Текст по кругу в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Уроки фотошопа текст.
В этом уроке рассматривается метод написания текста по кругу. Такое написание текста часто используется в создании круглых печатей в фотошопе, а так же в создании логотипов.
При использовании стиля слоя к тексту можно добиться нужного оформления теста, подходящего к конкретной работе.
Часто, в частности, для создания круглой печати или для создания логотипа, требуется написать текст по кругу.
В уроке «Текст по кругу в фотошопе«я покажу, как написать текст по кругу.
Итак, приступим к созданию текста по кругу.
Создадим новый документ — CTRL+N и поставим размеры документа. Я выбрала такие размеры документа, которые удобны для моего урока, но вы для своей работы можете выбрать другие размеры:
Для большей наглядности я залью мой документ голубым цветом и для этого выберу инструмент Заливка .
Затем выберу в палитре цвета голубой цвет и щёлкну инструментом по документу, в результате чего весь документ зальётся голубым цветом:
Далее активизируем инструмент Произвольная фигура и выбираем из списка инструментов Эллипс :
В настройках инструмента Эллипс устанавливаем Контур:
Далее в настройках находим значок шестёренки и устанавливаем Окружность:
Теперь рисуем инструментом окружность, по контуру которой будем писать текст:
Чтобы установить окружность по центру нужно вызвать Свободную трансформацию CTRL+T и передвинуть окружность в центр документа:
Далее необходимо создать новый слой – в палитре Слои нажмем на значок Создать новый слой .
На новом слое мы будем писать наш текст:
Теперь активизируем инструмент Текст (Т) и для моего документа я выбрала следующие установки инструмента Текст:
Теперь подведём курсор инструмента Текст к окружности так, чтобы он изменил свою конфигурацию.
Затем щёлкнем по окружности левой клавишей мышки в результате появится курсор в виде мигающей линии, расположенной под углом:
Теперь я напишу текст: «Написать текст по кругу в фотошопе очень легко»
Чтобы текст сделать более выпуклым можно применить к нему Стиль слоя.
Для этого нужно дважды щёлкнуть левой кнопкой мыши по слою.
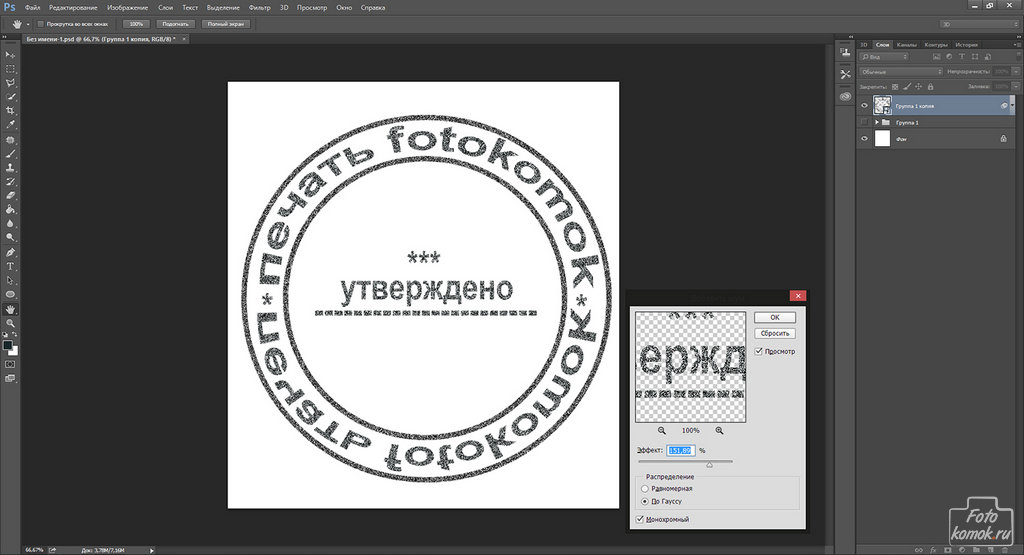
В открывшемся окне Стиль слоя нужно выбрать параметр Тень и установить его параметры:
Таким образом у нас получился текст за контуром окружности, а если нужно получить текст внутри окружности, то для этого создадим дубликат слоя CTRL+J и вызовем свободную трансформацию — CTRL+T.
Затем, удерживая клавишу SHIFT, нужно уменьшить размеры окружности:
На этом урок «Текст по кругу в фотошопе» окончен.
Желаю Удачи!
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Добавление текста в фигуру — Служба поддержки Майкрософт
Publisher для Microsoft 365 Publisher 2021 Publisher 2019 Publisher 2016 Publisher 2013 Publisher 2010 Еще…Меньше
-
В публикации щелкните фигуру или нажмите кнопку >фигуры, чтобы добавить в нее новую фигуру.
- Введите нужный текст внутри фигуры.
Примечание: Некоторые фигуры, такие как линии, соединитеальные линии и рисунки с бесплатной формы, не имеют места для текста. Текст добавить к фигуре нельзя, но можно разместить рядом с ней. Просто добавьте текстовое поле, поместите его ближе к фигуре и введите текст в текстовое поле.
Процедура
-
Нажмите кнопку «>нарисовать текстовое .
-
Нарисуйте текстовое поле рядом с фигурой.
-
Щелкните в текстовом поле и начните вводить текст.
Примечание: Текстовое поле не будет перемещаться при переходе фигуры, если только они не будут сгруппироваться.
Процедура
Группирование объектов
Выберите объекты, которые вы хотите сгруппить; в данном случае это текстовое поле и фигура.
Совет: Удерживая нажатой клавишу SHIFT, щелкните каждый из объектов, которые нужно сгруппнуть.
Выберите Главная > Группировать .
Разгруппирование объектов
-
Вы можете выбрать сгруппировку объектов, которые нужно разгруппировать.
-
Выберите Главная > Разгруппировать .

Совет: Вы можете выбрать один объект в объекте с группировкой, не разгруппировыв его. Удерживая нажатой клавишу SHIFT, щелкните объект, который нужно выбрать.
Обратный текст на контуре
Мы видим его повсюду, извилистый, фигурный, круговой текст, но знаете ли вы, что можете создать такой вид в Paint Shop Pro? Ты можешь! В этом уроке мы покажем вам, как создать обратный текст на пути.
Что вам понадобится
- Corel® Paint Shop Pro® Photo XI
По завершении этого руководства вы сможете
- Создать новое изображение Инструмент «Текст»
- Работа с палитрой слоев
Создание нового изображения
- Выберите «Файл» > «Создать». Вы можете выбрать изображение любого размера или цвет фона. В этом примере мы использовали следующие настройки:
- Ширина: 800
- Высота: 600
- Цвет фона: Белый
Задав нужные параметры, нажмите OK .
Создать круг
- На панели инструментов слева щелкните стрелку рядом с инструментом «Предустановленные формы» и выберите инструмент «Эллипс».
- На палитре параметров инструмента в верхней части экрана щелкните кружок в разделе «Режим». В палитре материалов выберите черный цвет переднего плана и отключите цвет фона.
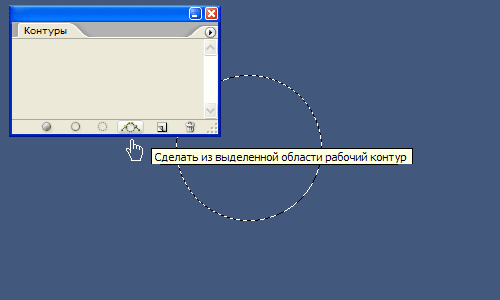
- Теперь нажмите на свое изображение и перетащите его, пока не получите круг хорошего размера. Неважно, большой или маленький. Как только вы закончите рисовать свой круг. Выберите «Объекты» > «Преобразовать в контур» в меню в верхней части экрана.
- Теперь выберите инструмент «Перо» на панели инструментов «Инструменты» и щелкните правой кнопкой мыши векторный круг. В открывшемся контекстном меню выберите «Правка» > «Обратный путь».
Добавить текст
- На панели инструментов выберите инструмент Текст.
 В палитре параметров инструмента вы можете выбрать шрифт и размер шрифта.
В палитре параметров инструмента вы можете выбрать шрифт и размер шрифта.
- Также на палитре параметров инструмента мы собираемся установить смещение. Возможно, вам потребуется щелкнуть стрелку справа от стиля линии, чтобы отобразить настройки смещения. Смещение определяет, насколько близко ваш текст находится к строке. Если вы хотите, чтобы ваш текст был внутри круга, используйте положительное число. Если вы хотите, чтобы это было вне круга, выберите отрицательное число. Когда вы закончите макет проекта или альбома для вырезок, вы можете установить это число в соответствии с вашим дизайном. Для этого примера мы устанавливаем Offset на 10.
- Теперь на палитре материалов вы можете установить цвет текста. Щелкните образец фона и выберите нужный цвет. В этом примере мы отключили цвет переднего плана и выбрали фиолетовый цвет фона.
- Теперь вам нужно поместить курсор над линией вашего круга, пока он не превратится в боковую букву А с изогнутой линией под ней.
 Расположите курсор примерно там, где вы хотите, чтобы текст располагался по центру вашего пути. Когда вы будете готовы, щелкните линию круга, и откроется окно ввода текста. Введите текст и нажмите Применить.
Расположите курсор примерно там, где вы хотите, чтобы текст располагался по центру вашего пути. Когда вы будете готовы, щелкните линию круга, и откроется окно ввода текста. Введите текст и нажмите Применить.
Скрыть круг
- При желании вы можете избавиться от пути, на который вы поместили текст. В палитре слоев щелкните [+ +] рядом со слоем Vector 1, а затем щелкните переключатель видимости слоя (глаз) рядом с новым эллипсом. Ну вот! Обратный текст на пути!
Следующие шаги
Теперь, когда вы научились создавать этот великолепный текстовый эффект, вы можете использовать его в своих поздравительных открытках, макетах альбомов для вырезок и практически везде, где вас захватит ваше воображение.
Изогнутый текст Inkscape | Узнайте, как создать изогнутый текст в Inkscape?
Изогнутый текст Inkscape — это стиль, с помощью которого вы можете установить любой текст на изогнутой траектории для создания с ним эффективного типографского расположения, а для получения изогнутого текста мы рассмотрим множество инструментов и функций программного обеспечения Inkscape, которые мы найдем на пользовательский интерфейс этого инструмента. Мы также можем отредактировать этот текст кривой, чтобы изменить форму изогнутого пути. Итак, сегодня мы объясним эту технику программного обеспечения Inkscpace двумя способами и отредактируем их в соответствии с нашими потребностями. Итак, давайте начнем обсуждение этой темы.
Мы также можем отредактировать этот текст кривой, чтобы изменить форму изогнутого пути. Итак, сегодня мы объясним эту технику программного обеспечения Inkscpace двумя способами и отредактируем их в соответствии с нашими потребностями. Итак, давайте начнем обсуждение этой темы.
Как создать изогнутый текст в Inkscape?
Создание изогнутого текста в Inkscape не представляет большого труда, мы просто хорошо знаем, как это делать правильно. Самое первое, что вам нужно сделать, это взять инструмент «Круг» или «Эллипс» на панели инструментов, которая находится в левой части пользовательского интерфейса, чтобы создать круг, который будет кривой траекторией для нашего текста. Вы можете нажать F5 как горячую клавишу этого инструмента или напрямую взять его с панели инструментов, щелкнув по его значку.
Теперь удерживайте клавишу Shift и Ctrl на клавиатуре, чтобы нарисовать такой круг. Вы можете нарисовать эллипс для изогнутого пути вашего текста. Это полностью зависит от вас, какой путь вы хотите выбрать.
Теперь снова перейдите на панель инструментов и выберите инструмент «Текст» из списка инструментов или нажмите F8 на клавиатуре, чтобы активировать этот инструмент.
Теперь выберите стиль текста для вашего текста в соответствии с вами, а затем установите размер текста также на панели свойств текстового инструмента, которая находится ниже строки меню. Я наберу eduCBA в качестве текста, который является нашим официальным названием. Вы можете ввести любой другой текст.
Теперь выберите инструмент Select из панели инструментов или для быстрого переключения на этот инструмент вы можете нажать клавишу F1 на клавиатуре.
Удерживая клавишу Shift на клавиатуре, выберите текст и кружок, щелкая по ним один за другим. Теперь перейдите в меню «Текст» строки меню, которая находится в верхней части пользовательского интерфейса этого инструмента, и щелкните по нему. Нажмите «Поместить на путь» для прокрутки вниз списка этого меню.
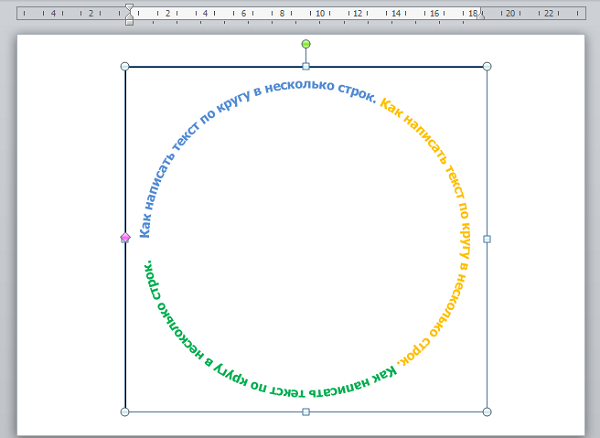
Теперь выбранный вами текст будет обтекать этот круг вот так.
Нажмите на это выделение, и у вас появится ручка вращения вокруг рамки соединения этого выделения. Удерживая щелчок мышью по этой стрелке поворота бодинга.
Затем поверните это выделение, чтобы переместить текст по этому круговому пути в желаемую точку пути. Если вы хотите удалить эту деформацию текста, снова перейдите в меню «Текст» и нажмите «Удалить» из опции «Путь» прокрутки списка вниз.
И текст вернется к своей первоначальной форме, оставив круговую траекторию на своем месте.
Или вы можете выбрать этот круг с помощью инструмента выбора, а затем нажать кнопку удаления на клавиатуре, чтобы снять деформацию.
Теперь давайте удалим заливку этого круга и для понимания следующих шагов изогнутого текста, для этого перейдите в меню «Объект» строки меню, затем нажмите «Заливка и обводка» в списке прокрутки вниз.
В правой части пользовательского интерфейса откроется панель «Заливка и обводка». Теперь выберите «Заполнить таблицу» и нажмите кнопку с крестиком, чтобы удалить заливку этого круга, затем щелкните вкладку «Обводка» и выберите плоский цвет для обводки этого круга.
Теперь выберите «Заполнить таблицу» и нажмите кнопку с крестиком, чтобы удалить заливку этого круга, затем щелкните вкладку «Обводка» и выберите плоский цвет для обводки этого круга.
Выделите и текст, и кружок тем же способом, что и выше.
Поверните этот текст в нижней части этого круга с помощью инструмента выбора.
Теперь нажмите «Отразить выделенные объекты по горизонтали» на панели свойств или нажмите клавишу быстрого доступа H.
И наш текст окажется внутри этого круга.
Теперь перейдите в меню «Путь» в строке меню и нажмите «Объект на путь» для прокрутки списка вниз.
Теперь вы можете отделить свой текст от этого круга.
И ваш изогнутый текст готов вот так.
Теперь давайте рассмотрим другой способ сделать это. Для этого метода возьмите инструмент Безье на панели инструментов и нарисуйте желаемый изогнутый путь. Я нарисую изогнутый путь вот так.
Теперь снова возьмите текстовый инструмент и введите текст. На этот раз я наберу предложение и выделю текст и путь с помощью инструмента выбора.
На этот раз я наберу предложение и выделю текст и путь с помощью инструмента выбора.
И выполните ту же опцию для назначения пути к этому тексту, которую мы используем для изогнутого текста выше.
Как видите, наш текст не помещается на этом пути. Вы можете увеличить область склеивания, чтобы иметь полный текст, поэтому для этого нажмите на стрелку этого склеивания и перетащите ее, чтобы увеличить размер поля. Увеличьте размер поля в точке, где вы можете видеть весь текст.
Вы также можете повернуть этот текст, повернув эту соединительную рамку.
Вы также можете отредактировать этот криволинейный путь, поэтому для редактирования используйте инструмент Редактировать пути на панели инструментов или нажмите клавишу быстрого доступа F2.
И отредактируйте его из опорных точек этого изогнутого пути.
Теперь выберите текст и изогнутый контур, затем перейдите в меню «Путь» и нажмите «Объект на путь» в списке прокрутки вниз или вы можете использовать его сочетание клавиш, которое является Shift + Ctrl + C.


 В палитре параметров инструмента вы можете выбрать шрифт и размер шрифта.
В палитре параметров инструмента вы можете выбрать шрифт и размер шрифта. Расположите курсор примерно там, где вы хотите, чтобы текст располагался по центру вашего пути. Когда вы будете готовы, щелкните линию круга, и откроется окно ввода текста. Введите текст и нажмите Применить.
Расположите курсор примерно там, где вы хотите, чтобы текст располагался по центру вашего пути. Когда вы будете готовы, щелкните линию круга, и откроется окно ввода текста. Введите текст и нажмите Применить.