Где в ворде сделать рамку. Создание различных рамок в фотошопе
Форматирование текста в документе Microsoft Word может потребовать установку рамок. Этот элемент используется для обрамления как абзацев, так и страниц. При этом возможности Microsoft Word версии 2016 года позволяют выполнять постановку границ на всех абзацах и листах документа или только на заданных объектах. Выясним, какие блоки меню нужно использовать, чтобы вставить рамку в Ворде, убрать ее или установить только на определенные элементы текста.
Постановка обрамления на абзац в тексте
Чтобы установить рамку на конкретной части текста, нужно предварительно ее выделить курсором. Затем:
Подтвердить изменения. Чтобы убрать обвод абзаца нужно проделать те же действия, только в блоке «Тип» выбрать иконку со словом «Нет».
Если в этом же меню при выделенной текстовой области в пункте «Применить к » установить текст, то окантовка будет поставлена на все строчки абзаца.
После выполнения операции установленные параметры будут дублироваться на каждом новом абзаце.

Постановка рамки на один или несколько листов в документе
Чтобы установить обрамление к целой странице выделение объекта курсором делать не нужно. Следует войти в тот же раздел меню, но только выбрать вкладку «Страница». Проделать аналогичные описанным выше действия. После нажатия «Ок» появится контур по границе полей листа.Описанные выше процедуры проделать несложно. Трудности могут возникнуть, когда будет необходимо установить окантовку, например, только на титульный лист или область в середине документа. Вот, что нужно сделать для вставки рамки в Ворд только на первом листе:
Меню «Применить к» содержит и другие функции. Рамку можно использовать на всем документе, только на первой или кроме первой страницы, а также на одном из разделов документа.
Применение обрамления «к этому разделу» возможно только при расстановке разделов. Они используются в тех случаях, когда необходимо в одном документе создать различное форматирование для разных кусков текста.
 Установить разделы несложно. Нужно войти в блок «Разметка страницы », в параметрах выбрать «Разрывы » и, перейдя по стрелке, установить нужный. В момент постановки разрыва курсор устанавливают непосредственно в месте перехода форматирования текста.
Установить разделы несложно. Нужно войти в блок «Разметка страницы », в параметрах выбрать «Разрывы » и, перейдя по стрелке, установить нужный. В момент постановки разрыва курсор устанавливают непосредственно в месте перехода форматирования текста.Чтобы отменить установленные обрамления в документе, используют все те же меню, только в блоке «Тип » нужно сделать активной иконку «Нет ». Пользоваться рамками удобно при расстановке акцентов в тексте. Тут главное помнить, что у окантовки может быть свой цвет, толщина и дизайн.
Все эти параметры выбираются индивидуально в центральном блоке меню «Тип ». А чтобы не ошибиться и не выполнять процедуру несколько раз, следует обращать внимание на образец справа. Если внешний вид рамки подходит, нажимают «Ок ». В противном случае продолжают вносить изменения.
Чтобы ваш документ выглядел изящно и аккуратно, рекомендуем добавить к нему рамки. Рамки позволят выделить ваш текст особо тщательным образом, а содержимое документа будет живописно, стильно и ярко обрамлено. В этой статье мы расскажем о том, как работать с рамками в Ворде, как их добавить и убрать.
В этой статье мы расскажем о том, как работать с рамками в Ворде, как их добавить и убрать.
Рамки – элегантный способ украсить ваш текст, сделать его более читаемым и удобоваримым. К тому же, таким образом можно придать своему документу немного шарма, — ведь с рамками даже самый «сухой» контент будет выгодно выделен и более заметен.
Как добавить рамки в Word 2003?
В старых версиях Word, чтобы добавить рамку, придется немного полазить по менюшкам. Итак, открываем искомый документ, в верхнем меню находим вкладку «Формат» и выбираем пункт меню «Границы и заливка».
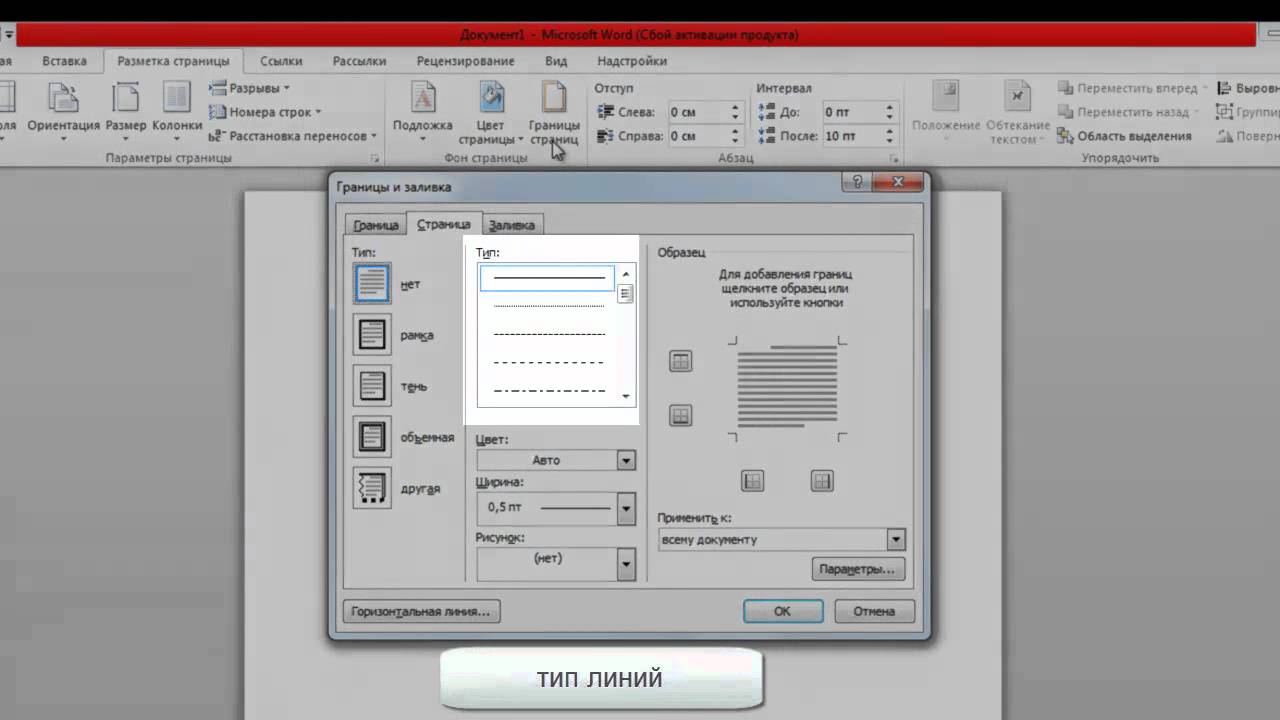
В открывшейся форме открываем вкладку «Страница», где отмечаем ширину, тип линии и рамку. В дополнение к этому, стоит указать, к какой части документа мы применяем рамку. Подтверждаем заданные настройки, щелкнув на кнопке «ОК».
Вот и все, рамка готова. Как видите, ничего сложного и экстраординарного. Тем не менее, в результате вы получите эффектную кастомизированную рамку.
Как добавить рамку в Word 2007, 2010?
В более поздних версиях текстового редактора Word алгоритм добавления рамки весьма схож, и даже стал более интуитивен. Разница лишь в том, что теперь вместо верхнего меню вам придется обращаться к ленте, а так все работает абсолютно идентично.
Разница лишь в том, что теперь вместо верхнего меню вам придется обращаться к ленте, а так все работает абсолютно идентично.
Открываем текстовый редактор, разворачиваем в нем нужный вам документ. На ленте находим вкладку «Разметка страницы» и в разделе «Фон страницы» обращаемся к элементу «Границы страниц».
В результате таких нехитрых и несложных манипуляций перед вами открывается форма «Границы и заливка». Открываем ее вкладку «Страница». Здесь указываем цвет рамки, ее ширину и тип. Тут же определяем, к какой части данного документа следует применить рамку.
После этого все готово, рамка добавлена и красуется на полях.
В Word 2010 процедура абсолютно аналогичная, поэтому подробно останавливаться на этом мы не будем.
Как добавить рамку в Word 2013, 2016?
В следующей версии Word’а процесс добавления рамки претерпел некоторые изменения. Если раньше нужный нам пункт меню можно было найти на ленте в разделе «Разметка страницы», то теперь обратиться к соответствующему функционалу можно в категории «Дизайн». Здесь в разделе «Фон страницы» открываем раздел «Границы страниц», и, как и в любых других версиях Word’а, выставляем все необходимые параметры для добавления рамки.
Здесь в разделе «Фон страницы» открываем раздел «Границы страниц», и, как и в любых других версиях Word’а, выставляем все необходимые параметры для добавления рамки.
Доброго времени суток, уважаемые читатели сайт!
Настало время, когда умение работать пакетом Microsoft Office и в частности в word стала такой же необходимостью, как читать и писать. Рассмотрим один из множества вопросов по работе с этой замечательной программой и научимся делать рамку в word, которая сделает сделает текст более красивым.
В этой статье будем работать в Microsoft Office 2013.
Как сделать красивую рамку в ворде
Прежде всего откроем документ ворд 2013 с текстом в котором нужно сделать соответствующие изменения. Переходим на вкладку Дизайн .
После этого в правом верхнем углу нажимаем на пиктограмму Границы страниц . Открывается окно Границы и заливка . Здесь имеется куча всяких настроек, сначала сделаем всё просто — научимся делать рамку ко всему тексту страницы.
Выбираем тип Рамка , затем устанавливаем Применить ко всему документу (если хотим применить ко всему документу) и нажимаем ОК .
Теперь начнём извращаться и делать более красивый вариант (тем более, что имеется масса настроек — выбирай на вкус и цвет).
Теперь будем совершенствоваться. Сделаем цветную обводку абзаца. Всё делаем аналогично: открываем документ, переходим на закладку Дизайн . Ставим курсор, на тот абзац, который хотим оформить . В открывшемся окне переходим на вкладку Граница .
Обратите внимание на правый нижний угол, где показано, что все изменения будут применяться к абзацу. На этой вкладке можно выбрать.
- нет — никакой рамки не будет;
- рамка;
- тень;
- объемная;
- другая.
Обратите внимание, что все изменения сразу видны на схемке справа. Выбираем Рамка . Выбираем тип (кликаем мышкой по соответствующей иконке)
Выбираем цвет. Для этого в разделе Цвет , нажимаем на маленький треугольник. В открывшемся меню мышкой кликаем и выбираем нужный нам цвет (например красный).
Для этого в разделе Цвет , нажимаем на маленький треугольник. В открывшемся меню мышкой кликаем и выбираем нужный нам цвет (например красный).
В разделе Ширина выбираем размер в пунктах. Для этого в разделе Ширина кликаем мышкой по соответствующему пункту. Смотрим на изменения справа. если всё нас устраивает, то нажимаем кнопку ОК .
Вот и всё, там где был курсор, там оказалась красивая обводка абзаца.
А что нужно для того, чтобы сделать всё это не к одному абзацу, а к нескольким? Для этого выделяем нужный нам текст.
Снова на вкладке Дизайн нажимаем иконку Границы страниц. Переходим на вкладку Граница и нажимаем тип Рамка.
Выбираем цвет и ширину и нажимаем кнопку
Все эти действия можно посмотреть и на видео.
В этой статье мы расскажем, как в ворде сделать рамку. Для этого Вам понадобится русская версия программы Microsoft Word. В наше время найти такую — не проблема. Вы сможете легко скачать программу из Интернета.
Вы сможете легко скачать программу из Интернета.
Любому может потребоваться сделать рамку в Word»е. Если Вы учитесь в школе или университете, то Вам предстоит выполнять это действие особенно часто. Тем не менее, делается это очень быстро и просто. Вы сможете сделать рамку, как на одну единственную страницу, так и на весь текст целиком. Один раз проследуйте нашей пошаговой инструкции и в дальнейшем Вы сможете делать всё самостоятельно.
Как сделать рамку в Microsoft Word 2003
- Открываем документ (можно чистый, а можно уже с каким-то текстом), ищем в меню «Формат», далее «Границы и заливка». Если последней строки нет, то нажмите на стрелочку, чтобы открылся весь список целиком.
- В открывшемся окошке выбираем вкладку «Страница». Здесь выбираем нужный узор/рисунок, тип рамки.
- Если хотите детально задать отступы от края страницы, то войдите в «Параметры» в этом же окне.
- Смело щёлкаем «Ок».
Как сделать рамку в Microsoft Word 2007, 2010
- Находим в верхнем меню вкладку «Разметка страницы».
 Во вкладке ищем «Границы страницы» и нажимаем на неё.
Во вкладке ищем «Границы страницы» и нажимаем на неё. - Открывается окно с названием «Границы и заливка». Выбираем тип рамки, задаём её внешний вид и цвет.
- Мы можем сделать рамку в ворде, как на одну страницу, так и на весь документ в целом. Для этого здесь предусмотрена функция «Применить к: …»
- Нажимаем «Ок».
После проделанных действий, рамка сразу же появится. Как видите, ничего сложного. Теперь Вы знаете, как в ворде сделать рамку.
Рамка в Фотошопе может придать эффектности фотографии. Она позволяет сделать акцент на изображении, придает ему законченность. Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Использование обводки
Откройте фотографию в программе. Фон будет заблокирован (рядом с изображением нарисован замочек). Чтобы разблокировать его нажмите дважды по значку. После этого он должен пропасть.
После этого он должен пропасть.
Выделяем фотографию Выделение — Все (Ctrl+A). Затем на панели находим: Редактирование — .
Откроется меню, в котором можно установить размеры, непрозрачность, расположение и цвет.
Если установить расположение снаружи , то нужно изменить размер изображения с учетом толщины обводки, иначе работы не будет видно. Для этого перейдите в верхней панели Изображение — и увеличьте ширину и высоту.
После выбора параметров жмем «ОК », рамка в Фотошопе готова. Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Параметры наложения
Создадим новый слой и нанесем на него нужный рисунок, например градиент . Выбираем его в панели инструментов .
Там же выбираем два понравившихся цвета. У меня это будут синий и зеленый .
Проводим по фотографии с зажатой левой кнопкой мыши. Появляется градиент.
Выбираем один из инструментов выделения и выделяем область , где будет фотография.
На клавиатуре нажимаем клавишу Delete .
— Ctrl+D. Воспользуемся параметрами наложения. Для этого правой кнопкой мыши щелкаем по слою и выбираем «Параметры наложения ».
Попробуем изменять разные параметры для получения нужного результата.
Скругленные углы внутри
Первый способ
Скругленный края можно получить предыдущим способом, если использовать инструмент «».
Второй способ
Чтобы нарисовать рамку используйте инструмент «». Внутреннюю область прямоугольника сделайте пустой. Растяните до нужного размера с помощью свободного трансформирования Ctrl+T.
Создание неровных краев
Откроем фотографию в графическом редакторе. Разблокируем слой, создадим новый и добавим быструю маску (Q). Для этого нажмем на панели инструментов по значку маски.
На панели инструментов выбираем кисть и зарисовываем область, где хотим сделать маску. Она станет красной.
Она станет красной.
Снова нажимаем на иконку быстрой маски или Q. Наша область будет показана пунктиром. Ее заливаем цветом или градиентом .
Ступенчатая маска
Для начала воспользуемся инструментом выделения «прямоугольная область » и нарисуем первую часть рамки. Инвертируем с помощью клавиш Ctrl+Shift+I.
Перейдем в (Q).
Применяем в верхней панели фильтр — оформление — фрагмент до тех пор, пока результат нас не устроит.
Выходим из режима быстрой маски с помощью клавиши Q и инвертируем: Выделение — Инверсия (или Shift+Ctrl+I). Теперь можно залить выделенную область любым цветом или градиентом.
Выделяем изображение: Выделение — Все или Ctrl+A.
В верхней панели переходим Выделение – Модификация — Сжать . Выбираем каким будет отступ в пикселях и ставим галочку.
Точно так же, как в первом случае, выбираем в верхней панели Редактирование — . Задаем необходимую ширину и цвет.
Задаем необходимую ширину и цвет.
Клавишами Ctrl+D и наша работа закончена. Осталось сохранить результат.
Круглая или овальная рамка
Чтобы сделать круглую рамку вокруг, открываем фотографию и с помощью инструмента выделения «» выделяем нужную область, инвертируем (Shift+Ctrl+I) и клавишей Delete удаляем лишнее. Снова делаем инверсию , выделенным будет наш круг.
Преобразуем его в рабочий контур. Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур . На панели инструментов выберем кисть и настроим ее по своему желанию.
Создаем новый слой , на нем и будем рисовать. Переходим в контуры и делаем обводку .
Фоторамка готова. При желании можно сделать еще несколько разных обводок. Таким был наш результат:
Размытые края
Открываем изображение и делаем три копии горячими клавишами Ctrl+J или перетаскиванием на иконку «создать новый слой ». Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Активируем вторую снизу копию и на верхней панели переходим Фильтр — Размытие — Размытие по Гауссу .
Ползунком регулируем степень размытия .
Двумя щелчками по тому же слою вызываем стили слоя и щелкаем на «».
Делаем все слои видимыми и с зажатой кнопкой Alt нажимаем между первыми двумя слоями. Вот, то должно получиться:
Уменьшаем размер второго сверху изображения функцией свободное трансформирование . На него же накладываем обводку, градиент и внутреннюю тень. У нас были примерно следующие значения:
Уменьшаем верхнее изображение. Получаем размытую рамку.
Также можно ознакомиться с видео.
Как вставить фотографию в рамку
В интернете можно найти много ресурсов с красивыми фоторамками в формате PNG. Разберемся, как вставить фотографию в рамку, скачанную из интернета.
Как в фотошопе сделать контур изображения или текста
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
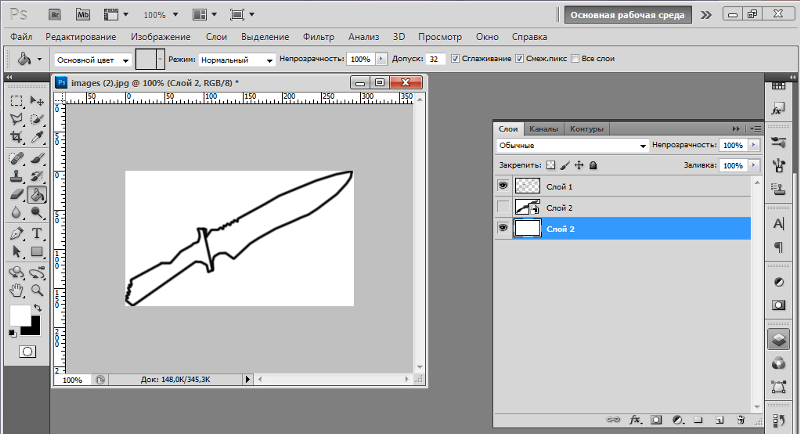
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как добавлять и редактировать текст в Adobe Photoshop
Типографика является неотъемлемой частью любого дизайна, и если вы используете Adobe Photoshop для своих творений, все начинается с текстового инструмента. Добавление, изменение и редактирование текста не может быть проще и может открыть мир великолепного дизайна для начинающего графического дизайнера.
Итак, в этой статье мы покажем вам, как добавлять и редактировать текст в Photoshop. Что проще, чем вы думаете.
Как добавить текст в Adobe Photoshop
- Нажмите кнопку инструмента Текст в меню или воспользуйтесь сочетанием клавиш T.
 Как только вы это сделаете, вы должны увидеть курсор.
Как только вы это сделаете, вы должны увидеть курсор. - Щелкните холст, на котором вы хотите разместить текст, и начните вводить текст.
Как добавить абзацы в Adobe Photoshop
- Нажмите кнопку инструмента Текст в меню или воспользуйтесь сочетанием клавиш T. Как только вы это сделаете, вы должны увидеть курсор.
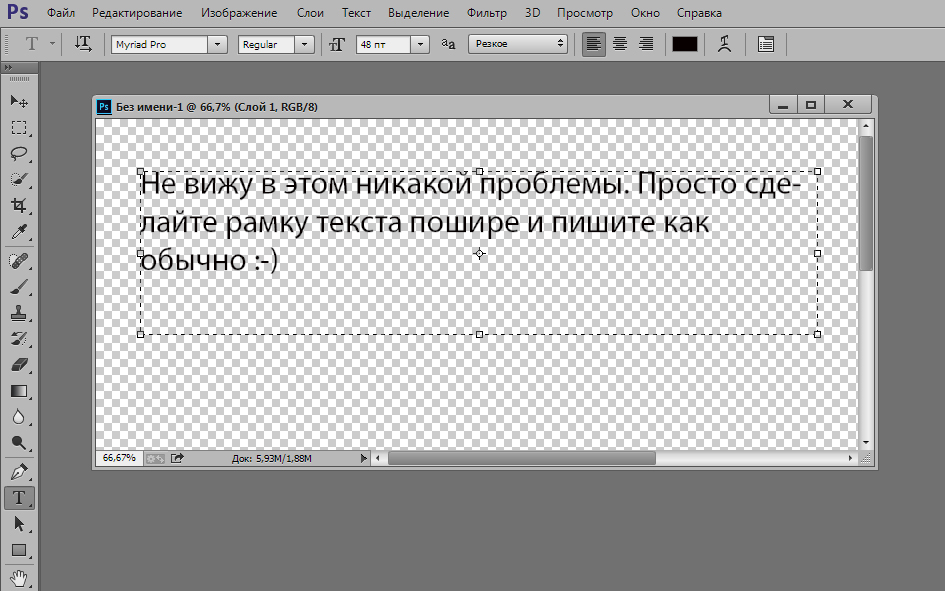
- Щелкните и перетащите на холст в том месте, где вы хотите разместить текст, и нарисуйте ограничивающую рамку, чтобы ограничить размеры текста.
- Затем вы можете начать вводить текст в текстовое поле.
- Вы можете изменить размеры текстового поля, щелкнув и перетащив любую из узловых точек. Просто наведите на них курсор, и ваш курсор превратится в стрелки.
Как редактировать текст в Adobe Photoshop
После того, как вы вставили текст, вам нужно будет выбрать шрифт ( лучшие шрифты Photoshop, которые вы можете использовать ), который подходит вашему дизайну.
Не снимая выделения с текстового инструмента, вы можете выбрать все ключевые функции, включая шрифт, вес и размер, с помощью меню в верхней части экрана. Используйте раскрывающиеся меню, чтобы сделать свой выбор. Вы также можете выбрать выравнивание текста и цвет.
Используйте раскрывающиеся меню, чтобы сделать свой выбор. Вы также можете выбрать выравнивание текста и цвет.
Другой способ получить доступ к этим настройкам, если вы используете Adobe Photoshop CC 2018, – через панель свойств:
- Перейдите в Window > Properties, чтобы открыть панель.
- Выберите слой текста, который хотите отредактировать.
- Выбрав слой, вы должны увидеть все те же настройки текста, перечисленные выше на панели свойств.
Для получения дополнительных функций и настроек откройте панель «Персонаж», выбрав « Окно» > « Персонаж» .
Здесь вы можете получить доступ к тем же настройкам, указанным выше, а также к некоторым другим. Вы можете изменить интерлиньяж (расстояние между строками текста) и кернинг (пространство между символами), переключить текст на заглавные или маленькие заглавные буквы одним нажатием кнопки и многое другое.
Если вы не можете редактировать текст в Photoshop, скорее всего, ваш слой заблокирован. Чтобы разблокировать слой, выберите его на панели « Слои» и щелкните значок замка. Затем вы можете редактировать текст в этом слое.
Чтобы разблокировать слой, выберите его на панели « Слои» и щелкните значок замка. Затем вы можете редактировать текст в этом слое.
Как изменить и переместить текст в Adobe Photoshop
Есть два способа получить доступ к существующему тексту и изменить его. Для простого подхода сделайте следующее:
- Выберите инструмент « Текст» на панели « Инструменты» или с помощью сочетания клавиш T.
- Щелкните в любом месте прямо на тексте, который нужно отредактировать на холсте.
Второй метод требует, чтобы ваша панель слоев была открыта, но вам не нужно выбирать инструмент Текст:
- Откройте панель слоев, перейдя в Window > Layers .
- В списке слоев на панели « Слои» найдите текст, который нужно отредактировать, и дважды щелкните большую кнопку T. Это выделит весь текст в этом слое.
- Затем вы можете щелкнуть курсором в этом тексте, чтобы выбрать, удалить или добавить дополнительный текст.

Чтобы переместить текст, сделайте следующее:
- Выберите инструмент « Перемещение» на панели « Инструменты» или воспользуйтесь сочетанием клавиш V.
- Щелкните прямо на тексте на холсте и перетащите его, чтобы переместить, не отпуская мышь.
Смешивать текст с изображениями проще, чем вы думаете
Если вам нужно добавить текст к вашим фотографиям в Photoshop, есть несколько способов сделать это, как показано выше. Добавление текста – это только начало стилизации текста, и вы можете добавить к тексту ряд эффектов и цветовых оттенков всего за несколько щелчков мышью.
Если Photoshop является вашим основным редактором изображений, стоит изучить некоторые из самых полезных советов и приемов Photoshop. Это должно позволить вам максимально использовать возможности Photoshop.
СвязанныйКак сделать цветную рамку в фотошопе. Как сделать рамку в фотошопе. Экшен для рамок
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц. сетей.
сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
Шаг 2. Выбираем в меню Выделение — Модификация — Сжать (Selection — Modify — Contract). В диалоговом окне выбираем величину отступа в пикселях.
В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку .
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри .
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область .
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.
Рамка №3 . Неровные края .
Шаг 1 . Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Быстрой маски (Quick Mask).
Шаг 3 . Применяем Фильтр — Штрихи — Аэрограф (Filter — Brush Strokes — Sprayed Strokes). Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр — Искажение — Волна (Filter — Distort — Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр — Оформление — Фрагмент (Filter — Pixelate — Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию — черный.
Желаю всем творческого вдохновения и успехов!
Автор : Евгений Карташов.
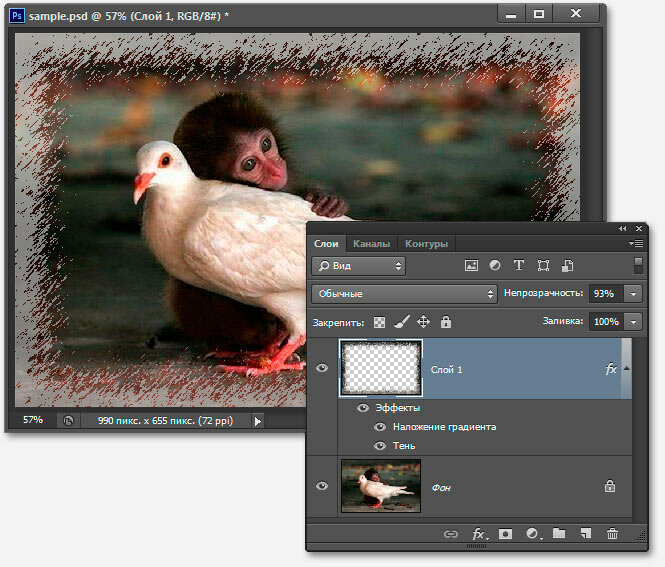
Этот прием не нов и используется достаточно часто. Впрочем, не удивительно — в нем есть некая живость, динамика, как будто фотография проявляется от мазков кисти художника. На самом деле, так оно и происходит, только в роли художника будете вы.
Не так давно этот прием описал в своей книге Скот Келби, но в том варианте, который описал он, вы каждый раз будете делать новую рамку. Здесь приводится усовершенствованный вариант, в котором, создав такую рамку один раз, вы сможете использовать ее многократно.
Открываем фотографию, на которую будем накладывать рамку.
Создаем новый пустой слой: Layer — New — Layer (Ctrl + Shift + N).
Заливаем его белым цветом.
Быстрый способ это сделать. Нажать клавишу “D”, после этого нажимаем сочетание клавиш Ctrl + Del (залить цветом заднего плана)
Берем инструмент , кисть выбираем необычную, с рваным краем, напоминающим мазок. Размер ставим на ваше усмотрение. Например, вот эту — эта кисть есть в стандартной комплектации Фотошоп.
Кстати для этого вы можете использовать вот эти кисти:
И начинаем стирать белый слой, проявляя изображение.
Вот, пожалуй, и все, тут вам придется поэкспериментировать, чтобы добиться интересной рамки. Ну и самое главное, теперь слой, на котором мы протирали инструментом белый фон, мы можем перенести на другое изображение.
Удачных работ.
Klid Fistof — «Курсы Фотошоп в Киеве»
*************************************************
Как сделать рамку с размытым краем или применяем Feather
Вы наверняка видели такой эффект, особенно часто это использовалось на старых черно-белых снимках. Но согласитесь, в нем что-то есть, некий романтизм, воздушность. Поэтому он смотрится интересно и на цветных снимках.
В Фотошоп есть возможность растушевывать выделение, и отвечает за это функция Feather (Растушевка) , но давайте сразу перейдем к практике и посмотрим, как это работает.
Открываем снимок и инструментом (М) создаем прямоугольную рамку выделения.
Не обязательно прямоугольную, можно создать овальную рамку, все получиться точно также, только растушевываться будет овал.
Вот теперь мы применим растушевку выделения: Select(Выделение) — Modify (Модифицировать) — Feather (Растушевка) и у вас откроется окошко, в котором вы задаете радиус растушевки. Его вам нужно будет подбирать экспериментальным путем. Радиус будет зависеть от разрешения снимка и от того, насколько сильно у вас должен быть размыт край.
Его вам нужно будет подбирать экспериментальным путем. Радиус будет зависеть от разрешения снимка и от того, насколько сильно у вас должен быть размыт край.
Углы рамки выделения после применения растушевки должна округлиться.
Если вы нарисовали овальную рамку, то рамка выделения не измениться.
Теперь нам нужно инвертировать выделение: Select (Выделение) — Inverse (Инвертировать). Теперь “Бегущие муравьи” или пунктирная линия выделения стала двойной. Одна осталось там же, и появилась вторая по периметру фотографии.
А теперь переходим к финальному аккорду. Нажимаем клавишу Del — и мы получили растушеванную рамку. Причем растушевываться она будет к тому цвету, который обозначен в качестве цвета заднего плана. В данном случае — белый.
Ну и перед тем, как закончить хочу дать вам одно важное сочетание клавиш, чтобы вам было проще экспериментировать. Ctrl + Alt +Z — удерживая Ctrl + Alt, нажимаем Z столько раз, сколько отмен мы хотим сделать. По умолчанию доступна отмена двадцати действий.
По умолчанию доступна отмена двадцати действий.
***************************************************
УРОКИ ПО СОЗДАНИЮ РАМОЧЕК ОТ Novichok56
ВАРИАНТ ПЕРВЫЙ
1. Загружаем картинку.
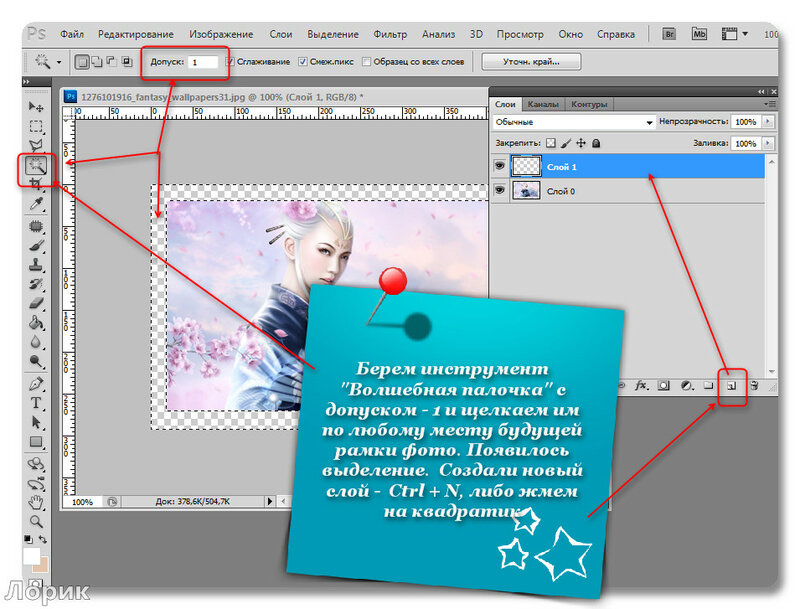
2. Снимаем замочек со слоя, перетаскиваем его в корзинку.
3.Зажав клавишу Ctrl, щелкаем по иконке картинки (картинка выделилась).
4. Активируем инструмент ВЫДЕЛЕНИЕ (щелкаем по нему):
5. Внутри картинки щелкаем правой кнопкой и, в появившемся окне, выбираем ТРАНСФОРМИРОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ:
6. Зажав на клавиатуре одновременно Shift+Alt, хватаем за уголок сетки трансформирования и тянем внутрь на ширину рамочки:
7. Нажимаем Enter. Набираем комбинацию Ctrl+j (создаем новый слой):
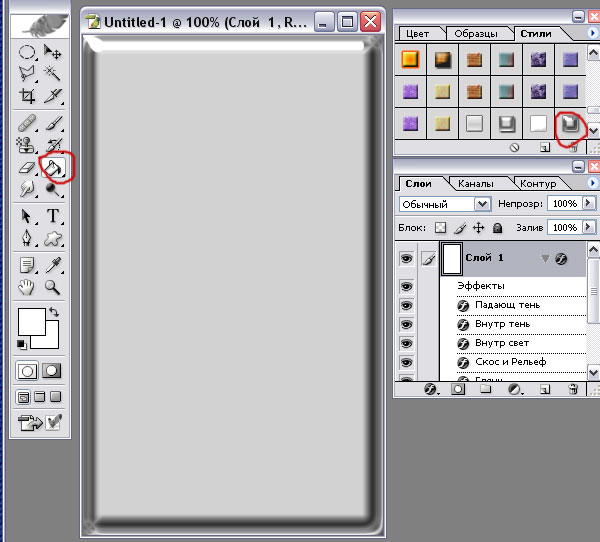
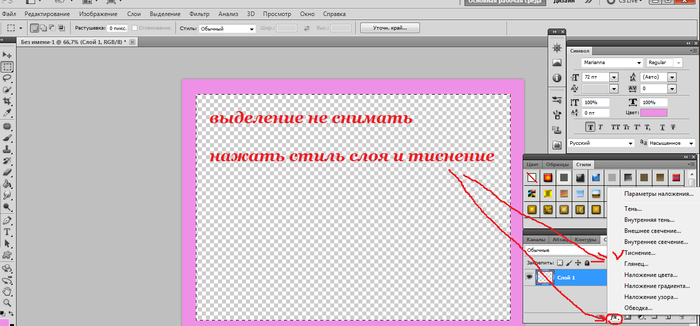
8. Стоя на этом слое, заходим в СТИЛИ СЛОЯ fx:
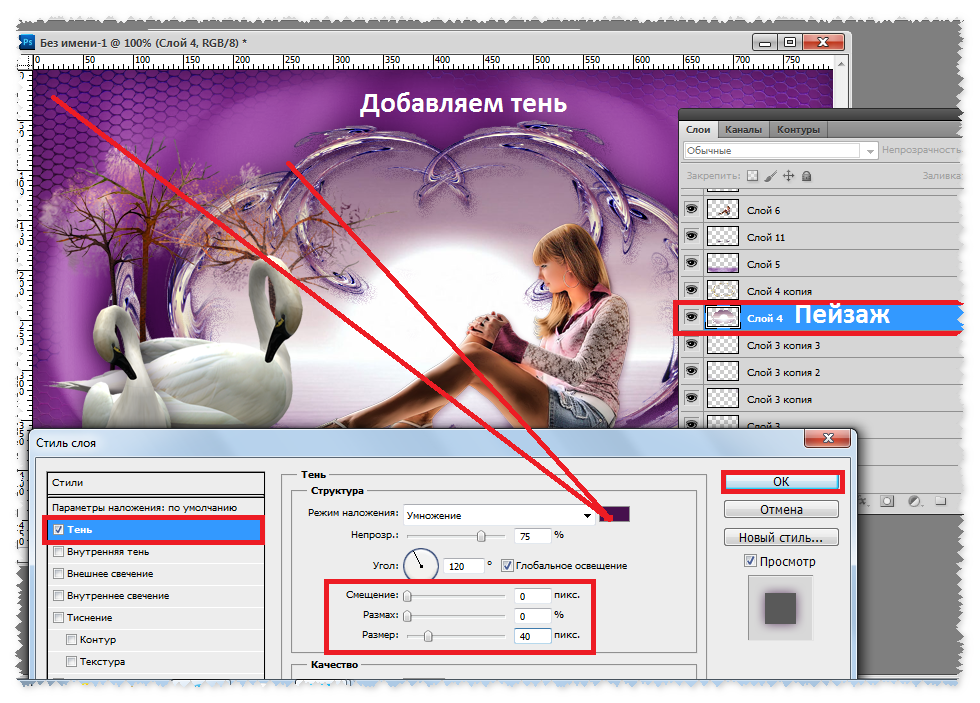
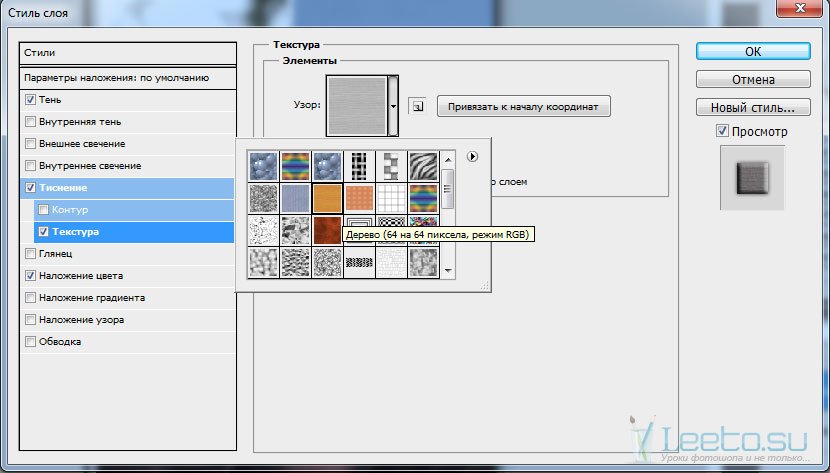
9. Выбираем ТЕНЬ и ТИСНЕНИЕ. Я выбрала такие значения, вы можете поэкспериментировать и выставить свои значения:
Получаем такую рамочку:
ВАРИАНТ ВТОРОЙ
1.Загружаем картинку.
2. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ и выделяем внутри рамку:
3. Идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ (рамка выделилась дважды):
4. Идем ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ, выставляем значение радиуса 25-30 пк.:
5. Не снимая выделения, снова идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ и затем нажимаем комбинацию клавиш Ctrl+j (создали новый слой). Вот такая у нас получилась размытая рамочка:
6. Чтобы сделать ее более выпуклой, идем в стили слоя:
Выбираем ТЕНЬ и ТИСНЕНИЕ с такими значениями:
Теперь рамочка получилась намного интересней:
На этом урок закончим. Удачи вам в вашем творчестве!
*********************************************************
Урок для Photoshop «Полутоновый бордюр»
Этот урок для Photoshop несложный, но очень пригодится для оформления ваших картинок и фотографий. Эффект в нашей работе будет создан с помощью фильтра фотошоп Цветные полутона из группы фильтров Оформление. Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Подберите изображение с которым будете работать и откройте его в программе фотошоп
1.Файл — Открыть
Если ваше изображение является фоном, т. е. на слое в палитре слоев стоит замочек, то этот замочек необходимо снять и сделать фоновый слой обыкновенным. Щекнете дважды по замочку фонового слоя в палитре слоев и, в появившемся диалоговом окне, нажмите «ОК».
2. На панели инструментов установите основные цвета по умолчанию. Цвет переднего плана — черный, а цвет фона — белый. Быстро это сделать можно клавишей «D» с клавиатуры. (Внимание! Раскладка клавиатуры англ).
4. Теперь нам необходимо инвертировать выделение (поменять выделенную часть местами), чтобы выделен был именно бордюр.
Для этого идем во вкладку меню Выделение и выбираем пункт Инверсия .
Получили выделенную рамочку, к которой будем применять фильтр из тех, что имеются в фотошоп по умолчанию.
5. Перед применением фильтра в панели инструментов кликаем по иконке «Быстрая маска» . Она находится в самом низу панели инструментов под переключателем цвета.
Теперь у нас включен режим Быстрой маски . После того как вы кликните по этой иконке, невыделенная часть изображения (середина) окрасится в красный цвет. Это означает, что часть изображения защищена от редактирования.
6.Создаем эффект «Полутоновый бордюр» . Идем в меню вкладка — Фильтр . Находим группу фильтров Оформление и в открывшемся списке выбираем фильтр Цветные полутона .
Щелкните по этой вкладке. Откроется диалоговое окно настроек фильтра.
Я взяла вот такие параметры. Вы можете поэкспериментировать. Скажу только, что чем больше по размеру изображение, тем больше можно взять радиус. Углы наклона растров тоже можно изменять. Будет изменяться наклон узора-выделения.
Нажимаем «ОК» и применяем фильтр. Получаем вот такой результат
7. Снова кликаем по иконке «Быстрая маска» в панели инструментов . Это будет означать, что мы вышли из режима редактирования и красный цвет в середине изображения должен исчезнуть. На изображении видим пунктирные дорожки выделения.
Это будет означать, что мы вышли из режима редактирования и красный цвет в середине изображения должен исчезнуть. На изображении видим пунктирные дорожки выделения.
На клавиатуре нажимаем клавишу «Delete» и получаем результат
Выделение снимаем Выделение — Отменить выделение . Ваша работа готова. Можете оставить ее в таком виде и сохранить в формате JPG (Файл — Сохранить Как ) или в формате PNG-24 (Файл — Сохранить для Web и устройств )
Сохраненный результат в формате PNG-24 будет выглядеть так
8. Если захотите, то перед сохранением можно еще поработать с полученной картинкой. Например, применить к слою какие — либо эффекты слоя . Это может быть тень, обводка или готовые стили слоя . Можно создать слой ниже изображения и залить его цветом, градиентом или узором .
Вот мои варианты
Novprospekt — novprospekt.ru/post202863990/?upd
**************************************
Рамочка с закруглёнными углами в ФОТОШОП CS5
1. Загружаем картинку:
Загружаем картинку:
2. Снимаем замочек со слоя, перетаскиваем его в корзинку:
3.Зажав клавишу Ctrl, щелкаем по иконке картинки:
Наша картинка выделилась:
4. Идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/ГРАНИЦА:
В появившемся окне, выставляем ШИРИНА — 10пк., нажимаем ОК:
5.На картинке появилось двойное выделение:
6. Снова идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/СГЛАДИТЬ:
В появившемся окне, выставляем ШИРИНА — 20пк., нажимаем ОК:
7. Углы выделения на картинке закруглились:
8. Идем РЕДАКТИРОВАНИЕ/ОЧИСТИТЬ, снимаем выделение Ctrl+D:
Вот такая получилась картинка:
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
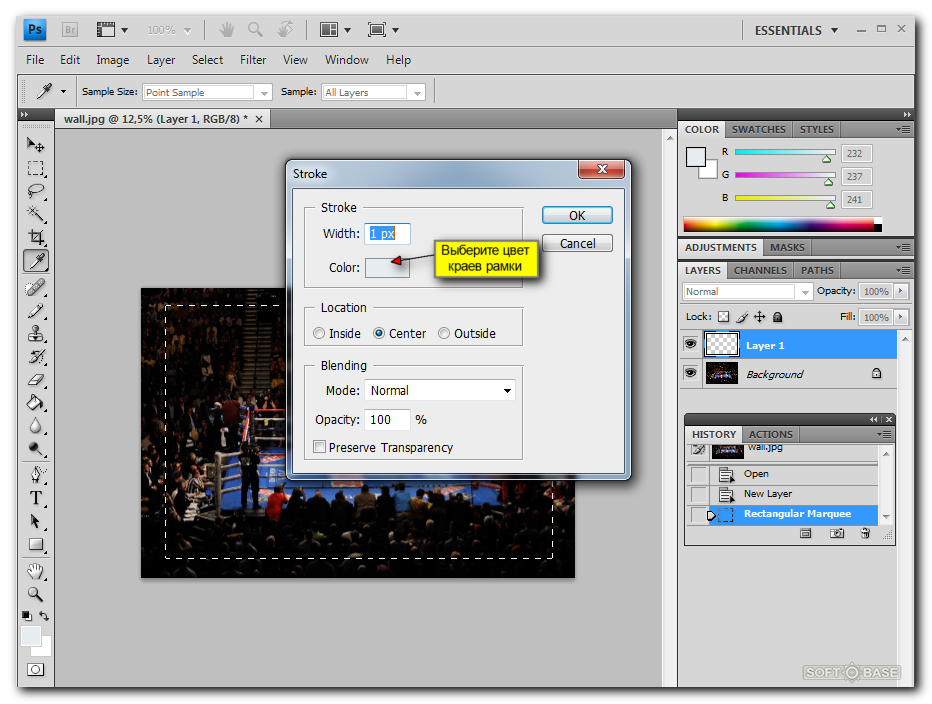
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование » и кликнув по пункту «Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя », выберите панель «Обводка ». Селектор «Снаружи » обязательно необходимо поменять на «Внутри ». Указав все необходимые вам параметры, кликните на «ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр », «Размытие » и «Размытие по Гауссу » и размойте изображение:
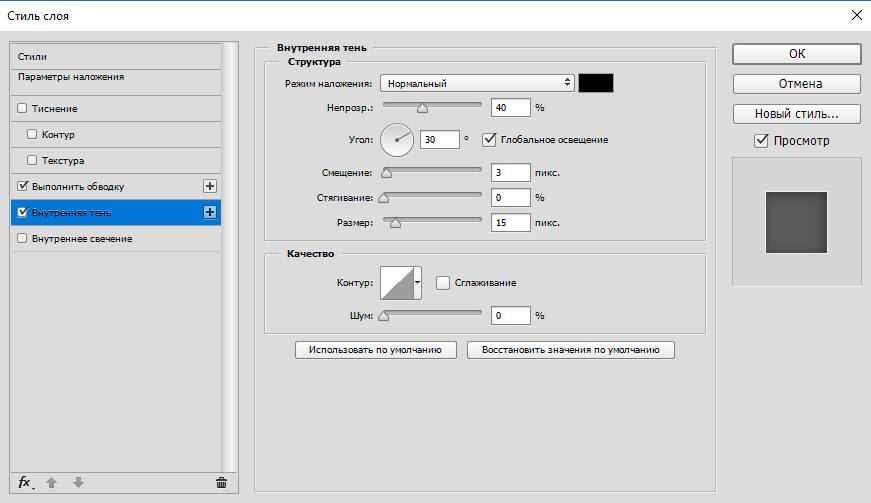
Затем в окне «Фильтр » кликните на «Шум » — «Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.

Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных.psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента «Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование » выберите «Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне «Слои
» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке.
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Узнаем как изготовить рамку в Фотошопе: инструкция и рекомендации
Обрамление изображения, отделение его от фона традиционно и для оформления живописных полотен, и для издательского дела, и – с появлением компьютерных технологий – в веб-дизайне. Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях – для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях – для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Обрамление всего изображения
Наиболее простой и быстрый способ того, как сделать рамку в «Фотошопе», — это изменение размеров холста. Оно подходит в том случае, если необходимо сделать одноцветную и простую рамку вокруг всего изображения.
Откройте файл в программе, в меню «Изображение» найдите пункт «Размер холста» и кликните по нему. В открывшемся окне будет предоставлена возможность уменьшить или увеличить размер площади файла за счет обрезания или добавления новых пикселей. Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные – уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные – уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Ниже необходимо выбрать цвет будущей рамки и подтвердить действие.
Повторяя эту операцию многократно и меняя цвет новой области холста, можно создавать многоцветные рамки.
Внутренняя рамка при помощи эффектов
Плюс описанного выше способа заключается в его простоте, минус состоит в том, что далее ни регулировать, ни изменять такую рамку невозможно. Кроме того, она увеличивает площадь изображения. Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
Перед тем как сделать рамку в «Фотошопе» этим способом, необходимо продублировать слой. Откройте файл, в меню «Слои» выберите пункт «Создать дубликат слоя». Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Рамку для фотографии в «Фотошопе» можно сделать, например, при помощи эффектов «Обводка», «Внутреннее свечение» или «Внутренняя тень». Чтобы экспериментировать с ними, нужно открыть окно «Эффекты». Первый путь его открытия – через основное меню (Слой – Стиль слоя – далее можно выбрать любой, откроется общее окно). Второй путь – через окно «Слои». Внизу этого окна нужно найти кнопку «Эффекты». Можно использовать любой из эффектов, главное – везде выбирать опцию «Внутри», так как иначе эффект не отразится – ведь все «внешние» эффекты и рамки окажутся за границами холста и просто не будут видны.
Пример создания рамки при помощи эффекта
Пример того, как сделать рамку в «Фотошопе» декоративной и привлекательной, — это использование эффекта свечения. Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» – тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» – тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Если вы планируете затем возвращаться к редактированию рамки, файл нужно сохранить в том формате, который сохраняет слои – например, в формате psd.
Копирование рамки, созданной при помощи эффектов
«Фотошоп» способен запоминать настройки слоя, поэтому, если вам необходимо обработать много изображений и создать для всех одинаковые рамки, достаточно открыть файл, выбрать слой с эффектом и копировать эффект. Эту команду можно найти либо через главное меню (Слои – Стиль слоя – Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Эту команду можно найти либо через главное меню (Слои – Стиль слоя – Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Откройте файл, в который нужно вставить уже созданную рамку, продублируйте слой и – либо при помощи главного меню, либо при помощи окна «Слои» – командой «Вставить стиль слоя» примените скопированные эффекты.
Хранение созданных рамок для дальнейшего использования
Многие дизайнеры хранят шаблоны рамок в «Фотошопе» в одном многослойном файле, содержащем изображения с различными эффектами. Копируя стили слоя, можно применять настройки к слоям других файлов и – при необходимости – редактировать их.
Использование инструмента «Рамка»
В целом, инструмент «Рамка» в «Фотошопе» нужен, прежде всего, для кадрирования (вырезания фрагмента изображения), его использование в создании декоративной рамки может быть только косвенным – он потребуется вам, если возникнет необходимость обрамления фрагмента изображения.
Выберите инструмент «Рамка», поставьте мышь на область изображения, нажмите левую кнопку мыши, проведите диагональную линию и отпустите мышь. Фрагмент изображения будет выделен. Выделенную область можно редактировать – увеличивать, уменьшать, поворачивать (наведите указатель мыши на стороны прямоугольника и потяните в нужную сторону) и перемещать (поставьте указатель внутри выделенной области, нажмите левую кнопку и переместите область). Чтобы подтвердить команду вырезания, нажмите клавишу «Энтер» либо щелкните по галочке в правом верхнем углу панели инструментов. Чтобы отменить кадрирование, нажмите на значок перечеркнутого круга.
К вырезанной части файла можно применять любые эффекты.
Круглые рамки
Круглые рамки в «Фотошопе» можно также создавать при помощи эффектов, но для этого необходимо вырезать круглую (овальную) часть файла и поместить ее на прозрачный слой.
В окне «Слои» выберите слой с изображением. На панели инструментов найдите инструмент «Выделение», нажмите левую кнопку мыши и не отпускайте – откроется подменю вариантов выделения. Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование – Копировать) и вставьте (Редактирование – Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование – Копировать) и вставьте (Редактирование – Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Создайте рамку вокруг этого слоя, применив эффекты (в данном случае можно использовать не только опцию «Внутри», но и «Снаружи». Обрежьте изображение при помощи кадрирования, удалив лишнюю пустую область.
Рамка вокруг текста
Чтобы создать рамку для текста в «Фотошопе», также необходимо создать новый слой, заключенный в рамку, и «подложить» его под текст.
Этот слой может быть как фрагментом изображения, на котором размещается текст, так и новым слоем, залитым определенным цветом (выделите область изображения, создать новый слой, залейте его инструментом «Заливка» или «Градиент», примените к нему эффекты, чтобы создать рамку).
«Фотошоп» предоставляет большие возможности для создания редактируемых рамок самой разной степени сложности, чтобы добиться оригинальности, необходимо много экспериментировать и сохранять результаты своих удачных экспериментов.
Как создать эффект выхода за пределы фото в Фотошопе
В этом уроке мы воссоздадим очень красивый эффект, который видел каждый из вас в магазинах электроники, где демонстрируются на современных больших HDTV экранах последние фильмы или видеоигры. Мы сделаем иллюзию того, что человек или объект как бы выскакивают из экрана!
Для создания данного эффекта, нам потребуется фотография телевизора, монитора компьютера или нечто подобного (поиск в Google даст вам много вариантов). Кроме того, необходимо фото человека или объекта, который будет выпрыгивать из экрана.
В этом материале я буду использовать Photoshop CS6 в данном учебнике, но подойдёт и любая последняя версия Photoshop.
Вот результат, который мы получим в результате нашей работы:
Как создать эффект выхода за пределы фото в Фотошопе
Выделение экрана
Откройте изображение телевизора, монитора или какого-либо другого аналогичного устройства.
Вот изображение, которое я буду использовать:
Нам нужно выделить именно сам экран, так как это та область, в которой мы будем размещать вторую фотографию. Изображение на экране телевизора ограничивается четырьмя прямыми сторонами. поэтому, для создания выделенной области лучше всего подойдёт инструмент «Прямолинейное лассо» (Polygonal Lasso Tool). Выберите его в панели инструментов:
Затем, с выбранным инструментом, кликните поочерёдно мышкой в каждом углу экрана, и, чтобы замкнуть выделение, снова нажмите в том углу, с которого Вы начали:
Вставляем фотографию с предметом в экран
Откройте в Photosop фотографию, которая в последствии будет расположена внутри экрана. Вот фото, которое я буду использовать:
Нажмите комбинацию Ctrl+A на клавиатуре, чтобы быстро выбрать все изображение, при этом вокруг него появится контур выделения. Затем нажмите Ctrl+C, чтобы скопировать изображение в буфер обмена.
Затем нажмите Ctrl+C, чтобы скопировать изображение в буфер обмена.
Кликните по документу с экраном. Затем зайдите во вкладку главного меню «Редактирование»(Edit) и пройдите по пункту Специальная вставка —> Вставить в… (Paste Special —> Paste Into)
Примечание. Если вы используете Photoshop CS4 или более раннюю версию, просто пройдите по вкладке Редактировать —> Вставить в (Edit —> Paste Into).
Photoshop вставит второе фото прямо в экран телевизора:
Если мы сейчас посмотрим на панель слоёв, то увидим, что Photoshop добавил вторую фотографию на новый слой, расположенный над изображением телевизора на фоновом слое. Кроме того, мы видим, что Photoshop использовал наш контур выделения для создания маски слоя для изображения с гидромотоциклом, поэтому оно видно только внутри экрана телевизора, хотя фактический размер изображения больше площади экрана телевизора. Белая область в окне предварительного просмотра миниатюры маски слоя представляет область внутри окна документа, где изображение просматривается, в то время как черная область, окружающая белую, скрывает картинку от просмотра:
Выключаем слой-маску и уменьшаем непрозрачность слоя с предметом
Теперь, для того, чтобы предмет выходил за рамки экрана, нам следует произвести некоторые подготовительные действия.
Зажав клавишу Shift, кликните непосредственно по миниатюре маски в панели слоёв, это действие вызовет отключение маски, на миниатюре маски появится красный крестик, а в окне рабочего документа появятся скрытые ранее маской области изображения гидромотоцикла. Затем уменьшите непрозрачность верхнего слоя до 60%. Вот как теперь выглядит панель слоёв:
А вот как выглядит рабочий документ:
Изменяем размер и положение изображения с помощью Свободной трансформации
Нажмите комбинацию Ctrl+T Для активации инструмента «Свободная трансформация» (Free Transform), и затем, по мере необходимости, измените изображение так. чтобы части его выступали из экрана. Когда закончите, нажмите Enter, чтобы принять изменения и выйти из инструмента. У меня получилось так, из экрана выступает голова человека и нос мотоцикла:
Выделяем области, которые будут выходить за пределы части экрана
Используйте подходящие инструменты выделения (Lasso Tool, Pen Tool, и т. п.), чтобы выбрать область(и) изображения, которое будет простираться за пределы экрана. Как я уже говорил, у меня из экрана выступает голова человека и нос водного мотоцикла, так что выделять я буду именно их. При этом нет необходимости выделять всё, т.к. то, что находится внутри экрана, уже включено в маску слоя.
п.), чтобы выбрать область(и) изображения, которое будет простираться за пределы экрана. Как я уже говорил, у меня из экрана выступает голова человека и нос водного мотоцикла, так что выделять я буду именно их. При этом нет необходимости выделять всё, т.к. то, что находится внутри экрана, уже включено в маску слоя.
Мы должны выбрать только области, расположенные вне экрана. Когда Вы закончите, вокруг них должен быть контур выделения, посмотрите внимательно на то, что получилось у меня:
Когда закончите, включите маску слоя и поставьте прозрачность на 100%, при этом от выделенных объектов останутся только контуры:
Заполняем контуры выделения белым в слой-маске
Для того, чтобы выделенные участки были видны, надо маску слоя на этих участках залить белым цветом. Для этого, первым делом кликаем по маске слоя. чтобы вокруг неё появилась рамка, затем последовательно нажимаем клавиши D и Alt+Delete. Маска слоя теперь выглядит так:
А изображение готово:
Вот, собственно, и всё.
Ссылка на источник
Как преобразовать текст в контур в Photoshop — Вокруг-Дом
Хотя текстовый инструмент Photoshop CC предлагает любой цвет радуги для шрифта, он не дает возможности создать рамку вокруг букв. Преобразовав текст в форму, вы можете не только добавить контур, но и сами буквы сделать прозрачными. Другой вариант — сохранить текст без изменений и использовать толстый Outer Glow для создания контура вокруг текста. Это не даст вам точных плавных линий, которые предлагает штрих формы, но это заставит буквы выглядеть так, как будто они были нанесены трафаретом на холст.
Преобразуйте текст в фигуру, чтобы добавить контур. Кредит: Скриншот предоставлен Adobe.Преобразование текста в контур
Используйте Text Tool для написания вашего text.credit: Скриншот любезно предоставлен Adobe.Выберите «Инструмент текста» на панели инструментов и укажите шрифт, размер шрифта и выравнивание текста на панели параметров. Не беспокойтесь о цвете шрифта — он не будет сохранен. Перетащите курсор через холст и введите текст. Если вам нужно настроить параметры шрифта, выделите текст, чтобы внести эти изменения.
Не беспокойтесь о цвете шрифта — он не будет сохранен. Перетащите курсор через холст и введите текст. Если вам нужно настроить параметры шрифта, выделите текст, чтобы внести эти изменения.
Нажмите меню «Тип» и выберите «Преобразовать в форму». Обратите внимание, что после этого вы больше не можете менять стиль шрифта.
Выберите Path Selection Tool.credit: Скриншот любезно предоставлен Adobe.Выберите инструмент «Выбор контура», инструмент «Прямое выделение» или любой из инструментов формы, например инструмент «Прямоугольная форма» на панели инструментов. При выборе одного из этих инструментов в верхней части окна появляется панель «Параметры формы».
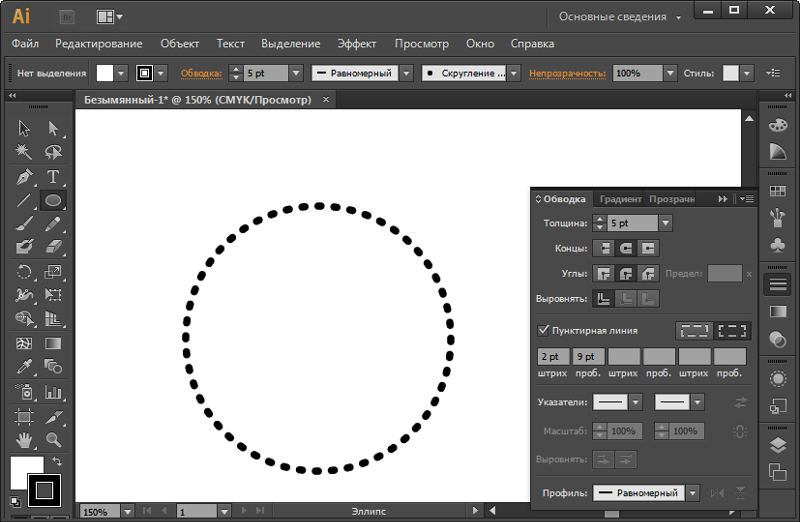
Выберите цвет контура в меню «Обводка». Кредит: Снимок экрана любезно предоставлен компанией Adobe.Щелкните меню «Обводка» на панели параметров и выберите цвет для контура текста. Если вы не видите нужный цвет в палитре, щелкните значок цвета радуги, чтобы выбрать цвет из палитры цветов. Выберите толщину контура, щелкнув меню «Ширина обводки» непосредственно справа от меню «Обводка». Вы также можете изменить контур на пунктирную или пунктирную линию, щелкнув меню «Параметры обводки» непосредственно справа от меню «Ширина обводки».
Если вы не видите нужный цвет в палитре, щелкните значок цвета радуги, чтобы выбрать цвет из палитры цветов. Выберите толщину контура, щелкнув меню «Ширина обводки» непосредственно справа от меню «Обводка». Вы также можете изменить контур на пунктирную или пунктирную линию, щелкнув меню «Параметры обводки» непосредственно справа от меню «Ширина обводки».
Нажмите меню «Заполнить» и выберите «Без заполнения». Это первый значок в раскрывающемся меню. Это делает буквы внутри контуров полностью прозрачными.
Законченный текст только с контуром. Кредит: Снимок любезно предоставлен Adobe.Внесите коррективы в контур текста по желанию — как и в любую другую фигуру — например, прямоугольник или эллипс. Например, чтобы изменить размер фигуры, используйте параметры преобразования в меню «Правка». Вы также можете добавить эффекты и стили к выделенному тексту, включая стиль слоя «Тень» или «Внешний слой свечения».
Использование внешнего свечения в качестве контура
Выберите слой Outer Glow style.credit: Снимок экрана любезно предоставлен Adobe.Добавьте текстовый слой в проект Photoshop с помощью инструмента «Текст». Если вы хотите, чтобы текст был прозрачным, сначала преобразуйте текст в форму с прозрачной заливкой. Выберите «Стиль слоя» в меню «Слой» и нажмите «Внешнее свечение».
Щелкните образец «Glow Color», чтобы выбрать цвет. Кредит: Снимок экрана любезно предоставлен компанией Adobe.Щелкните образец «Цвет свечения», расположенный под параметром «Шум», чтобы открыть палитру цветов. Выберите любой цвет для контура, который хорошо контрастирует с фоном. Для белого фона используйте черный или любой темный цвет.
Отрегулируйте настройки Outer Glow, чтобы получить контур вокруг текста. Кредит: Скриншот любезно предоставлен Adobe.Измените режим смешивания на «Нормальный», чтобы получить сплошной контур, или «Растворите», чтобы получить пятнистый эффект аэрозольной краски. Установите непрозрачность не менее 75 процентов. Увеличивайте Spread и Size, пока выбран параметр Preview, пока не получите толстый контур вокруг текста. Нажмите «ОК», чтобы сохранить стиль.
Белый шрифт с черным Outer Glow, используя Dissolve Blend Mode.credit: Скриншот предоставлен Adobe.Нажмите «Инструмент текста» на панели инструментов и измените цвет текста на панели параметров на белый или цвет, соответствующий фону. Обратите внимание, что вы можете изменить стиль шрифта и другие параметры шрифта без потери контура Outer Glow.
Пользовательских текстовых полей в Photoshop
Привет всем, мои вычурные друзья! Сегодня я хочу дать вам быстрый совет по созданию пользовательских текстовых полей, которые соответствуют определенной форме элементов в Photoshop. Вы видели в этом месяце потрясающую коллекцию M3? Он наполнен художественной добротой, и у Паулы Кессельринг есть несколько замечательных координирующих речевых пузырей, доступных на сегодняшней распродаже SOSN со скидкой 50%.
Вы можете просто ввести текст прямо поверх этих речевых пузырей в стандартном квадратном или прямоугольном текстовом поле, или вы можете создать более усовершенствованное настраиваемое текстовое поле, заполняющее форму элемента.Вот пример настраиваемого текстового поля в действии:
Пользовательские текстовые поля очень легко создать с помощью инструмента «Перо» в Photoshop всего за несколько шагов.
Шаг 1. Поместите элемент
Разместите элемент на своей странице. Начните с выравнивания элемента по горизонтали. Вы всегда можете наклонить элемент (и текст внутри него) в окончательной версии (как у меня).
Шаг 2. Создание формы текстового поля
Используйте инструмент «Перо», чтобы нарисовать форму внутри элемента, который вы хотите заполнить текстом.В моем примере я нарисовал овальную форму, повторяющую изгибы речевого пузыря. Выберите инструмент «Перо» в меню инструментов и установите для него значение «Путь» в раскрывающемся меню вверху экрана.
Теперь щелкните и перетащите его, чтобы создать форму. Чтобы закрыть фигуру, убедитесь, что вы закончили, щелкнув начальную точку. Если вам не нравится перо, не беспокойтесь. Форма не обязательно должна быть идеальной. Помните, что вы создаете форму текстового поля — никто не увидит контур.Вот как выглядит мой путь (вы можете увидеть его обведенным синим цветом):
Шаг 3: Добавить текст
Теперь мы готовы добавить наш текст. Чтобы превратить ваш путь в текстовое поле, просто выберите инструмент «Текст» и щелкните внутри фигурного контура, созданного на шаге 2. Когда текстовый инструмент будет помещен внутри контура, он превратится в круг, подобный этому:
Когда вы щелкните, вы переместитесь в верхнюю часть настраиваемого текстового поля, чтобы начать ввод. Этот метод также автоматически создает новый слой для текста, чтобы его можно было настраивать независимо от нижележащего элемента (в данном случае — пузыря речи).Теперь все, что вам нужно сделать, это заполнить поле текстом!
Когда вы закончите добавлять текст, вы можете отрегулировать его положение, нажав Ctrl T, чтобы активировать инструмент Transform. Вы увидите прямоугольную ограничивающую рамку, появившуюся вокруг настраиваемого текстового поля, и вы можете перемещать и корректировать размещение текста, если это необходимо.
В качестве последнего шага я бы связал текстовый слой с нижележащим элементом, чтобы они оставались вместе, если вы в конечном итоге перемещаете их по странице или наклоняете, чтобы они соответствовали дизайну.Вы можете объединить два (или более) элемента вместе, выбрав их в палитре слоев, а затем щелкнув значок звена цепи в нижней части палитры слоев.
Хотя это может показаться более утомительным процессом, чем просто использование прямоугольного текстового поля по умолчанию, конечный результат определенно того стоит! Посмотрите на сравнение текстового поля по умолчанию и настраиваемого поля:
Надеюсь, вам понравилась эта техника! (Не забывайте, вы можете взять текстовые поля, которые я использовал в этом уроке, со скидкой 50% на сегодняшней распродаже SOSN!)
До следующего раза ~
Джуди (HeyJude)
Перенести текст в Форма с помощью Photoshop CC
от Криста Лав · Опубликовано · Обновлено
Урок Photoshop CC
Вы можете легко придать тексту произвольную форму с помощью Photoshop CC.Это отличный способ заявить о себе. Например, вы можете написать стихотворение в форме сердца. Сообщайте факты в образе животного. Или опишите свои личные интересы в форме звезды. Попытайся!
- Откройте новый документ в Adobe Photoshop CC.
- Выберите инструмент Custom Shape Tool на панели инструментов.
- Щелкните стрелку Пользовательская форма на панели параметров.
- Выберите произвольную форму на панели.(Чтобы выбрать другие фигуры, щелкните меню выбора «Пользовательская фигура»)
- Щелкните и перетащите, чтобы нарисовать форму.
- Используйте инструменты на панели параметров, чтобы настроить заливку и обводку.
- Щелкните инструмент Horizontal Type Tool на панели инструментов.
- Разместите двутавровую балку внутри формы. Подождите, пока курсор не станет пунктирным кружком.
- Введите внутри формы.
- Выделите текст. Используйте инструменты на панели параметров для форматирования шрифта, стиля, размера и цвета. Когда закончите, щелкните галочку «Принять».
Выберите пользовательскую фигуру.
Нарисуйте фигуру. Используйте инструменты панели параметров, чтобы установить заливку и обводку.
Указатель мыши изменится на двутавровую балку внутри круга.
Чем меньше размер шрифта, тем лучше слова будут соответствовать форме.
Используйте инструменты на панели параметров для форматирования текста.
ПРЕДЛОЖЕНИЯ:
- Чем меньше размер шрифта, тем лучше слова соответствуют форме.
- Выберите текстовый слой. Щелкните инструмент «Перемещение».Перетащите слова за пределы фигуры.
- Если вам нужно отредактировать фигуру, выберите слой Shape. Используйте инструменты на панели параметров, чтобы настроить заливку и обводку.
Перемещайте и изменяйте размер фигуры или текста, чтобы создать интересное изображение.
Другие забавные задания Photoshop CC можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc. В этом технологическом проекте есть уроки по использованию Photoshop для создания цифровых альбомов.
Компания TechnoKids обновила TechnoPhotoshop для ПОСЛЕДНЕЙ версии Photoshop CC.
Теги: редактировать фотофотошоп cctext
Криста Лав
Криста Лав, разработчик учебных программ и преподаватель ~ Я увлечен добавлением технологий в учебную программу. Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения.На протяжении многих лет я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебной программы — это проверка идей на местах, чтобы определить упражнения, которые лучше всего работают в реальных классах. Я пишу о том, что я узнал, что может сэкономить учителям время при планировании их собственных учебных программ.
Вам также может понравиться …Photoshop CC 2019 Frames in Depth + TIPS
Новое в Photoshop CC 2019 in Depth: Photoshop Frames и 5 советов
Рамки — это потрясающая новая функция, которая позволяет нам создавать картинку в картинке, эскизы и коллажи в Photoshop.Раньше для этого нам приходилось создавать группы отсечения. Очень быстро это стало сложным и очень запутанным — менять вещи позже. Теперь с Frames в Photoshop CC 2019 это действительно просто. Фреймы могут многое сделать, и я поделюсь ими с вами в этом уроке.
Ознакомьтесь с PS 2019 здесь
Если вам когда-либо приходилось создавать такие вещи, как эскизы, вам понравится эта функция. (Я добавлю к этому письменному разделу)
Вот что он заменяет: Вы должны создать прямоугольник.Добавьте фото. Создайте группу обрезки, чтобы добавить фотографию к прямоугольнику, а затем измените размер и положение фотографии.
Теперь вы просто берете инструмент «Рамка» (прямоугольник или овал) и рисуете на холсте. Теперь вы можете перетащить фотографию из библиотеки или другого слоя, и она примет форму и изменит размер в соответствии с размером. Вот несколько советов:
- Дважды щелкните инструмент «Рамка», чтобы переключаться между выбором фотографии и выделением рамки.
- Чтобы заменить фотографию новой, перетащите новую, и она заменит существующее изображение.
- Это большое: щелкните правой кнопкой мыши на панели слоев, чтобы преобразовать текст или форму в рамку, произвольные формы !!
(более подробные руководства по CC 2019 появятся на следующей неделе или около того).
Также ознакомьтесь с
PHOTOSHOP CC 2019 НОВЫЕ РУКОВОДСТВА ПО ФУНКЦИЯМ
Спасибо
Колин
Еще CC 2019 Новые функции tuts
► Обзор новых функций Lightroom и руководство
► Все новые функции Photoshop CC 2019.
Как добавить толстый контур к тексту в Photoshop
Что нужно знать
- Выберите Type Tool > создайте текст или объект. В меню Fx > Stroke . Установите Size , Location , Blending Mode , Opacity и Color > OK .
- Или выберите Горизонтальная маска типа Инструмент > введите текст> Command (macOS) или Control (Windows)> удерживайте клавишу, чтобы настроить текст или объект.
- Затем переключитесь на Переместите Tool и добавьте контур (обводку) к выделению.
В этой статье объясняется, как создать толстый контур в Photoshop 6 или более поздней версии, не теряя возможности редактировать текст или объект.
Как добавить толстый контур в Photoshop
Есть несколько способов создать контурный текст в Photoshop, но для большинства требуется визуализация текста. Вот техника для толстого контура, которая позволяет редактировать шрифт.Вы можете использовать эту технику для добавления контура к любому объекту или выделению, а не только к тексту.
Выберите инструмент Type Tool (вертикальный или горизонтальный, в зависимости от ситуации) и создайте текст.
Выбрав Type l ayer, выберите Stroke из меню fx .
Установите размер (в пикселях) с помощью ползунка или введите собственное значение.
Выберите Местоположение для обводки:
- Внутри означает, что обводка будет помещена внутри краев выделения.
- Центр помещает обводку одинаково внутри и снаружи выделения.
- Outside — обводка выполняется по внешнему краю выделения.
Режим наложения : выбор здесь определяет, как цветная обводка будет взаимодействовать с цветами под обводкой. Это особенно эффективно, если текст размещен поверх изображения.
Непрозрачность устанавливает значение прозрачности обводки.
Щелкните один раз на цветовом чипе , чтобы открыть палитру цветов. Выберите цвет обводки или выберите цвет из нижележащего изображения. Нажмите OK , чтобы применить цвет.
Выберите OK , чтобы добавить эффект в соответствии с вашими настройками.
В Photoshop 6 или новее, эффект слоя Stroke — лучший способ добавить контуры к объектам . Добавление обводки к тексту — не лучшая практика, потому что это делает текст более жирным и менее разборчивым.Это один из тех приемов, которые следует использовать только тогда, когда текст рассматривается как графический элемент. Даже тогда будьте осторожны.
Как быстро добавить толстый контур к тексту
Если у вас мало времени, вот простой способ, который занимает около 45 секунд.
Выберите инструмент Horizontal Type Mask Tool .
Щелкните один раз на холсте и введите свой текст. Холст станет розовым, а нижнее изображение или цвет будут видны по мере ввода.
Нажмите клавишу Command (macOS) или Control (Windows), появится ограничивающая рамка. Удерживая нажатой клавишу, вы можете изменять размер, искажать, перемещать или вращать текст.
Переключитесь на инструмент Move Tool , и текст появится как выделение. Оттуда вы можете добавить обводку к выделенной области.
Как вариант, вы можете использовать кисть Brush для выделения.
Создайте текстовый контур , используя один из двух показанных методов.
Выберите Window > Paths .
Выберите опцию Make Work Path в нижней части панели Paths . Это приведет к созданию нового пути с именем «Рабочий путь».
Выберите инструмент «Кисть » .
Откройте панель «Кисть», чтобы выбрать подходящую кисть.
Щелкните элемент цвета переднего плана в инструментах, чтобы открыть палитру цветов и выбрать цвет для кисти.
На панели Paths , выбрав ваш путь, щелкните один раз на Stroke path with brush icon (полый круг). Мазок кисти применяется к контуру.
Советы
Если вы редактируете текст, вам нужно будет удалить слой контура и воссоздать его.
Для более тонкого контура предпочтительнее использовать метод слоистых эффектов (см. Соответствующую информацию ниже).
Для рваного контура установите режим наложения слоя на Dissolve и уменьшите непрозрачность.
Для контура с градиентной заливкой нажмите , удерживая клавишу Ctrl, (Windows) или , удерживая клавишу Command, щелкните (macOS) на слое контура и залейте выделение градиентом.
Если у вас есть учетная запись Creative Cloud, откройте библиотеку Creative Cloud и дважды щелкните кисть, которую вы создали, чтобы применить ее к пути. Вы можете легко создавать кисти с помощью приложения Adobe Capture, которое доступно для устройств Android и iOS.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак анимировать изображение в Photoshop
Приложив немного практики и терпения, вы сможете научиться анимировать в Photoshop и превращать свою работу в GIF для публикации в Интернете.Инструменты анимации Photoshop часто неизвестны, но их стоит изучить. Мы проведем вас через каждый шаг, необходимый для того, чтобы научиться анимировать в Photoshop.
Как и большинство инструментов анимации, вам нужно будет создавать каждый кадр как отдельное изображение, поэтому вам нужно будет выделить время для создания каждого кадра вручную, особенно если вы планируете создавать сложную анимацию.
Начните с создания анимационных рамок в PhotoshopДля начала вам нужно сохранить отдельное изображение для каждого кадра, который вы планируете использовать.Вам решать, насколько сложной вы хотите создать свою анимацию, но для этого теста мы создадим простой анимированный логотип.
Уловка для обучения анимации в Photoshop заключается в том, чтобы делать небольшие движения и сохранять новую фотографию каждый раз, когда вы делаете движение. Каждое движение должно иметь одинаковый вес. Например, если вы хотите, чтобы строка текста скользила по экрану, каждый кадр должен перемещать текст на одинаковое количество пикселей, чтобы анимация выглядела плавно.
Если вы не знаете, как перейти от точки A к точке B в вашей анимации, начните сначала с конечного кадра, а затем создайте первый кадр.Наконец, заполните рамки между ними.
При сохранении каждого изображения назовите его численно, чтобы не запутаться с их положением.
Как анимировать последовательность изображений в PhotoshopКогда у вас есть покадровые изображения, самое время превратить их в анимацию. Обязательно внимательно следуйте приведенным ниже инструкциям.
- Щелкните Файл , щелкните Сценарии , затем щелкните Загрузить файлы в стек..
- Нажмите Обзор… и выберите все кадры для анимации.
- Нажмите OK и подождите, пока изображения загрузятся в отдельные слои.
- Щелкните Window , а затем Timeline , чтобы открыть окно анимации.
- Щелкните стрелку раскрывающегося списка на панели временной шкалы и выберите Создать анимацию кадра .
- Нажмите Создать анимацию кадра .
Теперь у вас будет слой на шкале времени.Следующий шаг — превратить каждый из ваших слоев в новую рамку. Следуйте инструкциям ниже.
- Щелкните Выберите вверху, а затем щелкните Все слои.
- Щелкните значок трехстекового меню в левой части панели временной шкалы.
- В появившемся меню нажмите Создать новый слой для каждого нового кадра .
- Щелкните значок меню с тремя стопками , а теперь щелкните Создать кадры из слоев .
Теперь все изображения будут загружены в отдельные кадры.Следующая задача — выбрать время, в течение которого будет воспроизводиться каждый кадр. Чтобы получить правильную скорость, может потребоваться некоторое тестирование, но вы можете выбрать время кадра для каждого отдельного кадра, щелкнув стрелку под каждым кадром рядом с текстом 0 секунд .
Вы можете экспериментировать с разным временем, но лучше начать с выбора одного и того же времени для каждого кадра. Если анимация содержит разные сцены или фазы анимации, вы можете настроить время для каждой из этих фаз / сцен индивидуально.
В любой момент вы можете нажать кнопку воспроизведения, чтобы просмотреть анимацию. В окне временной шкалы также есть ряд других элементов управления, которые мы объяснили слева направо ниже.
Переключатель временной шкалыПереключение шкалы времени между покадровой шкалой времени и шкалой времени традиционного фильма.
Количество воспроизведенийИзмените, будет ли анимация воспроизводиться вечно или определенное количество циклов перед остановкой.Это повлияет на конечный результат после его сохранения в формате GIF. Вы можете снова изменить этот параметр, прежде чем экспортировать анимацию позже.
Выпадающее меню воспроизведенияСтрелка раскрывающегося списка, которую вы видите на элементах управления временной шкалой, — это еще один способ доступа к количеству воспроизведения.
Элементы управления воспроизведениемВоспроизведение, пауза, остановка и переход анимации к концу или началу с помощью четырех доступных элементов управления воспроизведением.
ТвинИспользуйте функцию Tween для создания «промежуточных» кадров, чтобы ваша анимация выглядела более плавной.Функция Tween будет более подробно объяснена ниже.
Дубликат рамыЭта кнопка дублирует любой текущий выбранный кадр и помещает его на шкалу времени после оригинала.
Удалить рамкуЭта опция удалит любой выбранный кадр.
Как экспортировать анимацию PhotoshopКогда вы будете довольны своей анимацией в Photoshop, вы можете экспортировать ее, выполнив следующие действия.
- Нажмите Новый .
- Щелкните Export , а затем нажмите Save for Web (Legacy)…
- Если у вас есть анимация с подробными цветами, выберите GIF 128 Dithered в раскрывающемся списке предустановок.
- Если у вас есть анимация с простыми цветами блоков, выберите GIF 128 No Dither .
- Убедитесь, что у вас есть предпочтительный вариант, установленный в Looping Options внизу.
- Наконец, нажмите Сохранить… и выберите место для сохранения вашего GIF на вашем ПК.
Если у вас нет опыта в создании покадровой анимации, конечный результат может показаться немного шатким. К счастью, вы можете использовать функцию Tween для автоматического заполнения пробелов в вашей анимации, чтобы все выглядело более плавно.
Для этого, удерживая клавишу shift , щелкните два отдельных кадра в окне шкалы времени и щелкните значок Tween . Затем щелкните, чтобы выбрать, будет ли параметр Tween использовать положение , непрозрачность или эффекты .Для большинства анимаций, основанных на движении, вам нужно использовать позицию .
Убедитесь, что выбрано Все слои , а затем нажмите OK . Повторите этот процесс для каждого парного кадра. Например, кадры 1 и 2, затем кадры 3 и 4 и так далее.
РезюмеМы надеемся, что наше руководство по анимации в Photoshop помогло. Если вам нужна дополнительная помощь, не стесняйтесь оставлять комментарии ниже.
Как очертить изображение в Photoshop — Креатив Брендана Уильямса
Обводка изображения в Photoshop упрощается с помощью панели стилей слоя и опции обводки.Используя эти два инструмента, вы можете создать контур всего изображения или вокруг определенного выделения всего за несколько щелчков мышью. Здесь вы узнаете, как использовать эти инструменты, чтобы обвести изображение в Photoshop сплошным цветом, градиентом или наложением текстуры! Давайте начнем.
Чтобы обвести изображение в Photoshop, дважды щелкните слой, чтобы открыть панель «Стили слоя». Выберите стиль «Обводка» и установите тип обводки «Снаружи». Отсюда просто измените цвет и ширину вашего контура, чтобы он соответствовал вашему желанию!
Видеоурок
Как очертить края изображения
Первый способ обвести изображение в Photoshop — это обвести всю фотографию. Вместо того, чтобы фокусироваться на определенной части изображения, этот эффект создает рамку вокруг всего изображения.
Этот вариант — один из самых простых, так как вам не нужно ничего делать. Всего несколько щелчков мышью — и настройка хода сделает свое дело!
Вот как это сделать:
Дублируйте слой, вокруг которого хотите создать границу. Таким образом, у вас всегда будет резервный слой, если что-то пойдет не так. Используйте сочетание клавиш Command + J (Mac) или Control + J (ПК), чтобы дублировать слой.
Если у вас уже есть большая группа слоев, продублируйте и объедините их, используя команду Command + Option + Shift + E (Mac) или Control + Alt + Shift + E (ПК). Этот ярлык создаст новый объединенный слой, к которому будет добавлен контур.
Затем дважды щелкните дублированный слой, чтобы открыть панель стилей слоя.
Выберите «Ход».
Установите положение обводки на «внутри» и оставьте непрозрачность на 100%.
Установите тип заливки ‘color’ и выберите цвет, которым вы хотите обвести вашу фотографию.
Когда все настроено, регулируем размер мазка с помощью ползунка размера. Этот вариант полностью зависит от вас, и здесь нет правильного или неправильного.
Результат
Всего несколькими щелчками мыши вы успешно обрисовали контур изображения в Photoshop с помощью опции обводки. Этот инструмент — самый простой способ создать рамку вокруг изображения, поскольку он не создает дополнительных слоев.
Как очертить вырезанное изображение
Возможно, вы не захотите создавать контур вокруг всей фотографии, а вместо этого просто выделите определенный участок. В этом примере я покажу вам, как очертить объект на фотографии, оставив остальную часть изображения нетронутой.
Этот метод требует некоторых базовых знаний об инструментах выделения в Photoshop. Однако я поделюсь самым простым инструментом выделения для этой техники.
Вот как это сделать:
Возьмите инструмент выбора объекта, нажав W , или найдите его на панели инструментов.
Этот инструмент доступен только в Photoshop CC 2020 и новее. Если вы используете более раннюю версию, вы можете использовать вместо нее инструмент быстрого выбора.
При активном инструменте выбора объекта установите режим на «прямоугольник» и отметьте флажком «усилить края» и «вычесть объект».
Чтобы сделать выбор, щелкните и растяните прямоугольное выделение вокруг объекта. Как только ваш объект поместится в это поле, отпустите, и Photoshop сделает выделение вокруг объекта.
Если ваш объект находится на сплошном фоне, вы можете вместо этого нажать «выбрать объект» , чтобы ускорить этот процесс.
При активном выделении вокруг объекта нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать выделение на новый слой.
Дважды щелкните новый слой, чтобы открыть панель стилей слоя.
Выберите «Ход».
Установите положение «снаружи» и оставьте непрозрачность на 100%.
Установите тип заливки ‘color’ и выберите цвет для границы вашего выделения.
Наконец, установите размер обводки с помощью ползунка обводки. Это увеличит размер контура вокруг выреза.
Результат
Отделив объект от фона, вы можете использовать функцию обводки для относительно быстрого создания контура. Хотя в этом методе есть дополнительный этап создания выделения, это все же простой способ добавить контур к изображению в Photoshop.
Как обвести изображение несколькими цветами
Просто выбрать один цвет для рамки изображения может быть скучно. Почему бы не приправить его и не добавить в смесь дополнительных красок? К счастью, это легко сделать за секунды после того, как ваш первоначальный план будет завершен.
Вот как это сделать:
После того, как вы закончили начальную работу по созданию первого штриха, теперь вы готовы добавить второй цвет.
Чтобы добавить второй цвет к вашему контуру, нажмите значок плюс рядом с опцией Stoke на панели стилей слоя.
Появится второй вариант обводки, который вы можете начать редактировать. Оставьте все настройки без изменений, но измените значения цвета и размера соответственно.
Для получения наилучших результатов убедитесь, что второй ход немного больше первого. Таким образом, вы можете видеть оба цвета одновременно.
Если вы хотите добавить больше цветов, продолжайте эти шаги, пока не будете удовлетворены результатами!
Результат
Просто добавив вторую обводку, вы можете создать больше интереса к вашим обведенным изображениям в Photoshop.Эту технику можно использовать для окаймления всей фотографии или вырезанного объекта.
Как добавить контур градиента к изображению
Чтобы сделать еще один шаг вперед, вы можете добавить градиент к любому контуру изображения, которое вы создаете. Все, что нужно, — это быстро изменить тип заливки на панели стилей слоя!
После создания исходного контура измените тип заливки с «цвет» на «градиент».
Появится несколько разных вариантов, но в первую очередь нужно сосредоточиться на цвете градиента.Просто щелкните поле градиента, чтобы открыть редактор градиентов.
В редакторе градиентов вы можете создать свой собственный градиент или выбрать один из множества предустановленных параметров.
Чтобы создать градиент, щелкните образцы цвета на любом конце предварительного просмотра градиента. Появится палитра цветов, позволяющая изменить цвет.
Чтобы использовать предустановленный градиент, просмотрите готовые папки и выберите нужный вариант. В этом примере я выберу один из градиентов в папке «Апельсины».
Теперь, когда цвет градиента установлен, выберите угол градиента, повернув выравнивание угла. Этот параметр меняет начало и конец градиента.
Затем установите масштаб градиента, чтобы сделать переход мягче или жестче. Большой масштаб создаст плавный переход между каждым цветом, в то время как маленький масштаб будет иметь более резкие линии.
Наконец, выберите, какой тип градиента вы хотите использовать. Если вы не уверены, оставьте для этого параметра значение «Линейный».’
Результат
Создание градиентного контура в Photoshop — интересный способ добавить немного изюминки к варианту обводки. Хотя он может не подходить для всех изображений, поэкспериментируйте с ним!
Как обвести изображение с помощью текстуры
Последний способ очертить изображение в Photoshop — это создать текстуру или узор для границы. Это еще один простой вариант, который вы можете использовать после того, как создадите начальный контур вокруг фотографии.
Создав начальный контур, измените тип заливки с «цвет» на «узор».
Щелкните поле Pattern, чтобы получить доступ к новым шаблонам.
Есть несколько вариантов по умолчанию, которые вы можете использовать, или вы можете скачать бесплатные выкройки онлайн.
Вы можете узнать, как импортировать узоры в Photoshop здесь.
После того, как вы определились с шаблоном контура изображения, при необходимости отрегулируйте угол. Это изменяет ориентацию рисунка, чтобы он лучше совпадал с контуром.
Наконец, установите масштаб узора, который наилучшим образом соответствует вашему образу.
Результат
Добавление текстуры или узора к контуру изображения в Photoshop — еще один отличный способ добавить немного художественного чутья.
Заключение
Научиться обводить изображение в Photoshop легко, если использовать панель стилей слоя и параметры обводки. Этот метод упрощает процесс и позволяет легко регулировать размер контура.Лучше всего то, что вы можете добавлять дополнительные эффекты на панели стилей слоя, такие как градиенты, узоры или несколько цветов обводки!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
Учебное пособие по анимации временной шкалы в Photoshop
В этом уроке мы создадим потрясающие эффекты текстовой анимации, используя новую функцию Photoshop.Это называется шкалой времени видео . Это похоже на анимацию кадров, но гораздо более гибкую в использовании.
Adobe Photoshop Timeline TutorialИтак, мы сосредоточимся на анимации текста с помощью функции временной шкалы анимации Photoshop. Результат анимации будет сохранен в файл GIF , как и встроенный здесь.
Временная шкала в Photoshop относительно нова (CS5 Extended, CS6, CC), но дает гораздо больше возможностей, чем старая покадровая анимация.Вы можете переключить покадровую анимацию на временную или наоборот в Photoshop.
В анимации на временной шкалеиспользуются слои, свойства которых можно изменять, например, преобразование, непрозрачность, положение маски слоя и т. Д. Это дает вам гораздо больше гибкости при создании анимации.
Чтобы открыть временную шкалу, перейдите в меню Окно> Временная шкала . У вас есть возможность открыть покадровую анимацию или временную шкалу видео.
Вот список того, чему следует научиться в этом руководстве:
* Настройка текстовых слоев для анимации Timeline .
* Используйте Opacity и Transform , чтобы создать эффект постепенного появления / исчезновения текста.
* Используйте Layer Mask Position для анимации цветов в текстовом заголовке.
* Научитесь использовать Действия для повторения одной и той же анимации на нескольких текстовых слоях.
Посмотреть видео: Создание анимации временной шкалы видео в Adobe Photoshop1.Создайте новый документ размером 800×600 пикселей. Теперь разместите ваши тексты на разных слоях. У меня есть основной заголовок TUTORIAL BONE YARD, дополнительный заголовок, разделительная полоса, некоторые другие тексты и белый фоновый слой. Лучше следовать той же схеме расположения текстов в этом уроке.
Это слои для этого проекта.
2. Теперь измените цвет основного заголовка на # ff7e0c и перейдите к Layer Styles . Добавьте Outer Glow с тем же цветом и обычным режимом наложения.Также добавьте обводку с # be5a00 в 2 пикселя в центре.
3. Теперь продублируйте текст на новом слое. В меню выберите Layer> New> Layer Via Copy . Затем перейдите в Layer Style, удалите внешнее свечение и обводку. Добавьте Color Overlay с режимом наложения наложения и непрозрачностью 60%.
4. Теперь выберите инструмент выделения рамкой и выделите область, как на изображении ниже. Убедитесь, что скопированный слой выбран.Создайте маску слоя Layer> Layer mask> Reveal Selection . Это скроет дубликат.
5. Вы можете увидеть дубликат слоя и его маску ниже. Вы увидите, для чего используется маска на шаге 11.
6. Прежде чем двигаться дальше, измените Непрозрачность текстовых слоев над разделительной полосой на ноль , чтобы мы могли сосредоточиться на анимации заголовка и субтитров.
7.Вернитесь к исходному текстовому слою заголовка. Теперь откройте панель временной шкалы, выбрав Окно > Временная шкала . Щелкните Создать временную шкалу видео . На шкале времени щелкните стрелку слева от слоя основного заголовка, чтобы открыть элемент управления ключевыми кадрами. Теперь у вас есть контроль над анимацией Opacity , Transform и других. Вы также можете перемещать ползунок кадра в разные точки на таймфрейме и вставлять ключевые кадры.
8. Переместите ползунок рамки на ноль.Нажмите на кнопки ключевого кадра Transform и Opacity , обведенные слева. Перейдите к 5-му кадру, установите еще два, как показано ниже.
9. Оставайтесь на Frame 1 и на слое TUTORIAL BONE YARD . Удерживая SHIFT + ALT , трансформируйте текстовый слой до небольшого размера ( Edit >> Free Transform ).
Примените преобразование. Оставайтесь на кадре 1 и установите непрозрачность слоя на 0%.Теперь переместите ползунок кадра с 1 на 5, чтобы проверить анимацию. ПРИМЕЧАНИЕ: посмотрите видео , если у вас возникнут проблемы.
10. Теперь перейдите к скопированному слою (тот, что с маской), щелкните на позиции маски слоя и сделайте 6 ключевых кадров разнесенными.
11. Хорошо, убедитесь, что на копировальном слое отключена блокировка рядом с маской. Теперь нажмите кнопку Move Tool , чтобы мы могли перемещать маску в разных точках анимации на временной шкале.Переместите ползунок шкалы времени на второй ключевой кадр , который вы только что создали в позиции маски слоя .
Теперь с включенным инструментом «Перемещение» перейдите на экран и перетащите маску слева направо. Вы увидите свечение букв слоя с копией, когда будете перетаскивать их по горизонтали. СМОТРЕТЬ ВИДЕО, если у вас возникли проблемы. Слой маски перевернется по горизонтали. Сделайте то же самое для 4-го и 6-го ключевых кадров. Протестируйте анимацию.
12.Для слоя субтитров и разделителя мы просто создадим анимацию, чтобы сдвинуть их за пределы холста, а затем обратно на место. Просто сделайте ключевые кадры в 10-м и 20-м кадрах. Теперь перейдите в 10-й кадр и переместите слой за пределы холста, чтобы он стал невидимым. СМОТРЕТЬ ВИДЕО, если у вас возникли проблемы.
13. Для остальных слоев просто сделаем « затухание с непрозрачностью ».Поскольку здесь много слоев, я воспользуюсь Действиями, чтобы упростить задачу. Перейдите на панель действий из окна > Действия . Перед созданием любого действия выберите первый слой, который вы хотите анимировать в стиле затухания (текстовый слой Photoshop). Создайте новых наборов действий и назовите его «MyActions», а затем создайте новое действие и назовите его «Непрозрачность».
Теперь то, что вы делаете, записывается как действия. Теперь кнопка записи включена.Будьте осторожны, вносите изменения только в выбранный вами слой.
14. Переместите ползунок ниже и создайте 2 ключевых кадра с непрозрачностью, как показано на рисунке ниже. Перейдите к 1-му ключевому кадру и установите непрозрачность слоя на 0%. Перейдите ко второму ключевому кадру и установите непрозрачность слоя на 100%. Наша акция завершена.
Теперь нажмите кнопку действия остановки записи на панели действий, обведенной справа вверху. Протестируйте анимацию «плавного появления».
15.Теперь применим это действие ко всем оставшимся текстовым слоям. Выберите следующий слой (текстовый слой Illustrator), выберите действие Непрозрачность на панели действий и нажмите кнопку запуска действия, обведенную ниже.
Теперь происходит то, что те же шаги в первом слое действий повторяются в этом слое. Это экономит ваше время, потому что вы можете быстро вставить действия первого слоя во все остальные (одно за другим).
Проделайте то же самое со всеми оставшимися слоями.Теперь все эти текстовые слои имеют градиент и непрозрачность .
16. В основном, Действия сохранили данные этих слоев. Итак, после применения всех действий мы увидим, что все слои исчезают одновременно. Чтобы они исчезали один за другим, просто выберите каждые два ключевых кадра каждого слоя и перетащите их после начальной точки предыдущего слоя. Следуйте изображению ниже.
Чтобы сохранить его в файл GIF, в меню выберите Файл >> Сохранить для Интернета .Сохраните как файл GIF . Если у вас не так много цветов, вы можете уменьшить его до 128. На веб-сайте предпочтительнее использовать небольшой размер. Поздравляю! Ваша анимация на временной шкале завершена. Спасибо за использование наших уроков по Photoshop !!
Рекомендую! .
 Во вкладке ищем «Границы страницы» и нажимаем на неё.
Во вкладке ищем «Границы страницы» и нажимаем на неё.