Инструменты трансформации в Photoshop / Skillbox Media
Дизайн
#Руководства
- 18
Инструменты трансформации в Photoshop позволяют изменить масштаб, угол поворота, а иногда и форму объекта. Рассказываем, как ими пользоваться.
Vkontakte Twitter Telegram Скопировать ссылкуЖанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Первое, что запоминают новички, — масштабирование картинки с зажатой клавишей Shift для сохранения пропорций. Но это далеко не все, что нужно знать об инструментах трансформации — с их помощью не только изменяют размер, но и полностью деформируют объект. Трансформация применяется к слоям и маскам, что полезно при работе с графикой.
Самый часто используемый инструмент трансформации в Photoshop, вызвать который проще всего сочетанием Ctrl + T. У инструмента есть еще одно полезное сочетание — Alt + Shift. Если зажать клавиши при трансформации, то масштабирование будет происходить из центра изображения. С помощью Свободного трансформирования/Free Transform можно также изменять угол поворота картинки и смещать углы картинки с зажатой клавишей Ctrl.
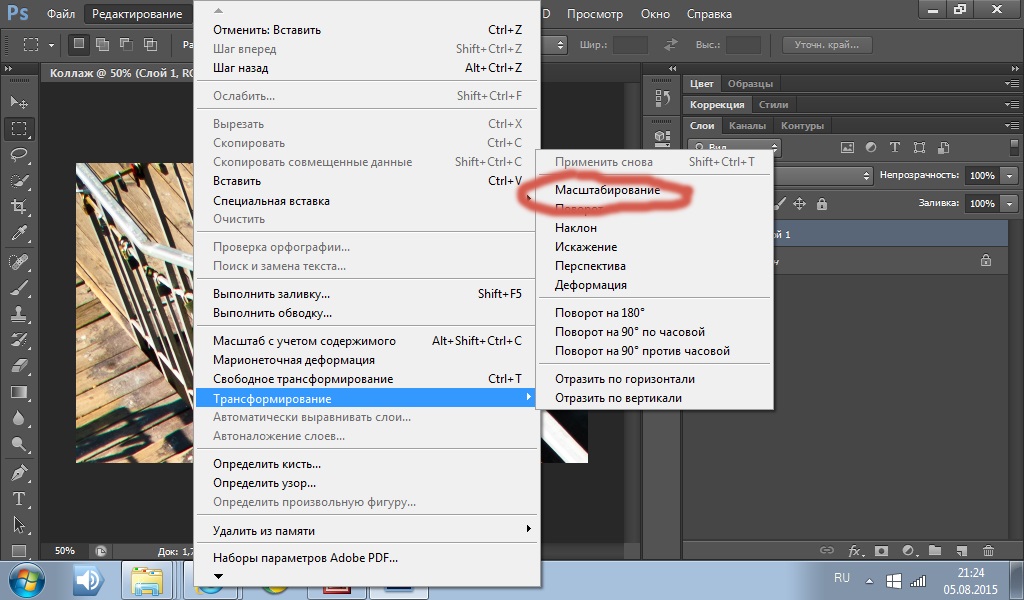
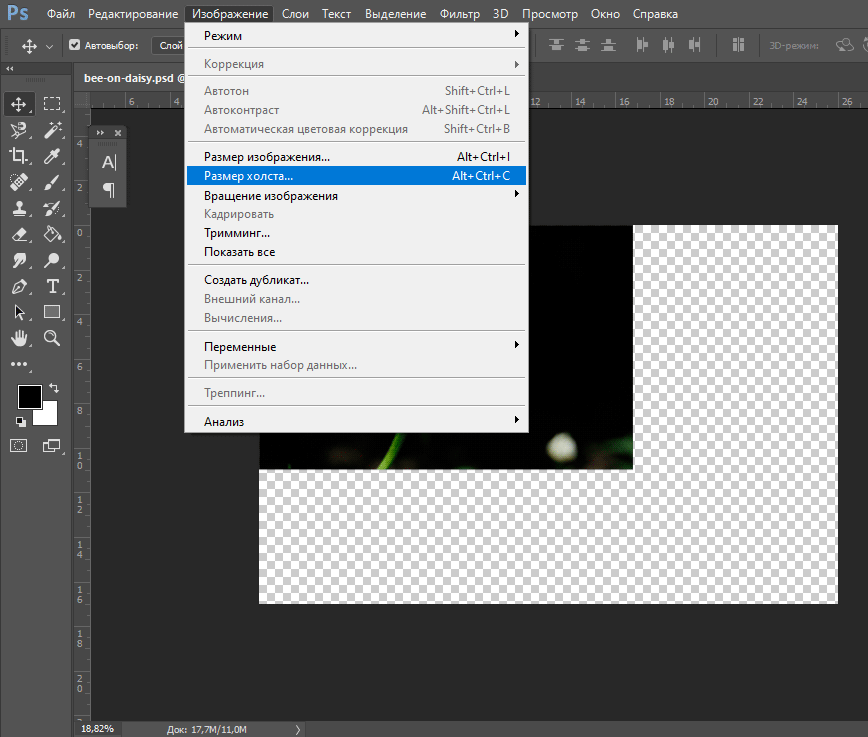
Переключаться между режимами трансформации в Photoshop можно во вкладке Редактирование/Edit, а можно просто щелкнуть по картинке правой кнопкой мыши — все режимы будут в выпадающем списке.
С помощью Масштабирования/Scale можно воздействовать лишь на размер изображения. Чтобы картинка изменялась с сохранением пропорций, зажмите клавишу Shift — такая трансформация используется чаще всего. Если же нужно изменить не столько размер, сколько пропорции, просто регулируйте масштаб картинки с помощью мыши, не зажимая Shift.
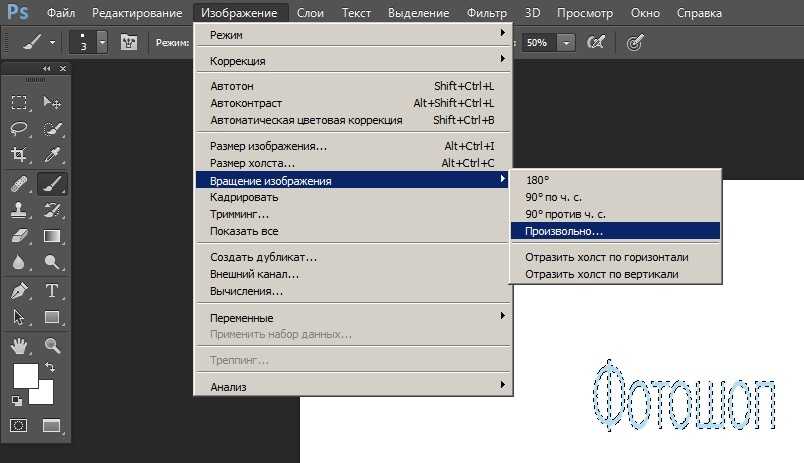
2 Как работает Масштабирование/ScaleПозволяет повернуть изображение. Если нужно выставить точный угол поворота, лучше действовать не мышкой, а ввести значение на панели сверху. Повернуть изображение на 90 или 180 градусов можно с помощью специальной команды — находясь в одном из режимов трансформации, кликните по картинке правой кнопкой мыши и выберите нужный пункт в конце списка.
Этот инструмент трансформации в фотошопе используется довольно редко, так как часто искажает изображение при деформации, но бывает полезен в тех редких случаях, когда картинку нужно просто «наклонить», изменив размер по одной из сторон.
4 Как работает инструмент Наклон/Skew в PhotoshopЧаще всего используется для работы с мокапами или в случаях, когда нужно изменить перспективу изображения и точно подогнать картинку под какой-либо объект. Действует очень просто — перетаскивая углы картинки, можно по отдельности настраивать их расположение.
5 Как работает инструмент Искажение/DistortВ отличие от Наклона/Skew и Искажения/Distort, Перспектива/Perspective воздействует не на каждый угол по отдельности, а на два связанных, позволяя изменять перспективу изображения с сохранением пропорций.
6 Как работает Перспектива/Perspective в PhotoshopПозволяет сильно деформировать картинку, воздействуя на ее части. При вызове инструмента появляется сетка, разделяющая картинку на девять равных частей — можно воздействовать мышкой как на определенную область, так и на точки пересечения внутри сетки.
Любое изображение можно отразить по горизонтали или по вертикали. Чтобы это сделать, откройте любой режим трансформации, щелкните по картинке правой кнопкой мыши и выберите соответствующий пункт из списка.
8 Как отразить картинку в PhotoshopОдин из самых гибких инструментов для деформации изображения, с помощью которого можно как делать легкую ретушь, так и полностью трансформировать отдельные части изображения. Марионеточная деформация создает сетку, при помощи которой можно искажать изображение. В отличие от сетки Деформации/Warp, эта гораздо более гибкая — ее можно настроить под себя или вовсе отключить.
Чтобы воспользоваться сеткой, расставьте «булавки» в тех частях изображения, которые вы хотите закрепить, а затем, перетаскивая их, внесите нужные изменения. Чтобы удалить лишние булавки, их нужно выбрать и нажать Delete, чтобы добавить — щелкнуть по нужному месту мышкой.
9 Как работает Марионеточная деформация/Puppet WarpМарионеточная деформация позволяет сильно искажать пропорции изображения, поэтому при работе с этим инструментом трансформации в Photoshop нужно быть осторожным и не забывать о реализме.
Умение работать с трансформацией упрощает работу в программе, но это лишь небольшая часть возможностей Photoshop. Чтобы стать настоящим профессионалом и создавать насыщенные визуализации, нужны более глубокие знания, которые можно получить на курсе «Рекламная Графика».
Vkontakte Twitter Telegram Скопировать ссылку Научитесь:Кампания The Drop Store показала, как будут выглядеть продукты в будущем с дефицитом воды 29 мар 2023
Pepsi представила новую айдентику впервые за 15 лет 29 мар 2023
Магазин оптики сделал рекламную кампанию с огромными глазами, нарисованными Midjourney 29 мар 2023
Понравилась статья?
Да
Текст, текстовый слой и просто слой
Всегда с нами случается что-то в первый раз. Это и действия, и чувства, которые мы проделываем или испытываем впервые. Первый звук, первое слово, первые шаги. Конечно же, первая любовь, первый поцелуй, первая потеря, первая двойка или пятёрка. Первая победа и первое достижение чего-либо или в чём-либо.
Это и действия, и чувства, которые мы проделываем или испытываем впервые. Первый звук, первое слово, первые шаги. Конечно же, первая любовь, первый поцелуй, первая потеря, первая двойка или пятёрка. Первая победа и первое достижение чего-либо или в чём-либо.
Работая в редакторе изображений «Фотошоп» мы много раз использовали текстовый функционал. Дополняли разные изображения текстом различной формы, размера, цвета и размещали написанный текст в различных местах на изображении. И проделывали все эти действия много раз до тех пор, пока не захотели воздействовать на текст какими другими инструментами или применить к нему какой-нибудь фильтр.
Привыкнув за долгое время к определённой технике работы с текстом, однажды мы можем столкнуться с отказом программы что-то в отношении него, текста, выполнить. В этом случае даже вполне возможно испытать лёгкое замешательство от «каприза» редактора, сообщающего о каком-то растрировании текста:
Очень может быть, что работая в Фотошоп и других редакторах, например даже таких как Word и Power Point, мы никогда и не задумывались о понятиях растр и вектор, а творили себе и творили (творческий процесс). А тут — бамс, вон что произошло.
А тут — бамс, вон что произошло.
В Фотошоп, текст являет собой встроенный векторный модуль, ну или функционал. Пока мы работаем и управляем текстом, находясь в текстовом модуле, то есть текст остаётся векторным объектом в основе, которого лежат типографские стандарты, мы влияем на его форму, размер, цвет, не теряя при этом качества (нет ворсистости, зубчиков).
О том, что мы воздействуем на текст (ну или работаем с ним), как на векторный объект текстового модуля, говорит пиктограмма в окошке слоёв:
Хотя текст и отображается в окне слоёв и занимает место слоя, в том понимании слоя, которое предусматривает Фотошоп, полноценным слоем (растровым слоем) не считается, а определяется как текстовый слой.
При значительном увеличении масштаба видимости изображения мы можем видеть пиксели (растр) основного изображения и векторный текст. Бежевый фон есть коробка посыльного:
Тот запрет в виде маленьких окошек с одновременным предложением растрировать текст на двух верхних картинках идущих парой, появился тогда, когда я попытался стереть часть слова «Подарки» инструментом ластик. Мне захотелось имитировать потёртость надписи. Но ничего не вышло. Но всё получится тогда, когда мы воспользуемся предложением программы и растрируем текст:
Мне захотелось имитировать потёртость надписи. Но ничего не вышло. Но всё получится тогда, когда мы воспользуемся предложением программы и растрируем текст:
Давайте ухватимся за идею сделать надпись «Подарки» потёртой. Сейчас нам интересно не столько добиться похожести или правдоподобности, сколько разобраться с растрированием текста (слова).
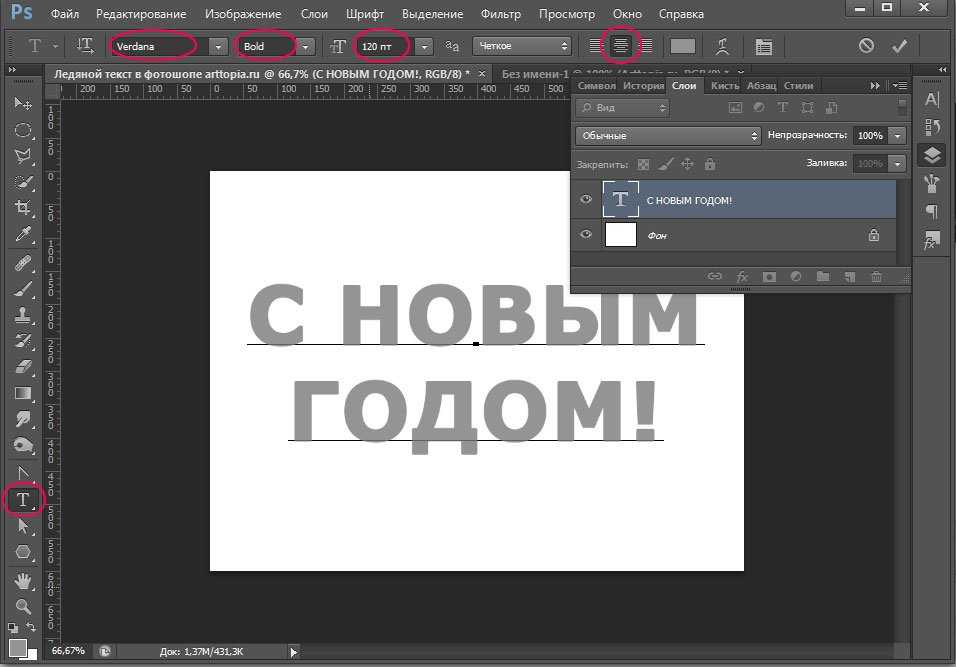
Сейчас текст является текстовым слоем или просто самим собой, то есть текстом. Мы можем изменить шрифт, расстояние между буквами, цвет, наложить узор, применить какой-то стиль:
C помощью всё тех же настроек наклонить текст, увеличить или уменьшить его размер, жирность и тому подобное:
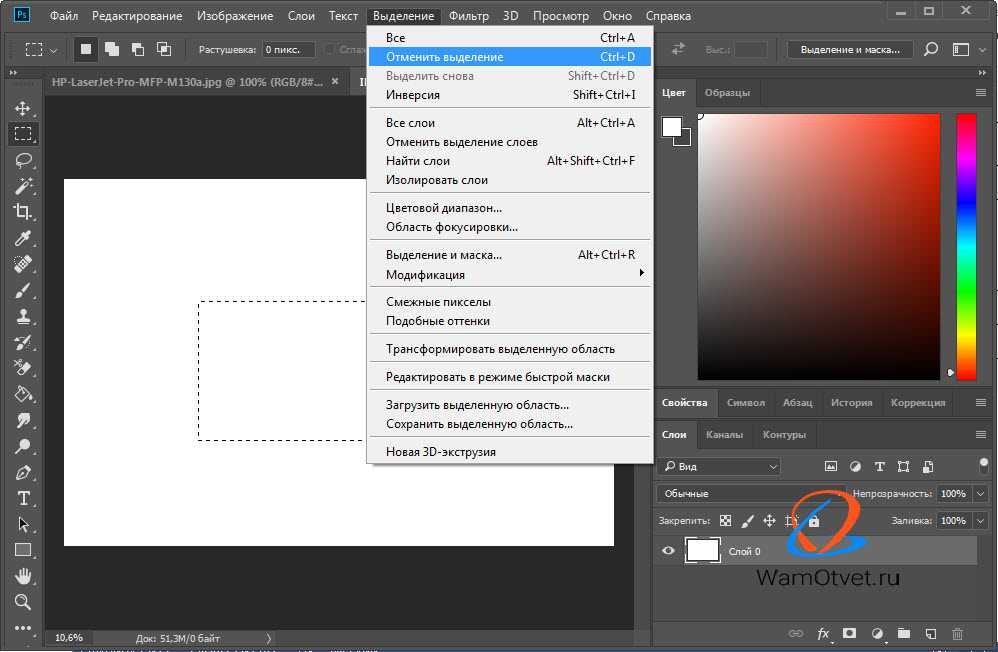
Но, если нам нужно отрезать, например, нижнюю часть у всех букв слова, то этот номер у нас не пройдёт:
Это касается различных фильтров и воздействия других инструментов. Когда нам хочется сделать что-то эдакое с текстом, такое, что невозможно сделать в режиме работы с текстом, мы должны, так сказать, умышленно или осознано растрировать текст (текстовый слой).
Но спешить растрировать текст с целью осуществить свой творческий замысел мы не будем и вот почему. После того как мы применим к растрированному слою какие-нибудь фильтры, поработаем с ним какими-то инструментами, которыми до момента растрирования не могли воспользоваться, нам может не понравиться то, что получилось в результате. Может вслед за этим появится новая идея.
После растрирования текста мы уже не сможем воспользоваться теми привычными инструментами и настройками:
Конечно же, мы можем откатиться в своих действиях к началу, нажатиями сочетая клавиши Ctrl+Alt+Z, но это не всегда срабатывает при большом количестве действий. К тому же и не всегда эффективно.
Всё что нам нужно, так это сделать копию текста-слоя:
Щелчком правой кнопки мыши и находясь во время этого самого щелчка курсом на слое-копии, вызовем окошко опций (слой должен бать подсвечен синим цветом):
И обычным щелчком выберем опцию «Растрировать текст»:
А оригинальный текстовый слой нам нужно скрыть. Щёлкнем по пиктограмме глазика. Теперь мы можем спокойно задействовать весь тот инструментарий редактора, который предусмотрен для работы со слоями:
Щёлкнем по пиктограмме глазика. Теперь мы можем спокойно задействовать весь тот инструментарий редактора, который предусмотрен для работы со слоями:
Если даже что-то пошло не так, то «наши тылы прикрыты», — в наличии оригинальный текст. Удалим слой с растрированным текстом, щёлкнем по глазику текста-оригинала и внесём необходимые изменения. Ну, а что делать дальше, мы знаем. Сделаем копию, растрируем её и продолжим творческий процесс.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Перекос/обрезание текста на траектории в Photoshop или Illustrator?
Задавать вопрос
спросил
Изменено 4 года, 4 месяца назад
Просмотрено 3к раз
Как исказить или сдвинуть текст по круговой траектории в фотошопе или иллюстраторе? Мне нужно, чтобы текст, идущий вдоль нижней части круга, искажал направление, противоположное курсиву (с наклоном влево). По-видимому, это то, чего никогда раньше не делали, потому что я нигде не могу ничего найти по этому поводу.
По-видимому, это то, чего никогда раньше не делали, потому что я нигде не могу ничего найти по этому поводу.
Если это имеет смысл, я хочу, чтобы текст был наклонен, как если бы он показывал движение, следуя за вращением шестерни.
- adobe-photoshop
- adobe-illustrator
- типографика
- text-on-path
- skew
8
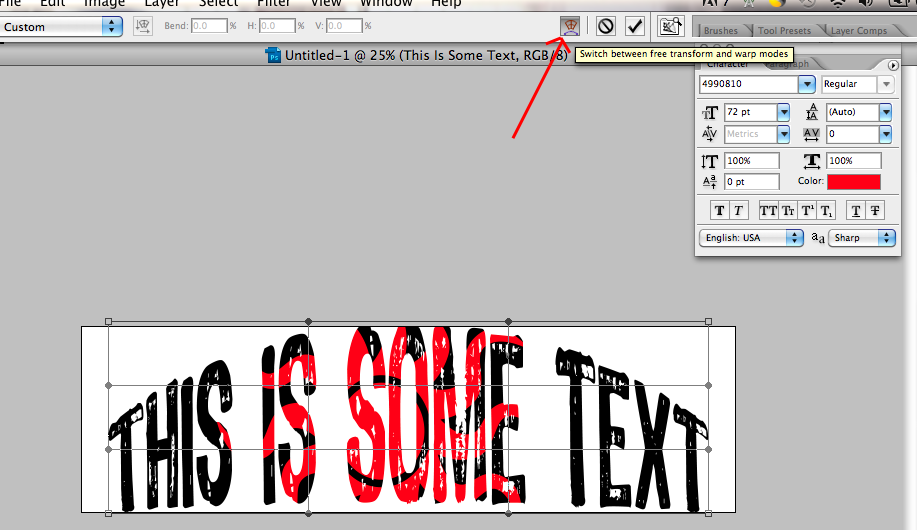
Самый быстрый способ сделать это:
- Наклоните текст с помощью инструмента Ножницы
- Эффект > Деформация > Дуга затем Изгиб Значение должно быть -100% Горизонтальное
- очень быстро
- текст остается редактируемым
- Максимальный угол, который вы можете создать с помощью круглого текста, составляет 180 градусов. Вы можете иметь текст, занимающий меньше, чем это, если вы добавите в текст дополнительные пробелы (возможно, вам придется добавить невидимые символы в начало и конец текста, иначе эффект деформации отбросит символы пробела)
Вы можете видеть под моим текстовым слоем и примененным эффектом деформации.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
текст — как остановить изменение перспективы для функции искажения в фотошопе
спросил
Изменено 6 лет, 1 месяц назад
Просмотрено 1к раз
Здравствуйте! Эта проблема вызывает у меня невыразимые головные боли, так как я просто не могу решить, как остановить добавление «перспективы» (чего я конкретно не хочу). Я хочу исказить некоторый текст (представьте, что это слово «ТЕКСТ»), чтобы буквы были выше слева и короче справа. Обычным способом рекомендуется преобразовывать текст в фигуру, чтобы он оставался векторизованным и сохранял свое качество, а затем просто Редактировать/Преобразовать контур/исказить. Однако, когда я делаю это, искажение добавляет нежелательную перспективу, которая делает маленькие буквы тоньше, а большие буквы толще, изменяя интервал. Я только хочу изменить высоту слева направо. Я не хочу никаких эффектов перспективы. Я хочу, чтобы все буквы оставались одинаковой ширины и выглядели так, будто они лежат в одной плоскости, а не исчезают в каком-то перспективном аду. Это, в конце концов, делает последние буквы почти неразборчивыми. Простой дисторшн без перспективы. Как мне это сделать?
Я только хочу изменить высоту слева направо. Я не хочу никаких эффектов перспективы. Я хочу, чтобы все буквы оставались одинаковой ширины и выглядели так, будто они лежат в одной плоскости, а не исчезают в каком-то перспективном аду. Это, в конце концов, делает последние буквы почти неразборчивыми. Простой дисторшн без перспективы. Как мне это сделать?
Я добавляю изображение, которое показывает, что я хочу сделать.
- adobe-photoshop
- текст
- искажение
2
Вы уже пробовали играть с функцией Type > Warp Text… ? Это не идеально, но вы можете получить что-то близкое.
Если вы установите Bend на 0 для нескольких опций, вы получите что-то вроде этого:
Затем вы можете Edit > Transform > Skew и потянуть вниз одну из сторон, пока базовая линия снова не станет прямой.
Ваш текст по-прежнему можно будет редактировать, и это приятно.