Как убрать в Фотошопе лишнее: от проводов до человека | Урок | Фото, видео, оптика
Эффектная цветокоррекция, отличный свет, яркая эмоция и пластика тела модели. Всё это делает фотографию запоминающейся, но не сделает законченной и совершенной, если на полу при этом валяются провода, на фоне лежит забытая расчёска, а в кадр залез помощник, который держит отражатель. Рассказываем, как убрать лишнее в Фотошопе, чтобы довести кадр до идеала.
Фотография выглядит выигрышно, когда на ней нет деталей, отвлекающих внимание зрителя / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как убрать объект в Фотошопе
Как убрать человека в Фотошопе
Как убрать провода в Фотошопе
Как убрать цвет в Фотошопе
Как убрать объект в Фотошопе
Забор или автомобили, разрушающие атмосферу фотографии, мусор на земле, залезшая в кадр забытая моделью сумка или куртка, царапины и пятна на циклораме — всё это может быть лишним на вашем снимке. Ниже делимся простым инструментом, позволяющим очистить фон в Фотошопе.
Ниже делимся простым инструментом, позволяющим очистить фон в Фотошопе.
1. Откройте фотографию и палитру Слои / Layers, которую можно найти в меню Окно / Windows.
2. В палитре Слои / Layers нажмите на иконку в виде квадрата с плюсом, чтобы создать пустой слой — на нём будет основная ретушь. После этого возьмите инструмент Штамп / Clone Stamp Tool (горячая клавиша S).
Штамп находится в левой части экрана — это палитра инструментов ручного редактирования / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Начинаем ретушировать! В палитре слои кликните левой кнопкой мыши по созданному вами пустому слою — у автора он называется Layer 1 / Слой 1.
Теперь обратите внимание на настройки Штампа.
Самых важных из них четыре:
– Размер кисти / Size.
– Жёсткость / Hardness. Чем она выше, тем грубее и чётче края. Если объект, который вы убираете, в расфокусе, ставьте жёсткость в районе 0-50.
– Непрозрачность / Opacity. Чем она меньше, тем слабее мазок. Держите её в районе 20-80% в зависимости от ситуации.
– Образец / Sample. Поставьте настройку Активный слой и ниже / Current & Below, иначе Штамп работать не будет.
Размер, жёсткость и непрозрачность штампа нужно регулировать под каждую фотографию индивидуально — универсальных значений под все ситуации не существует / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Читайте также:
Ретушь лица в Photoshop: основы, инструменты и лайфхаки
Вы поставили нужные настройки Штампа. Теперь самое время убрать лишний предмет с фотографии! В примере это будет забор позади модели. Найдите на фотографии участок, которым можно закрасить забор. Да, так и происходит вся ретушь — поверх лишнего объекта просто ставят заплатку.
Донорские области, с которых можно брать заплатки, чтобы спрятать забор / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Зажмите Alt и кликните левой кнопкой мыши в донорскую область. Штамп запомнит этот участок и возьмет его как образец. Теперь, зажав левую кнопку мыши, просто зарисуйте забор.
Заплатка, скрывающая забор / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как убрать человека в Фотошопе
Кроме лишних предметов нередко в кадр попадают люди, которых там быть не должно. Это могут быть прохожие при съёмке на пленэре или ассистент, который держит свет, подбрасывает ткань или иным образом помогает создать фотографию. Да, в идеале фотографировать сразу так, чтобы на снимке не было ничего лишнего, но иногда этого не избежать. Рассказываем неочевидный и быстрый способ, как удалить человека с фотографии.
1. Откройте фотографию и палитру Слои / Layers в меню Окно / Windows. Быстрый доступ к палитре — горячая клавиша F7.
2. Найдите инструмент Прямоугольник / Rectangular Marquee Tool на панели в левой части экрана.
3. Зажав левую клавишу мыши, выделите прямоугольником часть фотографии, на которой есть лишний человек.
При выделении важно взять часть фона с запасом, но при этом случайно не «захватить» модель на переднем плане / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Скопируйте выделенный квадрат на отдельный слой. Для этого кликните правой кнопкой мыши по выделению и выберите в появившемся меню Скопировать на новый слой / Layer via Copy или зажмите горячие клавиши Ctrl + J.
После этого у вас появится слой с частью фона, которую вы только что выделяли / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Пришло время убрать человека с фотографии! В палитре Слои кликните на слой с куском фона. Теперь кликните правой кнопкой по фотографии и выберите команду Свободное трансформирование / Free Transform или зажмите клавиши Ctrl + T.
Вокруг куска фона появится синяя рамка с белыми квадратами / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Зажмите клавишу Shift и, схватившись за рамку на краю фотографии, растягивайте его до тех пор, пока человек не пропадёт. Получается, мы просто растягиваем часть фотографии до тех пор, пока с неё не исчезнет лишний объект.
Если же этот быстрый и ленивый способ не подходит, воспользуйтесь Штампом из предыдущего блока про удаление объектов или инструментом Точечная восстанавливающая кисть / Spot Healing Brush Tool, о котором пойдёт речь ниже.
Как убрать провода в Фотошопе
При съёмке в студии чаще всего фотографию будут портить провода, стойки и источники света, которые лезут в кадр. Иногда это можно решить сразу — достаточно сделать пробный кадр и попытаться убрать из него всё лишнее, что туда случайно попало. Но, как и в случае с людьми, которым не запретишь гулять по парку, иногда это невозможно. Рассказываем, как убрать провода в Фотошопе, а также заодно почистить фон от грязи.
1. Откройте фотографию и палитру Слои / Layers в меню Окно / Windows. В палитре нажмите на иконку квадрата с крестиком в центре, чтобы создать пустой слой.
В палитре нажмите на иконку квадрата с крестиком в центре, чтобы создать пустой слой.
Кликните на появившийся слой левой кнопкой мыши, чтобы он стал активным. Чистить циклораму и убирать провода надо на нём / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. На панели слева найдите инструмент Точечная восстанавливающая кисть / Spot Healing Brush Tool.
Пользоваться Точечной восстанавливающей кистью / Spot Healing Brush Tool очень просто: единственная настройка, которую нужно менять, это размер. Чем больше то, что вам нужно стереть, тем больше кисть / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Оцените объекты, которые нужно удалить с фотографии — провода, пыль, пятна, ножки стоек. А теперь просто зарисуйте их, зажав левую кнопку мыши! Кисть сама подберёт заплатку и спрячет дефект.
Объекты, которые следует убрать с фотографии / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
У инструмента есть несколько хитростей: иногда, чтобы он правильно стёр лишнее, по одному и тому же месту нужно провести несколько раз. Кроме того, иногда помогает увеличить или уменьшить диаметр кисти. Если же то, что нужно стереть, находится рядом с моделью, может получиться грязь. В таком случае стирать лишнее нужно обычным штампом.
Беглая чистка заняла не больше пяти минут / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Читайте также:
4 способа убрать фон в Фотошопе
Как убрать цвет в Фотошопе
Что делать, если лишний на фотографии не объект и не человек, а цвет? Например, кожа у модели окрасилась в зелёный оттенок из-за съёмки в тени деревьев, белая рубашка посинела из-за неба, а пальцы стали пурпурными на морозе. Рассказываем на конкретном примере, как убрать красный в Фотошопе.
1. Откройте фотографию. С помощью горячей клавиши F7 также найдите палитру Слои / Layers.
2. Нажмите на иконку чёрно-белого круга и выберите инструмент Цветовой тон/ Насыщенность // Hue/ Saturation.
Цветовой тон/ Насыщенность перекрашивает цвета или позволяет убрать их полностью / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. В открывшемся меню инструмента нажмите на вкладку Мастер / Master и выберите Красные / Reds. Чтобы убрать цвет с фотографии, передвиньте ползунок Насыщенность / Saturation на значение -100.
Весь красный цвет исчез со снимка / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Цвет можно не убирать полностью, а лишь приглушить. Для этого сдвиньте ползунок Hасыщенность / Saturation на меньшие значения. Например, от -20 до -70. Такой приём используют с жёлтым при отбеливании зубов — это помогает им выглядеть по-голливудски белыми, но при этом оставаться естественными и не напоминать протезы. Если же цвет сложный, придётся перебирать цвета в палитре наугад. Например, фиолетовый, в зависимости от оттенка, может прятаться в пурпурном или в синем.
Как в фотошопе быстро убрать фон с изображения → Владимир Незнамов
Существует с десяток разных по исполнению и набору используемых инструментов способов удалить фон с изображения в Adobe Photoshop. В этой заметке я опишу те, что позволяют значительно сэкономить время и усилия.
1. С помощью инструмента Лассо
Этот способ подходит, когда качество результата не имеет большого значения. Суть способа — обвести контуры объекта, который нужно оставить на изображении, когда фон будет удалён. Контур обводится инструментом Лассо (вызывается клавишей L). Прямолинейное лассо (Polygonal Lasso Tool) позволяет обвести объект быстрее, но оставляет грубоватые края.
Порядок действий- В панели слоёв снять блокировку со слоя с изображением.
- Вызвать инструмент Прямолинейное лассо.
- Обвести нужный объект.
- Вырезать выделенную область.
- Вставить скопированный объект на новый слой.
- Удалить оставшийся фоновый слой.
2. С помощью инструмента Перо
Способ почти по порядку действий предыдущему способу. Разница в том, что действие пера основано на кривых, поэтому контур выделения можно сделать более плавным и отредактировать в процессе.
Порядок действий- В панели слоёв снять блокировку со слоя с изображением.
- Вызвать инструмент Перо (P).
- Обвести область, которую нужно будет удалить.
- Включить маску слоя.
- Нажать правую кнопку мыши на выделенном участке.
- Выбрать «Выполнить заливку контура» (Fill Path).
- Во всплывшем окне в поле «Содержание» (Contents) выбрать значение «Чёрный» (Black) и нажать «Ok».
3. С помощью фонового ластика
Этот способ удаляет фон вокруг нужного объекта, при этом вы можете сами определить, насколько жёсткой или плавной получится граница оставшегося объекта.
Порядок действий- В панели слоёв снять блокировку со слоя с изображением.
- Вызвать инструмент Фоновый ластик (Background Eraser, клавиша E).
- При необходимости настроить жёсткость и размер ластика.
- Пройтись по границе контура объекта, который должен остаться, зажав левую кнопку мыши.
- Удалить остатки фона обычным ластиком.
4. С помощью выделения предмета
Это самый быстрый, но самый неточный способ удалить фон. Он основан на встроенном автоматическом инструменте выделения предметов в фотошопе.
Порядок действий- В панели слоёв снять блокировку со слоя с изображением.
- Вырезать выделенный объект и вставить его поверх первого слоя.
- Удалить фоновый слой.
Рабочая область Content-Aware Fill в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:57:24 GMT
04:57:24 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр Liquify
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экран и дизайн приложений
- Фотошоп для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Научитесь использовать рабочее пространство Content-Aware Fill для плавного заполнения выбранных частей изображения содержимым, взятым из других частей изображения
Посмотрите короткое видео ниже, чтобы узнать, как использовать заливку с учетом содержимого в Photoshop.
Прочтите статью полностью, чтобы понять подробности шага.
Рабочее пространство Content-Aware Fill обеспечивает интерактивное редактирование для полного контроля над изображением. Используйте предварительный просмотр в реальном времени в полном разрешении, уточняя область выборки, которую использует Content-Aware Fill, и настраивайте параметры для достижения потрясающих результатов.
Рабочая область Content-Aware FillБыстрое удаление объектов с помощью Content-Aware Fill
Узнайте, как удалить объекты с помощью Content-Aware Fill за четыре простых шага
Выберите объект
Быстро выделите объект, который хотите удалить, с помощью инструмента «Выбрать тему», инструмента «Выделение объекта», инструмента «Быстрое выделение» или инструмента «Волшебная палочка»
Выберите объект для удаленияОткрыть заливку с учетом содержимого
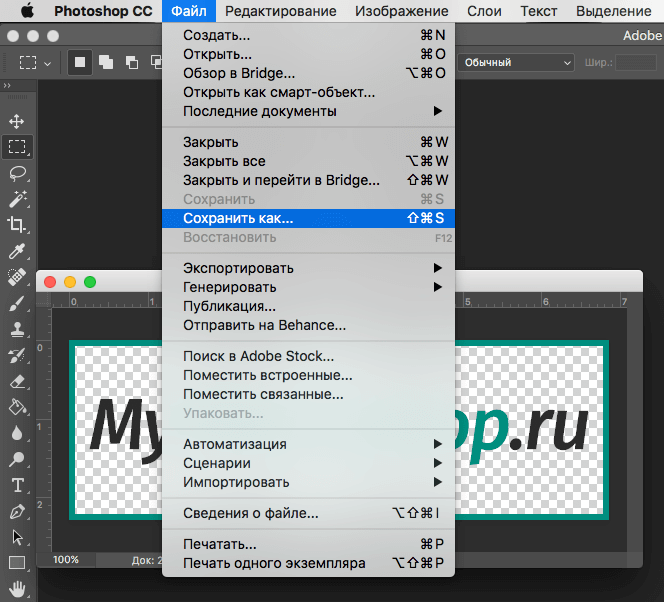
- Щелкните правой кнопкой мыши в пределах выделения и выберите Content-Aware Fill…
- Выберите «Правка» > «Заливка с учетом содержимого.
 ..»
..»
Уточнение выделения
Легко расширяйте границы выделения вокруг объекта, выбрав инструмент «Лассо» на левой панели инструментов и один или несколько раз нажав кнопку «Развернуть» на панели параметров вверху. Если вы слишком расширили выделение, используйте кнопку «Свернуть» или «Отменить», чтобы уменьшить края выделения.
Нажмите OK, если вас устраивают результаты заполнения
Нажмите OK, когда закончите!
Посмотрите, как Джулианна Кост обсуждает множество нововведений Photoshop в создании выделения и улучшении заливки с учетом содержимого: Улучшения искусственного интеллекта в Photoshop
Использование инструментов для точной настройки областей выборки и заливки
Инструмент «Кисть для выборки»
Рисуйте с помощью инструмента «Кисть для выборки» в окне документа, чтобы добавлять или удалять области образца изображения, используемые для заливки выделения.
Инструменты уточнения выделения
Используйте инструмент «Лассо» или инструмент «Многоугольное лассо», чтобы изменить исходное выделение (область заливки) в окне документа.
Дополнительные сведения см. в разделе Выделение с помощью инструментов лассо.
При изменении выделения область выборки сбрасывается, но предыдущие мазки кисти сохраняются. Выбор также обновляется в документе, когда вы выходите из рабочей среды Content-Aware Fill после подтверждения заливки.
Инструменты навигации
Ручной инструмент : Панорамирование различных частей изображения в окне документа и на панели предварительного просмотра. Вы можете быстро переключиться на ручной инструмент, удерживая клавишу «Пробел» при использовании любого другого инструмента.
Инструмент «Масштаб»: Увеличивает или уменьшает изображение в окне документа или на панели предварительного просмотра. Дополнительную информацию см. в разделе Увеличение или уменьшение масштаба
в разделе Увеличение или уменьшение масштаба
Чтобы изменить уровень увеличения на панели предварительного просмотра, перетащите ползунок масштаба в нижней части панели или вручную введите процентное значение масштаба в текстовое поле.
Настройка параметров заливки с учетом содержимого
На панели «Заливка с учетом содержимого» можно настроить следующие параметры.
Наложение области отбора проб
Показать область выборки
Выберите этот параметр, чтобы показать область выборки или исключенную область в виде наложения на изображение в окне документа.
- Чтобы восстановить область выборки по умолчанию, щелкните значок сброса () рядом с параметром Показать область выборки.
Непрозрачность
Задает прозрачность наложения, отображаемого в окне документа. Чтобы настроить непрозрачность, перетащите ползунок или введите процентное значение в текстовое поле.
Цвет
Назначает цвет наложению, отображаемому в окне документа. Щелкните поле выбора цвета, а затем выберите цвет из палитры цветов Adobe.
Указывает
Показывает наложение в выборке или исключенной области. Выберите вариант из выпадающего списка — Область выборки или Исключенная область.
Параметры области выборки
Определите область выборки на изображении, в которой Photoshop должен искать исходные пиксели для заполнения содержимого.
Авто
Выберите этот параметр, чтобы использовать содержимое, похожее на окружающую область заливки.
Прямоугольный
Выберите этот параметр, чтобы использовать прямоугольную область вокруг области заливки.
Обычай
Выберите этот параметр, чтобы вручную определить область выборки.![]() Используйте инструмент Sampling Brush Tool, чтобы добавить область выборки.
Используйте инструмент Sampling Brush Tool, чтобы добавить область выборки.
Пробовать все слои
Выберите этот параметр для выборки исходных пикселей из всех видимых слоев документа.
Настройки заполнения
Цветовая адаптация
Позволяет адаптировать контрастность и яркость для лучшего соответствия. Этот параметр полезен для заливки содержимого с постепенным изменением цвета или текстуры. Выберите подходящий вариант из раскрывающегося списка — «Нет», «По умолчанию», «Высокий» или «Очень высокий».
Адаптация вращения
Позволяет чередовать содержимое для лучшего соответствия. Этот параметр полезен для заполнения содержимого повернутыми или изогнутыми узорами. Выберите подходящий вариант из раскрывающегося списка — «Нет», «Низкий», «Средний», «Высокий» или «Полный».
Шкала
Выберите этот параметр, чтобы разрешить изменение размера содержимого для лучшего соответствия. Он хорошо подходит для заполнения контента повторяющимися узорами разных размеров или в перспективе.
Он хорошо подходит для заполнения контента повторяющимися узорами разных размеров или в перспективе.
Зеркало
Выберите этот параметр, чтобы содержимое отображалось по горизонтали для лучшего соответствия. Это полезно для изображений с горизонтальной симметрией.
Чтобы сбросить настройки заполнения по умолчанию, щелкните значок сброса () в меню «Настройки заполнения».
Настройки выхода
Вывод в
Применить заливку с учетом содержимого к текущему слою, новому слою или дублирующему слою.
Предварительный просмотр в полном разрешении на панели «Просмотр»
По мере точной настройки областей выборки и заливки и настройки параметров заливки панель «Просмотр» отображает предварительный просмотр изменений в полном разрешении.
Сначала Photoshop выполняет первоначальный предварительный просмотр изменений с низким разрешением на панели «Просмотр». Сразу после этого он создает предварительный просмотр в полном разрешении. Во время создания этого предварительного просмотра в полном разрешении вы можете заметить, что рядом со счетчиком в правом нижнем углу панели предварительного просмотра появляется значок предупреждения.
Сразу после этого он создает предварительный просмотр в полном разрешении. Во время создания этого предварительного просмотра в полном разрешении вы можете заметить, что рядом со счетчиком в правом нижнем углу панели предварительного просмотра появляется значок предупреждения.
- Чтобы изменить масштаб изображения для предварительного просмотра, перетащите ползунок масштабирования или введите значение в текстовое поле в нижней части панели. Вы также можете выбрать инструмент «Масштаб» на панели «Инструменты».
- Чтобы перемещаться по различным частям изображения предварительного просмотра, вы можете быстро переключиться на ручной инструмент, нажав «H» при использовании любого другого инструмента.
Применение нескольких изменений заливки
Представлено в Photoshop 21.1 (выпуск от февраля 2020 г.)
Вы можете заполнить несколько частей изображения, не выходя из рабочей области «Заливка с учетом содержимого». После того, как вы получите желаемый результат заливки для выделения на изображении, сделайте следующее:
- Нажмите кнопку «Применить» в нижней части панели «Заливка с учетом содержимого», чтобы подтвердить заливку и оставить рабочую область открытой.

- Теперь используйте инструмент «Лассо» или инструмент «Многоугольное лассо» в рабочей области «Заливка с учетом содержимого», чтобы сделать новый выбор для заливки.
Подтверждение или отмена изменений заливки
- Чтобы подтвердить заливку и закрыть рабочее пространство «Заливка с учетом содержимого», нажмите «ОК» в нижней части панели «Заливка с учетом содержимого» или нажмите «Ввод» (Win)/Return (Mac), когда появится сообщение желаемый результат заливки изображения.
- Чтобы отменить заливку и закрыть рабочее пространство «Заливка с учетом содержимого», нажмите «Отмена» в нижней части панели «Заливка с учетом содержимого» или нажмите клавишу ESC.
Сбросить все настройки заливки
Чтобы сбросить все настройки контентно-зависимой заливки, нажмите значок сброса () в левом нижнем углу панели контентно-зависимой заливки.
Больше похоже на это
- Краткие советы: как использовать заливку с учетом содержимого | Сообщество Photoshop
- Работа с мультиизображением Content-Aware Fill
- Заливка с учетом содержимого для Photoshop на iPad
Купите Adobe Photoshop или запустите бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как сделать GIMP похожим на Photoshop (шаг за шагом)
GIMP — очень мощный редактор изображений, но у него никогда не было лучшего пользовательского интерфейса в мире. В последних двух выпусках он значительно продвинулся вперед, но в нем еще многое можно было бы улучшить с помощью небольшой настройки. Вот как вы можете превратить его в клон Photoshop!
Быстрая навигация
- Сверхпростой способ сделать GIMP похожим на Photoshop
- Может ли GIMP действительно выглядеть как Photoshop?
- Загрузить копию PhotoGIMP
- Извлечь файлы PhotoGIMP
- Наслаждайтесь своим новым Photoshopped GIMP
- Последнее слово
Сверхпростой способ сделать GIMP похожим на Photoshop40 Это руководство
с помощью GIMP 2. 10. Убедитесь, что GIMP не запущен, пока вы выполняете эти шаги, и сделайте резервную копию ваших исходных файлов, чтобы при необходимости вы могли переключиться обратно.
10. Убедитесь, что GIMP не запущен, пока вы выполняете эти шаги, и сделайте резервную копию ваших исходных файлов, чтобы при необходимости вы могли переключиться обратно. Шаг 1 : Загрузите бесплатное дополнение GIMP PhotoGIMP из официального репозитория GitHub
Шаг 2 : Извлеките сжатые файлы из .var/app/org.gimp.GIMP/config/GIMP внутри ZIP файл в пользовательскую папку GIMP
Шаг 3 : Загрузите GIMP и поразитесь тому, как все теперь больше похоже на Photoshop!
Это действительно может быть так просто, но есть несколько нюансов, которые могут все немного усложнить. PhotoGIMP изначально был разработан для пользователей Linux, но теперь его можно установить как на Windows, так и на macOS — если вы знаете, куда извлекать файлы.
Если вы знакомы с GIMP и его многочисленными папками, это, вероятно, вся информация, которая вам нужна для начала работы над этим проектом. Если вы новичок в GIMP, читайте дальше, поскольку я немного разбиваю шаги установки, чтобы вы могли быть уверены, что ваше преобразование GIMP/Photoshop работает так, как должно.
Может ли GIMP действительно выглядеть как Photoshop?
Прежде всего, давайте взглянем на текущий интерфейс Photoshop. Одна из замечательных особенностей Photoshop заключается в том, что он имеет полностью настраиваемый интерфейс с различными предустановками рабочего пространства, предназначенными для разных задач. Обычно я использую предустановку «Essential», но это на ваше усмотрение.
Предустановка рабочего пространства Essentials (по умолчанию) в Adobe Photoshop CC 2021 Макет GIMP по умолчанию уже выглядит примерно так: большое основное рабочее пространство, окруженное инструментами, настройками и дополнительной информацией. Но если вы хотите стать еще ближе, PhotoGIMP сделает весь процесс простым — ну, вроде бы простым.
Загрузить копию PhotoGIMP
PhotoGIMP был разработан бразильскими энтузиастами Linux из Diolinux, но поскольку GIMP работает почти одинаково в средах Linux, Windows и Mac, PhotoGIMP должен быть совместим со всеми этими операционными системами.
Последняя официальная версия доступна здесь, на GitHub. Несмотря на то, что PhotoGIMP совместим с различными операционными системами, изначально он предназначался для работы с системой установки Linux, известной как FlatPak, которую также можно использовать для установки GIMP в Linux.
Если вы используете Windows или macOS, вам просто нужно скачать основной zip-файл с GitHub. Не беспокойтесь о версиях исходного кода, если только вы не хотите по какой-то причине скомпилировать свою собственную версию.
Извлеките файлы PhotoGIMP
На этом этапе инструкции будут немного различаться в зависимости от используемой операционной системы, но общая идея работает одинаково во всех операционных системах. Хитрость заключается в том, чтобы поместить файлы PhotoGIMP в правильную папку!
Чтобы все заработало, нам нужно извлечь файлы из только что загруженной сжатой версии и поместить их в пользовательскую папку GIMP. Windows и macOS имеют свои собственные встроенные способы открытия ZIP-файлов, поэтому извлечение так же просто, как и работа с несжатыми файлами.
Откройте только что загруженный сжатый файл, а затем откройте новое окно Проводника или Finder. Сначала мы заглянем в скрытую пользовательскую папку, которую GIMP использует для хранения информации о конфигурации, а затем извлечем в это место новые файлы PhotoGIMP.
В Windows путь к папке: C:\Users\YourUserName\AppData\Roaming\GIMP\
Папка AppData скрыта по умолчанию, поэтому убедитесь, что вы включили Скрытые элементы в Проводник. Просто нажмите Откройте вкладку в верхней части любого окна Проводника и установите флажок Скрытые элементы , как показано ниже.
В macOS путь к папке: ~/Library/Application Support/Gimp
Если вы не видите папку Библиотеки на уровне пользователя на вашем Mac, вы, вероятно, никогда не использовали папку Библиотеки раньше, который по умолчанию скрыт. Обратите внимание, что это отличается от папки системной библиотеки! Вот краткий обзор того, как сделать его видимым:
Шаг 1 : Откройте окно Finder и перейдите в каталог Users .
Шаг 2 : Откройте меню View и выберите View Options .
Шаг 3 : Установите флажок рядом с Показать папку библиотеки , и все готово!
На этом этапе у вас должно быть открыто окно, показывающее вашу пользовательскую папку GIMP, и другое окно с открытым ZIP-файлом PhotoGIMP. Если вы хотите быть в безопасности, сделайте резервную копию всей папки 2.10 из вашей пользовательской папки GIMP на случай, если вы захотите позже вернуться к конфигурации по умолчанию.
В вашем ZIP-файле PhotoGIMP нам не нужно все, поэтому мы перейдем к следующему каталогу: .var/app/org.gimp.GIMP/config/GIMP , где мы найдем еще одну папку с именем 2.10 . Просто скопируйте папку из ZIP-файла PhotoGIMP в пользовательскую папку GIMP.
Замените существующие файлы для обновления до PhotoGIMP ! Ваша операционная система спросит, хотите ли вы заменить какие-либо файлы с такими же именами, и мы это делаем, поэтому нажмите Заменить файлы в месте назначения для Windows или Скопируйте и замените для macOS. Если вы столкнулись с ошибкой здесь, возможно, у вас все еще работает GIMP в фоновом режиме.
Если вы столкнулись с ошибкой здесь, возможно, у вас все еще работает GIMP в фоновом режиме.
Наслаждайтесь своим новым GIMP, обработанным в Photoshop
Предполагая, что все прошло правильно, теперь вы должны быть готовы к просмотру вашего нового оптимизированного гибридного интерфейса GIMP-Photoshop! Вот краткое напоминание о том, как все выглядело до изменений:
Интерфейс по умолчанию в GIMP 2.10, до PhotoGIMP Запустите GIMP, и вы сразу увидите новый экран-заставку, который определенно более моден, чем экран-заставка GIMP по умолчанию ( хотя я не уверен, что я бы сказал, что это лучше — они оба мне нравятся). В первый раз он будет загружаться немного медленнее, пока GIMP проверяет новые плагины, установленные PhotoGIMP.
Новый интерфейс PhotoGIMP — мне он больше похож на Photoshop! Возможно, вы захотите внести еще несколько изменений в макет, например, увеличить размер значка или настроить макеты палитр, но вы уже на пути к тому, чтобы сделать GIMP похожим на Photoshop!
Заключительное слово
Хотя PhotoGIMP определенно делает GIMP немного похожим на Photoshop, на самом деле это не меняет программное обеспечение.
 10. Убедитесь, что GIMP не запущен, пока вы выполняете эти шаги, и сделайте резервную копию ваших исходных файлов, чтобы при необходимости вы могли переключиться обратно.
10. Убедитесь, что GIMP не запущен, пока вы выполняете эти шаги, и сделайте резервную копию ваших исходных файлов, чтобы при необходимости вы могли переключиться обратно. Шаг 1 : Загрузите бесплатное дополнение GIMP PhotoGIMP из официального репозитория GitHub
Шаг 2 : Извлеките сжатые файлы из .var/app/org.gimp.GIMP/config/GIMP внутри ZIP файл в пользовательскую папку GIMP
Шаг 3 : Загрузите GIMP и поразитесь тому, как все теперь больше похоже на Photoshop!
Это действительно может быть так просто, но есть несколько нюансов, которые могут все немного усложнить. PhotoGIMP изначально был разработан для пользователей Linux, но теперь его можно установить как на Windows, так и на macOS — если вы знаете, куда извлекать файлы.
Если вы знакомы с GIMP и его многочисленными папками, это, вероятно, вся информация, которая вам нужна для начала работы над этим проектом. Если вы новичок в GIMP, читайте дальше, поскольку я немного разбиваю шаги установки, чтобы вы могли быть уверены, что ваше преобразование GIMP/Photoshop работает так, как должно.
Может ли GIMP действительно выглядеть как Photoshop?
Прежде всего, давайте взглянем на текущий интерфейс Photoshop. Одна из замечательных особенностей Photoshop заключается в том, что он имеет полностью настраиваемый интерфейс с различными предустановками рабочего пространства, предназначенными для разных задач. Обычно я использую предустановку «Essential», но это на ваше усмотрение.
Предустановка рабочего пространства Essentials (по умолчанию) в Adobe Photoshop CC 2021Макет GIMP по умолчанию уже выглядит примерно так: большое основное рабочее пространство, окруженное инструментами, настройками и дополнительной информацией. Но если вы хотите стать еще ближе, PhotoGIMP сделает весь процесс простым — ну, вроде бы простым.
Загрузить копию PhotoGIMP
PhotoGIMP был разработан бразильскими энтузиастами Linux из Diolinux, но поскольку GIMP работает почти одинаково в средах Linux, Windows и Mac, PhotoGIMP должен быть совместим со всеми этими операционными системами.
Последняя официальная версия доступна здесь, на GitHub. Несмотря на то, что PhotoGIMP совместим с различными операционными системами, изначально он предназначался для работы с системой установки Linux, известной как FlatPak, которую также можно использовать для установки GIMP в Linux.
Если вы используете Windows или macOS, вам просто нужно скачать основной zip-файл с GitHub. Не беспокойтесь о версиях исходного кода, если только вы не хотите по какой-то причине скомпилировать свою собственную версию.
Извлеките файлы PhotoGIMP
На этом этапе инструкции будут немного различаться в зависимости от используемой операционной системы, но общая идея работает одинаково во всех операционных системах. Хитрость заключается в том, чтобы поместить файлы PhotoGIMP в правильную папку!
Чтобы все заработало, нам нужно извлечь файлы из только что загруженной сжатой версии и поместить их в пользовательскую папку GIMP. Windows и macOS имеют свои собственные встроенные способы открытия ZIP-файлов, поэтому извлечение так же просто, как и работа с несжатыми файлами.
Откройте только что загруженный сжатый файл, а затем откройте новое окно Проводника или Finder. Сначала мы заглянем в скрытую пользовательскую папку, которую GIMP использует для хранения информации о конфигурации, а затем извлечем в это место новые файлы PhotoGIMP.
В Windows путь к папке: C:\Users\YourUserName\AppData\Roaming\GIMP\
Папка AppData скрыта по умолчанию, поэтому убедитесь, что вы включили Скрытые элементы в Проводник. Просто нажмите Откройте вкладку в верхней части любого окна Проводника и установите флажок Скрытые элементы , как показано ниже.
В macOS путь к папке: ~/Library/Application Support/Gimp
Если вы не видите папку Библиотеки на уровне пользователя на вашем Mac, вы, вероятно, никогда не использовали папку Библиотеки раньше, который по умолчанию скрыт. Обратите внимание, что это отличается от папки системной библиотеки! Вот краткий обзор того, как сделать его видимым:
Шаг 1 : Откройте окно Finder и перейдите в каталог Users .
Шаг 2 : Откройте меню View и выберите View Options .
Шаг 3 : Установите флажок рядом с Показать папку библиотеки , и все готово!
На этом этапе у вас должно быть открыто окно, показывающее вашу пользовательскую папку GIMP, и другое окно с открытым ZIP-файлом PhotoGIMP. Если вы хотите быть в безопасности, сделайте резервную копию всей папки 2.10 из вашей пользовательской папки GIMP на случай, если вы захотите позже вернуться к конфигурации по умолчанию.
В вашем ZIP-файле PhotoGIMP нам не нужно все, поэтому мы перейдем к следующему каталогу: .var/app/org.gimp.GIMP/config/GIMP , где мы найдем еще одну папку с именем 2.10 . Просто скопируйте папку из ZIP-файла PhotoGIMP в пользовательскую папку GIMP.
Замените существующие файлы для обновления до PhotoGIMP ! Ваша операционная система спросит, хотите ли вы заменить какие-либо файлы с такими же именами, и мы это делаем, поэтому нажмите Заменить файлы в месте назначения для Windows или Скопируйте и замените для macOS. Если вы столкнулись с ошибкой здесь, возможно, у вас все еще работает GIMP в фоновом режиме.
Если вы столкнулись с ошибкой здесь, возможно, у вас все еще работает GIMP в фоновом режиме.
Наслаждайтесь своим новым GIMP, обработанным в Photoshop
Предполагая, что все прошло правильно, теперь вы должны быть готовы к просмотру вашего нового оптимизированного гибридного интерфейса GIMP-Photoshop! Вот краткое напоминание о том, как все выглядело до изменений:
Интерфейс по умолчанию в GIMP 2.10, до PhotoGIMPЗапустите GIMP, и вы сразу увидите новый экран-заставку, который определенно более моден, чем экран-заставка GIMP по умолчанию ( хотя я не уверен, что я бы сказал, что это лучше — они оба мне нравятся). В первый раз он будет загружаться немного медленнее, пока GIMP проверяет новые плагины, установленные PhotoGIMP.
Новый интерфейс PhotoGIMP — мне он больше похож на Photoshop!Возможно, вы захотите внести еще несколько изменений в макет, например, увеличить размер значка или настроить макеты палитр, но вы уже на пути к тому, чтобы сделать GIMP похожим на Photoshop!
Заключительное слово
Хотя PhotoGIMP определенно делает GIMP немного похожим на Photoshop, на самом деле это не меняет программное обеспечение.