Как исправить положение изображения в Photoshop CS6?
Sourav    180
Sourav / 26 июня 2013
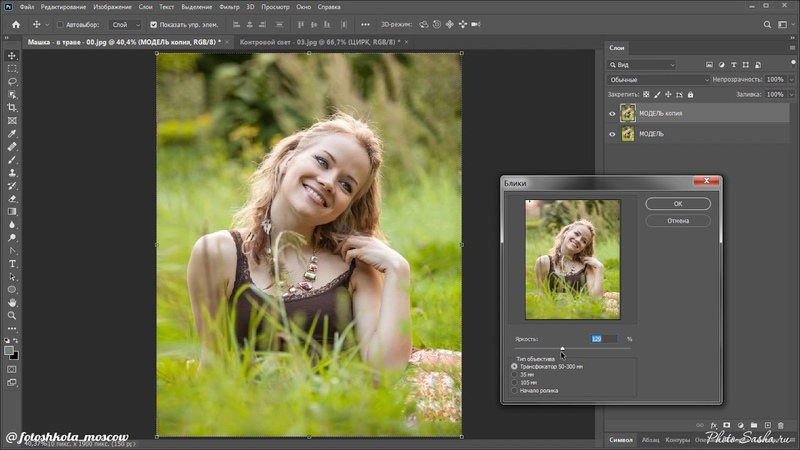
Всякий раз, когда я открываю изображение в CS6, оно выровнено по правому краю на экране, и это оставляет много неиспользуемого пространства экрана в окне с левой стороны. Это создает проблему при применении корректировки к изображению, так как я не могу видеть правую часть изображения, когда диалог настройки открыт.
Можно ли расположить изображение в окне Photoshop по левому краю?
Из этого
к этому
- фото
- редактирование фотографий
2 голосов
jrista / 26 июня 2013
Ваши палитры с левой стороны кажутся плавающими. Вы должны убедиться, что они полностью закреплены, чтобы сообщить Photoshop о необходимости изменить интерфейс и исключить эту область окна из области просмотра изображения. По умолчанию Photoshop пытается центрировать изображение в окне просмотра, и если ваши палитры не закреплены должным образом, то они фактически «плавают» над изображением … вызывая проблему, которую вы видите.
По умолчанию Photoshop пытается центрировать изображение в окне просмотра, и если ваши палитры не закреплены должным образом, то они фактически «плавают» над изображением … вызывая проблему, которую вы видите.
Когда я загружаю Photoshop, мои изображения центрируются, но не растягиваются под палитрами:
0 голосов
Kimberly Weihl / 04 сентября 2015
Легко исправить! В PS, перейдите в WINDOW, затем ARRANGE, затем «FLOAT IN WINDOW» должен позаботиться об этом! Я также установил свое рабочее пространство для фотографии (ОКНО, РАБОЧЕЕ МЕСТО, ФОТОГРАФИЯ) …. Дает вам лучший макет для редактирования фотографий … Надеюсь, это поможет!
0 голосов
MattiaG / 26 июня 2013
Как уже отмечали другие, палитры не пристыкованы, поэтому изображение технически центрировано, хотя оно частично не видно.
Просто выберите ручной инструмент (клавиша H) и переместите изображение по своему желанию, щелкая и перетаскивая его. Я думаю, что это наиболее практичная вещь, особенно если вы не хотите менять макет.
Может быть, они исправили это в какой-то недавней версии Ps, но в любом случае лучше видеть изображения с такими настройками масштабирования в любом программном обеспечении, чтобы избежать одурачивания артефактами интерполяции, даже если большинство программного обеспечения хорошо скрывает такие проблемы.
Возможно, вы ищете что-то другое, но ваш вопрос, похоже, не означает, что вы предпочитаете один тип подхода другому.
Еще несколько советов: вы можете прекрасно справляться с увеличением и положением изображения, используя палитру Navigator, которую, в любом случае, я вижу в скриншотах, которые вы опубликовали. Кроме того, при использовании ручного инструмента щелкните правой кнопкой мыши в любом месте изображения, чтобы настроить изображение по размеру экрана или с фактическими пикселями (100%).
Кроме того, при использовании ручного инструмента щелкните правой кнопкой мыши в любом месте изображения, чтобы настроить изображение по размеру экрана или с фактическими пикселями (100%).
0 голосов
John Cavan / 26 июня 2013
На самом деле он расположен в центре окна, но у вас по умолчанию открываются панели инструментов, которые затемняют изображение на этой стороне. Несмотря на это, я не знаю ни одной опции в Photoshop, чтобы изменить место, где изображение открывается внутри окна, насколько я помню, оно всегда было в центре, то есть way назад к PS4 (предварительно CS версии). Итак, все, что вы можете сделать, это контролировать, какие инструменты открываются по умолчанию.
новые возможности для web и UI дизайнеров / Хабр
Здравствуй, дорогой хабрадруг! Photoshop CS6 стал огромным шагом вперед для web и UI дизайнеров. Сегодня я поделюсь с вами некоторыми из функций, которые предлагает Photoshop CS6 Beta, и продемонстрирую, как они смогут помочь в вашей работе.
Однажды утром я проснулся, заглянул проверить twitter-ленту, и что же я увидел! Adobe выпустил Photoshop CS6 Beta.
Сейчас я уверен, что в тот момент был не единственным перевозбужденным по поводу этого события человеком. Я работую с Фотошопом каждый день и возможно провожу с ним больше времени, чем со своей семьей. Вскоре я обнаружил 65 новых функций и понял, что это лучший апдейт для UI и web дизайнеров.
С момента выпуска последнего апдейта прошло уже около двух лет, и сегодня CS6 предлагает вам новый интерфейс. Видно, что Adobe проявил любовь к своему UI, и должен сказать, что я впечатлен. У вас есть выбор между четырьмя цветовыми схемами в серых тонах. Выбрать подходящую можно в Preferences > Interface.
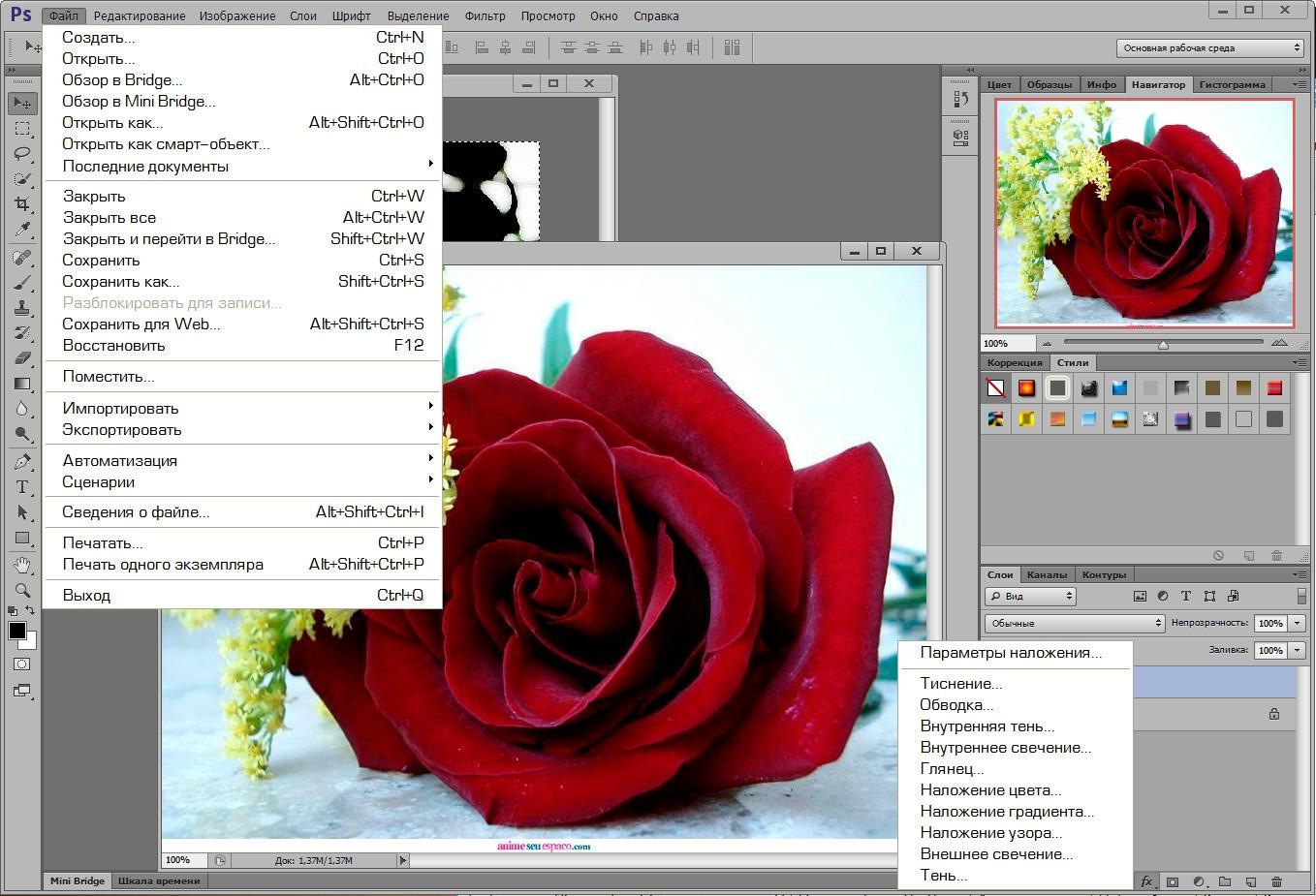
Самый важный вопрос, который я хотел задать Adobe был следующий: “Почему в Фотошопе нельзя применить точечную или пунктирную рамку?”. Пожалуй, это один из самых популярных приемов, используемых в современном веб-дизайне.
 До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.
До 22 марта подобную рамку можно было сделать только при помощи нарезки линий или символа ‘-’.Итак, Adobe наконец-таки реализовал эту функцию, которая позволит вам создать рамки легко и непринужденно.
Обводка может быть добавлена к любой фигуре или любому контуру с возможностью применения следующих опций:
- Align – Выбор внешней, внутренней или центрированной обводки.
- Caps – Эта функция предоставляет вам следующий выбор: обводка с квадратными концами, заканчивающимися там же, где и контур (Butt Cap), с закругленными концами (Round Cap) или с квадратными концами, заканчивающимися чуть дальше, чем контур (Square Cap).
- Corners – Выбор уровня закругленности углов: Milter, rounded и bevel.
Представьте, что вы только что получили от клиента ТЗ, которое содержит файл PSD. В этом файле находятся 10 папок, и в каждой из них лежит дизайн страницы для веб-сайта.
 Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.
Это очень большой файл, и клиент хочет поменять шрифт заголовка на каждой странице, он также просит вас поменять размер шрифта, дабы сделать заголовки удобочитаемыми. Это довольно-таки простая просьба, однако чтобы осуществить ее, придется проделать одну/две вещи несколько раз, редактируя шрифт в каждой папке. Все это займет кучу времени.Часто бывает, что самые простые идеи становятся самыми гениальными, и c CS6 это именно тот случай. Сколько раз вам приходилось покидать Фотошоп, чтобы скопировать немного текста lorem ipsum? Теперь вам больше не нужно этого делать. Вы можете просто вставить lorem ipsum из меню.

Это очень полезная функция, но, на мой взгляд, было бы гораздо удобнее, если бы к этому действию можно было поставить шорткат.
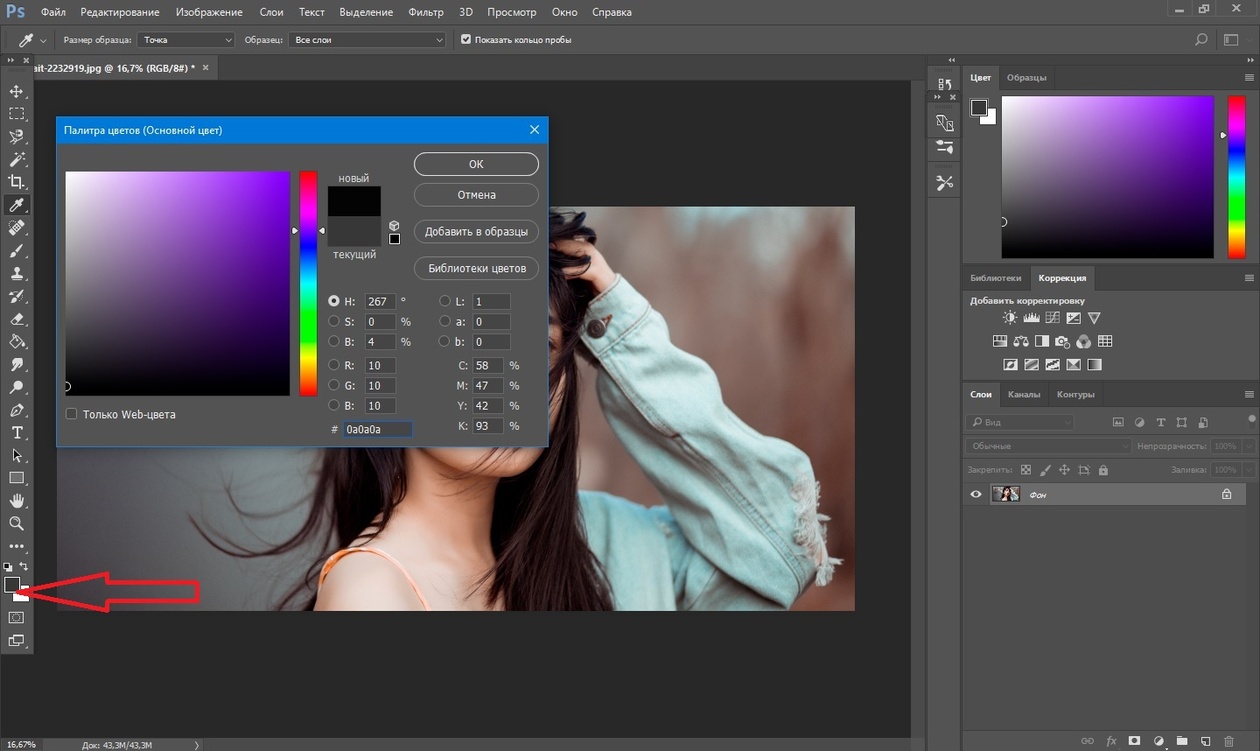
Если вы связаны с созданием и поддержанием веб-сайтов, то наверняка вы тратите много времени, перепрыгивая с Фотошопа на редактор кода, и обратно. В предыдущих версиях Фотошопа имела место одна проблема: поле, куда вводится значение цвета не поддерживало символ решетки (#).
Это приводило к проблемам с сопоставлением цветов, что в свою очередь требовало проверять цвета в браузере, редакторе кода и в Фотошопе. В CS6 эта проблема устранена. Мелочь, а приятно.
Это был лишь вопрос времени, когда Фотошоп представит стандартные размеры для девайсов типа iPhone. Эта небольшая функция сохранит нам немного времени. На мой взгляд, успешный UI или web дизайнер должен упрощать свою работу и выполнять ее за кратчайшие сроки.
Еще одна функция позволяет создать действие, которое будет создавать документ с выбранными заранее UI элементами.
И в web, и в UI дизайне формы явлются очень важными элементами. Мы используем их для баннеров, боксов, полей ввода и во многих других случаях. Векторные формы «претерпели» очень важные изменения в CS6. Давайте взглянем на них.
- Snap Vector Tools и Transform to Pixel grid. – Этот инструмент был значительно улучшен в CS6 и теперь предлагает возможность привязать формы к границам пикселей, включая инструмент Pen и Ellipse. Это означает, что формы будут выглядеть гладкими и ровными, без заостренных углов. Эту опцию можно включить в Preferences > General
- Вставка атрибутов форм – Нажав правую кнопку мыши на слой с формой, теперь можно скопировать атрибуты формы (цвет и обводка) и вставить его в другую форму.
- Формы как слои – Раньше в панели слоев форма выглядела просто как цветной квадрат.
 Теперь вы можете видеть форму, как она выглядит на самом деле.
Теперь вы можете видеть форму, как она выглядит на самом деле. - Прячем контур. – Теперь можно спрятать контур формы, использовав шорткат Command+shift+H/Ctrl+Shift+H.
- Создаем формы с заданным размером. Чтобы нарисовать форму нужного размера, нужно ввести необходимое значение на панели опций.
Я даже не припомню, сколько раз мне нужно было использовать определенные фиксированные размеры изображений. Требовалось использовать панель информации, чтобы справиться с этим. На самом деле эта панель никуда не исчезла, поэтому трудно сказать «прощай панель информации», но теперь вы будете использовать ее все реже и реже.
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе. Эта одна из тех функций, о которой трудно представить, почему она не была включена в Фотошоп ранее.
Вот эта функция является для меня самой необходимой. Обычно я не привожу в порядок файл PSD.
 Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:
Уверен, многие не согласятся с моей практикой, но я думаю, что если бы уделял организации слоев много времени, то мой творческий поток бы утих. Если вы действуете так же как и я, то вы оцените возможность поиска по словам. Поиск позволяет фильтровать слои по следующим параметрам:- Тип – Эта опция позволяет вам фильтровать слои по пиксельным слоям, корректирующим слоям, текстовым слоям, фигурам и смарт объектам.
- Имя – Фильтр по названию слоя.
- Эффект – Фильтр слоев по примененному стилю слоя.
- Режим смешивания – Фильтр слоев по примененному режиму смешивания.
- Атрибут – Фильтр по назначенному атрибуту: например, «locked» или «visible».
- Цвет – Фильтр слоев по тому, какой цвет был назначен для группировки.
- Скорость – Когда вы запустите CS6 Beta, наверняка вы заметите, что общая скорость работы немного увеличилась.
 Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше.
Это произошло благодаря новому движку Фотошопа, Mercury. Все, что вы делаете в Фотошопе теперь шустрее, чем раньше. - Переименовываем слой и нажимаем tab, чтобы переименовать следующий – Без комментариев. Замечательная функция!
- Скрываем стили слоя на панели слоев – Когда я передаю файл PSD клиенту или разработчику, очень важно отправить его чистым и организованным. Теперь можно скрыть стили слоя на панели слоев, кликнув на стрелочку возле слоя, зажав клавишу option/alt.
Я использую Фотошоп CS6 чуть больше недели, увеличивает ли он скорость моей работы? Ответ: да. Выполнение некоторых заданий теперь занимает гораздо меньше времени. CS6 стал большим усовершенствованием для UI и web дизайнеров. Я уже предвкушаю, какие добавления включит Adobe в релизе.
PS Все замечания по поводу перевода, орфографии и т.п. с удовольствием приму в личку. Спасибо!
Как нарисовать машину в Adobe Photoshop CS6
3. 4 (68.89%) 9 голосов
4 (68.89%) 9 голосов
Дамы любят красоту и украшения, мужчины наоборот любят игры и одна из захватывающих игр это Need For Speed The Run или GTA.
Игры приносят хорошее настроение, так как я мог владеть хорошей гоночной машиной, которая в конечном итоге заставила меня полюбить автомобильное искусство. Внедрение Adobe Photoshop облегчило мне задачу, так как я могу создать изображение автомобиля своей мечты, которое можно использовать в любой из гонок.
Как нарисовать машину в Photoshop CS6
Шаг 1
После открытие приложения Adobe Photoshop открыть новый файл, нажав Ctrl+N. А откроется диалоговое окно, которое поможет вам выполнить настройку страницы.
Шаг 2
Эскиз a изображение автомобиля вашей мечты в фотошопе с помощью карандаша на бумаге. Искусство должны быть детализированы, чтобы дать перспективу транспортного средства.
Этап 3
После
завершение сканирования, бумажный рисунок, импортируйте отсканированный рисунок в Photoshop и выберите
инструмент перо. В инструменте «Перо» выберите путь, чтобы помочь вам проследить возраст
рисованное искусство. Теперь обведите форму автомобиля с помощью инструмента Перо.
В инструменте «Перо» выберите путь, чтобы помочь вам проследить возраст
рисованное искусство. Теперь обведите форму автомобиля с помощью инструмента Перо.
Этап 4
На этом этапе проследите внутреннюю форму автомобиля. Это можно сделать, установив режим пера на вычесть, чтобы превратиться в дыру внутри автомобиля.
Шаг 5
Создать новый слой и нарисуйте линии кузова на отдельные части автомобиля, используя черный цвет. Нажимать Ctrl + j, чтобы дублировать слой. Нажмите Ctrl + I, чтобы инвертировать дублированную строку цвет до белого. Активируйте инструмент перемещения и нажмите стрелку вниз, чтобы переместить его. вниз.
Шаг 6
Для создания дверь нарисуйте путь, а затем преобразуйте его в выделение, затем нарисуйте линейный градиент от градиентного черного до прозрачного черного. После этого уменьшить слой непрозрачность
Шаг 7
Вставить
автомобильное стекло создает тонкий блик между дверями, где стекла предназначены для
быть исправлено.
Шаг 8
После изготовления На новом слое нарисуйте отражение в стекле, используя мягкую кисть с низким непрозрачность.
Шаг 9
Чтобы вставить зеркало заднего вида начните с выделения полигона. Затем создайте новый слой и залейте его черным цветом. Чтобы добавить свет и тени, создайте новый слоя и закрасьте верхнюю часть белым, а нижнюю часть черным.
Шаг 10
Чтобы добавить ручку зеркала заднего вида, активируйте инструмент «Лассо» и сделайте выделение там, где вы желание разместить ручку, затем заполнить ее белым цветом. Добавьте фаску и тиснение.
Шаг 11
Чтобы нарисовать создайте новый слой и нажмите Ctrl + Alt + G, чтобы преобразовать его в обтравочную маску. Это делается путем рисования базовой формы сиденья. Нанесите желаемый цвет на сиденье и добавить логотип.
Шаг 12
Для вставки
Наряд нарисуйте черную эллиптическую форму, затем создайте новый слой. Использование кисти
блики и тени с низкой непрозрачностью.
Использование кисти
блики и тени с низкой непрозрачностью.
Шаг 13
Используйте кисть инструмент со 100% твердостью и 100% для рисования базовой формы обода. Используя желаемое Цвет переднего плана создайте новый слой и поместите его позади формы обода.
Шаг 14
Добавьте цвета внутри отверстия обода, чтобы нарисовать болты.
Окончательный вердикт
Стало ли теперь легко рисовать автомобили в Photoshop? Наше пошаговое руководство призвано сделать это не только простым для вас, но и выполнимым. Вам нужно только знать, как пользоваться кистью и уметь рисовать рисунок автомобиля. Для получения дополнительной информации, пожалуйста, подпишитесь на наш канал YouTube и блог.
Как создать новый документ в Photoshop Elements 9
Автор: Барбара Обермайер и Тед Падова и
Обновлено: 26 марта 2016 г. 003
Вы можете начать с нуля, создав новый документ в Photoshop Elements. Новые пустые страницы в Elements можно использовать по-разному. Вы можете смешивать и объединять изображения в новом документе; создать холст, на котором можно рисовать и раскрашивать; или используйте диалоговое окно «Создать», чтобы узнать размер, размеры и разрешение файла.
Создание нового документа в Elements
Вы можете создавать новые пустые документы, используя один из нескольких вариантов. На экране приветствия нажмите «Изменить», чтобы запустить режим полного редактирования. Выберите «Файл» → «Новый пустой файл», чтобы открыть диалоговое окно «Создать», в котором вы выбираете размер документа, разрешение и другие атрибуты. Вы также можете нажать кнопку New на Macintosh в верхней части окна Edit Full. Точно так же вы можете создавать новые файлы, работая в режиме быстрого редактирования или в органайзере.
Точно так же вы можете создавать новые файлы, работая в режиме быстрого редактирования или в органайзере.
Выполните следующие действия, чтобы создать новый документ, работая в любом режиме редактирования:
Откройте Elements и выберите режим редактирования.
Щелкните Изменить (Начать с нуля на Macintosh) на экране приветствия.
Выберите «Файл» → «Создать» → «Пустой файл» в любой рабочей области или нажмите Ctrl+N (cmd+N).
В любом случае откроется диалоговое окно New.
Используйте диалоговое окно «Создать», чтобы создать новый пустой документ в Elements.
Выберите атрибуты для нового файла.
У вас есть несколько вариантов на выбор:
Имя: Введите имя для вашего файла.
Предустановка: В раскрывающемся списке можно выбрать один из нескольких размеров.
Размер: Вы можете выбрать предустановленный размер из длинного выпадающего списка.
 Это необязательно, поскольку вы можете изменить атрибуты файла в других текстовых полях и раскрывающихся меню.
Это необязательно, поскольку вы можете изменить атрибуты файла в других текстовых полях и раскрывающихся меню.Размеры (ширина/высота): Значения в текстовых полях ширины и высоты можно редактировать, не затрагивая другие. Рядом со значениями в текстовых полях «Ширина» и «Высота» вы найдете раскрывающиеся меню, предлагающие множество различных вариантов единиц измерения.
Разрешение: Разрешение является независимой величиной и не связано с размерами.
Цветовой режим: Возможные варианты: Bitmap, Grayscale и RGB Color.
Фон Содержимое: У вас есть три варианта: Белый, Цвет фона и Прозрачный. Выбор, который вы делаете, приводит к цвету пустого изображения.
Размер изображения: Это значение (отображаемое в правом нижнем углу диалогового окна) динамически изменяется при изменении значений ширины, высоты и разрешения. Сообщаемое значение показывает, сколько дискового пространства требуется для сохранения несжатого файла.

Нажмите OK после настройки атрибутов файла, чтобы создать новый документ.
Добавление страниц в существующий проект Elements
Вместо создания нового пустого файла вы можете добавлять страницы в существующий файл в форме проекта. Просто выполните следующие действия:
Откройте изображение в режиме полного редактирования.
Щелкните правой кнопкой мыши миниатюру фотографии в корзине проектов.
Появится контекстное меню.
Щелкните правой кнопкой мыши и выберите вариант добавления страницы к фотографии, выбранной в корзине проекта.
Выберите «Добавить пустую страницу» (для добавления новой пустой страницы) или «Добавить страницу с использованием текущего макета» (для дублирования текущей фотографии в качестве новой страницы).
Сохраните файл, выбрав «Файл» → «Сохранить как» и выбрав «Формат фотопроекта» в качестве формата файла.