Заполнение фона в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Заполнение фона в Фотошопе
Для придания законченного вида практически любой графической работе требуется подходящий фон. Давайте посмотрим, каким образом его можно закрасить определенным цветом или заполнить выбранным изображением.
- Заполняем фон
- Метод 1: задаем цвет при создании нового документа
- Метод 2: заливаем фон ранее созданного слоя
- Метод 3: закрашиваем фон кистью
- Метод 4: используем изображение как фон
- Заключение
Заполняем фон
Метод 1: задаем цвет при создании нового документа
В данном случае мы заранее выбираем цвет, который будет использоваться в качестве фона (в момент создания нового документа). Для этого:
- В меню “Файл” выбираем пункт “Создать” (или просто жмем комбинацию клавиш Ctrl+N).
- Появится окно, в котором нас интересует параметр “Содержимое фона”.
 Щелкаем по текущему значению (по умолчанию выбран “Белый”), в раскрывшемся списке выбираем требуемый вариант и жмем кнопку “Создать” (не забываем выставить другие параметры, такие как размеры, разрешение, цветовой профиль и т.д.):
Щелкаем по текущему значению (по умолчанию выбран “Белый”), в раскрывшемся списке выбираем требуемый вариант и жмем кнопку “Создать” (не забываем выставить другие параметры, такие как размеры, разрешение, цветовой профиль и т.д.):- “Черный” – как следует из названия, фон созданного документа будет закрашен в черный цвет.
- “Фоновый цвет” – документ заполнится цветом, выбранным в качестве фонового на панели инструментов.
- “Прозрачный” – документ будет создан с абсолютно пустым (прозрачным) фоном.
- Также мы можем щелкнуть по небольшому квадратику рядом с “Содержимым фона”, после чего появится Палитра, в которой мы можем задать абсолютно любой цвет/оттенок, который нам нравится.
Метод 2: заливаем фон ранее созданного слоя
Все основные способы заливки слоя мы рассмотрели в отдельной публикации, поэтому отдельно в рамках данной статьи на них останавливаться не будем. Только еще раз подчеркнем, что самым популярным в данном случае является инструмент “Заливка”.
Метод 3: закрашиваем фон кистью
Чаще всего для ручного закрашивания используется “Кисть”, поэтому ее и будем использовать дальше.
- Для начала берем инструмент на боковой панели.
- Выбираем основной цвет, которым будет выполняться закрашивание.
- Раскрываем параметры кисти, чтобы настроить ее форму, размер и другие параметры.
- Затем переходим к холсту и, зажав левую кнопку мыши, закрашиваем холст в нужных местах (или полностью). В нашем случае мы решили сделать надпись. В процессе выполнения задачи мы можем менять параметры кисти, в том числе, ее размер. Остальные участки вокруг текста было принято решение залить оттенком желтого с помощью “Заливки”.
- Также мы можем более детально настроить параметры кисти. Для этого кликаем по значку отображения панели “Настройки кисти”. Подробно работу с ней мы рассмотрели во втором разделе публикации “Как сделать красивый фон в Фотошопе”.
Метод 4: используем изображение как фон
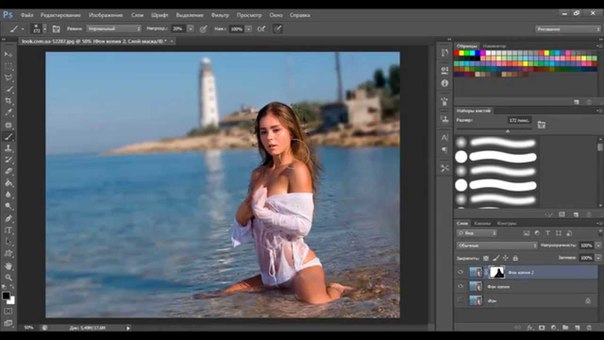
В данном случае фоном, как следует из названия способа, будет выступать определенное изображение. В качестве примера будем использовать фото ниже (требуется предварительно открыть его в программе).
В качестве примера будем использовать фото ниже (требуется предварительно открыть его в программе).
Итак, наши действия:
- Находясь на слое с изображением жмем комбинацию клавиш Ctrl+A.
- После появления выделения копируем его с помощью сочетания Ctrl+C (или используем соответствующую команду в меню “Редактирование”).
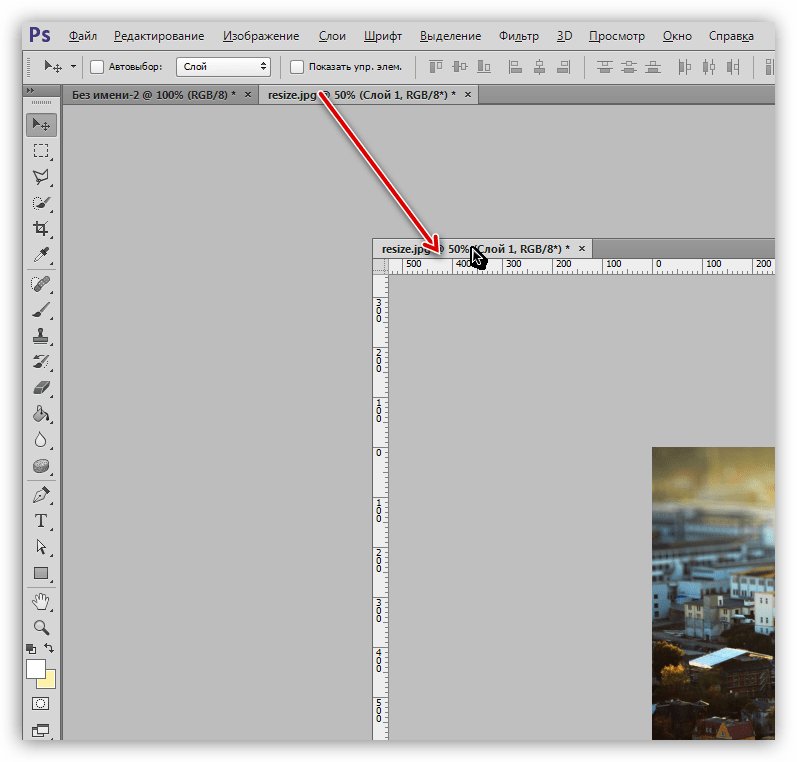
- Переключаемся на вкладку, куда требуется вставить скопированное изображение, и нажимаем комбинацию Ctrl+V (или команда “Вставить” в меню “Редактирование”). При несоответствии цветового профиля выбираем “Преобразовать” и жмем OK.
- Изображение будет вставлено в виде отдельного слоя.
- Жмем Ctrl+T, чтобы запустить функцию “Свободное трансформирование”, с помощью которой можно настроить размеры изображения. Для этого тянем за маркеры по бокам картинки зажатой левой кнопкой мыши, а для сохранения исходных пропорций при этом удерживаем клавишу Shift.
 По готовности жмем Enter.
По готовности жмем Enter. - Получаем следующий результат.
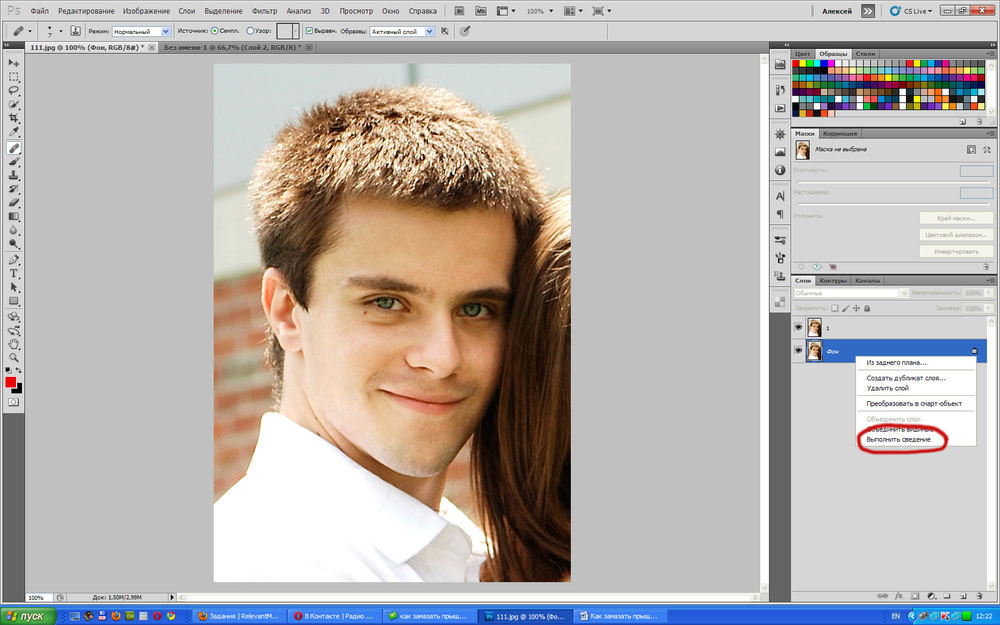
- В Палитре правой кнопкой мыши кликаем по нашему слою и в открывшемся контекстном меню выбираем пункт “Объединить с предыдущим” (функция доступна, если фоновый слой не заблокирован – для снятия замка просто щелкаем по нему).
- Таким образом мы получаем один слой с изображением, который будет нам дальше служит в качестве фонового.
- Дальше мы можем работать с ним, как угодно. Например, можно добавить какую-нибудь надпись и т.д.
Чтобы наложить изображение/объект, также, можно сделать следующее:
- Заходим в меню “Файл” и выбираем пункт “Поместить”.
- В появившемся окне выбираем файл с изображением, которое нужно добавить на наш фон и жмем соответствующую кнопку.
- Корректируем размеры наложенной картинки с помощью боковых маркеров и жмем Enter.
- Получаем вот такой готовый результат.
Заключение
Таким образом, закрасить фон в Фотошопе можно разными способами. Все зависит от того, на каком этапе принято решение это сделать, и какой результат требуется получить. Также можно комбинировать различные методы, чтобы в полной мере реализовать свой творческий потенциал.
Все зависит от того, на каком этапе принято решение это сделать, и какой результат требуется получить. Также можно комбинировать различные методы, чтобы в полной мере реализовать свой творческий потенциал.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Хитрости фотошоп:.
 как исправить фон, не затронув объект
как исправить фон, не затронув объектKatrinshine
Я, как и многие из вас, для редактирования фотографий пользуюсь фотошопом. Так уж получилось, что я много лет работала дизайнером в издательском деле и знаю много хитростей:) Поэтому хочу поделиться некоторыми из них с вами, может быть они вам помогут сделать ваши фото лучше и привлектельней для клиентов.
Урок первый. Как высветлить фон, не затронув изображение.
Вот у нас есть фотография, скажем кольца. Видно, что фон серый и немного темноват, еще там что-то на заднем плане в кадр попало.
Для начала идем в Image — Adjustmens — Levels
Справа я обвела красным — ползунок нужно пододвинуть к самому краю гистограммы. Слева тоже можно подвинуть ползунок поближе к гистограмма — это приведет к усилению теней. Но мы сейчас не об этом, а о светах.
Вот что мы получили
Фон уже заметно светлей. Если само изображение вас удовлетворяет, но фон остается темноватым/ сероватым или еще каким-нибудь некрасивым, то приступаем к следующей части.
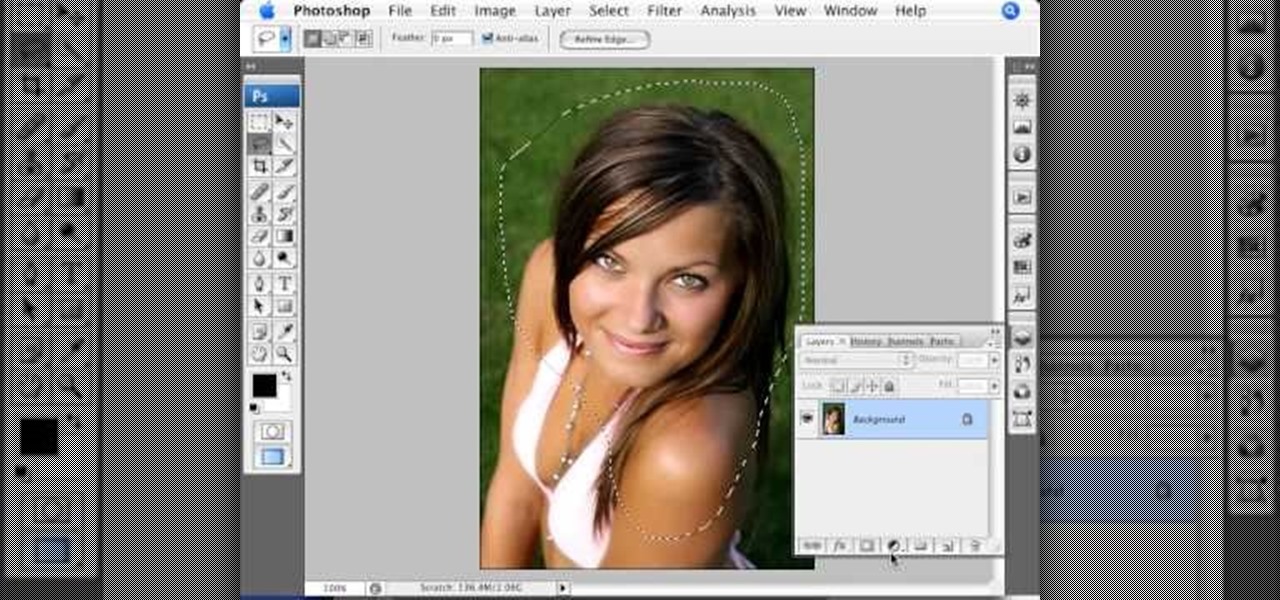
Теперь возьмем инструмент Polygonal Lasso и обведем точечно вокруг кольца. Достаточно примерно, не нужно следовать неукоснительно форме кольца. Когда подведете курсор к начальной точке, под ним появится значок нолика. Кликните, и контур замкнется, вы получили выделение. Это тот мерцающий контур.
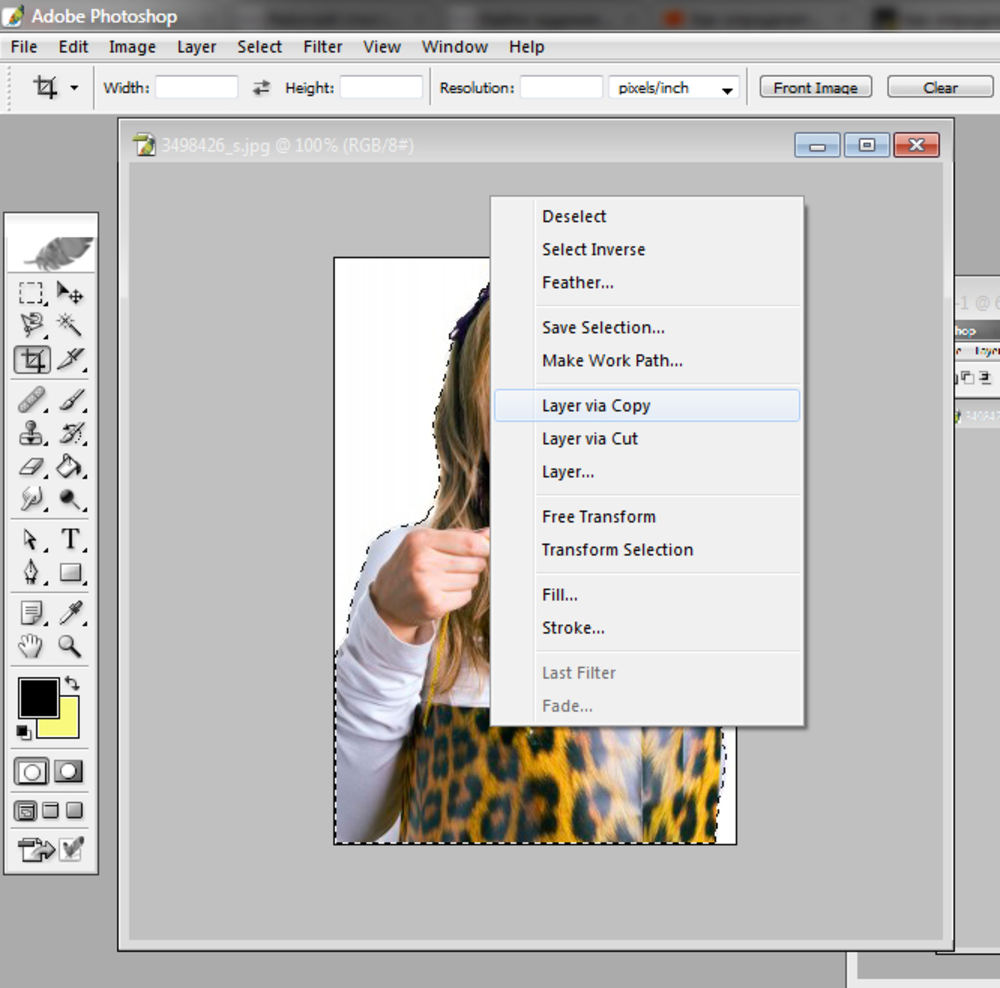
Сверху нажмите Select — Inverse. Это инвертирует выделение.
Теперь в окошках с правого бока, найдите Channels. Внизу этого окошка есть значок листа с кружочком внутри — save selection as a channel. Нажав его, вы создадите из выделения канал. Нажмите на значок глазка рядом с появившимся каналом, затем кликните на сам канал, и в конце концов нажмите Select — Deselect. Выделенный мерцающий контур исчезнет.
Теперь берем инструмент кисть, подбираем нужную ширину кисти и мягкость (это зависит от размера и разрешения фото). Сделайте белый активным цветом кисти и начинайте водить ею по красному краю.
Закончите растушовывать край кистью. Теперь пришла очередь загрузить отредактированное выделение из канала.
Нажмите Select — Load Selection — Alpha1 (это имя нашего канала по умолчанию). Отожмите глазок рядом с каналом и затем кликните на самый верхний канал, где написано RGB.
Теперь продолжим исправлять фон. Можно еще раз попробовать сделать уровни. Затем возьмите кисть большого размера и белый цвет (в нашем случае), установите прозрачность Opasity сверху на примерно 30%. Я провела несколько раз сверху, где было несколько темных пятен от объектов на заднем плане, и один раз осторожно по всему изображению, чтобы не стереть структуру доски. Если вы делаете фото не на доске, как я, а на белом ватмане например, то тут не должно быть проблем. Если на фото есть случайные точки, то все лишнее можно закрасить. Пользуйтесь этим приемом осторожно, иначе изображение будет выглядеть ненатурально.
Можно также поменять цветовые параметры фона, если он уходит в желтизну или синеву с помощью Image — Adjustmens — Curves или Image — Adjustmens — Color Ballance. В общем, пока фон у вас выделен отдельно от объекта, его можно редактировать как угодно) Дополнительно советую вам всегда копировать слой и все работы проводить на дубликате слоя, тогда если что-нибудь у вас не получится, всегда можно вернуться к оригиналу.
В общем, пока фон у вас выделен отдельно от объекта, его можно редактировать как угодно) Дополнительно советую вам всегда копировать слой и все работы проводить на дубликате слоя, тогда если что-нибудь у вас не получится, всегда можно вернуться к оригиналу.
В конце нажмите Select — Deselect чтобы снять выделение.
Вот что я получила.
Надеюсь ваш результат тоже неплох и мой урок был полезен вам!
Рейтинг
★
★
★
★
★
5.0 (1 голос)KatrinshineИталия, Апулия, Бриндизи
Магазин
Блог (157)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- фотошоп
- фотография
- photoshop
- урок
- полезно
- полезная информация
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Как рисовать в фотошопе?
Adobe Photoshop предоставляет пользователям различные инструменты для рисования и редактирования любого изображения. Традиционно использовались карандаши и кисти, инструменты, в которых пользователь наносил цвета с помощью разных штрихов кисти и карандаша. После этого пользователь применяет инструменты «Ластик», «Размытие» и «Размазывание» для окончательного штриха к изображению. Эти инструменты также используются для изменения существующего цвета изображения. Эти инструменты также используются для изменения существующего цвета изображения. Чтобы изменить уже созданное изображение, пользователь может использовать любой из ластиков, инструментов размытия и размазывания. Он / она также может воспользоваться онлайн-руководствами по Photoshop, чтобы подробно изучить инструменты. Учебник может помочь пользователю узнать точное использование инструментов.
Традиционно использовались карандаши и кисти, инструменты, в которых пользователь наносил цвета с помощью разных штрихов кисти и карандаша. После этого пользователь применяет инструменты «Ластик», «Размытие» и «Размазывание» для окончательного штриха к изображению. Эти инструменты также используются для изменения существующего цвета изображения. Эти инструменты также используются для изменения существующего цвета изображения. Чтобы изменить уже созданное изображение, пользователь может использовать любой из ластиков, инструментов размытия и размазывания. Он / она также может воспользоваться онлайн-руководствами по Photoshop, чтобы подробно изучить инструменты. Учебник может помочь пользователю узнать точное использование инструментов.
Как рисовать в Photoshop?
Выполните следующие шаги, чтобы применить и использовать краску в Photoshop:
Шаг #1
Выберите цвет фона в соответствии с требованиями. Выберите подходящий цвет из панели инструментов.
Шаг #2
Теперь вставьте изображение, которое вы хотите нарисовать. Мы также можем нарисовать изображение с помощью инструмента Photoshop. Мы можем использовать инструмент Карандаш, чтобы нарисовать прямую линию. Для этого нажмите на начальную точку изображения. Удерживая нажатой клавишу Shift, щелкните конечную точку изображения.
Мы также можем нарисовать изображение с помощью инструмента Photoshop. Мы можем использовать инструмент Карандаш, чтобы нарисовать прямую линию. Для этого нажмите на начальную точку изображения. Удерживая нажатой клавишу Shift, щелкните конечную точку изображения.
Шаг № 3
Теперь выберите кисть или карандаш. Чтобы использовать кисть в качестве аэрографа, удерживайте кнопку мыши и применяйте цвет. Инструмент «Кисть» и «Карандаш» также помогают рисовать текущее фоновое изображение. С помощью кисти пользователь может создавать мягкие цветные мазки, а карандаш может создавать линии с острыми краями.
Шаг № 4
Выберите кисть на панели «Наборы кистей». Это облегчит вашу задачу. Пользователи могут быстро получить доступ к часто используемым характеристикам кисти, установив некоторые параметры кисти в качестве предустановки. Это программное обеспечение предоставляет образцы для предустановки кисти. Пользователи могут получить доступ к этим уже разработанным пресетам, а также могут изменять их в соответствии с требованиями.
Некоторые наборы кистей доступны онлайн, и мы можем скачать их из Интернета. Пользователи могут быстро получить доступ к предустановкам из средства выбора предустановок кисти, доступного на панели параметров. Это позволит пользователю временно изменить толщину и жесткость кисти. Мы также можем сохранять и сохранять настраиваемые параметры предустановки вместе с их настройками, такими как непрозрачность, цвет и поток.
Шаг 5
Теперь настройте текстуру изображения, изменив режим, непрозрачность и т. д. на панели параметров. Параметры кончика кисти определяют, как цвет применяется к любому изображению. Пользователи могут использовать цвет медленно с мягкими краями, с различной скоростью кисти, используя различную динамику кисти, используя разные методы смешивания и с разными размерами кисти. Пользователи могут применить текстуру к любому изображению, используя мазки кисти, чтобы настроить окружающую среду в соответствии с холстом или бумагой. Мы также можем настроить распыление краски с помощью аэрографа. Мы также можем использовать панель кистей для настройки параметров кончика кисти. Если мы используем планшет для рисования любого произведения искусства, пользователь может управлять нажимом пера, поворотом, углом или колесиком стилуса, чтобы применить цвет к любому изображению.
Мы также можем использовать панель кистей для настройки параметров кончика кисти. Если мы используем планшет для рисования любого произведения искусства, пользователь может управлять нажимом пера, поворотом, углом или колесиком стилуса, чтобы применить цвет к любому изображению.
Различные инструменты, используемые для рисования в Photoshop
На панели параметров доступны различные параметры для настройки изображения. Для каждого инструмента доступны различные опции.
1. Режим
Режим наложения говорит о влиянии пикселей на изменение инструмента рисования и редактирования. При настройке режима наложения следует помнить о следующих терминах. Базовый цвет — это цвет, уже присутствующий в изображении. Blend Color — это цвет, который должен быть применен с помощью инструмента рисования или редактирования. Результирующий цвет — это результирующий цвет, полученный путем смешивания изображения. Режим наложения сообщает, как каждый слой взаимодействует с каждым слоем под ним. Мы можем связать каждый слой, регулируя непрозрачность каждого слоя. Доступны следующие режимы наложения: нормальный, затемнить, осветлить, контраст, сравнительный и цветной.
Мы можем связать каждый слой, регулируя непрозрачность каждого слоя. Доступны следующие режимы наложения: нормальный, затемнить, осветлить, контраст, сравнительный и цветной.
2. Непрозрачность
Это говорит о прозрачности цвета в изображении. Когда пользователь закрашивает какую-либо область, уровень непрозрачности не увеличивает установленный уровень, независимо от того, сколько раз пользователь перемещал указатель на указанную область, пока вы не уберете руку с кнопки мыши. Если вы снова примените, изменения цвета будут применены в соответствии с установленной непрозрачностью.
3. Поток
Эта сказка о норме или скорости, с которой цвет наносится на область краски. Когда пользователи перемещаются по области рисования, удерживая нажатой кнопку мыши, количество применяемого цвета зависит от скорости потока, а также от настроек непрозрачности.
4. Аэрограф
Этот инструмент работает как инструмент моделирования. Когда пользователь наводит курсор на область рисования, краска накапливается, пока мы удерживаем кнопку мыши.
5. Автостирание
Этот инструмент закрашивает фоновым цветом область, содержащую основной цвет. Чтобы использовать этот инструмент, выберите цвет переднего плана, который нужно удалить, и цвет фона, который нужно изменить.
Инструмент рисования предоставляет пользователю три варианта курсора. Стандартный курсор, перекрестие +, и курсор соответствует размеру и форме в соответствии с кончиком кисти. Чтобы использовать его, нажмите «Изменить». Затем перейдите в настройки > Курсоры. Мы можем использовать подходящий курсор как в области курсоров рисования, так и в другой области. Нам нужно выбрать подходящий размер при использовании курсора кисти. Обычный кончик кисти привязывал размер курсора к областям мазка кисти, непрозрачность которых составляет 50 или более процентов. Полноразмерный кончик кисти позволяет перемещать курсор на всю область, на которую влияет мазок кисти.
Заключение
Перед началом любого дизайн-проекта дизайнер должен точно знать свою целевую аудиторию. Дизайнер должен создавать свои работы, полностью понимая конечного клиента. Используя различные возможные параметры инструмента «Цвет» в программе Photoshop, дизайнер должен создать иллюстрацию. Цвет играет важную роль в любой дизайнерской работе.
Дизайнер должен создавать свои работы, полностью понимая конечного клиента. Используя различные возможные параметры инструмента «Цвет» в программе Photoshop, дизайнер должен создать иллюстрацию. Цвет играет важную роль в любой дизайнерской работе.
Рекомендуемые статьи
Это руководство по рисованию в Photoshop. Здесь мы обсудим простые и легкие шаги по созданию краски в фотошопе и узнаем о различных доступных вариантах рисования. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –
- Эффект огня в Photoshop
- Инструмент «Восстанавливающая кисть» в Photoshop
- Кисть для дерева Photoshop
- Металлический эффект Photoshop
Добавление или удаление цвета в Photoshop CC
Рисование определенно занимает место в вашем арсенале навыков Photoshop, даже если вы никогда не создаете изображение с нуля. Живопись. Слово вызывает образы кистей и палитр, а также цвета, точно нанесенного на холст. Или, может быть, изображения тряпок, лестниц, валиков и ведер — цвет выплескивается на стену и растекается вокруг. Обычно это не напоминает редактирование цифровых изображений.
Или, может быть, изображения тряпок, лестниц, валиков и ведер — цвет выплескивается на стену и растекается вокруг. Обычно это не напоминает редактирование цифровых изображений.В дополнение к рисованию пейзажей и портретов (что вы, безусловно, можете сделать в Photoshop, если у вас есть талант и обучение), вы можете использовать инструменты рисования Photoshop для множества других задач. Например, вы можете рисовать, чтобы создавать маски и слои-маски, регулировать тональность или резкость в определенных областях, исправлять дефекты и другие повреждения изображения — даже для создания графических элементов и специальных эффектов.
Добавьте цвет с помощью инструмента «Карандаш»
Инструмент «Карандаш» отличается от инструмента «Кисть» одним важным аспектом: независимо от настройки «Жесткость» на панели «Кисть» инструмент «Карандаш» всегда использует значение жесткости, равное 100%. При активном инструменте «Карандаш» панель параметров предлагает миниатюрную панель «Кисть», выбор режима наложения и непрозрачности, параметр с несколько неправильным названием «Автоматическое стирание» и параметр симметрии, который позволяет отражать карандашный штрих с помощью одного из нескольких предустановленных параметров. такие как вертикальный, горизонтальный, волнистый и многое другое.
такие как вертикальный, горизонтальный, волнистый и многое другое.
При выборе параметра «Симметрия» вы выбираете предустановку, а затем настраиваете ее, чтобы создать тип симметрии, необходимый для линий, которые вы рисуете с помощью инструмента «Карандаш».
При выборе этого параметра автоматическое стирание фактически не стирает, а позволяет закрашивать области текущего цвета переднего плана, используя текущий цвет фона. Щелкните область цвета переднего плана, и карандаш применит цвет фона. Щелкните любой цвет, кроме цвета переднего плана, и карандаш применит цвет переднего плана.
Удаление цвета с помощью инструмента «Ластик»
Четвертым из ваших основных инструментов рисования является Ластик. На слое, поддерживающем прозрачность, инструмент «Ластик» делает пиксели прозрачными. На слое с именем Фон, Ластик закрашивает цветом фона. На панели параметров меню режима инструмента «Ластик» не предлагает режимы наложения, а предлагает три варианта поведения. Когда вы выбираете «Кисть» (по умолчанию), панель параметров предлагает вам те же параметры «Непрозрачность», «Растекание» и «Аэрограф», что и инструмент «Кисть». Вы также можете выбрать «Карандаш», который предлагает ползунок «Непрозрачность», но не имеет параметров «Поток» или «Аэрограф» (сопоставимо с фактическим инструментом «Карандаш»).
Когда вы выбираете «Кисть» (по умолчанию), панель параметров предлагает вам те же параметры «Непрозрачность», «Растекание» и «Аэрограф», что и инструмент «Кисть». Вы также можете выбрать «Карандаш», который предлагает ползунок «Непрозрачность», но не имеет параметров «Поток» или «Аэрограф» (сопоставимо с фактическим инструментом «Карандаш»).
Когда для режима установлено значение «Блок», у вас есть квадратный инструмент «Ластик», который стирает размер курсора. (При нажатии или перетаскивании количество стираемых пикселей привязывается к текущему коэффициенту масштабирования.)
Независимо от того, какой режим выбран, панель параметров предлагает еще один важный выбор: справа от кнопки «Аэрограф» вы найдете флажок «Стереть в историю». Когда выбрано, инструмент «Ластик» закрашивает пиксели, как «Историческая кисть», восстанавливая пиксели до их внешнего вида в выбранном состоянии на панели «История».
Пара вариантов инструмента «Ластик» также спрятана на панели инструментов.
Помните, что цифровые изображения на самом деле не имеют фона, переднего плана или объектов — они просто представляют собой наборы крошечных цветных квадратов. Что это означает для использования Background Eraser? Вы можете щелкнуть и перетащить любой цвет на изображении, чтобы стереть области этого цвета. Вы также можете удалить только текущий цвет фона и назначить цвет переднего плана защищенным, чтобы он не удалялся, даже если вы перетаскиваете его.
Волшебный ластик, как и инструмент выделения «Волшебная палочка», не является инструментом, использующим кисть, но это логичное место, чтобы рассказать вам об этом. Щелкните цвет с помощью инструмента «Волшебный ластик», и этот цвет будет стерт либо в смежной области, либо на всем изображении, в зависимости от того, выбран ли параметр «Непрерывный» на панели параметров.

 Щелкаем по текущему значению (по умолчанию выбран “Белый”), в раскрывшемся списке выбираем требуемый вариант и жмем кнопку “Создать” (не забываем выставить другие параметры, такие как размеры, разрешение, цветовой профиль и т.д.):
Щелкаем по текущему значению (по умолчанию выбран “Белый”), в раскрывшемся списке выбираем требуемый вариант и жмем кнопку “Создать” (не забываем выставить другие параметры, такие как размеры, разрешение, цветовой профиль и т.д.):