Двойная обводка текста | Render.ru
garnir
Пользователь сайта
#1
#1
Здравствуйте. Я только начал заниматься After Effects, и встрял на одной, на превый взгляд очень просто вещи. Мне нужно сделать двойную обводку текста. Примерно вот такВ премьере инструмент для создания титров умеет делать такие штуки без проблем, но как это сделать в AF я так и не понял. Гугл тоже ничего толкового не сказал.
Ткните пожалуйста носом, если где-то есть тутор как это делается, или подскажите.
Спасибо.
AEplug
Мастер
#2
#2
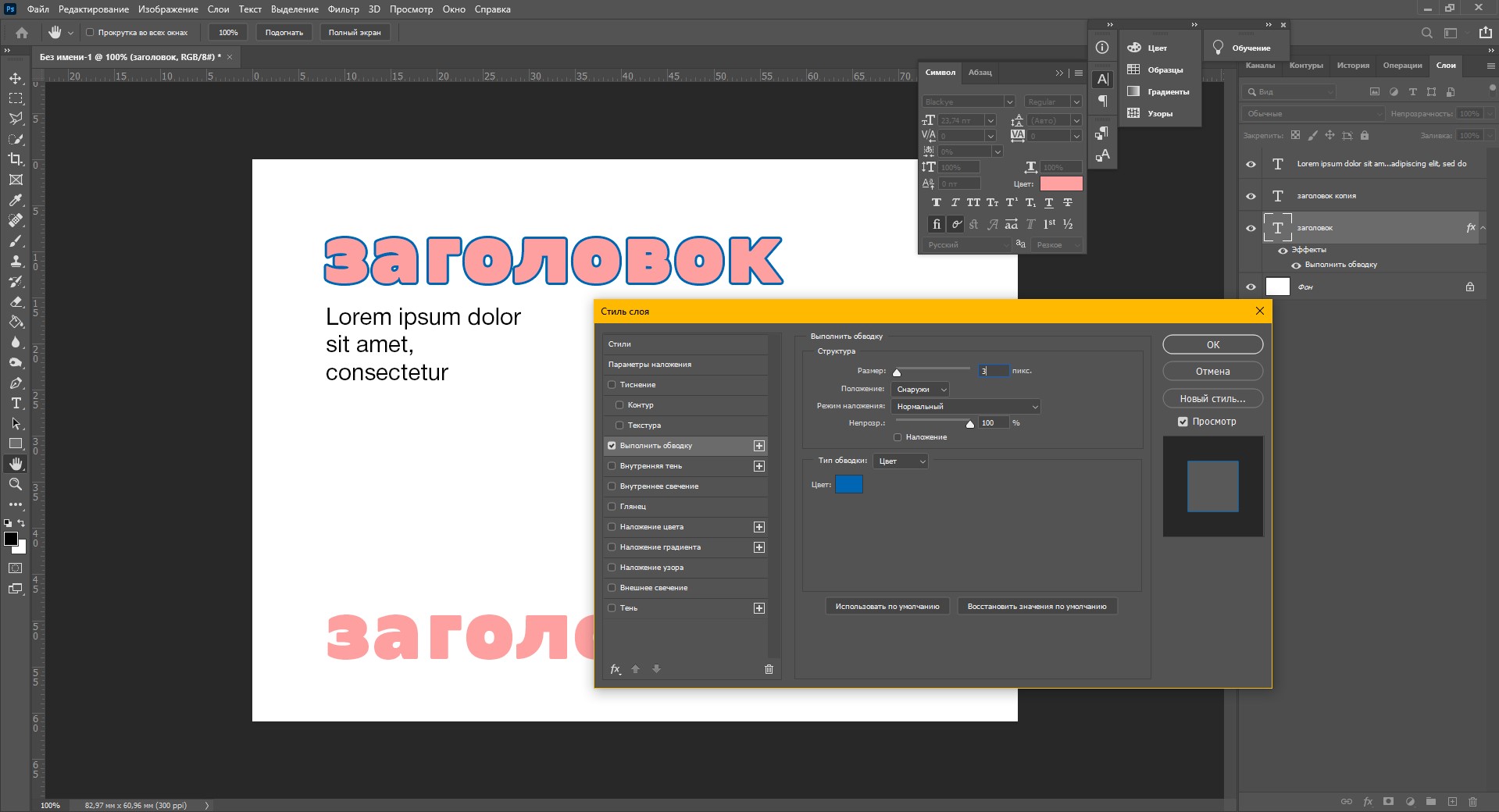
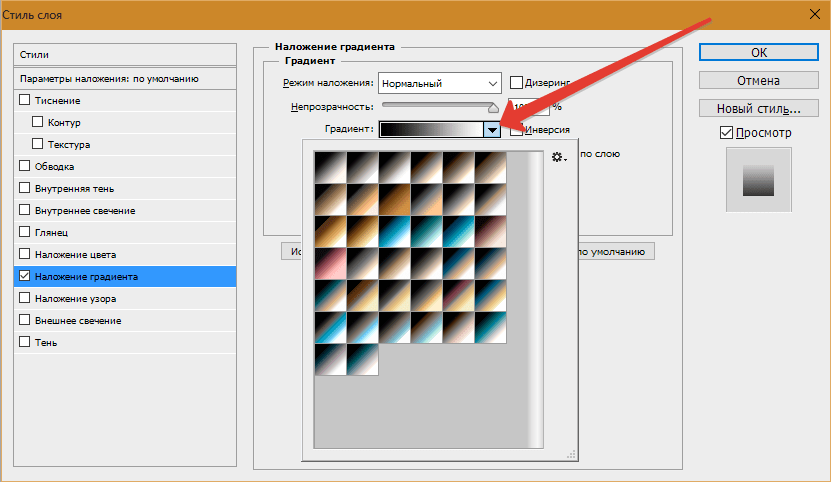
посмотри настройки стилей слоя (как в фотошопе)
garnir
Пользователь сайта
#3
#3
У меня такого нет даже. Есть три пункта для слоя
Есть три пункта для слояText
Transform
Material options
Способо сделать что я хочу нашел, но он слегка корявый. Можно просто сделать все, что нужно со слоем на котором одна обводка, потом продублировать его, поместить под уже существующий и изменить обводку. Но хочется какое-то более элегантное решение что-ли…
Киберпанк
Активный участник
#4
#4
garnir сказал(а):
У меня такого нет даже. Есть три пункта для слояText
Transform
Material options
Способо сделать что я хочу нашел, но он слегка корявый.
Нажмите, чтобы раскрыть…
Правой клавишей, там будет Layer style, да, лучший способ вывести логотип в отдельную композицию там настроить куча контуров с кучей слоев, и потом вставить в свою композицию уже слитой картинкой.Кстати у Крамера был урок как раз по контурам, но я не смотрел, пока не пригодилось.
Редизайн из шаблона + верстка сайта • фриланс-работа для специалиста • категория Дизайн сайтов ≡ Заказчик Angelar Kai
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
2 из 6
прием ставок
Следующий шаг: утверждение условий
публикация
прием ставок
утверждение условий
- резервирование
выполнение проекта
обмен отзывами
Нужно сделать редизайн окон мобильного приложения, сделать главную страницу сайта (аналог главного экрана мобильного приложения), сделать окно чатбота и сверстать.
Важно! : элементы дизайна и верстки берем из готового шаблона ODIS — https://preview.themeforest.net/item/odis-pwa-mobile-app/full_screen_preview/32064963?_ga=2.265652495.1006275188.1682484731-665623854.1682484731
То есть нужно пересобрать экраны приложения и окно чат бота из готовых элементов.
Страницы приложения — в рамке MAIN SCREENS- https://www.figma.com/file/NoWvdX7hBC1SsZ9uN4QIbb/SmileMe-(Copy)?type=design&node-id=0%3A1&t=pOSJpnoD4ND6d4WY-1
Экраны сайта и чатбота, пункт 4 не делаем — https://docs.google.com/document/d/1PC8DvZcJJbUKsSvaoXrI3hvRo3ltpu_NLorkX_CwmIM/edit?usp=sharing
Готов обсудить бюджет и отвечу на все вопросы.
- Ставки 9
- Обсуждение 0
дата онлайн рейтинг стоимость время выполнения
4083
62 0
7 дней400 USD
Артур Сорсорян7 дней400 USD
Добрый день! Готов к обсуждению.

Портфолио: Behance Freelancehunt
Добрий день! Готовий обговорити.
Портфолио: Behance FreelancehuntПоказать оригинал
Перевести
ставка скрыта фрилансером
-
562
5 0
4 дня300 USD
Микола П.4 дня300 USD
Добро пожаловать, готов выполнить редизайн + верстку
Дизайн сайтов любой сложности: Figma / Photoshop
Ларавел React Native JS Vue
Версия: HTML, CSS, PHP, C#, JavaScript, SQL, Sass/SCSS, LESS.🔹🔸🔸🔸🔹HTTP://minori.com.ua/
https://kontur-sb.com.ua/
HTTPS://ald.com
HTTPS://berberis.agency/
HTTPS://mactrix. tech
tech
… https://elenis.com.ua/
HTTPS://saleusa.com.ua/
https://test.landing.ua/factum/
HTTPS://avic.ua/ua
HTTPS://gogreenage.com/
https://tadex.com.ua/Интеграция CMS —
WordPress — Elementor — WooCommerce
OpenCart
Joomla
Webflow
Опыт более 8 лет.🔸🔹🔹🔹🔹🔹Создаю сайты «под ключ»: дизайн, верстка, SEO, написание текста для сайта.Также могу помочь с СРМ-системами и телеграмми ботами.С уважением Миколай.
Вітаю, готовий виконати редизайн + верстку🔹Дизайн сайтів будь-якої складності: Figma / Photoshop
🔸 Laravel 🔸 React Native JS 🔸 Vue
🔹Верстка: HTML, CSS, PHP, C#, JavaScript, SQL, Sass/SCSS, LESS.
http://minori.com.ua/
https://kontur-sb.com.ua/
https://ald.com.ua
https://berberis.agency/
… https://mactrix.tech
https://elenis.com.ua/
https://saleusa.com.ua/
https://test.landing.ua/factum/
https://avic.ua/ua
https://gogreenage.com/
https://tadex. com.ua/
com.ua/🔸 Інтеграція CMS —
Також можу допомогти з СRМ-системами та телеграм ботами.
🔹 WordPress — Elementor — WooCommerce
🔹 OpenCart
🔹 Joomla
🔹 Webflow
🔹 Shopify
Досвід понад 8 років. Створюю сайти «під ключ»: дизайн, верстка, SEO, написання тексту для сайта.
З повагою, Миколай.Цену и сроки точно скажу после обсуждения задачи.
Показать оригинал
Перевести
5 дней250 USD
5 дней250 USD
Доброго времени суток, обращайтесь, реализую быстро и качественно! Буду рад сотрудничеству!
ставка скрыта фрилансером
ставка скрыта фрилансером
123 дня12 345 USD
123 дня12 345 USD
Дорогой клиент!
Я Владимир, UI/UX дизайнер из Украины. Будет приятно сотрудничать с вами, потому что я имею соответствующий опыт, подобные проекты. Огромный опыт работы с многими клиентами: UA, USA, EU, UK. Ваша уникальность должна быть выражена хорошим и свежим дизайном 🙂
Вот примеры моих работ:
Dribbble
Behance
———————————————————————————
https://easyshoptracker.com/
… HTTPS://www.opentact.org
Спасибо за ваше время и внимание!
С уважением ,
Владимир
Дорогий клієнт !Я Володимир, UI/UX дизайнер з України. Буде приємно співпрацювати з вами, тому що я маю відповідний досвід, схожі проекти. Величезний досвід роботи з багатьма клієнтами: UA, USA, EU, UK. Ваша унікальність повинна бути виражена хорошим і свіжим дизайном 🙂
Ось приклади моїх робіт:
Dribbble
Behance
————————————————-
https://easyshoptracker. com/
com/
… https://www.opentact.org/
Дякую за ваш час і увагу!
З повагою,
ВолодимирПоказать оригинал
Перевести
7 дней250 USD
7 дней250 USD
Здравствуйте, готов вам помочь
Занимаюсь UI/UX дизайном с 2020 и точно знаю, чего хотят мои клиенты!Мое портфолио :
Behance
FreelancehuntДавайте обговорим подробнее
С уважением, Богданставка скрыта фрилансером
11 часов 36 минут назад
186 просмотров
13 дней 12 часов
Контурный текст в фотошопе — maqaustralian
15.11.2022
0 комментариев
- Выберите «Слой 1» и перетащите его под текстовый слой.

- Щелкните в любом месте текста, чтобы применить цвет и снять выделение с текста.
- Выберите инструмент ведро с краской слева.
- Убедитесь, что выбран текстовый слой, и нажмите кнопку в правом нижнем углу, чтобы добавить новый.
- Пространство между шрифтом и пунктирными линиями будет контуром. Вы заметите, что пунктирные линии вокруг текста расширились. Чем больше вы расширяете текст, тем больше контур.
- Расширьте текст в зависимости от желаемого размера контуров.
- Нажмите «Выбрать», затем нажмите «Изменить» и выберите «Расширить».
- Удерживая Ctrl или клавишу Command на клавиатуре, выберите текстовый слой.
- Запустите Photoshop и введите текст, который хотите выделить, или загрузите существующий документ.
- Следуйте приведенным ниже инструкциям, чтобы обвести текст: Обводка текста в Photoshop CS3 проста и выполняется в несколько шагов.
- Настройте размер, положение, режим наложения, непрозрачность и цвет контура.

- Перейдите в раздел слоев, щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения».
- Запустите Photoshop и введите текст, который хотите выделить, или откройте существующий документ.
- Если вы используете Photoshop CS6 и хотите обрисовать свой текст, выполните следующие действия: Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете обвести его. К сожалению, в Photoshop невозможно обвести текст, если вы используете iPad. Процесс прост и требует всего несколько шагов: • Вы легко обрисовываете текст в Photoshop на iPad Таким образом, вы гарантируете, что изменения, внесенные вами в ваш шрифт, будут сохранены, а положение текста будет сохранено. При подготовке файла к печати вам необходимо преобразовать текст в контуры. Как обвести текст в Photoshop для печати
- Выберите ведро с краской, выберите цвет и щелкните в любом месте между текстом и рамками.
- Нажмите «Изменить», а затем выберите «Расширить».
 Здесь вы можете настроить выбранные границы.
Здесь вы можете настроить выбранные границы. - Выберите текст, который вы хотите выделить, удерживая Ctrl в Windows или клавишу Command на Mac, и щелкните миниатюру слоя.
- Выберите «Инсульт». Настройте параметры, включая цвет, размер и непрозрачность, и нажмите «ОК».
- Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново. Мы рекомендуем работать с скопированной версией и оставить оригинал нетронутым.
- Переименуйте слои, чтобы вы знали, над каким из них вы работаете.
- Убедитесь, что вы хорошо видите его, увеличив масштаб или увеличив размер.
- Запустите Photoshop Elements и откройте существующий документ, если он у вас есть, или создайте новый.
- Если вы используете Photoshop Elements и хотите, чтобы ваш текст выделялся, выполните следующие действия: Как обвести текст в Photoshop Elements
В этой статье мы обсудим, как обвести текст в Photoshop, и предложим подробные пошаговые руководства по лучшим методам.
 Если вы хотите узнать, как сделать свой текст отличительным, вы находитесь в правильном месте. Photoshop позволяет выбирать из бесчисленных вариантов цветов, границ, непрозрачности и т. д., а также предлагает множество вариантов выделения текста в зависимости от используемой версии. Если вы хотите, чтобы определенные слова выделялись среди остального текста, один из вариантов — выделить нужное слово. Как обвести текст в Photoshop Как обвести текст в Photoshop
Если вы хотите узнать, как сделать свой текст отличительным, вы находитесь в правильном месте. Photoshop позволяет выбирать из бесчисленных вариантов цветов, границ, непрозрачности и т. д., а также предлагает множество вариантов выделения текста в зависимости от используемой версии. Если вы хотите, чтобы определенные слова выделялись среди остального текста, один из вариантов — выделить нужное слово. Как обвести текст в Photoshop Как обвести текст в Photoshop
0 комментариев
Как выделить шрифты для печати
ОпубликованоБрук 0
Зачем нужно обводить шрифты? Перед отправкой файлов на печать важно преобразовать все шрифты в контурные. Выделение шрифтов в ваших файлах гарантирует, что внешний вид шрифта будет сохранен, когда ваши файлы будут отправлены на печать, поскольку он преобразует шрифт в иллюстрацию.
Контурирование шрифтов в ваших файлах гарантирует, что внешний вид шрифта будет сохранен при отправке ваших файлов на печать. Шрифт преобразуется в объект, так что, если потребуются исправления для целей печати, нашей команде предварительной проверки не нужно будет владеть шрифтом, чтобы внести необходимые корректировки.
Шрифт преобразуется в объект, так что, если потребуются исправления для целей печати, нашей команде предварительной проверки не нужно будет владеть шрифтом, чтобы внести необходимые корректировки.
Контурные шрифты заставят программу редактирования отображать текст в виде фигур, а не встроенного файла шрифта. Это заморозит внешний вид шрифта на месте. Однако после того, как шрифты были обведены и теперь считаются произведением искусства, текст больше нельзя редактировать. Всегда полезно сохранять файл печати только с выделенными шрифтами. Убедитесь, что вы не сохраняете свой рабочий файл с контурами.
Инструкции по обводке шрифтов:
- Обводка шрифтов с помощью Adobe Illustrator
- Обводка шрифтов с помощью Adobe Photoshop
- Контурирование шрифтов с помощью Adobe InDesign
Идет в печать
Если при загрузке ваших файлов на наш сайт вы видите предупреждение ниже, это означает, что ваши шрифты не обведены, и внешний вид не сохранен.
Выполните следующие три простых шага, чтобы быстро наметить шрифты:
Использование Adobe Illustrator
Узнайте, как правильно обводить текст в Illustrator.
- Выберите все шрифты в файле, нажав Command + A
- При выбранных шрифтах нажмите Command + Shift + O
- Выберите «Файл» > «Сохранить как» и переименуйте файл соответствующим образом, чтобы он не сохранялся поверх редактируемого файла.
Слева: Текст доступен для редактирования. Шрифты не обведены
Справа: Шрифты обведены. Текст больше не редактируется.
Использование Adobe Photoshop
- Command или щелкните правой кнопкой мыши текстовый слой на панели слоев.
- Выберите «Преобразовать в форму».
- Выберите «Файл» > «Сохранить как» и переименуйте файл соответствующим образом, чтобы он не сохранялся поверх редактируемого файла.
Использование Adobe InDesign
Выполните следующие действия, чтобы выделить шрифты в InDesign.
