Как создать реалистичные складки на ткани в Фотошопе
Из этого несложного урока вы узнаете, как создать складки на ткани в Adobe Photoshop. Вы сможете создать любую складчатую ткань с помощью Карты смещения (Displacement Map), которая также может быть использована для создания других текстур (камень, трещины на стенах, и др.) Это отличный способ создавать материалы для текстур 3D объектов.
Пример HTML-страницыШаг 1.
Создание Карты смещения (Displacement Map).Откройте файл текстуры в Photoshop. Размер этого изображения 3500 x 2500 пикселей. Для того, чтобы создать холст нужного вам размера вы можете использовать Инструмент Кадрирование — Crop Tool (С) или нажать Shift + Ctrl + I, открыв окно Размер изображения (Image Size).
Шаг 2.
Создание Карты смещения (Displacement Map).
Теперь вы можете изменить размер складок (Ctrl + Т) или повернуть их. Также можете применить Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы придать складкам больше мягкости.
В данном уроке складки не корректировались.
Сохраните этот файл в формате .PSD и назовите его, например, fabric-folds-displacement-map.psd
Шаг 3.
Создание Карты смещения (Displacement Map).Далее еще раз перейдите в меню Файл > Сохранить как (File > Save as). Назовите этот файл .PSD fabric-folds.psd
Пока скройте видимость этого слоя.
Шаг 4.
Создание Карты смещения (Displacement Map).Теперь поместите текстуру ткани под слой Fabric Folds (складки ткани), назовите его Fabric Texture (Текстура ткани).
Шаг 5.
Создание Карты смещения (Displacement Map).
Теперь добавьте слой с логотипом или простым текстом между слоями со складками и текстурой. Использования логотипа позволит вам лучше понять эффект Карты смещения (Displacement Map). В данном случае использован логотип белого цвета в режиме наложения Перекрытие (Overlay).
Шаг 6.
Создание Карты смещения (Displacement Map).Выделите слой текстуры ткани и слой с логотипом, кликните правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Можете назвать новый слой Fabric Logo (логотип на ткани).
Шаг 7.
Применение Карты смещения (Displacement Map).Далее перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace), установите параметры:
— Горизонтальное смещение (Horisontal scale) 20
— Вертикальное смещение (Vertical scale) 20
— Карта смещения (Displacement Map): Повторить (Tile)
— Неопределенные области (Underfined Areas): Wrap Around (Вращать)
Нажмите ОК и выберите файл fabric-folds-displacement-map.psd в качестве Карты смещения (Displacement Map).
Шаг 8.
Применение Карты смещения (Displacement Map).Итак, теперь, чтобы сделать видимыми складки, установите режим наложения слоя со складками Умножение (Multiply) с Непрозрачностью (Opacity) 80%.
Шаг 9.
Применение Карты смещения (Displacement Map).
Затем добавьте Слой > Новый корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) и, нажав на шкалу градиента, установите его цвета:
точка 1: цвет #132330, Позиция (location) 3%
точка 2: цвет #796c50, Позиция (location) 30%
точка 3: цвет #000000, Позиция (location) 100%
Нажмите ОК.
Шаг 10.
Применение Карты смещения (Displacement Map).Теперь добавьте Слой > Новый корректирующий слой > Яркость/Контрастность (Layer > New Adjustment Layer > Brightness/Contrast) со значениями:
— Яркость (Brightness) 59
— Контрастность (Contrast) 100
Шаг 11.
 Применение Карты смещения (Displacement Map).
Применение Карты смещения (Displacement Map).Далее создайте слитую копию всех слоев (Ctrl + Shift + Alt + E). Затем примените к этому слою Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass) с Радиусом (Radius): 1 пиксель. Нажмите ОК.
Шаг 12.
Применение Карты смещения (Displacement Map).Измените режим наложения этого слоя на Перекрытие (Overlay). Если вы хотите еще больше усилить резкость, просто дублируйте этот слой (Ctrl + J) нужное количество раз.
Шаг 13.
Финальное изображение.
Вот так выглядит итоговый результат!
Ссылка на источник
Текстурирование 3D-модели| Документация | Pixlpark
Текстура — растровое изображение, накладываемое на поверхность полигональной модели для
придания ей цвета, окраски или иллюзии рельефа. Использование текстур можно
сравнить с рисунком на поверхности скульптуры.
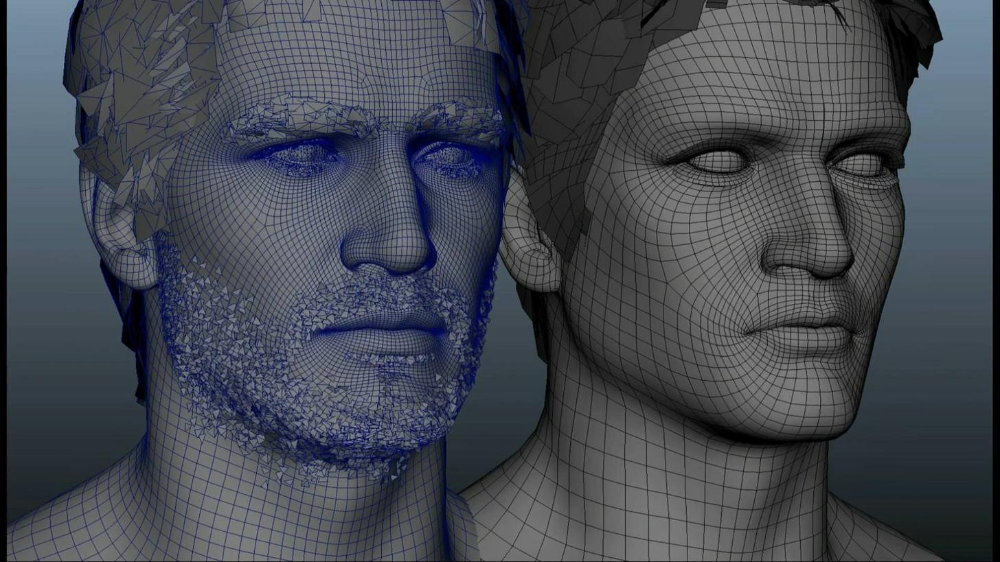
Создание развертки для 3D-модели
Чтобы в редакторе созданный макет спроецировался правильно и превратился в текстуру модели, необходимо подготовить карту наложения текстур модели.
- Выберите в редакторе (Blender) объект.
- Переключитесь в режим редактирования.
- Выделите полигоны (клавиша «C»), на которых будет располагаться текстура (выделенные полигоны подсвечиваются оранжевым).
- На панели управления снизу выберите Mesh → UV Unwrap → Unwrap или нажмите два раза клавишу U.
Таким образом полигоны были развернуты в плоскости, чтобы они размещались правильно и относительно друг друга, и относительно карты наложения.
Создание карты наложения текстур на 3D-модель
Чтобы наложить текстуру правильно, необходимо создать макет (паттерн), на котором будет рассчитываться расположение изображений.
Далее сохраните в любой растровый формат, понятный Blender (JPEG/PNG).
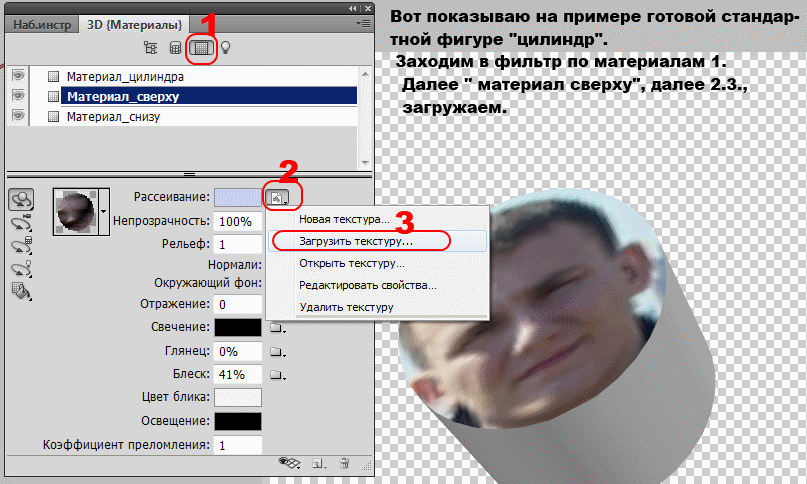
Вернитесь в Blender. Для создания карты наложения
- Перейдите в меню «Editor Type».
- Выберите «UV/Image Editor».
На изображении снизу видно, как выглядит развертка в абстрактной области (1).
Теперь загрузите, нажав кнопку «Open», подготовленный ранее паттерн, на котором расположатся поверхности (2).
Загруженный паттерн в настройке развертки будет отображаться как фон (
Теперь необходимо выделить области и отредактировать их положение и размер. Для этого включите параметр выделения «UV selection and display mode: Face» (2).

Выделите последовательно каждую область с помощью инструмента «Кисть» (клавиша «С»), переверните («R»), измените масштаб («S») и переместите («G»).
В результате должно получится следующее:
Далее экпортируйте паттерн с разверткой в растровый файл. Для этого:
- В режиме «UV/Image Editor» выберите на нижней панели вкладку «UVs».
- Выберите «Export UV layout».
- Откроется файловый менеджер, где можно установить параметры экспорта (оставьте размер паттерна неизменным, т. е. 1000×1000рх).
Вернитесь в редактор растровой графики (Adobe Photoshop). Полученное растровое изображение необходимо привести к виду:
Так как паттерн имеет размер 1000×1000px, то и пропорция равна 1×1.
Размеры рамок в области груди и спины в данном примере заданы в формате А3 (297×420рх),
так как он максимальный для печати на футболках. Размеры отпечатка на рукавах (если предполагается печать и на рукавах)
укажите в (100×60) × 2 = 200×120.
Умножение на два здесь необходимо из-за увеличения развертки рукавов относительно груди и спины.
Размеры отпечатка на рукавах (если предполагается печать и на рукавах)
укажите в (100×60) × 2 = 200×120.
Умножение на два здесь необходимо из-за увеличения развертки рукавов относительно груди и спины.
Если рамки не помещаются в область развертки, уменьшите их пропорционально и разместите в нужной области.
Далее с помощью инструмента «Rule Tool» (Линейка) (1) замерьте отступы от верхнего левого угла каждой отмеченной области (
Настройка модели и карты закончена. Далее необходимо экспортировать модель в файл формата obj.
-
Выберите в редакторе (Blender) вкладку в верхней панели управления «File».

- Перейдите к пункту «Export».
- Выберите вариант экспорта «Wavefront (.obj)».
- Укажите директорию, в которую будет экспортирован файл, и нажмите кнопку «Export OBJ».
Далее сохраненную модель необходимо загрузить в панель управления сайтом и настроить наложение текстур для разных областей печати. О том, как это сделать, можно прочесть в инструкции по загрузке модели.
Как добавить текстуру к объекту в Blender
В этой статье я объясню, как использовать текстуры в Blender самым простым способом. Я также хочу добавить просто текстуру, чтобы вы могли делать простые корректировки, когда это необходимо.
Как добавить текстуру в Blender? Перейдите на вкладку затенения, перетащите текстуру изображения в нижнюю часть интерфейса. Щелкните и перетащите желтую точку на новый узел текстуры изображения и поместите ее на желтую точку с именем «Базовый цвет» в узле «Принципиальный BSDF». Теперь мы можем видеть текстуру куба по умолчанию.
Теперь мы можем видеть текстуру куба по умолчанию.
В большинстве случаев это то, что нам нужно, чтобы добавить текстуру к объекту и увидеть его:
- Объект
- Текстура изображения
- Материал
- Карта UV
- Правильный режим просмотра
- Процедурные текстуры
- Текстуры изображений
- УФ-картирование
- Box Mapping
- Сгенерированные координаты
- Координаты объекта
- Wireframe
- Solid
- Material/Lookdev
- Rendered
- Текстура шума
- Текстура Масгрейва
- Текстура Вороного
- УФ-развертка объекта
- На панели редактора изображений щелкните UV и выберите Export UV Layout. Назовите файл и сохраните его.
- Откройте экспорт UV в вашем любимом графическом редакторе, таком как GIMP или Photoshop
- Нарисуйте текстуру на UV и сохраните ее
- В Blender, с выбранной сеткой, примените новый Материал
- Откройте редактор шейдеров
- Shift+A, чтобы добавить узел и выбрать Текстура > Текстура изображения
- В узле «Текстура изображения» нажмите «Открыть» и перейдите к сохраненной нарисованной текстуре
- Соедините выходные данные желтого цвета из узла «Текстура изображения» с входными данными «Базовый цвет» в узле «Принципиальный шейдер», щелкнув и перетащив их от одного к другому
В оставшейся части этой статьи мы подробно рассмотрим, как все это работает с использованием текстур изображения, и как мы можем изменить способ сопоставления текстуры с кубом. Мы также расширим наши знания о различных видах текстур, других методах наложения и познакомимся с некоторыми основами материалов.
Но если у вас нет материала для добавления в первую очередь, надстройка Extreme PBR Evo — отличное место для начала. Это также поможет вам легко вносить и корректировать материалы.
Внешний контент: Blendermarket, Extreme PBR Evo 1100+ материалов
Но давайте теперь перейдем к тому, как мы можем добавить текстуру к нашим объектам в Blender.
Проблема с добавлением текстур
Во введении мы начали с очень простого примера. Однако под капотом многое уже настроено для нас. Однако есть много вопросов, на которые мы еще не задали и не ответили.
Однако под капотом многое уже настроено для нас. Однако есть много вопросов, на которые мы еще не задали и не ответили.
Откуда мы знаем, что добавляем текстуру к кубу? Что, если у нас есть несколько объектов, как мы узнаем, к какому объекту применена текстура?
Почему текстура повернута таким образом и почему с каждой стороны применяется только часть текстуры?
По сути, нам нужен способ установить связь между текстурой и объектом. Во вводном примере это уже настроено для нас как часть сцены по умолчанию.
Между объектом и текстурой есть два компонента. Материал и некоторый способ сопоставления текстуры с объектом.
Чтобы немного усложнить ситуацию, в Blender также есть различные режимы просмотра и механизмы рендеринга. Мы не будем углубляться в это здесь, но нам нужно убедиться, что мы различаем режимы, в которых мы можем просматривать текстуры, и в которых мы не можем.
Два вида текстур
При работе с 3D мы сталкиваемся с двумя видами текстур. Это:
Это:
Мы уже касались текстур изображений во введении. Это текстуры, состоящие из изображения. Это может быть любая фотография или изображение, созданное в приложении для работы с 2D-изображениями, например в Photoshop.
Существуют также специальные инструменты для создания текстур. Эти программы обычно могут выводить текстуры изображений, которые мы можем подключить к Blender.
Процедурная текстура — это математическая операция, создающая некий узор. Часто черно-белый узор или очень сложные цвета. Некоторыми примерами процедурных текстур являются градиенты, различные виды шумов и вороные узоры.
Не дайте себя обмануть, мы можем создавать очень реалистичные текстуры с помощью процедурного метода. На самом деле, многие считают, что это будущее текстурирования.
Этим двум типам текстур нужен материал, но они используют разные сопоставления между текстурой и объектом.
Вы можете прочитать эту статью, чтобы найти множество текстурных материалов.
Связанное содержимое: 10 лучших библиотек материалов для художников Blender
Различные методы наложения текстуры на объект
Существует четыре основных способа наложения текстур. Два для текстур изображений и два для процедурных текстур.
UV Mapping
Это наиболее распространенный тип сопоставления текстур изображений.
UV Mapping, по сути, дает геометрии объекта две дополнительные координаты. У нас есть координаты X, Y и Z в трехмерном мире. Но для геометрии объектов добавляем еще две координаты. U и V.
Не используются в трехмерном мире. Вместо этого они получают двумерные мировые значения. Мы можем использовать эти дополнительные координаты, чтобы сказать, где в 2D-мире находится 3D-объект.
Этот метод мы рассмотрим более подробно, так как он настолько распространен и универсален.
Полное руководство по UV-карте можно прочитать здесь:
Связанное содержимое: Полное руководство по UV-карте в Blender
Все объекты примитивной сетки, которые мы можем добавить в Blender, поставляются с изменили форму на что-то другое, вам придется изменить UV-карту. Делаем это в UV Editor.
Делаем это в UV Editor.
Вы можете проверить наличие UV-карты у вашего объекта на панели свойств. Перейдите на вкладку данных объекта и найдите раздел UV Map.
Здесь вы найдете список UV-карт для выбранного объекта. Если список пуст, нажмите кнопку «плюс», чтобы добавить его. Дважды щелкните его, чтобы переименовать.
Кстати, если вам понравилась эта статья, предлагаю вам посмотреть мою электронную книгу. Это помогло многим людям быстрее изучить Blender и углубить свои знания в этом фантастическом программном обеспечении.
Предлагаемый контент: Электронная книга Artisticrender
На данный момент нам нужна только одна, но учтите, что к одному и тому же объекту может быть добавлено несколько UV-карт. Позже мы сможем получить доступ ко всем из них в нашем материале.
Отображение блоков
С текстурой изображения мы также можем использовать отображение блоков, также известное как трехплоскостная проекция.
Этот метод берет текстуры изображения и проецирует их со всех сторон нашего объекта. Вы можете прочитать больше об этом здесь:
Вы можете прочитать больше об этом здесь:
Сопутствующее содержание: Рабочий процесс отображения блоков Blender, краткий обзор
Сгенерированное и сопоставление объектов
Для процедурных текстур в Blender у нас есть два различных способа отображения их на объекте. Мы называем их сгенерированными координатами и координатами объекта.
Они довольно простые и похожие, поэтому мы рассмотрим их ближе к концу статьи.
Просмотр текстуры в окне просмотра 3D и отрисовка объекта с текстурой.
В Blender есть четыре разных режима просмотра. Два из них способны отображать текстуры, а два больше ориентированы на использование при моделировании или выполнении других видов работ.
Вы можете найти режимы просмотра в правом верхнем углу окна 3D-просмотра.
Режимы просмотра слева направо:
По умолчанию мы находимся в сплошном виде. Это изменится на представление материала, ранее называвшееся lookdev, когда мы перейдем в рабочую область затенения.
Сопутствующее содержимое: Руководство по затенению области просмотра Blender
Мы можем видеть текстуры только в представлении материала и представлении с визуализацией. Материальный вид всегда будет выглядеть одинаково, но визуализированный вид зависит от текущего механизма рендеринга. По умолчанию мы в Eevee.
Мы можем переключать режим просмотра независимо от того, в какой рабочей области мы находимся, щелкая по значкам.
Создание материала
Ранее мы говорили, что нам нужны два компонента, чтобы создать связь между объектом и текстурой. Отображение — это первое, а второе — это материал.
Материал как мини-программа. Он может варьироваться от очень простого до очень сложного. Он может иметь несколько текстур в качестве входных данных и выполнять всевозможные математические операции для создания сложного материала. Мы также можем просто отображать одну текстуру на объекте.
В этой статье мы будем придерживаться самого простого материала. Чтобы узнать больше о материалах, я предлагаю вам прочитать эту статью:
Чтобы узнать больше о материалах, я предлагаю вам прочитать эту статью:
Сопутствующее содержание: Полное руководство для начинающих по узлам Blender, Eevee, Cycles и PBR
глубина материалов PBR, смешивание шейдеров и работа с нодовым редактором.
Связанный контент: Физически обоснованный рендеринг и материалы Blender
Связанное содержимое: Рендеринг на физической основе, узлы блендера, пример с кирпичной текстурой
Куб по умолчанию поставляется с материалом. Но если у вас его нет для вашего объекта, выберите свой объект, перейдите на вкладку материала на панели свойств и нажмите кнопку «плюс» рядом со списком вверху.
Добавляет к нашему объекту материал по умолчанию. Дважды щелкните материал в списке, чтобы переименовать его.
Если вы еще этого не сделали, переключитесь на рабочую область затенения в верхней части интерфейса. На этом этапе у вас должен быть объект с материалом и UV-картой. Нам нужна только текстура изображения.
Импорт текстуры изображения
Есть много способов добавить текстуру изображения в Blender. Самый быстрый способ — перетащить текстуру изображения в редактор шейдеров в Blender.
Самый быстрый способ — перетащить текстуру изображения в редактор шейдеров в Blender.
Это добавит узел текстуры изображения в редакторе шейдеров с прикрепленным изображением.
Другой способ — сначала добавить узел текстуры изображения, перейдя в меню добавления в редакторе шейдеров, перейти к текстуре и найти «текстура изображения». Поместите узел в область редактора узлов слева от основного узла BSDF. Затем нажмите «Открыть» и найдите нужную текстуру изображения.
Настройка материала
После того, как мы получили изображение и узел текстуры изображения в редакторе узлов, мы подключаем желтый разъем с правой стороны узла текстуры изображения к левому входному разъему «базового цвета» на принципиальной BSDF. .
На этом этапе вы должны увидеть какую-то текстуру в окне 3D-просмотра, если вы находитесь в рабочей области шейдера с режимом просмотра материала. Вы добавили UV-карту к своему объекту, и материал настроен с текстурой изображения.
Если вы не видите текстуру, выберите объект в окне просмотра, нажмите Tab, чтобы перейти в режим редактирования, и нажмите A, чтобы выбрать все. Затем нажмите U и выберите «Smart UV Project».
Затем нажмите U и выберите «Smart UV Project».
Эта процедура заставит Blender сгенерировать новые UV-координаты на основе алгоритма «Smart UV Project» для всего объекта. Подробнее об этом в ближайшее время.
Также не забудьте ознакомиться с электронной книгой. Я убежден, что она поможет вам быстрее освоить Blender. Вот почему я сделал это. Нажмите на ссылку.
Рекомендуемое содержание: Электронная книга Artistrender
Теперь обратите внимание, как Principled BSDF подключен к узлу вывода материала.
Принципиальный BSDF обрабатывает математику, которая преобразует все входные данные в общий вывод для отображения в окне просмотра и окончательного рендеринга.
Также обратите внимание на фиолетовый ввод слева от узла текстуры изображения. Здесь мы можем ввести UV-карту, чтобы указать, где на объекте находятся разные пиксели текстуры изображения.
Без ввода здесь Blender использует UV-карту по умолчанию.
Координаты текстуры и процедурные текстуры
С процедурными текстурами мы не используем узел текстуры изображения. Вместо этого мы идем в меню добавления или нажимаем Shift+A в редакторе шейдеров. Затем мы добавляем один из других типов текстур. Вот несколько хороших для начала:
Вместо этого мы идем в меню добавления или нажимаем Shift+A в редакторе шейдеров. Затем мы добавляем один из других типов текстур. Вот несколько хороших для начала:
Мы заменяем узел текстуры изображения одним из этих узлов процедурной текстуры. Затем мы добавляем узел координат текстуры из подменю ввода.
Узел координат текстуры имеет много выходов фиолетового цвета. Каждый из них представляет собой отдельный тип отображения, который мы можем использовать.
По умолчанию процедурные текстуры используют «сгенерированный» вывод из узла координат текстуры. Мы также можем использовать вывод объекта для другого сопоставления.
Обычной практикой является использование узла координат текстуры и подключение его к узлу сопоставления перед подключением узла сопоставления к рассматриваемой текстуре.
С такой настройкой мы можем использовать узел сопоставления для масштабирования, перемещения или поворота текстуры, регулируя значения.
Работа с UV-картой
На данный момент у нас есть объект, который каким-то образом отображает текстуру. Но как изменить то, как эта текстура накладывается на объект? Изменяем UV-карту.
Мы рассмотрим основы. Но для более глубокого изучения прочитайте эту статью:
Сопутствующее содержание: Полное руководство по UV-карте в Blender
Ранее мы узнали, что мы можем найти список UV-карт для выбранного объекта на вкладке данных сетки в панель свойств. Здесь мы увидим значок камеры рядом с нашей UV-картой. если у нас есть более одной UV-карты, то карта со значком камеры считается картой по умолчанию для рендеринга.
Но для правильного предварительного просмотра мы также должны убедиться, что мы выбрали UV-карту по умолчанию, чтобы фон был выделен.
Теперь перейдите в рабочую область «UV Editing» и выберите режим просмотра материала в окне 3D-просмотра с правой стороны. Это сделано для того, чтобы мы могли немедленно получать отзывы о наших изменениях в UV-редакторе, который мы видим слева.
Если вы не видите фоновое изображение в UV-редакторе, вы можете выбрать его из раскрывающегося меню вверху.
Чтобы увидеть всю UV-карту или ее часть, необходимо выбрать рассматриваемые грани в режиме редактирования в окне 3D-просмотра.
Настройка UV-карты
Для выполнения основных манипуляций с UV-картой мы используем те же горячие клавиши, что и в окне 3D-просмотра, для преобразований и выделения выполняются таким же образом.
Нажмите и перетащите, чтобы выбрать часть или всю карту UV. Нажмите G, S или R для перемещения, масштабирования или поворота. Также используйте A и Alt+A для выбора и отмены выбора.
Если вы масштабируете UV-карту больше, чем изображение, изображение будет расположено поперек объекта.
Чтобы воссоздать УФ-карту, в окне 3D-просмотра выберите все или часть объекта, который вы хотите воссоздать, и нажмите U. Затем выберите один из методов проецирования, чтобы Blender пересчитал выбранную часть УФ-карты с выбранным алгоритм.
Для получения дополнительной информации о воссоздании UV-карты или, скорее, проекции UV-карты, как ее обычно называют, ознакомьтесь со статьей, указанной выше.
Мы также можем вращать, перемещать и масштабировать узлы. Точно так же, как мы обсуждали выше с процедурными текстурами. Мы можем использовать узел координат текстуры с выводом UV, подключить его к узлу сопоставления и подключить узел сопоставления к узлу текстуры изображения.
Таким образом, мы можем настроить значения в узле отображения, чтобы настроить отображение текстуры.
Создание рендера текстурированного объекта
Чтобы увидеть, как текстура выглядит в вашей финальной сцене, расположите камеру и нажмите F12. В зависимости от того, используете ли вы Cycles или Eevee, это может занять очень разное количество времени.
Информацию о перемещении и расположении камеры см. в этой статье:
Статья по теме: Как перемещать камеру в Blender
Заключительные мысли
Если вы считаете, что этот контент может быть полезен другим, поделитесь им в своих социальных сетях. Для собственной выгоды вы также можете подписаться на нашу рассылку ниже.
Для собственной выгоды вы также можете подписаться на нашу рассылку ниже.
Мы перешли от самого быстрого способа добавления текстуры изображения к изучению различных частей, которые нам нужны, чтобы перейти от простого объекта к объекту с материалом и текстурой.
Мы обратились к UV-карте для текстур изображений, и теперь мы знаем, что существуют также процедурные текстуры, и они используют другой тип отображения.
Применение текстуры | Ex Nihilo Digital
Поделиться:
Обновлено для версии Blender: 3.1
В точку
Детали
Добавление привлекательного материала и текстуры к 3D-объекту, пожалуй, самая важная часть 3D-процесса. Хорошо сделанная текстура помогает передать реализм объекта в фотореалистичной сцене или помогает создать особое ощущение или визуальную тему, если обстановка более стилизована.
Хорошо сделанная текстура помогает передать реализм объекта в фотореалистичной сцене или помогает создать особое ощущение или визуальную тему, если обстановка более стилизована.
Экспорт и закраска UV
Чтобы начать добавлять текстуру, вам сначала нужно развернуть сетку с помощью UV. В панели редактора изображений (она должна показывать UV вашей сетки) нажмите UV и выберите Export UV Layout.
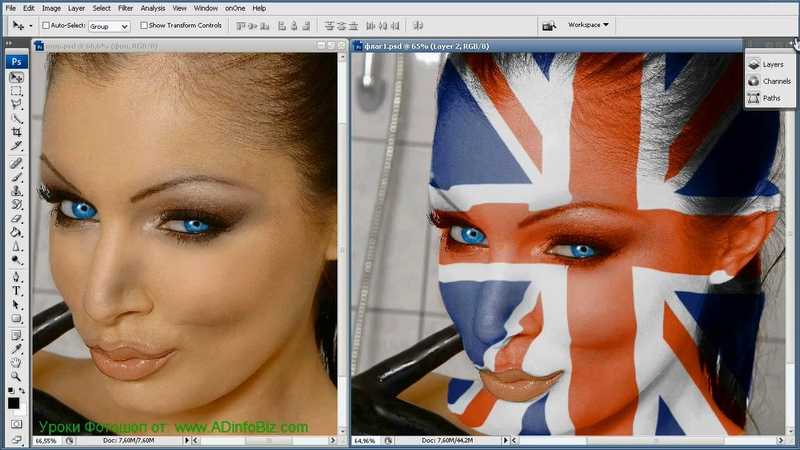
В селекторе файлов выберите, где вы хотите сохранить экспортированный файл, и назовите его. В этом окне также есть возможность изменить тип файла, а также размер. Важно помнить о размере в зависимости от типа текстуры, которую вы будете создавать. Более высокие разрешения лучше подходят для более реалистичных текстур. После сохранения изображения откройте его в своем любимом графическом редакторе, таком как GIMP или Photoshop. Рисование текстур может быть отдельным уроком (или двенадцатью), поэтому мы не будем вдаваться в подробности здесь. Используйте редактор изображений, чтобы нарисовать новую текстуру, используя макет UV в качестве ориентира. Ниже приведен пример базовой экспортированной UV-развертки до/после (слева) по сравнению с готовой нарисованной текстурой (справа).
Ниже приведен пример базовой экспортированной UV-развертки до/после (слева) по сравнению с готовой нарисованной текстурой (справа).
Применение текстуры
Сохраните нарисованную текстуру и вернитесь в Blender. Выбрав сетку, щелкните панель «Свойства материала» справа и нажмите кнопку «Создать», чтобы добавить новый материал. Откройте редактор шейдеров на одной из панелей Blender.
Узнайте больше об управлении панелями рабочего пространства Blender и создании собственного макета пользовательского интерфейса.
В редакторе шейдеров нажмите Shift+A, чтобы добавить узел, и выберите «Текстура» > «Текстура изображения» во всплывающем окне. Нажмите «Открыть», чтобы добавить текстуру, перейдите к файлу нарисованной текстуры и откройте его. Когда вы добавляете новый материал к объекту, Blender по умолчанию использует для материала узел шейдера Principled BSDF. Чтобы добавить свою текстуру в узел Principled, просто щелкните желтую выходную точку рядом с «Цвет» в узле Image Texture и перетащите ее на желтую точку ввода рядом с базовым цветом в узле Principled.
