Как сделать картинки одного размера в Microsoft Word — Техничка
Иногда пользователю нужно разом вставить в документ Microsoft Word кучу картинок. Ну и, чисто эстетически, хочется, чтобы все они были одного размера. Только вот по одному исправлять – времени много уходит. А ведь в приложении есть специальный инструмент, с помощью которого можно подогнать разом размер кучи изображений. Об этой функции я сегодня и расскажу.
Как подогнать размер картинок в Microsoft Word
Подгонять размер картинок в Microsoft Word можно несколькими способами. Как я уже говорила, есть быстрый способ изменения размеров всех изображений разом или каждого по отдельности. Я разберу несколько способов, постараюсь описать их реализацию максимально подробно.
Изменение размера одной картинки вручную
Самый простой способ изменить размер картинки в MS Word (который я постоянно практикую) – навести курсор на угол или любой край картинки и вытянуть его. А если нужно, чтобы по ширине они были схожи, можно ориентироваться по линейке.
Мне лично удобнее подгонять размер картинок каждый раз вручную, ориентируясь по линейке
Указать точную высоту и ширину вручную
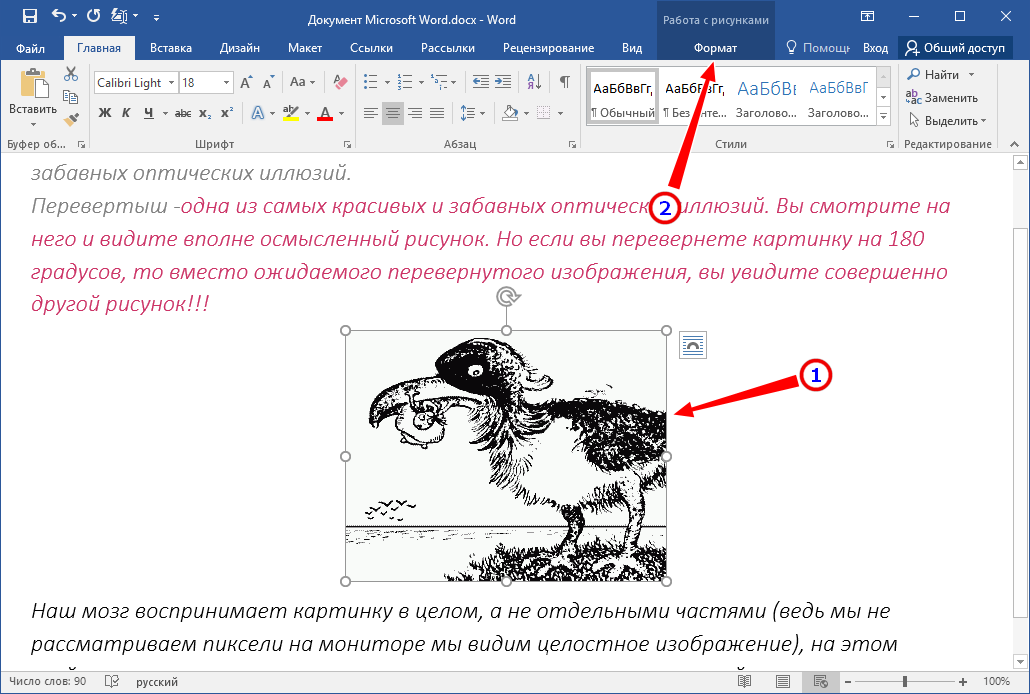
Для этого мне нужно сначала нажать на изображение, после чего в главном меню появится дополнительная категория «Работа с рисунками». Жму по вкладке «Формат», после чего в правой ее части, в разделе «Размер», можно указать конкретные величины по высоте и ширине. Этот способ распространяется не только на картинки, но и различные объекты, фигуры, надписи и так далее.
Еще один вариант – указывать точный размер в этой строке
Практически точно так же можно указать размер в окне с более подробными параметрами. Для этого нужно в том же разделе кликнуть на маленькую ссылку в правом нижнем углу этого меню.
Еще я могу вызвать окно дополнительных параметров настройки размера картинки
В результате откроется окно «Макет». Во вкладке «Размер» я могу указать более точную высоту и ширину картинки, а также масштаб ее относительно некоторых элементов или исходного размера в процентах.
Ввожу точные значения по высоте и ширине, после чего принимаю изменения
Использование макросов
Для изменения размера огромного количества картинок за раз можно использовать макросы. Это специальная опция, позволяющая оптимизировать в приложении одну определенную задачу и настроить ее повтор в дальнейшем. Необходимо просто записать определенные шаги, необходимые для изменения размера изображений. Перейти к данной утилите можно через вкладку «Вид». Нахожу соответствующий элемент в списке доступных функций, жму по нему для выхода контекстного меню, затем выбираю элемент «Макросы».
Вот в этом разделе я буду создавать макросы
В новом окне в поле «Имя» введу наименование, которое я предполагаю дать новому макросу, к примеру, «Размеры». После этого жму на кнопку «Создать».
Ввожу название для будущего макроса, только потом жму на кнопку «Создать»
В результате откроется окно «Microsoft Visual Basic For Applications». После чего в активном поле ввожу вот такое значение.
Sub Размеры
Dim i As Long
With ActiveDocument
For i = 1 To .InlineShapes.Count
With .InlineShapes (i)
.Height = 300
.Width = 800
End With
Next i
End With
End Sub
Здесь я задаю высоту в 300 пикселей, а ширину – в 800, но значения можно задать на свое усмотрение. После копирования сохраняю параметр, нажав на комбинацию клавиш Ctrl + S. Далее выхожу из этого активного окна.
Ввожу данное значение в поле и сохраняю изменения
После этого вновь, тем же способом, открываю окно «Макросы», выбираю только что созданный пункт и жму на кнопку «Выполнить». После этого размеры изображений будут изменяться автоматически и подгоняться под указанные мной рамки.
Макрос готов, теперь осталось только активировать его нажатием на кнопку «Выполнить»
Заключение
Менять размеры изображений в документе Microsoft Word можно несколькими способами, причем как кучкой, так и по одной картинке. Выбирать стоит исходя из своих потребностей, при этом учитывать вид документа в дальнейшем. Ведь если картинка потерпит сильные изменения, информация на ней может отображаться недостаточно четко.
Post Views: 17 763
Работа с рисунками, модуль python-docx в Python.
Добавление/извлечение изображений из документа docx.
По сути, документы Word состоят из двух слоев: текстового и слой с картинками. В текстовом слое, текстовые объекты перемещаются слева направо и сверху вниз, начиная новую страницу после заполнения предыдущей. В слое изображений, объекты рисунка, называемые фигурами, размещаются в произвольных местах. Иногда их называют плавающими фигурами.
Изображение — это фигура, которая может вставляться либо в текстовый, либо в графический слой. Если она добавлена в текстовой слой, то она называется встроенной формой или, более конкретно, встроенным изображением.
Если она добавлена в текстовой слой, то она называется встроенной формой или, более конкретно, встроенным изображением.
- Добавление встроенного изображения в DOCX.
- Добавление плавающего изображения в DOCX.
- Извлечение картинок из документа DOCX.
Добавление встроенного изображения в DOCX.
Пока модуль python-docx
. Добавить указанное изображение отдельным абзацем в конец документа можно методом Document.add_picture(). Метод возвращает не объект абзаца, а объект вставленной картинки
По умолчанию, изображение добавляется с исходными размерами, что часто не устраивает пользователя. Собственный размер рассчитывается как px/dpi. Таким образом, изображение размером 300×300 пикселей с разрешением 300 точек на дюйм появляется в квадрате размером один дюйм. Проблема в том, что большинство изображений не содержат свойства
Проблема в том, что большинство изображений не содержат свойства dpi, и по умолчанию оно приравнивается к 72 dpi. Следовательно, то же изображение будет иметь одну сторону, размером 4,167 дюйма, что означает половину страницы.
Чтобы получить изображение нужного размера, необходимо указывать его ширину или высоту в удобных единицах измерения, например, в миллиметрах или сантиметрах:
from docx import Document
from docx.shared import Mm
# создаем документ
doc = Document()
# Добавляем картинку как отдельный абзац
img = doc.add_picture('/path/to/image.jpg', width=Mm(25))
# возвращает объект `Document.inline_shapes`
print(img.type, img.width.mm, img.height.mm)
doc.save('test.docx')
Картинку можно еще добавить как отдельный прогон Run.add_picture() Встроенные таким образом изображения, обрабатываются как большой текстовый символ (глиф символа). Высота строки увеличивается на высоту изображения, при этом изображение уменьшится по ширине, что бы уместиться точно так же, как текст. Вставка текста перед ним приведет к его перемещению вправо. Часто изображение помещается в абзац отдельно, но это не обязательно. До и после него в абзаце, в котором он размещен, может быть текст.
Вставка текста перед ним приведет к его перемещению вправо. Часто изображение помещается в абзац отдельно, но это не обязательно. До и после него в абзаце, в котором он размещен, может быть текст.
Пример:
from docx import Document
from docx.shared import Mm
from docx.enum.text import WD_ALIGN_PARAGRAPH
# создаем документ
doc = Document()
# Добавляем пустой абзац
p = doc.add_paragraph()
# Добавляем пустой прогон
run = p.add_run()
# теперь в прогон вставляем картинку
run.add_picture('/path/to/image.jpg', width=Mm(25))
# выравниваем картинку посередине страницы
p.alignment = WD_ALIGN_PARAGRAPH.CENTER
# на второй странице расположим
# текст до и после картинки
doc.add_page_break()
p = doc.add_paragraph()
run = p.add_run('Текст до картинки')
run.add_picture('/path/to/image.jpg', width=Mm(25))
run.add_text('текст после картинки')
doc.save('test.docx')
Добавление плавающего изображения в DOCX.
Вставка в документ DOCX плавающего изображения еще не поддерживается модулем python-docx. Но, основываясь на реализации создания встроенной картинки, можно создать обходной путь.
Но, основываясь на реализации создания встроенной картинки, можно создать обходной путь.
Если посмотреть на структуру XML, созданную DOCX, то можно увидеть различия между встроенной и плавающей картинкой:
- встроенное изображение — это узел
<wp:inline>под<w:drawing>; - плавающее изображение — это узел
<wp:anchor>под<w:drawing>; - помимо всех подузлов встроенного изображения, плавающее изображение содержит также
<wp:positionH>и<wp:positionV>для определения фиксированной позиции.
Идея состоит в том, чтобы вместо узла <wp:inline> добавлять узел <wp:anchor>, а затем дополнительно к уже имеющимся методам inline (встроенной) картинки добавить подузлы <wp:positionH> и <wp:positionV>.
Смотрим:
from docx.oxml import parse_xml, register_element_cls from docx.oxml.ns import nsdecls from docx.oxml.shape import CT_Picture from docx.oxml.xmlchemy import BaseOxmlElement, OneAndOnlyOne # смотрите: docx.oxml.shape.CT_Inline class CT_Anchor(BaseOxmlElement): """ Элемент `<w:anchor>`, контейнер для плавающего изображения. """ extent = OneAndOnlyOne('wp:extent') docPr = OneAndOnlyOne('wp:docPr') graphic = OneAndOnlyOne('a:graphic') @classmethod def _anchor_xml(cls, pos_x, pos_y): """ Стиль переноса текста: `<wp:anchor behindDoc="0">`; Положение изображения: `<wp:positionH relativeFrom="page">`; Обтекание текста: `<wp:wrapSquare wrapText="largest"/>`. """ return ( '<wp:anchor behindDoc="0" distT="0" distB="0" distL="0" distR="0"' ' simplePos="0" layoutInCell="1" allowOverlap="1" relativeHeight="2"' f' {nsdecls("wp", "a", "pic", "r")}>' ' <wp:simplePos x="0" y="0"/>' ' <wp:positionH relativeFrom="page">' f' <wp:posOffset>{int(pos_x)}</wp:posOffset>' ' </wp:positionH>' ' <wp:positionV relativeFrom="page">' f' <wp:posOffset>{int(pos_y)}</wp:posOffset>' ' </wp:positionV>' ' <wp:extent />' ' <wp:wrapSquare wrapText="largest"/>' ' <wp:docPr />' ' <wp:cNvGraphicFramePr>' ' <a:graphicFrameLocks noChangeAspect="1"/>' ' </wp:cNvGraphicFramePr>' ' <a:graphic>' ' <a:graphicData>' ' </a:graphicData>' ' </a:graphic>' '</wp:anchor>' ) @classmethod def new(cls, cx, cy, shape_id, pic, pos_x, pos_y): """ Возвращает новый элемент `<wp:anchor>`, заполненный переданными значениями в качестве параметров. 
""" anchor = parse_xml(cls._anchor_xml(pos_x, pos_y)) anchor.extent.cx = cx anchor.extent.cy = cy anchor.docPr.id = shape_id anchor.docPr.name = f'Picture {shape_id}' anchor.graphic.graphicData.uri = ( 'http://schemas.openxmlformats.org/drawingml/2006/picture') anchor.graphic.graphicData._insert_pic(pic) return anchor @classmethod def new_pic_anchor(cls, shape_id, rId, filename, cx, cy, pos_x, pos_y): """ Возвращает новый элемент `wp:anchor`, содержащий элемент `pic:pic` задается значениями аргументов. """ pic_id = 0 # Word, похоже, не использует это, но и не опускает его pic = CT_Picture.new(pic_id, filename, rId, cx, cy) anchor = cls.new(cx, cy, shape_id, pic, pos_x, pos_y) anchor.graphic.graphicData._insert_pic(pic) return anchor # смотрите: docx.parts.story.BaseStoryPart.new_pic_inline def new_pic_anchor(part, image_descriptor, width, height, pos_x, pos_y): """ Возвращает вновь созданный элемент `w:anchor`. Элемент содержит изображение, указанное в *image_descriptor*, и масштабируется на основе значений *width* и *height*. """ rId, image = part.get_or_add_image(image_descriptor) cx, cy = image.scaled_dimensions(width, height) shape_id, filename = part.next_id, image.filename return CT_Anchor.new_pic_anchor(shape_id, rId, filename, cx, cy, pos_x, pos_y) # смотрите: docx.text.run.add_picture def add_float_picture(p, image_path_or_stream, width=None, height=None, pos_x=0, pos_y=0): """ Добавляет плавающее изображение в фиксированном положении "pos_x" и "pos_y", отсчет - левый верхний угол. """ run = p.add_run() anchor = new_pic_anchor(run.part, image_path_or_stream, width, height, pos_x, pos_y) run._r.add_drawing(anchor) # смотрите: docx.oxml.shape.__init__.py register_element_cls('wp:anchor', CT_Anchor) if __name__ == '__main__': from docx import Document from docx.shared import Mm doc = Document() # добавим плавающее изображение p = doc.
add_paragraph() add_float_picture(p, '/path/to/image.jpg', width=Mm(25), pos_x=Mm(30), pos_y=Mm(30)) # добавим текст p.add_run('текст документа. ' * 50) doc.save('test.docx')
Извлечение картинок из документа DOCX.
Так как файл документа MS Word с расширением .docx представляет собой простой zip-архив, то извлечение картинок сводится к распоковки zip-архива, поиска картинок и извлечение их в определенную папку.
Во время извлечения картинок, их можно дополнительно фильтровать по имени ZipInfo.filename, расширению, размеру ZipInfo.file_size и т.д.
import zipfile, pathlib
# укажите файл
docx = 'test.docx'
# директория для извлечения
ex_dir = pathlib.Path(f'pic_{docx}')
if not ex_dir.is_dir():
ex_dir.mkdir()
with zipfile.ZipFile(docx) as zf:
for name in zf.infolist():
if name.filename.startswith('word/media/'):
# здесь можно задать другие параметры фильтрации,
# например отобрать картинки с определенном именем,
# расширением, размером `name. file_size` и т.д.
zf.extract(name, ex_dir)
file_size` и т.д.
zf.extract(name, ex_dir)
Учебное пособие по добавлению текста к изображению с любым шрифтом, цветом и стилем
Последнее обновление 13 ноября 2021 г., Питер Вуд
Изображение действительно стоит тысячи слов. Но если вы добавите к фотографии текст , вы сможете передать больше чувств и информации, чем просто картинка. Есть много ситуаций добавления текста к изображениям. Например, вы можете добавить текстовый водяной знак на свою фотографию для защиты авторских прав. Вы также можете добавить подписи, заметки, комментарии и другие слова к своему изображению, чтобы усилить ключевые моменты. В любом случае, вы можете получить полное руководство здесь.
Часть 1. Как добавить текст к изображению в Windows и Mac
Для большинства фотографов добавление текста к изображению является частью процесса. Вам также может понадобиться изменить размер, повернуть и применить другие эффекты редактирования фотографий. Что делать, если у вас есть различные фотографии, которые нужно обработать? В течение этого времени WidsMob ImageConvert может стать вашим разумным выбором. Вы можете одновременно редактировать сотни изображений на Mac. Что ж, также поддерживается пакетное размещение текста поверх загруженного или захваченного изображения. Давайте посмотрим, что вы можете получить от программного обеспечения для редактирования фотографий.
Что делать, если у вас есть различные фотографии, которые нужно обработать? В течение этого времени WidsMob ImageConvert может стать вашим разумным выбором. Вы можете одновременно редактировать сотни изображений на Mac. Что ж, также поддерживается пакетное размещение текста поверх загруженного или захваченного изображения. Давайте посмотрим, что вы можете получить от программного обеспечения для редактирования фотографий.
1. Добавьте текст к фотографии с помощью настраиваемого шрифта, стиля, цвета, размера, угла и положения.
2. Накройте изображение своим изображением с различной непрозрачностью, масштабом, углом и положением.
3. Пакетный поворот, изменение размера, переименование и добавление границы.
4. Супер высокая скорость обработки и высокое качество продукции.
Win Скачать Mac Скачать
Шаг 1 : Бесплатно загрузите и установите фоторедактор для Mac. Выберите Import для просмотра и добавления фотографий в программу.
Выберите Import для просмотра и добавления фотографий в программу.
Шаг 2 : Выберите одну фотографию в главном интерфейсе. Вы можете переместить ползунок в верхнем левом углу, чтобы увеличить это фото. Позже щелкните Текстовый водяной знак на правой панели. Это пятая иконка сверху вниз в списке генератора текста в картинку.
Шаг 3 : Включите параметр Текстовый водяной знак перед добавлением текста на фотографии. Теперь вы можете набирать текст в разделе Text . Если вы хотите добавить желтые субтитры к изображению, вы можете установить цвет шрифта и отрегулировать непрозрачность в Цвет список ниже. Кроме того, вы можете настроить шрифт, стиль, размер, угол наклона и положение.
Шаг 4 : Нажмите Start Convert в правом нижнем углу. Вы можете сохранить изображение в формате JPEG, JPEG-2000, PNG, TIFF или Microsoft BMP. Затем нажмите Экспорт , чтобы добавить текст к фотографиям на Mac массово. Ну и одно и то же текстовое слово будет ставиться на все импортированные картинки одновременно.
Затем нажмите Экспорт , чтобы добавить текст к фотографиям на Mac массово. Ну и одно и то же текстовое слово будет ставиться на все импортированные картинки одновременно.
Win Загрузить Mac Загрузить
Часть 2. Как добавить текст поверх фотографии в Windows 10/8/7
Пользователи Windows могут использовать Paint, Word, Adobe Photoshop или другие фоторедакторы для добавления текста к изображению. Microsoft Word кажется обязательной проблемой. Таким образом, этот раздел покажет вам подробные шаги по размещению текста поверх цифрового изображения в Windows с помощью Microsoft Word.
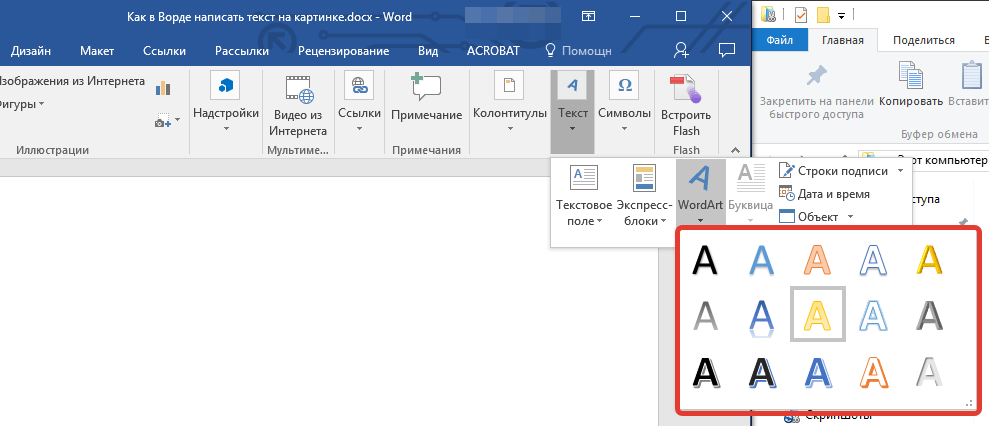
Шаг 1 : Запустите Microsoft Word на компьютере с Windows. Перейдите к разделу Вставка . Выберите Фигур в группе Иллюстрации . Позже щелкните Новый холст для рисования в списке.
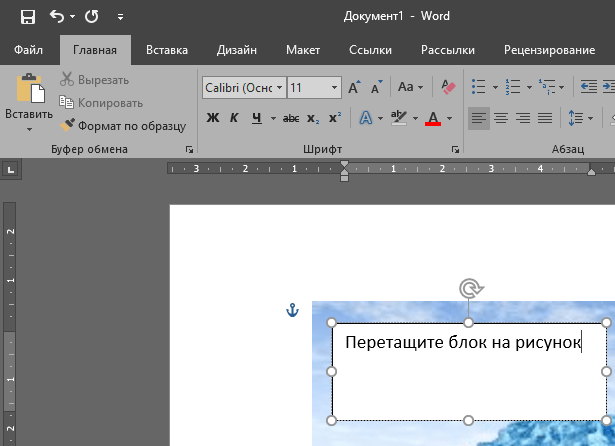
Шаг 2 : Добавьте фоновое изображение. Щелкните за пределами холста для рисования. Выберите Text в разделе Insert . Нажмите Text Box , а затем Draw Text Box , чтобы написать на картинке.
Щелкните за пределами холста для рисования. Выберите Text в разделе Insert . Нажмите Text Box , а затем Draw Text Box , чтобы написать на картинке.
Шаг 3 : Запишите то, что вы хотите сказать в текстовом поле. Вы можете переместить текстовое поле в любое место над изображением.
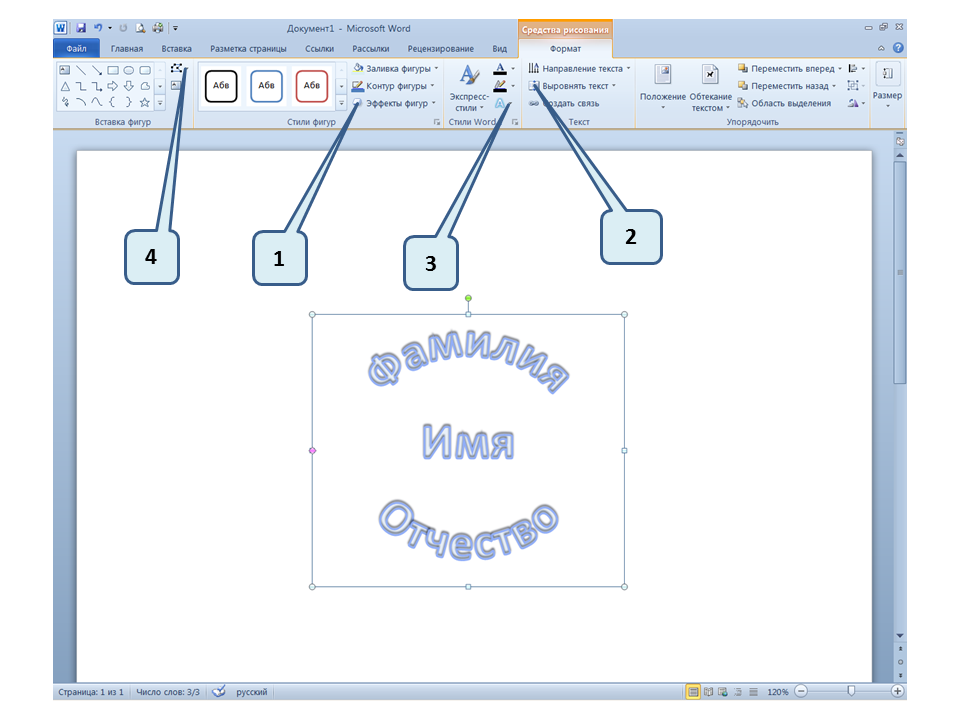
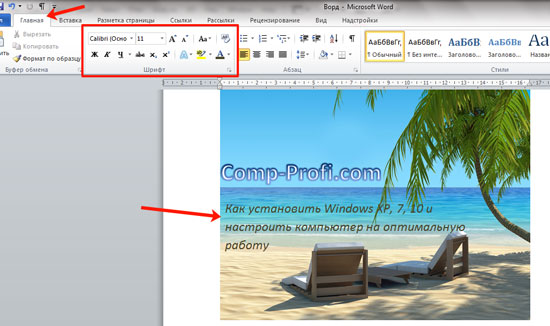
Шаг 4 : Выделите текст. Измените шрифт или стиль текста в контекстном меню. Вы можете добавить изогнутый текст к фотографии на ПК с Инструменты для рисования .
Шаг 5 : Экспортируйте изображение как обычно. Это полное руководство по добавлению текста к фотографии в Word.
Часть 3. Как добавить текст к фотографиям на iPhone и Android
Существует два основных способа добавить текст к изображению и сохранить его на смартфоне. Вы можете использовать Fotor, Fotojet, BeFunky, PICFONT, Phonto и многие текстовые редакторы, чтобы добавить текст к фотографии онлайн. Конечно, вы также можете использовать сторонние приложения для вставки текста в изображение, такие как Over, Typic, Typorama, Word Swag, Font Candy и другие. Иногда вам нужно заплатить, чтобы разблокировать определенные функции.
Конечно, вы также можете использовать сторонние приложения для вставки текста в изображение, такие как Over, Typic, Typorama, Word Swag, Font Candy и другие. Иногда вам нужно заплатить, чтобы разблокировать определенные функции.
Если вы хотите быстро поместить текст на изображение, вы можете использовать приложение для редактирования фотографий по умолчанию на вашем устройстве iOS или Android. Вот учебник, которому вы можете следовать.
Как добавить текст к изображению на iPhone с помощью приложения «Фотографии»
Шаг 1 : Откройте приложение «Фотографии» на iPhone. (Обновите до iOS 11 или более поздней версии.) Выберите изображение, которое хотите пометить.
Шаг 2 : Нажмите Редактировать > Меню > Разметка в текстовом редакторе фотографий iPhone.
Шаг 3 : Коснитесь знака «плюс», чтобы бесплатно добавить текст к фотографии на iPhone. Вы можете использовать его перо, маркер или карандаш, чтобы нарисовать изображение на iPhone.
Как добавить текст к изображению на iPhone с помощью Google Фото
Шаг 1 : Откройте изображение, на которое вы хотите добавить текст сверху. (Требуется Android 8.0 или более поздняя версия.)
Шаг 2 : Выберите Изменить в из трехточечного меню списка.
Шаг 3 : Нажмите Разметка , чтобы получить ручку или маркер.
Шаг 4 : Вы можете писать или рисовать на картинке другим цветом.
Вы можете свободно добавлять текст к изображению на своем телефоне или компьютере с помощью вышеуказанных методов. Если вы хотите изменять размер, поворачивать, переименовывать и конвертировать изображения в пакетном режиме, вы можете бесплатно скачать WidsMob ImageConvert и попробовать. Конечно, вы также можете пакетно добавлять текст к фотографиям любого формата. Фоторедактор может помочь вам сэкономить много времени на повторении одной и той же работы.
Win Download Mac Download
Как остановить перемещение изображения Microsoft Word
Автор Мэтью Уоллакер
Узнайте, как легко редактировать документы без необходимости менять порядок изображений каждый раз, когда вы добавляете или удаляете текст.
При добавлении или удалении текста в Microsoft Word изображения автоматически меняют свое положение. Если вы приближаетесь к своему крайнему сроку, последнее, что вы хотите сделать, — это изменить порядок всего документа Word.
К счастью, в Microsoft Word есть множество инструментов, которые можно использовать для сохранения изображений на месте.
Если вы хотите вставить логотип своей школы или компании и не хотите менять его расположение на каждой странице документа, вам следует вставить его в верхний или нижний колонтитул. В этом примере мы добавим логотип в заголовок.
В этом примере мы добавим логотип в заголовок.
- Дважды щелкните вверху страницы, чтобы включить раздел Заголовок .
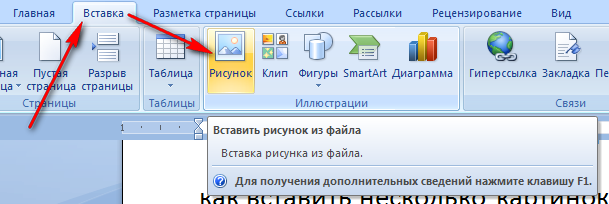
- Перейти к Вставка > Изображения .
- Выберите изображение, которое хотите использовать, и нажмите Вставить .
- После изменения размера и положения изображения нажмите Esc , чтобы выйти из заголовка.
Если вы хотите отредактировать или заменить изображение, дважды щелкните раздел Заголовок .
2. Исправить положение на странице
Это самый простой способ остановить движение изображения, даже если вы не вставляете его в заголовок документа. Хотя он будет сохранять положение изображения при добавлении или удалении текста, вы все равно можете использовать мышь, чтобы изменить его расположение в любое время.
- Щелкните значок Параметры макета рядом с изображением и выберите один из вариантов.
 Вы можете выбрать любой вариант, кроме В строке с текстом , который является настройкой по умолчанию для всех изображений.
Вы можете выбрать любой вариант, кроме В строке с текстом , который является настройкой по умолчанию для всех изображений. - Откройте вкладку Layout .
- Выберите изображение.
- В меню Упорядочить выберите Перенос текста .
- Выберите Исправить положение на странице .
3. Добавьте изображение в качестве водяного знака
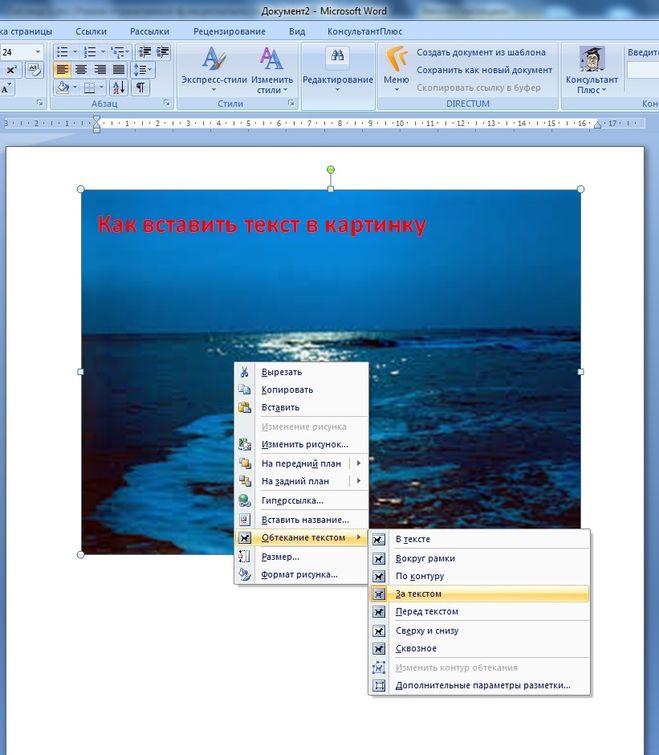
Если вы хотите использовать изображение в качестве фона для документа Word, вы можете легко поместить текст поверх него. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши изображение и выбрать Wrap Text to Behind .
Но изображение может изменить свое положение при редактировании документа, поэтому лучше добавить изображение в качестве водяного знака в документ Word.
Связано: Как вставить водяной знак в Microsoft Word
4. Ограничение параметров редактирования
Это лучший способ, если вы хотите, чтобы другие люди не могли редактировать ваши документы Word. После того, как вы включите его, ваш контент будет защищен паролем. Вот как это можно настроить:
После того, как вы включите его, ваш контент будет защищен паролем. Вот как это можно настроить:
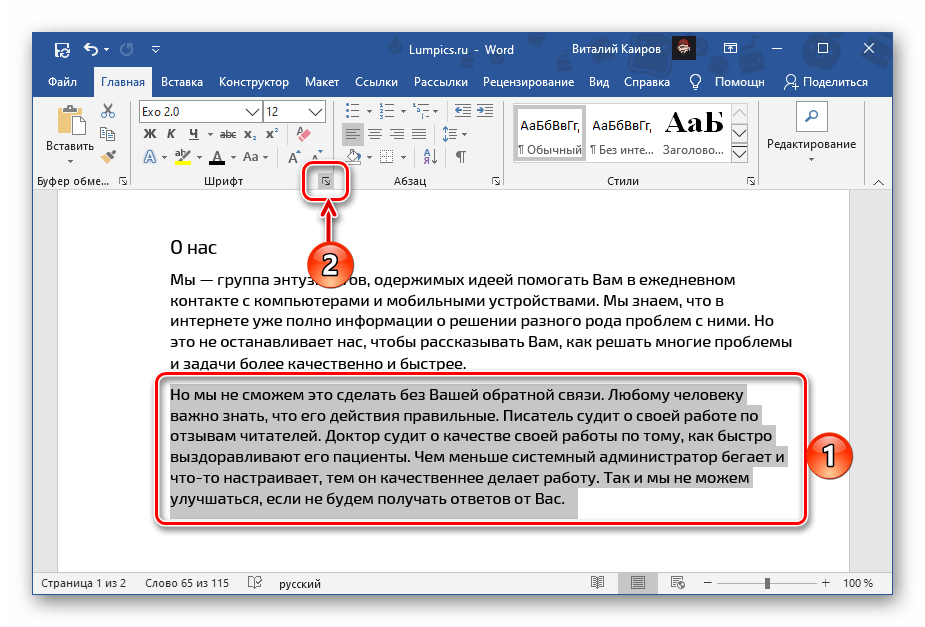
- На ленте Word откройте вкладку Review .
- Щелкните значок Защитить .
- Выбрать Ограничить редактирование .
- На панели Restring Editing установите флажок Ограничить форматирование набором стилей .
- Из Ограничения редактирования выберите Разрешить только этот тип редактирования в документе и используйте раскрывающееся меню, чтобы выбрать, как другие пользователи могут редактировать документ. Если вы не хотите, чтобы кто-либо что-либо добавлял или удалял из документа, выберите Без изменений (только чтение) .
- Вы можете использовать поле Исключения , чтобы позволить другим людям редактировать определенные части.
- После настройки параметров нажмите кнопку Да, начать применение защиты .