Как просмотреть HTML-источник в Safari
Просмотр HTML-страницы веб-страницы — один из самых простых (и все же наиболее эффективных) способов изучения HTML, особенно для новых веб-профессионалов, которые только начинают работать в этой отрасли. Если вы видите что-то на веб-сайте и хотите знать, как это было сделано, просмотрите исходный код для этого сайта.
Если вам нравится компоновка веб-сайта, просмотр источника, чтобы узнать, как этот макет был достигнут, поможет вам изучить и улучшить свою работу. На протяжении многих лет многие веб-дизайнеры и разработчики узнали довольно много HTML, просто просмотрев источник веб-страниц, которые они видят. Это отличный способ для новичков выучить HTML и опытных веб-профессионалов, чтобы увидеть, как новые методы могут быть применены к сайту.
Помните, что исходные файлы могут быть очень сложными. Наряду с HTML-разметкой для страницы, вероятно, будет много файлов CSS и скриптов, которые используются для создания внешнего вида и функциональности этого сайта, поэтому не расстраивайтесь, если не можете понять, что происходит немедленно. Просмотр источника HTML — это только первый шаг. После этого вы можете использовать инструменты, такие как расширение веб-разработчика Chris Pederick, для просмотра CSS и скриптов, а также для проверки определенных элементов HTML.
Просмотр источника HTML — это только первый шаг. После этого вы можете использовать инструменты, такие как расширение веб-разработчика Chris Pederick, для просмотра CSS и скриптов, а также для проверки определенных элементов HTML.
Если вы используете браузер Safari, вот как вы можете просмотреть исходный код страницы, чтобы узнать, как он был создан.
Как просмотреть источник HTML в Safari
Откройте Safari.
Перейдите на интересующую вас веб-страницу.
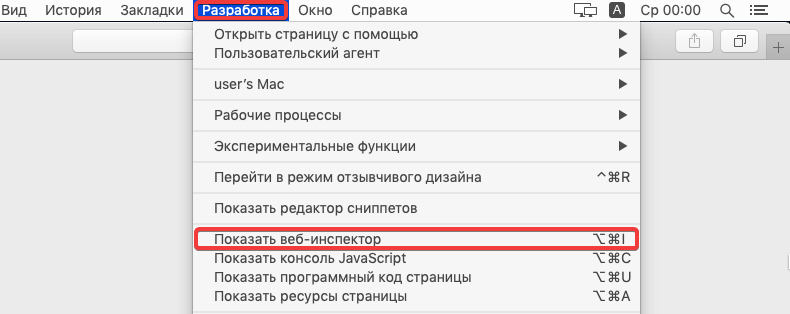
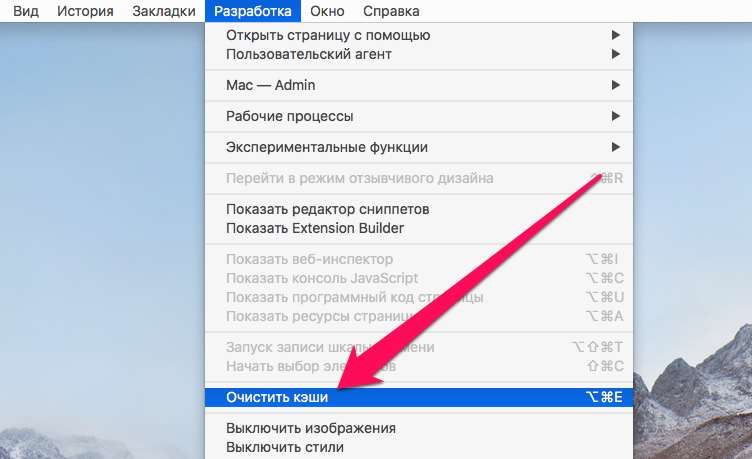
Нажми на развивать меню в верхней строке меню.
Если меню «Разработка» не отображается, перейдите в «Настройки» в разделе «Дополнительно» и выберите «Показать меню» в строке меню.
Нажмите Показать источник страницы, Это откроет текстовое окно с источником HTML на странице, на которую вы смотрите.
подсказки
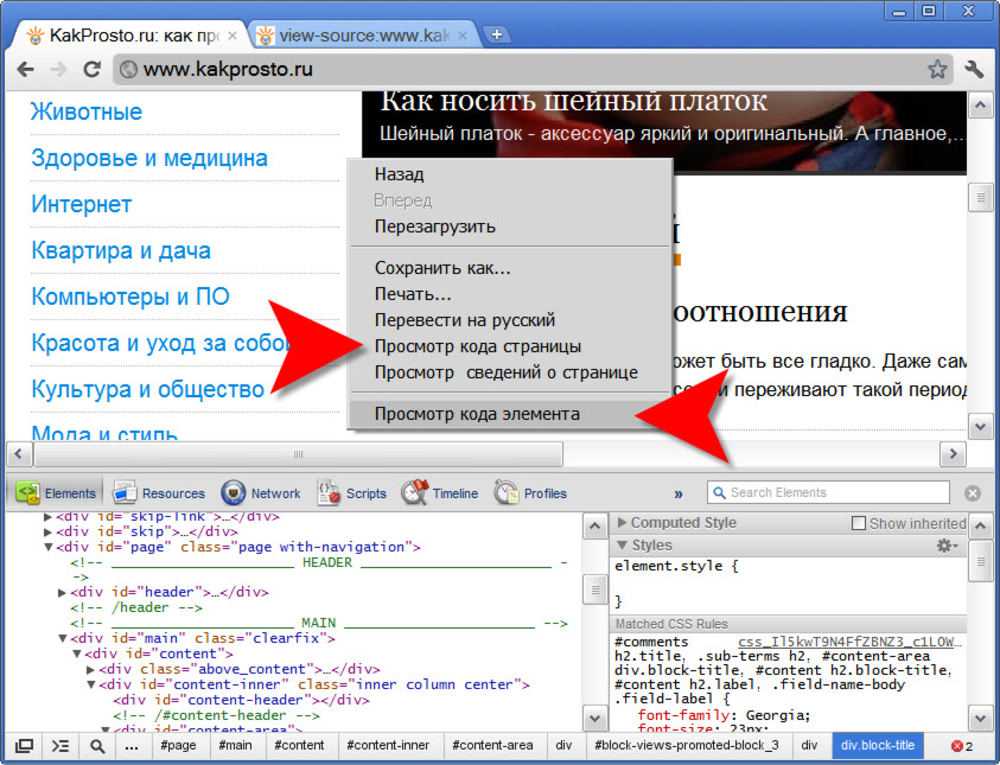
- На большинстве веб-страниц вы также можете просмотреть источник, щелкнув правой кнопкой мыши на странице (а не на изображении) и выбрав «Показать источник страницы».
 Это будет отображаться только в том случае, если меню «Настройки» включено в «Настройки».
Это будет отображаться только в том случае, если меню «Настройки» включено в «Настройки». - Safari также имеет комбинацию клавиш для просмотра источника HTML — удерживайте нажатыми клавиши команды и опций и нажмите U (Cmd-Opt-U.)
Является ли просмотр исходного кода законным?
Хотя копирование кода сайта и его передача на вашем сайте, безусловно, неприемлемы, использование этого кода в качестве трамплина для изучения — на самом деле, сколько продвижений сделано в этой отрасли. На самом деле вам будет сложно найти рабочего веб-профессионала сегодня, который ничего не узнал, просмотрев источник сайта!
В конце концов, веб-профессионалы учатся друг у друга и часто улучшают работу, которую они видят и вдохновляют, поэтому не стесняйтесь просматривать исходный код сайта и использовать его в качестве учебного инструмента.
Safari — просмотр исходного кода страницы в TextMate / Хабр
cyprezz 000Z» title=»2010-04-08, 02:30″>8 апреля 2010 в 02:30
Разработка под MacOS *
Большинство пользователей Safari, по тем или иным причинам просматривающие исходный код страниц (View Source), ощущают некоторые неудобства из-за отсутствия подсветки синтаксиса. Существует несколько способов справиться с этой проблемой. Я остановлюсь, на мой взгляд, на самом интересном. Лично мне удобнее всего всего просматривать код в том же редакторе, в котором я работаю повседневно — TextMate.
Задача: при нажатии определенного Shortcut-а отобразить исходный код страницы в TextMate
- Запускаем Automator.
- В качестве шаблона (Template for Your Workflow) выбираем Service
- Из списка доступных действий (Actions) выбираем Run AppleScript и перетаскиваем его в рабочую область.
- В качестве входящего параметра выбираем no input — это позволит нам запускать сервис не совершая дополнительных действий, например не выделяя фрагмент текста.

- Выбираем приложение из которго этот сервис будет доступен. Можно не выбирать ничего и тогда сервис будет вызываться, например в Firefox. Меня интересовал непосредственно Safari, поэтому в выпадающем списке выбрал именно его.
- Листинг исходного кода нашего AppleScript:
tell application "Safari" to set theSource to source of document 1-- saving it to a file seems to be needed to get TextMate to do color coding
set fp to open for access "Macintosh HD:tmp:TextMate temp file.txt" with write permission
write theSource to fp
close access fp-- open the temp file in TextMate
tell application "TextMate"
activate
open "Macintosh HD:tmp:TextMate temp file.txt"
end tell - Сохраняем сервис (File->Save As) и присваиваем ему любое имя, например View Source in TextMate.
- Дело осталось за малым — назначить комбинацию клавиш для нашего сервиса.
 Заходим в System Preferences -> Keyboard -> Keyboard Shortcuts
Заходим в System Preferences -> Keyboard -> Keyboard Shortcuts - В левой панели выбираем Services
- В правой панели выбираем наш сервис, который должен находиться в разделе General
- Двойной клик справа от названия сервиса позволит назначить комбинацию клавиш. Можно использовать что-то вроде Cmd+U, тогда Shortcut будет таким же, как в Firefox
Можно попробовать использовать вместо TextMate любой другой редактор, кому какой нравится. Для этого надо будет отредактировать код AppleScript.
Теги:
- safari
- apple
- mac os
- services
- automator
Хабы:
- Разработка под MacOS
Всего голосов 11: ↑8 и ↓3 +5
Просмотры2.9K
Комментарии 2
cyprezz @cyprezz
Пользователь
Комментарии Комментарии 2
Как просмотреть исходный код веб-страницы в Safari на iPhone и Mac
Веб-страницы обычно написаны на языке HTML (язык разметки гипертекста) или аналогичном языке разметки. Веб-браузеры должны ладить с рядом элементов веб-ресурса, таких как изображения, сценарии, таблицы стилей и многое другое, чтобы отображать веб-страницу. Вы когда-нибудь хотели просмотреть исходный код любой веб-страницы в Safari на своем iPhone или Mac?
Веб-браузеры должны ладить с рядом элементов веб-ресурса, таких как изображения, сценарии, таблицы стилей и многое другое, чтобы отображать веб-страницу. Вы когда-нибудь хотели просмотреть исходный код любой веб-страницы в Safari на своем iPhone или Mac?
Оказывается, вы можете легко получить доступ к исходному коду HTML любой веб-страницы в Safari. После того, как вы включили свое устройство, вы можете получить к нему доступ всего за несколько кликов. Вот как это работает.
Как просмотреть исходный код веб-страницы в Safari на Mac Как включить режим разработки в Safari на MacЧтобы получить доступ к исходному коду в Safari на Mac, необходимо сначала включить режим разработки.
Шаг №1. Откройте Safari на своем Mac и нажмите «Safari» → «Настройки».
Шаг №2. Затем перейдите на вкладку «Дополнительно» → установите флажок рядом с Показать меню «Разработка» в строке меню .
Теперь в строке меню появится новая вкладка «Разработка».
Как показать/просмотреть исходный код страницы в Safari на MacСуществует три способа доступа к исходному коду веб-страницы.
- Просто щелкните правой кнопкой мыши страницу и выберите «Показать исходный код». Теперь проверьте исходный код страницы в новом окне
- На веб-странице нужно одновременно нажать клавиши Option/Alt+Command+U
- При просмотре любой веб-страницы выберите «Разработать» в строке меню и выберите «Показать источник»
Существует довольно много приложений для iOS, которые позволяют просматривать исходный код любой веб-страницы в Safari на вашем устройстве iOS. Но я считаю, что «Источник» очень удобен, позволяя вам получить доступ к исходному коду HTML любой веб-страницы.
Как включить расширение Safari на вашем устройстве iOS Шаг №1. Во-первых, вам необходимо загрузить «Source» на ваше устройство iOS. Его цена составляет 0,99 доллара США.
Во-первых, вам необходимо загрузить «Source» на ваше устройство iOS. Его цена составляет 0,99 доллара США.
Шаг №2. Теперь откройте Safari и нажмите кнопку «Поделиться» на панели инструментов.
Шаг №3. Далее вам нужно прокрутить вправо до конца и нажать «Еще».
Шаг №4. Теперь убедитесь, что источник включен. Затем нажмите «Готово» в правом верхнем углу для подтверждения.
После включения расширения Safari вы можете легко получить доступ к исходному коду любой веб-страницы.
Шаг №1. Запустите Safari на вашем устройстве iOS.
Шаг №2. Перейти на любую веб-страницу.
Шаг №3. Затем нажмите кнопку «Поделиться».
Шаг №4.
Подведение итогов
За исключением разработчиков и некоторых любопытных, я не думаю, что многие люди проявят большой интерес к просмотру сложного исходного кода любой веб-страницы. Что ты говоришь?
Что ты говоришь?
iGeeksBlog имеет дочерние и спонсируемые партнерские отношения. Мы можем получать комиссионные за покупки, сделанные по нашим ссылкам. Однако это не влияет на рекомендации наших авторов. Вы можете прочитать больше о нашем обзоре и редакционном процессе здесь.
Автор
Jignesh
Jignesh Padhiyar — соучредитель iGeeksBlog.com, который внимательно следит за новостями, слухами и всеми необычными вещами, связанными с продуктами Apple. В своем напряженном графике Джинеш находит несколько минут передышки, чтобы поделиться разносторонним контентом в социальных сетях.
Как просмотреть исходный код веб-страницы в Safari на Mac
За каждой красивой веб-страницей стоит сложный код, называемый исходным кодом, который обеспечивает дизайн и функциональность этой веб-страницы для пользователей. Иногда вам может стать любопытно, и вы захотите увидеть, какой именно код создает веб-страницу. Просмотр исходного кода веб-страницы возможен практически во всех веб-браузерах, то же самое относится и к Safari для Mac.
Просмотр исходного кода веб-страницы возможен практически во всех веб-браузерах, то же самое относится и к Safari для Mac.
Safari для Mac позволяет просматривать исходный код веб-страницы; однако он не работает как Chrome или Firefox. Чтобы просмотреть исходный код страницы в Safari, вам нужно сначала разблокировать скрытое меню в браузере.
Вот как включить это меню, а затем увидеть источник веб-страницы несколькими способами.
Просмотр исходного кода веб-страницы в Safari на Mac
1. Запустите Safari на Mac.
2. Когда Safari запустится, щелкните меню «Safari» вверху, а затем «Настройки…».
3. Когда откроется панель «Настройки», щелкните вкладку «Дополнительно». Он должен быть последним в меню сверху.
4. На вкладке «Дополнительно» вы должны увидеть параметр «Показать меню «Разработка» в строке меню».
Установите флажок для параметра, и меню должно быть немедленно добавлено в строку меню в браузере.
Меню «Разработка» теперь разблокировано в Safari на вашем Mac. Вот как вы можете использовать различные параметры, которые он дает вам для доступа к исходному коду веб-страницы.
Вот как вы можете использовать различные параметры, которые он дает вам для доступа к исходному коду веб-страницы.
1. Использование меню «Разработка»
В строке меню Safari вы должны увидеть новую опцию «Разработка», которая только что была разблокирована. Чтобы просмотреть исходный код страницы, щелкните меню «Разработка» и выберите «Показать исходный код страницы».
Safari должен мгновенно показать вам полный исходный код веб-страницы.
2. Использование сочетания клавиш
Если вы планируете получить доступ к исходному коду нескольких веб-страниц, вы можете использовать сочетание клавиш, так как это будет намного быстрее, чем щелкнуть параметр в строке меню и выбрать другой параметр. .
Когда веб-страница открыта в Safari, нажмите комбинацию клавиш «Option + Command + U», и Safari должен показать исходный код веб-страницы.
3. Использование контекстного меню
Возможность просмотра исходного кода веб-страницы также добавлена в контекстное меню Safari.

 Это будет отображаться только в том случае, если меню «Настройки» включено в «Настройки».
Это будет отображаться только в том случае, если меню «Настройки» включено в «Настройки».
 Заходим в System Preferences -> Keyboard -> Keyboard Shortcuts
Заходим в System Preferences -> Keyboard -> Keyboard Shortcuts