Фотошоп
Построение формы предметов
Введение в фотошоп
Плюсы и минусы
Настройка программы
Основные
Preferences > general > use legacy new document window
Preferences > general > включить Use legacy transform tool
Preferences > tools > отключить Flick panning и animated zoom
View > Show > none
View > show extras option — снять галочки, оставить только selection edge
View > snap снять галочку
View > snap > none
Панели
Закрыть все
Оставить color , layers, brushes
Если вдруг не можете найти или закроете какую-нибудь панель, ищите ее в меню window
Горячие клавиши
Edit> Keyboard shortcuts
Application menus > View > Flip horizontal> Ctrl + Shift + A
tools > decrease brush size > Z
tools > increase brush size > X
tools > switch foreground/ background colors > C
В папке general brushes выбрать hard round pressure opacity.
Проверить, чтобы настройки были как у меня.
Галочка только на transfer > opacity jitter > pen pressure
Flow — 50
Smoothing — 10- 20
Сверху значки выключены
Нажатие кисти
Регулируем в настройках планшета в панели управления.
Часть 1. Простая иллюстрация
Новый документ
Ctrl + N
1500 x 2000 px, 72 px/ inch
Сохраните шаблон, чтобы потом было удобнее.
Навигация
Пробел — передвигаться по холсту
Ctrl + пробел — отдалять/ приближать
R — вращать холст (зажав шифт можете вращать на 90 градусов)
Ctrl + Shift + A— отразить холст
Tab — убрать/ вернуть все панели
F — режимы экрана, по кругу
Рисование
Выбор кистей — в панели Brushes
Горячая клавиша B — последняя выбранная кисть
Выбор цвета
Два квадратика — основной и дополнительный цвет
Можно выбирать, щелкнув на квадратики или панель Color
Alt — пипетка, можно цеплять цвет с холста
D — вернуть черный и белый
С — менять местами основной дополнительный цвет
Размер кисти
Горячие клавиши — Z, X
или зажать Сtrl + Alt и двигать пером по холсту
Прозрачность кисти
Ползунок OJpacity сверху или цифры от 1 до 0
Рисовать прямые горизонтали/ вертикали
Зажать Shift и вести
Соединить две точки прямой линий
Точка, зажать шифт, точка
Иногда может соединять не чётко, для этого надо снять галочку transfer в настойках кисти
Стирать
Е — инструмент резинка
В панели brushes выбрать soft round или hard round
Soft round поставить flow 20
Работает также как кисть, только стирает
Z или X — больше или меньше размер
Цифры 1 2 3. ..0 — менять прозрачность кисти, еще можно слайдером сверху
..0 — менять прозрачность кисти, еще можно слайдером сверху
Отменить действие
Ctrl + Z
Повторить действие
Ctrl + Shift + Z
Сохранение
ctrl + S или ctrl + shift + S // ctrl + alt + S
Сохранить проект, чтобы потом доделывать его — формат Photoshop (.psd)
Сохранить картинку — формат .jpeg
Упражнение 1
Рисуем небольшую иллюстрацию
Часть 2. Использование слоёв
Операции со слоями
- Создать новый слой — Ctrl + Shift + N или иконка в панели слоев
- Переименовать слой
- Переключаться между слоями
- Рисовать на слое
- Скрыть слой — иконка глаза
- Замкнуть слой — иконка замка
- Удалить слой — backspace
- Дублировать слой — Ctrl + J
- Объединять в группы — Ctrl + G
- Регулировать прозрачность слоя — ползунок Opacity
- Залить слой цветом — Alt+ backpace
- Перетаскивать слои в панели
- Выбрать несколько слоев
Зажав Ctrl и поочередно щёлкать по слоям
Выбрать один слой, зажать Shift, выбрать другой- и выделятся все слои между ними
- Сливание слоев — Ctrl + E
Если выбран один слой, то он сольется с тем, что ниже
Если выбраны несколько слоев — они сольются вместе
Выбирать слои прямо на холсте
Очень полезная штука!
Выбрать инструмент Move — V
Убери галочку autoselect
Зажать Сtrl и кликать прямо по нужной области на холсте
Также можно выделять рамкой, зажав Сtrl
Зажав Shift, можно добавлять к выделению и вычитать из него
Передвигать содержимое слоя
Инструмент Move — V
Зажав Alt, можно дублировать слой
Упражнение 2
Рисуем несколько иллюстраций на разных слоях!
Упражнение 3
Используем слои для поэтапного рисования иллюстрации
Вставить картинку в документ
Перетащить с рабочего стола в документ
Preferences > general > включить skip transform when pasting, отключить always create smart objects during paste
Или сделать принт скрин и потом нажать Ctrl + V, находясь в документе фотошопа
Упражнение 4
Вставляем фотографию в документ и рисуем с неё
Часть 3. Выделение и трансформирование частей рисунка
Выделение и трансформирование частей рисунка
Выделение
Инструменты выделения
Прямоугольное выделение — M
Lasso — L
выделяем
Снять выделение — Ctrl + D
Добавить к выделению — зажать Shift
Убрать из выделения — зажать Alt
Что можно делать с выделенной областью
Двигать инструментом move layer V
Очистить выделенную область — backspace
Копировать часть картинки на новый слой — Ctrl + J
Вырезать часть картинки на новый слой — Ctrl + Shift + J
Все эти операции работают только на одном выбранном слое.
Трансформирование
Ctrl + T —свободная трансформация:
Если есть выделение — будет трансформироваться выбранная зона на одном выбранном слое, если нет — то весь слой, несколько слоев или папка.
Способы трансформации
- Увеличивать/ уменьшать
Зажать шифт — будет пропорционально, зажать alt — будет из центра
- Вращать (зажав Shift- на 90 градусов)
- Отражать вертикально или горизонтально — правая кнопка мыши и flip horizontal/ vertical
- Distort — правая кнопка мыши выбрать в меню, или зажать Ctrl и тянуть за концы рамки
- Warp — через меню правой кнопкой мыши
Когда закончили трансформацию — нажать Enter или галочку Увеличивать / уменьшать
Упражнение 5
Экспериментируем с пропорциями рисунка с помощью трансформа!
Часть 4. Размер холста и изображения
Размер холста и изображения
Изменить размер холста
Image > Change canvas size
или инструмент crop
Изменить размер изображения
Image > image size
Упражнение 6
Изменяем размер холста или изображения
Сбросить фотошоп до стандартных настроек
Это нужно, если вы что то совсем не то наделали и непонятно, как это исправить.
preferences > reset on quit
Как работать с мокапами в Фотошопе пошаговая инструкция
Мокап – что это такое? Это готовые графические файлы, в которые пользователь может вставить свои фотографии, чтобы показать, как выглядит изображенный на них объект как бы в реальном пространстве. Картина на стене, баннер на вышке, логотип на визитке, картинка на футболке и многое другое. Чаще всего это готовые файлы в формате psd, то есть фотошопа, поэтому разбираться начнем именно с них. Итак, как работать с мокапами в Фотошоп.
содержание
- 1 Как пользоваться мокапом в фотошопе
- 2 Как и где скачать мокап
- 3 Видео «Как работать с мокапами»
- 4 Как вставить картинку в мокап в PhotoShop
- 4.
 1 Картинка в отдельном слое
1 Картинка в отдельном слое - 4.2 Как в мокап вставить свое изображение
- 4.3 Открываем второй проект
- 4.4 Еще информация по теме:
- 4.
Как пользоваться мокапом в фотошопе
Даже если вы не профессионал в графических программах, то без особого труда разберетесь с тем, как работать с мокапами в фотошопе.
Показываю пошагово.
Как и где скачать мокап
Самое простое — найти нужный мокап самостоятельно, без подсказок.
Задайте в поиске Яндекса или Гугл «скачать мокап бесплатно».
Из поисковой выдачи выбирайте любой. Почти у всех есть фильтры для выбора темы, используйте их.
На англоязычных сайтах не все так понятно, но тоже можно разобраться.
В поиске вы всегда можете конкретизировать – мокап визиток, мокап логотипа или мокап картин, плакатов.
Если есть лицензия, обратите внимание и на нее.
По лицензиям у меня есть отдельный ролик, и если этот вопрос вас интересует, то вот ссылка на него «Фотостоки и бесплатные лицензии».
Вот несколько ссылок на те сайты, которыми я пользуюсь сама, можете перейти и скачать нужный мокап там.
- https://mockupdownload.ru/
- http://psdcollection.ru/category/mokap/
- https://mockuphunt.co/collections/free-mockups
- https://freemockup.ru/
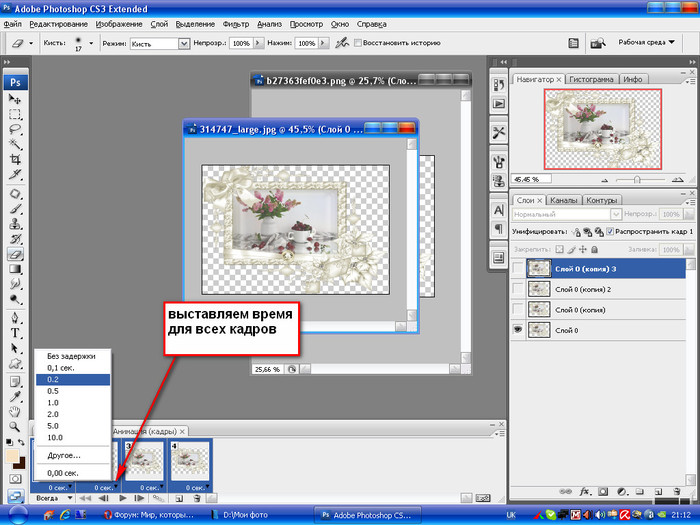
Видео «Как работать с мокапами»
Описывать, как работать в Фотошоп трудно, посмотрите видео — это более понятно и н6аглядно.
Я показываю на конкретных примерах, как с ними работать.
Первый мокап – арт объект в окружении ярких деталей.
(Ссылка, по которой я скачала данный мокап )
Второй – картинка на фактурной стене.
- Первый шаг – скачать мокап. Избегайте кликов по рекламе – она уведет вас, скорее всего, на платные сервисы. Многие мокапы хранятся на яндекс-дисках, это очень удобно для скачивания.
 Другие же могут скачиваться напрямую с сайтов.
Другие же могут скачиваться напрямую с сайтов. - Второй шаг – извлечь файлы из архива (разархивировать скачанные файлы). В папке обязательно должен быть файл *psd, то есть фотошопа.
- Третий шаг – открыть полученный файл *psd. Файл должен быть с расширением именно фотошопа, то есть *psd.
- Далее найти нужный слой с картинкой и заменить встроенное изображение на свое. Это самый важный шаг. И это уже не так просто.
Как вставить картинку в мокап в PhotoShop
Переходим к самому интересному и самому сложному в процессе.
В основной фотошоповский файл мокапа как правило встроен дополнительный файл, с которым и нужно работать. Именно в нем вы сможете вставить фото в мокап.
Как найти этот файл?
Вариантов несколько, в зависимости от устройства мокапа.
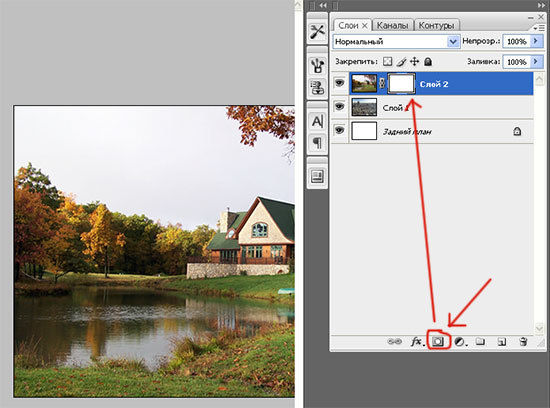
Картинка в отдельном слое
Делюсь, как это делаю я.
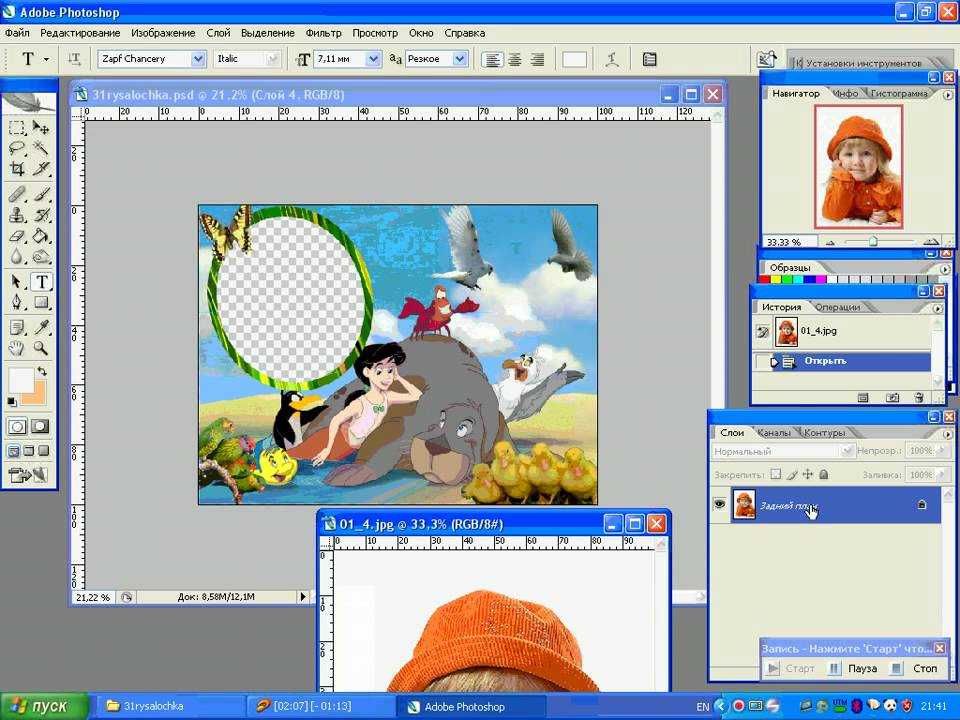
Чаще всего нужный файл скрыт в отдельном слое. Поэтому первым делом я отключаю все слои, и в итоге нахожу тот, который и содержит изображение.
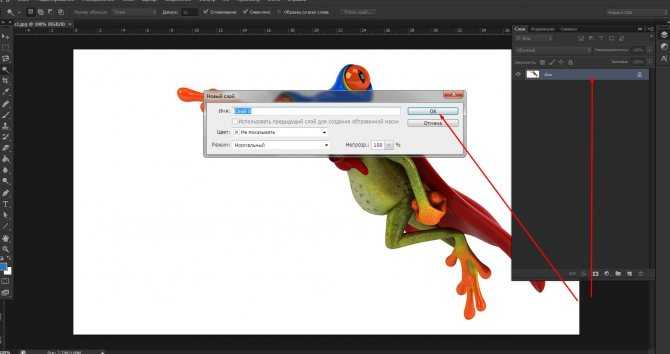
Кликаю по слою, и фотошоп предлагает перейти к редактированию другого файла. «Выскакивает» вот такая картинка, кликайте «ОК»:
Итак, нужный слой найден. Осталось заменить готовое изображение на свое.
Как в мокап вставить свое изображение
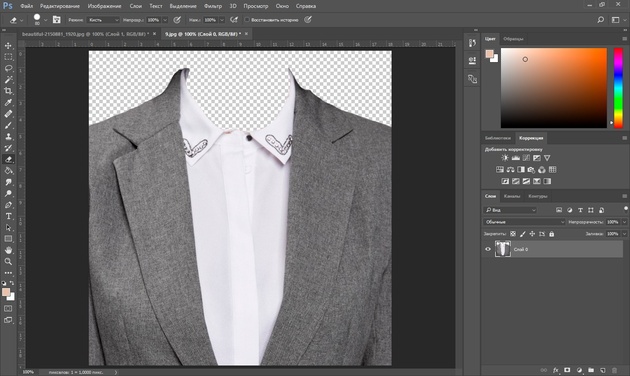
В новом файле фотошопа отключаю видимость слоя со встроенной картинкой.
Новым слоем вставляю свою фотографию. Перевожу в растровый объект, если нужно подредактировать картинку.
Сохраняю полученный файл.
Возвращаюсь к открытому исходному проекту и вижу, что картинка встала в нужное место.
Остается только скачать полученное изображение в нужном формате.
Это самый простой вариант, который может вам встретиться.
Но бывают сложности, и файл с картинкой не так просто найти.
Открываем второй проект
При клике на слои видим, что один из них содержит фон, а при отключении второго ничего не происходит.
Как вставить изображение в мокап в фотошопе в данном случае?
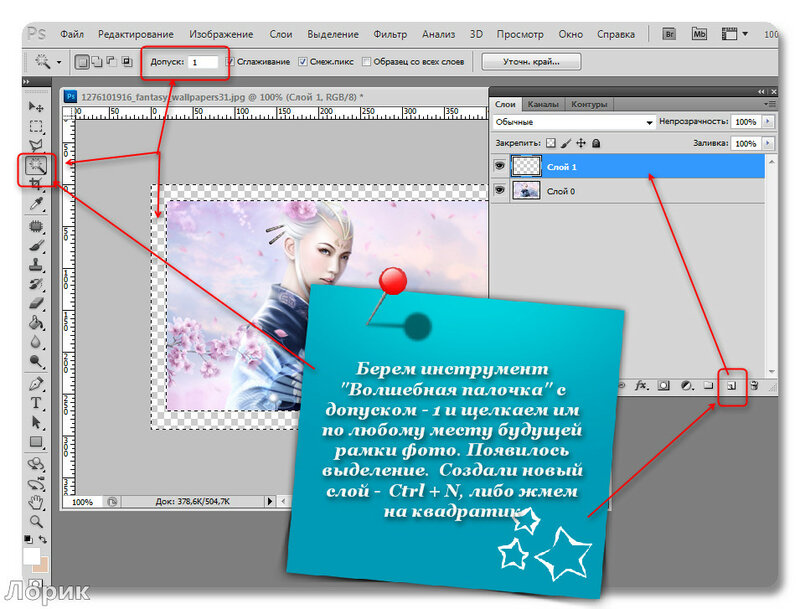
Однако в нем есть вложенные слои и подсказка – «Ваш дизайн здесь».
Кликаю по слою и перехожу в редактирование вспомогательного файла.
Точно так же, как в первом примере,
- вставляю картинку,
- редактирую при необходимости,
- сохраняю файл.
Как только сохранили изменения, то они сразу отображаются в основном файле проекта.
Обратите внимание, что фотография встала под тени, вписалась в общую картину.
Сохраняю полученное.
Закрываю оба файла, обычно без сохранения, в последующем буду использовать другие картинки.
Я показала, как использовать мокап в фотошопе , но есть и другие программы, в которых можно работать с мокапами. Например, Канва. Хотя возможностей редактирования в ней намного меньше, и встроенных бесплатных мокапов там ограниченное количество. Об этом – отдельный урок.
Надеюсь, что использование мокапа вам стало более понятно. Применяйте для оформления своих работ. Это не сложно, но в итоге выглядит профессионально.
Еще информация по теме:
Вставить изображение в Illustrator | Как вставить или импортировать изображения в Illustrator?
Изображения могут быть важны для вас при создании иллюстраций в программе «Вставка изображения» в Adobe Illustrator. Как только вы узнаете, как импортировать изображение в документ Illustrator, с их помощью будет очень легко создавать потрясающие визуальные эффекты. Независимо от того, находится ли изображение в формате PNG или JPEG, вы можете легко поместить его в свой документ.
Как вставить изображение в Illustrator?
Шаг 1: Откройте существующий или новый файл Adobe Illustrator. Если вы уже создали файл, вам нужно добавить к нему изображение; затем, открыв сохраненный документ, вы можете продолжить с новым изображением в документе. В противном случае, если вы хотите попробовать создать новый документ и посмотреть, как работает добавление изображения в Illustrator, то, соответственно, вы можете перейти к значку Illustrator на рабочем столе или открыть Illustrator непосредственно из меню поиска и запустить программу.
Если вы уже создали файл, вам нужно добавить к нему изображение; затем, открыв сохраненный документ, вы можете продолжить с новым изображением в документе. В противном случае, если вы хотите попробовать создать новый документ и посмотреть, как работает добавление изображения в Illustrator, то, соответственно, вы можете перейти к значку Illustrator на рабочем столе или открыть Illustrator непосредственно из меню поиска и запустить программу.
Шаг 2: Если у вас уже есть сохраненный файл, вы можете получить к нему доступ из меню «Файл». В меню «Файл» выберите «Открыть» и выберите файл, сохраненный на жестком диске. Ярлык для того же Ctrl+O . Если файл был недавно открыт, вы также можете получить к нему доступ, открыв параметр «Недавний файл».
Шаг 3: Когда документ открыт, в меню «Файл» выберите пункт «Поместить». Этот ярлык для места — Shift + Ctrl + P .
Шаг 4: Откроется диалоговое окно, в котором вы можете выбрать изображение, которое хотите добавить в документ. Выберите правильный, и у вас будет возможность разместить его в любом месте документа с помощью курсора мыши. Перетащите курсор мыши в соответствии с вашими предпочтениями, и изображение будет пропорционально размещено на пути курсора мыши.
Выберите правильный, и у вас будет возможность разместить его в любом месте документа с помощью курсора мыши. Перетащите курсор мыши в соответствии с вашими предпочтениями, и изображение будет пропорционально размещено на пути курсора мыши.
Шаг 5: После того, как изображение размещено, вы можете дополнительно изменить его размер или положение. Для этого используйте опорные точки на ограничительной рамке изображения. Перетащите его, если хотите изменить размер изображения. Всегда лучше удерживать клавишу Shift при перетаскивании, чтобы получить равномерный результат при изменении размера изображения.
Чтобы переместить изображение, вы можете либо перетащить фотографию с помощью курсора мыши, либо использовать клавиши навигации на клавиатуре. При использовании клавиш со стрелками на клавиатуре, если вы комбинируете клавишу Shift, она будет перемещаться на большее расстояние, чем при использовании обычной клавиши со стрелкой.
Шаг 6: Если вы хотите обрезать изображение, просто нажмите на изображение и перейдите к опции обрезки изображения в верхней части документа. После этого с помощью мышки обрежьте изображение так, как вам нужно. Как только кадрирование будет точно соответствовать вашим потребностям, нажмите Enter для подтверждения.
После этого с помощью мышки обрежьте изображение так, как вам нужно. Как только кадрирование будет точно соответствовать вашим потребностям, нажмите Enter для подтверждения.
Шаг 7: Для преобразования изображения для применения различных параметров, таких как перемещение, поворот, отражение, масштабирование, сдвиг и т. д., используйте инструмент преобразования. Чтобы открыть инструмент преобразования, щелкните правой кнопкой мыши изображение и выберите преобразование. Затем перейдите на соответствующую панель параметров, как показано на изображении ниже. Панель содержит все вышеперечисленные опции, от поворота до масштабирования.
Трассировка изображения в Illustrator
В следующем процессе вы узнаете, как преобразовать растровое изображение в формат векторного изображения. В Adobe Illustrator есть возможность применить функцию трассировки, которая преобразует ваши изображения в векторный формат. Это полезно, особенно когда вы пытаетесь напечатать свою работу в высоком качестве. Если изображение растровое, оно потеряет качество при попытке масштабирования. После преобразования изображения в векторный формат его можно бесконечно масштабировать без ущерба для четкости. Для этого вам нужно будет использовать Image Trace из меню Window.
Если изображение растровое, оно потеряет качество при попытке масштабирования. После преобразования изображения в векторный формат его можно бесконечно масштабировать без ущерба для четкости. Для этого вам нужно будет использовать Image Trace из меню Window.
- После открытия изображения в Illustrator перейдите в Windows и выберите параметр «Трассировка изображения». Откроется панель трассировки изображений.
- В первой строке вы найдете такие параметры, как Автоцвет, Яркие цвета, Низкие цвета, Оттенки серого, Черно-белый и Контур в верхней части окна. Вы можете попробовать их, изменив значения и применив результат так, как вам удобно.
- Цветовой режим позволяет установить максимальное количество цвета для трассировки изображения. Оттенки серого можно использовать для установки точности в диапазоне от 0 до 200. Любые пиксели темнее порогового значения автоматически становятся черными. Ниже вы найдете такие параметры, как Preset, View и Mode.

- Нажмите на поле предварительного просмотра, если вы хотите увидеть живой результат вашего изображения при выборе различных значений и эффектов.
- Ниже находится расширенный пункт меню вниз, который дает вам еще больше инструментов и параметров для управления изображением. В этом разделе есть параметры для изменения настроек путей, углов, шума и многого другого.
- Пути могут быть установлены от низкого к высокому, углы от меньшего к большему и шум от 1 до 100 пикселей.
Параметры сохранения изображения при вставке изображения в Illustrator
После применения различных эффектов и настроек к изображению, наконец, вам необходимо сохранить созданное изображение на жесткий диск. Ниже приведены способы сохранения вашей работы в предпочтительном формате.
- Вы можете сохранить изображение в нескольких форматах, таких как Adobe Illustrator, PDF, EPS, SVG и т. д. Чтобы выбрать формат, выберите «Файл» > «Сохранить как».

- Если вы хотите экспортировать свою работу в формате изображения, выберите «Файл» > «Экспорт». Вы можете увидеть множество типов экспорта, таких как AutoCAD Drawing, PNG, Photoshop, Targa и т. д. Сейчас вы можете выбрать JPEG.
- Установите флажок «Использовать монтажную область», чтобы экспортировать только содержимое монтажной области.
- Наконец, вы найдете панель параметров JPEG. Он содержит дополнительные сведения об изображении, такие как цветовой режим, разрешение и так далее. Выберите соответствующий вашим потребностям и нажмите OK.
Заключение
С помощью описанных выше шагов вы можете легко вставлять изображения в документ. Вы также можете попробовать изучить различные параметры, предоставляемые в Illustrator, чтобы лучше расположить или выровнять и применить эффекты к вашему изображению. Вы можете использовать эти изображения в самых разных материалах, таких как плакаты, брошюры, обложки книг, листовки, дизайн веб-сайтов и т. д. Попробуйте создать новый дизайн с использованием изображений в Illustrator и улучшите свои творческие способности.
д. Попробуйте создать новый дизайн с использованием изображений в Illustrator и улучшите свои творческие способности.
Рекомендуемые статьи
Это руководство по вставке изображения в Illustrator. Здесь мы обсуждаем шаги по вставке изображения в Illustrator, трассировку изображения и возможность сохранения в Illustrator. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Графические стили в Illustrator
- 3D-эффекты в Illustrator
- Эффекты в Illustrator
- Инструмент сглаживания в Illustrator
Как добавить изображения в шаблон Photoshop — Live Snap Love
У вас есть новый шаблон Photoshop, в который вы хотите добавить несколько изображений, но не знаете, с чего начать?!
Не волнуйтесь, на самом деле это очень легко сделать!
Вы можете использовать один и тот же метод независимо от типа шаблона (например, карты или страницы альбома и т. д.), поскольку все они используют практически одинаковые шаги.
Вот видео, где вы можете посмотреть, как я добавляю изображение в шаблон Photoshop, но для простоты использования я также записал шаги ниже — между ними вы будете добавлять изображения в свои коллажи в кратчайшие сроки!
Если вы готовы получать еще больше потрясающих изображений с помощью Photoshop, обязательно загрузите мой БЕСПЛАТНЫЙ Ultimate Photoshop Starter Kit! В нем есть всего понемногу, чтобы помочь вам с легкостью освоить Photoshop, плюс вы получите небольшой набор моих любимых экшенов, которые вы можете использовать на своих изображениях (включая мой идеальный экшен для увеличения резкости и изменения размера в Интернете). !
Если вы предпочитаете видеть написанное, а не смотреть видео — вот шаги ниже!
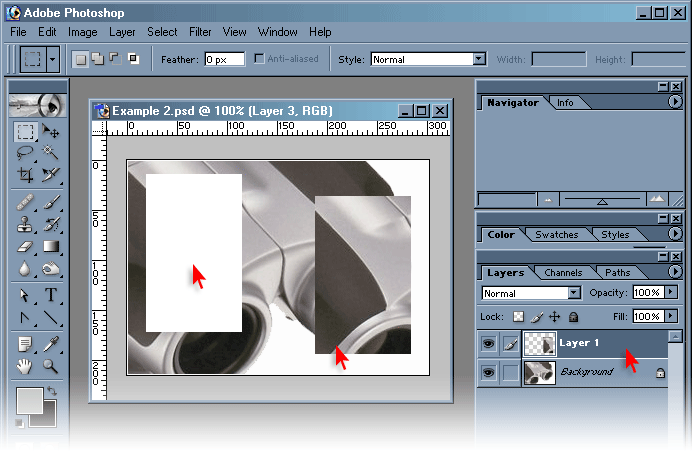
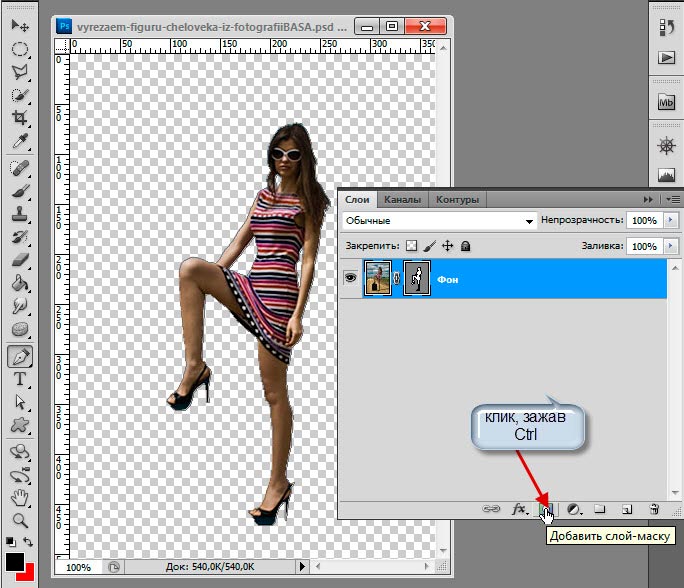
ШАГ 1: ВЫБЕРИТЕ СЛОЙ-ФОРМУ
Выберите слой-фигуру, в который вы хотите поместить фотографию. Иногда он может быть помечен как Фото-слой, Маска или Обтравочная маска. По сути, это просто форма, в которую вы хотите обрезать изображение.
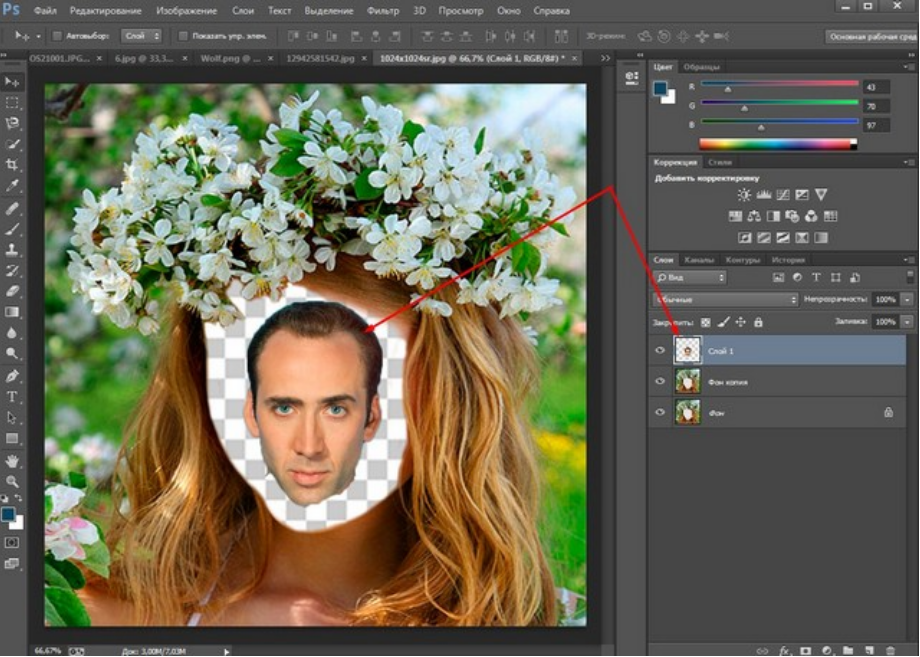
ШАГ 2: ВСТАВЬТЕ ВАШЕ ИЗОБРАЖЕНИЕ
Перейдите в ФАЙЛ, затем РАЗМЕСТИТЬ ВСТРОЕННОЕ и выберите свою фотографию из того места, где вы ее сохранили. Теперь фотография поместится в коллаж и будет иметь собственный слой непосредственно над выбранным вами слоем формы.
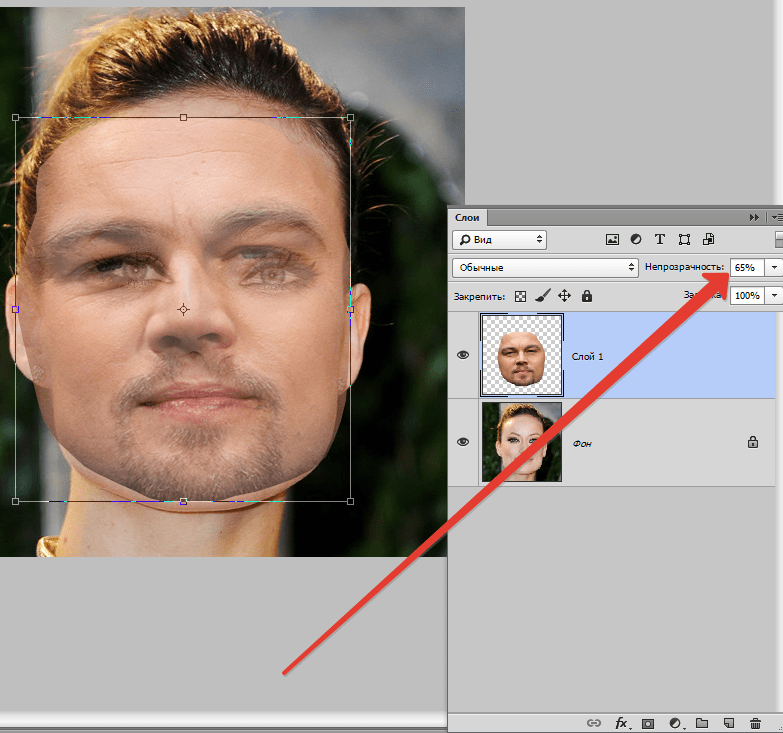
ШАГ 3: ИЗМЕНИТЬ РАЗМЕР
Когда изображение появляется в Photoshop, у него уже есть активные «ручки», которые позволят вам изменить его размер до необходимого размера.
Используйте инструмент перемещения, чтобы перетащить изображение над фигурой в коллаже.
ШАГ 4: НАЖМИТЕ НА ГАЛОЧКУ
Когда изображение будет выглядеть так, как вы хотите, нажмите на галочку в верхней строке меню.
ШАГ 5: ОБРЕЗАТЬ ФОРМУ
Теперь вам нужно прикрепить фотографию к нижнему слою формы, чтобы была видна только эта часть фотографии. В Photoshop это можно сделать с помощью сочетания клавиш CTRL + ALT + G (или CMD + ALT = G на Mac)
В качестве альтернативы перейдите к СЛОЮ и СОЗДАЙТЕ ОБРЕЗАТЕЛЬНУЮ МАСКУ, которая делает то же самое.
Как только вы это сделаете, вы увидите маленькую стрелку между изображением, которое вы только что вставили, и слоем формы, показывая, что они были совмещены.
ШАГ 6: ПЕРЕМЕСТИТЕ ИЛИ ИЗМЕНИТЕ РАЗМЕР СНОВА, ПРИ НЕОБХОДИМОСТИ
Вы можете снова изменить размер изображения, когда видите, как оно выглядит внутри фигуры. Для этого вам нужно снова поднять эти «ручки». Вы можете сделать это, нажав CTRL + T (или CMD + T на Mac). Следуйте инструкциям на шаге 3 и шаге 4 еще раз.
ШАГ 7: ПОВТОРИТЕ СО ВСЕМИ ИЗОБРАЖЕНИЯМИ
Скорее всего, с коллажем или раскадровкой у вас, вероятно, будет более одной формы для изображений, и в этом случае просто повторяйте вышеописанное, пока все ваши изображения не будут на месте.
ШАГ 9: СОХРАНИТЬ КАК PSD
Не забудьте сохранить файл в формате PSD, чтобы все слои оставались видимыми, что позволит вам изменить весь коллаж позже, если это необходимо, и сохранить в формате JPEG версия для печати.