Как вставить картинку в html в блокноте Notepad++ и добавить на сайт
Как вставить картинку в html блокноте? Сделать это просто с использованием простого кода. В данной статье мы рассмотрим вставку картинки в hml с помощью программы Notepad++ и установим изображение на сайт.
Содержание
Для чего вставляют картинки в hml на сайт
Доброго времени суток, гости и читатели блога! Иногда, возникает необходимость вставлять картинки на сайт в html. Это делают в некоторых случаях: когда нужно установить код картинки для страниц одностраничного сайта или отдельных страниц блога.
Кроме того, визуальные изображения в формате html делают веб-страницы красочными и позволяют лучше передавать суть содержимого в документе. С помощью html картинок вы так же сможете передать своим подписчикам информацию в виде графики, различных схем и других материалов.
Установить html картинку в блокнот и вставить ее на сайт очень просто. Далее это сделаем с помощью html кода. Вам лишь нужно его переписать без ошибок в блокнот и добавить свой адрес изображения.
Как вставить картинку в html блокноте Notepad++
Итак, как вставить картинку в html блокноте? Сначала скачайте и установите программу Notepad++ https://notepad-plus.ru/download.html. Она поможет вам редактировать код картинки. Установка программы простая. Есть еще статья обзор по программам, которые работают с веб-страницами.
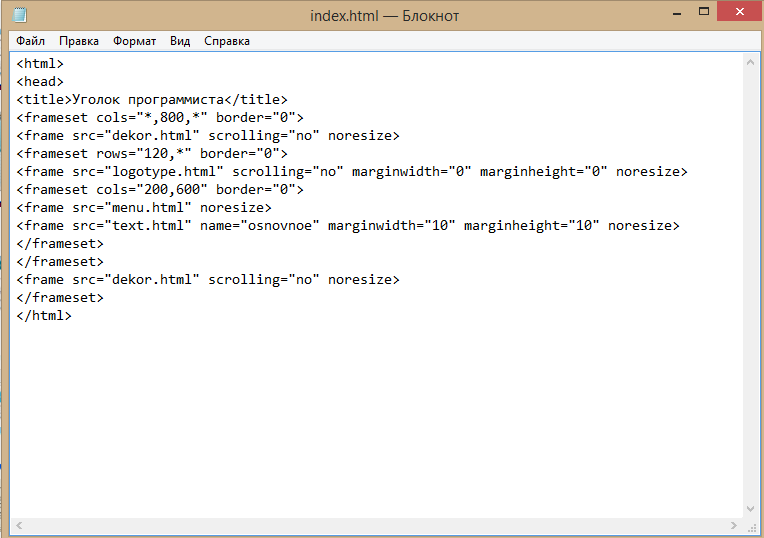
Далее запустите программу на компьютере. В открытую программу прописываете этот код.
Пишите все полностью, чтобы не было ошибок. Указанный адрес заменяете на другой. Это можно сделать так: Откройте любую картинку на фотостоках или в поиске браузера. Нажмите по ней левой кнопкой компьютерной мыши далее правой. Затем выбираете из меню команду: «Копировать ссылку на изображение» или «Копировать адрес изображения».
Дополнительный способ как вставить картинку, можете посмотреть в видео:
Теперь, данную ссылку можно вставить в код изображения, который показан выше. Если вы хотите получить ссылку на свое фото, в таком случае используйте сервисы получения ссылок на картинки. Они простые и бесплатные. Достаточно на них загрузить картинку и получите на нее ссылку. Несколько проверенных ресурсов:
Если вы хотите получить ссылку на свое фото, в таком случае используйте сервисы получения ссылок на картинки. Они простые и бесплатные. Достаточно на них загрузить картинку и получите на нее ссылку. Несколько проверенных ресурсов:
- Сервис Wru https://wampi.ru/;
- Ресурс ru.imgbb.com https://ru.imgbb.com/ ;
- и другие сервисы.
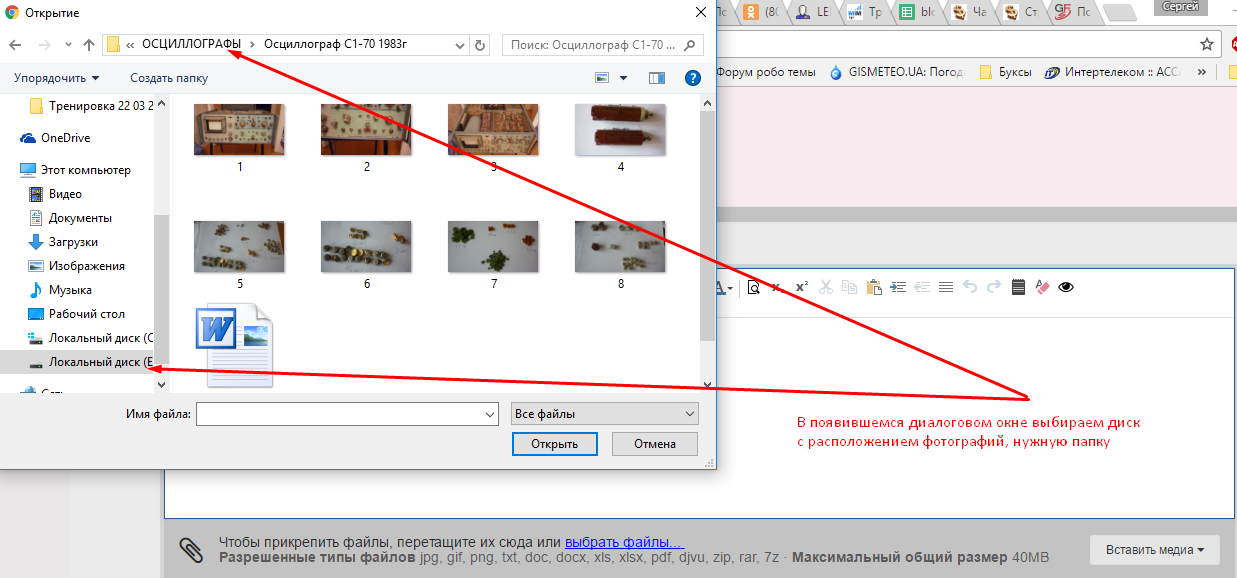
После того, как вы вставите адрес изображения в код, нажмите кнопку «Файл» далее «Сохранить как».
В следующем окне пропишите в поле index.html далее выберите, например, «Рабочий стол» и нажмите «Сохранить».
Чтобы посмотреть картинку с локального компьютера, нажмите по данному файлу правой кнопкой мыши, далее «Открыть с помощью» и выберите нужный браузер. Если картинка откроется в браузере, значит, вы все сделали правильно.
Далее установим код изображения на страницу сайта в Вордпресс.
Как добавить код картинки html на сайт
Если у вас есть сайт или блог, зайдите в админ панель вашего ресурса. Нажмите, например, кнопку «Страницы», далее «Добавить новую». Пишем, например, название страницы «Черновик», чтобы показать для примера, как вставляется код изображения.
Нажмите, например, кнопку «Страницы», далее «Добавить новую». Пишем, например, название страницы «Черновик», чтобы показать для примера, как вставляется код изображения.
Далее выделяете написанный вами ранее код в Нотепад и копируете его. Затем вставляете в пустое поле страницы на Вордпресс.
Далее нажимаете кнопку «Сохранить» или «Опубликовать», чтобы добавить изображение на сайт. Когда код будет добавлен и сохранен, нажмите «Выйти из редактора кода». Чтобы посмотреть страницу с изображением в браузере, нажимаете «Просмотреть», далее «Предпросмотр в новой вкладке».
При необходимости вы можете изменить размеры картинки. Для этого пропишите, например, в коде атрибут width=600PX и укажите после него нужные размеры. После изменений, сохраните код в блокноте, нажав на кнопку сохранения.
Кроме кода, вы можете использовать инструменты Вордпресс, чтобы менять размеры изображений. Выйдите из редактора кода и зажмите за угол картинки левой кнопкой мыши. Далее удерживая курсор мыши, двигайте ее вверх или вниз, по мере того, как изображение меняет размер.
Кроме того, можно установить изображение по центру, по левому или правому краю, также по ширине.
Заключение
В статье рассмотрен вопрос, как вставить картинку в html блокноте. С редактированием кода нам помогла программа Notepad++. После чего мы установили код картинки на сайт. Как видите, это делается быстро. Главное, без ошибок перепишите код изображения, чтобы картинка вставилась для просмотра на вашем ресурсе.
Спасибо за внимание!
С вами был, Александр Сонин
JPEG, который можно посмотреть в блокноте / Хабр
Если открыть произвольный JPEG-файл в блокноте, то можно увидеть лишь хаотичный набор символов. Отсюда вопрос: возможно ли закодировать изображение так, чтобы его было можно просмотреть не только обычным способом, но и в обычном блокноте, в виде ASCII-графики. Ответ положительный, если использовать максимальное сжатие:
Grayscale (только оттенки серого).
Обнулить все AC-коэффициенты, то есть весь блок 8×8 пикселей сделать одноцветным.

Задать максимальный шаг квантования DC-коэффициента — 255. Это ограничивает цвет всего 9 оттенками серого: 0, 32, 64, 96, 128, 160, 192, 224, 255.
Вот так:
Да, не очень впечатляет. Но, тем не менее, это все еще JPEG, каждый блок 8×8 которого закодирован одним ASCII-символом:
Практическое применение отсутствует. Просто забавно.
Минимум теории
Для каждого блока 8×8 пикселей выполняется дискретное косинусное преобразование, результатом которого является один DC- и 63 AC-коэффициента. DC-коэффициент может принимать значения от -1020 до 1020 (255*4). Для grayscale-изображения минимальному значению соответствует черный цвет, максимальному — белый. В случае, если весь блок полностью одноцветен, все 63 AC-коэффициента равны 0.
Затем коэффициенты квантуются, то есть делятся на некоторое число и округляются. Наибольший возможный шаг квантования — 255. Это максимальный уровень сжатия. Тогда DC-коэффициенты принимают значения от -4 до 4. При записи в файл используется дельта-кодирование: сохраняются разности квантованных коэффициентов текущего и предыдущего блоков. То есть, при шаге квантования 255, дельта-значения могут быть от -8 до 8. Например, если изображение начинается с двух белых блоков после которых идет черный (4, 4, -4), то последовательность будет записана как: 4, 0, -8.
При записи в файл используется дельта-кодирование: сохраняются разности квантованных коэффициентов текущего и предыдущего блоков. То есть, при шаге квантования 255, дельта-значения могут быть от -8 до 8. Например, если изображение начинается с двух белых блоков после которых идет черный (4, 4, -4), то последовательность будет записана как: 4, 0, -8.
Коэффициенты записываются с помощью кодов (деревьев) Хаффмана. Эти коды хранятся в самом JPEG-файле. Для серого изображения нужно 2 дерева — одно для DC, другое для AC. Для решаемой задачи деревья были построены специальным образом.
Декодирование
Битовый поток начинается с байта 0xA, то есть 00001010 в двоичном представлении. Это символ переноса строки, который необходим в самом начале, иначе ASCII-графика окажется на одной строке вместе с заголовком JPEG. Декодер при чтении этих битов проходит по дереву Хаффмана, каждый раз выбирая ветвь в зависимости от значения бита.
Чтение 3 битов 000 приводит к листу со значением 1. 1 + 1 = -1. Обратите внимание, что если последовательность битов начинается на
1 + 1 = -1. Обратите внимание, что если последовательность битов начинается на 011000, то значение листа равно нулю. В этом случае DC = 0.
Далее опять осуществляется проход по дереву Хаффмана, но уже для AC-коэффициентов. Биты 1010 приводят к листу со значением 0. Как можно видеть, других значений в этом дереве нет. Ноль означает, что нужно прекратить чтение AC-коэффициентов и обнулить оставшиеся. Поэтому в нашем случае все AC-коэффициенты равны нулю и в этом блоке и во всех других.
Весь остальной поток читается аналогично, но, как уже было сказано: начиная со второго блока читаются не сами DC-коэффициенты, а разности (дельты) между коэффициентом текущего и предыдущего блоков. Используемое дерево Хаффмана для DC-коэффициентов позволяет закодировать максимум 3-битные дельты — от -7 до 7. Значит крайние значения DC должны различаться не более чем 7. Например, от -3 до 4 (то есть совсем черный цвет уже не получится). Добавить 4-битный код у меня нормально не получилось.
Все встречаемые символы приведены в следующей таблице.
HEX ASCII DC AC Дельта 60 ` [011000 00] 0 4C L [0100 1 100] +1 44 D [0100 0 100] -1 58 X [0101 10 00] +2 54 T [0101 01 00] -2 5C \ [0101 11 00] +3 50 P [0101 00 00] -3 30 0 [001 100 00] +4 2D - [001 011 01] -4 34 4 [001 101 00] +5 28 ( [001 010 00] -5 38 8 [001 110 00] +6 24 $ [001 001 00] -6 3C < [001 111 00] +7 21 ! [001 000 01] -7 10 LF [000 0 1010] 1
Было бы хорошо, например, белый блок кодировать пробелом. Но из-за дельта-кодирования мы можем лишь сопоставить символам разность цветов соседних блоков. Это тоже неплохо, так как разность цветов позволяет четко выделить границы объектов на изображении. Тогда почему бы не использовать пробел для одноцветных блоков? У него неудобное двоичное представление 00100000 из-за которого у меня не получилось использовать 3-битные дельты. Пришлось искать какой-нибудь альтернативный символ. Самый малозаметный — обратный апостроф ( ` ).
Пришлось искать какой-нибудь альтернативный символ. Самый малозаметный — обратный апостроф ( ` ).
Символ переноса строки не только «рисует» мусорный столбец на изображении, но уменьшает дельту на 1. Поэтому после него добавляется символ L, восстанавливающий дельту.
Все это реализовано с помощью простейшей программы на Питоне (Github), позволяющей генерировать jpg-файл в описанном формате по любому исходному изображению.
Пример. Можно скачать и проверить. В новой версии Хабра нужно сначала щелкнуть по картинке, так как отображается пережатая версия. Или скачать картинку по прямой ссылке.
Как вставить изображение в HTML с помощью Блокнота
Пошаговое руководство по вставке изображений в HTML с помощью Блокнота
Вставка изображений в документы HTML — это простой процесс, который можно выполнить с помощью любого текстового редактора, например Блокнота. Это руководство содержит пошаговые инструкции о том, как вставить изображение в HTML-документ с помощью Блокнота.
Шаг 1. Подготовьте файл изображения
Перед вставкой изображения в HTML-документ необходимо подготовить файл изображения. Убедитесь, что файл сохранен в формате .jpg, .gif или .png и находится в папке на вашем компьютере, где вы можете легко получить к нему доступ.
Шаг 2. Откройте документ HTML
Откройте документ HTML в Блокноте и найдите место, куда вы хотите вставить изображение. Важно отметить, что изображения должны быть помещены в теги body HTML-документа, чтобы они правильно отображались при просмотре в веб-браузере.
Шаг 3: Вставьте тег изображения
После того, как вы нашли место, где хотите разместить изображение, введите IMG между двумя тегами тела и убедитесь, что между ними нет пробелов. «src» означает источник, и этот тег сообщает браузеру, где найти файл изображения на вашем компьютере или сервере.
Шаг 4: Добавьте атрибут источника изображения
Затем добавьте атрибут с именем «src», за которым следует знак равенства (=) внутри кавычек («»). Внутри этих кавычек введите или вставьте местоположение сохраненного файла изображения (например, C:\My Documents\images\image1). Убедитесь, что между каждым символом нет пробелов при вводе этого пути к местоположению, так как это может привести к ошибкам при просмотре в веб-браузере позже по строке.
Внутри этих кавычек введите или вставьте местоположение сохраненного файла изображения (например, C:\My Documents\images\image1). Убедитесь, что между каждым символом нет пробелов при вводе этого пути к местоположению, так как это может привести к ошибкам при просмотре в веб-браузере позже по строке.
Шаг 5. Добавьте атрибут альтернативного текста (необязательно)
При желании добавьте еще один атрибут под названием «alt», за которым следует знак равенства (=) внутри кавычек («»). Этот атрибут позволяет пользователям, которые не могут просматривать изображения из-за медленного подключения к Интернету или по другим причинам, по-прежнему понимать, какой контент предназначался для этой конкретной области на их веб-странице, путем чтения вслух того, что было напечатано в этих кавычках (например, «Изображение 1, показывающее пляжная сцена»).
Шаг 6: Закройте тег изображения
Наконец, закройте косой чертой (/), за которой следует символ больше (>), который завершит наш тег IMG:
Сохраните сделанные изменения и просмотрите страницу в любом веб-браузере, таком как Chrome или Firefox; если все шаги были выполнены правильно, то теперь должно появиться наше вставленное изображение!
Как оптимизировать размер и качество изображения для HTML с помощью Блокнота
Оптимизация размера и качества изображения для HTML с помощью Блокнота — важный шаг в создании веб-сайта, который выглядит профессионально и быстро загружается. Уменьшив размер файлов изображений, вы можете гарантировать, что ваш сайт будет быстро загружаться и отлично выглядеть на всех устройствах. Вот несколько советов, которые помогут вам оптимизировать размер и качество изображения для HTML с помощью Блокнота:
Уменьшив размер файлов изображений, вы можете гарантировать, что ваш сайт будет быстро загружаться и отлично выглядеть на всех устройствах. Вот несколько советов, которые помогут вам оптимизировать размер и качество изображения для HTML с помощью Блокнота:
1. Выберите правильный формат файла: Различные форматы файлов имеют разные преимущества, когда речь идет об оптимизации размера и качества изображения для HTML. JPEG лучше всего использовать для фотографий, а PNG больше подходит для графики с меньшим количеством цветов или эффектов прозрачности.
2. Измените размер изображений: Перед загрузкой изображений на веб-сайт убедитесь, что они имеют правильный размер, изменив их размер в графическом редакторе, таком как Photoshop или GIMP. Это уменьшит размер их файлов без ущерба для качества, что упростит их загрузку на веб-страницах.
3. Сжатие изображений: После изменения размера изображений используйте инструмент сжатия, такой как TinyPNG или ImageOptim, чтобы еще больше уменьшить размер их файлов без ущерба для качества. Это сделает их еще более быстрой загрузкой на веб-страницах, не слишком ставя под угрозу их внешний вид.
Это сделает их еще более быстрой загрузкой на веб-страницах, не слишком ставя под угрозу их внешний вид.
4. Используйте спрайты CSS: Если у вас есть несколько небольших изображений, которые необходимо отображать вместе (например, значки), рассмотрите возможность объединения их в одно большее «спрайтовое» изображение вместо того, чтобы загружать каждое по отдельности на страницу — это снижает HTTP-трафик. запросы, которые могут значительно ускорить загрузку страниц!
5. Оптимизируйте свой код: Наконец, убедитесь, что весь ваш код также оптимизирован. Удалите все ненужные теги, атрибуты или комментарии из HTML-кода, чтобы он занимал меньше места. Это также поможет сократить время загрузки страницы!
Устранение распространенных проблем при вставке изображений в HTML с помощью Блокнота
Вставка изображений в HTML с помощью Блокнота может быть сложным процессом. Если у вас возникли проблемы с корректным отображением изображений, вам следует проверить несколько распространенных проблем.
Во-первых, убедитесь, что файл изображения сохранен в той же папке, что и документ HTML. Если это не так, вам нужно будет указать полный путь к файлу изображения при вставке его в ваш HTML-код.
Во-вторых, убедитесь, что вы правильно указали имя файла изображения в HTML-коде. Это включает в себя проверку того, что все буквы и цифры указаны правильно, а все заглавные буквы точно соответствуют тому, что используется в фактическом имени файла.
В-третьих, еще раз проверьте, включены ли открывающий и закрывающий теги для элемента изображения, а также все его атрибуты (src=»»). Без этих элементов ваш браузер не сможет правильно найти или отобразить изображение.
Наконец, если ни одно из этих решений не работает для вас, попробуйте проверить, есть ли проблема с тем, насколько велик или мал размер вашего файла изображения по сравнению с тем, что может отображаться на веб-странице. Если он слишком большой или слишком маленький, это может вызвать проблемы с его правильным отображением на веб-странице, поэтому попробуйте соответствующим образом настроить его размер, прежде чем снова пытаться вставить его в HTML-документ с помощью Блокнота.
Советы и рекомендации по максимально эффективному использованию вставки изображений в HTML с помощью Блокнота
1. Используйте правильные теги HTML: При вставке изображения в HTML с помощью Блокнота важно использовать правильные теги HTML. Тег IMG следует использовать для вставки изображения, а атрибут src — для указания источника изображения.
2. Укажите ширину и высоту ваших изображений: Чтобы ваши изображения правильно отображались на всех устройствах, важно указать для них ширину и высоту в пикселях. Это можно сделать, добавив атрибуты «ширина» и «высота» в тег при вставке изображения в HTML с помощью «Блокнота».
3. Добавьте альтернативный текст для обеспечения доступности: Альтернативный текст (альтернативный текст) всегда следует добавлять при вставке изображения в HTML с помощью Блокнота, поскольку это помогает сделать веб-сайты более доступными для людей с ограниченными возможностями, которые могут не видеть или понимать изображения на веб-страницах. Альтернативный текст можно добавить, включив атрибут «alt» в тег при вставке изображения в HTML с помощью «Блокнота».
Альтернативный текст можно добавить, включив атрибут «alt» в тег при вставке изображения в HTML с помощью «Блокнота».
4. Используйте абсолютные пути вместо относительных: При указании источника ваших изображений в Блокноте рекомендуется использовать абсолютные пути вместо относительных, так как это гарантирует, что ваши изображения будут отображаться правильно, независимо от того, где они расположены на вашем веб-сайте или сервере. Абсолютный путь включает в себя как доменное имя (например, www.), так и путь к файлу (например, /images/image_name).
5. Оптимизируйте изображения перед вставкой: Также важно оптимизировать любые изображения, которые вы планируете вставлять в HTML с помощью Блокнота, прежде чем делать это, так как это поможет сократить время загрузки страницы и повысить общую производительность веб-сайта за счет уменьшения размера файлов без ущерба для качество слишком много в большинстве случаев.
Вопросы и ответы
В1: Как вставить изображение в HTML с помощью Блокнота?
A1: Чтобы вставить изображение в HTML с помощью Блокнота, необходимо использовать тег IMG. Синтаксис для этого:
Синтаксис для этого:
, где «image_url» — это URL-адрес изображения, а «альтернативный текст» — это описание изображения.
Q2: Какие еще атрибуты я могу добавить к своему тегу IMG?
A2: Вы также можете добавить атрибуты ширины и высоты к тегу IMG. Это укажет, насколько широко и высоко вы хотите, чтобы ваше изображение отображалось на вашей веб-странице. Синтаксис для этого будет
где x и y — числа, обозначающие ширину или высоту вашего изображения на веб-странице (в пикселях).
Q3: Можно ли как-нибудь сделать мои изображения адаптивными?
А3: Да! Вы можете сделать изображения адаптивными, добавив атрибут класса со значением «отзывчивый» или «гибкий» в свой тег IMG. Это обеспечит корректировку размера изображения в соответствии с размерами экрана, чтобы оно хорошо выглядело на всех устройствах. Синтаксис для этого будет
Синтаксис для этого будет
Q4: Могу ли я выровнять изображения по левому, правому краю или по центру?
А4: Да! Вы можете выровнять изображения слева, справа или по центру, добавив атрибут выравнивания со значением «слева», «справа» или «по центру» соответственно к вашему тегу IMG. Синтаксис для этого будет следующим: < img src = «image_url» alt = «альтернативный текст» align = «left/right/center».
Как скопировать и вставить изображение в блокнот — что такое Mark Down
Если вы хотите узнать, как скопировать и вставить изображение в блокнот, вы попали по адресу. Эта статья покажет вам, как это сделать всего за несколько простых шагов. Сначала откройте изображение, которое хотите скопировать, в графическом редакторе, таком как Paint или Photoshop. Затем нажмите CTRL+A, чтобы выделить все изображение. Затем нажмите CTRL+C, чтобы скопировать изображение в буфер обмена. Наконец, откройте Блокнот и нажмите CTRL+V , чтобы вставить изображение в документ. Вот и все!
Вот и все!
Редактор обычного текста, такой как Блокнот, не позволяет изменять шрифт, полужирный или курсив. Текст можно скопировать из любого незаблокированного файла или документа, например из защищенного PDF-файла. Это особенно полезно для вставки и копирования текстовых блоков, созданных другими программами, в Блокнот. Удерживая кнопку мыши до тех пор, пока не появится конец текста, вы можете завершить шаг 4. Это так же просто, как навести курсор на выделенный текст и нажать правую кнопку мыши. Курсор можно расположить в документе Блокнота, щелкнув в любом месте документа. Седьмой шаг — выбрать «Файл» в верхней части «Блокнота», а затем сохранить его.
Выберите окно, которое вы хотите скопировать, из списка окон, которые вы хотите скопировать. Убедитесь, что вы используете кнопку ALT на экране. Чтобы вставить изображение в приложение Office или другое приложение, используйте CTRL V.
Чтобы вставить, используйте Ctrl V.
Можно ли вставить изображение в блокнот?
Кредит: hax4us. com
com
Да, вы можете вставлять изображения в Блокнот, открыв файл изображения в редакторе изображений, таком как Paint, выбрав все изображение с помощью инструмента «Выбор», скопировав изображение в буфер обмена и затем вставьте изображение в Блокнот.
Блокнот, очень простой инструмент для редактирования текста, входит в состав Windows. Основам Блокнота можно научиться быстро и легко. Чтобы изменить текстовые поля верхнего или нижнего колонтитула, перейдите в меню «Файл» и выберите «Параметры страницы» в раскрывающемся меню. Когда вы включаете Word Wrap, весь текст будет прокручиваться до тех пор, пока не будет нажата клавиша Return, а строка будет прокручиваться бесконечно. Блокнот основан на папках по умолчанию «Мои документы» и «OneDrive» в Windows 7 и Windows 8. В меню «Файл» выберите «Параметры страницы», а затем измените параметры, определяющие, как будет выглядеть напечатанный документ. Блокнот поставляется с множеством ярлыков, от простых действий до сложных.
Если вы используете ярлыки, вы можете сократить время, затрачиваемое на незначительные изменения в документе. Блокнот, в отличие от редактора документов, функционирует как текстовый редактор. Также можно использовать текстовые редакторы , такие как Notepad++ и Visual Studio Code.
Как скопировать и вставить изображение?
Кредит: wikiHow
Чтобы скопировать и вставить изображение, сначала убедитесь, что изображение видно на экране. Затем одновременно нажмите клавишу «Ctrl» и клавишу «C». Это скопирует изображение. Затем перейдите в место, куда вы хотите вставить изображение, и одновременно нажмите клавиши «Ctrl» и «V». Это вставит изображение.
Вы научитесь копировать изображения в другие приложения и использовать их в качестве фоновых изображений на своем компьютере. В зависимости от того, где находится исходный элемент и куда вы хотите вставить копию, вы можете использовать различные методы. Веб-браузеры могут использоваться для копирования изображений. В контекстном меню выберите Сохранить как. Копирование и переворачивание снимка экрана могут быть выполнены. Чтобы сделать снимок экрана, нажмите кнопку Prt Sc на клавиатуре. Вы можете отредактировать или вставить, выбрав «Редактировать/Вставить» (Ctrl V или щелкните правой кнопкой мыши и выберите «Вставить») в меню.
В контекстном меню выберите Сохранить как. Копирование и переворачивание снимка экрана могут быть выполнены. Чтобы сделать снимок экрана, нажмите кнопку Prt Sc на клавиатуре. Вы можете отредактировать или вставить, выбрав «Редактировать/Вставить» (Ctrl V или щелкните правой кнопкой мыши и выберите «Вставить») в меню.
Откройте документ, который вы хотите использовать с Adobe Acrobat Reader , и нажмите «Открыть». Вы можете нарисовать рамку вокруг изображения с помощью инструмента «Снимок» (показан на изображении ниже). Для просмотра рабочего стола Windows закройте или сверните веб-браузер. Если вы сохраните изображение, теперь оно должно появиться в вашем сохраненном файле.
Когда я копирую фотографию, куда она попадает?
Копия — это копия, вставленная в буфер обмена. Это можно сделать, например, скопировав любой выделенный текст. Изображения и ссылки можно копировать и вставлять в буфер обмена при нажатии на них.
Как скопировать изображение в формате Jpeg?
Решение проблемы. Нет необходимости открывать файл jpeg , чтобы скопировать его. Когда вы закончите выбирать файл в проводнике, щелкните его правой кнопкой мыши, выберите «Копировать» (сочетание клавиш C). Если вы хотите вставить изображение в определенное место в документе, щелкните правой кнопкой мыши в этом месте и выберите «Вставить» (сочетание клавиш Ctrl V).
Нет необходимости открывать файл jpeg , чтобы скопировать его. Когда вы закончите выбирать файл в проводнике, щелкните его правой кнопкой мыши, выберите «Копировать» (сочетание клавиш C). Если вы хотите вставить изображение в определенное место в документе, щелкните правой кнопкой мыши в этом месте и выберите «Вставить» (сочетание клавиш Ctrl V).
Как скопировать и вставить изображение из Google?
Открыть файл в Приложение Google Docs , Sheets или Slides на телефоне или планшете Android. Выберите то, что вы хотите скопировать, когда вы его выбираете. Держите пасту там, где вы хотите ее вставить.
Как вставить снимок экрана в блокнот
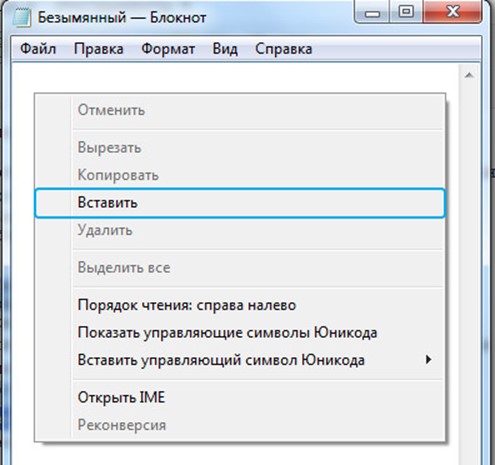
Чтобы вставить снимок экрана в блокнот, откройте документ блокнота и щелкните меню редактирования. Затем нажмите вставить. Скриншот будет вставлен в документ блокнота.
Как вставить изображение в Notepad++
Чтобы вставить изображение в Notepad++, сначала откройте файл, в который вы хотите вставить изображение.