Чем можно заменить Times New Roman и Arial — Дизайн на vc.ru
Тема шрифтов в новостях обычно выглядит очень своеобразно, а сами новости не всегда точно соответствуют действительности 🙂 Так что же на самом деле произошло с Таймсом?
9006 просмотров
Если отвечать в двух словах, то ничего не изменилось. Times New Roman, Arial, Georgia, Verdana и другие системные шрифты продолжают работать на всех компьютерах и даже не думают превращаться в тыкву: если Windows или MS Office (не говоря о Mac OS) на компьютере лицензионный, то и шрифты лицензионные и их можно легально использовать, в том числе в коммерческих целях. А если и Windows, и Office пиратские, то и шрифты в них пиратские (но это мы знали и раньше).
Покупать лицензию именно на Таймс или Ариал отдельно от операционной системы или офисных программ нужно только тем, кто не пользуется ни Windows, ни MS Office, ни Mac OS, но при этом хочет легально использовать эти шрифты. Это очень редкий случай, потому что обычно пользователи операционных систем на основе Linux выбирают бесплатные шрифты, а не коммерческие.
С покупкой лицензий на шрифты сейчас ровно те же сложности, что и с любыми покупками в интернет-магазинах: заплатить картой получится только в тех шрифтовых магазинах, которые зарегистрированы как юридические лица в России. Это paratype.ru, brownfox-type.ru, letterhead.store, type.today, contrastfoundry.com, artlebedev.ru, russianfonts.ru и т.д.
Глядя на новости про «пропавший Таймс» более глобально, можно трактовать их как вопрос журналистов, а производятся ли вообще в России шрифты?
Если вы дочитали до этого места, то точно знаете ответ. Но на всякий случай и чтобы можно было показать родственникам и знакомым, напоминаем о надёжных текстовых шрифтах, способных выдержать любую нагрузку.
Вот подборка из пяти универсальных шрифтов с засечками, пяти универсальных шрифтов без засечек и пяти универсальных бесплатных шрифтов.
Шрифты с засечками
Mediator Serif — очень спокойная и уверенная современная антиква, которая из-за широких пропорций хорошо читается в мелком размере, в том числе на экране. У Медиатора большой диапазон по жирности — от Thin до Black, упругие и звонкие курсивы, есть линейка более узких начертаний.
У Медиатора большой диапазон по жирности — от Thin до Black, упругие и звонкие курсивы, есть линейка более узких начертаний.
Scientia задумана как шрифт для научных публикаций, поэтому кроме привычных кириллицы и латиницы в ней есть греческие буквы и дополнительные неалфавитные знаки, а ещё капитель и минускульные цифры. В рисунке интересно сочетаются оквадраченные формы овалов и изящные круглые капли и прогнутые штрихи, которые намекают на XIX век и шрифты Фирмена Дидо. При этом шрифт очень практичный — довольно узкий и с небольшим контрастом, так что на экране он тоже будет работать хорошо.
Circe Slab — современная брусковая антиква, очень дружелюбная и с богатыми типографическими возможностями, призёр Red Dot 2020 и Granshan 2019. В шрифте 47 начертаний — прямые и курсивы разной жирности и контраста, от Hairline до Black. В знаковый состав входят капитель, минускульные цифры и множество сказочно красивых альтернативных знаков.
PT Serif Pro — текстовый шрифт с ровной текстурой и современным характером, бронзовый призёр European Design Award 2011. Это продвинутая версия бесплатного PT Serif (о котором речь пойдёт чуть ниже) с бОльшим количеством начертаний и типографических возможностей. В шрифте есть минускульные цифры, капитель и огромный набор редких малоизвестных кириллических букв.
Это продвинутая версия бесплатного PT Serif (о котором речь пойдёт чуть ниже) с бОльшим количеством начертаний и типографических возможностей. В шрифте есть минускульные цифры, капитель и огромный набор редких малоизвестных кириллических букв.
Bodoni PT — современная антиква с историческими корнями. В её основе лежит классический шрифт Бодони, при этом цифровая версия хорошо работает на экране и в печати, естественно смотрится в тексте и не выглядит архаичной по рисунку. В шрифте полная палитра типографических возможностей (например, там десять разных комплектов цифр), разные начертания для мелкого, среднего и крупного размера, расширенная языковая поддержка и очень красивое орнаментальное начертание. Лайфхак: если включить стилистический сет 02, то буква б меняет рисунок с более исторического на более привычный нам современный 🙂
Шрифты без засечек
PT Root — современный гротеск со строгими лаконичными формами. Это универсальный шрифт с большим диапазоном возможностей. Начертание Regular прекрасно работает в длинном тексте (и на экране, и в печати), а также в интерфейсе. Medium и Demibold хороши для навигации, а самые светлые и самые жирные начертания отлично выглядят в крупном размере и подходят для айдентики. Ссылка ведёт на бета-версию шрифта, поэтому он заметно дешевле, чем остальные из этой подборки. При этом после официального релиза обновление с бета-версии до финальной будет бесплатным.
Начертание Regular прекрасно работает в длинном тексте (и на экране, и в печати), а также в интерфейсе. Medium и Demibold хороши для навигации, а самые светлые и самые жирные начертания отлично выглядят в крупном размере и подходят для айдентики. Ссылка ведёт на бета-версию шрифта, поэтому он заметно дешевле, чем остальные из этой подборки. При этом после официального релиза обновление с бета-версии до финальной будет бесплатным.
Stem — геометрический гротеск, который особенно хорош в айдентике, с диапазоном начертаний от Hairline до Bold и настоящими курсивами. В шрифте есть специальные начертания для набора длинного текста — комплект Stem Text (Regular, Italic, Bold, Bold Italic), а ещё очень удачная капитель, набор индексных цифр и альтернативная круглая буква а.
Fact — универсальный открытый гротеск, призёр Red Dot 2020 и Granshan 2019. Рисунок шрифта и диапазон начертаний от Hairline до Black и от Compressed до Expanded позволяет использовать шрифт практически везде — в длинных текстах, в навигации, в интерфейсе, в айдентике и рекламе. Чтобы не перебирать 48 прямых и 48 курсивных начертаний вручную, есть вариативная версия.
Чтобы не перебирать 48 прямых и 48 курсивных начертаний вручную, есть вариативная версия.
DIN 2014 — современная интерпретация известного шрифта DIN. Начертание Regular подходит для набора достаточно длинного текста, а светлые и жирные вариации хорошо работают в крупном кегле. В шрифте есть наклонные начертания, которые превращаются в настоящие курсивы, если включить Stylistic Alternates, расширенная кириллица и набор неалфавитных знаков, в том числе стрелки. Ещё у DIN 2014 есть скруглённая и трафаретная версия.
А если вам нравятся DIN-подобные шрифты, но хочется добавить к индустриальной эстетике грубоватой человечности, посмотрите шрифт Gate A1. Он именно такой, а ещё в нём совершенно безумный набор стрелок и букв и цифр в рамках, кругах и квадратах.
Vast — спокойный и дружелюбный гуманистический гротеск, если говорить о регулярном начертании. У него большой диапазон начертаний от сверхтонких до сверхжирных и от нормальных до сверхшироких, а ещё есть одновременно и наклонные, и курсивы. Но главное достоинство Васта — его сверхширокие начертания. Они действительно очень, очень широкие, поэтому работают как яркое высказывание. В шрифте есть стрелки, минускульные и индексные цифры и вариативная версия.
Но главное достоинство Васта — его сверхширокие начертания. Они действительно очень, очень широкие, поэтому работают как яркое высказывание. В шрифте есть стрелки, минускульные и индексные цифры и вариативная версия.
Бесплатные шрифты
PT Astra Serif
Если вы не можете или не хотите использовать Times New Roman, но при этом нужно сохранить форматирование всех набранных им документов (т.к. Таймс — де-факто стандарт оформления), то, возможно, PT Astra Serif — именно тот шрифт, который вам нужен. Это версия PT Serif, специально адаптированная под пропорции и метрики Таймса (на самом деле это не единственный шрифт с такими свойствами, но, кажется, самый симпатичный). Проверено на собрании сочинений Льва Толстого — ничего не сдвинулось даже на последней странице.
Но если задача сохранить форматирование «как в документах, набранных Таймсом» не стоит, то лучше выбрать оригинальный PT Serif, там в кириллице более уверенные пропорции и лучше кернинг.
Literata — антиква, разработанная в студии TypeTogether специально для работы на экране в приложении Google Play Books.
PT Root UI — универсальный современный гротеск, который одинаково хорошо работает и в длинных текстах, и в интерфейсе. Специально для удобства работы с интерфейсами все четыре начертания PT Root UI сделаны одной ширины, т.е. длина слова или строки при их переключении не меняется. У шрифта есть вариативная версия, а в знаковый состав входят расширенная кириллица, индексы, дроби, три рисунка стрелок и другие неалфавитные знаки.
Golos Text — современный модернистский гротеск с чуть более мягким характером, чем San Francisco или Arial. Это универсальный шрифт, который подходит и для чтения длинных текстов с экрана, и для навигации, и для айдентики. У Golos Text очень эффектное сверхжирное начертание и есть вариативная версия.
Golos UI — интерфейсный компаньон Golos Text. Он заметно уже по пропорциям, чтобы вписываться в кнопки и строку меню, и жёстче по рисунку, чтобы работать на экране в самом мелком размере. Все три начертания Golos UI одной ширины, чтобы можно было безболезненно для макета изменять жирность шрифта. А чтобы делать это плавно, у шрифта есть вариативная версия. В знаковый состав входят стрелки и расширенная кириллица.
Бонус для тех, кто дочитал до конца — большой обзор бесплатных и системных шрифтов с приемлемой, хорошей или отличной кириллицей.
Художественная Типографика Для Веб-Дизайна В Photoshop / WAYUP
И вновь типографика. Эта тема настолько горячая и непростая, что о ней можно и нужно говорить много. И дело даже вовсе не в том, что причина разговоров в понимании и поиске идей для правильного или красивого подбора шрифтов для какого-либо интернет-проекта. Просто стилистика и тренды постоянно меняются. Даже более того, меняются взгляды и мнения о том, художественным должен быть шрифт или строгим. Иными словами, речь идет не о том, что меняются технические требования, а о том, насколько меняются взгляды и мнения касательно художественности типографики.
Даже более того, меняются взгляды и мнения о том, художественным должен быть шрифт или строгим. Иными словами, речь идет не о том, что меняются технические требования, а о том, насколько меняются взгляды и мнения касательно художественности типографики.
Таким образом, подчиняясь общим правилам и аксиомам по размеру букв, их овальности, х-высоте и прочему, сами шрифты могут быть самого разного вида: от каллиграфических до декоративных и моноширинных. При этом визуально их сочетания будут смотреться невероятно красиво, будто дизайнеры использовали даже не отдельный готовый шрифт, а просто создали отдельное изображение, леттеринг.
Сегодня мы хотим уделить внимание именно декорированию шрифтов и интересным идеям того, как сочетать их или украсить в Photoshop. Возможно, материал получит продолжение, ибо идей декоративности очень много, а использования их еще больше.
Декорирование шрифтаДекоративные шрифты имеют сложную популярность в среде веб-дизайна. Дело в том, что, с одной стороны – выглядят они простенько, с другой – слишком уж творческими. Так или иначе, но такой шрифт использовать сложно и надо хорошо представлять, какой именно вид декоративности подойдет для конкретного проекта.
Так или иначе, но такой шрифт использовать сложно и надо хорошо представлять, какой именно вид декоративности подойдет для конкретного проекта.
Например, дизайнеры detheme, tequila mockingbird, moetbius, .earls использовали совершенно разные по стилистике декоративные шрифты. Какие-то из них сами по себе красивые, а какие-то были созданы, как изображение, а как самостоятельный шрифт не существуют. Но, тем не менее, надписи выглядят красиво и не создается впечатления, что стиль веб-дизайна несовременен и уныл.
ЛеттерингЕще один красивый стиль для типографики – леттеринг. Заметьте, не каллиграфия, а именно леттеринг, который создается только для данного конкретного изображения надписи и все. То есть, если обычный шрифт представляет собой набор букв, написание которых осуществляется по правилам для данного набора, то в леттеринге, наоборот, художником рисуется по отдельности каждая буква. При этом каждая такая буква может иметь множественные линии, украшательства и быть совершенно не похожей на прочие буквы, что используются в общем изображении.
В веб-дизайне леттеринг в чистом виде используется редко для оформления контента. Чаще его можно видеть в логотипах или в качестве оформления домашней страницы. Дизайнеры подменяют леттеринг на рукописный шрифт, который в большинстве тоже рисуется на бумаге, сканируется и обрабатывается или используется шрифт попросту похожий на рукописный.
Например, это goldfront., brancottestate, rilke, hiddensocksclub.
Slab serifs
Тонкие, строгие шрифты с засечками олицетворяют собой мощь и силу проекта, поэтому обычно их стараются смешивать с похожими шрифтами, а никак не с противоположными. Более того, смотрятся они излишне строго и даже могут навеять чувство тревоги. Тем не менее, в последние годы такие шрифты используется все чаще и даже немного украшаются.
Посмотрите на madeinthefuture, nitwinski, grkfresh. На каждом из них строгие, плотные и серьезные шрифты выглядят весьма интересно. Они придают даже больше читабельности контенту, чем какой-либо иной стиль.
Каллиграфический шрифт или рукописный становится с каждым годом известнее. Он красив сам по себе вне зависимости от стилистики, он придает немного шарма и изящества веб-дизайну, он также хорошо сочетается со строгими и брусковыми шрифтами, тем самым создавая интересные декоративные решения. Для наглядности montagebook, johnfrieda, candyscupcakes.
Художественные приемы типографикиНо и кроме того, что разные виды шрифтов используются по отдельности, можно увидеть веб-дизайн, где разные стили смешиваются друг с другом. Например, рукописный со строгим с засечками (amandaconti), жирный брусковый обретает сам по себе глянцевый эффект и дополняется как обычным шрифтом, там и каллиграфическим (eco-rating).
Но сам по себе шрифт и текст на холсте выглядят скучно, строго. Порой так хочется или нужно по тематике придать немного художественности: легкой и ненавязчивой (мы не говорим о тяжёлом 3D-эффекте). Тогда и появляются интересные решения, как на 3on Web Agency, Juste Debout, Baku City Circuit, Okkapi Agency (смотреть лучше самостоятельно, анимация превосходна), Bear Grylls.
Тогда и появляются интересные решения, как на 3on Web Agency, Juste Debout, Baku City Circuit, Okkapi Agency (смотреть лучше самостоятельно, анимация превосходна), Bear Grylls.
Можно приводить еще много примеров, но смысл сводится к тому, что каким бы декоративным шрифт не был бы сам по себе, его можно интересным образом украсить, сочетать с другим по стилю, его также можно изменить. При этом аляповатости или безвкусицы навряд ли получится сделать, ибо даже если у дизайнера маловато фантазии, он будет видеть, что у него получается, а что нет, что лично ему нравится, а что начинает вызывать неприязнь.
Приемы PhotoshopВот и подошли к торту.
По сути, создавать художественное оформление для шрифтовой пары не так и сложно, если представлять, как и что должно получиться в итоге. Например, частенько можно видеть, как текст становится частью сюжетного изображения, оплетая собой объекты и одновременно с этим переплетаются с другим шрифтом. Да, делается это с помощью масок, но и не только.
Да, делается это с помощью масок, но и не только.
Для самого простого примера мы выбираем город, точнее, небоскребы. Наш текст будет оплетать небоскребы, проходить за зданиями и перед ними, но также он будет парить, а легкие и витиеватые элементы, уподобляясь лозе, оплетут всю композицию, оставляя при этом строгую стилистику художественного произведения. Поэтому стилистику шрифта также нужно продумать. Для такого изображения, например, шрифты готические или с засечками будут не слишком хорошо выглядеть. Нужно что-то более строгое и каллиграфическое. Почему? Город, улицы, реклама… а как обычно выглядят неоновые вывески, что являются неотъемлемым атрибутом мегаполисов? Именно, рукописный стиль. Такие вот небольшие подсказки по ассоциациям и соответствию стилистике.
Открываем Photoshop и создаем новый чистый слой
И создаем два слоя с текстом, например, «город будущего» и «уже не за горами». При этом для первого текста шрифт можно выбрать более строгий, стилистически подходящий для городской тематики. Но вторую фразу можно написать рукописным стилем. Обратите внимание, что обычный арт-рукописный шрифт не подойдет, по той причине, что ему оплетать нечем. Нет у него дополнительных элементов, завиточков, окружностей и прочего.
Но вторую фразу можно написать рукописным стилем. Обратите внимание, что обычный арт-рукописный шрифт не подойдет, по той причине, что ему оплетать нечем. Нет у него дополнительных элементов, завиточков, окружностей и прочего.
После того как подобрали стили, переходим в «Свободное трансформирование» (Ctrl+T) и изменяем размер надписей, ширину, высоту так, как уже конкретно хочется и нужно именно вам.
По общему размеру они должны быть на весь размер нашего холста и одинаковой длины, дабы создать действительно красивое переплетение. Что касается цветов, то они выбираются не только разными, но и контрастными по отношению друг к другу. Например, мы выбрали чуть голубой и морской волны.
Теперь слой с рукописный текстом переместите в начало списка слоев, расположите поверх слоя с надписью «город» и, выбрав Свободное трансформирование, разверните ненамного текст, таким образом, чтобы элементы рукописного проходили сквозь строгие буквы нижнего слоя. Представьте себе, как это могло бы быть, если бы один текст оплетал бы собой другой.
Представьте себе, как это могло бы быть, если бы один текст оплетал бы собой другой.
Назовем слой с рукописным текстом – Слой 1 и второй слой – Слой 2.
К Слою 1 добавим Маску, затем зажмем Ctrl и кликнем по Слою 2. Текст «город будущего» выделится, но, не снимая выделения, переходим на маску и нажимаем Alt+Backspace, чтобы наше выделение залилось черным цветом. Снимаем выделение Ctrl+D. Таким образом, несмотря на то, что Слой 1 является первым, само его изображение оказалось за Слоем 2.
Увеличиваем все изображение и двигаем его в начало. Выбираем инструмент Кисть небольшого размера твердую с белым цветом. Находясь на активном слое-маске начинаем прокрашивать те детали и части текста, которые нам бы хотелось, чтобы были видимыми. То есть, те детали, что должны быть по задумке на переднем плане, мы и прокрашиваем по маске.
Некоторые буквы уместно прорисовать полностью, а некоторые просто созданы для того, чтобы обвить что-то собой.
Иногда возможны варианты лишних кусочков. Тогда удобно выбрать Перо и выделить такой кусочек. Затем кликаем ПКМ по контуру и выбираем «Залить контур», черным цветом. Удаляем оставшийся контур. Это гораздо удобнее, чем выбирать размер кисточки, переключаться на белый цвет и прокрашивать детали Слоя 2.
Кроме того, суть прорисовки не только в том, чтобы создать оплетение, но и чтобы любой человек без труда мог при беглом взгляде прочитать то, что написано и не задумываться, какая же буква скрывается.
По факту весь художественный эффект завершён, но давайте взглянем, как это можно использовать на фотографиях для оформления дизайна сайта. Мы подобрали обычную фотографию города, специально контрастную для нашего текста для наглядности. Но сам текст, разумеется, может иметь совсем иные цвета на ваш вкус.
Объединяем наши текстовые слои в группу, а фоновому слою даем название «город». Для группы временно уменьшаем непрозрачность на 50%, чтобы слой с городом был виден и подбираем наилучшее расположение по вертикали. Можно также использовать для группы Свободное трансформирование и увеличить или уменьшить размер надписи. Двигая текст, таким образом, можно увидеть новые идеи для художественного оформления, поскольку переплетение двух надписей слишком простое и несложное само по себе.
Можно также использовать для группы Свободное трансформирование и увеличить или уменьшить размер надписи. Двигая текст, таким образом, можно увидеть новые идеи для художественного оформления, поскольку переплетение двух надписей слишком простое и несложное само по себе.
Теперь…
Например, пусть небоскреб будет виден. Добавляем маску к группе текстовых слоев, выбираем Перо, обводим контур небоскреба и, кликая ПКМ по контуру, заливаем черным. Вроде все ОК, но вот незадача.
Хорошо бы, чтобы текст еще и читался. Выбираем нужный текстовой слой из группы, кликаем по нему с зажатым Ctrl и видим выделение. Переходим на слой-маску к группе, выбираем кисточку с черным цветом и по выделению прорисовываем детали. В случае, если нужны элементы букв другого слоя, то аналогично также делаем выделение и по общей маске проходимся кисточкой. Такой способ проще и быстрее, чем выбирать удаление и добавление выделения и прочее.
Замысловато, но наш текст все еще имеет слишком неподходящий вид для конкретного фона и вся композиция для использования в веб-дизайне еще не готова. Поэтому выбираем каждый текстовой слой по отдельности, дважды кликаем по нему и в открывшемся окне наложения выбираем «Наложение цвета» и остальное под настроение. Что касается цветов, то поскольку фотография создана в коричневых оттенках, то добавление даже красного или синего превратит все произведение в аляповатость. Остановимся на таких же бежевых тонах.
Поэтому выбираем каждый текстовой слой по отдельности, дважды кликаем по нему и в открывшемся окне наложения выбираем «Наложение цвета» и остальное под настроение. Что касается цветов, то поскольку фотография создана в коричневых оттенках, то добавление даже красного или синего превратит все произведение в аляповатость. Остановимся на таких же бежевых тонах.
Заключение
Художественные эффекты в типографике не так часто используются веб-мастерами в силу самых разных причин. Для одних – это слишком вычурно и не отвечает трендам, для других – сложно и утомительно в создании, для третьих – нет требований со стороны заказчика/клиента. С другой стороны, использование художественной типографики предполагает, что и весь сайт, как минимум, будет кое-где, но иметь отдельные элементы аналогичного оформления. Например, первые буквы заголовка окажутся переплетенные или уголок фонового изображения будет украшен стилизованной буквицей.
Также можно видеть и иные по стилю веб-дизайны, когда начальная страница оформляется до безобразия художественно, а внутренние страницы минималистичны, скромны, плоски и безумно трендово могут выглядеть. Почему именно так? Начальная страница сайта, домашняя, загрузочная – как обложка для книги. Как часто обложки для книг создаются привлекательно красивыми? А как часто на страницах существует интересный именно для нас текст? Вкусы разные у всех, да, но если подумать об этом обобщенно?…
Почему именно так? Начальная страница сайта, домашняя, загрузочная – как обложка для книги. Как часто обложки для книг создаются привлекательно красивыми? А как часто на страницах существует интересный именно для нас текст? Вкусы разные у всех, да, но если подумать об этом обобщенно?…
С веб-дизайном то же самое. Начальные страницы создаются всегда привлекательными и красивыми. Поэтому у кого-то на сайтах красивые каллиграфические надписи, логотипы в ретро-гранж-стиле, художественные сочетания, анимация или даже мини-игры. Но что касается типографики, то творить красоту для нее гораздо сложнее. Здесь мало обойтись наложениями и смешиванием слоев, добавлением фильтров и прочего.
А то касается тематики или уместности использования «художественности», то… красивые элементы уместны всегда. Другое дело подобрать подходящее для темы, для общей наполненности контента. А по сути, и интернет-магазин можно украсить… не всегда же создавать логотипы и заголовки с обычными строгими жирными шрифтами в стиле Arial.
Как сделать текст жирным шрифтом в Adobe InDesign (краткие советы и руководство)
Многие люди начинают знакомство с InDesign, ожидая, что он будет работать как приложение для обработки текстов. Но акцент InDesign на типографике и дизайне означает, что он работает немного по-другому, даже когда речь идет об основных операциях, таких как выделение части текста полужирным шрифтом.
Процесс по-прежнему довольно прост, но стоит взглянуть на то, чем отличается InDesign.
Содержание
- Ключевые выводы
- Создание полужирного текста в InDesign
- Добавление жирного шрифта с помощью шрифтов Adobe
- Создание полужирного текста в InDesign отвратительным способом
- A Final Word
Ключевые выводы
- B для старого текста в InDesign требуется файл с полужирным шрифтом.
- Контуры обводки не должны использоваться для создания полужирного текста.
- Жирные шрифты для использования с InDesign можно бесплатно получить в Adobe Fonts.

Создание полужирного текста в InDesign
Во многих текстовых процессорах можно просто нажать кнопку Bold , и текст мгновенно станет жирным. Вы также можете быстро создать полужирный текст с помощью InDesign, но только если на вашем компьютере установлена полужирная версия выбранного шрифта.
Самый быстрый способ сделать текст жирным в InDesign — использовать сочетание клавиш жирного шрифта.
Выделите текст, который хотите выделить жирным шрифтом, с помощью инструмента Введите , а затем используйте сочетание клавиш Command + Shift + B. Если у вас есть полужирная версия шрифта, ваш текст сразу же будет отображаться полужирным.
Вы также можете создать полужирный текст в InDesign, используя панель Character или панель Control , расположенную в верхней части окна документа.
Когда у вас выбран объект текстового фрейма, панель Control повторяет все функции панели Character , поэтому вам решать, какую панель вы хотите использовать.
Где бы вы ни решили это сделать, этот метод дает вам максимальный уровень контроля над жирным шрифтом, потому что многие шрифты, созданные для профессионалов в области дизайна, имеют несколько различных типов полужирного шрифта .
Например, в Garamond Premier Pro есть четыре варианта полужирного шрифта, а также четыре полужирного курсива, не говоря уже о среднем и полужирном начертании, которые обеспечивают огромную гибкость типографского дизайна.
Если вы хотите удалить жирный шрифт, просто выберите Regular или другая версия шрифта.
Если вы хотите сделать текст толще, выберите текст, который вы хотите настроить, а затем выберите полужирный шрифт, который вы хотите использовать, в раскрывающемся меню.
Вот и все!
Добавление полужирных шрифтов с помощью Adobe Fonts
Если вы хотите использовать полужирный шрифт, но на вашем компьютере не установлена полужирная версия шрифта, посетите веб-сайт Adobe Fonts , чтобы узнать, можно ли его установить.
Многие шрифты в Adobe Fonts доступны бесплатно всем, у кого есть учетная запись Adobe, и доступно более 20 000 шрифтов, если у вас есть активная подписка Creative Cloud .
Убедитесь, что вы вошли в систему, используя свою учетную запись Creative Cloud . Это позволяет вам устанавливать новые шрифты с веб-сайта и подготавливать их к использованию в InDesign всего несколькими щелчками мыши.
Когда вы найдете жирный шрифт, который вам нравится, просто щелкните ползунок, чтобы активировать его, и он должен загрузиться и установиться на ваш компьютер. Если это не работает, убедитесь, что приложение Creative Cloud для настольных ПК запущено и выполнен вход с использованием той же учетной записи.
Не знаете, как добавить новые шрифты? У меня есть учебник по , как добавить шрифты в InDesign , который охватывает все тонкости процесса.
Создание полужирного текста в InDesign отвратительным способом
С самого начала я должен сказать, что никогда не рекомендую вам делать это. Я бы вообще не упоминал об этом в этой статье, за исключением того, что во многих других учебниках делается вид, что это приемлемый способ изменить толщину шрифта в InDesign — и, как вы увидите, это определенно не очень хорошая идея.
Я бы вообще не упоминал об этом в этой статье, за исключением того, что во многих других учебниках делается вид, что это приемлемый способ изменить толщину шрифта в InDesign — и, как вы увидите, это определенно не очень хорошая идея.
InDesign может добавлять контур (известный как обводка) вокруг любого объекта, включая текстовые символы. Добавление линии вокруг вашего текста определенно сделает его толще, но это также полностью испортит форму букв и может даже привести к тому, что они наложатся друг на друга, превратив каждое слово в нечитаемый беспорядок, как вы можете видеть ниже.
Так рекомендуют многие учебники, но это абсолютно отвратительно
Надлежащие полужирные шрифты с самого начала должны быть жирными, поэтому формы букв не искажаются и не вызывают проблем с отображением при использовании.
InDesign — любимый инструмент типографов, и ни один достойный этого звания типограф никогда не будет использовать метод обводки для выделения текста жирным шрифтом в InDesign, потому что он полностью разрушает стиль шрифта.
Неважно, какой у вас уровень навыков, вам, вероятно, тоже не стоит его использовать!
Заключительное слово
Это все, что нужно знать о выделении текста жирным шрифтом в InDesign, а также предостережение о том, почему не следует использовать штрихи для выделения текста жирным шрифтом в InDesign.
По мере того, как вы будете лучше знакомиться с типографикой и дизайном шрифтов благодаря своей работе в InDesign, вы поймете, почему важно работать с хорошо разработанными шрифтами, которые предлагают надлежащие полужирные версии.
Удачной верстки!
Как сделать жирный текст в Photoshop
Будучи партнером Amazon, мы зарабатываем на соответствующих покупках.
Хотя Photoshop — сложное программное обеспечение, в первую очередь он разработан как фоторедактор. Это означает, что задачи, которые кажутся простыми в текстовом редакторе, например выделение текста жирным шрифтом, не так просты в Photoshop. Однако изучение того, как сделать жирный текст в Photoshop, поможет вам выделить ключевые моменты в вашем тексте.
Содержание
- Как сделать текст жирным в Photoshop
- Введите текст
- Редактирование текста
- Выделите текст жирным шрифтом
- Часто задаваемые вопросы 9000 8
- Могу ли я сохранить мой жирный текст в качестве пользовательского шрифта в Photoshop?
- Можно ли сделать текст менее толстым в Photoshop?
Как сделать текст жирным шрифтом в Photoshop
Выделение текста жирным шрифтом означает, что текст делается темнее путем нанесения более толстого штриха на буквы, благодаря чему символы выглядят тяжелее. Как правило, это помогает выделить наиболее важную часть текста для акцента.
Например, если у вас есть более длинный текст, который занимает несколько строк, выделение текста жирным шрифтом может помочь разбить блок текста на несколько заголовков и подзаголовков, что сделает ваш текст более упорядоченным и удобочитаемым. Обычно это важно при создании плакатов и баннеров или при добавлении текстового наложения к изображению для описания.
Хотя Photoshop более универсален, чем текстовый редактор, и подходит для таких проектов, вы можете столкнуться с трудностями, если захотите выделить некоторые символы или части текста жирным шрифтом. Однако, даже если в Photoshop нет простого инструмента для выделения текста жирным шрифтом, вы все равно можете воспользоваться следующими советами.
Введите текст
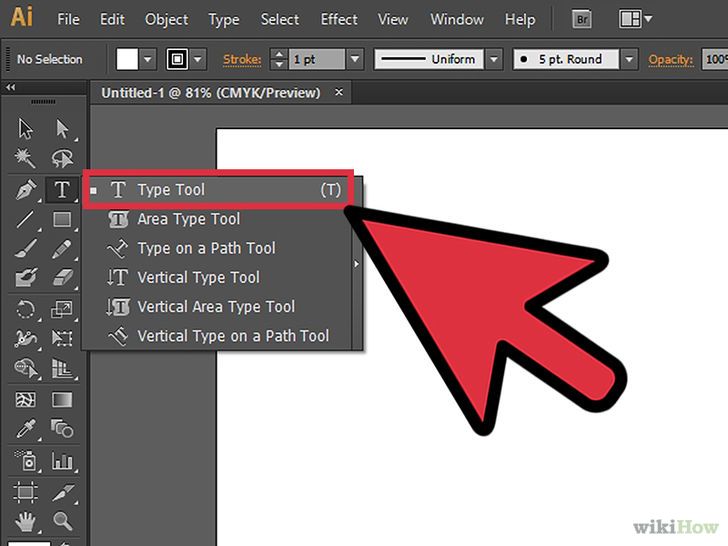
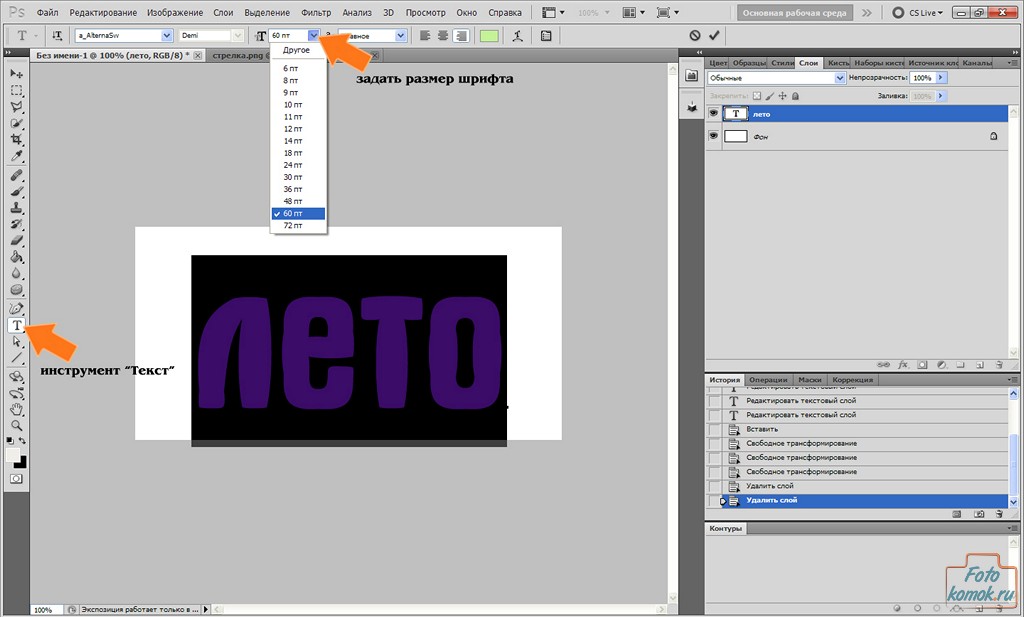
Выберите инструмент горизонтального текста на панели инструментов Photoshop, обычно отображаемый значком T. Кроме того, вы можете открыть текстовый инструмент, нажав клавишу T на клавиатуре. Это автоматически создаст новый текстовый слой на панели слоев. Нажмите на свой холст и начните вводить текст.
Если вы хотите создать новый абзац текста, нажмите клавишу Enter на клавиатуре, чтобы создать новую строку. Нажмите и перетащите текстовое поле, чтобы убедиться, что текст заключен. Когда вы закончите, нажмите клавишу ESC на клавиатуре, чтобы сохранить текст, или нажмите на галочку на панели настроек вверху.
Редактировать текст
После написания текста рекомендуется начать с настройки размера и шрифта, прежде чем выделять его жирным шрифтом. Щелкните левой кнопкой мыши и перетащите курсор на символы, чтобы выбрать их, а затем перейдите к панели настроек и найдите параметры для настройки размера, шрифта и выравнивания текста.
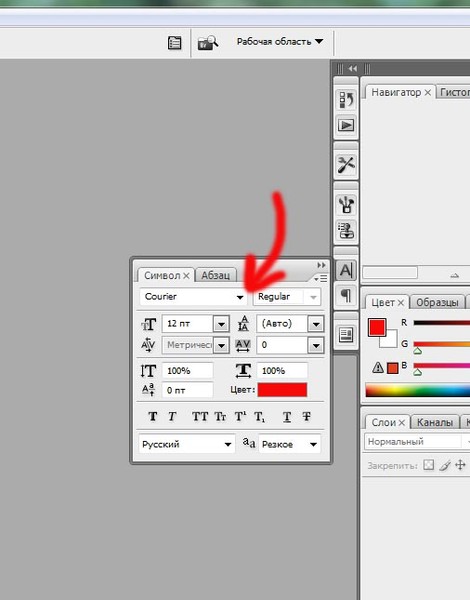
Вы можете вручную изменить размер шрифта или масштабировать его с помощью инструмента перемещения Photoshop. Чтобы вручную изменить размер, перейдите в «Окно», выберите «Символ», разверните раскрывающееся меню и выберите новый размер. Вы также можете ввести желаемый размер, если хотите использовать крупный шрифт.
Чтобы масштабировать, нажмите клавишу V на клавиатуре, чтобы выбрать инструмент перемещения, а затем выберите поле преобразования. Вы можете уменьшить текст, перетащив его внутрь, или увеличить, перетащив наружу.
Выделение текста жирным шрифтом
Хотя в Photoshop нет специального инструмента для выделения текста жирным шрифтом, как в стандартных текстовых редакторах, таких как Microsoft Word, он универсален и позволяет использовать следующие инструменты и параметры для выделения текста жирным шрифтом даже при использовании сторонних шрифтов.
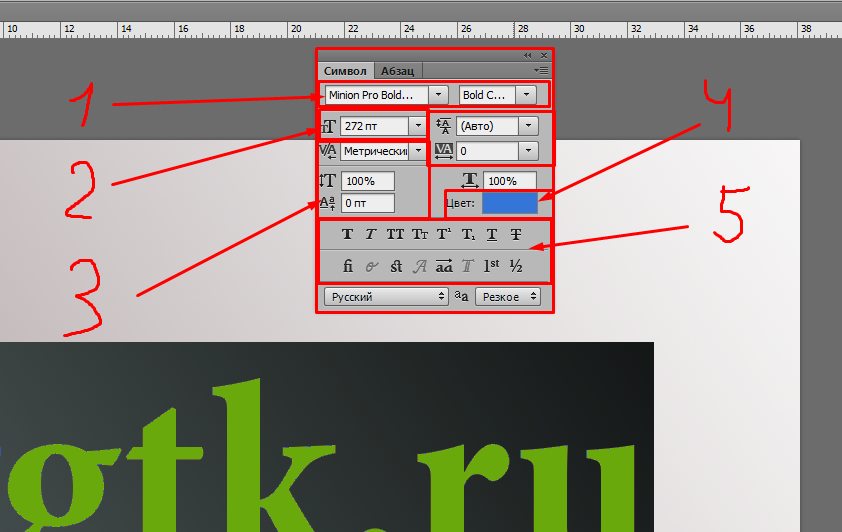
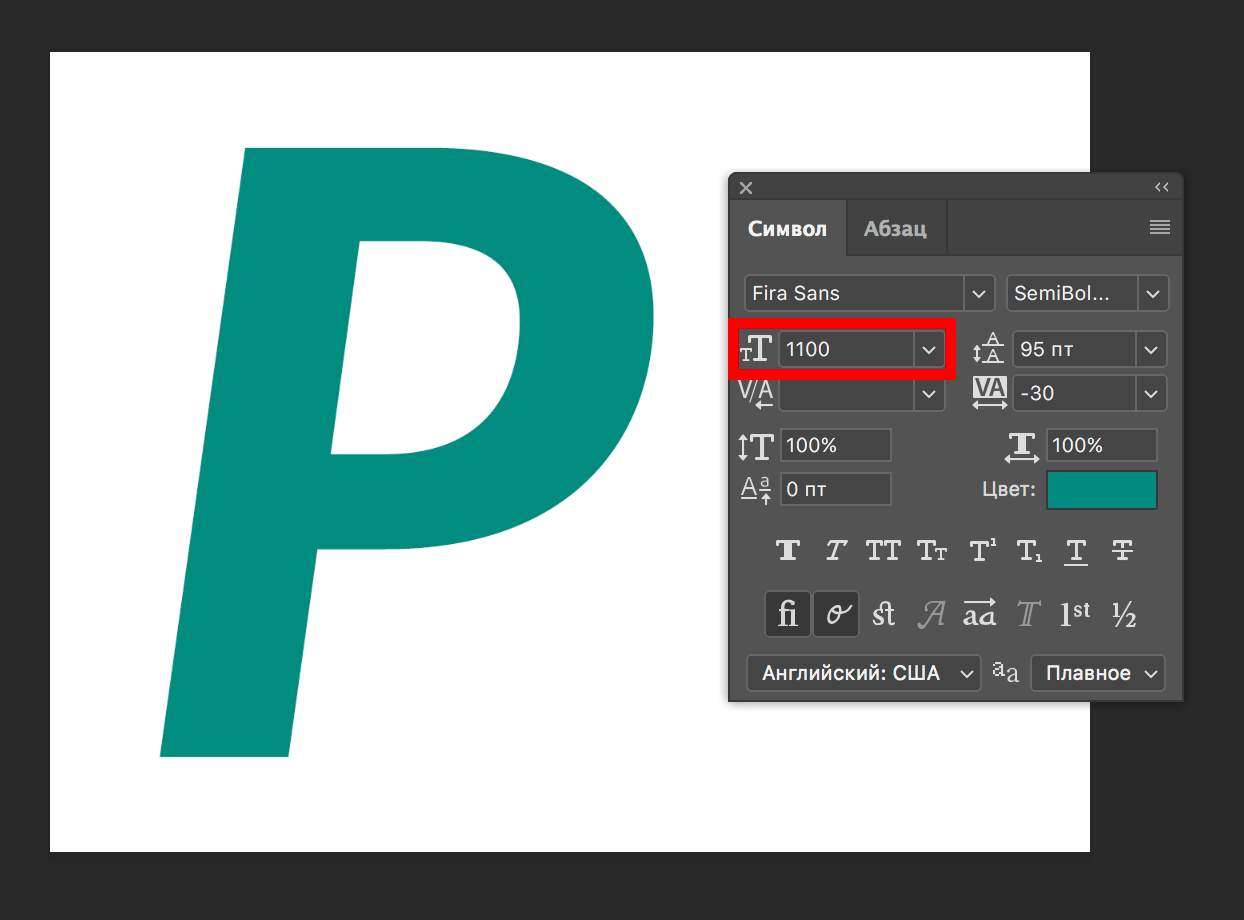
Искусственный жирный шрифт на панели символов
Выделение жирным шрифтом с помощью панели символов удобно, если вы используете сторонние шрифты из Интернета или шрифт, не установленный в вашей системе. Он работает лучше, чем метод панели настроек, поскольку предоставляет другие подробные параметры, такие как межстрочный интервал, кернинг и лигатуры.
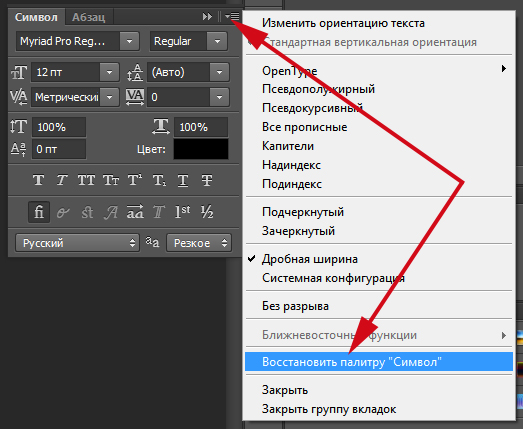
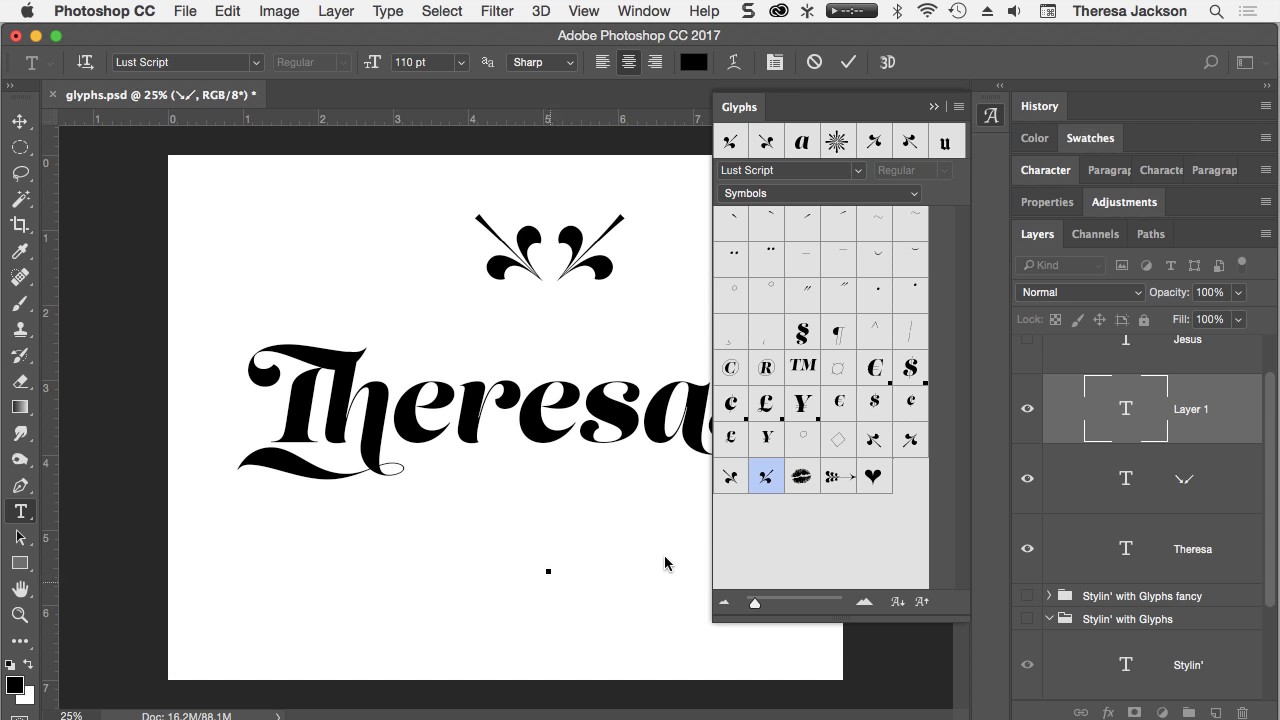
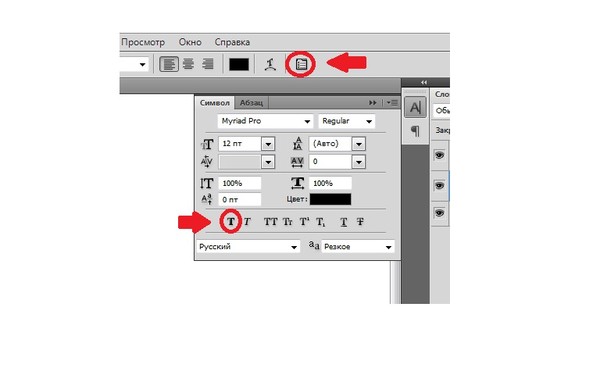
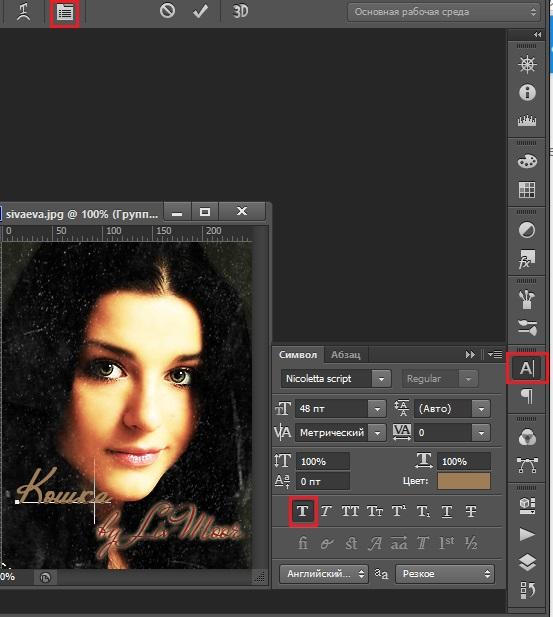
Выделите слова или весь текст, который вы хотите выделить жирным шрифтом, с помощью курсора мыши, перейдите в «Окно» и выберите «Символ», чтобы получить доступ к панели символов. Обычно на панели символов отображается список значков T, представляющих различные стили текста. Нажмите на первый значок T, поскольку он представляет параметр Faux Bold.
Либо нажмите кнопку меню, чтобы выбрать параметр Faux Bold на панели символов. Эффект полужирного шрифта будет применен к выделенному тексту или слову. Однако убедитесь, что вы отключили эту опцию один раз, так как по умолчанию это будет ваш следующий текстовый проект с Faux Bold.
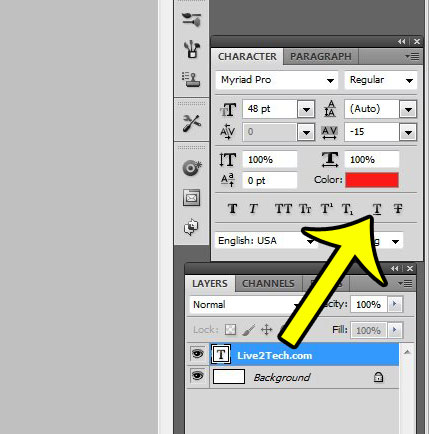
Панель инструментов «Тип»
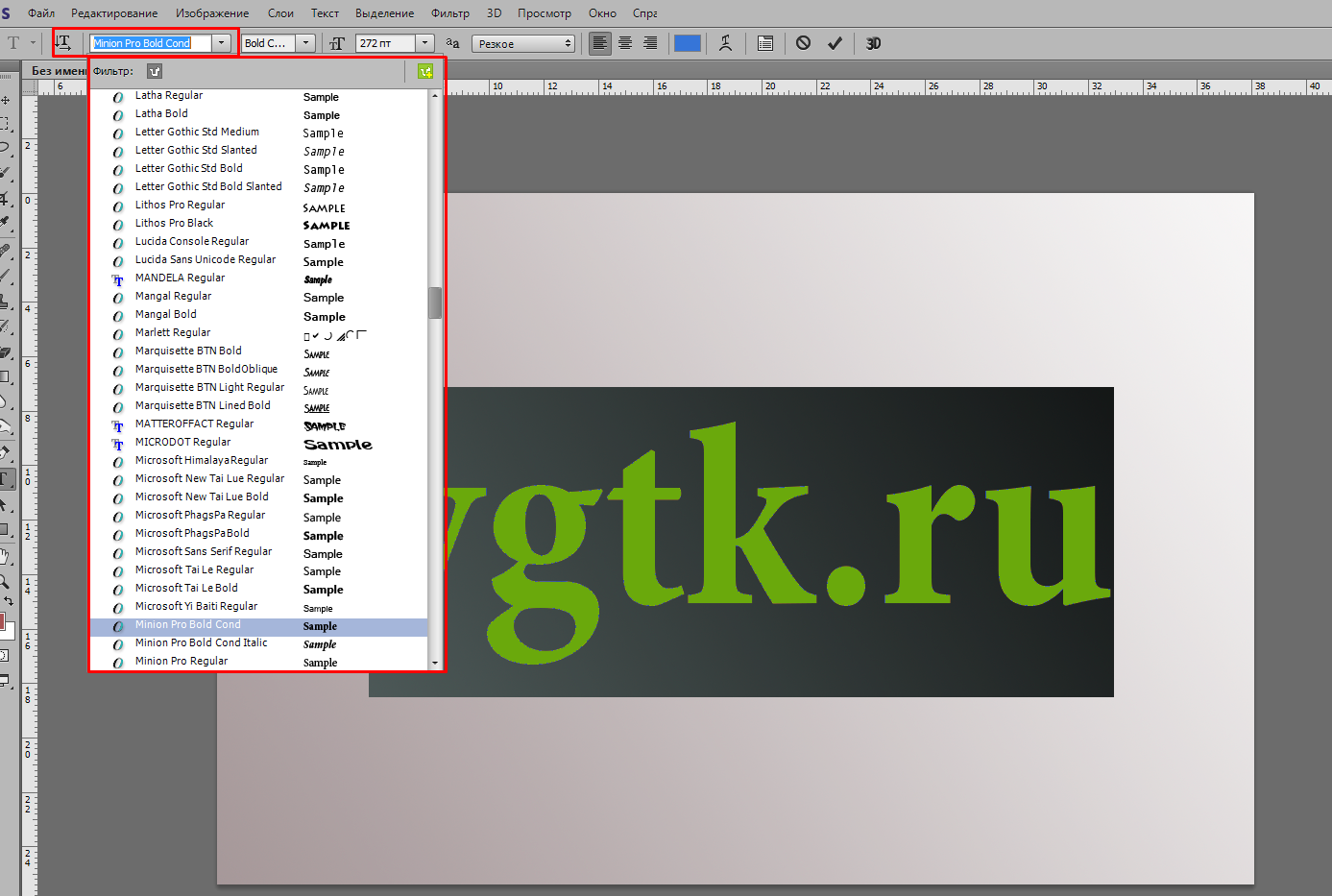
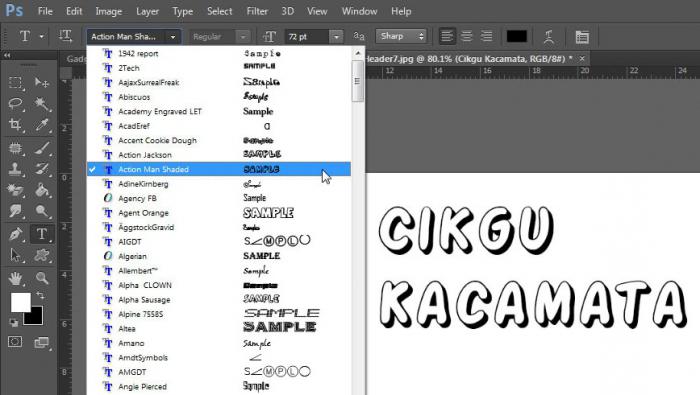
Метод верхней панели настроек является наиболее простым, поскольку он эффективно работает со шрифтами, уже установленными в Photoshop. Однако он не поддерживает сторонние или загруженные шрифты. Просто щелкните и перетащите фразы или текст, которые вы хотите выделить жирным шрифтом, используя курсор.
При использовании стандартных шрифтов вы должны увидеть обычное выпадающее меню между размером текста и меню шрифтов. Обратите внимание: если меню не выглядит как обычное, вы используете нестандартный шрифт, и этот метод не сработает.
Нажмите «Обычный», чтобы развернуть различные стили шрифта, а затем выберите вариант полужирного шрифта в раскрывающемся списке. Это сделает ваш выделенный текст жирным, а невыделенный текст останется обычным.
Выбор текста
Прежде чем использовать этот метод, важно отметить, что он является разрушительным, и после того, как вы примените его к своему тексту, невозможно переформатировать изменения. Поэтому рекомендуется создать дубликат слоя, чтобы иметь резервную копию исходного текстового слоя на случай ошибок.
Поэтому рекомендуется создать дубликат слоя, чтобы иметь резервную копию исходного текстового слоя на случай ошибок.
- С помощью инструмента «Текст» напишите текст и отформатируйте его, как правило, используя описанные выше шаги. Поскольку новый слой будет автоматически создан на панели слоев, перейдите на панель слоев и щелкните правой кнопкой мыши текстовый слой.
- Выберите «Тип растрирования», чтобы ваш текст нельзя было редактировать. Инструментом «Волшебная палочка» выделите текст, который хотите выделить жирным шрифтом.
- Перейдите к Выбрать, Изменить и затем Развернуть. В появившемся меню установите размер и шрифт эффекта полужирного шрифта. Поскольку в этом методе отсутствует опция предварительного просмотра, которая позволяет увидеть, насколько жирным становится ваш текст, рекомендуется установить толщину на два пикселя и нажать «ОК». Как правило, вы можете вводить различные значения в зависимости от ваших предпочтений.
- На выделенном тексте появятся бегущие муравьи, что указывает на наличие буфера между выделенным фрагментом и краем текста.
 Заполните буферное пространство с помощью Paint Bucket Tool. Однако, чтобы выделение жирным шрифтом выглядело естественно, заполните пространство цветом, аналогичным цвету вашего текста.
Заполните буферное пространство с помощью Paint Bucket Tool. Однако, чтобы выделение жирным шрифтом выглядело естественно, заполните пространство цветом, аналогичным цвету вашего текста. - После заполнения пробела цветом снимите выделение с текста, нажав Ctrl + D, если вы используете компьютер с Windows, или Command + D, если это Mac.
Эффект обводки
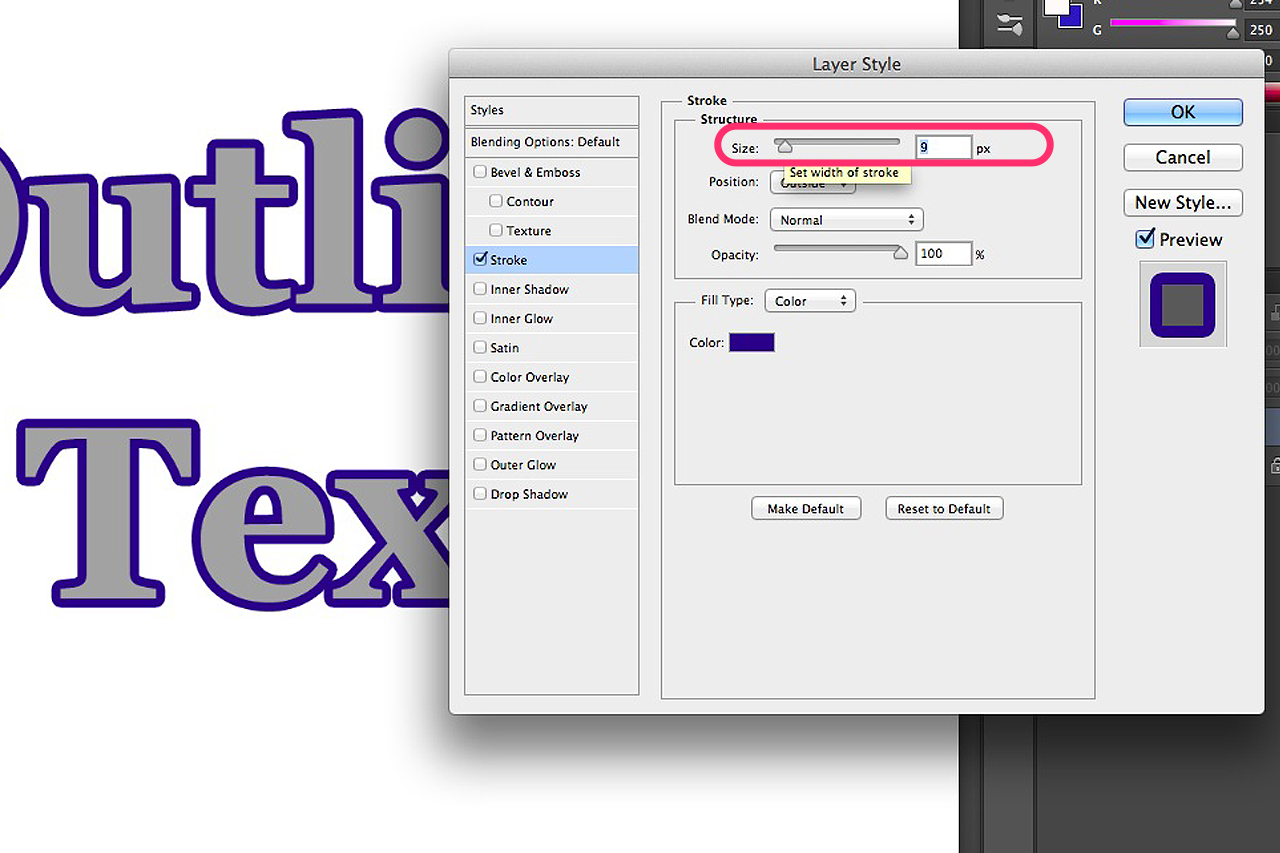
Эффект обводки помогает придать тексту более выразительный жирный эффект и хорошо работает со всеми типами шрифтов. Однако, в отличие от других методов, вы не можете использовать его для выделения жирным шрифтом частей текста или отдельных слов.
Выделите текст на панели слоев, нажмите «Добавить новый эффект», выберите «Обводка» в нижней части панели слоев, а затем выберите цвет обводки в окне «Стиль слоя».
Установите ползунок «Размер обводки» на 3 пикселя, «Положение» на «Снаружи» и «Непрозрачность» на 100%. Выделите окно предварительного просмотра, чтобы увидеть эффект полужирного шрифта, и, когда все будет готово, нажмите «ОК» для подтверждения.
