Как без проблем вставить картинку в HTML
Для создания веб-страниц и даже целых сайтов, как известно, используется специальный язык разметки HTML (Hypertext Markup Language), но без фотографий и различных изображений каждый сайт представлял бы собой просто структурированный и скучный текст. Именно поэтому для добавления изображений на сайт используется специальный код, который предельно прост в использовании и позволяет как вставить картинку в HTML в конкретное место на странице, так и использовать ее в качестве фона.
С чего начать?
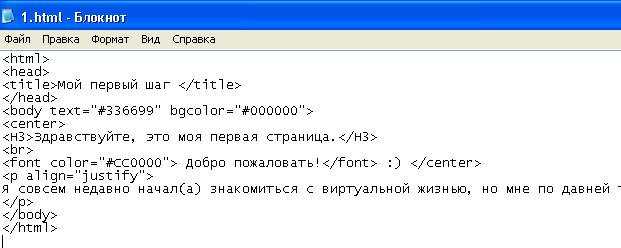
Для того чтобы написать код, нужно определиться, в какой программе это сделать. Сейчас их существует огромное количество, одной из самых известных является NotePad++. Она обладает рядом функций, очень полезных при написании кода, позволяет выявлять ошибки и не запутаться в тегах. Однако если у вас нет возможности прибегнуть к помощи специализированных программ, можете воспользоваться простым блокнотом, код от этого не изменится.
Какой тег нам понадобится
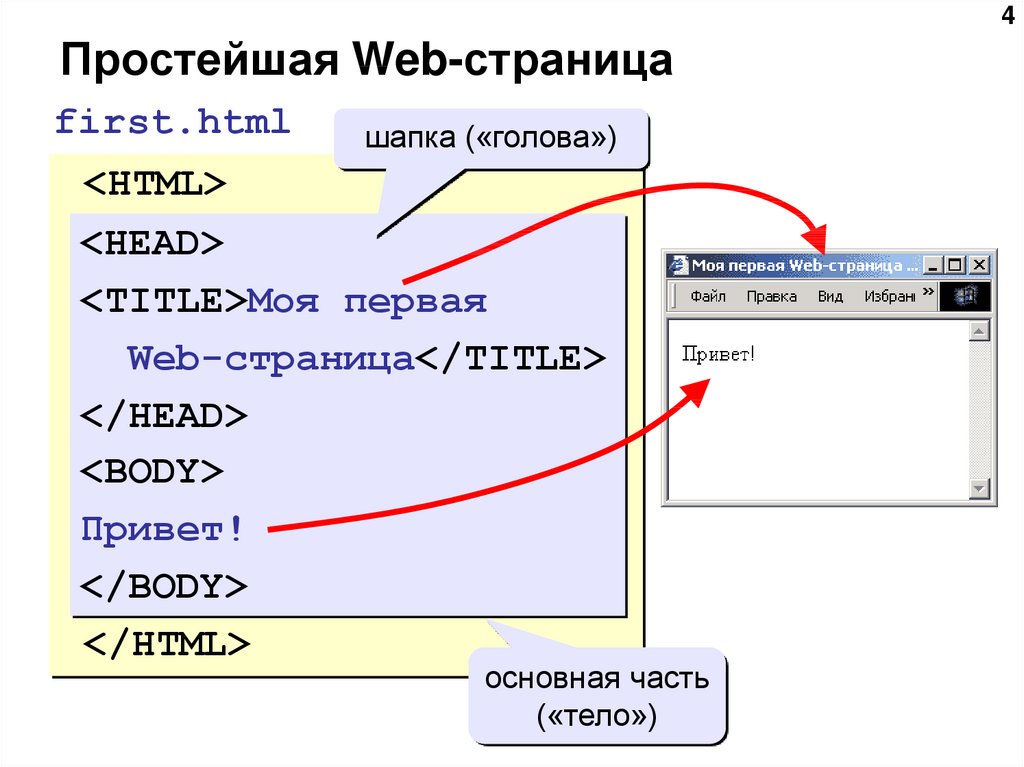
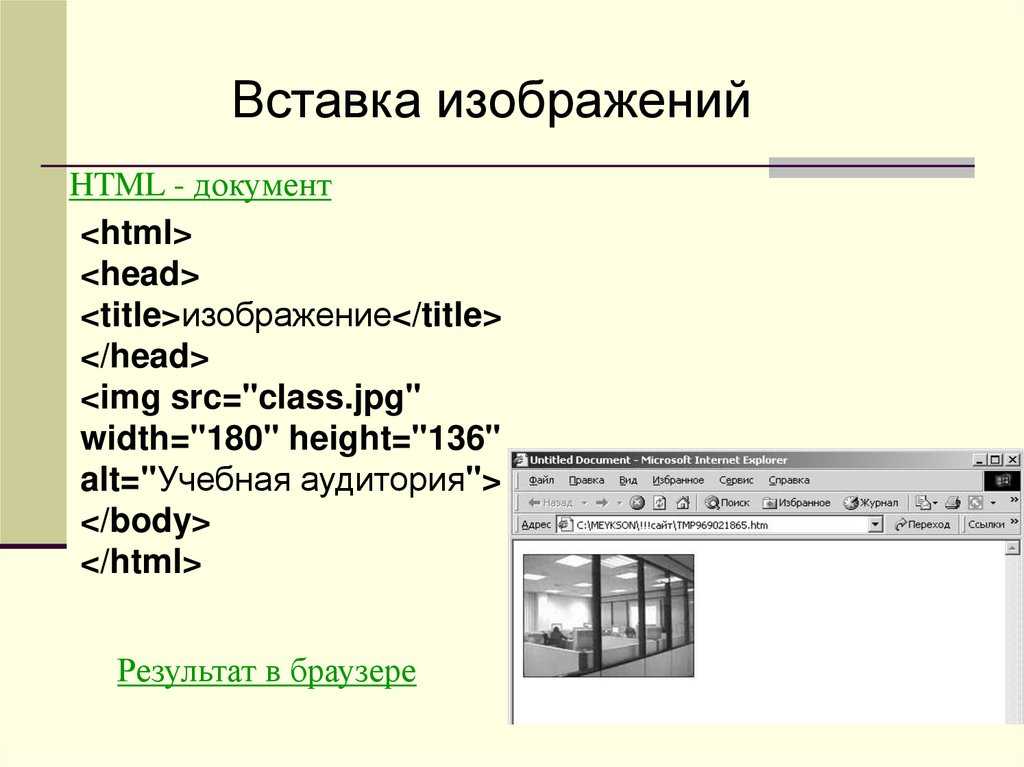
Определившись с программой для написания кода, нужно понять, что в ней писать, как вставить картинку в HTML в блокноте или любой другой программе. Начать следует с тега <img / >. Именно этот тег объявляет картинку в HTML-документе, он одиночный и не требует закрытия.
Начать следует с тега <img / >. Именно этот тег объявляет картинку в HTML-документе, он одиночный и не требует закрытия.
А что дальше?
Мы объявили в коде, что собираемся использовать изображение, но мы его еще не указали. Так как вставить картинку в HTML? Для этого нам понадобится атрибут src, который используется с нашим тегом. Этот атрибут задает местонахождение нашей картинки вне зависимости от того, находится ли она на каком-то сайте либо на нашем компьютере.
- Если изображение будет располагаться на стороннем сайте, то наш код будет выглядеть следующим образом:
<img src="//coder-booster.ru/images/main-logo.png" />
- В случае же нахождения картинки в той же папке, что и наш HTML-файл, код будет выглядеть так:
<img src="название картинки.jpg" />
Альтернативный текст
У тега <img /> есть еще один атрибут — alt. Используют его для того, чтобы в браузере было видно описание картинки, если по какой-либо причине само изображение не может быть загружено. Его наличие желательно также для того, чтобы слабовидящие люди могли знать, что за изображение присутствует на сайте, ведь текст, находящийся в значении этого атрибута, озвучивается программами чтения с экрана. Итоговый код с атрибутами src и alt будет выглядеть так:
Его наличие желательно также для того, чтобы слабовидящие люди могли знать, что за изображение присутствует на сайте, ведь текст, находящийся в значении этого атрибута, озвучивается программами чтения с экрана. Итоговый код с атрибутами src и alt будет выглядеть так:
<img src="название картинки.jpg" alt="описание картинки" />
Всплывающие подсказки
Помимо прочего, у тега <img /> есть еще один атрибут title. Благодаря этому атрибуту при наведении курсора мыши на изображение альтернативный текст будет отображен во всплывающей подсказке. Однако эта функция поддерживается только браузером Internet Explorer, чтобы такие подсказки всплывали в других браузерах, потребуются специальные плагины. Всплывающие подсказки используются вместе с атрибутом alt, они не обязательны, но при их использовании код будет выглядеть следующим образом:
<img src="название картинки.jpg" alt="описание картинки" title="всплывающее описание" />
Размер изображения
С тем, как вставить картинку в текст с HTML, мы разобрались. Но что если мы хотим сделать изображение чуть больше или меньше? Для этого в HTML предусмотрены специальные атрибуты: width (ширина) и height (высота). Значения данных атрибутов могут быть как в процентах, так и в пикселях. Если задать ширину в пикселях, а высоту в процентах, то код примет следующий вид:
Но что если мы хотим сделать изображение чуть больше или меньше? Для этого в HTML предусмотрены специальные атрибуты: width (ширина) и height (высота). Значения данных атрибутов могут быть как в процентах, так и в пикселях. Если задать ширину в пикселях, а высоту в процентах, то код примет следующий вид:
<img src="название картинки.jpg" />
Если указать только один из атрибутов размера, то второй будет вычислен автоматически, но так, чтобы соблюсти пропорции изображения. При указывании обоих параметров важно помнить, что если размеры будут превышать исходные, картинка растянется, а если размеры будут меньше — сожмется.
Картинка в качестве фона
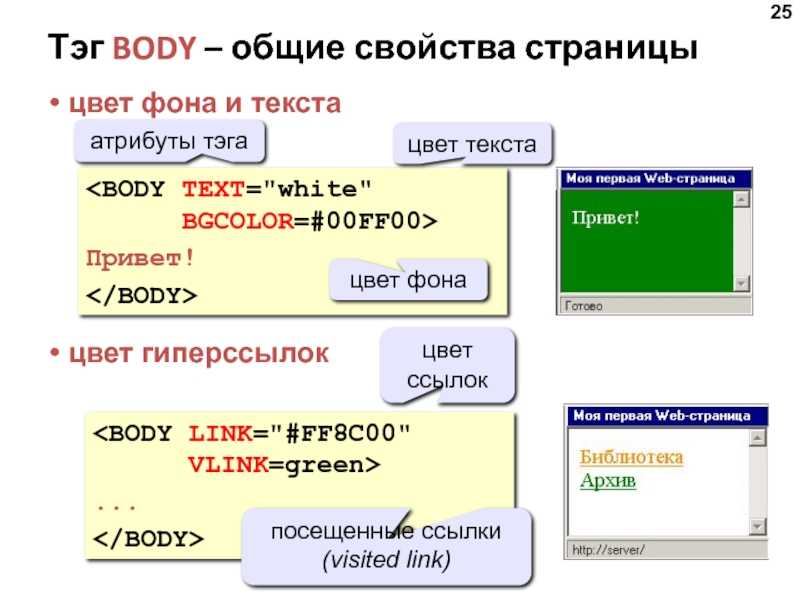
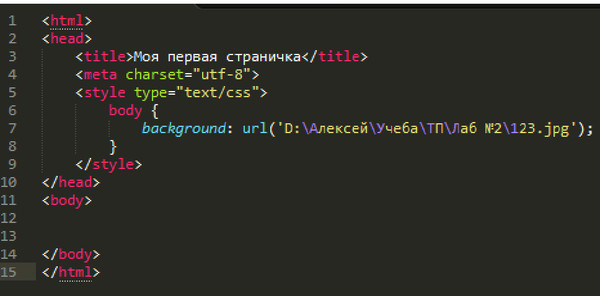
А что если мы хотим использовать изображение не в тексте, а вставить картинку на фон в HTML, как это сделать? Для этого нам понадобится тег <body>, без которого не обходится ни один HTML-документ. Именно в него заключено все видимое содержимое документа, а его атрибуты могут задавать размер, цвет шрифта и в том числе задний фон.
<body background="изображение для фона.jpg"> ... </body>
При формировании фона веб-страницы лучше использовать такие изображения, с помощью которых можно достигнуть интересных зрительных эффектов, но которые не мешали бы нормально воспринимать текст. Однако стоит иметь в виду, что, возможно, вам придется поменять размер и цвет вашего шрифта, чтобы облегчить его прочтение.
Обтекание изображения текстом
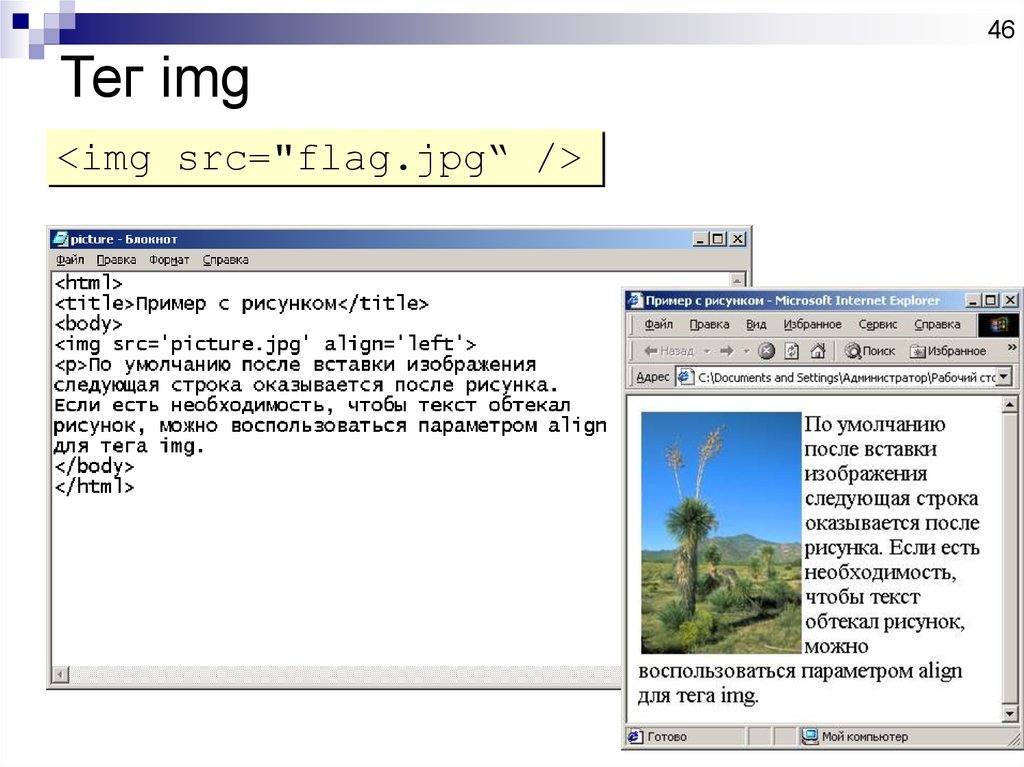
Иногда необходимо, чтобы картинка была рядом с текстом, который огибал бы ее тем или иным способом. Но если вставить картинку просто внутрь строки, то графически это будет выглядеть некрасиво, текст будет разбит неаккуратно. Так как вставить картинку в HTML, чтобы изображение органически вписывалось в дизайн страницы? Для этого нам необходим атрибут align тега <img />. Этот атрибут может принимать два значения: left и right.
При использовании значения left изображение будет размещено слева от текста, а при использовании атрибута right, соответственно, справа. Выглядеть этот код будет так:
<img src="название картинки.jpg" align="left" /> или <img src="название картинки.jpg" align="right" />
Если же нам будет необходимо, чтобы текст был расположен между двумя изображениями, код будет выглядеть следующим образом:
<img src="первая картинка.jpg" align="left" /> <img src="вторая картинка.jpg" align="right" />
И уже после этого кода будет располагаться текст, который нужно заключить между двумя этими картинками.
Изображения позволяют разнообразить сайт, сделать его ярче, привлекательней и более запоминающимся, но не забывайте, что слишком огромное количество картинок замедлит загрузку сайта и будет отвлекать от текста.
Что делать если картинка не отображается в HTML?
Программирование › PHP › Прочее › Как вставить картинку в PHP?
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
- Что делать если не отображается картинка в HTML?
- Как отобразить картинку в HTML?
- Что делать если не отображаются картинки на сайте?
- Как указать путь к изображению в HTML?
- Как настроить изображение в HTML?
- Почему не отображаются эскизы изображений?
- Какой правильный HTML код для вставки изображения?
- Как вставить картинку в HTML с сайта?
- Как перенести картинку в HTML?
- Как включить отображение изображений?
- Как заставить картинки двигаться?
- Что делать если фотографии не отображаются?
- Как вставить картинку через URL?
- Как дать картинке URL?
- Как вставить картинку на сайт?
- Что делать если не отображаются картинки на компьютере?
- Как установить картинку на фон в HTML?
- Как скопировать путь к картинке?
- Как отобразить картинку в CSS?
- Как отобразить картинку в HTML по центру?
- Как включить отображение картинок на сайте?
- Как найти изображение на сайте?
- Как не загружать картинки на сайте?
- Как правильно указать источник фото?
- Как получить информацию по изображению?
- Как добавить всплывающую подсказку к изображению HTML?
- Как сделать фон страницы в HTML?
- Как включить отображение изображений в гугле?
- Почему не работает поиск по картинке гугл?
- Как найти битые картинки на сайте?
- Как вставить картинку в HTML таблицу?
- Как вставить картинку в HTML из Интернета?
- Как поставить фоновое изображение на сайт HTML?
- Как сделать чтобы картинка была по центру HTML?
Что делать если не отображается картинка в HTML?
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
Как отобразить картинку в HTML?
Как мы уже выяснили ранее, вставить картинку в код и отобразить ее на сайте мы можем с помощью тега <img>. В него по умолчанию входят два атрибута — «src» и «alt». Первый должен содержать в себе путь к изображению, второй — текстовое описание, которое используется поисковыми системами.
Что делать если не отображаются картинки на сайте?
Google Chrome:
- Откройте браузер Google Chrome.
- Нажмите справа сверху → «Настройки».
- Внизу страницы нажмите «Показать дополнительные настройки».
- В разделе «Личные данные» нажмите «Настройки контента».
- В разделе «Картинки» установите переключатель в положение «Показывать все».
Как указать путь к изображению в HTML?
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Как настроить изображение в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Почему не отображаются эскизы изображений?
Откройте проводник, нажмите в меню «Файл» — «Изменить параметры папок и поиска» (также можно зайти через панель управления — параметры проводника). На вкладке «Вид» посмотрите, не включен ли пункт «Всегда отображать значки, а не эскизы». Если включен, снимите отметку с него и примените настройки.
Какой правильный HTML код для вставки изображения?
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Как вставить картинку в HTML с сайта?
Как вставить картинку в HTML
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.
Как перенести картинку в HTML?
Вы можете легко перемещать изображения в HTML с помощью тега <marquee>. Он используется для создания прокручиваемых изображений либо по горизонтали слева направо или справа налево, либо по вертикали сверху вниз или снизу вверх. По умолчанию изображение в теге будет прокручиваться справа налево.
Как включить отображение изображений?
Google Chrome:
- Откройте браузер Google Chrome.
- Нажмите значок с тремя точками справа сверху → «Настройки».
- Внизу страницы нажмите «Показать дополнительные настройки».
- В разделе «Личные данные» нажмите «Настройки контента».
- В разделе «Картинки» установите переключатель в положение «Показывать все».

- Нажмите «Готово».
Как заставить картинки двигаться?
Как применить эффект движения к картинке на видео: инструкция:
- Сделайте двойной щелчок по изображению
- В меню слева выберите инструмент Движение
- Во всплывающем окне оставьте настройки, выставленные по умолчанию, и нажмите OK.
- Щелчком мыши укажите точку на сцене, в которую должна будет двигаться картинка
Что делать если фотографии не отображаются?
Что делать, если в галерее не отображаются фотографии?:
- Проверьте наличие фотографий в приложении «Мои файлы».
- Проверьте, не отключено ли приложение «Хранилище мультимедиа».
- Включите отображение скрытых файлов.
- Проверьте наличие скрытых папок или файлов (они имеют названия с точкой в начале — например, «.
Как вставить картинку через URL?
Как скопировать URL изображения
Откройте страницу images. google.com. Введите поисковый запрос. Нажмите на нужное изображение в результатах. Скопируйте URL, следуя инструкциям для своего браузера.
google.com. Введите поисковый запрос. Нажмите на нужное изображение в результатах. Скопируйте URL, следуя инструкциям для своего браузера.
Как дать картинке URL?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Как вставить картинку на сайт?
Для добавления изображения на веб-страницу применяется элемент <img>, его атрибут src определяет путь к графическому файлу, который обычно хранится в формате PNG или JPEG. Также для <img> необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки.
Что делать если не отображаются картинки на компьютере?
Откройте проводник, нажмите в меню «Файл» — «Изменить параметры папок и поиска» (также можно зайти через панель управления — параметры проводника). На вкладке «Вид» посмотрите, не включен ли пункт «Всегда отображать значки, а не эскизы». Если включен, снимите отметку с него и примените настройки.
На вкладке «Вид» посмотрите, не включен ли пункт «Всегда отображать значки, а не эскизы». Если включен, снимите отметку с него и примените настройки.
Как установить картинку на фон в HTML?
Фон на веб-странице:
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>.
- Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.
Как скопировать путь к картинке?
Как скопировать путь к файлу в Проводнике
Открываем Проводник, выбираем файл и во вкладке »Главная« нажимаем »Скопировать путь«. Нажав на SHIFT, кликаем правой кнопкой мыши. В выпадающем контекстном меню выбираем »Копировать как путь«.
Как отобразить картинку в CSS?
Чтобы отразить картинку по вертикали или горизонтали с помощью CSS можно использовать свойство transform с функцией scale(), отрицательное значение этой функции (-1) позволяет сделать отражение.
Как отобразить картинку в HTML по центру?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как включить отображение картинок на сайте?
В Google Chrome:
- Запустите Chrome и нажмите на значок с тремя точками в правом верхнем углу экрана.
- Выберите «Настройки», затем «Конфиденциальность и безопасность».
- После этого откройте вкладку «Настройки сайтов».
- В разделе «Контент» выберите «Картинки».
- Нажмите «Разрешить сайтам показывать изображения».
Как найти изображение на сайте?
Как выполнить поиск по URL:
- Откройте веб-браузер на компьютере.
- Нажмите на изображение правой кнопкой мыши и выберите Копировать URL картинки.
- Перейдите на страницу Google Картинки.
- Нажмите на значок »Поиск по картинке«
- Вставьте URL в текстовое поле и нажмите Поиск.
Как не загружать картинки на сайте?
В разделе »Конфиденциальность и безопасность« нажмите Настройки контента. Затем выберите Картинки. Чтобы заблокировать отображение картинок (изображений) на определенном сайте, в секции Блокировать нажмите кнопку Добавить, введите адрес страницы и нажмите кнопку Добавить.
Затем выберите Картинки. Чтобы заблокировать отображение картинок (изображений) на определенном сайте, в секции Блокировать нажмите кнопку Добавить, введите адрес страницы и нажмите кнопку Добавить.
Как правильно указать источник фото?
MLA уделяет большое внимание авторам, поэтому указание авторства всегда начинается с имени фотографа (фамилия, затем имя и инициалы). Затем указывается название изображения. При ссылке на цифровое изображение также необходимо указать в описании слова «Digital image», а затем название веб-сайта.
Как находить информацию об объектах на фото и выполнять с ними действия:
- Откройте приложение »Google Фото« на устройстве Android.
- Выберите фотографию.
- Нажмите на значок Объектива.
- В зависимости от того, что изображено на фотографии, посмотрите информацию об объекте, выполните действие или найдите похожий товар.
Как добавить всплывающую подсказку к изображению HTML?
Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении на картинку курсора мыши. Добавление такой подсказки происходит с помощью атрибута title тега <img>. В качестве значения указывается текстовая строка, заключенная в кавычки.
Добавление такой подсказки происходит с помощью атрибута title тега <img>. В качестве значения указывается текстовая строка, заключенная в кавычки.
Как сделать фон страницы в HTML?
Цвет фона:
- Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
- В качестве фона можно использовать любое подходящее для этого изображение.
- По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы.
Как включить отображение изображений в гугле?
Как включить описания изображений от Google на открытой странице:
- Откройте приложение Chrome. на устройстве Android.
- В правом верхнем углу экрана нажмите на значок »Ещё».
- В меню выберите пункт Описывать изображения.
- При включении и отключении описаний вам может быть предложено разрешить описания изображений от Google.
Почему не работает поиск по картинке гугл?
Это происходит потому, что пользовательский поиск ориентирован на конкретного потребителя. Для пользовательского поиска по картинкам недоступны некоторые функции, например, автозаполнение и продвижение.
Для пользовательского поиска по картинкам недоступны некоторые функции, например, автозаполнение и продвижение.
Как найти битые картинки на сайте?
Получить детальный отчет по битым изображениям можно в Аудите сайта Serpstat. Создайте в сервисе проект для своего сайта и начните сканирование. Когда отчет будет готов, перейдите на вкладку Все проверки. Если краулер обнаружит страницы, на которых присутствуют битые изображения, то вы увидите это в отчете.
Как вставить картинку в HTML таблицу?
Вставьте в первую строку таблицы две ячейки <th>. В первой ячейке <th> напишите «Лиса» (без кавычек). Во второй ячейке <th> напишите «Панда» (без кавычек). Вставьте в пустую ячейку <td> изображение с адресом image/panda.
Как вставить картинку в HTML из Интернета?
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.
Как поставить фоновое изображение на сайт HTML?
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body.
Как сделать чтобы картинка была по центру HTML?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как вставить фоновое изображение в Weebly — БЕСПЛАТНЫЕ уроки и хитрости Weebly
Перейти к содержимомуПредыдущий Следующий
- Посмотреть увеличенное изображение
В этой статье описывается, как вставить или изменить фоновое изображение в Weebly 9.0010 . Эта функция позволяет уникально настроить используемую вами тему, заменив фоновое изображение вашего сайта новым фоновым изображением.
Настройка фонового изображения Weebly
Weebly предлагает сотни готовых к использованию шаблонов с фиксированным фоновым изображением. В этом руководстве мы объясняем следующую возможность вставки/изменения фонового изображения на сайте Weebly.
В этом руководстве мы объясняем следующую возможность вставки/изменения фонового изображения на сайте Weebly.
Вставка и/или изменение фонового изображения в Weebly
-
- Войдите в свой редактор сайтов Weebly и отредактируйте сайт, для которого вы хотите изменить фоновое изображение.
- После входа в систему перейдите на домашнюю страницу, нажмите в любом месте, и появится следующая панель инструментов
- Нажмите «Редактировать фон», затем «Изображения»
- Появится галерея фоновых изображений. У вас есть возможность выбрать изображение или нажать «Загрузить» и выбрать предпочтительное изображение со своего компьютера.
Если вам понравился этот урок, вы можете подписаться на наш канал WeeblyTutorials на YouTube для видеоуроков Weebly. Вы также можете найти нас в Twitter и Facebook.
Редакция WeeblyTutorials — это команда экспертов Weebly.
Получите потрясающий контент
Адрес электронной почты *
5 замечательных примеров блогов, созданных с помощью Weebly
19 апреля 2017 г.
Как выбрать лучшее доменное имя
19 апреля 2017 г.
Комментарии Weebly: как добавить раздел комментариев в Weebly
16 марта 2019 г.
Как удалить бесплатный нижний колонтитул Weebly и настроить его (с видео | Обновлено 2021 г.)
19 сентября 2018 г.
Бесплатный форум Weebly — как добавить форум на свой веб-сайт Weebly
20 октября 2018 г.
Как добавить собственный HTML-код на веб-сайт Weebly
19 декабря 2017 г.
Полное руководство: как запустить веб-сайт Weebly (шаг за шагом)
11 апреля 2017 г.