HTML таблицы|теги html — table, tr, td
Доброго времени уважаемые подписчики!
Сегодняшний урок посветим использованию html таблиц.
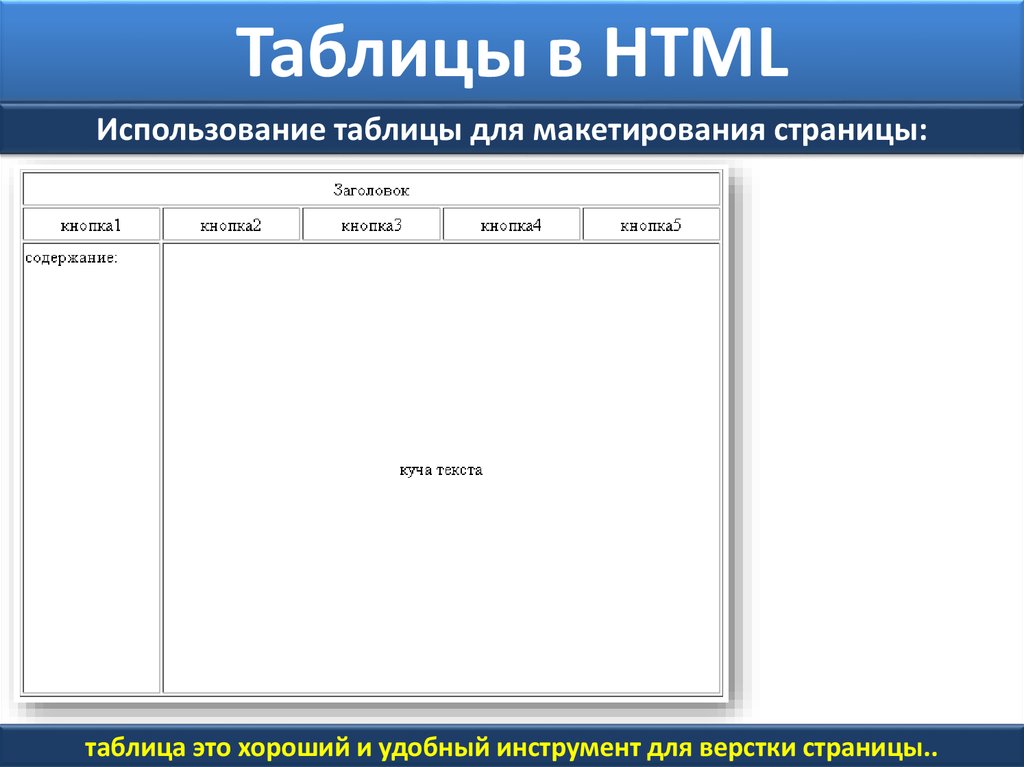
В WEB таблицы это не только какие-то отчетные данные, не только расписание или еще что-нибудь в этом стиле. В WEB таблицей можно задать целую структуру сайта.
Сколько вы таких страниц видели в Internet?
Тысячи и тысячи. Но если разобраться, то это вот такая таблица.
Спросите вы, а как располагаются элементы на странице, ровно? А они заключаются в свои таблицы и выравниваются нужным образом.
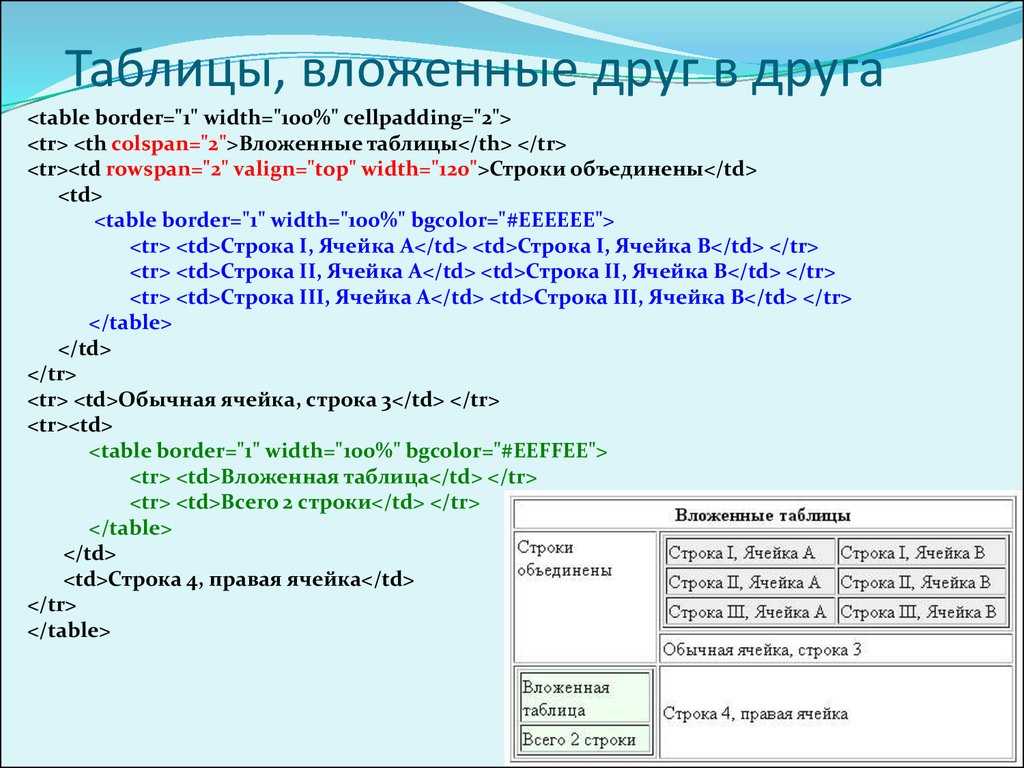
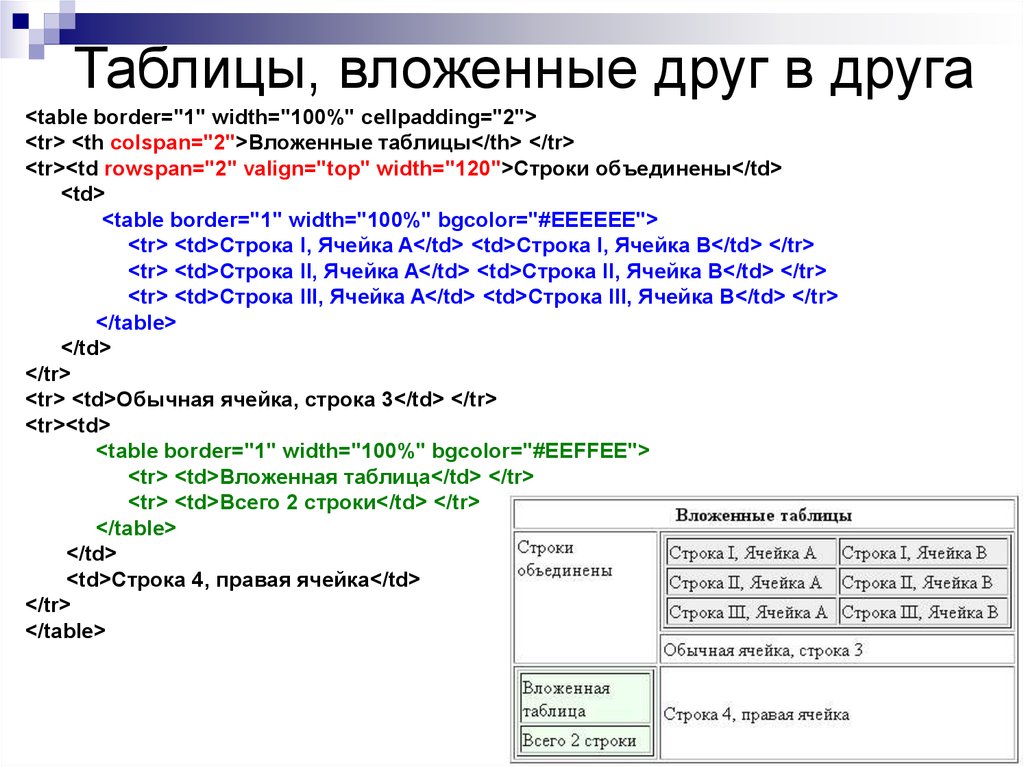
Благодаря тому, что в каждую ячейку одной таблицы, мы можем поместить новую таблицу любой структуры (или даже несколько таблиц), можно добиться требуемого результата.
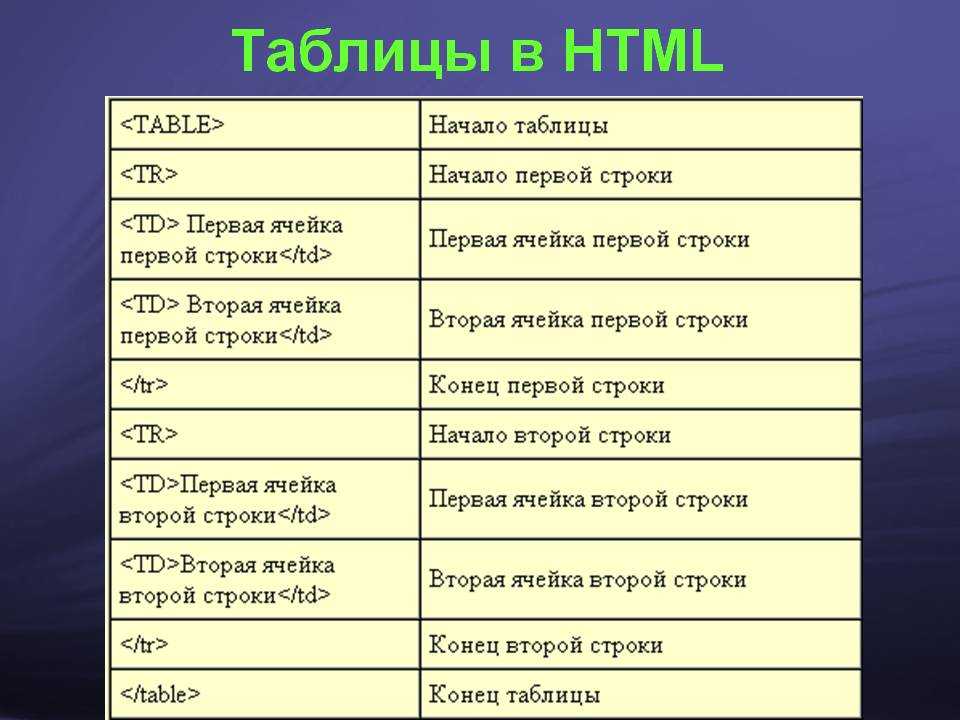
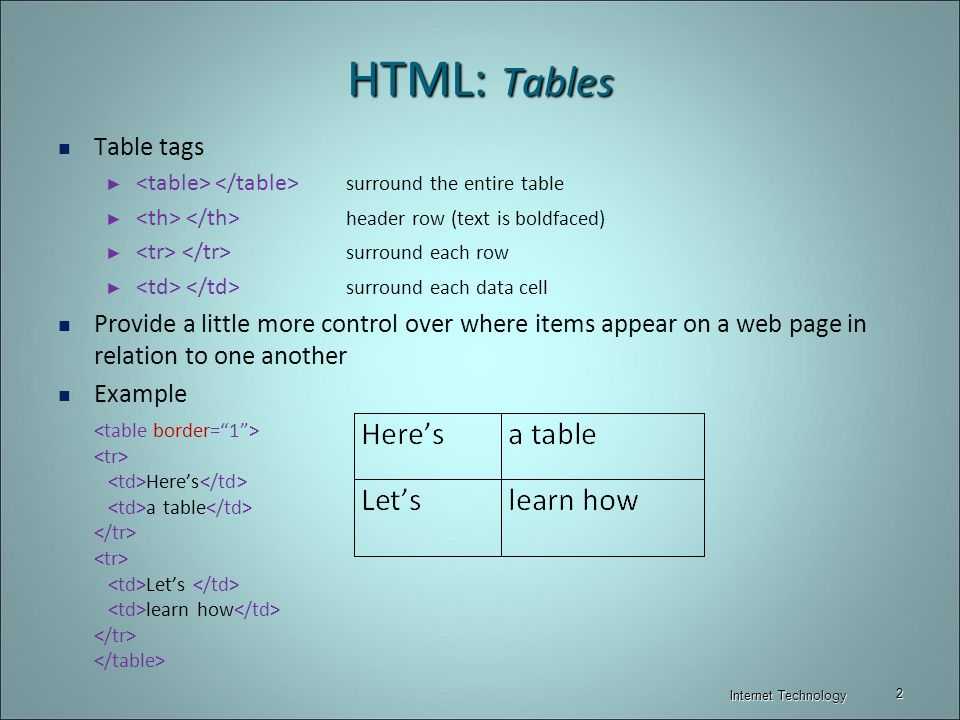
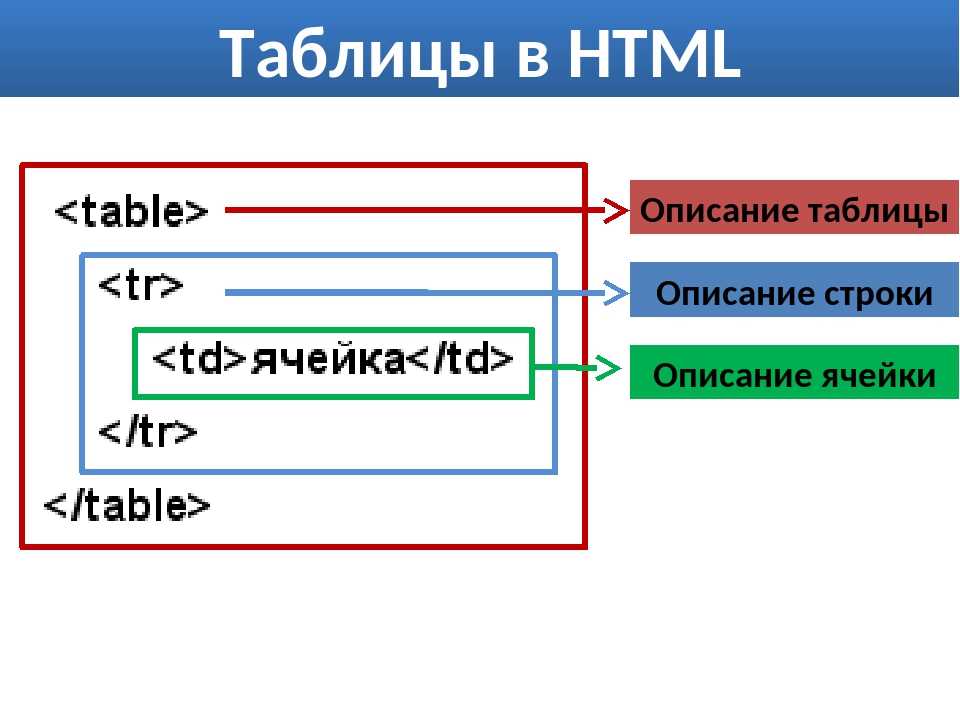
Тегом таблицы является тег <table></table>,
строкой таблицы является тег <tr></tr>, и столбцом таблицы – тег <td></td>.
Таблица заполняется по строкам сверху вниз, а по столбцам слева на права. Количество столбцов в строке должно быть одинаково для всех строк.
Давайте рассмотрим пример, и вы сразу все поймете.
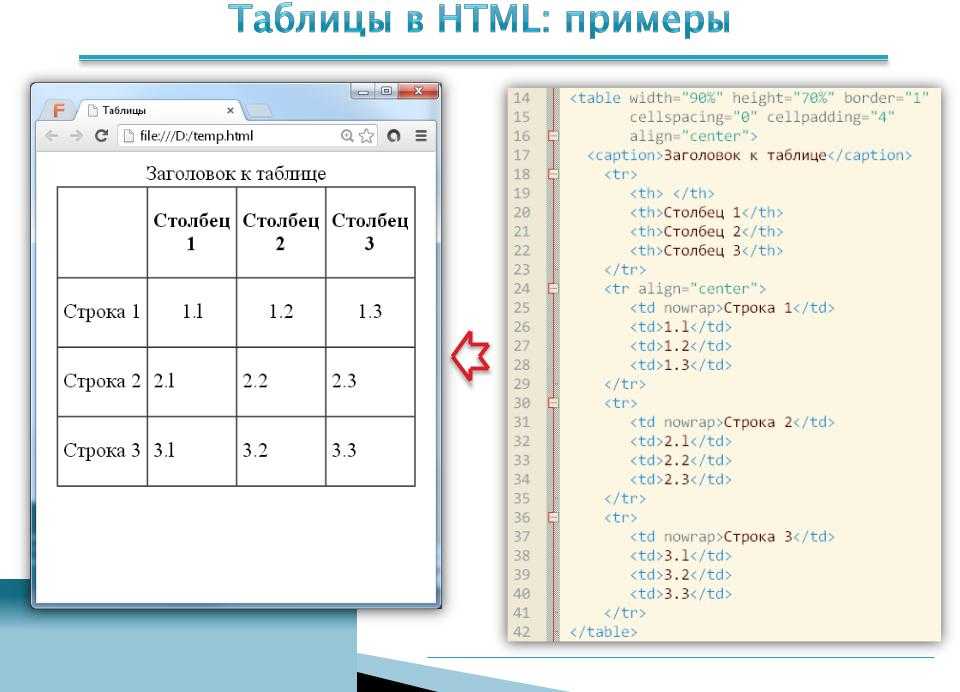
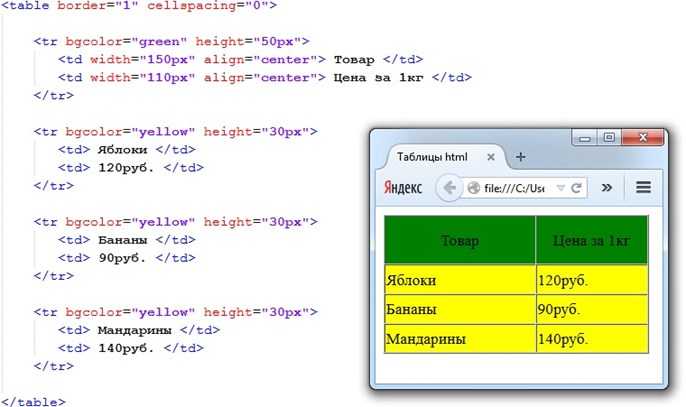
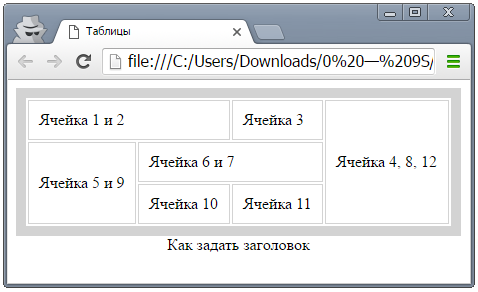
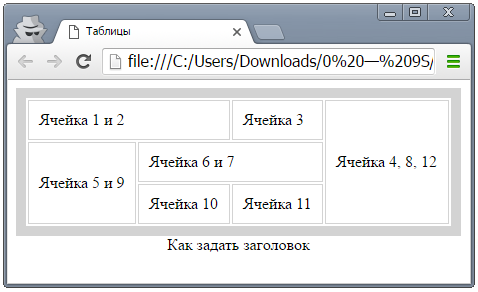
Сделаем такую таблицу:
Сделаем это следующим образом:
Ставим тег <table> и начинаем формировать первую строку, пишем:
<tr>
<td>Ячейка 1 строка 1</td>
<td>Ячейка 2 строка 1</td>
<td>Ячейка 3 строка 1</td>
</tr>
У нас получилась первая строка таблицы с тремя столбцами. Аналогично формируем вторую строку:
<tr> <td>Ячейка 1 строка 2</td> <td>Ячейка 2 строка 2</td> <td>Ячейка 3 строка 2</td> </tr>
И третью:
<tr>
<td>Ячейка 1 строка 3</td>
<td>Ячейка 2 строка 3</td>
<td>Ячейка 3 строка 3</td>
</tr>
Наши три строки сформированы, осталось закрыть тег </table>.
Наша таблица готова.
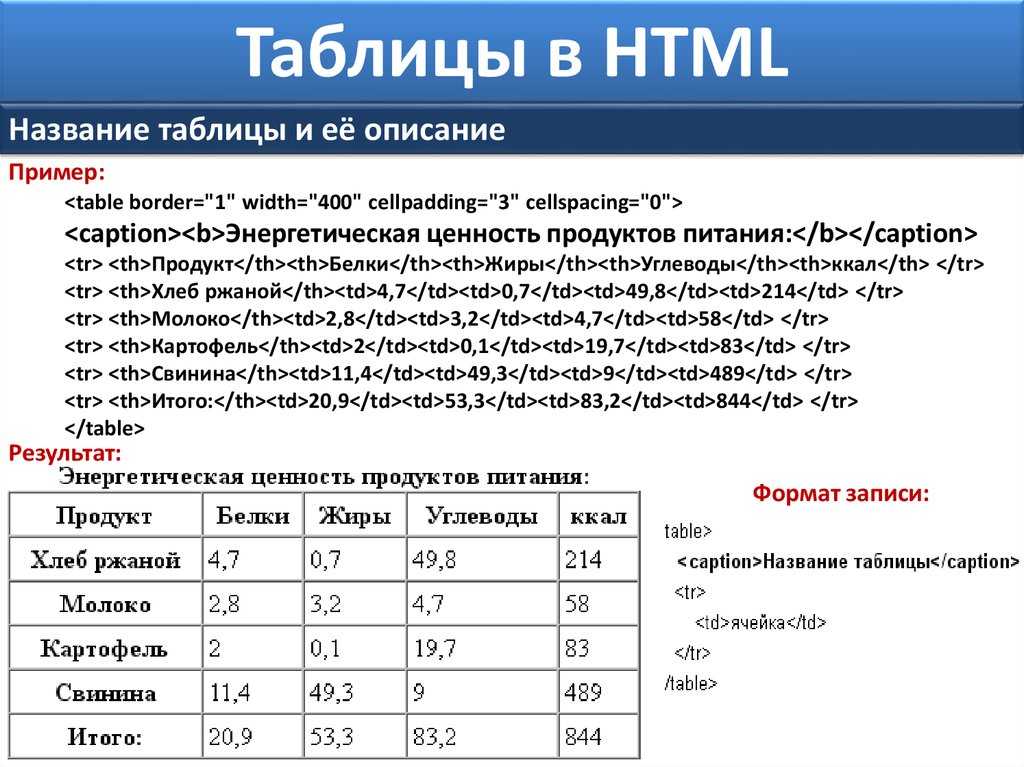
Если таблице нужно дать заголовок, то за это отвечает тег <caption> Заголовок таблицы </caption> .
По умолчанию он располагается по центру, над таблицей. Тег заголовка таблицы необходимо размещать между тегом <table> и первым тегом <tr>.
В принципе заголовок можно сделать, поставив тег <h4> Заголовок таблицы </h4>перед тегом <table>.
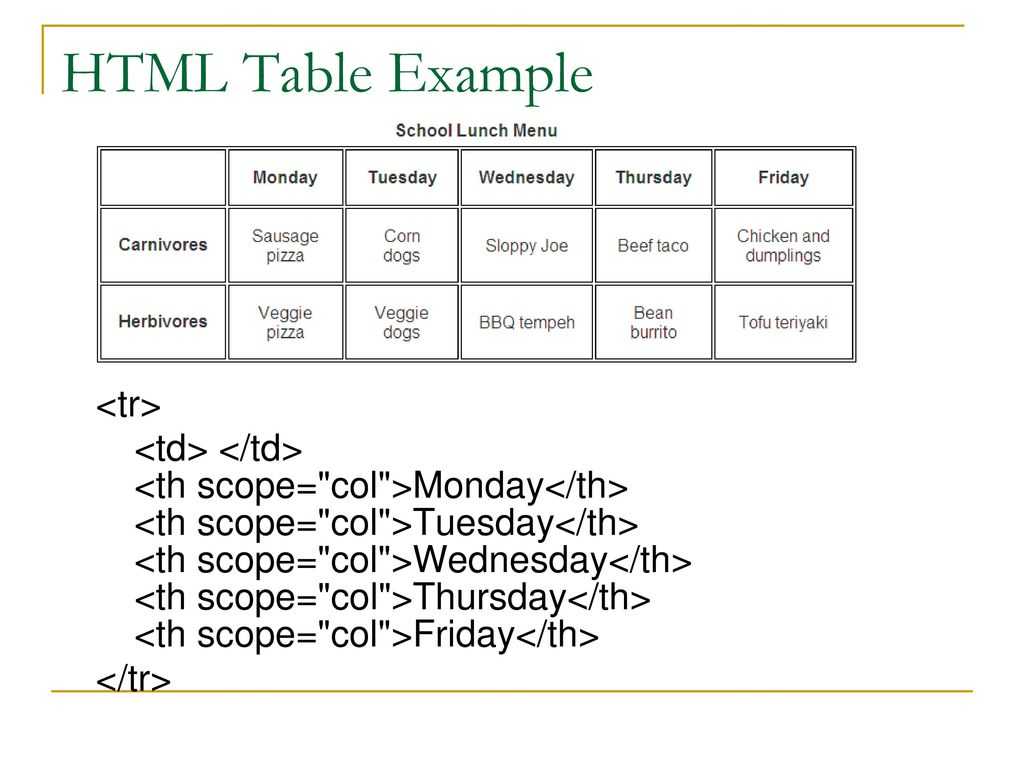
Если столбцу нужно дать заголовок, то для этого предусмотрен тег <th> Заголовок столбца </th>.
Тег <th> – то же что и тэг <td>, но его содержимое отображается полужирным шрифтом с выравниванием по центру, а содержимое
С тегами, касающихся таблиц, пожалуй, все.
Теперь рассмотрим параметры этих тегов.
Тег <table> имеет следующие параметры:
width=число – ширина таблицы в пикселях или в % относительно ширины окна браузера.
height=число — высота таблицы в пикселях или в % относительно ширины окна браузера (высота обычно рассчитывается автоматически, поэтому менять ее не рекомендую).
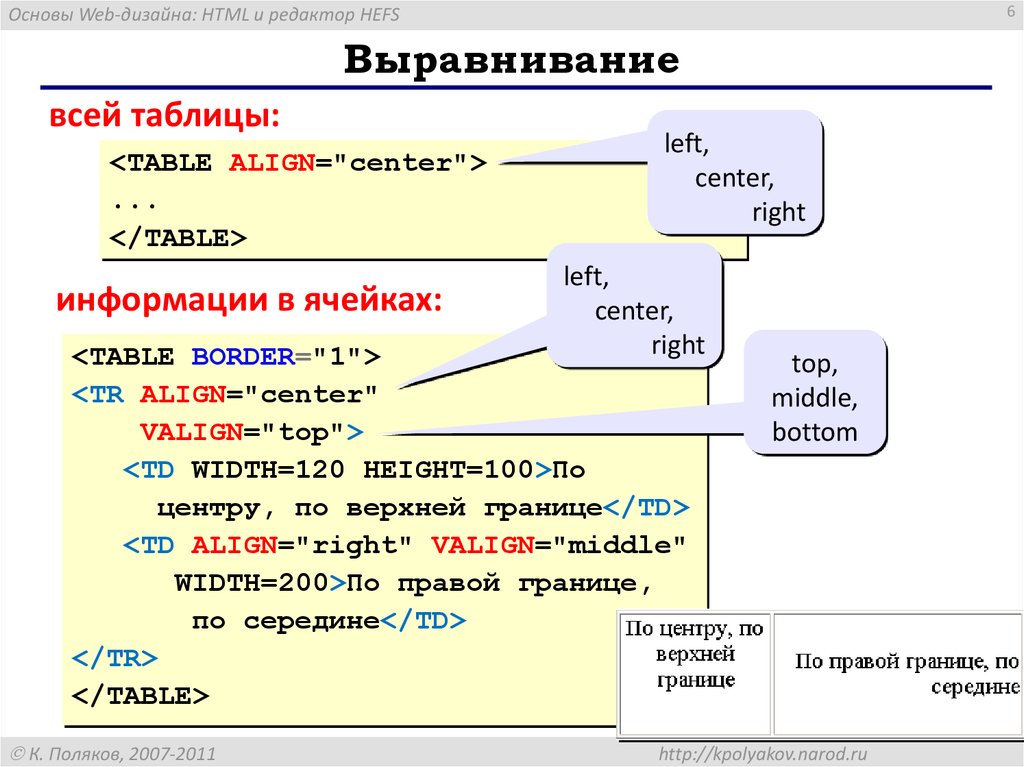
align = left – выравнивание таблицы по левому краю.
right – выравнивание таблицы по правому краю.
center – выравнивание таблицы по центру.
border= число – толщина рамки таблицы в пикселях.
cellspacing=число — расстояние между смежными ячейками в пикселях (по умолчанию = 2).
cellpadding=число – расстояние между содержимым ячейки и ее границей в пикселях (по умолчанию =1).
bgcolor= цвет – фоновый цвет таблицы.
background=url — фоновое изображение для таблицы.
bordercolor=цвет — цвет всех линий рамки таблицы.
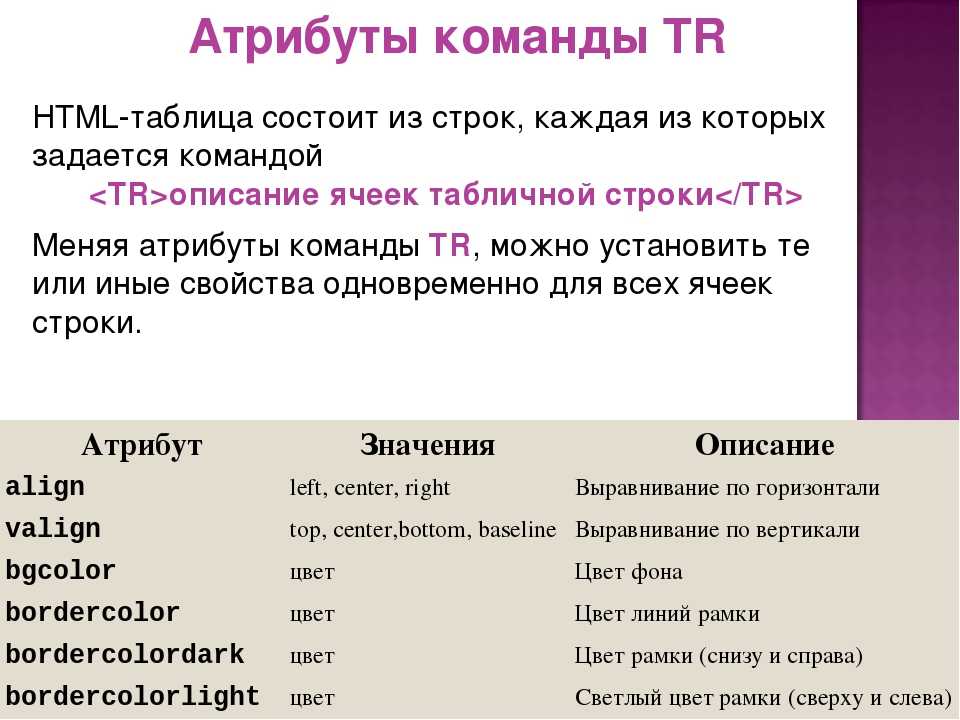
Рассмотрим параметры тегов <tr>, <td>, <th>:
width=число – ширина ячейки в пикселях или в % относительно ширины окна браузера (для <tr>не применяется).
height=число — высота ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется).
(высота обычно рассчитывается автоматически, поэтому менять ее не рекомендую).
align = left – выравнивание в ячейке по левому краю.
right – выравнивание в ячейке по правому краю.
center – выравнивание в ячейке по центру.
valign — вертикальное выравнивание содержимого ячейки.
top — выравнивание по верхнему краю ячейки.
bottom – выравнивание по нижнему краю ячейки.
middle – выравнивание по середине ячейки.
bgcolor= цве – фоновый цвет ячейки.
background=url – фоновое изображение для ячейки.
bordercolor=цвет – цвет всех линий рамки ячейки.
colspan=число — количество объединяемых ячеек по столбцам (для <tr> не применяется).
rowspan=число— количество объединяемых ячеек по строкам (для<tr> не применяется).
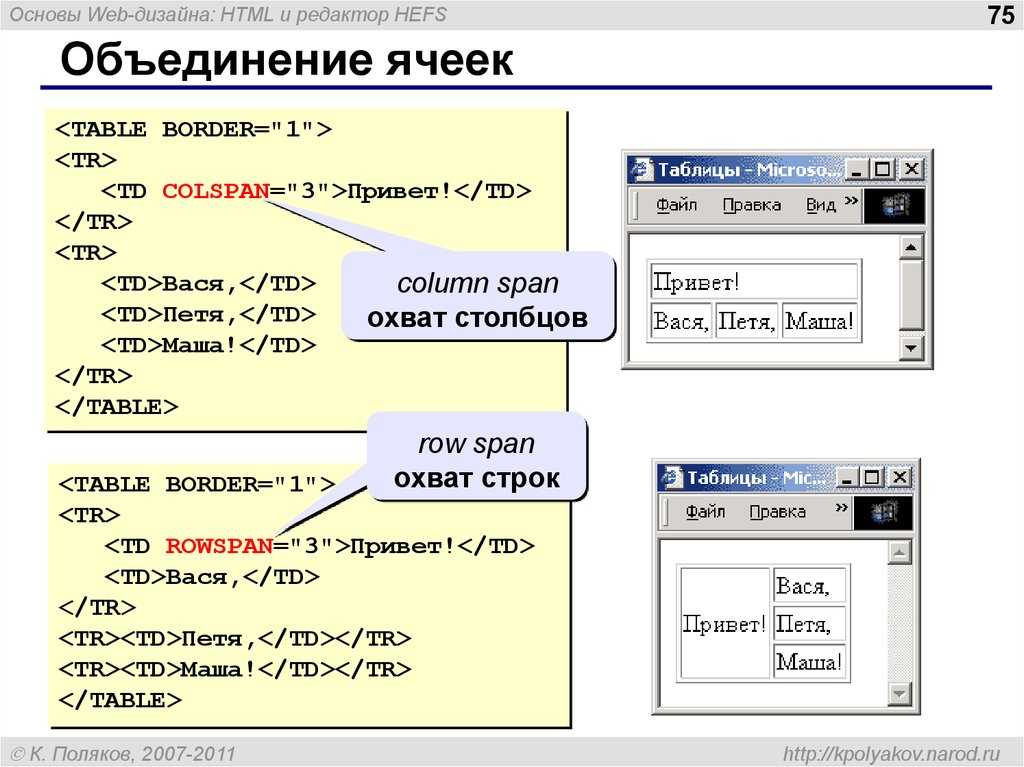
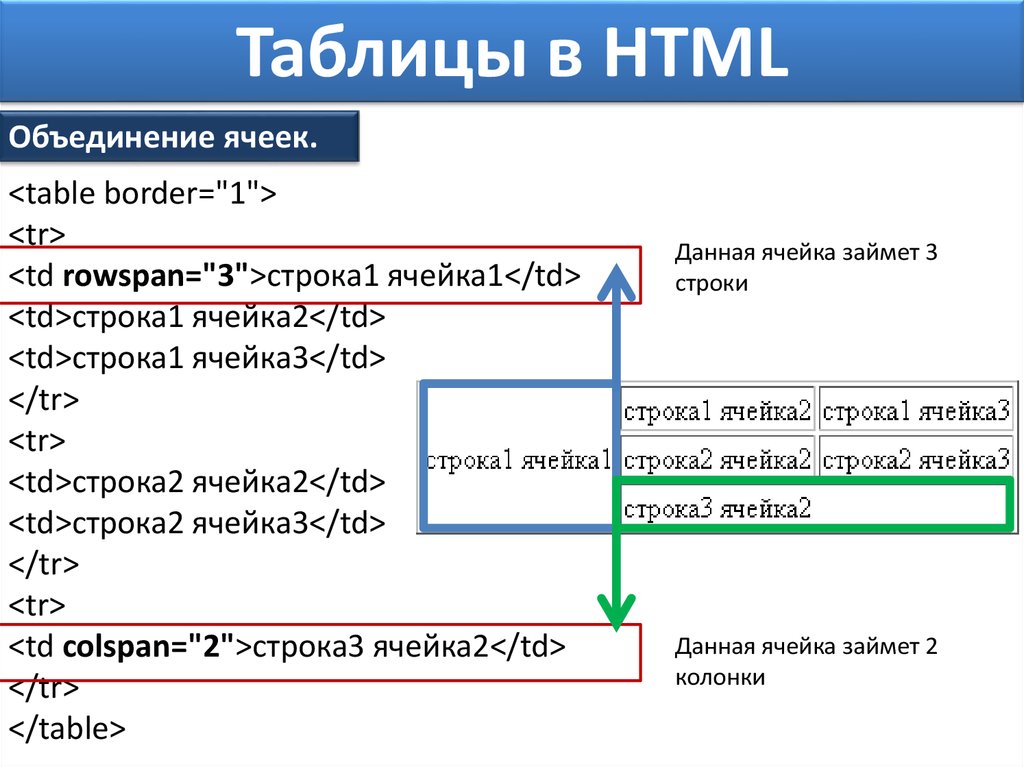
Давайте подробнее остановимся на параметрах colspan и rowspan.
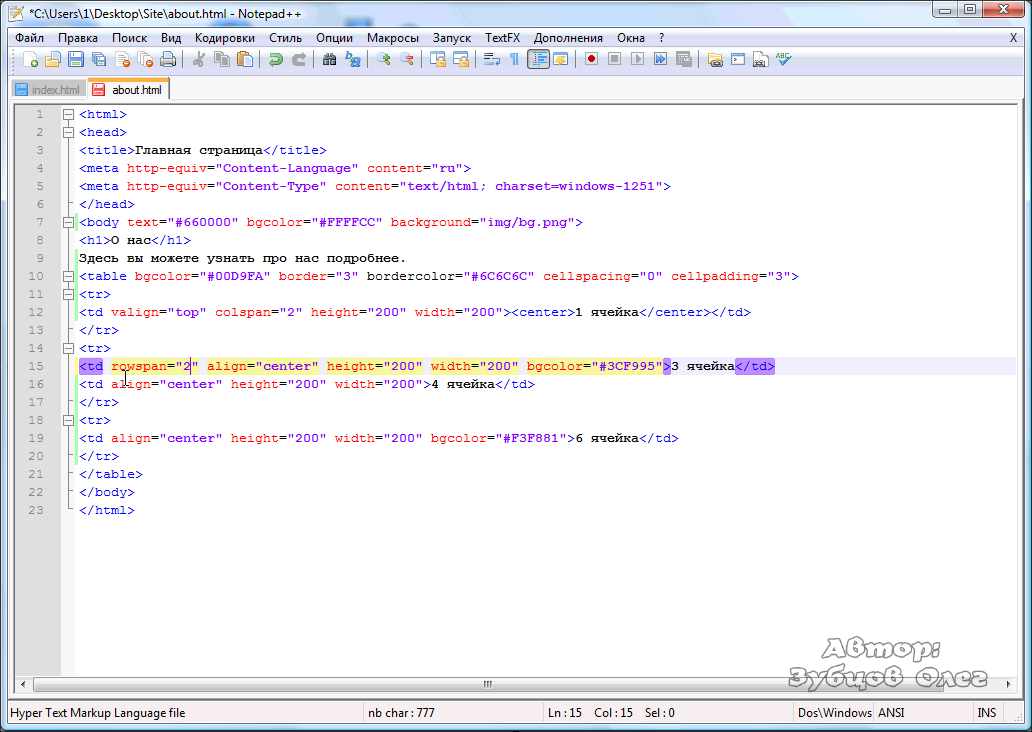
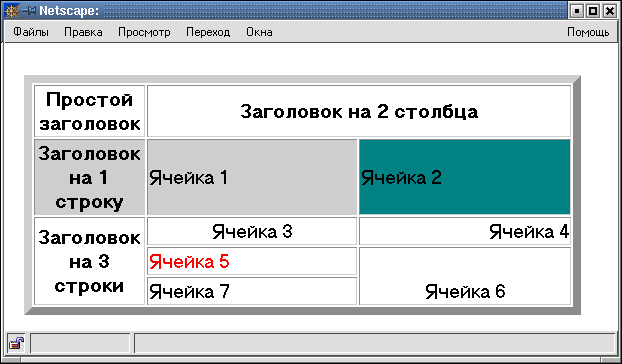
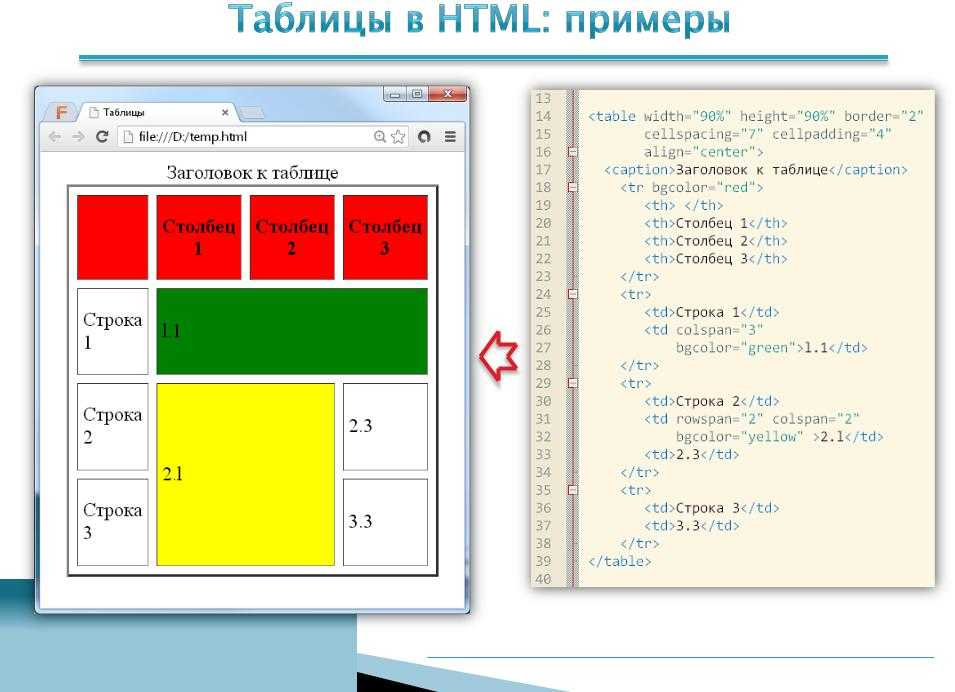
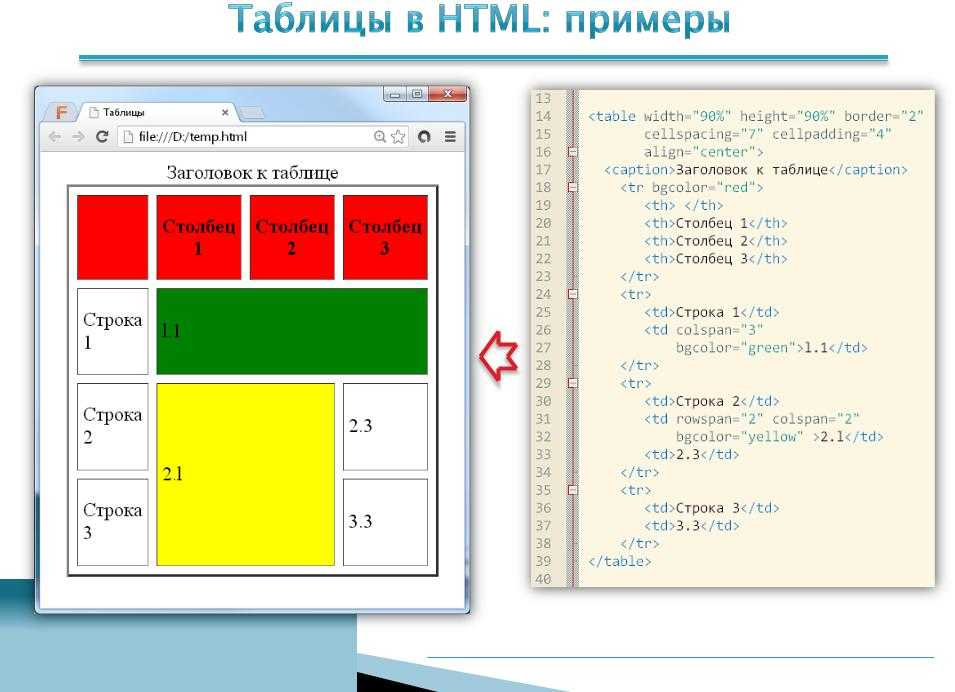
Вы наверное заметили, что количество ячеек в каждой строке таблицы одно и тоже. Да, так и должно быть, но как же тогда сделать таблицу подобную на эту?
Для этого нам понадобятся параметры тега <td> colspan и rowspan..
Итак:
<table border="1" cellspacing="0" cellpadding="0">
Формируем первую строку: так как в первой строке у нас одна ячейка, и она объединяет три ячейки второй строки, то для одной ячейки первой строки укажем параметр colstrong=3.
<tr>
<td colspan="3" align="center">1</td>
</tr>
Вторая строка это просто три ячейки:
<tr> <td align="center">2</td> <td align="center">3</td> <td align="center">4</td> </tr>
Третья строка: пятая ячейка третьей строки объединяет две ячейки второй строки ( 2 и 3) и две строки (третью и четвертую).
Поэтому для нее зададим colspan=2 и rowspan=2. Ячейка № 6 остается.
<tr> <td colspan="2" rowspan="2" align="center">5</td> <td align="center">6</td> </tr>
Таким образом получается, что в четвертой строке должна быть одна ячейка ()
<tr>
<td align="center">7</td>
</tr>
</table>
Наша таблица построена.
Роль таблиц в WEB очень велика, поэтому рекомендую разобраться с построением таблиц.
Поупражняться можно на примерах.
Если возникнут вопросы, пишите или скачайте файл с готовыми таблицами из упражнения.
Ссылка на файл Архив 5 урока
Упражнение:
Таблица 1.
Таблица 2.
Если есть вопросы пишите на E-mail: [email protected]
Проект webformyself.com – основы самостоятельного сайтостроения
С уважением, Андрей Бернацкий.
Метки: caption, table, td, th, tr, таблицы
Запись опубликована 15.07.2009 в 02:53 и размещена в рубрике Базовый курс. Вы можете следить за обсуждением этой записи с помощью ленты RSS 2.0. Можно оставить комментарий или сделать обратную ссылку с вашего сайта.
Как создать сводную таблицу HTML в NPrinting
Темы сводных таблиц в NPrinting часто вызывают вопросы. И в том, как их использовать, что поддерживается/не поддерживается, как они работают, как их можно использовать в шаблонах NPrinitng и, в конечном итоге, какие обходные пути существуют для создания сводных таблиц в различных шаблонах есть много путаницы.
Некоторое время назад я наткнулся на этот пост в сообществе и подумал, что возьму на себя задачу найти решение, как создать сводную таблицу в шаблоне HTML и встроить ее в тело письма. То, что кажется легкой задачей во вселенной HTML, уже не такое простое при использовании при почтовой рассылке. Почтовый клиент не поддерживает теги <script> по очевидным причинам безопасности. Большинство существующих решений для построения сводных таблиц в HTML основаны на некоторых скриптах (независимо от того, что они на самом деле делают). Мое предположение было очень простым: я не могу использовать теги <script>, а сводная таблица должна отображаться в почтовом клиенте (или, по крайней мере, в большинстве популярных почтовых клиентов). Чтобы добиться этого, я решил построить свое решение на теге html <table> и встроенном форматировании css.
Проблемы:
- нет возможности использовать тег <script>
- необходимо работать в почтовом клиенте
- метки динамических столбцов
- динамическое количество столбцов
- объединить ячейки таблицы, чтобы создать сводную таблицу
- формат ячеек и форматирование значений (цвета фона, числовые форматы)
- итоговая строка/столбец
Самый простой способ извлечь данные из сводной таблицы QlikView/Qlik Sense в шаблон HTML NPrinting – это перетащить весь тег объекта в шаблон. Это дает нам правильные данные, но не дает возможностей оформить все как следует, только очень простое форматирование, и не сохраняет размерные группировки, которые больше всего необходимы при просмотре сводных таблиц.
Это дает нам правильные данные, но не дает возможностей оформить все как следует, только очень простое форматирование, и не сохраняет размерные группировки, которые больше всего необходимы при просмотре сводных таблиц.
Второй подход, который вы, возможно, захотите рассмотреть – это использование изображения и его вывод. Проблемой стало отсутствие контроля над фактическими компонентами диаграммы. Возможности управления размером диаграммы и разрешением визуализации ограничены, что позволяет изменять размер пространства, в котором создается диаграмма, и это в свою очередь позволяет отображать на ней больше информации. Это важно для всех диаграмм Qlik Sense, так как адаптивный дизайн будет случайным образом скрывать метки, значения в точках данных, заголовки, легенды и т. д. Поэтому в целом возможности с изображениями очень ограничены, и они просто не выглядят хорошо в конечном счете.
Возможно, есть другие способы создания сводной таблицы в HTML, но я не смог найти такого, поэтому я подумал о том, как можно имитировать сводную таблицу с помощью обычной таблицы. Я немного покопался в HTML, узнал об атрибутах col-span и row-span и о том, как их использовать. Я немного подумал и решил, что этого можно добиться, немного поработав в Qlik Sense или QlikView. Итак, что нужно сделать?
Я немного покопался в HTML, узнал об атрибутах col-span и row-span и о том, как их использовать. Я немного подумал и решил, что этого можно добиться, немного поработав в Qlik Sense или QlikView. Итак, что нужно сделать?
Вам необходимо учитывать размерность вашей таблицы. Я подготовил пример с 3-мя измерениями, в котором одно измерение используется для создания столбцов. Важно учитывать количество измерений, поскольку оно будет использоваться для правильного объединения ячеек. Так какой же методологии я решил следовать?
В этом примере я использовал Qlik Sense, но решение QlikView будет работать так же.
Сначала я построил сводную таблицу, чтобы увидеть, чего я хочу добиться. В моем примере есть измерения Year, Dim1, Dim2 и Month. У него также есть 1 показатель: сумма (Выражение1).
Сводная таблица, которую я воспроизведу в отчете NPrinting HTML
Я предполагал, что в моей сводной таблице будет ограниченное количество столбцов. Я не ограничиваю ее каким-либо конкретным числом, но, учитывая, что следующий шаг требует от меня создания меры в X столбцах, мне было необходимо это предположение. Итак, следующий шаг – построить прямую таблицу. Я использую те же измерения: Year, Dim1, Dim2, но вместо того, чтобы использовать Month в качестве измерения, я должен создать отдельные выражения для каждого месяца. Для этого мне нужно изменить исходное выражение:
Итак, следующий шаг – построить прямую таблицу. Я использую те же измерения: Year, Dim1, Dim2, но вместо того, чтобы использовать Month в качестве измерения, я должен создать отдельные выражения для каждого месяца. Для этого мне нужно изменить исходное выражение:
- sum(Expression1) – оригинал
- sum({<Month*={‘$(=FieldValue(‘Month’,1))’}>}Expression1) – за первый месяц
- Label: =FieldValue(‘Month’,1)
- sum({<Month*={‘$(=FieldValue(‘Month’,2))’}>}Expression1) – за второй месяц
- Label: =FieldValue(‘Month’,2)
- sum({<Month*={‘$(=FieldValue(‘Month’,3))’}>}Expression1) – за третий месяц
- Label: =FieldValue(‘Month’,3)
- sum({<Month*={‘$(=FieldValue(‘Month’,4))’}>}Expression1) – за четвертый месяц
- Label: =FieldValue(‘Month’,4)
- sum({<Month*={‘$(=FieldValue(‘Month’,5))’}>}Expression1) – за пятый месяц
- Label: =FieldValue(‘Month’,5)
- и т.
 д. до 12, так как мое измерение будет иметь только 12 значений. Если вам нужны более или менее столбчатые значения, вам нужно создать больше или меньше таких показателей/столбцов.
д. до 12, так как мое измерение будет иметь только 12 значений. Если вам нужны более или менее столбчатые значения, вам нужно создать больше или меньше таких показателей/столбцов. - sum({<Month*={«*»}>}Expression1) – это для столбца «Итого»
- Label: TotalMonth
В результате я получаю таблицу, которая уже будет выглядеть примерно так, как моя сводная таблица, но будет вести себя немного иначе.
Сводная таблица (вверху) в сравнении с обычной таблицей (внизу)
Следующим шагом является создание флагов, которые помогут определить, сколько строк мы должны объединить в одну ячейку таблицы, чтобы создать вид, похожий на сводную таблицу. Мне нужно было сделать это для первого и второго измерения, так как у меня всего 3 измерения, создающих строки. Для этого я использую следующие выражения:
- Count(DISTINCT Total <Year> Dim2)
- Label: RS_1
- Count(DISTINCT Total <Dim1> Dim2)
- Label: RS_2
Приведенные выше выражения возвращают количество строк, которые мне нужно сгруппировать для каждого измерения.
6 строк необходимо объединить для столбца Year и 2 строки должны быть объединены для столбца Dim1 – это количество может меняться в зависимости от выбора
На следующем этапе я создаю еще 2 выражения. Первое – создать конкатенированное выражение, которое будет возвращать теги html <td> на основе существующих значений в измерениях таблицы. Оно также будет учитывать любой выбор в вашей модели данных. Для этого я использую функцию IF, которая предполагает, что я знаю, какими будут имена столбцов, и использую ссылку на имя столбца, чтобы упростить его. В то же время я мог бы использовать вместо этого функцию Column().
If(sum(Total {<Month*={'$(=FieldValue('Month',1))'}>}Expression1)<>0,'<td align="right">'&Jan&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',2))'}>}Expression1)<>0,'<td align="right">'&Feb&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',3))'}>}Expression1)<>0,'<td align="right">'&Mar&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',4))'}>}Expression1)<>0,'<td align="right">'&Apr&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',5))'}>}Expression1)<>0,'<td align="right">'&May&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',6))'}>}Expression1)<>0,'<td align="right">'&Jun&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',7))'}>}Expression1)<>0,'<td align="right">'&Jul&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',8))'}>}Expression1)<>0,'<td align="right">'&Aug&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',9))'}>}Expression1)<>0,'<td align="right">'&Sep&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',10))'}>}Expression1)<>0,'<td align="right">'&Oct&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',11))'}>}Expression1)<>0,'<td align="right">'&Nov&'</td>')
&If(sum(Total {<Month*={'$(=FieldValue('Month',12))'}>}Expression1)<>0,'<td align="right">'&Dec&'</td>')
&If(sum(Expression1)<>0,'<td>'&TotalMonth&'</td>')
Второе и в то же время самое важное выражение – это выражение, которое будет создавать комбинированный HTML-код для измерений и показателей. Здесь используется row-span для объединения ячеек для Year и Dim 1 на основе вычисленных значений RS_1 и RS_2.
Здесь используется row-span для объединения ячеек для Year и Dim 1 на основе вычисленных значений RS_1 и RS_2.
If(Year<>Above(Total Year),
'<td align="left" rowspan="'&RS_1&'">'&Concat(DISTINCT Year)&'</td>'
&If(Dim1<>Above(Total Dim1),'<td align="left" rowspan="'&RS_2&'">'&Concat(DISTINCT Dim1)&'</td>'
&'<td align="left">'&Dim2&'</td>'
&Column(1),
'<td align="left">'&Dim2&'</td>'
&Column(1)),
If(Dim1<>Above(Total Dim1),'<td align="left" rowspan="'&RS_2&'">'&Concat(DISTINCT Dim1)&'</td>'
&'<td align="left">'&Dim2&'</td>'
&Column(1),
'<td align="left">'&Dim2&'</td>'
&Column(1)))
Для этого я также должен создать правильный заголовок, чтобы заголовки сводной таблицы создавались правильно. Статические заголовки: Год Year, Dimension 1, Dimension 2 и Total. Между Dimension 2 и Total есть заголовки переменных, которые будут создавать метки для месяцев на основе выбора.
Статические заголовки: Год Year, Dimension 1, Dimension 2 и Total. Между Dimension 2 и Total есть заголовки переменных, которые будут создавать метки для месяцев на основе выбора.
'<th align="left">Year</th><th align="left">Dimension 1</th><th align="left">Dimension 2</th>'&Concat(DISTINCT '<th align="right">'&Month&'</th>','',num(Month))&'<th align="right">Total</th>'
Последние два выражения можно записать как одно выражение. Я специально использовал два выражения, так как намного легче увидеть, как все это работает, когда все это разбито на отдельные части.
Теперь, когда у нас есть последнее выражение, все, что нам нужно сделать, это использовать его в шаблоне NPrinting. В NPrinting создайте отчет HTML и отредактируйте его в NPrinting Designer. Внесите в таблицу объект, над которым мы работали. Вот ключевые шаги, которые вам необходимо сделать:
- Отключить «Сохранять исходные форматы».

- Отключить «HTML-кодирование»
- Показать заголовок, поскольку он содержит строку заголовка нашей сводной таблицы.
- Перетащить тот столбец из таблицы, который содержит всю логику для заполнения данных в нашей сводной таблице HTML.
Не стесняйтесь копировать и вставлять приведенный ниже код, чтобы получить простую версию таблицы. Вы можете захотеть отформатировать свой стиль CSS по собственному усмотрению – я оставляю вам такую возможность. Я не обращал внимания на ширину столбца или цвет фона. Я также не проверял совместимость CSS со всеми браузерами и почтовыми клиентами. Ниже вы заметите, что общий столбец отображается по-разному в веб-браузере и в MsOutlook. Я просто хотел показать вам саму концепцию. Также посмотрите на скриншот ниже, на котором показано, как это будет выглядеть после того, как вы начнете фильтровать свои данные.
<html>
<body>
<style>
th {
display: table-cell;
padding: 5px;
background-color: #EEEEE2;
}
/* make the last cell of every row italic */
tr td:LAST-CHILD{
font-weight:bold;
background-color: #EEEEE2;
text-align: right;
}
td {
display: table-cell;
padding: 5px;
}
table { margin-left:auto; margin-right:auto;}
table caption {font-weight:bold;}
</style>
<table border ='2' cellspacing=0 >
<tr>
%%=$(vDetail)%%
</tr>
</table>
</body>
</html>Это конечный результат. Я знаю, что создание простой сводной таблицы – большая проблема. Но я также убежден, что на это нужно будет потратить усилия, особенно когда вам нужно встроить его в тело письма. Такая таблица будет хорошо смотреться в различных почтовых клиентах и будет в некоторой степени более читаемой.
Я знаю, что создание простой сводной таблицы – большая проблема. Но я также убежден, что на это нужно будет потратить усилия, особенно когда вам нужно встроить его в тело письма. Такая таблица будет хорошо смотреться в различных почтовых клиентах и будет в некоторой степени более читаемой.
Предварительный просмотр в веб-браузере
Предварительный просмотр в Outlook
Отфильтрованная сводная таблица HTML, содержащая только данные за 2020 год
Надеюсь, вы сочтете этот пост полезным. Прикрепленное приложение Qlik Sense здесь
Удачи вам!
Создать таблицу в Adobe InDesign
Руководство пользователя Отмена
Поиск
- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использовать библиотеки Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Установить предпочтения
- Сенсорное рабочее пространство
- Сочетания клавиш по умолчанию
- Восстановление документа и отмена
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книг
- Добавить базовую нумерацию страниц
- Количество страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные макеты
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст резьбы
- Возможности арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание объектов текстом
- Закрепленные объекты
- Связанный контент
- Формат абзацев
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Работа с пакетами стилей
- Вкладки и отступы
- Проверить текст
- Отследить и просмотреть изменения
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и управление стилями
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Графика
- Понимание путей и фигур
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и формы
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Работа с документами InDesign Cloud
- Облачные документы InDesign | Общие вопросы
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копировать, вставить графику
- Экспорт контента для EPUB
- Параметры Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать буклетов
- Следы принтера и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Файлы предварительной проверки перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
- Устранение неполадок
- Исправленные проблемы
- Сбой при запуске
- Проблема папки предпочтений только для чтения
- Устранение проблем с файлами
- Невозможно экспортировать PDF
- Восстановление документа InDesign
Таблица состоит из строк и столбцов ячеек. Ячейка
как текстовый фрейм, в который вы можете добавить текст, закрепленные фреймы или
другие таблицы. Создание таблиц в Adobe InDesign
CS5 или экспортировать их из других приложений.
Ячейка
как текстовый фрейм, в который вы можете добавить текст, закрепленные фреймы или
другие таблицы. Создание таблиц в Adobe InDesign
CS5 или экспортировать их из других приложений.
Примечание:
Чтобы создавать, редактировать и форматировать таблицы в Adobe InCopy, убедитесь, что вы находитесь в режиме макета.
Создание таблиц
Таблица состоит из строк и столбцов ячеек. Ячейка похожа на текстовую рамку, в которую вы можете добавить текст, встроенную графику или другие таблицы. Вы можете создавать таблицы с нуля или путем преобразования их из существующего текста. Вы также можете встроить таблицу в таблицу.
При создании таблицы новая таблица заполняет ширину текстового фрейма контейнера. Таблица вставляется в ту же строку, когда точка вставки находится в начале строки, или в следующую строку, когда точка вставки находится в середине строки.
Таблицы обтекаются текстом так же, как встроенная графика. Например, таблица перемещается по связанным фреймам при изменении размера текста над ней или при добавлении или удалении текста. Однако таблица не может отображаться во фрейме текста на пути.
Например, таблица перемещается по связанным фреймам при изменении размера текста над ней или при добавлении или удалении текста. Однако таблица не может отображаться во фрейме текста на пути.
Майкл Мерфи опубликовал статью о создании и форматировании таблиц в журнале Mind Your Table Manners.
Джефф Уитчелл из InfiniteSkills.com представляет видеодемонстрацию «Основы настройки столов».
Создать таблицу с нуля
При создании таблицы в InDesign у вас есть возможность создать таблицу в существующем текстовом фрейме (используя параметр «Вставить таблицу»). Кроме того, вы можете создать таблицу и разрешить InDesign создать окружающий ее текстовый фрейм (используя параметр «Создать таблицу»).
Использование параметра «Вставить таблицу»
Чтобы нарисовать таблицу в существующем текстовом фрейме, используйте инструмент «Текст» и поместите точку вставки в то место, где должна отображаться таблица.
Выберите «Таблица» > «Вставить таблицу».

Примечание:
Если курсор в данный момент не находится в текстовом фрейме, доступен параметр «Создать таблицу».
Укажите количество строк и столбцов.
Если содержимое вашей таблицы будет продолжено более чем на одном столбец или фрейм, укажите количество строк верхнего или нижнего колонтитула в которые вы хотите, чтобы информация повторялась.
(Необязательно) Укажите стиль таблицы.
Нажмите «ОК».
Новая таблица заполняет всю ширину текстового фрейма.
Использование параметра «Создать таблицу»
При использовании параметра «Создать таблицу» для создания таблицы не нужно предварительно создавать текстовый фрейм в документе. Как только вы рисуете таблицу в документе, InDesign создает текстовый фрейм размером с нарисованную вами таблицу.
Выберите «Таблица» > «Создать таблицу».
Примечание:
Если курсор в данный момент находится в текстовом фрейме, доступен параметр «Вставить таблицу».
Укажите количество строк и столбцов.
Если содержимое вашей таблицы будет продолжено более чем на одном столбец или фрейм, укажите количество строк верхнего или нижнего колонтитула в которые вы хотите, чтобы информация повторялась.
(Необязательно) Укажите стиль таблицы.
Нажмите «ОК».
С помощью курсора таблицы нарисуйте нужную таблицу.
InDesign создает текстовый фрейм размером с нарисованную область и помещает таблицу в текстовый фрейм.
Высота строки таблицы определяется указанным
столовый стиль. Например, стиль таблицы может использовать стили ячеек для форматирования.
разные части стола. Если какой-либо из этих стилей ячеек включает
стили абзаца, ведущее значение стилей абзаца определяет
высота строки этой области. Если стиль абзаца не используется, документ
слаг по умолчанию определяет высоту строки. (Слаг основан на ведущем
ценить. В этом контексте слаг это приблизительная высота
выделения в выделенном тексте.)
Например, стиль таблицы может использовать стили ячеек для форматирования.
разные части стола. Если какой-либо из этих стилей ячеек включает
стили абзаца, ведущее значение стилей абзаца определяет
высота строки этой области. Если стиль абзаца не используется, документ
слаг по умолчанию определяет высоту строки. (Слаг основан на ведущем
ценить. В этом контексте слаг это приблизительная высота
выделения в выделенном тексте.)
Создать таблицу из существующего текста
Перед преобразованием текста в таблицу убедитесь, что что вы правильно настроили текст.
Чтобы подготовить текст к конвертации, вставьте табы, запятые, возврат абзаца или другой символ для разделения столбцов. Вставьте табуляцию, запятую, возврат абзаца или другой символ, чтобы отдельные ряды. (Во многих случаях текст можно преобразовать в таблицу без необходимости редактирования.)
С помощью инструмента «Текст» выберите текст, который вы хотите преобразовать в таблицу.

Выберите «Таблица» > «Преобразовать текст в таблицу».
Для разделителя столбцов и разделителя строк укажите где должны начинаться новые строки и столбцы. Выберите табуляцию, запятую или абзац, или введите символ, например точку с запятой (;), в Разделитель столбцов и разделитель строк. (Любой введенный вами символ появляется в меню при следующем создании таблицы из текста.)
Если указать один и тот же разделитель для столбцов и строк, укажите количество столбцов, которые вы хотите включить в таблицу.
(Необязательно) Укажите стиль таблицы для форматирования таблицы.
Нажмите «ОК».
Если в какой-либо строке меньше элементов, чем количество столбцов в таблице пустые ячейки заполняют строку.
Встроить таблицу в таблицу
Выполните одно из следующих действий:
Выберите ячейки или таблицы, которые вы хотите внедрить, а затем выберите «Правка» > «Вырезать» или «Копировать».
 Поместите вставку
укажите в ячейке, где вы хотите, чтобы таблица отображалась, а затем выберите
Правка > Вставить.
Поместите вставку
укажите в ячейке, где вы хотите, чтобы таблица отображалась, а затем выберите
Правка > Вставить.Нажмите внутри ячейки, выберите «Таблица» > Вставьте таблицу, укажите количество строк и столбцов, а затем нажмите ОК.
При необходимости отрегулируйте вставку ячейки. (См. Формат текст в таблице.)
Если вы создаете таблицу внутри ячейки, вы не можете использовать мышью, чтобы выбрать любую часть таблицы, выходящую за границу ячейки. Вместо этого разверните строку или столбец; или поместите точку вставки в первой части таблицы и используйте сочетания клавиш для перемещения точку вставки и выберите текст.
Импорт таблиц из других приложений
При использовании Place
команда для импорта документа Microsoft Word, содержащего таблицы,
или электронную таблицу Microsoft Excel, импортированные данные представляют собой редактируемую таблицу.
Вы можете использовать диалоговое окно «Параметры импорта» для управления форматированием.
Вы также может вставлять данные из электронной таблицы Excel или таблицы Word в документ InDesign или InCopy. Предпочтение «Обработка буфера обмена» настройки определяют, как форматируется текст, вставленный из другого приложения. Если выбран параметр «Только текст», информация отображается как неформатированная. текст с вкладками, который затем можно преобразовать в таблицу. Если вся информация выбран, вставленный текст отображается в отформатированной таблице.
Если вы вставляете текст из другого приложения в существующую таблицу, вставьте достаточное количество строк и столбцов для размещения вставленного текста, выберите параметр «Только текст» в настройках «Обработка буфера обмена» и сделайте так, чтобы убедитесь, что выделена хотя бы одна ячейка (если только вы не хотите встраивать вставленную таблицу в ячейку).
Если вы хотите больше контроля над
форматирование импортированной таблицы или если вы хотите сохранить электронную таблицу
форматирования, используйте команду «Поместить», чтобы импортировать таблицу. Если ты хочешь
чтобы сохранить ссылку на электронную таблицу, выберите «Создавать ссылки при размещении».
Параметр «Текстовые файлы и файлы электронных таблиц» в настройках предпочтения «Обработка файлов».
Если ты хочешь
чтобы сохранить ссылку на электронную таблицу, выберите «Создавать ссылки при размещении».
Параметр «Текстовые файлы и файлы электронных таблиц» в настройках предпочтения «Обработка файлов».
Примечание:
Вы также можете копировать и вставлять текст с вкладками через выделение ячеек таблицы. Этот метод является отличным способом заменить содержимое с сохранением форматирования. Например, предположим, что вы хотите обновлять содержимое таблицы форматирования в ежемесячном журнале. Одна из возможностей — ссылка на электронную таблицу Excel. Однако, если ваш контент взят из другого источника, вы можете скопировать вкладку текст, содержащий новое содержимое, выберите диапазон ячеек в отформатированную таблицу InDesign и вставить.
Добавить текст в таблицу
Вы
может добавлять в таблицу текст, привязанные объекты, теги XML и другие таблицы.
клетки. Высота строки таблицы увеличивается для размещения дополнительных
строк текста, если вы не установите фиксированную высоту строки. Вы не можете добавить
сноски к таблицам.
Высота строки таблицы увеличивается для размещения дополнительных
строк текста, если вы не установите фиксированную высоту строки. Вы не можете добавить
сноски к таблицам.
С помощью инструмента «Текст» выполните любое из следующего:
Поместите точку вставки в ячейку, и введите текст. Нажмите Enter или Return, чтобы создать новый абзац в та самая ячейка. Нажмите Tab для перемещения вперед по ячейкам (нажатие Tab в последней ячейке вставляет новую строку). Нажмите Shift+Tab, чтобы переместиться назад через клетки.
Скопируйте текст, поместите точку вставки в ячейку, а затем выберите «Правка» > «Вставить».
Поместите точку вставки в ячейку, где вы хотите добавить текст, выберите «Файл» > «Поместить», а затем дважды нажмите текстовый файл.
Добавление графики в таблицу
Поместите курсор в ячейку таблицы, в которую вы хотите добавить изображение.

Делать любое из следующих:
- Выберите «Файл» > «Поместить» и выберите один или несколько графических файлов.
- Выберите и перетащите одно или несколько изображений из категории «Графика» на панели «Библиотеки CC».
Изображение или изображения доступны на плашке.
Чтобы поместить изображение или изображения, щелкните внутри каждой ячейки таблицы.
Делать любой из следующих:
Примечание:
Вы не можете перетаскивать фрагменты InDesign из категории «Графика» на панели «Библиотеки CC».
При добавлении изображения, размер которого превышает размер ячейки,
высота ячейки расширяется, чтобы вместить графику, но ширина
ячейки не меняется — рисунок может выходить за пределы правого
сторону клетки. Если строка, в которой размещена графика, установлена
до фиксированной высоты, графика выше высоты строки
заставляет ячейку быть смещение .
Если строка, в которой размещена графика, установлена
до фиксированной высоты, графика выше высоты строки
заставляет ячейку быть смещение .
Примечание:
Чтобы избежать смещения ячейки, поместите изображение за пределы таблицы, измените размер изображения, а затем вставьте его в ячейку таблицы.
Вы также можете размещать изображения в ячейках таблицы следующими способами:
- Выберите «Объект» > «Привязанный объект» > «Вставить» и задайте настройки. Позже вы можете добавить графику к привязанному объекту.
- Скопируйте изображение или фрейм, поместите точку вставки, а затем выберите «Правка» > «Вставить».
При создании длинной таблицы она может занимать несколько столбцов, фреймов или страниц. Вы можете использовать верхние или нижние колонтитулы для повторения информации в верхней или нижней части каждой разделенной части таблицы.
При создании таблицы можно добавить строки верхнего и нижнего колонтитула. Вы также можете использовать диалоговое окно «Параметры таблицы», чтобы добавить строки верхнего и нижнего колонтитула и изменить их отображение в таблице. Строки основного текста можно преобразовать в строки верхнего или нижнего колонтитула.
Строки заголовка повторяются один раз за кадрПримечание:
Чтобы нумеровать таблицы последовательно, например, Таблица 1A, Таблица 1B, добавьте переменную в верхний или нижний колонтитул таблицы. (См. Создание подписей к рисункам и таблицам.)
Выберите строки вверху таблицы для создания строк заголовка или внизу таблицы для создания нижнего колонтитула ряды.
Выберите «Таблица» > «Преобразовать строки» > В верхний или нижний колонтитул.
Поместите точку вставки в таблицу, а затем выберите «Таблица» > «Параметры таблицы» > «Заголовки».
 И нижние колонтитулы.
И нижние колонтитулы.Укажите количество строк верхнего или нижнего колонтитула. Пустые строки могут быть добавлены в начало или конец таблицы.
Укажите, будет ли информация в верхнем или нижнем колонтитуле появляется в каждом текстовом столбце (если текстовые фреймы имеют более одного столбец), один раз на кадр или только один раз на страницу.
Выберите «Пропустить сначала», если вам не нужна информация заголовка. появиться в первой строке таблицы. Выберите Пропустить последним, если вы не хотите, чтобы информация нижнего колонтитула отображалась в последней строке стол.
Опция Skip First особенно полезна, если вы хотите чтобы указать, что верхний или нижний колонтитул продолжается. Например, для таблицы, которая занимает несколько страниц, вам может понадобиться текст заголовка быть «Таблица 2 (продолжение)». Поскольку вы не хотите «(Продолжение)» для отображения в начале таблицы, выберите Пропустить первым и просто введите Таблицу 2 в первую строку стол.

Нажмите «ОК».
Вы можете выполнять ряд функций для создания похожих строк и столбцов или их дублирования.
Прежде всего, вы можете выполнять следующие функции над строками и столбцами таблицы:
- Перетаскивать строки и столбцы таблицы из одной позиции в другую в пределах одной таблицы.
- Дублирование строк и столбцов.
- Вставка строк и столбцов до или после другой строки/столбца
- Копировать содержимое строки в столбец или столбца в строку.
Перетаскивание и дублирование строк/столбцов
Вы можете перемещать строки и столбцы таблицы из одной позиции в другую в пределах одной таблицы. Выполните следующие действия, чтобы перетащить и дублировать строки/столбцы.
Выберите строку или столбец, которые вы хотите перетащить в другую строку или столбец. Убедитесь, что выбран весь столбец или строка.
 Частично выделенные строки или столбцы нельзя перетаскивать.
Частично выделенные строки или столбцы нельзя перетаскивать.Наведите указатель мыши на выбранные строки, отобразится уникальный курсор, указывающий, что выделение можно переместить.
Строку элемента можно перетаскивать. Вы можете поменять местами столбцы со строками. Перетаскиваемая строка удаляется только как строка, а перетаскиваемый столбец удаляется только как столбец.
Перетаскивание строк и столбцовЗдесь при перемещении строки из одного места в другое общее количество строк остается таким же, как и раньше, только три.
Примечание:
Перетаскивание возможно только в пределах одной таблицы.
Чтобы продублировать строку или столбец , нажмите и удерживайте клавишу Alt (Win) или Opt (Mac) после выбора строки или столбца.
 Несколько постоянно выбранных строк или столбцов можно перетаскивать.
Несколько постоянно выбранных строк или столбцов можно перетаскивать.Перетащите выбранную строку или столбец в нужное место. Общее количество строк или столбцов увеличивается по мере дублирования выбранного объекта.
Вы также можете скопировать содержимое из строк верхнего и нижнего колонтитула в основные строки (нажав клавишу Alt/Opt). Аналогично, строки основного текста также можно дублировать и преобразовывать в строки верхнего и нижнего колонтитула.
Вы можете перетаскивать строки заголовков только внутри раздела заголовка (применимо, только если у вас несколько строк заголовков), если для дублирования строк не используется alt/opt. Строки тела нельзя перетаскивать в раздел заголовка, если для дублирования строк не используется alt/opt.
Копировать строки/столбцы и вставлять до/после
Вы можете копировать и вставлять строки до или после выбранной строки. Используя рабочий процесс «Вставить до/после», вы можете копировать строки/столбцы из таблицы и также вставлять их в другую таблицу.
Выберите строку/столбец.
Выберите столбец или строку.
Выберите «Таблица» > «Вставить до/Вставить после».
Выполните любое из следующих действий:
Поместите точку вставки в заголовок или строку нижнего колонтитула, а затем выберите «Таблица» > «Преобразовать строки» > К телу.
Выберите «Таблица» > «Параметры таблицы» > Верхние и нижние колонтитулы, а затем укажите другое количество строки или строки нижнего колонтитула.
Больше похоже на это
- Форматирование таблиц
- Размещение (импорт) текста
- Изменение размера столбцов, строк и таблиц
- Работа с вытесненными ячейками
- Пометка элементов
- Разбиение таблиц по фреймам
- Создание переменных для запуска верхних и нижних колонтитулов
Войдите в свою учетную запись
3
3
Войти Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
WebAIM: создание таблиц со специальными возможностями — таблицы данных
Разметка таблиц данных
Целью таблиц данных является представление табличной информации в сетке или матрице, а также наличие столбцов или строк, которые показывают значение информации в сетке. Зрячие пользователи могут визуально сканировать стол. Они могут быстро создавать визуальные ассоциации между данными в таблице и соответствующими заголовками строк и/или столбцов. Кто-то, кто не видит таблицу, не может сделать эти визуальные ассоциации, поэтому для создания программной ассоциации между элементами в таблице необходимо использовать правильную разметку. При правильной HTML-разметке пользователи средств чтения с экрана могут перемещаться по таблицам данных по одной ячейке за раз и слышать заголовки столбцов и строк, которые им произносятся.
Зрячие пользователи могут визуально сканировать стол. Они могут быстро создавать визуальные ассоциации между данными в таблице и соответствующими заголовками строк и/или столбцов. Кто-то, кто не видит таблицу, не может сделать эти визуальные ассоциации, поэтому для создания программной ассоциации между элементами в таблице необходимо использовать правильную разметку. При правильной HTML-разметке пользователи средств чтения с экрана могут перемещаться по таблицам данных по одной ячейке за раз и слышать заголовки столбцов и строк, которые им произносятся.
Заголовки таблиц
Таблицы данных очень часто имеют краткий описательный текст до или после таблицы, который указывает содержание этой таблицы. Этот текст должен быть связан с соответствующей таблицей с помощью элемента .
Дочери Шелли
. ..
.. Хотя нет необходимости в каждой таблице иметь заголовок, заголовок, как правило, очень полезен. Если он присутствует, он должен быть связан с таблицей с помощью элемента
Идентификация заголовков строк и столбцов
Важным шагом к созданию доступной таблицы данных является определение заголовков строк и/или столбцов. В разметке элемент используется для ячеек данных таблицы, а элемент 9Элемент 0832 используется для ячеек заголовка таблицы. Возвращаясь к нашему примеру с исходной таблицей данных,
заголовки столбцов для этой таблицы: Имя , Возраст и День рождения . Заголовки строк: Джеки и Бет . Также обратите внимание на соответствующий заголовок. Дочери Шелли Имя Возраст День рождения Джеки 5 5 апреля Бет 8 14 января
Заголовки таблиц никогда не должны быть пустыми. Это особенно касается верхней левой ячейки некоторых таблиц
Это особенно касается верхней левой ячейки некоторых таблиц
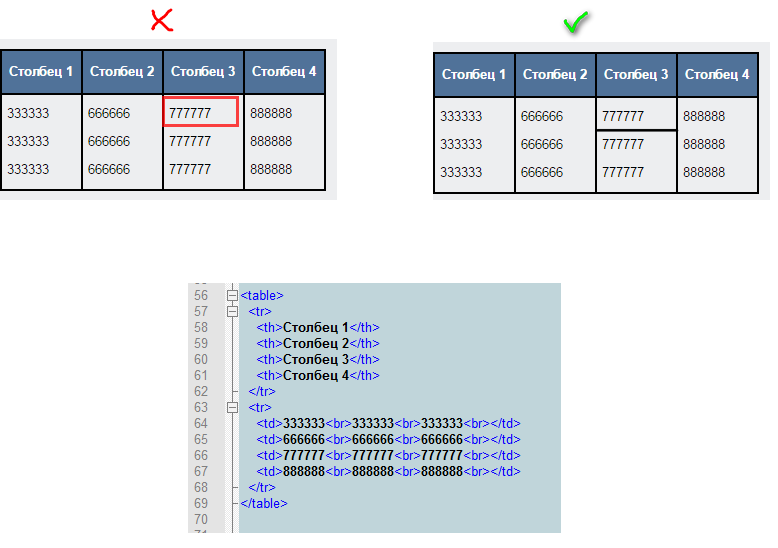
. Используйте пропорциональные размеры, а не абсолютные размеры
Правило, которое применяется к таблицам макета, также применимо к таблицам данных. Позвольте окну браузера определять ширину таблицы, когда это возможно, чтобы уменьшить горизонтальную прокрутку, необходимую для людей с плохим зрением. Если необходимо определить ширину ячеек, используйте относительные значения, такие как проценты, а не значения в пикселях. Как правило, следует избегать определенной высоты ячеек, чтобы ячейка могла расширяться вниз, чтобы вместить ее содержимое, что особенно полезно для пользователей с плохим зрением, которые могут увеличивать текстовое содержимое.
Другая разметка таблицы
Сводка
Атрибут сводки тега может использоваться для предоставления сводки структуры таблицы данных (не содержимого). Поддержка сводки различается, но в целом она зависит от программы чтения с экрана (она недоступна для всех остальных) и плохо поддерживается. Кроме того, атрибут
Кроме того, атрибут summary не является частью спецификации HTML5. В общем, если таблица настолько сложна, что требует объяснения ее структуры, она, вероятно, не очень доступна и, вероятно, ее следует упростить. По этим причинам мы не рекомендуем использовать резюме. Если он используется, он никогда не должен использоваться для макетных таблиц. thead, tfoot и tbody
Элементы thead и tfoot определяют строки верхнего и нижнего колонтитула для таблиц. Они не обеспечивают специальных возможностей и, как правило, используются только при печати длинной таблицы — верхние и/или нижние строки будут повторяться вверху или внизу каждой печатной страницы. Точно так же элемент tbody определяет содержимое тела таблицы данных (имеется в виду все, что не является thead или tfoot). Опять же, этот элемент не дает никаких дополнительных преимуществ доступности, но нет ничего плохого в том, чтобы использовать его для стилизации таблиц или по другим причинам.
Оставить комментарий
 Зрячие пользователи могут визуально сканировать стол. Они могут быстро создавать визуальные ассоциации между данными в таблице и соответствующими заголовками строк и/или столбцов. Кто-то, кто не видит таблицу, не может сделать эти визуальные ассоциации, поэтому для создания программной ассоциации между элементами в таблице необходимо использовать правильную разметку. При правильной HTML-разметке пользователи средств чтения с экрана могут перемещаться по таблицам данных по одной ячейке за раз и слышать заголовки столбцов и строк, которые им произносятся.
Зрячие пользователи могут визуально сканировать стол. Они могут быстро создавать визуальные ассоциации между данными в таблице и соответствующими заголовками строк и/или столбцов. Кто-то, кто не видит таблицу, не может сделать эти визуальные ассоциации, поэтому для создания программной ассоциации между элементами в таблице необходимо использовать правильную разметку. При правильной HTML-разметке пользователи средств чтения с экрана могут перемещаться по таблицам данных по одной ячейке за раз и слышать заголовки столбцов и строк, которые им произносятся. .
Дочери Шелли
. ..
.. Хотя нет необходимости в каждой таблице иметь заголовок, заголовок, как правило, очень полезен. Если он присутствует, он должен быть связан с таблицей с помощью элемента
Идентификация заголовков строк и столбцов
Важным шагом к созданию доступной таблицы данных является определение заголовков строк и/или столбцов. В разметке элемент используется для ячеек данных таблицы, а элемент 9Элемент 0832 используется для ячеек заголовка таблицы. Возвращаясь к нашему примеру с исходной таблицей данных,
заголовки столбцов для этой таблицы: Имя , Возраст и День рождения . Заголовки строк: Джеки и Бет . Также обратите внимание на соответствующий заголовок. Дочери Шелли Имя Возраст День рождения Джеки 5 5 апреля Бет 8 14 января
Заголовки таблиц никогда не должны быть пустыми. Это особенно касается верхней левой ячейки некоторых таблиц
Это особенно касается верхней левой ячейки некоторых таблиц
. Используйте пропорциональные размеры, а не абсолютные размеры
Правило, которое применяется к таблицам макета, также применимо к таблицам данных. Позвольте окну браузера определять ширину таблицы, когда это возможно, чтобы уменьшить горизонтальную прокрутку, необходимую для людей с плохим зрением. Если необходимо определить ширину ячеек, используйте относительные значения, такие как проценты, а не значения в пикселях. Как правило, следует избегать определенной высоты ячеек, чтобы ячейка могла расширяться вниз, чтобы вместить ее содержимое, что особенно полезно для пользователей с плохим зрением, которые могут увеличивать текстовое содержимое.
Другая разметка таблицы
Сводка
Атрибут сводки тега может использоваться для предоставления сводки структуры таблицы данных (не содержимого). Поддержка сводки различается, но в целом она зависит от программы чтения с экрана (она недоступна для всех остальных) и плохо поддерживается. Кроме того, атрибут
Кроме того, атрибут summary не является частью спецификации HTML5. В общем, если таблица настолько сложна, что требует объяснения ее структуры, она, вероятно, не очень доступна и, вероятно, ее следует упростить. По этим причинам мы не рекомендуем использовать резюме. Если он используется, он никогда не должен использоваться для макетных таблиц. thead, tfoot и tbody
Элементы thead и tfoot определяют строки верхнего и нижнего колонтитула для таблиц. Они не обеспечивают специальных возможностей и, как правило, используются только при печати длинной таблицы — верхние и/или нижние строки будут повторяться вверху или внизу каждой печатной страницы. Точно так же элемент tbody определяет содержимое тела таблицы данных (имеется в виду все, что не является thead или tfoot). Опять же, этот элемент не дает никаких дополнительных преимуществ доступности, но нет ничего плохого в том, чтобы использовать его для стилизации таблиц или по другим причинам.
Оставить комментарий
