Как сделать красивый текст в фотошопе
Быстрый и очень красивый способ написания текста на изображении в Photoshop
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
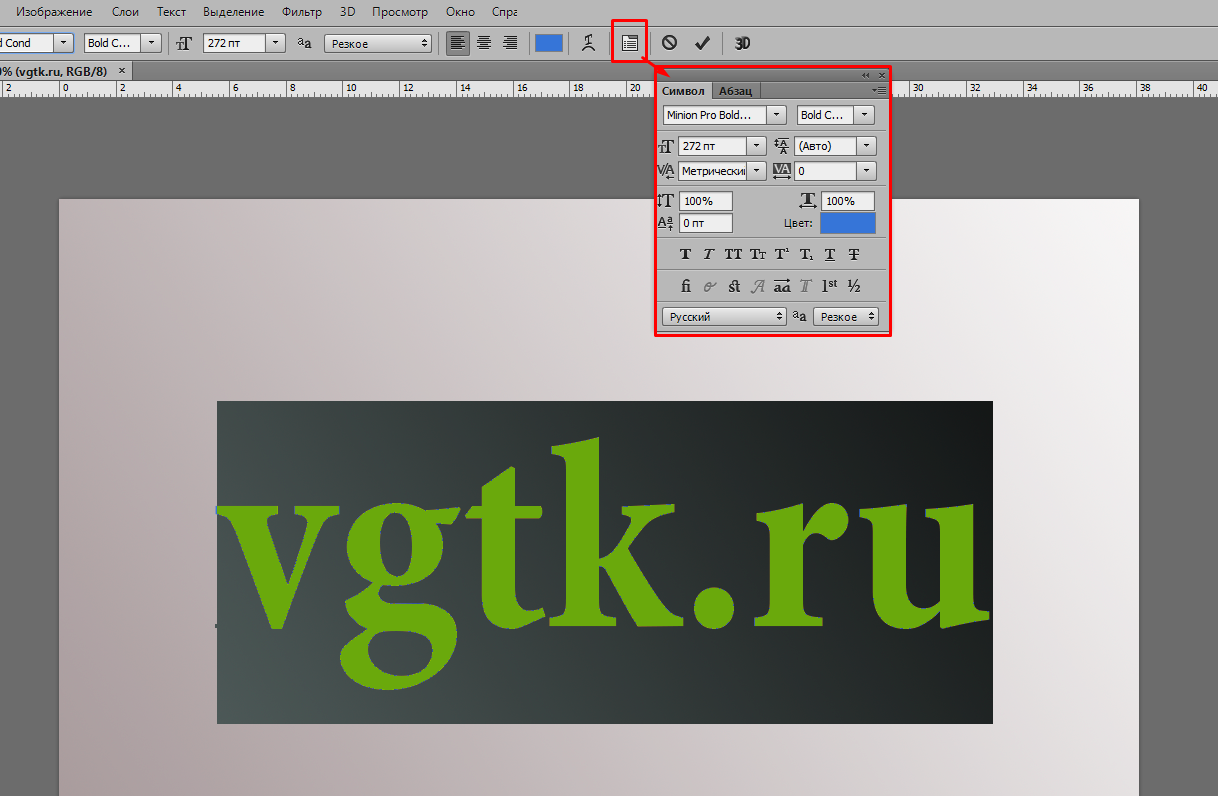
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
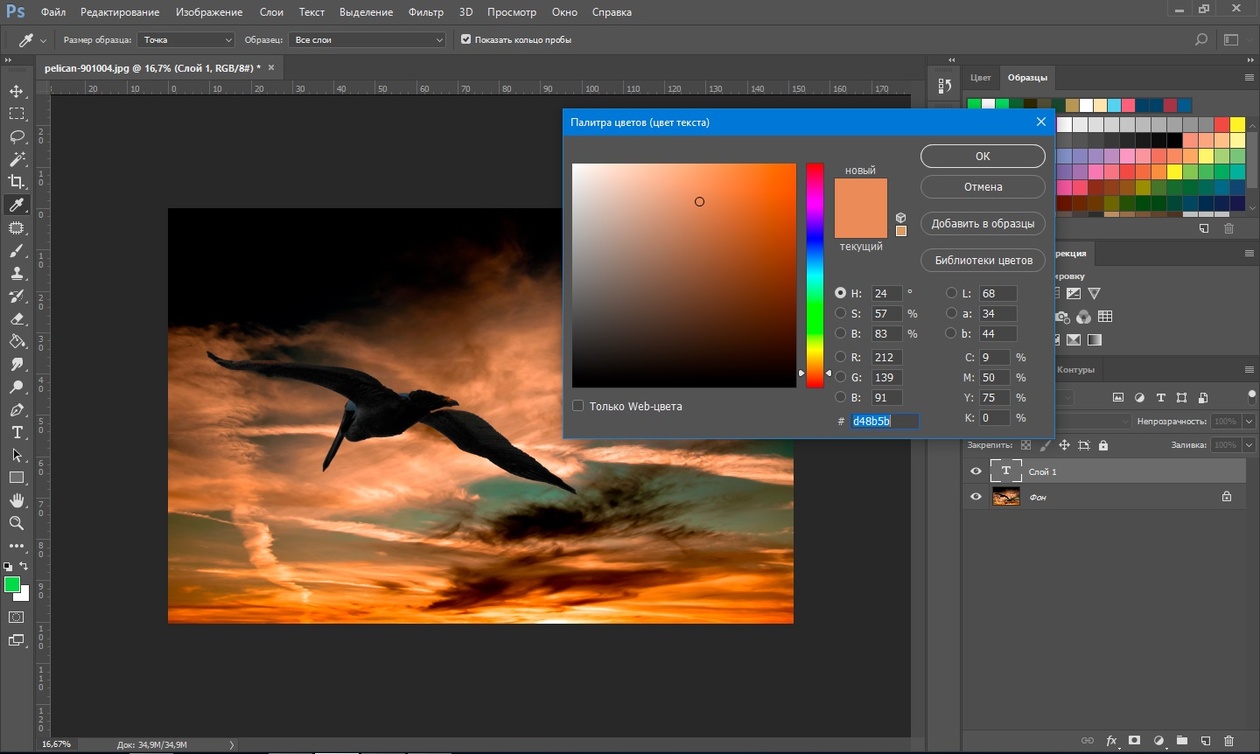
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
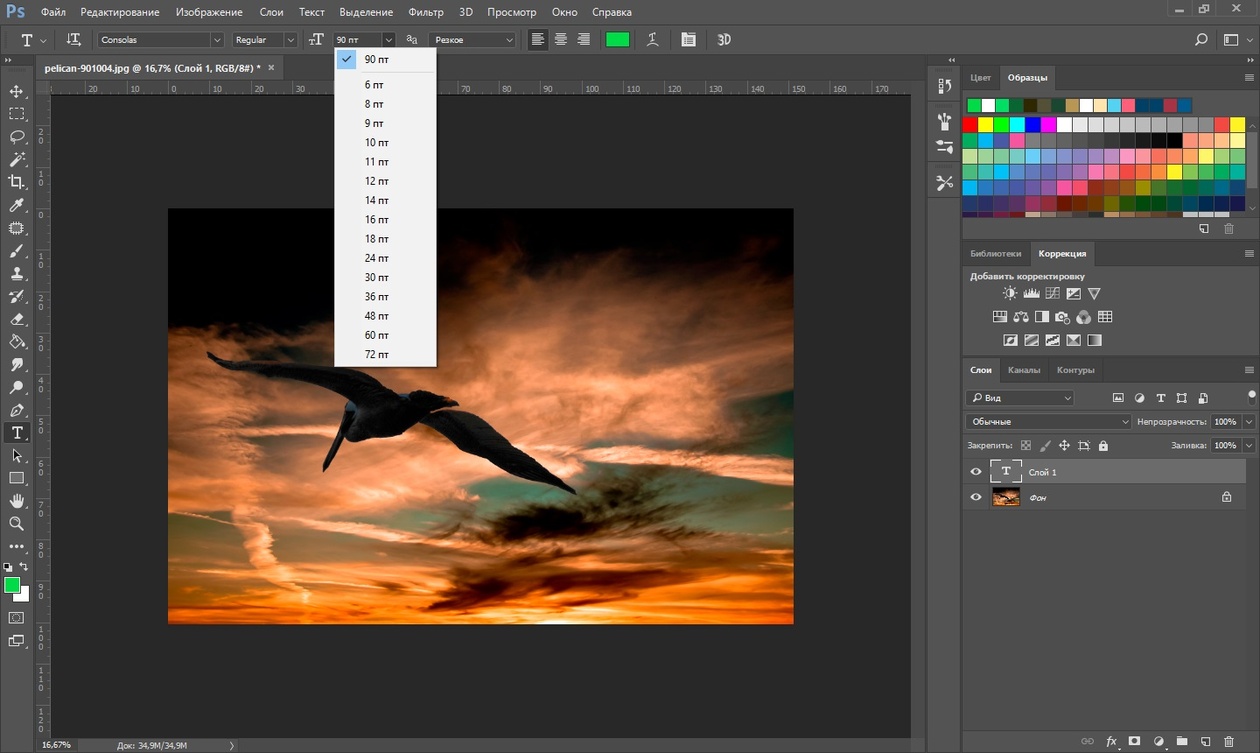
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Готово, осталось только «Сохранить как…».
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Как в Фотошопе CS6 сделать красивый текст
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.

- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
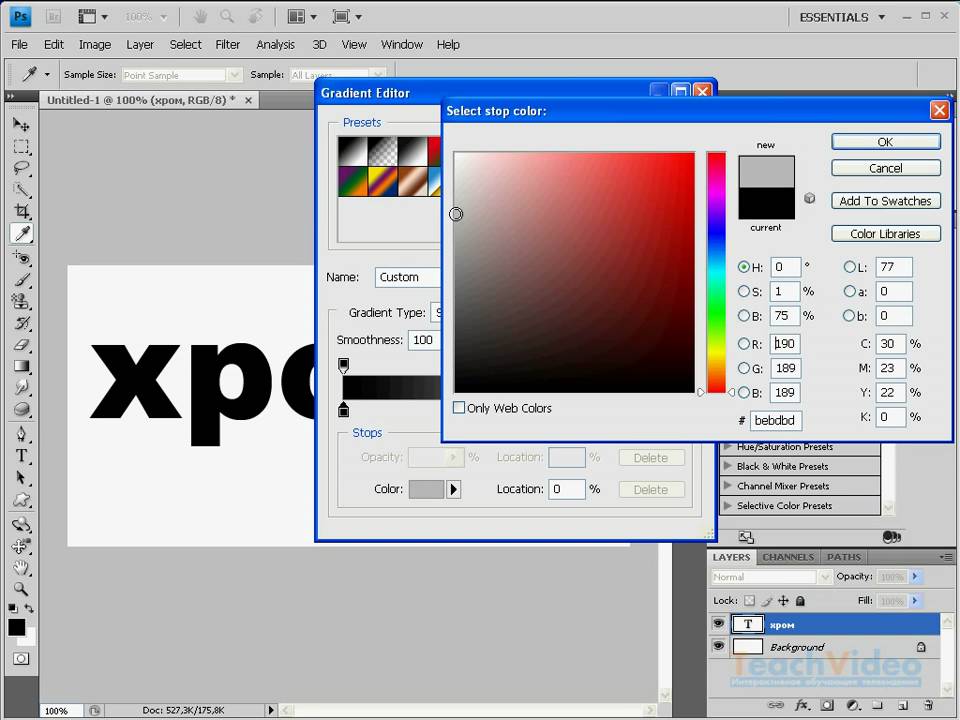
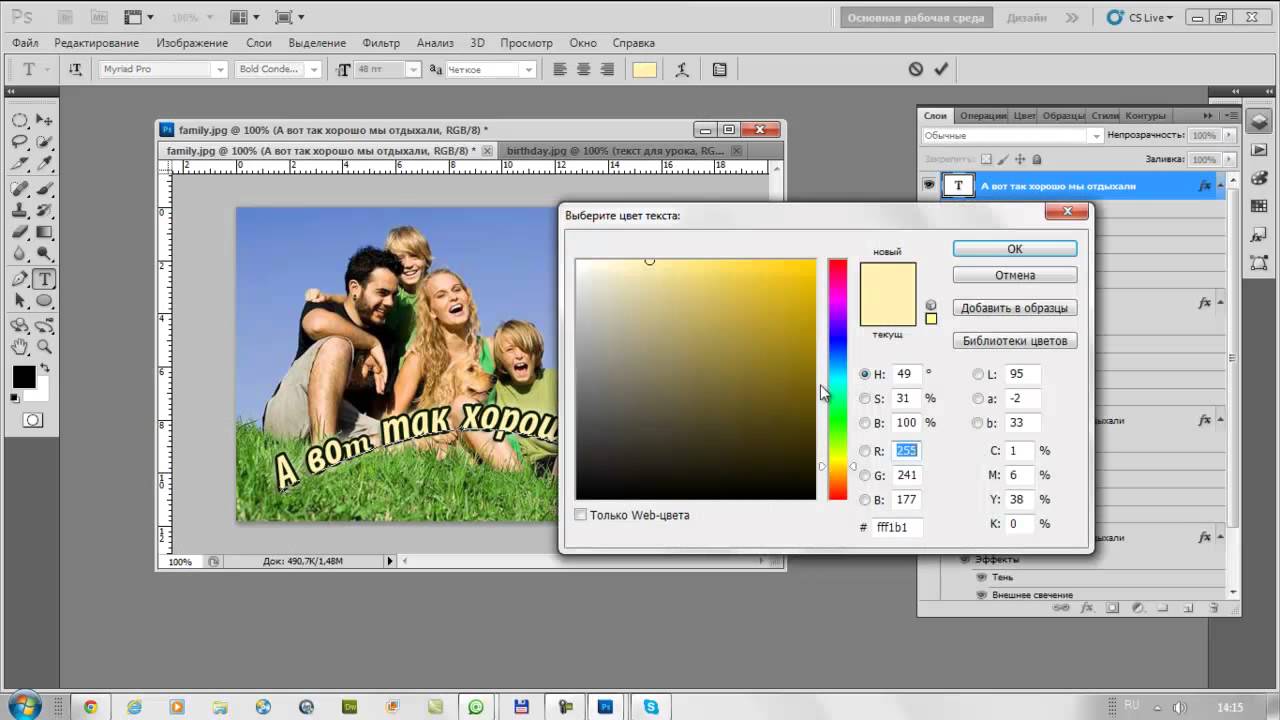
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
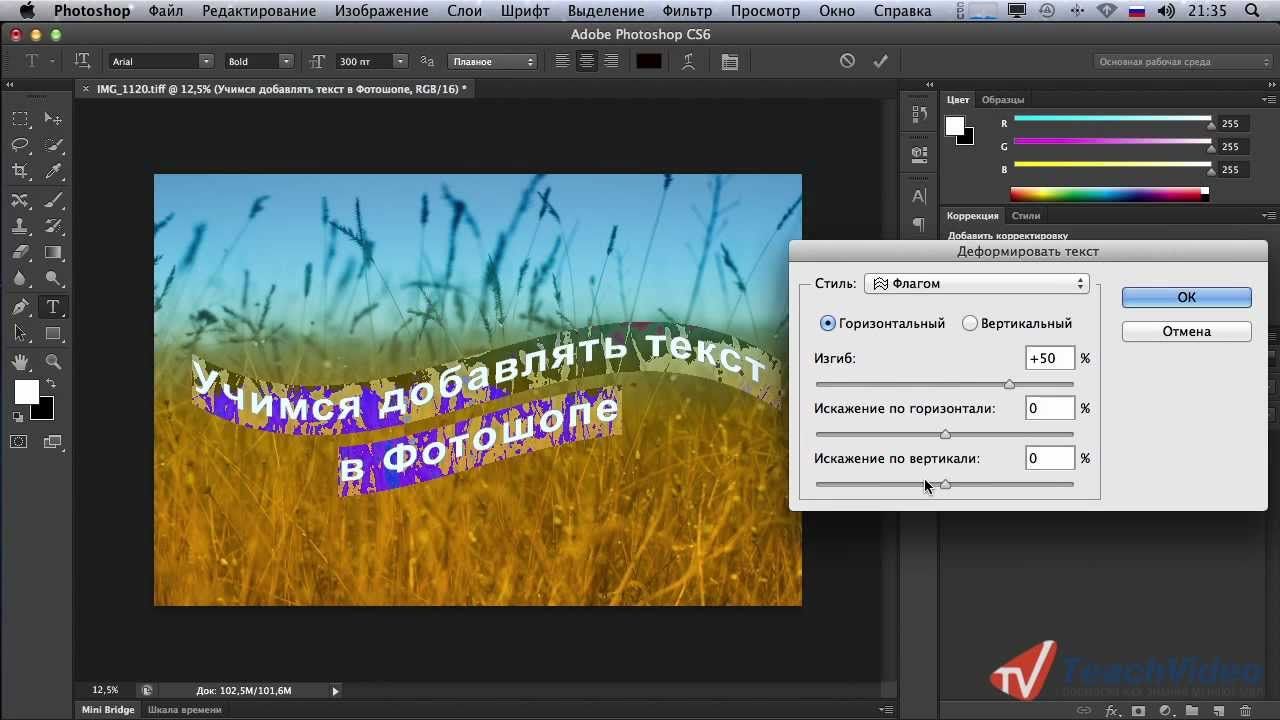
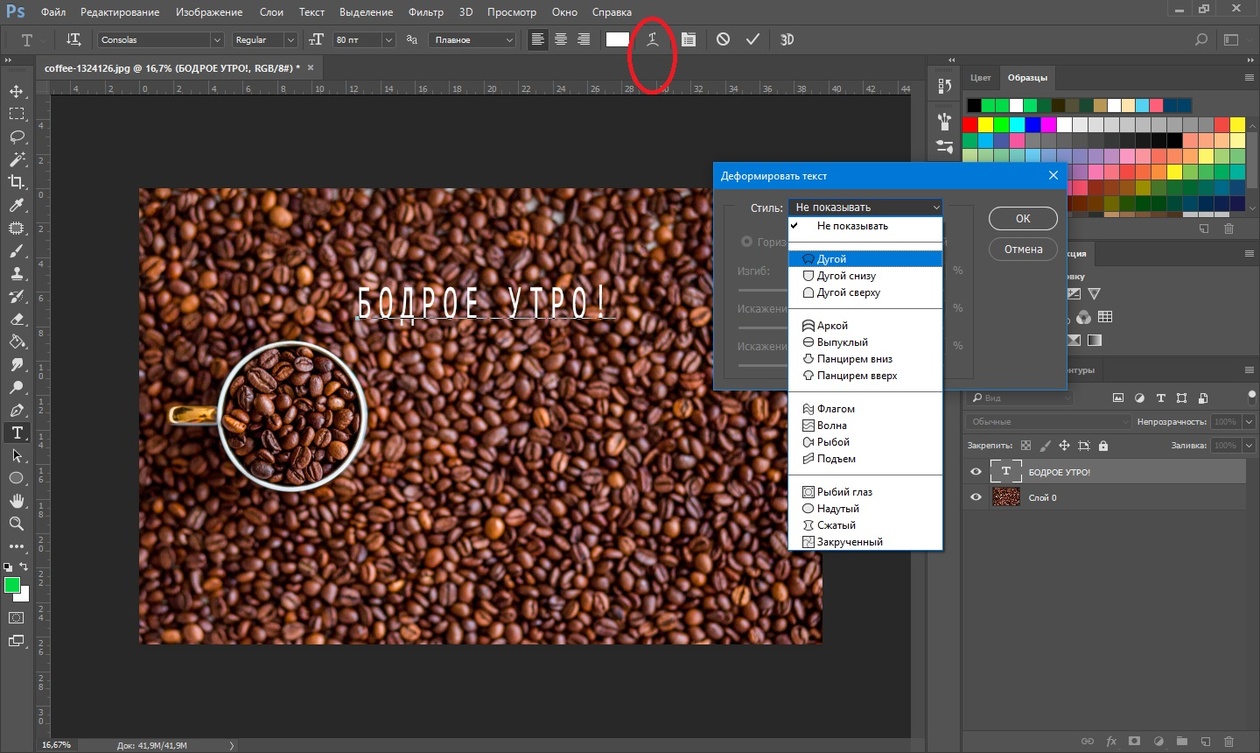
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Как сделать красивую надпись в Photoshop?
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
• Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
• В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
• Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
• Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
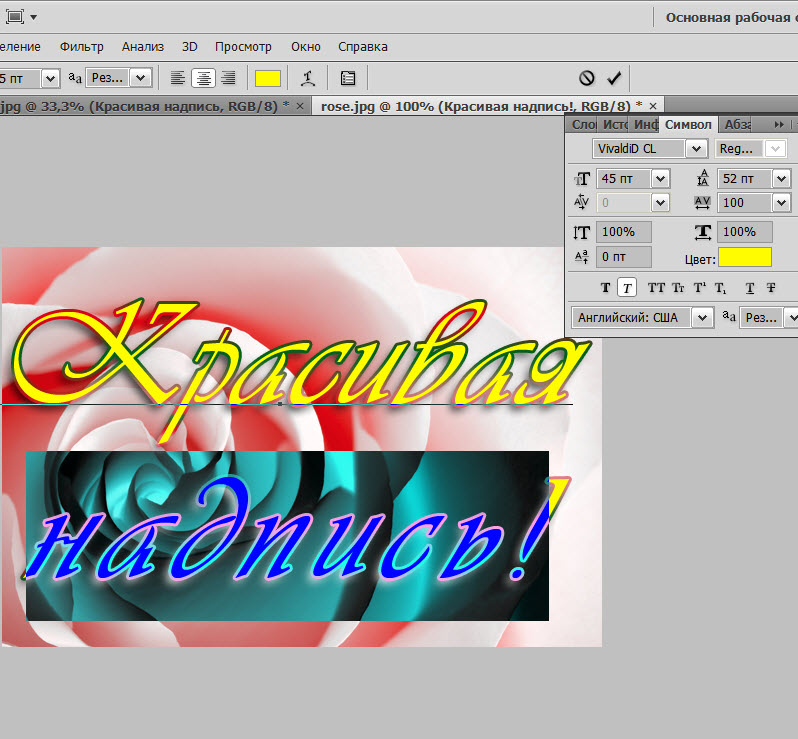
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в Фотошопе, которую можно не только разместить на картинке, но и сохранить в формате psd с тем, чтобы использовать ее в будущем как образец или шаблон.
Как сделать красивый текст в фотошопе
Многие любители фотошопа увлекаясь обработкой фотографий, забывают о такой прекрасной функции программы, как написание красивого текста в фотошопе, который позволяет значительно украсить Вашу фотографию, и будет нести определённую смысловую нагрузку. Особенностью методики, применяемой в этом уроке, является то, что, что часть изображения обязательно будет отображаться на тексте, который Вы напишите и в результате он будет очень органично вписываться в Вашу картинку. Мы применим не стандартный инструмент » Горизонтальный текст «, а будем использовать » Горизонтальный текст-маску «. Давайте научимся делать красивый текст в фотошопе.
Особенностью методики, применяемой в этом уроке, является то, что, что часть изображения обязательно будет отображаться на тексте, который Вы напишите и в результате он будет очень органично вписываться в Вашу картинку. Мы применим не стандартный инструмент » Горизонтальный текст «, а будем использовать » Горизонтальный текст-маску «. Давайте научимся делать красивый текст в фотошопе.
- урок «Создание текста в фотошопе»
- урок «Эффекты текста в фотошопе»
- урок «Фототекст»
Многие пользователи компьютеров довольно часто производят смену картинки своего рабочего стола и это, я считаю, очень правильно. Ведь от лицезрения симпатичного рисунка на своем дисплее даже может подняться настроение! При выборе обоев для рабочего стола обратите внимание на то, что на выбранный рисунок очень органично можно нанести надпись, которая значительно украсит Ваш рабочий стол. Один из вариантов производства надписи и описан в представленном здесь уроке: «Как сделать красивый текст в фотошопе».
Откроем исходную фотографию. Сделаем красивую текстовую надпись на этом изображении подводного мира.
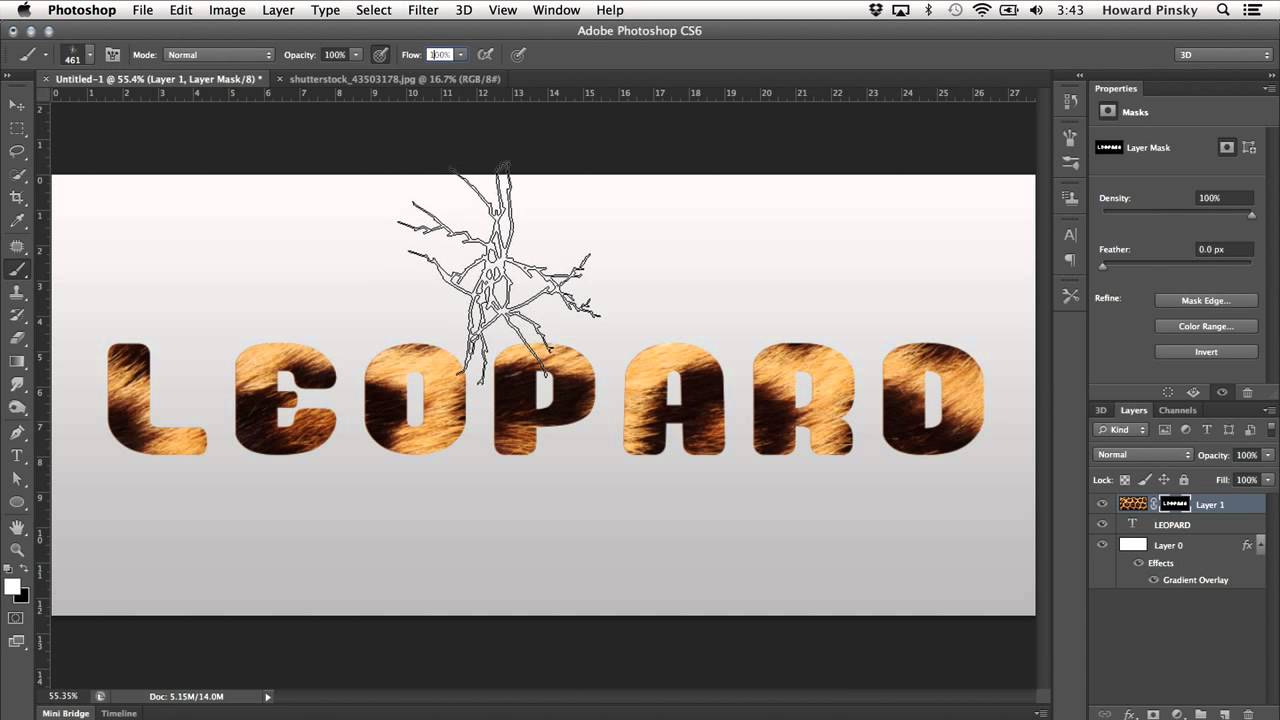
Выберем инструмент » Горизонтальный текст-маска «. Если сейчас начать вводить текст, то он по умолчанию будет красного цвета, а так как на нашей картинке преобладают красные цвета, то написанный текст мы просто не увидим. Поэтому мы должны поменять цвет вводимого текста. Для этого два раза щёлкаем левой кнопкой мыши по кнопке » Редактирование в режиме быстрой маски » и в появившемся окне » Параметры быстрой маски » выбираем, к примеру, синий цвет. Для смены цвета щёлкаем по цветовому квадратику и в появившемся окне подбираем необходимый нам цвет.
Устанавливаем необходимые нам параметры текста и делаем подходящую надпись.
Применяем текст, в результате загрузится выделение введённых на предыдущем шаге букв.
В палитре » Слои » щёлкаем по средней иконке и в раскрывшемся списке выбираем корректирующий слой » Яркость/Контрастность «.
Передвигаем ползунки и наблюдаем за изменениями изображения букв. Как только результат нас устраивает, отпускаем ползунки и нажимаем » Да «.
Как только результат нас устраивает, отпускаем ползунки и нажимаем » Да «.
Вот что у меня получилось на данном этапе. Обратите внимание, что часть изображения подводного мира попала на изображение букв и органично вписывается в сюжет.
Вызовем окно » Стили слоя «, для чего два раза левой кнопкой мыши щёлкнем по верхнему слою.
Теперь настаёт свобода творчества, делаем активными любые вкладки и подбираем параметры, которые нам нравятся. Я применил такие значения.
В результате мы сделали красивый текст в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Рисуем пушистый текст в Adobe Photoshop
Этот урок понравится любителям всяких пушистых штук. Сегодня мы будем рисовать пушистый текст в Adobe Photoshop. Урок довольно прост. Мы будем работать со стилями слоев, кистями и фильтрами. Вы сможете выбрать расцветку для своей надписи и получить почти реалистичный результат.
Вы сможете выбрать расцветку для своей надписи и получить почти реалистичный результат.
Финальный результат
Исходники
* Шрифт Titan One
* Potato Sack от klikekyle.
* White Texture паттерн от Dmitry.
Вам также понадобятся контуры, используемые в уроке, поэтому посмотрите сюда, чтобы узнать как их добавить.
Шаг 1
Создайте новый документ размером 1000 x 460 px. Установите первым цветом #9193c3 и в качестве фонового цвета #525578. Выберите инструмент Gradient Tool / Градиент, выберите вариант от первого цвета к фоновому (Foreground to Background) и кликните по иконке Radial Gradient/ Радиальный градиент.
Теперь растяните градиент от центра документа к одному из углов.
Поместите текстуру “Potato Sack” поверх слоя фона и смените Blend Mode / Режим наложения на Multiply / Умножение. Теперь масштабируйте слой как вам нравится.
Создайте текст (используйте заглавные буквы) шрифтом “Titan One”. Цвет текста = #d8d8d8, размер (Size) = 250 pt, и параметр Tracking (расстояние между буквами) = 50.
Цвет текста = #d8d8d8, размер (Size) = 250 pt, и параметр Tracking (расстояние между буквами) = 50.
Шаг 2
Кликните дважды по слою с текстом в палитре Layers/Слои, чтобы указать слою следующие Стили Слоев (Layer Style):
Bevel and Emboss / Тиснение (Цвет тени в Shadow Mode = #d8d8d8)
Contour / Контур (Contour : Half Round)
Texture / Текстура (Pattern : White Texture)
Inner Shadow / Внутренняя тень (цвет : #b5b5b5)
Drop Shadow / Тень
Это должно придать тексту текстуру материала и объем.
Шаг 3
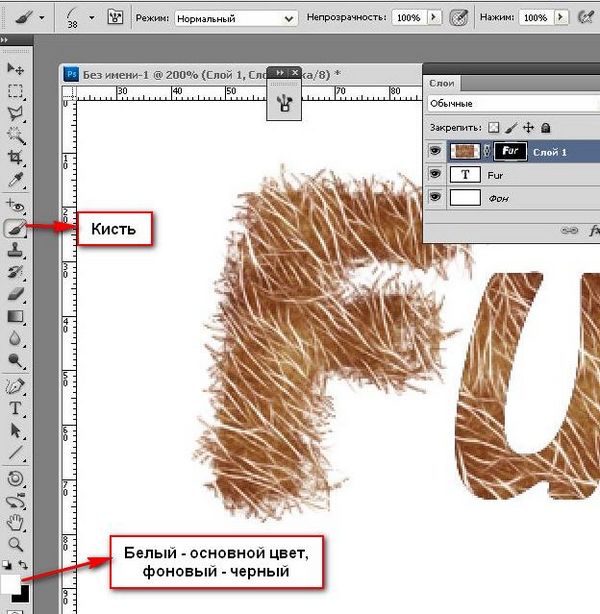
Возьмите инструмент Brush / Кисть, откройте палитру Brush / Кисти (Window > Brush / Окно > Кисти). Выберите кисть “Dune Grass”, и укажите ей параметры как на картинке ниже:
Шаг 4
Кликните правой кнопкой мыши по слою с текстом и выберите Create Work Path / Создать рабочий контур. Затем создайте новый слой поверх всего и назовите его “Stroke”. Убедитесь что активен инструмент Brush / Кисть.
Затем создайте новый слой поверх всего и назовите его “Stroke”. Убедитесь что активен инструмент Brush / Кисть.
Выберите в качестве первого цвета #cdcdcd, в качестве фонового цвета — #f3f3f3. Нажмите клавишу Enter/Return примерно 5 – 7 раз, чтобы применить к контуру выбранную кисть. После того как результат будет вам нравиться, выберите инструмент Direct Selection Tool / Прямое выделение (A), и снова нажмите на Enter/Return, чтобы избавиться от контура.
Удерживая клавишу Ctrl/Cmd кликните по слою Stroke, чтобы вызвать выделение по контуру.
Создайте новый слой и назовите его “Texture”. Укажите в качестве первого цвета #d8d8d8, а в качестве фонового #858585. Затем зайдите в Filter > Render > Clouds / Фильтр > Рендеринг > Облака. Затем нажмите Ctrl/Cmd + D, чтобы снять выделение.
Зайдите в Filter > Noise > Add Noise / Фильтр > Шум > Добавить шум. Укажите параметры как на картинке ниже.
Смените Режим Наложения (Blend Mode) для слоя “Texture” на Soft Light / Мягкий свет. Это добавит тексту пушистости.
Это добавит тексту пушистости.
Шаг 5
Снова создайте выделение по контуру текста. Создайте новый слой и назовите его “Stripes”. Сразу смените режим наложения слоя на Linear Burn / Линейный Затемнитель. Это поможет сразу видеть результат и правильно подобрать цвета.
Укажите первым цветом любой, в который вы хотите окрасить полоски на тексте (в примере указан #e890b9). Главное чтобы цвет не был очень темным, потому что в этом режиме наложения цвета становятся темнее.
Теперь выберите кисть с четкими краями (не растушеванную) и укажите ей размер в зависимости от того какой ширины полоски вы хотите сделать.
После этого зажмите клавишу Shift, и нарисуйте горизонтальную линию по всему тексту. Благодаря зажатой клавише она будет ровной.
Повторите процесс, чтобы нарисовать остальные полосы.
Возьмите инструмент Pen / Перо и выберите вариант Path / Контур в панели настроек. Нам нужно создать прямые линии по границам полос.
Для этого кликните в начале полосы, удерживая Shift кликните в конце полосы.
Таким образом создайте полосы по верхним и нижним границам каждой полосы. Убедитесь, что линии разделены между собой.
Когда вы закончите, можете подредактировать линии при помощи инструмента Path Selection / Выделение контура и клавиш вверх/вниз на клавиатуре.
Шаг 6
Выберите инструмент Eraser / Ластик, откройте палитру Brush / Кисть и выберите растушеванную кисть размером в 5 px. Затем укажите параметры как на картинках ниже:
Нажмите один раз клавишу Enter/Return, чтобы примените Eraser / Ластик к контуру. Это поможет сделать финальный вариант реалистичнее.
Шаг 7
Возьмите инструмент Brush / Кисть, в палитре Brush / Кисть выберите кисть “Grass” и укажите ей параметры как показано ниже:
Создайте новый слой, назовите его “Stripes Stroke”. Убедитесь что первый цвет совпадает с цветом полос, нажмите клавишу Enter/Return 3 – 5 раз, чтобы «распушить» полосы.
Теперь выберите инструмент Direct Selection / Прямое выделение (A) и нажмите Enter/Return, чтобы избавиться от контура. Также в меню выберите Select > Deselect / Выделение > Снять выделение. Затем Filter > Sharpen > Sharpen / Фильтр > Резкость > Резкость, чтобы сделать края более четкими.
Также в меню выберите Select > Deselect / Выделение > Снять выделение. Затем Filter > Sharpen > Sharpen / Фильтр > Резкость > Резкость, чтобы сделать края более четкими.
Теперь смените режим наложение слоя “Stripes” на Normal / Нормальный.
Выделите слои “Stripes” и “Stripes Stroke”, выберите в меню Layer > Merge Layers / Слои > Объединить слои, затем вновь смените режим наложения получившегося слоя на Linear Burn / Линейный Затемнитель.
Укажите первым цветом цвет полос, а в качестве фонового — белый. В меню выберите Filter > Noise > Add Noise / Фильтр > Шум > Добавить шум. Укажите параметры как на картинке ниже.
Шаг 8
Перетащите слой “Stroke” поверх всех остальных.
Дублируйте слои текста и “Stroke”, затем кликните по слою правой кнопкой и выберите Clear Layer Style / Очистить стили слоя.
Активируйте копии слоев текста и “Stroke”, объедините их в один слой, переименуйте получившийся слой в “Shadow”. Перетащите слой под оригинальный слой текста.
Перетащите слой под оригинальный слой текста.
Кликните дважды по слою “Shadow”, чтобы примените к нему стиль слоя Drop Shadow / Тень со следующими параметрами:
Это придаст тексту объем.
Шаг 9
Возьмите инструмент Brush / Кисть, выберите кисть “Grass”, укажите ей параметры как показано ниже:
Убедитесь что первым цветом указан цвет, совпадающий с цветом полос, а фоновый цвет белый. Создайте новый слой под слоем “Shadow” и назовите его “Scatter”.
Еле-еле порисуйте кистью вокруг надписи, чтобы раскидать вокруг пушинки.
Финальный результат
Наша надпись готова!
Автор урока textuts
Перевод — Дежурка
Смотрите также:
- Рисуем текст из страз в Photoshop
- Стеклянный текст с жидкостью с помощью Фотошопа
- 5 туториалов для создания текстового эффекта в Фотошопе
Как создать постер
ПРОМЕЖУТОЧНЫЙ · 10 МИН
Смешение текстур, изображений и шрифта поможет создать композицию, которая обязательно будет замечена. Посмотрите, как Тьяго Араужо создает привлекательный постер в Adobe Photoshop.
Посмотрите, как Тьяго Араужо создает привлекательный постер в Adobe Photoshop.
Тьяго Араужо — дизайнер и арт-директор из Бразилии. Он сочетает фотографию и изобразительное искусство для создания мультимедийных проектов для нескольких бразильских брендов.
Что вам понадобится
Пример файла для практики (ZIP, 50,1 МБ)
Этот образец файла является активом Adobe Stock, который вы можете использовать для отработки того, что вы изучаете в этом руководстве. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию в Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого файла примера.
Смешение текстур
Араужо начал с открытия ранее сохраненного файла размером с плакат с фоновым изображением, имитирующим зернистость бумаги. Он поместил изображение черной текстуры в нижний правый угол и использовал прямоугольную область выделения (M), чтобы выбрать часть новой текстуры. Затем он применил маску слоя и закрасил текстурированной черной кистью, чтобы создать неровный край изображения.
Он поместил изображение черной текстуры в нижний правый угол и использовал прямоугольную область выделения (M), чтобы выбрать часть новой текстуры. Затем он применил маску слоя и закрасил текстурированной черной кистью, чтобы создать неровный край изображения.
Смешайте немного мультимедиа
Чтобы объединить изображение и текстуру, Араужо добавил синюю текстуру и смешал ее со сценой с помощью другой маски слоя. Затем он добавил в композицию изображение волны.
Напечатайте
Для этого фрагмента Араужо синхронизировал Henderson Slab из Adobe Fonts, напечатал слово ÁGUA, а также изменил размер и положение копии по своему вкусу. Затем, чтобы настроить формы букв, ему пришлось щелкнуть правой кнопкой мыши текстовый слой и выбрать «Растеризовать тип».
Пластическая обработка букв
Для пластической обработки букв Араужо выбрал «Фильтр» > «Пластика». Затем он использовал инструмент Forward Warp с большим радиусом, чтобы перетащить и деформировать букву U в ÁGUA. Затем он использовал инструмент Freeze Mask, чтобы закрасить букву U, чтобы защитить ее от случайного редактирования. В завершение он использовал инструмент Forward Warp, чтобы настроить букву G.
Затем он использовал инструмент Freeze Mask, чтобы закрасить букву U, чтобы защитить ее от случайного редактирования. В завершение он использовал инструмент Forward Warp, чтобы настроить букву G.
Пусть стоит
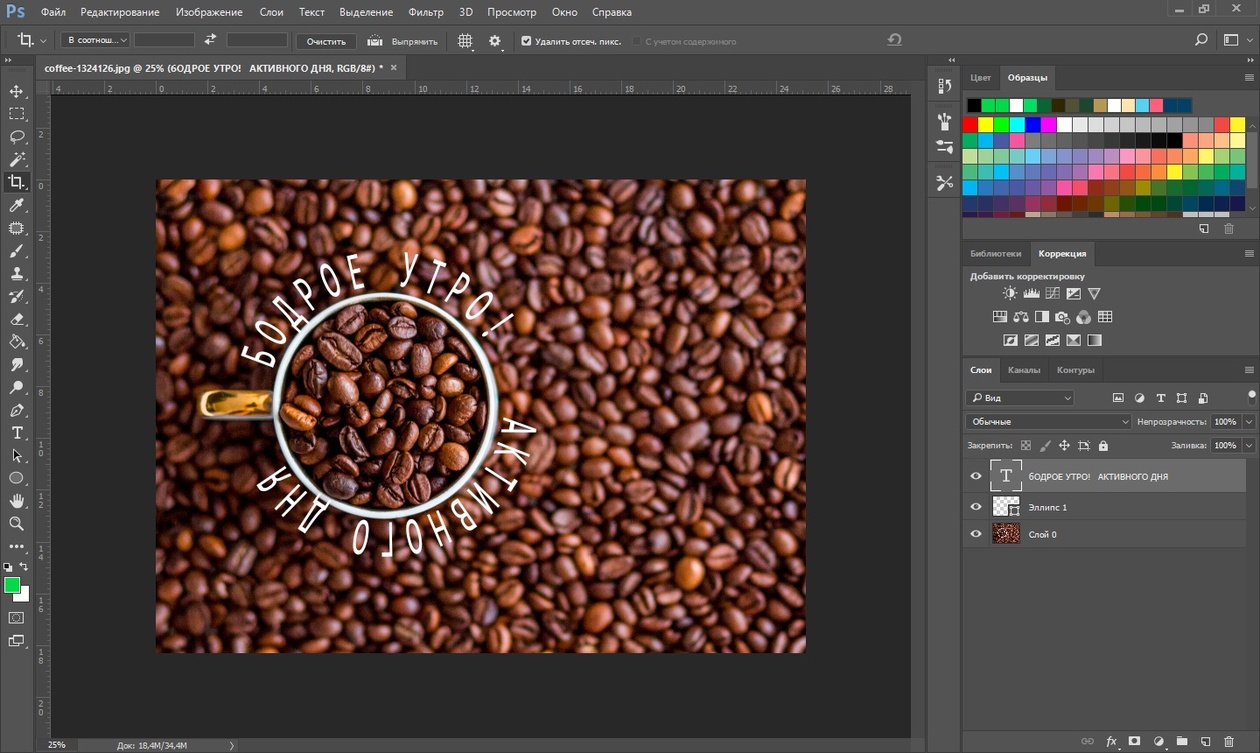
Выбрав слой жидкого типа, Араужо использовал инструмент Move (V), чтобы вращать и перемещать слой ÁQUA. Затем он поместил изображение водной ряби на холст, масштабировал его, чтобы покрыть буквы, и нажал Enter (Windows) или Return (macOS), чтобы поместить его. Он щелкнул правой кнопкой мыши и выбрал «Создать обтравочную маску», чтобы прикрепить текстуру к слою жидкого текста, добавив эффект ряби к слову.
Сформируйте сообщение
Араужо выделил дату мероприятия, набрав ее в невидимом круге. Он выбрал инструмент «Эллипс» и, удерживая Shift, вытянул круг. Он выбрал инструмент «Текст», навел курсор на кружок и щелкнул в том месте, где должен был начаться текст. Затем он набрал собственное сообщение, чтобы заменить текст по умолчанию, следующий за путем. В конечном итоге Араужо добавил больше текста и поэкспериментировал с размером и размещением. Он также настроил дополнительный текст в Adobe Illustrator и добавил его как смарт-объект в свою композицию Photoshop.
В конечном итоге Араужо добавил больше текста и поэкспериментировал с размером и размещением. Он также настроил дополнительный текст в Adobe Illustrator и добавил его как смарт-объект в свою композицию Photoshop.
Смешайте и разошлите
Делитесь новостями и событиями так, чтобы люди обязательно это заметили.
Примечание: Файлы проекта, включенные в это руководство, предназначены только для практических целей.
Художник: Tiago Araújo
Авторы Adobe Stock: ronnarid, ilolab, Joel, Ss404045
Подготовка фотографий для лазерной гравировки в Photoshop: полное руководство
Вы заинтересованы в лазерной гравировке фотографий, но не знаете, как подготовиться их для процесса? Фотошоп поможет!
Это руководство покажет вам, как легко и быстро подготовить фотографии для лазерной гравировки. Мы также дадим вам советы по получению наилучших результатов от ваших гравюр. Но прежде чем мы это сделаем, давайте сначала быстро обсудим лазерную гравировку.
Что такое лазерная гравировка?
Лазерная гравировка — это метод, в котором используется лазерный луч для вытравливания изображения на поверхности. Лазерный луч испаряет материал, с которым соприкасается, оставляя гладкое и четкое изображение. Лазерная гравировка часто используется для создания именных бирок, наград и других предметов, требующих детальных надписей или изображений.
Благодаря высокому уровню точности лазерная гравировка идеально подходит для деликатных и сложных узоров. Кроме того, лазерную гравировку можно использовать на различных материалах, в том числе на металле, стекле, дереве и пластике. В результате этот универсальный метод может быть использован для многих приложений.
Как подготовить фотографию для лазерной гравировки в Photoshop
Чтобы легко подготовить любую фотографию для лазерной гравировки, выполните следующие действия:
1. Загрузите и установите Photoshop
Photoshop относительно легко установить и использовать, как только вы освоитесь. этого. Первое, что вам нужно сделать, это загрузить программу с веб-сайта Adobe. После загрузки дважды щелкните файл установщика и следуйте инструкциям. После установки вам нужно будет активировать его с помощью Adobe ID. Вы можете сделать это, открыв программу и нажав на Справка > Войти . Введите свой Adobe ID и пароль и нажмите Войти . После входа в систему вы можете начать использовать Photoshop.
этого. Первое, что вам нужно сделать, это загрузить программу с веб-сайта Adobe. После загрузки дважды щелкните файл установщика и следуйте инструкциям. После установки вам нужно будет активировать его с помощью Adobe ID. Вы можете сделать это, открыв программу и нажав на Справка > Войти . Введите свой Adobe ID и пароль и нажмите Войти . После входа в систему вы можете начать использовать Photoshop.
2. Откройте изображение, которое вы хотите подготовить для гравировки
Чтобы открыть изображение в Photoshop, щелкните файл правой кнопкой мыши, выберите Открыть с помощью , а затем выберите Photoshop . Кроме того, вы можете открыть Photoshop и перейти к File , затем Open.
3. Создайте дубликат изображения
Вы можете дублировать слой изображения, нажав Command-J на Mac или Ctrl-J на ПК. Кроме того, вы можете сделать это, щелкнув правой кнопкой мыши изображение в разделе слоев и выбрав Duplicate . Появится диалоговое окно, в котором вы можете ввести новое имя для файла-дубликата. Вы также можете выбрать, где сохранить файл и формат.
Появится диалоговое окно, в котором вы можете ввести новое имя для файла-дубликата. Вы также можете выбрать, где сохранить файл и формат.
После того, как вы ввели всю информацию, нажмите OK , и Photoshop создаст копию вашего изображения. Дубликат файла спасает, если что-то случится с исходным изображением, например, случайное удаление или повреждение файла. Также рекомендуется хранить несколько резервных копий в разных местах, чтобы быть в безопасности.
2. Увеличьте яркость изображения
Перейдите в меню Изображение и выберите Настройки . Затем выберите Яркость/Контрастность . Теперь вы увидите диалоговое окно, появившееся на вашем экране. Отрегулируйте яркость и контрастность в диалоговом окне, пока вы не будете довольны тем, как выглядит ваша фотография.
3. Обрезка и изменение размера изображения
После того, как вы настроили яркость и контрастность фотографии, пришло время ее обрезать. Перейти к изображению снова и выберите Crop . На экране появится новое диалоговое окно. Используйте это диалоговое окно, чтобы обрезать фотографию так, чтобы осталась только та часть, которую вы хотите выгравировать. Кроме того, вы можете использовать значок Crop на панели инструментов. Если инструменты не отображаются в вашем Photoshop, вы можете перейти к Windows и щелкнуть Инструменты или просто вернуть Photoshop к его внешнему виду по умолчанию.
Перейти к изображению снова и выберите Crop . На экране появится новое диалоговое окно. Используйте это диалоговое окно, чтобы обрезать фотографию так, чтобы осталась только та часть, которую вы хотите выгравировать. Кроме того, вы можете использовать значок Crop на панели инструментов. Если инструменты не отображаются в вашем Photoshop, вы можете перейти к Windows и щелкнуть Инструменты или просто вернуть Photoshop к его внешнему виду по умолчанию.
Теперь, когда ваша фотография обрезана, вам нужно изменить ее размер. Перейти к Изображение меню и выберите Размер изображения . На вашем экране появится диалоговое окно. В этом диалоговом окне вы можете ввести новую ширину и высоту вашей фотографии.
Если вы хотите удалить фон вашего изображения, вы можете использовать несколько способов. Если изображение более четкое, вы можете просто перейти к . Выберите и , затем выберите Тема . Photoshop сможет выбрать все ваше изображение. Затем в разделе слоев нажмите Добавьте маску слоя , и она сможет удалить ваш фон. Вы также можете использовать инструмент быстрого выбора , чтобы выбрать свое изображение и использовать параметр маски для удаления фона.
Выберите и , затем выберите Тема . Photoshop сможет выбрать все ваше изображение. Затем в разделе слоев нажмите Добавьте маску слоя , и она сможет удалить ваш фон. Вы также можете использовать инструмент быстрого выбора , чтобы выбрать свое изображение и использовать параметр маски для удаления фона.
5. Преобразование изображения в оттенки серого
Есть несколько способов сделать это, но самый простой — использовать инструмент Grayscale Tool . Для этого перейдите в Image > Mode > Grayscale . Вы также можете поэкспериментировать с другими методами, такими как изменение режима слоя на Оттенки серого или использование Channels корректирующий слой микшера.
6. Увеличьте яркость и уменьшите контрастность
Чтобы настроить яркость и контрастность, перейдите в Изображение > Настройки и выберите Яркость/Контрастность. В нашем случае мы установим Яркость на 40 и Контрастность на -17 , чтобы изображение выглядело хорошо, как показано ниже:
В нашем случае мы установим Яркость на 40 и Контрастность на -17 , чтобы изображение выглядело хорошо, как показано ниже:
7. Измените цветовой режим изображения
После изменения изображения в оттенки серого и настройки яркости и контрастности, нам нужно будет изменить цветовой режим на индексированный цвет. Для этого перейдите на Image > Mode , затем измените его на RGB Color . Снова перейдите в Image > Mode , выберите Indexed Color и установите Amount на 100%.
8. Повышение резкости изображения
Повышение резкости изображения увеличивает контраст между соседними пикселями, делая светлые пиксели светлее, а темные — темнее. В результате края объектов кажутся более четкими, а общее изображение выглядит более четким. Хотя повышение резкости изображения улучшает его внешний вид, оно также может усилить шум и другие отвлекающие факторы на изображении. Таким образом, важно быть осторожным, делая это. (Посмотрите наше руководство о том, как убрать отвлекающие факторы в Photoshop)
Таким образом, важно быть осторожным, делая это. (Посмотрите наше руководство о том, как убрать отвлекающие факторы в Photoshop)
Чтобы начать повышение резкости изображения, перейдите в Меню фильтров > Резкость , затем выберите Нерезкая маска . Затем вы можете перетаскивать ползунок Количество , пока изображение не станет четким. В нашем случае Amount из 233 и Radius из 9.4 выглядели великолепно, как показано ниже.
9. Экспорт изображения
После подготовки изображения в Photoshop вы можете экспортировать его для лазерной гравировки с помощью Функция «Экспортировать как » в разделе «Файл ». Это позволит вам сохранить ваш файл как собственный файл JPG, который вы можете импортировать в свое программное обеспечение для лазерной гравировки.
При экспорте файла вам также потребуется указать параметр Resample .