Как сделать плавный переход в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Плавные переходы можно сделать как для цветов, так и для целых изображений. Они позволяют получить интересную и необычную композицию. Все их можно без особых проблем реализовать в программе Adobe Photoshop.
Содержание
- Как сделать плавный переход в Photoshop
- Вариант 1: Градиент
- Вариант 2: Слой-маска
- Вариант 3: Растушевать выделение
Есть несколько способов реализации плавного перехода между изображениями в рабочей области Photoshop. Выбирать способ нужно в большей степени от того, между чем вам требуется сделать переход — между разными цветами или разными изображениями. Далее рассмотрим три основных варианта добавления плавных переходов.
Вариант 1: Градиент
Используется только в том случае, если нужно сделать плавный переход между двумя и более цветами. Настройки рассматриваемого инструмента позволяют добавлять неограниченное количество цветов и настраивать внешний вид переходов и расположения цветов. Есть как стандартный набор цветовых переходов и их шаблонов, так и возможность создать пользовательский. Мы рассмотрим второй вариант, так как он более интересен, плюс, стандартные наборы достаточно скудны.
Есть как стандартный набор цветовых переходов и их шаблонов, так и возможность создать пользовательский. Мы рассмотрим второй вариант, так как он более интересен, плюс, стандартные наборы достаточно скудны.
- В панели инструментов выберите “Градиент”. Его расположение указано на скриншоте ниже.
- Верхняя панель инструментов изменит внешний вид. Теперь здесь можно настраивать градиенты. Для начала изменим шаблон перехода. Чтобы это сделать, кликните по отмеченной на скриншоте области.
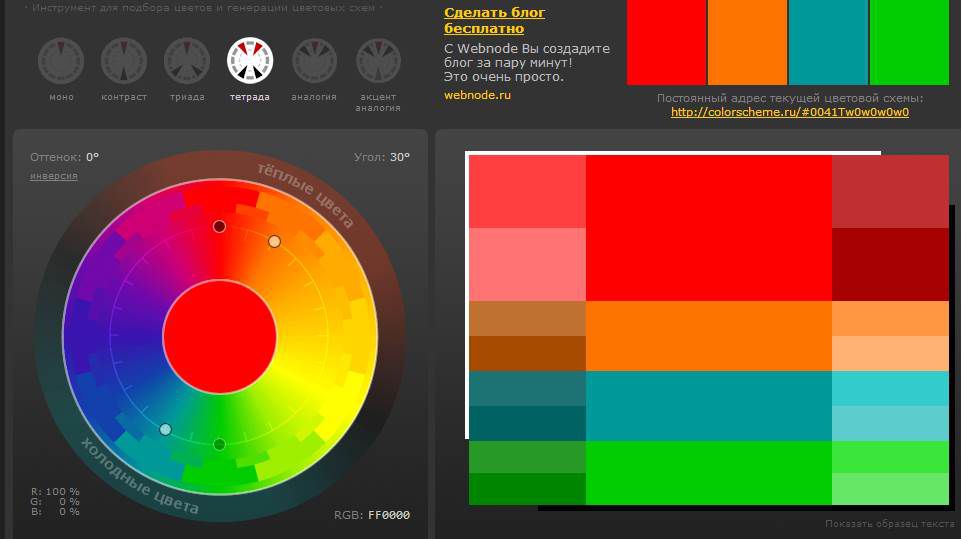
- В открывшемся окне можно выбрать уже готовые наборы или настроить свой собственный. Примечательно, что можно настроить даже выбранный шаблон. Для изменения цвета одной из контрольных точек по ней нужно кликнуть два раза левой кнопкой мыши.
- Укажите новый цвет контрольной точки. Примените его.
- Аналогично можно сделать для другой точки. Также вы можете добавить новую точку кликнув два раза левой кнопкой мыши по нужному отрезку на градиентной линии.
- Точки можно передвигать по всей градиентной линии, изменяя резкость перехода между цветами.
 Закончив с настройками шаблона нажмите “Ок”.
Закончив с настройками шаблона нажмите “Ок”. - Теперь готовый шаблон градиента нужно наложить на ваш холст. Для примера мы будем использовать линейный градиент. Нажмите левой кнопкой мыши на одном конце холста и протяните его до другого.
- Отпустите кнопку мыши, чтобы наложить градиент.
Вариант 2: Слой-маска
Данный способ обычно используется для создания плавного перехода между изображениями, хотя можно использовать и для плавного перехода между цветами, правда, в таком случае он будет сильно уступать в плане удобства перед первым вариантом.
Рассмотрим, как работать с данным вариантом:
- Добавьте в рабочую область две фотографии. Можно больше, но инструкция тогда немного усложняется. Мы рассмотрим только как сделать плавный переход между двумя фотографиями. Для быстрого добавления фото в рабочую область Photoshop их можно просто туда перетащить из “Проводника”.
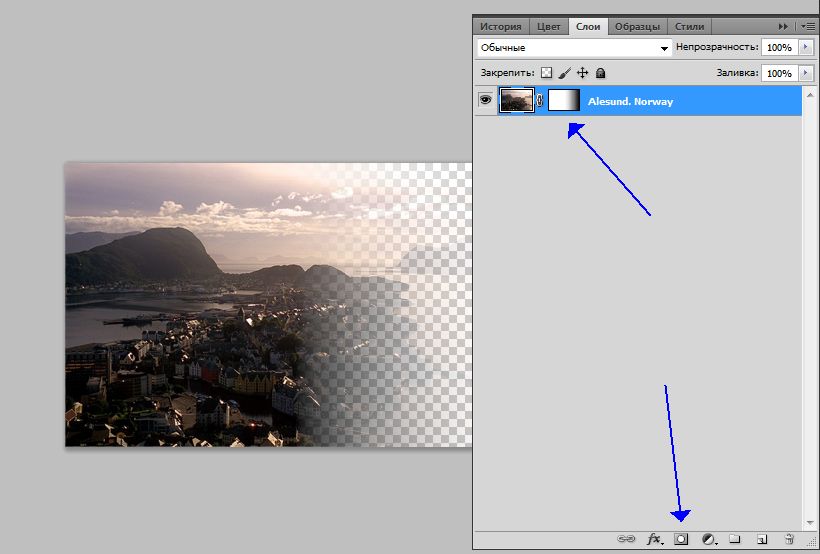
- Для верхнего слоя создадим связанный слой-маску. Чтобы это сделать выделите слой с изображением и нажмите по кнопке “Добавить векторную маску”, что расположена в нижней части панели слоев.
 Ее расположение показано на скриншоте.
Ее расположение показано на скриншоте. - Работать придется на только что созданном слое-маске. В левой панели инструментов выберите инструмент “Градиент”. Только в его настройках потребуется указать стандартный черно-белый шаблон.
- Как и в предыдущем примере, протягиваем градиент через слой. От направления движения зависит форма перехода. В итоге вы получите плавный переход между двумя изображениями.
Вариант 3: Растушевать выделение
Может использоваться как для создания плавного перехода между изображениями, так и между цветами. Однако чем-то выдающимся этот вариант не отличается, поэтому в качестве альтернативы ему можно использовать и первый, и второй способы.
Читайте также:
Создание эффекта рыбьего глаза в Adobe Photoshop
Делаем отражение в воде в Adobe Photoshop
Проводим обработку черно-белых фотографий в Photoshop
Делаем эффект частотного разложения в Adobe Photoshop
Суть растушевки выделения заключается вот в чем:
- В левой панели инструментов выберите один из инструментов выделение, с которым вам будет удобнее всего работать.
 Мы для примера выберем овальное выделение.
Мы для примера выберем овальное выделение. - Создайте выделение любого размера на рабочем холсте.
- Воспользуйтесь сочетанием клавиш Shift+F6 для вызова окошка настройки растушевки выделения. В этом окне будет одно поле — выбор радиуса растушевки. Укажите наиболее приемлемое значение. Чем оно будет больше, тем плавнее будет переход, но граница выделения может сдвинуться.
- После применения настроек сама форма выделения может и не изменится. Так и должно быть. Теперь вам осталось залить цветом выделенную область. За это отвечает комбинация клавиш Shift+F5.
- В открывшемся окне настроек нажмите укажите в поле “Использовать” значение “Цвет”. Откроется цветовая палитра, где потребуется выбрать цвет. Нажмите “Ок” для применения настроек.
Мы рассмотрели три основных способа создания плавного перехода между цветами и изображениями. Некоторые из этих вариантов удобным для создания плавных переходов между цветами, а другие для переходов между картинками.
Понравилась статья? Поделиться с друзьями:
Как совместить две фотографии с плавным переходом между ними
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 4. 4к.
Обновлено
4к.
Обновлено
В этом несложном уроке для начинающих я расскажу, как соединить две фотографии в одно изображение таким образом, чтобы между ними был плавный переход, иными словами, мы совместим фотографии так, чтобы одно фото плавно переходило в другое.
Данный способ подойдёт практически для всех версий программы Adobe Photohop, начиная с CS2.
Результат:
Для выполнения коллажа из двух фотографий с плавным переходом я использовал эти два фото:
Открываем первую фотографию в Фотошопе. Определяемся, в каком положении будут фото. В данном примере я рассмотрю горизонтальное совмещение фотографий. Затем следует несколько расширить холст по ширине, сделать это можно с помощью вкладки главного меню Изображение —> Размер холста (Image —> Canvas Size).
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
Затем с помощью инструмента «Перемещение»
(Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое..jpg) Затем открываем в инструментальной палитре инструмент «Градиент»
Затем открываем в инструментальной палитре инструмент «Градиент»
(Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Оцените автора
( 13 оценок, среднее 5 из 5 )
Adobe Photoshop — Как получить плавные переходы между цветами, сохраняя при этом четкие края?
спросилИзменено 8 лет, 8 месяцев назад
Просмотрено 16 тысяч раз
Я пытаюсь сгладить изображения цветных волн, сохраняя при этом четкие края.
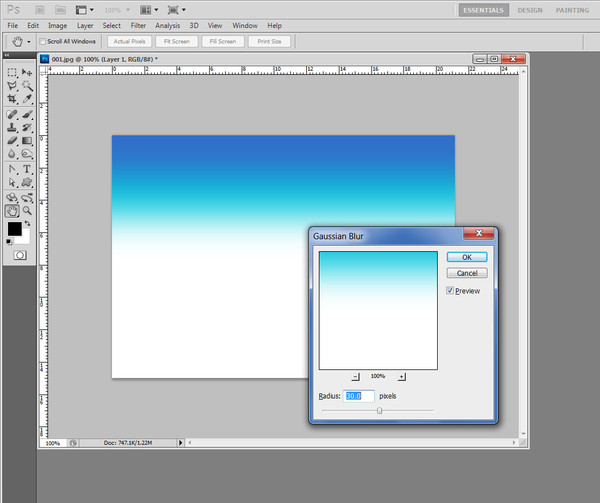
Пример исходного изображения:
У меня был ограниченный успех при использовании размытия поверхности, хотя переходы между каждым цветом более плавные Я теряю резкость по краям:
Есть ли техника, фильтр эффекта Я мог бы использовать, чтобы получить такой результат?
РЕДАКТИРОВАТЬ
вот результат благодаря @boblet
РЕДАКТИРОВАТЬ 2
Я нашел псевдо-альтернативу, которая несколько достигает той же цели, хотя и не такая красивая.
Суть в том, чтобы нарисовать градиентные линии со средним цветом (0,5) немного темнее.
На самом деле это вариант бедняка, пока я не разберусь с алгоритмом размытия поверхности, реализовать который не так просто, как кажется.
- adobe-photoshop
- gimp
- размытие
- paint.net
6
Paint.net и Gimp
Ниже приведен подробный пример того, как это сделать в Photoshop. Однако и Gimp, и paint.net имеют одинаковые возможности, хотя названия инструментов немного различаются.
Однако и Gimp, и paint.net имеют одинаковые возможности, хотя названия инструментов немного различаются.
Gimp эквивалентен инструменту Photoshop magic wand tool Fuzzy select. Вы должны быть в состоянии достичь того же результата.
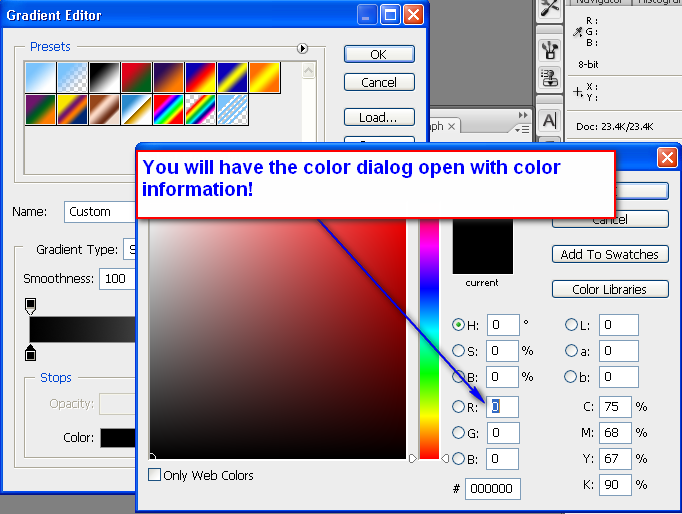
фотошоп.
Выберите белый фон с помощью инструмента «Волшебная палочка» Вы делаете это, сначала щелкнув верхнюю часть белого, удерживая Shift, а затем выбрав нижнюю часть.
Щелкните правой кнопкой мыши и выберите , выберите в меню инверсию .
Выберите инструмент размытия,
и смешивайте цвета друг с другом, как душе угодно.
4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleЗарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
3 простых метода цветокоррекции в Adobe Photoshop
Простой и мощный видеоредактор для YouTube
Многочисленные видео- и аудиоэффекты на выбор
Подробные обучающие материалы предоставлены официальным каналом
Попробуйте бесплатно Попробуйте бесплатно
С 1990 года, когда был запущен Photoshop, редактирование фотографий и видео с помощью этого программного обеспечения было несложно. Так было до тех пор, пока Photoshop не решил включить множество функций. С тех пор пользователи Photoshop обнаружили, что при включении этих функций в использование им «трудно разобраться».
Цветокоррекция — одна из функций, которая доставляет бессонные ночи не только начинающим, но и опытным редакторам. Эта статья наглядно иллюстрирует три простых метода цветокоррекции в Photoshop. Поэтому, пройдя этот кусок до конца, вы обнаружите, что цветокоррекция отснятого материала с помощью Photoshop — это не высшая математика.
Поэтому, пройдя этот кусок до конца, вы обнаружите, что цветокоррекция отснятого материала с помощью Photoshop — это не высшая математика.
Начинаем!
В этой статье
01 Что такое цветокоррекция в Photoshop
02 3 Простые методы цветокоррекции
Что такое цветовая коррекция в Photoshop
Цветовая коррекция — это функциональная функция Photoshop, позволяющая изменять отснятый материал, чтобы он соответствовал единому стандарту внешнего вида.
Например, некоторые снимки будут иметь несбалансированную окраску при фото- или видеосъемке с помощью камеры в дневное время. Обычно это происходит из-за изменения качества солнца из-за его движения. И здесь на помощь приходит коррекция цвета.
Функция коррекции цвета позволит вам отредактировать отснятый материал, установив цветовой баланс. Создается впечатление, что все снимки были сделаны в одно и то же время дня, но в разное время.
Кроме того, цветокоррекция включает в себя не только коррекцию цветов объектов, но и оттенков кожи человека. Одна вещь, в которой вы будете уверены при использовании цветокоррекции, — это то, что ваш творческий потенциал дойдет до крайности.
Одна вещь, в которой вы будете уверены при использовании цветокоррекции, — это то, что ваш творческий потенциал дойдет до крайности.
3 простых метода цветокоррекции
С помощью Photoshop можно выполнить цветовую коррекцию тремя простыми способами. Прочтите эту статью и узнайте способ, который подойдет именно вам.
Способ 1. Коррекция тонов и цветов с помощью уровня в Photoshop
Первый метод, который мы рассмотрим, это использование уровней для коррекции цвета в Photoshop. Уровень — это функция Photoshop, которая растягивает уровни яркости отснятого материала на гистограмме. Помимо яркости, уровни также играют важную роль в регулировании контраста и тонового диапазона.
Уровни определяют расположение полного белого, средних тонов и полного черного на гистограмме. Чтобы настроить цвет и тон в гистограмме, нужно перемещать ползунки, отмеченные как «Входной уровень», и полученные изменения отображаются на панели «Вывод».
Обычно выходные уровни калибруются с маркировкой от 0 до 225, представляющей черный и белый цвета соответственно.
Ниже приведены инструкции по настройке цветового баланса с помощью уровней в Photoshop
Шаг 1. Добавьте изображение на временную шкалу Photoshop
Сначала откройте программу Adobe Photoshop. Добавьте свое изображение в программное обеспечение, а затем перетащите его на временную шкалу.
Шаг 2. Установите уровни по умолчанию
Прежде чем перейти к коррекции цветов и тонов, вам нужно убедиться, что ваши настройки Photoshop установлены по умолчанию.
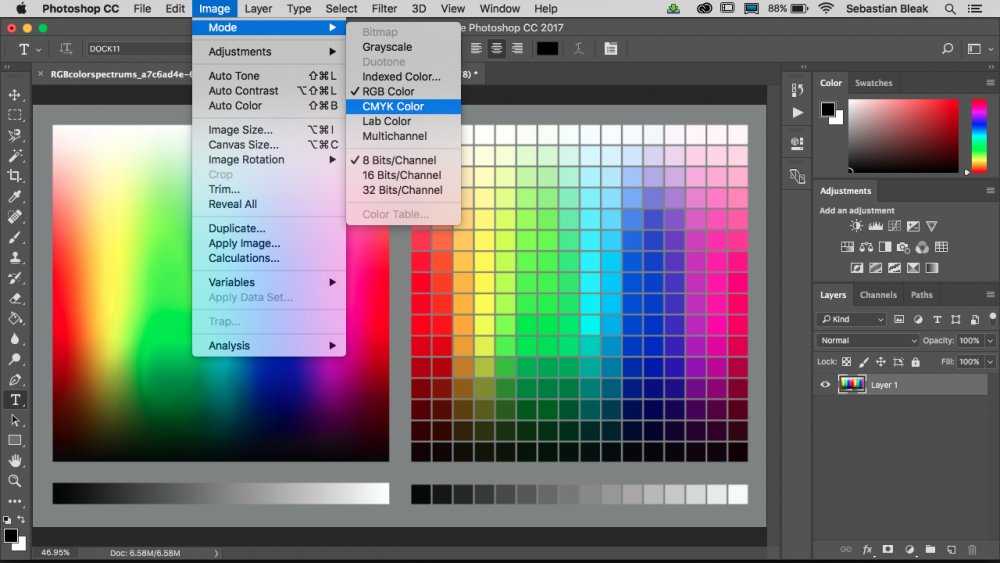
Нажмите «Меню изображений», которое находится в верхней части интерфейса. Появится раскрывающееся меню. Нажмите «Настройки»> «Уровни», и появится диалоговое окно.
Кроме того, вы можете использовать командную строку «Command+L» в Mac или «CTRL+L» в Windows, после чего появится диалоговое окно.
В правом нижнем углу экрана есть три пипетки. Дважды щелкните последний слева, и появится палитра цветов. Установите для RGB значение по умолчанию 245 и нажмите «ОК», чтобы сохранить изменения. Вернитесь назад и нажмите на пипетку справа. Установите значение 10 по умолчанию в отображаемой палитре цветов и сохраните его, нажав «ОК».
Вернитесь назад и нажмите на пипетку справа. Установите значение 10 по умолчанию в отображаемой палитре цветов и сохраните его, нажав «ОК».
Шаг 3. Добавьте корректирующий слой уровней
Перейдите на панель «Слои» и нажмите «Snap Camera» в правом нижнем углу интерфейса. В раскрывающемся меню нажмите «Настройки». Сделав это, вы добавите корректирующий слой.
Шаг 4. Начните коррекцию тона и цвета вашего изображения
Если у вас есть диалоговое окно уровней, на вашем изображении будут отображаться два целевых маркера. Теперь определите части, которые вы хотите исправить по цвету и тону. Затем переместите один из ваших целевых маркеров в эту область. Обычно верхний целевой рынок регулирует уровни белого на изображении, тогда как нижний целевой маркер регулирует уровни черного изображения.
Используйте ползунки для регулировки уровня цвета и тона.
Шаг 5. Сохраните изображение
Удовлетворившись коррекцией цвета и тона, вы можете сохранить изображение и даже распечатать его.
Способ 2. Использование автоматической цветокоррекции Photoshop
Другим эффективным способом коррекции цвета и тона изображений является автоматическая цветокоррекция Photoshop. С автоматической цветокоррекцией Photoshop вам не нужно ничего знать о командах и гистограммах — что значительно экономит ваше время.
Photoshop имеет три автоматические команды, т. е. Автоцвет, Автотон и Автоконтраст. Со всеми этими тремя функциями вы получите сверкающее изображение. Обычно Photoshop смешивает три основных цвета, то есть красный, зеленый и синий, используя цветовые каналы. Цветовые каналы для каждого основного цвета расположены в меню «Каналы».
Вот простые шаги о том, как работает автоматическая коррекция цвета в Photoshop.
Шаг 1. Добавьте фотографию на временную шкалу Photoshop
Сначала откройте редактор Photoshop и добавьте свое изображение в программу. Чтобы начать работу над ним, перетащите его на временную шкалу.
Шаг 2. Создайте простую корректирующую кривую
Щелкните значок «корректирующий слой» в правом нижнем углу интерфейса. В появившемся меню выберите «Кривые».
В появившемся меню выберите «Кривые».
Шаг 3. Установите настройки по умолчанию
Рядом с изображением будет отображаться гистограмма. Нажмите на опцию «авто» в правом углу гистограммы.
Отображается список настраиваемых функций. Нажмите на предпочтительные настройки и нажмите «Сохранить по умолчанию».
Шаг 4. Настройте параметры
Отрегулируйте уровни тона, цвета и контрастности с помощью указателя. Переместите указатель вперед или назад, чтобы увеличить или уменьшить уровни регулировки.
Шаг 5. Примените исправления
Наконец, нажмите зеленую кнопку «Сохранить», чтобы применить изменения.
Метод 3. Использование инструмента «Градиент» для коррекции цвета в Photoshop
Последний метод коррекции цвета в Photoshop — использование инструмента «Градиент». Инструмент «Градиент» позволяет создать постепенный переход между двумя или более цветами. В Photoshop инструмент градиента обычно обозначается буквой «G» или прямоугольным значком.
С помощью инструмента «Градиент» вы можете редактировать градиенты, выбирая разные цвета, добавляя больше цветов, удаляя цвета и переставляя цвета. Кроме того, вы также можете добавить прозрачность и настроить переход цветов.
Поскольку градиент требует перехода от одного оттенка к другому, для него всегда требуется два или более цвета. Имея четкое представление об инструментах градиента, вы можете в совершенстве контролировать внешний вид градиента и части фотографии, а также определенные затрагиваемые точки.
Вот простые шаги по коррекции цвета в Photoshop с помощью инструментов градиента.
Шаг 1. Выберите фигуру в Photoshop
Сначала откройте программу Photoshop. Выберите «Инструмент «Форма» в левом поле интерфейса > «Пользовательские фигуры». Сделайте форму, основанную на ваших предпочтениях, например, квадрат. Нажмите и удерживайте инструмент фигуры, чтобы создать другие фигуры.
Шаг 2. Заполните форму градиента
Наведите указатель мыши на верхнюю часть экрана и нажмите «Заполнить». В раскрывающемся меню выберите вариант градиента.
В раскрывающемся меню выберите вариант градиента.
Шаг 3. Откройте настройки инструмента «Градиент»
Здесь щелкните параметр «Слои» в правой части экрана — дважды щелкните миниатюру слоя для вашей фигуры. Окно настроек градиента откроется и отобразит широкий спектр функций.
Шаг 4. Выберите цвет градиента для использования
Измените цвет градиента, дважды щелкнув «Градиент» и выбрав цвет градиента для использования. Нажмите на нижнюю ручку и дважды щелкните по ней, чтобы получить дополнительные цвета. Откроется новое окно для выбора цвета на основе ваших предпочтений.
Вы можете использовать загруженные цвета градиента, нажав кнопку «Импорт». Как только вы уверены в своем выборе цвета, нажмите кнопку «ОК», чтобы включить их.
Шаг 5. Выберите стиль для вашего градиента
В градиентной заливке выберите параметр стиля. Отобразится список меню (радиальное, угловое, отраженное и ромбовидное). Дважды щелкните кружки по обеим сторонам градиента, чтобы выбрать цвет, который подойдет вам для перехода.