Введение в фотошоп (Photoshop) (Часть 14. Текст вдоль линии и объектов)
Adobe Photoshop — это одна из самых функциональных и удобных программ по графическому редактированию различного рода документов. В сегодняшней части мы узнаем про то, как создавать текст вдоль линий, объектов и предметов
ВВЕДЕНИЕ В ФОТОШОП (PHOTOSHOP) (ЧАСТЬ 14. ТЕКСТ ВДОЛЬ ЛИНИИ)
Добрый день, представляем Вашему вниманию, курс по ознакомлению и изучению с графическим редактором Adobe Photoshop. Программа широко распространена на планете и мало кто не пользовался ей, однако профессиональные услуги специализированных организаций, которые оказывают услуги по разного редактированию документов, берут за это довольно большие деньги. Мы постараемся, научиться не сложным процессам в программе, при этом сохранив наши деньги в кошельке.
В сегодняшней части мы рассмотрим тему: «Текст вдоль линии, предметов и объектов» в фотошоп. Мы узнаем, как создавать и делать текст вдоль определенных объектов, менять направление и изогнутость текста. Также мы воспользуемся написанием текста, при помощи такого инструмента, как «Перо«.
Также мы воспользуемся написанием текста, при помощи такого инструмента, как «Перо«.
Если нам необходимо написать предложение вдоль или вокруг определенного объекта изображения, то фотошоп нам в этом с успехом поможет, так как в нем имеется огромное количество методов, способов и инструментов для решения это задачи. В графическом редакторе текст можно писать по кругу замкнутому и незамкнутому. Кроме того, мы можем задавать старт текста и финиш, длину, размер, высоту, а также переворачивать букву вверх ногами и много другое.
Итак, приступим к созданию нашего текста вдоль и вокруг заранее выбранного объекта или предмета.
1. Выбор инструмента и его настройка
Первым делом находим и выбираем инструмент под название «Перо«. Далее делаем плавную линию в изогнутом виде. Инструмент «Перо» мы подключаем в формат «Контур«. На фото ниже наглядно видно, как производить данные настройки:
После этого делаем фигуру окружной формы, при помощи инструмента «Эллипс» или «Круг«, это мы можем сделать, при помощи клавиши «U» на клавиатуре или зайти в панель инструментов и выбрать их от туда. Ниже на фото можем видеть, какая окружность у нас в итоге получилась:
Ниже на фото можем видеть, какая окружность у нас в итоге получилась:Ниже на фотографии мы можем видеть виды курсора, когда наводим линию контура — это обычный и текстовый курсоры:
Любая работа с предложениями, которые привязаны к контуру очень сложна и специфична, в отличие от работы обычным текстом. А все потому что возникает много новых настроек. Кроме того, когда мы работаем с таким текстом, необходимо плавно и внимательно делать передвижения мышью, а также четко следить за изменениями курсора. К счастью мы всегда можем отменить последние действия воспользовавшись сочетанием клавиш Ctrl+Z — это нам позволит отменить последнее действие.
2. Создание текста вдоль линии
А теперь мы начинаем создавать сам текст. Делаем наводку текстового курсора на линию контура. Затем делаем клик по линии и на контуре мы можем видеть появление светящегося курсора, который похож на перпендикулярный отрезок. На фото ниже можем наглядно это увидеть:
Затем набираем необходимый нам тест, чтобы его длина не была больше длины нашей линии. На фото ниже можем наглядно видеть, что получилась у нас:
На фото ниже можем наглядно видеть, что получилась у нас:
На линии, вверху на фото мы можем видеть две точки, в начале текста и в конце. Благодаря им, мы можем сжимать и расширять написанный нами текст, а также переместить его к началу линии или к концу. Ниже на фото показан инструмент, при помощи которого мы можем выделять сам контур, он называется «Выделение контура«:
Далее, когда мы подведем курсор к самому тексту, то он начнет изменять свой вид. На фото ниже можем наглядно это увидеть:
Когда мы делаем наводку курсором на данный элемент, при этом удерживая клавишу мыши и перемещаем его около линии, то предложение начинает двигаться за ним. Кроме того, мы можем применить параметр выравнивания текста, можем к примеру выбрать такую функцию, как: «выравнивание к левому краю«, то предложение соответственно передвинется к левому ограничителю. На фото ниже можем наглядно это увидеть:
3. Создание текста вдоль замкнутого эллипса или круга
Затем, когда мы научились создавать текст вдоль линии, пробуем это же дело на овале или эллипсе. Все действия те же самые, что и с линией. Применяем инструмент «Текст», который подводим к контуру и делаем клик мышью, далее вводим нужный нам текст.
Все действия те же самые, что и с линией. Применяем инструмент «Текст», который подводим к контуру и делаем клик мышью, далее вводим нужный нам текст.
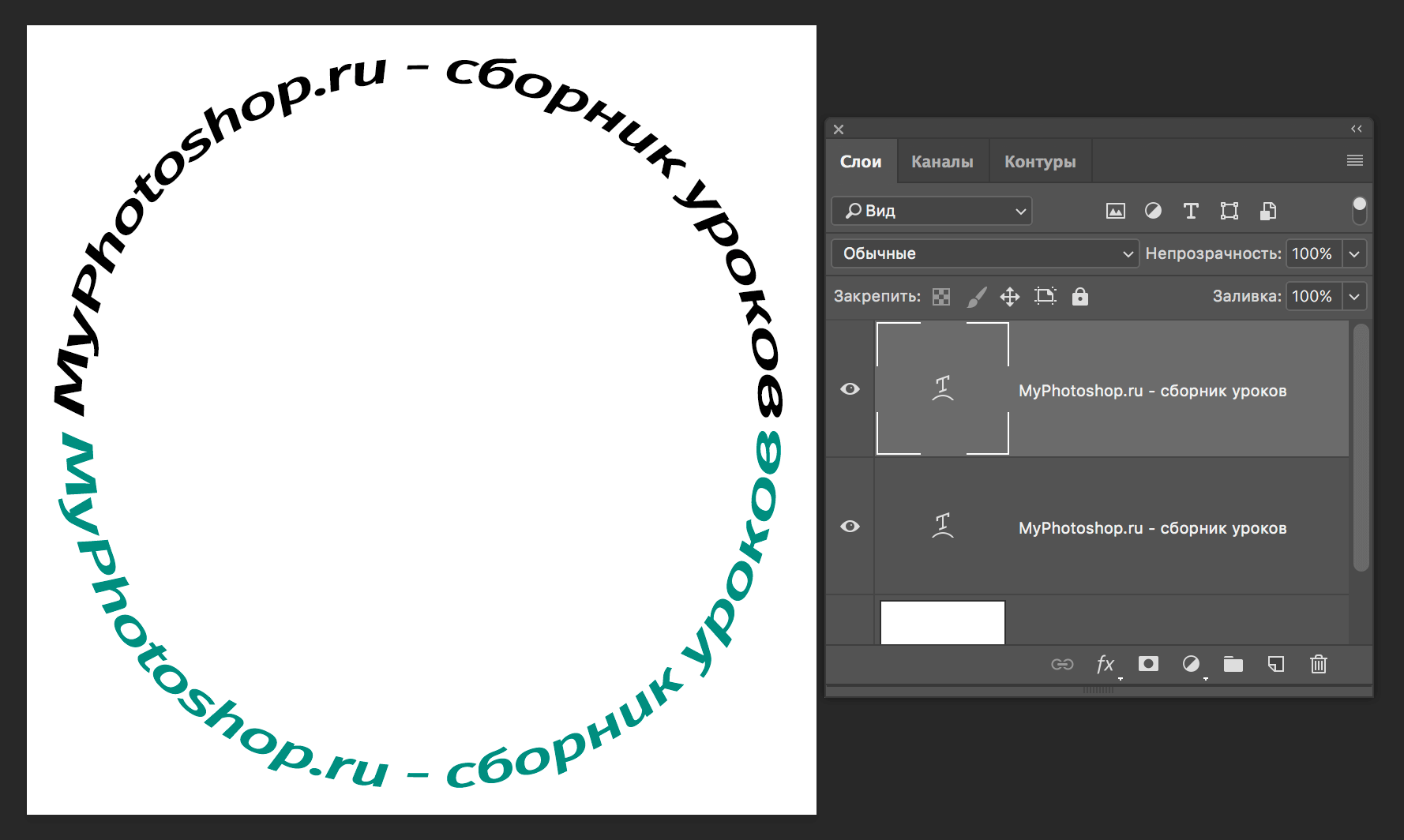
Однако, при работе с замкнутыми формами, есть нюансы, а именно: из-за того, что эти формы носят резкие контуры, то на изгибах возможно пропадание некоторых букв или слов. Для того, чтобы это избежать, необходимо вставлять в текст пробелы и отступать проблемные места на изгибах. На фото ниже можем видеть наглядно, как создается текст такого формата:
Мы также можем предложение сделать наизнанку и все буквы окажутся внутри предмета или фигуры, при этом начало и конец поменяются местами. Ниже на фото можем видеть это наглядно:
Введение в фотошоп (Photoshop) (Часть 14. Текст вдоль линии)
Текст вдоль линии)
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ.
Обратный текст на контуре
Мы видим его повсюду, извилистый, фигурный, круговой текст, но знаете ли вы, что вы можете создать такой вид в Paint Shop Pro? Ты можешь! В этом уроке мы покажем вам, как создать обратный текст на пути.
Что вам понадобится
- Corel® Paint Shop Pro® Photo XI
После завершения этого урока вы сможете
- Создать новое изображение
- Использовать инструмент «Предустановленные формы»
- Использование Инструмент «Текст»
- Работа с палитрой слоев
Создание нового изображения
- Выберите «Файл» > «Создать». Вы можете выбрать изображение любого размера или цвет фона. В этом примере мы использовали следующие настройки:
- Ширина: 800
- Высота: 600
- Цвет фона: Белый
Задав нужные параметры, нажмите OK .
Создать круг
- На панели инструментов слева щелкните стрелку рядом с инструментом «Предустановленные формы» и выберите инструмент «Эллипс».
- На палитре параметров инструмента в верхней части экрана щелкните кружок в разделе «Режим». На палитре материалов выберите черный цвет переднего плана и отключите цвет фона.
- Теперь щелкните свое изображение и перетащите его, пока не получите круг хорошего размера. Неважно, большой или маленький. Как только вы закончите рисовать свой круг. Выберите «Объекты» > «Преобразовать в контур» в меню в верхней части экрана.
- Теперь выберите инструмент «Перо» на панели инструментов «Инструменты» и щелкните правой кнопкой мыши векторный круг. В открывшемся контекстном меню выберите «Правка» > «Обратный путь».
Добавить текст
- На панели инструментов выберите инструмент Текст.
 В палитре параметров инструмента вы можете выбрать шрифт и размер шрифта.
В палитре параметров инструмента вы можете выбрать шрифт и размер шрифта.
- Также на палитре параметров инструмента мы собираемся установить смещение. Возможно, вам потребуется щелкнуть стрелку справа от стиля линии, чтобы отобразить настройки смещения. Смещение определяет, насколько близко ваш текст находится к строке. Если вы хотите, чтобы ваш текст был внутри круга, используйте положительное число. Если вы хотите, чтобы это было вне круга, выберите отрицательное число. Когда вы закончите макет проекта или альбома для вырезок, вы можете установить это число в соответствии с вашим дизайном. Для этого примера мы устанавливаем Offset на 10.
- Теперь на палитре материалов вы можете установить цвет текста. Щелкните образец фона и выберите нужный цвет. В этом примере мы отключили цвет переднего плана и выбрали фиолетовый цвет фона.
- Теперь вам нужно поместить курсор над линией вашего круга, пока он не превратится в боковую букву А с изогнутой линией под ней.
 Расположите курсор примерно там, где вы хотите, чтобы текст располагался по центру вашего пути. Когда вы будете готовы, щелкните линию круга, и откроется окно ввода текста. Введите текст и нажмите Применить.
Расположите курсор примерно там, где вы хотите, чтобы текст располагался по центру вашего пути. Когда вы будете готовы, щелкните линию круга, и откроется окно ввода текста. Введите текст и нажмите Применить.
Скрыть круг
- Если хотите, вы можете избавиться от пути, на который вы поместили текст. В палитре слоев щелкните [+ +] рядом со слоем Vector 1, а затем щелкните переключатель видимости слоя (глаз) рядом с новым эллипсом. Ну вот! Обратный текст на пути!
Следующие шаги
Теперь, когда вы научились создавать этот великолепный текстовый эффект, вы можете использовать его в своих поздравительных открытках, макетах альбомов для вырезок и практически везде, где вас захватит ваше воображение.
Как обтекать фигуры текстом в Adobe Photoshop?
Программное обеспечение под названием Adobe Photoshop используется для графического дизайна и модификации цифровых изображений. Это инструмент, который позволяет вам создавать и редактировать графику, фотографии и картинки на вашем компьютере, проще говоря. С помощью Photoshop вы можете изменять яркость, контрастность и цвет изображения, а также удалять ненужные элементы, добавлять текст в дизайн и создавать графику с нуля, используя различные формы, цвета и эффекты. В Photoshop имеется множество векторных инструментов, которые позволяют пользователям создавать и редактировать векторную графику в дополнение к возможностям редактирования на основе растра. В этом посте мы обсудим идею векторных инструментов в Photoshop, как они работают и как их можно применять для задач дизайна.
С помощью Photoshop вы можете изменять яркость, контрастность и цвет изображения, а также удалять ненужные элементы, добавлять текст в дизайн и создавать графику с нуля, используя различные формы, цвета и эффекты. В Photoshop имеется множество векторных инструментов, которые позволяют пользователям создавать и редактировать векторную графику в дополнение к возможностям редактирования на основе растра. В этом посте мы обсудим идею векторных инструментов в Photoshop, как они работают и как их можно применять для задач дизайна.
Что такое векторная графика?
Прежде чем использовать векторные инструменты в Photoshop, необходимо разобраться в векторных рисунках. В отличие от растровой графики, векторная графика состоит из геометрических объектов, таких как линии, кривые и точки. Это позволяет изменять их размер в большую или меньшую сторону без потери качества, что делает их идеальными для использования в творческих проектах, таких как логотипы, значки и иллюстрации.
Векторная графика создается с использованием математических уравнений, определяющих форму каждого графического компонента. Это говорит о том, что векторную графику можно изменять и редактировать с использованием математических методов , а не просто изменять отдельные пиксели. Например, вместо того, чтобы вручную изменять каждый пиксель в линии, вы можете изменить цвет линии в векторном изображении , изменив математическое уравнение, определяющее линию.
Что такое векторные инструменты в Photoshop?Пользователи Photoshop могут создавать и изменять векторную графику с помощью различных векторных инструментов. Эти инструменты состоят из пипетки, градиента, выбора пути, прямого выбора, пера, формы и инструментов типа.
Инструмент «Перо» Одним из наиболее полезных векторных инструментов Photoshop является инструмент «Перо». Он используется для проектирования сложных маршрутов и узоров, включая кривые и углы. Инструмент «Перо» работает путем создания маркеров кривой, которые определяют кривизну сегмента линии между двумя точками привязки и точками привязки , которые являются точками, определяющими начало и конец сегмента линии. Вы можете создать точку привязки на холсте, щелкнув инструментом «Перо» после выбора его на панели инструментов. Чтобы построить кривую между двумя точками, переместите маркер кривой, щелкнув еще раз, чтобы создать другую опорную точку. После получения правильной формы продолжайте добавлять опорные точки и изменять маркеры кривой.
Инструмент «Перо» работает путем создания маркеров кривой, которые определяют кривизну сегмента линии между двумя точками привязки и точками привязки , которые являются точками, определяющими начало и конец сегмента линии. Вы можете создать точку привязки на холсте, щелкнув инструментом «Перо» после выбора его на панели инструментов. Чтобы построить кривую между двумя точками, переместите маркер кривой, щелкнув еще раз, чтобы создать другую опорную точку. После получения правильной формы продолжайте добавлять опорные точки и изменять маркеры кривой.
Среди инструментов формы, предлагаемых Photoshop, есть инструменты прямоугольника, эллипса, многоугольника и линии. Пользователи, использующие эти инструменты, могут быстро и легко создавать простые формы, такие как квадраты, круги и линии . Чтобы создать фигуру, выберите инструмент фигуры на панели инструментов, затем щелкните и перетащите его в нужное место на холсте. После создания фигуры вы можете изменить ее размер, расположение и цвет с помощью панели свойств.
После создания фигуры вы можете изменить ее размер, расположение и цвет с помощью панели свойств.
Текст можно включить в дизайн с помощью инструмента «Текст». Пользователи могут импортировать свои шрифты в Photoshop в дополнение к выбору из множества шрифтов. После размещения текста на холсте его можно изменить, изменив шрифт, размер, цвет и другие атрибуты с помощью панели свойств.
Инструмент выбора путиДля выбора и работы с путями и опорными точками используйте инструмент выбора пути. Пользователи этого инструмента могут выбирать определенные опорные точки или целые пути, а затем перемещать или изменять их по мере необходимости.
Инструмент градиента С инструментом градиента, вы можете включить градиенты в свой дизайн. Пользователи этого инструмента могут создавать градиентов с использованием различных цветов, изменять непрозрачность и режим смешивания градиента, а также его направление.
С помощью пипетки вы можете выбирать цвета из своего дизайна и применять их к другим элементам дизайна. С помощью этого инструмента пользователей могут брать пробы цветов из любого места на холсте, — из других слоев и затем используйте эти цвета для раскрашивания текста, фигур или других компонентов. Существует несколько способов редактирования текста с помощью векторов в дополнение ко многим векторным инструментам, предлагаемым в Photoshop. Один из таких подходов заключается в том, чтобы окружить форму словом, которое может добавить визуальной привлекательности и сделать текст более естественным вписывающимся в дизайн. В этом посте мы рассмотрим использование векторных инструментов Photoshop для обтекания объекта текстом.
Шаги по использованию векторных инструментов Photoshop для обтекания фигур текстом
Шаг 1. Откройте Photoshop: Откройте Photoshop на своем компьютере. Если у вас не установлен Photoshop, попросите своего учителя или родителя помочь вам установить его. Дважды щелкните значок, чтобы запустить Adobe Photoshop на ПК.
Откройте Photoshop: Откройте Photoshop на своем компьютере. Если у вас не установлен Photoshop, попросите своего учителя или родителя помочь вам установить его. Дважды щелкните значок, чтобы запустить Adobe Photoshop на ПК.
Дважды щелкните значок, чтобы запустить Adobe Photoshop
Создать новый документ
Он создает холст , где вы можете нарисовать свой дизайн.
Новая страница создана
Шаг 3. Создайте фигуру: Щелкните «Инструмент формы» на панели инструментов в левой части экрана, чтобы выбрать «инструмент эллипса» или используйте ярлык клавиша «У».
Выберите форму из инструментов формы
Шаг 5. Выберите текстовый инструмент: Чтобы добавить текст в документ, выберите инструмент «Текст» на панели инструментов или используйте горячую клавишу «T».
Шаг 6. Выберите шрифт:
Выберите стиль шрифта , который вы хотите использовать для текста , на панели выбора.Шаг 8. Тексту нужно придать цвет: Выберите цвет на панели «Цвет». Затем используйте инструмент «Заливка», чтобы щелкнуть текст и залить его выбранным цветом.
Шаг 9. Поместите текст здесь: Введите здесь формулировку , которую вы хотите использовать в своем дизайне.
Шаг 10. Чтобы разместить фигуру в центре, добавьте линии сетки: Нажмите на значок «Просмотр» в строке меню и выберите новые направляющие из фигур.
Шаг 11. Вставка эффектов: Наконец, чтобы придать нашему дизайну более законченный вид, мы можем добавить эффекты. Чтобы выделить текст, мы могли бы, например, добавить к нему тень. Выберите текст, затем выберите «Слой» > «Стиль слоя» > «Тень», чтобы сделать это.
