется панель трассировки изображения.
- В первой строке вы найдете такие параметры, как Автоцвет, Яркие цвета, Низкие цвета, Оттенки серого, Черно-белый и Контур в верхней части окна.

- Цветовой режим позволяет установить максимальное количество цвета для трассировки изображения. Оттенки серого можно использовать для установки точности в диапазоне от 0 до 200. Любые пиксели темнее порогового значения автоматически становятся черными. Ниже вы найдете такие параметры, как Preset, View и Mode.
- Нажмите на поле предварительного просмотра, если вы хотите увидеть живой результат вашего изображения при выборе различных значений и эффектов.
- Ниже находится расширенный пункт меню вниз, который дает вам еще больше инструментов и параметров для управления изображением. В этом разделе есть параметры для изменения настроек путей, углов, шума и многого другого.
- Пути могут быть установлены от низкого к высокому, углы от меньшего к большему и шум от 1 до 100 пикселей.
Параметры сохранения изображения при вставке изображения в Illustrator
После применения различных эффектов и настроек к изображению, наконец, вам необходимо сохранить созданное изображение на жесткий диск. Ниже приведены способы сохранения вашей работы в предпочтительном формате.
Ниже приведены способы сохранения вашей работы в предпочтительном формате.
- Вы можете сохранить изображение в нескольких форматах, таких как Adobe Illustrator, PDF, EPS, SVG и т. д. Чтобы выбрать формат, выберите «Файл» > «Сохранить как».
- Если вы хотите экспортировать свою работу в формате изображения, выберите «Файл» > «Экспорт». Вы можете увидеть множество типов экспорта, таких как AutoCAD Drawing, PNG, Photoshop, Targa и т. д. Сейчас вы можете выбрать JPEG.
- Установите флажок «Использовать монтажную область», чтобы экспортировать только содержимое монтажной области.
- Наконец, вы найдете панель параметров JPEG. Он содержит дополнительные сведения об изображении, такие как цветовой режим, разрешение и так далее. Выберите соответствующий вашим потребностям и нажмите OK.
Заключение
С помощью описанных выше шагов вы можете легко вставлять изображения в документ. Вы также можете попробовать изучить различные параметры, предоставляемые в Illustrator, чтобы лучше расположить или выровнять и применить эффекты к вашему изображению. Вы можете использовать эти изображения в самых разных материалах, таких как плакаты, брошюры, обложки книг, листовки, дизайн веб-сайтов и т. д. Попробуйте создать новый дизайн с использованием изображений в Illustrator и улучшите свои творческие способности.
Вы также можете попробовать изучить различные параметры, предоставляемые в Illustrator, чтобы лучше расположить или выровнять и применить эффекты к вашему изображению. Вы можете использовать эти изображения в самых разных материалах, таких как плакаты, брошюры, обложки книг, листовки, дизайн веб-сайтов и т. д. Попробуйте создать новый дизайн с использованием изображений в Illustrator и улучшите свои творческие способности.
Рекомендуемые статьи
Это руководство по вставке изображения в Illustrator. Здесь мы обсуждаем шаги по вставке изображения в Illustrator, трассировку изображения и возможность сохранения в Illustrator. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Графические стили в Illustrator
- 3D-эффекты в Illustrator
- Эффекты в Illustrator
- Инструмент сглаживания в Illustrator
Как добавить изображения в существующий файл PDF в Photoshop?
спросил
Изменено 8 лет, 2 месяца назад
Просмотрено 5к раз
У меня есть PDF-файл договора купли-продажи, и мне нужно добавить в него изображение моей дебетовой карты.![]() До сих пор я открывал изображение своей карты в отдельном файле и использовал инструмент магнитного лассо, чтобы выделить его. В другом окне у меня открыт PDF. Я попытался использовать команду «Вставить в», чтобы вставить изображение в выбранную прямоугольную область, но произошли две вещи:
До сих пор я открывал изображение своей карты в отдельном файле и использовал инструмент магнитного лассо, чтобы выделить его. В другом окне у меня открыт PDF. Я попытался использовать команду «Вставить в», чтобы вставить изображение в выбранную прямоугольную область, но произошли две вещи:
- Изображение моей карты автоматически окрашивается в оттенки серого.
- Я вообще не могу трансформировать изображение. Я хотел бы уменьшить его, чтобы он соответствовал размерам маски слоя.
Я заметил, что команда «Вставить в» не создает новых слоев. Может ли это быть из-за того, что я открываю PDF? Должен ли я конвертировать PDF в другой формат? Если да, то как?
Всем спасибо.
Photoshop CC 2014 (установлены все обновления)
- adobe-photoshop
Используйте обычную пасту. Это создает отдельный слой для вставленного объекта, и вы можете использовать обычные инструменты для его перемещения, изменения размера и поворота. Вам не нужно «отмечать» или иным образом определять прямоугольник назначения. Этот может быть полезен , но только для очень специфических операций. Как вы узнали, ваш не один из них, так как вы хотите вставить, а затем манипулировать вставленным объектом.
Этот может быть полезен , но только для очень специфических операций. Как вы узнали, ваш не один из них, так как вы хотите вставить, а затем манипулировать вставленным объектом.
.. Изображение моей карты автоматически окрашивается в оттенки серого.
Вставленная часть автоматически преобразуется в место назначения цветовое пространство. Вы не упоминаете об этом, но я предполагаю, что ваш PDF-файл открыт в оттенках серого. Если вы хотите вставить цветное изображение, сначала преобразуйте целевое изображение в соответствующее цветовое пространство, например RGB.
Обратите внимание, что (вопреки тому, что вы думаете, основываясь на вашем заголовке) вы не можете «добавить» изображение в существующий PDF-файл с помощью Photoshop (с единственным исключением : если этот PDF-файл изначально был создан с помощью Photoshop). Photoshop не может «редактировать» PDF-файлы; при «открытии» вы фактически конвертируете весь PDF-файл в большое растровое изображение.
