Урок моделирования и 3D-печати в Photoshop CS6
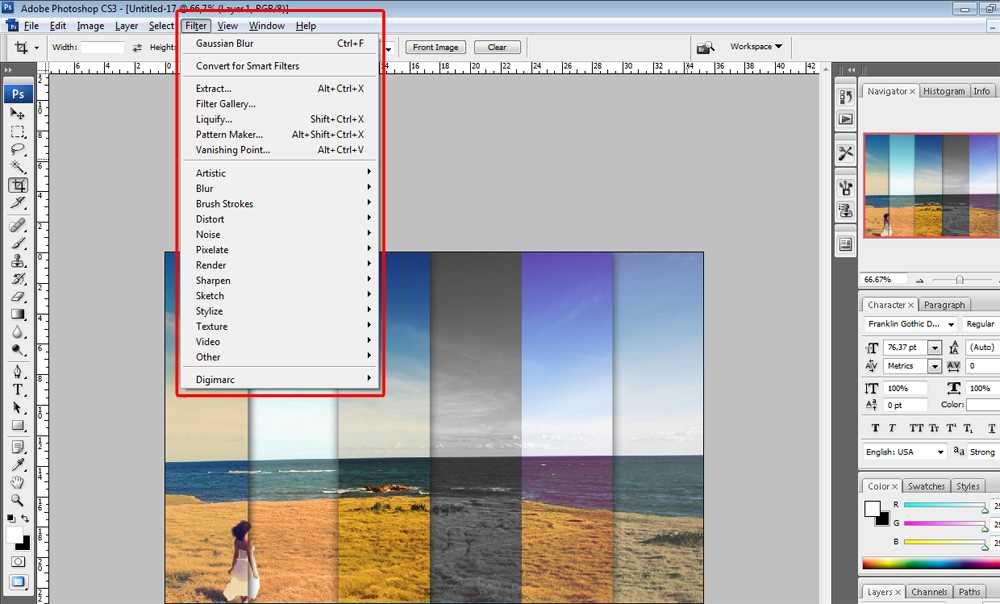
Самостоятельное создание модели не обязательно подразумевает использование специальных 3D- или CAD программ. Для этого вы можете воспользоваться программой Photoshop CS6 Extended и еще двумя бесплатными межплатформными инструментами: Утилитой для 3D-печати Cura и инструментом для проверки и обработки модели MeshLab.
Параметры 3D-моделирования были значительно улучшены в версии Photoshop CS6 и теперь включают в себя в большей степени интуитивно понятные экранные элементы управления, которые позволяют создавать объемные модели из плоского изображения, фотографий или собственного воображения даже наименее технически подкованным дизайнерам.
Photoshop, наверное, обладает весьма ограниченными возможностями в сфере моделирования по сравнению с профессиональными CAD-программами, но использовать ее намного проще, чем изучение NURBS- и SDS-поверхностей. Кроме того, овладев 3D-инструментом от Adobe, вам будет намного проще перейти на более профессиональные 3D-программы вроде Cinema 4D или Maya.
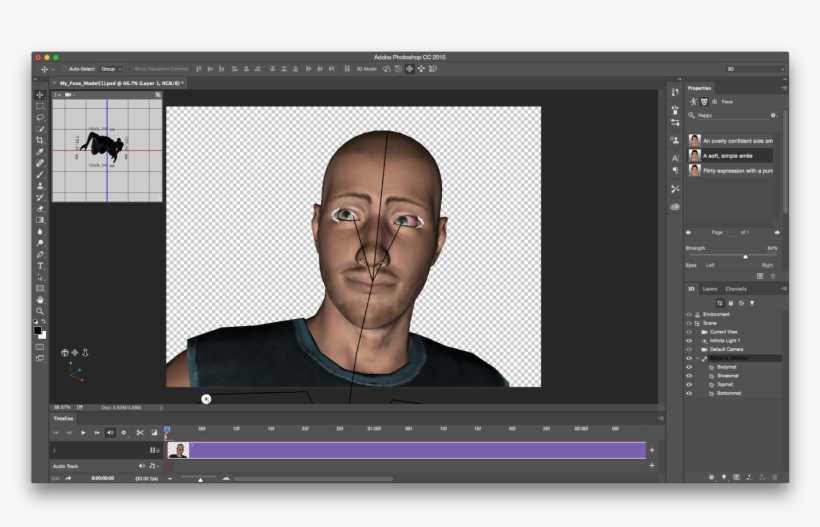
Здесь мы покажем, как можно использовать Photoshop для создания модели фигуры человечка, а затем распечатать его физическую версию. Вы узнаете о творческой и технической стороне этого процесса, а также и о некоторых ограничениях, которые вы должны учитывать при моделировании с целью последующей 3D-печати. Для печати этой фигурки был использован 3D-принтер Ultimaker 2. Однако процесс подготовки и печати практически идентичен для любых настольных 3D-принтеров.
Сколько потребуется времени на выполнение этого проекта:
2 часа на моделирование и подготовку файлов и до 4 часов на печать.
Инструменты:
Photoshop CS6 Extended, Cura, MeshLab
Скачать
Файлы для этого урока можно скачать тут.
- 1 Шаг 1 — новый документ
- 2 Шаг 2 — формирование 3D-объекта
- 3 Шаг 3 — глубина объекта
- 4 Шаг 4 — формирование модели
- 5 Шаг 5 — объем модели
- 6 Шаг 6 — устойчивость
- 7 Шаг 7 — подошва
- 8 Шаг 8 — детализация
- 9 Шаг 9 — слои
- 10 Шаг 10 — расположение
- 11 Шаг 11- формирование stl
- 12 Шаг 12 — экспорт в stl
- 13 Шаг 13 — подготовка к печати
- 14 Шаг 14 — параметры печати
- 15 Шаг 15 — отправка на печать
- 16 Шаг 16 — печать
Шаг 1 — новый документ
Для начала создайте новый документ в Photoshop – будет вполне достаточно квадрата со сторонами 2000 пикселей – и на новом слое нарисуйте свой дизайн.
Поскольку модель будет печататься слой за слоем снизу вверх, важно, чтобы не было таких мест, где машина будет печатать в воздухе: из-за этого ограничения мы не можем создать фигуру человечка с руками, опущенными вниз.
Шаг 2 — формирование 3D-объекта
В меню 3D выберите New 3D Extrusion из Selected Layer. Форма мгновенно станет объемной за счет «выдвижения назад», это будет началом формирования 3D-объекта.
Шаг 3 — глубина объекта
Вы можете воспользоваться инструментом «Move» в Photoshop CS6 для того, чтобы просматривать объект в разных ракурсах: просто перемещайте инструмент за пределами создаваемого объекта, чтобы посмотреть на него под другим углом.
Убедитесь, что вы не двигаете сам объект, так как вам нужно, чтобы он оставался в вертикальном положении.
Выберите объект, и вы увидите его глубину в индикаторе Extrusion Depth в панели Properties. Перетащите ползунок этого показателя к нулю, чтобы объект не имел глубины.
Перетащите ползунок этого показателя к нулю, чтобы объект не имел глубины.
Шаг 4 — формирование модели
В разделе Cap панели Properties установить значение Inflate Angle на 90 градусов для того, чтобы модель надулась под прямыми углами с обеих сторон.
Затем с помощью ползунка Strength установите такое значение, при котором объект выглядит округлым и трехмерным.
Также вы можете надуть объект, нажав клавишу V и перетаскивая элементы управления на самом объекте.
Шаг 5 — объем модели
По умолчанию надувается только лицевая сторона объекта.
На панели Properties найдите всплывающее меню Sides и смените значение на Front and Back.
Теперь увеличение объекта будет зеркальным.
Чем больше толщина исходного рисунка, тем более «надутым» будет объект, поэтому тело и голова толще, чем руки и ноги.
Шаг 6 — устойчивость

И чтобы фигурка была устойчивой, важно создать достаточно большую площадь, которая будет прикреплена к платформе печати.
Так же, как и с фигуркой человечка, начнете с рисования контура ботинка на новом слое.
Шаг 7 — подошва
Так же, как раньше, сделайте фигуру объемной с помощью меню 3D.
Однако на этот раз вам не нужно будет сводить на нет параметр Extrusion Depth, выставив тут небольшое значение, скажем, 20, мы сделаем плоскую подошву для этой обуви.
Поверните башмак на 90 градусов по оси X, используя вкладку Co-ordinates в панели Properties для того, чтобы он лежал подошвой на основании.
Шаг 8 — детализация
Воспользуйтесь элементами управления Inflate, чтобы сделать башмак более похожим на настоящий.
На этот раз вам нужно, чтобы увеличилась только передняя сторона.
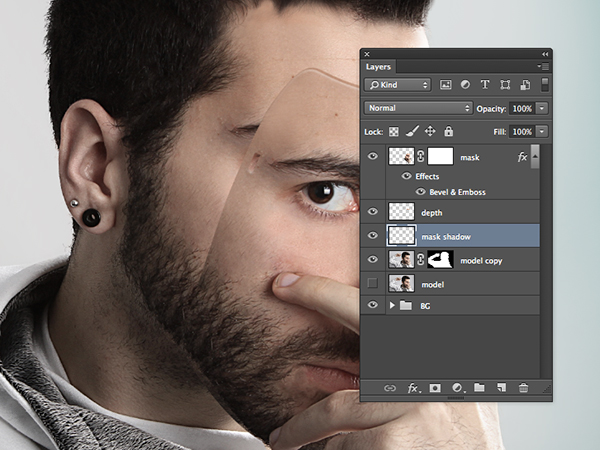
Шаг 9 — слои
Сделайте копию слоя с 3D-башмаком, затем выделите все три слоя и выберите Merge 3D Layers в меню 3D.![]()
Они все будут соединены, и, возможно, у вас получится такая же неудачная ориентация, как на рисунке ниже. Это дело случая.
Шаг 10 — расположение
Вы можете выбирать каждый из башмаков на панели 3D или кликая по ним.
Выберите в меню 3D параметр Snap Object to Ground Plane и подвиньте башмак в сторону, чтобы он оказался точно под одной из ног основной фигуры.
Повторите это для другого башмака.
Затем выберите Export 3D Layer во всплывающем меню на панели 3D и выберите тип файла .obj.
Шаг 11- формирование stl
Затем преобразуйте .obj файл в файл .stl для того, чтобы принтер знал, что с ним делать.
Бесплатная программа MeshLab отлично подходит для этого.
Откройте 3D-файл, который вы создали, и вы увидите пару предупреждений, вроде тех, что показаны на картинке.
Кликните кнопку ОК, потому что они не важны – к примеру, это предупреждение о том, что программа ищет отсутствующие текстуры.
Шаг 12 — экспорт в stl
Вы можете покрутить модель в MeshLab, если хотите.
Но наша основная задача здесь — это экспорт файла: выберите Export Mesh и выберите STL в качестве типа файла.
Шаг 13 — подготовка к печати
Прежде чем отправлять .stl файл на печать, его необходимо нарезать. И для этого нам нужна программа Cura, хотя с ее установкой придётся повозиться, особенно владельцам Mac компьютеров.
Но не пугайтесь, к программе сделаны достаточно подробные инструкции, и на веб-сайте программы предусмотрена поддержка пользователей.
Выберите Load Model, чтобы поместить фигурку на платформу.
Она может показаться слишком большой: здесь мы масштабировали ее до 0,05 ее исходного размера для того, чтобы она уместилась на платформу.
Шаг 14 — параметры печати
Далее вам нужно задать значения всем необходимым параметрам: высота слоя (высота каждого цикла печати), толщина стенок, температура печати и другие параметры.
Многое из этого вам придется устанавливать методом проб и ошибок, хотя на форумах пользователей вашей модели 3D-принтера вы сможете найти довольно полезные советы на этот счет.
Когда все значения выставлены, выберите команду
Шаг 15 — отправка на печать
GCode — это файл, понятный вашему принтеру.
Когда этот файл готов, его можно отправить на печать непосредственно с компьютера, но мы рекомендуем скопировать этот файл на SD-карту и вставить ее в ваш принтер.
Шаг 16 — печать
Объект печатается снизу вверх, слой за слоем. И вы увидите, почему мы не могли сделать так, чтобы руки фигурки были направлены вниз, ведь это означало бы, что печать рук началась бы без опоры под ними.
Однако, если это совершенно необходимо, существует несколько способов обойти это ограничение.
Вы можете либо предусмотреть поддерживающие структуры для вашей модели еще в процессе моделирования, которые вам впоследствии нужно будет отрезать и выкинуть (и все это может занять довольно много времени), либо вы можете установить идеально подходящие по размеру блоки в качестве опоры (которые довольно не просто и неудобно устанавливать).
Теперь, когда ваш первый прототип отпечатан, он готов к окончательной обработке, покраске и добавлению аксессуаров.
Перейти на главную страницу Энциклопедии 3D-печати
Adobe Photoshop — настраиваем цветовой профиль.
Некоторые пользователи работающие в Adobe Photoshop задают вопрос:
Что нужно сделать, что бы фотографии, изображения, не меняли цвет после обработки в Adobe Photoshop и одинаково просматривалась как в интернете так и в программе просмотра изображений, ну и остальных программах?
Сегодня мы расскажем вам как правильно и где, нужно настроить цветовые профили в Adobe Photoshop.
У многих пользователей при обработке фото (изображения) в Adobe Photoshop имеет один цвет, а при открытии в другой программе цвет меняется.
Как этого избежать?
Сейчас мы об этом расскажем.
Устранить эту проблему не сложно, нужно соблюсти два условия.
1. Проверка настроек в Windows.
2. Настройка в самом Adobe Photoshop.
Настройка монитора будет показана на операционной системе windows 8.1. В других системах windows принцип такой же, возможно только будет отличатся место расположения ниже описанных настроек.
На пустом месте экрана нажимаем правой кнопкой мыши и выбираем Персонализация
в открывшемся окне, слева внизу выбираем Экран
в следующем окне выбираем, слева, Настройки параметров экрана
в этом окне выбираем Дополнительные параметры
в следующем окне выбираем вкладку Управление цветом и нажимаем кнопку Управление цветом
перед нами откроется окно настройки цветового профиля устройств, напротив надписи Устройство выбираем свой монитор ниже смотрим, должна стоять галочка и в списке профилей должен стоять профиль вашего монитора
если ничего, нет или сомневаетесь, что профиль монитора стоит правильно то нажимаем кнопку добавить и выбираем профиль sRGB, затем нажимаем сделать профилем по умолчанию.
Должен стоять именно этот профиль или профиль автоматической калибровки.
Профиль sRGB – является стандартом представления цветового спектра с использованием модели. sRGB создан совместно компаниями HP и Microsoft в 1996 году для унификации использования модели RGB в мониторах, принтерах и Интернет-сайтах.
На этом в настройках монитора мы закончили.
Теперь в настройках программы Adobe Photoshop нам нужно выставить такой же профиль sRGB.
Для начала нужно открыть программу Adobe Photoshop и открыть в ней любую фотографию (изображение).
В верхнем меню нажимаем редактирование, затем выбираем назначить профиль и в открывшемся окне ставим профиль sRGB. Работать с фотографией можно и в режиме RGB но перед сохранением обязательно выставляем sRGB.
Теперь снова нажимаем редактирование, затем выбираем настройка цветов и в открывшемся окне проверяем чтобы стоял профиль sRGB.
Не торопитесь закрывать это окно, если вы не хотите, чтоб программа спрашивала вас об изменениях или не совпадениях профилей уберите галочки внизу этого окна. Но не забывайте при сохранении проверять профиль — должен стоят sRGB.
Если вы профессионально занимаетесь цветом то при использовании того или иного цветового пространства вы должна учитывать множество нюансов, но об этом не в этой статье. Если интересно то на просторах интернета много информации на эту тему.
На этом все Удачи!
12 апреля 2016
лучших бесплатных альтернатив Photoshop в 2022 году
Каковы лучшие бесплатные альтернативы Adobe Photoshop? (Изображение предоставлено: Будущее)Хотите использовать всю мощь Photoshop, не заплатив ни копейки? Мы нашли лучшие альтернативы программному обеспечению Adobe для редактирования.
От профессионального редактирования до сборки мема с быстрой реакцией на что-то, что вы видели в Твиттере, Adobe Photoshop в значительной степени является стандартом де-факто в программном обеспечении для творчества.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
Рекомендуемая розничная…
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
90 дюймов (49,94 фунтов стерлингов) новая вкладка)
£49,94
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
(открывается в новой вкладке)
Creative Cloud Photography
(открывается в новой вкладке)
9,98 фунтов стерлингов
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
(открывается в новой вкладке)
Creative Cloud Single App
(открывается в новой вкладке)
19,97 фунтов стерлингов
/ мес.
(открывается в новой вкладке)
Вид (открывается в новой вкладке)
в Adobe (открывается в новой вкладке)
На первый взгляд, это доступная цена; но что, если в данный момент вы следите за каждой копейкой или не хотите зацикливаться на другом плане подписки?
- Лучшие ноутбуки для редактирования фотографий
- Лучшие ноутбуки 2-в-1 2022 года
Что ж, к счастью для вас, рынок бесплатного программного обеспечения для редактирования фотографий созрел для выбора. Хотя они не имеют такого же облачного хранилища и совместимости с несколькими устройствами, как решение Adobe, эти варианты ничего вам не стоят.
Хотя они не имеют такого же облачного хранилища и совместимости с несколькими устройствами, как решение Adobe, эти варианты ничего вам не стоят.
Вот лучшие бесплатные альтернативы Photoshop, которые вы можете скачать прямо сейчас:
(Изображение предоставлено GIMP)Одна из самых известных бесплатных альтернатив Photoshop, программа обработки изображений GNU (GIMP — вот что она означает). , так что отвлекитесь) идеально подходит для фотографов, которые ищут что-то, что может не отставать от их правок, независимо от того, насколько они просты или сложны.
GIMP переполнен функциями, при условии, что вы можете забыть о невозможности редактирования фотографий RAW и потратить некоторое время на знакомство со сложным пользовательским интерфейсом, это программное обеспечение охватит все ваши базовые возможности.
(Изображение предоставлено Future) «Инструмент на основе браузера!?» Я слышу протест творческих профессионалов, за которыми вскоре следует смех, потому что он, безусловно, не может противостоять силе и возможностям Photoshop.
На это я еще раз говорю: Pixlr Editor создан командой AutoDesk и дает вам действительно мощные инструменты. Не тратя ни копейки, вы получаете доступ к кривым, размытию, резкости, инструментам уровня шума и многому другому.
Конечно, есть некоторые недостатки, такие как ограниченная совместимость файлов, отсутствие линеек или направляющих, а также отсутствие инструмента «Перо», но это хороший вариант, когда вы работаете в Chrome (или Edge) и ищете для быстрой обработки фотографий.
(Изображение предоставлено Paint.NET)Если название заставляет вас думать о MS Paint, хорошо. Первоначально он был разработан как более продвинутая версия давно работающего графического редактора Microsoft. Теперь, прежде чем вы прокрутите и проигнорируете это место, Paint.NET на самом деле может сделать намного больше, чем вы думаете, и втиснуть множество функций в простой в использовании пользовательский интерфейс самого Paint.
Слои и режимы наложения, линейки и направляющие, а также отличный инструмент истории делают этот вариант отличным выбором для начинающих. Однако отсутствие инструментов для нарезки, исправления или точечного восстановления и отсутствие совместимости с RAW означают, что вы перерастете это, когда станете профессионалом. Тем не менее, это определенно лучшая рекомендация для новичка.
Однако отсутствие инструментов для нарезки, исправления или точечного восстановления и отсутствие совместимости с RAW означают, что вы перерастете это, когда станете профессионалом. Тем не менее, это определенно лучшая рекомендация для новичка.
Говоря о пользовательском интерфейсе, Photo Pos Pro предлагает что-то уникальное, выходящее за рамки основных возможностей хорошей бесплатной альтернативы Photoshop, таких как поддержка слоев и масок. По мере того, как вы переходите от новичка к продвинутому пользователю, вы будете стремиться настроить интерфейс в соответствии со своими предпочтениями. С Photo Pos Pro вы можете сделать именно это.
Да, как и в ранее упомянутом программном обеспечении, есть некоторые компромиссы. Программное обеспечение время от времени имеет некоторые странные проблемы с производительностью, а размер экспортируемых файлов ограничен, но вы по-прежнему получаете что-то, что близко имитирует пользовательский интерфейс Photoshop и даже имеет свои собственные расширения и плагины для большего удобства использования.
И, наконец, мы обращаем наше внимание на еще одну бесплатную альтернативу, которую настоятельно рекомендуют фотографы. Krita внешне похожа на Photoshop, поддерживает линейки и сетки, поставляется с предустановленными шаблонами и имеет широкий набор функций и эффектов на выбор.
Текстовая функция гораздо более ограничена, чем в платной версии Adobe, здесь нет функции истории, а приложение временами немного тормозит, но не обращайте внимания на это, и у вас есть отличный редактор, который не отнимет у вас много времени. любые доллары или центы.
Джейсон привносит десятилетний опыт журналистики в области технологий и игр в свою роль писателя в Laptop Mag. Он проявляет особый интерес к написанию статей и созданию видеороликов о ноутбуках, наушниках и играх. Ранее он писал для Kotaku, Stuff и BBC Science Focus. В свободное время вы обнаружите, что Джейсон ищет хороших собак, которых можно погладить, или думает о том, чтобы съесть пиццу, если он еще этого не сделал.
7 лучших бесплатных альтернатив Adobe Photoshop | by Printful Enterprise
Вы провели исследование рынка, выбрали идеальную тему для своего бренда и запланировали покорить мир! Но вдруг вы понимаете, что есть баннеры, фотографии продуктов и рекламные материалы, которые вам нужно создать для запуска и развития вашего магазина — вам нужно программное обеспечение для редактирования фотографий.
Если вы слышали о Photoshop, вы, вероятно, также знаете, что это довольно дорогое вложение. Не волнуйтесь, существует множество бесплатных альтернатив Photoshop. Я поговорил с графической командой Printful, и мы составили список опций, подходящих как для новичков в графическом редактировании, так и для опытных пользователей Photoshop.
Итак, если вы хотите переосмыслить свои идеи в виде дизайна, продемонстрировать свои продукты в своем магазине или продвигать их в своем блоге и учетных записях в социальных сетях, мы обеспечим вас!
Но прежде чем углубиться, давайте познакомимся с Photoshop.
Источник: блоги Adobe
Adobe Photoshop — это ведущий в отрасли редактор растровых (пиксельных) изображений, используемый для создания уникальной графики и редактирования фотографий. Он содержит множество полезных инструментов для изменения размера, настройки цвета и ретуширования изображений. Раньше Photoshop был программой, которую можно было купить у Adobe и использовать в свое удовольствие. Но с 2013 года это часть ежемесячной подписки — Creative Cloud. Photoshop включен в несколько планов, начиная с плана «Фото» (9 долларов США).0,99/месяц).
Creative Cloud — это прекрасное программное обеспечение для опытных дизайнеров, которое станет отличной инвестицией, если вы планируете расширить свой бизнес или нанять команду дизайнеров. Creative Cloud предлагает множество полезных функций, таких как хранение и совместное использование ваших проектов и даже одновременная работа над ними. Это идеальная среда для графического дизайна.
Если вы неопытный пользователь или новичок в редактировании графики, Creative Cloud может показаться вам слишком сложным или непрактичным. Это связано с тем, что даже малейшее изменение изображения — например, украшение рекламного баннера — или даже простое открытие файлов, специфичных для программного обеспечения, таких как .psd (файл данных Photoshop), требует подписки для доступа к программному обеспечению для редактирования.
Это связано с тем, что даже малейшее изменение изображения — например, украшение рекламного баннера — или даже простое открытие файлов, специфичных для программного обеспечения, таких как .psd (файл данных Photoshop), требует подписки для доступа к программному обеспечению для редактирования.
Итак, если вы пробуете воду и не хотите вкладывать средства в Photoshop или имеете опыт использования Photoshop и хотите попробовать что-то немного другое,
вас могут заинтересовать бесплатные альтернативы Photoshop.
Используйте его для: DTG, Cut&Sew, печати плакатов и холстов, сублимации, УФ-печати, редактирования фотографий, графики для социальных сетей
Это может быть швейцарский армейский нож среди бесплатных альтернатив Photoshop. Он не только похож на Photoshop, но и обладает многими его функциями. Photopea предлагает готовые размеры и шаблоны для постеров и графики для социальных сетей. В общем, это идеальное программное обеспечение как для пользователей Photoshop, так и для новичков в области графического дизайна.
Используйте его для: DTG, Cut&Sew, печати плакатов и холстов, сублимации, УФ-печати, редактирования фотографий
Список бесплатных альтернатив Photoshop не будет полным без Gimp. Это программное обеспечение прочно закрепилось в мире графического редактирования и создало сильное сообщество. Это идеальное программное обеспечение для редактирования небольших файлов и создания простых дизайнов.
Используйте его для: DTG, Cut&Sew, печати плакатов и холста, сублимации, УФ-печати, редактирования фотографий
Krita — единственное программное обеспечение для растровой графики в списке, подходящее для создания бесшовных шаблонов для печати по всей поверхности. Он отлично подходит для базового редактирования фотографий, однако к нему нужно привыкнуть. Поскольку он создан для художников, он имеет настраиваемый инструмент «Кисть» и может быть связан с графическими планшетами.
Используйте его для: DTG, Cut&Sew, вышивки, печати плакатов и холста, сублимации, УФ-печати
Если вы хотите выйти на новый уровень, я предлагаю попробовать программное обеспечение для векторного редактирования. Таким образом, InkScape — удобная программа для создания файлов печати любого размера. Это связано с тем, что векторы состоят из таких объектов, как линии, кривые и многоугольники, а размеры рисунков, созданных в векторных редакторах, можно изменять без ущерба для их качества. Это означает, что каждый дизайн, сделанный в InkScape, может служить как для небольших отпечатков — изображения личного бренда на внутренней этикетке, так и для более крупных — или . Инструменты IncScapes Measure также делают его удобной программой для создания дизайнов вышивания. InkScape не имеет ограничений по размеру и даже предлагает варианты настройки файла документа. Но, как и в случае с такими программами, как Photoshop, у него есть кривая обучения.
Таким образом, InkScape — удобная программа для создания файлов печати любого размера. Это связано с тем, что векторы состоят из таких объектов, как линии, кривые и многоугольники, а размеры рисунков, созданных в векторных редакторах, можно изменять без ущерба для их качества. Это означает, что каждый дизайн, сделанный в InkScape, может служить как для небольших отпечатков — изображения личного бренда на внутренней этикетке, так и для более крупных — или . Инструменты IncScapes Measure также делают его удобной программой для создания дизайнов вышивания. InkScape не имеет ограничений по размеру и даже предлагает варианты настройки файла документа. Но, как и в случае с такими программами, как Photoshop, у него есть кривая обучения.
Используйте его для: Графики в социальных сетях, печати плакатов и холстов
может быть не самым очевидным выбором альтернативы Photoshop, но это полезная платформа для любого дизайнера. Их бесплатный набор инструментов довольно обширен, и они предлагают еще больше возможностей редактирования. Он отлично подходит для создания плакатов. Он также позволяет публиковать ваши творения прямо в Facebook, Twitter, LinkedIn, Pinterest, Tumblr и других. Canva for Work также предлагает функцию под названием «Набор брендов», которая делает брендирование каждой графики исключительно простым.
Он отлично подходит для создания плакатов. Он также позволяет публиковать ваши творения прямо в Facebook, Twitter, LinkedIn, Pinterest, Tumblr и других. Canva for Work также предлагает функцию под названием «Набор брендов», которая делает брендирование каждой графики исключительно простым.
Используйте его для: Графика для социальных сетей , Печать плакатов и холстов
Desygner — это онлайн-платформа, которая отлично подходит для создания дизайна плакатов и графики для социальных сетей — вы можете размещать дизайны прямо на Facebook, Twitter и Pinterest . У него есть настольное приложение, а также отдельные мобильные приложения (iOS и Android) для более конкретных потребностей дизайна. Desygner Premium предлагает функцию набора брендов, которая является отличным инструментом для создания единого стиля для каждой созданной графики.
Используйте его для: Графика для социальных сетей
от Buffer — отличная отправная точка для новичков в социальных сетях и графическом дизайне — это совершенно бесплатно! Программа позволяет публиковать ваши творения прямо в Facebook, Twitter, Pinterest и Instagram. Не стесняйтесь экспериментировать с вариантами дизайна Пабло, но помните, что он не предназначен для создания печатных рисунков!
Не стесняйтесь экспериментировать с вариантами дизайна Пабло, но помните, что он не предназначен для создания печатных рисунков!
Интернет-браузер, также доступен как расширение Google Chrome Цена: Платформы:
Формат файла: .PNG
- Простота использования
- Широкий выбор изображений
(предоставлено Unsplash) - Возможность привязки к учетной записи Buffer для более быстрого планирования в социальных сетях
- Подходит только для графики в социальных сетях
- Несколько интеграций с социальными сетями
- Только 72 DPI
Если вы ищете программное обеспечение для создания дизайнов для печати, обратите внимание на Photopea, Gimp, Krita и InkScape. Попробуйте Canva и Desygner для создания дизайна плакатов и холста.
Редактирование фотографий
Наша команда дизайнеров также рекомендует заказать образцы цветов и ознакомиться с нашим руководством по цветокоррекции .
Для получения более подробной информации обязательно ознакомьтесь с отказом от ответственности за соответствие цветов .
Для получения дополнительной информации о требованиях к печати обязательно ознакомьтесь с нашими блогами Все, что вам нужно знать, чтобы подготовить идеальный файл для печати и RGB и CMYK: руководство по цветовым системам . Не забудьте прочитать рекомендации Printful File для каждого продукта, чтобы узнать, какие форматы и размеры будут работать лучше всего в каждом случае!
Графика для социальных сетей
Для редактирования изображений для интернет-магазина и блога используйте Krita, Photopea или Gimp.
Для создания привлекательного контента для социальных сетей лучше всего использовать Canva, Desygner, Photopea или Pablo.
Первый шаг — определить, что вы хотите, чтобы программа делала. Когда это будет сделано, выберите программы, которые вы хотите опробовать, и поэкспериментируйте.

 Для получения более подробной информации обязательно ознакомьтесь с отказом от ответственности за соответствие цветов .
Для получения более подробной информации обязательно ознакомьтесь с отказом от ответственности за соответствие цветов .