Рисуем пиратский текст в Adobe Photoshop
В этом уроке мы будем создавать настоящую пиратскую надпись в Adobe Photoshop. Мы будем активно работать со стилями слоев, используем маски и даже немного порисуем кистью. Урок довольно прост и не займет у вас много времени. Зато эффект, который вы получите, наверняка вам приглянется.
Шаг 1
Создайте новый документ размером 17×12.75″, и разрешение в 300-ppi. В качестве первого цвета выберите R:52, G:57, B:65. Нажмите Option-Delete/Alt-Backspace чтобы залить фон серым цветом. Нажмите D, затем X, чтобы установить в качестве первого цвета белый. Выберите инструмент Type/Текст (T), кликните в документе и введите желаемый текст. В примере использован шрифт Pieces of Eight размером в 305 pt.
Шаг 2
Откройте любое изображение ржавого материала. При помощи инструмента Move/Перемещение (V) расположите изображение поверх текста.
Шаг 3
Удерживая Command/Ctrl, кликните по иконке слоя с ржавой текстурой в палитре Layers/Слои, чтобы создать выделение. Нажмите Command-Option-T/Ctrl-Alt-T, чтобы дублировать выделение и вызвать рамку Free Transform/Свободное трансформирование. Кликните правой кнопкой по рамке и выберите Flip Horizontal/Отразить горизонтально. Теперь переместите рамку вправо так, чтобы они и оригинал текстуры соприкасались краями. Нажмите Enter чтобы принять изменения. Повторяйте процедуру, пока не покроете всю надпись.
Нажмите Command-Option-T/Ctrl-Alt-T, чтобы дублировать выделение и вызвать рамку Free Transform/Свободное трансформирование. Кликните правой кнопкой по рамке и выберите Flip Horizontal/Отразить горизонтально. Теперь переместите рамку вправо так, чтобы они и оригинал текстуры соприкасались краями. Нажмите Enter чтобы принять изменения. Повторяйте процедуру, пока не покроете всю надпись.
Шаг 4
Активируйте слой с ржавой текстурой. Удерживая Command/Ctrl кликните по слою с текстом, чтобы создать выделение по контуру текста. Кликните по иконке Add Layer Mask/Добавить слой-маску в нижней части палитры Layers/Слои. Кликните по иконке сглазом напротив слоя с текстом в палитре Layer/Слои, чтобы скрыть этот слой. Нажмите D, чтобы установить в качестве первого цвета черный.
Шаг 5
Кликните по иконке Add a Layer Style/Добавить стиль слоя в нижней части палитры Layers/Слои и выберите Inner Glow/Внутреннее свечение. Выберите Blend Mode/Режим наложения Multiply/Умножение и снизьте Opacity/Непрозрачность до 50%. Кликните по иконке с цветом и выберите черный цвет. Укажите значение 5 px в параметре Size/Размер.
Кликните по иконке с цветом и выберите черный цвет. Укажите значение 5 px в параметре Size/Размер.
Также укажите стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры как показано ниже. Кликните по градиенту и настройте его как показано на следующей картинке.
Шаг 6
Укажите стиль слоя Outer Glow и настройте его как показано ниже, кликните OK, чтобы применить эффекты стилей слоя.
Шаг 7
Дублируйте слой с ржавой текстурой. В палитре Layers/Слои кликните по слою-маске, чтобы сделать его активным. Удерживая Command/Ctrl, вновь кликните по иконке слоя-маски, чтобы создать выделение. В меню выберите Select>Modify>Contract/Выделение>Модифицировать>Сжать. Введите значение 20 px и нажмите OK. Нажмите Command-Shift-I/Ctrl-Shift-I, чтобы инвертировать выделение. Наконец нажмите Command-Delete/Ctrl-Backspace, чтобы залить выделение в маске черным цветом. Deselect.
Шаг 8
Кликните дважды по эффекту Inner Glow/Внутреннее свечение в копии слоя с ржавчиной. Настройте эффект как показано на первой картинке ниже. Используйте цвет R:147, G:139, B:118.
Настройте эффект как показано на первой картинке ниже. Используйте цвет R:147, G:139, B:118.
Примените стиль слоя Color Overlay/Перекрытие цвета. Также настройте эффект как показано на второй картинке ниже. Цвет — R:114, G:141, B:148.
Выберите стиль слоя Outer Glow/Внешнее свечение. Настройте как показано на третей картинке ниже. Выберите тот же цвет что и в эффекте внутреннего свечения. Нажмите OK.
Шаг 9
Сделайте активным оригинальный слой с ржавчиной. Дублируйте его вновь и поместите поместите копию под слоем оригинала. Кликните по эффектам под слоем-копией и перетащите их в мусорное ведро. Кликните по слою-маске, затем создайте выделение по контуру этого же слоя маски. В меню выберите Select>Modify>Expand/Выделение>Модификация>Расширить. Укажите 20 px и нажмите OK. Нажмите Option-Delete/Alt-Backspace, чтобы залить белым цветом выделение.
Шаг 10
Создайте новый слой. Нажмите Option-Delete/Alt-Backspace, чтобы залить выделение в этом слое черным цветом. Смените режим наложения слоя на Overlay/Перекрытие и снизьте opacity/непрозрачность до 0%. Кликните по иконке Add a Layer Style/Добавить стиль слоя и выберите Bevel & Emboss/Тиснение. Настройте эффект как показано ниже.
Смените режим наложения слоя на Overlay/Перекрытие и снизьте opacity/непрозрачность до 0%. Кликните по иконке Add a Layer Style/Добавить стиль слоя и выберите Bevel & Emboss/Тиснение. Настройте эффект как показано ниже.
Шаг 11
Создайте еще один слой и переместите его поверх остальных слоев. Смените режим наложения слоя на Overlay/Перекрытие. Выберите в качестве первого цвета R:106, G:117, B:118 и нажмите Option-Delete/Alt-Backspace, чтобы залить выделение в этом слое.
Шаг 12
Создайте еще один слой. Удерживая Command/Ctrl кликните по слою-маске второй копии слоя с ржавой текстурой. Укажите в качестве первого цвета R:149, G:182, B:182. Возьмите инструмент Brush/Кисть (B), выберите большую растушеванную кисть и рисуйте ей в некоторых местах текста, как на примере ниже.
Шаг 13
Смените первый цвет на R:148, G:128, B:78. Вновь кистью закрасьте некоторые области, как в примере ниже.
Шаг 14
Смените первый цвет на R:184, G:127, B:78. Снова рисуйте в некоторых местах, как показано ниже. После того как вы закончите, смените режим наложения для этого слоя на Overlay/Перекрытие.
Снова рисуйте в некоторых местах, как показано ниже. После того как вы закончите, смените режим наложения для этого слоя на Overlay/Перекрытие.
Вы можете добавить деталей и все готово!
Автор урока Felix Nelson
Перевод — Дежурка
Смотрите также:
- Текст из земли и травы в Adobe Photoshop
- Текст из блестящего лака в Adobe Photoshop
- Текст из заклепок в Adobe Photoshop
Adobe Firefly. Используем, пока бесплатно — Александр Казанцев на vc.ru
Аdobe Firefly это сейчас испытательный полигон для будущих коммерческих нейросетевых решений компании, но именно его beta делает использование (возможно пока) набора сервисов, в него входящих, доступным бесплатно каждому.
457 просмотров
Для работы с ним необходим аккаунт, который должен «не отсвечивать Россией, Беларусией, новыми территориями, Китаем, Ираном и Северной Кореей, VPN (лучше всего свой поднятый, где ни будь в Нидерландах, США или Финляндии, публичные часто не прокатывают) и желательно еще и браузер, в котором User Agent отдает английский язык и не «светит» страну.
Число инструментов постепенно увеличивается.
Что может сервис сейчас?
Text to Image — генерируем изображения по текстовому описанию. Сразу есть куча предустановок по размеру и стилей. По понравившемуся изображению можно сгенерировать новый набор. Можно взять любое изображение за основу, отрегулировать его «входимость» в новые генерации и добавить что-то за счет нового промта. Inpaint Fill вызывается также прямо отсюда.
Хочу робота с настольной игрой.А теперь Монополия!
Inpaint Fill — штука, о которой вчера-позавчера «гудел» интернет и которую добавили в Beta версию Photoshop. Замена фона на генерацию из текстового запроса, дорисовка частей также по текстовому запросу и прост удаление элементов с картинки. Отличная штука для промо-баннеров для товара.
Отличная штука для промо-баннеров для товара.
Окружение и фон дорисовано через Inpaint Fill.
Text effects — создает красивые тексты со стилем по текстовому запросу, но только на английском. Хотя если вы посмотрите на надпись ПОСЛЕДОВАТЕЛЬНАЯ ИСТОРИЯ на коробке выше, то увидите, что я смог с некоторыми извратами сделать и на нашем могучем и родном.
Стиль «страшный сон уборщика скамеек».
Generative recolor — инструмент для перекрашивания векторной графики. Берем SVG-файл и сервис генерирует нам новый, но уже с другой палитрой. Есть пресеты, можно поиграться дальше с цветами понравившегося варианта и сохранить итоговый результат.
«Поиграйтесь с цветами пожалуйста…»
Стоит помнить, что при сохранении сервис пытает добавить в изображение цифровой водяной знак (не добавляет) и ставит логотип в левый нижний угол.
Логотип ПРОСТОРОБОТ в виде маскота.
Вариант, если не нужно большое разрешение: выводит картинку покрупнее на монитор и делаем скриншот.
По качеству генерации находится между Dall-E2 и Mindjourney, промты из последнего можно даже брать за основу.
Генерация по промту из MJ. Ну… примерно близко.
Еще пример баннера. Через Inpaint Fill коробка вписана в химическую лабораторию и добавлен дым из колбы.
Надписи пока вставляем и рисуем ручками
Firefly годный сервис. вопрос в том, как долго Adobe будет давать все это «на халяву» или все-таки придется в итоге покупать Creative Cloud подписку.
Минутка рекламы: у меня выходит новая необычная настольная игра про электрические цепи (картинка с ней была выше), поэтому буду рад вашей поддержке ее издания на краудфандинге.
Текстовый эффект блестящей каллиграфии в Photoshop
На прошлой неделе я опубликовал несколько статей о типографике и получил довольно много писем с просьбами создать учебник по текстовым эффектам.
 Поэтому я решил немного поиграть с Photoshop, чтобы создать приятный 3D-эффект, используя каллиграфический шрифт и множество стилей слоя. Эффект действительно прост, и мы рассмотрим, как создавать узоры и световые эффекты с помощью режимов наложения.
Поэтому я решил немного поиграть с Photoshop, чтобы создать приятный 3D-эффект, используя каллиграфический шрифт и множество стилей слоя. Эффект действительно прост, и мы рассмотрим, как создавать узоры и световые эффекты с помощью режимов наложения.Шаг 1
Откройте Photoshop и создайте новый документ, я использовал 1920×1200 пикселей для размера . Затем залейте фон очень темным цветом #1f1e1e.
Шаг 2
С выбранным фоновым слоем перейдите к Layer> Layer Style> Gradient Overlay . Выберите серый (# 707070 ) и белый цвета. Измените режим наложения на Multiply и непрозрачность на 60% . Style будет Radial . Убедитесь, что белый цвет находится в центре. Что произойдет, так это то, что, поскольку мы используем умножение, края изображения будут темнее. Я применяю этот градиент через стили слоя, потому что хочу позже добавить к слою фильтр, и тогда я смогу попробовать разные цвета.
Шаг 3
Теперь перейдите к Filter>Noise>Add Noise . Используйте 2%, Gaussian и убедитесь, что вы выбрали монохромный . Добавление шума к градиентам действительно хорошо, потому что делает градиент более тонким.
Шаг 4
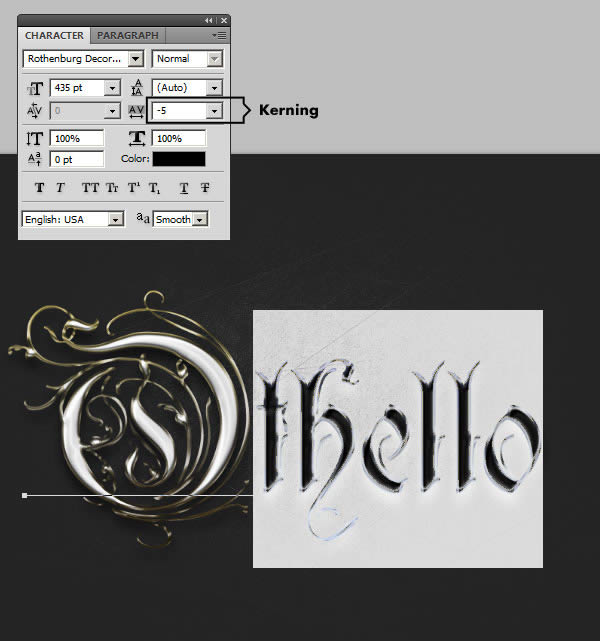
Добавим текст. Нам понадобится шрифт в стиле каллиграфии, я использую Champignon , и вы можете скачать его на http://dafont.com. Сначала введите «Похищен».
Шаг 5
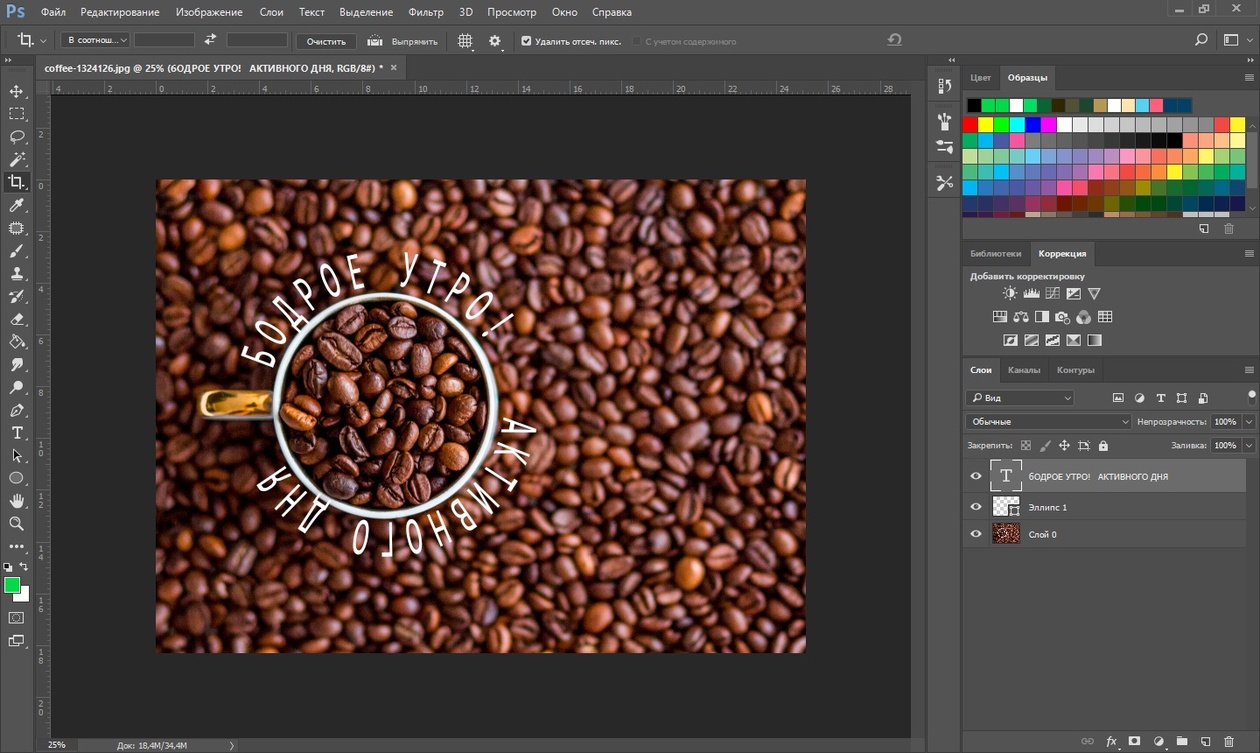
Теперь прямо под строкой «Похищено» введите «кто». Я использовал для этого другой шрифт, «Champignon Alt S…», и вы также можете скачать его на http://dafont.com. Используйте изображение ниже для справки о положении и попробуйте соединить слова, такие как «Bs».
Шаг 6
Введите слово «Дизайн». Используйте конец «y», чтобы соединить с «D», очень важно, чтобы слова соединялись, иначе эффект не будет работать.
Шаг 7
Чтобы сделать эффект более привлекательным, добавим завихрения. Это почти то же самое, что я делал в другом уроке Swirl Type в Photoshop. Но в принципе, давайте импортируем элемент завихрения и поместим его перед буквой «А». Тот, который я использую, был любезно предоставлен Shutterstock, и вы можете скачать его здесь. Я использовал тот же элемент, что и в предыдущем шаге, только немного меньшего размера.
Это почти то же самое, что я делал в другом уроке Swirl Type в Photoshop. Но в принципе, давайте импортируем элемент завихрения и поместим его перед буквой «А». Тот, который я использую, был любезно предоставлен Shutterstock, и вы можете скачать его здесь. Я использовал тот же элемент, что и в предыдущем шаге, только немного меньшего размера.
Шаг 9
Теперь добавьте еще один завиток в букве «Y».
Шаг 10
Теперь, когда у вас есть текст с завитками, преобразуйте его в Smart Objects . Таким образом, мы можем редактировать его в любое время. Затем перейдите в Layer>Layer Styles>Gradient Overlay . Используйте Pink и Blue для цветов, Linear для стиля и 90º для угла.
Шаг 11
После наложения градиента выберите Тень . Используйте Multiply для режима наложения, 120º для угла, 5 пикселей для расстояния и 20 пикселей для размера.
Шаг 12
После тени выберите Bevel and Emboss . Используйте Inner Bevel для стиля, Smooth для техники, 190% для глубины. Для Направления используйте Вверх, для Размера используйте 6 пикселей и 8 пикселей для Смягчения. Теперь для части Shading используйте 120º для угла, 30º для высоты. Для Highlight Mode используйте Color Dodge и белый цвет с непрозрачностью 75%. Затем для Shadow Mode используйте Multiply и черный цвет с непрозрачностью 45%. Выберите также Контур.
Используйте Inner Bevel для стиля, Smooth для техники, 190% для глубины. Для Направления используйте Вверх, для Размера используйте 6 пикселей и 8 пикселей для Смягчения. Теперь для части Shading используйте 120º для угла, 30º для высоты. Для Highlight Mode используйте Color Dodge и белый цвет с непрозрачностью 75%. Затем для Shadow Mode используйте Multiply и черный цвет с непрозрачностью 45%. Выберите также Контур.
Шаг 13
Дублируйте текстовый слой и первое, что нужно сделать, это изменить Fill на 0% . Таким образом, не будет никакого цвета, но стиль слоя будет работать поверх прозрачного слоя. Также отключите наложение градиента. Для Bevel и Emboss измените Direction на Down. Также увеличьте глубину до 370%. Для Размера используйте 2 пикселя и 8 пикселей для Смягчения. Теперь для Shading измените Angle на 145º, Altitude на 25º. Режим подсветки будет «Экран» с белым цветом и непрозрачностью 100%, а режим тени будет равен 0%.
Шаг 14
Снова продублируйте слой, чтобы усилить эффект.
Шаг 15
Снова продублируйте слой, но на этот раз давайте отредактируем Bevel and Emboss. Измените Soften на 1 пиксель. Для Highlight Mode используйте Color Dodge с 70%. Также отключите тень.
Шаг 16
Теперь давайте создадим узор для использования в нашем дизайне. Создайте новый документ шириной 40 пикселей и высотой 200 пикселей.
Шаг 17
Измените размер фонового слоя так, чтобы он имел ширину 20 пикселей. Заполните слой линейным градиентом, используя белый цвет, но разные значения непрозрачности. Используйте от 100% до 40% для непрозрачности градиента. Используйте изображение ниже для справки.
Шаг 18
Перейдите к Правка>Определить шаблон . Назовите его Stripe, и у вас получится красивый узор.
Шаг 19
Вернитесь к нашему дизайну, добавьте новый слой и заполните его узором, который вы только что создали.
Шаг 20
Поверните слой с узором и измените режим наложения на Мягкий свет.
Шаг 21
Удерживая Command на MAC или Control на ПК, нажмите на большой палец текстового слоя на панели слоев. Таким образом вы создадите выделение текстового слоя. Это довольно просто и очень полезно. После этого перейдите в Layer>Layer Mask>Reveal Selection . Шаблон будет применен только к тексту.
Шаг 22
Выберите все слои, используемые для создания текстового эффекта, и дублируйте их. Перейдите к Layer>Merge Layers . После этого перейдите к Filter> Blur> Gaussian Blur . Используйте 10 пикселей для Радиуса и нажмите OK. Измените режим наложения на Screen , это добавит красивое свечение изображению.
Шаг 23
Давайте добавим световые эффекты. Я использую стоковое фото для создания бликов, вы можете использовать кисти или даже фильтр Lens Flare. Изображение, которое я использовал, может быть скачал здесь . Поместите в дизайн только блик и измените режим наложения на Screen . После этого перейдите в Image>Adjustments>Hue and Saturation . Выберите Colorize и измените оттенок. Пока вы не получите цвет, который соответствует цвету части текста, свет будет над ней.
Изображение, которое я использовал, может быть скачал здесь . Поместите в дизайн только блик и измените режим наложения на Screen . После этого перейдите в Image>Adjustments>Hue and Saturation . Выберите Colorize и измените оттенок. Пока вы не получите цвет, который соответствует цвету части текста, свет будет над ней.
Шаг 24
Дублируйте световой эффект и переместите его на другую букву.
Шаг 25
Снова продублируйте блик и переместите его на другую часть дизайна. Перейти снова к Image>Adjustments>Hue and Saturation и еще раз выберите Colorize и попытайтесь подобрать цвет бликов к дизайну.
Шаг 26
Импортируйте текстуру бумаги и поместите ее поверх других слоев. Изображение, которое я использовал, предоставлено Shutterstock, и вы можете скачать его здесь . После этого измените режим наложения на Умножение.
Заключение
Под ним можно добавить космическую сцену или просто оставить ее на шумовом фоне. Также, если вы хотите добавить больше свечения к изображению, просто продублируйте все слои и объедините их в новый или просто нажмите Command(MAC)/Control(PC)+Alt+Shift+E. Затем примените Gaussian Blur с радиусом 20 пикселей и измените режим наложения на Screen.
Идея этого эффекта заключалась в том, чтобы поиграть со стилями слоя, чтобы создать приятный текстовый эффект в каллиграфическом шрифте. Также мы прошли процесс создания узора из полос. Идея этого урока состоит в том, чтобы показать некоторые приемы, которые можно применить к вашим проектам, а не только то, как создать дизайн, я считаю, что дизайн предназначен только для того, чтобы показать вам пример. Теперь дело за вами.
Щелкните на изображении для полного предварительного просмотра
Варианты
Щелкните на изображении для полного предварительного просмотра
Нажмите на изображение для полного предварительного просмотра
Загрузите файл Photoshop
Нажмите здесь, чтобы загрузить файл Photoshop, используемый для этого урока
Как создать надпись акварельной кистью с помощью Photoshop Elements
Элементы фотошопа!
Очень надеюсь, что акварельный тренд не скоро угаснет. Я действительно влюблен в то, насколько это красиво, и я просто обожаю акварельные надписи и каллиграфию кистью.
Я действительно влюблен в то, насколько это красиво, и я просто обожаю акварельные надписи и каллиграфию кистью.
Вы можете создавать надписи акварельной кистью с помощью настоящей акварельной кисти, как я показывал вам на Facebook на днях, ИЛИ вы можете сделать это в цифровом виде. Сегодня мы собираемся сделать это в цифровом формате. Как вы знаете (или, может быть, вы не знаете), я фанат Photoshop Elements. Это упрощенная версия Photoshop, идеально подходящая для начинающих графических дизайнеров. Одна из моих любимых вещей в Photoshop Elements — это брать текстуры и размещать их за текстом или фигурами. Вот как мы собираемся создать надпись акварельной кистью.
Первый: Откройте новый документ в Photoshop Elements, нажав ФАЙЛ > НОВЫЙ, и задайте размеры страницы. Я обычно использую 5″ x 7″ или 8″ x 10″. Сегодня я создаю 8″ x 10″. Установите значение 300 dpi и белый фон.
Далее: Выберите инструмент ТЕКСТ (буква «T» в столбце слева на экране) и выберите шрифт кисти в раскрывающемся меню. Если на вашем компьютере не установлены шрифты для надписей кистью, посмотрите некоторые из моих любимых шрифтов. Если вам нужна помощь в установке шрифтов, этот пост покажет вам, как это сделать.
Если на вашем компьютере не установлены шрифты для надписей кистью, посмотрите некоторые из моих любимых шрифтов. Если вам нужна помощь в установке шрифтов, этот пост покажет вам, как это сделать.
Выбрав шрифт, введите фразу в документ. Ваш текст будет автоматически добавлен в новый слой на панели слоев, как вы можете видеть ниже. Вы можете изменить размер текста, перетащив углы ограничивающей рамки. Обязательно удерживайте клавишу Shift при перетаскивании углов, чтобы сохранить пропорции текста и не исказить его.
Далее: Откройте файл с акварелью. Вы можете найти потрясающие акварельные картинки на Creative Market или Design Cuts. Если вы ищете бесплатный акварельный файл, чтобы попробовать, я создал несколько наборов, включая набор ко Дню святого Валентина, розовый набор, синий набор и набор осенних цветов.
[clickToTweet tweet=»Создавайте красивые акварельные надписи с помощью Photoshop Elements!» цитата = «Создавайте красивые надписи акварельной кистью с помощью Photoshop Elements!»]
После того, как ваш файл с акварелью будет открыт, ваш экран будет выглядеть так, с двумя вкладками вверху.
Перетащите файл акварели с панели слоев на текстовый файл. Отрегулируйте акварельный файл так, чтобы он закрывал текст, переместив его на место с помощью инструмента «Перемещение» (инструмент под значком поиска на панели инструментов).
Наконец: Мы создадим обтравочную маску, чтобы акварель появлялась только внутри букв. Для этого сначала убедитесь, что файл с акварелью находится вверху панели слоев. Если это не так, вы можете просто перетащить его наверх.
Выберите акварельный файл на панели слоев. На снимке экрана ниже показан выбранный файл фона, но вам нужно выбрать файл акварели. Нажмите CTRL-G (или Command-G на Mac) и посмотрите, что произойдет.
Это как красивая акварельная магия добра. Файл с акварелью теперь «обрезается» и отображается только в тексте. Подумайте обо всех великолепных акварельных принтах, которые вы можете сделать с помощью этого урока.
