Как сделать стильный сияющий текст в фотошопе
В интернете можно встретить много уроков по созданию в фотошопе разных красивых эффектов. Особенно модно в последнее время стало добавлять к тексту такие эффекты как тень, блики, сияние, вдавливание и другие.
Сегодня мы начнем урок с создания в photoshop`e приятного и красивого эффекта вдавленного текста с металлическим сиянием.
Шаг 1. Подготовка холста
Создаем новый файл в Photoshop-e (Ctrl + N). Будем использовать полотно размером 600х400px. Размер взят просто так, вы конечно используйте такой какой вам нужен. Применим инструмент “Заливка”и зальем холст серо-синим темным цветом – # 535559.
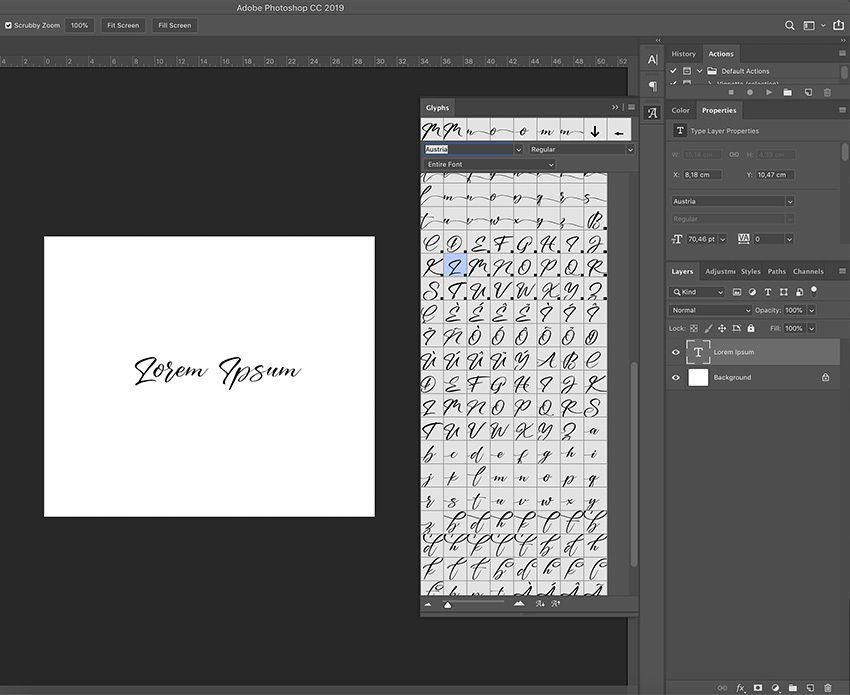
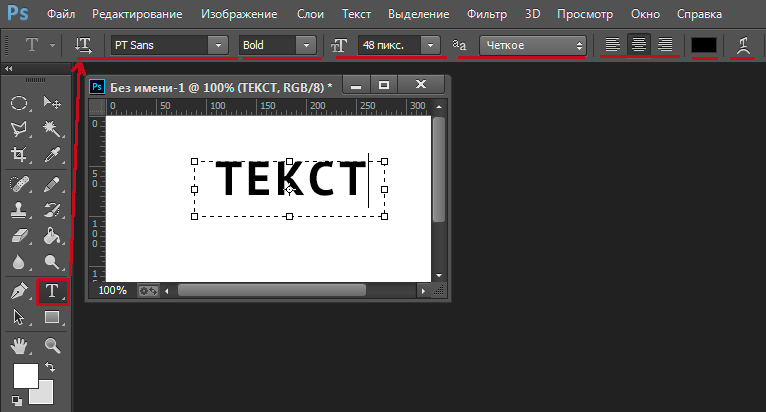
Шаг 2. Выбор шрифта
Я не долго думая взял шрифт HeliosCondBlack, но вы я думаю подберете для себя более удачные решения.
Шаг 3. Добавление стилей к слою
Сейчас, когда выбран наш текстовый слой, перейдите в меню Layer -> Layer Styles, и примените следующие настройки:
Теперь разберемся с текстурой фона. Мы будем использовать образец, который мы создадим сами. Нарисуем квадратик 5х5px, максимально увеличим его масштаб и закрасим карандашиком клетки цветами как показано ниже. Определим наш квадратик как pattern:
Мы будем использовать образец, который мы создадим сами. Нарисуем квадратик 5х5px, максимально увеличим его масштаб и закрасим карандашиком клетки цветами как показано ниже. Определим наш квадратик как pattern:
И наконец, мы добавим 1px обводку, в Gradient Overlay, чтобы сделать текст более вдавленным.
На данный момент это то, что должно у нас получится. Если ваш результат отличается от того, что вы здесь видите, вернитесь и проверьте все настройки стилей слоя. Если вы делали все правильно, то вы не должны иметь никаких проблем.
Шаг 4. Добавление глубины на холсте
Сейчас идет эпоха Web 2.0 и плоский холст может разрушить любой эффект, какой бы красивой он ни был, так что если мы хотим, чтобы наши эффекты для текста выглядели достойно, они должны иметь некоторую глубину. Поэтому вернемся к слою с холстом (background) (чтобы его разблокировать, просто дважды щелкните по нему на палитре слоев, и нажмите кнопку ОК). Перейдите в Layer -> Layer Styles, и примените следующие настройки:
Для градиента, используйте следующие цвета:
1. # 667c85 голубой
# 667c85 голубой
2. # 475e68 темно-синий
Шаг 5. Добавление блеска
Нажмите “Ctrl” и кликните на слой с текстом в палитре слоев Photoshop, таким образом будет выделен текст.
Создайте новый слой поверх всех. Используйте инструмент заливка градиентом – от белого к прозрачному, проведите линию от верхней части текста к нижней, это добавит градиент тексту.
Воспользуемся инструментом эллиптическое лассо, чтобы нарисовать эллипс, как вы можете увидеть на рисунке ниже:
Перейдите в меню Select -> Inverse, чтобы инвертировать выделение и нажмите “Удалить” для удаления остального градиента. Это оставит блеск только на верхней части текста:
Теперь, чтобы придать ему хороший и металлический блеск, установите прозрачность слоя на “Overlay”:
Создайте новый слой поверх остальных. Используйте Brush Tool, выберите кисть размером 30px с мягкими краями, и используя белый цвет, случайно сделаем несколько точек по краям текста.
Установите Fill Opacity точки до 70%. Переключите режим “Normal ” на “Overlay”.
Переключите режим “Normal ” на “Overlay”.
Совет: применяйте только точки, где обводка текста выделяется белым, это повысит световой эффект.
Если вы делали все верно, должно получится следующее:
Мы пойдем дальше и добавим еще несколько световых штрихов различными кистями, тут главное не переусердствовать, потому что лучше иметь меньше блеска чем слишком много.
Я надеюсь, вам понравился этот урок по созданию красивого эффекта для текста, не забудьте также посмотреть другие наши уроки по Photoshop.
15 лучших руководств по текстовым эффектам на Tuts+
Домашняя страница / Дизайн / Как создать текстовый эффект: 15 лучших руководств по текстовым эффектам на Tuts+ Envato Тутс+.
Автор Lachean Humphreys
Опубликовано 5 июля 2022 г.
Текстовые эффекты могут добавить интересный и уникальный элемент в любой творческий проект. Умение работать с текстовыми эффектами — важный навык для любого дизайнера или маркетолога, который хочет, чтобы их работа выделялась. Если вам интересно, как создавать текстовые эффекты, вы пришли в нужное место. В этой статье мы объясним, что такое текстовые эффекты, почему они популярны и когда их использовать, а также поделимся нашими любимыми учебными пособиями по текстовым эффектам.
Если вам интересно, как создавать текстовые эффекты, вы пришли в нужное место. В этой статье мы объясним, что такое текстовые эффекты, почему они популярны и когда их использовать, а также поделимся нашими любимыми учебными пособиями по текстовым эффектам.
Текстовые эффекты позволяют любому создателю манипулировать текстом и делать типографику более интересной визуально. Они часто используют цвет, тени, текстуры, свечение или даже 3D-эффекты (узнайте больше о тенденции 3D-дизайна). Текст, который вы создаете, по-прежнему должен быть четким и читаемым, дополняя ваш общий дизайн, поэтому может потребоваться опытный дизайнер, чтобы сделать его правильно. Или начинающий дизайнер с помощью учебных пособий — читайте дальше!
Какие текстовые эффекты популярны в 2022 году? В 2022 году мы наблюдаем возвращение тенденций 90-х в мире дизайна. На самом деле, мы уже заметили, что они появляются в главных тенденциях шрифтов этого года. Для текстовых эффектов это означает увеличение количества неоновых и глитч-эффектов, а также возврат к голографической эстетике. Есть также цветочные и садовые мотивы, а также некоторые классические стили, которые, кажется, никогда не выйдут из моды (мы смотрим на вас, текстура дерева).
Для текстовых эффектов это означает увеличение количества неоновых и глитч-эффектов, а также возврат к голографической эстетике. Есть также цветочные и садовые мотивы, а также некоторые классические стили, которые, кажется, никогда не выйдут из моды (мы смотрим на вас, текстура дерева).
Если вы раньше не работали с текстовыми эффектами, вы можете освоить этот забавный стиль с помощью онлайн-уроков. Envato Tuts+ предлагает множество руководств для начинающих и более опытных дизайнеров, чтобы изучить и отточить этот новый навык. Готовы научиться создавать текстовые эффекты? Вот 15 лучших туториалов по текстовым эффектам на Envato Tuts+.
15 лучших руководств по текстовым эффектам на Tuts+1. Как создать текстовый эффект ржавого металла в Adobe Photoshop
Созданный для абсолютных новичков — даже тех, кто никогда не запускал Photoshop — этот урок проведет вас через создание грубого и готового Текстового Эффекта Ржавого Металла, идеально подходящего для мужской косметики по уходу за кожей или модных брендов.
2. Как создать 3D-текстовый эффект сколов окрашенного дерева в Adobe Photoshop
Используйте текстуры, 3D-материалы и настройки освещения для создания этого деревенского текстового эффекта сколов краски на дереве. Это идеально, если вы работаете на мероприятиях, особенно на свадебных или детских.
3. Как создать текстовый эффект пламени в Adobe Photoshop
Для чего-то более драматичного, этот урок проведет вас через фильтр пламени Photoshop, а также дополнительные текстуры (возможно, дополнительный дым и искры?) и смешивание опции.
4. Как создать эффект подводного текста в Adobe Photoshop
Водный эффект отлично подходит для создания летнего вдохновения и праздничного настроения или даже ощущения интриги или тайны. В этом уроке вы научитесь создавать свой собственный эффект волнистой воды с текстом под ним.
5. Как создать реалистичный текстовый эффект неонового света в Adobe Photoshop
Как мы уже говорили в начале этой части, неон переживает момент в мире дизайна. Используйте этот урок, чтобы создать жирный, серьезный неоновый текст, напоминающий о бульваре Лас-Вегаса ночью.
Используйте этот урок, чтобы создать жирный, серьезный неоновый текст, напоминающий о бульваре Лас-Вегаса ночью.
6. Как создать глитч-текстовый эффект
Синоним видеокассет и пиксельных искажений в видеоиграх, глитч-эффекты также могут быть очень эффективными в текстовом дизайне. Этот урок берет на себя большую часть тяжелой работы и оставляет вас с забавным, футуристическим видом.
7. Как создать весенний текстовый эффект в Adobe Illustrator
Если весна только что наступила, текстовый эффект с цветочным мотивом, подобный показанному в этом уроке, может стать прекрасным способом запечатлеть настроение. Используйте этот тип дизайна, чтобы добавить яркости, смелости и блеска.
8. Как создать изометрический текстовый эффект в Adobe Illustrator
Популярный в технологической отрасли изометрический текстовый эффект также может быть отличным выбором для обновления фирменного стиля или основного элемента дизайна на вашем веб-сайте или флаере. Есть несколько различных шагов, которые проведет вас в этом руководстве, но не волнуйтесь — есть видео, которое поможет вам.
Есть несколько различных шагов, которые проведет вас в этом руководстве, но не волнуйтесь — есть видео, которое поможет вам.
9. Как сделать 3D-голограмму с текстовым эффектом Экшен Photoshop
Мы обещали, что в этой статье будут 3D-эффекты, и вот первая. Этот урок Photoshop научит вас использовать простой фильтр размытия в движении и получить что-то прямо из «Звездных войн».
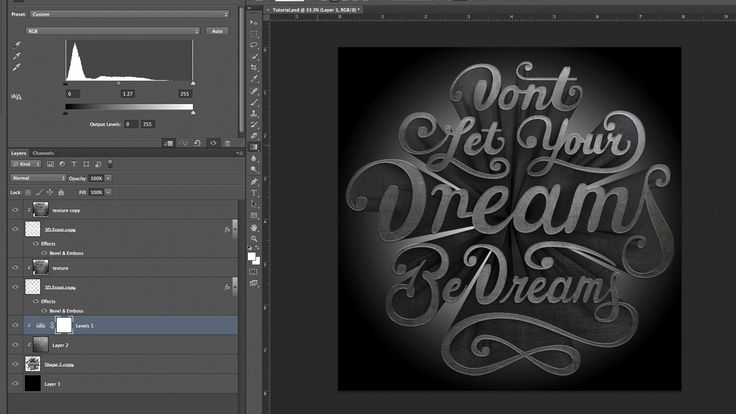
10. Как создать 3D-текстовый эффект в Adobe Photoshop
Используя другой визуальный стиль 3D, освойте эффект тени с помощью этого руководства. Этот стиль классический, стильный и идеально подходит для роскошного брендинга и мероприятий.
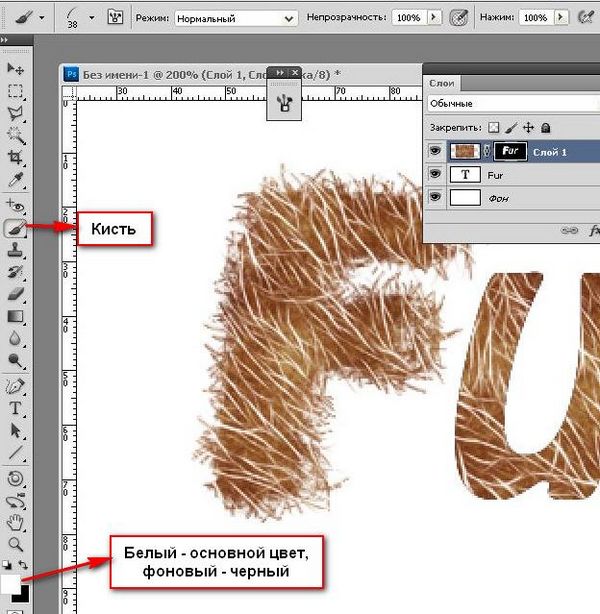
11. Как создать текстовый эффект меха в Adobe Photoshop
Текстовый эффект меха не так часто встречается в мире дизайна, но он милый, причудливый и идеально подходит для придания юмора вашему бренду. . Взгляните на этот урок Photoshop, чтобы узнать, как создать свои собственные пушистые буквы.
12.
 Как создать текстовый эффект комикса в Adobe Illustrator
Как создать текстовый эффект комикса в Adobe IllustratorСледующий стиль старой школы, который никогда не выходит из моды: типографика комиксов. Чтобы создать текстовый эффект в стиле комиксов в Illustrator, не смотрите дальше этого руководства — и воплотите в жизнь свою собственную фантазию о дизайне супергероев.
13. Как создать текстовый эффект экшена с травой в Adobe Photoshop
В этом учебном пособии по экшену Photoshop трава станет зеленее. Вы будете использовать две кисти и стиль слоя с рисунком травы, чтобы создать текстовый эффект травы, и после этого вы всего в одном клике от применения экшена Photoshop к любому тексту.
13. Как быстро создать эффект голографического текста в Adobe Photoshop0s блеск и блеск, этот пастельный стиль является одним из лучших. В этом уроке Photoshop вы узнаете, как использовать фильтры и стили слоя для создания простого, но эффектного текстового эффекта.
15. Как создать текстовый эффект в стиле «Очень странных дел» в Adobe Photoshop
И, наконец, один для фанатов «Очень странных дел». Этот учебник по хотошопу «Очень странные дела» покажет вам, как легко создать текстовый эффект, вдохновленный популярным сериалом Netflix, и привнести немного сверхъестественного в свои проекты.
Этот учебник по хотошопу «Очень странные дела» покажет вам, как легко создать текстовый эффект, вдохновленный популярным сериалом Netflix, и привнести немного сверхъестественного в свои проекты.
Надеемся, вам понравился этот обзор уроков по текстовым эффектам на Envato Tuts+! Чтобы продвинуть свои навыки на шаг вперед и научиться создавать сам шрифт, ознакомьтесь с этими лучшими учебниками по типографике и шрифтам. А чтобы получить целый ряд шаблонов дизайна, готовых к использованию вместе с вашими новыми шрифтами и текстовыми эффектами, зайдите на Envato Elements и подпишитесь, чтобы получить доступ к тысячам опций в нашей библиотеке творческих ресурсов.
Тенденции в дизайнеГрафический дизайн
Считаете ли вы эту статью полезной?
Related Posts
Envato Elements: Миллионы творческих ресурсов, неограниченное количество загрузок — бесплатно в течение 7 дней.*
Получите 7 дней бесплатноКак создать арктический текстовый эффект в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этого арктического текстового эффекта в Photoshop. Это учебник для начинающих, и шаги довольно просты. Надеюсь, тебе понравится!
Это учебник для начинающих, и шаги довольно просты. Надеюсь, тебе понравится!
По пути мы будем использовать такие методы, как параметры смешивания слоев, обтравочная маска, пользовательская кисть и некоторые основные методы выделения.
Вот предварительный просмотр финального эффекта, который у меня есть для этого урока: (щелкните, чтобы увеличить)
Загрузка PSD-файла
Вы можете загрузить PSD-файл для этого урока через VIP-зону всего за 6,95 долларов США в месяц (или меньше). )! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов и эксклюзивные учебные пособия по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах
OK Начнем!
Для выполнения этого урока вам потребуются следующие запасы:
Font
Some Grunge Brushset
Ice Brushset
Polar Bear
Snow Field
Шаг 1
Сначала убедитесь, что вы установили шрифт в свою систему, затем нажмите здесь, чтобы загрузить этот PSD-файл и загрузить его в Photoshop. — текст визуализируется в иллюстраторе, поэтому, чтобы избавить вас от некоторых проблем, у меня есть готовый PSD-файл:
— текст визуализируется в иллюстраторе, поэтому, чтобы избавить вас от некоторых проблем, у меня есть готовый PSD-файл:
. Примените следующие параметры смешивания слоя к этому текстовому слою:
Gradient Overlay
Pattern Overlay
и вот эффект, который вы получите на данный момент:
Шаг 2
Я решил немного изменить цвет текстового слоя, поэтому я добавил следующий корректирующий слой поверх текстового слоя, как обтравочные маски :
Цветовой баланс
Уровни
и вот эффект на данный момент:
Шаг 3
Теперь давайте добавим к тексту эффект снега. Создайте новый слой поверх слоя с текстом и установите его как обтравочную маску, используйте скачанную вами шероховатую кисть, нарисуйте белую текстуру поверх текста:
Подсказка: вы можете немного уменьшить размер кисти, прежде чем рисовать.
Используйте набор кистей для льда, чтобы добавить эффект капель льда поверх текста:
Давайте добавим снежное поле под текст. Загрузите изображение снежного поля в Photoshop, затем с помощью инструмента лассо с перьями размером 30 пикселей нарисуйте примерное выделение, как показано ниже:
Загрузите изображение снежного поля в Photoshop, затем с помощью инструмента лассо с перьями размером 30 пикселей нарисуйте примерное выделение, как показано ниже:
Скопируйте и вставьте выделение в наш документ, поместите слой под текстовым слоем, исказите и измените его размер, чтобы он соответствовал размеру. форма и направление текста:
Мягким ластиком удалите края текстуры, как показано ниже:
Продублируйте этот слой со снежным полем несколько раз и прикрепите дублированный слой слева и справа внизу от исходного слоя, чтобы добавить разнообразия:
Шаг 4
Теперь мы можем добавить эффект ветра на снежное поле для большей драматичности. Давайте вернемся к слою с текстурой снега (тот, который мы установили в качестве обтравочной маски), который мы сделали в предыдущем шаге, продублируйте этот слой один раз и сохраните этот слой выше всех предыдущих слоев, примените к нему следующие настройки деформации:
Подсказка: сначала вы можете уменьшить масштаб этого слоя с текстурой снега, а затем применить параметр деформации.