Картинки и звук в Twine 2 — Инди на DTF
Формат Harlowe
3812 просмотров
Для Twine 2 стандартный формат Harlowe. У него полно возможностей и есть клевая документация с примерами. Много вариантов форматирования текста. Макросы на любой вкус.
В интернете можно найти туториалы по основам Twine. Проще всего на английском языке. Здесь покажут основы, научат работать с переменными, условиями и другими макросами.
Это всё замечательно для текстовых квестов. Если захочется добавить атмосферы, звука или картинку на фоне, то начнутся проблемы.
Чтобы добавить звуки и картинки в своей работе, использовал теги, CSS, HTML-вставки и JavaScript.
Как добавить картинку
Для начала добавим текст в стартовый параграф.
Запускаем историю, получаем такой результат. По-умолчанию цвет текста — белый, а на фоне сплошной черный цвет.
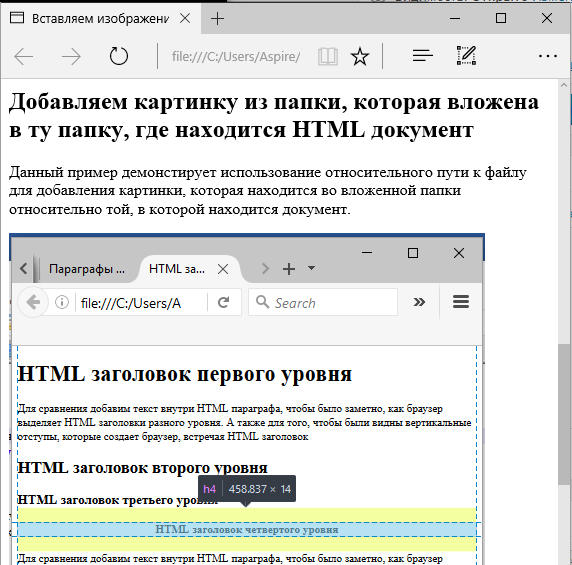
В инспекторе браузера можно посмотреть, из чего состоит полученная история.
Зеленым выделены границы «tw-story». Синим выделены границы «tw-passage»
В контейнере истории будет отображаться текущий параграф. Его содержимое будет сгенерировано из текста и макросов, которые были записаны в Twine. В нашем случае текст, вертикальная черта и две ссылки.
Чтобы добавить картинку на фон, нужно открыть таблицу стилей истории.
В открывшееся окно добавляем следующий код:
tw-story { background: url(https://cdn.pixabay.com/photo/2020/06/25/10/21/architecture-5339245_960_720.jpg) center center fixed no-repeat; background-size: cover; }
Если раньше работать с CSS не приходилось поясню важные моменты.
Чтобы указать, к какому элементу применить свойства, используются селекторы. В нашем случае селектор — «tw-story». Все свойства в фигурных скобках буду применены к элементу этого класса.
У каждого элементы на странице есть набор свойств. В нашем случае мы обращаемся к двум:
background — что будет на фоне. Будет установлена картинка по центру контейнера;
background-size — какой будет размер фона. Изображение полностью заполнит контейнер, что не влезет будет обрезано.
Картинка есть, вот только текст видно с трудом
Добавим немного украшательств:
tw-story tw-passage { padding: 10px;/*Отступ 10 пикселей от границы параграфа*/ background-color: #ffffffcc;/*Белый цвет фона с прозрачностью*/ }
Теперь цвет шрифта теперь черный, добавлен отступ и подложка под текст. Текст внизу экрана.
Куда приятнее!
Однако эта картинка теперь будет на каждом параграфе. Хотелось бы для каждой локации иметь свою картинку. Для этого нужно разобраться с тегами.
Работа с тегами
Каждому параграфу можно назначать теги. Для этого нужно открыть параграф и нажать «+Тег». Добавим тег «location_1».
Добавим тег «location_1».
Модифицируем код так, чтобы картинка была только в параграфах с этим тегом:
/*Общий стиль*/ tw-story { background: #fff;/*Белый цвет фона*/ color: #000000;/*Черный цвет текста*/ flex-direction: column-reverse;/*Текст будет снизу*/ } tw-story tw-passage { padding: 10px;/*Отступ 10 пикселей от границы параграфа*/ background-color: #ffffffcc;/*Белый цвет фона с прозрачностью*/ } /*Стиль для первой локации*/ tw-story[tags~=»location_1″] { background: url(https://cdn.pixabay.com/photo/2020/06/25/10/21/architecture-5339245_960_720.jpg) center center fixed no-repeat; background-size: cover; }
По-умолчанию у параграфов будет белый фон и черный шрифт. Если хоть одни из тегов будет соответствовать «location_1», выставится указанный фон.
В формате Harlowe есть несколько особых тегов. Особенно интересен тег «startup». Параграф с этим тегом будет добавлен в содержимое первого запущенного параграфа. Это удобно для инициализации состояния игры и для отладки.
Как добавить звук
Первым делом нужно добавить скрипт воспроизведения звука. Скопируйте текст из этого файла. Откройте меню «Редактировать JavaScript» и вставьте скопированный текст.
В историю будут добавлены функции для работы со звуком:
- Sound.load(tune, index) — загрузить звуковую дорожку tune с индексом index. Если не загружать заранее, то при первом проигрывании будет задержка;
- Sound.play_once(index) — воспроизвести дорожку с индексом
- Sound.play(index) — воспроизвести дорожку с индексом index в цикле;
- Sound.fade(index, newvolume = 0, period = 1) — плавно изменить громкость дорожки с индексом index до значения newvolume за period секунд. newvolume может быть в диапазоне от 0.0 до 1.0;
- Sound.pause(index) — поставить на паузу дорожку с индексом index;
- Sound.
 resume(index) — возобновить дорожку с индексом index;
resume(index) — возобновить дорожку с индексом index; - Sound.stop(index) — остановить дорожку с индексом index;
Затем добавим параграф «Инициализация» с тегом «startup». Сюда добавим предзагрузку звуковой дорожки. Для этого в содержимое параграфа добавим следующий текст:
Добавим звон батареи при ударе. Для этого в параграфы «Постучать по левой» и «Постучать по правой», которые были автоматически сгенерированы ранее, добавим следующий текст:
Теперь историю нужно «Опубликовать в файл». Файл желательно сразу называть «index.html». В эту же папку нужно загрузить звуковой файл.
Если всё верно сделать, при переходе на новый параграф будет проигран звук.
Важно! Скрипты запуска звука не срабатывают при запуске истории. Из-за особенности формата они работают только начиная со второго.
HTML-вставки в параграфах
Формат Harlowe воспринимает HTML-разметку в тексте параграфа. Ранее мы уже использовали тег <Script>, чтобы добавить вызов функции.
Ранее мы уже использовали тег <Script>, чтобы добавить вызов функции.
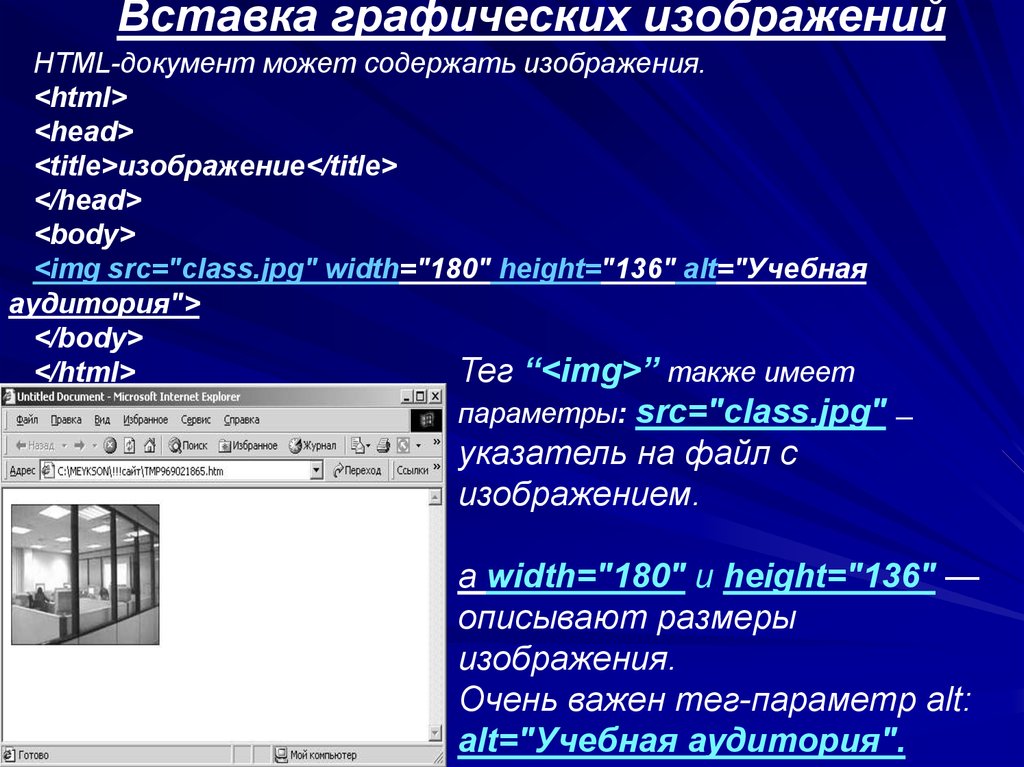
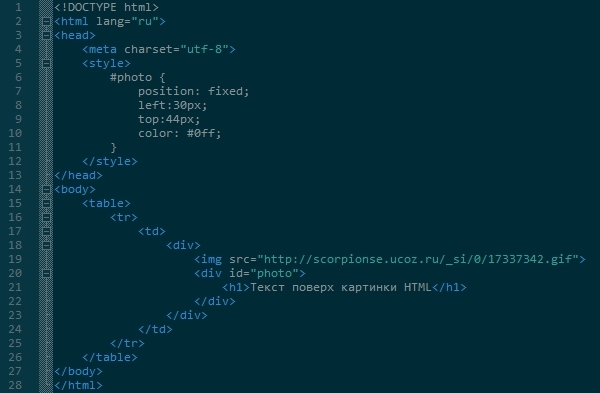
Чтобы добавить изображение в параграф, пригодится тег <img>. Добавим следующий текст в начальный параграф:
С таким подходом получается гибко работать с фонами и звуком. Можно поставить музыку на фон, добавить звуки открывания двери и т.д.
Демонстрационный проект можно посмотреть здесь.
Как вставить SVG картинку в HTML или даже в CSS
- Очарование форматом картинок в режиме SVG векторной графики
- Элементы в SVG-документе и SVG-анимация
- Удобный SVG-encoder для работы с SVG-документом.
Очарование форматом картинок в режиме SVG векторной графики.
По поводу формата картинок в режиме SVG векторной графики лично у меня сплошное очарование. Это не JPG и даже не PNG, которые имеют либо большие размеры файла (как по весу, так и по его физическим параметрам). И, если они не достаточно большие, то при их увеличении, картинка начинает «плыть». Так как они растровые. Это значит, что каждая точка (пиксель) в картинке имеет свои координаты и цвет. В то время, как картинки в формате SVG можно увеличивать до бесконечности (реально). При этом они будут пропорционально увеличиваться, сохраняя чёткие границы цвета при любых размерах. В общем – шик!
И, если они не достаточно большие, то при их увеличении, картинка начинает «плыть». Так как они растровые. Это значит, что каждая точка (пиксель) в картинке имеет свои координаты и цвет. В то время, как картинки в формате SVG можно увеличивать до бесконечности (реально). При этом они будут пропорционально увеличиваться, сохраняя чёткие границы цвета при любых размерах. В общем – шик!
Именно по этому векторную картинку можно растянуть до размеров стены небоскрёба и она будет выглядеть также хорошо, как на экране монитора. Конечно, при ближайшем рассмотрении мы уткнёмся носом в большое поле, залитое одним цветом (или с лёгкой градационным переходом), но на небоскрёбы обычно картинки и не накладывают (если что).
Элементы в SVG-документе и SVG-анимация.
Кроме этого, все элементы в SVG-документе могут быть доступны и можно даже создавать SVG-анимацию, перемещая одни элементы относительно других, плавно деформируя их и накладывая свойства одних элементов на свойства других (как цвета, так и границы самих областей). И всё это описывается достаточно простыми функциями в виде кривых, которые соединяют точки. В этих точках (узлах) описаны свойства того, как себя должна вести функция (кривая) до и после прохождения этого узла. В общем, те, кто работал в CorelDROW или в Adobe Illustrator, знают на собственном опыте, на сколько это тонкий и одновременно простой в использовании инструмент.
И всё это описывается достаточно простыми функциями в виде кривых, которые соединяют точки. В этих точках (узлах) описаны свойства того, как себя должна вести функция (кривая) до и после прохождения этого узла. В общем, те, кто работал в CorelDROW или в Adobe Illustrator, знают на собственном опыте, на сколько это тонкий и одновременно простой в использовании инструмент.
Некоторые помнят мультики про Масяню, которые были сделаны как раз в этой технологии (в кривых), которые тогда ещё применялись во FLASH-анимации. FLASH ушёл. На смену ему пришёл SVG формат и он постепенно захватывает виртуальное пространство на сайтах.
Как же вставить SVG-картинку напрямую в HTML-документ? Обычно это делается как с обычной картинкой тэгом <img>. Но, так как SVG-файл представляет из себя XML-документ, то он может быть интегрирован прямо в HTML или даже в CSS разметку. Для этого лучше его предварительно перекодировать (для лучшей совместимости с разными браузерами).
Удобный SVG-encoder для работы с SVG-документом.

И огромное спасибо девушке Yoksel из Москвы, которая написала удобный SVG-encoder, который позволяет быстро и он-лайн проделать все нужные для этого манипуляции с SVG-документом. Респект ей и уважуха!
Ну и конечно ссылка на её URL-encoder для SVG, расположенный на GitHub → откроется в новой вкладке.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Использование изображений в файлах CSS с ReactJS
спросил
Изменено 2 года, 4 месяца назад
Просмотрено 25 тысяч раз
У меня есть изображение в папке src/assets/images в моем проекте ReactJs.
Как я могу использовать его в файле CSS в качестве фонового изображения без использования относительных путей?
Я добавил в jsconfig. папку  json
json src в compileOptions.baseUrl , поэтому в файлах js я могу сделать:
импортировать логотип из 'assets/images/logo.svg'
а как насчет файлов css? У меня есть несколько папок, и я хотел бы избежать уродливых строк, таких как
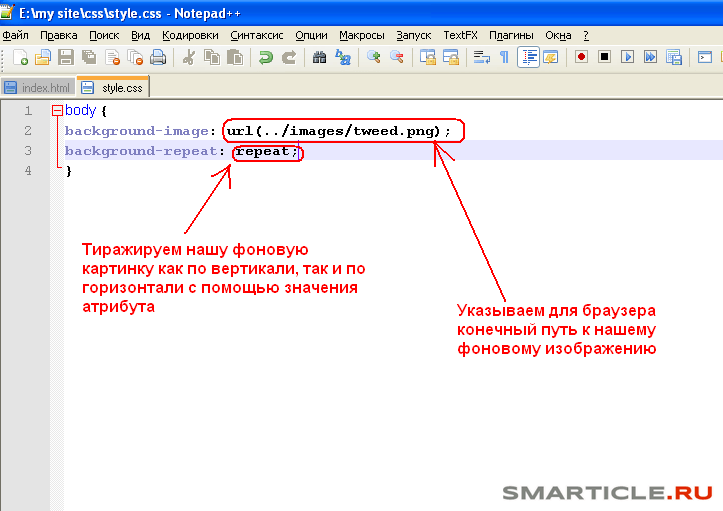
background-image: url(../../../assets/images/logo.svg)
Я использую React 16.8. 6
РЕДАКТИРОВАТЬ: я использовал приложение create-react-app, поэтому у меня нет открытых файлов веб-пакета, и следует избегать выброса.
- css
- reactjs
Вы можете использовать (./) . Webpack автоматически связывает изображение например: —
.user-background{
фон: url("./images/all-bg-title.jpg") центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-ms-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Изображение выше (all-bg-title. jpg) находится в папке /src/images/all-bg-title.jpg
jpg) находится в папке /src/images/all-bg-title.jpg
React Docs Ссылка здесь
1
Рассмотрите возможность использования Webpack для пакета статических ресурсов, это руководство может вам помочь: https://webpack.js.org/guides/asset-management/
В основном, 3 шага:
Сначала используйте файловый загрузчик для любого расширения изображений, которые вы хотите.
импортироватьваше изображение в файл js.Теперь файл CSS может просто получить упрощенный URL-адрес
5
Вы можете установить общедоступный путь /
поэтому путь к изображениям разрешен по отношению к общедоступным
поэтому, если у вас есть изображения в общедоступном пути
тогда просто сделай
изображения/активы/asd. jph
он разрешит это с помощью общедоступного пути
jph
он разрешит это с помощью общедоступного пути
4
попробуйте использовать формат svg для изображений, затем создайте класс реакции, затем создайте index.js, где вы импортируете все в один файл, а затем импортируете изображение куда хотите
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как стилизовать изображения на вашем веб-сайте WordPress с помощью CSS
Уверен, вы уже понимаете, насколько важны изображения для успеха вашего веб-сайта.
Но когда дело доходит до повышения вовлеченности (и, в конечном счете, вашей прибыли), речь идет не только о размещении изображений на вашем сайте, но и о том, какие изображения вы включаете и как вы их представляете.
В этом посте я хочу заняться одной важной частью этой головоломки: презентацией.
WordPress поставляется с готовыми простыми средствами стилизации изображений с помощью CSS. У вас есть возможность создавать различные эффекты для различных классов CSS, которые WordPress автоматически назначает изображениям на вашем сайте. (Если вам покажется, что я заговорил на иностранном языке, не беспокойтесь, я все подробно объясню далее в статье.)
Я начну с изучения причин, по которым изображения так важны для вашего сайта, затем перейду к рассмотрению классов CSS по умолчанию, которые WordPress применяет к изображениям, и, наконец, продемонстрирую, как вы можете использовать CSS для применения пользовательских стилей к изображениям. ваши изображения.
- Почему изображения так важны для веб-сайтов
- Ускоренный курс WordPress CSS
- Как добавить пользовательский CSS в WordPress
- Классы изображений CSS по умолчанию для WordPress
- Простое оформление изображений с помощью WordPress
- Дополнительные примеры того, что вы можете сделать с изображением CSS в WordPress
- Что насчет существующих стилей?
- Предел неба
Почему изображения так важны для веб-сайтов
Что может быть лучше, чем доказать это с помощью изображения, насколько полезно изображение для блога?
Предоставлено MDG AdvertisingВсе становится еще интереснее, когда вы обращаетесь к биологии того, как мы обрабатываем информацию. Учтите, например, что 90% информации, передаваемой в мозг, является визуальной, и 40 % людей лучше реагируют на визуальную информацию, чем на обычный текст (источник: Zabisco).
Но давайте будем честными: мне не нужно набрасывать на вас статистику, чтобы доказать свою точку зрения. Вы знаете по своим привычкам, что визуально привлекательные веб-сайты и блоги с большей вероятностью привлекут ваше внимание, чем масса текста. Изображения добавляют цвета, привлекательности и интриги. Они запускают множество реакций в нашем мозгу еще до того, как мы успели начать читать.
Вы знаете по своим привычкам, что визуально привлекательные веб-сайты и блоги с большей вероятностью привлекут ваше внимание, чем масса текста. Изображения добавляют цвета, привлекательности и интриги. Они запускают множество реакций в нашем мозгу еще до того, как мы успели начать читать.
Проще говоря, если вы не включаете привлекательные и релевантные изображения в свои сообщения в блоге, вы и близко не приблизитесь к тому, чтобы максимально эффективно использовать свой контент. Делайте все возможное, когда дело доходит до включения изображений в ваши сообщения в блоге и , правильно представив их, могут иметь решающее значение для взаимодействия, трафика и продаж.
Ускоренный курс WordPress по CSS
Разработчики ядра WordPress слишком хорошо осведомлены о важности изображений для веб-сайтов, поэтому они предоставляют разработчикам тем (и настройщикам тем) большую мощность и гибкость в определении того, как изображения представлены. .
Эта мощность и гибкость предлагаются в виде ряда классов CSS. Но прежде чем мы пойдем дальше, давайте уделим немного времени, чтобы дать вам представление о том, что такое CSS и как вы можете его использовать.
Но прежде чем мы пойдем дальше, давайте уделим немного времени, чтобы дать вам представление о том, что такое CSS и как вы можете его использовать.
CSS означает каскадные таблицы стилей: язык разметки, который используется для определения внешнего вида веб-страниц. CSS сочетается с HTML (язык гипертекстовой разметки), который – это язык разметки, используемый для определения семантической структуры веб-сайта. Если это не имеет для вас особого смысла, не переживайте — это скорее дополнительная информация, чем необходимо.
CSS — это простой язык, если разобраться в нем. Что касается возможности изменять внешний вид и размещение изображений, вы сможете относительно легко подобрать код, который я включил в эту статью, и работать с ним.
Вот пример фрагмента кода CSS, относящегося к внешнему виду определенного типа изображения в WordPress:
.alignright {
граница: 1px сплошная #c5c5c5;
поплавок: справа;
поля: 0 0 10px 10px;
отступ: 3px;
} Текст . является классом CSS (идентифицируемый как класс по точке, которая предшествует его имени). В данном случае  alignright
alignright .alignright — это класс, который WordPress назначает любому изображению, выбранному в бэкенде WordPress для выравнивания по правому краю содержимого:
Различные объявления (такие как граница и заполнение ) могут применяться к классу CSS, которые в конечном итоге применяются к любому элементу HTML, которому был назначен данный класс.
В приведенном выше примере любое изображение в WordPress, которое было выровнено по правому краю (с помощью текстового редактора), будет иметь назначенный ему класс .alignright и, таким образом, унаследует стиль, примененный к этому классу. Изображение будет «плавать» вправо, иметь небольшое поле, чтобы текст не попадал на него, серую рамку вокруг него и небольшой отступ, чтобы отделить границу от края изображения.
Все это будет иметь гораздо больше смысла с визуальным представлением:
В класс CSS можно добавить гораздо больше объявлений; мы скоро повеселимся с ними.
Как добавить пользовательский CSS в WordPress
Темы WordPress поставляются со своими собственными таблицами стилей CSS, которые представляют собой файлы, заполненные разметкой CSS, как в примере выше. Несмотря на то, что существует множество способов добавить свой собственный CSS на ваш веб-сайт, редактирование таблицы стилей CSS существующей темы — это 9 способов.0140 не путь. Ваша тяжелая работа может быть перезаписана при следующем обновлении темы.
Самый чистый и перспективный метод — создать собственную простую «дочернюю тему» WordPress с собственной таблицей стилей CSS. Таблица стилей CSS в каталоге вашей дочерней темы переопределит любые соответствующие стили в таблице стилей «родительской» темы.
Создание дочерней темы может показаться сложной задачей, но это достаточно просто, если вы знакомы с FTP. Если вы хотите пойти по этому пути, ознакомьтесь с руководством по Кодексу WordPress.
Если вы ищете что-то более простое, у меня есть два предложения по плагинам:
- Пользовательский модуль CSS в Jetpack: идеально, если вы уже используете Jetpack на своем сайте.

- Простой пользовательский CSS: если вы еще не используете Jetpack (и вам не нужны его разнообразные функции), это более легкий вариант.
Какой бы вариант вы ни выбрали, добавление пользовательского CSS в WordPress будет таким же простым, как редактирование пользовательского файла CSS, который был сгенерирован вами или одним из плагинов.
Классы изображений CSS по умолчанию для WordPress
После всего этого давайте перейдем к пикантным вещам: классам CSS изображений WordPress по умолчанию.
Существует четыре класса по умолчанию, которые вы можете использовать для изменения внешнего вида изображений в WordPress:
-
.aligncenter -
.alignleft -
.alignright -
.alignnone
Уверен, вы разберетесь, к каким типам изображений относятся эти классы.
Каждому отдельному изображению, которое вы добавляете на свой веб-сайт с помощью текстового редактора TinyMCE на экранах сообщений/страниц, будет назначен один из этих классов, что означает, что у вас есть возможность стилизовать все эти изображения по своему усмотрению.
Чтобы стилизовать определенный тип изображения, все, что вам нужно сделать, это следовать формату, который вы уже видели в примере выше:
.class-name {
стоимость имущества;
стоимость имущества;
стоимость имущества;
} Важно: Если у изображения есть заголовок, WordPress назначает один из вышеперечисленных классов элементу div , который окружает изображение, а не само изображение. Решение этой конкретной проблемы выходит за рамки этого поста, но об этом следует помнить, когда вы экспериментируете. Я рекомендую вам протестировать выбранные вами эффекты с изображениями с подписями, чтобы увидеть, как все выглядит.
Сказав это, давайте перейдем к самой интересной части: стилизации ваших изображений!
Простое оформление изображений с помощью WordPress
Когда дело доходит до добавления простых стилистических эффектов к вашим изображениям в WordPress, есть пять общих свойств CSS:
-
фон -
граница -
поплавок -
поле -
прокладка
Чтобы получить полное представление о том, как эти свойства влияют на внешний вид изображения (точнее, на внешний вид «рамки», в которой находится изображение), нам нужно рассмотреть «блочную модель» CSS:
Предоставлено W3. org
orgКогда дело доходит до стилизации изображений, само изображение является «контентом». Затем это изображение окружено отступами, границами и полями; все, что вы можете определить. Изображения также могут быть «плавающими», что для целей этого руководства просто означает выравнивание. Ваши «плавающие» варианты: левый, правый и никакой. (Центрирование изображения немного сложнее, мы скоро к этому вернемся.)
Давайте рассмотрим простой пример, чтобы продемонстрировать, как можно использовать эти свойства. Во-первых, вот изображение с .alignright присвоенный ему класс без разметки CSS:
Теперь добавим простую разметку CSS:
.alignright {
фон: серый;
граница: 3 пикселя, сплошной черный цвет;
поплавок: справа;
поле: 10 пикселей;
отступ: 3px;
} Вот конечный эффект:
Вероятно, вы можете расшифровать, что мы здесь сделали. Теперь изображение «смещено» (т. е. выровнено) вправо, так что текст обтекает его. Мы добавили немного отступа, которому придали серый фон. Мы применили толстую черную рамку, которая появляется вокруг отступов. Наконец, поле в 10 пикселей создает пространство между изображением и текстом.
Мы применили толстую черную рамку, которая появляется вокруг отступов. Наконец, поле в 10 пикселей создает пространство между изображением и текстом.
Вы можете многое сделать с помощью пяти вышеперечисленных селекторов. Если вы хотите изучить их подробнее, вот исчерпывающий ресурс для каждого из них:
-
предыстория -
граница -
поплавок -
поле -
прокладка
Я обещал решение и для центрирования изображений. По причинам, которые выходят за рамки этого руководства, CSS не позволяет вам просто использовать поплавок: центр; (то есть значение не существует). Вместо этого вы должны определить изображение как элемент block , применить margin: 0 auto; и определите ширину изображения. Подробнее об этой технике можно прочитать здесь. (Ниже я также приведу пример разметки, используемой для создания центрированного изображения. )
)
Дополнительные примеры того, что вы можете делать с изображением CSS в WordPress
Теперь вы лучше понимаете наиболее распространенные свойства CSS, которые вы можете использовать. использовать, вот несколько примеров, чтобы дать вам некоторое вдохновение.
Начнем с отступов и серого фона, чтобы придать нашим изображениям рамку:
.alignleft {
фон: #dbdbdb;
плыть налево;
поля: 0 10px 5px 0;
отступ: 5px;
} Эта разметка приводит к следующему результату:
Давайте посмотрим, что здесь произошло:
- Я использовал шестнадцатеричный цвет HTML для фона. Эти цветовые коды дают вам практически неограниченную гибкость в выборе цветов для вашего веб-сайта.
- Поскольку изображение, которое я использовал, является прозрачным PNG,
фонцвет заполнил все доступное пространство, не используемое в файле изображения. - Я использовал четыре значения в свойстве
margin, чтобы установить разные поля для каждой стороны изображения.
Давайте попробуем что-нибудь еще. Вместо того, чтобы задавать нашим изображениям фоновый цвет, давайте установим для них простую рамку, чтобы отделить их от содержимого. Вот разметка:
.alignright {
граница: 1px сплошная #000099;
поплавок: справа;
поля: 0 0 10px 10px;
отступ: 3px;
} Как видите, мы поиграли со значениями свойства margin , чтобы учесть выравнивание изображения, уменьшили отступы и добавили сплошную границу в 1 пиксель. Вот конечный результат:
Наконец, давайте создадим центрированное изображение и придадим ему толстую серую рамку. Вот разметка:
.aligncenter {
граница: 5px сплошная #dbdbdb;
дисплей: блок;
поле: 0 авто;
ширина: 300 пикселей;
} И конечный результат:
Как видите, можно полностью изменить размещение и внешний вид изображения в WordPress, используя только CSS.
На самом деле здесь мы коснулись только поверхности; есть гораздо больше того, что вы можете сделать. (Если вам интересно узнать больше, ниже я предоставил некоторые полезные ресурсы для дальнейшего изучения.)
(Если вам интересно узнать больше, ниже я предоставил некоторые полезные ресурсы для дальнейшего изучения.)
Что насчет существующих стилей?
Если вы используете тему WordPress любого реального качества, разработчик уже добавил стили к каждому из классов изображений WordPress по умолчанию. По крайней мере, она соответствующим образом выровняет каждый класс изображения.
Кроме того, ее выбор будет полностью субъективным, и теперь у вас есть возможность переопределить их стили. Любая разметка CSS, которую вы вводите — будь то в таблице стилей вашей дочерней темы или через плагин — будет иметь приоритет над CSS темы по умолчанию. Вы находитесь под контролем.
The Sky’s the Limit
Читая эту статью, я также надеюсь, что вы вдохновились на эксперименты со своими собственными стилями CSS. Я не хотел слишком углубляться в более сложные селекторы в этом уроке, но есть lot Вы можете сделать с CSS больше, чем я описал здесь.
Если вы хотите изучить более продвинутые эффекты (такие как тени, скругление и вращение), существует огромное количество бесплатных онлайн-ресурсов, которые помогут вам больше узнать о CSS.