Как сделать рамку в Фотошопе: 5 пошаговых уроков
Рамка вокруг картинки помогает сделать изображение более «нарядным» и торжественным, а если вы создаете открытку, стильное обрамление придаст ей завершенный вид. В этой инструкции мы покажем, как сделать рамки в фотошопе несколькими способами. Также мы расскажем о более простом и доступном варианте оформления фотографий, который подойдет начинающим пользователям.
До
После
До
Элегатная неброская рамка
До
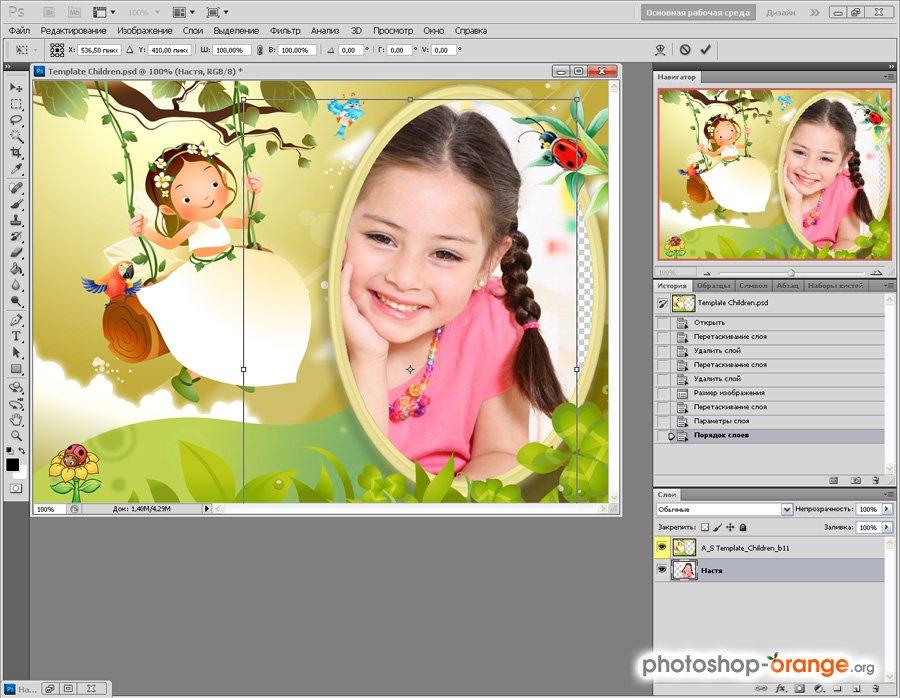
Милая детская рамочка
Хотите вставлять свои фото в рамки всего за пару минут? Скачайте программу бесплатно!
Скачать бесплатно
Отлично работает на Windows 11, 10, 8, 7 и XP
Как сделать рамку в фотошопе вокруг фотографии: три способа
Photoshop не включает в себя готовую коллекцию рамок, зато
софт позволяет работать со слоями и детально настраивать параметры изображения.
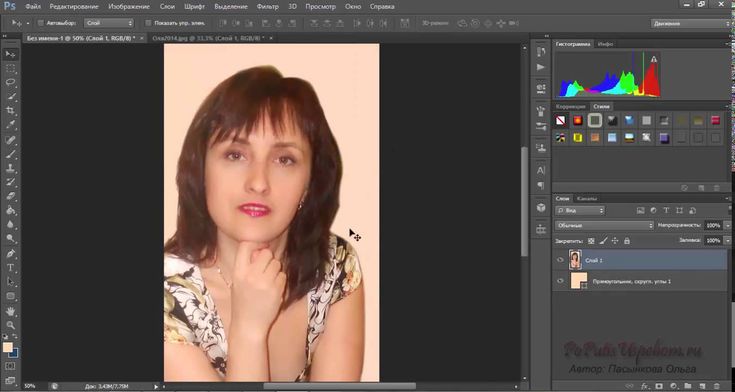
Как сделать рамку в Photoshop в виде прямоугольника
Прямоугольная или квадратная рамка – наиболее стандартный вариант оформления картинок. Нарисовать простую обводку внутри фотографии не так уж и сложно, а займет это у вас практически несколько минут.
1. Откройте снимок и разблокируйте его, кликнув по иконке в виде замочка в списке слоев.
2. Под миниатюрой картинки в перечне слоев найдите кнопку с буквами FX. Кликните по ней и отыщите пункт «Обводка».
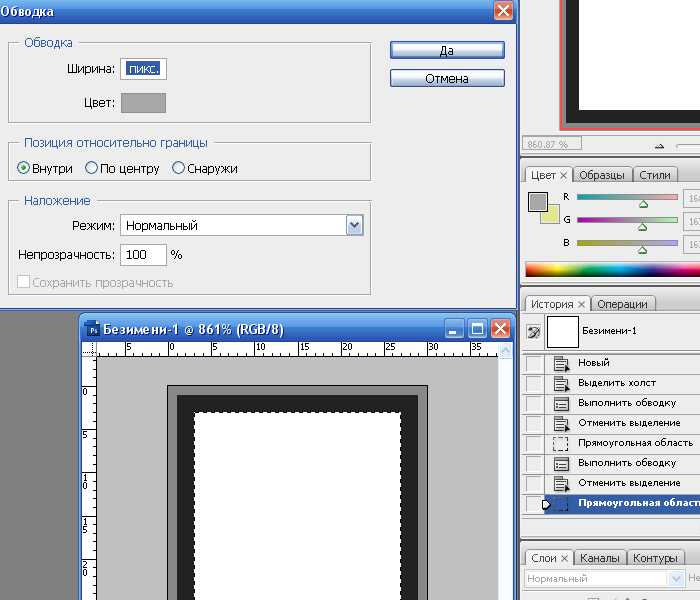
3. В окне с параметрами отображения установите толщину рамки в пикселях, двигая ползунок или указав цифру вручную.
4. Оставьте пункты «Положение», «Режим наложения» и «Непрозрачность» по умолчанию.
5. Тип обводки также оставьте значением «Цвет» и подберите нужный оттенок на ваш вкус, кликнув
на
черный квадратик.
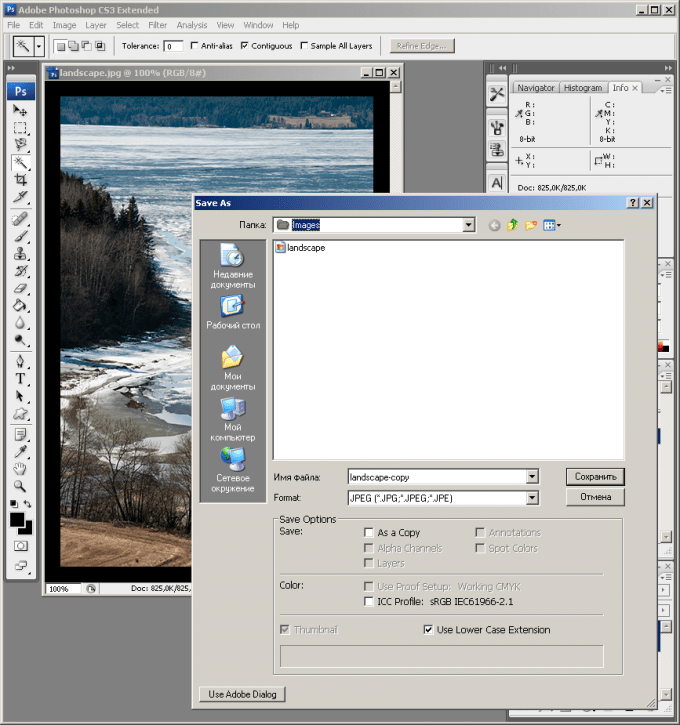
6. Нажмите ОК и экспортируйте измененное изображение через пункты меню «Файл» – и далее нажмите «Сохранить как».
Этот вариант – наиболее простой способ, как сделать рамку на фото в фотошопе. Таким образом вы можете создавать цветную, черную или белую рамку, делать объемное или тонкое обрамление и даже применять градиент.
Также таким образом можно устанавливать границу вокруг текста, в этом случае примените точно те же настройки к нужному слою.
Закругленные углы
Картинка с закругленными углами выглядит более стильно, чем стандартное прямоугольное обрамление. Этого достаточно, чтобы фотография привлекала внимание, даже если вы не будете использовать другие элементы оформления. Чтобы понять, как добавить рамку в фотошопе со скруглением краев, потребуется некоторое время.
1. Импортируйте изображение и снимите с него блокировку. В боковой колонке с инструментами
отыщите
функцию «Прямоугольник». Также его можно вызвать при помощи клавиши с буквой U.
Импортируйте изображение и снимите с него блокировку. В боковой колонке с инструментами
отыщите
функцию «Прямоугольник». Также его можно вызвать при помощи клавиши с буквой U.
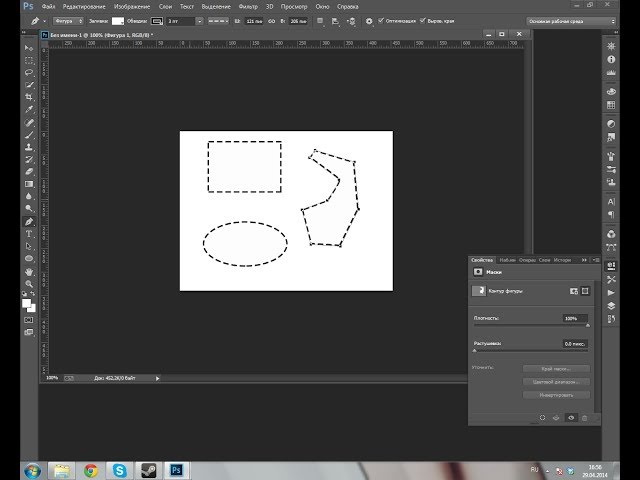
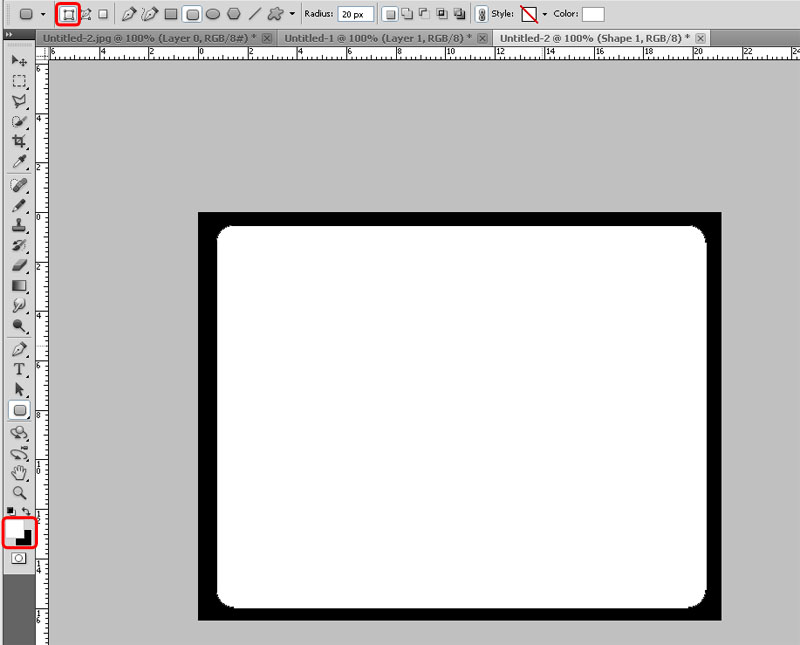
2. В верхней панели с настройками выберите тип фигуры «Контур» и установите скругление.
3. Зажмите левую кнопку мыши и нарисуйте новый объект поверх фотографии.
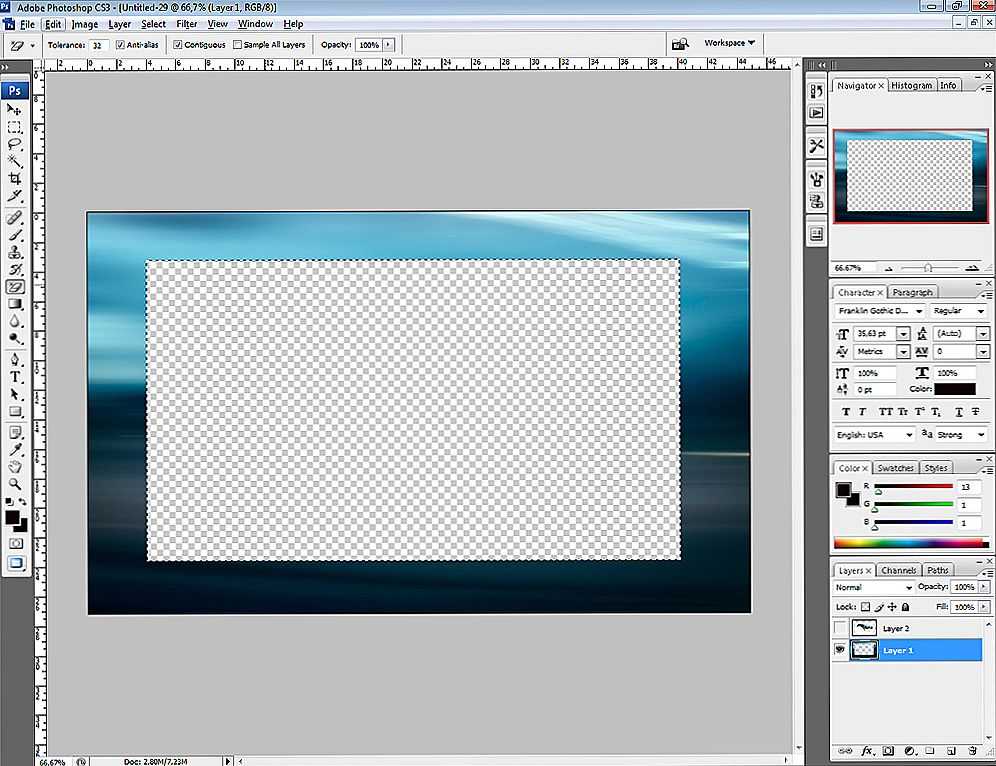
4. Щелкните правой кнопкой мыши внутри нового элемента и нажмите «Выделить область».
5. В параметре «Радиус растушевки» установите значение 0 и сохраните правки.
6. Синяя рамка превратится в прерывистую линию. Инвертируйте созданное выделение клавишами Ctrl + Shift + I. Либо раскройте пункт меню «Выделение» и нажмите «Инверсия».
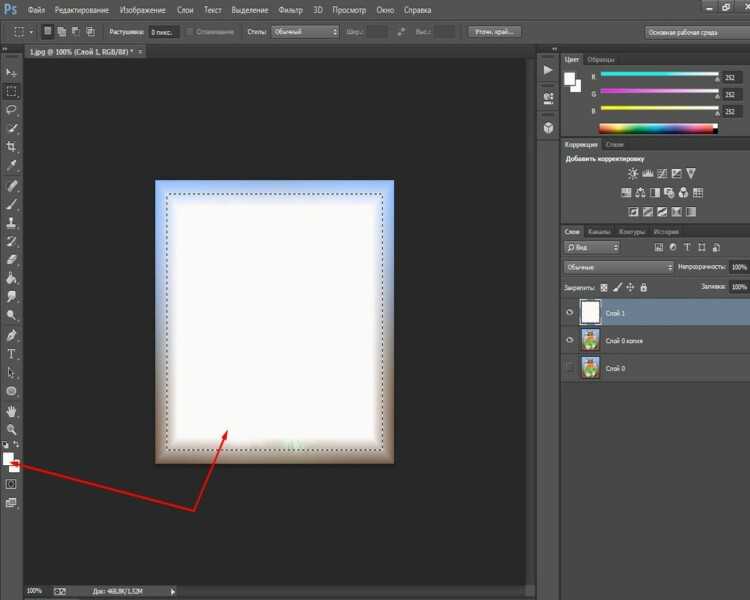
7. По краям снимка появилась едва заметная рамка. Создайте на ее основе новый слой сочетанием кнопок Shift + Ctrl + N.
8. В столбце с инструментами найдите функцию «Заливка» (горячая клавиша G). Во вкладке «Цвет»
справа
подберите подходящий оттенок и кликните по рамке с выделением.
В столбце с инструментами найдите функцию «Заливка» (горячая клавиша G). Во вкладке «Цвет»
справа
подберите подходящий оттенок и кликните по рамке с выделением.
9. Теперь можно снять выделение через пункты меню «Выделение» – «Отменить» или нажав сочетание клавиш Ctrl + D.
В итоге мы получили красочную рамку со скругленными краями, которая ненавязчиво, но стильно подчеркивает выбранный кадр.
Рваные края
Этот стиль выглядит необычно и встречается довольно редко, поэтому новичкам кажется, что создать такой эффект могут только профессиональные фотомонтажеры. Такая рамка в фотошопе действительно отнимает достаточно много сил, но все же сделать ее возможно даже без особых навыков.
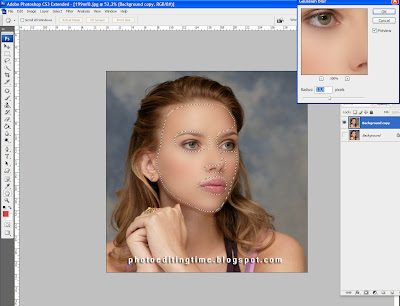
1. Откройте и разблокируйте фотографию, затем создайте выделение клавишами Сtrl + A.
2. Раскройте пункт «Выделение» и отыщите группу «Модификация». В подменю вариантов выберите
функцию
«Граница».
В подменю вариантов выберите
функцию
«Граница».
3. Укажите желаемую толщину будущей рамки и примените изменения кнопкой ОК.
4. Нажмите на клавиатуре кнопку Q, чтобы активировать быструю маску. Фотография окрасится в полупрозрачный красный цвет.
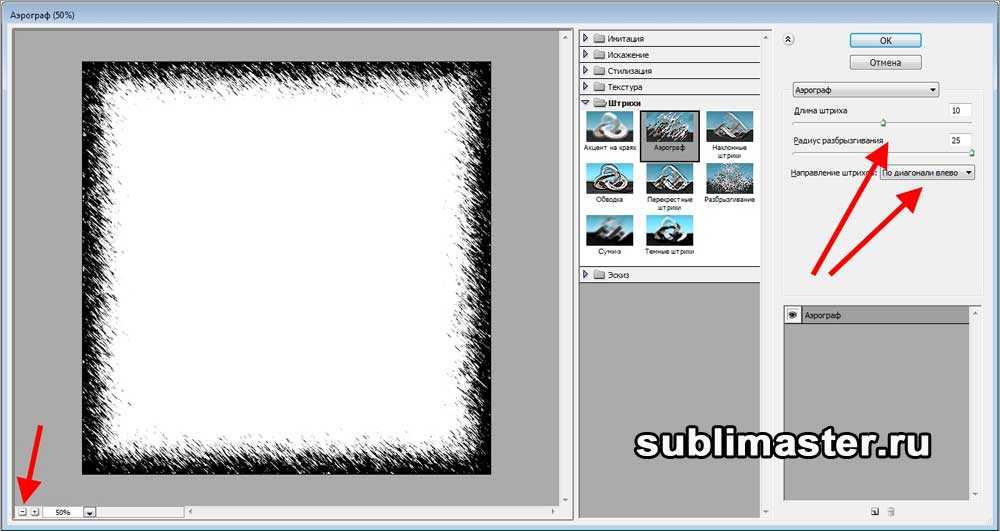
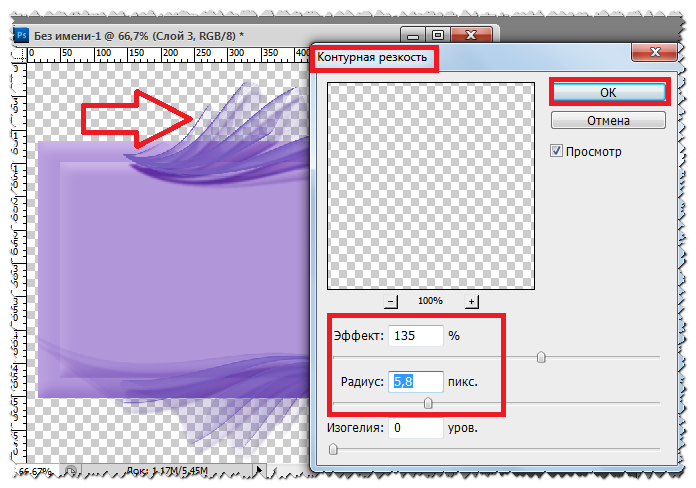
5. Раскройте меню «Фильтр» и выберите пункт «Галерея фильтров». Раскройте категорию «Штрихи» и выделите пресет «Аэрограф». Установите параметры по своему усмотрению.
6. Нажмите ОК и уберите быструю маску, снова нажав букву Q. Вокруг фото станет заметна мерцающая прозрачная рамочка.
7. Создайте новый слой через пункты «Слои» – «Новый» – «Слой» и при помощи инструмента заливки окрасьте рамку в подходящий цвет.
8. Снимите выделение и экспортируйте обработанное фото на жесткий диск.
В итоге у вас получится фото с интересными узорными краями, которое будет выглядеть особенно эффектно,
если
вы окрасите рамку в белый цвет и разместите на белой странице.
Как сделать красивую рамку в Photoshop: два варианта
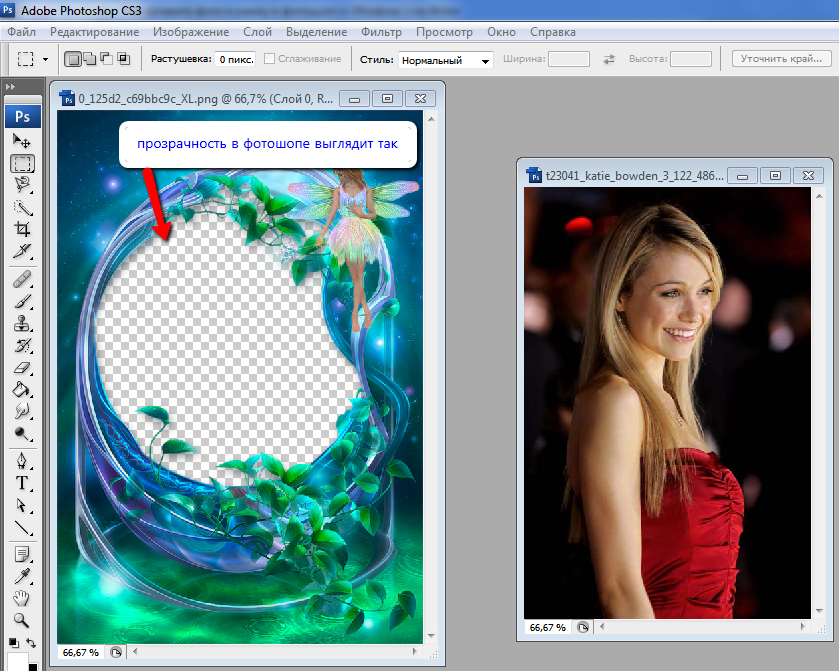
Если оформление картинок стандартными средствами Фотошоп для вас кажется слишком скучным, украсить фото можно при помощи готовых рамок. Скачать подобные файлы можно совершенно бесплатно в интернете: для этого введите в поиск фразу «скачать рамки для Photoshop на прозрачном фоне». В целом разобраться в том, как вставить рамку в фотошопе, будет для вас достаточно просто.
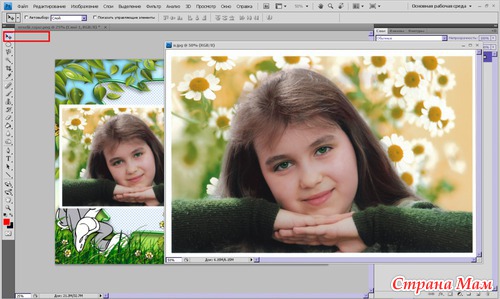
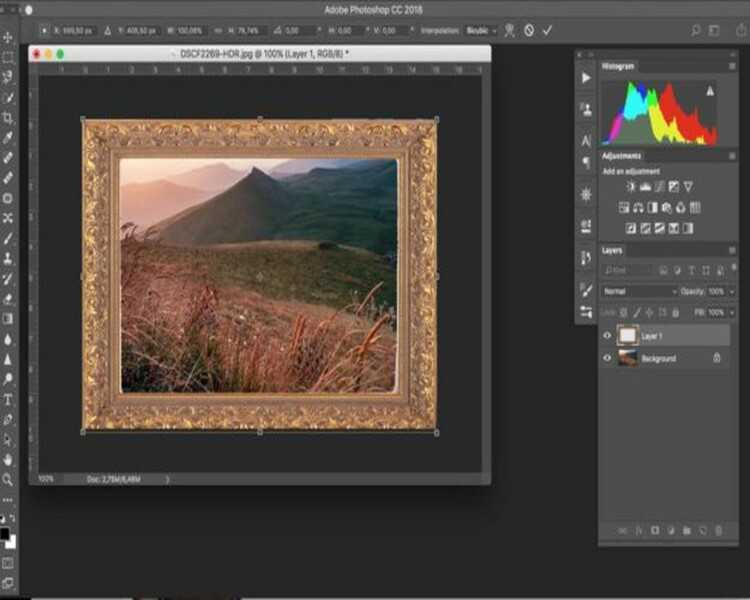
1. Загрузите снимок, который вы хотите обработать, в фоторедактор. После этого импортируйте в программу файл рамки. Она откроется в новой вкладке.
2. Выделите рамку сочетанием Ctrl + A и скопируйте, нажав Ctrl + C. Перейдите на вкладку с основной фотографией. Выделите ее и вставьте рамку сочетанием клавиш Ctrl + V.
3. В нашем случае картинка оказалась слишком маленькой.
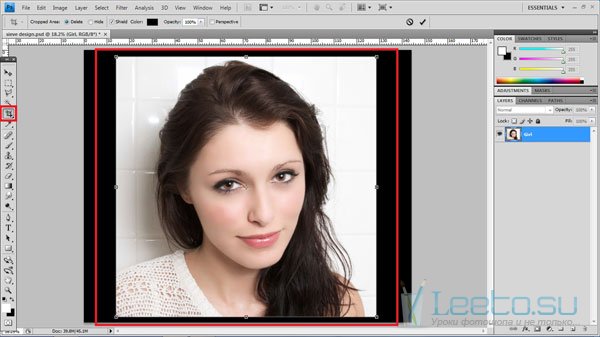
4. Захватите границы рамки и растяните так, чтобы она соответствовала основной фотографии. Если файл меняет размер строго по квадрату, а вам нужно растянуть ее в стороны, зажмите параллельно клавишу Ctrl.
В этом случае мы наложили готовую фоторамку. Однако еще один способ создать красивое обрамление вокруг фото в ФШ – использовать стили. Их часто применяют в качестве украшения для текста, но также их можно использовать для создания рамок.
Рассмотрим, как сделать рамку в фотошопе по контуру с применением встроенных стилей.
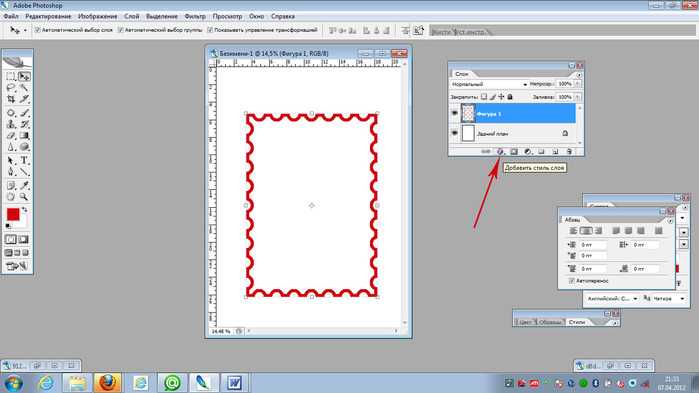
1. Создайте дополнительный слой и откройте панель «Стили» через пункт меню «Окно».
2. Нажмите на подходящий стиль. Проследите, чтобы при этом был выделен новый прозрачный слой, а
не
главное фото.
3. Активируйте инструмент «Заливка» и кликните по дополнительному слою. Поверх снимка будет наложена цветная область.
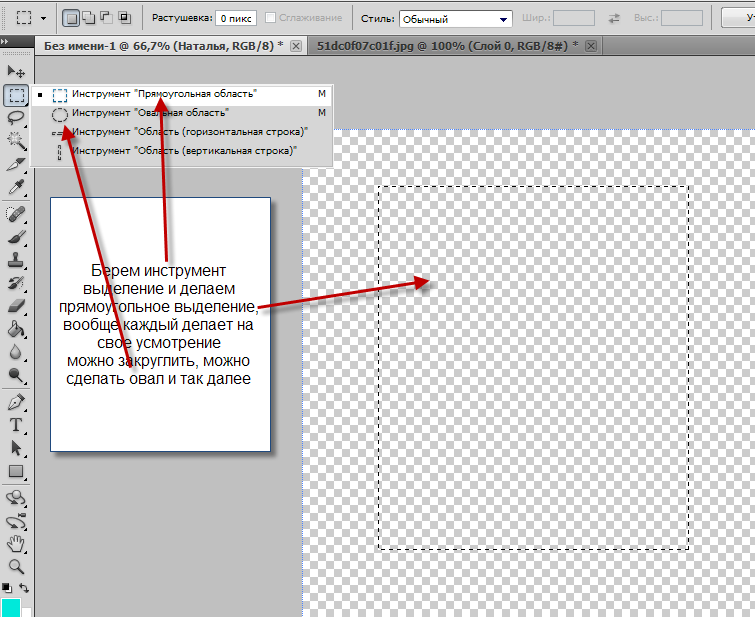
4. Выберите инструмент «Овальная область», установите тип фигуры «Контур» и нарисуйте на верхнем цветном фоне овал. Также вы можете применить прямоугольную область, это зависит только от ваших предпочтений.
5. Нажмите Del, чтобы удалить выделенный фрагмент по контуру. Это откроет участок основного фото, скрытого за цветным слоем.
Для более эффектного результата можно настраивать растушевку краев выделенной области.
Добавляем рамку к фото в 2 клика: альтернатива Фотошопу
Итак, мы рассмотрели основной функционал Photoshop и как сделать рамку вокруг фото без особых
технических
навыков. Но даже наиболее простые способы отнимают много времени и требуют особого внимания.
Если вы ищете альтернативу, которая поможет добиться нужного результата с минимумом усилий, выбирайте ФотоМАСТЕР. В нем уже есть коллекция рамок, которые можно быстро наложить на снимок. Софт включает в себя помощь для новичков, а простое управление поможет быстро освоиться с функционалом.
1. Скачайте ФотоМАСТЕР и установите его на свой компьютер. Запустите фоторедактор и импортируйте картинку кнопкой «Открыть фото».
3. Отрегулируйте толщину границы и выберите нужный вам цвет. Прокрутите список вариантов и
нажмите
на подходящий пресет.
4. Сохраните изменения кнопкой «Применить» и экспортируйте картинку на жесткий диск, открыв пункт меню «Файл».
Подробнее об этом можно посмотреть в специальном уроке:
Если у вас есть готовая фоторамка в графическом формате, которую вы хотите наложить на кадр, это также возможно, так как софт поддерживает добавление любого количества слоев.
1. Откройте вкладку «Инструменты» и найдите функцию «Вставка картинки».
2. Кликните по кнопке и выберите «Наложить изображение из файла». Загрузите вашу рамочку.
3. Захватите границы нового объекта и растяните его так, чтобы он соответствовал по размеру основной фотографии.
Как видите, даже самый сложный вариант в этом фоторедакторе намного проще и быстрее, чем создать рамку
в
фотошопе. К тому же, программа не предъявляет высоких требований к системе и почти не нагружает
процессор,
так что она станет хорошей альтернативой для тех, кто работает на ноутбуках или на слабых ПК.
Заключение
Из этой статьи вы узнали, как сделать рамочку в фотошопе сразу несколькими способами. Этот художественный прием поможет вам создавать фотоконтент, который будет выделяться среди конкурентов, а также сверстать красивые поздравительные открытки. А если вы ищете более простой и удобный вариант, советуем остановить внимание на ФотоМАСТЕР. Он легок в освоении и уже включает в себя библиотеку готовых материалов, благодаря чему вся работа сводится к нескольким кликам мыши.
Как сделать рамку в Фотошопе: 4 способа
Главная » Программы
Всех приветствую на портале WiFiGiD.RU. Сегодня я расскажу вам, как правильно сделать рамку в Фотошопе вокруг любого изображения. Сразу хочу предупредить, что в стандартной сборке нет встроенной функции добавления рамок. Поэтому любой, человек работающий в Photoshop, в таком случае, использует полет своей фантазии. Я же в статье приведу 4 простых способа. С помощью этих вариантов вы сможете создавать почти любые рамки. Поехали!
Я же в статье приведу 4 простых способа. С помощью этих вариантов вы сможете создавать почти любые рамки. Поехали!
Содержание
- Способ 1: Обычная рамка
- Способ 2: Закруглённая рамка
- Способ 3: Рваная рамка
- Способ 4: Ломаная рамка
- Задать вопрос автору статьи
Способ 1: Обычная рамка
Давайте посмотрим, как можно в Фотошопе сделать рамку вокруг фотографии. Мы попробуем выполнить самое простое обрамление. Наша задача просто научиться её рисовать ровно и правильно.
- Для примера я взял первую попавшуюся фотографию в интернете. Вы можете для примера работать со своим изображением.
- Полностью выделите холст с помощью одновременного нажатия на клавиши:
Ctrl + A
- После этого в панели управления находим раздел «Выделение», в нем открываем меню «Модификация» и применяем «Границу».
- Откроется окошко, куда вам нужно ввести свое значение ширины будущей рамки.
 Все зависит от того – насколько большая у вас фотография по разрешению. Можете поэкспериментировать и вводить разные значения. Применяем фильтра, нажав «ОК». Если параметр вам не понравился, и рамка оказалась слишком большой или слишком маленькой – отменяем последнее действие с помощью клавиш Ctrl + Z и снова применяем изменение границы обводки.
Все зависит от того – насколько большая у вас фотография по разрешению. Можете поэкспериментировать и вводить разные значения. Применяем фильтра, нажав «ОК». Если параметр вам не понравился, и рамка оказалась слишком большой или слишком маленькой – отменяем последнее действие с помощью клавиш Ctrl + Z и снова применяем изменение границы обводки.
- Отлично, заготовка для рамки готова.
- На панели инструментов выберите «Прямоугольную область». Напомню, что она может быть скрыта, а на месте вы можете видеть другую выделяемую область. Чтобы её раскрыть и выбрать нужный вариант, нажмите правой кнопкой по инструменту. Вы также можете использовать горячую клавишу:
M
- Жмем правой кнопкой мыши (ПКМ) по рисунку и выбираем команду «Выполнить обводку…».
- Выбираем ширину, цвет и жмем «ОК».
- У нас получилось что-то подобное.

Способ 2: Закруглённая рамка
Нарисовать рамку в Фотошопе можно и с помощью другого инструмента. В этой части мы научимся использовать дополнительные возможности программы.
- Выберите инструмент «Прямоугольник со скругленными углами». Клавиша:
U
- Теперь немного изменяем настройки. Устанавливаем тип «Контур».
- И ставим радиус округления краев. Чем больше ваша фотография, тем больше значение нужно выставить.
- Жмем ПКМ и выбираем «Выделить область».
- Настройки оставьте по умолчанию.
- Теперь наша задача, чтобы выделение было по рамке, а не по рисунку в центре – для этого нам нужно применить команду – «Выделение» – «Инверсия». Быстрее всего использовать кнопки:
Shift + Ctrl + I
- Отлично, теперь мы можем работать именно с рамкой.

- Создайте новый слой и нажмите по нему, чтобы начать с ним работать.
- Теперь заливаем его любым цветом.
- Убираем выделение, нажав:
Ctrl + D
- Быстро нажмите два раза левой кнопкой мыши (ЛКМ) по слою с рамкой. Теперь вы можете применить к нему различные стили. Неплохо смотрится «Теснение», «Контур» и «Текстура». У каждого из стилей очень много параметров и рассказывать про них смысла особого нет. Вы можете сами с ними поиграться для достижения наилучшего эффекта.
Способ 3: Рваная рамка
В этой главе мы посмотрим, как можно наложить рваную рамку на фото. В этой главе мы дополнительно посмотрим, как можно работать с маской.
- Создайте такую же рамку, как мы делали в первом способе.
- Но в конце не убирайте выделение.
- Переходим в режим работы с маской, нажав:
Q
- Открываем раздел «Фильтры» и переходим в «Галерею фильтров».

- Находим «Штрихи» и применяем «Аэрограф». Измените настройки длины штриха и радиус разбрызгивания под свое изображение.
- А теперь уже самостоятельно – выходим из режима маски, нажав «Q».
- После этого создаем новый слой и заливаем его любым цветом.
- Выключаем выделение:
Ctrl + D
Способ 4: Ломаная рамка
Изготовить фоторамку в Фотошопе можно еще одним интересным способом.
- Выполните обводку только рамки – вы уже знаете, как это нужно делать.
- Теперь несколько раз применяем «Фрагмент».
- Если фото слишком большое, то используем фильтр «Мозаику».
- В конце создаем слой, заливаем его цветом.
На этом наш урок подошел к концу. Обязательно смотрите и другие уроки на нашем портале. Также вы всегда можете обратиться за вопрос ко мне в комментариях.
Помогла ли вам эта статья?
866 3
Автор статьи
Бородач 1609 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Рамка для вашей фотографии в Photoshop CC
Редактирование фотографий / Автор Криста Лав / 18 мая 2015 г. 6 сентября 2022 г. / фотошоп, ТехноФотошоп
В Photoshop CC есть несколько рамок, которые можно наложить поверх фотографии. Настраивая стиль слоя рамки, вы можете создать уникальный дизайн, улучшающий изображение. Попробуй это!
Экспериментируйте со стилями слоя, чтобы создать уникальную рамку- Откройте новый документ в Adobe Photoshop CC.
- Вставьте фотографию по вашему выбору. В меню «Файл» выберите «Поместить встроенный ». Выберите изображение и нажмите «Поместить».
- Разместите фотографию на странице. Измените размер фотографии, щелкнув и перетащив угловой маркер.

- Когда фотография будет выглядеть так, как вам нравится, щелкните инструмент COMMIT на панели параметров (он выглядит как галочка).
- Создайте новый слой. На панели «Слои» щелкните инструмент «Создать новый слой » (он выглядит как лист бумаги в нижней части панели «Слои»).
- Дважды щелкните новый слой и переименуйте его в Frame . Слой Frame должен быть наверху. Если это не так, перетащите его ВВЕРХ на панели «Слои».
- Выберите слой «Рамка». Щелкните инструмент «Пользовательская фигура» на панели «Инструменты».
- На панели параметров выберите ФОРМА, а затем выберите цвет заливки, цвет обводки, толщину обводки и стиль обводки.
- Щелкните стрелку Пользовательская форма на панели параметров.
- Щелкните меню выбора Custom Shape (выглядит как шестеренка).

- Выберите Кадры из списка. Если вас попросят заменить текущие фигуры, нажмите «ОК».
- Нажмите и перетащите, чтобы нарисовать рамку поверх изображения. Нажмите COMMIT, когда вам это нравится. СОВЕТ. Чтобы изменить размер или переместить рамку, щелкните инструмент «Перемещение» на панели «Инструменты».
- Сделайте рамку великолепной, настроив стиль слоя. В меню «Слой» выберите Стиль слоя . Выберите Сатин .
- Поэкспериментируйте с режимом наложения, непрозрачностью, углом, расстоянием, размером и контуром, чтобы создать уникальный дизайн. Чтобы сбросить его обратно, нажмите «Восстановить по умолчанию».
- Дважды щелкните имя любого стиля в ЛЕВОЙ части диалогового окна, чтобы применить еще больше стилей слоя. Вот несколько идей:
- Bevel & Emboss — выберите Inner Bevel для создания уникального 3D-эффекта.
 Настройте контур и текстуру, чтобы рамка выглядела великолепно!
Настройте контур и текстуру, чтобы рамка выглядела великолепно! - Внешнее свечение — выберите нормальный режим наложения и измените непрозрачность на 100%. Выберите БЕЛЫЙ. Отрегулируйте Spread и Size, чтобы было похоже, что они матируют внутри кадра.
Есть много идей по использованию Photoshop CC в технологическом проекте TechnoKids TechnoPhotoshop CC. Получайте удовольствие от редактирования фотографий!
Шаблон фоторамки с тремя изображениями в Photoshop
Шаг 1: Создание нового документа
Начнем с создания нового документа Photoshop. Поднимитесь на File в строке меню в верхней части экрана и выберите New . Или, чтобы быстрее создать новый документ, просто нажмите сочетание клавиш Ctrl+N (Win) / Command+N (Mac) :
Или, чтобы быстрее создать новый документ, просто нажмите сочетание клавиш Ctrl+N (Win) / Command+N (Mac) :
Перейдите в меню «Файл» > «Создать» или нажмите Ctrl+N ( Win) / Command+N (Mac).
В любом случае открывается диалоговое окно Photoshop New Document , в котором мы устанавливаем параметры для нашего нового документа. Поскольку я собираюсь разместить три изображения в портретном стиле рядом друг с другом в ряд, мне понадобится достаточно широкий документ, поэтому я введу 12 дюймов для ширины и 6 дюймов для высоты , убедившись, что тип измерения установлен на дюймов , а не в пикселях. Вам может потребоваться ввести разные значения ширины и высоты, если вы хотите создать документ определенного размера. Поскольку я хочу напечатать эффект рамки, когда закончу, я введу 300 пикселей/дюйм для разрешения :
Создайте новый документ размером 12 дюймов x 6 дюймов с разрешением 300 пикселей/дюйм.
Когда закончите, нажмите OK, чтобы принять настройки и выйти из диалогового окна. На экране появится новый документ:
Появится новый документ.
Шаг 2: Залейте новый документ черным цветом
Я хочу использовать черный цвет для фона, поэтому я перейду к меню Edit в верхней части экрана и выберу команду Photoshop Fill , которая позволяет нам заполнить слой или выделение цветом:
Перейдите в Edit > Fill.
Когда появится диалоговое окно «Заливка», я установлю для параметра Использовать в разделе Содержание в верхней части диалогового окна значение Черный :
Установите для параметра Использовать значение Черный.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит документ сплошным черным цветом:
Теперь документ залит черным цветом.
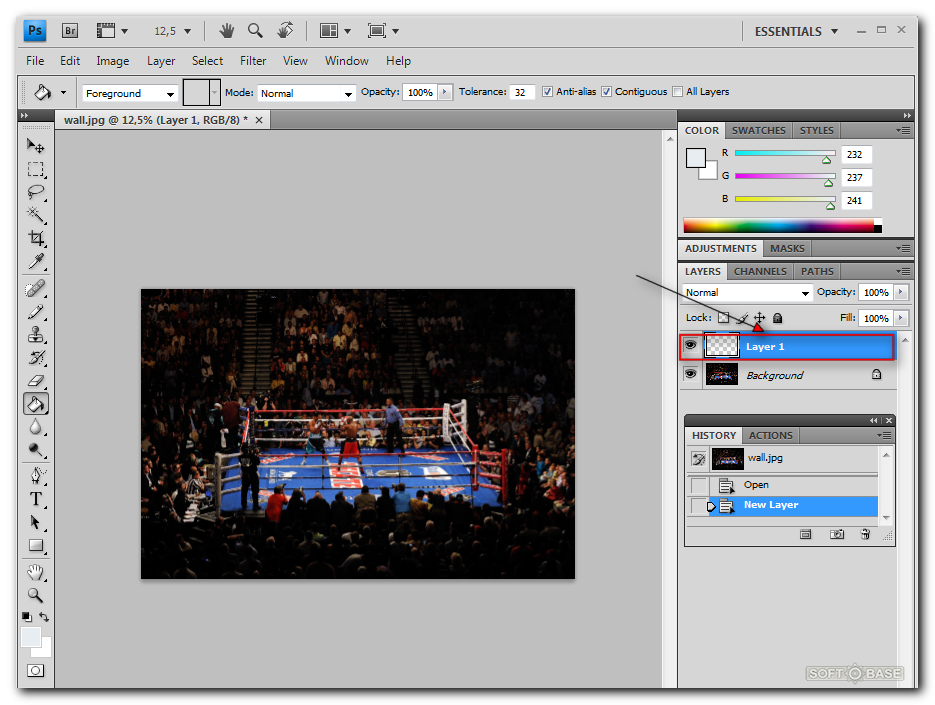
Шаг 3: Добавьте новый пустой слой
Нам нужно добавить новый пустой слой. Мы добавим заполнитель для нашего первого изображения на этом новом слое. Держите нажатой Alt (Win) / Option (Mac) и щелкните значок New Layer внизу панели «Слои»:
Мы добавим заполнитель для нашего первого изображения на этом новом слое. Держите нажатой Alt (Win) / Option (Mac) и щелкните значок New Layer внизу панели «Слои»:
Удерживая Alt (Win) / Option (Mac), нажмите кнопку икона.
Удерживая нажатой клавишу Alt / Option, когда мы нажимаем на значок «Новый слой», мы сообщаем Photoshop, чтобы он открыл диалоговое окно «Новый слой» перед добавлением нового слоя, и мы можем использовать диалоговое окно, чтобы добавить наш новый слой. имя. Измените имя нового слоя со значения по умолчанию «Слой 1» на 9.0010 заполнитель слева :
Измените имя нового слоя на «заполнитель слева».
Нажмите OK, чтобы принять изменение имени и выйти из диалогового окна. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть новый пустой слой с именем «заполнитель слева», расположенный над фоновым слоем. Шаблон шахматной доски на миниатюре предварительного просмотра слоя слева от имени слоя говорит нам о том, что слой в настоящее время пуст:
Добавлен новый слой с именем «заполнитель слева».
Шаг 4. Выберите инструмент «Прямоугольная область»
Выберите инструмент Photoshop Rectangular Marquee Tool в верхней части панели «Инструменты» или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите прямоугольную область Инструмент выделения.
При выборе инструмента «Прямоугольное выделение» панель параметров в верхней части экрана меняется, чтобы показать параметры инструмента «Прямоугольное выделение». Один из вариантов Style . Измените его значение по умолчанию с нормального на Fixed Ratio , затем введите 4 для ширины и 6 для высоты . Это приведет к тому, что форма выделения, которую мы собираемся нарисовать, будет иметь соотношение сторон 4×6, что позволит нам позже добавить несколько фотографий 4×6 в документ:
Измените стиль на «Фиксированное соотношение», затем введите «4» для ширины и «6» для высоты.
Шаг 5. Нарисуйте прямоугольное выделение в левой части документа
Выделите прямоугольное выделение в левой части документа. Здесь появится фотография слева. Вы заметите, что когда вы перетаскиваете выделение, его форма ограничивается соотношением сторон 4×6, которое мы установили на панели параметров на предыдущем шаге. Если вам нужно изменить положение выделения во время его перетаскивания, просто удерживайте нажатой клавишу пробела , перетащите мышь, чтобы переместить выделение на место, затем отпустите клавишу пробела и продолжайте перетаскивание. Не забудьте оставить достаточно места, чтобы в документе поместились еще две фотографии:
Щелкните и выделите область, где появится фотография слева.
Шаг 6: Залейте выделение серым цветом
После того, как вы нарисовали выделение, вернитесь в меню Edit и снова выберите команду Fill :
Перейдите в Edit > Fill.
На этот раз, когда появится диалоговое окно «Заливка», измените параметр Использовать в разделе Содержание в верхней части диалогового окна на 50% Серый :
На этот раз измените параметр «Использовать» на «50% серый».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Photoshop заполняет выделение серым цветом. Нет особой причины, по которой мы выбрали здесь серый цвет. Нам просто нужно было заполнить выделение цветом, и, поскольку мы используем его только как заполнитель для изображения, серый казался естественным выбором. Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения вокруг фигуры:
Нажмите Ctrl+D (Win)/Command+D (Mac), чтобы удалить контур выделения после заливки выделения серым цветом.
Шаг 7. Добавьте тонкую белую обводку вокруг фигуры
Давайте добавим тонкую белую рамку вокруг фигуры. Щелкните значок Layer Styles в нижней части панели «Слои» и выберите Stroke в нижней части появившегося списка стилей слоя:
Щелкните значок Layer Styles и выберите Stroke из списка.
Откроется диалоговое окно Photoshop Layer Style , для которого в средней колонке установлены параметры обводки. Во-первых, измените цвет обводки, щелкнув небольшой образец цвета справа от слова Color и выбрав белый цвет из палитры цветов , когда он появится. Нажмите OK, чтобы закрыть палитру цветов, когда закончите. Увеличьте Size обводки примерно до 10 px (пикселей), затем измените Position 9От 0011 до Внутри :
Во-первых, измените цвет обводки, щелкнув небольшой образец цвета справа от слова Color и выбрав белый цвет из палитры цветов , когда он появится. Нажмите OK, чтобы закрыть палитру цветов, когда закончите. Увеличьте Size обводки примерно до 10 px (пикселей), затем измените Position 9От 0011 до Внутри :
Измените цвет обводки на белый, затем увеличьте Размер примерно до 10 пикселей и измените Положение на «Внутри».
Установив цвет, размер и положение обводки, нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение с тонкой белой рамкой, примененной к фигуре:
Стили слоя — это простой способ добавить к изображению простые эффекты, такие как границы.
Шаг 8. Выберите инструмент «Перемещение»
Выберите Photoshop’s Инструмент перемещения на панели инструментов или нажмите букву V на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Выберите инструмент перемещения.
Шаг 9. Перетащите копию фигуры в центр документа
Нажмите Shift+Alt (Win) / Shift+Option (Mac) и, удерживая обе клавиши нажатыми, щелкните серую фигуру внутри документа и перетащите его вправо. Клавиша Alt/Option сообщает Photoshop, что мы хотим создать скопируйте фигуры при перетаскивании вместо перемещения исходной формы, в то время как клавиша Shift ограничивает направление, в котором мы можем перетаскивать, что упрощает перетаскивание по прямой линии вправо.
Перетащите копию в центр изображения, чтобы создать заполнитель для средней фотографии, которую мы будем добавлять. Обратите внимание, что белая обводка также копируется вместе с фигурой:
Удерживая нажатыми Shift+Alt (Win) / Shift+Option (Mac), перетащите копию фигуры в середину документа.
Шаг 10: Переименуйте новый слой в «Placeholder Middle»
Если мы посмотрим на панель слоев, то увидим, что вторая фигура появилась на отдельном слое над исходной фигурой. Photoshop назвал новый слой «левая копия-заполнитель». Дважды щелкните имя нового слоя и измените его на placeholder middle . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять изменение:
Photoshop назвал новый слой «левая копия-заполнитель». Дважды щелкните имя нового слоя и измените его на placeholder middle . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять изменение:
Новая фигура появится на отдельном слое над оригиналом. Переименуйте новый слой в «средний заполнитель».
Шаг 11. Перетащите еще одну копию фигуры в правую часть документа
Еще раз нажмите и удерживайте Shift+Alt (Win) / Shift+Option (Mac), щелкните среднюю фигуру и перетащите копию в правой части документа. Это станет заполнителем для изображения, которое появляется справа. Белая обводка снова копируется вместе с формой. Постарайтесь оставить такое же пространство между новой фигурой и правым краем документа, как и между левой фигурой и левым краем документа. Пока не беспокойтесь, если сами фигуры расположены неравномерно друг от друга, как это явно не так:
Постарайтесь оставить такое же расстояние между третьей фигурой и правым краем документа, как и между исходной фигурой и левым краем.
Шаг 12. Переименуйте новый слой «Заполнитель справа»
Если мы снова посмотрим на панель «Слои», мы увидим, что третья фигура появляется на своем собственном слое над двумя другими фигурами, и Photoshop автоматически назвал новый слой. «средняя копия-заполнитель». Дважды щелкните непосредственно на имени слоя и измените его на 9.0010 право заполнителя . Нажмите Введите (Win) / Верните (Mac), чтобы принять изменение, когда вы закончите:
Переименуйте новый слой в «заполнитель справа».
Шаг 13. Выделите сразу все три слоя-заполнителя
Давайте выровняем три фигуры, чтобы они находились на одинаковом расстоянии друг от друга. Когда верхний слой («заполнитель справа») уже выбран, удерживайте нажатой клавишу Shift и щелкните слой исходной фигуры («заполнитель слева») на панели «Слои». Это выберет сразу все три слоя-заполнителя (вы увидите, что они все выделены синим цветом, что говорит нам о том, что они выбраны):
Удерживая нажатой клавишу Shift, щелкните «заполнитель слева», чтобы выбрать сразу все три слоя-заполнителя.
Шаг 14: Щелкните значок «Распределить центры по горизонтали»
Когда все три слоя выбраны, а инструмент «Перемещение» все еще выбран, вы увидите ряд значков на панели параметров в верхней части экрана, которые дают нам различные способы для выравнивания и распределения слоев. Щелкните значок Распределить горизонтальные центры , который разместит фигуры по горизонтали:
Щелкните значок «Распределить горизонтальные центры» на панели параметров.
Все три фигуры-заполнители теперь должны быть равномерно распределены в документе:
Теперь заполнители расположены равномерно.
Мы готовы добавить несколько фотографий в документ. Мы сделаем это дальше!
Шаг 15. Откройте первую фотографию для добавления в рамку
Откройте первое изображение, которое вы хотите добавить в документ-рамку. Вот фото, которое я буду использовать:
Первое фото, которое я добавлю в документ.
Шаг 16: Скопируйте фотографию в буфер обмена
Нажмите Ctrl+A (Win) / Command+A (Mac), чтобы быстро выбрать всю фотографию. Вы увидите контур выделения вокруг изображения. Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение в буфер обмена. Вы можете закрыть окно документа фотографии после того, как скопируете изображение в буфер обмена.
Вы увидите контур выделения вокруг изображения. Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение в буфер обмена. Вы можете закрыть окно документа фотографии после того, как скопируете изображение в буфер обмена.
Шаг 17. Выберите слой «Заполнитель слева»
Вернитесь к документу фрейма, щелкнув в любом месте окна документа, затем0010 заполнитель левый слой на панели «Слои», чтобы выбрать его:
Выберите слой «заполнитель слева» в документе кадра.
Шаг 18. Вставьте фотографию в документ с рамкой
Нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить фотографию в документ с рамкой. Photoshop поместит фотографию на свой собственный слой непосредственно над выбранным слоем, и если мы посмотрим на панель «Слои», то увидим, что фотография появляется на своем собственном слое непосредственно над слоем «заполнитель слева», который мы выбрано на предыдущем шаге:
Вставка изображения в другой документ помещает изображение на отдельный слой над выбранным слоем.
Единственная проблема заключается в том, что я хочу, чтобы эта фотография отображалась как левое изображение в кадре, но на данный момент она не только появляется посередине, но и скрыта за средней фигурой из-за того, что слой «средний заполнитель» над фотографией на панели «Слои». Все, что я вижу на изображении, — это внешние края, выходящие за пределы фигуры:
Мы успешно добавили фотографию в документ, но она находится в неправильном месте и скрыта за средней фигурой-заполнителем.
Шаг 19. Перетащите фотографию на фигуру «Заполнитель слева»
При выбранном инструменте «Перемещение» щелкните внутри документа и перетащите фотографию влево, пока она не появится поверх формы «Заполнитель слева»:
Нажмите и перетащите фотографию на фигуру «заполнитель слева». Шаг 20. Создайте обтравочную маску0010 Создать обтравочную маску :
Перейдите в меню «Слой» > «Создать обтравочную маску».
Photoshop «прикрепит» фотографию к фигуре-заполнителю под ней, оставив видимой только ту область фотографии, которая попадает в границы фигуры. Остальная часть фотографии, выходящая за пределы формы, становится невидимой. Белая обводка вокруг фигуры теперь снова видна:
Остальная часть фотографии, выходящая за пределы формы, становится невидимой. Белая обводка вокруг фигуры теперь снова видна:
Фотография теперь «обрезана» по фигуре-заполнителю под ней.
Шаг 21. Измените размер фотографии с помощью команды «Свободное преобразование»
Давайте изменим размер фотографии, чтобы мы могли видеть все изображение, а не только ту часть, которая находится поверх фигуры-заполнителя. Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы быстро открыть окно Photoshop Free Transform и маркеры вокруг изображения. Несмотря на то, что мы можем видеть только область фотографии, которая находится непосредственно над фигурой, маркеры свободного преобразования появляются вокруг фактических размеров изображения. Если вы не видите маркеры свободного преобразования, потому что ваше изображение настолько велико, что его края выходят за пределы видимой области окна документа, нажмите Ctrl+0 (Win) / Command+0 (Mac), чтобы Photoshop уменьшал масштаб до тех пор, пока все не поместится в окне документа (известный как представление Fit on Screen ). Нажмите ее еще раз, когда закончите изменение размера изображения.
Нажмите ее еще раз, когда закончите изменение размера изображения.
Перетащите угловые маркеры Free Transform (маленькие квадраты) внутрь, пока они не выровняются с углами фигуры-заполнителя, чтобы и фигура, и фотография были одинакового размера. Конечно, это предполагает, что вы используете фотографию с тем же соотношением сторон 4×6, что и фигура-заполнитель, как я здесь. Если на вашей фотографии используется другое соотношение сторон, просто измените размер изображения, чтобы его большая часть соответствовала форме. Держите нажатой Нажимайте клавишу Shift при перетаскивании маркеров, чтобы ограничить соотношение сторон фотографии, чтобы случайно не исказить ее внешний вид при изменении размера. При необходимости вы можете изменить положение фотографии, щелкнув в любом месте поля «Свободное преобразование» и перетащив ее мышью:
Перетащите угловые маркеры «Свободное преобразование» внутрь, пока фотография не станет того же размера, что и фигура-заполнитель.
Когда вы закончите изменение размера изображения, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование»:
Фотография теперь имеет тот же размер, что и фигура-заполнитель под ней.
Шаг 22. Добавьте еще две фотографии в рамку
Выполните те же действия, чтобы добавить еще две фотографии в документ с рамкой, одну для средней области и одну для правой. Сначала откройте фотографию, которую хотите использовать. Нажмите Ctrl+A (Win)/ Command+A (Mac), чтобы выбрать его, затем Ctrl+C (Win)/ Command+C (Mac), чтобы скопировать его в буфер обмена. Закройте окно документа фотографии после того, как вы скопировали изображение в буфер обмена. Вернитесь к документу с рамкой и щелкните слой-заполнитель посередине или слой-заполнитель справа на панели «Слои», чтобы выбрать его (в зависимости от того, к какому из них вы добавляете фотографию).
Нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить фотографию в документ. Photoshop поместит фотографию на отдельный слой непосредственно над выбранным вами слоем-заполнителем. Используйте Инструмент «Перемещение» , чтобы перетащить фотографию поверх фигуры-заполнителя, если это необходимо, затем перейдите в меню Слой в верхней части экрана и выберите Создать обтравочную маску . Наконец, нажмите Ctrl+T (Win) / Command+T (Mac), чтобы вызвать поле Free Transform и маркеры вокруг изображения. Удерживая нажатой клавишу Shift , перетащите угловые маркеры, чтобы изменить размер фотографии. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы выйти из Free Transform.
Вот мой документ-рамка после добавления фотографий в среднюю и правую части:
Окончательный результат из трех фотографий.
Шаг 23. Преобразование трех фотографий в смарт-объекты
Для выполнения оставшихся нескольких шагов вам потребуется Photoshop CS2 или выше. Мы увидим, как легко использовать наш окончательный результат в качестве шаблона, меняя местами другие фотографии в кадре и за его пределами по мере необходимости, используя смарт-объектов , которые впервые были представлены в Photoshop CS2.
На панели «Слои» щелкните слой, содержащий первую добавленную нами фотографию (тот, который находится непосредственно над слоем «заполнитель слева»), чтобы выбрать его. Он должен находиться на слое с именем «Слой 1»:
Щелкните «Слой 1», который содержит первую добавленную нами фотографию.
Выбрав слой, Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на имени слоя и выберите Преобразовать в смарт-объект в появившемся меню:
Выберите «Преобразовать в смарт-объект». «из меню.
«из меню.
В окне документа ничего не произошло, но если мы посмотрим в нижний правый угол миниатюры предварительного просмотра слоя , мы увидим, что появился маленький значок смарт-объекта, сообщающий нам, что фотография теперь a Смарт-объект:
Маленький значок смарт-объекта появляется на миниатюре предварительного просмотра слоя.
Сделайте то же самое для оставшихся двух изображений (которые вы найдете на «Слой 2» и «Слой 3»), сначала щелкнув слой на панели «Слои», затем Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на имени слоя и выберите в меню Преобразовать в смарт-объект . Когда вы закончите, все три фотографии должны иметь значок смарт-объекта, появляющийся в правом нижнем углу миниатюры предварительного просмотра их слоя.
Шаг 24. Замените содержимое каждого смарт-объекта, чтобы добавить разные фотографии
Теперь, когда все три слоя фотографий преобразованы в смарт-объекты, снова нажмите «Слой 1» на панели «Слои», чтобы выбрать фотографию слева, затем Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) еще раз на имени слоев, чтобы открыть то же меню, которое мы видели минуту назад. На этот раз выберите Заменить содержимое из меню:
На этот раз выберите Заменить содержимое из меню:
Выберите «Слой 1» еще раз, затем щелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) и выберите «Заменить содержимое» в меню.
Откроется диалоговое окно Photoshop Place . Перейдите к папке на жестком диске, содержащей фотографию, которой вы хотите заменить первое изображение. У меня есть три новые фотографии, сохраненные в папке на рабочем столе. Нажмите на название фотографии, которую хотите использовать, затем нажмите на значок 9.0010 Разместить кнопка:
Нажмите на название фотографии, затем нажмите Разместить.
Как только вы нажмете кнопку «Поместить», Photoshop заменит исходную фотографию новой фотографией в документе! Если вам нужно изменить размер нового изображения, нажмите Ctrl+T (Win) / Command+T (Mac), чтобы вызвать маркеры Free Transform , затем перетащите угловые маркеры, чтобы изменить его размер так же, как мы сделали с исходное фото, удерживая нажатой клавишу Shift при перетаскивании, чтобы ограничить соотношение сторон. Опять же, если вы не видите маркеров, потому что изображение слишком велико и не помещается в окне документа, нажмите Ctrl+0 (Win) / Command+0 (Mac) для переключения в режим просмотра По размеру экрана . Нажмите еще раз, когда закончите изменение размера изображения:
Опять же, если вы не видите маркеров, потому что изображение слишком велико и не помещается в окне документа, нажмите Ctrl+0 (Win) / Command+0 (Mac) для переключения в режим просмотра По размеру экрана . Нажмите еще раз, когда закончите изменение размера изображения:
Если новое изображение кажется слишком большим, измените его размер с помощью команды «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять трансформацию и выйти из Free Transform:
Левая фотография была заменена.
Сделайте то же самое для двух других фотографий, чтобы поменять их местами с другими изображениями. Сначала выберите слой фотографии на панели «Слои» («Слой 2» или «Слой 3»), затем Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на имени слоя и выберите Заменить содержимое в появившемся меню.