Как самостоятельно добавить 3D модель на сайт — Site3D Configurator на vc.ru
Нужно встроить 3D модель на сайт?
3088 просмотров
Разберем вариант с сервисом Site3D Configurator. Из приятного – процесс займет буквально пару минут.
Немного о Site3D Configurator
Site3D Configurator – сервис для создания 3D виджетов на сайт. Посетители смогут просматривать 3D модель и взаимодействовать с ней: менять текстуры и цвета, скрывать и отображать объекты. Сервис работает прямо в браузере, без сторонних программ.
Инструкция по добавлению
На примере конструктора сайтов Tilda. Инструкция актуальная и для WIX.
Подготавливаем 3D модель
Вес файла не должен превышать 10 мб, в идеале — до 3 мб. От этого зависит скорость загрузки страницы вашего сайта. Вес модели может быть больше, но это увеличит время загрузки.
Авторизируемся на сайте configurator.site3d.site
Для работы необходима регистрация, это занимает несколько секунд.
Главная страница сервиса Site3D Configurator
Создаем проект и загружаем в него 3D модель
Для создания проекта переходим в личный кабинет. Нажимаем кнопку «+». Если ваша модель не загружается, проверьте правильность формата: сервис рекомендует использовать glb формат — он лучше всего поддерживается сервисом.
Личный кабинет
Настраиваем параметры сцены
Это необходимо, чтобы модель открывалась с нужного ракурса. Варианты базовой настройки на скриншоте: стартовый вид, масштабирование, вращение. Чаще всего этого достаточно.
Настройка параметров сцены
Больше о настройке сцены здесь.
Копируем код из раздела «Шаг 4»
Нажимаем на кнопку «Скопировать весь код».
Последний шаг создания 3D конфигуратора
Теперь переходим на Tilda
Создаем Zero block, удаляем с него все лишнее и вставляем в него код. По умолчанию отобразится блок высотой в 500px. Если вам необходим другой размер по высоте, то нужно дописать в код соответствующий параметр.
По умолчанию отобразится блок высотой в 500px. Если вам необходим другой размер по высоте, то нужно дописать в код соответствующий параметр.
Код для вставки на сайт
Публикуем проект
В режиме предпросмотра виджет не отображается, нужно опубликовать проект для просмотра.
При этом после публикации сайта можно менять 3D модель. Все изменения совершаем в редакторе сервиса. Заново копировать код и обновлять блок HTML не нужно, все изменения применяются автоматически.
Мы поговорили о том, как за 2 минуты встроить модель на сайт, но с помощью сервиса можно создать целый 3D конфигуратор, базирующийся на вашей модели.
Возможности сервиса
С этим сервисом можно сделать целое веб-приложение. Оно позволит потенциальным покупателям экспериментировать с цветом, формой и разными особенностями товара. За пару минут посетитель сайта сможет создать идеальный дизайн, отрегулировать товар для своих нужд.
Заключение
Разбор полного функционала сервиса есть на сайте. Также есть видео-уроки на YouTube.
Остались вопросы? Ответим в комментариях!
Как реализовать просмотр 3D-моделей на сайте? — Хабр Q&A
Наша отечественная разработка www.blend4web.com/ru
Ответ написан
Комментировать
Я это реализовал для одной фирмы на базе WebGL и библиотеки threejs.org . Презентацию продукции (демка здесь — там кнопка 3D обзор изделий…) я конвертировал из Pro/Engineer в формат OBJ (очень долго настраивал центр модели, т.к. у three.js центр модели понятие относительное — для каждой модели его нужно подбирать индивидуально). Текстурку наложил простейшую. Пришлось попариться с масштабированием, т.к. колесо мыши нужно было использовать по разному — для сайта это прокрутка, для 3D это зум.
WebGL естественно поддерживается не всеми браузерами, поэтому в фоне вставил GIF мультик вращающейся модели 🙂
Ответ написан
Просто посмотрите первые пять ссылок по запросу:
https://www.google.ru/search?q=3d+model+in+webpage…
Ответ написан
Комментировать
Самый простой вариант здесь www.render.ru/books/show_book. php?book_id=1297
php?book_id=1297
не требует установки дополнительных расширений при просмотре сайта (стандартный Flash)
НО это не 3д а просто 100 картинок по кругу, которые имитируют 3D. Зато выглядит эффектно.
Ответ написан
Комментировать
https://github.com/kovacsv/Online3DViewer Можно загружать несколько файлов сразу: obj, mtl, (dds и tda нет).
Модели: https://p3dm.ru/files/auto/tanks/14194-is-2.html и https://p3dm.ru/files/auto/tanks/13814-t-34-85.html
Ответ написан
Комментировать
Рекомендую простой способ загрузки 3d модели на сайт через библиотеку site3d — https://site3d. site
site
Ответ написан
Комментировать
Можно воспользоваться интерактивным стримингом — сама модель рендерится в дата центре, на сайт поступает только видео. В обратную сторону идут управляющие команды. Кстати, это единственный способ показывать на сайте действительно большие и сложные модели — CAD, BIM. Вот здесь можно посмотреть примеры https://streaminglab.ru
Ответ написан
Комментировать
https://modelviewer.dev/ очень понравился.
Ответ написан
Комментировать
Я использовал отечественный сервис https://configurator.site3d.site. До 5 моделей можно бесплатно разместить. Там еще можно не только вертеть модель, но и настраивать для редактирования смену текстур у отдельных мешей (появляется панелька в интерфейсе). Также есть возможность расставлять метки к разным частям модели и управлять анимацией, если модель в формате glb.
Ответ написан
Комментировать
Как встроить 3D-модели на мой сайт?
25 июня 2019 г.
by Amélie Deltombe
3D Strategy,
Sketchfab — ведущая платформа для публикации, совместного использования и интеграции 3D-контента в любом месте в Интернете: ваш веб-сайт, платформы электронной коммерции, блоги, статьи и т. д. социальные каналы.
д. социальные каналы.
Наш 3D-просмотрщик работает на любом устройстве и в любом современном браузере*.
Любое устройство
Любой браузер*
Все основные форматы 3D-файлов
Создание 3D-контента
Перво-наперво: прежде чем публиковать любую 3D-модель в Интернете, вам нужно создать 3D-файл . Существует множество различных вариантов программного обеспечения для создания 3D; здесь вы найдете несколько популярных примеров.
Если вы производите продукты, у вас, вероятно, уже есть 3D-ресурсы в процессе разработки. Sketchfab поддерживает все основные форматы 3D-файлов, поэтому большинство ваших 3D-моделей, скорее всего, уже совместимы со Sketchfab. Возможно, вы сможете использовать свой файл как есть, но весьма вероятно, что он выиграет от числа 9.0009 оптимизация по эстетическим соображениям или по соображениям производительности.
Оптимизируйте свою модель
Когда наши партнеры оптимизируют модели для производительности в проигрывателе Sketchfab, одним из основных критериев, на который они обращают внимание, является время загрузки . Если загрузка модели занимает много времени, пользовательский опыт будет страдать, и пользователи могут закрыть окна браузера, а не ждать. Это еще более важно учитывать для мобильных пользователей.
Если загрузка модели занимает много времени, пользовательский опыт будет страдать, и пользователи могут закрыть окна браузера, а не ждать. Это еще более важно учитывать для мобильных пользователей.
Основными факторами, влияющими на время загрузки, являются (1) размер 3D сетки (количество полигонов) и (2) размер и количество текстур (если ваша модель использует текстуры). Как правило, старайтесь, чтобы в вашей модели было как можно меньше отдельных материалов, геометрий (сеток), текстур и полигонов (треугольников, четырехугольников и т. д.). Чем ниже вы сохраните эти цифры, тем быстрее будет загружаться вьювер и тем лучше он будет работать.
Способ создания/подготовки 3D-ресурса во многом зависит от предполагаемого варианта использования средства просмотра Sketchfab (конфигуратор, электронная коммерция, целевые страницы, реклама, социальные сети). Создание пользовательского контента, предназначенного для вашего конкретного случая использования, всегда является лучшим вариантом.
Дополнительную информацию о подготовке 3D-моделей можно найти здесь. Если вам нужна помощь в создании 3D-моделей или оптимизации существующих моделей, обратитесь к нашим партнерам по созданию контента.
Загрузите свою 3D-модель в Sketchfab
Создайте существующую учетную запись Sketchfab или войдите в нее
Теперь, когда у вас есть готовая 3D-модель, пришло время загрузить вашу первую модель. Во-первых, вам нужно создать или войти в свою учетную запись Sketchfab. После входа в систему вы можете загружать файлы моделей несколькими способами.
Загрузить файлы модели
Кнопка загрузки
Нажмите кнопку ЗАГРУЗИТЬ в правом верхнем углу любой страницы Sketchfab.
Вы можете загрузить данные в учетную запись своей компании или в индивидуальную учетную запись.
Затем вам будет предложено выбрать файл(ы), которые вы хотите загрузить – просто убедитесь, что вы используете поддерживаемые форматы. В качестве альтернативы нажатию кнопки Browse вы также можете просто перетащить файл(ы).
В качестве альтернативы нажатию кнопки Browse вы также можете просто перетащить файл(ы).
Затем просто нажмите кнопку ЗАГРУЗИТЬ ФАЙЛЫ .
Как только вы начнете процесс загрузки, появится окно, как показано ниже. Заполните информацию о своей модели — название модели, описание, категории, теги и т. д. Затем нажмите кнопку ПУБЛИКАЦИЯ .
После завершения загрузки и обработки вашей модели вы сможете увидеть ее в разделе «Модели» вашего профиля.
Экспортеры
Вы также можете загрузить в Sketchfab прямо из своего 3D-приложения, используя один из наших экспортеров. Все основные 3D-программы интегрированы в Sketchfab, что позволяет экспортировать файлы всего за несколько кликов прямо в Sketchfab.
Массовая загрузка
Если вы предпочитаете массовую загрузку в Sketchfab, у нас есть API, который вы можете использовать для автоматизации процесса. См. нашу документацию по API. Дополнительную информацию о том, как загрузить свою модель, можно найти в нашем справочном центре.
Дополнительную информацию о том, как загрузить свою модель, можно найти в нашем справочном центре.
Встраивание моделей и настройка средства просмотра
Встраивание моделей
Вы можете встроить 3D-модель Sketchfab на любой HTML-сайт. Прежде чем встроить модель, вы должны переключить видимость вашей модели на «частную или общедоступную». В ИЗМЕНИТЬ СВОЙСТВА , выберите «Общий» или «Частный», затем сохраните.
Нажмите кнопку «Встроить» на странице модели под окном просмотра.
Щелкните внутри кода, чтобы скопировать его, а затем вставьте в HTML-код своего сайта.
Это будет работать практически везде в Интернете: если HTML-тег iframe поддерживается, вы можете встроить модель Sketchfab.
Параметры встраивания
Удалить заголовок под моделью
Чтобы удалить заголовок под моделью, просто снимите флажок «Показать имя».
Параметр Hint=2
Мы настоятельно рекомендуем вам добавить параметр встраивания hint=2 , который добавляет в вашу модель значок «щелкните и удерживайте, чтобы повернуть». Это поможет пользователям понять, как взаимодействовать с вашей 3D-моделью. См. пример ниже для MADE.COM и соответствующий код для встраивания.
Это поможет пользователям понять, как взаимодействовать с вашей 3D-моделью. См. пример ниже для MADE.COM и соответствующий код для встраивания.
Встроить white-label: лицензии Premium и Enterprise
Если вы хотите встроить свою модель в white-label, вам необходимо перейти на план Premium или Enterprise.
После перехода на учетную запись Premium или Enterprise просто выберите «Удалить водяной знак» в параметрах.
Здесь более подробно описаны все доступные параметры встраивания.
Подробные инструкции о том, как оптимизировать интеграцию ваших 3D-моделей, чтобы повысить интерес к продукту, можно найти в нашем специальном блоге.
Дополнительные сведения о веб-сайтах и платформах, включая WordPress, см. в разделе Встраивание в веб-платформы. Чтобы поделиться на социальных платформах, см. «Поделиться в Интернете».
*Internet Explorer не поддерживается
Добавление 3D-моделей на ваш 3D-сайт.
Frame Academy: добавление 3D-моделей на ваш 3D-сайт.Узнайте, как создавать интерактивные кроссплатформенные сайты webxr.
часть 3: использование 3D-моделей
< вернуться к части № 2
начало работы с фигурами Перейдите к части № 4 >
добавление фотосфер, текста и изображений
Надеюсь, вы справились с задачей во второй части! Навыки, которые вы практикуете в испытаниях, — это те же самые навыки, которые вы будете использовать для создания собственной галереи виртуальной реальности.
Помните, что если у вас есть вопросы или что-то, чем вы хотите поделиться, опубликуйте сообщение в нашем онлайн-сообществе или в Твиттере с хэштегом #frameacademy
введение в 3D-модели
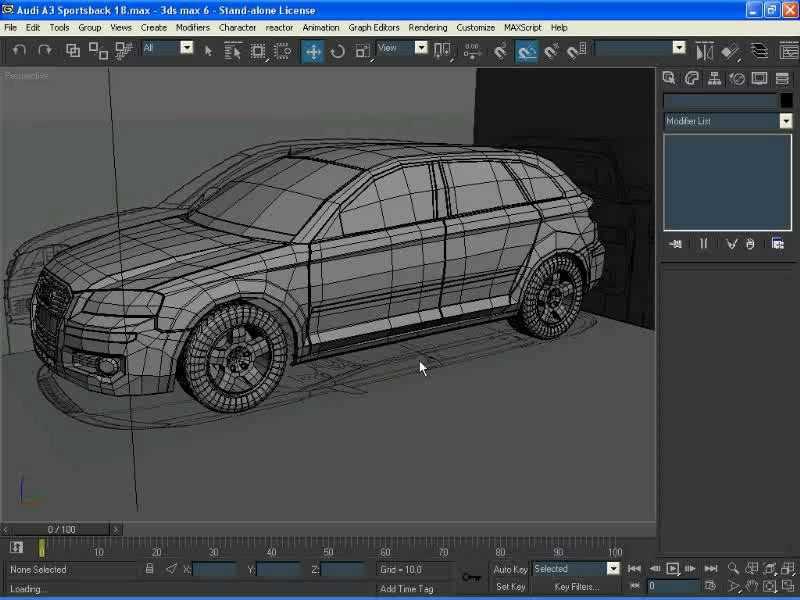
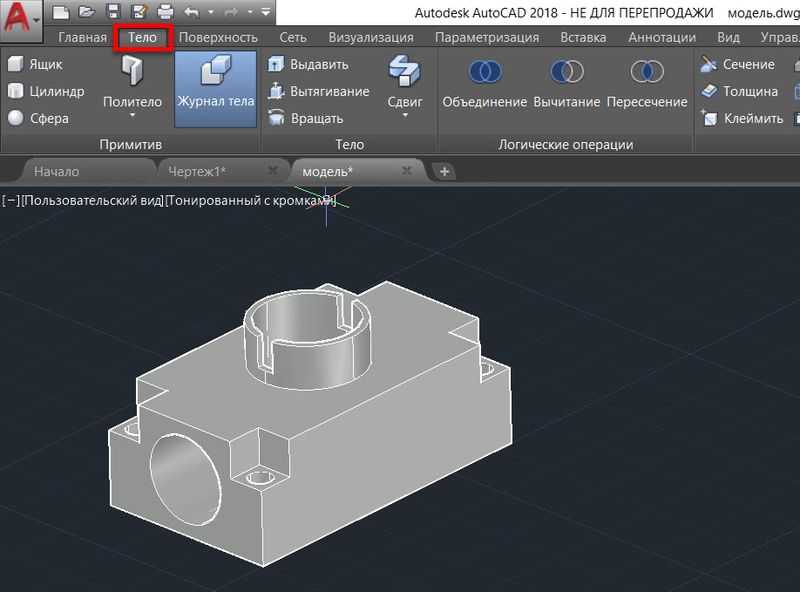
3D-модели бывают всех форм и размеров, а также есть всевозможные инструменты, которые позволяют вам создавать свои собственные. Существуют настольные инструменты 3D-дизайна, такие как Blender, Tinkercad, Sketchup, Paint 3D или Maya, а также инструменты, позволяющие создавать 3D-модели в виртуальной реальности, такие как Tiltbrush, Supercraft, Maquette и Oculus Medium.
Существуют настольные инструменты 3D-дизайна, такие как Blender, Tinkercad, Sketchup, Paint 3D или Maya, а также инструменты, позволяющие создавать 3D-модели в виртуальной реальности, такие как Tiltbrush, Supercraft, Maquette и Oculus Medium.
Для тех, кому интересно, в 2019 году в Frame Academy будет представлен курс «Основы Blender». Blender — это бесплатный инструмент, который позволяет выполнять как простые, так и невероятно сложные 3D-моделирование, анимацию и многое другое. Это потрясающе.
Вместо того, чтобы создавать свои собственные модели, вы также можете попытаться найти модели в Интернете. Если вы ищете 3D-модели для своего проекта, вы можете просмотреть такие сайты, как Sketchfab, Turbosquid или Clara. Все они имеют много бесплатного контента, а также платный контент.
Я покажу вам, как находить, загружать и использовать бесплатные модели из Sketchfab, моей любимой галереи 3D-контента. Я также приведу несколько примеров моделей, которые вы можете использовать в своих проектах.
Существует множество форматов файлов 3D-моделей, но для простоты мы сосредоточимся на одном: glTF . Если вы хотите узнать, как импортировать другие форматы файлов 3D-моделей, не стесняйтесь просматривать документацию по A-Frame, но мы рекомендуем использовать модели glTF, поскольку с ними проще всего работать, и мы поможем вам в этом процессе.
Если вы уже создали 3D-модели или у вас есть модели, которые вы хотите использовать в своей галерее, но не знаете, как это сделать, задайте вопрос в нашем онлайн-сообществе, и кто-нибудь поможет вам разобраться!
поиск 3d моделей на sketchfab
Все модели, которые вы можете скачать на Sketchfab, можно скачать в нужном нам формате: glTF. Я рекомендую вам создать бесплатную учетную запись Sketchfab, чтобы вы могли загружать модели из Sketchfab, а затем загружать свои собственные!
Чтобы найти модели, которые можно загрузить на Sketchfab, вы можете отфильтровать результаты поиска Sketchfab, чтобы они включали только загружаемые модели. Вы можете сказать, что модель доступна для загрузки, потому что у нее будет маленькая иконка со стрелкой над миниатюрой. Взгляните:
Вы можете сказать, что модель доступна для загрузки, потому что у нее будет маленькая иконка со стрелкой над миниатюрой. Взгляните:
Я нашел эту красивую, загружаемую модель овцы на Sketchfab (см. ее на Sketchfab самостоятельно здесь):
Как вы можете сказать, эта овца не выглядит реалистичной, потому что овцы не выглядят таким образом в реальном мире. Этот блочный, игривый стиль называется «low-poly».
Вещи могут выглядеть приятными и интересными, не выглядя реальными!
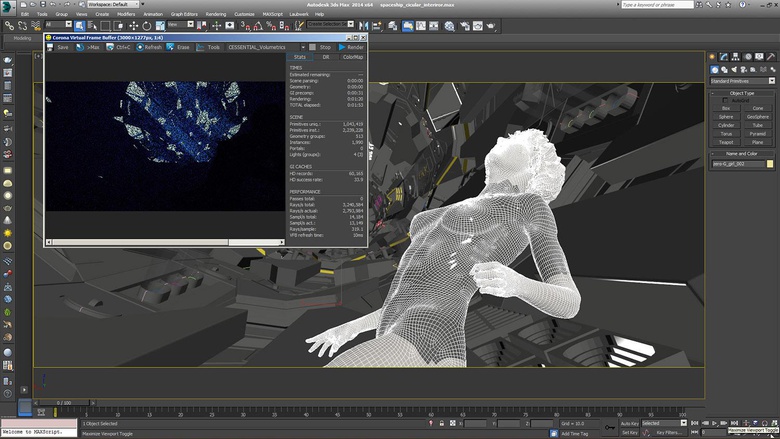
На странице Sketchfab для модели посмотрите под названием модели, чтобы найти некоторые полезные вещи, в том числе кнопку загрузки , счетчик геометрии и лицензию . Взгляните:
Кнопка загрузки позволит вам загрузить модель. Если вы нажмете на это, появится всплывающее окно загрузки. Выберите нижний вариант, чтобы загрузить модель glTF .
Количество треугольников и количество вершин говорят вам, насколько сложна 3D-модель. Если в модели миллионы треугольников, она имеет очень сложную геометрию. Загружать сверхсложные 3D-модели в сцены WebVR сложно, поэтому мы рекомендуем использовать модели, содержащие не более 50 000 треугольников. Вы также можете обнаружить, что более сложные модели работают на настольных компьютерах, но не на мобильных устройствах. Если для вас важно, чтобы ваш 3D-сайт работал на мобильных устройствах, таких как смартфон или Oculus Go, не забудьте протестировать свой сайт на этих устройствах!
Если в модели миллионы треугольников, она имеет очень сложную геометрию. Загружать сверхсложные 3D-модели в сцены WebVR сложно, поэтому мы рекомендуем использовать модели, содержащие не более 50 000 треугольников. Вы также можете обнаружить, что более сложные модели работают на настольных компьютерах, но не на мобильных устройствах. Если для вас важно, чтобы ваш 3D-сайт работал на мобильных устройствах, таких как смартфон или Oculus Go, не забудьте протестировать свой сайт на этих устройствах!
Лицензия сообщает вам, как вы можете использовать модель в своем проекте.
Загрузите эту модель овцы в формате gltf. Он будет загружен в виде zip-папки. Щелкните правой кнопкой мыши папку zip и выберите параметр «извлечь», чтобы извлечь папку. Откройте извлеченную папку, и вы должны увидеть что-то вроде этого в папке.
преобразование и импорт вашей модели
Вам может быть интересно, поскольку я загрузил только одну модель, почему у меня в папке несколько файлов?
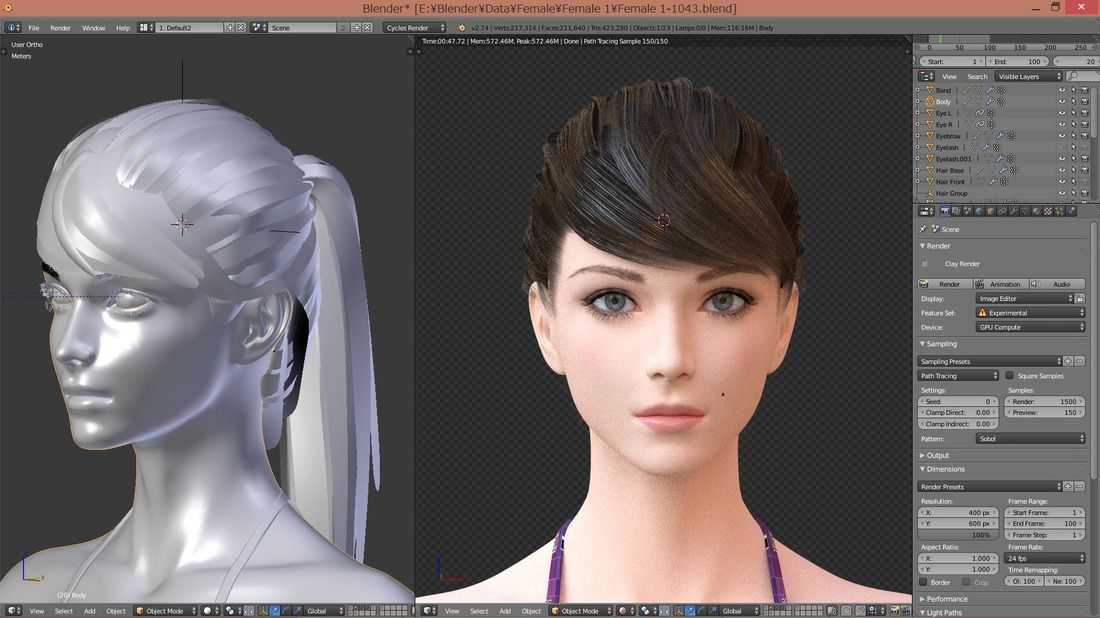
3D-модели имеют так называемую сетку . Сетка модели придает модели ее форму — ее геометрию. В дополнение к сетке многие 3D-модели также имеют текстур. Текстуры определяют, как на самом деле отображается сетка — ее внешний вид.
Сетка модели придает модели ее форму — ее геометрию. В дополнение к сетке многие 3D-модели также имеют текстур. Текстуры определяют, как на самом деле отображается сетка — ее внешний вид.
Взгляните на эту 3D-модель. Слева показана просто сетка, а справа сетка с текстурами.
В папке, которую вы скачали, вы видите три элемента. Файл под названием «scene» представляет собой сетку, в папке с текстурами есть все текстуры, а в файле scene.bin есть информация, объединяющая сетку и текстуры. Чтобы перенести модель Sketchfab в свой проект Glitch, вам нужно упаковать все эти файлы в один файл. Это просто — просто откройте этот сайт и перетащите на него все файлы сразу. Он автоматически загрузит вашу 3D-модель в виде единого унифицированного файла в папку загрузок. Вот как это выглядит:
После преобразования модели и создания файла .glb перетащите его в папку «assets» в Glitch Project. Найдите папку «assets» в крайнем левом углу вашего проекта Glitch и нажмите на нее. Вы увидите, что я уже перетащил модель glb овцы в папку активов моего проекта:
Вы увидите, что я уже перетащил модель glb овцы в папку активов моего проекта:
используйте сущность a-gltf-model
создает URL для него. Нажмите на ресурс и нажмите кнопку «Копировать URL».
На данном этапе вы еще не перенесли модель на свой 3D сайт. Вы использовали папку ресурсов Glitch для создания ссылки на свою 3D-модель, чтобы ее можно было использовать в HTML-коде.
Чтобы загрузить 3D-модель в вашу сцену, мы можем использовать элемент a-gltf-model .
Я собираюсь дать моей a-gltf-model четыре атрибута: id, position , вращение и src:
Я дал ему id=»sheep» , чтобы помочь мне определить, что такое модель gltf. Идентификатор атрибут позволяет присвоить элементу уникальный идентификатор. Это очень удобно позже.
Это очень удобно позже.
Я присвоил ему position=»0 0 -3″ , чтобы он появлялся перед камерой.
Я дал ему rotate=»0 100 0″ , потому что я хочу немного покрутить его.
Нам нужна src нашего a-gltf-model будет URL-адресом модели овцы, которую мы перенесли в нашу папку Glitch. Посмотрите, как найти этот URL в GIF выше. Возможно, вы помните этот атрибут, потому что мы использовали его раньше, когда устанавливали src нашего элемента сценария !
Я хотел модель меньшего размера, как эта овца, потому что знал, что она поместится в галерее, которую я строил. но я призываю вас экспериментировать и с большими моделями! Вот отдельный проект, который я сделал, в котором есть только одна большая 3D-модель от Sketchfab:
задача #3
Найдите 3D-модель (или несколько!) на Sketchfab, конвертируйте ее в .glb и используйте в своем проекте.