Как вставить картинку в photoshop cs6 — Dudom
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
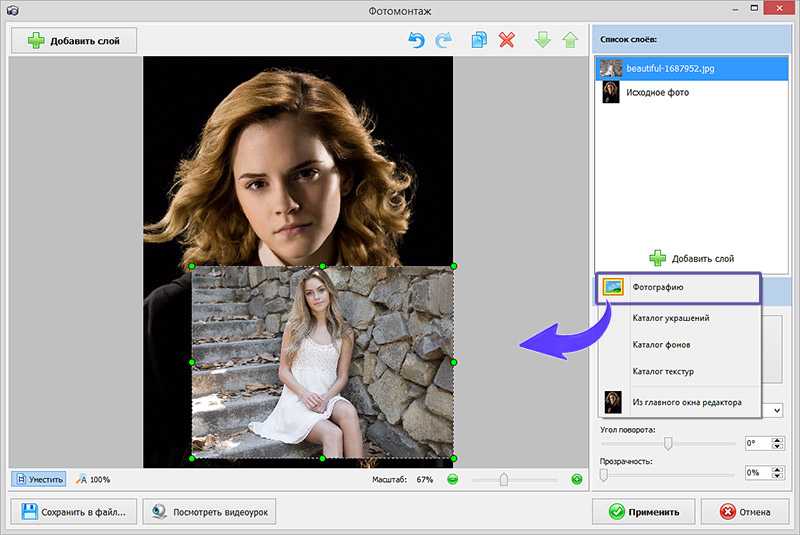
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
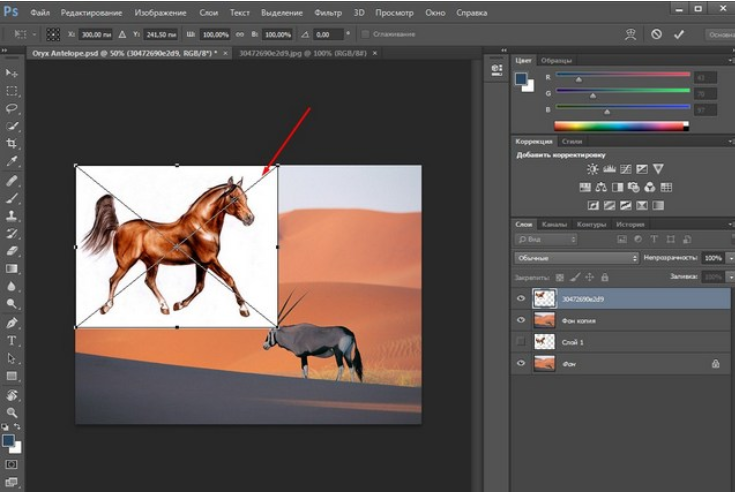
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать».
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
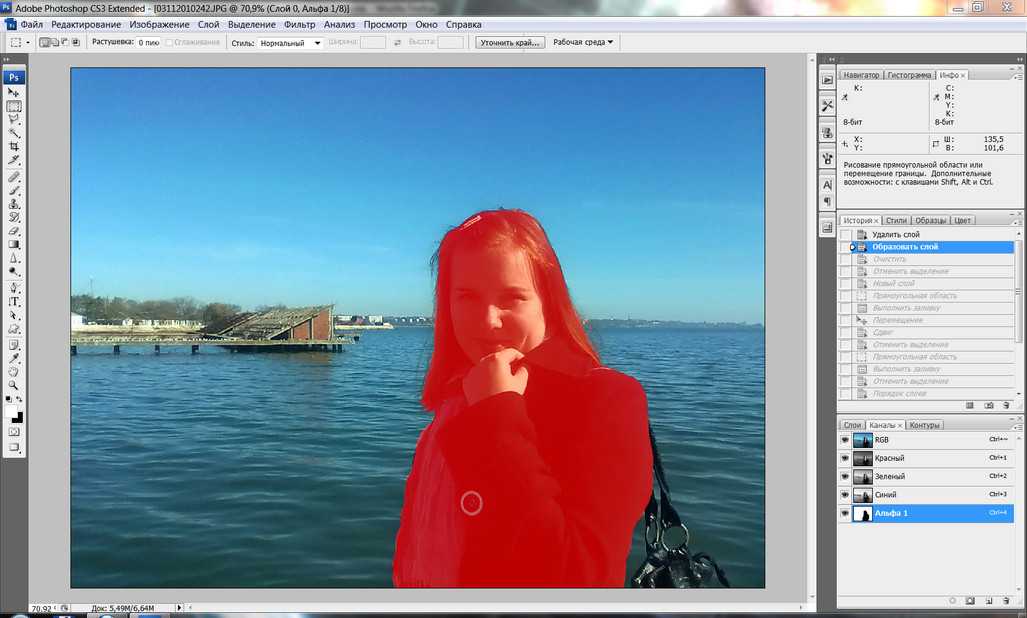
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
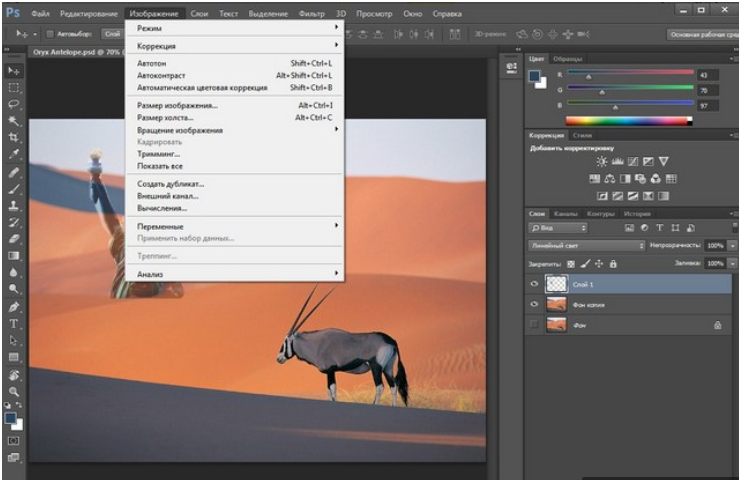
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
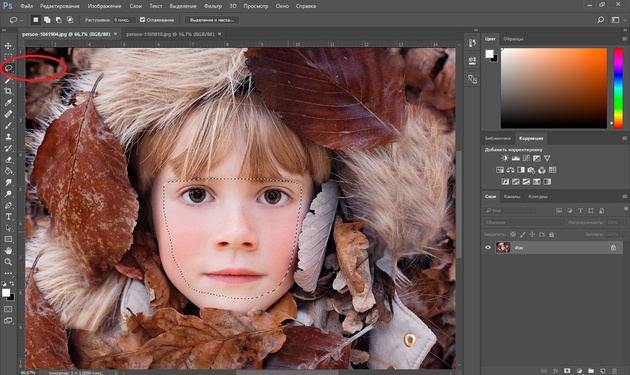
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
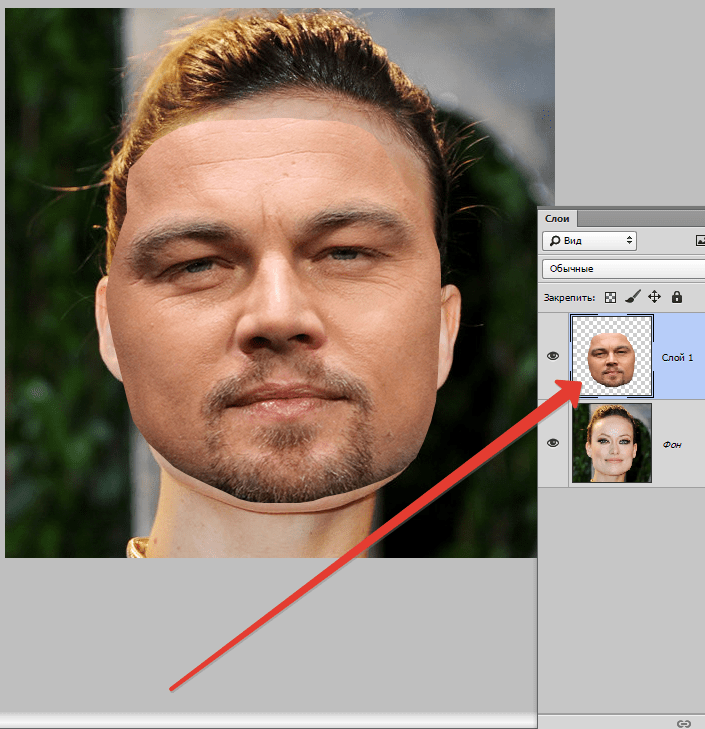
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
| Содержание статьи | |
|---|---|
| 1 | Способ №1: перетаскивание картинки из вкладки |
| 2 | Способ №2: копировать — вставить |
| Способ №3: команда меню «Поместить» | |
| 4 | Способ №4: перетаскивание фото из папки OC Windows |
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
Затем аналогичным образом откройте вторую картинку.
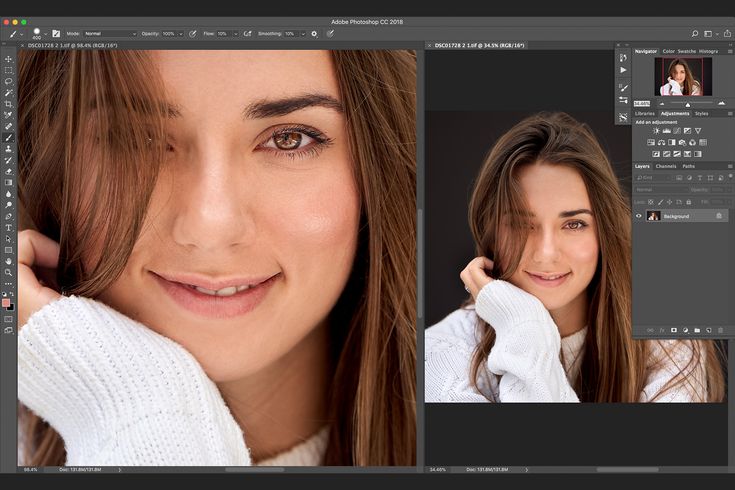
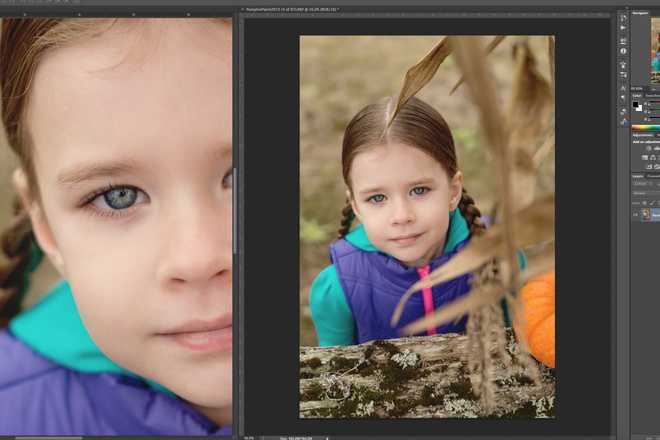
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Вы можете перемещать это окно в любое место в пределах программы. Для этого наведите курсор мыши на верхнюю часть окна, содержащую наименование данной картинки и с зажатой клавишей мыши перемещайте окно в любом направлении.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V )
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все).![]() Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C . Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V . Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце:
это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Логично было бы говорить об этом способе после первого, когда вы учились перетаскивать картинку из вкладки. По большому счету, действия похожи, а вот результат отличается. Результат будет в точности такой же, как если бы использовали команду «Поместить», то есть в итоге мы добавляем картинку как смарт-объект.
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.

По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.

- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.

Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Skip to content
Выберите рубрику блога
1 голос
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Содержание:
- Каждый охотник желает знать…
- Как соединить два и больше изображений
- С помощью вкладок
- Через меню программы
- Через проводник Windows
- С помощью горячих клавиш
- На финишной прямой
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Как правильно добавлять изображения в монтажную область Photoshop
Привет, в этом видео мы рассмотрим правильное добавление графики. Я говорю правильно, чтобы, когда нам нужно обновить это, мы могли обновить сразу несколько артбордов. Мы говорим о рабочем процессе, о правильной настройке, это не займет больше времени, вы просто должны знать, что делать, позвольте мне показать вам, как это сделать. Когда вы вводите графику, до сих пор мы много открывали и просто копировали. Итак, из «Файлов с упражнениями» внесите «Дэниела Скотта». И я могу убедиться, что вернусь к моему инструменту «Перемещение» и просто скопирую.
Мы говорим о рабочем процессе, о правильной настройке, это не займет больше времени, вы просто должны знать, что делать, позвольте мне показать вам, как это сделать. Когда вы вводите графику, до сих пор мы много открывали и просто копировали. Итак, из «Файлов с упражнениями» внесите «Дэниела Скотта». И я могу убедиться, что вернусь к моему инструменту «Перемещение» и просто скопирую.
В этом нет ничего плохого, я просто должен удостовериться, куда я его перетащу, разрезая любой старый артборд, особенно если это такое большое изображение, как это. И когда я получу его, убедитесь, что первое, что я делаю, это конвертирую его в смарт-объект, но даже проще — я собираюсь удалить его там — выбрать свой артборд, перейти в «Файл» и перейдите в «Поместить встроенный» или «Связанный», в зависимости от того, что вам подходит. Embedded собирается вставить его в этот файл Photoshop, так что он всегда здесь. Файл немного больше, но я считаю его наиболее полезным. Связанный — это когда вы имеете дело с огромными файлами, и, как и InDesign, он как бы хранит файл где-то в другом месте. Это означает, что вы не можете их потерять, но благодаря этому Photoshop работает быстро и красиво. Давайте использовать Place Embedded. И вместо Дэниела Скотта я собираюсь использовать логотип Photoshop. «Файл», «Поместить». Вот размер, да, мне подходит.
Это означает, что вы не можете их потерять, но благодаря этому Photoshop работает быстро и красиво. Давайте использовать Place Embedded. И вместо Дэниела Скотта я собираюсь использовать логотип Photoshop. «Файл», «Поместить». Вот размер, да, мне подходит.
Позвольте мне сделать его чуть больше, чтобы соответствовать моему профилю. Вот этот, я продублирую. Так что другой способ принести его, возможно, из вашей библиотеки. Итак, я собираюсь пойти в свою библиотеку, в которой уже есть моя графика. Вот она, я могу перетащить ее таким образом. Вы можете видеть здесь, я перетащил это, но я все еще… У меня это выделено. Итак, эта штука здесь идет, ну, я не могу ее видеть, потому что я не на той монтажной области. И это только одна из проблем артбордов. Вы должны быть вполне преднамеренными. Если я нажму «Возврат» сейчас, он окажется в нужном месте, но поскольку я говорил Фотошопу, что должен был быть здесь, это на секунду смутило. Это нормально. Я хочу даже не графику, я хочу флаг. .. где мой флаг сертификации? А вот и я.
.. где мой флаг сертификации? А вот и я.
Итак, я сертифицированный эксперт Adobe по Photoshop. Нажмите «Возврат», и я добавлю это сюда. Куда я его втыкаю? Вдоль там. Убедитесь, что это «Файл», «Поместить» или «Встроенный», перетащенный из библиотеки. Или, если вы скопируете и вставите его, убедитесь, что это смарт-объект, потому что смарт-объект действительно то, что нам нужно здесь для обновления партий. Итак, допустим, мы хотим перейти от одного к другому. Мне нужен вот этот экспертный логотип. Я могу щелкнуть, подержать — неправильный слой. Нажмите на нее, удерживайте и перетащите, удерживая нажатой клавишу «Option» на Mac и клавишу «Alt» на ПК. Чтобы перейти к этому здесь, я могу удерживать клавишу «Option» на своем Mac, клавишу «Alt» на ПК, и я могу перетащить ее. И это работает некоторое время.
Я считаю, что с небольшими объектами все в порядке, с более крупными объектами, скажем, вот с этим изображением, и я пытаюсь продублировать это там, все в порядке, потому что вы смотрите. Отправляя его назад, делая его меньше. И вы заметите, что мой фон здесь настроен на этот цветной слой, я его просто удалю, он мне не нужен. Итак, перетаскивание — это нормально, теперь вы смотрите, но возникают проблемы, так что же вы делаете? Самый простой способ, скажем, я хочу, чтобы это было здесь и сейчас, поэтому я пойду, вы, поставите его в правильное положение для этого. Хочешь это здесь. Другая приятная особенность использования этой техники заключается в том, что она должна оказаться в нужном месте или приблизительно. Итак, на моей панели слоев я щелкну логотип правой кнопкой мыши и скажу: «Дублировать, друг мой». Я собираюсь сказать, куда вы хотите, чтобы это пошло, я собираюсь сказать, этот артборд, который является моим профилем в Instagram, пожалуйста. Дайте ему то же имя, и он просто переместится.
Отправляя его назад, делая его меньше. И вы заметите, что мой фон здесь настроен на этот цветной слой, я его просто удалю, он мне не нужен. Итак, перетаскивание — это нормально, теперь вы смотрите, но возникают проблемы, так что же вы делаете? Самый простой способ, скажем, я хочу, чтобы это было здесь и сейчас, поэтому я пойду, вы, поставите его в правильное положение для этого. Хочешь это здесь. Другая приятная особенность использования этой техники заключается в том, что она должна оказаться в нужном месте или приблизительно. Итак, на моей панели слоев я щелкну логотип правой кнопкой мыши и скажу: «Дублировать, друг мой». Я собираюсь сказать, куда вы хотите, чтобы это пошло, я собираюсь сказать, этот артборд, который является моим профилем в Instagram, пожалуйста. Дайте ему то же имя, и он просто переместится.
Это очень удобно, когда у вас много объектов. Допустим, я собираюсь создать что-то новое. Итак, я собираюсь перейти к моему «Artboard Tool». Ярлык для этого, если вы ищете ярлыки, удерживайте «Shift V», и он как бы просто переключается между инструментом «Перемещение» и инструментом «Монтажная область». Я хочу новый документ, и он будет обложкой, скажем, для Facebook. Facebook использует 351 на 310. Не беспокойтесь о размерах здесь, кажется, они все время меняют его. Так что просто погуглите «Фото обложки Facebook 2018». И фотография на обложке отличается от фотографии на фан-странице. Есть много разных вещей, просто проверяйте, что вы делаете. У нас тут так, ничего на самом деле не происходит. Я могу просто щелкнуть один раз, так что я оставлю свои материалы на Facebook здесь. Я собираюсь ‘Shift-щелчок’ оба из них. Просто переместите их, и это будет моя маленькая группа в Facebook. Я собираюсь дать ему имя. И то, что вы найдете с артбордами, эти ребята запутались. У меня будет полное видео о том, как работать с монтажными областями немного лучше, но только потому, что нам это нужно сейчас, если вы ‘Command-щелчок’ по стрелке на нем, это просто означает, что он закрывает все их в один раз и просто выглядит опрятно.
Я хочу новый документ, и он будет обложкой, скажем, для Facebook. Facebook использует 351 на 310. Не беспокойтесь о размерах здесь, кажется, они все время меняют его. Так что просто погуглите «Фото обложки Facebook 2018». И фотография на обложке отличается от фотографии на фан-странице. Есть много разных вещей, просто проверяйте, что вы делаете. У нас тут так, ничего на самом деле не происходит. Я могу просто щелкнуть один раз, так что я оставлю свои материалы на Facebook здесь. Я собираюсь ‘Shift-щелчок’ оба из них. Просто переместите их, и это будет моя маленькая группа в Facebook. Я собираюсь дать ему имя. И то, что вы найдете с артбордами, эти ребята запутались. У меня будет полное видео о том, как работать с монтажными областями немного лучше, но только потому, что нам это нужно сейчас, если вы ‘Command-щелчок’ по стрелке на нем, это просто означает, что он закрывает все их в один раз и просто выглядит опрятно.
Так где же моя копия на Facebook? Это моя обложка Facebook. Нет причин, по которым вы не можете перетащить его, чтобы держать их вместе. Ни на что здесь не влияет, кроме как на экспорт. Просто означает, что эта страница будет сразу после этой страницы. Что может иметь смысл. Так что теперь я хочу кусок материала. Поэтому я хочу, чтобы все на этом графике было перемещено сюда. Как я это делаю, я просто выбрал их всех. Итак, мои Photoshop Essentials, Instagram, в нем есть все, что мне нужно. Я выбираю их все, щелкните правой кнопкой мыши любой из них, выберите «Дублировать». И, как и раньше, просто выберите тот, к которому вы хотите, чтобы он пошел. Фото на обложке. Надеюсь, теперь здесь, по кусочкам. Вот почему мы используем смарт-объекты, я думаю, это то, что теперь все они могут быть изменены. Мой логотип Photoshop может быть больше. потому что это векторный файл, то же самое с моей маленькой острой штукой. И то же самое с этим типом графики здесь.
Нет причин, по которым вы не можете перетащить его, чтобы держать их вместе. Ни на что здесь не влияет, кроме как на экспорт. Просто означает, что эта страница будет сразу после этой страницы. Что может иметь смысл. Так что теперь я хочу кусок материала. Поэтому я хочу, чтобы все на этом графике было перемещено сюда. Как я это делаю, я просто выбрал их всех. Итак, мои Photoshop Essentials, Instagram, в нем есть все, что мне нужно. Я выбираю их все, щелкните правой кнопкой мыши любой из них, выберите «Дублировать». И, как и раньше, просто выберите тот, к которому вы хотите, чтобы он пошел. Фото на обложке. Надеюсь, теперь здесь, по кусочкам. Вот почему мы используем смарт-объекты, я думаю, это то, что теперь все они могут быть изменены. Мой логотип Photoshop может быть больше. потому что это векторный файл, то же самое с моей маленькой острой штукой. И то же самое с этим типом графики здесь.
Смарт-объект, он намного больше, чем то, для чего мы его используем. Давайте рассмотрим другой тип возникающих проблем, которые мы хотим попытаться смягчить. Это изображение не очень большое. Я собираюсь попытаться сломать его. Смотри, какой он большой, перекрывающий этих парней, он никуда не денется, но это случается со мной все время, когда тебя здесь нет. Выбирается из него, вырывается из своего дома, и не знает, куда идти, и снова оказывается там. Это там. Они все слишком близко друг к другу, я был слишком хорош и держал их далеко друг от друга. Допустим, это твоя проблема, и ты такой: «Где я оказался?» Ты зажигаешь здесь, но ты такой: нет, нет, просто будь. И это просто, оно сейчас дает отпор, это хорошо. Скажем, ты, мой друг, живешь здесь, тебе нельзя переезжать. Если выбран этот слой, здесь есть эта опция. А это как раз и говорит, ты мой друг никуда не уходи, ты слит с этим Артбордом. Предотвратить автоматическое вложение. Вы можете видеть, в основном просто блокирует его. Но самое классное в этом то, что его все еще можно двигать. Только не за пределами своего маленького дома. Выберите все на его артборде и просто щелкните по нему, все они должны остаться там.
Это изображение не очень большое. Я собираюсь попытаться сломать его. Смотри, какой он большой, перекрывающий этих парней, он никуда не денется, но это случается со мной все время, когда тебя здесь нет. Выбирается из него, вырывается из своего дома, и не знает, куда идти, и снова оказывается там. Это там. Они все слишком близко друг к другу, я был слишком хорош и держал их далеко друг от друга. Допустим, это твоя проблема, и ты такой: «Где я оказался?» Ты зажигаешь здесь, но ты такой: нет, нет, просто будь. И это просто, оно сейчас дает отпор, это хорошо. Скажем, ты, мой друг, живешь здесь, тебе нельзя переезжать. Если выбран этот слой, здесь есть эта опция. А это как раз и говорит, ты мой друг никуда не уходи, ты слит с этим Артбордом. Предотвратить автоматическое вложение. Вы можете видеть, в основном просто блокирует его. Но самое классное в этом то, что его все еще можно двигать. Только не за пределами своего маленького дома. Выберите все на его артборде и просто щелкните по нему, все они должны остаться там.
Давайте посмотрим еще на одну вещь, две вещи, прежде чем мы пойдем. Во-первых, вы создали эти монтажные области, но по какой-то причине они вам больше не нужны. Вы создали две артборды и думаете, где все части? Вы хотите увидеть все это. Что вам нужно сделать, так это выбрать все имена монтажных областей, поэтому мы собираемся использовать наш трюк, когда мы удерживаем клавишу «Command» на Mac, клавишу «Ctrl» на ПК, просто щелкните стрелку, затем мы можем удерживайте «Shift» и щелкните их все. Перейдите к маленькому всплывающему меню слоев здесь, и там есть тот, который говорит: «Разгруппировать монтажные области», его нет, он здесь, под «Слоем», и вот он. «Разгруппировать монтажные области», и это просто ставит все, просто говорит «Ах». Никаких границ, здесь мы все.
Это может быть хорошо, когда кто-то присылает вам файл, а он все перепутал. Я собираюсь отменить это, потому что это не то, чем я хочу заниматься. Я сделаю последнее. На самом деле это не артборд, вы можете пропустить его. Просто показываю вам Content Aware Scale для… потому что мы хотим, чтобы он использовался в оставшейся части урока, и он, чувак, хорош, когда вы делаете эти странные формы почтового ящика, и он сталкивается с проблемой, я хочу использовать Content Aware Scale, ах, не работает. К сожалению, это не работает со смарт-объектом. Итак, нам нужно щелкнуть правой кнопкой мыши и сказать «Растеризовать слой». Я точно знаю, что я хочу сделать, но это то, что я должен сделать, чтобы это сработало.
Просто показываю вам Content Aware Scale для… потому что мы хотим, чтобы он использовался в оставшейся части урока, и он, чувак, хорош, когда вы делаете эти странные формы почтового ящика, и он сталкивается с проблемой, я хочу использовать Content Aware Scale, ах, не работает. К сожалению, это не работает со смарт-объектом. Итак, нам нужно щелкнуть правой кнопкой мыши и сказать «Растеризовать слой». Я точно знаю, что я хочу сделать, но это то, что я должен сделать, чтобы это сработало.
Итак, теперь «Редактировать», «Масштаб с учетом содержимого». И я собираюсь просто придумать больше фона. Моя тень становится больше, я доволен этим. ‘Возвращаться’. Теперь я собираюсь превратить его обратно в смарт-объект, потому что позже я собираюсь его продублировать и использовать. Я собираюсь отправить его на задний план, и этого будет достаточно для этого видео. Впереди еще много материала по артборду, так что смотрите следующее видео.
Пошаговое руководство по вставке фотографий в обтравочную маску с помощью PSD-шаблона Photoshop — Gibb+Co Studio
Обтравочная маска раньше меня пугала, но, честно говоря, это довольно просто, если знать шаги. Ниже приведено пошаговое руководство по вставке ваших фотографий в шаблон Photoshop с обтравочной маской. Есть много магазинов ETSY, которые имеют несколько обтравочных масок в шаблоне для многих вариантов фотографий. В моем примере показан вариант с одной фотографией. Если вы подписаны на нашу рассылку, вы можете скачать бесплатный шаблон Photoshop из нашей бесплатной библиотеки.
Ниже приведено пошаговое руководство по вставке ваших фотографий в шаблон Photoshop с обтравочной маской. Есть много магазинов ETSY, которые имеют несколько обтравочных масок в шаблоне для многих вариантов фотографий. В моем примере показан вариант с одной фотографией. Если вы подписаны на нашу рассылку, вы можете скачать бесплатный шаблон Photoshop из нашей бесплатной библиотеки.
Этот пост и фотографии в нем содержат партнерские ссылки. Если вы купите что-то по ссылке, я могу получить комиссию без дополнительной оплаты для вас. Полное раскрытие здесь .
Шаг 1
Откройте шаблон Photoshop. Отключите значок глаза на границе «удалить этот слой». Эта граница показывает вашу приблизительную линию обрезки. Это важно, если у вас есть важный текст здесь, на краю.
Шаг 2
Если вы не хотите использовать искусственные золотые буквы и предпочитаете плоский цвет, включите значок глаза рядом со слоем «изменение цвета». Чтобы изменить цвет, дважды щелкните маленький квадрат внутри цвета, чтобы свойства пипетки изменили цветовой слой.
Чтобы изменить цвет, дважды щелкните маленький квадрат внутри цвета, чтобы свойства пипетки изменили цветовой слой.
Цвет смотрите ниже! Сейчас нет золота.
Шаг 3
Откройте изображение, которое вы хотите вставить, и скопируйте его полностью… см. ниже. Помните Command A/Command C для пользователей Mac и Control A/Control C для пользователей ПК.
Шаг 4
Вставьте изображение в шаблон Photoshop… обязательно нажмите на фигуру обтравочной маски, чтобы вставить ее над слоем обтравочной маски… используйте Command V (Mac) или Control V (для пользователей ПК)… см. ниже . Он должен быть между формой и слоем «ваше изображение здесь».
Шаг 5
Отключите значок глаза на слое «ваше изображение здесь»… см. ниже.
ниже.
Шаг 6
Переместите изображение в нужное место. Command T для пользователей Mac и Control T для пользователей ПК.
Шаг 7
Отредактируйте свою фамилию, дату, текст, нажав на текст.
Шаг 8
Когда все будет идеально, вы можете свести слои, выбрав… «Слой»… перейдите в конец… «Свести изображение».
Он спросит, хотите ли вы удалить скрытые слои, нажмите «ОК».
Шаг 9
Нажмите «Сохранить как» и выберите формат Photoshop PDF. Обязательно назовите его своим именем.
И все! Довольно легко, правда?!
Теперь вы можете загрузить его в свой любимый интернет-магазин печати.