Самый красивый шрифт для Adobe Photoshop — RUUD
10-09-2018 17:09
The content of the article:
- Самый красивый шрифт
- Установка шрифта
- Использование шрифта в Adobe Photoshop
Для каждого пользователя имеются особенные шрифты, которыми он пользуется повседневно. Программное обеспечение Adobe Photoshop обеспечивает поддержку текстовых инструментов помимо того, что приложение предназначено для создания и редактирования изображения. Но стандартного набора может оказаться недостаточно для осуществления своих задумок и проектов. Поэтому острым становится вопрос о добавлении новых элементов, таких как шрифты, кисти, текстуры, в рабочую среду. Особенно творческие пользователи задумываются о том, какой шрифт самый красивый. Так как этот вопрос индивидуален для каждого, будет сложно ответить в угоду кого-то, но постараемся приблизительно описать то, где найти такие шрифты и как их установить.
Самый красивый шрифт
You will be interested:How dangerous is the new coronavirus?
Среди огромного числа шрифтов выделить какой-то один не представляется возможным. Помимо визуального восприятия он должен гармонично вписываться в общее изображение. Стоит отметить, что шрифт должен поддерживаться программой.
Поиск шрифта, который будет приятен взгляду, стоит начать с исследования сайтов, где будут располагаться библиотеки шрифтов. Сразу отметим, что большинство пользователей останавливаются на выборе сервиса, где представлено больше всего различных шрифтов. На этих сайтах с помощью удобной навигации можно отыскать самый красивый шрифт для вас. Это несложно. К тому же, некоторые предлагают некий топ из самых красивых шрифтов для «Фотошопа», что значительно облегчает поиск. После того, как нужный шрифт был найден, необходимо загрузить его на компьютер. Загрузка осуществляется либо отдельным файлом формата .ttf, либо архивом.
Установка шрифта
После успешной загрузки шрифта его нужно распаковать, если он представлен в виде архива.
- Установка в операционную систему. Для этого достаточно просто открыть файл со шрифтом и в шапке документа выбрать «Установить шрифт». После этого он устанавливается в системную папку «Fonts», где собраны все шрифты, используемые системой. Переизбыток шрифтов будет влиять на производительность компьютера.
- Установка в директорию программы. Этот способ позволит избежать лишней нагрузки на систему, но тот же переизбыток шрифтов в папке приложения будет негативно сказываться на программе. Для начала нужно найти корневую папку Adobe Photoshop и проверить, есть ли в ней папка «Fonts», в том случае, если ее нет, нужно создать эту папку и переместить в нее шрифты. В программе нужно связать папку и само приложение.
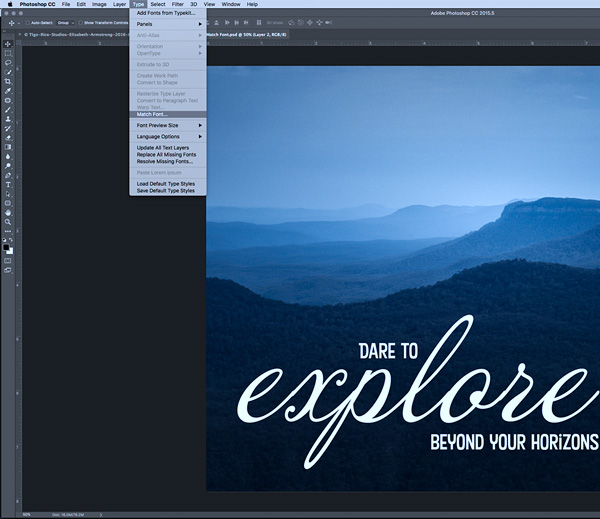
Использование шрифта в Adobe Photoshop
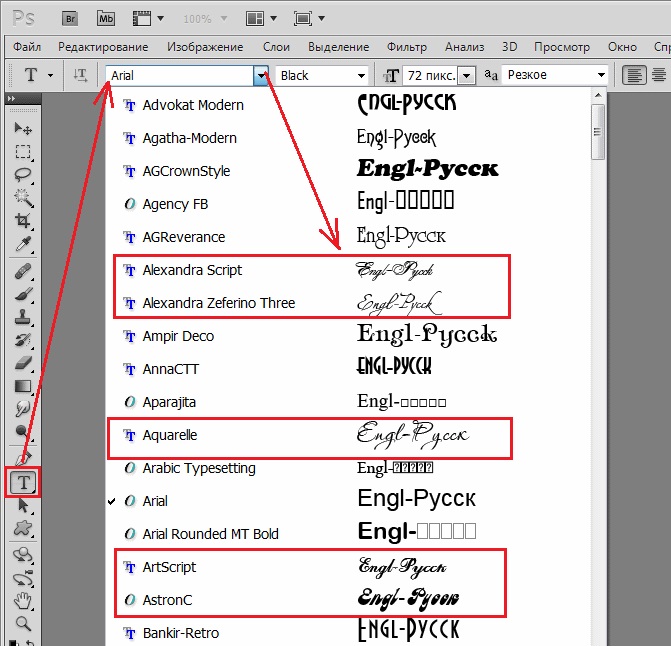
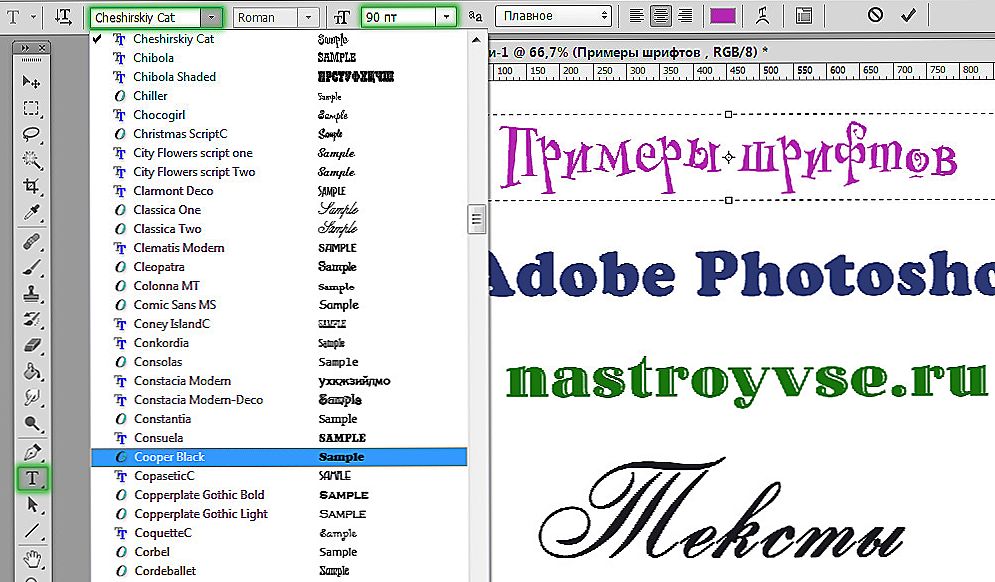
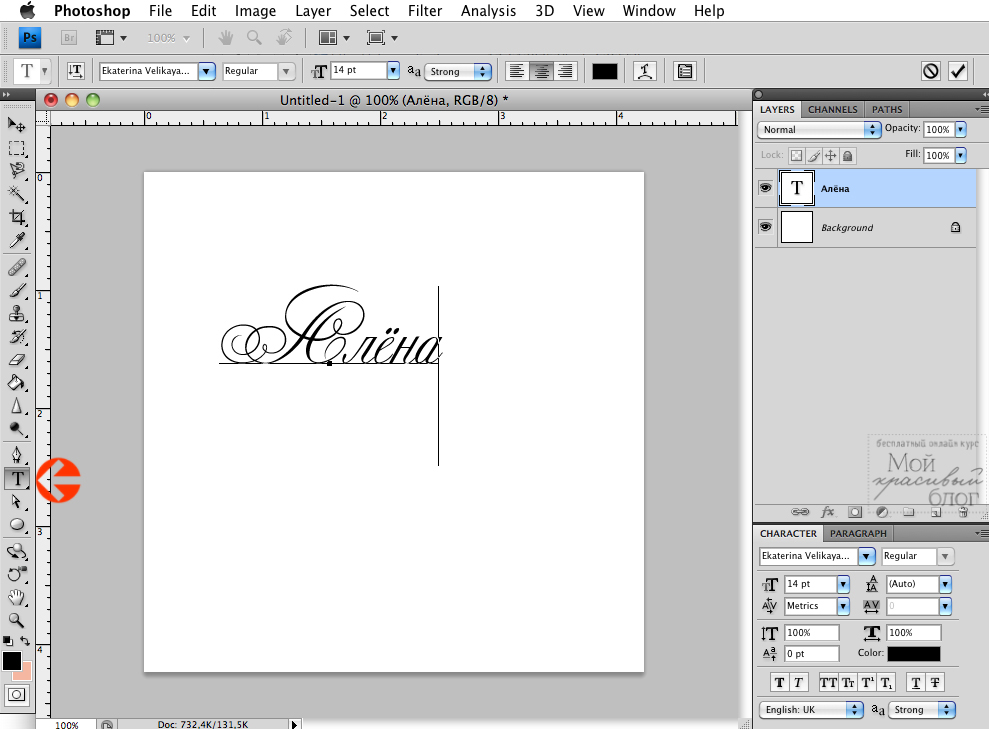
Теперь следует запустить «Фотошоп» и создать какой-нибудь документ. Выбираем на панели быстрого доступа инструмент «Текст». Установленный шрифт будет отображаться в выпадающем списке в верхней части программы, здесь же можно задать необходимые пользователю параметры. Если его сделать активным, то его можно редактировать точно так же, как и в любом другом текстовом редакторе. При применении инструмента «Текст» создается слой, над которым тоже возможно совершать операции.
Выбираем на панели быстрого доступа инструмент «Текст». Установленный шрифт будет отображаться в выпадающем списке в верхней части программы, здесь же можно задать необходимые пользователю параметры. Если его сделать активным, то его можно редактировать точно так же, как и в любом другом текстовом редакторе. При применении инструмента «Текст» создается слой, над которым тоже возможно совершать операции.
Источник
Автор: Филипп Кириллов
Похожие статьи
Рисуем в фотошопе стильный чеканный текст
Уроки по Photoshop
Простой урок, подходящий для новичков, позволяющий сделать вот такой вот интересный эффект с текстом.
Шаг №1.
Создайте новый документ 600 на 400рх, в зависимости от вашей затеи. Залейте фоновый слой сероватым цветом #535559, мы его еще перекрасим:
Залейте фоновый слой сероватым цветом #535559, мы его еще перекрасим:
Шаг №2.
Теперь нужно выбрать красивый широкий шрифт, мне припал к душе шрифт Bello (коммерческий), вы можете воспользоваться другим. Напечатайте свое слово (размер шрифта 188pt):.
Шаг №3.
Теперь добавим тексту стили слоя, зайдите в меню Layer—Layer Styles и настройте следующие стили:
Теперь настройте внутреннюю текстуру, которую можно сделать самостоятельно:
А я вам сделал ее как в уроке Pattern_for_tut.rar
Также настройте градиентную обводку в 1px, для большего ощущения объема:
После всех вышеописанных манипуляций, ваш результат будет следующим:
Шаг №4.
Наличие плоского холста может ухудшить восприятие данного нашего текста, независимо от его привлекательности, поэтому лучше добавить ощущение легкой глубины. Перейдите на фоновый слой, разблокируйте его, двойным кликом и примените стили слоя Layer—Layer Styles, что показаны на скринах:
Перейдите на фоновый слой, разблокируйте его, двойным кликом и примените стили слоя Layer—Layer Styles, что показаны на скринах:
Для градиента используйте цвета от серо-голубоватого #667c85 к более темному его варианту #475e68:
В итоге:
Шаг №5.
Добавим на наш текст отражение света. Зажмите клавишу Ctrl и кликните по слою с текстом, чтобы получить выделение по его форме:
Создайте новый слой выше остальных. Выберите инструмент Gradient, настройте градиент от белого цвета к прозрачному и проведите им сверху вниз. После сделайте новое овально выделение, как это показано ниже:
Инвертируйте данное выделение Select—Inverse (Ctrl+Shift+I) и нажмите кнопку Delete, чтобы удалить часть выделенного градиента — это оставит отражение только в верхней части текста:
Для большей натуральности измените режим смешивания для этого слоя на Overlay:
Шаг №6.
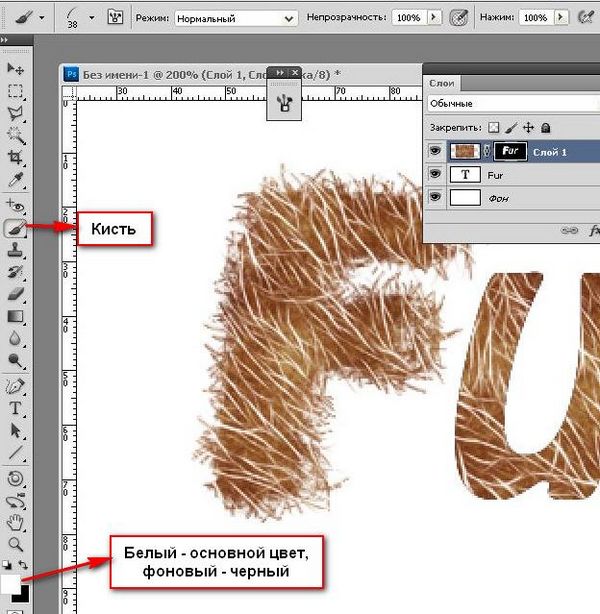
Последним шагом мы сделаем часть контура у текста немного сияющим, что сделает его более изящным, мечтательным и привлекательным. Создайте новый слой выше остальных. Выберите белую мягкую кисть с диаметром около 27px и поставьте ею по контуру текста несколько пятен в случайных местах. Понизьте этому слою непрозрачность (Opacity) к 70%, режим смешивания Overlay. Чтобы усилить сияние, достаточно просто провести по тому же месту еще раз или сделать это на новом слое:
Дальше, с помощью разных кистей, можно добавить или повысить еще немного свечения, но лучше не переусердствовать. Текст готов:
Автор: lorelei
Перевел: Manoylov AC
Добавить в Закладки:
Как сделать шрифт в Photoshop (3 простых шага)
Как вы думаете, весело ли играть со шрифтами? Удивительно, как простое изменение типа используемого вами шрифта может изменить всю атмосферу вашего сообщения.
Например, Сказать привет, как этот , красиво, но Сказать привет, как это , более эффектно!
Привет, меня зовут Кара, и мне нравится создавать забавные дизайны в Photoshop в рамках моей работы в сфере предметной фотографии. Креативные шрифты — это вишенка на торте во многих изображениях, которые действительно передают историю, которую я хочу рассказать.
Креативные шрифты — это вишенка на торте во многих изображениях, которые действительно передают историю, которую я хочу рассказать.
Но иногда я не могу найти подходящий шрифт для того, что хочу сделать. Но я могу заставить шрифт в Photoshop работать с небольшой настройкой. Это не так сложно, как вы думаете, позвольте мне показать вам, как!
Содержание
- Шаг 1. Напишите текст
- Шаг 2. Выберите шрифт переменного типа
- Шаг 3. Отредактируйте шрифт
Шаг 1. Напишите текст
Шрифты можно создавать вручную либо нарисуйте свой шрифт в Photoshop, либо нарисуйте его на листе бумаги и загрузите дизайн. Однако мы будем исходить из предположения, что, как и я, вы не можете рисовать, чтобы спасти свою жизнь.
Вместо этого мы хотим настроить существующий шрифт в Photoshop.
Для начала откройте новый документ. Выберите инструмент Horizontal Text на панели инструментов слева. Щелкните где-нибудь в документе и напишите фрагмент текста.
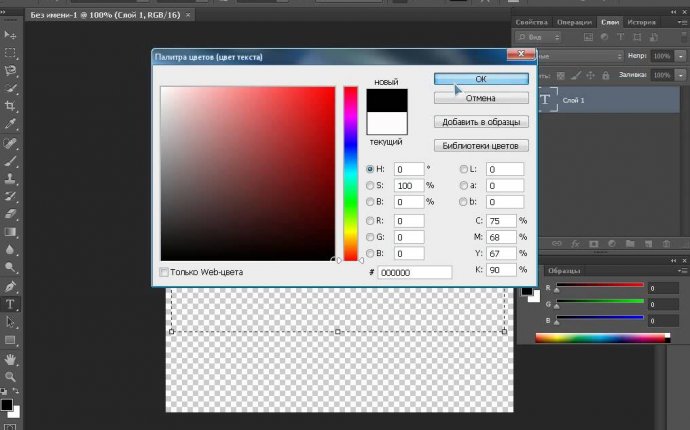
Если кажется, что ничего не происходит, цвет текста может совпадать с цветом фона вашего документа. Найдите образец цвета на панели параметров . Дважды щелкните , чтобы открыть палитру цветов, где можно выбрать другой цвет.
Шаг 2: Выберите шрифт переменного типа
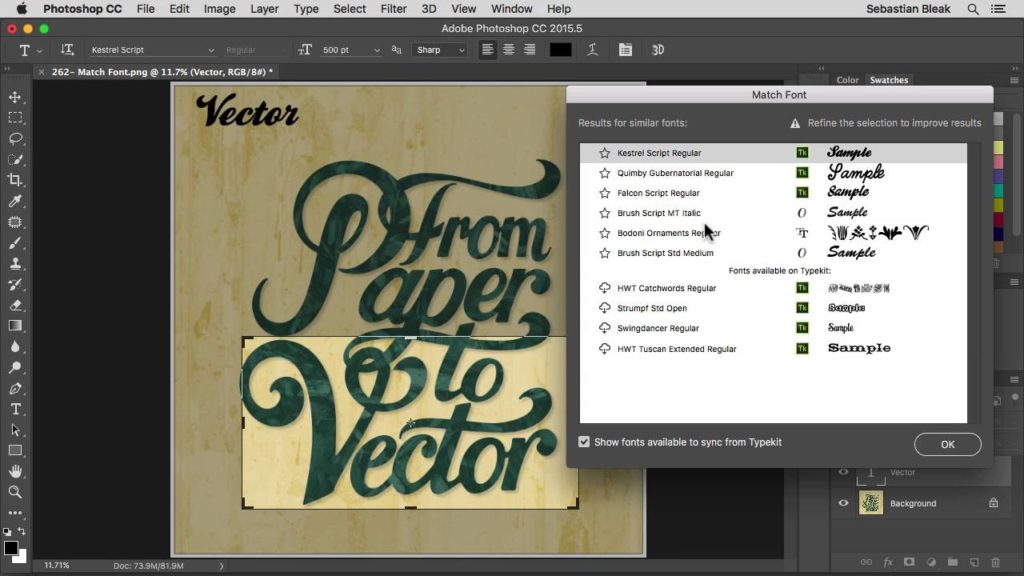
Трижды щелкните по тексту, чтобы выделить его весь. Подойдите к левой стороне панели параметров , чтобы выбрать шрифт в качестве отправной точки. Вам нужен переменный шрифт , который вы можете изменить. Просто введите переменную в поле поиска, и Photoshop отобразит доступные параметры.
Для каждого шрифта будет отображаться короткий образец сценария, и вы также можете навести курсор на шрифт для предварительного просмотра текста в реальном времени.
Если щелкнуть шрифт, он будет применен, и появится меню Свойства шрифта. Если вы потеряете это меню, вы можете найти его снова, перейдя в Окно и нажав Свойства .
Шаг 3. Редактирование шрифта
Теперь вы можете использовать параметры этой панели свойств для настройки внешнего вида шрифта.
Увеличьте ползунок веса , чтобы увеличить толщину букв.
Уменьшите ширину, чтобы слова занимали меньше места, не жертвуя пространством между буквами.
Опустите ящик, отмеченный буквой VA и двусторонней стрелкой, чтобы сжать буквы вместе.
Отрегулируйте высоту букв с помощью большой буквы T и вертикальной двусторонней стрелки.
Отрегулируйте расстояние между ними с помощью большой буквы T и горизонтальной двусторонней стрелки.
Поднимите или опустите весь текст или его часть с помощью поля, отмеченного заглавной буквой A со стрелкой, нажимающей немного вверх a.
Помните, что все эти эффекты можно применить к тексту в целом, или вы можете выбрать отдельные слова или буквы, чтобы повлиять только на выделение.
Что делать, если вы не видите некоторые из этих параметров? Попробуйте щелкнуть значок прямо под полем выбора шрифта или три точки внизу.
Получайте удовольствие от настройки текста в Photoshop! Возможно, вам придется протянуть руку для рисования для действительно сумасшедших вещей, но, по крайней мере, вы можете получить базовую настройку шрифта всего за несколько кликов.
Узнайте о других забавных способах работы с текстом, таких как создание градиентных цветов текста, здесь!
О Каре Кох
Кара влюбилась в фотографию примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Типографика в Photoshop | Руководство по созданию идеальных эффектов типографики
Типографика просто означает создание такого эффектного и выразительного шрифта (текстового типа), который мгновенно привлечет внимание читателя. Часто текст обычно прячется на заднем плане веб-сайта, рекламных листовок, рекламных акций, и он не может дать читателю такой силы, чтобы принять во внимание формулировки. Таким образом, типографика, также известная как искусство создания прибыльного шрифта, позволяет дизайнеру позволить зрителю остановиться и просмотреть важные сообщения. Мы можем быть настолько изобретательны со шрифтом, насколько захотим, из которых я покажу два действительно простых примера, подходящих для начинающих.
Таким образом, типографика, также известная как искусство создания прибыльного шрифта, позволяет дизайнеру позволить зрителю остановиться и просмотреть важные сообщения. Мы можем быть настолько изобретательны со шрифтом, насколько захотим, из которых я покажу два действительно простых примера, подходящих для начинающих.
Примеры создания типографики в Photoshop
Ниже приведены примеры создания типографики в Photoshop:
Пример 1 — типографика с цветочным шрифтом
Это популярный эффект. Типографика с цветочным эффектом используется во многих праздничных, свадебных дизайнах и флаерах. Это дает очень тонкое, но мощное тематическое сообщение и прямо дает зрителю представление о назначении этого конкретного шрифта. Этот эффект сам по себе может быть достигнут несколькими способами. Я покажу, как это сделать быстро, легко и красочно.
Шаг 1: Попробуйте скачать красивую картинку с розами онлайн. Откройте новый документ, выбрав «Файл», затем «Создать». Теперь перейдите в File > Place и поместите наше изображение роз, как показано ниже.
Теперь перейдите в File > Place и поместите наше изображение роз, как показано ниже.
Шаг 2: Перейдите к инструменту «Горизонтальный текст». Введите текст, который хотите отредактировать. Нажмите Enter. Вы можете выбрать любой шрифт по вашему выбору. Я выбрал Шрифт: Magneto и размер шрифта: 320.
Шаг 3: Это важный шаг. Убедитесь, что слой с изображением розы находится поверх слоя с текстом. Теперь щелкните правой кнопкой мыши слой изображения и выберите параметр «Создать обтравочную маску». Вы увидите, что текст приобрел эффект розы. Мы можем еще много чего отредактировать, используя параметры наложения, но только если это необходимо.
Пример 2 – Популярные странные вещи Шрифтовая типография
Это популярный эффект, и я уверен, что многие из вас хотели бы узнать, как мы создаем такой типографский эффект. Посмотрим!
Шаг 1: Перейти к файлу нажмите «Создать». Поскольку шрифт имеет черный фон, залейте фоновый слой черным цветом с помощью инструмента «Заливка».
Поскольку шрифт имеет черный фон, залейте фоновый слой черным цветом с помощью инструмента «Заливка».
Шаг 2: Выберите инструмент «Горизонтальный текст» и введите «Очень странные дела». Теперь осталось создать эффекты с помощью параметров наложения.
Шаг 3: Пусть шрифт будет Caps and Bold. Выберите стиль и размер шрифта, как показано на изображении.
Шаг 4: Не снимая выделения с текстового слоя, начните вносить изменения в размещение текста с помощью панели символов, как показано ниже. Сначала измените значение отслеживания на -100.
Шаг 5: Чтобы растянуть текст по вертикали, установите значение масштаба по вертикали, скажем, 115%. Вы также можете установить его по своему вкусу.
Шаг 6: Теперь первая и последняя буквы в реальном шрифте немного крупнее. Чтобы сделать это так, выберите первую букву слова и измените размер шрифта, скажем, на 400.
Шаг 7: Теперь мы также знаем, что эти большие буквы выровнены вместе в одну строку. Это можно легко сделать с помощью параметра «Сдвиг базовой линии» прямо под параметром «Вертикальный масштаб» на панели символов. Выберите буквы и измените значение сдвига базовой линии, скажем, на -50 pt или любое другое, которое вам удобно.
Шаг 8: Теперь я решил настроить Кернинг или Расстояние между буквами для некоторых дополнительных эффектов. Я сделал это, изменив значение параметра «Кернинг» или «Интервал между символами» прямо под параметром «Размер шрифта». Измените значение на 50. Здесь я хотел бы отметить, что мне пришлось снова изменить размер шрифта, так как я был доволен новым значением при стилизации моего текста.
Шаг 9: После того, как желаемый интервал и корректировка букв достигнуты, давайте начнем стилизовать текст. Установите значение Заливки слоя «Очень странные дела» на 0%.
Шаг 10: Дважды щелкните слой. В разделе «Стили слоя» выберите «Скос и тиснение». Мне пришлось сделать много хитов и пробных значений, чтобы добиться желаемого результата. Это эффекты, которые я изменил; Пожалуйста, установите следующие значения.
- Стиль: Тиснение штрихов
- Глубина: 220
- Размер: 3
- Снимите флажок Использовать глобальный лайтбокс
- Угол: 156
- Высота над уровнем моря: 37
- Глянцевый контур: конус — перевернутый
- Установите флажок Сглаживание .
- Режим выделения — непрозрачность: 35 %
- Теневой режим — Непрозрачность: 50 %
Шаг 11: Выберите параметр Contour в разделе Bevel and Emboss и установите следующие значения.
- Контур: Бухта – Глубокая
- Установите флажок Сглаживание .
Шаг 12: Выберите параметр «Обводка», установите следующие значения и измените значение цвета с помощью редактора цвета, как показано ниже.
- Размер: 3
- Расположение: Внутри
Шаг 13: Выберите параметр Inner Glow и установите следующие значения.
- Непрозрачность: 50%
- Шум: 5%
- Цвет: #ea0f0f
- Размер: 17
Шаг 14: Выберите параметр Outer Glow и установите следующие значения.
- Непрозрачность: 50%
- Шум: 5%
- Цвет: #ea2314
- Размер: 12
- Диапазон: 60%
Шаг 15: Когда нас устроит стиль и редактирование, выберите текстовый слой. Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стиль слоя». Позже это будет полезно для стилизации небольших прямоугольных фигур.