Как не замыкать контур в фотошопе
Как узнать, что в файле есть открытые пути?
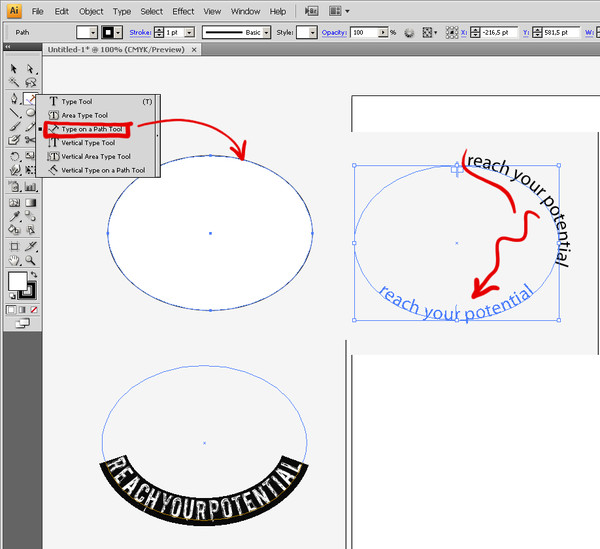
Как убрать открытые пути в Adobe Illustrator?
Как закрыть открытые пути в Иллюстраторе без специальных дополнений?
Чосик1Чтобы узнать, есть ли в векторном рисунке открытые пути, необходимо вызвать панельку “Информация о документе” из меню “Окно” (англ. Window > Document Info). В открытой панельке нажимаем в правом верхнем углу кнопку вызова меню панели и ставим галочку напротив пункта “Объекты”. Теперь необходимо выделить все имеющиеся в рисунке объекты и тогда панель в графе “Контуры” покажет сколько у Вас открытых путей (см. рис.).
Чтобы быстро закрыть все пути без дополнений. Нужно выделить все, что есть на рисунке. Затем выбрать инструмент “Нож”, который прячется под одной кнопкой с “Ластиком” и обвести им выделенные объекты словно инструментом Лассо в Фотошопе.
funarya1Всего 1 ответ.Почему в мультфильмах динамичные предметы так сильно отличаются от статичных (контур, текстура или даже цвет)?
Артём Мельников2Источник: i202. photobucket.com
photobucket.comУже когда-то отвечал на подобный вопрос. Но еще раз повторюсь.
Немного уйдем в технику класической рисованной анимации. Кадр рисованного мультфильма состоит из фона, который рисует художник фонов, фон не меняется на протяжении всей сцены, или на протяжении куска сцены с планом одной камеры. И прозрачных целулоидных слоев, которые рисуются после основной анимации художниками по заливке и контуровке, и меняются почти на каждом кадре, в зависимости от типа движения персонажа. На каждом слое рисуют позу персонажа, его даже могут расположить на нескольких слоях, для удобства, например ноги на одном слое целулоида, а руки, туловище, голова на другом. Это иногда заметно, когда на один кадр пропадают конечности персонажа, это ошибка оператора, забыл положить слой целулоида. Также отдельным слоем рисуют и то, с чем будут взаимодействовать с персонажем. Все это чтобы, например, на 10-ти секундную сцену из 120 кадров, использовать только один фон.
К чему я веду. Скорее всего динамика отличается от фона из-за того, что при заливке персонажей и элементов с которыми персонажи будут взаимодействовать, используется специальная краска для целулоида. А фон красят привычными нам красками для рисования. При высыхании оттенки и вид красок немного отличается.
Скорее всего динамика отличается от фона из-за того, что при заливке персонажей и элементов с которыми персонажи будут взаимодействовать, используется специальная краска для целулоида. А фон красят привычными нам красками для рисования. При высыхании оттенки и вид красок немного отличается.
Вот отличный видеоролик, который рассказывает как делали “Незнайку на луне”. Все эти процессы там прекрасно описываются.
Alexandr Koval’4Всего 2 ответа.Как сделать контур в Photoshop?
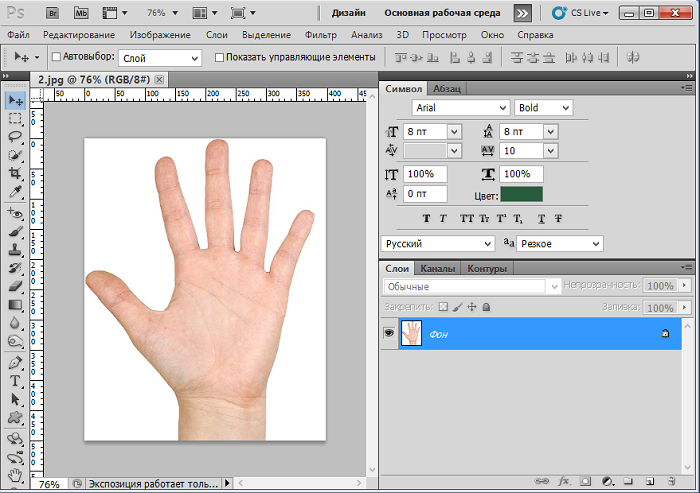
Гость2Самый лучший способ – это нарисовать контур пером. Подходит для простых и сложных объектов.
Выбираем инструмент “перо”, горячая кнопка “P”.
В верхней панели указываем тип – “фигура”, в пункте “заливка” ставим “нет цвета”. Далее в пункте “контур” выбираем нужный цвет и задаём размер контура. В дальнейшем всё это можно будет изменить.
После настройки инструмента можно смело рисовать любой контур. )
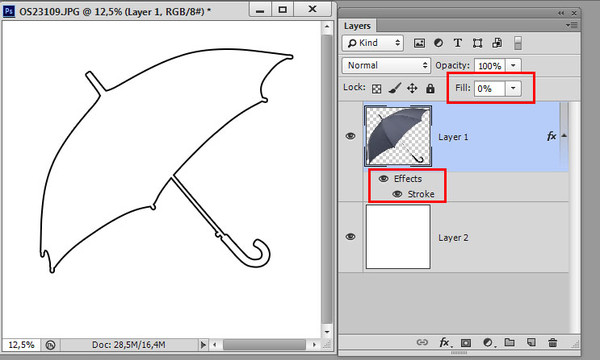
Откройте фото, в меню справа выберите “Параметры наложения”, откройте “Обводка” Пошаговая инструкция здесь http://start-luck. ru/photoshop/kak-sdelat-kontur.htmlКирилл М.1
ru/photoshop/kak-sdelat-kontur.htmlКирилл М.1
Как не замыкать контур в фотошопе
При использовании инструмента перо, когда после нескольких граней подвожу курсор к началу контура, Фотошоп пытается его замкнуть. Скажите, как продолжить контур пройдя через начало, и возможно ли такое что из одного узла выходило несколько отрезков?Евгений Фролов6Замкнёт! Скрин в студию, что вырезаешь?Паша1
Всего 2 ответа.Если замкнутый круг и идет повтор что это и почему? как изменить
Guest2Замкнутого круга не может быть. Спираль! Все идет по спирали…. Закручивает, закручивает и тянет вверх или вниз в зависимости от ваших желаний и пристрастий.
Вам также может понравиться
Основы работы Pen Tool в Фотошопе
Статьи Теория
2 комментария Дмитрий Веровски
Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или Pen Tool, его англоязычное название. И причины, которые меня побудили на это, заключаются в том что Перо очень непростой инструмент. Изучение Пера осложняет также то, что в Фотошопе он идет в связке с массой непонятных настроек. Даже подробный разбор всех настроек не гарантирует успешное освоение инструмента Pen Tool и вот почему. Рисование контуров Пером — исключительно моторный навык. То есть надо понять на неком подсознательном уровне, как и по каким законам гнётся кривая Pen Tool.
Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент
- Векторные инструменты рисования в Фотошопе
- Меню Options для вектора в Фотошопе
- Add, Subtract, Intersect и Exclude в Фотошопе
- Shape Layer, Path и Fill Pixels в Фотошопе
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как настроить Перо в Фотошопе
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool и взгляните на панель наверху. В области режимов вектора у вас должно стоять Path. Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Add to path area (+). Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:
Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:
- Add, Subtract, Intersect и Exclude в Фотошопе
- Shape Layer, Path и Fill Pixels в Фотошопе
Режим Path создает векторные контуры в чистом виде. Эти контуры ни к чему не прикреплены. Они существуют вне зависимости от слоев. И, мягко говоря, инструментом Pen Tool в Фотошопе особенно не порисуешь. Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Layer Shape создает фигуру, в виде слоя с привязанной векторной маской. И это единственный способ создания векторных фигур в Фотошопе. Слой заливки, ограниченный векторной маской. Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
Режимы типа Add to path area (+)
Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.
По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером, затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.
Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе.
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
- Точки с симметричными направляющими — направляющие такой точки симметричны и связаны. Изменение направляющей с одной стороны изменяет направляющую с другой стороны.
- Точки с одной направляющей — у точки активирована лишь одна направляющая.
- Точки с ассиметричными (угловыми) — направляющие такой точки не связаны вместе, они направлены в разные стороны, они разной длины. Такие точки используются для углов.
- Точки без направляющих.
Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
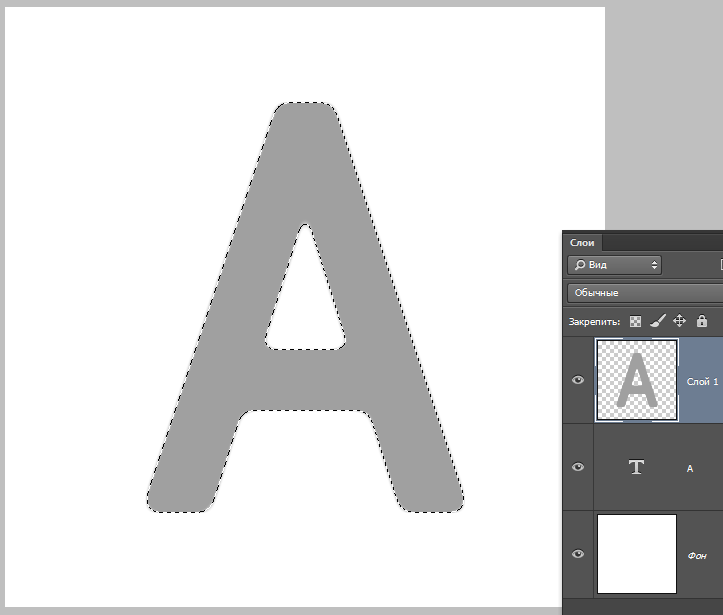
Я продемонстрирую работу с Pen Tool создавая векторную область для буквы «R».
Создаем обтравочный путь для буквы
RНачните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:
Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path. И опять выделите слой Work Path. Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool, а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path
.После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
- Выделите одну из линий инструментом Direct Selection Tool или Path Selection Tool.
- Создайте новый слой, на который будет залита краска.
- Кликните по контуру правой кнопкой мыши и из выпадающего меню выберите Stroke Subpath
В появившемся диалоговом окне надо выбрать, конечно, кисть и галочку Simulate Pressure — которая симулирует реальное нажатие пера.
Можно смело нажимать ОК.
Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.
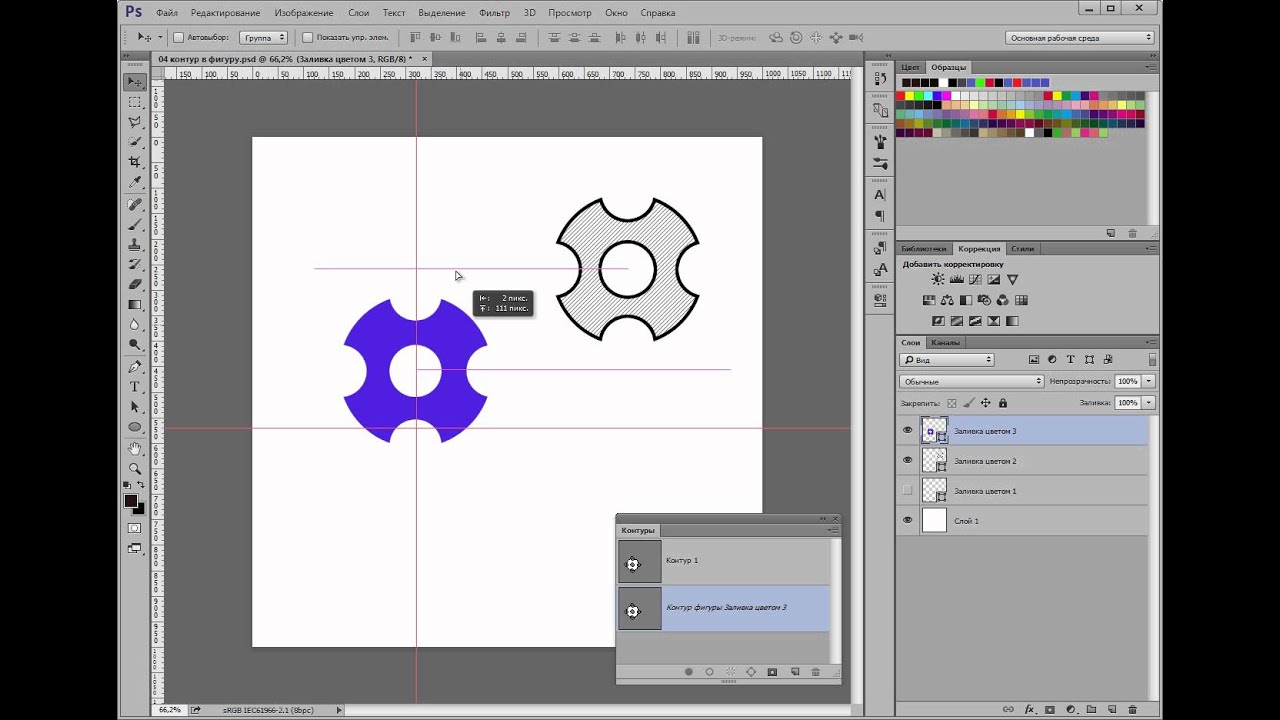
Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.
Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!
WRITTEN BY
Как нарисовать фигуру в Photoshop
Содержание
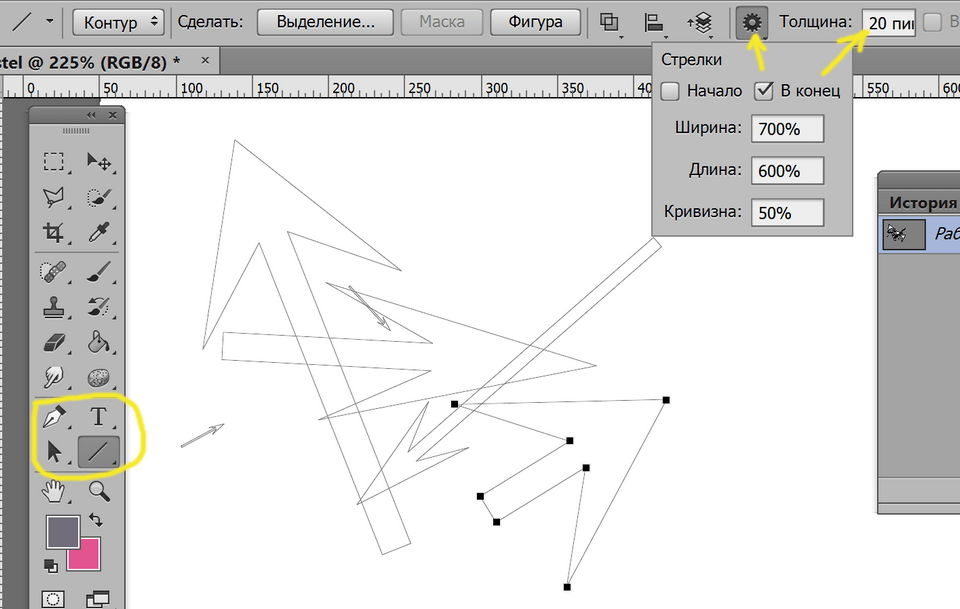
Время чтения: 5 минутСуществует много разных способов рисования фигур в Photoshop, но в этом уроке мы будем использовать инструмент «Перо».
1. Откройте Photoshop и создайте новый документ.
2. Выберите инструмент «Перо» на панели инструментов.
3. На панели параметров установите для параметра «Режим» значение «Контур» и для параметра «Инструмент» значение «Перо».
4. Щелкните документ и перетащите его, чтобы создать фигуру.
5. Чтобы изменить форму, дважды щелкните ее.
6. На панели «Контуры» вы можете редактировать форму, добавляя или удаляя точки.
7. Чтобы обвести фигуру, выберите кисть на панели «Кисти» и задайте цвет на панели «Образцы».
8. Чтобы сохранить фигуру, выберите фигуру и нажмите кнопку «Сохранить» на панели «Контуры».
Открытие Photoshop и создание нового документа
Для начала откройте Photoshop и создайте новый документ. Вы можете сделать это, выбрав «Файл» > «Создать» или нажав Ctrl + N на клавиатуре.
В окне «Новый документ» задайте для ширины и высоты желаемый размер фигуры. В этом примере мы установим ширину на 1000 пикселей и высоту на 1000 пикселей.
Затем выберите цвет фона. Это цвет, который будет использоваться для фона фигуры. Для этого примера мы выберем белый.
Теперь выберите фигуру, которую хотите нарисовать. Для этого примера мы выберем прямоугольник.
Нарисуйте прямоугольник, щелкнув и перетащив его на холсте.
Если вы хотите изменить размер прямоугольника, вы можете сделать это, щелкнув и перетащив углы.
Чтобы изменить цвет прямоугольника, выберите фигуру, а затем выберите новый цвет на панели инструментов в верхней части окна.
Чтобы изменить толщину прямоугольника, выберите форму, а затем выберите новую толщину на панели инструментов в верхней части окна.
Чтобы добавить границу к прямоугольнику, выберите фигуру, а затем выберите новую границу на панели инструментов в верхней части окна.
Чтобы добавить тень к прямоугольнику, выберите форму, а затем выберите новую тень на панели инструментов в верхней части окна.
Когда вы закончите, нажмите кнопку OK.
Выбор инструмента «Форма» в Photoshop
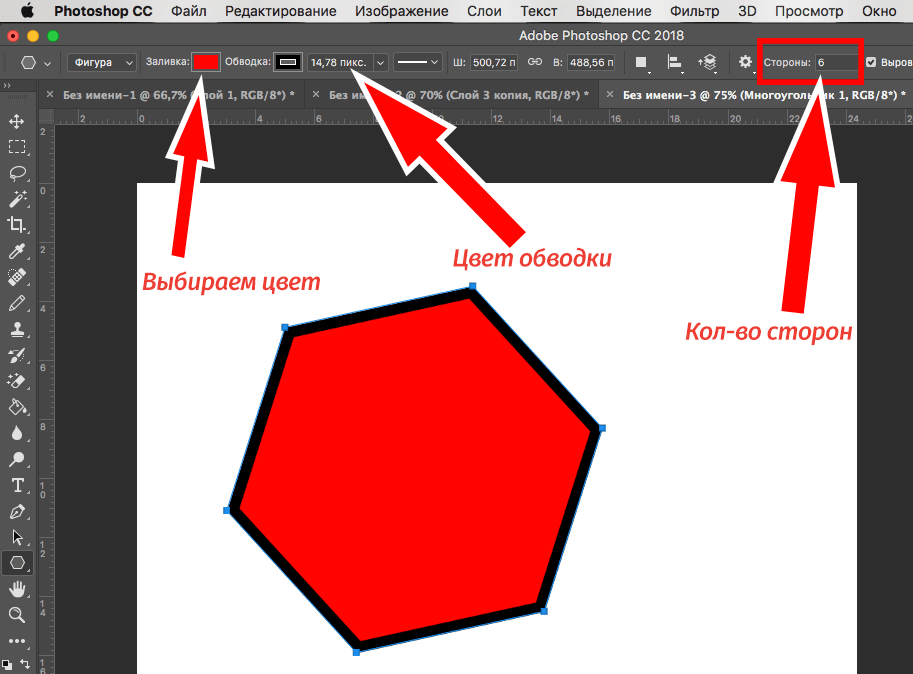
Инструмент «Форма» в Photoshop используется для создания основных геометрических фигур. Чтобы выбрать инструмент «Форма», перейдите на панель «Инструменты» и выберите форму объекта, который хотите создать. Есть множество форм на выбор, включая прямоугольник, круг и многоугольник.
Выбрав инструмент «Форма», вы можете перетаскивать курсор по холсту, чтобы нарисовать фигуру. Чтобы изменить размер фигуры, удерживайте нажатой клавишу Shift и перетащите углы. Чтобы повернуть фигуру, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac) и перетащите центр.
Чтобы заполнить форму цветом, перейдите на панель параметров и выберите цвет из цветовой палитры. Вы также можете добавить границу к фигуре, выбрав цвет и толщину в параметрах границы.
Вы также можете добавить текст к фигуре, выбрав инструмент «Текст» и щелкнув внутри фигуры.
Выбор типа и стиля фигуры
Существует множество способов рисования фигур в Photoshop, и выбранный вами метод будет зависеть от типа фигуры, которую вы хотите создать, и стиля, которого вы хотите достичь. В этой статье мы покажем вам, как рисовать фигуры с помощью инструмента «Перо», инструментов «Форма» и инструментов «Пользовательская фигура».
Чтобы нарисовать фигуру с помощью инструмента «Перо», сначала выберите этот инструмент на панели инструментов. Затем щелкните и перетащите по холсту, чтобы создать фигуру. Когда вы отпустите кнопку мыши, Photoshop покажет вам путь фигуры. Затем вы можете использовать инструмент «Перо» для редактирования фигуры, щелкнув и перетащив контур.
Чтобы нарисовать фигуру с помощью инструментов «Фигура», сначала выберите нужный инструмент на панели инструментов. затем щелкните и перетащите по холсту, чтобы создать фигуру. Когда вы отпустите кнопку мыши, Photoshop покажет вам форму. Затем вы можете использовать инструменты формы для редактирования фигуры, щелкнув и перетащив фигуру.
Чтобы нарисовать фигуру с помощью инструментов Custom Shape, сначала выберите нужный инструмент на панели инструментов. Затем щелкните и перетащите по холсту, чтобы создать фигуру. Когда вы отпустите кнопку мыши, Photoshop покажет вам список фигур на выбор. Затем вы можете использовать инструменты Custom Shape для редактирования фигуры, щелкнув и перетащив фигуру.
Рисование и изменение размера фигуры
В Photoshop существует множество способов рисования фигур. В этой статье мы обсудим, как нарисовать фигуру и изменить ее размер.
Чтобы нарисовать фигуру, нам сначала нужно открыть Photoshop. Затем нам нужно перейти в меню «Файл» и выбрать «Создать». Это откроет новый документ в Photoshop.
В новом документе нам нужно выбрать фигуру, которую мы хотим нарисовать. Для этого мы можем перейти в меню «Форма» и выбрать нужную форму.
После выбора фигуры нам нужно нажать и перетащить мышь, чтобы нарисовать фигуру.
Если мы хотим изменить размер фигуры, мы можем выбрать ее, а затем перейти в меню «Правка» и выбрать «Свободное преобразование». Это откроет окно «Свободное преобразование». Затем мы можем изменить размер фигуры, перетаскивая углы коробки.
Применение параметров заливки и обводки к фигуре
Adobe Photoshop — мощное программное обеспечение для редактирования изображений, предлагающее широкий спектр возможностей редактирования и создания изображений. Среди множества функций Photoshop также позволяет пользователям создавать фигуры и применять к ним заливки и обводки. В этой статье мы покажем вам, как это сделать.
В этой статье мы покажем вам, как это сделать.
Чтобы нарисовать фигуру в Photoshop, выберите инструмент «Форма» на панели инструментов. Откроется панель параметров формы. Выберите нужную фигуру на панели и нарисуйте ее на холсте.
После того, как фигура будет нарисована, вы можете применить к ней заливку. Для этого выберите инструмент «Заливка» на панели инструментов и щелкните нужный цвет в цветовой палитре. Цвет заливки будет применен к фигуре.
Если вы хотите добавить обводку к фигуре, выберите инструмент «Обводка» на панели инструментов и выберите нужный цвет и ширину обводки. Обводка будет применена к фигуре.
Вы также можете настроить свойства фигуры, такие как тип заливки, тип обводки и ширину обводки, на панели «Параметры формы».
Редактирование и преобразование фигуры
Существует множество способов рисования фигур в Photoshop, и выбранный вами метод будет зависеть от желаемого результата. В этом уроке вы узнаете, как нарисовать фигуру в Photoshop, а также как редактировать и преобразовывать фигуру.
Чтобы нарисовать фигуру в Photoshop, вы можете использовать инструмент «Перо», инструмент «Прямоугольник» или инструмент «Эллипс». Инструмент «Перо» — самый универсальный инструмент для рисования фигур, но инструменты «Прямоугольник» и «Эллипс» также просты в использовании.
Чтобы нарисовать фигуру с помощью инструмента «Перо», щелкните один раз, чтобы создать контур фигуры, а затем щелкните еще раз, чтобы закрыть фигуру. Чтобы изменить фигуру, выберите ее, а затем используйте следующие параметры на панели «Свойства»:
-Ширина: изменение ширины фигуры.
-Высота: изменение высоты фигуры.
-Вращение: Поворот фигуры.
-Смещение: перемещение фигуры вверх, вниз, влево или вправо.
-Путь: отредактируйте путь фигуры.
-Fill: изменение цвета заливки фигуры.
-Обводка: изменение цвета обводки фигуры.
-Стиль: Изменить стиль обводки.
-Выравнивание: Выравнивание формы.
-Преобразование: трансформировать форму.
Сохранение и экспорт нарисованной фигуры в Photoshop
В этой статье мы узнаем, как нарисовать фигуру в Photoshop, а также сохранить и экспортировать нарисованную фигуру в Photoshop.
Мы начнем с создания нового документа в Photoshop. Затем мы выберем инструмент фигуры и нарисуем фигуру. Затем мы сохраним фигуру как документ Photoshop.
Затем мы можем экспортировать фигуру в виде файла PNG или JPEG. Мы также можем экспортировать форму в виде векторного файла. Мы можем экспортировать векторный файл в формате PDF, EPS или SVG.
Мы также можем добавить границу к форме. Мы можем добавить рамку к фигуре, выбрав инструмент границы и нарисовав рамку вокруг фигуры. Затем мы можем настроить ширину границы, цвет и стиль.
Как использовать инструмент «Перо» в Photoshop (шаг за шагом)
Ник КонстантА- А+
Скачать как PDFПодпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Вы не будете долго пользоваться Photoshop, прежде чем поймете, что инструмент «Перо» необходим. Вы не можете отказаться от использования инструмента «Перо» при изучении промежуточных методов редактирования, таких как фотокомпозиции.
Сегодня мы расскажем вам, как использовать инструмент «Перо» в Photoshop. Я объясню все его функции, а затем дам вам быстрые пошаговые инструкции по созданию контура и формы. К концу статьи вы узнаете, как выполнять сложные редактирования в Photoshop с помощью инструмента «Перо».
Точность и контроль
Фантастические фотоприключения
Если вы ищете инструкции по использованию инструмента «Перо» в Photoshop, вам понравятся наш проектный видеокурс и шпаргалка. Преобразите свою фотографию с Fantastic Photo Adventures.
Магазин Предложения Проверить цену наКупить у
НедоступноЧто такое инструмент «Перо» в Photoshop?
Инструмент «Перо» в Photoshop предназначен для создания контуров. Это позволяет нам создавать точные, подробные выделения и вырезы любой части изображения, которую вы пожелаете.
Это позволяет нам создавать точные, подробные выделения и вырезы любой части изображения, которую вы пожелаете.
Инструмент «Перо» работает, размещая различные опорные точки для точного обведения объекта. Мы можем изменить кривизну каждой точки привязки, щелкнув и перетащив из новой точки привязки.
Инструмент «Перо» является наиболее точным инструментом выделения, поскольку мы можем установить параметры и получить настолько подробную информацию, насколько пожелаем. Это может быть трудоемким процессом, но быстрое создание путей становится второй натурой.
Где находится инструмент «Перо» в Photoshop?
Мы можем найти инструмент «Перо» на левой панели инструментов в вашей программе Photoshop.
Существует четыре варианта стандартного инструмента «Перо» и специальные параметры для редактирования существующих контуров:
- Инструмент «Перо произвольной формы» — это упрощенная версия стандартного инструмента «Перо».
 Это позволяет нам рисовать путь, удерживая нажатой кнопку мыши. После того, как мы отпустили щелчок, у нас есть путь с разнесенными опорными точками. Это полезно для быстрого, беспорядочного выбора, когда точность не является проблемой.
Это позволяет нам рисовать путь, удерживая нажатой кнопку мыши. После того, как мы отпустили щелчок, у нас есть путь с разнесенными опорными точками. Это полезно для быстрого, беспорядочного выбора, когда точность не является проблемой. - Инструмент «Добавить опорную точку» — для редактирования существующего пути.
- Инструмент «Удалить опорную точку» — для редактирования существующего пути.
- Инструмент «Преобразовать точку» — позволяет нам изменить заданную опорную точку из выбранного вами пути. Мы можем изменить кривизну, идущую к этой опорной точке или от нее.
Примечание. В последней версии Photoshop также есть инструмент Curvature Pen (). Кроме того, мы можем включить инструмент Content-Aware Pen , перейдя на Photoshop > Настройки > Предварительный просмотр технологий . Но последний все еще находится в стадии тестирования и может быть немного сложным.
Режимы формы и пути инструмента «Перо»
Инструмент «Перо» может создавать контур или фигуру. Переключайтесь между двумя на верхней панели инструментов после выбора инструмента «Перо».
Путь — это линия границы на нашем изображении, когда мы делаем выбор. Он имеет точки крепления на обоих концах и может быть прямым или изогнутым. Режим Path не оставляет никаких линий на вашей фотографии.
Фигура — это новая визуальная форма, автоматически создаваемая по мере того, как мы прокладываем ваш путь и опорные точки. Мы можем указать как обводку (контур), так и заливку фигуры, которую вы строите, в режиме Shape.
Объединение фигур
В режиме контура есть параметр, который выглядит как два перекрывающихся квадрата. Мы также видим это, когда начинаем рисовать фигуру. Используйте это, чтобы объединить разные формы в один и тот же выбор. Это чрезвычайно полезно при работе с детальной частью фотографии.
Как использовать инструмент «Перо» для создания контура
Стандартный инструмент «Перо» позволяет нам обводить объект с невероятной точностью. Сначала это может показаться немного медленным и утомительным. Но это ценный навык, которым нужно овладеть. Кроме того, нам не нужно слишком беспокоиться о том, чтобы все испортить, потому что мы всегда можем вернуться и отредактировать путь.
Сначала это может показаться немного медленным и утомительным. Но это ценный навык, которым нужно овладеть. Кроме того, нам не нужно слишком беспокоиться о том, чтобы все испортить, потому что мы всегда можем вернуться и отредактировать путь.
Шаг 1. Настройте инструмент «Перо» для контура
Сначала выберите инструмент «Перо». Затем перейдите на верхнюю панель инструментов, чтобы выбрать параметр «Путь».
Шаг 2: Создайте сегмент прямой линии
Теперь давайте увеличим масштаб нашего объекта (Ctrl/Command+). Мы можем использовать разное увеличение в зависимости от того, насколько велик и сложен наш объект. Я рекомендую создать путь в масштабе не менее 100%. Чем больше масштаб, тем точнее и детальнее мы можем быть. Щелкните в том месте, где вы хотите разместить первую опорную точку.
Затем проведите воображаемую линию вдоль края выбранного объекта. Перед изменением пути щелкните, чтобы поставить другую опорную точку. Фотошоп создает прямую линию.
Фотошоп создает прямую линию.
Шаг 3. Создание изогнутого сегмента контура
Прямые линии сделать довольно просто. Кривые намного сложнее. При приближении к кривой убедитесь, что последняя опорная точка находится до того, как она произойдет.
Затем щелкните в том месте, где вы хотите установить следующую опорную точку. Но прежде чем отпустить щелчок, перетащите выделение (и не отпускайте). Это создает опорную линию от нашей последней опорной точки до нашей новой и еще одной равноудаленной опорной линии. Мы называем две части опорной линии «ручками».
Перетаскивая выделение в разных направлениях, мы можем найти кривую, соответствующую форме нашего объекта. Если нет, мы всегда можем увеличить масштаб и попытаться расположить наши опорные точки ближе друг к другу.
Полезный совет: следите за траекторией контура, удерживая кнопку мыши. Обычно это может дать точную кривую для вашего объекта.
Обратите внимание, что маркер прогресса остается после того, как мы создали новую привязку. Это гарантирует, что следующая кривая будет основана на информации о последней кривой для большей точности.
Это гарантирует, что следующая кривая будет основана на информации о последней кривой для большей точности.
Шаг 4. Создание прямого пути после изогнутого пути
Иногда нам не нужна информация о последней кривой. Как правило, это происходит из-за резкого изменения формы. Мы всегда можем снять ручку прогресса. Для этого все, что нам нужно сделать, это зажать Alt/Option и щелкнуть предыдущую опорную точку.
Теперь мы можем продолжить и снова создать прямые линии.
Шаг 5: Закройте путь
Мы хотим закрыть наш путь, когда мы почти вернулись к вашей первой опорной точке. Поставьте точку рядом с первой.
Когда мы наводим указатель мыши на первую опорную точку, справа от значка инструмента «Перо» появляется маленький кружок. Затем мы можем нажать на нашу первую опорную точку и закрыть наш путь.
Как сохранить путь
Сохранение нашего пути гарантирует, что наш текущий путь все еще доступен после создания других. Для этого перейдите на панель Paths. Вы найдете его справа от панели «Слои».
Для этого перейдите на панель Paths. Вы найдете его справа от панели «Слои».
Здесь мы можем нажать «Создать новый путь» — значок плюса внизу. Это заставляет наш текущий путь исчезнуть и дает нам чистый лист для следующего пути.
Как изменить существующие пути
Если вам нужно внести изменения, не волнуйтесь! Нам не нужно прокладывать путь заново. Мы все еще можем редактировать его после того, как он был закрыт. Теперь я расскажу вам, как вы можете редактировать закрытый путь.
Как сделать дорожку внутри дорожки
Вы обнаружите, что многие объекты, которые вы пытаетесь вырезать, будут иметь внутренние части, а не часть вашего объекта. Мы должны вырезать эти разделы из нашего выбора, чтобы полностью изолировать наших субъектов с новым путем.
Во-первых, мы хотим убедиться, что наш путь выбран на панели «Пути».
Оригинал
Затем перейдите на панель инструментов вверху и щелкните значок, который выглядит как два перекрывающихся квадрата.
В раскрывающемся меню выберите «Исключить перекрывающиеся фигуры».
Создание и закрытие нового пути автоматически удалит этот раздел из нашего исходного пути.
Как добавить новую опорную точку
Чтобы добавить новую опорную точку на путь, щелкните инструмент «Добавить опорную точку». Он находится в том же месте, что и инструмент «Перо».
Щелкните в любом месте пути, чтобы добавить точку.
Удерживая нажатой кнопку мыши, вы хотите автоматически добавить кривую к точке и от нее.
Вы можете использовать инструмент «Частичное выделение» для редактирования размещения новой точки.
Дважды щелкните опорные точки, которые вы хотите переместить, с помощью этого инструмента. Когда ручки появятся, вы можете щелкнуть и перетащить опорные точки.
Как удалить опорную точку
Выберите инструмент «Удалить опорную точку» в списке инструментов «Перо», чтобы удалить опорную точку.
Наведите курсор на точку и нажмите, чтобы удалить. Будь осторожен. При удалении опорной точки также удаляется кривизна, проходящая через нее.
Как сделать путь выделением
После закрытия пути мы, скорее всего, захотим сделать его выделением. Перейдите на верхнюю панель инструментов и нажмите «Выбор».
Откроется новое диалоговое окно. Если вы строго хотите, чтобы путь начинался или заканчивался вдоль заданной линии, выберите нулевой радиус растушевки. Обычно я использую радиус растушевки в два пикселя, потому что смешивание может выглядеть более естественным. Сглаживание уже должно быть выбрано автоматически.
Вокруг нашего выделения появятся «Марширующие муравьи». Сделав выбор, мы можем создавать маски слоя и редактировать объект разными способами!
Как сделать фигуру
Создание фигуры аналогично созданию пути. Начнем с выбора режима Shape на верхней панели инструментов.
Здесь мы выбираем обводку фигуры (контур) и заливку.
