Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов.
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
Как закрутить текст по спирали
Фотошоп для чайника 3
Для этого понадобится собственно спираль.
Спираль на любой вкус, с желаемым числом витков, туго закрученную архимедову или размашистую логарифмическую, нам нарисует он-лайн калькулятор. Например. umath.ru/calc/graph или любой другой с графопостроителем. Меняя формулу и параметры, получаем то, что хотим.
В фотошопе придется очистить рисунок от фона («Выделение» -> «цветовой диапазон» -> пипеткой выбираем красный цвет спирали. -> «Вырезать на новый слой»)
-> «Вырезать на новый слой»)
Получим спиральную линию на прозрачном фоне. (Опытный график увеличит контрастность кривой перед вырезанием, применит сглаживание контура. Но на первый раз сойдет и так.)
Готово?
Теперь вспоминаем первую часть, где мы познакомились с инструментами фотошопа: растровые (кисти, «резинка», штампик) и векторные, задающие пути, по которым можно запустить кисточку.
Сделаем такой путь из подготовленной спирали.
Для этого выделим её. Любым из способов. Например: ctrl A (выделить все) и чуть сместить слой.
Открываем вкладку «Контуры» (все вкладки находятся в меню «Окна» ).
В нижней панели видим четыре кружочка — «заливка», «обводка», штрихпунктирный «сделать из контура выделение» и, рядом, «контур из выделения». Вот он-то нам и нужен:
(Пара спиралей из отраженного рисунка была склеена заранее)
«Путь» получился двойным: В фШ любой незамкнутый контур — двойной, даже отрезок, начерченный штатным пером.
Мы можем построить замкнутую траекторию — спираль с двумя рукавами, если применим к первоначальной кривой функцию «Обводка»
(не ту что, что только что рассмотрели, а растровую; в верхнем меню программы: Слои -> Стиль слоя -> Обводка)
и проведем аналогичную процедуру преобразования выделенной области в контур:
Результат работы инструмента «штамп» (с заданными интервалами), запущенного по спиральному пути
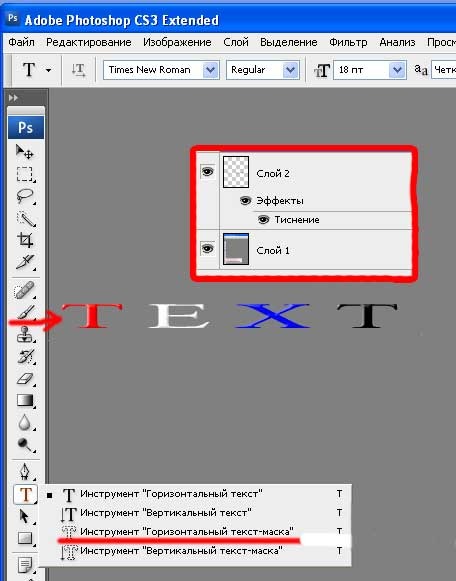
Но в фотошопе предусмотрена интересная опция: по заданной траектории можно пустить и один из векторных инструментов — текстовый
— Поместите курсор инструмента «Текст» непосредственно на контур. (Курсор при этом чуть изменится — на нем появится волнистая линия)
Дальше как обычно, набираем текст (или копируем из буфера).
Спиральный текст ведет себя совершенно обычным образом — на нем можно выделять нужные участки, меняя цвет или размер шрифта.
Пространный текст разместился во всю длину двойной спирали: строчки идут в разных направлениях —
(Интересно, можно ли запатентовать «способ расположить клиентов, ожидающих смены блюд в ресторане, к застольной беседе» =)
У «Текста» есть опция деформаций. При этом причудливо деформируются и векторные пути —
При этом причудливо деформируются и векторные пути —
подкручивая движки, получаем то яйцеобразную, то каплевидную форму
Расцветим чернобелый рисунок в желаемой гамме наложением стилей (вкладка «Стили» там же, где и «Контуры») :
— даже предустановленный набор дает массу возможностей.
Вариант попроще:
В наборе «Фигур» фотошопа имеется маленькая спираль,
которую, разумеется, можно иcпользовать как путь для «Текста» вышеописанным образом.
В честь пятницы — котиковый вихрь, полученный несколько иным способом:
Продолжим в следующем выпуске, оставайтесь с нами! 🙂
А так же приходите на рисовальный МАРАФОН+ — еще не поздно подключиться!
Фотошоп, как мощный универсал, конечно, уступает специализированным продуктам. В линейке того же Адоб есть графические редакторы с более гибкими возможностями, в которых спирали и прочие чудеса рисуются штатным образом. Но, начав с основ, понять логику работы с продвинутыми инструментами будет гораздо легче.
Как быстро изогнуть текст в Photoshop (3 лучших способа)
Существует несколько способов искривления текста в Photoshop. Некоторых можно добиться несколькими щелчками мыши, в то время как другие требуют больше усилий, но дают вам больше контроля над создаваемым изогнутым текстом. Вот три лучших способа сделать это.
Метод 1. Искривление текста с использованием предустановки деформации
Этот метод позволяет сгибать текст несколькими щелчками мыши. Более того, есть множество предустановок на выбор.
Шаг 1. Создание фрагмента текста
Сначала вам нужно написать любой текст на холсте.
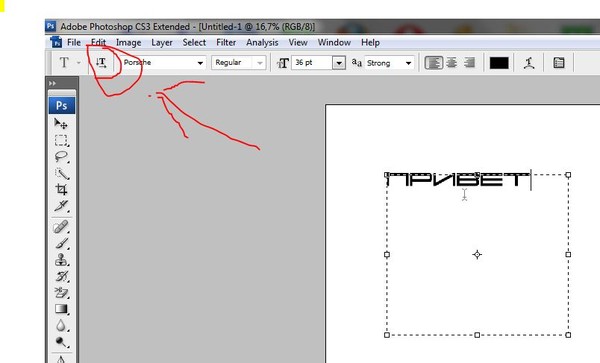
Для этого включите инструмент Type Tool (T) на панели инструментов .
Затем введите нужный текст на холсте.
Шаг 2. Активируйте инструмент «Деформация»
При активном инструменте «Текст» перейдите на панель параметров и нажмите кнопку «Инструмент деформации» . Значок выглядит как буква Т, сидящая на кривой.
Значок выглядит как буква Т, сидящая на кривой.
После выбора нужного стиля деформации на текстовой панели «Деформация» появятся некоторые параметры, с помощью которых можно настроить деформацию. Вам нужно всего лишь настроить несколько параметров, как вы увидите далее.
Шаг 3. Настройте параметры инструмента деформации
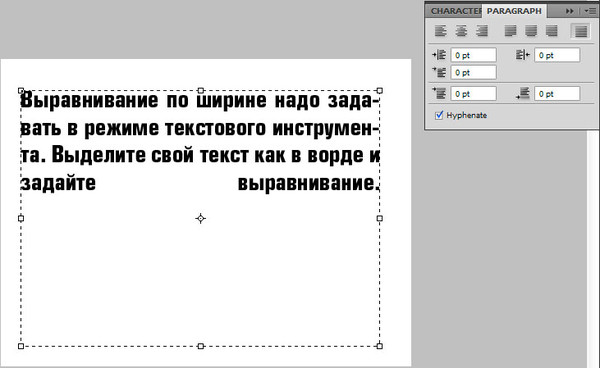
На панели «Текст деформации» выберите один из стилей дуги, доступных в раскрывающемся меню Стиль . Чтобы получить изогнутый текст, лучше придерживаться первых трех вариантов.
Оставьте отмеченным параметр Horizontal , чтобы вы могли изогнуть текст по горизонтали.
Вы также можете выбрать вариант «Вертикально», но он не будет искривлять текст; просто деформируйте его вертикально.
Вы можете управлять выступом и ориентацией кривой, регулируя Изгиб . Положительные проценты изгибают кривую вниз, а отрицательные проценты изгибают ее вверх.
Изгиб установлен на + 18 Изгиб установлен на – 30 Чем ниже значение, тем менее выражена кривая, и наоборот.
В Horizontal Distortion вы можете сделать кривую более искривленной с левой или правой стороны. Если вы хотите, чтобы обе стороны были одинаково искажены, установите горизонтальное искажение на ноль.
Горизонтальное искажение на 37 Горизонтальное искажение на – 40Регулировка ползунка Вертикальное искажение приведет к тому, что текст будет отображаться по вертикали дальше или ближе к экрану.
Вертикальное искажение при + 29 Вертикальное искажение при – 35BeforeAfterМетод 2. Создание изогнутого пути пера для изогнутого текста в Photoshop твой разум.
С помощью инструмента «Перо» вы также можете создавать изогнутый текст.
Шаг 1: Нарисуйте путь
Сначала включите Pen Tool (P) на панели инструментов.
Затем перейдите на панель параметров и измените режим пера на Путь.
После этого щелкните один раз на холсте, чтобы добавить первую опорную точку.
Затем щелкните другую часть холста, чтобы разместить вторую опорную точку, но на этот раз удерживайте Shift при перетаскивании мышью вниз. Это создаст изогнутый путь.
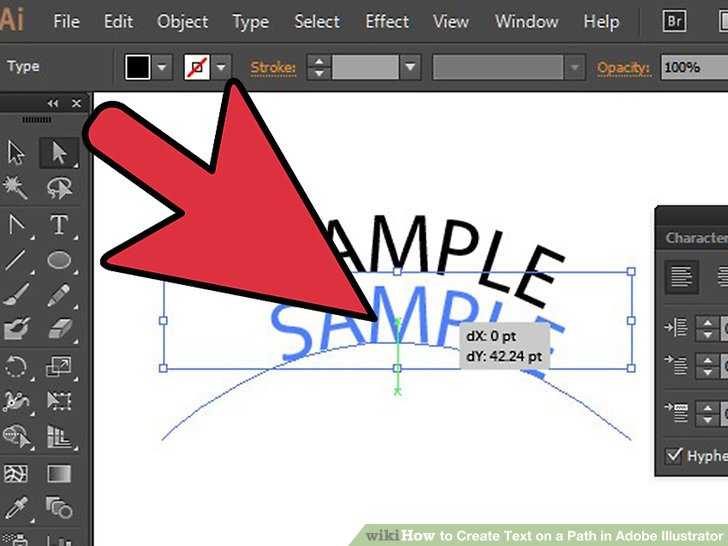
Шаг 2. Введите любой текст по пути
После создания криволинейного пути включите инструмент «Текст», нажав T. Вы также можете настроить текст, используя параметры, доступные на панели параметров , если хотите.
Полное руководство по созданию и настройке текста в Photoshop можно найти здесь.
Теперь наведите указатель мыши на путь, пока курсор не пересечет изогнутую линию.
Затем введите любой текст в изогнутом контуре.
Текст в изогнутом контуре имеет начальную и конечную точки. Значок X представляет начальную точку.
Конечная точка представлена значком в виде круга.
Шаг 3. Добавьте больше текста на кривую
Вы можете изменить начальную и конечную точки текста, чтобы добавить больше текста к контуру.
Для этого включите инструмент Path Selection Tool (A) на панели инструментов .
Затем наведите указатель мыши на текст, пока рядом с ним не появится стрелка, указывающая вправо.
Поместите курсор в начало текста и перетащите его влево. Это переместит начальную точку влево и освободит место для большего количества текста.
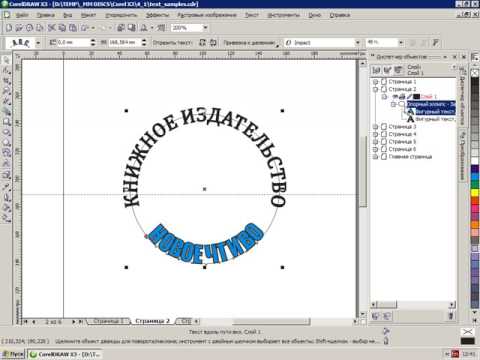
Способ 3. Использование слоя-фигуры для искривления текста в Photoshop
Вы можете легко создавать криволинейные тексты, используя круглые формы, поскольку текст повторяет кривизну фигуры. Вам не придется беспокоиться о форме, так как она исчезнет в конце процесса.
Шаг 1: Создайте эллипс
Сначала перейдите на панель инструментов и выберите Инструмент «Эллипс» (U) .
Затем перейдите на панель параметров и измените режим формы на Путь.
После этого щелкните и перетащите по холсту, чтобы создать эллипс.
Шаг 2: Введите текст по контуру
После создания формы включите инструмент Type Tool , нажав T на клавиатуре.
Затем наведите указатель мыши на фигуру, пока курсор не пересечет изогнутую линию.
Далее введите текст на изогнутом пути.
Вы можете настроить начальную и конечную точки текста, следуя шагам, описанным в предыдущем разделе, чтобы изменить кривую траекторию пера.
Шаг 3. Отрегулируйте положение текста
После ввода текста в форме круга вы можете отрегулировать его положение.
Вы можете перемещать текст вдоль контура, выполнив следующие действия. Выберите текстовый слой на панели слоев .
Затем нажмите Control + T (Win) или Command + T (Mac) , чтобы включить Transform Tool , а затем активируйте Move Tool , нажав V.
Это выделит текст на пути.
После этого наведите курсор на одну из ручек по окружности, пока она не превратится в двойную изогнутую стрелку.
Затем поверните текст в нужном направлении. В моем случае я повернул текст к центру холста.
Когда вы закончите настройку положения текста, нажмите . Введите на клавиатуре, чтобы подтвердить действие, и текст будет готов для использования любым способом.
Изгиб текста — один из самых популярных способов стилизации текста. Это добавляет ему эстетической привлекательности, поэтому я часто использую их в плакатах и рекламе, а также рекомендую вам использовать их, когда это возможно. Благодаря параметрам настройки изогнутого текста в Photoshop ваш результат наверняка оправдает ваши ожидания.
Удачного редактирования!
Как согнуть текст в Photoshop: руководство для начинающих
Чтобы создавать привлекающие внимание плакаты, логотипы и рекламные материалы, важно знать, как сгибать текст в Photoshop. Эффективно манипулируя текстом, вы можете привести его в соответствие с графикой на изображениях и сосредоточить внимание зрителей на определенных элементах. Также важно, чтобы буквы не деформировались.
Также важно, чтобы буквы не деформировались.
Однако вы можете заметить, что буквы искажаются при сгибании текста. Чтобы предотвратить такие проблемы и создавать качественные проекты в Photoshop, вы должны прочитать этот подробный урок и повторить все шаги.
Метод №1. Использование Arc Tool
Этот подход очень популярен, так как вы можете создать текстовый слой с любой надписью. Имейте в виду, что деформированный текст обычно располагается дальше друг от друга, поэтому вам нужно настроить интерлиньяж немного выше. Чтобы согнуть текст в этом программном обеспечении Adobe для редактирования фотографий, выполните следующие действия:
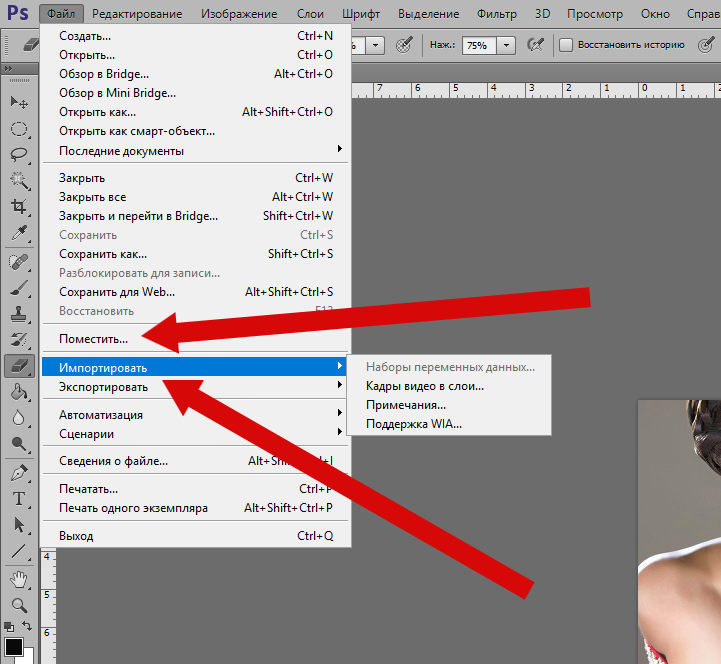
ШАГ 1. Создайте новый документ
Запустите программу и нажмите File > New . Введите имя документа и установите такие параметры, как Ширина (800 пикселей) и Высота (500 пикселей). Выберите « White » для содержимого фона. Щелкните OK .
ШАГ 2. Введите текст
Выберите инструмент Text (T) и введите текст. Надпись может быть небольшой, всего несколько слов, чтобы выделиться. Вы также можете изменить цвет текста и сделать золотой текст в Photoshop, а также написать текст в верхнем или нижнем регистре.
Чтобы сделать ваш дизайн уникальным, вы можете изменить шрифт. Photoshop предлагает множество шрифтов на выбор, но если вы хотите создать единственный в своем роде проект, вам следует узнать, как добавить шрифт в Photoshop, и поискать оригинальные шрифты в сети.
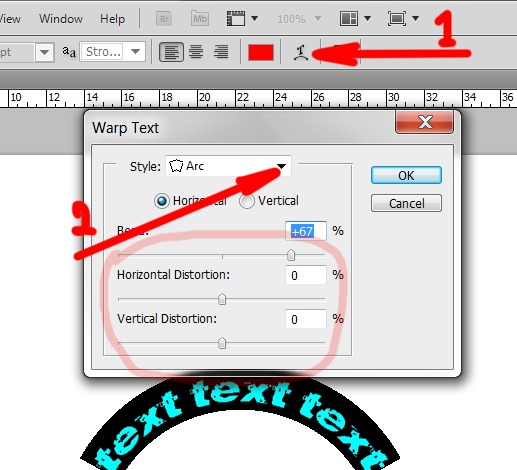
ШАГ 3. Выберите параметр «Деформация текста»
При создании изогнутого текста в Photoshop вы часто будете использовать инструмент «Текст» (T) . На этом этапе вам нужно активировать его и щелкнуть правой кнопкой мыши значок « Создать искаженный текст » на панели инструментов.
ШАГ 4.
 Выберите стиль дуги
Выберите стиль дуги. Появится окно Warp text . Выберите там стиль « Arc », отметьте параметр Horizontal и установите Измените значение на +20%. Щелкните OK .
Готово. Вы можете сохранить изогнутый текст или использовать его дальше, например, вставить в фотографию.
ЗАКАЗАТЬ РЕТУШИРОВКУ ФОТО
Если у вас есть изображения, требующие профессионального редактирования, вы можете связаться с нашими специалистами, и они позаботятся о ваших фотографиях. Они исправят цвета, улучшат тон кожи, исправят различные дефекты, уберут лишние волосы в фотошопе и многое другое.
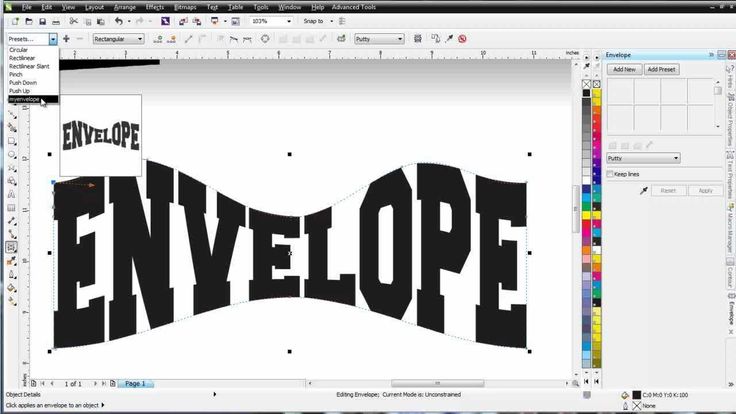
Метод №2. Использование инструмента «Эллипс»
Второй способ сгибания текста в Photoshop включает использование инструмента «Эллипс». Процесс довольно прост.
ШАГ 1. Создайте эллипс
Откройте программу и выберите File > New . Выберите инструмент Эллипс (U) . Убедитесь, что у вас включен режим « Форма », а затем нарисуйте эллипс размером 710 x 270 пикселей.
Убедитесь, что у вас включен режим « Форма », а затем нарисуйте эллипс размером 710 x 270 пикселей.
Помните, что вы можете использовать любую фигуру или использовать инструмент «Перо» (P) , чтобы нарисовать собственный путь для текста. При работе с фотографиями лучше выбрать инструмент «Эллипс».
Если вам нужна другая форма, перейдите на панель параметров, которая находится под меню Photoshop, щелкните значок выпадающее меню и выберите Путь . Нарисуйте нужный путь в документе. Если вы нарисуете путь с зажатой клавишей Shift , вы получите идеальную форму, будь то круг, квадрат, многоугольник и т. д.
ШАГ 2. Выберите инструмент «Текст»
Выберите инструмент «Текст» (T) и щелкните по краю эллипса, когда увидите, что курсор «Текст» изменится на курсор «Текст на пути» .
ШАГ 3. Введите текст
ШАГ 4.
 Удалите эллипс
Удалите эллипсКогда вы закончите, вы должны скрыть слой с эллипсом, щелкнув значок глаза рядом с именем слоя. Будет виден только текст, и вы сможете использовать его для своих будущих проектов.
Например, вы можете добавить текст к изображению. Сначала может понадобиться удалить текст в фотошопе с изображения, а затем добавить свою надпись.
Способ №3. Использование инструмента «Деформация текста»
Если ни один из вышеперечисленных способов искривления текста в Photoshop вам не подходит, обязательно попробуйте этот вариант. Однако с помощью инструмента «Деформация текста» можно добиться любительских результатов, но очень быстро. На самом деле этот метод направлен на искривление формы текста с целью сделать его выпуклым, защемленным и т. д.
ШАГ 1. Введите текст
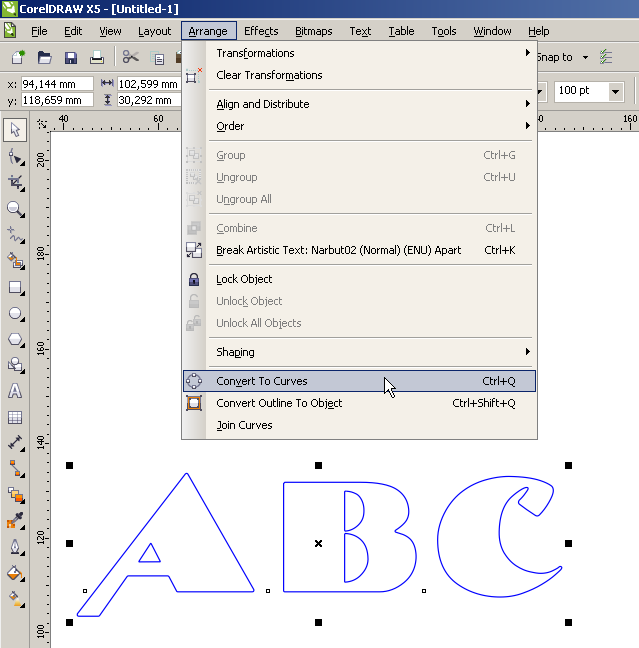
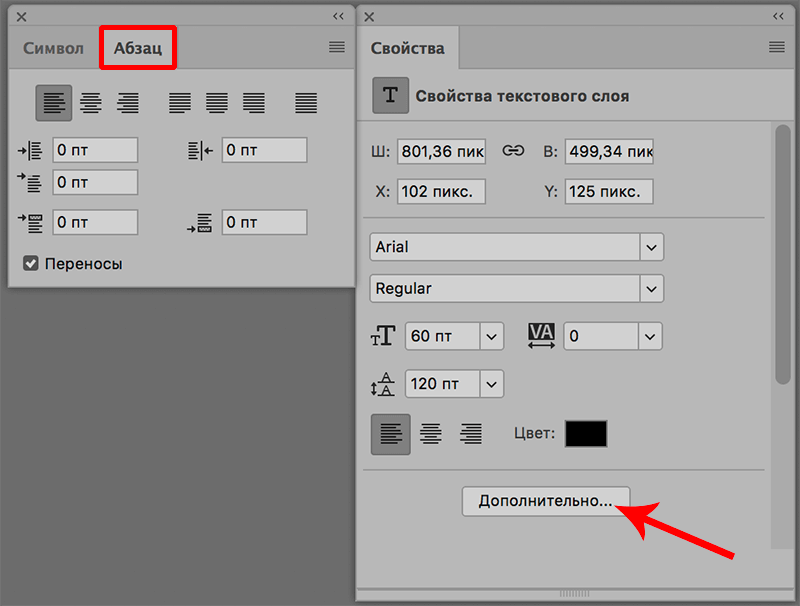
ШАГ 2. Выберите Convert to Smart Object
Выберите текстовый слой и перейдите к Layer > Smart Objects > Convert to Smart Object .
