Как из фотки сделать фотографию
Некоторые мои друзья решили начать освоение Фотошопа. Чтобы облегчить жизнь им и себе, помещаю здесь советы для тех, кто впервые открыл эту программу. Возможно, кому-то из моих виртуальных друзей они пригодятся тоже.
Не бойтесь Фотошопа! Он совсем не страшный, если знать, где и что надо сделать.
Современная фотография невозможна без редактирования. Но мало кто хочет тратить время и силы даже на минимальное исправление недостатков фотографий. А порой и просто не видит их, испортив себе глаз ежедневным просмотром в сети таких «фоток» (вот тут вполне подходит этот вульгаризм). Не спешите выбрасывать плохие кадры! Исправить некоторые дефекты – иногда дело одной минуты. И вы доставите себе и другим настоящее удовольствие. И, поверьте, это — не менее творческая работа, чем само фотографирование. Это вовсе не значит, что вы превращаете фотографию из документа в фотошоповскую подделку! Об этих фокусах мы говорить не будем.
По каждому пункту в программе предусмотрены различные варианты исправления фотографии. Показываю самые простые. Вы можете поделиться своим опытом в комментариях.
Показываю самые простые. Вы можете поделиться своим опытом в комментариях.
Если у вас стоит русская версия Фотошопа, перевод терминов будет, наверняка, очень творческим.
Читайте текст, глядя на картинку под ним.
Итак, первая дюжина шагов на пути к хорошим снимкам.
Загружаем Фотошоп и открываем снимок, который собираемся редактировать: File (Файл) — Open (Открыть).
Находим нужную папку и в ней файл-картинку. Выделяем его и нажимаем кнопку «Открыть».
Картинка появилась на экране.
Работать лучше с копией фотографии. Чтобы ее получить, обращаемся в главное меню: Image (Изображение) — Duplicate (Дубликат).
Копия на экране?
Оригинал можно закрыть.
1. ВЫБРАСЫВАЕМ ВСЁ ЛИШНЕЕ —
кадрируем изображение с помощью инструмента Crop Tool (Обрезка) из палитры инструментов (в Фотошопе слева на экране).
Илл. 1
«Берем» инструмент мышкой и, нажимая, ведем его по картинке. Появляется прямоугольная рамка для выбора кадра.
Появляется прямоугольная рамка для выбора кадра.
Размеры рамки можно менять, передвигая квадратные манипуляторы с любой стороны, или с угла (при этом курсор превращается в двухголовую стрелку).
Рамку можно перетаскивать, нажав на нее указателем мыши.
Чтобы вращать рамку в любую сторону, надо перенести курсор за пределы выделенной области — стрелки становятся полукруглыми.
Всё, что закрашено темным полупрозрачным цветом вне рамки, навсегда исчезнет после двойного щелчка внутри картинки (тоже после нажатия кнопки <Enter> на клавиатуре). В этот момент курсор принимает форму черной стрелки. Как бы мы ни вращали рамку, после обрезки фотография предстанет перед нами в виде обычного прямоугольника.
Если вы передумали обрезать фото, нажмите кнопку <Escape>.
Если вы решили вернуть то, что обрезали, обратитесь в меню Edit (Правка) — Undo (Отмена).
2. РАЗМЕР И РАЗРЕШЕНИЕ КАРТИНКИ
устанавливаем через главное меню Image (Изображение) — Image Size (Размер изображения).
1. В диалоговом окне внизу параметр Constrain Proportions (Сохранить пропорции) оставим отмеченным.
2. Параметр Resample Image (Интерполяция): выбираем из списка нижний — Bicubic Sharper — для повышения резкости.
Илл. 2
3. Параметр Resolution (Разрешение): для Web надо поставить 72. Разрешение обозначает количество пикселей на дюйм (pixels/inch).
Если понадобится вновь увеличить разрешение (например, для печати), прежнее качество снимка уже не вернется. Поэтому, повторюсь, лучше работать с дубликатом.
Илл. 3
4. Определяем размер картинки. Для Web он вычисляется в пикселях. Ставим размер, например, 600 pix. по ширине (Width) в верхнем поле Pixel Dimensions. Высоту (Height) программа подставит сама. Соответственно автоматически меняется размер картинки — здесь с 1,22 M на 704,0 K (см. значения вверху диалогового окна) и физический размер в сантиметрах в нижнем поле Document Size (Размер документа). Уменьшив изображение, мы улучшили его качество.
Уменьшив изображение, мы улучшили его качество.
При увеличении фотографии программе приходится «дорисовывать» несуществующие пиксели по своему разумению. Качество при этом страдает.
Илл. 4
5. Нажимаем «ОК».
Какой ужас – картинка стала крохотной!
Но это всего лишь малый масштаб на экране. Приведем ее к удобному виду через главное меню View (Просмотр) — Actual Pixels (Реальный размер). Так она будет выглядеть и в сети.
3. СОХРАНИМ КАРТИНКУ.
Вариант а) сохранение фотографии для дальнейшего редактирования.
1. File (Файл) — Save As (Сохранить как).
Выбираем наверху папку для сохранения.
2. Даем название файлу или оставляем предложенное название.
3. Выбираем из списка Format (Формат, тип) файла.
Фотография была снята в JPEG? Этот формат лучше не сохранять повторно, так как при каждом сохранении происходит сжатие и качество изображения ухудшается.
Сохраним картинку в Tiff.
Внизу диалогового окна обратим внимание на параметр Color – ICC Profile. Здесь мы видим, какой цветовой профиль у нашей картинки. Наилучшим для Интернета является профиль sRGB. Если он уже стоит у вас по умолчанию, ставим галочку для его сохранения. Если нет – обратимся к пункту 4, чтобы внедрить профиль.
Илл. 5
4. Нажимаем «Сохранить».
5. В появившемся окне Tiff Option (Параметры) нажимаем «ОК».
Вариант б) сохранение фотографии после окончания редактирования.
Снимок нужно будет сохранить для Интернета, т. е. в формате JPEG. Одновременно оптимизируем изображение, то есть уменьшим его размер за счет сжатия. Эти важные действия происходят в окне, которое открывается после команды File (Файл) — Save for Web (Сохранить для Веб).
Илл. 6
6
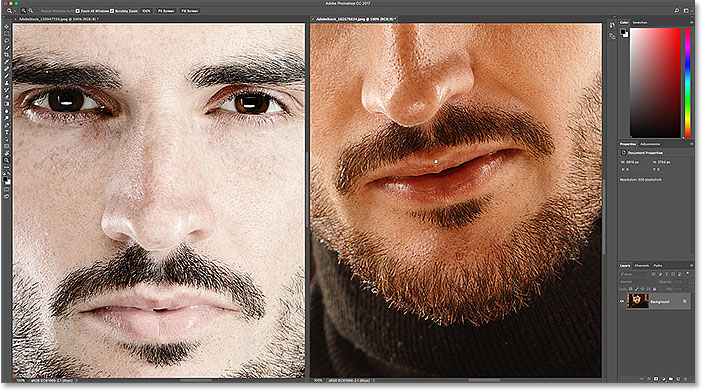
Выбрав вариант с двумя окошками просмотра (закладка над окном слева вверху), мы сможем, кроме оригинала слева, увидеть одновременно справа вариант изображения в выбранной степени сжатия. А можно выбрать и 4 окошка с вариантами. Окошко, очерченное рамкой — активно. Когда мы меняем параметры справа, в нем соответственно меняется картинка и информация под ней – формат, «вес» в кб и время загрузки картинки при определенной скорости интернета.
Когда курсор находится в активном окне, он превращается в символ руки и мы можем двигать картинку, выбирая более важный фрагмент, например, лицо, поскольку при сильном сжатии, изображение можно испортить. Одновременно двигается изображение и в другом окошке.
Займемся настройками справа от окон просмотра.
1. Из выпадающего меню Optimized file format (Отимизированный формат файла) (название меню появляется при наведении мышки) выбираем JPEG.
2. В следующем выпадающем меню Compression quality (Качество сжатия) выбираем степень сжатия: Low (Низкая), Medium (Средняя), High (Высокая), Very High (Очень высокая), Maximum (Максимальная).
Выбрать качество можно и правее — в меню Quality. После щелчка по стрелке, появляется ползунок, который при передвижении меняет число — степень сжатия. Одновременно изменяется наименование в поле Compression quality слева и сама картинка, активная в этот момент.
Оцениваем на глаз, какой вариант нам нравится больше. Чем лучше качество изображения, тем больше время загрузки. Для Интернета обычно достаточно 50 % и меньше, но это зависит и от размера картинки.
3. ICC Profile (Цветовой профиль) — отмечаем.
4. Оptimized (Оптимизированная) — отмечаем.
5. Нажимаем кнопку Save (Сохранить). Указываем нужную папку и пишем название файла латинскими буквами.
Если папка с файлом названа по-русски, мы получим замечание от программы.
Мы сохранили копию картинки.
На экране остался оригинал. Его теперь можно закрыть.
4. ЦВЕТ И ИНТЕРНЕТ.
Наша картинка должна находиться в цветовой модели RGB. Эти заветные буквы мы видим в заголовке нашей картинки. Мы можем еще точнее обозначить цвет для лучшего экранного просмотра фото.
Эти заветные буквы мы видим в заголовке нашей картинки. Мы можем еще точнее обозначить цвет для лучшего экранного просмотра фото.
Если в вашем Фотошопе по умолчанию не обозначено цветовое пространство sRGB (лучший вариант для Web), откроем диалог через главное меню Image (Изображение) — Mode (Режим) — Assign Profile (Назначить профиль). Возможно, в вашем Фотошопе он скрывается в меню Edit (Правка) — Assign Profile. Выберем переключатель Profile (Профиль), а из списка — sRGB.
Нажмем «ОК».
Илл. 7
А теперь о дефектах, которые чаще всего встречаются.
5. В КАДРЕ – ЧЕРНАЯ НОЧЬ?
Илл. 8
Подождите его выбрасывать!
Попробуем узнать, что скрывается во мраке.
Используем «Уровни» из главного меню: Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни).
Главное место в окне занимает гистограмма — график, отражающий значения яркостей. На гистограмме видно, что ее правый край, показывающий светА на фотографии, уходит далеко от правого края — это и означает, что изображение тонет во тьме.
На гистограмме видно, что ее правый край, показывающий светА на фотографии, уходит далеко от правого края — это и означает, что изображение тонет во тьме.
Илл. 9
Передвинем белый ползунок под гистограммой влево, к тому месту, где начинается черный зубец – информация о цвете. Серый ползунок при этом передвинулся сам. Так мы расширили тоновый диапазон. При всех операциях посматриваем на изображение на экране, чтобы не переборщить.
Илл. 10
Нравится? Нажимаем «ОК».
Илл.11
Снова можно открыть Levels (Уровни) и полюбопытствовать, как теперь выглядит гистограмма:
Илл.12
Конечно, такие крайние случаи встречаются редко. Этот прием можно использовать и для фотографий, которые надо осветлить немного.
6. ЕСЛИ ИЗОБРАЖЕНИЕ СЛИШКОМ СВЕТЛОЕ —
ситуация обратная. В такой мутной воде почти ничего не видно!
Илл.13
Что и подтверждает гистограмма, «уехавшая» к правому краю:
Илл. 14
14
Для спасения рыбок обращаемся в меню Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни).
Передвигаем черный ползунок вправо до начала информации о цвете:
Илл. 15
В нашем случае потом был сдвинут белый ползунок влево для яркости.
Если мы снова откроем Levels (Уровни), то увидим, что градационная шкала растянулась:
Илл. 16
Илл. 17
7. КОНТРАСТУ МНЕ, КОНТРАСТУ!
И куда только делись восхитительные краски турецкого пейзажа 🙁
Илл. 18
Для исправления маловыразительного снимка открываем снова Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни) и передвигаем серый ползунок средних тонов вправо, увеличивая контраст.
Илл. 19
Изображение одновременно затемняется, поэтому белый ползунок двигаем влево:
Илл. 20
20
Пейзаж спасен!
Илл. 21
8. ЕСЛИ ФОТО СЛИШКОМ КОНТРАСТНОЕ,
скорее всего, вы сделали снимок против света, поэтому в тенях ничего не видно:
Илл. 22
Посмотрим на его гистограмму: Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни):
Илл. 23
В тенях (слева) полностью потеряны детали — количество пикселей, показанное по высоте, достигает «потолка». Но мы не можем осветлить весь кадр с помощью Levels (Уровни), т. к. тогда в светах исчезнет изображение.
Поэтому исправим дефект так: Image (Изображение) — Adjustments (Коррекция) — Shadow/Highlight (Тень/Яркий оттенок).
Команда впервые появилась в версии Photoshop CS.
Илл. 24
Едва диалоговое окно возникает на экране, как из тьмы нашего «загубленного» снимка, как по волшебству возникают мельчайшие детали. Программа сразу предлагает Shadow (Тень) — Amount 50%. Обычно требуется и меньше, но в нашем тяжелом случае придется довести ползунок до 100%.
Илл. 25
Маловато? Можно добавить ещё:
Илл. 26
Достаточно?
Илл. 27
Взглянем на гистограмму после применения команды Shadow/Highlight:
Илл. 28
Видно, что теперь можно добавить немного света:
сдвинем белый ползунок в левую сторону:
Илл. 29
Илл. 30
9. ЕСЛИ ИЗОБРАЖЕНИЕ С НЕНУЖНЫМ ОТТЕНКОМ:
голубым, пурпурным, зеленоватым или желтоватым, как здесь:
Илл. 31
используем Image (Изображение) — Adjustments (Коррекция) — Color Balance (Цветовой баланс).
Илл. 32
Передвигаем ползунки в противоположную сторону от цвета, который надо уменьшить.
Cyan – голубой, Red – красный,
Magenta – пурпурный, Green – зеленый,
Yellow – желтый, Blue – синий.
Ниже ползунков — переключатели. Сначала мы сделали настройки цвета в средних тонах (Midtones), затем делаем то же самое в светлых тонах (Highlights) и тенях (Shadows).
Осторожно — малейшее изменение оттенка влияет на все остальные цвета! Не успели мы справиться с желтой подцветкой, как появилась пурпурная. Убираем её, прибавляя голубой (Cyan).
Ну вот, пожалуй, можно на этом остановиться:
Илл. 33
10. ПАДАЮЩИЕ ДОМА
и другие объекты можно легко выпрямить.
Илл. 34
1. Выделим изображение с помощью меню Select (Выбрать) — All (Всё).
2. Edit (Редактирование) — Transform (Трансформировать) — Perspective (Перспектива). Рамка выделения обрела манипуляторы.
3. Осталось потянуть один из манипуляторов рамки за границы кадра и второй потянется симметрично сам.
Илл. 35
4. Двойным щелчком завершаем операцию.
Чудо свершилось!
Илл. 36
К сожалению, «лишние» фрагменты обрежутся и останутся за кадром.
Если вы передумали, отменить выделение можно в меню Select (Выбрать) — Deselect.
11. НЕ ВИЖУ!
НЕ ВИЖУ!
Любое изображение обычно требует увеличения резкости, особенно цифровые и сканированные фотографии. Лучше это делать в конце редактирования изображения.
Оценивают резкость картинки при масштабе изображения 100%. Поставим это значение через главное меню View (Вид) — Actual Pixels (Реальный размер).
Такой мы и увидим картинку в Интернете.
Воспользуемся фильтром из главного меню Filter (Фильтр) — Sharpen (Резкость) — Unsharp Mask (Контурная резкость).
Три параметра фильтра изменяются перемещением ползунков.
Начнем с нижнего параметра.
Илл. 37
Threshold (Порог) — оставим здесь значение 0.
Radius (Радиус) — чем меньше значение, тем тоньше граница резкости и четче контур. Для Web достаточно 0,2 — 0,5.
Amount (Степень) — чем больше значение, тем выше контраст пикселей, что выглядит как увеличение резкости. Увеличивать процент можно до тех пор, пока не начнут проявляться дефекты: зернистость, белые ореолы на границах деталей, огрубление изображения, изменения цвета, усиление шума (фрагменты с разноцветными точками). В целом изображение после применения фильтра осветляется. Осторожнее с лицами, особенно женскими! Излишняя резкость здесь бывает неуместна.
В целом изображение после применения фильтра осветляется. Осторожнее с лицами, особенно женскими! Излишняя резкость здесь бывает неуместна.
Резкость лучше увеличивать в несколько приемов, а не увеличением радиуса:
Илл. 38
На экране мы сразу увидим результат, а если нажмем указателем мыши на картинку в окошке в маленьком поле просмотра, увидим то, что было. Если временно отключить Preview (Просмотр) , мы сможем сравнить результат и на экране.
Фильтр уменьшает размытость фотографии, но не делает чудес — картинку, снятую явно не в фокусе, резкой уже не сделаешь. Спасти ее может уменьшение размера.
После воздействия фильтра увеличивать размер изображения и разрешение уже нельзя.
Все действия по редактированию цвета, насыщенности, контраста света и тени имеют смысл, если мы уверены в правильности передачи цвета, яркости и контраста монитором.
12. КАК ПРОВЕРИТЬ ЦВЕТ МОНИТОРА
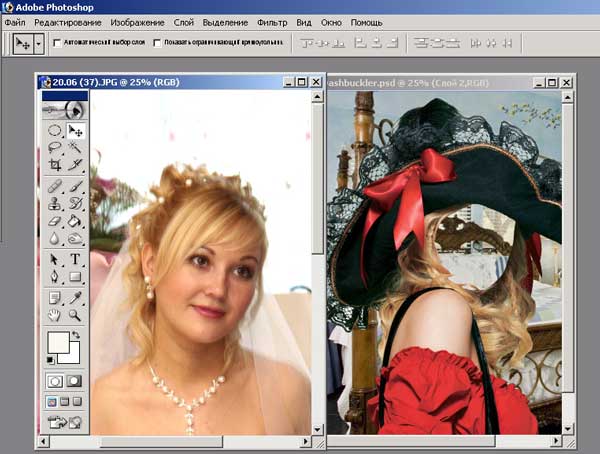
без специального оборудования? Для этого нам нужно иметь изображение на экране, которое мы можем сравнить с реальным отпечатком. Используйте картинку, которая найдется у каждого, и сравните ее с прекрасно сканированным изображением на экране:
Используйте картинку, которая найдется у каждого, и сравните ее с прекрасно сканированным изображением на экране:
Илл. 39
Фото отсюда. http://igor-bon.narod.ru/skan05.htm.
Но прежде, чем заняться цветом монитора, оглянемся вокруг — как организовано освещение нашего компьютера? Свет должен быть не ярким, не попадать на экран и оставаться всегда одинаковым во время работы. Наилучший вариант освещения — галогеновые лампы.
Используем тест для проверки монитора, например, такой:
Илл. 40
Тест вместе с инструкцией находится здесь: http://www.realcolor.ru/lib/monitortest.htm
Но, даже если мы удачно настроим свой монитор, мы не можем
сделать это с мониторами тех, кто будет смотреть наши фотографии 🙂
Это только первые шаги.
Изучайте всемогущий Фотошоп!
Есть вопросы?
Как открыть изображение в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Чтобы начать работу с Photoshop, первое, что вам нужно сделать, это открыть в нем нужное изображение. Существуют разные способы открытия изображений, в зависимости от того, что вам нужно сделать. Понимание того, как открыть изображение в Photoshop разными способами, позволит вам более эффективно работать в Photoshop с самого начала.
Существуют разные способы открытия изображений, в зависимости от того, что вам нужно сделать. Понимание того, как открыть изображение в Photoshop разными способами, позволит вам более эффективно работать в Photoshop с самого начала.
Быстрая Навигация
- Как открыть изображение в фотошопе
- Открытие изображения с главного экрана
- Открытие изображения из меню «Файл»
- Открытие нескольких изображений в Photoshop
- Часто задаваемые вопросы
- Что делать, если пропала кнопка «Домой»?
- В чем разница между открытием изображения и созданием изображения в Photoshop?
- Как открыть и добавить изображение в существующий проект?
- Заключение
Как открыть изображение в фотошопе
По сути, есть два разных способа начать работу с Photoshop. Один — создать новый документ, а другой — открыть существующий файл. Когда вы создаете документ Photoshop, вы должны импортировать в него изображения. С другой стороны, при открытии изображения существующий файл отображается в редакторе Photoshop.
Большинство пользователей Photoshop, как правило, открывают существующие изображения, и это то, чему посвящен этот урок. Мы дадим вам подробное и простое руководство по открытию изображений в Photoshop.
Открытие изображения с главного экрана
Прежде всего, давайте посмотрим и поймем это недавнее дополнение к фотошопу, который является главным экраном. Теперь, когда вы открываете программу, не открывая изображения, вы увидите следующий экран, известный как главный экран. Теперь вы можете легко открывать свои изображения с помощью этой очень удобной функции.
Теперь, если вы открыли Photoshop в первый раз, ваш домашний экран будет выглядеть так, как показано на изображении выше. Однако, если вы ранее работали в Photoshop, ваши недавно использованные файлы или изображения будут отображаться в виде миниатюр на главном экране, как показано ниже.
Итак, если вы хотите повторно открыть какой-либо из ваших последних файлов, вы можете просто щелкнуть его миниатюру, и он снова откроется в вашем редакторе Photoshop.
Однако, если вы новый пользователь и только что запустили Photoshop на своем устройстве, вы не увидите эскизов на главном экране. В таком случае выполните следующую процедуру:
- Нажмите кнопку «Открыть» в левой колонке главного экрана.
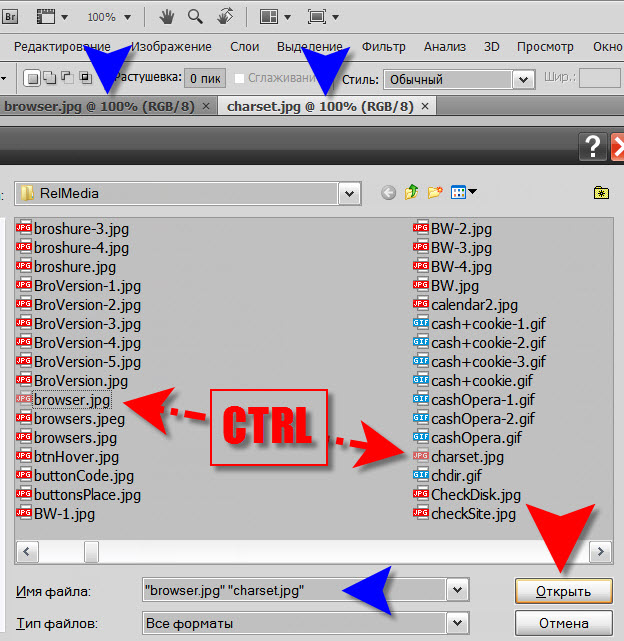
2. Откроется проводник (в случае Windows) или Finder (в случае Mac). Здесь мы используем Windows. Когда вы увидите проводник, перейдите к изображению, которое вы хотите открыть, и дважды щелкните по нему. Ваше желаемое изображение будет открыть в фотошопе:
Открытие изображения из меню «Файл»
Другой и более традиционный способ открытия изображения в Photoshop — через меню «Файл». Вы можете найти кнопку «Файл» в верхнем левом углу интерфейса Photoshop. После того, как вы нажмете на него, откроется выпадающее меню, из которого вы должны нажать «Открыть».
Вы также можете нажать сочетание клавиш Ctrl+O (для Windows) и Command+O (для Mac). Отсюда процесс такой же, как и раньше. Откроется Проводник Windows или Finder, откуда вы можете дважды щелкнуть нужное изображение, чтобы открыть его в редакторе Photoshop.
Открытие нескольких изображений в Photoshop
Теперь вы знаете, как открыть сингл изображение в фотошопе. Однако в некоторых сценариях может потребоваться открыть несколько изображений одновременно. Photoshop позволяет сделать это легко и удобно.
Мы уже видели, как открывать изображения через главный экран в Photoshop. Вы можете вернуться к главному экрану в любое время, нажав кнопку «Домой». Вы можете найти эту кнопку в верхнем левом углу редактора Photoshop.
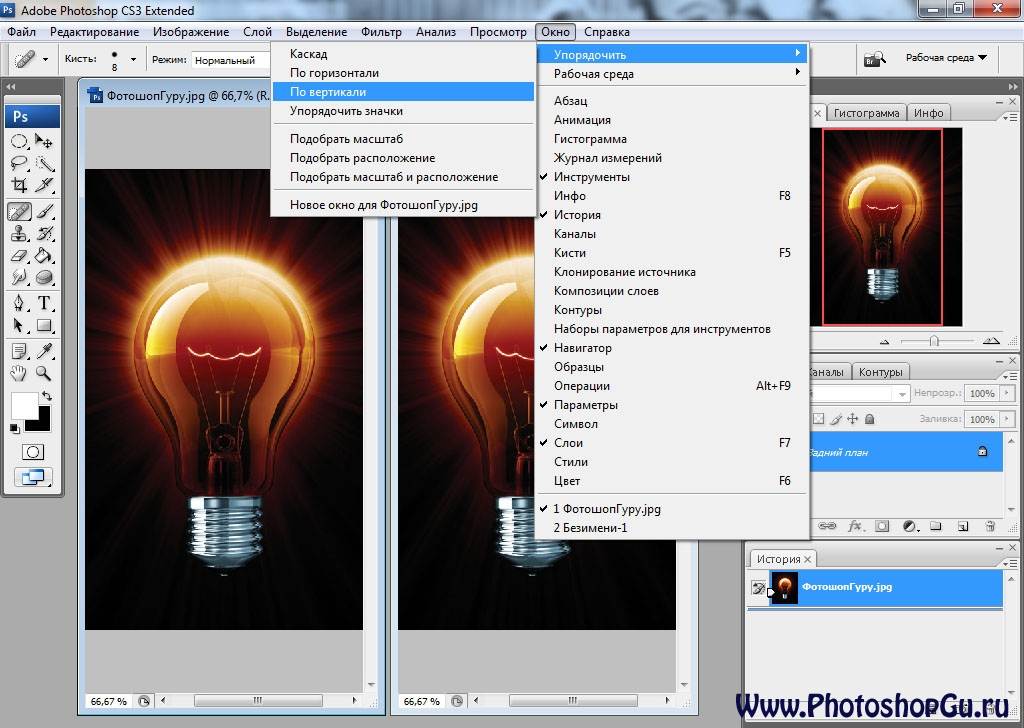
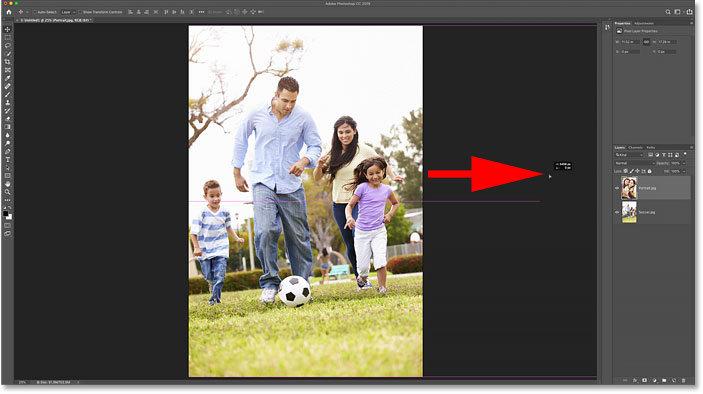
Вернувшись на главный экран, вы можете повторить процедуру открытия изображения на главном экране, чтобы выбрать второе изображение. Вы можете сделать это для любого количества изображений как хочешь добавь.
Все изображения, которые вы открываете, будут иметь свою собственную вкладку, которая будет отображаться в верхней части вашего редактора Photoshop. Вы можете легко переключаться между изображениями, щелкая вкладку изображения, которое должно быть видно.
Часто задаваемые вопросы
Photoshop — это масштабная программа, и когда вы начнете с ней работать, вы можете столкнуться с несколькими проблемами. Тем не менее, как только вы ознакомитесь с ним, вы сможете работать без особых усилий. Чтобы помочь вам начать работу, вот ответы на несколько распространенных вопросов.
Тем не менее, как только вы ознакомитесь с ним, вы сможете работать без особых усилий. Чтобы помочь вам начать работу, вот ответы на несколько распространенных вопросов.
Что делать, если пропала кнопка «Домой»?
Если вы обнаружите, что кнопка «Домой» отсутствует в верхнем левом углу интерфейса Photoshop CC, вам придется проверить свои настройки Photoshop. Это позволит вам узнать, отключен ли ваш главный экран или нет.
Для этого перейдите в меню «Правка». Оттуда перейдите в «Предпочтения» >> «Общие». Затем вы увидите диалоговое окно. Найдите параметр «Отключить главный экран» и убедитесь, что он не выбран. Затем нажмите ОК. Вам придется перезапустить Photoshop, чтобы применить изменения.
В чем разница между открытием изображения и созданием изображения в Photoshop?
Разница между открытием изображения и созданием изображения в Photoshop заключается в том, что когда вы открываете изображение, вы выполняете свои действия. редактирование изображения что уже существует. С другой стороны, когда вы создаете изображение, вы открываете пустой документ Photoshop. После создания документа вы можете импортировать изображения.
С другой стороны, когда вы создаете изображение, вы открываете пустой документ Photoshop. После создания документа вы можете импортировать изображения.
Как открыть и добавить изображение в существующий проект?
Вы можете открыть и добавить изображение в существующий проект с удивительная функция слоев Photoshop. Новое изображение будет открыто и добавлено в виде нового слоя. Для этого убедитесь, что соответствующий проект уже открыт.
Затем перейдите в «Файл» в строке меню в верхней части экрана Photoshop. Выберите «Поместить встроенный» в раскрывающемся меню. Перейдите к изображению, которое хотите открыть, и выберите «Открыть». Это откроет новое изображение в вашем существующем проекте. как новый слой.
Заключение
Открытие изображения — это самый начальный шаг в начале работы с Photoshop. Полное понимание того, как правильно открывать изображения, позволит вам иметь прочную основу для всего рабочего процесса редактирования в Photoshop. Мы надеемся, что это поможет вам работать эффективно на фотошопе.
Как открыть несколько изображений в виде слоев в Photoshop: Полное руководство
Пользователям часто необходимо загрузить более одного изображения в виде одного документа Photoshop для объединения изображений, создания коллажей или разработки макетов. Каждое изображение должно иметь свой слой, являющийся частью документа.
Однако Photoshop не поддерживает эту функцию и вместо этого открывает каждый файл в отдельном документе. Поэтому приходится самим перемещать картинки из одного документа в другой.
Пошаговое руководство
Начнем с того, что в этом руководстве рассматривается параметр «Загрузить файлы в стек ». Появится панель, куда вы можете импортировать несколько изображений. Воспользуйтесь этой функцией Photoshop, чтобы работать с многочисленными изображениями в слоях, не открывая другие документы. Вот подробная инструкция, как открыть несколько изображений в виде слоев в Photoshop всего за несколько минут.
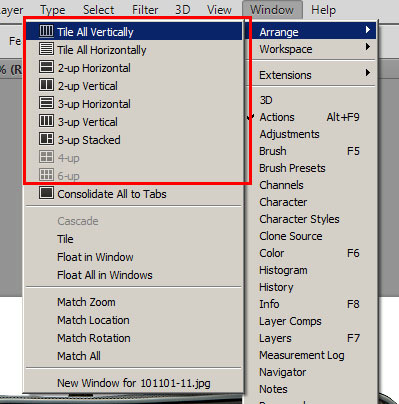
ШАГ 1. Откройте Photoshop, перейдите в меню File в строке меню , выберите Сценарии > Загрузить файлы в стек.
ШАГ 2. Появится диалоговое окно Load Layers . Выберите Files или Folder из раскрывающегося списка Use . Параметр Files позволяет выбирать отдельные изображения в папке, тогда как параметр Folder позволяет импортировать все изображения из выбранной папки в программу. Я выберу файлов и нажму Кнопка Обзор .
ШАГ 3. Все выбранные изображения появятся в окне. Затем нужно нажать ОК .
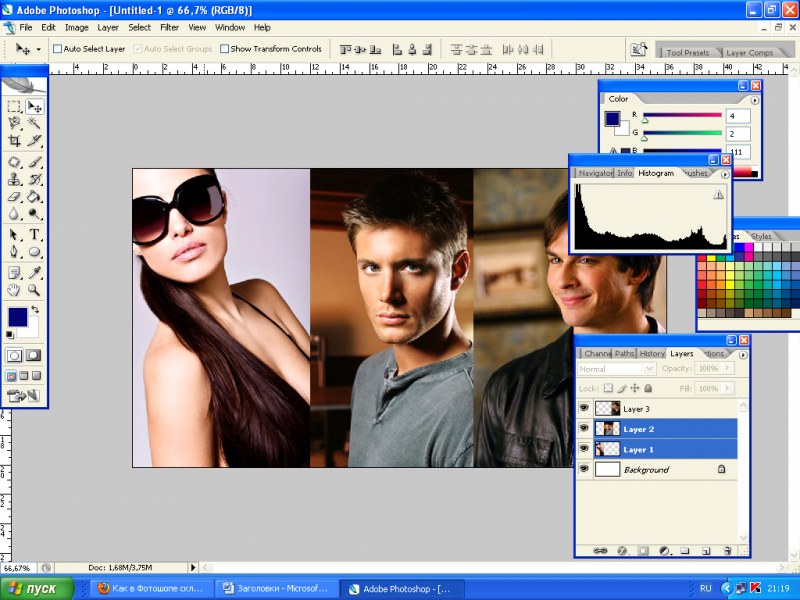
ШАГ 4. Создайте новый документ в Photoshop и импортируйте в него изображения. В панели « Layers » вы увидите, что каждое выбранное изображение отображается на отдельном слое, который носит имя изображения.
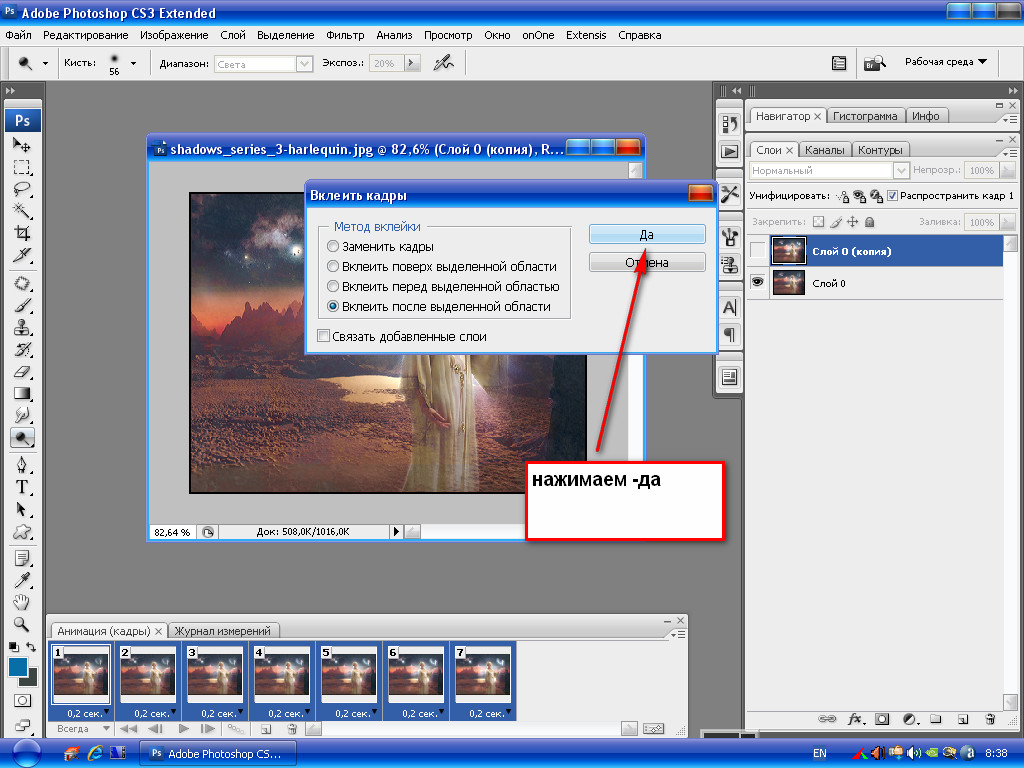
ШАГ 5. Другой вариант — поместить изображение в открытый файл. Для этого зайдите в « File » и выберите « Place Embedded ».
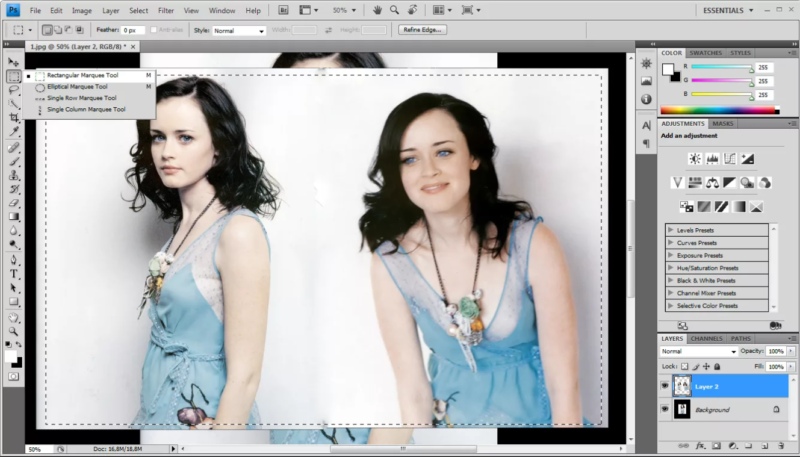
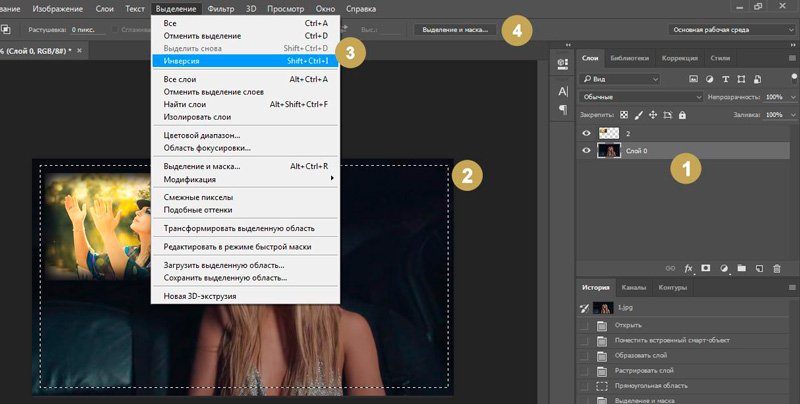
ШАГ 6. Далее можно работать со слоями. Например, вы можете вырезать часть слоя. Для этого перейдите на панель инструментов, выберите Rectangular Marquee Tool и выберите часть слоя.
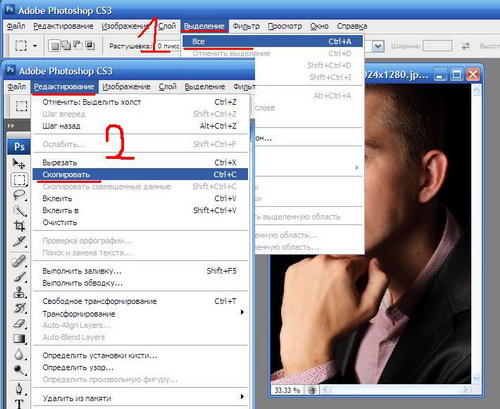
ШАГ 7. Инвертировать выделение, чтобы убрать с портрета не глаза, а область вокруг них. Для этого нажмите Выберите , затем Инвертировать .
ШАГ 8. Нажмите Backspace на клавиатуре и удалите фон. Советую проверить комбинации горячих клавиш Photoshop, чтобы выполнять большинство операций быстрее.
ШАГ 9. Чтобы быстрее расположить изображения в документе, перейдите к Правка — Настройки — Общие .
ИСПОЛЬЗОВАТЬ PHOTOSHOP EXPRESS ONLINE
ШАГ 10. Чтобы Photoshop не запускал функцию случайного преобразования каждый раз при импорте изображения, включите « Пропустить преобразование при размещении » настройка. Чтобы Photoshop не преобразовывал изображения в смарт-объекты, отключите параметр « Всегда создавать смарт-объекты при размещении ». Кроме того, вам необходимо снять флажок « Изменить размер изображения во время размещения ».
Кроме того, вам необходимо снять флажок « Изменить размер изображения во время размещения ».
ШАГ 11. Затем вернитесь к фотографии девушки и поместите ее под слой с закатом. Чтобы лучше понять этот процесс, прочитайте советы, как разблокировать слой в Photoshop.
ШАГ 12. Выберите и примените режим наложения заката по вашему выбору.
ШАГ 13. Также необходимо сделать слой более прозрачным. На самом деле, на этом этапе вам удалось создать двойную экспозицию в Photoshop.
ШАГ 14. Поместите слой с текстурой поверх остальных. Я рекомендую воспользоваться бесплатными текстурами Photoshop из этого списка. С их помощью вы сможете сделать свои изображения более оригинальными и увлекательными.
ШАГ 15. Также выберите Режим наложения и сделайте слой с текстурой более прозрачным.
ШАГ 16. Объедините все слои в один, нажав Shift + Ctrl + Alt + E .
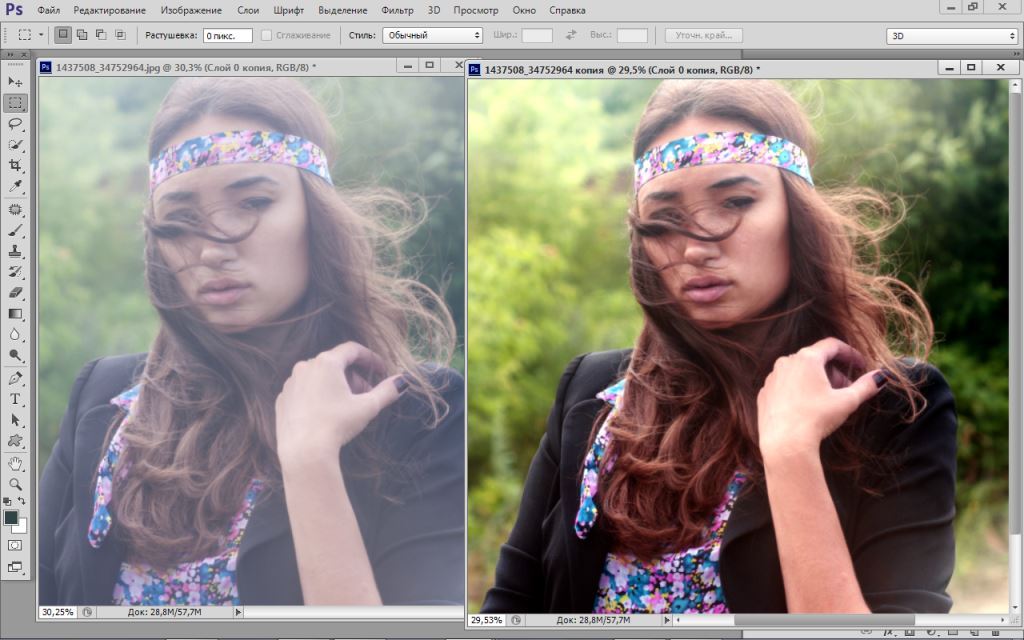
ШАГ 17. Чтобы увеличить контраст, перейдите в меню Изображение и выберите Автоконтраст . Таким образом, ваша фотография с двойной экспозицией приобретет более красочный и завершенный вид.
Таким образом, ваша фотография с двойной экспозицией приобретет более красочный и завершенный вид.
Если вы выполнили все шаги из нашего руководства о том, как правильно открыть несколько изображений в виде слоев в Photoshop, вы создадите впечатляющее многослойное изображение, подобное показанному ниже. Чтобы создать другие оригинальные фотографии с двойной экспозицией, используйте эти бесплатные экшены с двойной экспозицией.
Для более быстрой и качественной ретуши рекомендуем обращаться к профессионалам. Наши ретушеры могут помочь вам с различными задачами редактирования, такими как замена головы, творческий цифровой рисунок, услуги сюрреалистических манипуляций и выполнить ваш заказ в течение нескольких рабочих дней.
ЗАКАЗАТЬ ФОТОМАНИПУЛЯЦИЮ
Бонусные инструменты
СКАЧАТЬ БЕСПЛАТНО
Этот набор включает в себя более 300 бесплатных предметов для фотографов всех жанров, включая портретную фотографию, предметную фотографию, пейзажную фотографию и другие.
Вы можете использовать Photoshop CS 4-6 или Photoshop CC для применения этих действий. Загрузите нужный фильтр или все бесплатные действия со страницы, чтобы использовать их при разработке других проектов.
Как добавить несколько изображений в проект Photoshop (шаг за шагом)
Если у вас есть большая стопка изображений для загрузки в Photoshop, вам может потребоваться гораздо больше времени, чем вам хотелось бы, чтобы наконец приступить к работе над проектом. К счастью, есть несколько способов добавить несколько изображений в Photoshop, которые сэкономят ваше время, как вы узнаете здесь.
Простой способ добавить несколько изображений в проект Photoshop — выбрать «Файл» > «Сценарии» > «Загрузить файлы в стопку». В появившемся окне выберите «Обзор» и найдите файлы, которые хотите открыть. Загрузив файлы в окно «Загрузить слои», щелкните «Открыть», чтобы добавить изображения в активный проект.
Теперь давайте углубимся в некоторые детали этого процесса, а также некоторые полезные настройки, найденные в ваших настройках, чтобы импортировать ваши файлы быстрее.
Как открыть несколько изображений в виде слоев в Photoshop
Знаете ли вы, что в одном файле Photoshop можно открыть до 8000 слоев? Я бы рекомендовал делать это только в том случае, если на вашем компьютере достаточно оперативной памяти для этого. Зная это, вы узнаете, сколько изображений вы можете добавить в свой проект.
Я только покажу вам, как добавить три изображения в ваш проект, но помните, их может быть столько, сколько вам нужно (до 8000).
Шаг 1. Выберите «Файл» > «Сценарии» > «Загрузить файлы в стек»
Если у вас возникли проблемы с загрузкой нескольких изображений в проект, вы не единственный. Эта опция спрятана на вкладке, которую многие пользователи никогда не нажмут.
Чтобы найти этот параметр, выберите Файл > Сценарии > Загрузить файлы в стек .
Шаг 2. Выберите изображения
Теперь выберите изображения, которые вы хотите загрузить в свой проект.
На панели загрузки слоев сначала следует разобраться с Использовать опцию . Нажмите на раскрывающееся меню, и у вас будет два варианта:
Нажмите на раскрывающееся меню, и у вас будет два варианта:
- Файлы — выберите этот вариант, если вы планируете выбрать несколько изображений из одной папки.
- Папка — выберите этот вариант, если вы планируете импортировать целую папку изображений.
Когда будете готовы, нажмите Browse .
После того, как вы нажмете «Обзор», вам будет предложено выбрать изображения, которые вы хотите добавить в свой проект. Просмотрите свой жесткий диск и найдите изображения, которые хотите импортировать. Когда будете готовы, нажмите Открыть .
Теперь вы увидите, что выбранные вами изображения появляются на панели Загрузить слои .
Если вы чувствуете, что ошиблись при выборе одного из изображений, или если вы изменили свое мнение об одном из своих изображений, еще не поздно удалить изображение из списка.
Чтобы удалить одно из ваших изображений из списка, выберите его и нажмите Удалить .
Когда дело доходит до двух опций в нижней части окна, обязательно оставьте эти опции
Когда вы почувствуете, что готовы к работе, нажмите OK .
Шаг 3. Измените размер и организуйте изображения
После выполнения последнего шага все выбранные вами изображения окажутся на панели слоев. Каждая фотография будет представлена своим собственным слоем.
Все ваши изображения будут располагаться друг над другом на холсте. Вы должны выбрать каждое изображение и изменить его размер вручную, чтобы он соответствовал вашему проекту.
Чтобы помочь вам упорядочить изображения на холсте, вы можете отключить мешающие вам слои, щелкнув значок видимости рядом с каждым слоем на панели слоев.
Как сэкономить время при загрузке нескольких изображений в Photoshop
Теперь, когда вы знаете, как одновременно открывать несколько изображений в своем проекте, что делать, если вам нужно добавить дополнительные изображения в свой дизайн?
Вы можете добавлять новые изображения, «размещая» их в своем проекте.
Единственная проблема с размещением изображений в вашем проекте — дополнительное время, необходимое для преобразования и подтверждения каждого изображения, которое вы размещаете. Независимо от того, встраиваете ли вы одно изображение за раз или перетаскиваете несколько изображений в свой проект, этот шаг сэкономит ваше время.
Чтобы ускорить ваш рабочий процесс, позвольте мне объяснить, как вы можете изменить свои настройки, чтобы вы могли просто разместить свое изображение и сразу же продолжить работу.
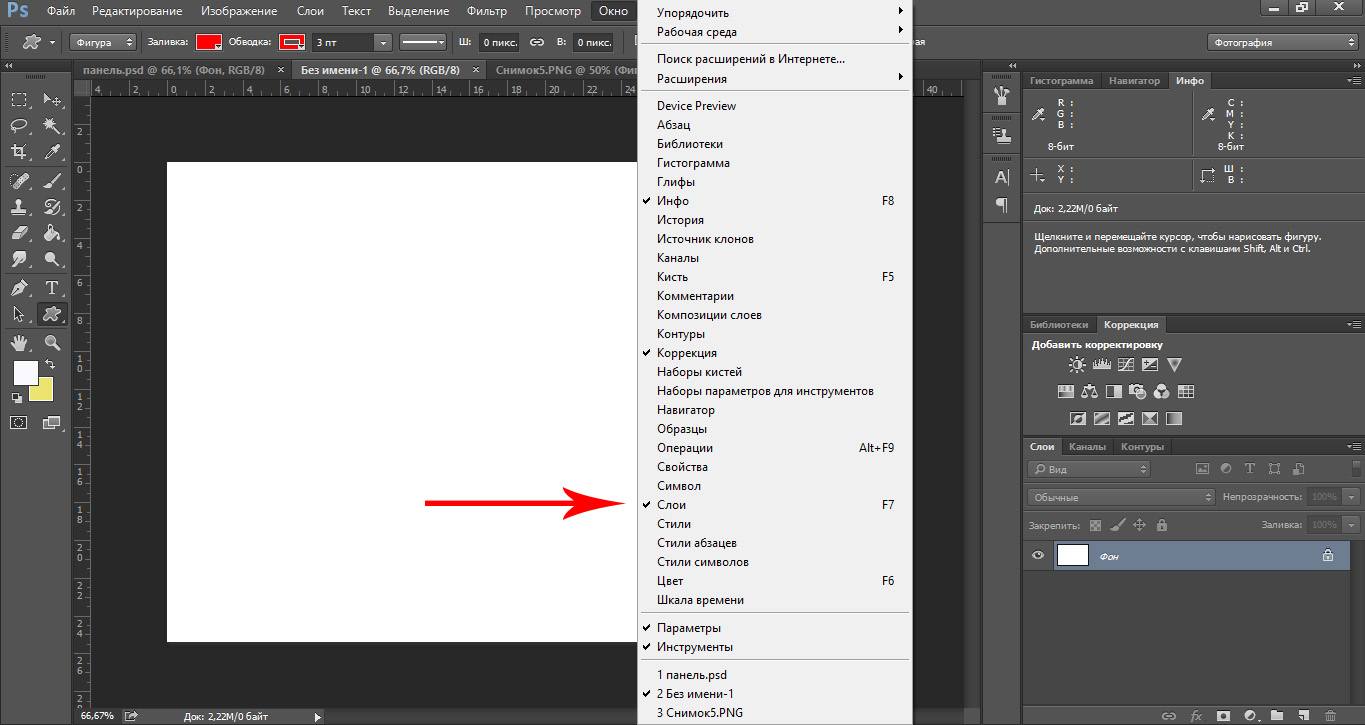
Для начала перейдите в «Правка» > «Установки» > «Основные» (Win) или «Photoshop» > «Установки» > «Основные» (Mac).
В окне настроек вы найдете список вкладок и множество опций, которые вы можете включать и выключать.
Обязательно оставайтесь на вкладке Общие . Все параметры, необходимые для этой настройки, будут здесь.
Необходимо убедиться, что установлены три параметра:
- Пропустить преобразование при размещении .
 Это основной параметр, который необходимо включить. Если этот параметр установлен, каждый раз, когда вы размещаете изображение, вам больше не нужно иметь дело с преобразованием изображения и подтверждением преобразования.
Это основной параметр, который необходимо включить. Если этот параметр установлен, каждый раз, когда вы размещаете изображение, вам больше не нужно иметь дело с преобразованием изображения и подтверждением преобразования. - Изменение размера изображения во время размещения
- Всегда создавать смарт-объекты при размещении — этот параметр зависит от вашего личного рабочего процесса. Смарт-объект сохранит свое разрешение при изменении его размера. Если вы часто конвертируете свои изображения в смарт-объекты, вы можете выбрать этот параметр, чтобы в долгосрочной перспективе сэкономить разумное количество времени.
После выбора этих опций вы можете поместить изображение в свой проект, выбрав File > Place Embedded .
Затем вам будет предложено пройтись по жесткому диску и найти изображение, которое вы хотите добавить в свой проект.
Выберите свое изображение и нажмите Разместить .
Как только вы нажмете «Поместить», ваше изображение появится в вашем проекте без необходимости его преобразования или подтверждения преобразования.
Кроме того, изображение не будет регулировать размер вашего холста. Вместо этого ваше изображение будет вписываться в пространство вашего холста.
Если переход к File > Place Embedded занимает слишком много времени, вы всегда можете открыть отдельное окно и перетащить изображения прямо в Photoshop.
Теперь, когда вы настроили свои предпочтения, вам не нужно будет преобразовывать или изменять размер изображения каждый раз, когда вы перетаскиваете его в программу.
Эти настройки также значительно ускоряют рабочий процесс при перетаскивании нескольких изображений, поскольку Photoshop не нужно открывать функцию преобразования и изменять размер элементов при их загрузке в программу.
Теперь этот метод перетаскивания также может быть полезен для добавления нескольких изображений в существующие проекты.
