Обрезка изображения (Cropping) в Photoshop CS6 и CC
Одним из основных нововведений в Photoshop CS6 является улучшение и расширение функций инструмента «Рамка» (иначе «Обрезка», «Кадрирование», в англ. — «Crop Tool»).
Если вы использовали более ранние версии Photoshop, то новая «Рамка» в CS6 Вас приятно удивит. В CS6 этот инструмент делает кадрирование и выравнивание изображения значительно более простым и гибким, чем в ранних версиях.
Внимание! Более поздняя версия Photoshop CC унаследовала все нововведения от CS6.
Содержание
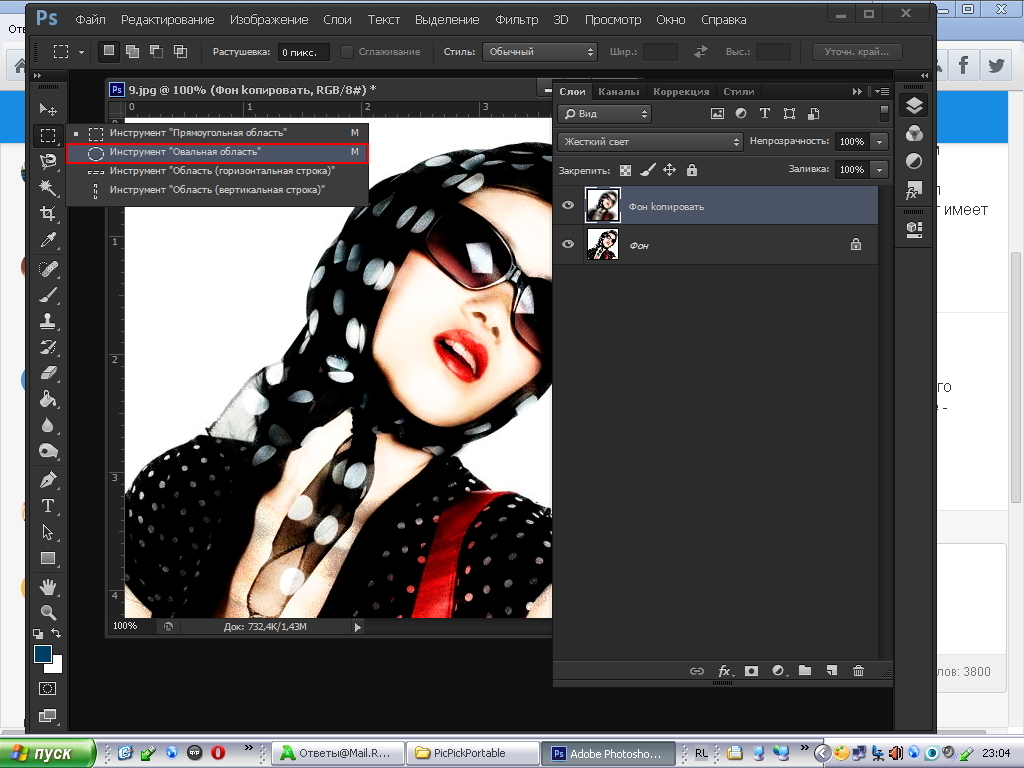
Выбор инструмента «Рамка» (Crop Tool)
Как и в предыдущих версиях Photoshop, обрезка изображения производится с помощью инструмента «Рамка» (Crop Tool) нажатием на соответствующую иконку в панели инструментов в левой части экрана, либо нажатием на клавишу C на клавиатуре:
Маркеры измерения размеров рамки
Первое отличие, которое бросается в глаза обрезке в CS6 это то, что как только вы выбрали инструмент «Рамка», Photoshop автоматически активирует на документе габаритную рамку с маркерами управления. Маркеры располагаются в каждом из четырех углов, а также в середине каждой из сторон. Они выглядят несколько отлично от их аналогов в предыдущих версиях, но принцип их действия точно такой же:
Маркеры располагаются в каждом из четырех углов, а также в середине каждой из сторон. Они выглядят несколько отлично от их аналогов в предыдущих версиях, но принцип их действия точно такой же:
Для изменения размеров рамки следует кликнуть левой клавишей мыши по любому из маркеров, и, удерживая клавишу нажатой, переместить курсор.
Область внутри рамки обрезки является частью изображения, которое останется, всё остальное будет отсечено. Для наглядности Photoshop затемняет области, находящиеся за пределами рамки обрезки, т.е. те области, которые будут отсечены:
Необходимо отметить, что при активации инструмента обрезки Вам совсем не обязательно использовать рамку и маркеры, созданные Photoshop CS6 вокруг всего изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете кликнуть левой клавишей мыши в любом месте изображения и, удерживая клавишу, создать свою собственную новую рамку. Это уже как вам удобнее, выбирайте сами, создать собственную рамку, или воспользоваться предложенной Фотошопом.
Смотреть другие материалы по обрезке и кадрированию изображений
10 вещей, которые нужно знать об обрезке изображений в Photoshop
Обрезать и отредактировать фотографию онлайн
Обрезка изображения в Adobe Camera Raw
Выравнивание изображения, исправление перспективы в Photoshop
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет перетаскивать маркеры свободно в любом направлении, так что мы можем придать габаритной рамке любой размер и пропорцию. Но довольно-таки часто нам требуется обрезать фото в стандартный размер кадра, как, например, 4×6 или 8×10. Для этих целей в левой части панели параметров в верху экрана имеется соответствующая опция. Если нажать на кнопку «Произвольно» (Unconstrained), откроется меню с выбором из списка различных заданных пропорций. Для примера я выберу соотношение 2×3 (4×6):
Теперь мы можем изменить размер окна путем перетаскивания маркера, но выбранные пропорции рамки останутся неизменными.
Если Вам нужно обрезать изображение с своими собственными пропорциями, которых нет в списке, вы можете легко создать собственные пропорции, введя необходимые значения в поля «Ширина» и «Высота», находящиеся непосредственно справа от списка:
Чтобы быстро изменить ориентацию рамки обрезки от альбомной (горизонтально) на книжную (вертикальная) ориентации или наоборот, нажмите на кнопку «Повернуть…» (Rotate):
Также, менять ориентацию можно при помощи нажатия на клавишу Х.
Перемещение изображения внутри рамки обрезки
Чтобы переместить изображение относительно рамки, щелкните в любом месте внутри рамки и, удерживая клавишу мыши нажатой, перетащите изображение в желаемое место. В предыдущих версиях Фотошопа при таком перемещении мыши двигалась сама рамка, а само изображение оставалось на месте. В CS6 мы имеем всё с точностью до наоборот. Обрезка остается на месте в то время, как изображение перемещается внутри него. Такое трудно продемонстрировать в статичном скриншоте, поэтому приводить картинку я не буду, попытайтесь поверить мне на слово.
Сетка наложения
Возможно, на скриншотах вы заметили, что при обрезке в рамке появляется сетка наложения. По умолчанию Photoshop CS6 показывает нам сетку 3×3, известную как правило третей, в котором (в правиле) говорится, что при кадрировании изображения вы должны поместить главные объекты Вашей фотографии в месте пересечения линий сетки, также, на снимках пейзажа линия горизонта должна находится на верхней или нижней горизонтальной линии сетки.![]() Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Конечно, это только лишь общий принцип, который может не работать с определенными изображениями.
Правило третей является лишь одним из нескольких видов сеток наложений, имеющихся в CS6. Выбрать нужную мы можем в панели параметров, просто нажмите на кнопку со словом «правило 1/3» (Rule of Thirds), чтобы открыть меню, и затем выбрать другую сетку из списка:
Под списком типов сетки находятся три дополнительные опции, которые управляют её отображением:
Если вы хотите, чтобы сетка постоянно оставалась на экране, выберите режим «Всегда показывать перекрытие» (Always Show Overlay). Режим «Автоматически показывать перекрытие» (Auto Show Overlay) является моим любимым, он отображает сетку наложения только во время изменения размера рамки или изменения положения изображения, и скрывает показ сетки во всё остальное время, так что она не загромождает экран. Если Вы хотите, чтобы сетка не отображалась совсем, Вы можете отключить её, выбрав опцию «Никогда не показывать перекрытие» (Never Show Overlay).
Продолжение материала читайте на следующей странице.
Следующая страница
Обрезать один слой по контуру другого | Render.ru
Евгений Булатов
Активный участник
#1
#1
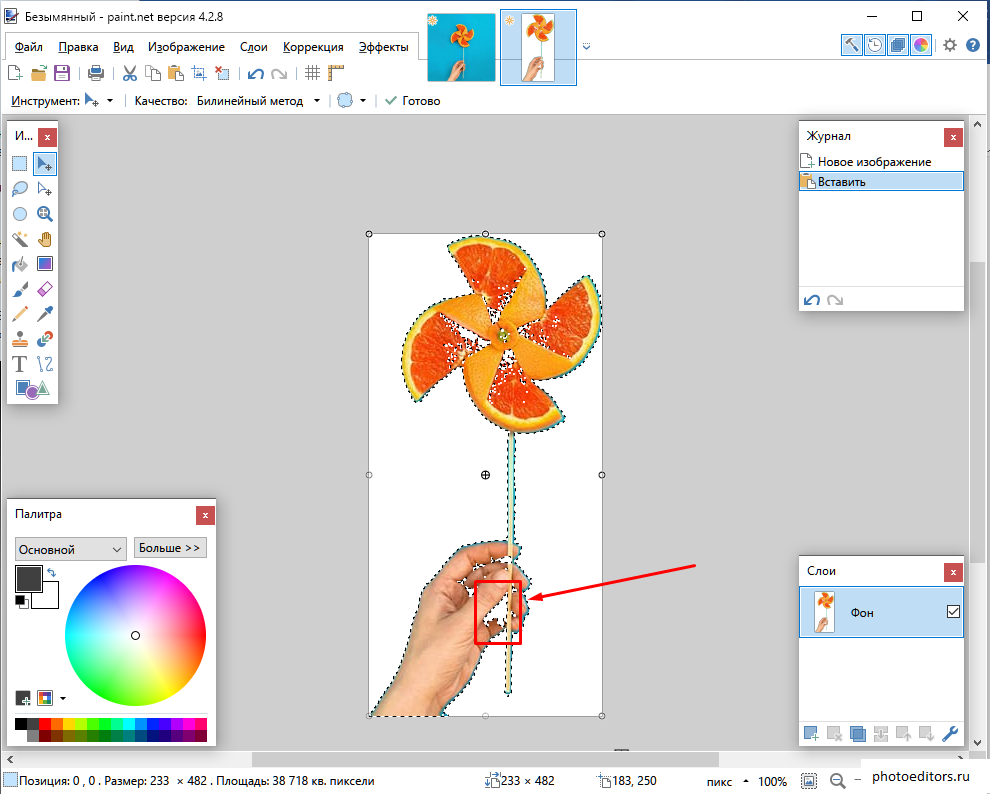
Подскажите как верхний слой обрезать по нижнему, в Photoshop это делается просто связыванием слоев (Ctrl+Alt+G) Create Clipping Mask. А вот как это сделать в AfterFX?
517491.jpg
5,9 КБ Просмотров: 840
maxzzz
Активный участник
#2
#2
Наверное во вкладке modes на таймлайне клацаешь «none» и выбираешь alpha matte по отношению к верхнему слою
Lynx
Активный участник
#3
#3
maxzzz,
а можно тоже самое, только для чайника? ну как-бы на пальцах (Т.
меня эта тема тоже интересует
Abdu
Активный участник
#4
#4
а можно тоже самое, только для чайника? ну как-бы на пальцах (Т.е. на картинках) объяснить?
меня эта тема тоже интересует
Нажмите, чтобы раскрыть…
518756.jpg
5,2 КБ Просмотров: 1 157
Lynx
Активный участник
#5
#5
А как выбрать alpha matte по отношению к верхнему слою?
Abdu
Активный участник
#6
#6
А как выбрать alpha matte по отношению к верхнему слою?
Нажмите, чтобы раскрыть.
поменяй местами! Ж)
gorge
Активный участник
#7
#7
По-моему там надо на таймлайне перетянуть одну «сперальку» типа @ на верхний слой. Но НЕ уверен.
Abdu
Активный участник
#8
#8
По-моему там надо на таймлайне перетянуть одну «сперальку» типа @ на верхний слой. Но НЕ уверен.
Но НЕ уверен.
Нажмите, чтобы раскрыть…
Если ты про эту спиральку, то это привязки! Он ни как не влияет на Альфу, он просто привязывается к слою по [Position, Scale и Rotation]!
519076.jpg
9 КБ Просмотров: 850
Как обрезать изображение в Photoshop (2023) • Блог о цветах
В этой статье мы покажем вам 3 разных способа узнать, как обрезать изображение в Photoshop.
В детстве вы вырезали картинки из бумаги или журналов, а затем склеивали их в коллаж?
Если ваш ответ «да», вам понравится, как вы можете сделать это в Photoshop, только с гораздо большей точностью. Обрезка изображений или высококачественных фотографий для создания фотокомпозиций — одно из самых привлекательных применений этой программы.
Содержание
Как обрезать изображение в Photoshop
Обрезанное изображение можно использовать для самых разных целей. Из-за множества потребностей и применений Adobe Photoshop предлагает множество инструментов и методов, позволяющих обрезать изображение и удалять фон.
Из-за множества потребностей и применений Adobe Photoshop предлагает множество инструментов и методов, позволяющих обрезать изображение и удалять фон.
Сейчас мы обсудим три различных метода. Инструмент быстрого выбора, инструмент выбора и выхолащивания, а также по цветовому диапазону.
Метод 1: Инструмент быстрого выбора
Этот инструмент использует кисть, которую вы будете использовать для «закрашивания» области, которую вы хотите выделить — есть плагины Photoshop, которые могут помочь с этим, но встроенный инструмент стал настолько хорош в последних версиях, что они больше не нужно.
Прелесть этой кисти в том, что вы можете делать широкие мазки, и она автоматически найдет края области, чтобы сделать выделение более точным.
Таким образом, этот инструмент лучше всего работает, когда у вас есть большие блоки, четко разделенные по цвету, контрасту или фокусу.
Давайте посмотрим, как обрезать изображение в Photoshop с помощью этого инструмента:
Шаг 1: Выберите инструмент быстрого выбора
Adobe Photoshop группирует элементы в наборы инструментов, которые работают аналогичным образом. Итак, как и со многими другими инструментами в Photoshop, вам сначала нужно открыть правильный набор инструментов, чтобы найти тот, который вам нужен.
Итак, как и со многими другими инструментами в Photoshop, вам сначала нужно открыть правильный набор инструментов, чтобы найти тот, который вам нужен.
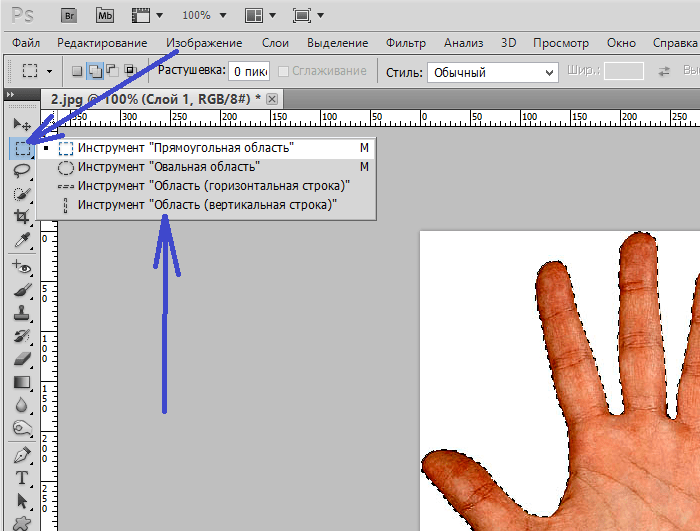
В этом случае мы хотим перейти на панель инструментов в левой части экрана и найти инструмент выбора объекта. Нажмите и удерживайте ее, чтобы открыть набор инструментов, и оттуда вы можете выбрать кисть быстрого выбора.
Если быстрый выбор уже был выбран в наборе инструментов, вы можете повторно активировать его, просто нажав клавишу W, которая является сочетанием клавиш.
Шаг 2: Закрасьте область, которую необходимо обрезать
Выберите размер кисти в зависимости от области, которую необходимо выделить. Если он слишком большой, вы рискуете выйти за края и выбрать то, что вам не нужно. Затем нажмите и перетащите.
Шаг 3: Точная настройка
Хорошо, теперь все, что вам нужно сделать, это увеличить масштаб и проверить свой выбор. Вы можете добавлять или удалять области, переключаясь между режимами «Добавить» и «Вычесть» на панели параметров вверху.
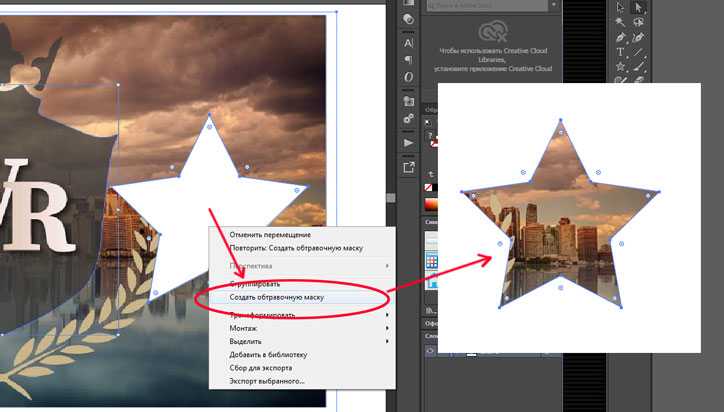
Когда вы находитесь в правильном режиме, просто нажмите и перетащите кисть обратно в область, которую нужно повысить резкость.
Шаг 4: Обрезка изображения в Photoshop
Теперь, когда объект, который вы хотите обрезать, выделен, если вы хотите удалить фон, вы можете удалить его, нажав клавишу удаления
Если вы хотите просто скрыть его, используйте маска слоя. Таким образом, у вас всегда будет возможность внести коррективы позже.
Способ 2: выделение и маскирование
Инструмент «Выделение и маска» был представлен в качестве замены инструмента «Уточнить край». Так что если вы используете Adobe Photoshop CS6 , вы его не найдете. Это больше пространство для задач, чем инструмент.
Таким образом, вы можете использовать его отдельно для выполнения всего процесса выбора или в качестве дополнения к другому инструменту.
Я покажу вам, как использовать его для уточнения ранее сделанного выбора. Но если вы хотите делать с ним все, вы можете открыть его, перейдя в меню «Выделение», «Выбор» и «Маска».
Шаг 1: Сделайте первый выбор
Вы можете сделать базовый выбор, используя любой удобный инструмент. Например, инструмент быстрого выбора, описанный в предыдущем разделе.
Шаг 2: Откройте выделение и замаскируйте
Если выделение выглядит хорошо, но все еще нуждается в доработке, вы можете использовать Выделение и маску. Например, это может помочь вам, когда вы выбираете волосы или мех.
Откройте область задач, нажав кнопку «Выбор и маска» на верхней панели. Неважно, какой инструмент вы использовали для выделения — все они отображают кнопку «Выбор и маска». Кроме того, вы можете открыть его из меню выбора.
Откроется область задач.
Шаг 3: Выбор фона
Перед тем, как вы начнете корректировать свой выбор, это рабочее пространство позволяет вам изменить способ просмотра изображения, чтобы упростить работу с ним.
С правой стороны вы найдете панель свойств. Вверху у вас есть режим просмотра. Это позволит вам изменить непрозрачность фона, сделать выделение черным на белом фоне и использовать множество других параметров.
Выберите тот, который позволяет вам увидеть больше всего деталей. Вы можете изменить это столько раз, сколько вам нужно, в зависимости от области, над которой вы работаете.
Шаг 4. Заострите края
С левой стороны находится панель инструментов. Здесь вы можете выбрать инструмент, который хотите использовать.
Если вы имеете дело с волосами или мехом, выберите инструмент «Кисть», чтобы уточнить края. Определите размер и начните рисовать на краю, который вы хотите исправить.
Вы можете использовать ползунки на панели свойств, такие как Радиус или Растушевка, для настройки выделения.
Затем уменьшите масштаб и проверьте изображение в целом. Если вы найдете что-то еще, что вам нужно исправить, вы можете использовать любой из инструментов на левой панели, например, инструмент «Быстрое выделение».
Когда вы закончите, нажмите OK, и рабочее пространство «Выделение и маска» закроется и создаст новый слой с маской, чтобы обрезать изображение.
Метод 3: Цветовой диапазон
Как видно из названия, этот метод удаления фона в Photoshop основан на цвете. Просто попробуйте цвет, который вы хотите выбрать, и все готово.
Это полезный метод, когда у вас есть несвязанные области и мелкие детали одного цвета.
Шаг 1: Откройте окно цветовой палитры
Открыв изображение в Photoshop, перейдите в меню «Выбор», «Цветовой диапазон». Откроется диалоговое окно, в котором вы сможете установить параметры вашего выбора.
Шаг 2: Образцы цвета
Убедитесь, что в меню включена опция выборки цвета.
Затем первой пипеткой щелкните цвет, который хотите выбрать. Ничего страшного, если вы все еще не видите никакой разницы. Для этого вы будете использовать ползунки.
Шаг 3: Установите допуск
Используйте первый ползунок с именем Допуск . Нажмите на него и начните медленно перетаскивать вправо.
Чем больше значение, тем больше вариаций выбранного вами цвета будет включено в выборку.
Так что продолжайте перетаскивать, пока не увидите объект, который хотите обрезать, полностью черным, но остановитесь до того, как начнут появляться другие элементы. Правильное значение будет меняться от одного изображения к другому.
Кстати, вы можете изменить режим просмотра с «Выделение» на «Изображение», если вам так удобнее.
Если вы довольны результатом, нажмите OK.
Шаг 4. Повышение резкости и обрезка изображения в Photoshop
Как видите, этот метод избавит вас от утомительной работы, которую в противном случае пришлось бы выполнять, если вы хотите обрезать изображение с помощью других инструментов.
Недостатком является то, что вам часто приходится делать некоторые настройки, чтобы все было правильно. Это зависит от количества цветовых вариаций на изображении.
Точная настройка может быть выполнена любым инструментом. Описанный ранее метод «Выделение и маска» очень эффективен для этого.
Когда вы закончите выделение, добавьте маску, если вы хотите работать неразрушающим образом, или удалите фон, если вы уверены, что он вам не понадобится.
Знаете ли вы какие-либо другие методы обрезки изображения в Photoshop? Оставляйте их в комментариях
Вот и все. Как видите, обрезать изображение в Photoshop можно несколькими способами. В большинстве случаев вам нужно будет комбинировать различные инструменты, чтобы выполнить работу правильно и профессионально.
Если вы хотите удалить фон, убедитесь, что ваш выбор максимально точен. Таким образом, вы получите наилучший результат для обрезанного изображения.
После того, как вы обрежете изображение, вы можете поэкспериментировать с созданием коллажа из всех ваших любимых изображений.
5-5 : Использование инструмента Crop and Move в Photoshop
Введение
Теперь, когда вы научились выделять части изображения, пришло время начать что-то делать с этими выделениями. Первая часть этого краткого руководства покажет вам инструмент перемещения в Photoshop и переместите то, что вы выбрали с помощью инструмента «Перемещение» или «Стрелка». Вторая часть этого урока покажет вам , как обрезать изображение. В конце руководства есть видео, которое поможет вам просмотреть.
Вторая часть этого урока покажет вам , как обрезать изображение. В конце руководства есть видео, которое поможет вам просмотреть.
В правом верхнем углу панели инструментов вы увидите черную стрелку. Это инструмент перемещения. Выберите инструмент и посмотрите на панель параметров вверху. Вы также можете попасть туда, нажав «V» для сочетания клавиш.
Сейчас мы не будем углубляться в опции, а просто воспользуемся основными элементами управления. Я бы предпочел научить вас этим вариантам более реалистично позже в ходе курса.
Откройте фотографию и активируйте инструмент «Перемещение». Поместите стрелку в любое место на изображении, затем щелкните левой кнопкой мыши и перетащите. Если вы находитесь в заблокированном изображении фонового слоя, вы получите это сообщение об ошибке.
Причина, по которой вы получили это сообщение, заключается в том, что единственным доступным слоем при открытии фотографий или создании нового изображения является фоновый слой. Его нельзя переместить, потому что он заблокирован (вы можете разблокировать его, щелкнув значок замка на панели «Слои»). При первом изучении Photoshop такие ошибки могут быть неприятными. Моя цель — показать их по мере появления и сделать процесс обучения более плавным. Я начал изучать программу методом проб и ошибок (в основном ошибок!). Такие сообщения, которые появлялись, когда я думал, что что-то должно работать, доводили меня до белого каления!
Его нельзя переместить, потому что он заблокирован (вы можете разблокировать его, щелкнув значок замка на панели «Слои»). При первом изучении Photoshop такие ошибки могут быть неприятными. Моя цель — показать их по мере появления и сделать процесс обучения более плавным. Я начал изучать программу методом проб и ошибок (в основном ошибок!). Такие сообщения, которые появлялись, когда я думал, что что-то должно работать, доводили меня до белого каления!
Теперь сделайте выделение, используя любой из параметров, которые вы изучили в предыдущих уроках. Сделайте инструмент «Перемещение» в Photoshop снова активным и посмотрите, сможете ли вы переместить выделение. Если курсор находится в выделении, то можно. Если нет — нельзя. Но если вы сначала переместите его, а затем переместите стрелку за пределы выделения, вы можете продолжать перемещать его. Ваш выбор останется активным, пока вы не отмените выбор ( CTRL+D ). Удивительные вещи!
Вы также обнаружите, что клавиши, которые вы использовали для выделения, работают и для инструмента перемещения. Удерживайте CTRL+Alt клавиш и можно скопировать выделение. Используйте клавишу Shift, и она перемещает ваш выбор, будучи ограниченным, по горизонтали или по вертикали. Это важная функция, когда вы хотите продублировать что-то подряд или сохранить что-то выровненным.
Удерживайте CTRL+Alt клавиш и можно скопировать выделение. Используйте клавишу Shift, и она перемещает ваш выбор, будучи ограниченным, по горизонтали или по вертикали. Это важная функция, когда вы хотите продублировать что-то подряд или сохранить что-то выровненным.
Инструмент «Перемещение» в Photoshop
А теперь немного позабавимся, используя эти инструменты. Загрузите эту фотографию Статуи Свободы. Вы можете открыть его в браузере, щелкнуть правой кнопкой мыши и выбрать «Копировать изображение», затем создать новое изображение и вставить его в новый рисунок (Photoshop автоматически изменит размер нового рисунка до размера изображения в буфере обмена). Когда у вас будет чертеж, посмотрите, сможете ли вы заставить Статую исчезнуть. Есть несколько способов сделать это, но самый простой — выбрать часть облака рядом со статуей и чуть больше статуи, а затем переместить часть облака на статую (Move + CTRL + ALT). Нажмите CTRL+Z, чтобы отменить действие и снова отобразить его.![]() Это «ОТМЕНА» и один из самых важных инструментов в PS!
Это «ОТМЕНА» и один из самых важных инструментов в PS!
ОТМЕНА Объезд: Photoshop имеет раздражающую черту, позволяющую только 1 отмену при нажатии CTRL+Z. Для людей, привыкших использовать другое программное обеспечение, это может быть головной болью. По умолчанию PS имеет 20 состояний истории, вы можете увеличить или уменьшить это число в меню «Правка» > «Настройки» > «Производительность» > «История и кэш». Мы собираемся спрыгнуть с панели инструментов на секунду, чтобы показать вам окно истории. Если его там нет, перейдите в раскрывающееся меню «Окно» и выберите «История».
Выберите этот значок (показан ниже), и появится список последних сделанных вами изменений. Вы можете выбрать любой элемент в списке, чтобы вернуться к состоянию изображений на момент внесения изменений. Или вы можете «шагать» вперед и назад по истории, используя «Shift + CTRL + Z», чтобы перейти вперед (повторить), и «Alt + CTRL + Z», чтобы вернуться назад (отменить).
Нажмите на самый первый значок изображения, чтобы вернуть изображение в исходное состояние, когда вы открыли файл (вы также можете «Вернуться» к исходному изображению из раскрывающегося списка «Файл» в «Панель меню»).
Это все, что я хотел сказать, теперь вы можете продолжить…
Хорошо, извините за обход, я просто подумал, что должен упомянуть историю в какой-то момент.
Теперь, когда вы заставили Статую Свободы исчезнуть и вернули ее (Браво), вы можете скопировать, чтобы сделать вторую. Для этого трюка выберите статую с помощью магнитного лассо, а затем скопируйте ее (переместите + CTRL+ALT) влево. Если все пойдет хорошо, у вас должно быть 2 статуи. Это очень быстрый и грубый способ сделать такую работу, но в следующих уроках вы поближе познакомитесь с такими проектами.
Sidetrack: Некоторое время назад иранское правительство использовало этот трюк, чтобы показать больше ракет, чем они запустили на самом деле.
Инструмент обрезки в Photoshop
Еще один инструмент в верхней части панели инструментов — это инструмент «Обрезка». Это используется для выбора части изображения и удаления всего, что его окружает. Если вы раньше использовали какое-либо графическое программное обеспечение, вы, вероятно, делали это раньше.
Это используется для выбора части изображения и удаления всего, что его окружает. Если вы раньше использовали какое-либо графическое программное обеспечение, вы, вероятно, делали это раньше.
Если изображение статуи все еще открыто, хорошо. Если нет, просто откройте другое изображение. Любое изображение в любой момент можно обрезать. Активируйте инструмент «Обрезка», и вы будете использовать его так же, как инструмент прямоугольного выделения. На этот раз есть одно небольшое отличие: область вокруг выделения будет затемнена, чтобы вы могли видеть результаты своего урожая. Все, что выделено серым цветом, будет удалено, останется только обрезанная область.
Вы также заметите несколько квадратов по краям выделения кадрирования. Они называются маркерами и могут использоваться для изменения сделанного вами выбора. Вы также можете перемещать область кадрирования. Если вы пойдете в угол, вы увидите небольшой изогнутый символ ручки. Это позволяет поворачивать область обрезки. Нажмите Shift, чтобы установить ограничения по горизонтали и вертикали и повернуть на 15 градусов.
Когда вы выберете инструмент «Обрезка», вы увидите, что панель параметров изменится, чтобы дать вам больше контроля.
Первая иконка — всплывающее меню для пресетов. Photoshop включает некоторые настройки по умолчанию для стандартных пропорций для печати фотографий. Второй слева — это список общих пресетов, который позволяет вам добавлять свои собственные соотношения. Затем вы можете установить ширину и высоту вашего окончательного обрезанного изображения. Например, если вам нужно изображение размером 800 на 200 пикселей для вашего веб-сайта, вы можете установить его здесь. Стрелки в середине позволяют поменять местами ширину и высоту. Разрешение позволяет выбрать, сколько пикселей на дюйм вам нужно. Помните таблицу, которую вы рассматривали в Уроке 1-2? Обычно я использую предустановку или ввожу собственное соотношение сторон, например, когда обрезаю изображение для Facebook.
Кнопка очистки позволяет быстро очистить содержимое полей соотношений. Инструмент «Выпрямление» ОЧЕНЬ удобен.![]() Нажмите на значок, который выглядит как уровень, а затем нажмите и перетащите изображение (в идеале на что-то, что, как вы знаете, должно быть идеально горизонтальным или вертикальным). просто выберите соотношение 2 × 3 и обрежьте.Я обычно избегаю предустановки «4 × 5 300 точек на дюйм», поскольку она обычно обрезает мое изображение меньше — я изменю размер, когда закончу, или сохраню файл большего размера.
Нажмите на значок, который выглядит как уровень, а затем нажмите и перетащите изображение (в идеале на что-то, что, как вы знаете, должно быть идеально горизонтальным или вертикальным). просто выберите соотношение 2 × 3 и обрежьте.Я обычно избегаю предустановки «4 × 5 300 точек на дюйм», поскольку она обычно обрезает мое изображение меньше — я изменю размер, когда закончу, или сохраню файл большего размера.
Этот инструмент находится не на панели инструментов, а в меню «Изображение» — «Изображение» > «Обрезать». Иногда у вас может быть изображение с несколькими слоями, и части изображения могут расширяться за пределы видимого размера изображения. Если у вас это происходит часто, размер вашего файла может стать намного больше, чем должен быть. Если вы уверены, что вам не нужно использовать какую-либо невидимую область, вы можете обрезать изображение. Это удалит все, кроме того, что находится внутри видимой области. Не похоже, что что-то случилось, но это так.
Инструмент «Фрагмент» в Photoshop
Поскольку этот уровень руководств посвящен набору инструментов, я кратко расскажу об инструменте «Фрагмент», который является частью всплывающего окна инструмента «Кадрирование». Этот инструмент позволяет разбивать одно изображение на несколько изображений меньшего размера, чтобы веб-сайты могли загружать их по частям (и, казалось бы, быстрее). Это будет рассмотрено в следующем уроке. Ниже приведен пример, показывающий, как выглядят срезы. В этом случае каждый срез будет отдельным изображением, а белая часть посередине останется для текста.
Этот инструмент будет более подробно показан в Уроке 4-7, в котором показано, как создать веб-сайт в Photoshop.
Резюме До сих пор вы изучали основы Photoshop. Я согласен с тем, что это не самое интересное, что вы делаете в программе, но прочная основа поможет вам позже, когда вы будете двигаться вперед. Простые действия, такие как выбор, перемещение и обрезка, могут занимать большую часть общего времени, которое вы тратите на работу над дизайном.
