Как добавить или изменить фон в HTML-письмах
Рассказываем обо всех способах работы с фоном при создании рассылки.
Письма на стандартном #ffffff — лаконично, удобно, читаемо, да и видно во всех почтовиках. Но что, если нужно пободрее или вообще поставить картинку фоном на всё письмо?
Вот несколько простых советов о том, как добавлять или изменять фон в HTML-письмах.
Как «раскрасить» фон с помощью HTML
Цвета в письмах прописывают в виде шестнадцатеричных чисел формата HEX (например, #444444). Важно помнить, что сокращения HEX обрабатывают не все почтовики, поэтому их в вёрстке рассылок использовать не стоит. Цвета формата RGB тоже работать не будут.
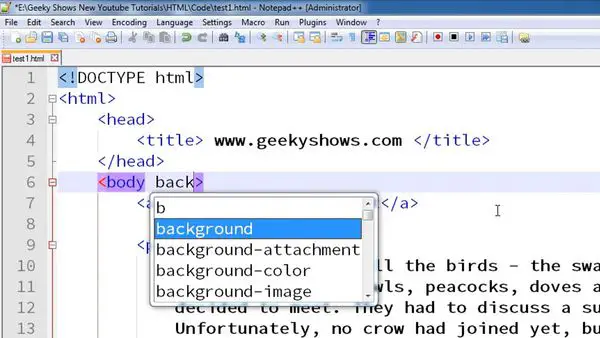
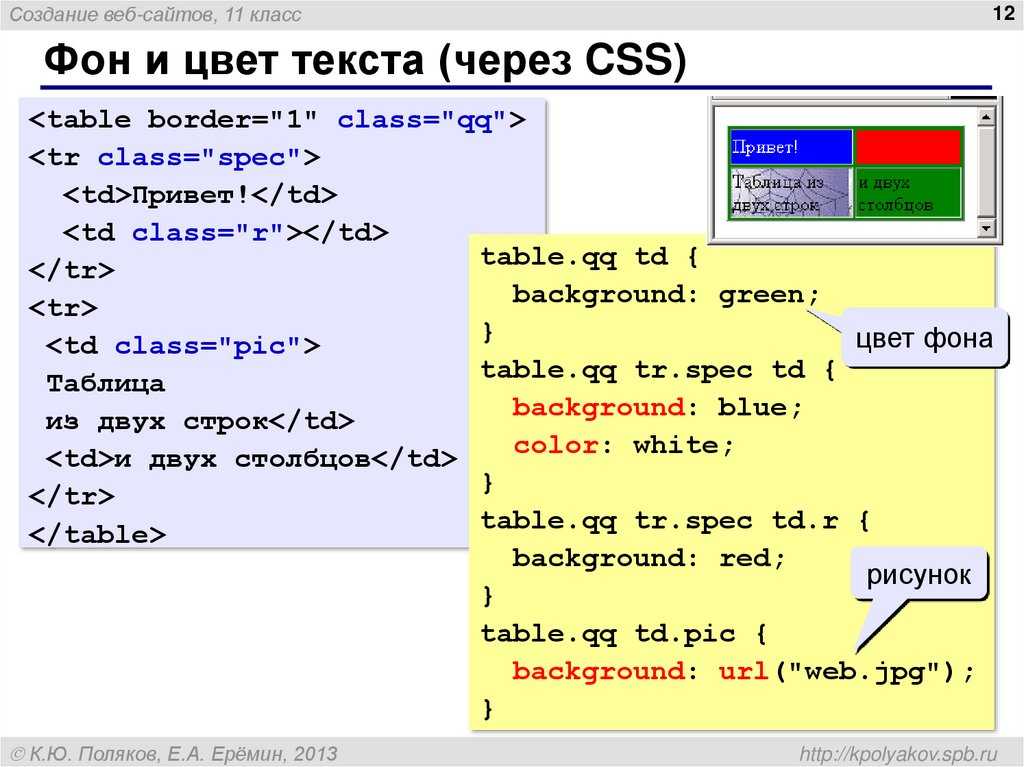
При вёрстке HTML-писем фон задают через атрибуты background=»» и bgcolor=»» для тега <table>.
Не все почтовые клиенты обработают фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
| <head> <meta charset=»utf-8″> <title>Цвет текста и фона</title> <style> .colortext { background-color: #ffe; /* Цвет фона */ color: #930; /* Цвет текста */ } </style> </head> <body> <form method=»post» action=»handler.php»> <p><input type=»text» class=»colortext»> <input type=»submit» name=»Submit» value=»Послать»></p> </form> </body> </html> |
Используем один цвет
Если письмо хочется сделать выделяющимся, но при этом быть уверенным, что фон письма не помешает чтению — используйте один цвет.
Если монохром — это про вас, то мы рекомендуем сочетать изображения и прописанный код для цвета фона.
Письма, состоящие только из изображений часто попадают в спам или вовсе не отображаются, если у пользователя отключён просмотр изображений в почтовом ящике.
Вот как выглядит письмо от Моо, без изображений. Фон под текстом остался на месте, потому что прописан в коде, а ключевые изображения письма были в jpg.
Чтобы ваше письмо выглядело так же органично, как у Моо, должны совпадать три элемента:
- цвет фона фотографий;
- цвет фона HTML-блока с текстом;
- цвет фона alt, если изображения не отображаются.
Если вы верстальщик на аутсорсе, до дизайнера не добраться, а гармоничное письмо деть хочется, используйте вот этот сервис. Он поможет «вытащить» все необходимые цвета из картинки в уже HEX-формате.
Несколько цветов
Цвет фона может использоваться не только красоты, но и для упорядочивания блоков письма. Градиент или цветовые разделители отлично подходят для создания «иерархичности» контента и здорово управляют вниманием читателя.
Если хочется сделать блоки письма разного цвета, логично прописать фон через атрибуты background=»» и bgcolor=»» в <table> для каждого из них.
Совсем простой способ
Если только что вы запутались в кодах, рекомендуем обращаться к конструкторам писем, таким как, например, Letteros.
Здесь перекрасить блоки можно в один клик. А вторым кликом, форматировать блок в изображение, если это необходимо.
Изображения в качестве фона для письма
Некоторые конструкторы позволяют сделать изображения фоном блоков письма. Так можно и в Letteros.
Можно использовать изображение как фон и для всего письма. Но его будет видно подписчикам только с десктопа. На большинстве мобильных устройств эти изображения вообще не отображаются. Смотрите, как это делают EmailMatrix:
Благодаря изображениям на фоне всего письма ваши рассылки будут более впечатляющими и тематическими.
На тело письма такая масштабная картинка никак не повлияет. Вы всё также можете размещать поверх неё баннеры, товарные раскладки, рамки, футеры, хедеры и любые другие блоки.
Подбирая картинку на фон, важно помнить о стыках. Это как с обоями в комнате: паттерн должен хорошо смотреться, если отойти подальше и смотреть на всю комнату в целом.
Это как с обоями в комнате: паттерн должен хорошо смотреться, если отойти подальше и смотреть на всю комнату в целом.
На этой платформе от Campaign Monitor вы можете подобрать «пуленепробиваемый» фон для вашей рассылки и быть уверенным, что он будет выглядеть отлично на всех ОС. Здесь же прописаны HEX-цвета изображения для кода и сам кусочек кода, который вставляется в <body>.
Правила работы с фоном-картинкой
При добавлении фоновых изображений в имейлы важно помнить о некоторых особенностях.
- Изображения, которые вы выбираете, должны быть тематическими и не отвлекать от основного сообщения письма.
- Добавляйте только одно изображение как фон для всего имейла. Это повышает читабельность, в то время как разные изображения только «намусорят» в письме.
- Если используете конструктор, включайте адаптивность изображения. Это поможет корректно отображать фон на мобильных и десктопных устройствах.
Как добавить фоновое изображение в ваш HTML-документ — что такое Mark Down
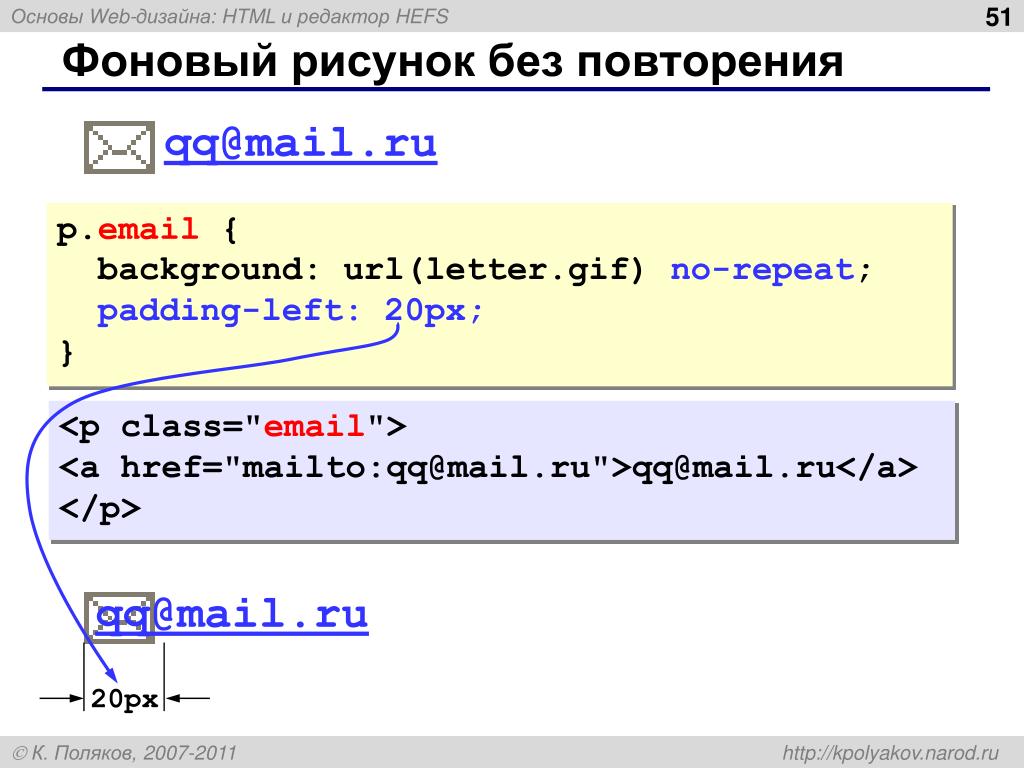
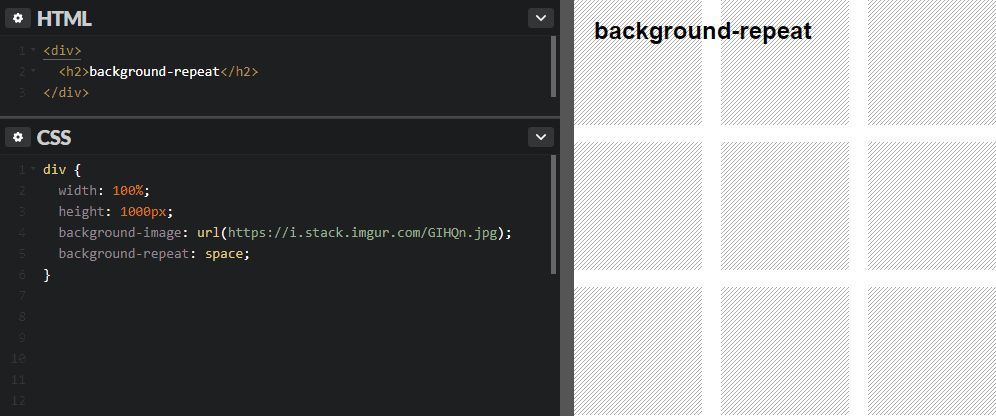
Если вы хотите добавить фоновое изображение в свой HTML-документ, вы должны сначала указать местоположение изображения. Обычно это делается путем установки свойства CSS background-image. Как только местоположение изображения указано, можно использовать CSS-свойство background-size для управления отображением изображения. Свойство background-size принимает различные значения, включая auto, cover и contains. Если фоновое изображение больше, чем элемент HTML, к которому оно применяется, изображение будет обрезано. Чтобы предотвратить это, можно использовать CSS-свойство background-clip. Свойство background-clip принимает ряд различных значений, включая border-box и padding-box. Наконец, CSS-свойство background-repeat можно использовать для указания того, как должно повторяться изображение. Свойство background-repeat принимает ряд различных значений, включая повтор и повтор-x.
Обычно это делается путем установки свойства CSS background-image. Как только местоположение изображения указано, можно использовать CSS-свойство background-size для управления отображением изображения. Свойство background-size принимает различные значения, включая auto, cover и contains. Если фоновое изображение больше, чем элемент HTML, к которому оно применяется, изображение будет обрезано. Чтобы предотвратить это, можно использовать CSS-свойство background-clip. Свойство background-clip принимает ряд различных значений, включая border-box и padding-box. Наконец, CSS-свойство background-repeat можно использовать для указания того, как должно повторяться изображение. Свойство background-repeat принимает ряд различных значений, включая повтор и повтор-x.
Как сделать так, чтобы изображение помещалось на всю страницу без повторения с помощью обычного CSS? Если атрибут background-size включен, будет отображаться увеличенное изображение, которое растянет страницу по ширине и высоте. Из-за CSS2 вы не можете изменить размер фоновых изображений. Самый простой способ сделать это — иметь контейнер, который изменяет размер. Div будет расположен за страницей, при необходимости занимая всю ширину страницы. Вы можете расположить тег абсолютно или изменить его размер после загрузки страницы. Если вы хотите, чтобы ваше изображение было меньше, вы можете использовать 100%, содержать или закрывать, в зависимости от того, как вы хотите, чтобы оно отображалось. Для получения дополнительной информации о больших или масштабируемых фонах см. http://www.webdesignerwall.com/trends/80-large-background-websites/.
Из-за CSS2 вы не можете изменить размер фоновых изображений. Самый простой способ сделать это — иметь контейнер, который изменяет размер. Div будет расположен за страницей, при необходимости занимая всю ширину страницы. Вы можете расположить тег абсолютно или изменить его размер после загрузки страницы. Если вы хотите, чтобы ваше изображение было меньше, вы можете использовать 100%, содержать или закрывать, в зависимости от того, как вы хотите, чтобы оно отображалось. Для получения дополнительной информации о больших или масштабируемых фонах см. http://www.webdesignerwall.com/trends/80-large-background-websites/.
Как сделать фоновое изображение под размер экрана?
Если вы хотите, чтобы фоновое изображение соответствовало размеру вашего экрана, вы можете использовать свойство CSS3 для установки размера фона. Свойство background-size используется для указания размера фонового изображения. Значение может быть либо содержать, либо покрывать. Если вы установите значение «содержать», фоновое изображение будет масштабироваться и пытаться соответствовать области содержимого. Если вы установите значение для покрытия, фоновое изображение будет масштабироваться и пытаться заполнить область содержимого.
Если вы установите значение «содержать», фоновое изображение будет масштабироваться и пытаться соответствовать области содержимого. Если вы установите значение для покрытия, фоновое изображение будет масштабироваться и пытаться заполнить область содержимого.
Как сделать блок div или любой HTML-элемент блочного уровня полноэкранным? Есть несколько способов сделать это, но на этот раз я буду использовать height:100%. Свойство CSS box-sizing:border-box — это все, что нужно для возврата границы в исходное состояние. Когда вы вводите путь URL-адреса изображения в скобках свойства background-image bg-container, вы увидите URL-адрес слова, за которым следует путь URL-адреса изображения в одинарных или двойных кавычках. Я знаю, добавлю ли я изображение в качестве фонового изображения в этот контейнер, чтобы оно отображалось вверху. Поскольку размер изображения больше ширины контейнера, оно обрезается. Я могу исправить проблему, используя свойство background-size.
Поскольку изображение, которое я использовал, шире, чем высота, когда я использую значение background-size, ширина изображения растягивается, чтобы соответствовать ширине браузера , но высота короче. При повторении изображения внизу страницы используйте background-repeat: norepeat. Если вы хотите поместить значение левого изображения в верхний левый угол, вы уже догадались: значение background-position будет левым.
При повторении изображения внизу страницы используйте background-repeat: norepeat. Если вы хотите поместить значение левого изображения в верхний левый угол, вы уже догадались: значение background-position будет левым.
Html фоновое изображение подходит или масштабируется по размеру экрана без Css
Авторы и права: Stack Overflow
На этот вопрос нет однозначного ответа, поскольку он зависит от конкретных требований проекта. Однако, как правило, фоновое изображение HTML можно подогнать или масштабировать по размеру экрана без CSS, используя свойства max-width и max-height.
Использование изображений в дизайне веб-сайта имеет решающее значение для его привлекательности. Несмотря на то, что многие устройства и размеры экранов различаются, у вас должна быть возможность растянуть изображение, чтобы оно поместилось на странице. При растягивании изображения используйте свойство CSS3 для размера и закройте его равным или меньшим, чем фон. Согласно Caniuse.com, этот метод поддерживается почти всеми браузерами. Если у вас есть фоновое изображение и установлен размер 100%, вы всегда сможете разместить его на экране. Поскольку затронуты браузеры Microsoft, может потребоваться запасной вариант. Это свойство доступно для использования с Internet Explorer 9.(IE 9), Firefox 4 и Opera 10.5. Доступны все основные мобильные браузеры, а также Chrome 10.4.
Согласно Caniuse.com, этот метод поддерживается почти всеми браузерами. Если у вас есть фоновое изображение и установлен размер 100%, вы всегда сможете разместить его на экране. Поскольку затронуты браузеры Microsoft, может потребоваться запасной вариант. Это свойство доступно для использования с Internet Explorer 9.(IE 9), Firefox 4 и Opera 10.5. Доступны все основные мобильные браузеры, а также Chrome 10.4.
Как сделать так, чтобы веб-страница помещалась на экране в формате HTML
Чтобы ваша веб-страница соответствовала размеру экрана в формате HTML, задайте для основной части и HTML следующие значения: фиксированный, правый, левый, верхний, нижний и 0;. В результате, даже если контент переполнится, он не превысит пропускную способность области просмотра. Поскольку этот метод уменьшает размер окна, пользователь теряет все содержимое.
Как добавить фоновое изображение в HTML без CSS
Кредит: wikiHow
Чтобы добавить фоновое изображение в HTML без CSS, вы должны использовать атрибут background в HTML-теге . Атрибут фона принимает значение URL-адреса, которое является местоположением изображения.
Атрибут фона принимает значение URL-адреса, которое является местоположением изображения.
Поскольку HTML 5 не поддерживает атрибут фона, мы должны использовать внутреннюю опцию CSS, чтобы добавить фон на HTML-страницу . Мы можем легко увидеть изображение на веб-странице, выполнив следующие действия. Чтобы определить, хранится ли наше изображение в том же каталоге, что и файл HTML, мы должны указать его путь к атрибуту Background. Следуя этим простым шагам, мы можем быстро и легко просмотреть изображение на веб-странице. Чтобы HTML-код появился, мы должны сначала ввести его в любой текстовый редактор или открыть уже созданный html-файл. Затем необходимо использовать параметр «Внутренний CSS» для фонового изображения. Наконец, мы должны сохранить документ в текстовом редакторе и запустить код.
Атрибут фона не поддерживается в HTML5
Тег body> нельзя использовать в качестве атрибута фона в HTML5, поскольку он не поддерживает этот атрибут. Вы можете сделать это в одной строке, используя встроенный CSS .
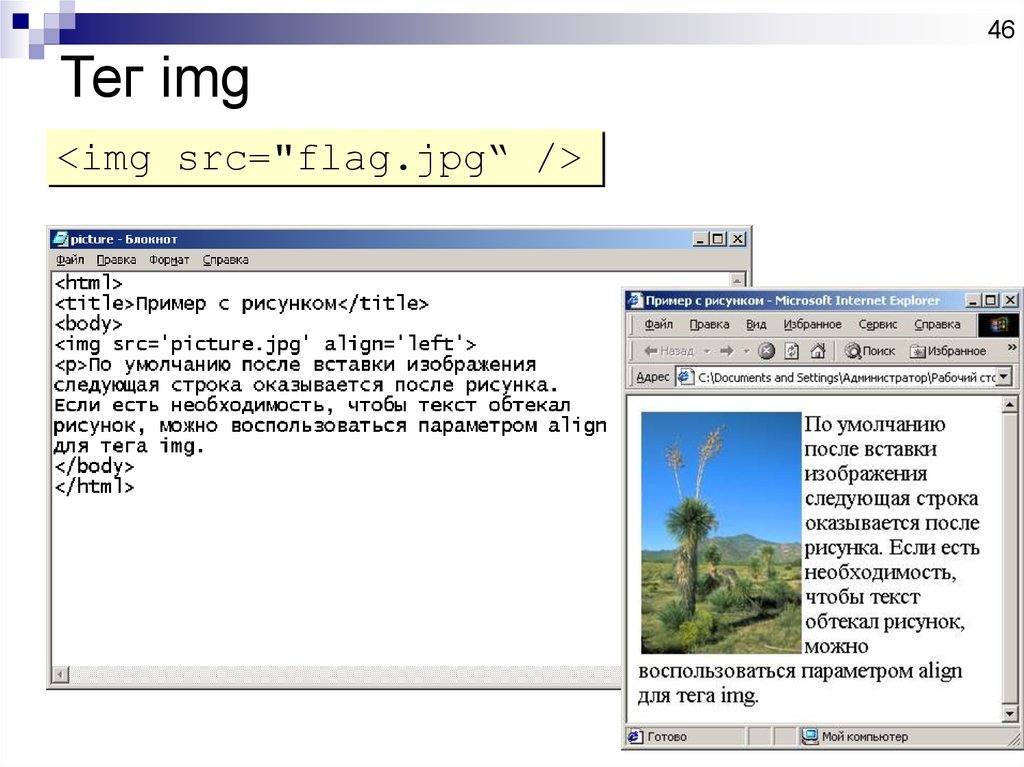
Как вставить изображение в HTML с помощью Блокнота с рабочего стола
Чтобы вставить изображение в документ HTML с помощью Блокнота, вам потребуется использовать тег изображения. Тег изображения:
Замените «path/to/image.jpg» на путь к вашему файлу изображения. Путь может быть как абсолютным, так и относительным. Если вы используете относительный путь, убедитесь, что файл изображения находится в том же каталоге, что и HTML-файл.
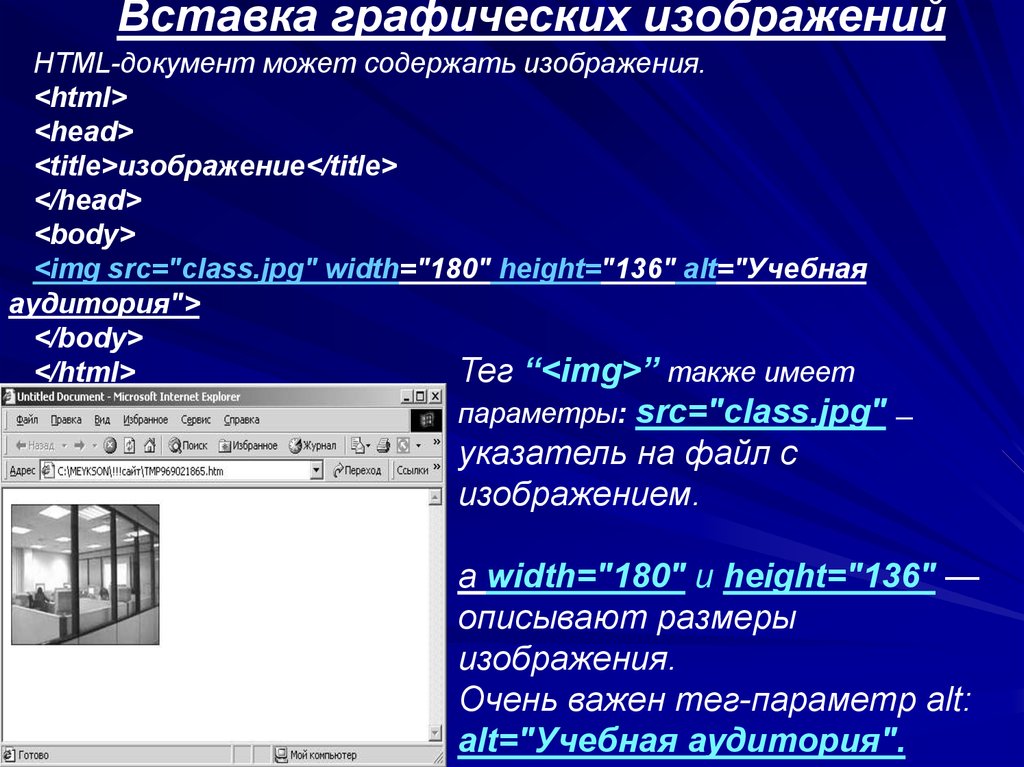
Теги HTML используются для вставки или отображения элементов HTML в наших браузерах и документах HTML. Мы можем вставить изображение, размер изображения [высоту и ширину] и другие атрибуты в HTML-документ/веб-страницу, используя атрибут изображения HTML-документа. Чтобы вставить фоновое изображение в HTML с помощью Блокнота, мы должны использовать свойство фона CSS. Щелкните «Блокнот», затем дважды щелкните его. Затем, после этого, вам нужно перезагрузить Блокнот. Имя и расширение файлов изображений должны быть назначены с использованием метода SRC.
В наш HTML-документ мы можем вставить изображение, используя Блокнот, а не изображения. Перед вставкой фонового изображения в HTML из локальной папки необходимо ввести только имя файла изображения и расширение изображения. Мы должны использовать тегов HTML IMG , чтобы вставлять или помещать фотографии в HTML. В этой статье я расскажу вам, как включить фоновое изображение в HTML с помощью CSS. Можно использовать свойство CSS background-image. Когда изображение и файл HTML находятся в одной папке, файлу изображения будет присвоено расширение изображения в качестве фонового изображения. Щелкнув правой кнопкой мыши на своем изображении и выбрав свойства, вы можете получить полный путь к файлу изображения на вкладке «Безопасность».
Как вставить изображение в HTML с помощью Блокнота?
Полный курс HTML/CSS 2022 Изображения можно легко вставить в любой раздел HTML-страницы, просто перетащив их в любое нужное место. Теги img используются для вставки изображения на HTML-страницу. Поскольку закрывающий тег не нужен, это пустой тег, содержащий только атрибуты. Важно помнить, что тег *img должен быть заключен в body.
Теги img используются для вставки изображения на HTML-страницу. Поскольку закрывающий тег не нужен, это пустой тег, содержащий только атрибуты. Важно помнить, что тег *img должен быть заключен в body.
Изображение не загружается? Вот несколько советов, которые помогут вам устранить неполадки
Устранение неполадок с изображением, которое не загружается: *br> Вам потребуется несколько советов по устранению неполадок. Проверьте расположение файла: если изображение не загружается с сервера, есть большая вероятность, что оно не будет найдено. Проверьте, правильно ли расположен файл изображения на сервере. Введите имя файла: Если имя файла правильное, но изображение не загружается, проблема может быть в самом файле. Убедитесь, что имя файла и размер указаны правильно. Проверьте тип файла изображения: изображения могут быть сжаты или зашифрованы, и в некоторых случаях браузер не сможет их правильно декодировать. Проверьте браузер на наличие поддерживаемого типа файла изображения. Чтобы получить размеры изображения правильно, вы можете использовать квадратное или прямоугольное изображение, но вы должны иметь разрешение не менее 64 пикселей в пределах 64 пикселей изображения. Если изображение не соответствует этим требованиям, может возникнуть ошибка загрузки. Сжатые изображения могут быть не такими качественными, как оригиналы, если качество изображения снижено. Если изображение не загружается, качество изображения может быть низким.
Чтобы получить размеры изображения правильно, вы можете использовать квадратное или прямоугольное изображение, но вы должны иметь разрешение не менее 64 пикселей в пределах 64 пикселей изображения. Если изображение не соответствует этим требованиям, может возникнуть ошибка загрузки. Сжатые изображения могут быть не такими качественными, как оригиналы, если качество изображения снижено. Если изображение не загружается, качество изображения может быть низким.
Блокнот может вставлять изображения?
Невозможно просмотреть изображения в Блокноте, который является текстовым редактором. Вместо этого вы должны использовать WordPad. При копировании и вставке существующего текста Блокнота WordPad можно использовать для копирования и вставки текста; изображение также может быть использовано. Это был очень полезный ответ.
Как сделать гиперссылку в HTML
Ссылку на HTML-страницу можно сделать одним из следующих способов. Теги a> и /a> используются чаще всего. Когда используются теги /a>, они указывают, где заканчивается и начинается гиперссылка. Если к этим тегам добавить текст, он будет переведен в ссылку. Пожалуйста, включите URL ссылки в *a href=’.
Когда используются теги /a>, они указывают, где заканчивается и начинается гиперссылка. Если к этим тегам добавить текст, он будет переведен в ссылку. Пожалуйста, включите URL ссылки в *a href=’.
Если вы хотите сделать ссылку, используйте теги [[a href [[“]]) и [[/a [[]. Тег a href=»/a> указывает браузеру открыть ссылку в новом окне, а тег /a> указывает браузеру закрыть текущее окно. Возможность установить отдельное окно для открытия позволяет создать ссылку, которая будет открываться там.
Добавление нескольких дополнительных тегов также может сделать пользовательский опыт более персонализированным. Если используется HTML-тег a target=»_blank»>, откроется новое окно, но ссылка в данный момент отображаться не будет. Вы можете установить ссылку, чтобы она открывалась в новом окне, но сохраняйте актуальность страницы, используя этот метод.
Как поместить изображение в HTML в HTML?
встраивание изображения в веб-страницы с помощью HTML-тега *img. Изображения технически не отображаются на веб-странице, но они связаны со страницей. Тег img> используется для создания пространства для хранения изображения, на которое была сделана ссылка. У него нет ни атрибутов, ни закрывающих тегов, ни пустого тега.
Тег img> используется для создания пространства для хранения изображения, на которое была сделана ссылка. У него нет ни атрибутов, ни закрывающих тегов, ни пустого тега.
Html Stretch Background Image
Фоновое изображение HTML используется для установки изображения в качестве фона веб-страницы. Чтобы растянуть фоновое изображение, необходимо использовать свойство CSS background-size. Свойство background-size может принимать значения «cover» или «contain». Значение «обложка» заставит изображение заполнить всю страницу, а значение «содержать» заставит изображение вписаться в страницу, не растягивая ее.
Чтобы растянуть фоновое изображение при изменении размера экрана, используйте изображение меньшего размера с цветом, соответствующим фону изображения (если оно сплошное). В любом случае ваше решение может повлиять или не повлиять на ваши цели. Если это невозможно или ненадежно во всех ваших целевых браузерах, вы можете попробовать использовать растянутый тег img с z-index, установленным на более низкий уровень, и position, установленным на absolute. Если вы используете большое альбомное изображение, приведенный ниже пример изменяет размер фона в портретном режиме, чтобы он находился сверху и, следовательно, был невидим. Почти наверняка лучше иметь изображение, покрывающее всю страницу. Вам решать, хотите ли вы использовать изображение, покрывающее большинство экранов (скажем, до 1600 × 1200, выше его меньше), или что-то еще, вроде этой плитки.
Если вы используете большое альбомное изображение, приведенный ниже пример изменяет размер фона в портретном режиме, чтобы он находился сверху и, следовательно, был невидим. Почти наверняка лучше иметь изображение, покрывающее всю страницу. Вам решать, хотите ли вы использовать изображение, покрывающее большинство экранов (скажем, до 1600 × 1200, выше его меньше), или что-то еще, вроде этой плитки.
Как растягивать изображения по горизонтали в Css
При растяжении изображения по горизонтали используйте свойство CSS background-size, которое указывает значение для покрытия. Используя этот метод, исходная высота и ширина изображения будут сохранены при растяжении изображения, чтобы покрыть всю область фона .
Фон Css3
С момента появления CSS3 фоны стали намного интереснее и гибче. Теперь вы можете использовать градиенты, изображения и даже видео в качестве фона. Вы также можете создавать анимации и переходы с фоном. CSS3 действительно открыл много возможностей, когда дело доходит до дизайна.
Создание сложных фонов с помощью Background-size
Background-size можно использовать для создания сложных фонов при использовании в сочетании со свойствами background-position и background-repeat. Если вы хотите установить размер изображения в верхнем левом углу элемента, а также расположить его так, чтобы оно покрывало весь элемент, вы можете использовать background-size.
Добавить текст и изображения — ArcGIS Hub
Члены основной команды проекта или сайта могут добавлять изображения и текст на сайт, используя следующие карточки:
- Карточка строк — строительные блоки вашего сайта. Каждая карта должна быть вложена в карту строки. Вы можете добавлять изображения и фоновые цвета в карточку строки.
- Текстовая карточка — добавьте текст в любом месте вашего сайта, поместив эту карточку на карточку строки.
 Вы также можете использовать эту карту для добавления кнопок, списков, таблиц и пользовательского кода на свой сайт.
Вы также можете использовать эту карту для добавления кнопок, списков, таблиц и пользовательского кода на свой сайт. - Карточка изображения — добавьте отдельные изображения в любую карточку строки в любом месте на вашем сайте.
Чтобы начать работу, войдите в ArcGIS Hub и щелкните Сайты на странице Обзор, чтобы просмотреть список своих сайтов. Если у вашей организации есть лицензия на ArcGIS Hub Premium, вы можете найти свои сайты в списке Инициативы на странице Обзор.
Совет:
Вы также можете редактировать сайт при его просмотре в браузере. Убедитесь, что вы вошли в ArcGIS Hub, и найдите кнопку редактирования слева от вашего сайта.
Добавление и форматирование текста
Текст можно добавить на ваш сайт в любом месте, где есть карточка строки.
- Открытие сайта или страницы в режиме редактирования.
- Добавить карточку Текст в строку.

- Добавить текст.
- Выберите текст, который вы хотите отформатировать. Параметры формата включают стиль (добавление заголовков, фрагментов кода и кавычек), выделение полужирным шрифтом, курсивом и ссылки.
- Чтобы изменить размер текста, нажмите кнопку стиля и выберите размер заголовка.
- Чтобы настроить выравнивание текста, щелкните параметры абзаца и выберите выравнивание. Вы также можете сделать отступ или отрицательный отступ строки текста, выбрав параметр абзаца и выбрав любой вариант.
- Нажмите Сохранить.
Изменить цвет текста
Вы можете изменить цвет текста, используя настройки темы вашего сайта, если вы хотите применить один и тот же цвет ко всему тексту на вашем сайте. Кроме того, вы можете настроить цвет текста по строке, используя настройки строки.
- Открыть сайт или страницу в режиме редактирования.

- Чтобы установить цвет для всего текста на сайте или странице, откройте боковую панель и разверните меню «Тема». Дополнительные сведения о темах см. в разделе Брендирование сайта с помощью параметров заголовка и темы.
- Чтобы задать цвет для определенной строки, щелкните карандаш редактирования для строки.
- Измените цвет, введя шестнадцатеричный код цвета или выбрав цвет из палитры цветов.
- Нажмите Сохранить.
Изменить шрифты
Вы можете изменить шрифт заголовков и основного текста с помощью Google Fonts. Базовый текст включает в себя весь текст на макете вашего сайта. Этот шрифт также применяется ко всем страницам, которые были добавлены на ваш сайт, страницам сведений об элементах, доступ к которым осуществляется через поиск по сайту, и любым просмотрам событий.
Для получения дополнительной информации см. Форматирование текста на сайтах ArcGIS Hub и ArcGIS Enterprise.
Добавление маркированного или нумерованного списка
Создайте список, выполнив следующие действия.
- Открытие сайта или страницы в режиме редактирования.
- Добавьте текстовую карточку на сайт или макет страницы.
- Добавьте текст или выберите существующий текст.
- Щелкните неупорядоченный список, чтобы создать маркированный список, или щелкните упорядоченный список, чтобы добавить нумерованный список.
- Нажмите Сохранить.
Создать аккордеонное меню
Добавить раскрывающееся меню, полезная опция для добавления часто задаваемых вопросов.
- Открытие сайта или страницы в режиме редактирования.
- Добавьте карточку Текст в макет.
- Нажмите кнопку вставки и выберите Аккордеон.
- Добавление и форматирование текста.

- Нажмите Сохранить.
Добавить отдельное изображение
Добавить изображения, загрузив их из файла или указав URL-адрес размещенного изображения. Изображения, которыми обмениваются внутри, будут видны только тем, кто вошел в систему и принадлежит к основной команде или организации.
- Открыть сайт или страницу в режиме редактирования.
- Добавить карту изображения в существующую ряд.
- Выберите источник изображения. Вы можете либо загрузить файл изображения, либо указать URL-адрес изображения. Оба варианта поддерживают форматы JPG, JPEG и PNG.
- Чтобы загрузить файл изображения, выберите «Загрузить изображение» и перетащите файл в поле в редакторе сайта или нажмите «Обзор изображения», чтобы найти и добавить файл. Максимальный размер файла составляет 3 МБ.
- Или укажите URL-адрес изображения, выбрав URL-адрес изображения и вставив поддерживаемую ссылку на изображение в поле URL-адреса.

- При использовании файла изображения можно настроить загруженные изображения, нажав кнопку обрезки и перетащив маркер, чтобы изменить размер рамки обрезки. Рамку обрезки можно изменить, щелкнув и перетащив пунктирную линию. Вы также можете увеличить масштаб, отрегулировав ползунок под изображением и изменив положение изображения, щелкнув внутри рамки обрезки.
- В меню «Параметры» введите замещающий текст изображения, чтобы помочь незрячих пользователей и улучшить доступность вашего сайта.
- Укажите гиперссылку на изображение и выберите, чтобы ссылка открывалась либо на той же вкладке, либо на новой вкладке.
- Укажите текст для подписи к изображению и выберите выравнивание текста.
- При необходимости нажмите «Масштабировать изображение до заполнения», чтобы установить фокус изображения. Фокусная точка гарантирует, что ваше изображение останется сфокусированным там, где вы хотите, поскольку изображение изменяется для разных экранов.

- Нажмите Сохранить.
Создать кнопку
Кнопка со ссылкой на другое место, например раздел или страницу, является полезным инструментом навигации. Кнопки также могут включать призывы к действию.
- Открыть сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в макет.
- Нажмите кнопку «Вставить» и выберите «Кнопка».
- Отредактируйте текст на кнопке, чтобы включить призыв к действию.
- Нажмите только что добавленную кнопку и нажмите кнопку ссылки.
- В текстовом поле Текст для отображения добавьте текст, если вы еще этого не сделали.
- В текстовом поле URL-адрес вставьте ссылку, на которую должны перенаправляться пользователи при нажатии кнопки.
- Щелкните Вставить ссылку, чтобы подтвердить изменения.
- Нажмите Сохранить.

Информацию о цветах кнопок см. в разделе Создание темы.
Добавление фоновых изображений и цвета
Вы можете добавлять изображения позади других карточек, используя карточку Ряд.
Совет:
При отображении текста или содержимого поверх изображения выберите светлый или темный цвет фона. Например, если вы используете светлый текст или отображаете светлую карту, выберите темный цвет фона, например черный, чтобы текст оставался четким. Затем отрегулируйте прозрачность цвета, чтобы изображение оставалось видимым.
- Открыть сайт или страницу в режиме редактирования.
- Добавьте в макет карточку Row.
- В разделе Фоновое изображение выберите источник изображения. Вы можете либо загрузить файл изображения, либо указать URL-адрес изображения. Оба варианта поддерживают форматы JPG, JPEG и PNG.
- Чтобы загрузить файл изображения, выберите «Загрузить изображение» и перетащите файл в поле в редакторе сайта или нажмите «Обзор изображения», чтобы найти и добавить файл.
 Максимальный размер файла составляет 3 МБ.
Максимальный размер файла составляет 3 МБ.
- Или укажите URL-адрес изображения, выбрав URL-адрес изображения и вставив поддерживаемую ссылку на изображение в поле URL-адреса.
- Чтобы загрузить файл изображения, выберите «Загрузить изображение» и перетащите файл в поле в редакторе сайта или нажмите «Обзор изображения», чтобы найти и добавить файл.
- После добавления изображения выберите цвет для параметра «Цвет фона» в разделе «Настройки строки», введя шестнадцатеричный код или используя палитру цветов.
- В разделе «Внешний вид» отрегулируйте прозрачность изображения с помощью ползунка или ввода значения в поле процентов. При настройке прозрачности изображения цвет фона будет становиться ярче или тусклее в зависимости от того, как вы его настроили. Это полезная техника для обеспечения того, чтобы изображение и текст оставались доступными для незрячих пользователей.
- Нажмите Сохранить.
Выбор макета изображения на карточке строки
Каждая карточка строки имеет два варианта макета, которые позволяют выбрать способ отображения изображения.
- После добавления изображения на карточку строки вы можете выбрать широкий или фиксированный макет для изображения и любого содержимого, отображаемого на карточке.
- Выберите «Широкий», если хотите, чтобы изображение занимало всю ширину вашего сайта.
- Выберите «Фиксированный», если хотите, чтобы изображение оставалось фиксированным.
- Установите точку фокусировки изображения, чтобы ваше изображение оставалось сфокусированным там, где вы хотите, при изменении размера изображения для разных экранов.
- Нажмите Сохранить.
Настройка текста с помощью HTML
Если вы хотите использовать HTML для настройки текста, вы можете использовать следующие элементы HTML:
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку «Текст» в макет и нажмите «Редактировать в HTML».

- Введите код и нажмите Сохранить.
Внимание:
В целях безопасности текстовые карты не поддерживаются. встроенный JavaScript. Теги скрипта будут игнорируется.
Допустимы следующие элементы HTML:
'a', 'abbr', 'акроним', 'адрес', 'статья', 'аудио', 'б', 'bdi', 'bdo', 'большой', 'цитата', 'br', 'заголовок', 'центр', 'цитировать', 'код', 'кол', 'colgroup', 'datalist', 'dd', 'del', 'детали', 'dfn', 'div', 'dl', 'dt', 'em', 'embed', 'fieldset', 'figcaption', 'рисунок', 'шрифт', «нижний колонтитул», «набор фреймов», 'h2', 'h3', 'h4', 'h5', 'h5', 'h6', 'head', 'header', 'hgroup', 'hr', 'i', 'img', 'input', 'ins', 'kbd', 'keygen', 'li', 'ссылка', 'основная', 'карта', 'метка', 'меню', 'метр', 'навигация', 'ол', 'оптгруппа', опция', 'выход', 'р', «парам», «пред», «прогресс», «к», «рп», «рт», «рубин», «с», «сэмп», 'раздел', 'маленький', 'источник', 'размах', 'забастовка', 'сильный', 'стиль' «sub», «summary», «sup», «table», «tbody», «td», «tfoot», «textarea», 'th', 'thead', 'время', 'название', 'tr', 'трек, 'tt', 'u', 'ul',
Допустимы следующие атрибуты для этих элементов:
Все поддерживаемые элементы HTML позволяют: ['класс', 'стиль'], 'a' : ['href', 'заголовок', 'переключение данных', 'цель данных', 'переключение данных', 'имя', 'отн.

