Как правильно верстать в 2022 году. Часть 1 / Хабр
Вступление
Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Содержание
Используйте правильные теги.
Как правильно вкладывать теги друг в друга.
Работа с медиаконтентом.
Пишем таблицы на HTML правильно.
a или button? Работа с интерактивными элементами и как выбрать правильный тег.
Различный теги для медиа-контента.
Прекратите писать велосипеды! Как мы можем стилизовать дефолтные HTML-элементы.
Пишем доступные формы.
Избыточная вёрстка. Как облегчить разметку.
Современные фишки HTML и CSS способные облегчить нам жизнь.
Экспериментальные технологии, входящие в стандарт.
Используйте правильные теги
Исторически так сложилось, что HTML служит для описания документов. То есть язык гипертекстовой разметки был придуман для обмена документами (в основном научного характера) и не предназначался для построения сложных веб-приложений и сайтов. Благодаря развитию стандарта стало полегче, но большинство современных разработчиков всё ещё предпочитают <div> в качестве главного тега и засовывают в него любой контент, вплоть до изображений (через background-image). И я прекрасно их понимаю,
И я прекрасно их понимаю, <div> — очень удобный тег: у него нет встроенных стилей, его можно вкладывать в другие дивы. Чем не кандидат на лучший тег. Но при таком использовании тегов мы теряем главные преимущества HTML:
семантику — чёткую структуру контента, где каждый тег говорит о том, зачем он здесь и что ожидается внутри;
доступность — HTML может рендериться не только браузером, но и другими инструментами, вроде скрин-ридеров, роботов-поисковиков и т.д. И в наших силах упростить для них парсинг страниц.
Про какие теги нам следует стоит помнить?
Структурные теги документа
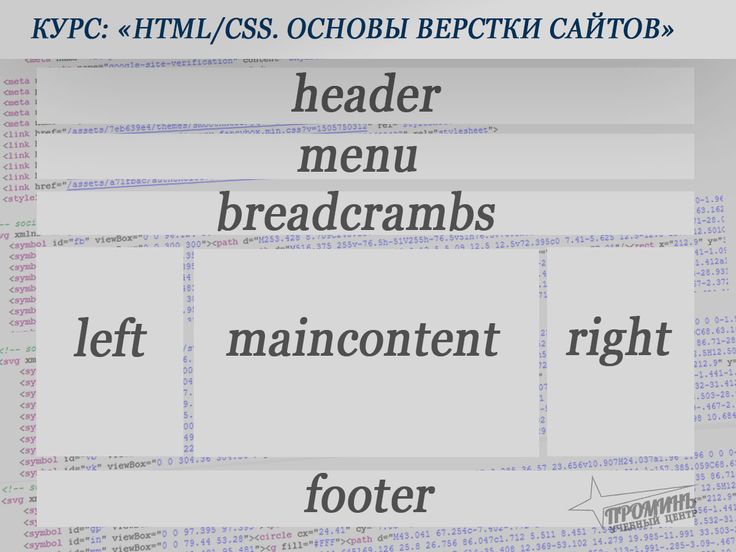
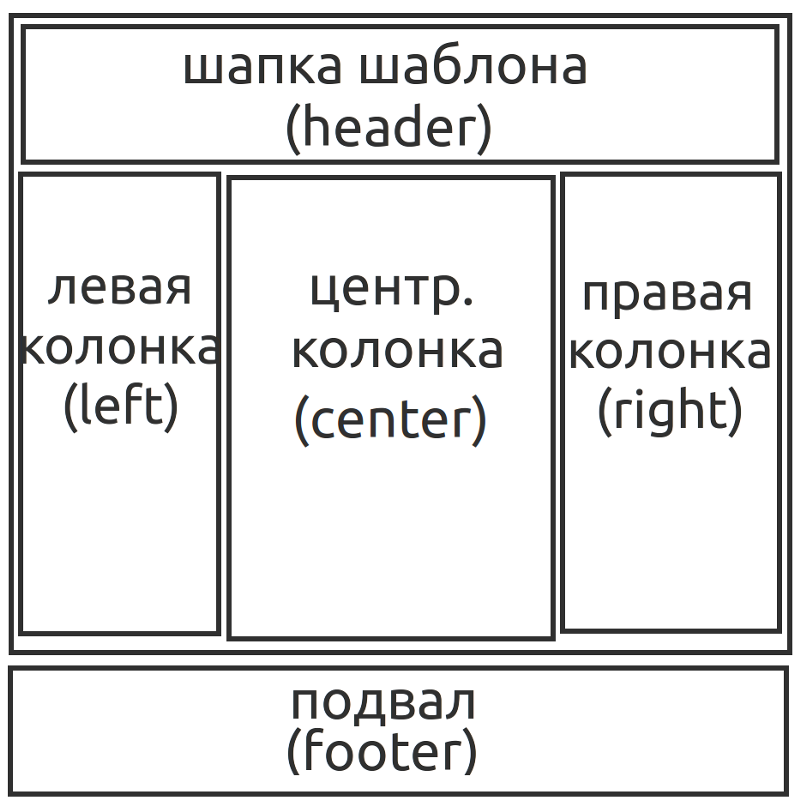
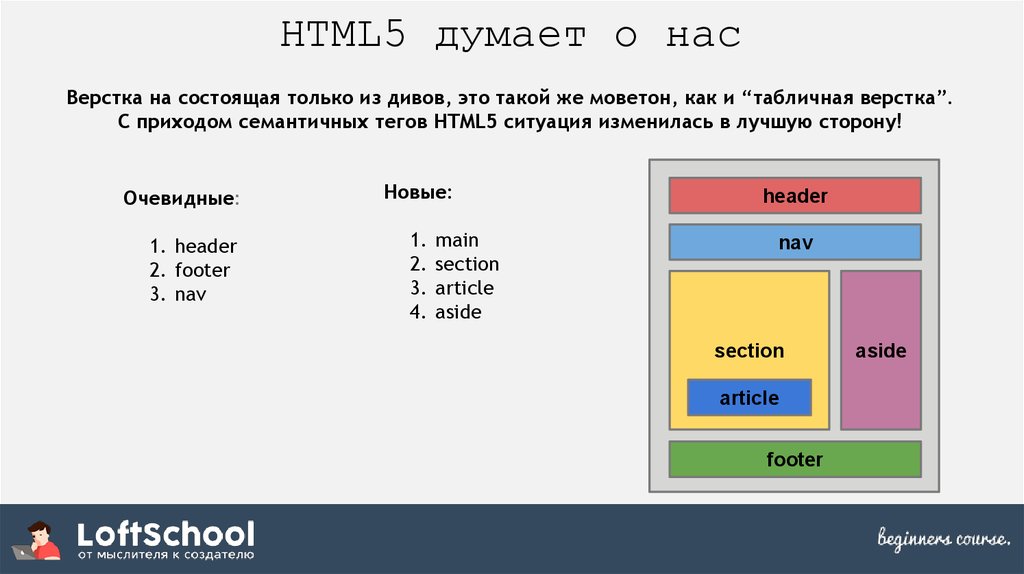
Почти любой сайт или приложение можно разбить на 3 большие части: <header>, <main> и <footer>. Сейчас это стало неким стандартом в дизайне. Некоторые части приложения повторяются от страницы к странице, и мы можем выделить их в отдельные части (шапку и подвал).
Шапка — это контент вверху страницы. Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег
Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег <header> не обязательно один на странице, он может озаглавливать любую независимую часть (например, быть частью модального окна).
Подвал — нижняя часть сайта, где обычно дублируется навигация и располагаются контакты компании. Также, как и шапка, <footer> может быть не один и использоваться для других независимых частей, помимо страницы.
Тег <main> обычно обозначает место для основного контента, который не повторяется от страницы к странице.
Плохо
<body> <div> ... </div> <div> ... </div> <div> ... </div> </body>
Хорошо
<body> <header> ... </header> <main> ... </main> <footer> ... </footer> </body>
Помимо трёх базовых семантических тегов существует ряд других. Разберём их ниже.
Разберём их ниже.
<article>
Это независимый блок на странице, который без внешнего контекста может существовать в рамках других сайтов и сервисов. Это может быть статья в блоге, твит, виджет VK, коментарий к публикации и т.д. Желательно, чтобы у этого блока был заголовок.
<section>
Неотделяемая от основного контента секция на странице. Например, это может быть блок на лендинге. Чаще всего имеет заголовок.
<aside>
Побочный, косвенный контент на странице, находящийся в стороне. Может иметь заголовок и быть не в одном экземпляре. Главная ошибка — использовать его только для боковой панели. Этот тег многогранен и может использоваться для любых блоков, не имеющих основное значение.
<nav>
Блок навигации с ссылками на другие страницы или разделы текущей страницы. Может использоваться только для основной навигации, а не для каждой группы ссылок. Например навигацию в <footer> не имеет смысла упаковывать в <nav>, так как подвал сам по себе предполагает присутствие навигационных элементов. И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
<address>
В этот тег нужно вкладывать контактные данные. У него по-особенному работает «область видимости» — контактные данные в <address> относятся к ближайшему родительскому блоку <article>, либо к <body>, если он находится вне <article>.
Заголовки
Как и в любом документе на HTML-странице могут содержаться заголовки. По стандарту мы обязаны всегда указывать заголовок первого уровня <h2>. Остальные уровни опциональны, но они должны быть в иерархической последовательности! Это значит, что мы не можем <h4> поставить после <h2>. Чтобы лучше это понять, посмотрим код ниже:
<body> <header> ... </header> <main> <h2> Наша кондитерская самая кондитерская из всех кондитерских </h2> ... <section> <h3> Почему наши булочки лучшие? </h3> ... <h4> Мука высочайшего сорта </h4> ... <h4> Много корицы </h4> ... <h5> Корица со Шри-Ланки</h5> ... <h4> Минимум сахара </h4> ... <h5> </section> </main> <footer> ... </footer> </body>
Как вы видите, заголовки выстраиваются в иерархию и идут один за одним, формируя логичную структуру.
По поводу использования нескольких заголовков <h2>: вы МОЖЕТЕ использовать несколько заголовков первого уровня, если это требуется на странице. Когда-то давно некоторые злые SEO-специалисты настоятельно не рекомендовали так делать, хотя спецификация ничего не говорит на этот счёт. Сейчас мы, конечно, не узнаем действительно ли поисковики снижали сайт в выдаче за использование двух и более заголовков первого уровня, но уже даже многие SEOшники признали, что этот фактор малозначителен при ранжировании сайтов.
Блочные теги
<p>
Простой тег для абзацев, именно для разделения текстовых частей. Не используйте <p> для коротких фраз внутри интерфейса. С точки зрения доступности, этот тег очень крут, дает пользователям с ограниченными возможностями «прыгать» между ними с помощью шорткатов.
<figure> и <figcaption>
Это иллюстрация с необязательной подписью. Во многих книгах изображения подписываются как «Рис. 1 — такой-то объект». Вот это и есть <figure>. Но в рамках HTML назначение этого тега гораздо шире. Мы можем разместить внутри цитату (см. ниже), фрагмент кода, какую-нибудь диаграмму. В общем <figure> — это любой объект с подписью. Подпись размещается внутри тега <figcaption>, который, в свою очередь, вкладывается в <figure>.
<figure> <img src="https://example.com/cat.jpg" alt="Сердитый кот"> <figcaption>Кот, который зол на своего хозяина</figcaption> </figure>
<blockquote>
Тег для вставки длинных цитат. Может иметь аттрибут
Может иметь аттрибут cite, в котором указывается URL на источник цитаты, а также хорошо совместим с тегом <figure>, где в <figcaption> можно указать автора и название источника.
<figure> <blockquoute cite="https://www.youtube.com/watch?v=ZXsQAXx_ao0"> Just Do It! </blockquote> <figcaption> Shia LaBeouf, <cite>Motivational Speech</cite> </figcaption> </figure>
<hr>
Одиночный тег для разделения контента. Про него забывают и заменяют на
<pre>
Тег для вывода предварительно отформатированного текста. Имеет ограниченную область использования — ASCII-арт, вывод программного кода. Не рекомендую использовать для других задач, так как тег довольно ненадёжен и непредсказуем. Например, мы потеряем всё форматирование, если сборщик проекта минифицирует HTML.
Списки
Списки в вебе просто везде! Но очень редко их верстают как списки. Например, преимущества компании на лендинге это что? Правильно, список. Они бывают двух видов: упорядоченные и неупорядоченные. Я в этот раздел также добавил список описаний Description list.
<ul>
Неупорядоченный список применяется в том случае, если мы безболезненно можем поменять порядок элементов. Примеры:
<ul> <li>Удобная оплата</li> <li>Быстрая доставка</li> <li>Гарантия в 1 год</li> </ul>
<ol>
Упорядоченный список применяется тогда, когда нам важен порядок элементов. Например:
<ol> <li>Оформляете заявку</li> <li>С вами связывается менеджер для уточнения деталей</li> <li>Совершаете оплату</li> <li>Ожидаете доставку</li> </ol>
<dl>, <dd>, <dt>
Списки описаний применяются для формирования списков терминов.
<dl> <dt>HTML</dt> <dd>Язык разметки гипертекста, с помощью которого формируют контент веб-страницы</dd> <dt>CSS</dt> <dd>Язык для описания стилей веб-страницы</dd> <dt>JS</dt> <dd>Язык программирования, часто применяемый для написания веб-приложений</dd> </dl>
Строчные теги
<b>, <i>, <u>, <s>
Чудесные теги, которые чаще всего используют не по назначению. Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
<em>
Как и <i> выделяет текст курсивом. Но зачем нам два тега для одного и того же? В том то и дело, что они разные.
<i>, как говорилось выше, не несёт никакого семантического смысла, это просто визуальное выделение, а <em> делает акцент на обёрнутом им тексте, который меняет смысл всего предложения. Например:Я <em>просто обожаю </em>, когда верстальщики используют только дивы.
<strong>
Браузер выделяет текст обёрнутый тегом <strong> полужирным. Но помимо визуального выделения, текст обретает семантический смысл — большую важность по сравнению с остальным текстом вокруг.
<cite> и <q>
Оба тега связаны с цитирований, но применяются в разных случаях. <cite> — тег, в который мы оборачиваем текст, который отсылается к другому документу/произведению/etc.
Больше информации вы сможете найти в стандарте <cite>[ISO-0000]</cite>
<q> похож на <blockquote>
<q> применяется для строчных цитат.
<q cite="https://russian.rt.com/business/news/966657-rubl-dollar-evro"> Рубль растёт к доллару и евро </q> — сообщает RT со ссылкой на ФАН.
<code>
Применяется для оформления программного кода внутри текста. Если требуется вывести многострочный блок кода, то лучше использовать <code> в связке с тегом <pre>.
<time>
Тег для обозначения даты и времени. У него может быть атрибут datetime, куда необходимо передать дату и время в формате ISO.
<time datetime="1995-11-24">24 ноября 1995 года</time>
<sub> и <sup>
Используются для добавления в текст индексов и степеней. Удобны для описания формул.
x<sub>1</sub> + x<sub>2</sub> = y<sup>2</sup> <!-- Икс первый плюс икс второй равно игрек в квадрате -->
<del> и <ins>
Нужны, чтобы показать, что из текста было что-то удалено или добавлено. При этом они также обозначают факт изменения текста семантически, а не только визуально.
При этом они также обозначают факт изменения текста семантически, а не только визуально.
Вася пришёл домой в <del><time>19:00</time></del> <ins><time>23:00</time></ins>
<br>
Простой тег для переноса строки, думаю, все про него знают, потому что альтернативы нет.
Интерактивные элементы
<details>
Нативный дропдаун прямо в HTML! На самом деле не совсем так. <details> применяется, чтобы скрыть часть информации, которую можно получить, кликнув по кнопке, описанной во внутреннем теге <summary>.
Рубль растет на фоне заявлений Запада о введении санкций против России
<details>
<summary>Подробнее</summary>
Согласно данным валютных торгов на Московской бирже, по состоянию
на 22.40 мск курс доллара находился на уровне 78,7 рубля (-1,6%),
курс евро снижался до 89,3 рубля (-0,9%).
</details>Внимание! Данный тег не поддерживается IE и старыми версиями основных браузеров.
Другие интересные теги
<abbr>
Тег для аббревиатур.
<abbr title="HyperText Markup Language">HTML</abbr> — основной язык разметки веб-приложений
<dfn>
Тег для выделения термина. Элемент<p>, пара <dt>/<dd> или <section>, который является ближайшим предком <dfn> считается определением термина.
<p> <dfn>JavaScript</dfn> — язык программирования, используемый в основных веб-браузерах. </p>
<kbd>
Используется для выделения названия клавиш в клавиатурных сочетаниях.
Чтобы открыть диспечер задач, нажмите сочетание клавиш <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>Esc</kbd>.
<samp>
Тег для обозначения вывода компьютерной программы. По-умолчанию выводится моноширинным шрифтом.
<p> Приложение упало с ошибкой:<br> <samp>404 Неизвестный ресурс</samp>
<var>
Элемент для вывода математических переменных
Для рассчёта расстояния <var>S</var>, необходимо перемножить скорость <var>V</var> на время <var>t</var>.
<bdi> и <bdo>
Теги, связанные с направлением текста ltr и rtl. Необходимы, когда мы встраиваем в текст, написанный языком в одном направлении, фразу или предложение написанное в другом.
<bdi> изолирует от окружающего текста фрагмент, который может поменять направление (но не обязательно поменяет).
<bdo> в свою очередь, переопределяет направление текста так, что текст внутри тега отображается в другом направлении, нежели чем окружающий.
<p dir="ltr"> Это <bdi>арабское слово</bdi> будет перевёрнуто. </p> <!-- Это оволс еоксбара будет перевёрнуто.-->
<mark>
Элемент, выделенный по причине его актуальности в определённом контексте. Чаще всего используется для выделения ключевых фраз, введенных пользователем, в результатах поиска. По умолчанию, на текст внутри этого тега применяется жёлтый фон.
<meter>
Современный компонет, который может показывать шкалу с наполнением разного цвета, в зависимости от указанных значений. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Имеет следующие аттрибуты:
min— минимальное значение шкалы;max— максимальное значение шкалы;low— предел, при достижении которого, значение считается низким;optimum— предел, при достижении которого, значение считается оптимальным;high— предел, при достижении которого, значение считается высоким;value— собственно само значение.
<p>Температура воды</p> <meter value="0" max="100" low="10" high="60">Низкая</meter> <meter value="30" max="100" low="10" high="60">Нормальная</meter> <meter value="80" max="100" low="10" high="60">Горячая</meter> <meter value="100" max="100">Кипяток</meter>
Текст внутри является фолбэком для браузеров, которые не поддерживают этот тег.
<progress>
Тег для отображения индикатора, показывающего ход выполнения задачи. По простому — прогресс-бар.
<progress max="100" value="70">70%</progress>
<wbr>
Одиночный тег, указывающий, в каком месте можно переносить цельную строку. Является аналогом символа ­, с той лишь разницей, что не добавляет символ переноса в конце строки.
<ruby>, <rt>, <rp>
Теги, в основном используемые для иероглифов. Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
<big>, <small>, <tt> и прочая эзотерика
Просто забудьте об этих тегах. Стандарт говорит, что они больше не поддерживаются и не рекомендует их использовать. Полный список здесь.
Заключение части 1
В этой статье ничего не сказано про элементы форм, таблицы, всякий медиа-контент, а также теги <a> и <button>. Об этом в следующих публикациях.
Также, я ничего не сказал по <div> и <span>, которые являются базовыми элементами для вёрстки. Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
что это такое, виды, инструменты для работы с CSS и HTML, что нужно знать, чтобы правильно верстать современные сайты
Подробное руководство и подборка инструментов.
«Верстка сайта — это сложно? А если я совсем новичок, у меня получится?»
В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом.
Что такое верстка сайта
Это реализация макета веб-сайта с помощью HTML- и CSS-разметки. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст.
Виды верстки
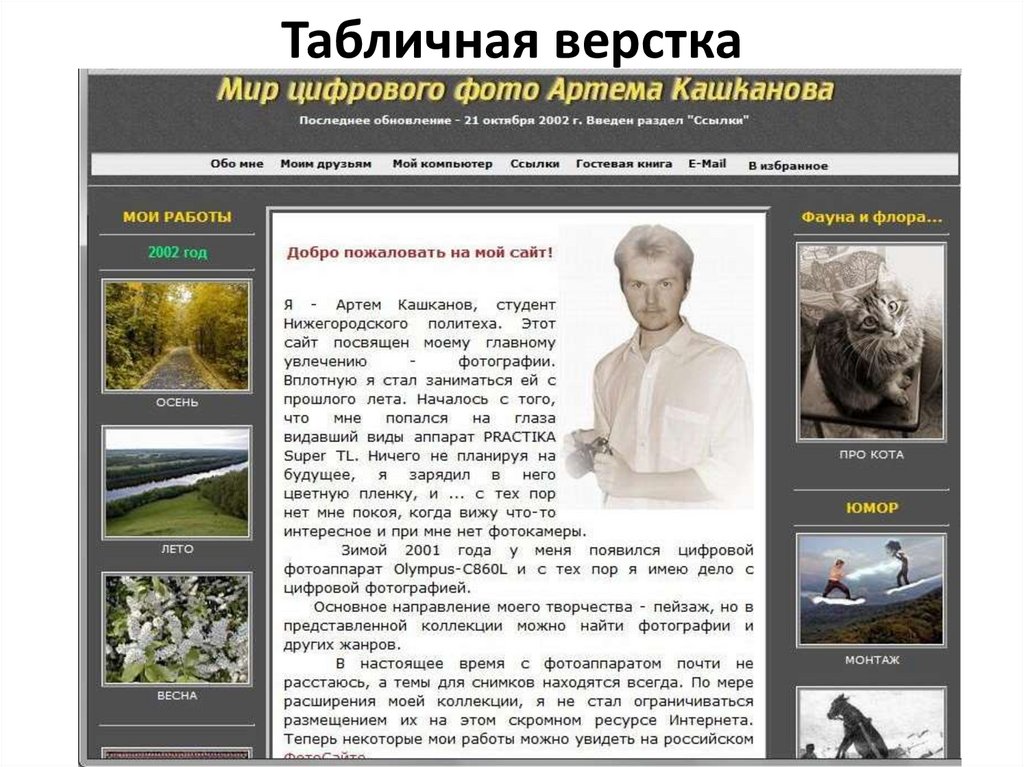
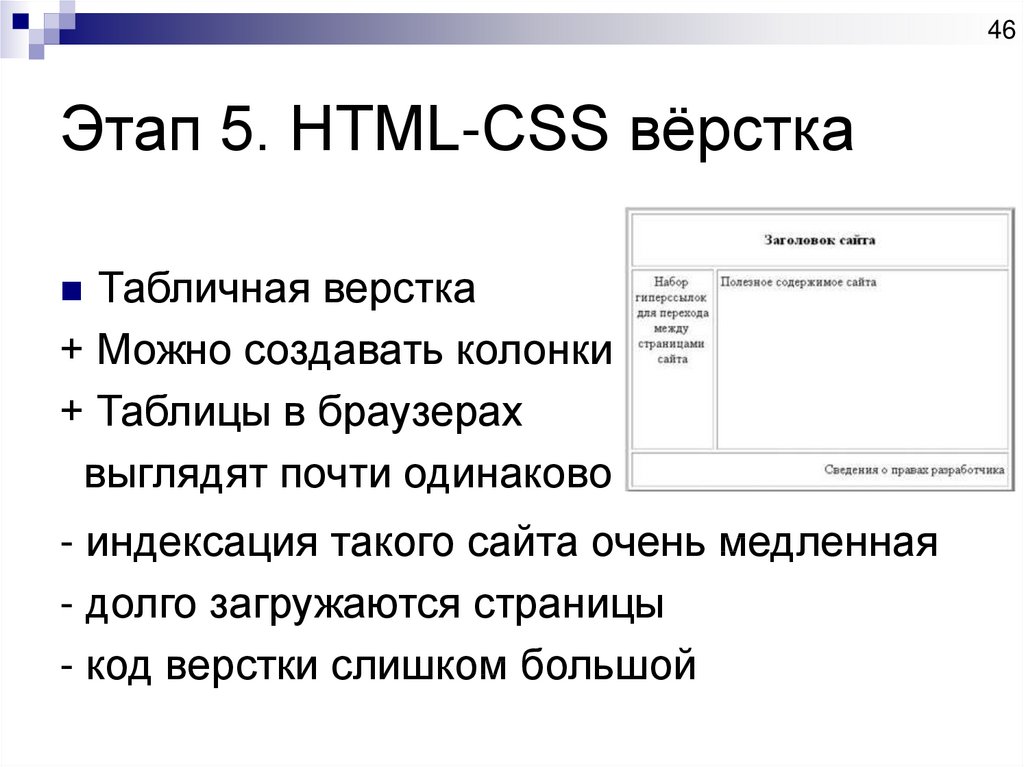
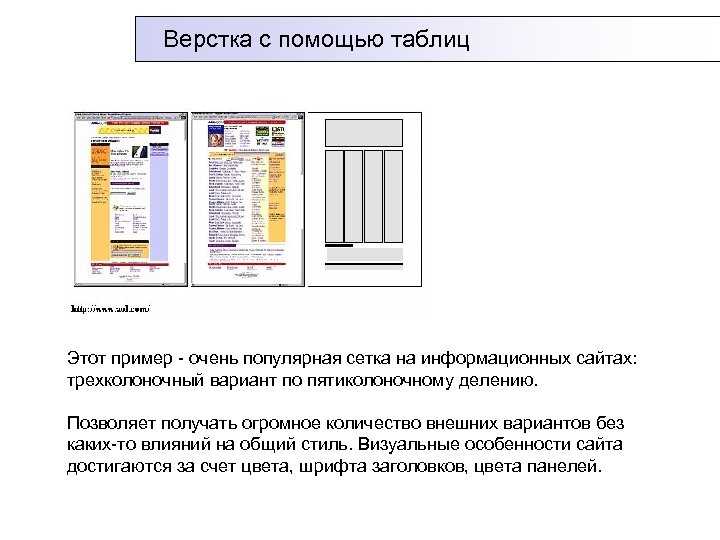
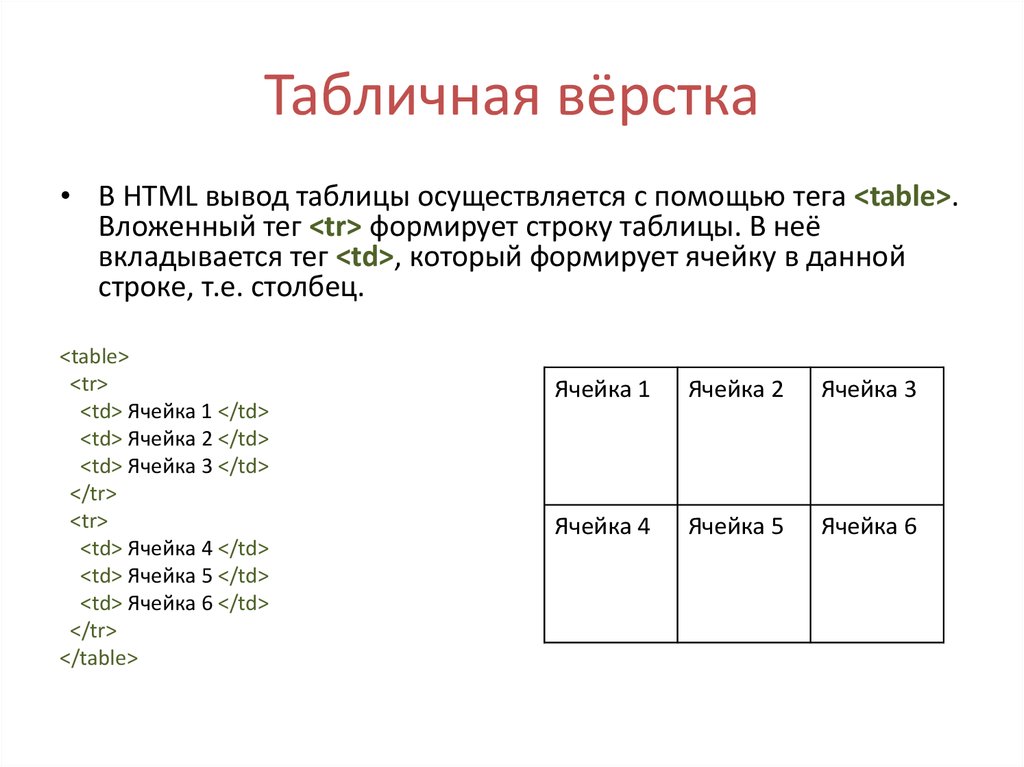
Табличная
Ею пользовались, когда верстали первые страницы. Табличная верстка — это набор таблиц с контентом внутри. Верстальщики создавали слишком много таблиц, в которых не всегда был контент, — это занимало очень много места и сайт становился тяжелым.
Так получалось чаще всего при работе с изображениями — при фиксации положения картинки создавалась новая строка и делилась на несколько столбцов. Остальные ячейки оставались пустыми. Это сильно перегружало сайт и плохо влияло на поисковую выдачу. Поэтому табличная верстка осталась в прошлом — сейчас ею не пользуются.
<table> <tr> <td> Side block (menu, ads…) </td> <td> Main block with content </td> </tr> </table>
Блочная
Более современная версия верстки. В ней пустые ячейки задаются с тегом <div>, при этом параметры размера и расположения выставляются сразу. На основе этого тега можно выделить текст, категории, лого и многое другое.
В ней пустые ячейки задаются с тегом <div>, при этом параметры размера и расположения выставляются сразу. На основе этого тега можно выделить текст, категории, лого и многое другое.
Блочный тип тесно связан с CSS — это позволяет легко менять размеры, цвета и внешний вид страниц и блоков на ней. Этот вид верстки легко считывают поисковые роботы — и сайт положительно ранжируется.
<div id=”page”> <div id=”side-block”> Menu… </div> <div id=”content”> Main block with content </div> </div>
Инструменты верстальщика
Есть разные инструменты для верстки. Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Графические
Помогают верстальщику с визуалом сайта: они сразу позволяют видеть результат. Для этой цели хорошо подойдет Adobe Photoshop, Gimp, Krita и другие приложения, которые позволяют взять элемент из макета и изучить его, чтобы наметить будущий пул задач.
Для работы с кодом
Редакторы кода — это основные программы для работы с кодом, которые понадобятся верстальщику. Есть много разных редакторов: Notepad++, Adobe Dreamweaver, CSS3 Generator, UltraEdit, SublimeText, CoffeeCup HTML Editor, Winless, Firebug, WinMerge, JetBrains WebStorm, Visual Studio Code.
Один из бесплатных лидеров — Visual Studio Code: в нём самое большое количество интеграций, плагинов, расширений. Из платных — JetBrain WebStorm. Он позволяет еще глубже интегрироваться с инструментами разработки и имеет дополнительные функции: автодополнение кода, автоформатирование и так далее.
Гибридные
С гибридными инструментами можно верстать вручную в блочном конструкторе. Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Что такое валидность верстки
Валидная верстка — это корректное отображение сайта на всех возможных устройствах. Валидная верстка соответствует стандарту W3C.
Валидность — это про строгие правила написания кода и его оптимизацию. В итоге сайт выходит на первые строки в поисковой системе, потому что хорошо ранжируется.
При валидной верстке все элементы HTML-кода находятся строго на своих местах: в начале пишется
<!doctype html> <html> <head> <title>Title</title> </head> <body> </body> </html>
Какая верстка считается правильной
Есть разные правила верстки сайта:
- Разделить HTML-код, CSS-стили и JavaScript-код на различные файлы.
- Использовать чистый, легко читаемый код.
- Верстать макет сайта пиксель в пиксель.
- Делать сайт, который будет работать одинаково во всех браузерах.
- Использовать по одному заголовку h2 на одной странице, а также использовать заголовки h3-H6
- Заполнять метаинформацию: description, title, alt и другое.
- Использовать «легкие» изображения.

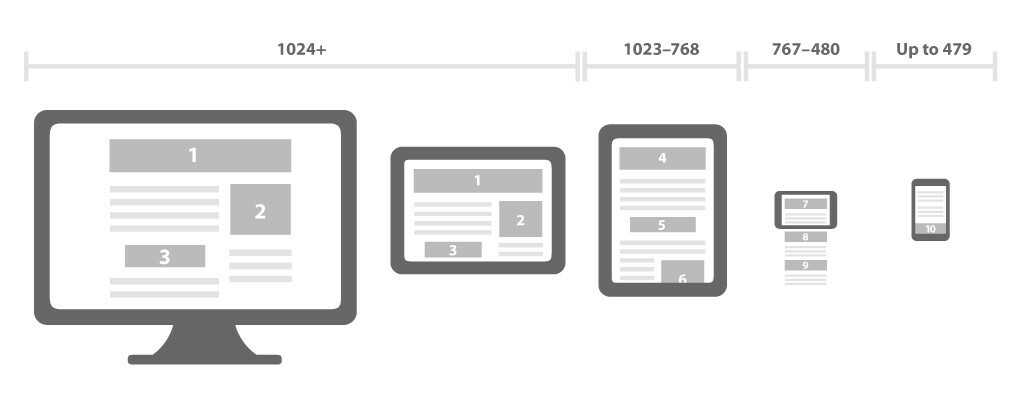
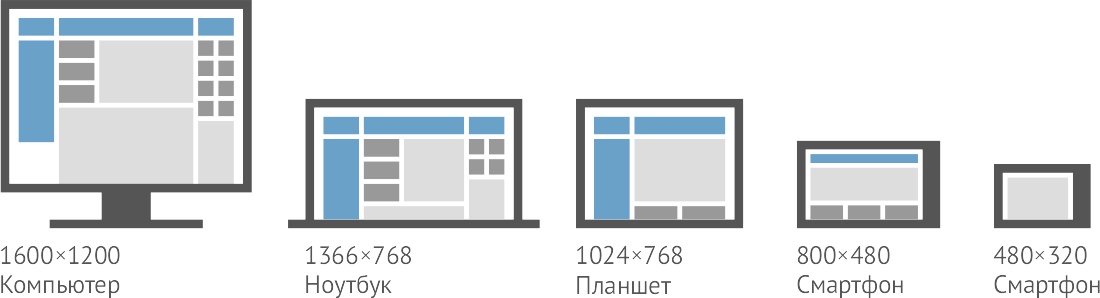
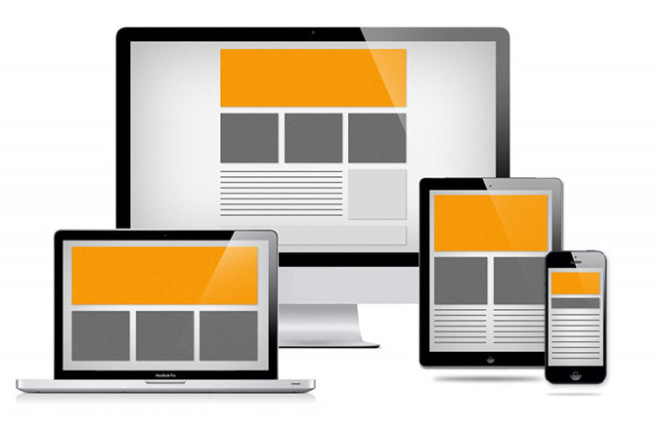
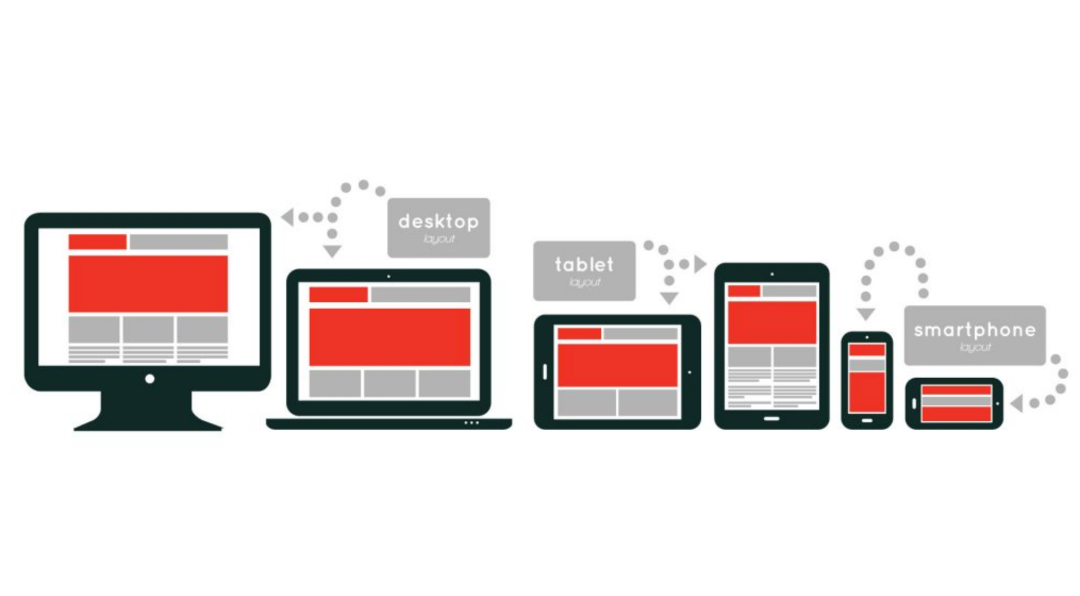
- Адаптировать сайт для мобильных устройств.
Если нарушать эти правила, это приведет к плохому ранжированию и займет низкие позиции в поисковой выдаче.
Как проверить верстку
После верстки нужно протестировать сайт на всех возможных устройствах.
- С помощью сервисов Jigsaw.W3 и Validator.W3 можно протестировать верстку и получить подробный отчет.
- WellDoneCode подойдет, когда хотите узнать, есть ли соответствие пиксель в пиксель.
- Сервис Page Ruler подходит в качестве линейки. Таким образом можно измерить в пикселях сверстанные блоки и другие элементы страниц.
- Window Resizer — покажет, каким образом страница адаптирована под разные устройства. Идёт в качестве расширения для браузера Google Chrome.
Советы для верстальщиков
Анализ макета
Перед тем как начать верстать, необходимо провести анализ дизайна и представить его внешний вид в HTML. Это облегчит процесс и поможет избежать неправильной вложенности тегов, расположения макета и обработки событий на сайте. Всё это может замедлить скорость разработки.
Всё это может замедлить скорость разработки.
Среда разработки
HTML-код можно писать где угодно, эффективнее всего — в среде разработки. Лучше установить IDE — интегрированную единую среду разработки. В ней есть такие функции:
- встроенный проводник;
- подсветка синтаксиса;
- управление форматированием;
- возможность работы с Git.
Один из самых популярных инструментов этого класса — JetBrains WebStorm.
Препроцессор Sass
Это надстройка, которая делает работу с CSS легче. С его помощью можно выгружать файлы, работать с вложенностью селекторов. Это поможет организовать код и сэкономить время.
Методология «Яндекса»: БЭМ
БЭМ — методология разработки, которая построена на трех основных понятиях: блок, элемент, модификатор.
БЭМ упрощает понимание сущности элементов, их зависимость друг от друга и определять имена классов. Чтобы научиться методологии, нужно потратить некоторое время, но она сэкономит время в будущем. БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
Вебинары
Сборщики проекта
Данные программы помогают автоматизировать некоторую ручную или рутинную работу: например, Gulp. Они умеют собирать все файлы в один, проставлять префиксы для кроссбраузерности, создавать спрайты SVG-элементов, а также дают возможность верстать в реальном времени с сохранением кода даже после обновления браузера.
Выводы
Верстка является ответственной частью разработки сайта. Чем глубже погрузитесь в данную тему и чем больше времени потратите на обучение, тем легче и быстрее вольетесь в процесс.
Есть много программ, которые облегчают работу, но лучше развивать профессиональные навыки и быть уверенными в своих силах.
Как создать веб-сайт — Squarespace
Ваш веб-сайт — это ваша домашняя онлайн-база: у вас может быть бесчисленное количество профилей в социальных сетях, страниц портфолио и более одной учетной записи на разных онлайн-рынках, но ваш веб-сайт — это место, где вы можете связать все это. вместе, создайте контекст для своей работы и создайте прямые, аутентичные связи со своей аудиторией.
вместе, создайте контекст для своей работы и создайте прямые, аутентичные связи со своей аудиторией.
Независимо от того, создаете ли вы свой первый увлеченный проект или у вас есть устоявшийся бренд, универсальная платформа для создания веб-сайтов Squarespace предоставит вам все необходимое для создания привлекательного и эффективного присутствия в Интернете. Вы можете начать свой новый веб-сайт с одной целевой страницы или создать сложное многогранное присутствие с помощью средств массовой информации и электронной коммерции — и всего, что между ними.
1. Купить домен
Когда вы готовитесь к запуску своего веб-сайта, выбор доменного имени — это первый шаг. Покупка доменного имени не займет много времени, но вы должны потратить время на выбор имени, которое укрепит ваш бренд. Доменное имя, такое как Squarespace.com, является одним из первых впечатлений, которые вы оставляете в Интернете, и оно влияет на все: от поисковой оптимизации (SEO) до способности человека легко запомнить и найти ваш сайт.
Подумайте, что вы хотите создать на своем собственном веб-сайте. Например, если вы запускаете магазин электронной коммерции для существующего бизнеса, выберите доменное имя, которое поможет клиентам найти ваш сайт. Начните с поиска собственного доменного имени, которое соответствует названию вашего бизнеса. В идеале ваше доменное имя и название вашей компании должны быть одинаковыми или похожими. Если ваше доменное имя не содержит «.com» после него, рассмотрите возможность использования другого расширения домена, например «.photos» или «.store».
Все сайты Squarespace с годовым тарифным планом включают бесплатный домен на первый год. У вас уже есть домен? Вы можете передать его в Squarespace.
Узнайте об услугах веб-хостинга и о том, зачем они вам нужны
2. Выберите шаблон
Шаблоны веб-сайтов представляют собой предварительно разработанные макеты, которые позволяют размещать содержимое на веб-странице для создания профессионального и простого веб-сайта. С гибким редактором сетки, таким как Fluid Engine Squarespace, вы можете перетаскивать элементы, такие как текстовые блоки, блоки изображений, фотогалереи, логотипы и многое другое, в шаблон, чтобы сделать его своим.
С гибким редактором сетки, таким как Fluid Engine Squarespace, вы можете перетаскивать элементы, такие как текстовые блоки, блоки изображений, фотогалереи, логотипы и многое другое, в шаблон, чтобы сделать его своим.
С шаблоном веб-сайта Squarespace не требуется опыта программирования или веб-разработки для создания потрясающего веб-сайта, адаптированного к потребностям вашего бренда. Но если у вас есть опыт программирования, вы можете добавить собственный код CSS, чтобы настроить еще больше элементов веб-дизайна.
Эффективный дизайн создает основу для сильного веб-сайта, который привлекает ваших идеальных клиентов, демонстрирует ваш профессионализм и демонстрирует вашу индивидуальность. Использование отмеченных наградами профессионально разработанных шаблонов веб-сайтов поможет вам создать безупречный, привлекательный веб-сайт без профессиональных дизайнерских навыков.
Когда вы будете готовы выбрать шаблон для своего сайта, полезно определить основные функции, которые вам нужны. Вы создаете портфолио, блог, сайт резюме или сайт электронной коммерции? Или что-то совершенно новое и трудно классифицируемое? Squarespace предлагает ряд шаблонов для всех типов веб-сайтов, которые вы можете настроить с помощью фирменных цветов, шрифтов и изображений. Или создайте собственный шаблон, уникальный для ваших нужд.
Вы создаете портфолио, блог, сайт резюме или сайт электронной коммерции? Или что-то совершенно новое и трудно классифицируемое? Squarespace предлагает ряд шаблонов для всех типов веб-сайтов, которые вы можете настроить с помощью фирменных цветов, шрифтов и изображений. Или создайте собственный шаблон, уникальный для ваших нужд.
Если у вас есть желание и ресурсы для небольшой дополнительной помощи, подумайте о том, чтобы найти специалиста Squarespace, который поможет воплотить ваши мечты о веб-сайте в реальность.
3. Создайте страницы своего веб-сайта
Вы можете начать работу только с домашней страницы для вашего бренда или бизнеса, но в зависимости от того, что вы создаете, вам, вероятно, потребуются дополнительные страницы веб-сайта. Большинству людей будет полезно иметь контактную страницу для обмена контактной информацией с посетителями веб-сайта. Подумайте, нужны ли вам дополнительные страницы, например страница блога, интернет-магазина или страница часто задаваемых вопросов.
Базовая навигация по веб-сайту
Как вы хотите, чтобы посетители взаимодействовали с вашим веб-сайтом? Что вы хотите, чтобы они могли делать, когда заходят на вашу домашнюю страницу? Вот где в игру вступает дизайн навигации, который помогает посетителям перемещаться по вашему сайту.
Дизайн навигации — это сумма всех элементов, которые люди используют для навигации по веб-сайту. Он включает в себя все, от меню навигации вашего веб-сайта до кнопок и текста, гиперссылок и того, как вы разрабатываете макеты страниц. Чем более удобен ваш веб-сайт, тем больше людей захотят остаться и начать строить отношения с вашим брендом, поэтому хороший дизайн навигации так важен.
Когда все сделано хорошо, навигация UX (пользовательский опыт) интуитивно понятна. В идеале посетителям будет так легко найти то, что им нужно, что они даже не будут думать о дизайне навигации вашего сайта. Если ваш сайт имеет неэффективный дизайн навигации, это может означать, что люди уходят, потому что не могут найти то, что ищут, что приведет к меньшему количеству взаимодействий с вашим контентом, продуктами и предложениями.
Каждый шаблон веб-сайта Squarespace настраивает вас на успех благодаря встроенной навигации и оптимизированному пользовательскому интерфейсу, разработанному для отличного просмотра на настольных компьютерах, мобильных устройствах и планшетах.
4. Добавьте контент на свой веб-сайт
Когда вы добавляете новые страницы на свой веб-сайт Squarespace, вы можете выбирать между пустыми страницами и страницами с готовыми макетами, разработанными для конкретных целей. Squarespace работает на Fluid Engine, редакторе сетки с перетаскиванием без кода, который поможет вам настроить, где и как контент будет отображаться на вашем сайте.
Вы можете добавлять блоки содержимого на пустую страницу для создания нового макета или манипулировать блоками на шаблонной странице макета для создания строк, столбцов или даже перекрывающегося содержимого. Руководствуясь сеткой Fluid Engine, вы можете легко изменять размеры и выравнивать эти элементы страницы любым способом, соответствующим вашему творческому видению. Веб-сайты Squarespace созданы с адаптивным дизайном, который помогает оптимизировать ваш сайт для экрана любого размера.
Веб-сайты Squarespace созданы с адаптивным дизайном, который помогает оптимизировать ваш сайт для экрана любого размера.
Адаптивный дизайн и UX влияют на эффективность SEO, количество времени, которое потребители проводят на вашем сайте, и вероятность того, что они совершат покупку у вас. Потратьте время на то, чтобы по-настоящему обдумать путь клиента — с момента, когда он попадает на ваш сайт, до момента, когда он начинает работать с вами.
Когда они попадают на вашу домашнюю страницу, понятно ли им, что им нужно делать дальше? Ваша навигация проста для понимания? Легко ли они направляются туда, куда вы хотите, например, на организованную и сортируемую страницу продуктов?
Цель состоит в том, чтобы создать безупречное представление о вашем бренде, чтобы покупатели могли больше доверять вашему сайту, проявлять к нему интерес и вовлекаться в него.
Написание копии веб-сайта
Написание копии веб-сайта, которая информирует и привлекает вашу аудиторию, является важной частью вашего плана действий по запуску или обновлению вашего веб-сайта для малого бизнеса. После того, как вы выбрали шаблон веб-сайта, копирайтинг веб-сайта должен быть следующим в вашем списке дел. Еще до того, как вы напишете свой текст, настройте себя на успех, решив, что написать и где разместить.
После того, как вы выбрали шаблон веб-сайта, копирайтинг веб-сайта должен быть следующим в вашем списке дел. Еще до того, как вы напишете свой текст, настройте себя на успех, решив, что написать и где разместить.
Начните с домашней страницы и определите, что вы предлагаете, или цель вашего сайта.
Укажите ключевую информацию и любые другие страницы, которые необходимо включить в заголовок, например страницу «О нас», страницы с информацией о ваших продуктах или услугах или страницу с контактной формой.
Копии должны быть краткими и легко просматриваемыми.
Подумайте, какие ключевые слова для поиска имеют отношение к вашему бизнесу и как их можно включить в текст и навигацию по сайту.
Добавление фотографий на ваш веб-сайт
Фотографии и графика, дополняющие слова на вашем веб-сайте, являются неотъемлемой частью создания веб-сайта, который поможет вам достичь ваших целей. Первый шаг к выбору изображений для вашего веб-сайта — определить, какие типы изображений соответствуют вашему бренду. Как только вы определите эстетику, которая представляет ваш бренд, вы можете найти фотографии и изображения, которые воплотят его в жизнь.
Первый шаг к выбору изображений для вашего веб-сайта — определить, какие типы изображений соответствуют вашему бренду. Как только вы определите эстетику, которая представляет ваш бренд, вы можете найти фотографии и изображения, которые воплотят его в жизнь.
Для начала полезно использовать стоковые фотографии, особенно если вы только начинаете свой бизнес и, возможно, у вас еще не так много собственных фотографий. Squarespace предлагает интеграцию со стоковыми фотосервисами, чтобы помочь вам найти высококачественные, бесплатные или доступные изображения для использования на вашем веб-сайте.
Другие варианты включают фотографирование самостоятельно или найм фотографа, если это укладывается в ваш бюджет. Размещение фотографий, которые непосредственно представляют ваш бренд — фотографии вас самих, вашей студии или витрины, ваших товаров для продажи или вашей команды в действии — может повысить ваш авторитет и завоевать доверие аудитории.
Чтобы фотографии и изображения быстро и четко загружались на ваш веб-сайт, обратите особое внимание на форматы, разрешение и размер изображений. Убедитесь, что вы работаете с файлами JPEG или PNG шириной от 1500 до 2500 пикселей. Также важно учитывать размер файла, который может повлиять на скорость загрузки ваших страниц. Чтобы оптимизировать время загрузки, общий размер медиафайлов на веб-странице не должен превышать 2 МБ. Как только вы загрузите свои фотографии на свой сайт, Squarespace упрощает управление ими из одного центрального места.
Убедитесь, что вы работаете с файлами JPEG или PNG шириной от 1500 до 2500 пикселей. Также важно учитывать размер файла, который может повлиять на скорость загрузки ваших страниц. Чтобы оптимизировать время загрузки, общий размер медиафайлов на веб-странице не должен превышать 2 МБ. Как только вы загрузите свои фотографии на свой сайт, Squarespace упрощает управление ими из одного центрального места.
5. Сделайте свой веб-сайт доступным для обнаружения
Чем больше людей посещает ваш веб-сайт, тем выше вероятность того, что вы совершите продажу, найдете нового клиента или завоюете читателя для своего блога. Проще говоря, получение трафика на ваш сайт является ключом к достижению ваших целей. Вот почему важно понимать SEO и создавать аккаунты в социальных сетях для вашего бренда.
Оптимизация вашего веб-сайта для поисковых систем
Когда вы знаете, как оптимизировать свой веб-сайт, у вас больше контроля над тем, где ваш сайт появляется в результатах поиска, сколько людей видят ваш веб-сайт и кто находит вас в Интернете.
SEO — это маркетинговая стратегия, которая облегчает поисковым системам понимание вашего веб-сайта. Поисковые системы регулярно сканируют и индексируют веб-сайты — это означает, что они «читают» содержимое всех ваших веб-страниц и ранжируют ваш веб-сайт на основе того, что вы предлагаете, и тех, кто может извлечь выгоду из ваших продуктов или информации. Эффективные методы SEO помогут поисковым системам легко решить, когда показывать ваш веб-сайт пользователям, выполняющим поиск, и повысят вероятность того, что вы свяжетесь с нужной аудиторией для вашего бренда.
Техническое SEO веб-сайта включает в себя аспекты дизайна и структуры вашего веб-сайта, такие как время, необходимое для загрузки вашего веб-сайта, или то, как он адаптируется к различным размерам экрана. Каждый шаблон веб-сайта Squarespace имеет встроенный адаптивный дизайн и технические функции SEO.
Вы можете улучшить свою поисковую оптимизацию с помощью исследования ключевых слов, эффективного включения ключевых слов в копию вашего веб-сайта и укрепления авторитета в теме путем публикации основного контента по этой теме.
Подключите свои социальные аккаунты
Подключение учетных записей социальных сетей к панели инструментов Squarespace позволяет вам делиться социальным контентом на своем сайте и отображать свои социальные профили для посетителей. С подключенными учетными записями вы можете вводить SEO-описания и визуально привлекательные миниатюры для отдельных страниц и сообщений. Это максимизирует эффективность вашего контента как на вашем веб-сайте, так и при публикации вашими посетителями в социальных сетях.
Со временем подключение ваших учетных записей в социальных сетях к вашему сайту может помочь увеличить взаимодействие с вашими сообщениями в социальных сетях и способствовать последовательному и достоверному повествованию о бренде по каналам. Squarespace также предлагает приложение Unfold, которое помогает создавать профессиональные модные изображения и видео для социальных сетей.
Это сообщение было обновлено 1 февраля 2023 г.
Создать сайт | Создание бизнес-гида
Пошаговое руководство по созданию бизнес-сайта
Зарегистрируйте веб-адрес (также называемый доменным именем или URL-адресом): Ряд компаний могут зарегистрировать доменное имя для вас (и они часто также предоставляют хостинг).
 Найдите реестры доменов в Интернете и посетите их веб-сайты. Используйте их инструменты, чтобы ввести предпочтительные веб-адреса и посмотреть, заняты ли они. Когда вы найдете то, что не так, заявите об этом.
Найдите реестры доменов в Интернете и посетите их веб-сайты. Используйте их инструменты, чтобы ввести предпочтительные веб-адреса и посмотреть, заняты ли они. Когда вы найдете то, что не так, заявите об этом.Наймите кого-нибудь для размещения вашего сайта: Веб-сайты хранятся на серверах, называемых хостами. Вы сможете найти хост за скромную годовую плату. Ваш хост также будет продавать дополнительные продукты для защиты вашего сайта от вирусов и вредоносных программ, а также может продавать шаблоны для создания вашего сайта.
Выберите подходящий тарифный план для вашего сайта: Прежде чем подписывать договор с хостингом, убедитесь, что у вас правильный тарифный план. Вы можете начать с базового веб-хостинга, но могут возникнуть дополнительные расходы, если вы захотите добавить несколько адресов электронной почты или интернет-магазин.
Выберите шаблон (или получите индивидуальный дизайн): Вы можете создать веб-сайт с нуля, но сегодня многие компании используют готовые шаблоны.
 Там тысячи. Вы можете просто вставить свой текст и изображения или попросить разработчика настроить шаблон по своему вкусу.
Там тысячи. Вы можете просто вставить свой текст и изображения или попросить разработчика настроить шаблон по своему вкусу.Получить логотип: Хорошо продуманный качественный логотип поможет вам выглядеть невероятно профессионально. Если у вас нет логотипа, воспользуйтесь дизайнерскими сервисами, такими как Tailor Brands, Fiverr.com и 9.9Designs.com. Убедитесь, что выбранные вами цвета и шрифт соответствуют вашему бренду. Вам нужна единая тема для всех ваших вещей.
Добавьте свой контент: Вам не нужно слепо следить за тем, что делают ваши конкуренты, но проверяйте их. Если что-то работает для них, учитесь на этом. Затем сосредоточьтесь на том, как вы можете быть свежими и разными.
Протестируйте свой сайт: Заходите на свой сайт с разных устройств и в разных браузерах. Убедитесь, что он выглядит и ощущается практически одинаково на всех из них. Спросите у друзей и семьи их честное мнение.
Опубликовать: Оживите свой сайт и расскажите о нем всем.
 Электронная почта клиентов и контакты. Посмотрите, есть ли какие-либо локальные каталоги, в которые можно добавить ваш сайт. Попросите соответствующих деловых партнеров дать вам ссылку.
Электронная почта клиентов и контакты. Посмотрите, есть ли какие-либо локальные каталоги, в которые можно добавить ваш сайт. Попросите соответствующих деловых партнеров дать вам ссылку.Установка дат проверки и обновления: Запланируйте даты проверки в календаре для обновления и редактирования сайта. Держите информацию точной. Если вы упоминаете актуальные вопросы, убедитесь, что они устарели или постоянно обновляются.
Что размещается на сайте?
Веб-сайты обычно имеют четыре типа страниц:
Домашняя страница: Включите название вашей компании и логотип, а также подробное описание того, чем вы занимаетесь и почему. Держите это коротким на данный момент. Конкретные детали могут жить на других страницах. Покажите свою индивидуальность и страсть.
Товары и услуги: Расскажите посетителям, что они могут купить у вас, в нескольких строчках о каждом продукте или услуге. Укажите цены на продукты.
 Если вы работаете в сфере услуг, вам придется позвонить и узнать, раскрываете ли вы свои сборы.
Если вы работаете в сфере услуг, вам придется позвонить и узнать, раскрываете ли вы свои сборы.Информация: Расскажите немного о себе и перечислите свои членства в организациях или профессионалах. Расскажите свою историю, но сосредоточьтесь не столько на том, что произошло, сколько на том, почему. Вы хотите, чтобы ваша страсть сияла. Это также хорошее место для отзывов клиентов.
Свяжитесь с нами: Укажите свой адрес электронной почты и служебный почтовый адрес, а также ссылки на свои учетные записи в социальных сетях. Многим людям по-прежнему нравится видеть номер телефона. Если у вас есть физический адрес, вставьте карту Google. И укажите часы работы.
Советы по написанию веб-страниц
Пишите меньше: В любом случае люди читают только около 30% слов на странице.
Используйте описательные заголовки: 80% людей просматривают информацию, которая им нужна, поэтому сделайте это проще.

Сделайте его чистым: Читать онлайн сложнее (и медленнее), поэтому используйте более крупные шрифты и оставляйте много пустого места.
Избегайте ловушки шаблона
Выбирая готовый шаблон веб-сайта, вы, естественно, ожидаете, что ваш сайт будет выглядеть как образец в галерее. Но это произойдет только в том случае, если ваши заголовки и текстовые блоки будут примерно такой же длины, как и их. Вам нужно писать в выбранном вами шаблоне, иначе это может выглядеть странно.
Не все на вашем сайте должно продаваться
При создании веб-сайта думайте не только о том, что вы хотите от своих посетителей. Спросите себя, с какими вопросами они, вероятно, сейчас борются. Можете ли вы ответить на них? Вот почему полезно делиться полезной информацией или советом:
Привлеките людей на свой сайт: Когда люди ищут тему в Интернете, ваши лучшие статьи могут начать появляться в списке рекомендуемых к прочтению.
 И если этот контент действительно полезен, читатели начнут делиться им со своими контактами.
И если этот контент действительно полезен, читатели начнут делиться им со своими контактами.Завоевать новых клиентов: Люди любят получать советы и подсказки. Если они найдут ценную информацию на вашем сайте, им будет приятно иметь с вами дело.
Держитесь за клиентов: Когда вы предвидите следующий вопрос клиента и отвечаете на него, клиенты чувствуют, что вы их понимаете. Это отличный способ установить взаимопонимание и лояльность.
Сосредоточьтесь на своем бренде. Запишите ценности, наиболее важные для вашего бренда, и превратите их в облако слов. Такие сайты, как Worditout, позволяют делать это бесплатно. Распечатайте его и повесьте на стену, где вы пишете.
Восемь способов обеспечить высокое качество вашего веб-сайта
При запуске бизнеса убедитесь, что ваш веб-сайт:
Релевантный: Поймите, с кем вы общаетесь (ваш целевой рынок) и что они думают ищу. Создайте свой сайт для этих людей.
 Вы хотите, чтобы они знали, что нашли правильное место, как только приземлились.
Вы хотите, чтобы они знали, что нашли правильное место, как только приземлились.Профессиональное оформление: Относитесь к своему сайту так, как он выглядит при первом впечатлении. Используйте качественные изображения, хорошо написанный текст и современный дизайн. Если бюджет является проблемой, сделайте меньше страниц для начала. Сосредоточьтесь на качестве.
Надежный: Включите страницу «О нас» с полной контактной информацией, небольшой информацией о вашей предыстории и несколькими фотографиями, которые придают вашему бизнесу человеческое лицо.
Легко найти: Создайте сайт, который будет отображаться, когда местные жители будут искать ваши продукты и услуги в Интернете. Поисковая оптимизация (SEO) может вам помочь. Основы освоить не так сложно.
Подключено к вашим социальным сетям: Некоторые люди, которые находят ваш сайт, могут предпочесть подключаться к социальным сетям. Упростите им это.
 Это отличный способ показать им индивидуальность вашего бренда.
Это отличный способ показать им индивидуальность вашего бренда.Предоставление отзывов и отзывов: Ничто не сравнится с реальными отзывами людей, которые пользовались вашими услугами или продуктами, поэтому приглашайте клиентов оставлять отзывы. Будьте готовы принять хорошее вместе с плохим.
Всегда актуальная информация: Устаревшая информация выглядит некрасиво. Это создает впечатление, что вам все равно, и снижает доверие к сайту. Снимите старые промо и не ставьте даты в тексте, если в этом нет необходимости.
Легко купить: Если вы продаете через свой сайт, сделайте его простым и безопасным. Предоставьте покупателям простую в использовании корзину для покупок, проясните стоимость доставки до того, как они дойдут до оформления заказа, и предложите различные способы оплаты, такие как дебетовая карта, кредитная карта и PayPal.
Как начать свой бизнес
Каждый день открываются тысячи новых предприятий. Если все эти люди могут это сделать, почему бы и нет? Вот что делать и когда.
Если все эти люди могут это сделать, почему бы и нет? Вот что делать и когда.
Как провести исследование рынка
Ваша бизнес-идея явно вдохновлена. Но это помогает проверить, что вы не единственный, кто так думает.
Как составить бизнес-план
Написание бизнес-плана поможет вам сформулировать вашу идею и даст план ее реализации.
Бюджетирование и прогнозирование
Пришло время оценить вашу бизнес-идею. Бюджетирование и прогнозирование помогают в этом.
Стратегии ценообразования и стоимость проданных товаров
Ваши цены могут влиять на количество ваших продаж и прибыль, которую вы получаете от каждой сделки.
Типы бизнес-структуры
Ваша бизнес-структура может повлиять на то, сколько налогов вы платите, и как к вам относится закон.

Бухгалтерский учет малого бизнеса
Если вы начинаете свой бизнес, вам необходимо ознакомиться с некоторыми основами бухгалтерского учета.
Регистрация бизнеса и другие административные задачи
После всех волнений, связанных с решением начать бизнес, вам придется заполнить некоторые документы.
Как создать бизнес-сайт
Относитесь к своему веб-сайту как к онлайн-версии витрины. Это первое впечатление для многих клиентов и потенциальных клиентов.
Инструменты и руководства для вашего бизнеса
Теперь, когда вы в бизнесе, вы хотите остаться в нем. У Xero есть ресурсы и решения, чтобы помочь.
Загрузите руководство по открытию бизнеса
Узнайте, как начать бизнес, от идеи до запуска. Заполните форму, чтобы получить это руководство в формате PDF.