Пошаговое руководство по вставке фотографий в обтравочную маску с помощью PSD-шаблона Photoshop — Gibb+Co Studio
Обтравочная маска раньше меня пугала, но, честно говоря, это довольно просто, если знать шаги. Ниже приведено пошаговое руководство по вставке ваших фотографий в шаблон Photoshop с обтравочной маской. Есть много магазинов ETSY, которые имеют несколько обтравочных масок в шаблоне для многих вариантов фотографий. В моем примере показан вариант с одной фотографией. Если вы подписаны на нашу рассылку, вы можете скачать бесплатный шаблон Photoshop из нашей бесплатной библиотеки.
Этот пост и фотографии в нем содержат партнерские ссылки. Если вы купите что-то по ссылке, я могу получить комиссию без дополнительной оплаты для вас. Полное раскрытие здесь .
Шаг 1
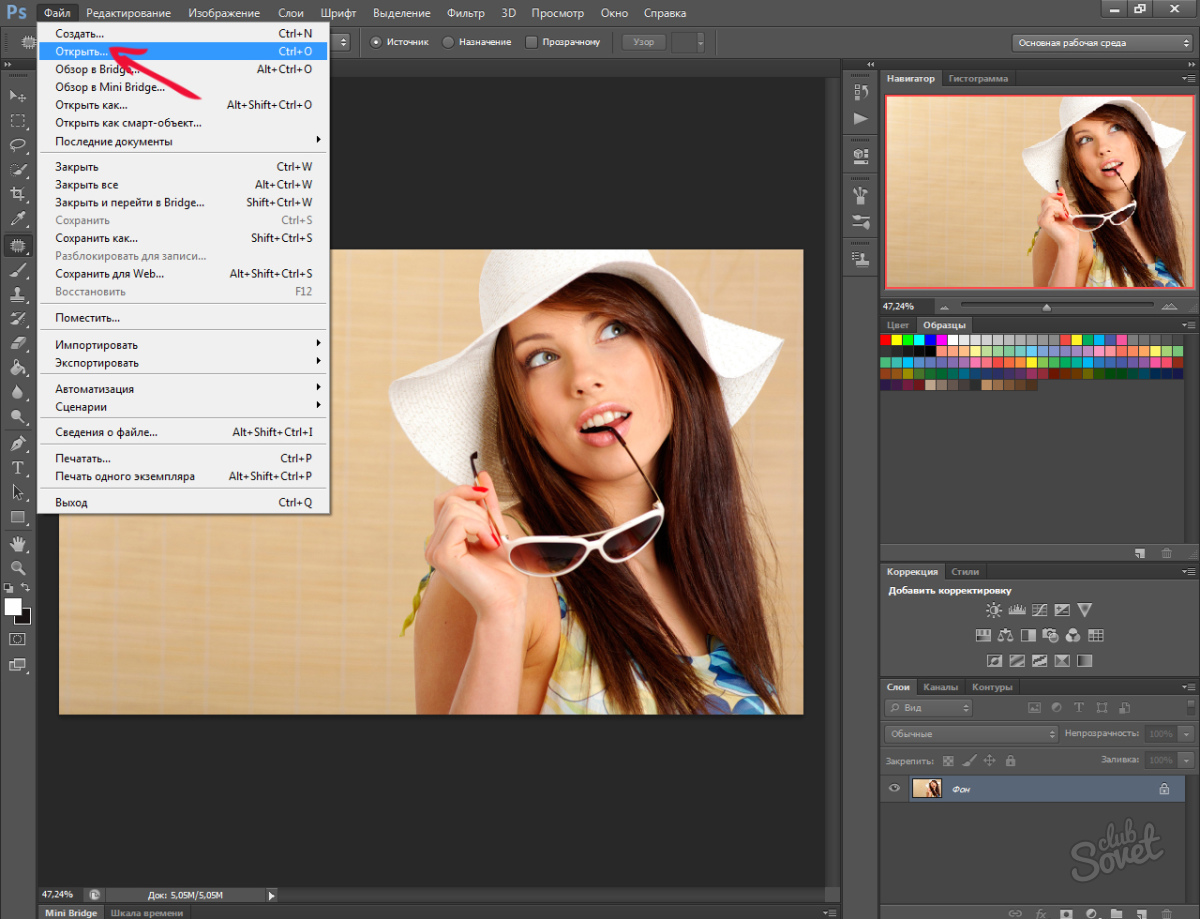
Откройте шаблон Photoshop. Отключите значок глаза на границе «удалить этот слой». Эта граница показывает вашу приблизительную линию обрезки. Это важно, если у вас есть важный текст здесь, на краю.
Эта граница показывает вашу приблизительную линию обрезки. Это важно, если у вас есть важный текст здесь, на краю.
Шаг 2
Если вам не нужны искусственные золотые надписи и вы предпочитаете плоский цвет, включите значок глаза рядом со слоем «изменение цвета». Чтобы изменить цвет, дважды щелкните маленький квадрат внутри цвета, чтобы свойства пипетки изменили цветовой слой.
Цвет смотрите ниже! Сейчас нет золота.
Шаг 3
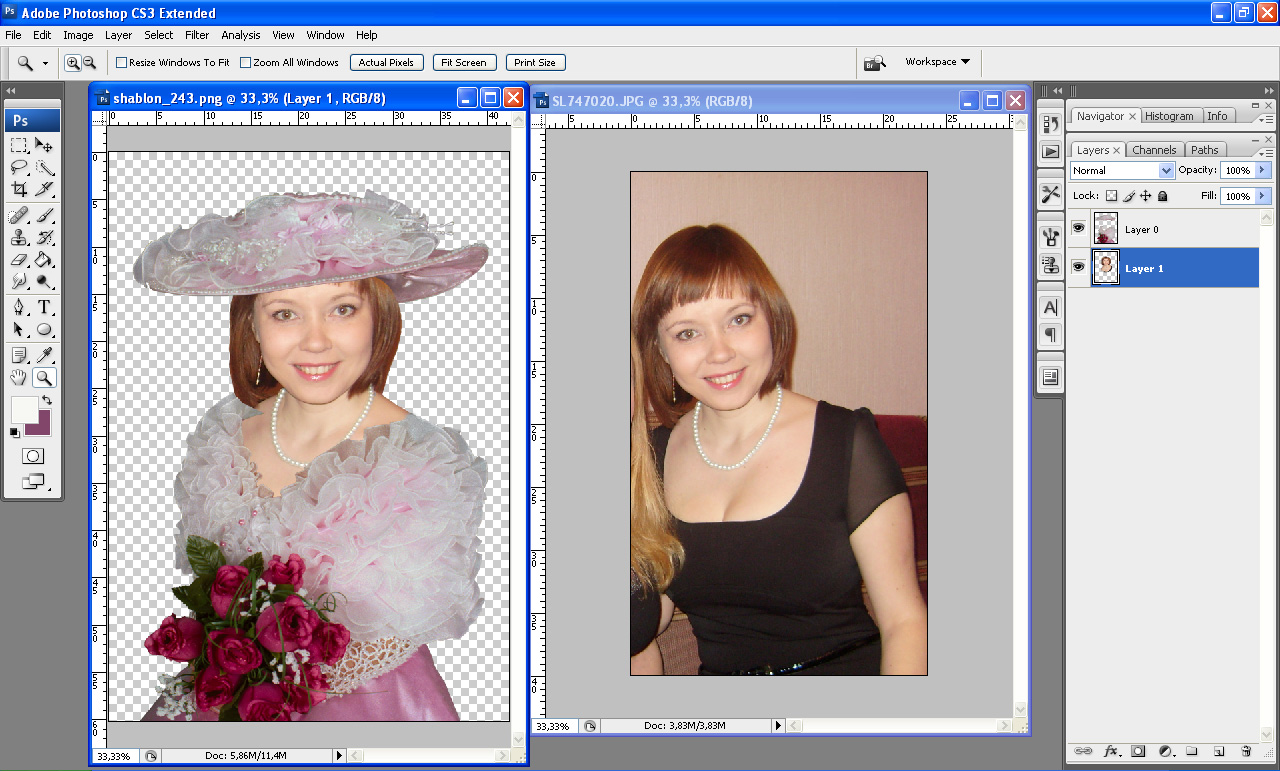
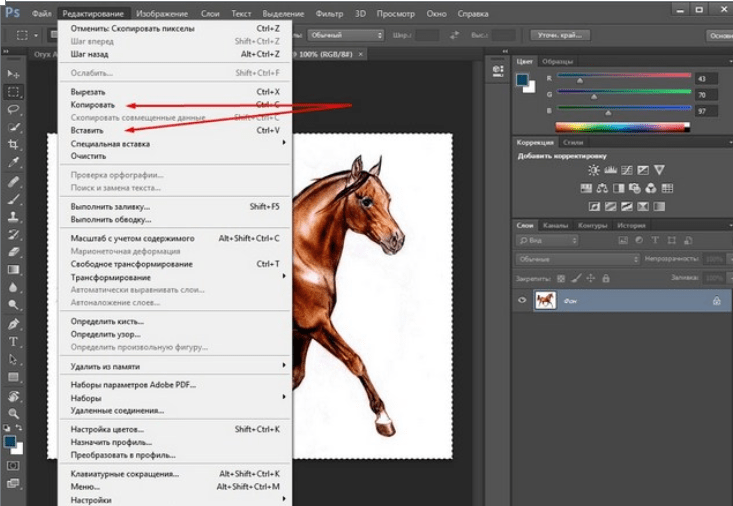
Откройте изображение, которое хотите вставить, и скопируйте его целиком… см. ниже. Помните Command A/Command C для пользователей Mac и Control A/Control C для пользователей ПК.
Шаг 4
Вставьте изображение в шаблон Photoshop… обязательно нажмите на фигуру обтравочной маски, чтобы вставить ее над слоем обтравочной маски… используйте Command V (Mac) или Control V (для пользователей ПК)… см.
Шаг 5
Отключите значок глаза на слое «Ваше изображение здесь»… см. ниже.
Шаг 6
Переместите изображение в нужное место. Command T для пользователей Mac и Control T для пользователей ПК.
Шаг 7
Отредактируйте свою фамилию, дату, текст, нажав на текст.
Шаг 8
Когда все будет идеально, вы можете свести слои, выбрав… «Слой»… перейдите в конец… «Свести изображение».
Он спросит, хотите ли вы удалить скрытые слои, нажмите «ОК».
Шаг 9
Нажмите «Сохранить как» и выберите формат Photoshop PDF. Обязательно назовите его своим именем.
Обязательно назовите его своим именем.
И все! Довольно легко, правда?!
Теперь вы можете загрузить его в свой любимый интернет-магазин печати.
Если вы планируете использовать профессиональный принтер, я рекомендую Prints of Love. Мой магазин сотрудничает с ними, чтобы предложить быструю, качественную, но доступную печать. Плюс бесплатная 2-3-дневная доставка по США и бесплатные конверты!
Если вы планируете печатать дома, я использую HP envy в качестве рабочей лошадки в своем малом бизнесе. До следующего раза, счастливого проектирования!
Гибб
Illustration, Freebie, Photoshop, TutorialRtee Khunduang фото
0 лайковКак добавить изображения на мокапы экрана с помощью Photoshop
Рейтинг: 5,00 на основе 1 Рейтинг
Как добавить изображения на мокапы экрана с помощью Photoshop
www. sleeklens.com
sleeklens.com
Всем привет, сегодня я собираюсь показать вам точную технику, которую я использую для добавления изображений на мокапы экрана с помощью Photoshop.
Это то, чем мне приходится много заниматься в своей карьере фрилансера.
Меня попросили сделать довольно много рекламы и баннеров для бизнеса, и одна из тенденций, которая есть в этой части графики, — это показывать образы жизни людей с ноутбуками и телефонами и т. д. с веб-сайтом клиента или изображениями на них.
Так рано я понял, что мне нужно выяснить, как сделать это быстро и реалистично, поскольку я получал запросы на это ежедневно, поэтому я придумал быстрый и простой процесс, чтобы разбить их и получить их отлично выглядишь.
Честно говоря, это совсем не сложно, и как только вы это освоите, навыки будут хорошо применяться в других областях Photoshop.
Послушайте и позвольте мне поделиться с вами некоторыми прекрасными знаниями.
Вот изображения, которые я буду использовать сегодня в нашем уроке.
Первый — это хороший снимок образа жизни, который я получил с Pixabay, который я использую для всех своих бесплатных изображений для этих руководств.
И второй снимок экрана, сделанный, чтобы показать разницу, которую наши пресеты могут сделать с вашими стандартными необработанными изображениями.
Первое, что вам нужно сделать после того, как вы получите свои изображения, это выяснить, какая модель устройства на вашем образе образа жизни, а затем посмотреть статистику размера экрана в Интернете.
Теперь это может показаться сложным, но на самом деле это не так, вам нужно будет сопоставить размер изображения с размером экрана.
Я делаю это, сначала открывая новый файл в Photoshop с точными размерами модели устройства.
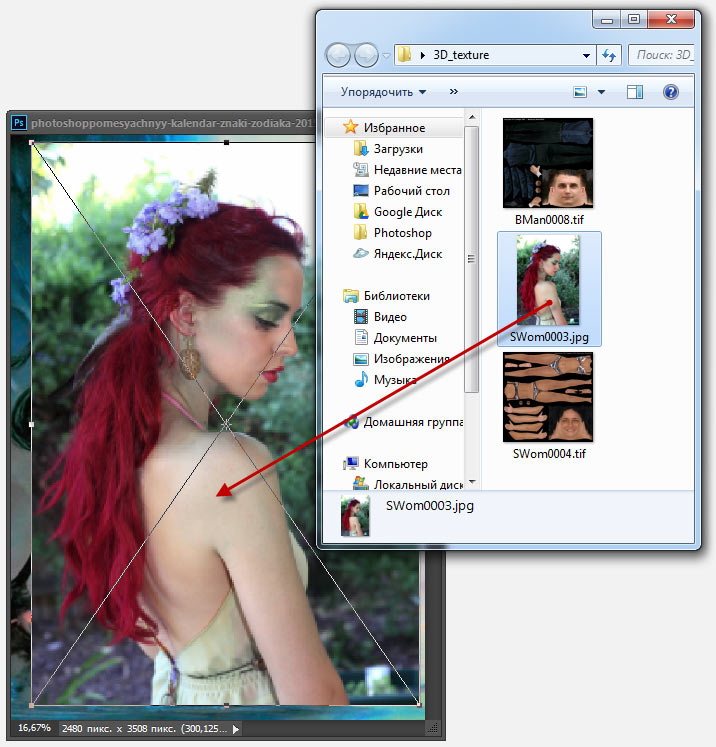
Далее вам нужно будет перейти в Файл — Поместить, найти изображение, которое вы хотите использовать для экрана, и выбрать его, возможно, вам придется немного растянуть изображение, чтобы оно плотно прилегало к экрану, если вы найдете что ваше изображение просто слишком маленькое, вы можете компенсировать это, создав новый размер экрана, который вы только что сделали, близкий к размерам изображения, которое вы хотите использовать, вы можете сделать это, перейдя к размеру изображения и просто введите длину ширину вашего изображения, но, возможно, сделайте его немного больше, чтобы у вас было место для растягивания изображения при размещении.
Теперь вы можете скопировать и вставить новое изображение экрана в снимок Lifestyle, который вы собираетесь использовать с ноутбуком.
Вам, вероятно, придется использовать Free Transform, чтобы немного уменьшить размер, это можно найти в меню редактирования.
Когда вы делаете это, убедитесь, что он по-прежнему больше, чем экран, поэтому при добавлении вы будете уменьшать размер, чтобы сохранить резкость, а не увеличивать, что приведет к уменьшению разрешения.
Теперь следующий шаг — вам нужно сопоставить каждый угол с углом экрана. Я делаю это, сначала изменяя изображение на смарт-объект.
Для этого щелкните правой кнопкой мыши слой, содержащий изображение, и выберите Преобразовать в смарт-объект .
Затем вы можете нажать Ctrl-T, и это позволит вам манипулировать фигурой.
Манипулировать фигурой можно, удерживая нажатой клавишу Ctrl, когда вы нажимаете на края изображения, затем вы можете начать перетаскивать их к углам экрана ноутбука, чтобы совместить их.
Пока вы это делаете, вы можете нажимать пробел для перемещения по экрану и Ctrl + для увеличения / Ctrl — для уменьшения масштаба на клавиатуре.
Продолжайте работать с этим, пока не почувствуете, что у вас есть хорошее совпадение, возможно, вам придется идти вперед и назад.
Последний небольшой штрих, о котором я хочу, чтобы вы знали, касается размытия изображения, одна сторона может быть в фокусе, а другая нет.
Это легко исправить, используя инструмент «Размытие» с уменьшенной силой, просто слишком мягко проведите кистью по этим областям, чтобы сопоставить их для реализма.
Не забудьте преобразовать объект обратно в растр, прежде чем делать это, вы найдете это так же, как вы нашли конвертировать в смарт-объект.
Итак, теперь наше изображение завершено и выглядит великолепно 🙂
Вот классный способ добавить изображения на мокапы экрана с помощью Photoshop.
Рейтинг: 5,00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.