Как добавить изображения на монтажные области в Photoshop
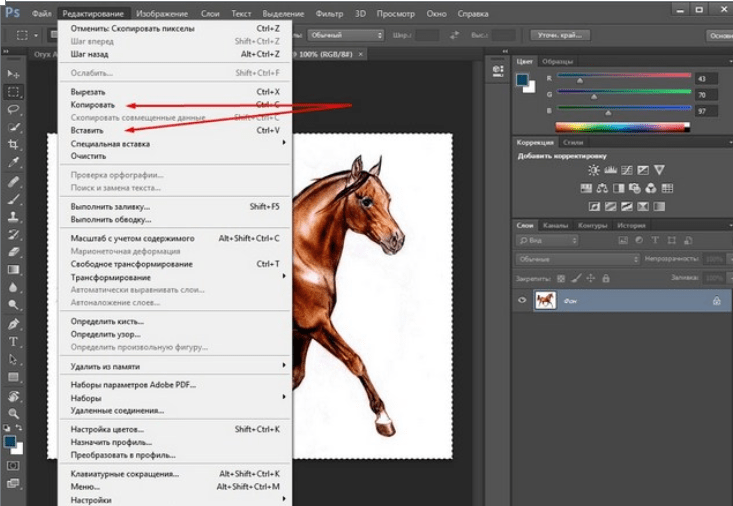
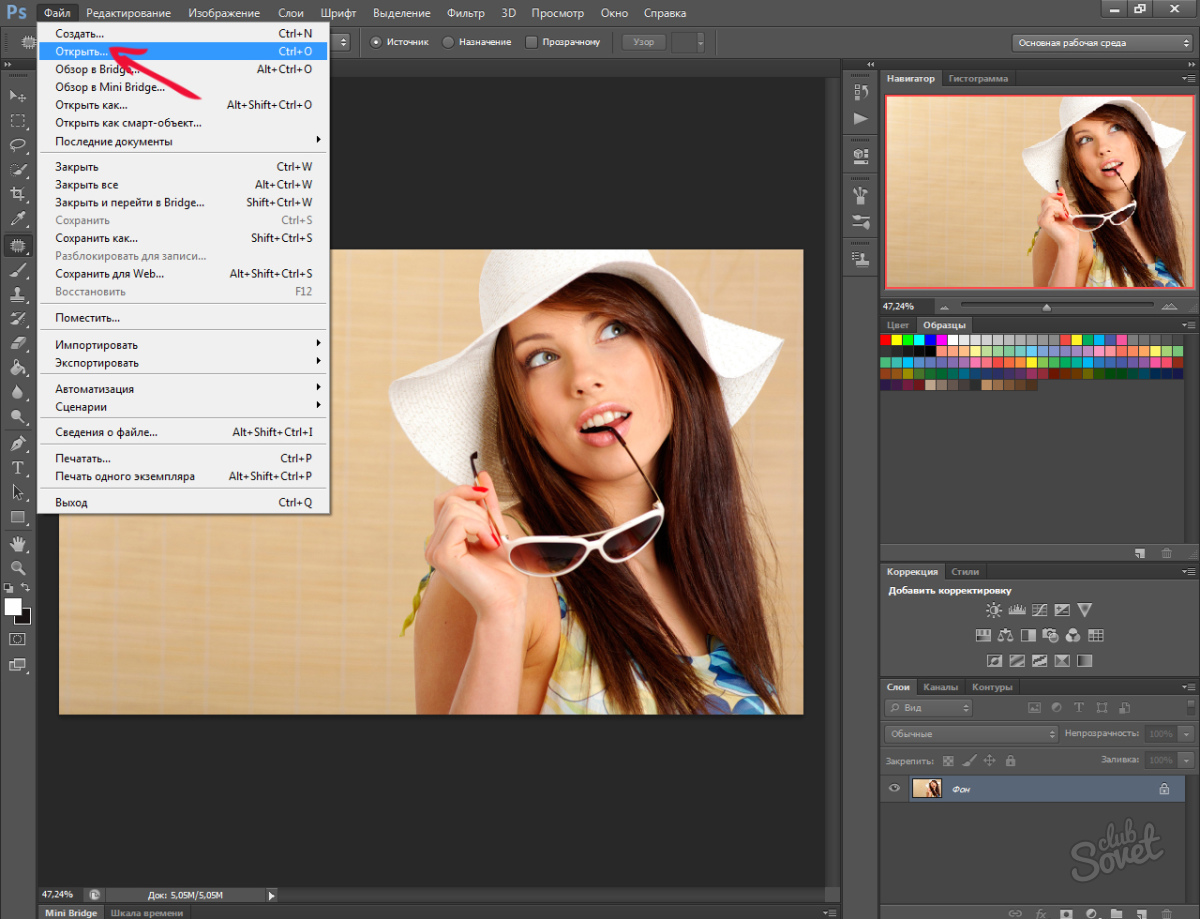
Привет, в этом видео мы рассмотрим правильное добавление графики. Я говорю правильно, чтобы, когда нам нужно обновить это, мы могли обновить сразу несколько артбордов. Мы говорим о рабочем процессе, о правильной настройке, это не займет больше времени, вы просто должны знать, что делать, позвольте мне показать вам, как это сделать. Когда вы вводите графику, до сих пор мы много открывали и просто копировали. Итак, из «Файлов с упражнениями» внесите «Дэниела Скотта». И я могу убедиться, что вернусь к моему инструменту «Перемещение» и просто скопирую.
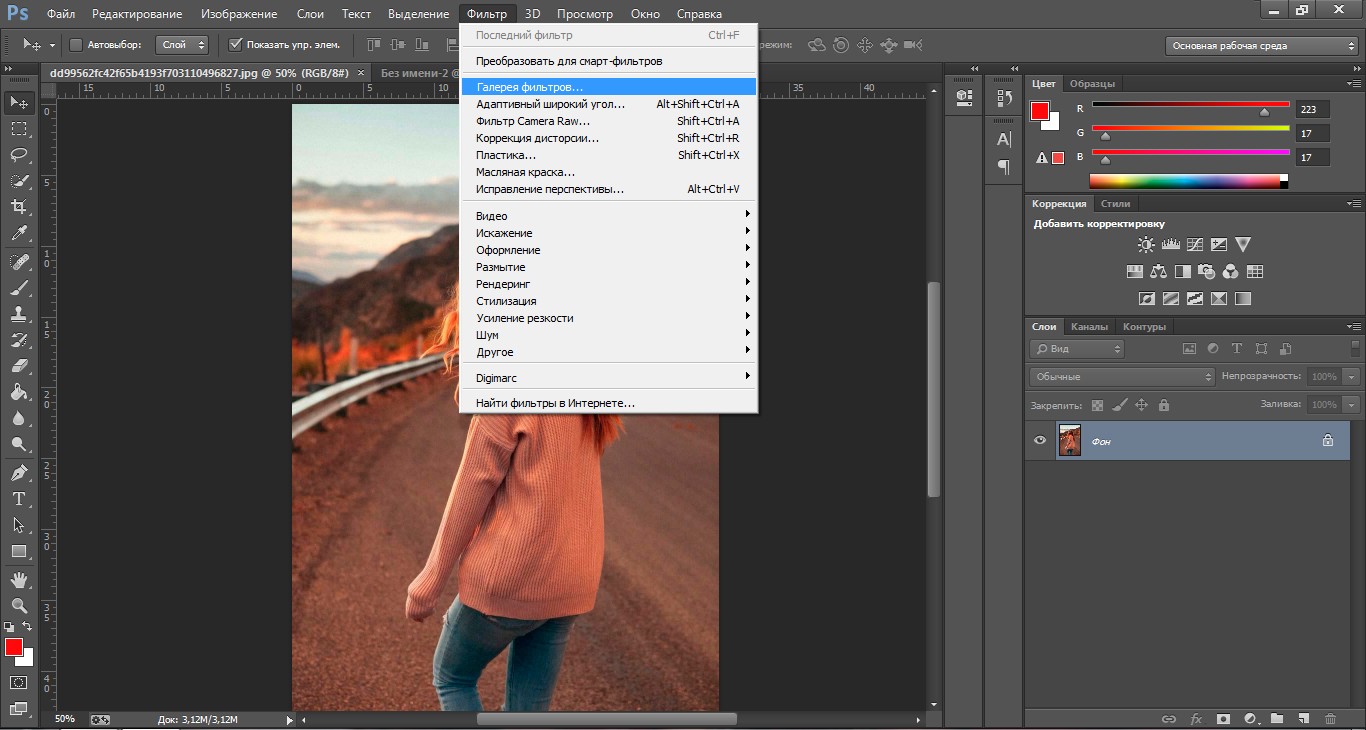
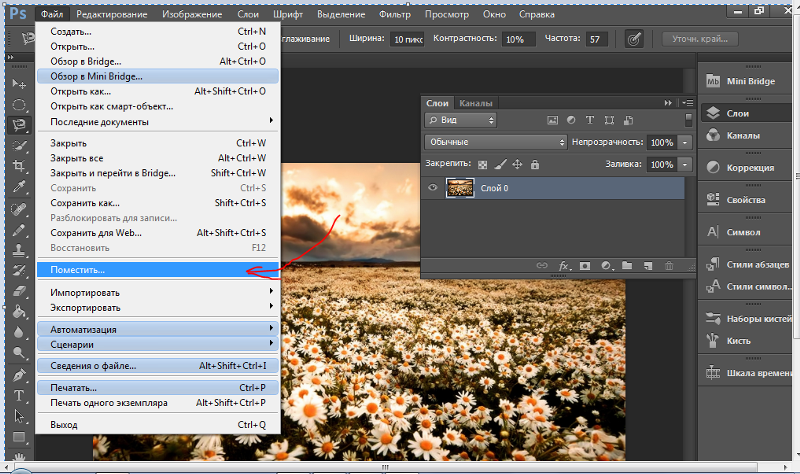
В этом нет ничего плохого, я просто должен удостовериться, куда я его перетащу, разрезая любой старый артборд, особенно если это такое большое изображение, как это. И когда я получу его, убедитесь, что первое, что я делаю, это конвертирую его в смарт-объект, но даже проще — я собираюсь удалить его там — выбрать свой артборд, перейти в «Файл» и перейдите в «Поместить встроенный» или «Связанный», в зависимости от того, что вам подходит.
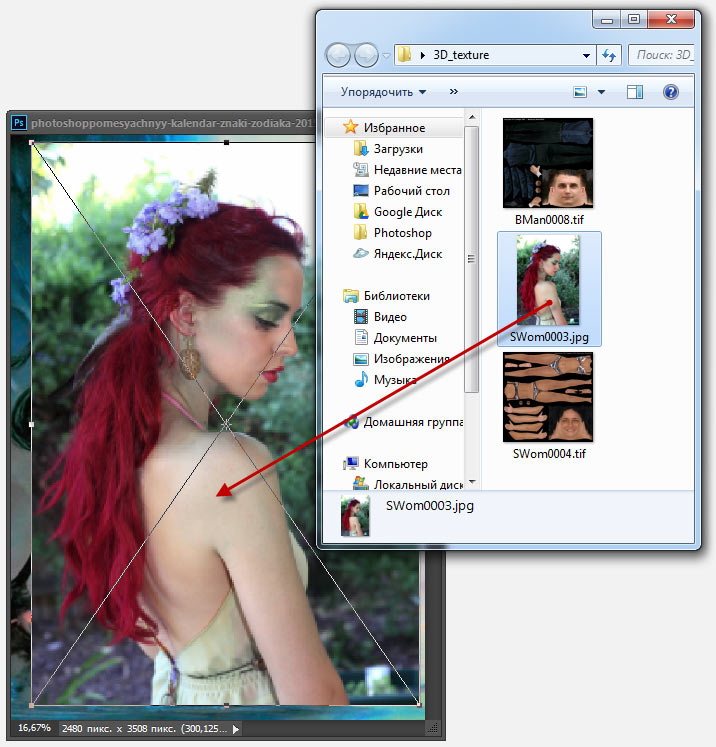
Позвольте мне сделать его чуть больше, чтобы соответствовать моему профилю. Вот этот, я продублирую. Так что другой способ принести его, возможно, из вашей библиотеки. Итак, я собираюсь пойти в свою библиотеку, в которой уже есть моя графика. Вот она, я могу перетащить ее таким образом. Вы можете видеть здесь, я перетащил это, но я все еще… У меня это выделено. Итак, эта штука здесь идет, ну, я не могу ее видеть, потому что я не на той монтажной области. И это только одна из проблем артбордов.
Итак, я сертифицированный эксперт Adobe по Photoshop. Нажмите «Возврат», и я добавлю это сюда. Куда я его втыкаю? Вдоль там. Убедитесь, что это «Файл», «Поместить» или «Встроенный», перетащенный из библиотеки. Или, если вы скопируете и вставите его, убедитесь, что это смарт-объект, потому что смарт-объект действительно то, что нам нужно здесь для обновления партий. Итак, допустим, мы хотим перейти от одного к другому. Мне нужен вот этот экспертный логотип. Я могу щелкнуть, подержать — неправильный слой. Нажмите на нее, удерживайте и перетащите, удерживая нажатой клавишу «Option» на Mac и клавишу «Alt» на ПК. Чтобы перейти к этому здесь, я могу удерживать клавишу «Option» на своем Mac, клавишу «Alt» на ПК, и я могу перетащить ее.
Я считаю, что с небольшими объектами все в порядке, с более крупными объектами, скажем, вот с этим изображением, и я пытаюсь продублировать это там, все в порядке, потому что вы смотрите. Отправляя его назад, делая его меньше. И вы заметите, что мой фон здесь настроен на этот цветной слой, я его просто удалю, он мне не нужен. Итак, перетаскивание — это нормально, теперь вы смотрите, но возникают проблемы, так что же вы делаете? Самый простой способ, скажем, я хочу, чтобы это было здесь и сейчас, поэтому я пойду, вы, поставите его в правильное положение для этого. Хочешь это здесь. Другая приятная особенность использования этой техники заключается в том, что она должна оказаться в нужном месте или приблизительно. Итак, на моей панели слоев здесь я собираюсь щелкнуть правой кнопкой мыши логотип, я собираюсь сказать, продублировать, мой друг. Я собираюсь сказать, куда вы хотите, чтобы это пошло, я собираюсь сказать, этот артборд, который является моим профилем в Instagram, пожалуйста.
Это очень удобно, когда у вас много объектов. Допустим, я собираюсь создать что-то новое. Итак, я собираюсь перейти к моему «Artboard Tool». Ярлык для этого, если вы ищете ярлыки, удерживайте «Shift V», и он как бы просто переключается между инструментом «Перемещение» и инструментом «Монтажная область». Я хочу новый документ, и он будет обложкой, скажем, для Facebook. Facebook использует 351 на 310. Не беспокойтесь о размерах здесь, кажется, они все время меняют его. Так что просто погуглите «Фото обложки Facebook 2018». И фотография на обложке отличается от фотографии на фан-странице. Есть много разных вещей, просто проверяйте, что вы делаете. У нас тут так, ничего на самом деле не происходит. Я могу просто щелкнуть один раз, так что я оставлю свои материалы на Facebook здесь. Я собираюсь ‘Shift-щелчок’ оба из них. Просто переместите их, и это будет моя маленькая группа в Facebook. Я собираюсь дать ему имя. И то, что вы найдете с артбордами, эти ребята запутались.
Так где же моя копия на Facebook? Это моя обложка Facebook. Нет причин, по которым вы не можете перетащить его, чтобы держать их вместе. Ни на что здесь не влияет, кроме как на экспорт. Просто означает, что эта страница будет сразу после этой страницы. Что может иметь смысл. Так что теперь я хочу кусок материала. Поэтому я хочу, чтобы все на этом графике было перемещено сюда. Как я это делаю, я просто выбрал их всех. Итак, мои Photoshop Essentials, Instagram, в нем есть все, что мне нужно. Я выбираю их все, щелкните правой кнопкой мыши любой из них, выберите «Дублировать». И, как и раньше, просто выберите тот, к которому вы хотите, чтобы он пошел. Фото на обложке. Надеюсь, теперь здесь, по кусочкам. Вот почему мы используем смарт-объекты, я думаю, это то, что теперь все они могут быть изменены.
Смарт-объект, он намного больше, чем то, для чего мы его используем. Давайте рассмотрим другой тип возникающих проблем, которые мы хотим попытаться смягчить. Это изображение не очень большое. Я собираюсь попытаться сломать его. Смотри, какой он большой, перекрывающий этих парней, он никуда не денется, но это случается со мной все время, когда тебя здесь нет. Выбирается из него, вырывается из своего дома, и не знает, куда идти, и снова оказывается там. Это там. Они все слишком близко друг к другу, я был слишком хорош и держал их далеко друг от друга. Допустим, это твоя проблема, и ты такой: «Где я оказался?» Ты зажигаешь здесь, но ты такой: нет, нет, просто будь. И это просто, оно сейчас дает отпор, это хорошо. Скажем, ты, мой друг, живешь здесь, тебе нельзя переезжать. Если выбран этот слой, здесь есть эта опция. А это как раз и говорит, ты мой друг никуда не уходи, ты слит с этим Артбордом.
Давайте посмотрим еще на одну вещь, две вещи, прежде чем мы пойдем. Во-первых, вы создали эти монтажные области, но по какой-то причине они вам больше не нужны. Вы создали две артборды и думаете, где все части? Вы хотите увидеть все это. Что вам нужно сделать, так это выбрать все имена монтажных областей, поэтому мы собираемся использовать наш трюк, когда мы удерживаем клавишу «Command» на Mac, клавишу «Ctrl» на ПК, просто щелкните стрелку, затем мы можем удерживайте «Shift» и щелкните их все. Перейдите к маленькому всплывающему меню слоев здесь, и там есть тот, который говорит: «Разгруппировать монтажные области», его нет, он здесь, под «Слоем», и вот он. «Разгруппировать монтажные области», и это просто ставит все, просто говорит «Ах».
Это может быть хорошо, когда кто-то присылает вам файл, и он все перепутан. Я собираюсь отменить это, потому что это не то, чем я хочу заниматься. Я сделаю последнее. На самом деле это не артборд, вы можете пропустить его. Просто показываю вам Content Aware Scale для… потому что мы хотим, чтобы он использовался в оставшейся части урока, и он, чувак, хорош, когда вы делаете эти странные формы почтового ящика, и он сталкивается с проблемой, я хочу использовать Content Aware Scale, ах, не работает. К сожалению, это не работает со смарт-объектом. Итак, нам нужно щелкнуть правой кнопкой мыши и сказать «Растеризовать слой». Я точно знаю, что я хочу сделать, но это то, что я должен сделать, чтобы это сработало.
Итак, теперь «Редактировать», «Масштаб с учетом содержимого». И я собираюсь просто придумать больше фона. Моя тень становится больше, я доволен этим. ‘Возвращаться’. Теперь я собираюсь превратить его обратно в смарт-объект, потому что позже я собираюсь его продублировать и использовать. Я собираюсь отправить его на задний план, и этого будет достаточно для этого видео. Впереди еще много материала по артборду, так что смотрите следующее видео.
Я собираюсь отправить его на задний план, и этого будет достаточно для этого видео. Впереди еще много материала по артборду, так что смотрите следующее видео.
Как использовать генеративную заливку Adobe Firefly: создание и расширение изображений
Новый Firefly AI от Adobe был интегрирован в Photoshop, что сделало его одним из первых крупных приложений для редактирования фотографий, использующих генеративный AI. Вот как это использовать.
Когда Adobe добавила Firefly в Photoshop, они продемонстрировали это с помощью таких вещей, как изображения собак в поле или добавление желтой линии на дорогу. Выложив его на всеобщее обозрение, люди начали использовать его в целях, о которых изначально не думали.
Статья продолжается после объявления
Расширение ваших собственных фотографий для создания горного хребта, которого не было, или даже расширение мемов и существующих произведений искусства, которых изначально не было на столе. Возможно, это было из-за авторских прав, но новый Firefly AI от Adobe довольно мощный и доступен в нескольких формах, которые вы можете использовать.
Возможно, это было из-за авторских прав, но новый Firefly AI от Adobe довольно мощный и доступен в нескольких формах, которые вы можете использовать.
Если у вас нет подписки Adobe, не беспокойтесь, так как все еще доступно веб-приложение. У него нет точности Photoshop, с ограниченным набором инструментов в вашем распоряжении. Тем не менее, подсказка преобразования текста в изображение работает нормально, как и следовало ожидать — с неограниченным количеством попыток.
Статья продолжается после объявления
FireflyFirefly работает так же, как и более обширные приложения, такие как Midjourney, предлагая такие варианты, как освещение и размер изображения. Вы также можете заставить его использовать определенные стили, вместо того, чтобы вводить подсказку.
ИИ обучается на изображениях Adobe Stock. Adobe еще не придумала компенсационную программу для изображений, используемых без оплаты. Также нет возможности расшифровать источник изображений, используемых прямо сейчас.
Является ли Adobe Firefly бесплатным?
Веб-версию Adobe Firefly можно использовать бесплатно, пока она находится в стадии бета-тестирования, но для этого требуется вход в систему Adobe. Однако мы не уверены, удалит ли Adobe эту бесплатную версию Firefly после того, как завершит интеграцию программного обеспечения.
Связанный:
Лучшая видеокарта 2023 года: Nvidia, AMD и другие
Статья продолжается после объявления
Тем, кто хочет использовать Photoshop с ним, необходимо подписаться и загрузить бета-версию.
Подписка на Adobe Creative Cloud
Как использовать Adobe Firefly в Интернете
Чтобы начать создавать изображения с помощью Firefly, все, что вам нужно сделать, это войти на веб-сайт и перейти в нужный раздел. Здесь вы можете легко начать работать с подсказками и настройками для достижения желаемого.
Генератор текста клип-арта
Adobe также создала генератор текста, похожий на старый клип-арт, который вы использовали в PowerPoint. Эти изображения сохраняются в виде файла PNG для вашего собственного использования, но по-прежнему будут иметь водяные знаки. Не забудьте уточнить детали, так как изображение может иногда искажать то, что вы изначально хотели, из-за букв.
Продолжение статьи после объявления
Генеративное заполнение
FireflyЭто функция, которая была интегрирована в Adobe, но здесь речь больше о добавлении или удалении частей изображения. В наших ранних тестах мы обнаружили, что это слишком привередливо, чтобы быть заменой или реальной альтернативой полной бета-версии Photoshop.
Можно ли использовать веб-версию Adobe Firefly для расширения изображений?
На момент написания нет, это не может распространяться на ст. Adobe Firefly в Интернете может удалять фон, добавлять новые элементы, если это указано, или создавать совершенно новые изображения. Для расширения изображений вам понадобится полная бета-версия Photoshop.
Adobe Firefly в Интернете может удалять фон, добавлять новые элементы, если это указано, или создавать совершенно новые изображения. Для расширения изображений вам понадобится полная бета-версия Photoshop.
Статья продолжается после объявления
Как загрузить бета-версию Photoshop
Если вы загружаете Photoshop или любое программное обеспечение Adobe в первый раз, вам необходимо установить Creative Cloud. Это центральное программное обеспечение компании, через которое все доступно.
После того, как вы загрузили его и вошли в систему, на боковой панели вы увидите раздел «Бета-приложения». Если у вас есть активная подписка на Photoshop или полный пакет, вы увидите бета-версию Photoshop, готовую к установке.
Это совершенно отдельная часть программного обеспечения, ни одна из ваших предыдущих настроек не сохраняется. После того, как вы изменили его и вернули в нужное место, вы можете начать использовать генеративное заполнение.
Статья продолжается после объявления
Как использовать Adobe Firefly с бета-версией Photoshop
Несмотря на то, что бета-версия Photoshop довольно проста в использовании в Интернете, в настоящее время она претерпевает некоторые столь необходимые изменения для интеграции в нее искусственного интеллекта. Настоящей удобной подсказки для начала работы нет, и большая ее часть прорабатывается прямо сейчас.
Тем не менее, это самый простой из найденных нами способов начать создавать изображения в Photoshop с помощью Firefly.
Подпишитесь на нашу рассылку, чтобы быть в курсе последних новостей о киберспорте, играх и многом другом.
Создание изображений, сгенерированных искусственным интеллектом, в Photoshop
- Создайте новый файл и на пустом слое нажмите CTRL+A или CMD+A, если вы используете macOS
- На новой панели подсказок теперь будет написано «Генеративное заполнение», нажмите ее
- Введите подсказку и нажмите «Создать».

- Подождите, пока он загрузится, и у вас будет изображение
Редактирование изображений с помощью инструментов искусственного интеллекта в Photoshop
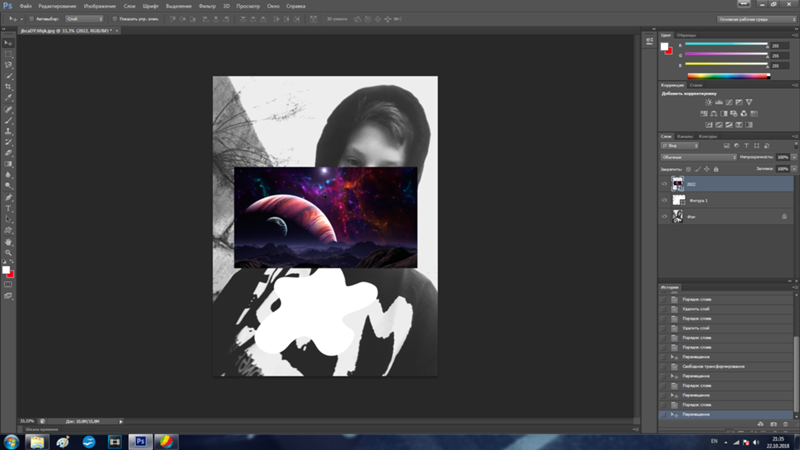
Если у вас есть существующее изображение, в которое вы хотите внести некоторые новые элементы, это можно сделать с помощью комбинации различных инструментов выделения.
Статья продолжается после объявления
Программа «Выбрать объект» в Photoshop достаточно хорошо научилась обнаруживать нюансы и недостатки человеческого существа. Пальцы, волосы и тому подобное теперь легко захватываются и отрываются от изображения.
Конечно, в бета-версии Photoshop мы можем пропустить шаг, просто «удалив фон» при появлении запроса на новой панели. Однако, если вы хотите сделать изображение более изящным, выберите для начала инструмент «Выбор объекта».
После того, как вы схватили объект или человека, вы можете нажать «Выбрать и замаскировать», чтобы начать процесс. Обычно мы используем небольшое количество пикселей сглаживания, а также легкое растушевывание. Слишком сильное сглаживание испортит изображение, в то время как слишком сильное растушевывание оставит у вас мягкий полупрозрачный край вокруг объекта, который нужно будет исправить позже по линии.
Обычно мы используем небольшое количество пикселей сглаживания, а также легкое растушевывание. Слишком сильное сглаживание испортит изображение, в то время как слишком сильное растушевывание оставит у вас мягкий полупрозрачный край вокруг объекта, который нужно будет исправить позже по линии.
Статья продолжается после объявления
Добавление творений ИИ к изображениям Photoshop
Как только ваш объект будет четко отделен от остальных, мы можем начать работать с ним. Например, это изображение человека, спящего на диване, превратилось в сон на пляже.
Мы выделили объект в слое и используем инструмент Инверсное выделение. Теперь это можно найти на панели подсказок, но если нет, его можно найти в разделе «Выбор»> «Инверсия».
После того, как вы выбрали область, если у вас все еще есть инструмент выбора объекта, он должен начать выделять розовым цветом те области, где он будет работать. В этом случае все было розовым, кроме изображения, уже находящегося в слое.
В этом случае все было розовым, кроме изображения, уже находящегося в слое.
Статья продолжается после объявления
Выполните те же шаги, что и выше, используя кнопку «Генеративное заполнение» и подсказку. Позвольте ему пройти через это, и вы сможете выбрать один из трех вариантов.
Инструменты выделения, в том числе инструменты лассо и выделения, помогут вам добавить еще больше. По мере того, как вы углубляетесь в это, вы можете начать лассо на определенных участках вашего изображения для незначительных правок или использовать инструмент выделения, чтобы выбрать очень большие участки.
Статья продолжается после объявления
Как расширить изображения с помощью Adobe Firefly
Это то, за чем вы пришли, правда? Расширение изображений стало онлайн-мемом с некоторыми разногласиями. Здесь главное отметить, что ИИ будет читать только цветовые палитры и сможет распознавать определенные вещи.
Вы также можете сделать это через DALL-E 2, о котором мы подробно рассказали в отдельном руководстве.
Вот почему вы видите расширенную Мону Лизу, просто падающую в темную бездну, вместо того, чтобы создавать остальную часть платья, которое она носит. Он не понимает абстракции или действительно того, что было «отрезано». Он просто будет работать с тем, что у него есть, и если это большая коричневая область, он, вероятно, попытается создать большую коричневую область, чтобы завершить изображение.
Статья продолжается после объявления
- Откройте новое изображение, которое вы хотите расширить
- Используйте инструмент кадрирования, чтобы увеличить пространство на холсте
- Выберите область с помощью инструмента выделения (M) и нажмите «Генеративная заливка».
- Обязательно выберите небольшую часть изображения, чтобы передать ему достаточно данных о цвете и освещении
- С этого момента Firefly начнет делать свое дело с помощью данной подсказки.