Введение в фотошоп (Photoshop) (Часть 14. Текст вдоль линии и объектов)
Adobe Photoshop — это одна из самых функциональных и удобных программ по графическому редактированию различного рода документов. В сегодняшней части мы узнаем про то, как создавать текст вдоль линий, объектов и предметов
ВВЕДЕНИЕ В ФОТОШОП (PHOTOSHOP) (ЧАСТЬ 14. ТЕКСТ ВДОЛЬ ЛИНИИ)
Добрый день, представляем Вашему вниманию, курс по ознакомлению и изучению с графическим редактором Adobe Photoshop. Программа широко распространена на планете и мало кто не пользовался ей, однако профессиональные услуги специализированных организаций, которые оказывают услуги по разного редактированию документов, берут за это довольно большие деньги. Мы постараемся, научиться не сложным процессам в программе, при этом сохранив наши деньги в кошельке.
В сегодняшней части мы рассмотрим тему: «Текст вдоль линии, предметов и объектов» в фотошоп. Мы узнаем, как создавать и делать текст вдоль определенных объектов, менять направление и изогнутость текста. Также мы воспользуемся написанием текста, при помощи такого инструмента, как «Перо«.
Также мы воспользуемся написанием текста, при помощи такого инструмента, как «Перо«.
Если нам необходимо написать предложение вдоль или вокруг определенного объекта изображения, то фотошоп нам в этом с успехом поможет, так как в нем имеется огромное количество методов, способов и инструментов для решения это задачи. В графическом редакторе текст можно писать по кругу замкнутому и незамкнутому. Кроме того, мы можем задавать старт текста и финиш, длину, размер, высоту, а также переворачивать букву вверх ногами и много другое.
Итак, приступим к созданию нашего текста вдоль и вокруг заранее выбранного объекта или предмета.
1. Выбор инструмента и его настройка
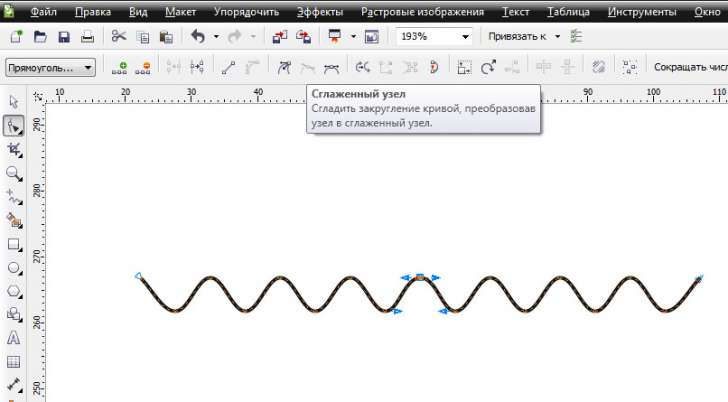
Первым делом находим и выбираем инструмент под название «Перо«. Далее делаем плавную линию в изогнутом виде. Инструмент «Перо» мы подключаем в формат «Контур«. На фото ниже наглядно видно, как производить данные настройки:
После этого делаем фигуру окружной формы, при помощи инструмента «Эллипс» или «Круг«, это мы можем сделать, при помощи клавиши «U» на клавиатуре или зайти в панель инструментов и выбрать их от туда. Ниже на фото можем видеть, какая окружность у нас в итоге получилась:
Ниже на фото можем видеть, какая окружность у нас в итоге получилась:
Ниже на фотографии мы можем видеть виды курсора, когда наводим линию контура — это обычный и текстовый курсоры:
Любая работа с предложениями, которые привязаны к контуру очень сложна и специфична, в отличие от работы обычным текстом. А все потому что возникает много новых настроек. Кроме того, когда мы работаем с таким текстом, необходимо плавно и внимательно делать передвижения мышью, а также четко следить за изменениями курсора. К счастью мы всегда можем отменить последние действия воспользовавшись сочетанием клавиш Ctrl+Z — это нам позволит отменить последнее действие.
2. Создание текста вдоль линии
А теперь мы начинаем создавать сам текст. Делаем наводку текстового курсора на линию контура. Затем делаем клик по линии и на контуре мы можем видеть появление светящегося курсора, который похож на перпендикулярный отрезок. На фото ниже можем наглядно это увидеть:
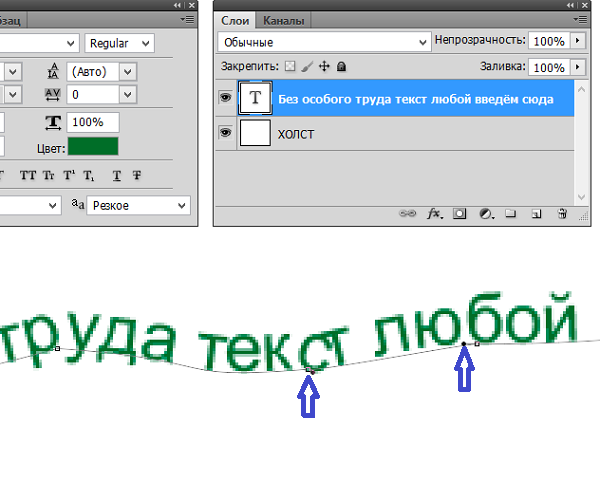
Затем набираем необходимый нам тест, чтобы его длина не была больше длины нашей линии. На фото ниже можем наглядно видеть, что получилась у нас:
На фото ниже можем наглядно видеть, что получилась у нас:
На линии, вверху на фото мы можем видеть две точки, в начале текста и в конце. Благодаря им, мы можем сжимать и расширять написанный нами текст, а также переместить его к началу линии или к концу. Ниже на фото показан инструмент, при помощи которого мы можем выделять сам контур, он называется «Выделение контура«:
Далее, когда мы подведем курсор к самому тексту, то он начнет изменять свой вид. На фото ниже можем наглядно это увидеть:
Когда мы делаем наводку курсором на данный элемент, при этом удерживая клавишу мыши и перемещаем его около линии, то предложение начинает двигаться за ним. Кроме того, мы можем применить параметр выравнивания текста, можем к примеру выбрать такую функцию, как: «выравнивание к левому краю«, то предложение соответственно передвинется к левому ограничителю. На фото ниже можем наглядно это увидеть:
3. Создание текста вдоль замкнутого эллипса или круга
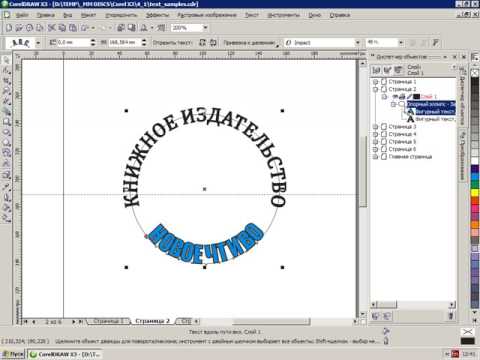
Затем, когда мы научились создавать текст вдоль линии, пробуем это же дело на овале или эллипсе. Все действия те же самые, что и с линией. Применяем инструмент «Текст», который подводим к контуру и делаем клик мышью, далее вводим нужный нам текст.
Все действия те же самые, что и с линией. Применяем инструмент «Текст», который подводим к контуру и делаем клик мышью, далее вводим нужный нам текст.
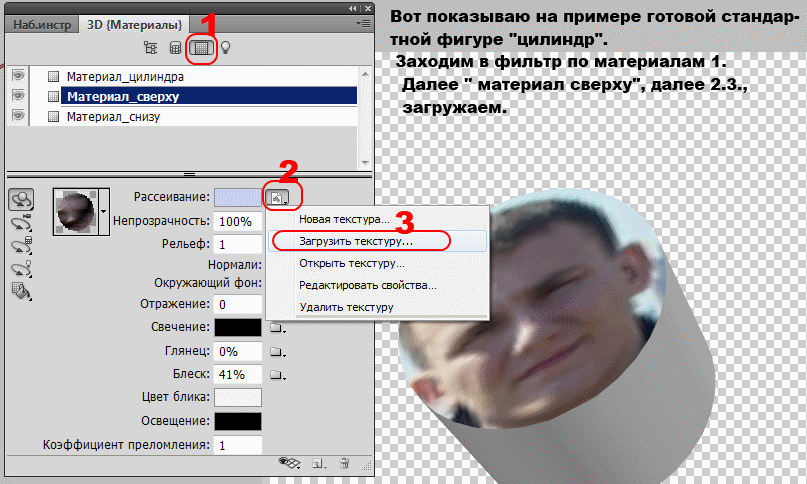
Однако, при работе с замкнутыми формами, есть нюансы, а именно: из-за того, что эти формы носят резкие контуры, то на изгибах возможно пропадание некоторых букв или слов. Для того, чтобы это избежать, необходимо вставлять в текст пробелы и отступать проблемные места на изгибах. На фото ниже можем видеть наглядно, как создается текст такого формата:
Мы также можем предложение сделать наизнанку и все буквы окажутся внутри предмета или фигуры, при этом начало и конец поменяются местами. Ниже на фото можем видеть это наглядно:
Когда мы хотим, чтобы текст был на всех поверхности предмета и буквы были обычные, то есть не перевернутые, слова вводим за 2 или 3 интервала.
Введение в фотошоп (Photoshop) (Часть 14. Текст вдоль линии)
Текст вдоль линии)
БОЛЬШОЕ СПАСИБО ЗА ВНИМАНИЕ. ОСТАВЛЯЙТЕ СВОИ КОММЕНТАРИИ, ДЕЛИТЕСЬ С ДРУЗЬЯМИ.
Хромированные буквы в фотошоп — Уроки фотошоп и все о фотошоп
В этом уроке мы создадим хромированные буквы в фотошоп. Хромированные буквы будут иметь объёмный металлический вид со скосами.
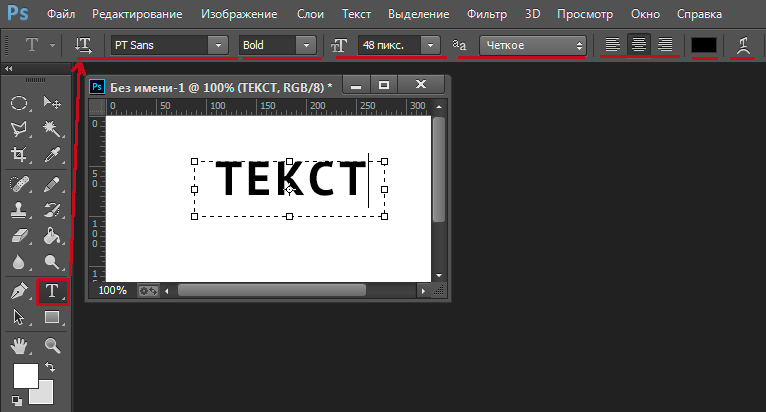
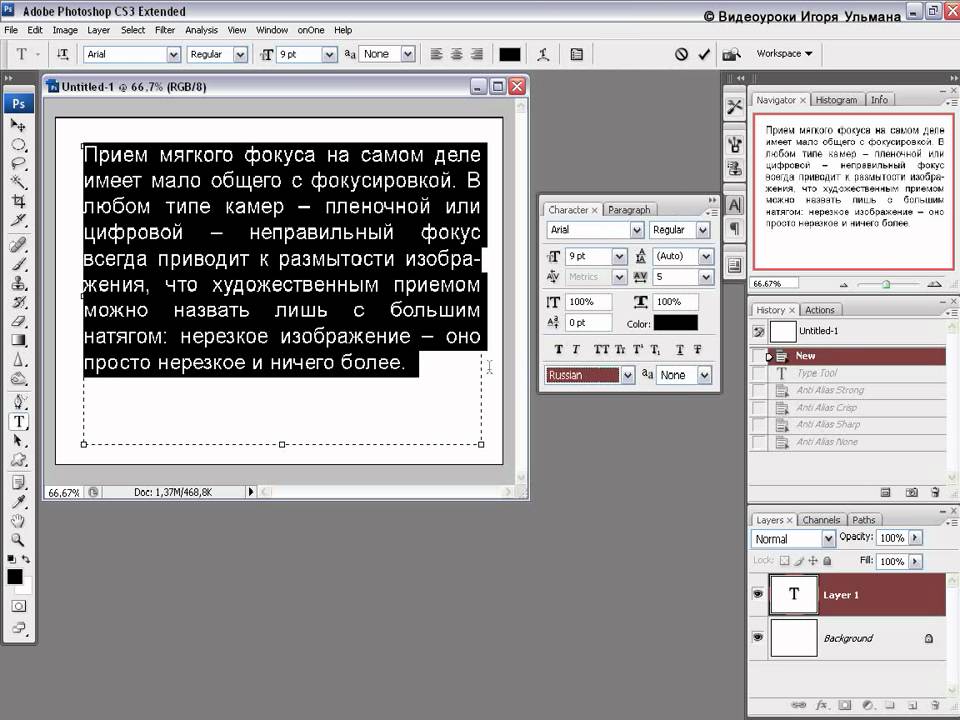
Шаг 1. Создайте новый документ, и напишите серым цветом и крупным шрифтом надпись.
Шаг 2. Полученную надпись необходимо выделить. Для этого нажмите и, удерживая клавишу Ctrl, щёлкните на эскизе текстового слоя в палитре Слои. Затем сохраните выделенную область Выделение — Сохранить выделенную область (Select — Save Selection), задав ей имя «Область 1».
Шаг 3. Снимите выделения, нажав Ctrl + D. Скройте текстовый слой, щёлкнув на значке в виде глаза напротив его названия в палитре Слои и нажмите на слое Заднего плана.
Затем выберите Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur). В диалоговом окне укажите значение 4 и нажмите ОК.
Шаг 4. Вернитесь к палитре Слои и включите слой Заднего плана. Затем выберите Фильтр — Рендеринг — Эффект освещения (Filter — Rеnder — Lighting Effects). В диалоговом окне из раскрывающегося списка Канал текстуры выберите значение Область 1. Нажмите ОК.
Шаг 5. Нажмите Ctrl + M. Создайте кривую, которая изображена на рисунке. Для этого щёлкните на диагональной линии, чтобы добавить контрольную точку и перетащите её вверх. Добавьте ещё одну точку в верхней правой части кривой и перетащите её вниз. Нажмите ОК.
Шаг 6. Выберите Выделение — Загрузить выделенную область (Select — Load Selection). Наши буквы стали больше выделенной области, так как мы создали скосы с помощью фильтра Эффект освещения. Расширим область выбрав Выделение — Модификация — Расширить. Укажите значение 10 и нажмите ОК.
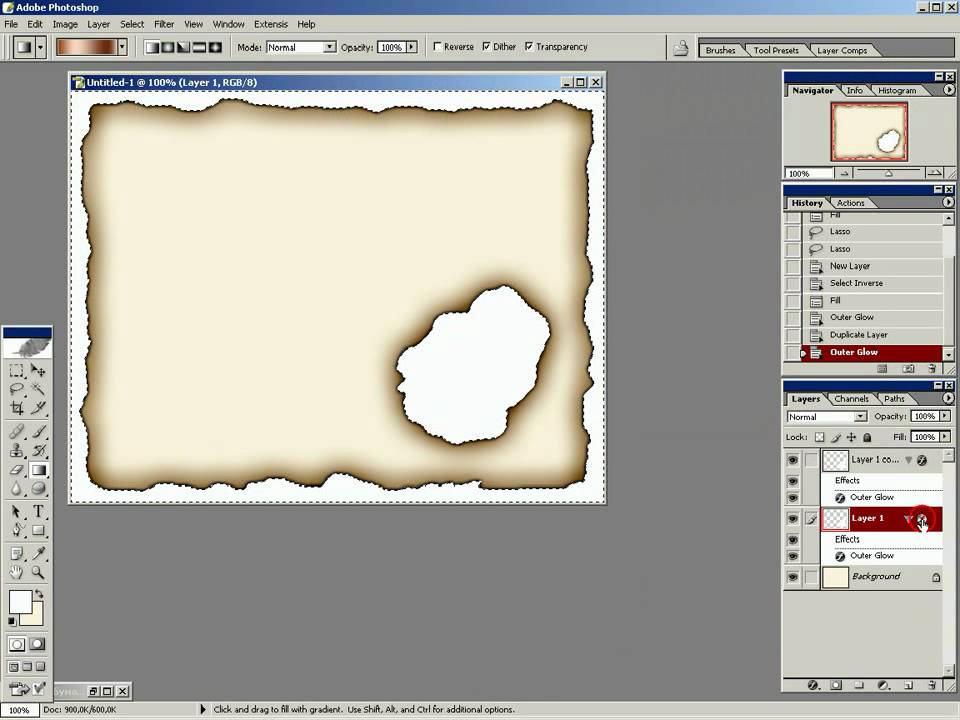
Шаг 7. Нажмите Ctrl + J, чтобы скопировать надпись на отдельный слой. В палитре Слои активизируйте слой Заднего плана. Нажмите Ctrl + A, чтобы выделить слой, затем Backspace, чтобы его отчистить. Отмените выделение Ctrl + D. У Вас должно получиться примерно следующее:
Шаг 8. Активизируйте начальный текстовый слой и, нажав внизу палитры Слои на значок похожий на букву f, выберите команду Тиснение. Укажите следующие значения и нажмите ОК:
Укажите следующие значения и нажмите ОК:
В результате получим следующее:
Режим наложения слоя выберите Затемнение основы (Color Burn):
Шаг 9. Включите Слой 1. Нажмите на букве f и выберите команду Тень.
Увеличьте значение размера до 20 и нажмите ОК. На этом эффект хромированных букв завершён.
Автор: Владимир Нестеров Источник: photoshop-virtuoz.ru
Как изогнуть текст в Photoshop — Parker Photographic
Воспроизвести видеоПредпочитаете смотреть обучающие видео? Посмотрите вышеприведенное видео с моего канала Youtube.
Подписаться
Вы когда-нибудь задумывались, как изогнуть текст в Photoshop? Сегодня я покажу вам, как добавить текст на кривую траекторию в Photoshop.
Сначала вы узнаете, как создать контур с помощью инструмента «Перо». Затем , я покажу вам, как легко добавить текст к этому (изогнутому) контуру, выполнив 6 шагов! Давайте сделаем это…
Шаг 1. Создайте новый документ
Первым шагом для этого текстового проекта является создание нового документа в Photoshop.
Существует несколько различных способов создания нового документа. Выберите свой любимый и размер холста следующим образом; 1920 x 1080 при 300 пикселей на дюйм.
Шаг 2. Создайте путь для вашего текста
Существует несколько способов создания контура в Photoshop. Для этого дизайна мы будем использовать инструмент Перо (P). Если вы никогда не использовали ручку, не беспокойтесь. Пользоваться инструментом «Перо» очень просто!
Выбрав Pen , перейдите к параметрам инструмента и измените тип с Shape на Path.
Давайте создадим начальную точку нашего пути, щелкнув в левой части холста. Это оставит точку привязки. Каждый раз, когда вы нажимаете, вы добавляете еще одну опорную точку, и она будет соединена с предыдущей точкой. Это путь!
Это оставит точку привязки. Каждый раз, когда вы нажимаете, вы добавляете еще одну опорную точку, и она будет соединена с предыдущей точкой. Это путь!
Вы можете согнуть путь, щелкнув и перетащив мышь. Когда вы это сделаете, вы увидите две ручки на якоре. Эти ручки можно использовать для изменения кривой в зависимости от вашего творческого видения. Однако, чтобы взять ручку, вам нужно будет удерживать клавишу Alt или Option.
Продолжайте и добавьте от 3 до 5 якорей по ширине вашего холста. Кривые, как вы хотите.
Шаг 3. Перенесите текст на путь
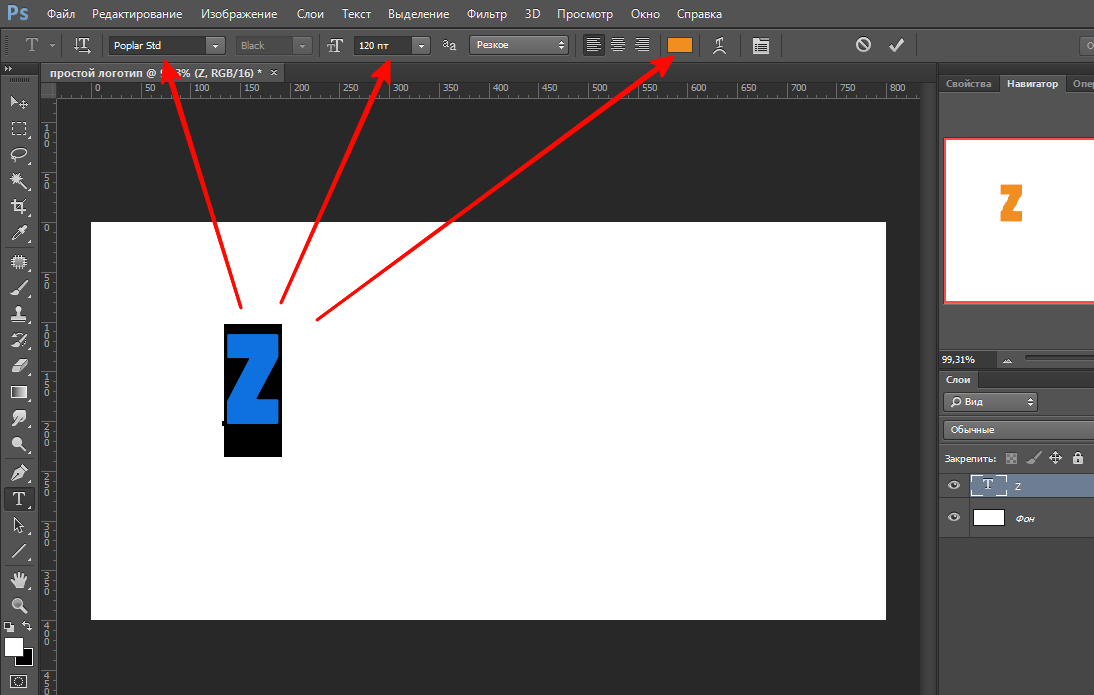
Возьмите инструмент «Текст» (T), чтобы начать добавлять текст на изогнутый контур. Тип шрифта, который я использую, — это бесплатный шрифт Google под названием Fugaz One. Для размера шрифта давайте установим его на 36, а для цвета я выберу черный.
Ключом к добавлению текста на изогнутую линию является размещение инструмента «Текст» рядом с контуром. Как только он окажется достаточно близко, вы заметите, что значок инструмента «Текст» изменился. Обратите внимание на изогнутую линию на значке?
Обратите внимание на изогнутую линию на значке?
Это визуальная подсказка, которую вы можете начать вводить по пути. Когда вы это сделаете, текст начнет растягиваться по нему.
Шаг 4. Управление текстом на пути
В какой-то момент при добавлении дополнительного текста вы заметите, что некоторые слова исчезают в конце. Если длина текста больше, чем ваш путь, места для отображения всего не хватит.
Чтобы исправить этот , вам нужно изменить семейство шрифтов, размер шрифта, увеличить длину пути или уменьшить количество текста.
Чтобы изменить содержимое, дважды щелкните текст, чтобы выделить его. Затем внесите необходимые коррективы, чтобы весь текст поместился на нем.
Шаг 5. Выровняйте текст
Выровнять текст легко. Перейдите на панель «Абзац», чтобы сделать выбор; по правому краю, по центру или по левому краю.
Но , что, если вы хотите изменить начало текста?
Этого можно добиться, изменив начальную точку текста. Вы также можете изменить конечную точку.
Вы также можете изменить конечную точку.
Допустим, когда вы сначала щелкнули по пути, вы сделали это ближе к середине. Это оставляет много пустого места слева от вашего текста. Чтобы переместить текст к первому якорю, вам понадобится инструмент «Выделение контура» (A).
Как и в случае с инструментом «Текст» , значок изменится, когда вы приблизитесь к контуру. На этот раз вы увидите одну из трех разных версий. Каждый будет включать стрелку (стрелки) в зависимости от того, где вы наводите курсор на путь.
Стрелка вправо обозначает начало текста, а стрелка влево — конечную точку. И третий включает две стрелки (влево/вправо) для центра или середины.
Примечание: Вы увидите двойные стрелки только тогда, когда вы выбрали текст для центрирования (через панель «Символ»).
Чтобы изменить начальную точку; щелкните рядом с началом пути. Ваш текст автоматически перемещается влево! Вы можете сделать то же самое, щелкнув по правой стороне пути, чтобы изменить конечную точку.
Если это проще, вы также можете щелкнуть и перетащить вдоль пути, чтобы настроить начальную или конечную точки. Однако это может привести к тому, что ваш текст перевернется, если вы зайдете слишком далеко. Проверьте следующий шаг, чтобы исправить это.
Шаг 6. Исправление перевернутого текста
Когда вы выбираете начальную или конечную точки, есть вероятность, что текст окажется перевернутым. Это легко исправить.
Как только вы дойдете до точки, где текст перевернут, перетащите мышь вверх, чтобы исправить это!
Причина, по которой текст переворачивается, связана с тем, что инструмент «Текст» перетаскивается под контур.
ДОПОЛНИТЕЛЬНЫЙ шаг: стиль фона с помощью радиального градиента
На изображении (вверху поста) показан радиальный градиент от желтого до оранжевого. Любопытно узнать, как я это создал? Потрясающий! Позвольте мне показать вам…
Прежде чем применить градиент , давайте найдем точный центр нашего холста. Перейдите к View > New Guide Layout. Очистите желоб и добавьте «2» как «число» для столбцов и строк.
Перейдите к View > New Guide Layout. Очистите желоб и добавьте «2» как «число» для столбцов и строк.
Это добавит несколько направляющих. Там, где пересекаются горизонтальная и вертикальная направляющие, находится центр!
Возьмите инструмент Gradient (G). Либо найдите его с помощью панели инструментов, либо нажимайте Shift + G, пока не будет выбрано. Затем в настройках инструмента убедитесь, что выбран радиальный стиль.
Измените цвета переднего плана и фона следующим образом: #fffe00 + #ff6e02. Или выберите цвета, которые вы предпочитаете.
Далее создайте новый слой с именем «Градиент». Теперь щелкните в центре и растяните свой градиент!
Стиль текста
Давайте завершим дизайн, добавив к тексту обводку и тень. Дважды щелкните текстовый слой, чтобы открыть панель «Стили слоя».
Нажмите «Обводка» и установите размер 9. Для позиции я выбрал «Снаружи» и уменьшил непрозрачность до 58%.
Затем нажмите «Тень».
Практика ведет к совершенству
Пришло время воспользоваться своими знаниями и применить на практике то, что вы узнали! Как только вы освоите этот текстовый эффект, вы можете поделиться им в нашей закрытой группе Facebook.
Это отличное место, где можно задать вопросы о дизайне в Adobe Photoshop, получить отзывы о своих проектах и многое другое.
Хотите посмотреть, как создать этот текстовый эффект с помощью бесплатной альтернативы Photoshop? Посмотрите этот видеоурок, который покажет вам, как изогнуть текст в GIMP.
Как насчет более 20 текстовых эффектов для Photoshop? Посмотрите мой плейлист с текстовыми эффектами здесь.
Пожалуйста, поделитесь этим уроком Photoshop!
Как изогнуть текст в Illustrator: учебное пособие по Adobe Illustrator
Вы когда-нибудь хотели создать потрясающий логотип для клиентов с настраиваемым текстом в Adobe Illustrator? Вы знаете, как изогнуть текст в Illustrator?
Научиться искривлять текст — отличный способ добавить изюминку вашему тексту!
Illustrator — чрезвычайно мощная программа, но этот метод может иногда сбивать с толку. В этой статье объясняется, как изогнуть текст в Adobe Illustrator простым способом .
В этой статье объясняется, как изогнуть текст в Adobe Illustrator простым способом .
Здесь мы расскажем, что такое изогнутый текст, когда вы можете его использовать и как это сделать.
В конце концов, научиться искривлять текст — это уникальный навык, который нужно иметь за плечами.
Добавляет изюминку вашим проектам, не говоря уже о том, что выглядит круто!
Итак, наслаждайтесь этим уроком по Illustrator!
Используйте код: BLOG10 при оформлении заказа, чтобы сэкономить 10 % на онлайн-курсах Adobe Illustrator
Когда можно использовать изогнутый текст?Изогнутый текст — это текст, который появляется вдоль круговой траектории.
Изучение того, как изогнуть текст в Adobe Illustrator, может пригодиться во многих ситуациях.
Например, вы можете использовать его для создания логотипов, открыток и плакатов. Вы даже можете использовать его для создания типографики для листовок, приглашений и других различных документов.
Основная причина, по которой вы хотели бы использовать изогнутый текст, заключается в том, что он намного привлекательнее, чем обычный текст.
Изгибы и повороты текста помогают привлечь внимание людей к вашей работе и сделать ее более привлекательной.
Изогнутый текст особенно полезен при создании логотипов для компаний или организаций.
Пошаговое руководство по искривлению текста в Adobe Illustrator Шаг 1 Как изогнуть текст в IllustratorОткройте свой проект Adobe Illustrator. Затем перейдите на вкладку «Файл» и выберите «Новый».
Откроется диалоговое окно. Просто нажмите « Create », чтобы создать свой холст.
Шаг 2. Как сделать текст изогнутым в Illustrator
Я набрал «Adobe Photoshop» просто для развлечения (думаю, я хотел, чтобы Illustrator завидовал)
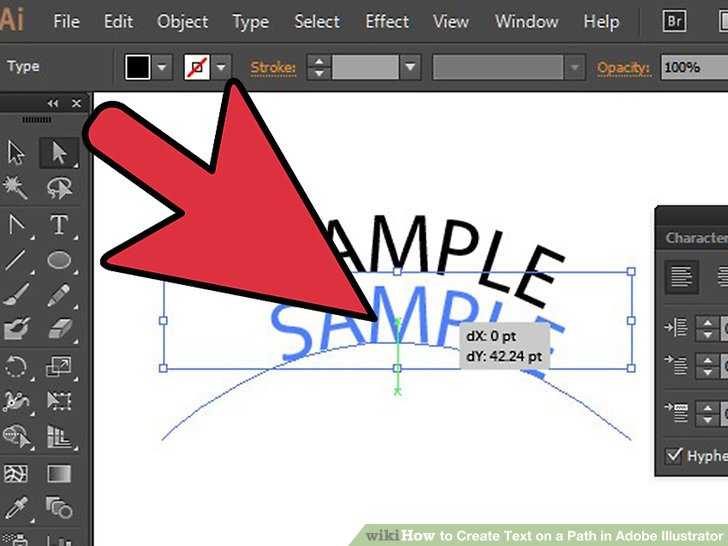
Шаг 3 Как изогнуть текст в Illustrator Инструмент (V) или с помощью мыши для легкого выбора. Шаг 4 Текст дуги Illustrator
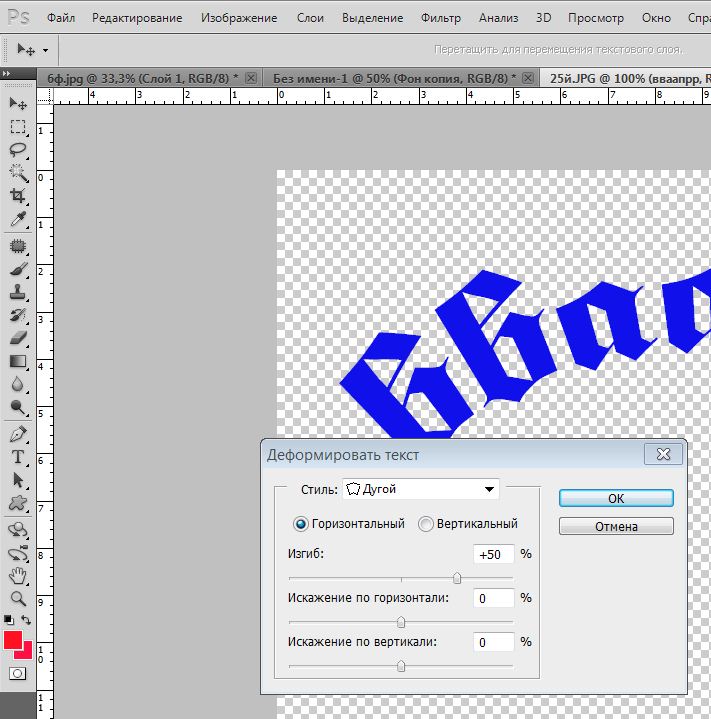
Шаг 4 Текст дуги Illustrator Перейдите на вкладку Эффект.
Выделив текст, нажмите Эффект в верхнем меню или над областью вашего проекта.
Выберите Деформация текста из раскрывающегося меню. Эта опция будет недоступна, если у вас есть объект, выбранный, но не выделенный с помощью инструмента «Выделение».
В раскрывающемся меню выберите Дуга. , который приведет вас к другому окну.
Эффект → Деформация текста → Дуга
Установите флажок рядом с «Предварительный просмотр» изменений в Illustra.
Шаг 5. Кривая текста IllustratorВы также можете изменить кривую, введя различные значения в поля ниже.
Поэкспериментируйте с ним, чтобы найти нужную дугу.
Например, слегка отрегулируйте параметр «Изгиб» до 50%.
Щелкните OK , чтобы применить настройки.
Если у вас был Предварительный просмотр , вы увидите, что те же настройки, которые вы применили в диалоговом окне, теперь также применяются к вашему тексту.
И все.
Поздравляем! Вы только что узнали, как изогнуть текст в Adobe Illustrator!
Маленький шаг для вас сегодня, огромный шаг для ваших дизайнерских навыков завтра… 😉
Заключительные замечанияКривой текст очень забавен. Области слов, заголовки блогов, причудливые логотипы, сообщения в социальных сетях, описания продуктов на полках — список можно продолжать и продолжать.
Это отличный способ оживить дизайн и придать ему современный вид.
Одна из лучших особенностей этой техники заключается в том, что вы можете использовать ее с любым шрифтом и размером шрифта. И поскольку он основан на векторе, он не будет искажаться при изменении размера!
Тем не менее, мы предлагаем вам попробовать использовать этот текстовый эффект только в том случае, если у вас есть четкая цель, а не просто размещать этот текст повсюду в вашем дизайне.