Как вставить аудио на сайт
Универсальный способ вставки audio в web страницу на основе HTML5 и флеш плеера. Работает во всех браузерах (и мобильных), легко настраивается, имеет минимум кода. Может проигрывать несколько файлов, как play лист. Не тормозит загрузку страницы, соответствует стандартам, открытый код. Идеальный вариант для вставки mp3 и других аудио в статью. Есть реализация для WordPress в виде плагина.
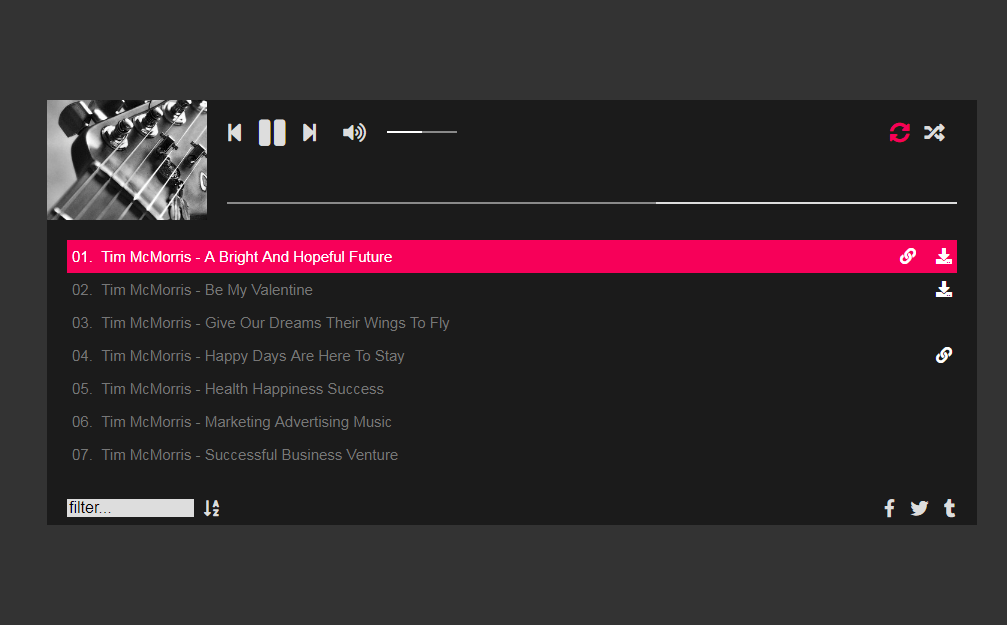
Вот как это будет выглядеть:
Пример вставки audio
Автор: Andrey Boldyrev
В этой статье я описываю реализацию аудио для тех, кто имеет возможность напрямую вставлять в свои статьи HTML и js код.
Если перед вами стоит вопрос с какого хостинга загружать мультимедийные файлы аудио и видео, то посмотрите статью Yandex Disk REST API jQuery Plugin, в которой описан вариант вставки медиа файлов на WEB страницу с Яндекс Диска.
Замечание автора: Описанный в статье метод вставки видео прекрасно работает, однако он основан на использовании flash плеера, как проигрывателя аудио по умолчанию, что не является следованием актуальным тенденциям в вебе, где сейчас наблюдается сдвиг предпочтений в пользу использования js плееров. Но, на мой взгляд, решение должно быть как можно проще и без больших библиотек и множества кода, а js плееры, пока еще, оставляют желать лучшего в этом отношении.
Как то мне нужно было для себя решить задачу — как добавить в пост свою голосовую заметку. Нужен был очень простой способ с небольшим количеством кода, который я мог бы сохранять вместе с основным текстом статьи. Так же я планировал в дальнейшем оформить это в виде плагина к CKEditor, который использую как редактор текста в своих CMS. Просмотрев разные источники и протестировав их я сформировал оптимальное, на мой взгляд, решение, которое и описано здесь.
Подход использует две технологии для проигрывания аудио файла и имеет три уровня «отказоустойчивости»:
- Первая, будет основной — это флеш плеер.
 Мною выбран был свободный WordPress Audio Player, который будет воспроизводить звук в тех браузерах, которые поддерживают flash плеер. Причина выбора мною в этом подходе flash, как основного плеера для аудио, в том, что он будет отображаться одинаково в разных браузерах в отличие от HTML5 плеера, вид которого, пока, оставляет желать лучшего. А подключать для воспроизведения аудио JS библиотеку управления HTML5 плеером мне кажется не совсем целесообразным, так как, такие JS плееры все же громоздки и не так идеальны, как хотелось бы. Для Воспроизведения видео файлов, безусловно, нужно использовать, как первичный, JS HTML5 плеер. Вообще, в идеале, хотелось бы обходиться для воспроизведения аудио и видео без использования дополнительных плееров (flash или JS), а использовать только возможности браузера.;
Мною выбран был свободный WordPress Audio Player, который будет воспроизводить звук в тех браузерах, которые поддерживают flash плеер. Причина выбора мною в этом подходе flash, как основного плеера для аудио, в том, что он будет отображаться одинаково в разных браузерах в отличие от HTML5 плеера, вид которого, пока, оставляет желать лучшего. А подключать для воспроизведения аудио JS библиотеку управления HTML5 плеером мне кажется не совсем целесообразным, так как, такие JS плееры все же громоздки и не так идеальны, как хотелось бы. Для Воспроизведения видео файлов, безусловно, нужно использовать, как первичный, JS HTML5 плеер. Вообще, в идеале, хотелось бы обходиться для воспроизведения аудио и видео без использования дополнительных плееров (flash или JS), а использовать только возможности браузера.; - Вторая — HTML5 тег <audio> — будет резервной для случаев, когда flash не поддерживается. В основном, это MAC и iГаджеты, но у них HTML5 плеер уже достаточно хорошо реализован в браузерах.

- Третий, резервный вариант, будет ссылка на скачку, когда первые две не сработают. Это вариант на крайний случай, так как сейчас уже все браузеры поддерживают HTML5 тег audio.
Нам понадобиться скачать zip с файлами flash плеера и js к нему (ссылка на официальный сайт ).
Нам нужны, толькло два файла из всего скачанного архива:
- player.swf —это сам flash player, который будет проигрывать mp3 файлы.
- audio-player.js —это js, который добавит функциональности по управлению плеером и устраняет неправильности его работы в разных браузерах.
Файлы из этого архива нужно разместить на сайте. Кстати js можете сжать.
В этой статье договоримся, что примеры будут использовать директорию «/audio»
Для вашего удобства я разбил тему на несколько связанных постов, и сейчас вы находитесь в главной статье этой темы, которая связывает все воедино.
РЕАЛИЗАЦИЯ РЕШЕНИЯ В ДВУХ ВАРИАНТАХ:
ПЕРВЫЙ — Формируем весь HTML код САМИ и вставляем в статью. Напишем шаблон HTML кода в котором нужно будет менять только пути для конкретного случая.
ВТОРОЙ — Формируем HTML ЧЕРЕЗ js. В пост (или куда вам нужно) вставляем маленький блок кода js.
Еще по теме:
Реализация video и audio в HTML5, шаблоны, schema.org микроразметка
Как вставить аудио на сайт?
Конечно, если у вас сайт, который работает на CMS, примеру такой, как у меня – вы можете просто воспользоваться специальным плагином, и подключить любой mp3 файл.
Однако, часто бывает ситуация, когда вам необходимо подключить mp3 плеер на сайт, который использует лишь HTML и CSS. Допустим, вы продаете какой-нибудь товар, и решили встроить на продажном сайте аудио обращение к потенциальным клиентам.
Как встроить mp3 плеер на сайт проще всего?
Для того, что бы аудио файл начал проигрываться прямо на страницах вашего браузера, необходимо подключить специальный флэш плеер, и прописать небольшой код в HTML странице.
Это все просто, вот только где взять этот “волшебный” код, да и сам флэш плеер?
Я сам, лично, использую два варианта таких плееров, но уверяю вас, если хорошо поискать в интернете – можно найти просто огромное количество!
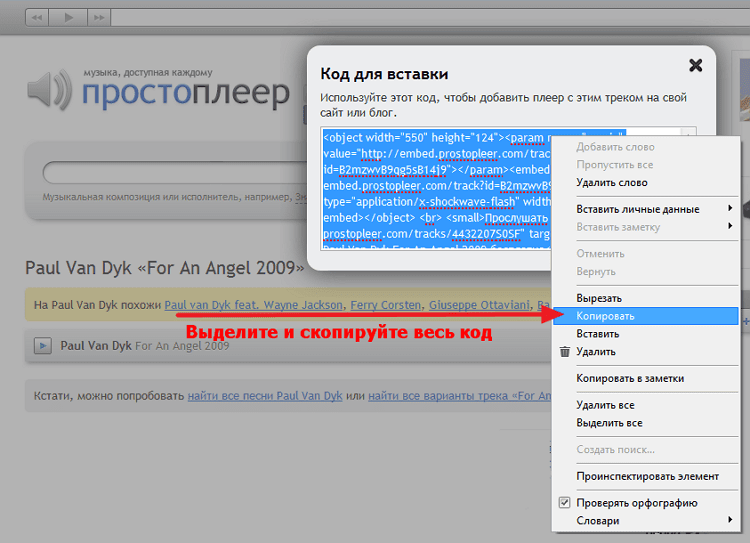
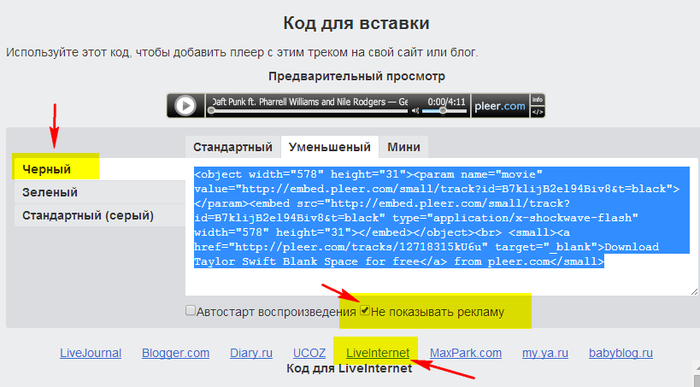
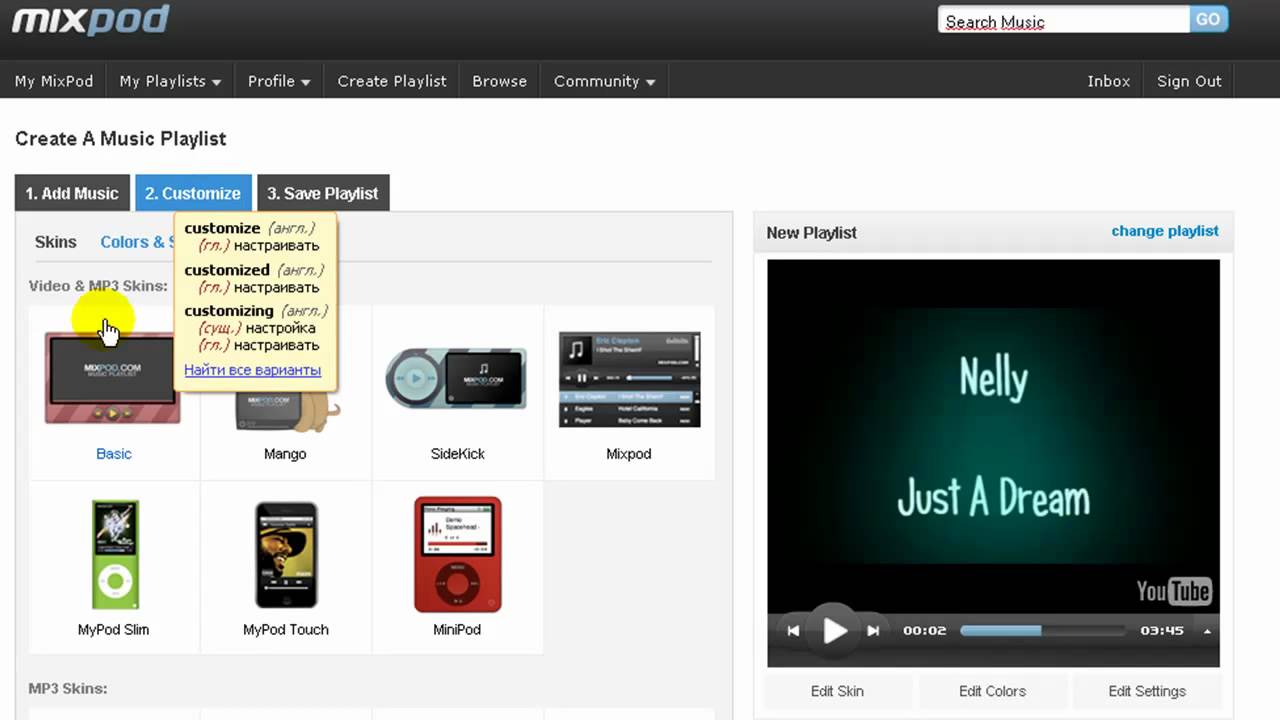
Одни плееры будут работать за счет интернет сервисов, на которые вы закачиваете свой аудио файл, и взамен получаете код плеера, который вам просто нужно вставить в то место, где вы хотите подключить ваш плеер. Такой подход удобен только с точки экономии пространства на хостинге. Так как любой онлайн сервис может спокойно удалить ваш файл, или временно перестать работать. Для ваших посетителей, если вы делаете качественный сайт – это будет не совсем удобно.
Другой способ, подразумевает непосредственную установку mp3 плеера на хостинг. Впрочем, сам плеер не занимает большого места, всего лишь пару килобайт. А вот аудио файлы – могут весить по несколько мегабайт, естественно, что бы подключить большое количество файлов – понадобиться хорошая порция места на хостинге.
Однако, в наше время, хостинг стоит не так уж и дорого. Тем более, если вы собираетесь разместить один mp3 файл на вашем сайте.
Для того, что бы вы смогли хорошо разобраться в установке, я специально создал простую HTML страницу, и подключил к ней два плеера, а уж какой из них выбрать – решайте сами.
Скачать пример встроенных mp3 плееров.
Предупреждения:
1. Имена mp3 файлов не должны содержать русских букв и пробелов. Иначе аудио не запустится. Должны быть только латинские символы.
2. Если вы в опциях аудио файла указали системное название (не путать с именем файла, это название отображается в самом плеере) русскими символами, оно будет отражаться не корректно. Пример вы сможете просмотреть в архиве. Один файл зарубежной песни. Он проигрывается в первом плеере, а второй нашей. Обратите внимание, как отображаются названия песен в плеерах.
3. У вас может выскочить ошибка о безопасности. Это связано с тем, что плеер пытается взять данные из интернета, будучи расположенным у вас на компьютере. Смело разрешайте действие и смотрите на результат. Если все перенести на хостинг, ошибка появляться не будет.
Смело разрешайте действие и смотрите на результат. Если все перенести на хостинг, ошибка появляться не будет.
4. Для тех, кто не знаком с HTML, может показаться что-то непонятным. Не волнуйтесь. После того как вы пройдете мою рассылку по обучению созданию сайта. Вы во всем легко разберетесь.
5. Если нет программы, которой вы бы хотели просмотреть код, тогда вам на страничку про редакторы.
Все технические моменты по размещению mp3 плеера на сайте я написал в коде страницы, которая находится в архиве. Качайте архив и экспериментируйте, если вы найдете вариант лучше – буду рад посмотреть и разместить в этой статье дополнительную информацию.
В папке script размещен скрипт и сами флэш плееры. А в папке music – сами песни.
Все вопросы сунем в комментарии.
как встроить видео плеер на мой сайт
Было бы здорово поделиться!
Было бы здорово поделиться!
Поделиться
Поделиться
Поделиться
Подпишитесь прямо сейчас
Мы расскажем вам, как стать успешным
Поделиться
Поделиться
Поделиться Общее времяПодписаться
01 февраля 2023
Подписка
Подписка
Видеоплеер встраивается в веб-сайт с помощью кодов HTML и CSS и API-интерфейса медиаплеера, такого как видеотег HTML5, или внешнего медиаплеера, например YouTube или AudiencePlayer.
Эти коды позволяют разработчику веб-сайта размещать видео на странице и настраивать проигрыватель с такими функциями, как кнопка воспроизведения, регулировка громкости и полноэкранный просмотр.
API медиаплеера позволяет веб-сайту воспроизводить и передавать видео с удаленного сервера в браузер пользователя.
Чтобы встроить видеоплеер на веб-сайт, выполните следующие действия:
- Выберите медиаплеер: доступно несколько вариантов, например, видео HTML5, YouTube, AudiencePlayer, Vimeo и т. д. Выберите наиболее подходящий медиаплеер соответствует вашим конкретным потребностям и требованиям.
- Загрузить видео в медиаплеер: Загрузите видео в выбранный медиаплеер, убедившись, что видео правильно закодировано и оптимизировано для использования в Интернете.
- Вставьте видео на свой веб-сайт: Используйте коды HTML и CSS медиаплеера, чтобы встроить видео на нужную страницу вашего веб-сайта.
- Настройте видеоплеер: Настройте видеоплеер с помощью таких функций, как кнопка воспроизведения, регулировка громкости и полноэкранный режим, в зависимости от потребностей ваших конкретных пользователей и цели видео.

- Тестирование и оптимизация: протестируйте видеопроигрыватель в различных браузерах и на разных устройствах и при необходимости настройте его, чтобы обеспечить оптимальное взаимодействие с пользователем.
Встраивание видео на веб-сайт имеет несколько преимуществ:
- Улучшение взаимодействия с пользователем: Видео может передать историю и сообщение веб-сайта в визуально привлекательной форме, что приведет к улучшению взаимодействия с пользователем.
- Повышение вовлеченности. Видео обеспечивает более активное взаимодействие и взаимодействие с пользователем, поскольку оно способно вызывать эмоции и эффективно информировать пользователя.
- Увеличение продолжительности пребывания: Видео удерживает пользователей на веб-сайте дольше, что приводит к увеличению продолжительности пребывания и повышению вероятности конверсии.
- Улучшение поисковой оптимизации: поисковые системы предпочитают веб-сайты с уникальным и ценным контентом, а видео может способствовать этой поисковой оптимизации (SEO).

- Улучшение взаимодействия с мобильными пользователями. Видео можно воспроизводить на мобильных устройствах простым и эффективным способом, что повышает удобство работы мобильных пользователей.
Хотите встроить видео с помощью AudiencePlayer? Мы рады рассказать вам об этом подробнее. Не стесняйтесь связаться с нами.
Подписаться
Другие также читают эти
Как встроить Switcher Player на свой сайт
Одной из функций Switcher Player является возможность встраивания на другие веб-сайты, что позволяет лучше контролировать, кто и где просматривает ваш видеоконтент. В этой статье приведены рабочие шаги по внедрению Switcher Player с помощью некоторых наиболее распространенных конструкторов веб-сайтов.
Примечание: Код для встраивания Switcher Player можно использовать практически в любом месте, где разрешено редактирование HTML.
В этой статье:
Доступ к коду вставки проигрывателя Switcher
Встраивание Switcher Player в Wix
Встраивание Switcher Player в WebFlow
Встраивание Switcher Player в SquareSpace
Встраивание Switcher Player в Shopify
Встраивание на все другие веб-сайты
Для начала вам нужно будет скопировать код для встраивания, чтобы вы могли вставить его в свой конструктор сайтов.
Для доступа к коду вставки Switcher Player:
Перейдите на панель инструментов Switcher Studio в веб-браузере.
Нажмите Switcher Player на левой боковой панели.
Нажмите Копировать код для встраивания в разделе кода для встраивания.
Перейдите в Редактор страниц Wix.
Щелкните добавить элемент (значок плюса) в верхнем левом углу.
Щелкните Код вставки .
Щелкните Популярное Встроить .
Нажмите Вставить HTML .
Убедитесь, что выбран код.
Вставьте код встраивания Switcher Player в текстовое поле.
Щелкните Обновить .
Нажмите Сохранить в правом верхнем углу, чтобы сохранить изменения.
Перейдите в редактор страниц WebFlow.

Щелкните значок плюса в левом верхнем углу, чтобы открыть панель «Добавить».
Нажмите Встроить .
Вставьте код для встраивания Switcher Player.
Сохраните и закройте модальное окно.
Перейдите на страницу администратора Squarespace.
Нажмите Pages на левой боковой панели.
Щелкните страницу, на которую вы хотите добавить Switcher Player.
Нажмите Редактировать в верхнем левом углу предварительного просмотра страницы.
Щелкните Добавить блок .
Нажмите Встроить .
Нажмите Фрагмент кода .
Щелкните Встроить данные .
Вставьте код для встраивания Switcher Player в текстовое поле.
Наведите указатель мыши на Готово в верхнем левом углу и нажмите Сохранить .

Примечание: На странице предварительного просмотра может отображаться «Сценарий отключен», но это отображается только в редакторе страниц. Когда вы сохраните изменения, появится ваш Switcher Player.
Перейдите на страницу администрирования Shopify.
Нажмите Интернет-магазин на левой боковой панели.
Нажмите Pages на левой боковой панели.
Щелкните страницу, на которую вы хотите добавить Switcher Player.
Нажмите <> в правом верхнем углу текстового редактора.
Вставьте код встраивания Switcher Player в текстовый редактор.
Нажмите Сохранить в правом нижнем углу.
Хотя конкретные шаги могут немного отличаться от веб-сайта к веб-сайту, основная последовательность действий одинакова. Для выполнения этой задачи можно использовать описанные ниже шаги.