Эффект виньетирования с размытием в Photoshop
Эффект виньетирования
с размытием в Photoshop
29 августа 2013
Фото:Стив Паттерсон
В этом уроке мы научимся использовать новый фильтр Iris Blur в Photoshop CS6, который позволяет без труда сделать на любой фотографии виньетку с размытием. Мы воспользуемся опцией этого фильтра скрытая маска слоя (Layer Mask) и создадим пару корректирующих слоев, чтобы сделать виньетку светлее и приглушить ее цвета. Такой же эффект можно получить и в более ранних версиях программы, но этот урок рассчитан на Photoshop CS6.
В данном уроке мы будем использовать этот снимок:
Оригинальный снимок
А вот как он будет выглядеть после обработки:
Виньетка с размытием
Давайте начнем!
Шаг 1: Создаем копию слоя Background Layer
Для начала давайте позаботимся о том, чтобы при работе наш оригинальный кадр остался невредимым.
Панель слоев с оригинальным слоем Background Layer
Давайте создадим его копию, над которой и будем работать. В меню, расположенном в верхней части экрана, откройте Layer, выберите New, затем Layer Via Copy. Это можно сделать и быстрее, просто нажмите Ctrl + J (Win) / Command + J (Mac). Оба способа одинаково эффективны:
Откройте Layer > New > Layer Via Copy
Теперь у нас появилась копия фотографии, которая называется Layer 1 и располагается над слоем Background Layer. Слой Layer 1 выделен синим, значит, он в настоящий момент активен, то есть все изменения будут производиться в нем, а оригинальное фото, которое находится в слое Background Layer, останется без изменений:
Слой Layer 1 выделен синим, значит, он в настоящий момент активен, то есть все изменения будут производиться в нем, а оригинальное фото, которое находится в слое Background Layer, останется без изменений:
Layer 1 – рабочая копия снимка
Шаг 2: Выбираем фильтр Iris Blur
Теперь нужно выбрать фильтр Iris Blur. В верхней части экрана найдите меню Filter, в нем выберите Blur, затем Iris Blur (второе сверху):
Откройте Filter > Blur > Iris
Откроется галерея Blur Gallery, фотография окажется в большом окне предварительного просмотра, оно займет почти весь экран. В правом верхнем углу этой галереи расположена панель Blur Tools с опциями фильтра Iris Blur – один ползунок, с помощью которого можно регулировать степень размытия. Но мы в данном случае им не воспользуемся, потому что все, что нам нужно для сегодняшнего урока, расположено прямо в окне предварительного просмотра, так что на панель справа можете не обращать внимания:
Но мы в данном случае им не воспользуемся, потому что все, что нам нужно для сегодняшнего урока, расположено прямо в окне предварительного просмотра, так что на панель справа можете не обращать внимания:
Blur Gallery
Шаг 3: Регулируем размытие
На изображении в окне предварительного просмотра мы видим несколько точек и кривых. Все они относятся к той же самой булавке, с помощью которой регулируется место и степень размытия. При необходимости можно добавить еще несколько булавок, что обеспечит нам больший контроль над размытием, но для нашей виньетки достаточно будет одной этой булавки.
Обратите внимание на внешнее кольцо вокруг булавки. Поворачивая его, мы можем увеличивать или уменьшать степень размытия. Наведите курсор на кольцо, нажмите и, удерживая кнопку мыши, поверните по часовой стрелке, что увеличит степень размытия, или против часовой, что уменьшит степень размытия. Photoshop позволяет контролировать результат в режиме реального времени, а на дисплее степень размытия HUD отображается в пикселях. Я установлю значение, равное 12 пикселям:
Я установлю значение, равное 12 пикселям:
Увеличивайте или уменьшайте степень размытия вращением кольца
Шаг 4: Выбираем точку стопроцентного размытия
Видите тонкий овал? Там достигается стопроцентное размытие. За этой чертой все размыто на сто процентов. Присмотритесь, и вы заметите на контуре овала четыре небольшие точки: вверху, внизу, слева и справа. Удерживая клавишу
Удерживая Shift, переместите вверх верхнюю точку. Нижняя тоже сдвинется вниз
Затем точно так же переместите ближе к краю левую или правую точку, не доводя ее до края фотографии. Противоположная точка снова сдвинется в соответствующем направлении. В этот раз Shift позволяет производить движение строго в горизонтальной плоскости:
Противоположная точка снова сдвинется в соответствующем направлении. В этот раз Shift позволяет производить движение строго в горизонтальной плоскости:
Удерживая Shift, переместите боковую точку в сторону. Противоположная точка тоже сдвинется
Шаг 5: Изменяем размер переходной зоны
Между центральной булавкой и границей полного размытия есть еще четыре точки, которые управляют шириной переходной зоны размытия. Участок между центральной точкой и этими четырьмя точками не подвергается размытию. Спецэффект вступает в силу возле этих точек и достигает своего предела на границе полного размытия. Если нажать мышью на любую из них и начать перемещать, все четыре точки сместятся одновременно. Если их сдвинуть ближе к центру, размытие будет постепенным, с более широкой переходной зоной, а если расположить их ближе к овальной границе, переход, наоборот, станет более резким.
Нажмите на любую из больших точек и сдвиньте, отрегулировав размер переходной зоны
Шаг 6: Опция
Прежде чем применить эффект размытия к изображению, выберите в меню опций, которое расположено в верхней части экрана, Save Mask to Channels. Photoshop, хотя мы этого и не заметили, создал для нас маску слоя, пока мы работали в галерее Blur Gallery, и чтобы увидеть маску слоя, когда работа будет закончена, надо выбрать эту опцию.
Photoshop, хотя мы этого и не заметили, создал для нас маску слоя, пока мы работали в галерее Blur Gallery, и чтобы увидеть маску слоя, когда работа будет закончена, надо выбрать эту опцию.
Поставьте галочку перед Save Mask to Channels
Шаг 7: Применяем эффект
Чтобы сохранить результат, нажмите Enter (Win) / Return (Mac) и выйдите из галереи Blur Gallery. Вот что получилось у меня на данном этапе:
Фотография после применения фильтра Iris Blur
Шаг 8: Загружаем маску слоя как выделение
Вернувшись в главный интерфейс Photoshop, переходим в панель Channels. По умолчанию эта вкладка расположена рядом с вкладкой слоев Layers:
Переключаемся между панелями
Вы увидите, что под каналами Red, Green и Blue был создан альфа-канал с названием Blur Mask. Нам нужно загрузить этот канал Blur Mask как выделение. Для этого нажмите Ctrl (Win) / Command (Mac) на клавиатуре и кликните мышью по любой точке канала:
Нам нужно загрузить этот канал Blur Mask как выделение. Для этого нажмите Ctrl (Win) / Command (Mac) на клавиатуре и кликните мышью по любой точке канала:
Удерживая Ctrl (Win) / Command (Mac), кликните мышью по каналу Blur Mask
Вокруг фотографии появится контур выделения:
Канал загружен как выделение
Перейдите обратно в панель слоев, нажав на вкладку Layers:
Возвращаемся в панель Layers
Шаг 9: Добавляем слой для корректировки уровней
Оставив выделение активным, переходим в панель Adjustments, нажимаем на иконку Levels (вторая слева в верхнем ряду) – добавляется слой для регулирования уровней:
Выбираем Levels в панели Adjustments
Над слоем Layer 1 появился новый слой Levels, а поскольку у нас было активное выделение, Photoshop создал маску слоя, что видно по иконке Layer Mask. Черный овал в центре изначально был защищен от воздействия фильтра Iris Blur, а теперь этот же участок будет защищен и от тех изменений, которые мы проделаем над этим новым слоем Levels:
Черный овал в центре изначально был защищен от воздействия фильтра Iris Blur, а теперь этот же участок будет защищен и от тех изменений, которые мы проделаем над этим новым слоем Levels:
Photoshop сделал из выделения маску слоя
Шаг 10: Меняем режим смешивания нового слоя на Screen
Что же мы будем делать с этим новым слоем? Как выяснится, почти ничего. Вообще управление слоем осуществляется через панель Properties, новинку Photoshop CS6, но мы там ничего трогать не будем. Мы просто изменим режим смешивания для данного слоя с Normal, установленного по умолчанию, на Screen:
В качестве режима смешивания выберите Screen
Когда вы выбираете режим смешивания Screen, на слое Levels размытая зона сразу же становится светлее, а центр, защищенный маской слоя, не затрагивается:
Размытая зона стала светлее
Если яркость кажется вам слишком высокой, можно снизить непрозрачность нового слоя. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Чем ниже вы зададите значение непрозрачности, тем менее интенсивным будет этот слой. Но я оставлю оригинальное значение, равное ста процентам:
Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Чем ниже вы зададите значение непрозрачности, тем менее интенсивным будет этот слой. Но я оставлю оригинальное значение, равное ста процентам:
При необходимости можно уменьшить значение параметра Opacity
Шаг 11: Снова загружаем маску слоя как выделение
Удерживая Ctrl (Win) / Command (Mac), на этот раз нажмите мышью непосредственно на иконку Layer Mask:
Удерживая Ctrl (Win) / Command (Mac), кликните мышью по маске
Выделение с маской снова появится на изображении:
Мы снова видим контур выделения
Шаг 12: Добавляем слой для корректировки Vibrance
В конце работы понизим насыщенность цветов в размытой зоне, чтобы она выглядела как бы выцветшей. В панели Adjustments нажмите на иконку Vibrance (крайняя правая в верхнем ряду), и добавится новый слой:
В панели Adjustments нажмите на иконку Vibrance (крайняя правая в верхнем ряду), и добавится новый слой:
Добавим слой для корректировки Vibrance
Новый слой Vibrance появляется над слоем Levels, и мы опять видим, что Photoshop использовал активное выделение для создания маски слоя, чтобы изменения снова не затронули центр фотографии:
На слое Vibrance тоже есть маска слоя
Шаг 13: Снижаем значение Vibrance
Этим слоем мы будем управлять через панель Properties. Сместите ползунок Vibrance влево, это снизит насыщенность цветов в размытой зоне. Изменение насыщенности цветов происходит в зависимости от насыщенности оригинала: даже если вы сместите ползунок влево до самого конца, до значения -100, изображение все равно не утратит цвет окончательно; а при использовании ползунка Saturation насыщенность снижается одинаково и цвет можно удалить полностью. В данном случае я не буду доходить до самого края, мне подойдет значение -50:
В данном случае я не буду доходить до самого края, мне подойдет значение -50:
Перемещение ползунка Vibrance снижает насыщенность цветов
И все, готово! Для сравнения можете снова посмотреть на оригинал:
Оригинальный снимок
А теперь, после снижения насыщенности, вы видите мою виньетку с размытием:
Конечный результат
Источник — http://www.photoshopessentials.com
Как имитировать размытие глубины резкости в Photoshop
Современные смартфоны умеют искусственно создавать размытие фона. Этим навыком давно уже могут похвастаться фотографы, работающие в Photoshop и многих других графических редакторах. Но если вы только начинаете осваивать цифровую обработку и фотографию в целом, вам стоит учесть некоторые нюансы для получения действительно реалистичного размытия.
Рассмотрим, как работает имитация ГРИП (глубины резко изображаемого пространства) на примере 3D-моделирования.
Z-Depth Pass — очень старая методика, которая используется при создании трехмерной компьютерной графики. По сути, она позволяет вам рендерить 3D-сцены без размытия глубины поля, а затем добавлять глубину резкости как часть постобработки.
Сцены обычно визуализируются в несколько проходов, например, проход детализации, проход отражений, проход теней, проход глубины и т.д. Вот пример, в котором визуализирован проход детализации:
Реклама
… И затем проход глубины размытия. Это простое изображение в градациях серого, отображающее информацию о глубине отдельных пикселей. Чем дальше пиксель от камеры, тем темнее он и наоборот.
Большинство программ имеют инструменты для создания ложной глубины резкости.
Теперь, видя, как используется Z-Depth Pass, вам не нужно быть ученым, чтобы понять, что можно сделать то же самое с фотографиями в Photoshop. Вот как вы можете сделать это…
Во-первых, вам понадобится базовое изображение. Важно иметь как можно более четкое и большое изображение.
Важно иметь как можно более четкое и большое изображение.
Добавьте градиент, чтобы представить «основу» сцены. Это может быть пол, стена и т. д., но в нашем случае это барная стойка.
Затем добавьте маску слоя, чтобы вырезать барную стойку из фона. Чтобы было проще это сделать, можно уменьшить непрозрачность градиента и рисовать по маске или делать выделение.
После того, как база готова, нужно создать новый слой и замаскировать буквы. В этом случае используется только один слой, но иногда придётся создавать отдельный слой для каждого объекта.
Самым простым способом нарисовать правильную информацию о глубине для каждого объекта является выбор цвета базового градиента, где объект касается основания. Затем, используя этот цвет, закрасьте объект.
На следующем изображении вы можете увидеть готовые буквы:
Чтобы закончить, создаём слой с фоном, а затем закрашиваем его в тот же цвет, что и самая дальняя часть барной стойки. Чтобы превратить все слои в маску глубины, их нужно объединить.
Чтобы превратить все слои в маску глубины, их нужно объединить.
Чтобы сделать изображение более размытым, нам нужно создать маску слоя для фотографии, а затем скопировать в неё то, что мы сделали ранее с градиентами.
Когда самая утомительная часть этого процесса закончена, давайте перейдем к самой интересной части! Откройте фильтр -> Размытие -> Размытие объектива. Появится новое окно с инструментом Lens Blur. Чтобы использовать созданный вами слой глубины, измените «Источник карты глубины» на «Маска слоя».
Теперь вы можете настроить степень размытия и посмотреть параметры диафрамы. Чтобы сфокусироваться на определенной области, вы можете щелкнуть левой кнопкой мыши нужную точку на изображении или поиграть с помощью ползунка Blur Focal Distance.
После того, как вы закончите, удалите маску слоя и всё готово.
Вот сравнение до и после:
Теперь поговорим о недостатках и проблемах с этой техникой. Эта техника требует действительно четких и больших изображений. Это связано с тем, что маски объектов должны быть максимально резкими, и они должны идеально совпадать с фотографией. Это может быть довольно утомительным процессом. Для маскировки лучше использовать инструмент «Карандаш» без сглаживания, чтобы получить более четкие границы маски.
Эта техника требует действительно четких и больших изображений. Это связано с тем, что маски объектов должны быть максимально резкими, и они должны идеально совпадать с фотографией. Это может быть довольно утомительным процессом. Для маскировки лучше использовать инструмент «Карандаш» без сглаживания, чтобы получить более четкие границы маски.
Даже если вы приложите все усилия к созданию чёткой карты глубины резкости, вы все равно столкнетесь с некоторыми артефактами по краям объектов. Это можно исправить, размыв эти края размывающей кистью после применения инструмента Lens Blur.
Об авторе: Гвидо Мурниекс — фотограф из Валмиеры, Латвия.
Следите за новостями: Facebook, Вконтакте и Telegram
Использование размытия поля в Photoshop
Это в основном позволяет вам добавлять глубину резкости к плоским изображениям и создавать градиент размытия, используя несколько точек размытия с разной степенью размытия.
В этом учебном пособии вы узнаете, как использовать фильтр «Размытие по полю», чтобы сделать фотографии более интересными, создавая области не в фокусе, а также маски и выделения, а также классный и простой способ создания потрясающих эффектов боке.
Учебные активы
1.Очистка от threephin
2.Красная роза от Джима Бана
3.Christmas Lights — 30 ноября Линдси Тернер
Работа с булавками
ШАГ ПЕРВЫЙ: Откройте чистое изображение, щелкните правой кнопкой мыши фоновый слой и выберите «Преобразовать в смарт-объект». Кроме того, вы можете выбрать этот слой и перейти в «Фильтр»> «Преобразовать для смарт-фильтров». Это необязательный шаг, но смарт-объекты отлично подходят для использования фильтров, так как они позволяют редактировать примененные фильтры в любое время, а также создают маски смарт-фильтров, которые могут помочь в изменении и очистке окончательных результатов.
ШАГ ВТОРОЙ: Перейдите в меню «Фильтр»> «Галерея размытия»> «Размытие поля», чтобы открыть галерею размытия. Первоначально эффект размытия применяется единообразно ко всему изображению, создавая эффект размытия по Гауссу. Вы также заметите значок круглой булавки в центре изображения. Это управляет степенью размытия и положением, как вы увидите через минуту.
Первоначально эффект размытия применяется единообразно ко всему изображению, создавая эффект размытия по Гауссу. Вы также заметите значок круглой булавки в центре изображения. Это управляет степенью размытия и положением, как вы увидите через минуту.
ШАГ ТРЕТИЙ: В правой части экрана есть две панели: основная панель «Инструменты размытия» вверху с элементами управления и параметрами размытия поля и панель «Эффекты размытия» внизу с некоторыми дополнительными параметрами. для эффекта боке.
ШАГ ЧЕТВЕРТЫЙ: На панели параметров есть еще несколько элементов управления, которые также могут пригодиться. Высокое качество управляет качеством рендеринга предварительного просмотра. Если этот флажок установлен, предварительный просмотр может отображаться немного медленнее, в зависимости от вашего устройства. Если флажок установлен, предварительный просмотр показывает результат любых изменений в настройках фильтра размытия. Когда флажок снят, вы можете просматривать исходное изображение без размытия. Совет: Вы можете нажать клавишу P, чтобы включить или выключить предварительный просмотр. Щелкните значок «Удалить все булавки» (изогнутая стрелка), чтобы удалить все булавки размытия на изображении.
Совет: Вы можете нажать клавишу P, чтобы включить или выключить предварительный просмотр. Щелкните значок «Удалить все булавки» (изогнутая стрелка), чтобы удалить все булавки размытия на изображении.
ШАГ ПЯТЫЙ: Чтобы переместить булавку, просто нажмите на ее центр и перетащите ее в новое положение. Чтобы изменить степень размытия булавки, выберите эту булавку, щелкнув ее центр, затем вы можете:
• Наведите указатель мыши на внешнее кольцо, затем щелкните и перетащите по часовой стрелке, чтобы увеличить степень размытия, и против часовой стрелки, чтобы уменьшить ее. .
• Перетащите ползунок «Размытие» на панели «Инструменты размытия» вправо, чтобы увеличить степень размытия, и влево, чтобы уменьшить ее.
• Щелкните внутри поля «Размытие» на панели «Инструменты размытия» и введите целочисленное значение от 0 до 500 пикселей.
ШАГ ШЕСТОЙ: Чтобы начать создавать эффект размытия поля, перетащите имеющуюся булавку и поместите ее поверх области, которую вы хотите оставить в фокусе, затем измените степень размытия на 0. Это означает, что к этой булавке вообще не будет применяться эффект размытия. Наведите указатель мыши туда, где вы хотите начать создание эффекта размытия, и щелкните один раз, чтобы добавить новую булавку. Вы можете добавить столько пинов, сколько вам нужно.
Это означает, что к этой булавке вообще не будет применяться эффект размытия. Наведите указатель мыши туда, где вы хотите начать создание эффекта размытия, и щелкните один раз, чтобы добавить новую булавку. Вы можете добавить столько пинов, сколько вам нужно.
Для каждой булавки поместите ее в нужное место и измените степень размытия, чтобы создать эффект постепенного размытия, усиливающийся по мере удаления от области в фокусе. Ниже приведены булавки, используемые с величинами размытия для каждого из них. Вы определенно можете изменить это, как вам нравится, в зависимости от того, какой конечный результат вы хотите получить. Все дело в добавлении нескольких булавок с разными позициями и значениями размытия.
Если вы хотите удалить отдельный контакт, выберите его и нажмите клавишу Delete (ПК: Backspace).
Когда вам понравится результат, нажмите кнопку OK на панели параметров и немного подождите, пока фильтр полностью не отобразится.
ШАГ СЕДЬМОЙ: Иногда одних булавок недостаточно для управления эффектом, особенно для более сложных или детализированных изображений. Вот где фильтр-маска пригодится. Разверните слой смарт-объекта, щелкнув треугольник раскрытия справа, затем выберите миниатюру смарт-фильтров. Выберите инструмент «Кисть» (B) и выберите мягкую круглую кисть. Нажмите D, затем X, чтобы установить черный цвет переднего плана, и начните рисовать любые области, где вы хотите удалить эффект размытия. Это маскирует эти области, давая вам гораздо больше контроля над конечным результатом. Обратите внимание, что вы также можете дважды щелкнуть имя фильтра под миниатюрой смарт-фильтров, чтобы открыть этот фильтр и при необходимости изменить его значения.
Вот где фильтр-маска пригодится. Разверните слой смарт-объекта, щелкнув треугольник раскрытия справа, затем выберите миниатюру смарт-фильтров. Выберите инструмент «Кисть» (B) и выберите мягкую круглую кисть. Нажмите D, затем X, чтобы установить черный цвет переднего плана, и начните рисовать любые области, где вы хотите удалить эффект размытия. Это маскирует эти области, давая вам гораздо больше контроля над конечным результатом. Обратите внимание, что вы также можете дважды щелкнуть имя фильтра под миниатюрой смарт-фильтров, чтобы открыть этот фильтр и при необходимости изменить его значения.
Вот изображение до и после. Фильтр довольно легко и быстро добавляет к изображению приятную глубину.
Работа с выделениями
ШАГ ПЕРВЫЙ: Если вы не хотите использовать смарт-объекты или хотите получить более точные окончательные результаты, вы можете использовать выделения. Откройте изображение «Красная роза» и перетащите фоновый слой на значок «Создать новый слой» в нижней части панели «Слои», чтобы продублировать его. Создание копий — всегда хорошая идея, если вы не используете смарт-объекты. Таким образом, у вас все еще есть исходное изображение, и вы можете в любое время смешать копию с оригиналом, если это необходимо.
Создание копий — всегда хорошая идея, если вы не используете смарт-объекты. Таким образом, у вас все еще есть исходное изображение, и вы можете в любое время смешать копию с оригиналом, если это необходимо.
ШАГ ВТОРОЙ: Используйте любой из инструментов выделения, чтобы создать выделение вокруг области, которую вы хотите сохранить в фокусе. Мы использовали инструмент «Магнитное лассо» (вложенный в инструмент «Лассо» [L]), чтобы выделить розу в центре изображения. Вам не всегда нужен точный выбор. Иногда достаточно простого пернатого эллипса. Это зависит от изображения, которое вы используете, и области, над которой вы работаете.
Отрегулируйте выделение, перейдя в Select>Refine Edge. Мы изменили значение Smooth на 11 и Feather на 1 пиксель. Убедитесь, что выделение ровное и чистое, и нажмите OK.
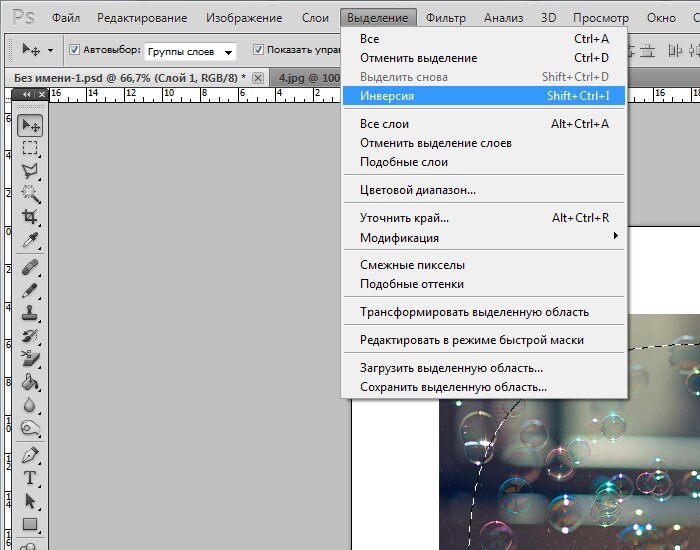
ШАГ ТРЕТИЙ: Перейдите в Select>Inverse. Теперь вместо самой розы будет выделена область, окружающая розу. Перейдите в меню «Фильтр» > «Галерея размытия» > «Размытие поля». Обратите внимание, что эффект размытия применяется только к выделенной области, поэтому на розу это никак не повлияет.
Перейдите в меню «Фильтр» > «Галерея размытия» > «Размытие поля». Обратите внимание, что эффект размытия применяется только к выделенной области, поэтому на розу это никак не повлияет.
Теперь вы можете начать создавать градиент размытия, как и раньше, добавляя булавки с разными позициями и степенью размытия. Нажмите OK, чтобы применить фильтр. Нажмите Command-D (ПК: Ctrl-D), чтобы отменить выбор.
После применения фильтра используйте инструмент «Ластик» (E), чтобы смешать размытое изображение с оригиналом, если есть резкие края или нежелательные области.
Вот до и после. Имейте в виду, что фильтр нельзя изменить после его применения, потому что мы не использовали смарт-объект.
Создание эффекта боке
ШАГ ПЕРВЫЙ: Еще один классный эффект, которого можно добиться с помощью размытия поля, — это эффект боке. Боке — это просто эффект, создаваемый, когда объектив камеры отображает точки света, находящиеся вне фокуса. Если у вас есть изображение с несколькими источниками света, предпочтительно на темном фоне, или изображение с некоторым контрастом между его элементами, вы можете добиться этого эффекта с помощью фильтра «Размытие поля». Откройте изображение рождественских огней — 30 ноября и перейдите в меню «Фильтр»> «Галерея размытия»> «Размытие поля». Увеличьте значение размытия примерно до 75.
Если у вас есть изображение с несколькими источниками света, предпочтительно на темном фоне, или изображение с некоторым контрастом между его элементами, вы можете добиться этого эффекта с помощью фильтра «Размытие поля». Откройте изображение рождественских огней — 30 ноября и перейдите в меню «Фильтр»> «Галерея размытия»> «Размытие поля». Увеличьте значение размытия примерно до 75.
ШАГ ВТОРОЙ: Установите флажок «Боке» на панели «Эффекты размытия» и начните изменять значения настроек под ним. Значение Light Bokeh управляет общей интенсивностью эффекта боке. Light Range управляет диапазоном света, в котором появляется боке. Если вы перетащите черный ползунок влево, вы исключите более темные области, а если вы перетащите белый ползунок вправо, вы исключите более светлые области изображения. Цвет боке определяет, насколько красочным будет боке, аналогично параметру «Насыщенность» в диалоговом окне «Цветовой тон/Насыщенность».
ШАГ ТРЕТИЙ: Вы можете вернуться к значению Blur и уменьшить или увеличить его, чтобы получить меньше или больше боке.
Боке можно создать в виде текстуры, используя все изображение или, в зависимости от имеющегося у вас изображения, вы можете использовать маски или выделения, чтобы применить эффект боке к определенным областям изображения.
В этом руководстве были рассмотрены основы фильтра «Размытие по полю» и объяснено несколько различных способов его использования для различных изображений. Надеюсь, вам понравились советы и рекомендации, и урок оказался полезным.
Как размывать фон в Photoshop
Ash(
362
)
5 минут
Вам не нужен фантазий на ваших на передней стороне. Фотошоп вокруг! Это руководство охватывает все, что вам нужно, чтобы размыть фон изображения с помощью любой версии Photoshop. Если вы используете старую версию, некоторые меню могли быть перемещены.
| Adobe Photoshop | × | 1 |
Howchoo поддерживается читателями. Как партнер Amazon, мы можем бесплатно получать небольшую партнерскую комиссию, когда вы покупаете по нашим ссылкам.
h/photoshop • 13 направляющих
h/adobe • 42 направляющих
Начните новый проект в Photoshop. Вы можете сделать это, перетащив изображение, которое хотите отредактировать, в главное меню или нажав Создать новый… слева.
Если вы хотите размыть фон существующего изображения, импортируйте его в Photoshop. Вы можете перетащить файл в рабочую область или использовать Файл > Откройте , чтобы найти изображение на вашем компьютере.
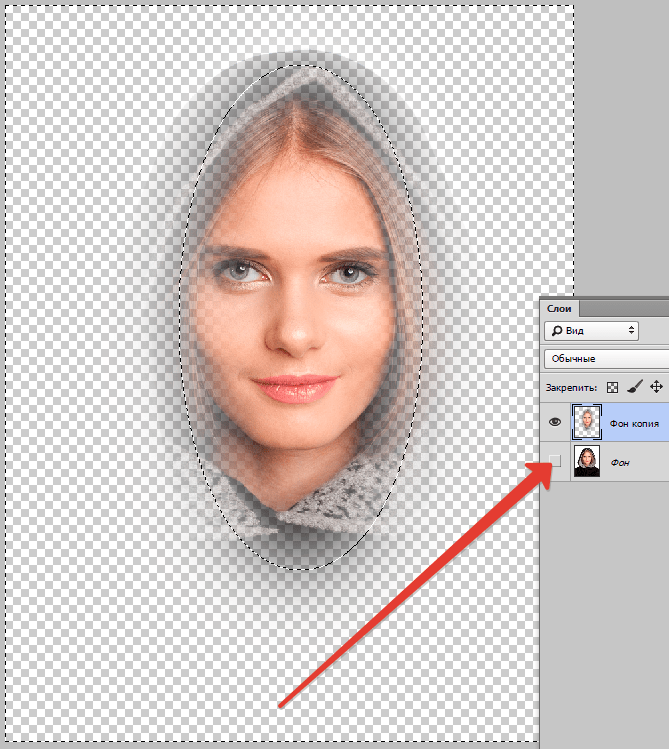
Этот процесс может быть простым или сложным в зависимости от изображения, которое вы пытаетесь отредактировать. Есть много способов сделать выделение в Photoshop. Различные инструменты идеально подходят для разных типов изображений и текстур.
Различные инструменты идеально подходят для разных типов изображений и текстур.
Например, инструмент Палочка (нажмите W на клавиатуре, чтобы активировать его) лучше всего работает со сплошными цветами с небольшой текстурой. Инструмент Lasso (нажмите L на клавиатуре) отлично подходит для ручного выбора частей фотографии.
Используйте любые средства для выбора фона.
Если вы улучшите края выделения, сделанные вами изменения не будут очевидны из-за того, что останутся четкие пиксели. Существует несколько способов уточнения края выделения; мой любимый — слегка растушевать.
После выбора перейдите к Выберите > Изменить > Растушевка . Это откроет всплывающее меню. Поиграйте с настройками, чтобы оптимизировать края вашего выбора. Возможно, вам придется поэкспериментировать, чтобы получить желаемый эффект.
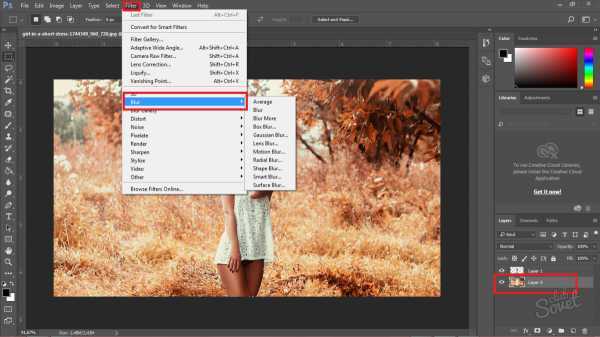
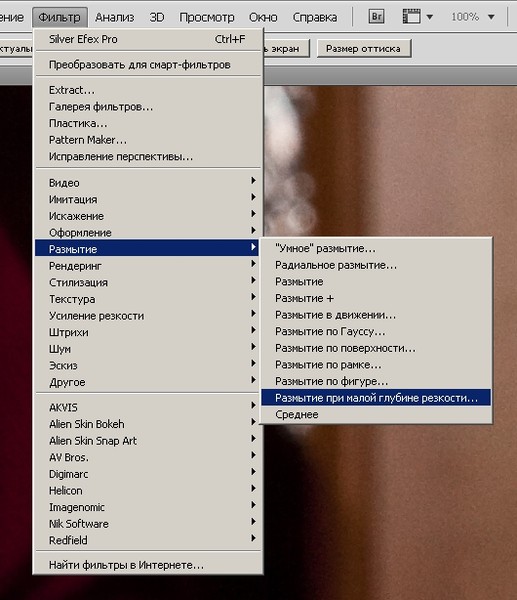
У вас есть много вариантов размытия в Photoshop. Существуют инструменты и фильтры, предназначенные для создания различных эффектов размытия. Мой метод быстрого размытия — инструмент «Размытие по Гауссу». Вы можете найти его в разделе Filter > Blur .
Мой метод быстрого размытия — инструмент «Размытие по Гауссу». Вы можете найти его в разделе Filter > Blur .
В этом меню есть дополнительные инструменты размытия, каждый из которых имеет свою вариацию или изюминку для создания уникального эффекта. Я не могу сказать этого достаточно — экспериментируйте, пока не найдете точный эффект, которого пытаетесь достичь.
Как только фон изображения будет достаточно размыт, сохраните изменения под Файл > Сохраните или иным образом продолжите работу над своим проектом.
Вы также можете оценить наше руководство о том, как отключить стартовый экран для Photoshop.
СЛЕДУЮЩИЙ
Ясень(
362
)
