Узнайте, как использовать Photoshop для удаления текста с изображения
Эрика Феррерас 17 авг. 2022 г. Редактировать изображение
Использование Photoshop может быть сложным из-за огромного количества доступных инструментов. Во-первых, существуют различные способы редактирования в любой форме! Несомненно, этот инструмент может выполнять большую работу в различных контекстах. Вот почему так много редакторов используют Photoshop для добавления текста, логотипов и водяных знаков на свои фотографии. Несомненно, почему так много редакторов используют Photoshop. В некоторых случаях вам может потребоваться стереть текст, показанный на картинке, и в этом случае вам понадобится оригинал. Хорошо, что Photoshop тоже может это сделать! Отлично, не так ли? Этот пост в блоге покажет, как Photoshop удаляет текст с изображения.
- Часть 1. Как удалить текст с изображения в Photoshop
- Часть 2. Как удалить текст с изображения онлайн
- Часть 3. Сравнительная таблица
- Часть 4.
 Часто задаваемые вопросы об удалении текста с изображения в Photoshop
Часто задаваемые вопросы об удалении текста с изображения в Photoshop
Часть 1. Как удалить текст с изображения в Photoshop
Шаг 1: Запустите Photoshop и получите доступ к своим фотографиям на панели инструментов программы. Следующим шагом является дублирование определенного изображения. При копировании чего-либо цель состоит в том, чтобы воспроизвести оригинал, не изменяя его. Вы уменьшите свою подверженность опасности, если сделаете это. В Windows вы можете скопировать, нажав кнопку Ctrl + J; на Mac вам нужно использовать Команда + J.
Шаг 2: Панель слоев. Видны два слоя с одинаковым изображением. Исходное изображение становится фоновым слоем. Копия остается Layer 1. Чтобы быть мудрым. В противном случае слои могут быть перепутаны. Переименуйте слой как удаление текста или удаление текста.
Выбрать Лассо с панели инструментов. Левая панель инструментов Photoshop. Лассо При выборе появляется символ инструмента с черным указателем. Щелкните курсором рядом с краем текста. Перетащите текст на контур с помощью инструмента. Держите его с тонкими рамками. Это помогает Photoshop объединить фон после удаления текста.
Перетащите текст на контур с помощью инструмента. Держите его с тонкими рамками. Это помогает Photoshop объединить фон после удаления текста.
Шаг 3: Теперь, когда вы использовали инструмент «Лассо», чтобы обвести текст, вы можете удалить его. На редактировать меню, нажмите на редактировать. Воспользуйтесь раскрывающимся списком, выбрав Наполнять. С другой стороны, вы можете просто нажать Shift + F5 чтобы активировать ярлык. Вы увидите Наполнять панель всплывает через мгновение или два. В раскрывающемся списке выберите Заливка с учетом содержимого. Чтобы стереть текст, нажмите в порядке, который сделает все остальное. Фотошоп заполнит пустоту, если вы дадите ему немного времени.
И последнее, но не менее важное: снимите флажок рядом с изображением. Нажатие Ctrl + Д позволит вам добиться этого. После этого вы захотите сохранить изображение. Photoshop может быстро и легко стереть текст с вашего изображения.
Часть 2. Как удалить текст с изображения онлайн
1. Видмор
Вы можете положиться на инструменты, доступные в Интернете, если хотите узнать, как удалить текст с фотографии без использования Photoshop. Существует широкий выбор средств для удаления водяных знаков, доступных в Интернете. Vidmore Бесплатное средство для удаления водяных знаков онлайн быть самым удобным для пользователя. Другое средство для удаления водяных знаков, которое вы можете использовать на настольном компьютере, эквивалентно этому средству для удаления водяных знаков, которое вы можете получить в Интернете и использовать вместо него. Кроме этого, никаких других функций он не выполняет. Водяной знак, нанесенный на фотографию, можно достаточно эффективно удалить с помощью этого приложения. Однако это не лучший вариант для тех, что доступны мне. Онлайн-инструмент предлагается пользователям без дополнительной платы.
Существует широкий выбор средств для удаления водяных знаков, доступных в Интернете. Vidmore Бесплатное средство для удаления водяных знаков онлайн быть самым удобным для пользователя. Другое средство для удаления водяных знаков, которое вы можете использовать на настольном компьютере, эквивалентно этому средству для удаления водяных знаков, которое вы можете получить в Интернете и использовать вместо него. Кроме этого, никаких других функций он не выполняет. Водяной знак, нанесенный на фотографию, можно достаточно эффективно удалить с помощью этого приложения. Однако это не лучший вариант для тех, что доступны мне. Онлайн-инструмент предлагается пользователям без дополнительной платы.
С другой стороны, он имеет ограниченное количество различных форматов фотографий. Предположим, вы хотите удалить водяной знак с изображения, сохраненного в другом формате. В этом случае вам нужно будет определить, совместим ли этот инструмент с этим форматом.
Шаг 1: Начните использовать онлайн-приложение, найдя его веб-страницу, когда вы вошли в свой браузер. После этого либо нажмите кнопку с надписью Загрузить изображение или перетащите файл изображения в это пространство и поместите его туда.
После этого либо нажмите кнопку с надписью Загрузить изображение или перетащите файл изображения в это пространство и поместите его туда.
Шаг 2: После добавления изображения удалите размещенный на нем водяной знак. Существует множество бесплатного и совместимого программного обеспечения с несколькими операционными системами. Водяной знак должен привлекать внимание к презентации. После выбора водяного знака выберите его и нажмите кнопку Удалять кнопка.
Шаг 3: выберите Сохранить из параметра, который появляется, когда вы щелкаете стрелку рядом со словом «Файл» в поле «Файл». Это приведет к тому, что результат будет сохранен на вашем компьютере. Еще до того, как вы начнете снимать изображение, оно автоматически сохранится в указанном вами месте на жестком диске вашего компьютера.
2. Средство для удаления водяных знаков Apowersoft онлайн
У вас есть доступ к широкому спектру онлайн-инструментов и решений, разработанных Apowersoft; тем не менее, высокое качество вывода не гарантируется. Прибор прост в использовании. Он требует, чтобы вы отправили свою фотографию в его систему, после чего вы будете отправлены редактору. Операция удаления чего-либо выполняется с использованием метода, основанного на ящиках. Это указывает на то, что для сокрытия водяного знака вы можете создавать новые поля, реорганизовывать существующие или изменять внешний вид существующих. Об остальных шагах процедуры позаботится Apowersoft. Эти шаги включают заполнение области на основе данных непосредственно вокруг водяного знака изображения.
Прибор прост в использовании. Он требует, чтобы вы отправили свою фотографию в его систему, после чего вы будете отправлены редактору. Операция удаления чего-либо выполняется с использованием метода, основанного на ящиках. Это указывает на то, что для сокрытия водяного знака вы можете создавать новые поля, реорганизовывать существующие или изменять внешний вид существующих. Об остальных шагах процедуры позаботится Apowersoft. Эти шаги включают заполнение области на основе данных непосредственно вокруг водяного знака изображения.
Шаг 1: Используя веб-сайт Apowersoft, найдите изображение, с которого вы хотите удалить водяной знак. Нажми на Удалить водяной знак с изображения кнопка.
Шаг 2: После нажатия на Добавить поле кнопку ниже, перейдите к области изображения, где отображается водяной знак.
Шаг 3: Установив флажок рядом с каждым изображением с водяным знаком, щелкните значок Стереть кнопку под изображением. Затем подождите, пока изображение перейдет в ваш файл.
ДАЛЬНЕЙШЕЕ ЧТЕНИЕ- Как удалить текст Snapchat со скриншотов и видео
- Как удалить эмодзи с картинки: 5 надежных программ
Часть 3.
 Сравнительная таблица
Сравнительная таблица- Особенность
- Это позволяет удалять водяные знаки без ограничений.
- Легко удаляет водяные знаки.
- Он содержит инструменты редактирования.
| Фотошоп | Видмор | Apowersoft |
Часть 4. Часто задаваемые вопросы об удалении текста с изображения в Photoshop
Каковы расходы, связанные с использованием Photoshop?
Планы Adobe Photoshop различаются. Вы можете приобрести пакет Creative Cloud All Programs or Photography, включающий Photoshop и другие приложения, за $20,99 в месяц или $239,88 в год.
Можно ли удалить текст из видео с помощью Photoshop?
Редактирование видео возможно с помощью Photoshop. Он также способен на многое другое. Кроме того, Photoshop ограничен применением корректирующих слоев и фильтров к видео. Вы можете складывать слои, включая изображения, текст, фотографии или видео.
Могу ли я продолжать использовать Photoshop, если мое членство будет отменено?
Программа будет продолжать работать, как и предполагалось, даже если у вас нет активной подписки, которая проверит ваш статус, чтобы узнать, есть ли она у вас. И это помешает вам совершать дальнейшие действия, если вы этого не сделаете.
Выводы
Одно можно сказать наверняка. Фотошоп умеет удалять текст с изображений. Предположим, вы тщательно следуете описанным выше методам. В этом случае у вас не возникнет проблем с удалением текста с фотографий, которые вы хотите отредактировать. Вы можете рассмотреть возможность использования Vidmore или Apowersoft в качестве альтернативы Photoshop.
Создаем текст из лампочек в Adobe Photoshop
Световые эффекты всегда делают типографические эффекты интереснее. В этом уроке мы научимся создавать текстовый эффект освещения маленькими лампочками в Photoshop. Мы будем использовать векторные фигуры, кисти, стили слоев и корректирующие слои.
Финальный результат
Исходники
- Code Bold шрифт.
- LandscapeArid0006 от Jonas De Ro.
- RustPaint0147 от Thierry Hof.
Скачайте исходники
Прежде чем начать, скачайте исходники.
- Откройте файл RustPaint0147 в фотошопе и в меню выберите Edit > Define Pattern/Редактировать > Определить узор. Таким образом вы добавите образец текстуры в палитру Patterns/Узоры.
- Чтобы загрузить Contours/Контуры, идите в Edit > (Presets) > Preset Manager/Редактировать >(Наборы)>Управления наборами, и выберите Contours/Контуры. Теперь нажмите на маленькую стрелку справа от Preset Type/Тип набора и выберите Contours/Контуры в нижней части появившегося меню. После этого нажмите Append/Добавить.
- Чтобы загрузить Patterns/Узоры, идите в Edit > (Presets) > Preset Manager
 Кликните по стрелочке справа от меню Preset Type/Тип набора и выберите Patterns/Узоры в выпавшем меню. После этого нажмите Append/Добавить.
Кликните по стрелочке справа от меню Preset Type/Тип набора и выберите Patterns/Узоры в выпавшем меню. После этого нажмите Append/Добавить.
1. Создаем фон и текст
Шаг 1
Создайте новый документ 1200 x 1600 px с параметром Resolution/Разрешение в 300. Установите в качестве первого цвета #35383f, а в качестве фонового #1d1e23. Возьмите инструмент Gradient/Градиент, выберите вариант заливки от первого цвета к фоновому, типа градиента — радиальный, и поставьте галочку в параметре Dither/Дизеринг чтобы получить более мягкий результат.
Теперь растяните градиент от центра к углам.
Шаг 2
Поместите изображение LandscapeArid0006 поверх фонового слоя и смените для него параметр Blend Mode/Режим наложения на Multiply/Умножение.
Шаг 3
В меню выберите Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, затем Image > Adjustments > Levels/Изображение>Коррекция>Уровни, и настройте параметры как показано ниже.
Шаг 4
Создайте текст, используя шрифт Code Bold. Тип и размер шрифта определяют настройки кисти в дальнейшей части урока. Поэтому используйте именно те настройки, что указаны в этом шаге.
Настройте шрифт как показано ниже. Используйте цвет #422915.
Шаг 5
Дублируйте слой с текстом.
2. Оформляем текст
Кликните дважды по слою с текстом, чтобы указать ему следующие Layer Styles/Стили слоя:
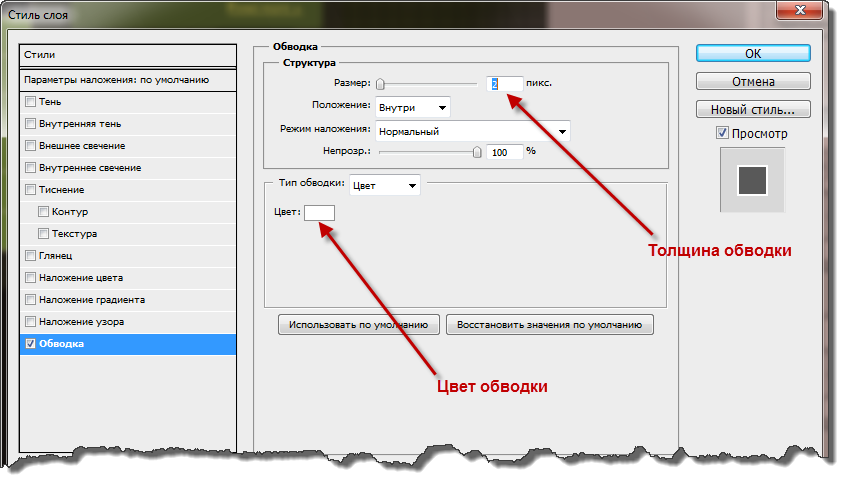
Шаг 1 — Bevel and Emboss/Тиснение
Шаг 2 — Contour/Контур
Используйте контур Cove — Shallow
Шаг 3 — Inner Shadow/Внутренняя тень
Шаг 4 — Inner Glow/Внутреннее свечение
Цвет #ffeed5
Шаг 5 — Pattern Overlay/Перекрытие узора
Шаг 6
Вот что должно получиться:
3.
 Создаем кисть
Создаем кистьШаг 1
Создайте новый документ размера 500 x 500. Выберите инструмент Polygon/Многоугольник, укажите число сторон 7, и создайте фигуру размера 320 x 320.
Шаг 2
В меню выберите Edit > Define Brush Preset/Редактирование>Определить кисть, и укажите в качестве названия Brush. Вы можете закрыть этот документ и вернуться к нашему рабочему документу.
Шаг 3
Возьмите инструмент Brush/Кисть и откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть). Выберите только что созданную нами кисть, и укажите ей параметры как указано ниже:
Шаг 4
Создайте новый слой поверх слоя с текстом и назовите его Brush. Выберите в качестве первого цвета белый. Теперь нам нужно закрасить кистью прямые и диагональные линии текста.
Чтобы рисовать поверх вертикальных и горизонтальных линий, удерживайте клавишу Shift в то время как проводите линию. В таком случае она получится идеально ровной.
Чтобы рисовать поверх диагональных линий, кликните в место с которого хотите начать, затем зажмите Shift и кликните еще раз по месту, где хотите закончить линию.
Всегда нажимайте на Shift после клика, чтобы исключить продолжение предыдущей линии.
Шаг 5
Вы всегда можете отменить и переделать не получившиеся линии. Это может занять некоторое время, зато результат будет выглядеть аккуратно.
4. Оформляем оставшиеся буквы
Остальные буквы будет заливать при помощи контуров.
Шаг 1
Для буквы O можно просто использовать инструмент Ellipse/Эллипс, с выбранной опцией Path/Контур.
Шаг 2
Остальные буквы придется обрисовывать инструментом Pen/Перо.
Кликайте один раз, чтобы создавать точку. Кликайте и тяните, чтобы создавать кривые. Используйте линию внутреннего свечения в буквах в качестве ориентира.
Шаг 3
Создайте все контуры до того как укажите им обводку кистью, так как контуры еще понадобятся нам позже.
Для того, чтобы отделить рабочие пути зажимайте и удерживайте Command/Ctrl, кликая вне предыдущего контура. Так следующий контур не станет продолжением предыдущего.
Шаг 4
Теперь при помощи инструмента Direct Selection/Прямое выделение отредактируйте контуры в нужных местах.
Шаг 5
После того как результат будет вам нравиться, выберите инструмент Brush/Кисть, убедитесь что выбрана именно созданная нами ранее кисть и нажмите Enter/Return, чтобы обвести контур кистью.
Теперь инструментом Eraser/Ластик сотрите накладывающиеся элементы, заменяя их одним нажатием кисти на одинарный элемент.
Вы можете избавиться от рабочего контура, выбрав инструмент Direct Selection/Прямое выделение и нажав Enter/Return.
Шаг 6
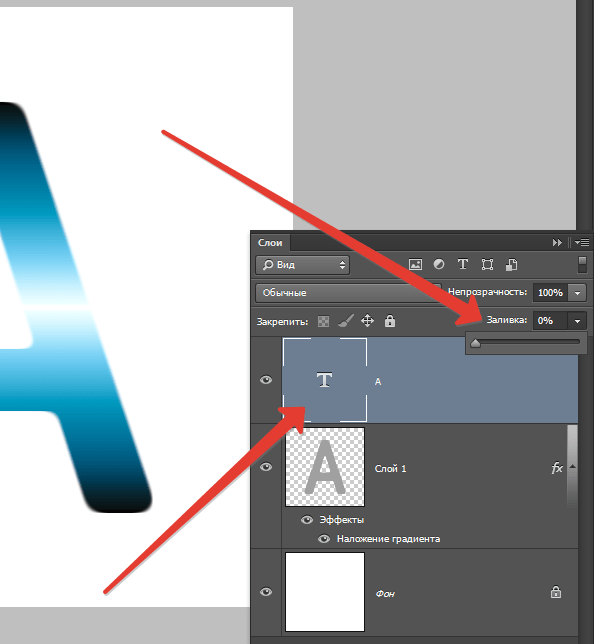
После того как вы закончили, укажите слою Brush параметр Fill/Заливка в 0%, затем дублируйте слой.
5. Оформляем огоньки
Дважды кликните по слою Brush, чтобы указать ему следующие стили слоя:
Шаг 1 — Тиснение
Шаг 2 — Контур
Шаг 3 — Inner Shadow/Внутренняя тень
Шаг 4 — Внутреннее свечение
Шаг 5 — Outer Glow/Внешнее свечение
Шаг 6
Вот что должно получиться.
Теперь переходим к слою copy Brush. Укажите ему следующие стили слоя:
Шаг 7 — Bevel and Emboss/Тиснение
Шаг 8 — Contour/Контур
Шаг 9
Результат:
6.
 Кисти бликов
Кисти бликовШаг 1
Возьмите инструмент Brush/Кисть, откройте Brush Preset/Набор кистей и выберите Square Brushes/Квадратные кисти. Затем нажмите Append/Добавить.
Шаг 2
Выберите квадратную кисть размером 3px и измените ее параметры как показано на картинке ниже. Это может быть сложно, ведь нам нужно добавить по квадратику в центр каждого семиугольника-лампочки. Поэтому параметр Spacing/Расстояние нужно менять, пока не будет достигнут идеальный эффект.
Если вы использовали те же настройки, что были указаны в уроке до сих пор, то расстояние укажите в 700%.
Шаг 3
Создайте новый слой поверх всех слоев, выберите в качестве первого цвета светлый оттенок красного. Теперь таким же образом как мы создавали лампочки, рисуем квадратики поверх них. Следите за тем, чтобы начало пути кисти располагалось в середине семиугольника-лампочки.
Шаг 4
Чтобы вновь вернуть рабочий контур откройте палитру Paths/Контуры и кликните по рабочему контуру.
Шаг 5
Укажите контуру обводку из квадратной кисти и подправьте неточности.
Шаг 6
Выберите в качестве первого цвета #fff5e9, возьмите инструмент Paint Bucket/Заливка, уберите галочку с параметра Contiguous/Смеж.пикс, поместите инструмент в центр одного из квадратиков и кликните, чтобы залить квадратики первым цветом.
Это не самый точный способ сменить цвета, но именно за счет этого мы получим вариативность в результате.
7. Создаем блики
Шаг 1
Поместите слой с квадратиками прямо под слоем Brush и переименуйте его в 0. Создайте еще три копии этого слоя и переименуйте их в 90, 45, и -45. Названия слоев говорят об угле наклона эффекта, который мы применим ниже.
Шаг 2
Выберите слой 0 и в меню найдите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Укажите Angle/Угол в 0 и Distance/Расстояние в 30.
Шаг 3
Сделайте то же с остальными слоями, указывая угол наклона соответствующий названию слоя.
Теперь выделите все слои с эффектом размытия и в меню найдите Layer > Merge Layers/Слои>Объединить слои. Переименуйте получившийся слой в Light.
Шаг 4
Возьмите инструмент Smudge/Палец, выберите растушеванную кисть диаметром 5px и настройте ее как на картинке ниже. Кликайте и тяните, чтобы заполнить пустые части.
Шаг 5
Удерживая Command/Ctrl кликните по слою с текстом, чтобы создать выделение по контуру текста.
Шаг 6
В меню выберите Select > Modify > Contract/Выделение>Модификация>Сжать и введите 1.
Шаг 7
В меню выберите Select > Inverse/Выделение>Инверсия , затем нажмите кнопку Delete, затем Ctrl+D, чтобы снять выделение.
Шаг 8
Дублируйте слой Light и смените его режим наложения на Overlay/Перекрытие, затем дублируйте эту копию.
Шаг 9
Результат.
8. Создаем металлическую опору
Шаг 1
Выберите в качестве первого цвета #151414, выберите инструмент Rectangle/Прямоугольник, нарисуйте прямоугольник высотой в 11 px под текстом. Под каждой строчкой текста должно быть по две линии: одна вверху, вторая внизу.
Убедитесь что вы создаете линии в режиме Combine Shapes/Объединить фигуры.
Шаг 2
Переименуйте слой с линиями в Horizontal и убедитесь что разместили его под слоем с текстом. Создайте еще один слой под слоем с текстом с названием Vertical.
Шаг 3
Создайте две линии толщиной в 15 px как показано ниже.
Шаг 4
Создайте еще один слой между Horizontal и Vertical, назовите его Center, и нарисуйте в нем еще две линии толщиной в 11 px, как показано на картинке ниже.
9. Оформляем опорную конструкцию
Примените к слою с горизонтальными линиями следующие стили слоя.
Шаг 1 — Bevel and Emboss/Тиснение
Шаг 2 — Contour/Контур
Шаг 3 — Satin/Глянец
Шаг 4 — Gradient Overlay/Перекрытие градиентом
Шаг 5 — Pattern Overlay/Перекрытие узором
Шаг 6
Вот что должно получиться
Переходим к слою с вертикальными линиями.
Шаг 7 — Bevel and Emboss/Тиснение
Шаг 8 — Contour/Контур
Шаг 9 — Pattern Overlay/Перекрытие узора
Шаг 10
Кликните правой кнопкой по слою Vertical и выберите Copy Layer Style/Скопировать стиль слоя.
Шаг 11
Кликните правой кнопкой по слою Center и выберите Paste Layer Style/Вставить стиль слоя.
10. Добавляем тени
Шаг 1
Удерживая Command/Ctrl кликните по слою Center, чтобы создать выделение по контуру. Затем удерживая Command/Ctrl—Shift кликните по слою Vertical.
Шаг 2
Создайте новый слой поверх слоя Center, назовите его Shadow, смените режим наложения на Multiply/Умножение. Выберите в качестве первого цвета
Выберите в качестве первого цвета #959595, возьмите инструмент Brush/Кисть, и выберите растушеванную кисть размером 100 — 125 px.
Нажмите по одному разу, чтобы создать тени в местах пересечения вертикальных и горизонтальных линий. Нажмите Ctrl+D.
Шаг 3
Укажите оригинальному слою с текстом стиль слоя Drop Shadow/Тень.
Шаг 4
В меню выберите Layer > Layer Style > Create Layer/Слой>Стиль слоя>Создать слой. Это поместит эффект тени в отдельный слой. Удалите оригинальный слой с текстом.
Шаг 5
Удерживая Command/Ctrl кликните по слою Horizontal. Убедитесь что активен слой с эффектом тени. В меню выберите Select > Inverse/Выделение>Инверсия, затем нажмите Delete.
Шаг 6
Нажмите Ctrl+D, и переименуйте слой в Text Shadow.
11. Добавляем свет
Шаг 1
Создайте новый слой под слоем Text Shadow и назовите его Text Light. Смените режим наложения слоя на Soft Light/Мягкий свет и снизьте Opacity/Непрозрачность до 50%. Выберите в качестве первого цвета #c0b99d.
Шаг 2
Возьмите инструмент Brush/Кисть, выберите круглую, растушеванную кисть размера 250 px, и добавьте немного света под текстом.
Шаг 3
Смените первый цвет на #c9b47d, и выберите действительно большую кисть (1800). Создайте новый слой поверх всех остальных слоев и назовите его Light Overlay. Смените его режим наложения на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 70%.
Теперь кликните один раз в центре документа, чтобы добавить свет.
Шаг 4
Создайте новый корректирующий слой, кликнув по иконке Create New Fill or Adjustment Layer в палитре Layers/Слои и выберите Gradient Map/Карта градиента.
Шаг 5
Смените режим наложения слоя на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 20%.
Шаг 6
#c6baac— 0#ffc960— 50#ffe64b— 88
Шаг 7
Снова создайте новый корректирующий слой (Create New Fill or Adjustment Layer) на этот раз типа Gradient/Градиент.
Шаг 8
Укажите градиент как показано ниже.
Пометите этот слой прямо под слоем с текстом, смените режим наложения на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 25%.
Вот и всё!
Автор урока Rose
Перевод — Дежурка
Смотрите также:
- Создаем металлический текст в Фотошопе
- Рисуем пушистый текст в Adobe Photoshop
- Создаем деревянный декорированный текст в Photoshop
Как в фотошопе набрать текст по кругу? | Эй, давайте кое-чему научиться | Компьютерщик Культура
Как в фотошопе набрать текст по кругу? | Эй, давайте кое-чему научиться | компьютерная культура | MediumЭй, давайте узнаем кое-что
·Читать
Опубликовано в·
2 мин чтения·
21 мартаСамый простой способ добавить текст вокруг круглой формы в Photoshop
Вот Самый простой способ напечатать круговой текст в Photoshop. Этот метод не только позволяет вам добавлять круговой текст, но также дает вам возможность настраивать размер, шрифт, цвет и интервал между текстом. Вы можете использовать этот метод для создания привлекательных логотипов, рекламы или даже графики для социальных сетей. С…
Этот метод не только позволяет вам добавлять круговой текст, но также дает вам возможность настраивать размер, шрифт, цвет и интервал между текстом. Вы можете использовать этот метод для создания привлекательных логотипов, рекламы или даже графики для социальных сетей. С…
Автор: Hey, Let’s Learn Something
213 подписчиков
· Writer forМы пробуем, экспериментируем, а затем делимся практическими рекомендациями по таким вещам, как приложения, окна, WordPress, сайты и все, что есть полезно и интересно.
Еще от Hey, Let’s Learn Something and Geek Culture
Hey, Let’s Learn Something
in
Windows to go: установка Windows на внешний жесткий диск
900 45 Знаете ли вы, что вы можете запускать Windows из внешний жесткий диск без использования жесткого диска вашего ПК? Что ж, в этой статье вы разберетесь, как вам…
·3 минуты чтения·13 июня 2022 г.Джейкоб Беннетт
in
5 платных подписок, которые я фактически использую в 2023 году как инженер-программист
9004 5 инструментов, которые я использую, которые дешевле, чем Netflix
·4 минуты чтения·25 мартаСунг Ким
в
Список доработанных больших языковых моделей (LLM) с открытым исходным кодом
Неполный список доработанных больших языковых моделей (LLM) с открытым исходным кодом вы можете запустить локально на своем компьютере
·22 мин чтения·30 мартаЭй, давайте кое-чему научиться
в
Как заблокировать любое приложение на iPhone — джейлбрейка нет!
Были ли у вас ситуации, когда вам нужно разблокировать свой телефон и передать его другим для быстрого звонка или сообщения? А потом они прокрадываются…
·Чтение через 4 мин·28 февраля 2022 г.
Просмотреть все на Эй, давайте узнаем кое-что
Рекомендовано на Medium
Zulie Rane
в
Если вы хотите стать творцом, удалите все (кроме двух) платформы социальных сетей
В октябре 2022 года, во время разгрома Илона Маска, я наконец-то удалил Twitter со своего телефона. Примерно в то же время я также вышла из…
·8 мин. чтения·19 апреляРуи Алвес
в
Инфлюенсер Snapchat использует GPT-4, чтобы стать высококлассной девушкой с искусственным интеллектом
900 03Это как она заработала 71 610 долларов за один месяц
·4 минуты чтения·12 маяСписки
Выбор персонала
310 историй·78 сохранений
Истории, которые помогут вам повысить свой уровень на работе
19 историй·36 сохранений
Самосовершенствование 101
20 истории·79 сохранений
Производительность 101
20 историй·73 сохранения
The PyCoach
в
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
Освойте ChatGPT, изучив технологию быстрого доступа.
 ·7 минут чтения·17 марта
·7 минут чтения·17 мартаКристен Уолтерс
в
5 способов, которыми я использую ИИ для заработка в 2023 году
Они удвоили мой доход в прошлом году
·Чтение 9 мин· 16 фев. 004 ·Чтение 4 минуты·9 декабря , 2022Neeramitra Reddy
in
Удивительно мудрый ответ PhiloGPT на вопрос «В чем смысл жизни?»
И еще 7 экзистенциальных вопросов, которые время от времени ставят нас в тупик
·15 минут чтения·5 дней назадПосмотреть больше рекомендаций
Как изогнуть текст Photoshop – TechCult
Photoshop – один из самых мощных инструментов редактирования изображений, доступных на сегодняшний день. Кроме того, это инструмент для большинства опытных пользователей, профессионалов и других лиц. Независимо от того, создаете ли вы плакаты, значки или даже просто редактируете фотографию, важно знать, как использовать различные инструменты в Photoshop. Очень полезный инструмент, который вы можете найти в Photoshop, — это возможность изогнуть текст в Photoshop. Кроме того, также может быть очень полезно знать, как изменить размер текста в Photoshop. Количество функций, а также инструментов, которые вы можете найти в программе, на первый взгляд может показаться ошеломляющим. Таким образом, знание того, какой тип редактирования текста вы можете выполнять, например, как изогнуть текст, поначалу может быть трудным. К счастью, в этой статье есть вся необходимая вам информация о том, как изогнуть текст в Photoshop и как изогнуть текст вокруг объекта в Photoshop.
Кроме того, также может быть очень полезно знать, как изменить размер текста в Photoshop. Количество функций, а также инструментов, которые вы можете найти в программе, на первый взгляд может показаться ошеломляющим. Таким образом, знание того, какой тип редактирования текста вы можете выполнять, например, как изогнуть текст, поначалу может быть трудным. К счастью, в этой статье есть вся необходимая вам информация о том, как изогнуть текст в Photoshop и как изогнуть текст вокруг объекта в Photoshop.
Содержание
1Продолжайте читать дальше, чтобы найти подробные инструкции по искривлению текста в Photoshop и изменению размера текста в Photoshop с полезными иллюстрациями для лучшего понимания.
Как изогнуть текст в Photoshop?Есть три метода, которым вы можете следовать, чтобы изогнуть текст в Photoshop. Вы можете найти пошаговое руководство для каждого метода, прочитав ниже.
Способ 1. Используйте инструмент «Эллипс»
1. Откройте приложение Adobe Photoshop на своем ПК или ноутбуке.
Откройте приложение Adobe Photoshop на своем ПК или ноутбуке.
2. Щелкните значок инструмента Ellipse на левой панели.
3. Нажмите и удерживайте клавишу Shift на клавиатуре и используйте курсор , чтобы нарисовать Окружность .
Примечание : Клавиша Shift обеспечивает пропорциональную форму, рисуя круг, а не овал или эллипс.
4. Отрегулируйте Круг на странице нужным образом.
5. Нажмите клавишу T на клавиатуре, чтобы выбрать инструмент Text .
6. Затем наведите курсор типа на край круга и щелкните левой кнопкой мыши на краю круга .
7. Выберите нужный шрифт и цвет шрифта на правой панели.
8. Введите нужный текст в текстовом поле по кругу.
9. Наконец, щелкните значок глаза на правой панели рядом с вкладкой Эллипс , чтобы скрыть слой эллипса.
Давайте рассмотрим еще несколько способов научиться искривлять текст в Photoshop.
Метод 2: Использование деформации текста
1. Нажмите клавишу T , чтобы выбрать инструмент Текст и введите нужный текст .
2. Нажмите кнопку 9Нажмите клавиши Ctrl + T на клавиатуре и щелкните значок Warp на верхней панели инструментов.
3. В поле Warp выберите параметр Arch .
4. В поле Изгиб установите желаемое значение изгиба с помощью ползунка.
Примечание : Вы можете сделать кривую более экстремальной, увеличив значение изгиба.
Способ 3: Использовать слой
1. Выберите инструмент Текст и введите нужный текст .
Выберите инструмент Текст и введите нужный текст .
2. Затем нажмите Слой > Смарт-объекты > Преобразовать в смарт-объект .
3. Затем перейдите к Edit > Transform > Warp .
4. Щелкните и перетащите сетку Warp , используя ее опорных точек .
5. Наконец, щелкните значок Подтвердить преобразование на панели инструментов.
Читайте также : Как добавить кого-то на изображение без Photoshop
Как изменить размер текста в Photoshop?Узнав, как изогнуть текст в Photoshop, вы, возможно, ищете руководство по изменению размера текста. Хотя это относительно просто сделать, знание точных шагов может быть полезным. Вот пошаговое руководство по различным методам.
Способ 1. Использование инструмента «Перемещение»
1. Выберите инструмент «Перемещение » (V).
2. Перейдите на панель параметров и установите флажок Автовыбор.
3. Установите в поле Auto-Select значение Layer и установите флажок Show Transform Controls .
4. Выберите текстовый слой на вкладке Слои .
5. Нажмите и перетащите опорные точки внутрь или наружу, чтобы изменить размер.
Примечание : используйте клавишу Shift, чтобы зафиксировать соотношение сторон. Кроме того, используйте клавишу Alt в Windows и Option на Mac, чтобы растянуть текст.
Метод 2: использование выделения и изменения масштаба
1. Выберите инструмент Type Tool (T) и выберите текстовый слой на вкладке Layers .
2. Выберите и выделите нужный текст, размер которого вы хотите изменить.
3. Перейдите на панель параметров и выберите параметр Размер шрифта .
4. Измените значение на для размера текста.
Примечание . Вы можете ввести новый размер напрямую или перетащить стрелки, направленные в противоположные стороны, после наведения курсора на параметр «Размер текста». Вы также можете использовать направленную вниз стрелку, чтобы получить раскрывающийся список различных размеров шрифта.
Способ 3. Использование вкладки «Символ»
1. Выберите инструмент «Текст» (T) и перетащите текстовое поле.
2. Введите текст и перейдите в окно .
3. Далее перейдите на вкладку Character .
4. Выберите текстовый слой на вкладке Слои .
5. На вкладке символов щелкните поле размер шрифта .
6. Введите желаемое значение для размера текста.
Читайте также : Как сделать размытое изображение четким в Photoshop бесплатно
Как изогнуть текст вокруг объекта в Photoshop? Узнав, как изогнуть текст в Photoshop, вы должны понять, как это сделать вокруг объекта.
Метод 1: изогнутый текст вокруг фигуры или объекта
1. Нажмите клавишу P или выберите инструмент Pen Tool на панели инструментов на левой панели.
2. Создайте контур объекта для обтекания текстом.
3. Используйте Pen Tool и щелкните, чтобы добавить новых узловых точек . Перетащите и создайте контур объекта.
4. Нажмите Command + R (Mac) или Control + R (Windows), чтобы получить доступ к линейке .
5. Поместите вертикальную и горизонтальную направляющую , чтобы обвести текст.
6. С помощью инструмента «Перо» обведите направляющие и соедините их с начальной опорной точкой .
7. Выберите Text Tool и наведите указатель мыши на внутри контура .
8. Наконец, щелкните внутри пути , чтобы написать нужный текст .
Метод 2: кривая текста вдоль края фигуры или объекта
Вариант I: Для готовой формы
1. Нажмите и удерживайте значок Shape Tool , чтобы выбрать параметр Shape .
2. Затем щелкните и перетащите на холст, чтобы создать фигуру .
3. Выберите Text Tool и наведите курсор на линию пути фигуры .
4. Когда этот курсор имеет волнистую линию, нажмите на край фигуры .
Вариант II: Для пользовательской формы
1. Выберите инструмент Pen Tool на панели инструментов.
2. Щелкните в любом месте холста, чтобы добавить опорную точку и начертить путь .
3. Нажмите и перетащите между и каждой опорной точкой для кривой.
4. Выберите Text Tool и наведите курсор на край круга .
5. Нажмите на путь и введите изогнутый текст .
Прочтите с самого начала, чтобы узнать, как изогнуть текст в Photoshop.
Вариант III: вокруг внутреннего края фигуры
1. Используйте инструмент «Текст» , чтобы выделить текст, и нажмите Command + A (Mac) или
2. Нажмите и удерживайте Control (Windows) или Command (Mac) .
3. Щелкните и перетащите текст на внутри фигуры .
Читайте также : Как выделить текст в Google Slides
Метод 3: Изгиб текста внутри фигуры
1. Используйте инструмент Shape Tool (U), чтобы создать фигуру.
2. Выберите параметр Path для прозрачной формы или параметр Shape для цветного фона.
3. Выберите текстовый инструмент на панели инструментов.
4. Наведите курсор на фигуру и щелкните , чтобы добавить текст .
Часто задаваемые вопросы (FAQ)
Q1. Можно ли изогнуть текст в Photoshop?
Ответ . Да , в фотошопе можно любой текст выгнуть.
Q2. Вам требуются дополнительные плагины для деформации или искривления текста в Photoshop?
Ответ . Нет, вы можете использовать стандартные функции Photoshop для искривления текста.
Рекомендуемый :
- 29 Лучшее цифровое устройство для создания заметок
- Как восстановить удаленный канал YouTube
- Как преобразовать Photoshop в RGB
- Что использовать Adobe Photoshop или Illustrator?
Мы надеемся, что это руководство было полезным и что вы смогли научиться искривлять текст в Photoshop и изменять размер текста в Photoshop.

 Часто задаваемые вопросы об удалении текста с изображения в Photoshop
Часто задаваемые вопросы об удалении текста с изображения в Photoshop