Как сделать плавный переход в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Плавные переходы можно сделать как для цветов, так и для целых изображений. Они позволяют получить интересную и необычную композицию. Все их можно без особых проблем реализовать в программе Adobe Photoshop.
Содержание
- Как сделать плавный переход в Photoshop
- Вариант 1: Градиент
- Вариант 2: Слой-маска
- Вариант 3: Растушевать выделение
Есть несколько способов реализации плавного перехода между изображениями в рабочей области Photoshop. Выбирать способ нужно в большей степени от того, между чем вам требуется сделать переход — между разными цветами или разными изображениями. Далее рассмотрим три основных варианта добавления плавных переходов.
Вариант 1: Градиент
Используется только в том случае, если нужно сделать плавный переход между двумя и более цветами. Настройки рассматриваемого инструмента позволяют добавлять неограниченное количество цветов и настраивать внешний вид переходов и расположения цветов. Есть как стандартный набор цветовых переходов и их шаблонов, так и возможность создать пользовательский. Мы рассмотрим второй вариант, так как он более интересен, плюс, стандартные наборы достаточно скудны.
Настройки рассматриваемого инструмента позволяют добавлять неограниченное количество цветов и настраивать внешний вид переходов и расположения цветов. Есть как стандартный набор цветовых переходов и их шаблонов, так и возможность создать пользовательский. Мы рассмотрим второй вариант, так как он более интересен, плюс, стандартные наборы достаточно скудны.
- В панели инструментов выберите “Градиент”. Его расположение указано на скриншоте ниже.
- Верхняя панель инструментов изменит внешний вид. Теперь здесь можно настраивать градиенты. Для начала изменим шаблон перехода. Чтобы это сделать, кликните по отмеченной на скриншоте области.
- В открывшемся окне можно выбрать уже готовые наборы или настроить свой собственный. Примечательно, что можно настроить даже выбранный шаблон. Для изменения цвета одной из контрольных точек по ней нужно кликнуть два раза левой кнопкой мыши.
- Укажите новый цвет контрольной точки. Примените его.
- Аналогично можно сделать для другой точки.
 Также вы можете добавить новую точку кликнув два раза левой кнопкой мыши по нужному отрезку на градиентной линии.
Также вы можете добавить новую точку кликнув два раза левой кнопкой мыши по нужному отрезку на градиентной линии. - Точки можно передвигать по всей градиентной линии, изменяя резкость перехода между цветами. Закончив с настройками шаблона нажмите “Ок”.
- Теперь готовый шаблон градиента нужно наложить на ваш холст. Для примера мы будем использовать линейный градиент. Нажмите левой кнопкой мыши на одном конце холста и протяните его до другого.
- Отпустите кнопку мыши, чтобы наложить градиент.
Вариант 2: Слой-маска
Данный способ обычно используется для создания плавного перехода между изображениями, хотя можно использовать и для плавного перехода между цветами, правда, в таком случае он будет сильно уступать в плане удобства перед первым вариантом.
Рассмотрим, как работать с данным вариантом:
- Добавьте в рабочую область две фотографии. Можно больше, но инструкция тогда немного усложняется. Мы рассмотрим только как сделать плавный переход между двумя фотографиями.
 Для быстрого добавления фото в рабочую область Photoshop их можно просто туда перетащить из “Проводника”.
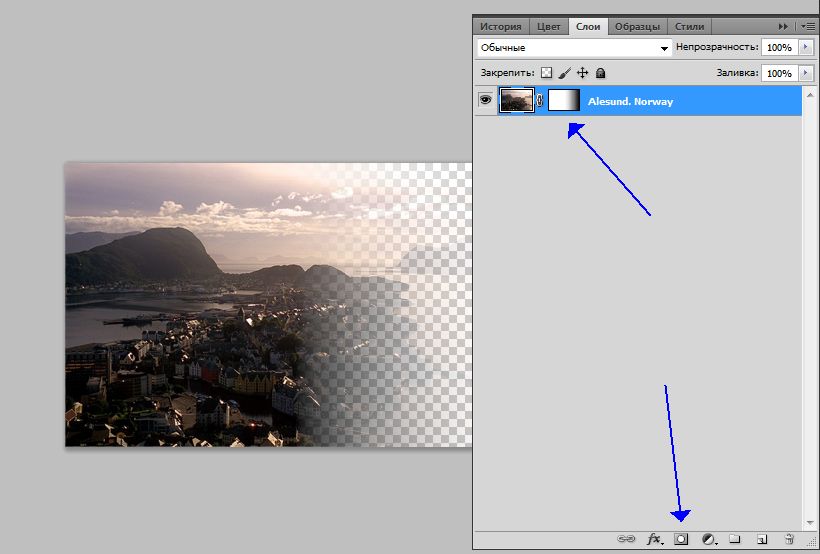
Для быстрого добавления фото в рабочую область Photoshop их можно просто туда перетащить из “Проводника”. - Для верхнего слоя создадим связанный слой-маску. Чтобы это сделать выделите слой с изображением и нажмите по кнопке “Добавить векторную маску”, что расположена в нижней части панели слоев. Ее расположение показано на скриншоте.
- Работать придется на только что созданном слое-маске. В левой панели инструментов выберите инструмент “Градиент”. Только в его настройках потребуется указать стандартный черно-белый шаблон.
- Как и в предыдущем примере, протягиваем градиент через слой. От направления движения зависит форма перехода. В итоге вы получите плавный переход между двумя изображениями.
Вариант 3: Растушевать выделение
Может использоваться как для создания плавного перехода между изображениями, так и между цветами. Однако чем-то выдающимся этот вариант не отличается, поэтому в качестве альтернативы ему можно использовать и первый, и второй способы.
Читайте также:
Создание эффекта рыбьего глаза в Adobe Photoshop
Делаем отражение в воде в Adobe Photoshop
Проводим обработку черно-белых фотографий в Photoshop
Делаем эффект частотного разложения в Adobe Photoshop
Суть растушевки выделения заключается вот в чем:
- В левой панели инструментов выберите один из инструментов выделение, с которым вам будет удобнее всего работать. Мы для примера выберем овальное выделение.
- Создайте выделение любого размера на рабочем холсте.
- Воспользуйтесь сочетанием клавиш Shift+F6 для вызова окошка настройки растушевки выделения. В этом окне будет одно поле — выбор радиуса растушевки. Укажите наиболее приемлемое значение. Чем оно будет больше, тем плавнее будет переход, но граница выделения может сдвинуться.
- После применения настроек сама форма выделения может и не изменится. Так и должно быть. Теперь вам осталось залить цветом выделенную область. За это отвечает комбинация клавиш Shift+F5.

- В открывшемся окне настроек нажмите укажите в поле “Использовать” значение “Цвет”. Откроется цветовая палитра, где потребуется выбрать цвет. Нажмите “Ок” для применения настроек.
Мы рассмотрели три основных способа создания плавного перехода между цветами и изображениями. Некоторые из этих вариантов удобным для создания плавных переходов между цветами, а другие для переходов между картинками.
Понравилась статья? Поделиться с друзьями:
Как совместить две фотографии с плавным переходом между ними
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 6.3к. Обновлено
В этом несложном уроке для начинающих я расскажу, как соединить две фотографии в одно изображение таким образом, чтобы между ними был плавный переход, иными словами, мы совместим фотографии так, чтобы одно фото плавно переходило в другое.
Данный способ подойдёт практически для всех версий программы Adobe Photohop, начиная с CS2.
Результат:
Для выполнения коллажа из двух фотографий с плавным переходом я использовал эти два фото:
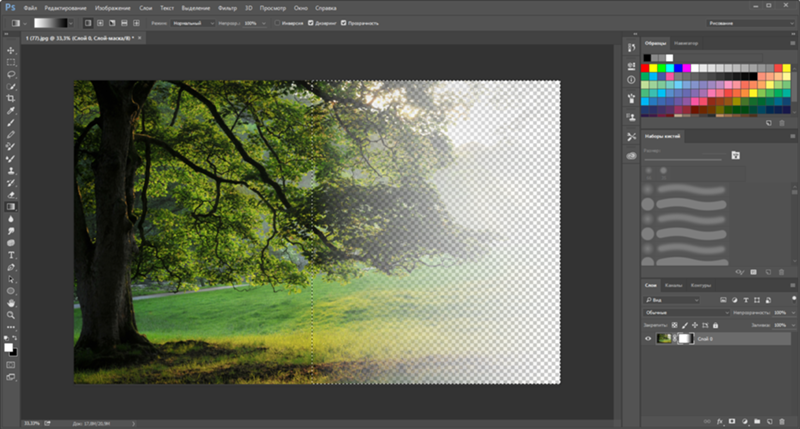
Открываем первую фотографию в Фотошопе. Определяемся, в каком положении будут фото. В данном примере я рассмотрю горизонтальное совмещение фотографий. Затем следует несколько расширить холст по ширине, сделать это можно с помощью вкладки главного меню Изображение —> Размер холста (Image —> Canvas Size).
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Оцените автора
( 33 оценки, среднее 1.27 из 5 )
Как создать плавный градиент цвета в Photoshop
Учитесь на знаниях сообщества. Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Это новый тип статьи, которую мы начали с помощью ИИ, и эксперты продвигают ее вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
— Команда LinkedIn
Последнее обновление: 21 апреля 2023 г.
Цветовые градиенты — это мощный инструмент для создания визуального интереса, глубины и настроения в дизайне вашего бренда. Они также могут помочь вам передать сообщение, вызвать эмоцию или выделить функцию. Однако не все градиенты одинаковы. Если вы хотите добиться плавного и гармоничного перехода цвета в Photoshop, вам необходимо следовать некоторым основным принципам и приемам. В этой статье мы покажем вам, как создать цветовой градиент в Photoshop, как настроить его параметры, как использовать различные типы градиента и как применять его к элементам дизайна.
Создание цветового градиента
Чтобы создать цветовой градиент в Photoshop, вам нужно выбрать инструмент «Градиент» на панели инструментов или нажать G на клавиатуре. Затем щелкните предварительный просмотр градиента на панели параметров, чтобы открыть редактор градиентов. Здесь вы можете выбрать один из предустановленных градиентов или создать свой собственный, добавив и отредактировав точки цвета. Остановка цвета — это точка, в которой к градиенту применяется определенный цвет. Вы можете перетаскивать точки цвета вдоль полосы градиента, чтобы настроить их положение и непрозрачность. Вы также можете дважды щелкнуть по ним, чтобы изменить их цвет.
Затем щелкните предварительный просмотр градиента на панели параметров, чтобы открыть редактор градиентов. Здесь вы можете выбрать один из предустановленных градиентов или создать свой собственный, добавив и отредактировав точки цвета. Остановка цвета — это точка, в которой к градиенту применяется определенный цвет. Вы можете перетаскивать точки цвета вдоль полосы градиента, чтобы настроить их положение и непрозрачность. Вы также можете дважды щелкнуть по ним, чтобы изменить их цвет.
Настройка параметров градиента
После того, как у вас есть готовый цветовой градиент, вы можете настроить его параметры на панели параметров. Вы можете выбрать режим градиента, который определяет, как цвета смешиваются друг с другом и нижележащими слоями. Наиболее распространенными режимами являются линейный, радиальный, угловой, отраженный и ромбовидный. Вы также можете изменить угол градиента, масштаб и обратное направление. Поэкспериментируйте с различными настройками, чтобы увидеть, как они влияют на ваш градиент. Вы также можете использовать параметр «Выровнять по слою», чтобы градиент повторял форму вашего слоя.
Вы также можете использовать параметр «Выровнять по слою», чтобы градиент повторял форму вашего слоя.
Использование различных типов градиентов
Photoshop предлагает четыре различных типа градиентов: сплошной, шумовой, узорчатый и градиент формы. Каждый из них имеет свои особенности и использование. Сплошной градиент — самый простой, когда цвета плавно переходят от одного к другому. Градиент шума — это случайное сочетание цветов, создающее эффект текстуры. Градиент шаблона использует предопределенный или пользовательский шаблон для заливки градиента. Взрывной градиент формы создает радиальный переход, повторяющий контуры слоя. Вы можете выбрать тип градиента в редакторе градиентов и настроить его параметры.
Применение градиента к элементам дизайна
Существует множество способов применения градиента к элементам дизайна в Photoshop. Вы можете заполнить слой или выделение градиентом, перетащив через него инструмент «Градиент». Вы также можете создать маску градиента, чтобы показать или скрыть части слоя. Для этого добавьте слой-маску к вашему слою и примените к нему градиент. Вы также можете использовать градиент в качестве наложения, обводки или стиля для своего слоя. Для этого перейдите в меню «Слой» > «Стиль слоя» и выберите нужный вариант.
Вы также можете создать маску градиента, чтобы показать или скрыть части слоя. Для этого добавьте слой-маску к вашему слою и примените к нему градиент. Вы также можете использовать градиент в качестве наложения, обводки или стиля для своего слоя. Для этого перейдите в меню «Слой» > «Стиль слоя» и выберите нужный вариант.
Избегайте распространенных ошибок градиента
Градиенты могут быть отличным элементом дизайна, но они также могут быть вредными при неправильном использовании. Чтобы ваш дизайн выглядел наилучшим образом, избегайте использования слишком большого количества цветов или слишком большого контраста, так как это может сделать ваш градиент резким или неестественным. Кроме того, не используйте градиенты везде; стратегически размещайте их, чтобы создать фокус, глубину или настроение. Наконец, не забудьте принять во внимание источник света и перспективу; если ваш градиент не соответствует направлению и интенсивности источника света и перспективе вашего дизайна, он будет выглядеть непоследовательным, плоским или нереалистичным.
Учитесь у лучших
Один из лучших способов улучшить свои навыки работы с цветовыми градиентами — учиться у лучших. Найдите примеры удачного использования градиента в дизайне бренда и проанализируйте, как они позволяют добиться плавных и гармоничных цветовых переходов. Обратите внимание на их выбор цвета, настройки градиента, типы градиента и приложения градиента. Попробуйте воссоздать их градиенты в Photoshop и поэкспериментируйте с разными вариациями. Вы также можете использовать онлайн-инструменты и ресурсы, чтобы найти вдохновение и рекомендации для своих градиентов.
Вот что еще нужно учитывать
Здесь можно поделиться примерами, историями или идеями, которые не вписываются ни в один из предыдущих разделов. Что бы вы еще хотели добавить?
Оцените эту статью
Мы создали эту статью с помощью ИИ. Что вы думаете об этом?
Это здорово Это не так здорово
Спасибо за ваш отзыв
Ваш отзыв является частным. Поставьте лайк или отреагируйте, чтобы перенести разговор в свою сеть.
Поставьте лайк или отреагируйте, чтобы перенести разговор в свою сеть.
Как затемнить изображение в Photoshop (5 простых шагов)
Вы когда-нибудь хотели аккуратно смешать изображение со сплошным цветом или даже с другим изображением? Этот эффект затухания — отличный способ создавать всевозможные дизайны для коллажей, флаеров, обработки изображений и многого другого!
Привет! Меня зовут Кара, и, как заядлый фотограф, я в восторге от интересных маленьких трюков, подобных тому, который я собираюсь вам показать.
Оставайтесь со мной и проверьте!
Содержание
- Выцветание изображений в Photoshop
- Шаг 1. Откройте новый документ
- Шаг 2. Поместите изображение в документ
- Шаг 3. Добавьте слой заливки цветом
- Шаг 4. Добавьте градиент
- Шаг 5. Выберите цвет заливки
Существует несколько способов затемнения изображения в Photoshop. Один из них — просто уменьшить непрозрачность изображения, чтобы позволить другому изображению, цвету или текстуре проглядывать сквозь него. Узнайте больше о ползунке непрозрачности здесь.
Узнайте больше о ползунке непрозрачности здесь.
Другой способ — создать градиент, чтобы изображение плавно переходило в сплошной цвет или другое изображение. Рассмотрим подробнее, как сделать этот тип затухания.
Шаг 1. Откройте новый документ
Вам нужно что-то, во что можно будет затухать, поэтому вам нужно разместить изображение поверх фона. Нажмите Ctrl + N или Command + N на клавиатуре или выберите Новый из0115 Меню Файл .
Выберите подходящий размер для вашего проекта и нажмите Создать.
Шаг 2. Поместите изображение в документ
Это можно сделать несколькими способами, но самый простой — перейти к документу в файлах на компьютере. Затем перетащите его в свой проект Photoshop. Измените размер изображения и измените положение по мере необходимости.
Мы будем работать с изображением милой мартышки, которую я сфотографировал несколько недель назад.
Шаг 3: Добавьте слой заливки цветом
Теперь нам нужно добавить изображение, текстуру, цвет или что-то еще, во что мы хотим превратить наше изображение. Для этого примера мы воспользуемся слоем заливки цветом.
Убедитесь, что на панели «Слои» выбран слой изображения. Щелкните значок корректирующего слоя в нижней части панели «Слои». Он выглядит как полузаполненный круг. Выберите Solid Color в появившемся меню.
Появляется панель выбора цвета, где вы можете выбрать любой цвет, в который хотите превратить изображение. Оставим его пока белым. Мы можем быть более точными в выборе цвета позже. Нажмите OK принять.
Шаг 4. Добавьте градиент
Прежде чем двигаться дальше, обратите внимание на пару моментов. Главное, что наше изображение исчезло, потому что оно заблокировано слоем заливки, который мы только что добавили.
Вы также заметите, что слой заливки имеет встроенную маску, которую мы будем использовать для создания градиента. Нажмите на маску слоя, чтобы выбрать ее.
Нажмите на маску слоя, чтобы выбрать ее.
Откройте инструмент Gradient на панели инструментов слева. Этот инструмент может скрываться за Ведро с краской инструмент, если вы использовали ведро с краской последним. Кроме того, вы можете нажать G на клавиатуре.
В этом примере наше изображение находится справа, а цвет заливки, к которому мы переходим, — слева. Это означает, что нам нужен градиент от черного к белому (в отличие от белого к черному). Белая сторона будет открывать изображение, а черная сторона будет покрываться сплошным цветом.
Подойдите к панели Параметры и щелкните маленькую стрелку рядом с полем градиента.
Во всплывающем меню найдите в папке Basics и выберите черно-белый градиент .
Теперь мы рисуем градиент на маске слоя. Это отметит, где переход должен начинаться и заканчиваться.
Слой-заливка полностью загораживает нам вид, поэтому давайте уменьшим непрозрачность, чтобы мы могли видеть, что делаем.
Нажмите на изображение, где вы хотите начать градиент, затем перетащите и отпустите, где градиент должен заканчиваться. Может быть трудно провести линию в нужном направлении. Держите Shift , чтобы ограничить направление прямым вертикальным или горизонтальным направлением или под углом 45 градусов.
Как только вы получите нужный градиент, снова увеличьте непрозрачность, чтобы увидеть, как он будет выглядеть.
Шаг 5. Выберите цвет заливки
Теперь давайте выберем нужный цвет. Дважды щелкните на миниатюре слоя заливки, чтобы открыть палитру цветов. Вы можете выбрать любой цвет из этой панели.
В качестве альтернативы, когда вы наводите указатель мыши на изображение, вы заметите, что оно превращается в значок пипетки. Это позволяет вам щелкнуть в любом месте изображения и выбрать точный цвет.
Для такого рода вещей важен размер выборки. Вы можете найти этот параметр на панели параметров . По умолчанию Point Sample берет цвет из одного пикселя, что может затруднить получение смешиваемого цвета.
По умолчанию Point Sample берет цвет из одного пикселя, что может затруднить получение смешиваемого цвета.
Другие варианты берут средний цвет из соответствующего размера выборки. Давайте выберем 5 на 5 Average , так что он будет принимать среднее значение из квадрата 5 на 5 пикселей.
Щелкайте по изображению, пока не получите желаемый результат.
Это отличный способ проявить творческий подход к своим фотографиям, выделить объект или скрыть изображение на фоне.
Развлекайтесь и узнайте больше о том, как разнообразить фотошоп! У нас есть уроки по всему: от слияния двух изображений до создания многослойной фотографии!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
