Помещаем картину в интерьер с помощью Photoshop
Кузнецова Ксения
Итак, у нас есть фото прекрасного интерьера, это может быть интерьер мечты (как у меня), интерьер клиента или ваш — родной и любимый.
Главное — наличие пустой стены, которую необходимо украсить.
В моем примере — это место над камином.
И у нас есть фото готовой картины.
Открываем эти 2 файла в Photoshop. И проверяем размер наших изображений, это нужно для удобства дальнейшей работы.
Размер фото интерьера лучше задать сейчас, он будет итоговым для нашего файла. Для просмотра на компьютере — от 800 до 1600 пикселей. У меня 1200 — вполне подойдет.
Размер картины — почти 700. Это значит, что когда я помещу картину вторым слоем над интерьером, она закроет собой больше половины интерьера. Поэтому можем сейчас ее уменьшить до 300. Я оставлю так и покажу, что будет дальше.
Здесь очень важный момент, вы должны хорошо понимать масштаб интерьера и размер картины.
Я прикинула, что размер стены 1 метр, а размер картины 42 см в ширину, то есть пропорционально она должна занимать чуть меньше половины стены.
Выделяем нашу картину клавишами Ctrl+A (выделить все), вокруг картины появляется пунктирная линия и копируем Ctrl+C в буфер.
Переходим в файл с интерьером и вставляем Ctrl+V
Как и ожидалось — картина огромная, сейчас будем ее уменьшать.
Проверяем, что работаем в слое с картиной (слой 2 выделен синим во вкладке слоев), нажимаем Ctrl+T — вокруг картины появляется рамка с квадратиками по уголкам.
Подносим мышь к уголку, курсор должен принять вид двухсторонней стрелки под 45 градусов к центру картины и начинаем тянуть, не отпуская мышь! ОБЯЗАТЕЛЬНО ПРИ ЭТОМ ЗАЖИМАЕМ SHIFT! С зажатой клавишей Shift ваша картина будет уменьшаться пропорционально, а это очень важно!
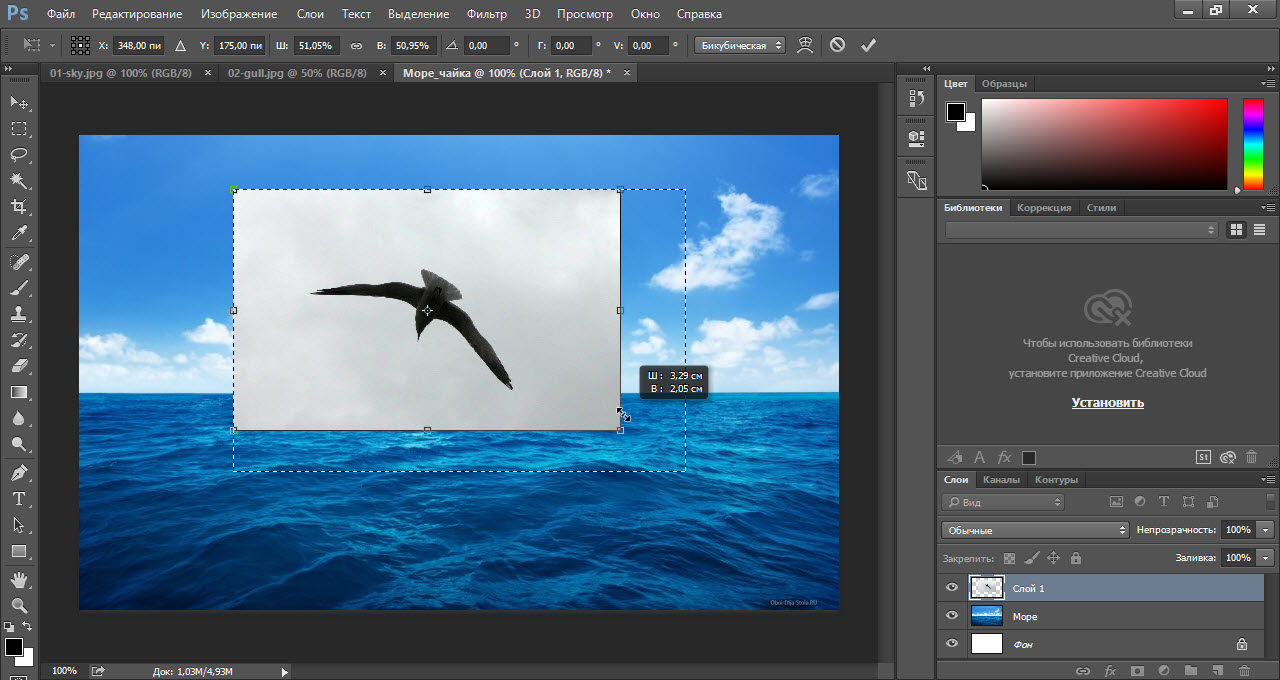
Здесь не нужно бояться, уменьшаем до приемлемого размера, отпускаем мышь и Shift и перемещаем курсором картину на центр стены, рамка пока у вас осталась, и, если нужно — уменьшаем еще немного.
У меня получилось вот так. Конечно, сразу бросается в глаза отсутствие перспективы у картины.
Здесь надо сделать небольшое отступление. Я осознанно выбрала более сложный вариант интерьера с перспективой, вы можете для начала выбрать интерьер со стеной анфас и перспективу можно будет не учитывать 🙂
Например, такие:
Итак, изучаем нашу перспективу.
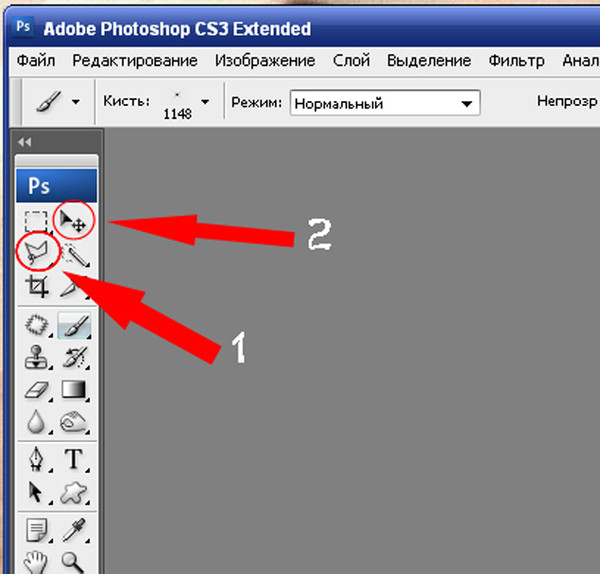
Выбираем в меню инструментов слева инструмент линия, он спрятан вместе с прямоугольником и остальными фигурами, нужно нажать на прямоугольник и появится подменю.
Наш курсор приобретает вид крестика и мы ставим центр крестика в противоположный угол предмета от точки схода. В моем случае линии сходятся где-то слева за краем изображения, поэтому ставим курсор справа на начало камина, стены и, затем картины. Ставим и тянем влево за край картины, совмещая линию с линией интерьера. Когда совместилась — отпускаем и ставим следующую.
Линии картины мы должны придумать сами исходя из остальных линий.
Теперь нам нужно совместить горизонтальные грани картины с направляющими. Вертикальные должны остаться вертикальными!
Вытащим себе в помощь из левой вертикальной линейки 2 направляющие (линейка появляется нажатием Ctrl+R)
Теперь, находясь в слое с картиной, опять нажимаем Ctrl+T, появляется знакомая рамка с квадратиками.
Но теперь нам нужно вызвать подменю правой кнопкой мыши и выбрать Distort, по-русски искажение.
В этом режиме мы можем тянуть за уголки картины и они будут деформироваться независимо друг от друга.
Нам нужно совместить левые верхний и нижний углы картины с пересечением красной и голубой направляющих.
И немного уменьшаем картину по ширине — по закону перспективы. Для этого тянем за левый центральный по вертикали квадратик. Нажимаем Enter для завершения деформации.
Удаляем слой с направляющими, вот что получилось.
Теперь самое приятное — нам нужно добавить тень. Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Кликаем в панели слоев 2 раза по слою с картиной, только не по названию, а по синему полю (если по названию — он захочет переименоваться). У нас появляется меню стилей слоев.
Выбираем первое подменю Тени.
Первое, что здесь нужно — это цвет тени и ее прозрачность, по умолчанию ползунок прозрачности стоит на 75%. Оставляем его, так как остальные тени у нас тоже очень черные.
Второе — нужно установить источник света, у нас он, судя по теням на остальных предметах, должен быть сверху слева. Выставляем палочку в кружке по направлению к нашему источнику света.
И третье — это дистанция тени, то есть насколько картина далеко от стены и ее размер. Выставляем как нам нравится, у меня на 7. Среднее поле не нужно.
Ну вот, по-моему, неплохо получилось 🙂
Рейтинг
★
★
★
★
★
5.0 (3 голоса)Кузнецова КсенияРоссия, Москва
Магазин
Блог (1)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- фотошоп
- photoshop
- урок
- картина
- картина на стену
- интерьер
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Actions 3.
 Перенос информации между изображениямиНеобходимость перенести изображение из одной картинки в другую обычно возникает в двух случаях.
Перенос информации между изображениямиНеобходимость перенести изображение из одной картинки в другую обычно возникает в двух случаях.Первый. Изображения никак не связаны друг с другом и одно из них должно быть определенным образом спозиционировано поверх другого. Типичный пример: установка на изображнии логотипа или водяного знака.
Второй. Изображения являются разными версиями одной и той же картинки, получившими различную обработку или находящиеся в разных цветовых моделях, при этом стоит задача перенести элементы одного из них в другое. Типичный пример: работая в RGB забрать черный канал из CMYK для создания маски.
Давайте рассмотрим, какие есть способы автоматизации этих процессов, в чем плюсы и минусы каждого из них. Для оживления сегодня две фотографии Владимира Морозова младшего. Как из них собрать кадр с мультиэкспозицией мы обсуждаем на продвинутом олайн курсе Adobe Photoshop.
Чтобы перенести изображение из одного открытого файла в другой нельзя просто взять Move Tool, подхватить слой и перенести его в другой документ. Экшен не понимает что вы захватили слой и запоминает простую команду перехода к следующему документу.
Экшен не понимает что вы захватили слой и запоминает простую команду перехода к следующему документу.
Copy – Paste
Привычный всем прием. Начинаем работу с документа в который необходимо поместить изображение.
Первая команда: выбор окна из которого мы заберем картинку. Если имя нового документа при сортировке по возрастанию располагается после имени исходного в экшен впишется команда Select next document, если до — Select previous document.
Вряд ли экшен сможет осмысленно забрать часть из новой картинки, скорее всего мы просто перенесем ее целиком, поэтому вторая команда: выделить все, Select -> Select All или просто «Cmd»+«A».
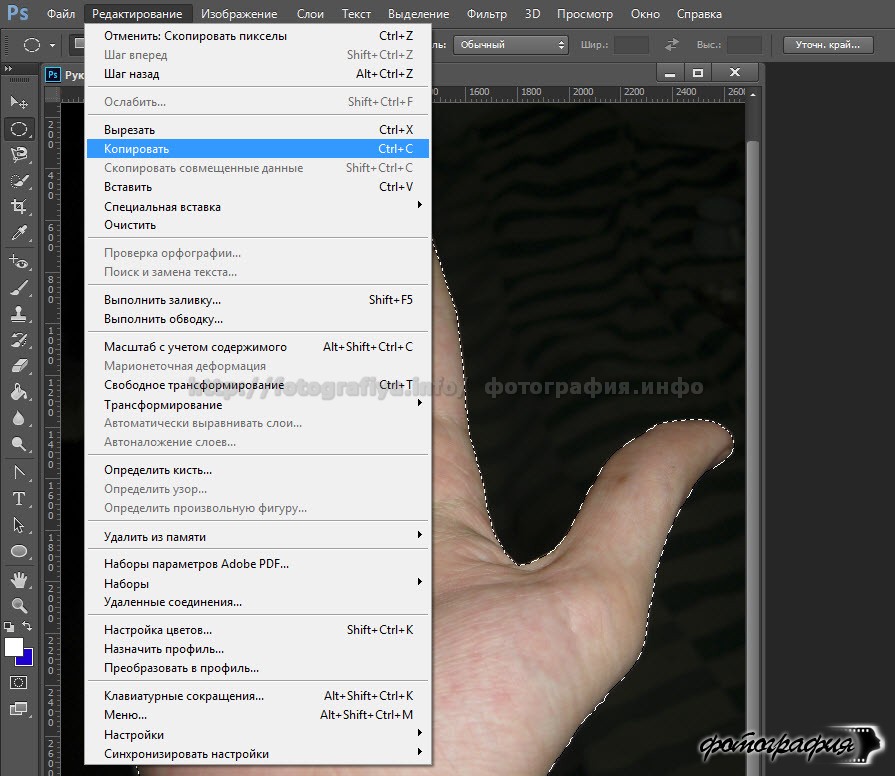
И, наконец, третья команда: поместить в буфер обмена, Edit -> Copy или «Cmd»+«C».
Выбираем исходное изображение.
И отдаем команду вставки из буфера: Edit -> Paste или «Cmd»+«V»
Вот и весь экшен. Правда, практическая его ценность не высока: сначала надо открыть оба документа и только потом запускать экшен. А что делать, если нужна пакетная обработка? Как ни странно, но надо… убрать Copy и оставить только Paste.
Правда, практическая его ценность не высока: сначала надо открыть оба документа и только потом запускать экшен. А что делать, если нужна пакетная обработка? Как ни странно, но надо… убрать Copy и оставить только Paste.
Если во много изображений нужно поместить одну и ту же картинку (например, логотип), ее можно запомнить в буфер обмена вручную до начала работы экшена, который будет только вставлять ее в каждое новое открытое изображение.
Таким образом можно копировать не только композитное изображение, но и содержимое отдельного канала. Для этого заходим в палитру Channels, выбираем нужный канал, дальше как обычно.
Иногда возникает обратная задача: собрать в один файл картинки из разных файлов. Документ, в который будут собираться изображение, нужно создать заранее и открыть его.
Такой экшен рассчитан на пакетную работу, поэтому начинается с команды открытия нового документа File -> Open
Далее уже привычные выделить все (Select All) и запомнить в буфер обмена (Copy)
Теперь можно просто отдать команду Close, вновь открытый файл будет закрыт а активным станет заранее подготовленное для сбора всех картинок изображение
И вставляем содержимое буфера (Paste).
Для большей устойчивости в работе я бы еще добавил команду Flatten Image сразу после открывания файла, а в конце при закрывании выбрал опцию Don’t Save. Кстати, именно таким экшеном я собирал в один документ скриншоты, чтобы удобнее было делать иллюстрации.
На базе такого экшена можно сделать сценарий, позволяющий найти усредненный цвет для большого количества изображений. Принцип простой: для каждого изображения находим его усредненный цвет, забираем один пиксель такого цвета и переносим его в отдельный документ. После окончания пакетной работы экшена нужно будет найти усредненный цвет в этом документе.
Мы обязательно напишем такой экшен позже, а сейчас давайте подсчитывать особенности метода «Copy-Paste». Я специально не стал называть это «плюсы» и «минусы», поскольку в разных ситуациях одни и те же черты могут оказаться как положительными, так и отрицательными
Первая особенность: возможность переносить друг в друга изображения разного размера. Это однозначно можно считать плюсом, поскольку альтернативный метод такой возможности не дает.
Это однозначно можно считать плюсом, поскольку альтернативный метод такой возможности не дает.
Вторая особенность: данный метод подразумевает переключение между документами. В экшен такие команды прописываются как Select next document и Select previous document. А поскольку фотошоп выбирает документы по имени файлов, при большом количестве открытых изображений экшен может в них заблудиться. Можно сказать, что этот минус не существенный и предложить пользователю перед запуском экшена просто закрывать все остальные файлы, но иногда бывает очень обидно это делать.
Третья особенность: возможность переносить друг в друга изображения имеющие разные профили и даже находящиеся в разных цветовых моделях. В некоторых случаях это может оказаться плюсом, но есть и подводные камни. Во-первых, если в Color Settings установлен ключ Profile Mismatches: Ask When Pasting, каждый раз при несовпадении профилей экшен будет выдавать вам диалог с запросом, что с этим делать. Во-вторых, если этот ключ снят, при переносе изображение будет автоматически конвертироваться к профилю нового документа. А вы уверены, что именно такой подход вам нужен?
Во-вторых, если этот ключ снят, при переносе изображение будет автоматически конвертироваться к профилю нового документа. А вы уверены, что именно такой подход вам нужен?
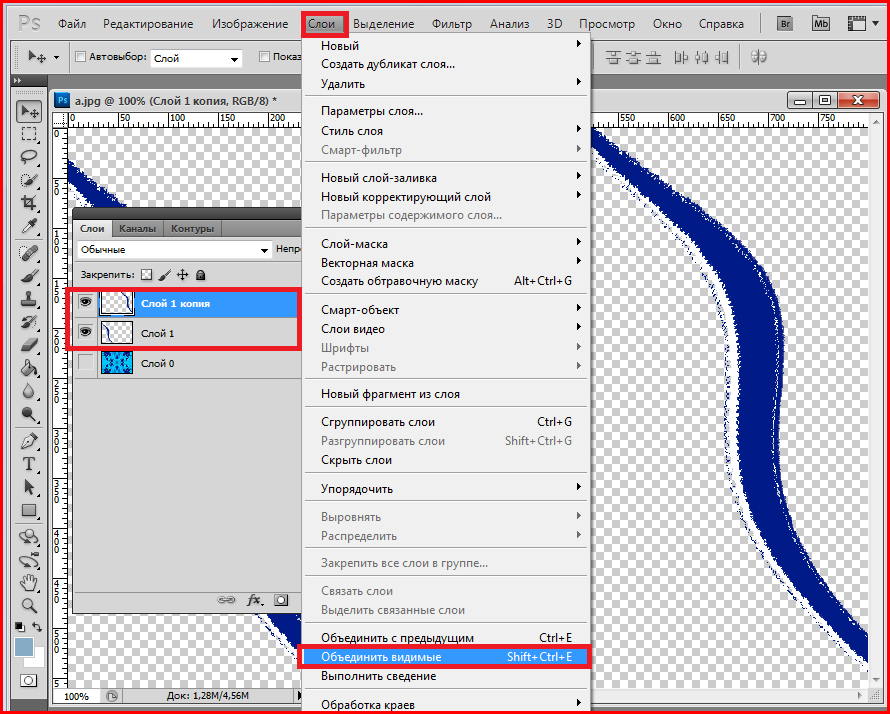
Четвертая особенность: команда Copy может забрать изображение только с одного активного в данный момент слоя. Даже при переключении на отдельный канал картинка будет взята из этого канала активного слоя. Это значит, что для многослойных файлов забрать видимое изображение не схлопывая все слои невозможно. Это скорее является минусом. Но, учитывая рабочий процесс, вряд ли нам потребуется послойная структура в том файле из которого забирается изображение. Поэтому можно спокойно свести все слои в один и скопировать изображение с него. А после этого закрыть без сохранения.
Пятая особенность: при необходимости забрать изображения из каналов придется много раз переключаться между документами. Нельзя сказать, что это стадиальный минус, но и к плюсам лишние операции не отнесешь.
Шестая особенность: буфер обмена является частью операционной системы, поэтому любая вставка информации в него приводит к необходимости конвертировать эту информацию к универсальному виду. Если изображение небольшое и компьютер мощный это не составит проблем. А вот если наоборот, конечно, все будет выполнено, но время…
Если изображение небольшое и компьютер мощный это не составит проблем. А вот если наоборот, конечно, все будет выполнено, но время…
Apply Image
Альтернативой «Copy-Paste» является применение команды Apply Image (в русской версии она называется «Внешний канал»). Сразу оговоримся, что эта команда переносит изображения только в том случае, если их размеры в пикселях точно совпадают. Поэтому собрать в один файл разнокалиберные картинки с ее помощью не получится.
Зато ее очень удобно использовать для переноса элементов между копиями одного и того же изображения. Например, при необходимости забрать в исходный RGB файл содержимое каналов его же CMYK или Lab версии. Или сделать коррекцию через ложный профиль и вернуть изображение в исходный файл.
Командой Image -> Duplicate создаем копию открытого изображения. Чтобы минимизировать размер изображения сразу поставим ключь Duplicate Merged Layers Only (чтобы это сделать нужно записывать экшен на многослойном изображении). А чтобы экшен в дальнейшем не запутался, присвоим новому файлу осмысленное имя.
А чтобы экшен в дальнейшем не запутался, присвоим новому файлу осмысленное имя.
Переводим ее в CMYK. Чтобы не зависеть от выбранного в Color Settings профиля это можно сделать командой Edit -> Convert to Profile, выбрав один из стандартных профилей CMYK. Если в работе экшена использовать нестандартный профиль, его придется передавать вместе с экшеном и устанавливать на новом компьютере до начала работы.
Возвращаемся в исходное изображение.
Создаем новый слой
И командой Apply Image переносим на этот слой содержимое черного канала из копии изображения. Если копия изображения еще понадобится, ее можно оставить. Если нет, не забудьте переключиться на копию и отдать команду закрыть ее. А теперь подсчитаем особенности. Я буду перечислять их в том же порядке, чтобы было удобнее сравнивать.
Первая особенность: Apply Image работает только с картинками одинакового размера. Бесспорно, это минус, но если перенос информации планируется между копиями одного и тог же изображения то им можно пренебречь.
Вторая особенность: так же как и в прошлый раз нам придется переключаться между файлами. И если открыто несколько изображений, при определенном сочетании их имен экшен может промахнуться при переходе между ними. К сожалению, эта проблема решается только одним способом: закрытием всех окрытых изображений перед запуском экшена.
Третья особенность: Apply Image не переносит композитные изображения, если у них разные цветовые модели. Из отдельного канала он просто заберет Grayscale изображение и закинет его во все каналы рабочего документа (именно поэтому так смешно перенос отдельного канала на слой работает в Lab). А если оба изображения в RGB, но с разными профилями, Apply Image перенесет поканальные яркости пикселей. То есть, фактически, при переносе изображения выполняется команда Assigne Profile, а не Convert to Profile. Это не плюс и не минус, а особенность работы. Просто помните о ней.
Четвертая особенность: Apply Image может забирать изображение не только с любого отдельного слоя (даже отключенного) но и текущую версию картинки, образованную всеми видимыми слоями. Это удобно, потому что позволяет не схлопывать изображение. В качестве альтернативы можно рассматривать команду Merge Visible при зажатой клавише «Alt» («Cmd»+«Alt»+«Shift»+«E»), но она не сработает если в файле всего один слой или активным является отключенный слой. Это однозначный плюс Apply Image, позволяющий сделать работу эушена стабильной и не зависящей от структуры слоев.
Это удобно, потому что позволяет не схлопывать изображение. В качестве альтернативы можно рассматривать команду Merge Visible при зажатой клавише «Alt» («Cmd»+«Alt»+«Shift»+«E»), но она не сработает если в файле всего один слой или активным является отключенный слой. Это однозначный плюс Apply Image, позволяющий сделать работу эушена стабильной и не зависящей от структуры слоев.
Пятая особенность: при необходимости забрать изображения из нескольких каналов не нужно много раз переключаться между файлами. Экшен короче и работает быстрее..
Шестая особенность: Apply Image не использует буфер обмена, что так же экономит время.
Из перечисленных особенностей работы видно, что эти методы прекрасно дополняют друг друга. Только в одном случае они работают одинаково плохо: когда открыто несколько изображений и есть шанс, что фотошоп промахнется при переключении между ними.
Если из копии картинки нужно забрать только дно изображение, эту проблему можно обойти при помощи Smart Object. Создайте новый пустой слой, командой Apply Image забросьте на него видимое изображение, сконвертруйте этот слой в смарт-объект, откройте его и совершив все необходимые манипуляции сохраните и закройте. В родительском файле появится слой с необходимым изображением, но при этом фотошоп не будет совершать переключение между файлами.
Создайте новый пустой слой, командой Apply Image забросьте на него видимое изображение, сконвертруйте этот слой в смарт-объект, откройте его и совершив все необходимые манипуляции сохраните и закройте. В родительском файле появится слой с необходимым изображением, но при этом фотошоп не будет совершать переключение между файлами.
Это единственный способ обойти вторую особенность, который мне удалось найти. Правда, и он не без греха. Во-первых, работа со смарт-объектами происходит достаточно медленно. Во-вторых, если в Color Settings установлен ключ Profile Mismatches: Ask When Opening, а профиль файла отличается от вашего рабочего профиля, каждый раз при открывании смарт-объекта будет появляться диалог с запросом, что с этим делать. Мелочь, а неприятно.
В качестве заключения
В следующий раз рассмотрим экшен, собирающий на слои не только RGB, но и все каналы Lab и черный канал CMYK. И дальше постараемся обойтись без отдельной теории, разбирая некоторые тонкости непосредственно на практических примерах.
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), август 2013 г.
Первая публикаци http://zhur74.livejournal.com/53078.html
Как вставить изображение в Photoshop
Вы новичок в Photoshop и хотите знать, как добавить изображение в свой проект? Или, возможно, вы уже давно используете Photoshop, но не освоили искусство вставки изображений.
Подготовка к вставке изображения
Прежде чем мы углубимся в шаги по добавлению изображения в Photoshop, необходимо подготовить несколько вещей:
- Выберите изображение: Выберите изображение, которое вы хотите вставить в свой проект. Убедитесь, что это совместимый формат изображения, например JPEG, PNG или GIF.
- Определите подходящий размер изображения: Определите размер изображения, которое вы хотите использовать в своем проекте. Это поможет вам определить необходимое разрешение и соотношение сторон.
- Сохраните изображение в совместимом формате: Сохраните выбранное изображение в подходящем формате, чтобы его можно было вставить в проект Photoshop.
Вставка изображения в Photoshop
Теперь, когда вы подготовили изображение, пришло время вставить его в проект. Вот шаги, которые вам необходимо выполнить:
Вот шаги, которые вам необходимо выполнить:
1. Создайте новый документ Photoshop:
Откройте Photoshop и создайте новый документ, выбрав «Файл» > «Новый». Выберите подходящий размер и разрешение для вашего проекта.
2. Откройте изображение для вставки
Откройте изображение, которое хотите вставить, выбрав «Файл» > «Открыть».
3. Скопируйте и вставьте изображение в документ Photoshop:
Выберите изображение и скопируйте его, нажав «Ctrl + C» (Windows) или «Command + C» (Mac). Вернитесь в документ Photoshop и вставьте изображение, нажав «Ctrl + V» (Windows) или «Command + V» (Mac).
4. Используйте команду «Поместить» для вставки изображения:
Другой способ вставки изображения — использование команды «Поместить». Перейдите в «Файл» > «Поместить» и выберите изображение, которое хотите вставить. Нажмите «Поместить», чтобы вставить изображение в свой проект.
5. Отрегулируйте размер и положение изображения:
Измените размер и положение изображения, выбрав инструмент «Перемещение» и перетащив изображение в нужное место. Чтобы изменить размер изображения, удерживайте нажатой клавишу «Shift», перетаскивая один из углов изображения.
Чтобы изменить размер изображения, удерживайте нажатой клавишу «Shift», перетаскивая один из углов изображения.
Редактирование вставленного изображения
Теперь, когда вы вставили свое изображение, пришло время отредактировать его в соответствии с потребностями вашего проекта. Вот несколько вариантов редактирования, которые вы можете изучить:
1. Использование панели слоев для редактирования изображения:
Убедитесь, что слой изображения выбран на панели «Слои», чтобы получить доступ к параметрам редактирования. Вы можете настроить непрозрачность, режим наложения и стиль слоя изображения.
2. Настройка цвета и яркости изображения:
Нажмите «Изображение» > «Настройки», чтобы получить доступ к параметрам редактирования цвета и яркости. Вы можете настроить уровни, кривые и насыщенность изображения.
3. Добавление эффектов к изображению:
Откройте меню «Фильтр», чтобы добавить эффекты к изображению. Попробуйте такие параметры, как «Размытие», «Резкость» и «Искажение», чтобы создать интересные эффекты.
4. Использование масок слоя для выборочного редактирования частей изображения:
Добавьте маску слоя к слою с изображением, чтобы выборочно редактировать части изображения. Используйте кисть, чтобы закрасить маску слоя черным цветом, чтобы скрыть части изображения, или белым, чтобы показать части изображения.
Сохранение окончательного изображения
Когда вы закончите редактирование изображения, пришло время сохранить его в совместимом формате. Вот что вам нужно сделать:
1. Сохраните файл проекта Photoshop:
Сохраните файл проекта Photoshop, выбрав «Файл» > «Сохранить как», а затем выберите имя и расположение для файла. Это позволит вам вернуться и отредактировать файл позже, если это необходимо.
2. Экспорт изображения в совместимом формате:
Чтобы экспортировать окончательное изображение, выберите «Файл» > «Экспорт» > «Экспортировать как». Выберите подходящий формат, например JPEG или PNG, и при необходимости настройте параметры качества и разрешения.
3. Определение подходящего разрешения и качества изображения:
При экспорте изображения учитывайте конечное использование изображения. Например, если вы загружаете изображение на веб-сайт, вы можете выбрать более низкое разрешение и меньший размер файла, чтобы оптимизировать изображение для использования в Интернете.
Заключение
В заключение, вставка изображения в Photoshop — это простой процесс, который может поднять ваши проекты на новый уровень. Следуя этим простым шагам, вы легко сможете добавить изображение в Photoshop и отредактировать его в соответствии со своими потребностями. Не забывайте экспериментировать с различными вариантами редактирования и получайте удовольствие от процесса.
Как вставить изображение в Photoshop
В этой статье вы узнаете, как добавить фотографию к другой фотографии с помощью любого устройства, а также как добавить изображение к фотографии с помощью Photoshop. Например, мы научим вас, как вставить фотографию в другую фотографию, вставив изображение в Photoshop поверх фона или используя приложение для iPhone, чтобы вставить фотографию в другую фотографию. Вы также узнаете , как использовать Picverse Photo Editor для объединения двух изображений в одно — нажмите на ссылку ниже, чтобы узнать больше об этой программе.
Вы также узнаете , как использовать Picverse Photo Editor для объединения двух изображений в одно — нажмите на ссылку ниже, чтобы узнать больше об этой программе.
Шаги, описанные в этой статье, продемонстрируют, как объединить две фотографии в различных программах на различных устройствах, включая ПК, планшеты и смартфоны.
Читайте также: Как дублировать слой в Photoshop
Почему вам может понадобиться вставить изображение в другое изображение
Добавление изображения к фотографии может выполняться по разным причинам, включая эстетику и функциональность. Вам может быть интересно создать мем для размещения в Интернете, например, «как это началось / как это закончилось» мем, например. Возможно, вы захотите рассмотреть возможность создания фотографии до и после чего-либо удивительного, чего вы достигли или сделали. В качестве альтернативы вы можете по-новому смешать две фотографии, например, заменив фон одного изображения чем-то совершенно другим или вставив человека с одного снимка в другой, который полностью отличается от первого.
Комбинации, которые вы можете создать, будут зависеть от используемой вами программы; например, вы можете делать удивительные вещи с фоном в Picverse Photo Editor, которые вы не можете сделать в приложении «Фотографии» по умолчанию на вашем телефоне или в предварительном просмотре на Mac, если вам 9 лет.0010 с помощью Picverse Photo Editor.
Как вставить изображение в Photoshop
Photoshop работает иначе, чем некоторые другие приложения. Вставка фотографии в другую фотографию во многих приложениях приводит к тому, что две фотографии объединяются в одно изображение. Однако когда вы вставляете фотографию в картинку в Photoshop, каждое изображение помещается на отдельный слой, а не поверх предыдущего изображения. Поскольку вы можете работать с одним слоем, не затрагивая остальную часть изображения, вы можете делать такие вещи, как скрытие одного слоя во время работы с другим или применять фильтры или настройки цвета только к части изображения, что действительно удобно. Кроме того, используя функцию Photoshop, известную как смарт-объекты, вы можете изменить исходное изображение по отдельности, и эти изменения будут отражены во всех последующих изображениях, добавленных к нему.
Кроме того, используя функцию Photoshop, известную как смарт-объекты, вы можете изменить исходное изображение по отдельности, и эти изменения будут отражены во всех последующих изображениях, добавленных к нему.
Из этого туториала вы узнаете, как добавить изображение в существующий слой в Photoshop CS6.
1. Для начала откройте целевое изображение в Photoshop, это изображение, к которому вы хотите добавить фотографию.
2. Выберите File > Place Embedded в строке меню.
3. Найдите фотографию, которую вы хотите включить в существующее изображение, перейдя к ней в браузере файлов. Выберите его, а затем нажмите кнопку «Поместить».
4. Когда вы нажмете на это, ваше новое изображение будет добавлено к фону , который был изображением, которое вы ранее открыли. Измените размер изображения, перетащив его вокруг точек перетаскивания в центрах и углах краев; перетащите его, чтобы переместить.
