Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Содержание:
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
- далее нужно создать область, в которую будет вставлено другая картинка.
 Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
- далее нужно создать область, в которую будет вставлено другая картинка.
Рис. 2 – содержимое вкладки «Лассо»
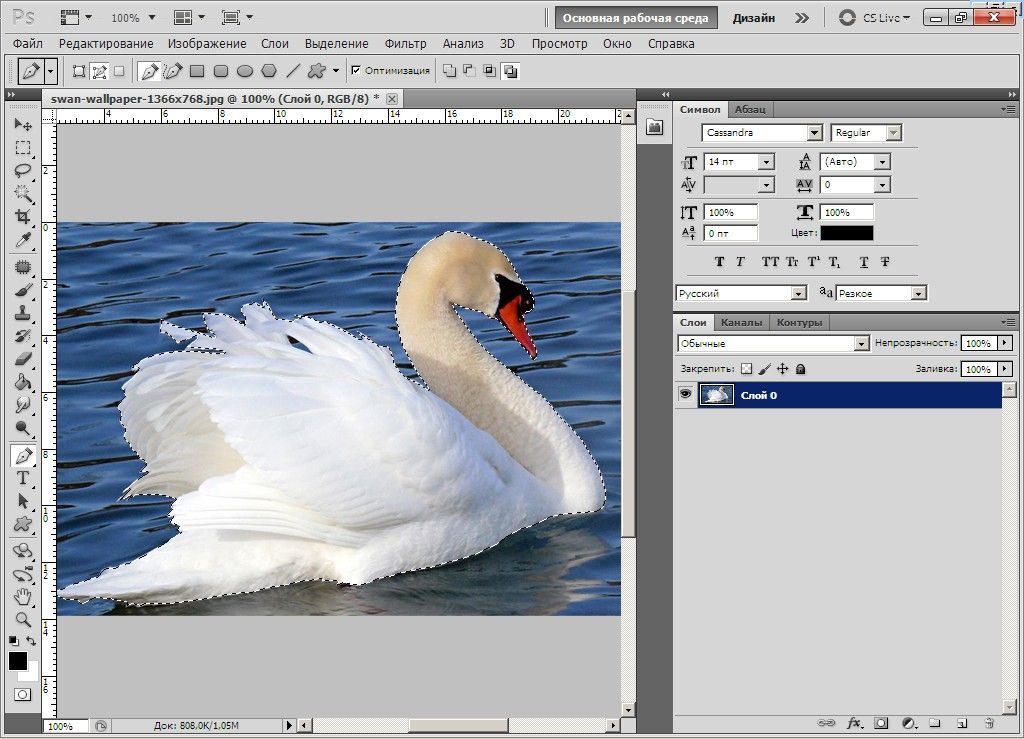
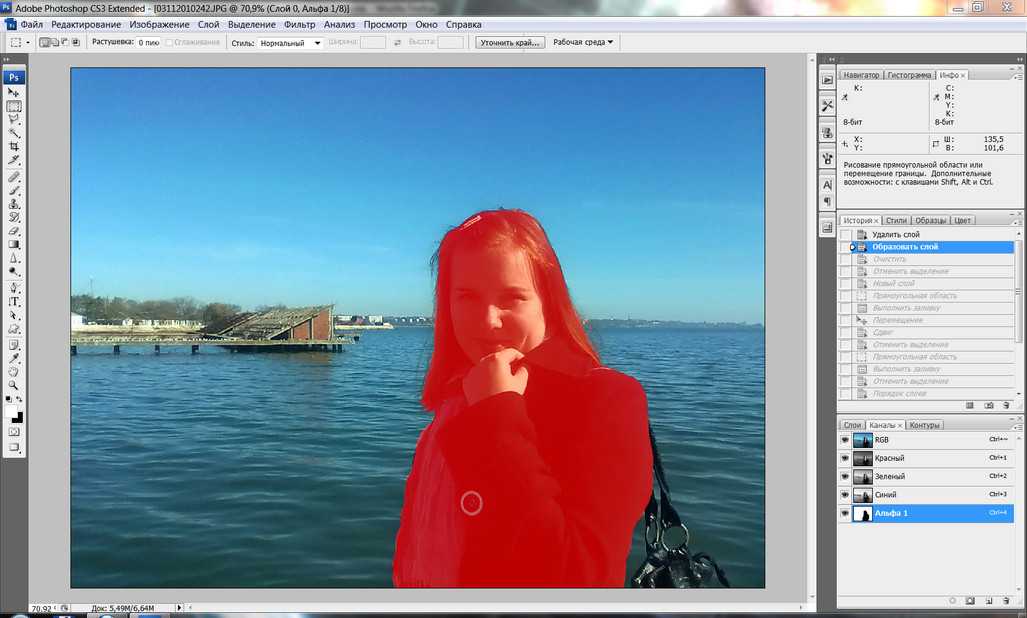
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
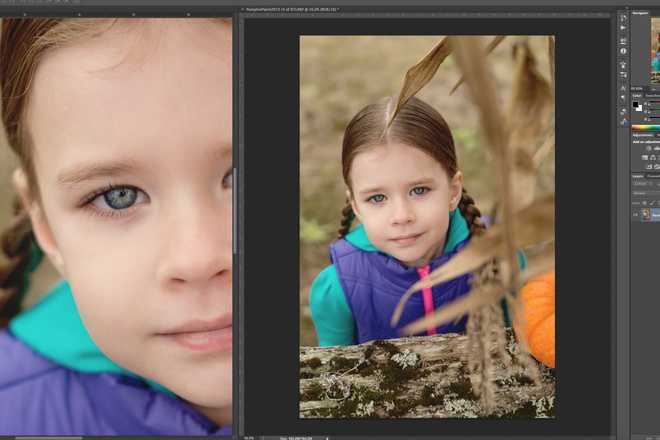
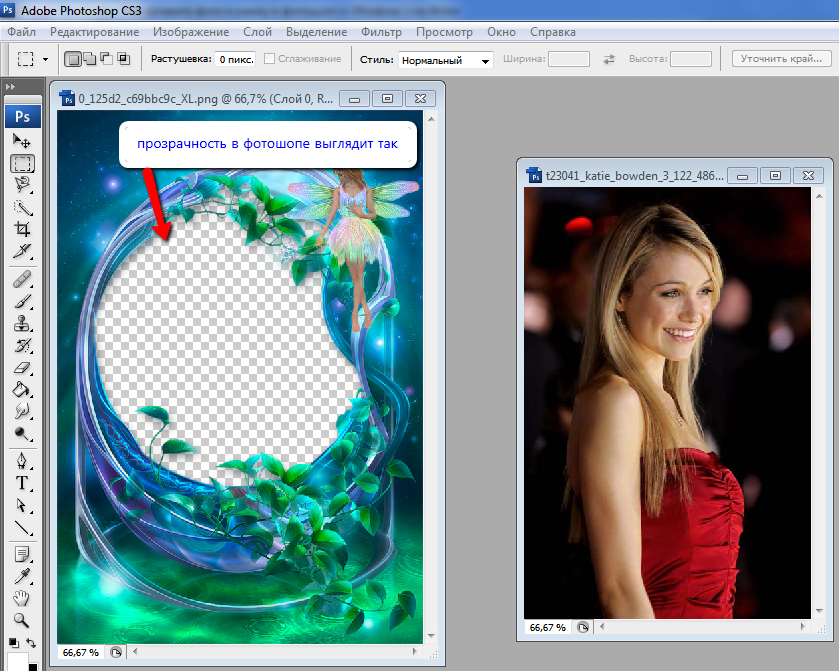
- Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Рис. 4 – открытие и выделение второго изображения
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область.
 В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
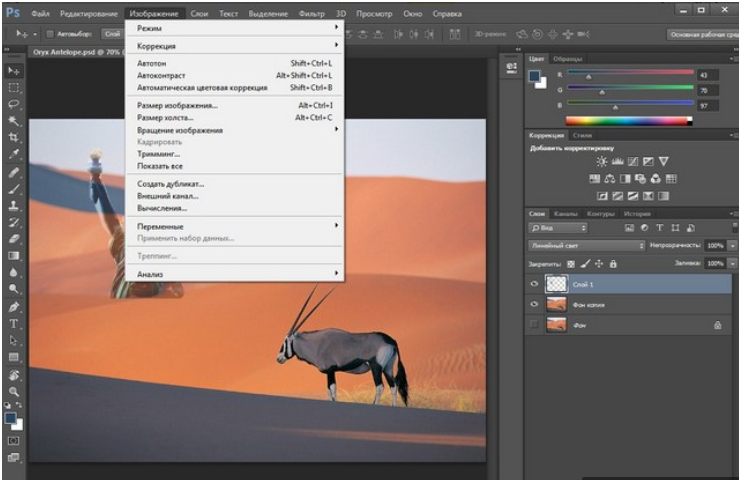
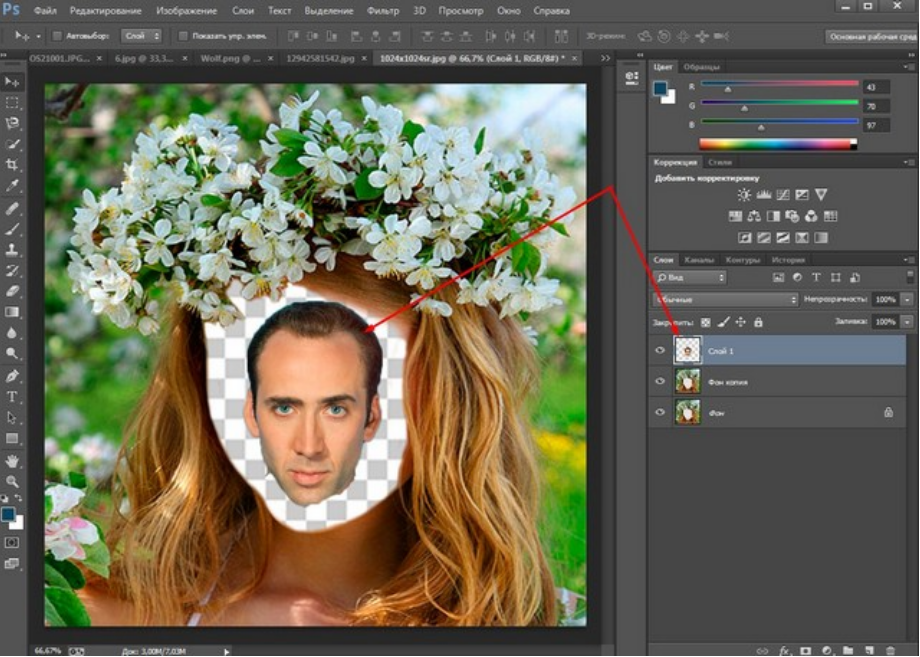
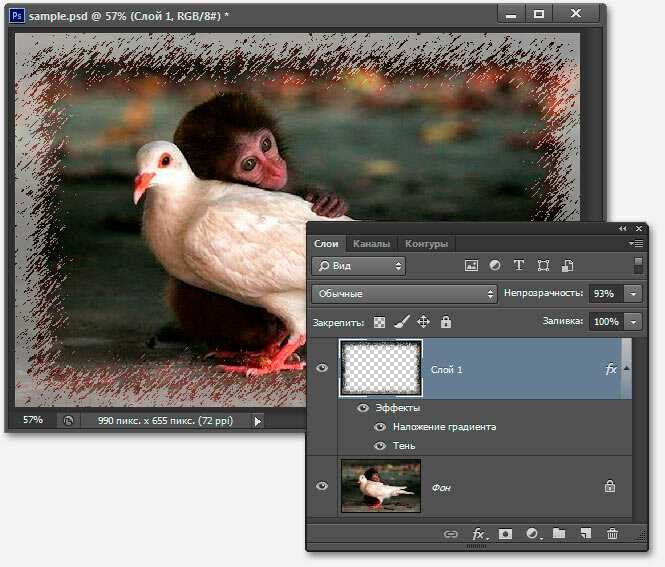
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
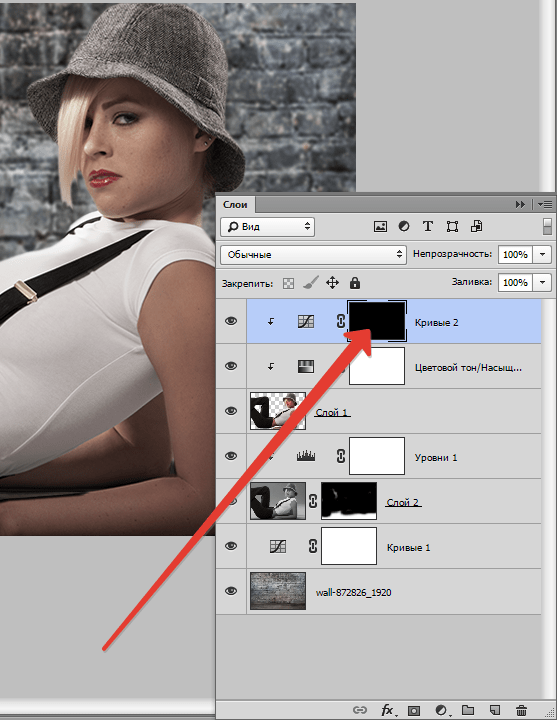
Рис. 5 – содержимое окна слоёв проекта
5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
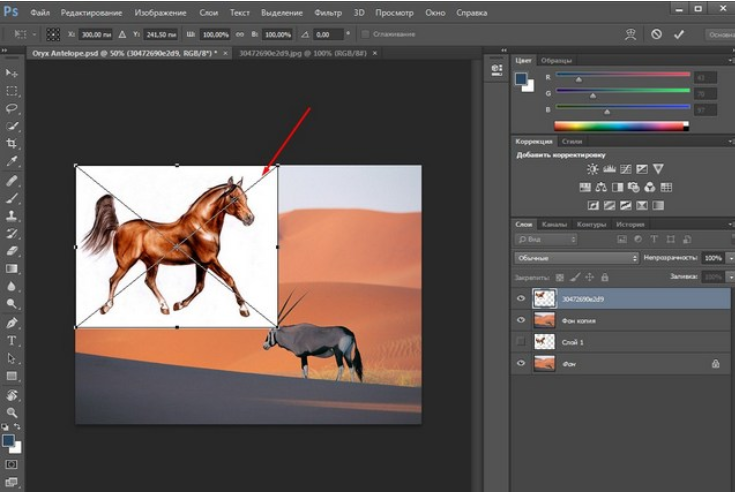
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
к содержанию ↑Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
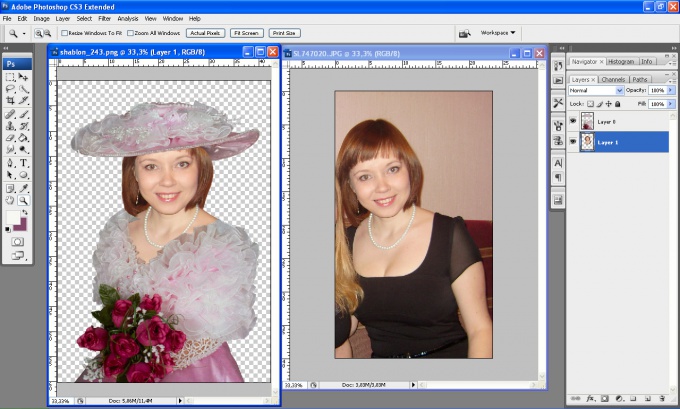
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
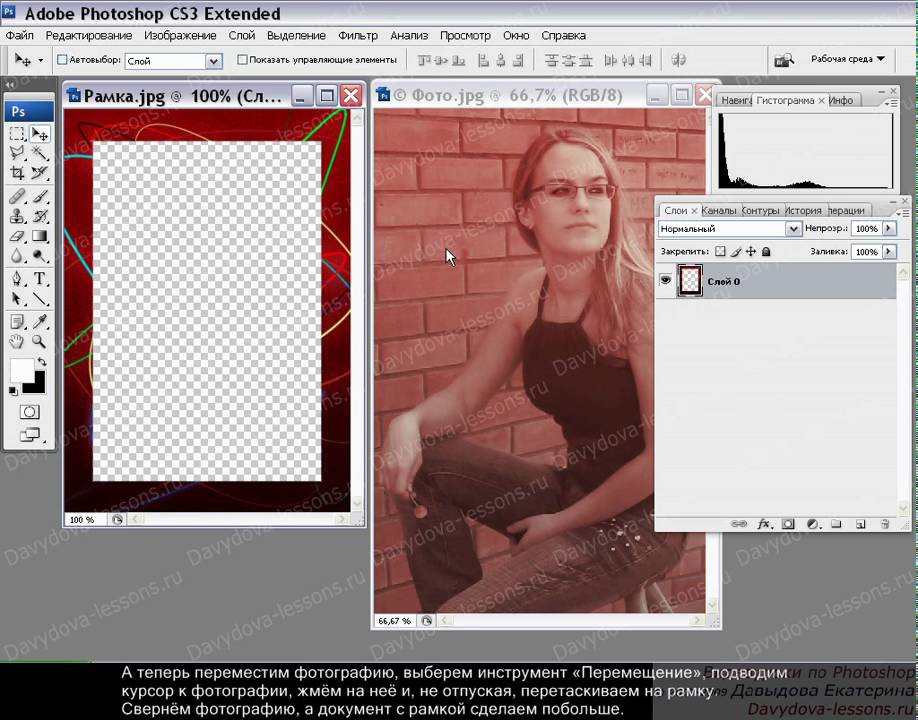
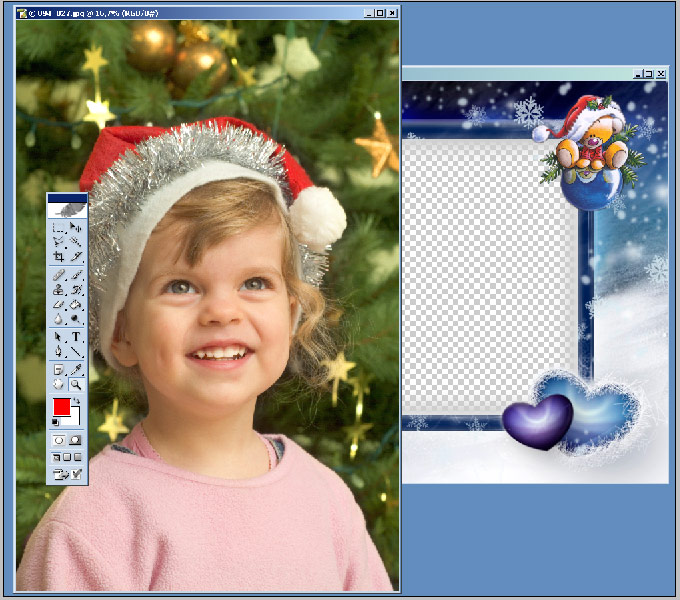
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
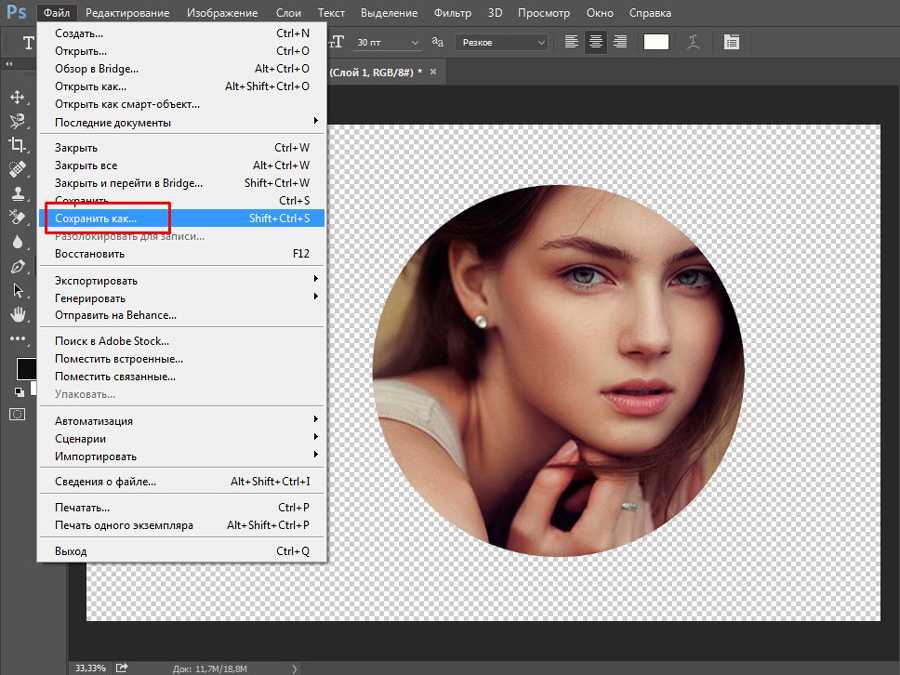
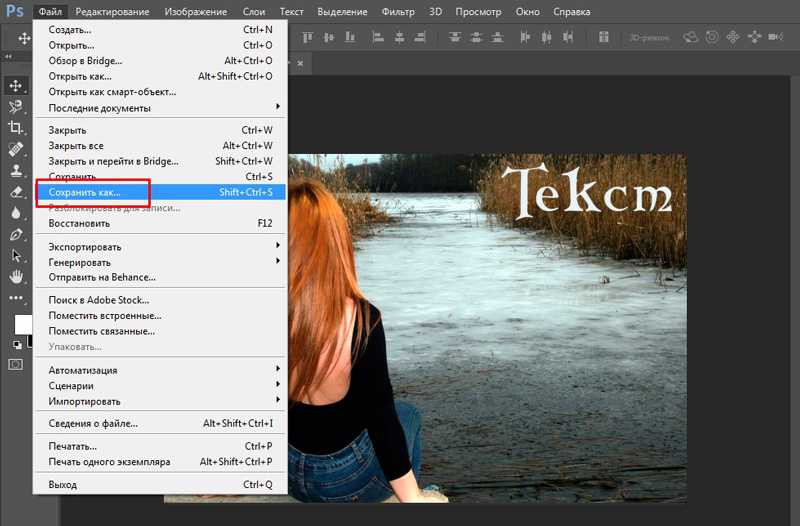
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
к содержанию ↑Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
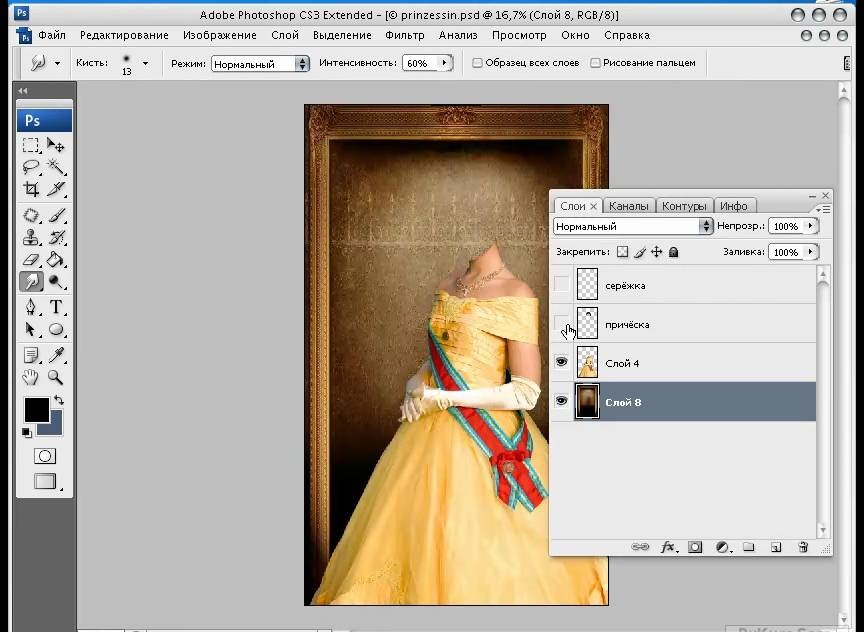
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.
Результат использования «Ластика» и градиента указан на рисунке ниже:
Рис. 16 – итоговое изображение
Антон Назаренко
Пишу об интернет-сервисах, ну и обо всем понемногу 🙂 Увлекаюсь современными технологиями. Люблю футбол, рок и читать — такое вот сочетание несочетаемого. https://www.work.ua/ru/resumes/1679218/
Мой телеграмм: @ProstoludinCFC
https://www.work.ua/ru/resumes/1679218/
Мой телеграмм: @ProstoludinCFC
Как вставить картинку в фотошоп: разные способы
Автор Иван Фролов На чтение 5 мин Просмотров 13.3к. Опубликовано Обновлено
Привет всем, кто захотел впустить в свою жизнь фотографию и ее обработку! Я продолжаю рассказывать вам о фишках и секретах фотошопа. И эта статья не является исключением. Очень многие на начальном этапе работы сталкиваются с определенными трудностями и вопросами. Одна из них – как вставить картинку в фотошоп?
Казалось бы, что в этом сложного, спросите вы? Бери и вставляй! Но, здесь не все так просто и есть несколько способов, как это сделать. По сути, сложность заключается лишь в том, чтобы вдумчиво прочитать данную статью и хорошенько запомнить все варианты. Именно о них я расскажу здесь более подробно, чтобы вы раз и навсегда запомнили и больше не возвращались к этой проблеме!
Содержание
- Какие есть способы
- Самый простой способ – перетаскивание из вкладки
- Копирование
- Команда Поместить
- Перетаскиваем из папки
- Попробуйте все сами
Какие есть способы
И так, с чего же нам начать? Ну конечно же, с открытия программы. Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Шучу, шучу! Вы и без меня это прекрасно знаете. Я уверен на все тысячу процентов! А теперь перейдем к более серьезным вещам и оставим шутки в стороне.
Перечисляю все способы, с помощью которых можно это сделать:
- Копирование и вставка через буфер обмена — Ctrl+C — Ctrl+V
- Команда «Поместить»
- Перетаскивание из папки компьютера
Неплохо, правда? Вроде бы такое простое действие, а столько вариаций! Мы с вами рассмотрим каждую. Не буду долго тянуть и сразу перехожу к нужной информации. Приготовьтесь впитывать новую информацию, как новенькие губки.
Самый простой способ – перетаскивание из вкладки
Допустим, у вас открыты 2 вкладки с фотографиями, и вам нужно сделать, чтобы обе фотографии были в одном окне. Нужно нажать клавишу «V», таким образом вы перейдете в режим «Перемещение». Или нажать на панели этот значок:
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т. е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения.
Таким образом картинка из одной вкладки поместится поверх фото в другой вкладке. Нужно сказать, что этот способ копирует изображение из одной вкладки в другую. Т.е. у вас изображение остается и в первой вкладке, и появляется во второй. Получилось? Идем дальше.
Копирование
Теперь переходим ко второму способу – копировать через буфер. Он так же, как и первый не представляет особой сложности. Чем-то напоминает работу с текстом.
Открываем вкладку с необходимым изображением. Выделяем его, нажатием комбинации клавиш Ctrl+A, с помощью лассо или иного инструмента вырезания, если необходима только часть рисунка.
Используем кнопки Ctrl+C для копирования выделенной области.
Отправляемся на вкладку фона, щелкнув по ней левой кнопкой мышки, и нажимаем Ctrl+V для вставки. На рабочей поверхности, в центре изображения появляется скопированное фото. Оно будет на новом слое.
Оно будет на новом слое.
Команда Поместить
Вот мы и добрались с вами уже до третьего способа – с помощью команды «Поместить». Вставить фотографию в программе не всегда получается из-за размера. В таком случае, нас выручит команда «Поместить» и создаст смарт-объект.
Другими словами — слой, в котором рисунок будет после вставки. Он дает возможность поменять размеры без потери качества изображения. Спасает при работе с надписями или фотографиями с маленьким разрешением.
Нужно перейти на вкладку фона. Открываем меню «Файл» в верхнем левом углу страницы. В открывшемся списке находим пункт «Поместить встроенные».
Появляется окно поиска. В нем находим файл с изображением для вставки. Выбираем и нажимаем «Поместить» справа внизу.
В центре изображения появилась рамка с рисунком. Меняем размеры, растягивая углы за черные точки на рамке. После окончания работы кликаем по кнопке с галочкой в панели инструментов.
Кстати, если вы хотите, чтобы ваша картинка растягивалась или сужалась пропорционально, когда вы тянете за края рамки, нужно тянуть и удерживать клавишу Ctrl.
Тогда пропорции будут сохраняться.
Перетаскиваем из папки
А вот и финишная прямая! Четвертый способ – перетаскивание файла из папки компьютера.Это более простая версия предыдущего способа. Итогом также будет смарт-объект, но нам не нужно заходить в меню. Для этого нам нужно найти нашу картинку в папке, затем зажать ее мышкой и перетащить в окно фотошопа.
Причем, если у вас фотошоп свернут, то вы можете картинку перетащить на иконку фотошопа в нижней области вашего экрана, и затем, автоматически, фото попадет в саму программу. Вы поняли как это сделать?
Либо вы можете перетащить картинку прямо в окно программы, если у вас папка с фото открыта прямо поверх фотошопа.
Попробуйте все сами
Вот видите, как быстро у нас получилось освоить все способы! Согласитесь, что в них нет ничего сложного и алгоритм действий понятен на интуитивном уровне. Какой же будет удобнее использовать при обработке фотографий? Да хоть все по очереди! Это дело каждого из вас.
Возможно, сегодня по душе придется первый способ, а завтра захочется поиграться с третьим. Здесь все зависит от настроения, желания и конечно же, времени.
Кстати, если по каким-то причинам, у вас нет под рукой компьютера с фотошопом, а поработать очень срочно нужно или же наоборот, хочется скорее обработать новые фоточки с только что проведенной фотосессии, то всегда выручит онлайн фотошоп. Да, да и так тоже можно было.
Ну а я, пожалуй, закончу повествование на такой позитивной ноте. Если вы уже в предвкушении бессонных ночей, проведенных за созданием новых шедевров, тогда обязательно поделитесь этой статьей в своих социальных сетях.
Ведь полезной и нужной информацией необходимо делиться со своим окружением! Кто-то узнает что-то новое для себя, а кто-то вспомнит азы и вернется к творчеству. Поэтому, ждите новые статьи! Я буду продолжать вас радовать новой информацией!
До встречи! Иван.
Как вставить изображение в выделение в Photoshop
Узнайте, как вставить изображение в выделение с помощью команды Photoshop «Вставить в», и как исправить любые проблемы с перспективой изображения после вставки его в выделение. Посмотрите видео или следуйте письменному руководству.
Посмотрите видео или следуйте письменному руководству.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как скопировать изображение и вставить его в выделение на другом изображении, используя 9Команда 0009 Вставить в в Photoshop. Я также покажу вам, как исправить любые проблемы с перспективой между двумя изображениями с помощью команды Free Transform в Photoshop.
Вот первое изображение, которое я буду использовать, скачав его из Adobe Stock. Я собираюсь выделить внутреннюю часть телевизора, чтобы вставить другое изображение на экран.
Исходное изображение.
Вот изображение, которое я вставлю в выделение, тоже из Adobe Stock.
Изображение, которое будет вставлено в выделение.
А вот как будет выглядеть окончательный результат после вставки изображения в выделение, изменения размера изображения в пределах выделения и настройки перспективы — все это вы научитесь делать в этом уроке.
Финальный эффект.
Начнем!
Какая версия Photoshop мне нужна?
Я использую Photoshop 2022, но подойдет любая последняя версия. Вы можете получить последнюю версию Photoshop здесь.
Шаг 1. Выберите область для вставки изображения в
Как я уже говорил, я хочу выделить область внутри телевизора, чтобы вставить второе изображение на экран. Поскольку экран представляет собой просто многоугольник с прямыми сторонами, я могу выделить его с помощью инструмента Photoshop «Многоугольное лассо».
На панели инструментов я щелкну и удержу стандартный инструмент «Лассо», чтобы показать другие инструменты, скрытые за ним. Затем я выберу в меню инструмент Polygonal Lasso Tool .
Выбор инструмента «Многоугольное лассо».
Как рисовать выделения с помощью инструмента «Многоугольное лассо»
Чтобы использовать инструмент «Многоугольное лассо», просто щелкните область, которую хотите выделить, чтобы добавить точки. Затем Photoshop соединяет точки прямой линией. Итак, идея состоит в том, чтобы щелкнуть в местах, где линия должна изменить направление. С моим изображением это будут четыре угла экрана.
Затем Photoshop соединяет точки прямой линией. Итак, идея состоит в том, чтобы щелкнуть в местах, где линия должна изменить направление. С моим изображением это будут четыре угла экрана.
Я начну с нажатия в верхнем левом углу экрана, чтобы добавить начальную точку для выбора. Затем, двигаясь по часовой стрелке, я щелкну в правом верхнем углу, чтобы добавить вторую точку. Я добавлю третью точку в правом нижнем углу, а затем четвертую точку в левом нижнем углу.
Не щелкайте и не перетаскивайте инструмент «Многоугольное лассо». Просто нажмите, чтобы добавить точку, а затем отпустите кнопку мыши. И если вы допустили ошибку, щелкнув в неправильном месте, нажмите клавишу Backspace на ПК или клавишу Delete на Mac, чтобы отменить последнюю точку.
Щелкните инструментом Polygonal Lasso Tool в каждом углу экрана, чтобы добавить точки.
Чтобы завершить выбор, нажмите еще раз на начальную точку. В моем случае это верхний левый угол.
Щелкните исходную начальную точку, чтобы завершить выбор.
Появится контур выделения, и мы готовы вставить в него изображение.
Область выбрана.
Шаг 2: Откройте изображение, чтобы вставить его в выделение
Сделав выделение, откройте изображение, которое хотите в него вставить. Мое второе изображение уже открыто, поэтому я переключусь на него, щелкнув вкладку документа вверху.
Открытие изображения для вставки в выделение.
Шаг 3: Выберите и скопируйте изображение
Выберите изображение, перейдя в меню Select в строке меню и выбрав All . Вокруг него появится контур выделения.
Собираюсь выбрать > Все.
Затем скопируйте изображение, перейдя в меню Edit и выбрав Copy .
Перейдите в меню «Правка» > «Копировать».
Шаг 4. Вернитесь к исходному изображению
Вернитесь к своему первому изображению (тому, что было выделено), нажав его вкладка документа .
Возврат к изображению с выделением.
Шаг 5: Вставьте изображение в выделение
Затем, чтобы вставить скопированное изображение в выделение, перейдите в меню Редактировать , выберите Специальная вставка , а затем Вставить в .
Перейдите в Редактирование > Специальная вставка > Вставить в.
Изображение появляется внутри выделения. Все идет нормально.
Но у нас еще есть над чем поработать. Мой объект смещен от центра, и перспектива неверна. Итак, мы исправим обе эти проблемы дальше.
Первоначальный результат после вставки изображения в выделение.
Photoshop преобразует выделение в маску слоя
Обратите внимание, что после вставки изображения в выделение контур выделения исчез. Это потому, что Photoshop преобразовал выделение в маску слоя.
В панели Layers мы видим маску в миниатюре маски слоя . Белая часть маски — это область, которую мы выбрали и где видно изображение на слое. А черная часть была областью вне выделения и там, где спрятано изображение.
А черная часть была областью вне выделения и там, где спрятано изображение.
Панель «Слои» с миниатюрой маски.
Если удерживать клавишу Shift на клавиатуре и щелкнуть миниатюру маски слоя, вы временно отключите маску.
Удерживая нажатой клавишу Shift, щелкните миниатюру, чтобы отключить маску слоя.
При снятой маске видно все изображение.
Отключение маски слоя показывает все изображение.
Щелкните миниатюру маски слоя еще раз, чтобы снова включить маску и отобразить изображение только в выбранной области.
Результат с включенной маской слоя.
Шаг 6. Измените размер изображения внутри выделенной области
Также обратите внимание, что на панели «Слои» область между миниатюрой изображения и миниатюрой маски пуста. Под пустым я подразумеваю, что мы не видим значок ссылки .
Обычно изображение и его маска слоя связаны друг с другом, что означает, что мы не можем изменить размер одного без изменения размера другого. Но когда мы вставляем изображение в выделение, изображение и маска равны 9.0139 не связано с , поэтому мы можем изменить размер изображения без влияния на маску.
Но когда мы вставляем изображение в выделение, изображение и маска равны 9.0139 не связано с , поэтому мы можем изменить размер изображения без влияния на маску.
Изображение и его маска слоя не связаны друг с другом.
Убедитесь, что активно изображение, а не маска слоя, щелкнув миниатюру изображения .
Щелчок по миниатюре изображения.
Затем перейдите в меню Edit и выберите Free Transform .
Перейдите в Редактирование > Свободное преобразование.
Окно «Свободное преобразование» и маркеры появляются вокруг фактических размеров изображения, включая области, скрытые маской слоя.
Поле преобразования и маркеры вокруг вставленного изображения.
Чтобы изменить размер изображения, щелкните и перетащите маркеры. Через мгновение я покажу вам, как исправить любые проблемы с перспективой вашего изображения. Но сейчас я просто сосредоточусь на ширине, перетащив боковые ручки внутрь к краям телевизора.
Изменение размера изображения внутри выбранной области.
Связанный учебник: Как изменить размер выделения в Photoshop
Шаг 7. Настройте перспективу изображения
Поскольку вставленное изображение плоское, а телевизор стоит под углом, у нас проблема с перспективой. Итак, чтобы настроить перспективу, щелкните правой кнопкой мыши внутри поля преобразования и выберите Perspective .
Щелкните правой кнопкой мыши и выберите в меню Перспектива.
В режиме перспективы перетаскивание углового маркера по горизонтали или вертикали перемещает маркер в противоположном углу вместе с ним, но в противоположном направлении.
Перетащите угловой маркер вверх или вниз, пока углы обоих изображений не выровняются. Я перетащу правый верхний угол ручки вверх.
Перетащите ручку верхнего правого угла вверх, чтобы выровнять верхние углы изображений.
Тонкая настройка перспективы в режиме искажения
Иногда режим «Перспектива» — это все, что вам нужно, чтобы совместить верхний и нижний углы вместе. В других случаях, как с моими изображениями, вы не можете выровнять одно, не отбрасывая другое.
В других случаях, как с моими изображениями, вы не можете выровнять одно, не отбрасывая другое.
Обратите внимание, что верхний угол теперь правильный, а нижний — нет.
Режим перспективы зафиксировал верхний угол изображения, но не нижний.
Чтобы исправить это, щелкните правой кнопкой мыши внутри поля преобразования и переключитесь из режима перспективы в Искажение .
Щелкните правой кнопкой мыши и выберите в меню «Искажение».
В режиме искажения каждый угловой маркер можно перемещать независимо. Таким образом, я могу перетащить нижний правый маркер вверх, чтобы выровнять нижние углы, не затрагивая верхние.
Если вы будете удерживать клавишу Shift на клавиатуре во время перетаскивания, вы ограничите направление, в котором вы можете двигаться, что упростит перетаскивание прямо вверх или вниз.
Режим искажения позволяет перетаскивать любой угловой маркер, не перемещая остальные.
Возврат в режим свободной трансформации
На самом деле я хочу, чтобы баскетболист занимал больше места на экране. Но прежде чем я смогу снова изменить размер изображения, мне сначала нужно щелкнуть правой кнопкой мыши внутри поля преобразования и переключиться из режима искажения или перспективы обратно в Free Transform .
Возврат в режим свободной трансформации.
Затем я могу перетащить угловые маркеры наружу, чтобы изменить размер изображения.
Изменение размера изображения, чтобы мой объект занимал большую часть области.
Изменение положения изображения
Вы также можете перетащить внутри поля преобразования, чтобы изменить положение изображения и отцентрировать объект.
Изменение положения изображения путем перетаскивания внутри поля преобразования.
Исправление любых новых проблем с перспективой
Если изменение размера изображения снова сбило перспективу, щелкните правой кнопкой мыши внутри поля преобразования и переключитесь обратно на Искажение 9режим 0010.
Переключение обратно в режим искажения для финальной доработки.
Затем перетащите любой из угловых маркеров по мере необходимости.
Исправление любых новых проблем с перспективой изображения.
Шаг 8: Закройте свободное преобразование
Чтобы принять его и закрыть Свободное преобразование, щелкните галочкой на панели параметров.
Нажатие галочки.
И вот, после изменения размера изображения, центрирования моего объекта на экране и исправления оставшихся проблем с перспективой, мой окончательный результат.
Окончательное вставленное изображение.
И вот оно! Посетите мой раздел «Фотоэффекты» для получения дополнительных руководств. И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как вставить изображение в желаемую фигуру в Photoshop
Adobe Photoshop содержит множество полезных инструментов и функций, которые могут превратить процесс проектирования в увлекательное занятие. Один очень интересный навык для изучения — добавление изображения к фигуре в Photoshop . Это может быть отличным способом создания иллюстраций на тему изображения. Например, форма слона со вставленным изображением сафари говорит о многом без слов. Этот тип художественных работ можно увидеть во многих местах, таких как постеры фильмов, музыкальные постеры или обложки альбомов, недвижимость и многое другое.
Один очень интересный навык для изучения — добавление изображения к фигуре в Photoshop . Это может быть отличным способом создания иллюстраций на тему изображения. Например, форма слона со вставленным изображением сафари говорит о многом без слов. Этот тип художественных работ можно увидеть во многих местах, таких как постеры фильмов, музыкальные постеры или обложки альбомов, недвижимость и многое другое.
Как вставить изображение в нужную фигуру в Photoshop
Научиться добавлять изображение в фигуру в Photoshop очень просто. Это также отличный способ добавить интереса к произведению искусства. Форма служит рамкой, можно добавить обводку, чтобы сделать этот эффект еще лучше. Вы можете поместить изображение внутрь фигуры или вырезать изображение в форме с помощью Adobe Photoshop, выполнив следующие действия:
- Подготовить фигуру
- Добавить изображение к фигуре
- Добавить обводку к фигуре
- Добавить тень
- Изменить фон
1] Подготовить фигуру
Первый шаг, который будет использоваться подготовка формы. Вам нужно будет открыть Photoshop, а затем подготовить холст, выбрав соответствующие параметры в окне параметров нового документа. Затем вы будете использовать предустановленные формы, доступные на панели инструментов «Пользовательская форма».
Вам нужно будет открыть Photoshop, а затем подготовить холст, выбрав соответствующие параметры в окне параметров нового документа. Затем вы будете использовать предустановленные формы, доступные на панели инструментов «Пользовательская форма».
Чтобы получить доступ к панели инструментов Пользовательская форма, перейдите на левую панель и найдите инструмент Пользовательская форма, он находится в той же группе, что и Инструмент «Прямоугольник» , Инструмент «Прямоугольник со скругленными углами» , Инструмент «Эллипс» , Инструмент «Многоугольник» , и Линейный инструмент . Если инструмент «Пользовательская форма» не отображается, нажмите и удерживайте любой из этих инструментов, пока не появится всплывающее меню, затем выберите инструмент «Пользовательская форма». Перейдите на холст, затем нажмите и перетащите, вы можете удерживать Shift + Alt при перетаскивании фигуры на холсте. Размер формы будет зависеть от вашего выбора, перетащите его до размера, подходящего для вашего проекта. Вы можете придать фигуре цвет заливки и обводку, чтобы ее было легко увидеть на холсте. Это фигура с примененной обводкой.
Размер формы будет зависеть от вашего выбора, перетащите его до размера, подходящего для вашего проекта. Вы можете придать фигуре цвет заливки и обводку, чтобы ее было легко увидеть на холсте. Это фигура с примененной обводкой.
2] Добавьте изображение к фигуре
Затем вам нужно будет выбрать изображение и добавить его к фигуре.
Это изображение и форма вместе.
Когда вы выбрали изображение, которое хотите поместить в фигуру, вам нужно будет поместить изображение в Photoshop. Слой изображения должен быть размещен над слоем формы. Вы могли заметить, что каждый элемент, который вы добавляете в Photoshop, помещается на отдельный слой. Убедитесь, что слой изображения находится над слоем формы. Если слой изображения находится ниже слоя с фигурой, щелкните и перетащите слой изображения над слоем с фигурой. Вы также можете выбрать слой изображения и удерживать Ctrl и нажмите клавишу ] , чтобы переместить его вверх.
Обратите внимание: когда изображение находится поверх фигуры, фигура будет скрыта, поэтому вы не сможете увидеть, нужно ли вам отрегулировать форму или изображение.
Вы можете обойти это, щелкнув по слою формы, это покажет контур формы через изображение. таким образом, вы можете внести коррективы, если они необходимы.
Создать обтравочную маску
Когда слой изображения расположен над слоем формы, щелкните правой кнопкой мыши слой изображения и выберите Создать обтравочную маску.
Вы заметите, что изображение принимает форму формы. На панели слоев вы увидите, что слой изображения имеет стрелку, указывающую вниз, это означает, что к нему применена обтравочная маска.
Внесение корректировок
Несмотря на применение обтравочной маски, форму и изображение можно настроить, поскольку они по-прежнему независимы. Вы можете изменить размер фигуры, чтобы изображение было меньше или больше. Вы можете изменить размер формы, а также изображения, поскольку они все еще независимы. Нажмите на слой, который вы хотите переместить или изменить размер, и переместите или измените его размер. Вы можете захотеть, чтобы определенная часть изображения была больше видна внутри фигуры, поэтому щелкните слой изображения, а затем используйте мышь или клавиши направления для перемещения изображения. когда вы закончите вносить коррективы, вы должны связать оба слоя, чтобы предотвратить движение. Вы должны выбрать оба слоя на панели слоев, затем щелкнуть значок цепочки в нижней части панели слоев. Это свяжет оба слоя, и они будут перемещаться вместе и изменять размер вместе. Если вы хотите разъединить слои, вы можете просто выбрать их и щелкнуть значок цепочки в нижней части панели слоев.
Нажмите на слой, который вы хотите переместить или изменить размер, и переместите или измените его размер. Вы можете захотеть, чтобы определенная часть изображения была больше видна внутри фигуры, поэтому щелкните слой изображения, а затем используйте мышь или клавиши направления для перемещения изображения. когда вы закончите вносить коррективы, вы должны связать оба слоя, чтобы предотвратить движение. Вы должны выбрать оба слоя на панели слоев, затем щелкнуть значок цепочки в нижней части панели слоев. Это свяжет оба слоя, и они будут перемещаться вместе и изменять размер вместе. Если вы хотите разъединить слои, вы можете просто выбрать их и щелкнуть значок цепочки в нижней части панели слоев.
3] Добавьте обводку к фигуре
Вы можете улучшить общий вид иллюстрации, добавив к фигуре обводку. Вы можете добавить обводку к фигуре, выбрав слой с фигурой, затем щелкнув правой кнопкой мыши слой с фигурой и выбрав Параметры наложения, затем щелкнув обводку.
Вы можете добавить цвет и размер обводки, которые соответствуют вашим предпочтениям. Вы можете добавить другие улучшения, такие как тень. Обратите внимание, что это нужно будет сделать со слоем формы, а не со слоем изображения.
Вы можете добавить другие улучшения, такие как тень. Обратите внимание, что это нужно будет сделать со слоем формы, а не со слоем изображения.
4] Добавить тень
Вы можете немного улучшить изображение, добавив тень. Вы можете щелкнуть правой кнопкой мыши на слое формы и выбрать Параметры наложения , затем щелкнуть слово Тень . Вы можете выбрать размер тени и размер. Сделайте выбор, который лучше всего подходит для вашего дизайна.
5] Изменение фона
Вы можете улучшить общее изображение, чтобы сделать его более привлекательным. Вы можете добиться этого, изменив фон. Нажмите на фон, затем нажмите Создайте новый слой-заливку или корректирующий слой значок, который находится внизу панели слоев. Появится меню, выберите Сплошной цвет . Появится палитра цветов, выберите нужный цвет и нажмите «ОК».
Устранение неполадок
Вы создали, следуя инструкциям, и изображение находится над фигурой, изображение также имеет стрелку на своем слое, но изображение исчезает и не отображается в фигуре.
Это происходит, когда изображение далеко от формы. Маска слоя создана, но изображение скрыто далеко от видимой части фигуры. Маска скроет любую часть изображения, которая не находится в видимой части фигуры. Есть несколько способов решить эту проблему. Вы можете выбрать фигуру и перемещать ее по холсту, пока изображение не начнет просвечивать сквозь нее. Другой способ — выбрать слой изображения и с помощью клавиш направления перемещать его, пока он не начнет просвечивать сквозь форму. Однако самым простым способом было бы снять охлаждающую маску, затем переставить изображение и форму на холсте, а затем повторить обтравочную маску. Для этого перейдите на панель слоев, затем щелкните правой кнопкой мыши изображение и выберите «Снять обтравочную маску». Тогда вы увидите и изображение, и форму на холсте. Затем вы поместите изображение поверх фигуры, чтобы было видно только изображение. Затем вы должны перейти на панель слоев, щелкнуть правой кнопкой мыши изображение и выбрать 9. 0009 Создать обтравочную маску . Это решит проблему.
0009 Создать обтравочную маску . Это решит проблему.
Обтравочная маска создана, но изображение не заполняет форму.
Это происходит, когда изображение меньше формы. Это можно исправить, не снимая обтравочную маску. Вам нужно просто выбрать слой изображения, а затем нажать Ctrl + T , чтобы открыть окно управления изображением, затем вы можете изменить размер изображения, используя мышь, чтобы перетаскивать контрольные точки, пока оно не заполнит форму.
Проблема также может быть вызвана тем, что изображение не полностью покрывает форму, и изображение может быть достаточно большим, но только немного, вы можете либо отрегулировать размер, либо щелкнуть его и перетащить, пока оно не заполнит форму.
Читать : Как перекрасить объекты в Photoshop
Как вставить изображение в фигуру в Photoshop?
- Откройте изображение в Photoshop.
- Выделите изображение с помощью Волшебной палочки
- Щелкните правой кнопкой мыши изображение и нажмите Создать рабочий путь .


 Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;