Как вытянуть фигуру в фотошопе
Главная » Разное » Как вытянуть фигуру в фотошопе
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.
Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.

Узор: Начиная с Photoshop 21.2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Как рисовать формы в Photoshop с помощью инструмента Shape Tool
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL Testing
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества
- 0003000300030003 SoapUI
- Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- Crystal Reports
- FICO
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- Web
- Apache
- AngularJS
- ASP.
 Net
Net - C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux
js- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 000
- SQL 000 0003 SQL 000 0003 SQL 000
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Business Analyst
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- 0003 Эталон
- 9000 Дизайн 900 Ethical
9009
- Назад
- Prep
- PM Prep
- Управление проектом Salesforce
- SEO
- Разработка программного обеспечения
- VBA
900 04
Большие данные
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- DevOps Back
- DevOps Back
- HBase
- MongoDB
- NiFi

Как осветлить тёмную фотографию в Photoshop
Многие любители фотографировать сталкивались с проблемой, когда из-за неправильного или недостаточного освещения, или других факторов фото с чудесным ракурсом и видом оказывается слишком тёмным. И, казалось бы, фотография очень хороша, но тёмная область всё портит. И встаёт дилемма, как осветлить фото в Фотошопе, одежду и исправить проблему?
Слишком темную фотографию можно скорректировать с помощью Photoshop
Первый способ осветления фотографии
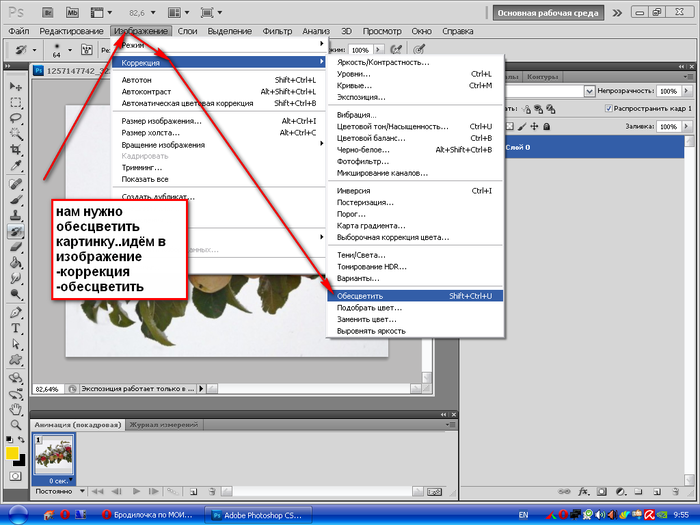
Для начала необходимо создать дубликат оригинального слоя изображения при помощи сочетания клавиш Ctrl+J. Затем в верхнем меню выбираем вкладку «Изображение» и переходим в раздел «Коррекция». В выпадающем списке находим команду «Уровни…». При нажатии мышки по этой кнопке у вас появится график, и в поле Канал нужно выбрать «Красный». Затем двигаем ползунок на горизонтальной линии графика до начала возвышения. Те же самые действия производим с синим и зелёным каналами. После завершения всех манипуляций нажимаем ОК.
Затем в верхнем меню выбираем вкладку «Изображение» и переходим в раздел «Коррекция». В выпадающем списке находим команду «Уровни…». При нажатии мышки по этой кнопке у вас появится график, и в поле Канал нужно выбрать «Красный». Затем двигаем ползунок на горизонтальной линии графика до начала возвышения. Те же самые действия производим с синим и зелёным каналами. После завершения всех манипуляций нажимаем ОК.
Уже сейчас вы можете наблюдать, что фотография стала гораздо светлее.
Настраивая ползунки каналов, вы можете сделать фото светлее
После вновь заходим во вкладку «Изображение» — «Коррекция», но теперь выбираем команду «Экспозиция…». В диалоговом окне у вас появится три графы с ползунками. Первый «Экспозиция» отвечает за осветление — темно/светло. Второй «Сдвиг» уменьшает или добавляет контрастность, третий «Гамма-коррекция» также настраивает осветление или затемнение фото. Вы можете подвигать ползунки в разных направлениях, чтобы сделать оптимальный для вас вариант. При достижении нужного эффекта нажмите кнопку Ок. Фотография готова!
При достижении нужного эффекта нажмите кнопку Ок. Фотография готова!
Второй вариант — коррекции изображения
Одним из вариантов как сделать фото светлее в Фотошопе является применение функции Тень/Свет или Shadows/Highlights. Для его использования необходимо создать слой-дубликат при помощи клавиш Ctrl+J. Далее новосозданный слой необходимо конвертировать в смарт-объект. Для этого кликаем правой кнопкой мышки по верхнему слою и выбираем команду «Преобразовать в смарт-объект». В английской версии программы команда звучит как Convert to Smart-Object.
Преобразование слоя необходимо сделать для изменения настроек коррекции в любой момент, то есть, таким образом, вы создаёте основу системы неразрушаемого редактирования. Теперь к преобразованному объекту можно применить команду Тень/Свет. В итоге вы получите заметно осветлённое изображение. При желании вы всегда можете поменять настройки осветления.
Но возникают ситуации, когда в одну команду изменить фото не получается. В таком случае необходимо продублировать слой, на котором расположен смарт-объект, затем изменить режим наложения на Экран.
В таком случае необходимо продублировать слой, на котором расположен смарт-объект, затем изменить режим наложения на Экран.
Теперь можно заняться настройкой контраста, поскольку после «принудительного» осветления изображение — это вялые, неяркие цвета, например, одежды. И это можно сделать.
Для начала необходимо создать слой Уровни/Levels. Настройки слоя подбираются индивидуально для каждого фото. Теперь можно исправлять цвета. Создавать ещё один корректирующий слой Вибрация/Vibrance. Либо, при использовании старой версии программы — Цветовой тон — Насыщенность/Hue — Saturation. Настройки также определяются согласно изображению индивидуально «на глаз».
После применения изменений вы можете заметить, что качество изображения заметно улучшилось, цвета стали более насыщенными. В заключение можно применить корректирующий слой Кривые/Curves с режимом наложения Умножение/Multiplay. Задать фото небольшой параметр по непрозрачности, примерно 20–30%. Теперь можете сравнить оригинал изображения и готовый, исправленный вариант и убедиться, как осветлить фотографию в Фотошопе легко.
Третий способ — добавить лучи света
Иногда, чтобы осветлить фотографию не нужно прибегать к различным ухищрениям, которые зачастую сказываются на качестве изображения. Можно подойти к делу творчески, если знать, как сделать лучи света в Фотошопе. Таким образом можно осветлить одежду, создать красивый пейзаж или добавить яркости и света в свадебное фото.
Как и в других вариантах, первый шаг — это сделать дубликат оригинального фона. После переходим в меню «Фильтр», выбираем команду «Размытие» — «Радиальное размытие». В окне выбираем вариант «Линейный», выставляем максимальную интенсивность и с помощью мышки нужно двинуть центр размытия туда, где должен находиться источник света, от которого будут отходить лучи. Нажимаем «Ок». Затем повторяем действие эффекта при помощи клавиш Ctrl+F.
Возвращаемся к панели слоёв и у верхнего изменяем режим наложения на «Экран». Возвращаемся в палитру слоёв и к тому же слою применяем маску. Это необходимо для того, чтобы скрыть часть лучей, чтобы они не были слишком явными и не закрывали изображение полностью. После выбираем в панели инструментов «Градиентную заливку», в его настройках выбираем стандартный вариант — от чёрного к прозрачному белому, применяем выбранные настройки.
После выбираем в панели инструментов «Градиентную заливку», в его настройках выбираем стандартный вариант — от чёрного к прозрачному белому, применяем выбранные настройки.
Теперь, находясь в маске, проводим градиентом по изображению, при этом стирая часть лучей. При этом наверху ещё раз убедитесь, что тип градиента выбран «Линейный».
Следующее действие — правый клик на маске, выбираем «Применить слой-маску». После можно немного размыть получившиеся лучи. Для этого используем команду «Фильтр» — «Размытие» — «Размытие по Гауссу». Выставляем в параметре «Размытие единицы» — «Ок». После понижаем уровень прозрачности в панели слоёв примерно до 90%. Теперь при помощи клавиш Ctrl+E сливаем оба слоя.
Лучи света почти готовы, вернём изображению резкость. Для этого дублируем слой, переходим в меню «Фильтр» — «Усиление резкости» — «Умная резкость…». Выставляем параметр Эффект «на глаз», радиус — 2 пикселя, нажимаем Ок.
Итак, солнечный свет в виде лучей добавлен. Ваше изображение заиграло новыми красками.
Как растянуть часть изображения в Photoshop CC?
Вы можете растянуть часть изображения в фотошопе намного плавнее, чем в других инструментах. Мы перепробовали все методы и нашли самые простые. Это позволит вам растянуть любую часть изображения без каких-либо проблем. Кроме того, в следующей статье мы рассмотрим и другие методы растягивания изображения.
Далее, если вы хотите научиться растягивать части тела и текст в Photoshop, мы рассмотрим это. В качестве бонуса мы покажем вам, как получить эффект Pixel Stretch в Photoshop, выполнив несколько простых шагов. Итак, давайте начнем с удивительного руководства по Photoshop.
Содержание
Как
Растянуть часть изображения в Photoshop CC Давайте начнем изучать процесс растягивания части изображения в Photoshop Cc. Это поможет вам растянуть любую часть изображения намного быстрее. Ниже приведены шаги, которые вам необходимо знать.
Ниже приведены шаги, которые вам необходимо знать.
Шаг 1: Сначала откройте изображение в Photoshop CC.
Шаг 2: Затем выберите слой, содержащий ваше изображение.
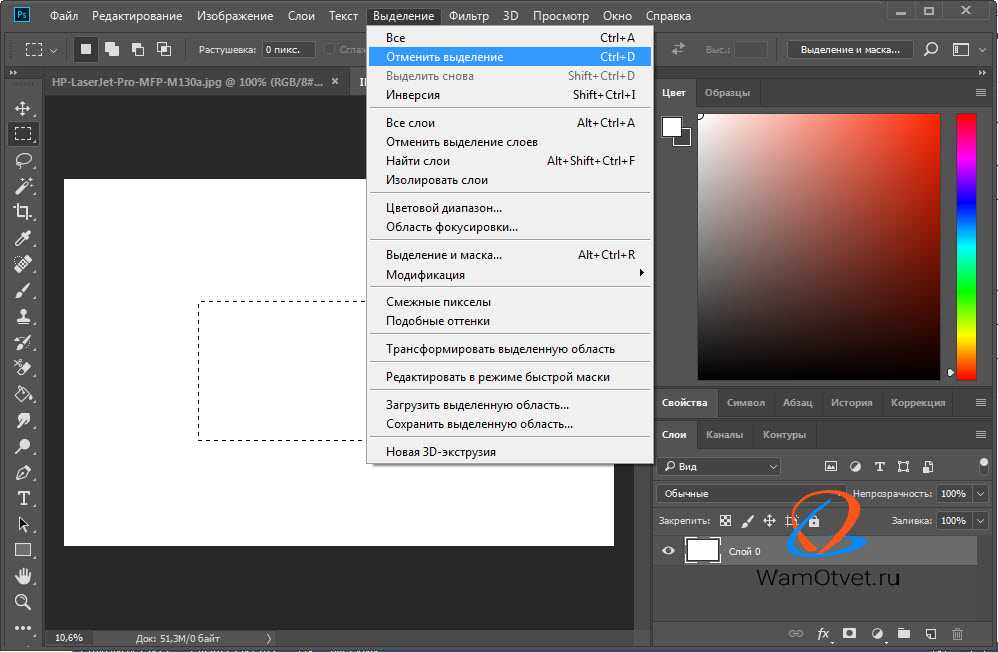
Шаг 3: Теперь на левой панели инструментов выберите инструмент выделения прямоугольника. Или вы можете нажать «M» на клавиатуре, чтобы активировать тот же инструмент.
Шаг 4: Теперь щелкните и перетащите часть изображения, которую вы хотите увеличить.
Шаг 5: Выделив часть изображения, нажмите Ctrl + T, чтобы активировать функцию свободного преобразования. Вы также можете выбрать опцию «Свободное преобразование» в меню «Правка».
Шаг 6: Нажмите клавишу Shift и щелкните сбоку от выделенной ограничивающей рамки. Удерживая нажатой клавишу Shift, перетащите мышь в том направлении, в котором вы хотите растянуть выбранную часть изображения.
Шаг 7: Наконец дважды щелкните в любом месте монтажной области и нажмите кнопку Enter на клавиатуре. Нажмите Ctrl + D, чтобы снять выделение с выбранной части изображения.
Как растягивать части тела в Photoshop
Когда дело доходит до растяжения частей тела в Photoshop, инструменты марионеточной обертки очень пригодятся. Вот почему ниже мы будем использовать Puppet warp и Liquify для наброска частей тела в Photoshop. Это один из наиболее часто используемых методов в редактировании фотографий электронной коммерции . Давайте начнем.
Шаг 1: Откройте изображение в Photoshop и создайте дубликат слоя с помощью Ctrl + J.
Шаг 2: Перейдите в меню «Правка» > «Марионеточная деформация», чтобы активировать следующую функцию.
Шаг 3: Теперь нажмите клавишу Shift и нажмите вокруг частей тела модели. Это создаст опорные точки, которые помогут вам настроить изображение.
Примечание. Убедитесь, что вы разместили точки вокруг лица, бедер, живота и ног.
Шаг 4: Щелкните и перетащите любую опорную точку, чтобы растянуть части тела модели.
Шаг 5: Теперь продублируйте слой с изображением и перейдите в Filter > Liquify.
Шаг 6: После этого появится новое окно. Теперь нажмите на значок в верхнем левом углу или «Forward wrap too» на панели инструментов.
Шаг 7: Настройте размер кисти в соответствии с вашими потребностями. Вы получите параметры настройки кисти в правой части интерфейса.
Шаг 8: Кисть на части тела модели. Убедитесь, что вы не переборщили с чисткой. Когда вы закончите, закройте окно и сохраните изображение.
Как
Растянуть текст в Photoshop Мы будем вводить тексты в Photoshop и преобразовывать их в фигуры, чтобы растянуть их. Это значительно облегчит вашу работу, когда дело доходит до растягивания текстов. Шаг 1: Сначала выберите инструмент «Текст» в Photoshop или нажмите «T», чтобы активировать его.
Шаг 2: Введите текст и настройте свойства шрифта по своему усмотрению.
Шаг 3: Теперь щелкните правой кнопкой мыши текстовый слой и выберите параметр «Преобразовать в форму».
Шаг 4: После этого выберите инструмент прямого выделения на панели инструментов. Следующий инструмент имеет белый курсор в качестве значка.
Шаг 5: Когда инструмент прямого выделения активен, перетащите и выберите часть текста, которую вы хотите растянуть.
Шаг 6: Теперь щелкните любую из выбранных опорных точек текста и перетащите их в любом направлении. Это сразу растянет выделенную часть текста.
Примечание. Вы можете выбрать части текста и нажать Shift и любую клавишу со стрелкой, чтобы растянуть текст в нужном вам направлении.
Растянуть изображение в Photoshop
Растянуть изображение в Photoshop намного проще, чем вы думаете. С помощью инструмента свободного преобразования вы можете растянуть изображение так, как хотите. Ниже приведены шаги по растягиванию всего изображения в Photoshop.
Ниже приведены шаги по растягиванию всего изображения в Photoshop.
Шаг 1: На панели слоев выберите слой изображения, которое вы хотите растянуть
Шаг 2: Теперь нажмите Ctrl + T, и он включит функцию свободного преобразования.
Шаг 3: После этого вы увидите ограничивающую рамку вокруг выбранного изображения. Теперь нажмите Shift и щелкните ограничивающую рамку. При выборе ограничивающей рамки перетащите мышь в нужном направлении.
Изменение размера изображения без искажения в Photoshop
Много раз вам может понадобиться изменить размер изображения без искажения в Photoshop. Таким образом, вы можете выполнить следующие шаги, чтобы изменить размер изображений без распространения. На выполнение у вас уйдет меньше минуты. Начнем прямо сейчас.
Шаг 1: Выберите слой, содержащий изображение.
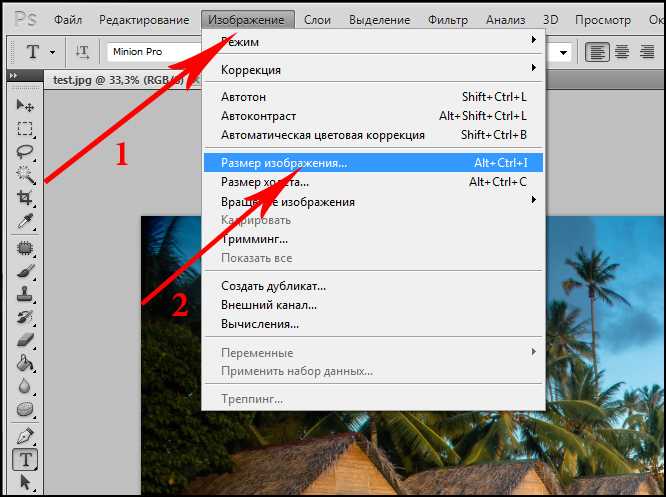
Шаг 2: Теперь перейдите в Изображение > Размер изображения. Или вы можете нажать Alt + Ctrl + I, чтобы открыть окно размера изображения.
Или вы можете нажать Alt + Ctrl + I, чтобы открыть окно размера изображения.
Шаг 3: Включите «Сохранить пропорции». После этого увеличьте значение в поле «Высота» или «Вес» изображения. Когда вы закончите, нажмите на кнопку «ОК».
Эффект Pixel Stretch Photoshop Давайте рассмотрим шаги по созданию эффекта Pixel Stretch Photoshop.![]() Это намного проще, чем вы могли подумать.
Это намного проще, чем вы могли подумать.
Шаг 1: Откройте изображение в Photoshop и выберите «Single row marquee tool» в меню инструментов.
Шаг 2: Затем выберите часть изображения. Это создаст толстую область выбора, простирающуюся от одного конца вашего изображения до другого.
Шаг 3: Нажмите Ctrl + T, чтобы активировать свободную трансформацию. Теперь наведите указатель мыши на выбранную строку. Нажмите и перетащите сторону выделения, которую вы хотите растянуть. Это создаст эффект растяжения пикселей выбранной части.
Шаг 4: После завершения нажмите Enter, чтобы отменить выбор области. После сохранения изображения.
Заключение
Когда вы освоите технику растягивания части изображения в фотошопе , вы сможете получить потрясающие результаты. Например, сделать изображение намного шире, не искажая его соотношения. Кроме того, вы можете сделать свою модель изображения намного тоньше с помощью эффектов растяжения. В общем, это отличная техника для изучения.
В общем, это отличная техника для изучения.
Тем не менее, немного сложно растянуть изображение в Photoshop. Но с практикой вы сможете овладеть инструментом и добиться потрясающих результатов. Вы должны попытаться изучить технику со временем. Не спешите и уделите достаточно времени, чтобы понять каждый шаг.
Об авторе
abrahim
Креативный редактор изображений и специалист по поисковой оптимизации. Я считаю, что моими сильными сторонами являются, прежде всего, Креативность, Опыт, Пунктуальность и преданность делу.
См. сообщения автора
Учебное пособие по эффекту растяжения тела — Adobe Photoshop — Blue Sky
Содержание
Учебное пособие по эффекту растяжения тела — Adobe Photoshop В этом учебном пособии вы научитесь использовать растяжку тела эффект в Adobe Photoshop. Этот эффект идеально подходит для создания стройнящих и удлиняющих фотографий. Вам нужно будет использовать фильтр пластики и инструменты деформации, чтобы добиться этого вида.
Когда вы хотите изменить пропорции фотографии в Photoshop, одним из способов сделать это является эффект «Растягивание тела». Этот эффект может заставить людей выглядеть стройнее или выше, и его можно использовать как для мужчин, так и для женщин.
Чтобы использовать эффект Body Stretch, сначала откройте изображение в Photoshop. Затем перейдите в Edit > Transform > Warp. Над изображением появится сетка. Чтобы кто-то выглядел стройнее, щелкните сбоку сетки и перетащите внутрь. Чтобы сделать кого-то выше, щелкните верхнюю или нижнюю часть сетки и перетащите вверх.
Эффект Body Stretch — это быстрый и простой способ изменить пропорции фотографии в Photoshop. Это идеально, когда вы хотите, чтобы кто-то выглядел стройнее или выше, не слишком меняя его внешний вид.
Раздел 1: Выбор темы Есть несколько моментов, которые следует учитывать при выборе темы урока по эффекту растяжения тела. Во-первых, подумайте о том, кто будет просматривать учебник. Если вы создаете учебник для начинающих, лучше всего выбрать не слишком сложную тему. Во-вторых, подумайте о цели урока. Предназначено ли оно для обучения определенной технике или просто для того, чтобы показать, как создать определенный эффект? В-третьих, выберите объект, который вам удобен и с которым вы чувствуете себя уверенно, работая в Photoshop.
Во-первых, подумайте о том, кто будет просматривать учебник. Если вы создаете учебник для начинающих, лучше всего выбрать не слишком сложную тему. Во-вторых, подумайте о цели урока. Предназначено ли оно для обучения определенной технике или просто для того, чтобы показать, как создать определенный эффект? В-третьих, выберите объект, который вам удобен и с которым вы чувствуете себя уверенно, работая в Photoshop.
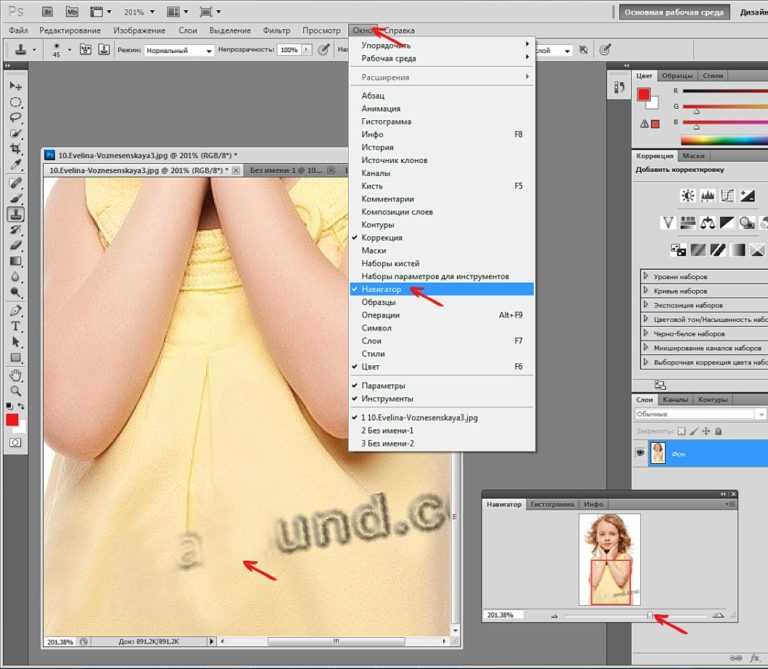
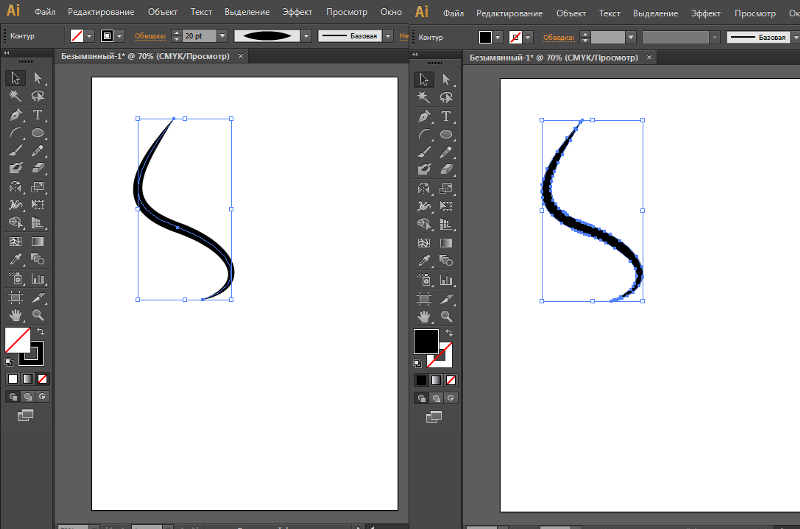
После того, как вы рассмотрели эти факторы, пришло время выбрать тему. В этом уроке мы будем использовать фотографию женщины, вытягивающей руки над головой. Эта фотография хорошо работает, потому что тело женщины имеет S-образную форму, что делает ее идеальной для демонстрации эффекта растяжения тела.
Раздел 2: Дублирование слоя Чтобы создать дубликат слоя, сначала выберите слой, который вы хотите дублировать, на панели «Слои». Затем щелкните значок «Создать новый слой» в нижней части панели «Слои». Это создаст новый слой с тем же содержимым, что и выбранный слой. Вы также можете использовать сочетание клавиш Ctrl+J (Mac: Cmd+J), чтобы дублировать слой.
Вы также можете использовать сочетание клавиш Ctrl+J (Mac: Cmd+J), чтобы дублировать слой.
В этом разделе мы будем использовать инструмент деформации для создания эффекта растяжения тела. Сначала выделите область, которую хотите растянуть, с помощью инструмента «Лассо». Затем перейдите в Edit > Transform > Warp. Над вашим выбором появится сетка. Чтобы растянуть выделение, щелкните и перетащите углы сетки. Вы также можете использовать инструмент деформации для создания других эффектов, таких как изгиб или выпуклость. Поэкспериментируйте с различными настройками, чтобы увидеть, что выглядит лучше всего.
Раздел 4. Настройка параметров инструмента деформации В этом разделе мы рассмотрим, как настроить параметры инструмента деформации. По умолчанию инструмент деформации установлен в «нормальный» режим. Однако вы можете изменить это, щелкнув раскрывающееся меню рядом с параметром режима и выбрав «искажение» или «перспектива».
Если вы выберете «исказить», инструмент деформации будет действовать как инструмент свободного преобразования. Это означает, что вы можете перемещать отдельные контрольные точки, чтобы исказить изображение.
Если вы выберете «перспектива», инструмент деформации позволит вам изменить перспективу изображения. Это полезно для исправления искаженных изображений или для создания определенного эффекта.
Чтобы изменить степень искажения, вы можете использовать ползунок рядом с параметром режима. Чем выше значение, тем сильнее будут искажения.
Раздел 5. Добавление тени Если вы хотите добавить тень к изображению, вам нужно сделать несколько вещей. Сначала откройте изображение в Photoshop. Затем перейдите в меню «Слой» и выберите «Создать» > «Слой». В окне нового слоя выберите «Тень» из списка параметров. Затем вы можете настроить непрозрачность, угол, расстояние и размер тени, чтобы получить желаемый вид. Когда вы будете довольны своей тенью, нажмите «ОК», и она будет добавлена к вашему изображению.
После завершения урока по растяжке тела в Adobe Photoshop у вас должен получиться конечный продукт, который выглядит примерно так:
Изображение слева было растянуто по вертикали с помощью растяжки тела. инструмент, а изображение справа растянуто по горизонтали. Как видите, вертикальное растяжение гораздо заметнее, чем горизонтальное.
В целом, инструмент растягивания тела — отличный способ внести небольшие изменения в изображение без искажений. Он прост в использовании и может быть применен к широкому спектру изображений.
Adobe Photoshop: история Adobe Photoshop уже много лет является одной из самых популярных программ для редактирования изображений. Первоначально он был разработан в 1987 году Томасом и Джоном Нолл. Adobe Photoshop – это широко используемая программа для создания и редактирования цифровых изображений. Программа предлагает широкий набор функций и инструментов, которые позволяют пользователям создавать высококачественные изображения. Photoshop используют как профессиональные фотографы и графические дизайнеры, так и любители. Программа стала настолько популярной, что термин «фотошоп» часто используется для обозначения любого типа редактирования изображений, независимо от используемого программного обеспечения.
Photoshop используют как профессиональные фотографы и графические дизайнеры, так и любители. Программа стала настолько популярной, что термин «фотошоп» часто используется для обозначения любого типа редактирования изображений, независимо от используемого программного обеспечения.
Adobe Photoshop существует уже более трех десятилетий и стала одной из наиболее широко используемых программ для редактирования изображений в мире.
Несмотря на свою долгую историю, Adobe Photoshop постоянно развивается, чтобы идти в ногу с последними тенденциями в области цифровых изображений. В последние годы они добавили такие функции, как автоматическая коррекция объектива и поддержка необработанных форматов изображений.
Следующей важной вещью для Adobe Photoshop, вероятно, станет искусственный интеллект. Они уже начали внедрять ИИ в свое программное обеспечение с такими функциями, как инструмент «Заливка с учетом содержимого», который может автоматически заполнять области изображения соответствующим контентом.
Поскольку технология искусственного интеллекта становится все лучше и лучше, мы можем ожидать, что Adobe Photoshop воспользуется ею для создания еще более мощных и удобных инструментов для своих пользователей.
Графический дизайн: ИсторияГрафический дизайн – это вид искусства, история которого насчитывает столетия. Первые известные примеры графического дизайна – это наскальные рисунки и древние иероглифы. На протяжении всей истории графический дизайн использовался для передачи сообщений и информации. Сегодня графический дизайн является неотъемлемой частью нашей повседневной жизни. От логотипов на наших любимых продуктах до веб-сайтов, которые мы просматриваем, графический дизайн окружает нас повсюду.
Графический дизайн: будущееГрафический дизайн развивается. С новыми технологиями у дизайнеров появляются новые возможности для создания удивительных, привлекательных работ.
Мы наблюдаем тенденцию дизайнеров использовать более уникальные шрифты, яркие цвета и креативные макеты, чтобы действительно выделить свою работу. А с такими инструментами, как Adobe Photoshop, возможности безграничны.
А с такими инструментами, как Adobe Photoshop, возможности безграничны.
По мере того, как мы движемся в будущее, мы можем ожидать еще более инновационных и захватывающих проектов от талантливых людей в области графического дизайна. Так что держите ухо востро – лучшее еще впереди!
Различные типы графических дизайнеровСуществует множество различных типов графических дизайнеров, каждый со своим уникальным набором навыков и способностей. Вот лишь некоторые из наиболее распространенных типов:
- Дизайнеры логотипов создают брендинг для компаний и предприятий. Они используют свои творческие способности и художественные навыки для создания логотипов, отражающих индивидуальность бизнеса.
- Веб-дизайнеры создают привлекательные и удобные веб-сайты. Их дизайн должен учитывать различные способы взаимодействия пользователей с сайтом, от перехода по ссылкам до прокрутки страниц.
- Дизайнеры интерфейсов сосредоточены на создании удобных интерфейсов для программных приложений.
 Они следят за тем, чтобы кнопки, значки и меню были простыми для понимания и использования.
Они следят за тем, чтобы кнопки, значки и меню были простыми для понимания и использования. - Дизайнеры моушн-графики создают анимацию и видеоэффекты, которые добавляют визуального интереса к телешоу, фильмам, играм и другим мультимедийным продуктам.
Мир продолжает меняться и адаптироваться, поэтому меняется и наш образ жизни. Вот 3 тренда, которые будут популярны в 2023 году:
- Виртуальная реальность. С выпуском более доступных и доступных VR-шлемов виртуальная реальность будет становиться все более популярной. Он будет использоваться не только в развлекательных целях, но и для обучения и обучения.

- Носимые технологии. Носимые технологии, такие как фитнес-трекеры и смарт-часы, будут приобретать еще большую популярность по мере того, как люди будут больше заботиться о своем здоровье. Они будут использоваться для отслеживания целей в фитнесе, контроля частоты сердечных сокращений и многого другого.
Графический дизайн — это процесс создания визуального контента для передачи сообщений. Чтобы начать заниматься графическим дизайном, вам необходимо развить некоторые базовые навыки и знания.
Начните с изучения основ Photoshop, Illustrator и InDesign. Это стандартные отраслевые программы, которые необходимы любому графическому дизайнеру. Как только вы освоите основы, начните экспериментировать с различными стилями и техниками дизайна.
В Интернете доступно множество ресурсов, которые помогут вам изучить графический дизайн. Найдите несколько руководств и начните практиковаться! Чем больше вы экспериментируете, тем лучше у вас будет получаться визуально передавать свои идеи.
Вскоре вы сможете создавать потрясающие дизайны, которые точно передают то, что вы хотите.
Определение Adobe PhotoshopAdobe Photoshop — это программа для обработки изображений. Он широко используется фотографами и графическими дизайнерами для ретуширования фотографий, создания цифровых иллюстраций и подготовки изображений к печати. Photoshop был разработан Adobe Systems в 1988 году.
Photoshop предлагает широкий набор функций и опций, которые позволяют пользователям редактировать фотографии и другие изображения с высокой степенью точности. Photoshop можно использовать для исправления незначительных дефектов, таких как эффект красных глаз, или для полного преобразования изображения. Photoshop также предлагает широкий спектр фильтров и эффектов, которые можно применять к изображению, предоставляя бесконечные возможности для творческого самовыражения.
Определение графического дизайна Графический дизайн — это искусство или умение сочетать текст и изображения в рекламе, журналах или книгах. Графические дизайнеры используют типографику, пространство, цвет, а иногда и иллюстрации или фотографии для создания визуальных композиций.
Графические дизайнеры используют типографику, пространство, цвет, а иногда и иллюстрации или фотографии для создания визуальных композиций.
Большинство людей думают о графическом дизайне как о чем-то, что используется только в коммерческих целях, таких как создание логотипов и рекламы. Однако графический дизайн также можно использовать в некоммерческих целях, например, для создания иллюстраций, инфографики или дизайна веб-сайтов.
Существует множество различных типов графического дизайна, но наиболее распространенными являются веб-дизайн, полиграфический дизайн, брендинг и реклама. Графические дизайнеры часто специализируются в одной или нескольких из этих областей.
Графический дизайн: Adobe Photoshop Графический дизайн — это процесс визуальной коммуникации и решения проблем с использованием одного или нескольких видов типографики, фотографии и иллюстрации. Область считается подмножеством визуальной коммуникации и коммуникационного дизайна, но иногда термин «графический дизайн» используется как синоним. Графические дизайнеры создают и комбинируют символы, изображения и текст для визуального представления идей и сообщений. Они используют типографику, цвет, изображения, пространство и часто графические формы для передачи информации или создания эффекта.
Графические дизайнеры создают и комбинируют символы, изображения и текст для визуального представления идей и сообщений. Они используют типографику, цвет, изображения, пространство и часто графические формы для передачи информации или создания эффекта.
Adobe Photoshop — редактор растровой графики, разработанный и опубликованный Adobe Inc. для macOS и Windows. Photoshop был создан в 1988 году Томасом и Джоном Нолл.
Графический дизайн: различные типыСуществует множество различных типов графического дизайна, каждый из которых имеет свои преимущества и недостатки. Вот некоторые из самых популярных:
Векторный графический дизайн идеально подходит для логотипов и других изображений, размер которых необходимо изменить без потери качества. Недостатком является то, что создание векторной графики с нуля может занять больше времени.
Растровый графический дизайн лучше всего подходит для сложных изображений, таких как фотографии или иллюстрации. Преимущество заключается в том, что у вас больше контроля над отдельными пикселями, что упрощает создание детализированной графики. Однако размер растровой графики нельзя легко изменить без потери качества.
Преимущество заключается в том, что у вас больше контроля над отдельными пикселями, что упрощает создание детализированной графики. Однако размер растровой графики нельзя легко изменить без потери качества.
Графический 3D-дизайн идеально подходит для создания реалистичных изображений или анимации. Он использует преимущества новейшего компьютерного оборудования для визуализации высококачественных визуальных эффектов.
Графический дизайн: причины, по которым вам подходит профессия графического дизайнера Карьера в графическом дизайне — отличный выбор по многим причинам. Во-первых, это творческое поле, позволяющее выражать свои идеи и общаться визуально. Во-вторых, это растущая область с множеством возможностей для продвижения. В-третьих, это универсальная сфера, которая предлагает множество различных видов работы, от работы в рекламном агентстве до разработки веб-сайтов. Наконец, это относительно стабильная сфера деятельности с хорошими перспективами трудоустройства и заработной платы. Если вы заинтересованы в карьере в области графического дизайна, сейчас самое время начать.
Если вы заинтересованы в карьере в области графического дизайна, сейчас самое время начать.
В Adobe Photoshop есть несколько ключевых инструментов, которые необходимы дизайнерам. Первый — это инструмент лассо, который позволяет вам делать выбор с точностью. Второй — инструмент «Перо», который дает вам возможность создавать собственные формы и контуры. И последнее, но не менее важное: инструмент штампа клонирования позволяет копировать и вставлять изображения или их части.
Эти три инструмента — лишь малая часть того, что Photoshop может предложить дизайнерам. Благодаря широкому набору функций и возможностей Photoshop является действительно мощным инструментом для всех, кто хочет создавать красивые дизайны.
Графический дизайн: возможности карьерного роста Карьера в области графического дизайна — отличный выбор для тех, кто креативен и внимателен к деталям. Графические дизайнеры используют свои навыки для создания визуального контента, который можно использовать в различных условиях, включая рекламу, публикации и веб-сайты. При правильном обучении графические дизайнеры могут найти работу в самых разных отраслях.
Графические дизайнеры используют свои навыки для создания визуального контента, который можно использовать в различных условиях, включая рекламу, публикации и веб-сайты. При правильном обучении графические дизайнеры могут найти работу в самых разных отраслях.
Существует множество различных типов графических дизайнеров, каждый из которых специализируется в определенной области. Например, некоторые дизайнеры создают визуальные концепции для рекламы или маркетинговых материалов, в то время как другие могут сосредоточиться на разработке логотипов или других элементов брендинга. Другие распространенные специальности включают веб-дизайн, дизайн упаковки и иллюстрацию.
Графическим дизайнерам обычно требуется как минимум сертификат в области графического дизайна или смежной области. Многие колледжи, университеты и онлайн-школы предлагают программы специально для графического дизайна, и многие специалисты прошли стажировку или ученичество, прежде чем начать свою карьеру.
Откройте для себя различные типы графики Adobe Photoshop, которые вы можете создать Adobe Photoshop — это мощный графический редактор, который можно использовать для создания всевозможных изображений и эффектов. В этом уроке мы сосредоточимся на одном конкретном эффекте: эффекте растяжения тела.
В этом уроке мы сосредоточимся на одном конкретном эффекте: эффекте растяжения тела.
Этот эффект достигается путем манипулирования пикселями изображения, чтобы тело объекта выглядело вытянутым. Это простой, но эффективный способ создать привлекательный образ.
Есть два разных способа добиться этого эффекта в Photoshop. Первый метод заключается в использовании фильтра Liquify. Этот фильтр можно найти в меню «Фильтр» > «Искажение».
Чтобы использовать фильтр «Пластика», просто выберите его, а затем с помощью инструмента «Деформация вперед» перемещайте и растягивайте пиксели, пока не получите желаемый эффект.
Второй способ — использовать инструмент «Свободное преобразование».
Советы и рекомендации по максимально эффективному использованию ваших проектов При использовании эффекта растяжения тела в Adobe Photoshop следует помнить о нескольких ключевых моментах. Во-первых, начните с низкой непрозрачности, чтобы вы могли постепенно наращивать эффект.
Помня об этих советах, давайте пошагово рассмотрим, как создать эффект растяжения тела:
- Начните с добавления нового слоя к изображению.
- Установите непрозрачность кисти примерно на 20%.
- Выберите мягкую кисть из палитры кистей.
- Закрасьте области изображения, на которые вы хотите повлиять с помощью эффекта растяжения тела. Если вы допустили какие-либо ошибки, просто нажмите «Ctrl + Z», чтобы исправить их.
Adobe Photoshop — широко используемая программа для редактирования фотографий, предоставляющая пользователям множество инструментов для обработки изображений. Программное обеспечение стало особенно популярным в последние годы благодаря удобному интерфейсу и широкому набору функций.
Одной из самых основных, но важных функций Adobe Photoshop является возможность растягивать или изменять размер изображения. Это можно сделать, выбрав инструмент «Преобразование» на панели инструментов, а затем щелкнув параметр «Масштаб». Отсюда вы можете просто перетащить один из угловых маркеров, чтобы увеличить или уменьшить размер изображения.
Если вы хотите сохранить пропорции изображения нетронутыми при изменении размера, вы можете удерживать нажатой клавишу «Shift» при перетаскивании углового маркера. Это обеспечит одинаковое масштабирование ширины и высоты изображения.
Графический дизайн: Возможности Графический дизайн предлагает широкий спектр возможностей для тех, кто проявляет творческий подход и внимательно относится к деталям. От создания логотипов и фирменных материалов до разработки макетов веб-сайтов и пользовательских интерфейсов графические дизайнеры играют жизненно важную роль, помогая компаниям выделиться среди конкурентов.
Обладая необходимыми навыками и портфолио, графические дизайнеры могут найти работу в различных отраслях, включая рекламу, издательское дело, моду и веб-дизайн. В последние годы наблюдается растущий спрос на внештатных и контрактных работников, что дает дизайнерам больше гибкости в том, где они работают и как они работают.
Если вы только начинаете свою карьеру в области графического дизайна или хотите вывести свой бизнес на новый уровень, у вас есть множество возможностей. Приложив немного усилий и усердия, вы сможете добиться успеха в этой захватывающей области.
Графический дизайн: основные тенденции 2021 годаДизайн для 2021 года и далее требует сочетания творчества, инноваций и практичности. Вот некоторые из основных тенденций графического дизайна, которые помогут вам оставаться на шаг впереди:
- Использование смелых цветов и узоров
Поскольку мир становится все более цифровым, растет потребность в дизайне, который привлекает внимание и выделяется среди остальных.