Как добавить человека на фото в фотошопе
Это одна из первых задач, которую хочет решить любой начинающий пользователь Photoshop: как добавить человека к своим фотографиям в цифровом виде? Это отличный способ пригласить некоторых людей на собрания семьи и друзей или добавить себя в места, которые вы не можете посетить прямо сейчас.
Мы проведем вас через основные шаги, которые вам нужно знать, чтобы размещать объекты на фотографиях.
выбор объекта
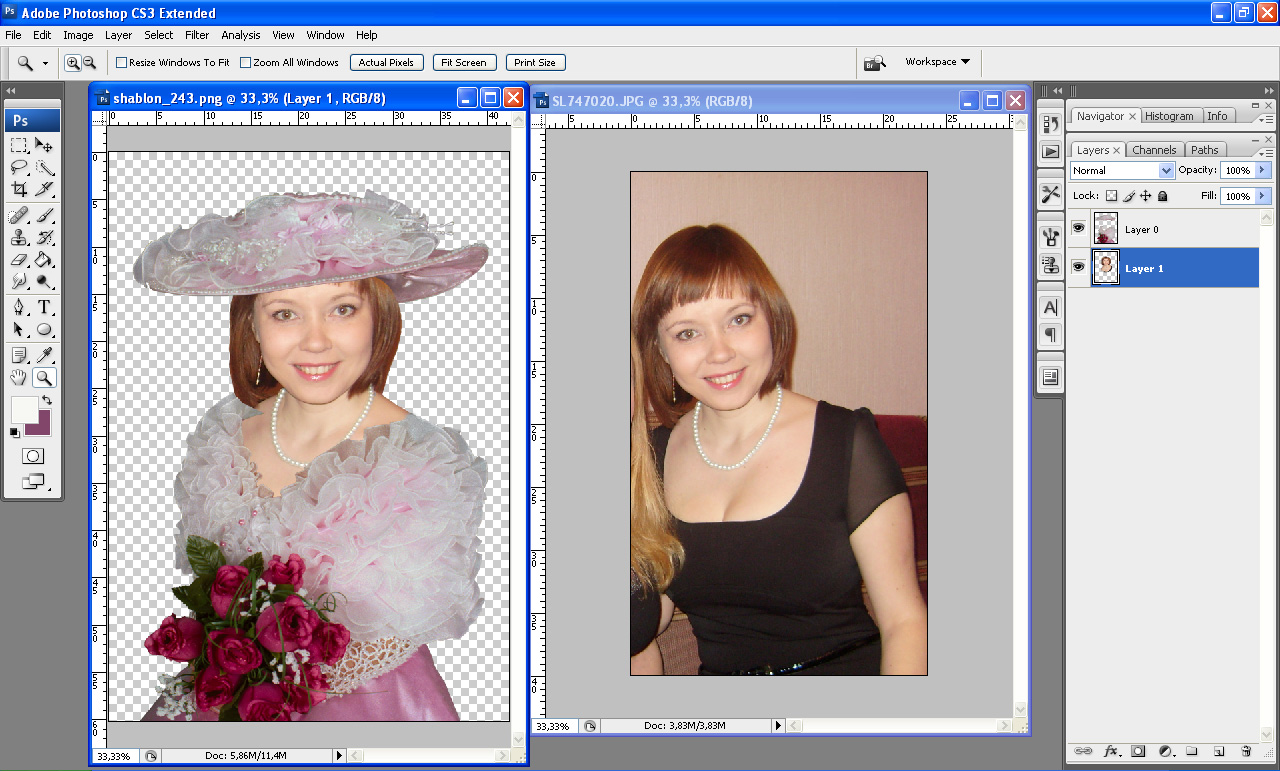
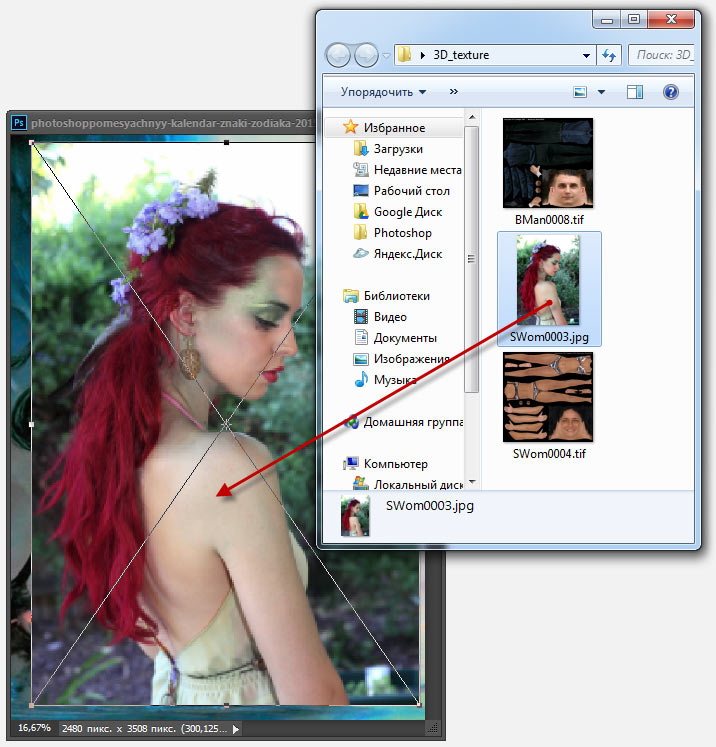
Начните с открытия фотографии объекта, который вы хотите добавить (фото человека). В идеале вы хотите использовать изображение с простым фоном, так как его будет легко редактировать. Также учитывайте угол наклона обоих изображений, которые вы пытаетесь скомпоновать — целевое изображение под большим углом не будет работать с фоном под низким углом.
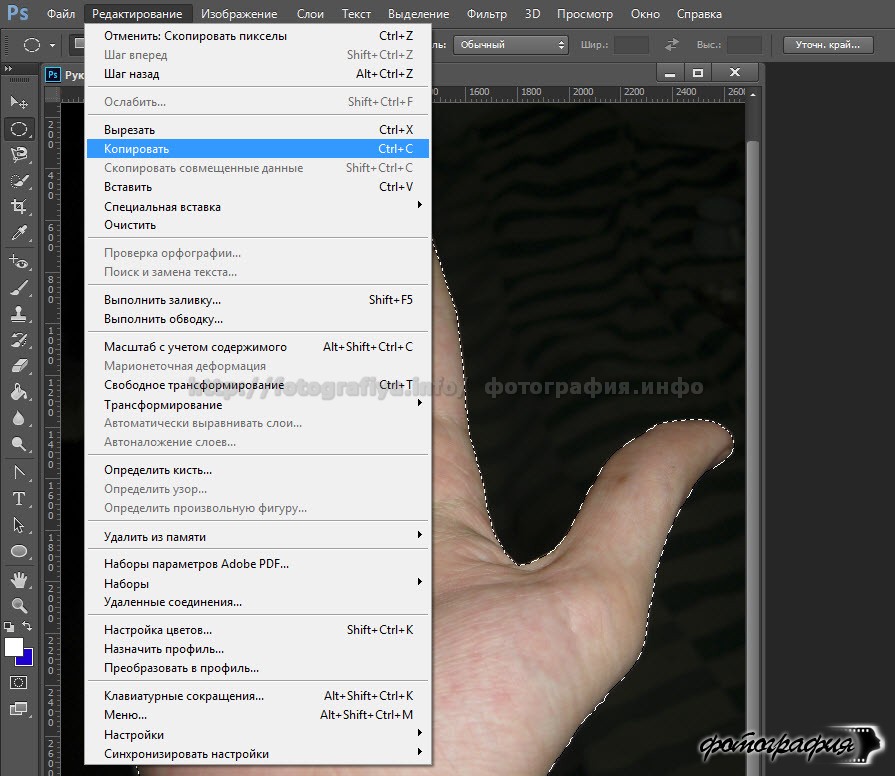
Вооружившись изображением объекта, вам нужно указать Photoshop, какую часть (или части, если вы пытаетесь добавить нескольких людей) вы хотите. Есть несколько способов сделать это:
- Самый простой способ — использовать инструмент «Быстрое выделение».
 . После выбора наведите указатель на объект, пока вокруг его контура не сформируется черно-белая линия.
. После выбора наведите указатель на объект, пока вокруг его контура не сформируется черно-белая линия. - Если вы используете последнюю версию Photoshop, нажмите «Выбрать» -> «Тема». После обработки команды вокруг человека появится контур.
- Выберите режим выделения и выделите область вокруг объекта с помощью инструмента «Лассо», чтобы обвести его вручную.
- Для более точного выделения используйте инструмент «Перо». Щелкните несколько точек, чтобы обвести человека, которого вы хотите, на фотомонтаже. После этого щелкните правой кнопкой мыши и выберите «Сделать выбор».
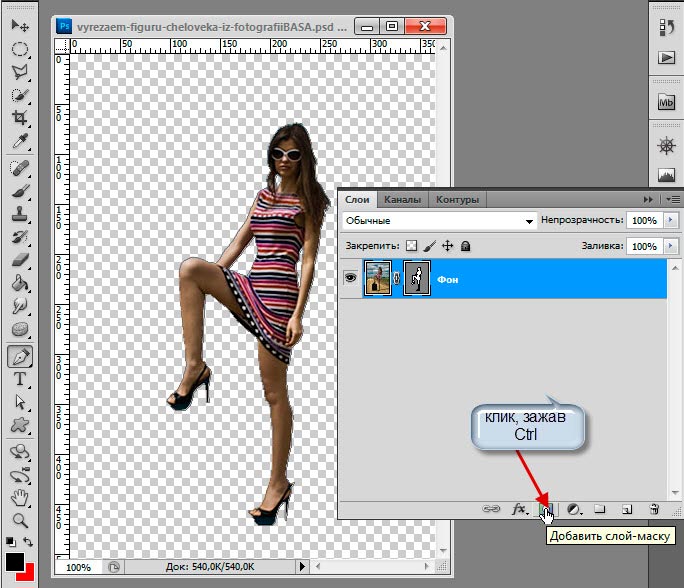
Выделив объект, выберите Выбрать -> Выбрать и замаскировать.
Отрегулировать выделение
Теперь пора проверить, где нужно подправить контур. Если у вас не будет самой сильной руки в мире, вы не сможете захватить каждую часть своего существа.
Хороший способ проверить, не вырезали ли вы случайно часть его тела или выбрали нежелательную часть фона, — переключить режим просмотра с луковой кожи на черный (или на белый, если ваш объект находится на очень темном фоне).
Используйте инструмент «Быстрое выделение» или инструмент «Кисть» для большей точности, чтобы выявить, какая часть вашего объекта скрыта от просмотра.
Чтобы удалить части контура, независимо от того, какой инструмент вы используете, нажмите и удерживайте другой при перемещении курсора. Помните, что в Photoshop черный цвет скрывает элементы изображения, а белый — их.
Это трудный шаг. Не торопитесь, исследуя эти края, изменяя размер курсора и увеличивая масштаб, чтобы захватить каждый пиксель, если это необходимо.
Завершите детали
Вы можете обнаружить, что у вашего объекта есть пучки волос за пределами текущего выделения, что затрудняет их поднятие. Это может быть одна из самых сложных частей процесса, и вам нужно будет использовать инструмент Refine Edge, чтобы аккуратно разделить элементы переднего и заднего плана и сделать многое другое.
После выбора наведите указатель на край объекта, особенно на волосы. При этом вам также может потребоваться отрегулировать ползунки «Обнаружение краев».
Прокрутите панель свойств до Глобальные улучшения.
В качестве отправной точки переместите ползунок «Контрастность» на 15 процентов и установите для параметра «Край сдвига» значение -10 процентов. Как и со всем, что касается Photoshop, вы можете захотеть поиграть с ним больше, в зависимости от вашего изображения.
В разделе «Параметры вывода» используйте раскрывающееся меню. Вывод в Чтобы определить Маска слоя. Это позволяет вам дальше редактировать изображение, не внося необратимых изменений в исходный слой. Нажмите «Ok» Когда вы закончите.
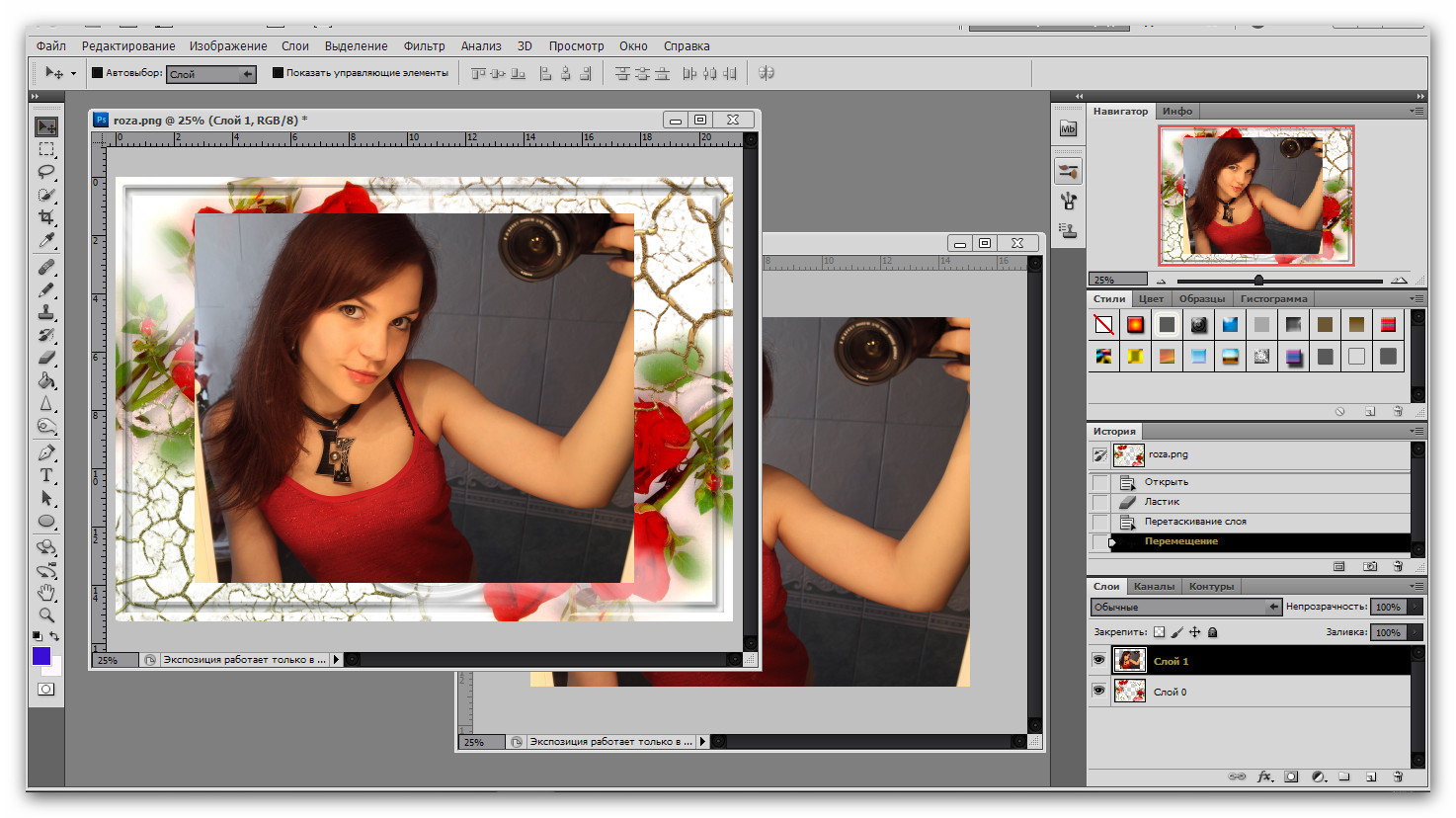
Поместите объект на задний план
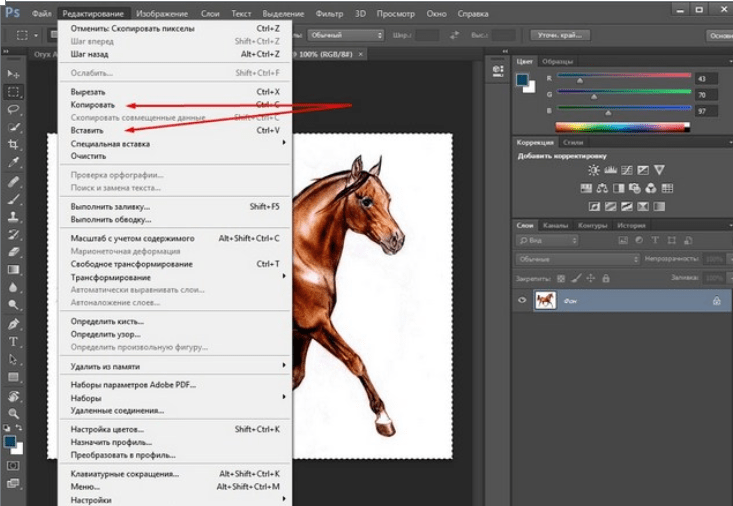
Пора открыть фоновое изображение — ваше изображение откроется в новой вкладке, поэтому перейдите к нему и нажмите «Выбрать» -> «Все», затем «Правка» -> «Копировать».
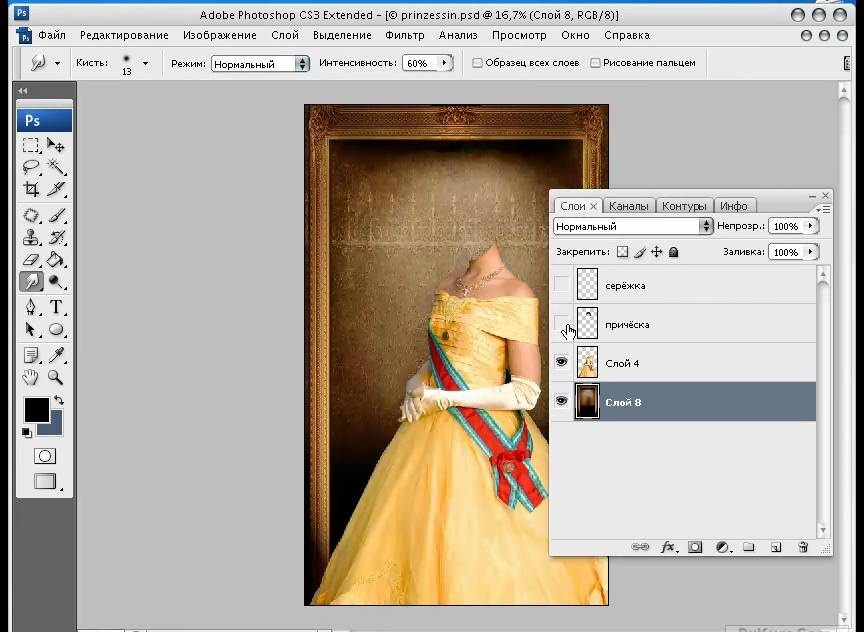
Вернитесь на вкладку объекта. Щелкните Правка -> Вставить. Ваш фон теперь на месте. Фактически, он занимает весь экран. Объект не виден, поэтому на боковой панели, где появляются слова «Слои», перетащите фоновое изображение под изображением переднего плана.
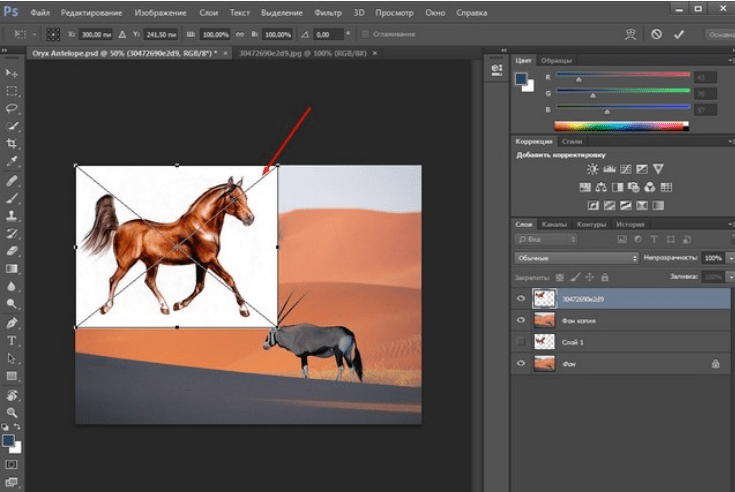
Выберите верхний слой — слой, содержащий ваш объект — и нажмите «Правка» -> «Свободное преобразование» (или Ctrl + T для Windows и Cmd + T для Mac).
Возьмитесь за ручки коробки трансформации, чтобы переместить и изменить размер вашего объекта. При создании подобных композиций лучше всего уменьшить размер объекта, чтобы он соответствовал фону, а не изменять фон, так как это помогает избежать изменения формы пикселей.
Таким образом, вы всегда можете сократить объем после установки, чтобы улучшить внешний вид, который вы хотите. В то же время используйте фоновые объекты, декорации и темы, чтобы сохранить правильную перспективу.
наш конец! Теперь вы добавили кого-то к своей фотографии с помощью Photoshop.
Но мы еще не закончили.
изменить освещение
Если ваши фотографии не были сделаны в одно и то же время и в одном и том же месте, теперь вам нужно будет сопоставить цвет и освещение, иначе они будут выглядеть одинаково — «продаваемая» фотография.
Хороший способ проверить это — выбрать Layer -> New Adjustment Layer и выбрать Черные и белые. Это упрощает определение того, что нужно изменить. Ваш объект должен быть светлее или темнее? Какие цвета соответствуют сцене, а какие безнадежно не совпадают?
Убедившись, что вы уверены, скройте этот слой, щелкнув значок глаза. Теперь выберите слой переднего плана (слой, содержащий ваш объект).
Нажмите Изображение -> Регулировка -> Уровни.
Осторожно перемещайте уровни входа и выхода, чтобы отрегулировать яркость. Как и в случае с исходной оптимизацией класса, это деликатная задача, и вы можете найти полезным продолжить раскрытие слоя. Черные и белые и ссылка для обеспечения точного соответствия. Когда вы будете счастливы, нажмите наOk».
Пришло время сменить цвета, поэтому коснитесь значка Новая заливка (Это наполовину черный, наполовину белый кружок в нижней части панели «Слои». ) Выбирать Цветовой баланс.
) Выбирать Цветовой баланс.
Щелкните этот новый слой правой кнопкой мыши и выберите Создать обтравочную маску. Убедитесь, что ваш передний слой находится прямо под этим слоем; Любые изменения, внесенные в слой Цветовой баланс Теперь он влияет только на слой под ним, а не на все изображение.
Используйте три цветных ползунка, чтобы изменить баланс. Начните с полутонов, затем используйте раскрывающееся меню, чтобы перейти к Тени و Особенности. Когда вы перемещаете эти ползунки, они будут выделять красный, синий или зеленый цвета изображения (или нет).
Вы можете пойти еще дальше, создав слой Кривые — Этот параметр также доступен в разделе «Параметры». Новая заливка. Снова выберите Создать обтравочную маску , переместите его так, чтобы он находился над слоем переднего плана, затем перетащите диагональную линию, чтобы создать более темные или светлые тени.
Если вам нужно изменить конкретную часть объекта, а не все изображение, возьмите инструмент «Лассо» и обведите его.
Найдите Изображение -> Настроить -> Уровни. Любые изменения входного и выходного уровней влияют только на область «лассо».
Когда все будет готово, сохраните свой проект. в Файл -> Экспорт выберите «Быстрый экспорт как PNG» или «Экспорт в любом формате».
Создайте идеальную композицию
Теперь у вас должно быть полностью законченное составное изображение, объединяющее фоновое изображение с объектом, которого раньше не существовало.
Хитрость заключается в том, чтобы не торопиться и не бояться экспериментировать с различными настройками вывода. Photoshop отлично подходит для предварительного просмотра вносимых вами изменений, поэтому вы можете создавать идеальные композиции (а если что-то пойдет не так, вы всегда можете нажать «Отменить»).
В конце концов, изучение Photoshop — это долгий процесс, и пробовать что-то новое всегда может улучшить ваши знания и навыки.
Источник
Как поместить изображения в бутылку с помощью Photoshop
Расшифровка видео
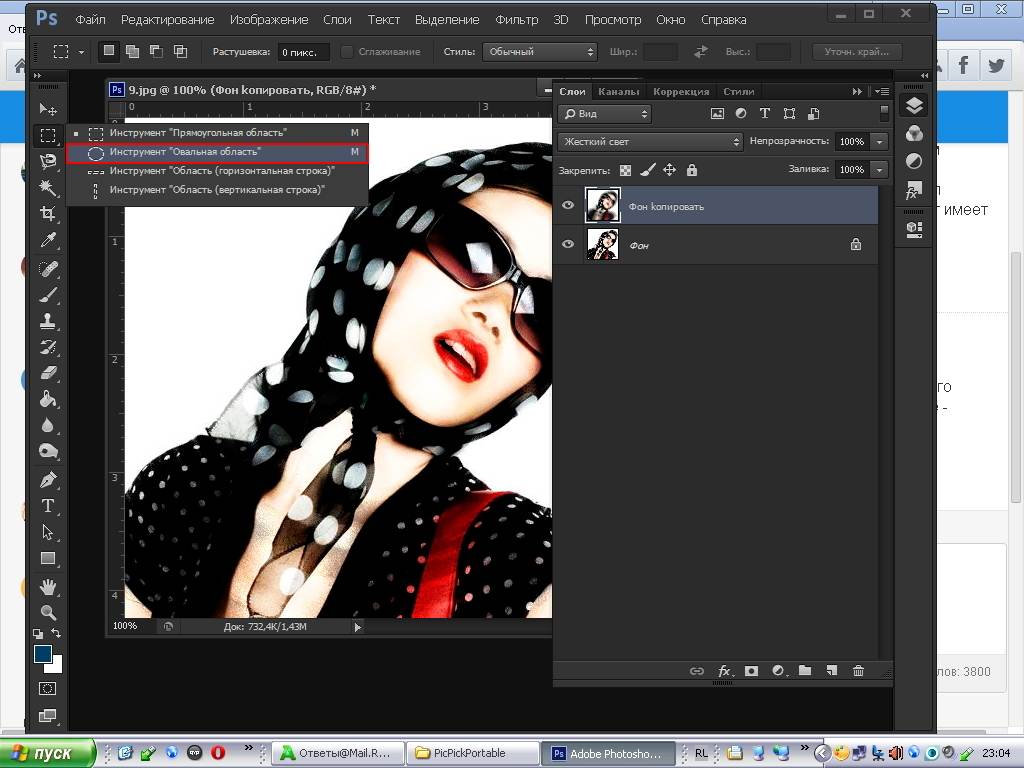
Прежде всего, давайте откроем файлы, которые мы собираемся использовать. Заходим в «Файл», «Открыть». В ваших «Файлах упражнений» в разделе «10 режимов наложения» мы откроем все эти режимы, на которых написано «Бутылочный остров». Итак, есть 1, 2, 3, 4 и 5. Четвертый — Тим Маршалл; спасибо, Тим. Мы начнем с вот этой стеклянной бутылки. Мы собираемся вставить «02», поэтому мы собираемся взять этот остров и вставить его. Мы собираемся использовать инструмент быстрого выбора. С точки зрения кисти, что-то около 50. 50 всегда хорошее число. Нажмите, удерживайте и перетащите через наш остров. Вам решать, хотите вы песок или нет.
С точки зрения того, насколько хардкорными мы будем с этим, мы вовсе не собираемся быть очень хардкорными. Все эти выделения здесь, мы могли бы использовать Выделение и Маску, но в этом конкретном случае, как и в первом, то, что вы видели в начале, это довольно снисходительно с масками слоя.
Так что мой выбор, если бы я хотел сделать лучше, что я мог бы сделать, я мог бы перейти к моей кнопке Layer Mask здесь. Затем перейдите к Выделению и Маске и попытайтесь сделать это немного лучше. Выглядит очень хорошо, и поскольку это голубое небо, просвечивающее сквозь деревья, оно будет выглядеть хорошо, потому что у нас в любом случае есть голубое небо, чтобы спрятаться за ним. Итак, с помощью нашего инструмента «Перемещение» нажмите, удерживайте, перетащите, перетащите, перетащите к «Бутылке 01» и сюда. Это неправильный размер, поэтому для фантазии мы собираемся щелкнуть правой кнопкой мыши «Слой 01» и сказать, что вы должны быть смарт-объектом. Затем я собираюсь использовать свой Transform Tool, используя «Command T» или «Control T» на ПК.
 Я собираюсь получить его, пока он не влезет сюда. Нажмите «Возврат». Итак, мой остров.
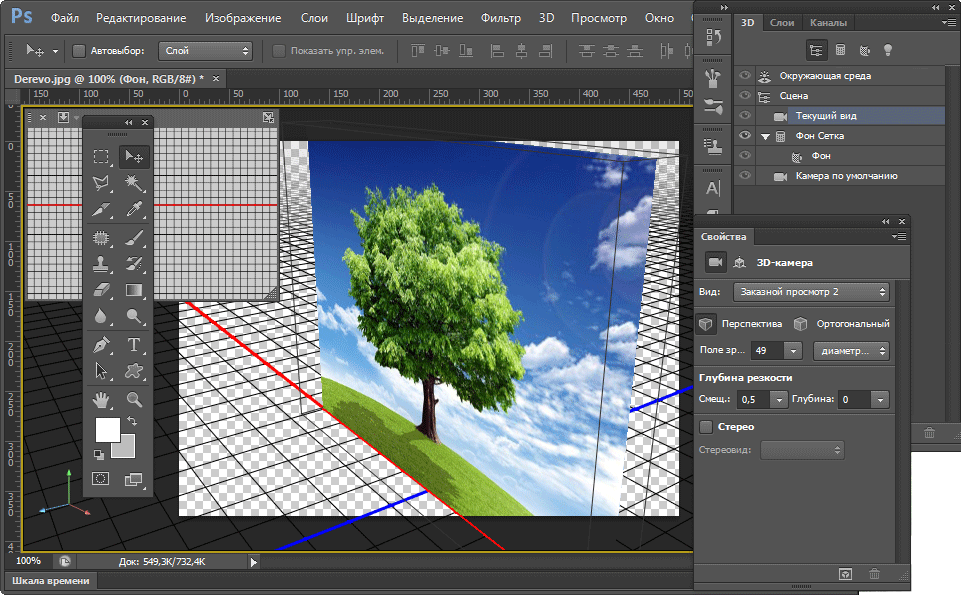
Я собираюсь получить его, пока он не влезет сюда. Нажмите «Возврат». Итак, мой остров. Следующий бит — небо. Я просто собираюсь закрыть Остров 02, не очень хорошо, просто чтобы навести порядок здесь. Итак, мы собираемся использовать «Бутылочный остров 03». Мы использовали это изображение ранее в другом проекте. Итак, что мы собираемся сделать, это взять «Инструмент перемещения». Нажмите, удерживайте, перетащите. Первая вкладка, зажав и отпустив. Я собираюсь как бы перетащить его и поставить прямо за островом. Теперь вы заметите, что здесь я упустил часть, просто недостаточно большую. Если бы я мог просто трансформироваться, я почти уверен, что никто бы не узнал, что я немного потянулся, но я собираюсь сделать следующее… я собираюсь показать вам… из навыков, которые мы изучили до сих пор, просто чтобы составить их.
 Я просто собираюсь тащить немного туда и немного туда. Затем нажмите «Возврат» и надейтесь, что Фотошоп не испортит небо. С облаками неплохо. Это довольно хорошо, я думаю, что это довольно здорово. Хорошая работа, Фотошоп. Здесь как-то странно. Я рада этому. Итак, вернемся к моему инструменту «Перемещение», нажмите и удерживайте перетаскивание, вернитесь сюда. Что я могу сделать, так это первый слой, который я собираюсь просто щелкнуть по корзине. Так что этот парень сейчас находится в правильном месте. Просто используя мои клавиши со стрелками, чтобы коснуться его.
Я просто собираюсь тащить немного туда и немного туда. Затем нажмите «Возврат» и надейтесь, что Фотошоп не испортит небо. С облаками неплохо. Это довольно хорошо, я думаю, что это довольно здорово. Хорошая работа, Фотошоп. Здесь как-то странно. Я рада этому. Итак, вернемся к моему инструменту «Перемещение», нажмите и удерживайте перетаскивание, вернитесь сюда. Что я могу сделать, так это первый слой, который я собираюсь просто щелкнуть по корзине. Так что этот парень сейчас находится в правильном месте. Просто используя мои клавиши со стрелками, чтобы коснуться его. Так что теперь мне нужно замаскировать его внутри бутылки. Как и во многих других случаях, нам нужно замаскировать все, что находится внутри бутылки. Итак, что мы собираемся сделать, это создать выделение и повторно использовать его несколько раз. Это немного новый навык. Во-первых, перейдите на фоновый слой, давайте возьмем наш инструмент быстрого выбора. Я собираюсь отключить Auto Enhance только потому, что в этом случае мне нужно быть очень грубым, и это замедляет работу моего компьютера во время записи.
 Размер кисти я собираюсь увеличить. Я использую квадратные скобки рядом с клавишей P. Я хватаю все, мне не нужна крышка. Я собираюсь приблизиться к крышке, так что я хочу, чтобы крышка просвечивала, верно? Я просто хочу выбрать стеклянные части этой бутылки.
Размер кисти я собираюсь увеличить. Я использую квадратные скобки рядом с клавишей P. Я хватаю все, мне не нужна крышка. Я собираюсь приблизиться к крышке, так что я хочу, чтобы крышка просвечивала, верно? Я просто хочу выбрать стеклянные части этой бутылки. 
Итак, я выбрал бутылку, но я хочу использовать ее пару раз, потому что мы собираемся использовать ее для обрезки неба, но мы также собираемся использовать ее для обрезки воды. Так что здесь есть более крутая опция, она говорит: «Выбрать», «Сохранить выбор». Я собираюсь дать этому имя, я назову это «Выбор бутылки». Просто означает, что позже, когда это необходимо, я могу вернуться к «Выделению» и сказать, что на самом деле загрузил тот выбор, который я сделал ранее. Итак, у меня есть это один раз, я собираюсь нажать на свой слой неба. Я собираюсь начать называть слои здесь, чтобы помочь вам, ребята. Просто чтобы было легче следить, вот небо, а это остров. Фон будет называться «Бутылка». Потрясающий!
Итак, слой неба выбран, я выделил, я нажму «Маска слоя». Вы можете видеть, это немного шероховато вверху. Я не беспокоюсь, потому что мы собираемся использовать наши режимы наложения. Теперь с режимами наложения у нас есть две вещи: у нас есть маска и у нас есть само изображение.

Вы просто работаете до тех пор, пока не скажете: «Мне очень нравится этот Linear Burn». Я сейчас просто переключаюсь. Если вы забыли ярлык, возможно, вы его забыли, потому что он сложный. Если вам надоело это делать, кликните по клику. Итак, что вы можете сделать, это щелкнуть по одному из них, убедиться, что вы находитесь в инструменте «Перемещение», удерживать нажатой клавишу «Shift», затем нажать клавишу «+» на клавиатуре. Вы можете видеть, он просто продолжает переключаться. Я собираюсь использовать Linear Burn, потому что он мне нравится, и я уже практиковался.
 У меня это написано прямо здесь, используйте Linear Burn. Это будет зависеть от вашего неба и бутылки.
У меня это написано прямо здесь, используйте Linear Burn. Это будет зависеть от вашего неба и бутылки. Следующий бит — вода. Я закрою свои облака, пока-пока, не экономьте. Здесь моя вода, я возьму Rectangle Marquee Tool, я просто возьму, мне не нужно все это, мне нужен только кусок. Я не хочу, чтобы все это было наверху. Я беру свой «Инструмент перемещения», перетаскиваю его. Там, и это не совсем достаточно большой. Теперь вот где я собираюсь обмануть. Я должен пойти и использовать обрезку с учетом содержимого, как мы сделали с небом. Это будет настолько снисходительно, что никто не заметит, что это стало настолько большим. Я поделюсь с вами этим секретом, вы должны как следует вернуться и сделать это, но всего лишь небольшое преобразование такого размера, никто не заметит.
 «Выбрать», «Загрузить выделение». Который из? Я хочу, чтобы там, где написано «Канал», скажем, «Выбор бутылки», это то, что я хочу. Большое спасибо. Теперь я могу нажать «Маска слоя». Теперь я использую инструмент «Перемещение» и играю с режимами наложения. Просто переключаюсь, чтобы увидеть, какой из них мне нравится. Я точно знаю, какой из них мне нравится, потому что я записал его. Я собираюсь начать с умножения. Дело в том, что это будет похоже на нижний остров, который вы видели в начале. Так что мне, возможно, придется измениться по ходу дела.
«Выбрать», «Загрузить выделение». Который из? Я хочу, чтобы там, где написано «Канал», скажем, «Выбор бутылки», это то, что я хочу. Большое спасибо. Теперь я могу нажать «Маска слоя». Теперь я использую инструмент «Перемещение» и играю с режимами наложения. Просто переключаюсь, чтобы увидеть, какой из них мне нравится. Я точно знаю, какой из них мне нравится, потому что я записал его. Я собираюсь начать с умножения. Дело в том, что это будет похоже на нижний остров, который вы видели в начале. Так что мне, возможно, придется измениться по ходу дела. Умножение выглядит посредственно сейчас, но я чувствую, что позже, когда мы добавим наш нижний остров, он будет выглядеть лучше. Но знайте, если вы выбрали другую воду, это будет другой режим наложения. Так что мы сделали его, большое спасибо. И последний, «Остров 05». Я просто просмотрел сайты фондовых библиотек и попытался найти что-то похожее на дно острова. Выглядит неплохо. Ну, я проверил это, и это работает довольно хорошо. Я использую свой инструмент быстрого выбора.
 Я становлюсь очень грубым с этим, потому что кто знает, что это такое, как будто это не должно быть идеальным. Он уходит под воду. Выглядит хорошо для меня. Мне это нравится, потому что у него такой вот цвет, где он против ватерлинии, это будет выглядеть круто.
Я становлюсь очень грубым с этим, потому что кто знает, что это такое, как будто это не должно быть идеальным. Он уходит под воду. Выглядит хорошо для меня. Мне это нравится, потому что у него такой вот цвет, где он против ватерлинии, это будет выглядеть круто. То же самое, сделайте выделение, ‘Layer Mask’, возьмите мой ‘Move Tool’. Перетащите его сюда. Мне нужно масштабировать его, поэтому, прежде чем масштабировать, я щелкну правой кнопкой мыши и скажу: «Ты смарт-объект, друг мой». Я дважды щелкну по нему, и мы назовем его «Нижний остров». Не знаю, как это назвать. Вы можете дать этому парню имя «Вода». Итак, Нижний остров, давайте повернем вас и масштабируем. Я использую «Command T» на Mac, «Control T» на ПК. Вы можете видеть, что я удерживаю «Shift», пока перетаскиваю края сюда. Далеко это было вращение, и нажмите на эту точку здесь, чтобы получить трансформацию. Немного дальше, вращение, прямо по точкам, Transform. Вам действительно нужно, что Круто! Потрясающий!
Затем снова сводится к режиму наложения.
 Итак, вернитесь к моему «Инструменту перемещения» и просто переключайтесь, пока не найдете то, что вам нравится. Это выглядит круто. Это даже не то, что было в моем маленьком списке здесь. Этот выключенный свет сработает. Чтобы мы могли быть там, я поделюсь с вами еще одной маленькой хитростью. Я считаю, что когда вы имеете дело со стеклом, вы часто можете получить темные участки и тени, хорошо работающие с режимом наложения. Или вы можете получить такие блики от хорошо работающего стекла. Но никогда в одних и тех же режимах наложения.
Итак, вернитесь к моему «Инструменту перемещения» и просто переключайтесь, пока не найдете то, что вам нравится. Это выглядит круто. Это даже не то, что было в моем маленьком списке здесь. Этот выключенный свет сработает. Чтобы мы могли быть там, я поделюсь с вами еще одной маленькой хитростью. Я считаю, что когда вы имеете дело со стеклом, вы часто можете получить темные участки и тени, хорошо работающие с режимом наложения. Или вы можете получить такие блики от хорошо работающего стекла. Но никогда в одних и тех же режимах наложения. Что я нахожу крутым, так это последний слой здесь, мы собираемся щелкнуть его правой кнопкой мыши и продублировать. Это будут «Бутылочные моменты». Все, что я собираюсь сделать, это перетащить его наверх. Я собираюсь переместить это вверх, чтобы вы могли видеть в моих слоях. Итак, у меня есть бутылка внизу, он как бы заполняет заднюю часть, а у меня есть парень, которого я добавляю вверху. Что происходит, так это то, что я могу использовать режим наложения, чтобы попытаться найти что-то, что поможет с бликами.
 Думаю, давайте выключим и включим. Я на Даркене, это ничего не делает, верно? Другой Multiply — это не то, что я хочу. Я хочу найти что-то, что поможет со светом. Ничего не делать. Давайте найдем один.
Думаю, давайте выключим и включим. Я на Даркене, это ничего не делает, верно? Другой Multiply — это не то, что я хочу. Я хочу найти что-то, что поможет со светом. Ничего не делать. Давайте найдем один. Слишком много, слишком много. Это круто, Оверлей. Возможно, немного… Я мог бы использовать Overlay и просто уменьшить непрозрачность. Мягкий свет, аналогично, но не нужно уменьшать непрозрачность. Вы можете видеть, что это немного изменило воду. Вы можете переключаться между ними, я знаю, что Soft Light работает для меня в этом случае. Возвращает лишь некоторые из основных моментов в стекле здесь. Теперь это выглядит хорошо. Я должен был потратить немного больше времени на свою Маску, когда сказал: «Не беспокойся об этом». Я врал. Между этими двумя есть довольно явный контраст.
Теперь это может быть для нас. Если вас это устраивает, мы закончили. Это достаточно сложно, мы добавили несколько приемов, которым научились на протяжении этого курса. Получили маскирование, мы научились сохранять выделение с помощью режимов наложения, которые вы используете все чаще, верно? Давайте сделаем две последние мелочи, которые вы могли бы использовать, чтобы привести его в порядок, что я действительно хочу сделать, надеюсь, это не станет слишком сложным
Далее у нас есть такой слой «Выделение бутылок», и он делает кое-что классное, но он не обязательно должен быть только один сверху и один снизу.
 Часто, в зависимости от изображения, я делаю пару сверху и смешиваю режимы наложения. Нет абсолютного правила, сколько у вас должно быть и какими они должны быть, но я собираюсь продублировать это, и мы снова добавим более темные тона, которые я назову «Тени». Наверху здесь я собираюсь просмотреть его снова, просто чтобы найти что-то с заливками — мне кажется, что этот мягкий свет слишком осветил его. Это снова на вершине. Я думаю, что придает ему немного больше полноты.
Часто, в зависимости от изображения, я делаю пару сверху и смешиваю режимы наложения. Нет абсолютного правила, сколько у вас должно быть и какими они должны быть, но я собираюсь продублировать это, и мы снова добавим более темные тона, которые я назову «Тени». Наверху здесь я собираюсь просмотреть его снова, просто чтобы найти что-то с заливками — мне кажется, что этот мягкий свет слишком осветил его. Это снова на вершине. Я думаю, что придает ему немного больше полноты. Так что вы можете видеть, что у него было, когда мы начинали. Сейчас это выглядит довольно очевидно, с бликами довольно слабо. Я добавил это здесь как Мягкий свет, и я как бы заполнил его, но немного слишком. Затем я положил еще один сверху, чтобы вернуться к бытию, это Multiply. Это просто как бы заполняет его снова. Это придает этому немного больше содержания, а краям немного больше содержания и скрывает некоторые из моих неудачных выделений. Последними небольшими штрихами станут инструменты Dodge and Burn Tool.
 В основном, мы собираемся использовать Burn Tool, чтобы затемнить края.
В основном, мы собираемся использовать Burn Tool, чтобы затемнить края. Итак, с помощью Burn Tool я собираюсь сначала поработать над небом. Итак, я выбрал слой неба. Если вы преобразовали его в смарт-объект, как я уже сказал, потому что это действительно хорошо, вам нужно щелкнуть его правой кнопкой мыши и сказать «Растрировать слой», но у нашего неба нет смарт-объекта. Я возьму свой Burn Tool. Вот этот парень, под Доджем, хватай «Burn». Теперь здесь, наверху, я собираюсь убедиться, что это на светлых участках, потому что я хочу попытаться затемнить световые блики, то есть небо. Экспозиция, вероятно, немного завышена на 100%, но это даст вам пример того, что я хочу сделать. Вы, вероятно, делаете свои и строите их немного медленнее.
Измените размер кисти, получилась действительно большая кисть. 800, я просто удостоверяюсь, что у него хороший пушистый край, но Жесткость ниже 0. Я просто пытаюсь сделать это, пытаясь затемнить эти края, чтобы они не были такими четкими по краю.
 То же самое с водой, немного затемните края. Теперь, поскольку это не особенно ярко, я собираюсь попробовать средние тона или тени, чтобы затемнить края. И средние тона работают. Я хочу, чтобы глубины были немного темнее внизу. Выглядит довольно круто. Темнее, во всяком случае. Вот и все, вероятно, нужен Lens Flare. Вы можете добавить в свою версию Lens Flare.
То же самое с водой, немного затемните края. Теперь, поскольку это не особенно ярко, я собираюсь попробовать средние тона или тени, чтобы затемнить края. И средние тона работают. Я хочу, чтобы глубины были немного темнее внизу. Выглядит довольно круто. Темнее, во всяком случае. Вот и все, вероятно, нужен Lens Flare. Вы можете добавить в свою версию Lens Flare. Что мы сделаем в следующем видео, так это установим правильное упражнение в классе. Так что работайте над этим. Вообще-то, последнее, прежде чем я уйду. Остров здесь действительно резкий, и это нормально, но с выбранным слоем острова я также собираюсь поиграть с его режимом наложения. Просто, я не знаю, я чувствую, что он должен немного лучше сливаться с фоном. Да, последнее немного. Может быть, сверхвысокий контраст, как Linear Light. Мне это нравится, Multiply, это будет зависеть от вашего острова и от того, насколько хорош ваш выбор. Мне кажется, это круто. До. После. Это так субъективно. Это будет конец помещения острова в бутылку.
 Очень понравилось делать этот курс. Не часто мне удается положить что-то в бутылку. Увидимся в следующем видео.
Очень понравилось делать этот курс. Не часто мне удается положить что-то в бутылку. Увидимся в следующем видео.Редактирование изображений с помощью Photoshop — Cascade Server
Стандартные размеры изображений
- Заголовок: 1400 пикселей на 485 пикселей
- Мультимедийное изображение: 730 пикселей на 460 пикселей
- Цитата: 120 пикселей на 120 пикселей
- Прожектор: 560 пикселей by 330px
Практические файлы (используются для обучения)
Не стесняйтесь использовать эти фотографии для отработки описанных ниже приемов.
Создание нового изображения для вашего сайта
Следующее относится к изображению шапки, но этот метод также можно использовать для всех размеров изображений, перечисленных выше.
Создание нового пустого документа/предустановленного шаблона (сохраненные предустановки)
Создание предустановленных шаблонов изображений экономит время.
- Выберите: Файл > Создать
- Если единица измерения не установлена на «Пиксели», установите ее на пиксели.
- Изменить «Ширина» на 1400
- Изменить «Высоту» на 485
- Изменить «Разрешение» на 72 пикселя/дюйм
- Цветовой режим: Цвет RGB | 8bit
- Фоновое содержимое: белый
- Выберите «Сохранить предустановку»
- В Photoshop CC: Это будет значок рядом с заголовком, который появляется в верхней части диалогового окна «Новый документ» в разделе «Сведения о предустановке».
- В более ранних версиях Photoshop: Кнопка «Сохранить шаблон» отображается под кнопками «ОК» и «Отмена» в правой части диалогового окна «Создать».
- В Photoshop CC: Это будет значок рядом с заголовком, который появляется в верхней части диалогового окна «Новый документ» в разделе «Сведения о предустановке».
Открытие предустановленного шаблона
- Выберите: «Файл» > «Создать» (по умолчанию вы попадете в «Последние» элементы)
- В Photoshop CC:
- Нажмите «Сохранено» справа от «Последние»
- Выберите правильный стиль и нажмите « Create’
- В более старых версиях Photoshop:
- Откройте раскрывающийся список «Preset»
- Выберите правильный пресет и нажмите «ОК»
90 049 - Выбрать : Файл > Открыть
- Найдите свое изображение.
 Выбирать.
Выбирать. - Нажмите «Открыть»
- Убедитесь, что ширина изображения больше 1400 для вашего шапки
- Выберите: Изображение > Размер изображения. | Ширина должна быть 1400 пикселей или больше. Если меньше, пожалуйста, не используйте изображение.
- Выберите: Изображение > Размер изображения.
- Убедитесь, что включено «ограничить соотношение сторон» (выглядит как звено цепи)
- Убедитесь, что установлен флажок «Resample».
- Измените ширину на 1400 пикселей. Высота должна измениться автоматически.
- Фотография теперь равна ширине нашего документа без названия
- Нажмите «ОК»
- Выберите: Выделить > Все | Правка > Копировать
- Перейти к документу без названия
- Выберите: Правка > Вставить.

- В Photoshop CC: Файл > Экспорт > Сохранить для Интернета (предыдущая версия)
- В более ранних версиях Photoshop: Файл > Сохранить для Интернета и устройств
- При сохранении фотографий для Интернета всегда следует сохранять их в формате JPEG
- Как правило, качество «Высокое качество» :60′ работает лучше всего, потому что уменьшает размер файла, но заметной разницы в качестве нет.
- Щелкните Сохранить | Назовите свое изображение: «masthead-(вставьте имя здесь)»
- Согласованные соглашения об именах — хороший способ организовать ваши фотографии
Откройте фотографию в Photoshop
Теперь у вас открыты два документа, и вы можете щелкать вкладки, чтобы перемещаться между ними.
Изменить размер фотографии, чтобы она соответствовала изображению веб-сайта — заголовок
Скопируйте всю фотографию и вставьте в документ без названия
Обратите внимание, что ширина правильная, но высота фотографии больше, чем нам нужно. Вы можете расположить фотографию вертикально, где она выглядит лучше всего.
Если фотография не перемещается с помощью мыши или клавиш со стрелками на клавиатуре, установите флажок, чтобы инструмент «Перемещение» был выбран на левой панели инструментов Photoshop.
Сохраните главный заголовок (или другие изображения компонентов) для Интернета
Как установить Photoshop на компьютер
Пользователи Windows
Вы можете установить Photoshop из Центра программного обеспечения.

 . После выбора наведите указатель на объект, пока вокруг его контура не сформируется черно-белая линия.
. После выбора наведите указатель на объект, пока вокруг его контура не сформируется черно-белая линия.